

效果:

源文件:

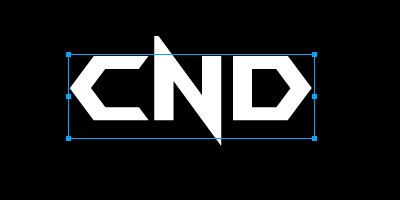
1、首先我们把背景选为黑色。再输入文字用白色填充,注意调整文字之间的间隔。

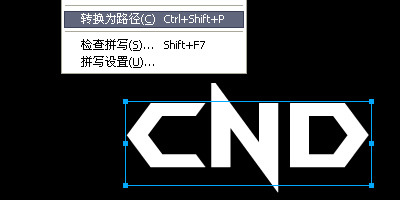
2、选中字体,对其进行转换为路径文件。

3、对间隔再做少许调整。

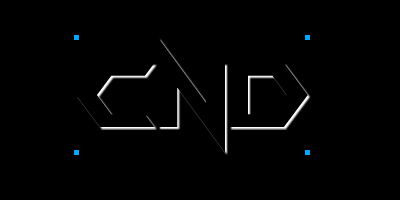
4、复制文字改为黑色,做平移,出现立体效果。

5、再复制一次文字,并用部分选取工具选中路径进行颜色的填充。颜色根据自己喜好来

6、用矩形能够工具画一个矩形填充白色,羽化10象素,矩形最好放在文字上方。

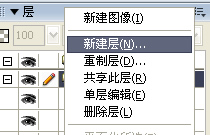
7、接着就要进行动画的操作过程了,因为考虑到只有第一层图片有动画效果,所以可以对另外2个图层进行共享层的操作。
我们点击层面板上的按扭进行新建层。

并在共享此层上打勾

将需要共享的图层拖至层2内并放在层1下面

8、接着在帧面板上点击,选择重置帧,就是复制相同的帧。

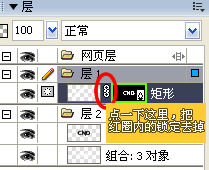
9、选择第2帧,剪切白色羽化矩形,选中最上面需要做动画的图层,使用编辑 — 粘贴于内部,看....效果出来了,不过重要的是这里才刚刚开始。

10、我们再看层面板,把锁定选项点掉,再选中蒙板处。

11、用指针工具在图形里面选择羽化后的矩形,用键盘的<--方向键进行移动,到达需要的位置。

12、选中第2帧,再重置一个帧,请按照第8步部来做。
13,重复第11步,把白色的闪光效果帧一帧往后移,接下来几帧如此类推。

14、到这里要做个过度,把第一帧复制一下放到最后一帧,做为最后的总结,并调整等待时间。

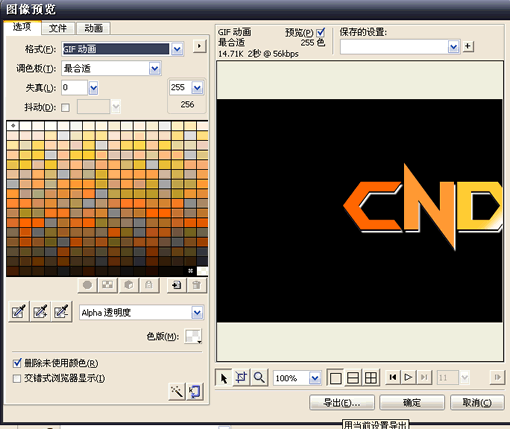
15、最后就是导出效果了,咱们选择文件导出向导,要图片色彩更好点就选择256色吧,默认128,设置好按导出就行了。

最终效果

教程使用的字体文件
附件: EQUINOX_.rar
请存放至windowsfonts目录下
源文件:

经典论坛讨论:
http://bbs.blueidea.com/thread-2721170-1-1.html

 20婵犵數濮撮惀澶愬级鎼存挸浜炬俊銈勭劍閸欏繘鏌i幋锝嗩棄缁炬儳顭烽弻锝夊箛椤掆偓閺傗偓缂傚倸鍊圭喊宥囨崲濞戙垹骞㈡俊顖濇椤忕粯绻涚€涙ḿ鐭庢い顐㈩槺閹广垹鈽夐姀鐘殿吅闂佺粯鍔樺▔娑⑺夊┑瀣拺闁告繂瀚烽崕蹇涙煟濡や焦宕岀€殿喖顭烽幃銏㈡偘閳ュ厖澹曞┑鐐村灦閻燂紕绱撳顑芥斀闁炽儴娅曢崰姗€鏌$仦鍓с€掗柍褜鍓ㄧ紞鍡涘磻閸涱厾鏆︾€光偓閸曨剛鍘靛銈嗘⒒閹虫挻鏅堕弻銉︾厵妞ゆ牗绋掗ˉ鍫ユ煛娴g懓濮嶇€规洖鐖奸崺锟犲礃閳哄偆鍟堝┑鐘垫暩婵兘寮幖浣哥?闁瑰濮寸欢銈夋煢濡尨绱為柟鐑樺灍閺€浠嬫倵閿濆簶鍋撻濠傛处閻撴洟鏌曟径鍫濆闁绘挻鍔欓弻銈夋閳哄倸顏�
20婵犵數濮撮惀澶愬级鎼存挸浜炬俊銈勭劍閸欏繘鏌i幋锝嗩棄缁炬儳顭烽弻锝夊箛椤掆偓閺傗偓缂傚倸鍊圭喊宥囨崲濞戙垹骞㈡俊顖濇椤忕粯绻涚€涙ḿ鐭庢い顐㈩槺閹广垹鈽夐姀鐘殿吅闂佺粯鍔樺▔娑⑺夊┑瀣拺闁告繂瀚烽崕蹇涙煟濡や焦宕岀€殿喖顭烽幃銏㈡偘閳ュ厖澹曞┑鐐村灦閻燂紕绱撳顑芥斀闁炽儴娅曢崰姗€鏌$仦鍓с€掗柍褜鍓ㄧ紞鍡涘磻閸涱厾鏆︾€光偓閸曨剛鍘靛銈嗘⒒閹虫挻鏅堕弻銉︾厵妞ゆ牗绋掗ˉ鍫ユ煛娴g懓濮嶇€规洖鐖奸崺锟犲礃閳哄偆鍟堝┑鐘垫暩婵兘寮幖浣哥?闁瑰濮寸欢銈夋煢濡尨绱為柟鐑樺灍閺€浠嬫倵閿濆簶鍋撻濠傛处閻撴洟鏌曟径鍫濆闁绘挻鍔欓弻銈夋閳哄倸顏�
 濠电姷鏁告慨鐑藉极閹间礁纾绘繛鎴欏灪閸嬨倝鏌曟繛褍鍟悘濠囨煙閸忚偐鏆橀柛鏂跨灱婢规洟宕稿Δ浣哄帾闂佸壊鍋呯换宥呂hぐ鎺撶厱閹艰揪绱曟晥闂佸搫鐭夌紞浣规叏閳ь剟鏌嶉幆鐗堢【婵犫偓闁秴鐒垫い鎺嶆祰婢规ɑ銇勯敂鐐毈鐎殿喛顕ч濂稿醇椤愶綆鈧洭姊绘担鍛婂暈闁规悂绠栧畷鐗堟償椤垶鏅梺鎸庣箓椤︿粙寮€n喗鐓冪憸婊堝礈閻旇偐宓侀柛鎰╁妷閸亪鏌涜箛鎾斥挃闁哥姵鎸惧Σ鎰板箳閹冲磭鍠栭幃鈩冩償閿濆洠鏋忛梻鍌氬€搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈡晜缂佹ɑ娅堥梻浣虹《閸撴繈鎮烽妷鈺佸瀭婵犻潧鐗冮崑鎾荤嵁閸喖濮庨梺鐟板暱閻倿宕洪埀顒併亜閹哄秶顦︽繛鎼櫍閺岀喖鎼归銈囩厜闂佽鍠曠划娆撳箖娴犲宸濆┑鐘茬岸閸嬫挸顓兼径瀣ф嫽婵炶揪缍€婵倗娑甸崼鏇熺厱闁挎繂绻掗悾鍨殽閻愯尙绠婚柡浣规崌閺佹捇鏁撻敓锟�
濠电姷鏁告慨鐑藉极閹间礁纾绘繛鎴欏灪閸嬨倝鏌曟繛褍鍟悘濠囨煙閸忚偐鏆橀柛鏂跨灱婢规洟宕稿Δ浣哄帾闂佸壊鍋呯换宥呂hぐ鎺撶厱閹艰揪绱曟晥闂佸搫鐭夌紞浣规叏閳ь剟鏌嶉幆鐗堢【婵犫偓闁秴鐒垫い鎺嶆祰婢规ɑ銇勯敂鐐毈鐎殿喛顕ч濂稿醇椤愶綆鈧洭姊绘担鍛婂暈闁规悂绠栧畷鐗堟償椤垶鏅梺鎸庣箓椤︿粙寮€n喗鐓冪憸婊堝礈閻旇偐宓侀柛鎰╁妷閸亪鏌涜箛鎾斥挃闁哥姵鎸惧Σ鎰板箳閹冲磭鍠栭幃鈩冩償閿濆洠鏋忛梻鍌氬€搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈡晜缂佹ɑ娅堥梻浣虹《閸撴繈鎮烽妷鈺佸瀭婵犻潧鐗冮崑鎾荤嵁閸喖濮庨梺鐟板暱閻倿宕洪埀顒併亜閹哄秶顦︽繛鎼櫍閺岀喖鎼归銈囩厜闂佽鍠曠划娆撳箖娴犲宸濆┑鐘茬岸閸嬫挸顓兼径瀣ф嫽婵炶揪缍€婵倗娑甸崼鏇熺厱闁挎繂绻掗悾鍨殽閻愯尙绠婚柡浣规崌閺佹捇鏁撻敓锟�
 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柤鍝ユ暩娴犳氨绱撻崒娆掑厡缂侇噮鍨跺畷婵單旈崘銊ョ亰闂佸搫鍟悧濠囧磹婵犳碍鐓㈡俊顖欒濡叉悂鏌f惔顔煎籍婵﹨娅i幑鍕Ω閵夛妇褰氶梻浣烘嚀閸ゆ牠骞忛敓锟� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍊块柨鏇楀亾妞ゎ亜鍟撮獮鎰償閿濆孩閿ら梻浣虹帛閸旀洟骞栭銈囩幓婵°倕鎳庣粻瑙勭箾閿濆骸澧┑鈥茬矙閺屾稓鈧絽鍚€闁垶鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閹间降鍋戦柟缁㈠枛绾惧鏌涢弴銊モ偓瀣亹閹烘垹锛滈梺缁樺姌鐏忔瑩鏁嶅☉娆戠瘈闁汇垽娼у瓭濠电偛鐪伴崐婵嬪箖閻愬搫鍨傛い鎰С缁ㄥ姊洪崷顓炲妺闁糕晛锕銊︾節濮橆厼鈧灚鎱ㄥΟ鐓庝壕閻庢熬鎷�
闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柤鍝ユ暩娴犳氨绱撻崒娆掑厡缂侇噮鍨跺畷婵單旈崘銊ョ亰闂佸搫鍟悧濠囧磹婵犳碍鐓㈡俊顖欒濡叉悂鏌f惔顔煎籍婵﹨娅i幑鍕Ω閵夛妇褰氶梻浣烘嚀閸ゆ牠骞忛敓锟� 闂傚倸鍊搁崐鎼佸磹閻戣姤鍊块柨鏇楀亾妞ゎ亜鍟撮獮鎰償閿濆孩閿ら梻浣虹帛閸旀洟骞栭銈囩幓婵°倕鎳庣粻瑙勭箾閿濆骸澧┑鈥茬矙閺屾稓鈧絽鍚€闁垶鏌$仦璇插闁诡喓鍊濆畷鎺戔槈濮楀棔绱� 闂傚倸鍊搁崐鎼佸磹閹间降鍋戦柟缁㈠枛绾惧鏌涢弴銊モ偓瀣亹閹烘垹锛滈梺缁樺姌鐏忔瑩鏁嶅☉娆戠瘈闁汇垽娼у瓭濠电偛鐪伴崐婵嬪箖閻愬搫鍨傛い鎰С缁ㄥ姊洪崷顓炲妺闁糕晛锕銊︾節濮橆厼鈧灚鎱ㄥΟ鐓庝壕閻庢熬鎷�
 闂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偛顦甸弫鎾绘偐閸愯弓鐢婚梻浣瑰缁诲倿藝椤栨粌顥氱憸鐗堝笚閻撴瑩鏌熺憴鍕缁绢參绠栭弻娑㈠Ω閿斿墽鐤勯梺鍝勫閳ь剚鍓氶崥瀣煕閹扳晛濡兼い顒€顑夊鍝勭暦閸モ晛绗″┑顔硷工缂嶅﹥淇婇悽绋跨妞ゆ牗姘ㄩ鎺楁煟閻樺弶鎯堥柟纰卞亝缁旂喐寰勬繛鐐杸闂佸疇妫勫Λ妤呮倶閻樺厖绻嗘い鎰剁悼缁犵偤鏌e☉鍗炴珝鐎殿喕绮欓、鏇㈡偄閾氬倸顥氭繝鐢靛仦閸ㄥ爼顢旀导鏉戠闁挎洍鍋撻柣鎾存礋閺岀喖鏌囬敃鈧獮妯肩磼閳锯偓閸嬫捇姊绘笟鈧埀顒傚仜閼活垱鏅堕鐐寸厵鐎瑰嫮澧楅崳鐑樼箾绾板彉閭鐐茬Ч椤㈡瑩鎮℃惔妯诲瘲闂傚倸鍊搁崐椋庣矆娓氣偓瀹曘儳鈧綆鍋嗛々鎻捗归悩宸剰缁炬儳娼¢弻銈囧枈閸楃偛顫繛鎴炴尭缁夊綊寮婚妸鈺傚亞闁稿本绋戦锟�
闂傚倸鍊搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偛顦甸弫鎾绘偐閸愯弓鐢婚梻浣瑰缁诲倿藝椤栨粌顥氱憸鐗堝笚閻撴瑩鏌熺憴鍕缁绢參绠栭弻娑㈠Ω閿斿墽鐤勯梺鍝勫閳ь剚鍓氶崥瀣煕閹扳晛濡兼い顒€顑夊鍝勭暦閸モ晛绗″┑顔硷工缂嶅﹥淇婇悽绋跨妞ゆ牗姘ㄩ鎺楁煟閻樺弶鎯堥柟纰卞亝缁旂喐寰勬繛鐐杸闂佸疇妫勫Λ妤呮倶閻樺厖绻嗘い鎰剁悼缁犵偤鏌e☉鍗炴珝鐎殿喕绮欓、鏇㈡偄閾氬倸顥氭繝鐢靛仦閸ㄥ爼顢旀导鏉戠闁挎洍鍋撻柣鎾存礋閺岀喖鏌囬敃鈧獮妯肩磼閳锯偓閸嬫捇姊绘笟鈧埀顒傚仜閼活垱鏅堕鐐寸厵鐎瑰嫮澧楅崳鐑樼箾绾板彉閭鐐茬Ч椤㈡瑩鎮℃惔妯诲瘲闂傚倸鍊搁崐椋庣矆娓氣偓瀹曘儳鈧綆鍋嗛々鎻捗归悩宸剰缁炬儳娼¢弻銈囧枈閸楃偛顫繛鎴炴尭缁夊綊寮婚妸鈺傚亞闁稿本绋戦锟�
 english
english
 闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柤鍝ユ暩娴犳碍淇婇悙顏勨偓鏍垂闂堟党娑樜旈崪鍐◤濠电娀娼ч鍛劔闂備礁鐤囧銊ッ归崶顒€鏄ラ柣鎰▕濞撳鏌曢崼婵囶棞缂佹甯¢幃妤€顫濋悡搴$睄閻庤娲熷ḿ褔顢橀崗鐓庣窞濠电姴瀚伴悰鎾绘⒒娴gǹ顥忛柛瀣噽閸犲﹤顓奸崨顏呯€洪梺绯曞墲缁嬫帡鎮¢悢鍏肩叆婵犻潧妫Σ鐑芥煙閼碱剙浜鹃柟渚垮妽缁绘繈宕橀埞澶歌檸婵$偑鍊戦崹娲偡閳哄懎绠栨繛鍡樻惄閺佸棗霉閿濆懏鎯堟繛鎳峰洦鈷掗柛灞剧懆閸忓瞼绱掗鍛仸妤犵偞鐗犻、鏇㈠Χ閸℃绨ユ繝鐢靛█濞佳囶敄閸涘瓨瀚呴柣鏂垮悑閻撴洟鏌嶉埡浣告殶闁宠棄顦辩槐鎺楁偐鐏炲倸浠梺鍝勬湰閻╊垰顕i幘顔嘉╅柕澶堝劤椤旀帡姊绘担鐟邦嚋闁告劕顭烽獮蹇涙晸閿燂拷
闂傚倸鍊搁崐鎼佸磹閻戣姤鍤勯柤鍝ユ暩娴犳碍淇婇悙顏勨偓鏍垂闂堟党娑樜旈崪鍐◤濠电娀娼ч鍛劔闂備礁鐤囧銊ッ归崶顒€鏄ラ柣鎰▕濞撳鏌曢崼婵囶棞缂佹甯¢幃妤€顫濋悡搴$睄閻庤娲熷ḿ褔顢橀崗鐓庣窞濠电姴瀚伴悰鎾绘⒒娴gǹ顥忛柛瀣噽閸犲﹤顓奸崨顏呯€洪梺绯曞墲缁嬫帡鎮¢悢鍏肩叆婵犻潧妫Σ鐑芥煙閼碱剙浜鹃柟渚垮妽缁绘繈宕橀埞澶歌檸婵$偑鍊戦崹娲偡閳哄懎绠栨繛鍡樻惄閺佸棗霉閿濆懏鎯堟繛鎳峰洦鈷掗柛灞剧懆閸忓瞼绱掗鍛仸妤犵偞鐗犻、鏇㈠Χ閸℃绨ユ繝鐢靛█濞佳囶敄閸涘瓨瀚呴柣鏂垮悑閻撴洟鏌嶉埡浣告殶闁宠棄顦辩槐鎺楁偐鐏炲倸浠梺鍝勬湰閻╊垰顕i幘顔嘉╅柕澶堝劤椤旀帡姊绘担鐟邦嚋闁告劕顭烽獮蹇涙晸閿燂拷
 闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊閵娧呭骄闂佸壊鍋嗛崰鍡樼閸垻纾奸悗锝庡亽閸庛儲绻涢崗鑲╁ⅹ闁宠鍨块幃鈺佺暦閸パ勬缂傚倸鍊哥粔鐢告偋閻樿钃熼柍銉ョ-閺嗐倖銇勯弮鍥ь棈閻庢氨澧楃换娑㈠醇椤愵澀绨诲銈庝簻閸熷瓨淇婇崼鏇炲耿婵妫欓埛鏍ㄤ繆閻愵亜鈧牠寮婚妸鈺傛櫇闁挎洖鍊哥粻鏌ユ煏韫囧鈧洟鐛姀锛勭闁瑰鍋熼幊鍛存煕濮椻偓娴滆泛螞閸涙惌鏁冮柕蹇ョ磿閵堫偆绱撴担钘夌处缂侇喗鐟ラ悾鐑藉閵堝懍绱堕梺闈涳紡閸滃啰搴婃繝纰樺墲瑜板啴寮甸鍕亱闁哄洨鍠愬▍鐘绘倵閻㈢數銆婇柛瀣尵閹叉挳宕熼鍌楁晬缂傚倸鍊哥粔宕囨濮橆剦鍤曟い鎰剁畱缁犺崵绱撴担鑲℃垵鈻嶉姀銈嗏拺閻犳亽鍔屽▍鎰版煙閸戙倖瀚�
闂傚倸鍊搁崐鎼佸磹瀹勬噴褰掑炊閵娧呭骄闂佸壊鍋嗛崰鍡樼閸垻纾奸悗锝庡亽閸庛儲绻涢崗鑲╁ⅹ闁宠鍨块幃鈺佺暦閸パ勬缂傚倸鍊哥粔鐢告偋閻樿钃熼柍銉ョ-閺嗐倖銇勯弮鍥ь棈閻庢氨澧楃换娑㈠醇椤愵澀绨诲銈庝簻閸熷瓨淇婇崼鏇炲耿婵妫欓埛鏍ㄤ繆閻愵亜鈧牠寮婚妸鈺傛櫇闁挎洖鍊哥粻鏌ユ煏韫囧鈧洟鐛姀锛勭闁瑰鍋熼幊鍛存煕濮椻偓娴滆泛螞閸涙惌鏁冮柕蹇ョ磿閵堫偆绱撴担钘夌处缂侇喗鐟ラ悾鐑藉閵堝懍绱堕梺闈涳紡閸滃啰搴婃繝纰樺墲瑜板啴寮甸鍕亱闁哄洨鍠愬▍鐘绘倵閻㈢數銆婇柛瀣尵閹叉挳宕熼鍌楁晬缂傚倸鍊哥粔宕囨濮橆剦鍤曟い鎰剁畱缁犺崵绱撴担鑲℃垵鈻嶉姀銈嗏拺閻犳亽鍔屽▍鎰版煙閸戙倖瀚�