


图14a

图14b

图15a
我们希望嘴部的形象更丰富一些,最简单的办法就是再添加一排牙齿。你可以使用对象加减的方法来确定线条的位置,但最方便快捷的还是使用钢笔工具画一条路径,然后用描边路径的方法来绘制曲线。(图15b)


图16a

图16b
5.我们为它加一个简单的背景造型:新建一层,用钢笔工具绘制一个简单的多角形,将路径填充黑色。为避免线条的粗糙,可用模糊滤镜稍加模糊(图17)。你可以降低娃娃层的透明度来做个参照。最后,将这一层放置在娃娃层的下面,娃娃层的不透明度恢复为100%,再加一个白色的背景即可。(图Exticed)

图Exticed
四、发火的娃娃
——不要再惹我了,我可是真的光火了!
1.照例打开Basic文件,另存为Angry.psd。首先,删除眼睛和嘴巴所在图层,我们会为它另外设计。选择Face层,用色相/饱和度命令将这一层染成红色,或者你也可以设置好前景色后直接填充图层。
2.复制Face层,重命名为mouth,我们还用老办法来制作娃娃的嘴巴。用白色填充mouth层的不透明区域,变形后复制一个副本层,用这两个图层相减的办法来得到我们所需要的形状,具体过程如下图所示。(图18)

图18
3.接下来自然是添加线条的过程。先来为嘴部描边,描边色为黑色,宽度1像素,居中描边。然后新建一层,用直线工具画一些竖线,将之与mouth层拼合。(图19)

图19
4.新建一层,命名为Eye,先用椭圆工具绘制一个黑色的椭圆形状,稍加旋转后,用多变性套索工具选择一个选区,删除选区内的椭圆,如图20a所示。取消选择后,将这一层复制,翻转,变形,移动到合适位置上,成为娃娃的另一只眼睛。(图20b)

图20a

图20b
常识告诉我们,人们在生气的时候,瞳孔会收缩,我们可以用这一点来充分表现娃娃的愤怒。过程很简单,新建一层,用椭圆工具绘制一个红色的圆形,通过复制、翻转、移动等过程,完成瞳孔的制作。(图20c)

图20c
现在,拼合所有可见图层,缩小到60%大小,我们要开始制作它火冒三丈的样子了。
5.新建一层,命名为Fire,设置前景色为RGB(255,192,0),背景色为RGB(255,216,0),用自由套索工具选择一火焰的形状,用羽化命令柔化一下选区边缘,半径为2像素左右;用云彩滤镜渲染图层选区后,取消选择。(图21a)

图21a
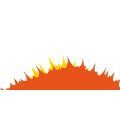
复制Fire层,在Fire层中应用动感模糊,角度为0,距离大致为90像素,用移动工具将这一层向右移动。(图21b)

图21b
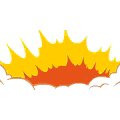
选择Fire副本层,在这一层中,我们要用图层样式来模仿火焰的明暗。选择斜面和浮雕样式,设置结构样式为内斜面,方法为平滑,深度为250%,方向为下,大小为21像素,软化为2像素;设置阴影角度为-60度,高度为40,取消全局光,高光模式为滤色,颜色为RGB(252,255,0),不透明度为100%,暗调模式为正常,颜色为RGB(255,162,0),不透明度为70%;其次设置纹理,我们选择了第一个纹理图案,缩放为160%,深度为80%,选择反相和与图层链接,图像如下图所示。(图21c)

图21c
想使火焰更具有流动性的话,可选择扭曲滤镜下的波浪滤镜,随意设置参数,火焰形状就会随机扭曲,不过在使用波浪滤镜之前,要先载入这一层的透明区域,这样,火焰的形状才不至于太离散。保持选区,用高斯模糊滤镜对选区内图像模糊,半径为8像素,取消选择。(图21d)

图21d
复制Fire 副本层,将Fire 副本2的图层不透明度降低为60%;将Fire 副本层的亮度、对比度分别提高21,43,将其图层混合模式设为柔光。最后将所有图层拼合后,向左移动图像,再增加一个白色的背景。(图Angry)

图Angry
五、无聊的娃娃
——天啊!谁能找件有趣的事提提神啊!
1.打开Basic.psd,另存为Bored.psd。选择Face层,设置前景色为绿色,按Alt+Shift+Delete,填充Face层不透明区域。
2.删除Eye R层,复制Eye L层,选择Eye L层,将图层不透明度降低为50%,向上和右移动Eye L副本层,必要时还可以旋转一定角度,直到半透明的Eye L层呈现出半月形。载入Eye L副本层选区,删除Eye L层中的选区图像,取消选择。删除Eye L副本层,恢复Eye L层的图层不透明度。
复制Eye L层,将副本层水平翻转,稍稍缩小,将两只眼睛分别放置到合适的位置上,将这两层拼合,将图层重命名为Eye。(图22)

图22
3.删除原有的mouth层,在Eye层上再新建一个mouth层,复位色板,用椭圆工具绘制一个黑色的椭圆形。复制这一层,将前景色设为红色后,填充不透明区域。将其移动到黑色椭圆的左下方,载入黑色椭圆选区,反选后删除多余红色,再将裁切后的红色部分向右和上各移动1像素。拼合可见图层。
你也可以按照自己的顺序,重塑娃娃脸上的各个器官,由于它们之间没有必然的顺序联系,先绘制眼睛或是嘴巴没有什么区别。
4.我们再为它加上几个“瞌睡虫”:选择文字工具,用黑色在图像中写上字母“z”,再经过一系列的复制、翻转、变形等处理。最后衬上白色的背景,这个娃娃就快速的完成了。(图Bored)

图23Bored

图24

图25b
用白色填充嘴部形状,依然用黑色的单像素线居中描边,用直线工具画出牙齿,拼合所有可见图层。这样,我们就得到了一个眉开眼笑的娃娃。(图25c)

图25c
4.将这一层缩小,放置在画布下方。下面我们着重看看如何打造一个精制的心形图案。假如你用的Photoshop的版本是 7.0以上的,那么它的预设形状中就包含了一个漂亮的心形,你可以用现成的,或者用路径工具勾画一个心形,将其定义为自定形状。新建一层,打开自定形状工具,将前景色设为红色,选择心形图案,绘制一个红色的心形。将这一层命名为Heart。
载入心形选区,在Heart层上新建一层,将前景色设为白色,背景色设为红色,用径向渐变工具在选区内作出从前景色到背景色的渐变,取消选择。(图26a)

图26a
复制图层1,将图层1 副本层的不透明区域用白色填充,然后将这一层缩小到当前的95%(图26b);再次复制,将副本2层向下移动,扩展其宽度到135%(图26c),载入副本2的选区,删除图层1 副本选区内图像,然后取消选择,删除图层1 副本2层,再将图层1副本向下移动1至2个像素。(图26d)

图26b

图26c
|
将图层1 副本的图层不透明度设为50%,载入不透明选区,新建一层,选择线性渐变,在图层2的选区中作出渐变。想使渐变效果更柔和的话,可使渐变路径延伸至选区外。完成渐变之后,取消选择,将图层不透明度降低至70%,再将图层1的不透明度降低到50%,将除了娃娃层之外的所有图层都与Heart层链接拼合。(图26e)
5.你可以随意的复制、变化这个心形,直到你觉得它足以表达你的意思!添加白色背景,这样,这个漂亮的娃娃就完成了!(图Loving)
到此为止,我们这套心情娃娃就全部诞生了!当然,可爱的表情还多得很,你可以慢慢尝试着表现它们。更多的时候,只改变娃娃的表情,不必添加背景和装饰,把它们放到其它图像中,也会十分有趣!现在,你还觉得做一个会说话的符号是件很困难的事吗? |
 20婵犲痉鏉库偓妤佹叏閻戣棄纾婚柣鎰斀缂傛碍绻涢崱妯虹濞存粏顫夌换娑㈠箣閻愯泛顥濋梺鍝勵儏閻楁捇寮婚悢琛″亾濞戞瑡缂氬┑鈥虫喘閺屾稓鈧綆鍋呭畷宀勬煙椤旂懓澧查柟顖涙閺佹劙宕堕埡鍐╂濠电姷鏁搁崕鎴犲緤閽樺-鎺戔攽鐎n€囨煕閵夈劌鐓愰柤闈╂嫹
20婵犲痉鏉库偓妤佹叏閻戣棄纾婚柣鎰斀缂傛碍绻涢崱妯虹濞存粏顫夌换娑㈠箣閻愯泛顥濋梺鍝勵儏閻楁捇寮婚悢琛″亾濞戞瑡缂氬┑鈥虫喘閺屾稓鈧綆鍋呭畷宀勬煙椤旂懓澧查柟顖涙閺佹劙宕堕埡鍐╂濠电姷鏁搁崕鎴犲緤閽樺-鎺戔攽鐎n€囨煕閵夈劌鐓愰柤闈╂嫹
 濠电姷鏁搁崑娑㈡偤閵娧冨灊閹兼番鍔岀壕鍧楁煏閸繍妲归柛搴$Ч閺岋綁濮€閳惰泛婀遍埀顒佽壘椤︾敻寮诲鍫闂佸憡鎸鹃崰搴敋閿濆鏁嬮柍褜鍓熼獮鍐ㄢ堪閸忓墽鍠撶槐鎺懳熼悡搴g▏闂傚倸鍊风粈渚€骞栭锔绘晞闁糕剝鐟ラ崹婵堚偓骞垮劚閹冲矂鍩€椤掍礁娴柟铏矒閹粙鎮介崨濠庘偓宥夋⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�
濠电姷鏁搁崑娑㈡偤閵娧冨灊閹兼番鍔岀壕鍧楁煏閸繍妲归柛搴$Ч閺岋綁濮€閳惰泛婀遍埀顒佽壘椤︾敻寮诲鍫闂佸憡鎸鹃崰搴敋閿濆鏁嬮柍褜鍓熼獮鍐ㄢ堪閸忓墽鍠撶槐鎺懳熼悡搴g▏闂傚倸鍊风粈渚€骞栭锔绘晞闁糕剝鐟ラ崹婵堚偓骞垮劚閹冲矂鍩€椤掍礁娴柟铏矒閹粙鎮介崨濠庘偓宥夋⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�
 闂傚倸鍊烽懗鑸电仚缂備胶绮崝妤冨垝閺冨牊鍊婚柦妯侯槸閻庮參姊虹捄銊ユ珢闁瑰嚖鎷� 闂傚倸鍊烽悞锕€顪冮幐搴n洸闁绘劕鎼粣妤呭箹濞n剙濡介柛瀣典邯閺屻劑鎮ら崒娑橆伓 闂傚倸鍊搁オ鎾磻閸曨個褰掑磼閻愯尙锛涙繝鐢靛Т濞层倝鎮為崹顐犱簻闁圭儤鍩婇弨濠氭倵濮樼偓瀚�
闂傚倸鍊烽懗鑸电仚缂備胶绮崝妤冨垝閺冨牊鍊婚柦妯侯槸閻庮參姊虹捄銊ユ珢闁瑰嚖鎷� 闂傚倸鍊烽悞锕€顪冮幐搴n洸闁绘劕鎼粣妤呭箹濞n剙濡介柛瀣典邯閺屻劑鎮ら崒娑橆伓 闂傚倸鍊搁オ鎾磻閸曨個褰掑磼閻愯尙锛涙繝鐢靛Т濞层倝鎮為崹顐犱簻闁圭儤鍩婇弨濠氭倵濮樼偓瀚�
 闂傚倸鍊风粈渚€骞夐敓鐘冲仭闁挎繂顦壕褰掓煙閹规劖纭鹃柛銊︾箞閺屸€愁吋閸愩劌顬嬮梺宕囩帛濮婂綊濡甸崟顖氱閻犲搫鎼竟澶娾攽閳藉棗鐏犳俊顐g箞閻涱噣寮介鐔蜂壕婵炴垶顏伴幋锕€鐓曢柟閭﹀幘缁♀偓闂侀€炲苯澧柟宄版噺濞碱亪骞嶉鐓庘挄闂傚倷绀侀崥瀣娴犲纾块柤纰卞墰娑撳秹鏌ㄩ悤鍌涘
闂傚倸鍊风粈渚€骞夐敓鐘冲仭闁挎繂顦壕褰掓煙閹规劖纭鹃柛銊︾箞閺屸€愁吋閸愩劌顬嬮梺宕囩帛濮婂綊濡甸崟顖氱閻犲搫鎼竟澶娾攽閳藉棗鐏犳俊顐g箞閻涱噣寮介鐔蜂壕婵炴垶顏伴幋锕€鐓曢柟閭﹀幘缁♀偓闂侀€炲苯澧柟宄版噺濞碱亪骞嶉鐓庘挄闂傚倷绀侀崥瀣娴犲纾块柤纰卞墰娑撳秹鏌ㄩ悤鍌涘
 english
english
 闂傚倸鍊烽懗鑸电仚濡炪倖鍨靛Λ妤咃綖濠靛惟闁宠桨娴囬崺鐐差渻閵堝棗绗掗悗姘煎弮瀹曢潧顓兼径濠勯獓闂佸壊鍋呯喊宥呪枍閸℃稒鐓熼柨婵嗩槷閹茬偓鎱ㄦ繝鍐┿仢妞ゃ垺鐟╅幃娆擃敆娴e搫娑ч梻鍌欒兌缁垶骞栭銈嗗床婵犻潧顑呴拑鐔兼煕閳╁啰鈽夌紒鐘层偢閺屾盯寮撮妸銉ョ闂佹寧鍐婚幏锟�
闂傚倸鍊烽懗鑸电仚濡炪倖鍨靛Λ妤咃綖濠靛惟闁宠桨娴囬崺鐐差渻閵堝棗绗掗悗姘煎弮瀹曢潧顓兼径濠勯獓闂佸壊鍋呯喊宥呪枍閸℃稒鐓熼柨婵嗩槷閹茬偓鎱ㄦ繝鍐┿仢妞ゃ垺鐟╅幃娆擃敆娴e搫娑ч梻鍌欒兌缁垶骞栭銈嗗床婵犻潧顑呴拑鐔兼煕閳╁啰鈽夌紒鐘层偢閺屾盯寮撮妸銉ョ闂佹寧鍐婚幏锟�
 闂傚倸鍊峰ù鍥ㄧ珶閸喆浠堢紒瀣儥濞兼牕鈹戦悩宕囧暡缂傚秵鐗犻弻鈥崇暤椤旇壈瀚版繛鍫亜椤啴濡堕崱姗嗘⒖濡炪倖鏌ㄩ敃锕傚箲閵忋倕骞㈡繛鎴炵懅閸橀亶妫呴銏$カ缂佽弓绮欏畷銏ゅ传閵壯咃紲婵℃彃鏈悧鏇熸櫠鐎电硶鍋撶憴鍕┛缂傚秳绶氬顐﹀箻缂佹ɑ娅㈤梺璺ㄥ櫐閹凤拷
闂傚倸鍊峰ù鍥ㄧ珶閸喆浠堢紒瀣儥濞兼牕鈹戦悩宕囧暡缂傚秵鐗犻弻鈥崇暤椤旇壈瀚版繛鍫亜椤啴濡堕崱姗嗘⒖濡炪倖鏌ㄩ敃锕傚箲閵忋倕骞㈡繛鎴炵懅閸橀亶妫呴銏$カ缂佽弓绮欏畷銏ゅ传閵壯咃紲婵℃彃鏈悧鏇熸櫠鐎电硶鍋撶憴鍕┛缂傚秳绶氬顐﹀箻缂佹ɑ娅㈤梺璺ㄥ櫐閹凤拷