

界面原作者链接:http://www.rokey.net/v2/Gallery_Show.asp?PhotoID=163
教程作者相关:http://www.rainoina.com
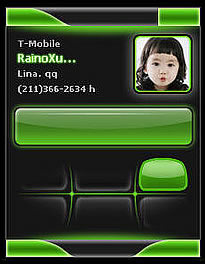
最终效果图:

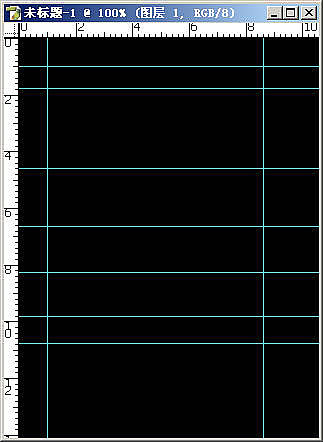
1、打开ps,新建一个文档,300px*400px,填充黑色背景,依照下图打好参考线。

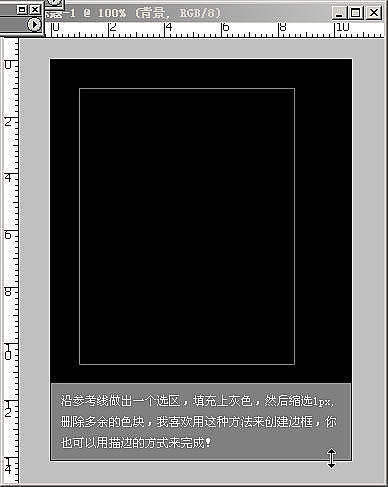
2、新建一个图层,沿参考线做一个选区,填充上灰色,然后缩选1px,删除多余的色块,创建出边框;也可以用描边的方式来完成。

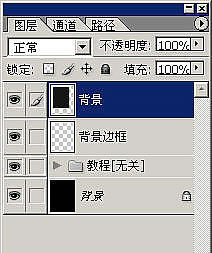
3、复制边框图层,选择边框内的部分,填充上背景色,此时我们便有了三个图层:

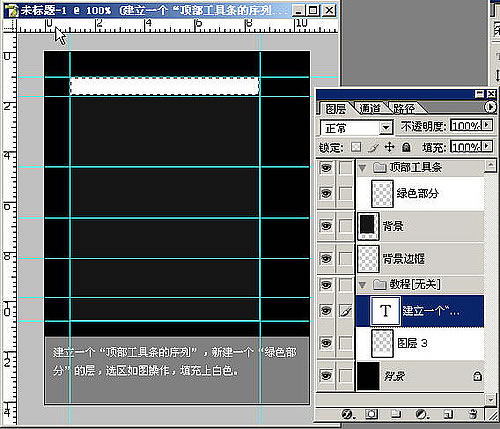
4、建立一个“顶部工具条”的序列,在这个序列中新建一个图层,命名“绿色部分”,选取如图矩形框,填充上白色。

5、对"绿色部分"添加图层样式,做"渐变叠加",设置如图:

6、效果如图:

经典论坛讨论:
http://bbs.blueidea.com/thread-2747670-1-1.html
27、使用同样的方法,新建一个图层,命名“黑色部分”,创建选区,填充白色,然后使用渐变叠加,参考设置如下:

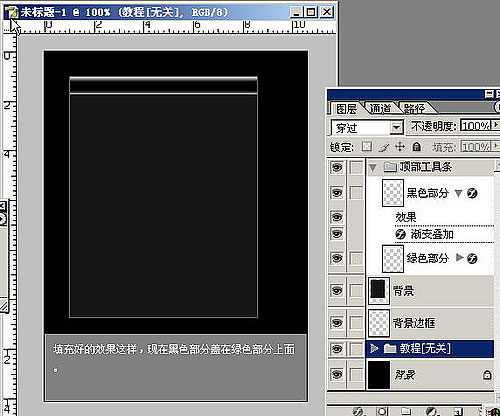
8、“黑色部分”效果图如下:

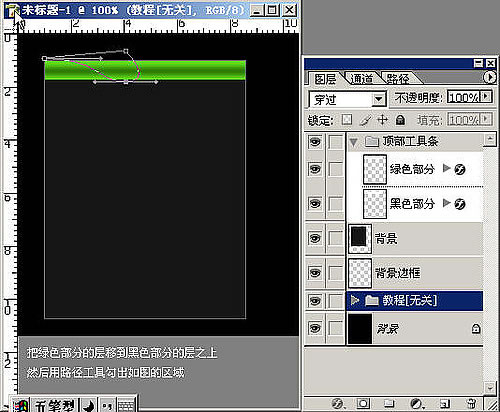
9、将图层“绿色部分”拉到图层“黑色部分”之上,使用路径工具勾出如图区域。

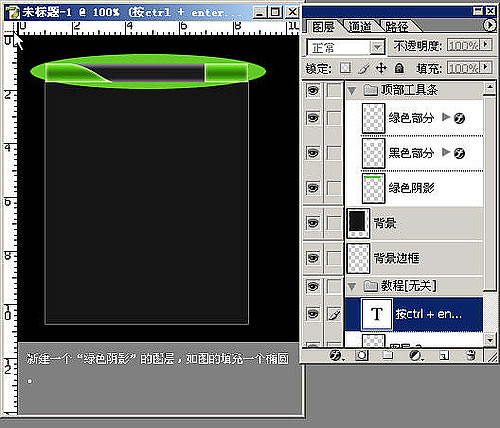
10、按ctrl+enter 把路径转变为选区,按delete 删除选区内容,可以给左边角绿色的部分加上“内发光”效果,如图。然后用同样的方法完成右边角的制作。

11、接下来,做阴影效果。新建一个“绿色阴影”的图层,填充一个合适的椭圆。

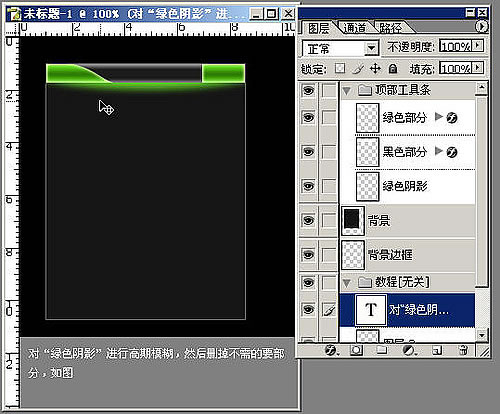
12、对“绿色阴影”进行高斯模糊,删掉不需要的部分。

经典论坛讨论:
http://bbs.blueidea.com/thread-2747670-1-1.html
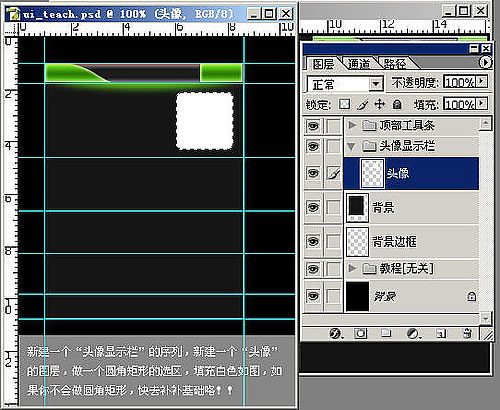
13、建立“头像显示栏”的序列,新建一个图层,命名“头像”,做一个圆角矩形的选区,填充白色。

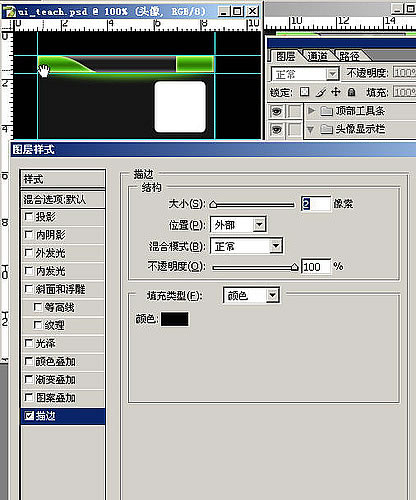
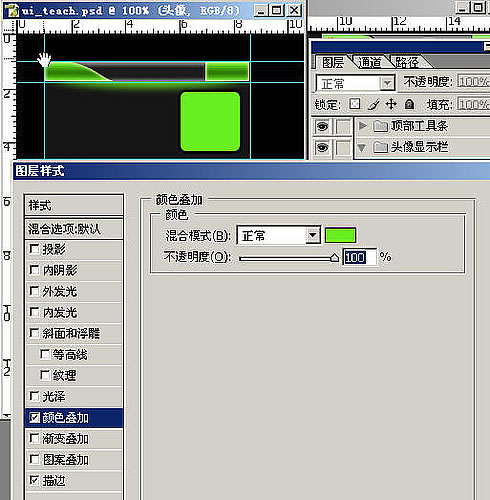
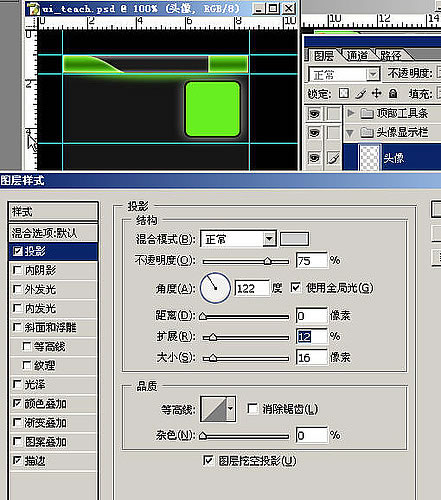
14、对“头像”图层进行描边,颜色叠加和投影效果的添加,参数设置如下:



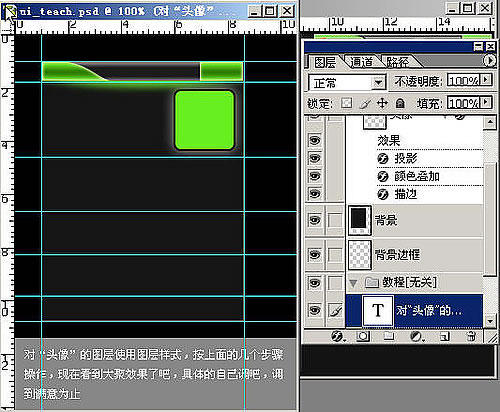
15、效果如下图:

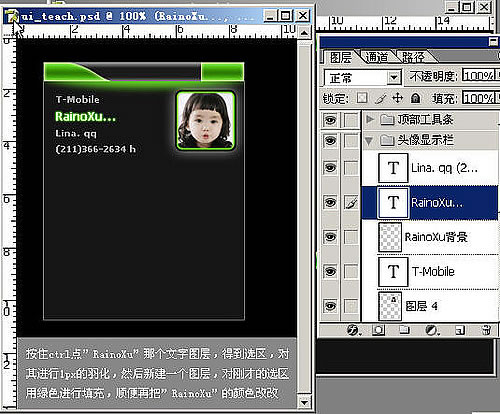
16、再添加一张自己喜欢的图片和需要的文字,适当进行效果调整。

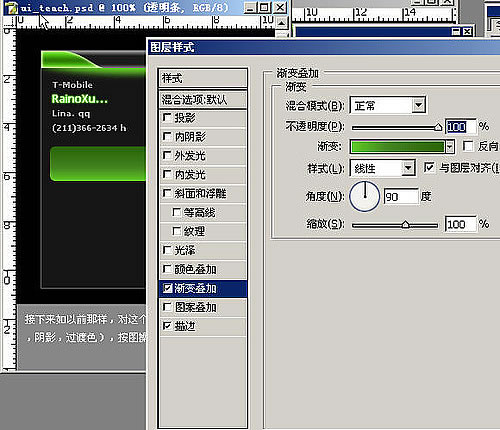
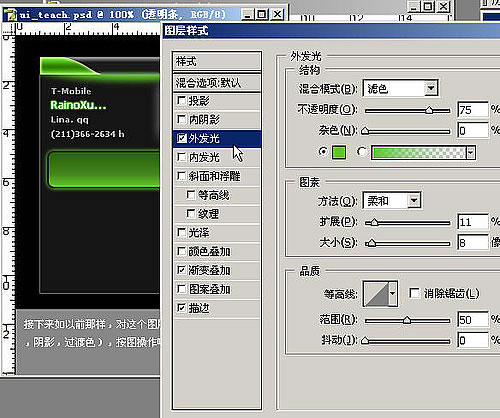
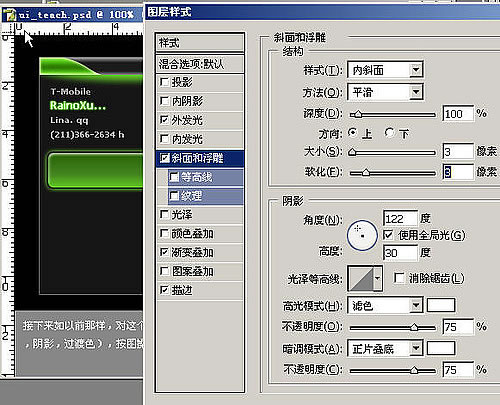
17、下面讲讲中间的水晶条的制作。建立“中间绿色条”序列,新建一个图层,创建圆角矩形选区,填充白色,然后对这个图层添加图层式样,包括边框、阴影和过渡色的制作。




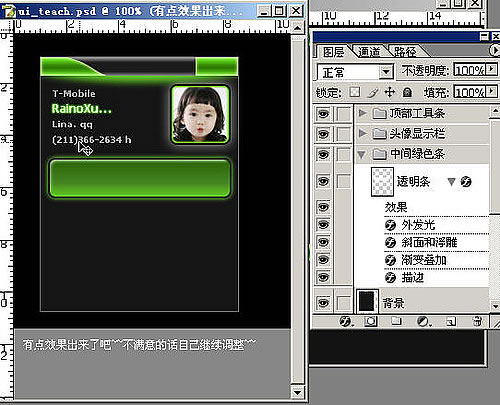
18、效果已经出来了,是不是有些感觉了?

经典论坛讨论:
http://bbs.blueidea.com/thread-2747670-1-1.html
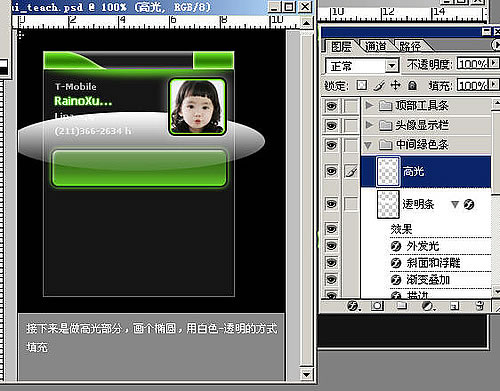
19、接下来做高光部分。新建一个高光图层,画个椭圆,用白色-透明的方式填充。

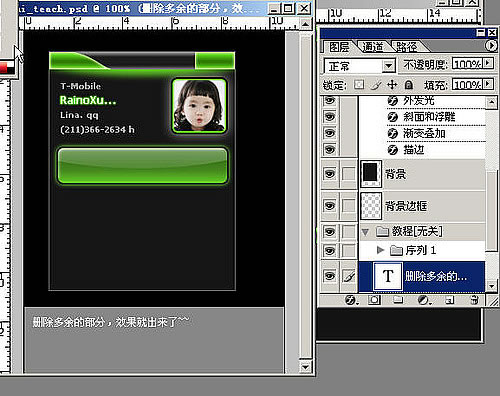
20、删除多余的部分,效果就出来了。

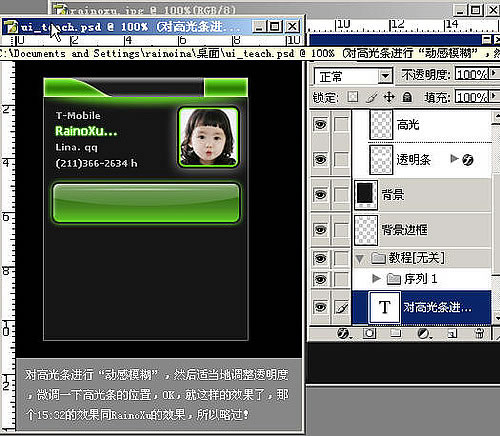
21、接下来再做一个条形高光。新建一个图层,取名“高光条”,画一个很细的长椭圆,填充白色,再对其进行“动感模糊”,适当调整位置及透明度即可。

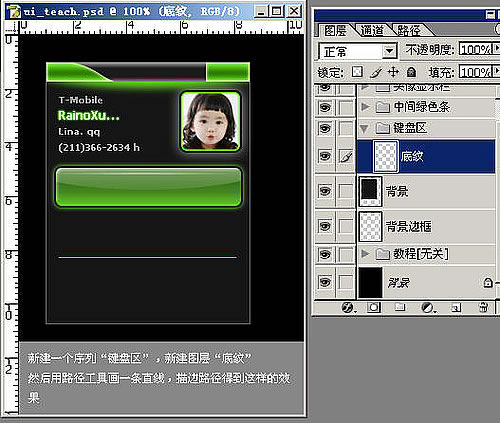
22、现在开始做键盘区。建立一个序列“键盘区”,新建图层“底纹”。用路径工具画一条直线,对直线进行描边。

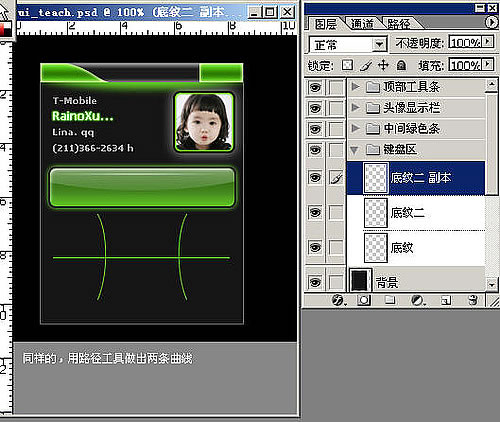
23、新建图层“底纹二”,用路径工具画出一条弧线,描边,然后复制图层得到“底纹二副本”,水平翻转调整到合适位置。

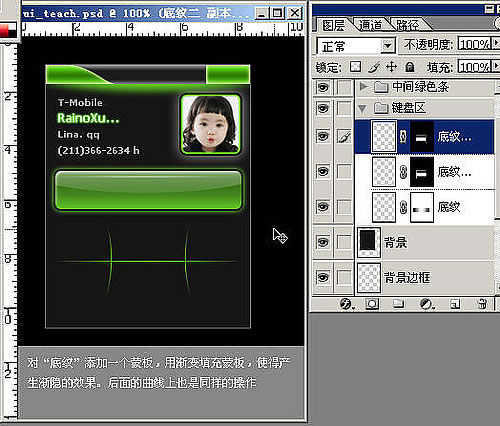
24、分别对三个底纹图层添加蒙板,并用渐变填充蒙板,做出渐隐的效果。

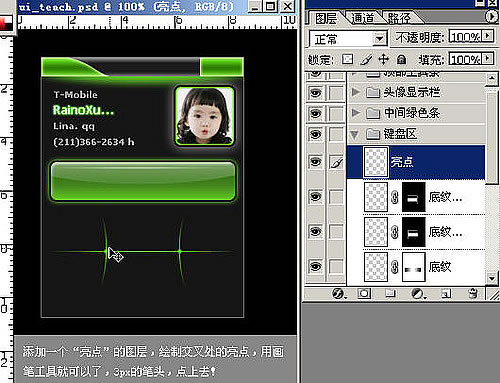
25、用画笔工具在交叉处打上亮点,3px的笔触即可。

经典论坛讨论:
http://bbs.blueidea.com/thread-2747670-1-1.html
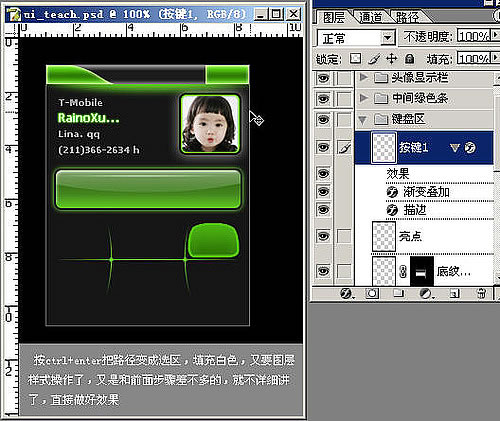
26、新建一个图层“按键1”,同样使用路径工具绘制形状,存储一下路径,然后ctrl+enter 转换成选区,填充白色,添加图层式样,参数设置参照前面的步骤。

27、参照高光条的做法,给按键加上高光效果。

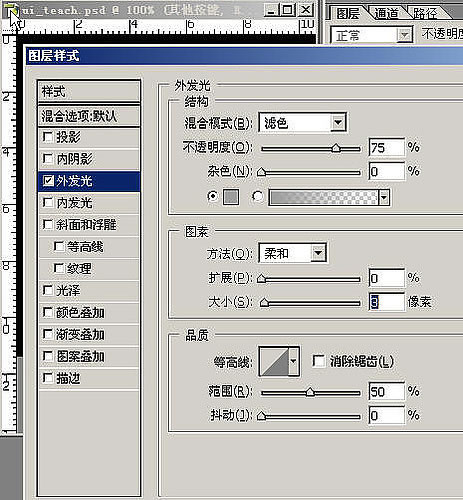
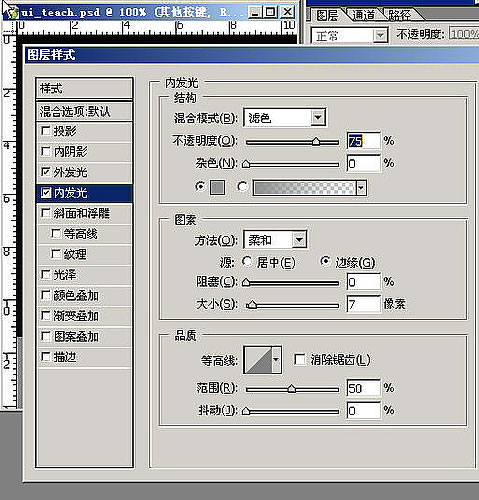
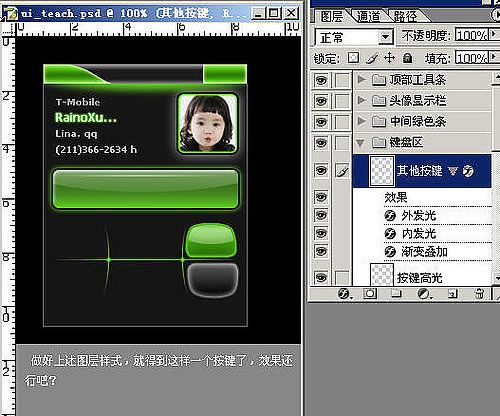
28、新建一个图层“其它按键”,调出刚才存储的路径,变换一下位置,添加如下图层样式。



得到效果图如下:

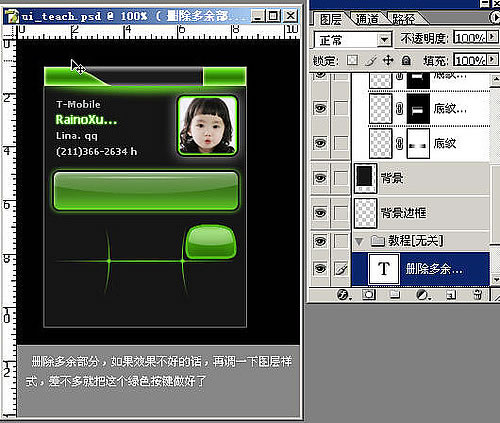
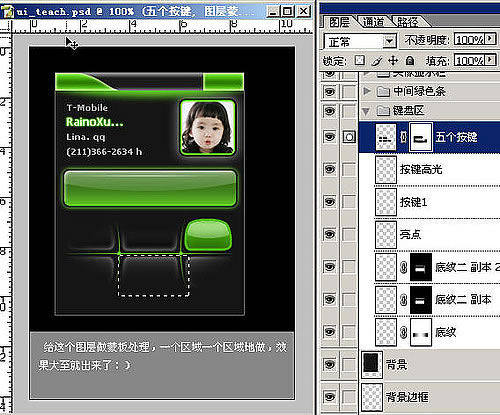
29、用同样的方式做出所有的按键,合并所有灰色按键的图层,加上蒙板,一个区域一个区域地做出效果。

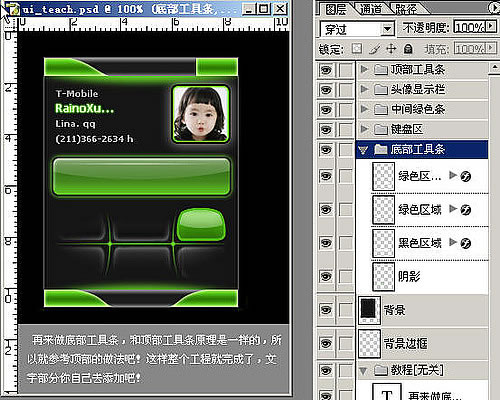
30、再加上底部工具条,和顶部工具条是一样的原理,整个制作过程就基本结束了,按键上的文字大家自由发挥吧。

源文件下载:ui_teach.rar
经典论坛讨论:
http://bbs.blueidea.com/thread-2747670-1-1.html
