

Photoshop CS2制作易更新的Web像册画廊
Photoshop是大家都很熟悉的软件了,CS2版本也已经发布了好久,不知道大家是否用过它的自动化功能?以前schiy在找工作的时候,曾用Photoshop5.5的自动化菜单里的“web照片画廊”功能做了一个简单的作品展示的网页。
CS2在以前版本的基础上又增加了一些新的功能和样式。有一些非常的棒!譬如本教程要讲到的“Flash-Gallery 1”。
你可以制作出很漂亮的web像册或者是用来展示作品的画廊 ^_^而且最大的优点是因为这个样式结合了Flash和Xml,所以在以后可以非常快捷地添加和删除里面的图片,还可以添加背景音乐哦~~
效果演示:观看
而你所要做的,仅仅是一些简单的设置就好了!
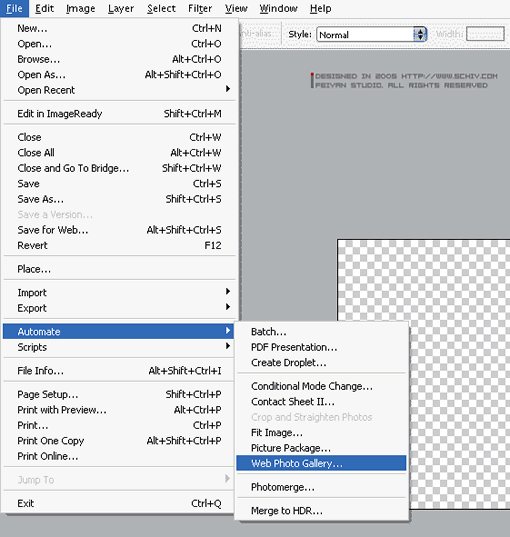
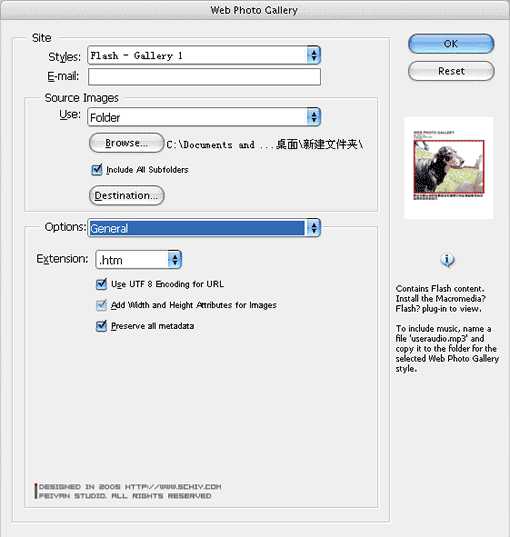
1.选择:File>Automate>Web Photo Gallery。

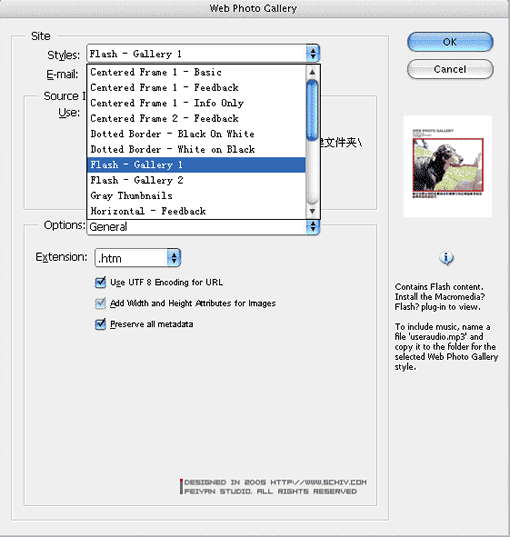
2.选择像册的样式。

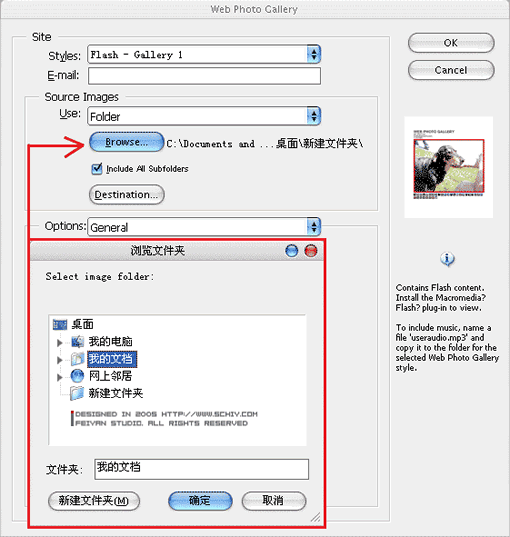
3.设置事先准备好的放照片或图片的文件夹。

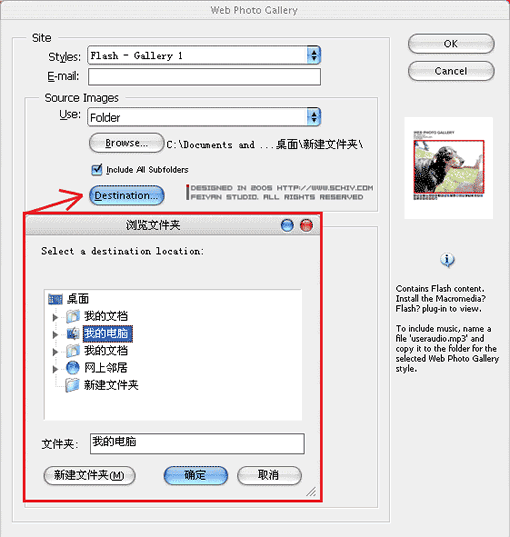
4.选择制作完成后的目标文件夹。

5.接下来就是一些参数设置了,首先设置一般参数。

6.然后是标题设置,在这里可以设置页面的标题、画廊标题、信息和日期,可以根据自己的意愿自由设置:

7.下面的是设置画廊里用来显示的大图片的尺寸、压缩比大小和其他的选项。在本例中因为考虑到后面要嵌入到网页里面使用,所以限制了宽度最大为450pixels,大家可以根据实际情况来决定。

8.这里设置缩略图的尺寸,大家可以根据自己的喜好来设置,我设置的是50pixels。

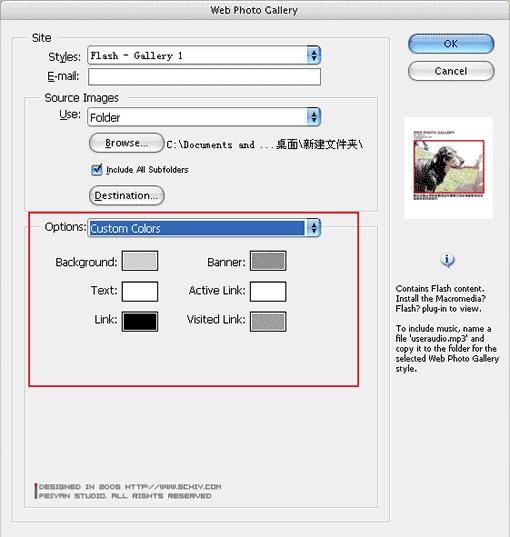
9.下面设置的是关于颜色的,背景色、标题栏颜色文字颜色和链接的颜色。

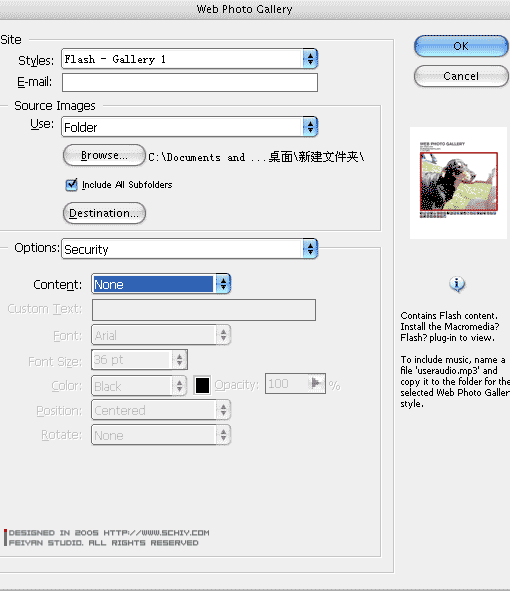
10.然后是一些关于安全方面的东东了,像版权信息啊什么的……我选的是none = =

11.现在点击OK就算是完成了Web像册画廊的制作^_^打开之前选择的目标文件夹,会发现里面有几个子文件夹和文件。
双击gallery.swf或者index.htm,就可以看到精美的像册了。下一页将介绍进阶的设置,如果你和schiy一样稍微懂那么一丁点·#%……·%#……·语言的话,可以更加随心所欲进行修改、增删的动作

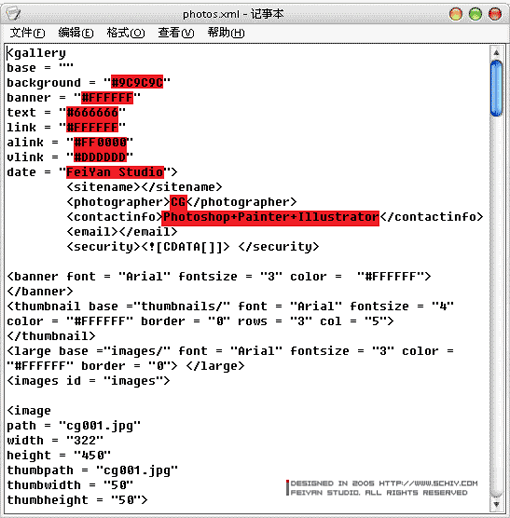
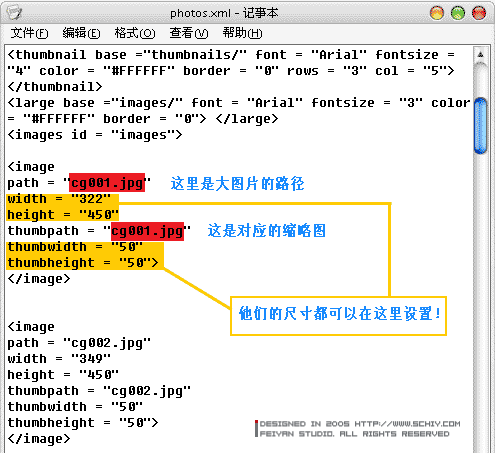
12.用记事本或Dreamweaver打开photos.xml文件。在这里可以修改之前设置的一些参数,不过好象不支持中文的,大家可以修改后看效果。

13.关于图片。

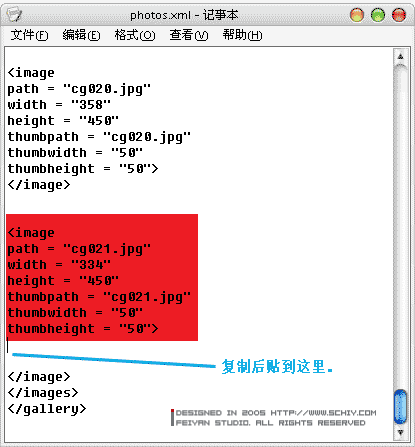
14.添加图片的话,先把调好尺寸的大、小图片分别放到images和thumbnails文件夹中,在复制下图中的红色部分代码,再修改大图片和缩略图的路径、对应的尺寸。

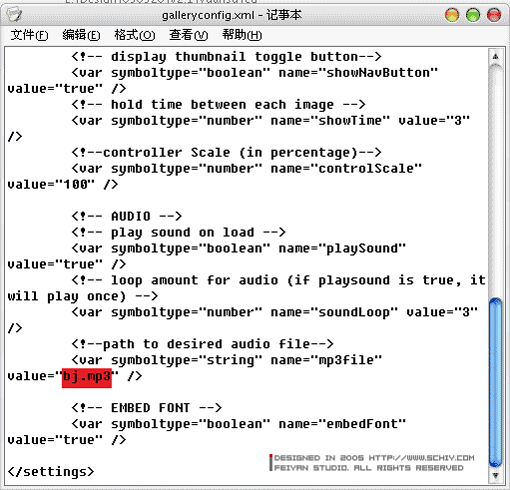
15.背景音乐的设置。先准备一首动听的音乐,放到跟目录下,再将红色部分的音乐文件名改为刚才放进去的音乐的名称即可。

16.好啦,到这里基本上可以叫作结尾了,大家有兴趣的话,就赶紧试试吧 ^_^
作者的站点:http://www.schiy.com
 20濠电姴鐥夐弶搴撳亾濡や焦鍙忛柣鎴f绾惧鏌i幇顒€鏂€缂傚倹纰嶇换娑㈠幢濡櫣顏绘繛瀛樼矎椤鎹㈠☉銏犵闁绘劘娉涢ˉ婵嬫⒑閸濆嫷鍎忛柣妤佹崌瀵鎮㈢悰鈥充壕婵炴垶鐟$紓姘攽閳ヨ櫕鍠橀柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厵妞ゆ梻鎳撴晶鏌ユ煙椤栨稒顥堥柡浣瑰姍瀹曞爼鍩¢崘鈺傤啈婵犵數濮烽弫鎼佸磿閹寸姴绶ら柦妯猴紞閹烘垟鏀介悗锝庘偓顓婂洦鐓曢柕澶堝妼閻撴劙鏌ら棃鈺傚
20濠电姴鐥夐弶搴撳亾濡や焦鍙忛柣鎴f绾惧鏌i幇顒€鏂€缂傚倹纰嶇换娑㈠幢濡櫣顏绘繛瀛樼矎椤鎹㈠☉銏犵闁绘劘娉涢ˉ婵嬫⒑閸濆嫷鍎忛柣妤佹崌瀵鎮㈢悰鈥充壕婵炴垶鐟$紓姘攽閳ヨ櫕鍠橀柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厵妞ゆ梻鎳撴晶鏌ユ煙椤栨稒顥堥柡浣瑰姍瀹曞爼鍩¢崘鈺傤啈婵犵數濮烽弫鎼佸磿閹寸姴绶ら柦妯猴紞閹烘垟鏀介悗锝庘偓顓婂洦鐓曢柕澶堝妼閻撴劙鏌ら棃鈺傚
 婵犵數濮烽弫鎼佸磻濞戙垺鍋ら柕濞у啫鐏婇柟鍏肩暘閸斿瞼澹曢崸妤佺厪闁割偅绻嶅Σ褰掓煕鎼达紕效闁哄矉缍佹慨鈧柍鎯版硾濠€閬嶅焵椤掍浇澹樻い锔炬暬瀵顓奸崼顐n€囬梻浣告啞閹搁箖宕版惔顭戞晪闁挎繂顦介弫瀣煃瑜滈崜鐔肩嵁閸愩劉鍫柛蹇撳⒔閸犳挾妲愰幒鎳崇喖鎮℃惔锝団枏闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敂缁樻櫈闂佺硶鍓濋悷銉╁垂濠靛牃鍋撻獮鍨姎闁瑰啿鐭傞崺鈧い鎺嶇濞搭噣鏌熼搹顐ょ煉闁诡喕绮欓幃浠嬪川婵犲簶鍋撳澶嬧拻濞达綀濮ょ涵鍫曟煕閿濆繒鐣垫鐐茬箻閺佹捇鏁撻敓锟�
婵犵數濮烽弫鎼佸磻濞戙垺鍋ら柕濞у啫鐏婇柟鍏肩暘閸斿瞼澹曢崸妤佺厪闁割偅绻嶅Σ褰掓煕鎼达紕效闁哄矉缍佹慨鈧柍鎯版硾濠€閬嶅焵椤掍浇澹樻い锔炬暬瀵顓奸崼顐n€囬梻浣告啞閹搁箖宕版惔顭戞晪闁挎繂顦介弫瀣煃瑜滈崜鐔肩嵁閸愩劉鍫柛蹇撳⒔閸犳挾妲愰幒鎳崇喖鎮℃惔锝団枏闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敂缁樻櫈闂佺硶鍓濋悷銉╁垂濠靛牃鍋撻獮鍨姎闁瑰啿鐭傞崺鈧い鎺嶇濞搭噣鏌熼搹顐ょ煉闁诡喕绮欓幃浠嬪川婵犲簶鍋撳澶嬧拻濞达綀濮ょ涵鍫曟煕閿濆繒鐣垫鐐茬箻閺佹捇鏁撻敓锟�
 闂傚倸鍊搁崐鐑芥嚄閼哥數浠氱紓鍌欒兌缁垶宕濆Δ鍐ㄥ灊闁哄啫鐗婇崐濠氭煢濡警妲搁柣搴弮濮婅櫣鎹勯妸銉︾彚闂佺懓鍤栭幏锟� 闂傚倸鍊搁崐鐑芥倿閿曗偓椤啴骞愭惔锝庢锤闂佺粯鍔曢幖顐ょ玻濡ゅ懎绠规繛锝庡墮婵′粙鏌涚€e吀閭柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鎼併偑閹绢喖纾婚柛鏇ㄥ€嬭ぐ鎺戠<闁绘劘灏欓敍娑欑節閻㈤潧孝婵炲眰鍊濋幃鐐哄垂椤愮姳绨婚梺鍦劋閸╁﹪寮ㄦ繝姘€垫慨妯煎亾鐎氾拷
闂傚倸鍊搁崐鐑芥嚄閼哥數浠氱紓鍌欒兌缁垶宕濆Δ鍐ㄥ灊闁哄啫鐗婇崐濠氭煢濡警妲搁柣搴弮濮婅櫣鎹勯妸銉︾彚闂佺懓鍤栭幏锟� 闂傚倸鍊搁崐鐑芥倿閿曗偓椤啴骞愭惔锝庢锤闂佺粯鍔曢幖顐ょ玻濡ゅ懎绠规繛锝庡墮婵′粙鏌涚€e吀閭柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鎼併偑閹绢喖纾婚柛鏇ㄥ€嬭ぐ鎺戠<闁绘劘灏欓敍娑欑節閻㈤潧孝婵炲眰鍊濋幃鐐哄垂椤愮姳绨婚梺鍦劋閸╁﹪寮ㄦ繝姘€垫慨妯煎亾鐎氾拷
 闂傚倸鍊搁崐椋庣矆娓氣偓楠炲鏁撻悩鍐蹭画闂佹寧绻傞ˇ顖滃瑜版帗鐓欓柟瑙勫姈绾箖鏌涢妸锔剧疄闁哄备鈧剚鍚嬮柛鎰╁妼椤姊哄畷鍥╁笡婵﹤缍婃俊鐢稿礋椤栨氨顔掗柣鐘叉惈閹碱偅绔熸径濞炬斀闁宠棄妫楅悘鐘充繆椤愶絿绠為柣娑卞櫍瀵粙顢曢悢铚傚濠电偞鍨堕浼村箣閿曗偓閻撴洟鏌熼柇锕€骞樼紒鈾€鍋撻梻渚€鈧偛鑻晶顖炴煙瀹勭増鍣烘繛纰变邯楠炲秹顢欓悡搴樻寗闂傚倸鍊风粈渚€宕ョ€n偆顩插ù鐘差儏绾惧潡鏌ょ喊鍗炲濞戞挸绉归弻銊╂偆閸屾稑顏�
闂傚倸鍊搁崐椋庣矆娓氣偓楠炲鏁撻悩鍐蹭画闂佹寧绻傞ˇ顖滃瑜版帗鐓欓柟瑙勫姈绾箖鏌涢妸锔剧疄闁哄备鈧剚鍚嬮柛鎰╁妼椤姊哄畷鍥╁笡婵﹤缍婃俊鐢稿礋椤栨氨顔掗柣鐘叉惈閹碱偅绔熸径濞炬斀闁宠棄妫楅悘鐘充繆椤愶絿绠為柣娑卞櫍瀵粙顢曢悢铚傚濠电偞鍨堕浼村箣閿曗偓閻撴洟鏌熼柇锕€骞樼紒鈾€鍋撻梻渚€鈧偛鑻晶顖炴煙瀹勭増鍣烘繛纰变邯楠炲秹顢欓悡搴樻寗闂傚倸鍊风粈渚€宕ョ€n偆顩插ù鐘差儏绾惧潡鏌ょ喊鍗炲濞戞挸绉归弻銊╂偆閸屾稑顏�
 english
english
 闂傚倸鍊搁崐鐑芥嚄閼哥數浠氭俊鐐€栭崹闈浳涘Δ鍜冪稏婵犻潧顑呮儫闂佸疇妗ㄥù鍥春閻愬樊娓婚柕鍫濇缁楁帡鎮楀鐓庡籍鐎规洟娼ч鍏煎緞婵犲嫰鐛撻梻浣稿閸嬪懐鍠婂鍛瀺闁糕剝绋掗悡鐔兼煥濠靛棭妲烽柟鑼亾閹便劍绻濋崘鈹夸虎濡炪們鍨洪悷鈺呭箖濞嗘搩鏁嗗ù锝呮惈濞懷囨⒒閸屾瑨鍏岀紒顕呭灦楠炴牠顢曢妶鍡楀簥濠电娀娼ч鍛存嫅閻斿吋鐓曢柍鈺佸暟閳藉绱掗悩灞傚仮闁哄本鐩鎾Ω閵夈儳顔掗梻浣瑰閸愬骞忛敓锟�
闂傚倸鍊搁崐鐑芥嚄閼哥數浠氭俊鐐€栭崹闈浳涘Δ鍜冪稏婵犻潧顑呮儫闂佸疇妗ㄥù鍥春閻愬樊娓婚柕鍫濇缁楁帡鎮楀鐓庡籍鐎规洟娼ч鍏煎緞婵犲嫰鐛撻梻浣稿閸嬪懐鍠婂鍛瀺闁糕剝绋掗悡鐔兼煥濠靛棭妲烽柟鑼亾閹便劍绻濋崘鈹夸虎濡炪們鍨洪悷鈺呭箖濞嗘搩鏁嗗ù锝呮惈濞懷囨⒒閸屾瑨鍏岀紒顕呭灦楠炴牠顢曢妶鍡楀簥濠电娀娼ч鍛存嫅閻斿吋鐓曢柍鈺佸暟閳藉绱掗悩灞傚仮闁哄本鐩鎾Ω閵夈儳顔掗梻浣瑰閸愬骞忛敓锟�
 闂傚倸鍊搁崐宄懊归崶銊х彾闁割偆鍠嗘禒鍫㈢磼鐎n偒鍎ユ繛鍏肩墪閳规垿鎮╁畷鍥ф殹缂傚倸绉甸悧鐘诲蓟閳ュ磭鏆ゆい鏃囧鐎氱増绻涢崼顐簻妞ゎ亜鍟存俊鍫曞幢濮楀棙鈷栨俊鐐€栭弻銊╂晝閿曞倸绠查柕蹇嬪€曢獮銏$箾閹寸偟鎳呴柛姗€浜跺Λ鍛搭敃閵忥紕銈紓浣藉紦缁瑥鐣烽姀銈呬紶闁靛/鍜冪床濠碘剝褰冮張顒勬偋閺囩喐娅犻悗鐢电《閸嬫挾鎲撮崟顒傗敍缂傚倸绉崇欢姘嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹
闂傚倸鍊搁崐宄懊归崶銊х彾闁割偆鍠嗘禒鍫㈢磼鐎n偒鍎ユ繛鍏肩墪閳规垿鎮╁畷鍥ф殹缂傚倸绉甸悧鐘诲蓟閳ュ磭鏆ゆい鏃囧鐎氱増绻涢崼顐簻妞ゎ亜鍟存俊鍫曞幢濮楀棙鈷栨俊鐐€栭弻銊╂晝閿曞倸绠查柕蹇嬪€曢獮銏$箾閹寸偟鎳呴柛姗€浜跺Λ鍛搭敃閵忥紕銈紓浣藉紦缁瑥鐣烽姀銈呬紶闁靛/鍜冪床濠碘剝褰冮張顒勬偋閺囩喐娅犻悗鐢电《閸嬫挾鎲撮崟顒傗敍缂傚倸绉崇欢姘嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹