


具体步骤:
1、双击任务栏右下角的时间。

2、打开日期和时间属性对话框后,按ALT+PrintScreenSysRq键,将对话框屏幕复制到剪贴板中(呵呵,就地取材)。

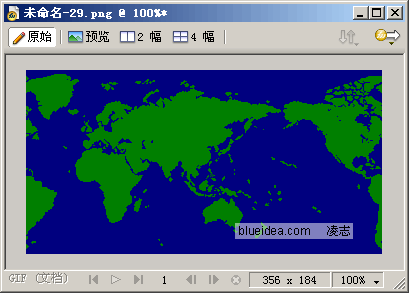
3、进入Fireworks,新建文件,粘贴。粘贴后利用裁剪工具将世界地图部分裁剪下来,裁剪时一定要放大比例进行裁剪,精确一些。

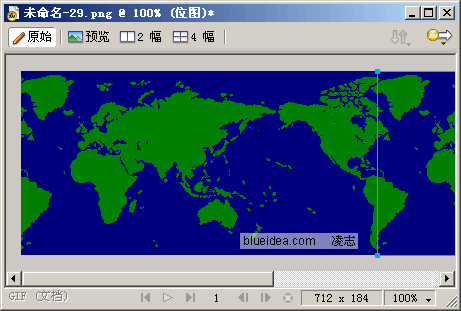
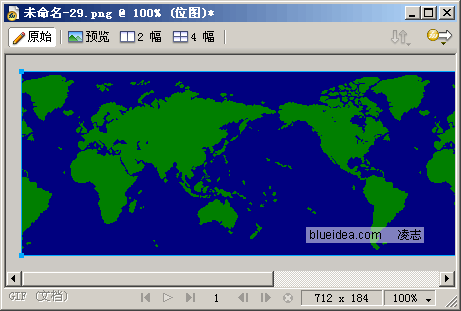
4、将裁剪好的世界地图克隆一份(CTRL+SHIFT+D),移动到画布右侧之外,空白处单击,选择属性栏中的“符合画布”项,扩大画布,再详细调整地图素材的位置,将两张图片左右无缝拼接在一起。

5、选取两幅图片素材,修改菜单——平面化所选,将两幅图片合并为同一张图片。

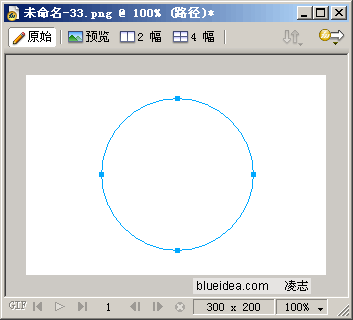
6、新建文件,300*200PX,绘制一个合适大小的正圆,笔触选择无,白色填充。

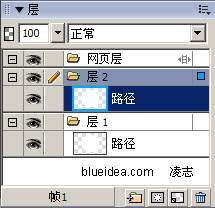
7、复制刚绘制的圆形,在层面板中新建一层,选取新建的层,粘贴。

经典论坛讨论:
http://bbs.blueidea.com/thread-2737805-1-1.html
8、为方便说明,这里我们将步骤6中的圆所在层叫做层1,步骤7中的圆所在层叫做层2。设定粘贴到层2中的圆形为1PX黑色柔化线段笔触。

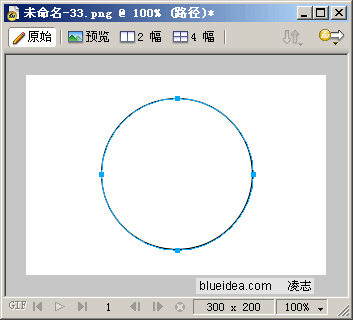
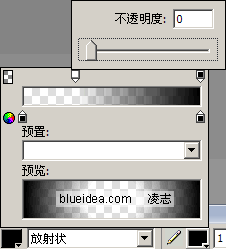
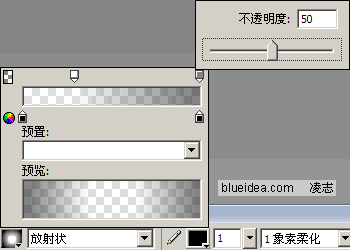
9、设定层2中的圆形为放射状填充:左右两侧颜色均为黑色,将上方的不透明度选项做调整,将其中左侧的不透明度选项稍向右移动,并将其值设置为0。

10、将渐变填充右侧的不透明度选项设置为50左右。

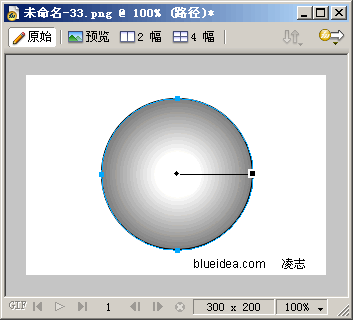
11、调整后层2中的圆形如图所示。

12、将步骤5中的地图素材复制,粘贴到层1中。

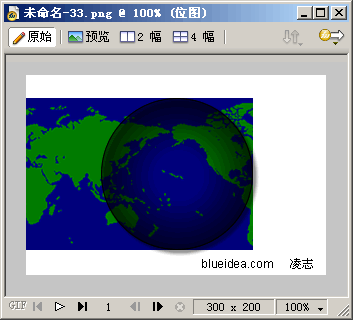
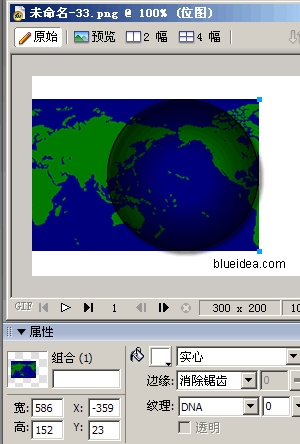
13、使用缩放工具将地图素材不改变长宽比例进行缩放,缩放后的高度和圆形一致,并将地图素材右对齐圆形,注意上下的位置和圆形重合,不能有多余的空隙和边缘露出,此时选取地图素材看属性面板,记下地图素材现在的宽度,教程图片中的宽度是586像素,大家制作时按自己的实际宽度记下。

14、在层面板中将地图素材拖动到层2中圆形下方。

经典论坛讨论:
http://bbs.blueidea.com/thread-2737805-1-1.html
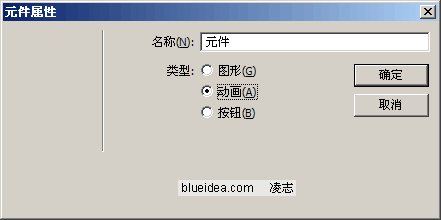
15、选取地图素材,按F8,打开元件属性面板,将地图素材转换为动画元件。

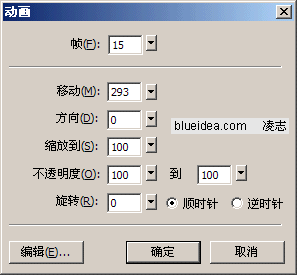
16、设置动画的帧数,移动方向,还有移动距离。因为地图素材要向右侧移动(地球自西向东旋转嘛),所以教程中填写的数值是0。因为地图素材被我们拼接成了两张,旋转一周也就是移动一整张地图素材的宽度,或者说是缩放后的地图素材的一半宽度,在步骤13中,我们记下了地图素材在缩放后的宽度586PX,将此宽度除以2,得到结果293PX(大家要根据自己记下的宽度为主算其数值),将293数值填入移动距离项目中。

17、按住SHIFT键选取层1中的圆形和地图动画元件,修改菜单——蒙板——组合为蒙板。

18、选取层1中的蒙板对象。

19、在属性栏设定蒙板方式为路径轮廓。其实教程中的蒙板圆形是白色,不选这项也可以,如果大家做的时候蒙板的圆形不是白色,此步骤必不可少。

20、双击层1的名字,选取“共享交叠帧”项目。

21、也可以适当给层2中的圆形加阴影效果来增强立体感,最后别忘了设置首帧和尾帧的时间,让首帧和尾帧时间加一起等于普通其他帧的时间,因为首帧和尾帧的内容是一样的,如果不改时间,动画会出现停顿。这时候可以播放动画了。导出GIF时,因为层2中的圆形有渐变,可能会出现颜色过渡不自然,大家可以在导出选项中设定抖动选项。
PNG 源文件:

经典论坛讨论:
http://bbs.blueidea.com/thread-2737805-1-1.html

 20濠电姴鐥夐弶搴撳亾濡や焦鍙忛柣鎴f绾惧鏌i幇顒€鏂€缂傚倹纰嶇换娑㈠幢濡櫣顏绘繛瀛樼矎椤鎹㈠☉銏犵闁绘劘娉涢ˉ婵嬫⒑閸濆嫷鍎忛柣妤佹崌瀵鎮㈢悰鈥充壕婵炴垶鐟$紓姘攽閳ヨ櫕鍠橀柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厵妞ゆ梻鎳撴晶鏌ユ煙椤栨稒顥堥柡浣瑰姍瀹曞爼鍩¢崘鈺傤啈婵犵數濮烽弫鎼佸磿閹寸姴绶ら柦妯猴紞閹烘垟鏀介悗锝庘偓顓婂洦鐓曢柕澶堝妼閻撴劙鏌ら棃鈺傚
20濠电姴鐥夐弶搴撳亾濡や焦鍙忛柣鎴f绾惧鏌i幇顒€鏂€缂傚倹纰嶇换娑㈠幢濡櫣顏绘繛瀛樼矎椤鎹㈠☉銏犵闁绘劘娉涢ˉ婵嬫⒑閸濆嫷鍎忛柣妤佹崌瀵鎮㈢悰鈥充壕婵炴垶鐟$紓姘攽閳ヨ櫕鍠橀柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厵妞ゆ梻鎳撴晶鏌ユ煙椤栨稒顥堥柡浣瑰姍瀹曞爼鍩¢崘鈺傤啈婵犵數濮烽弫鎼佸磿閹寸姴绶ら柦妯猴紞閹烘垟鏀介悗锝庘偓顓婂洦鐓曢柕澶堝妼閻撴劙鏌ら棃鈺傚
 婵犵數濮烽弫鎼佸磻濞戙垺鍋ら柕濞у啫鐏婇柟鍏肩暘閸斿瞼澹曢崸妤佺厪闁割偅绻嶅Σ褰掓煕鎼达紕效闁哄矉缍佹慨鈧柍鎯版硾濠€閬嶅焵椤掍浇澹樻い锔炬暬瀵顓奸崼顐n€囬梻浣告啞閹搁箖宕版惔顭戞晪闁挎繂顦介弫瀣煃瑜滈崜鐔肩嵁閸愩劉鍫柛蹇撳⒔閸犳挾妲愰幒鎳崇喖鎮℃惔锝団枏闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敂缁樻櫈闂佺硶鍓濋悷銉╁垂濠靛牃鍋撻獮鍨姎闁瑰啿鐭傞崺鈧い鎺嶇濞搭噣鏌熼搹顐ょ煉闁诡喕绮欓幃浠嬪川婵犲簶鍋撳澶嬧拻濞达綀濮ょ涵鍫曟煕閿濆繒鐣垫鐐茬箻閺佹捇鏁撻敓锟�
婵犵數濮烽弫鎼佸磻濞戙垺鍋ら柕濞у啫鐏婇柟鍏肩暘閸斿瞼澹曢崸妤佺厪闁割偅绻嶅Σ褰掓煕鎼达紕效闁哄矉缍佹慨鈧柍鎯版硾濠€閬嶅焵椤掍浇澹樻い锔炬暬瀵顓奸崼顐n€囬梻浣告啞閹搁箖宕版惔顭戞晪闁挎繂顦介弫瀣煃瑜滈崜鐔肩嵁閸愩劉鍫柛蹇撳⒔閸犳挾妲愰幒鎳崇喖鎮℃惔锝団枏闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敂缁樻櫈闂佺硶鍓濋悷銉╁垂濠靛牃鍋撻獮鍨姎闁瑰啿鐭傞崺鈧い鎺嶇濞搭噣鏌熼搹顐ょ煉闁诡喕绮欓幃浠嬪川婵犲簶鍋撳澶嬧拻濞达綀濮ょ涵鍫曟煕閿濆繒鐣垫鐐茬箻閺佹捇鏁撻敓锟�
 闂傚倸鍊搁崐鐑芥嚄閼哥數浠氱紓鍌欒兌缁垶宕濆Δ鍐ㄥ灊闁哄啫鐗婇崐濠氭煢濡警妲搁柣搴弮濮婅櫣鎹勯妸銉︾彚闂佺懓鍤栭幏锟� 闂傚倸鍊搁崐鐑芥倿閿曗偓椤啴骞愭惔锝庢锤闂佺粯鍔曢幖顐ょ玻濡ゅ懎绠规繛锝庡墮婵′粙鏌涚€e吀閭柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鎼併偑閹绢喖纾婚柛鏇ㄥ€嬭ぐ鎺戠<闁绘劘灏欓敍娑欑節閻㈤潧孝婵炲眰鍊濋幃鐐哄垂椤愮姳绨婚梺鍦劋閸╁﹪寮ㄦ繝姘€垫慨妯煎亾鐎氾拷
闂傚倸鍊搁崐鐑芥嚄閼哥數浠氱紓鍌欒兌缁垶宕濆Δ鍐ㄥ灊闁哄啫鐗婇崐濠氭煢濡警妲搁柣搴弮濮婅櫣鎹勯妸銉︾彚闂佺懓鍤栭幏锟� 闂傚倸鍊搁崐鐑芥倿閿曗偓椤啴骞愭惔锝庢锤闂佺粯鍔曢幖顐ょ玻濡ゅ懎绠规繛锝庡墮婵′粙鏌涚€e吀閭柡灞诲姂閹倝宕掑☉姗嗕紦 闂傚倸鍊搁崐鎼併偑閹绢喖纾婚柛鏇ㄥ€嬭ぐ鎺戠<闁绘劘灏欓敍娑欑節閻㈤潧孝婵炲眰鍊濋幃鐐哄垂椤愮姳绨婚梺鍦劋閸╁﹪寮ㄦ繝姘€垫慨妯煎亾鐎氾拷
 闂傚倸鍊搁崐椋庣矆娓氣偓楠炲鏁撻悩鍐蹭画闂佹寧绻傞ˇ顖滃瑜版帗鐓欓柟瑙勫姈绾箖鏌涢妸锔剧疄闁哄备鈧剚鍚嬮柛鎰╁妼椤姊哄畷鍥╁笡婵﹤缍婃俊鐢稿礋椤栨氨顔掗柣鐘叉惈閹碱偅绔熸径濞炬斀闁宠棄妫楅悘鐘充繆椤愶絿绠為柣娑卞櫍瀵粙顢曢悢铚傚濠电偞鍨堕浼村箣閿曗偓閻撴洟鏌熼柇锕€骞樼紒鈾€鍋撻梻渚€鈧偛鑻晶顖炴煙瀹勭増鍣烘繛纰变邯楠炲秹顢欓悡搴樻寗闂傚倸鍊风粈渚€宕ョ€n偆顩插ù鐘差儏绾惧潡鏌ょ喊鍗炲濞戞挸绉归弻銊╂偆閸屾稑顏�
闂傚倸鍊搁崐椋庣矆娓氣偓楠炲鏁撻悩鍐蹭画闂佹寧绻傞ˇ顖滃瑜版帗鐓欓柟瑙勫姈绾箖鏌涢妸锔剧疄闁哄备鈧剚鍚嬮柛鎰╁妼椤姊哄畷鍥╁笡婵﹤缍婃俊鐢稿礋椤栨氨顔掗柣鐘叉惈閹碱偅绔熸径濞炬斀闁宠棄妫楅悘鐘充繆椤愶絿绠為柣娑卞櫍瀵粙顢曢悢铚傚濠电偞鍨堕浼村箣閿曗偓閻撴洟鏌熼柇锕€骞樼紒鈾€鍋撻梻渚€鈧偛鑻晶顖炴煙瀹勭増鍣烘繛纰变邯楠炲秹顢欓悡搴樻寗闂傚倸鍊风粈渚€宕ョ€n偆顩插ù鐘差儏绾惧潡鏌ょ喊鍗炲濞戞挸绉归弻銊╂偆閸屾稑顏�
 english
english
 闂傚倸鍊搁崐鐑芥嚄閼哥數浠氭俊鐐€栭崹闈浳涘Δ鍜冪稏婵犻潧顑呮儫闂佸疇妗ㄥù鍥春閻愬樊娓婚柕鍫濇缁楁帡鎮楀鐓庡籍鐎规洟娼ч鍏煎緞婵犲嫰鐛撻梻浣稿閸嬪懐鍠婂鍛瀺闁糕剝绋掗悡鐔兼煥濠靛棭妲烽柟鑼亾閹便劍绻濋崘鈹夸虎濡炪們鍨洪悷鈺呭箖濞嗘搩鏁嗗ù锝呮惈濞懷囨⒒閸屾瑨鍏岀紒顕呭灦楠炴牠顢曢妶鍡楀簥濠电娀娼ч鍛存嫅閻斿吋鐓曢柍鈺佸暟閳藉绱掗悩灞傚仮闁哄本鐩鎾Ω閵夈儳顔掗梻浣瑰閸愬骞忛敓锟�
闂傚倸鍊搁崐鐑芥嚄閼哥數浠氭俊鐐€栭崹闈浳涘Δ鍜冪稏婵犻潧顑呮儫闂佸疇妗ㄥù鍥春閻愬樊娓婚柕鍫濇缁楁帡鎮楀鐓庡籍鐎规洟娼ч鍏煎緞婵犲嫰鐛撻梻浣稿閸嬪懐鍠婂鍛瀺闁糕剝绋掗悡鐔兼煥濠靛棭妲烽柟鑼亾閹便劍绻濋崘鈹夸虎濡炪們鍨洪悷鈺呭箖濞嗘搩鏁嗗ù锝呮惈濞懷囨⒒閸屾瑨鍏岀紒顕呭灦楠炴牠顢曢妶鍡楀簥濠电娀娼ч鍛存嫅閻斿吋鐓曢柍鈺佸暟閳藉绱掗悩灞傚仮闁哄本鐩鎾Ω閵夈儳顔掗梻浣瑰閸愬骞忛敓锟�
 闂傚倸鍊搁崐宄懊归崶銊х彾闁割偆鍠嗘禒鍫㈢磼鐎n偒鍎ユ繛鍏肩墪閳规垿鎮╁畷鍥ф殹缂傚倸绉甸悧鐘诲蓟閳ュ磭鏆ゆい鏃囧鐎氱増绻涢崼顐簻妞ゎ亜鍟存俊鍫曞幢濮楀棙鈷栨俊鐐€栭弻銊╂晝閿曞倸绠查柕蹇嬪€曢獮銏$箾閹寸偟鎳呴柛姗€浜跺Λ鍛搭敃閵忥紕銈紓浣藉紦缁瑥鐣烽姀銈呬紶闁靛/鍜冪床濠碘剝褰冮張顒勬偋閺囩喐娅犻悗鐢电《閸嬫挾鎲撮崟顒傗敍缂傚倸绉崇欢姘嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹
闂傚倸鍊搁崐宄懊归崶銊х彾闁割偆鍠嗘禒鍫㈢磼鐎n偒鍎ユ繛鍏肩墪閳规垿鎮╁畷鍥ф殹缂傚倸绉甸悧鐘诲蓟閳ュ磭鏆ゆい鏃囧鐎氱増绻涢崼顐簻妞ゎ亜鍟存俊鍫曞幢濮楀棙鈷栨俊鐐€栭弻銊╂晝閿曞倸绠查柕蹇嬪€曢獮銏$箾閹寸偟鎳呴柛姗€浜跺Λ鍛搭敃閵忥紕銈紓浣藉紦缁瑥鐣烽姀銈呬紶闁靛/鍜冪床濠碘剝褰冮張顒勬偋閺囩喐娅犻悗鐢电《閸嬫挾鎲撮崟顒傗敍缂傚倸绉崇欢姘嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹