

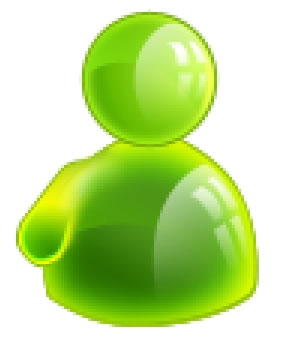
先看看效果图:

一、新建130x130文档72px
二、画一个圆制作头部,填充颜色#78B00A;如下图:

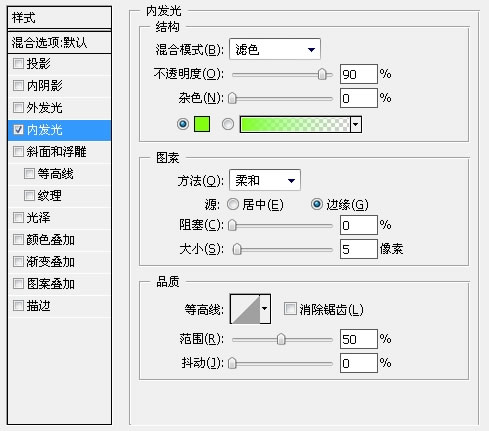
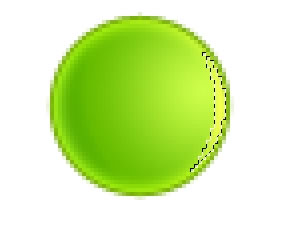
三、复制第一步的层,ctrl+t 自由变换,高度和宽度设为95%,设置渐变颜色,如下图:
![]()
再设置图层样式;如下图:

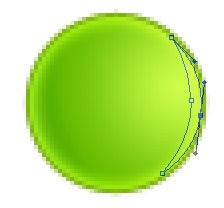
拉个径向渐变,如下图:

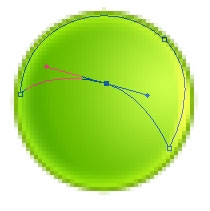
四、新建一层,用钢笔勾画出如下图:

设置渐变颜色:
![]()
渐变填充,如下图:

五、新建一层,继续用钢笔勾画轮廓,做出高光,如下图:

设置渐变颜色,如下图:
![]()
然后填充:

六、新建一层,用钢笔勾画,如下图:

设置渐变颜色:
![]()
拉个如下图的渐变:

七、新建一层,做反射光,做出如下图效果:


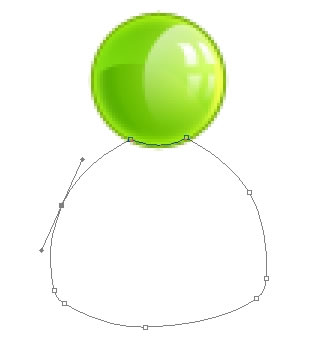
八、制作体部,回到最底部新建一层,钢笔勾画轮廓:

填充颜色:(不要取消选区)

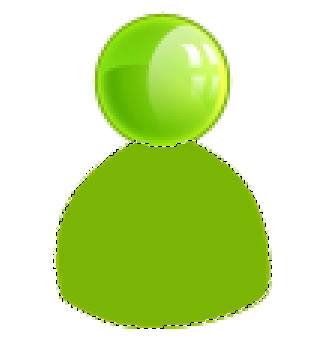
九、新建一层,选择 — 收缩1px;然后填充如下图颜色:

十、新建一层,按ctrl+g 与下层组合,用钢笔画出如下图,ctrl+enter转为选区;然后羽化5px;再填充颜色,不要取消选区,如下图:

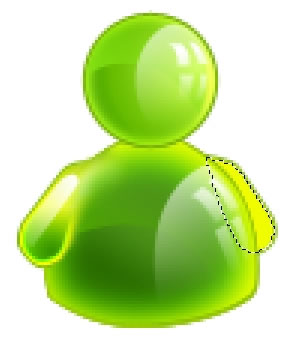
十一、新建一层,ctrl+g 与下层组合,选择 — 收缩2px;设置渐变颜色:
![]()
拉出如下图:

十二、新建一层,用钢笔勾画出如下图效果:

然后转为选区,调整渐变颜色,拉出如下图效果:

十三、新建一层,继续用钢笔勾画如下图:

转为选区,拉出如下图效果:

十四、做出如下头部的反射光,稍微调整,如下图:

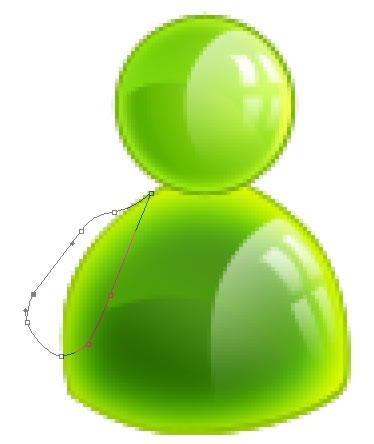
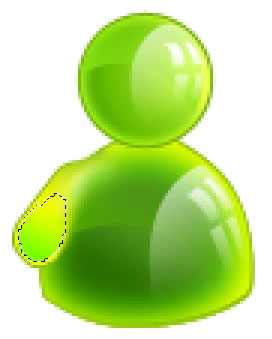
十五、钢笔勾画出手部,如下图:

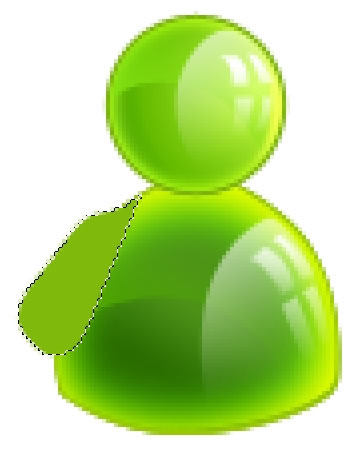
转为选区,填充颜色(不要取消选区),如下图:

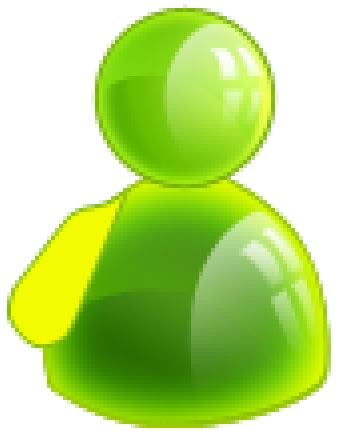
收缩1px,新建一层,再填充黄色,如下图:

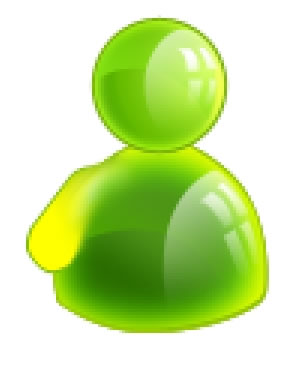
十六、用涂抹、减淡、模糊工具做出如下图:

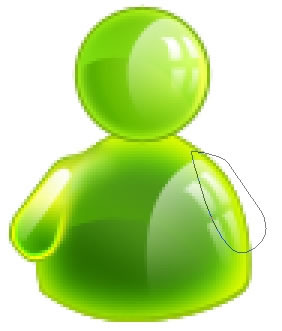
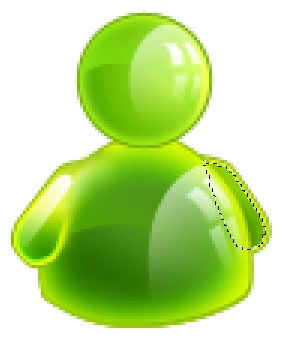
十七、新建一层,钢笔勾画如下图:

转为选区,做出如下图渐变:

再新建一层,选择 — 收缩1px,径向渐变填充如下图颜色:

在新建一层,用勾画并转为选区做出如下图的效果:

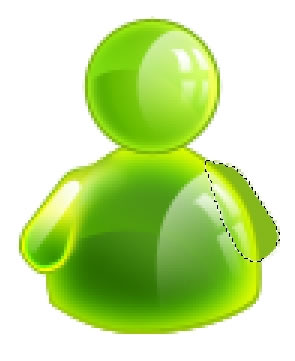
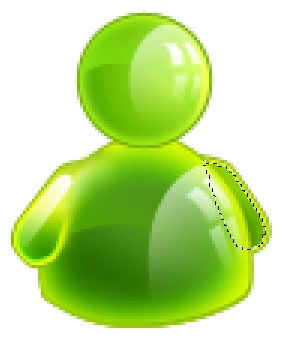
十八、新建一层到图的最底层,用钢笔勾画如下图:

转为选区,填充#78B00A;如下图:

新建一层,选择 — 收缩1px;填充#F0FC00:

新建一层,在选择 — 收缩1px,设置渐变颜色,如下图:
![]()
拉个径向渐变,如下图:

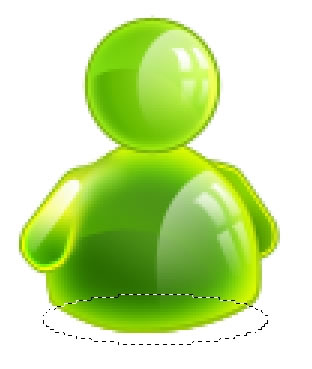
十九、阴影部分:

画个椭圆,羽化5px:

然后设置渐变,如下图:
![]()
拉个径向渐变:

好了,完成,最终效果如下:

经典论坛讨论:
http://bbs.blueidea.com/thread-2789588-1-1.html
