

导言:
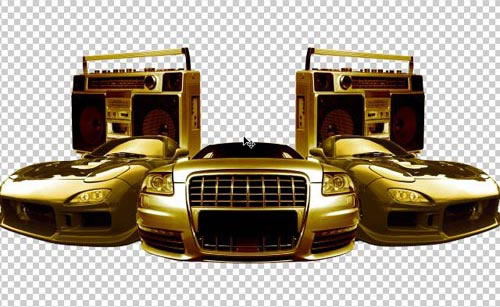
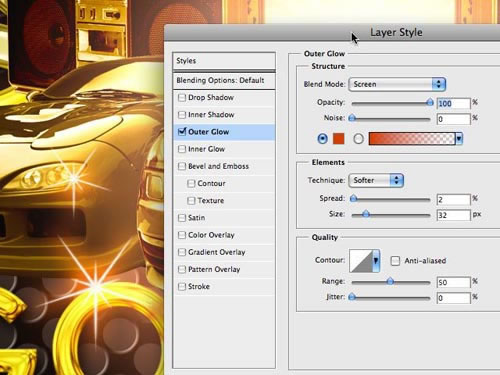
本教程将告诉你如何在Photoshop里运用层风格一步一步建立一个“ 金光闪闪效果”。一旦您建立层的风格,您就可以轻松地使用到其他任何层。按照惯例,还是先看看最终效果图:

第一步:
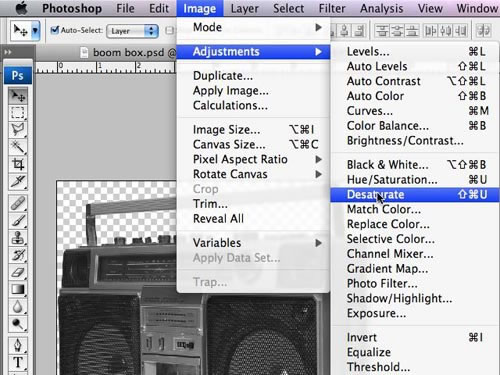
首先选择一些图片,我选择了一个彩色的播放机图像,为了让它看起来象大块的金子,所以对它进行去色处理。使用“去色”(Shift+ Ctrl+U)

第二步:
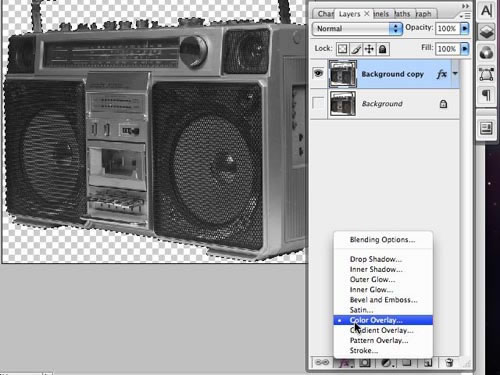
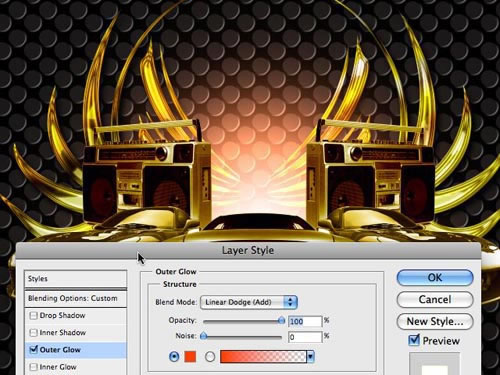
点击图层面板下面的fx小按钮,给图层添加混合选项,这里选择“颜色叠加”

第三步:
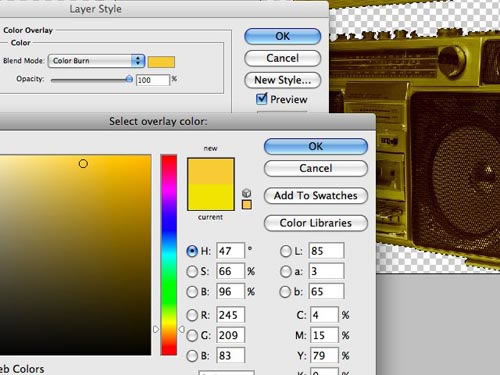
打开“颜色叠加”后,把混合模式选为“颜色加深”,色彩设为金黄色,具体色值如图:

第四步:
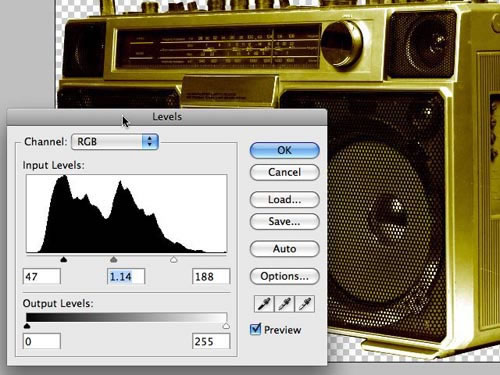
然后调整“色阶”(Ctrl+L),数值如下图。
看看如何,怎么样,不到2分钟打造了一个金色播放机,效果还不错吧。

第五步:
重复以上的步骤,用在2个不同的汽车上。然后把它们组合一下,利用水平翻转。

第六步:
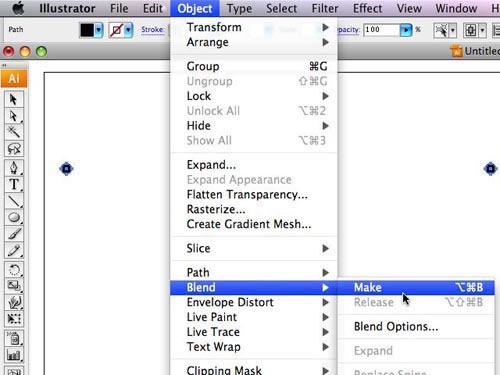
现在我们开始制作一个圆形网格背景。打开Illustrator,画出一个圆,并复制它,让它们之间有段距离并保持水平。

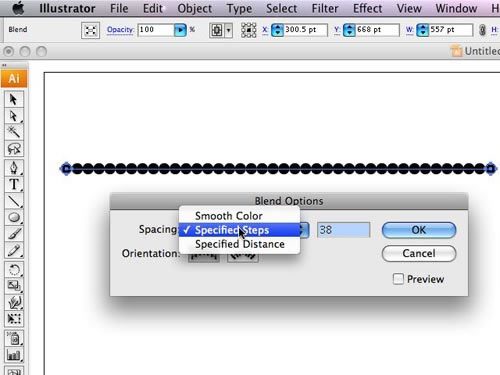
选中它们,打开“对象-混和-创建”,这样就会在2者之间自动添加一些同样的圆。然后打开“对象-混和--混合选项”面板,间隔设为指定步数,输入适合的值,让圆之间有些空间。(这里图中是38,读者可根据实际情况自行调整)

第七步:
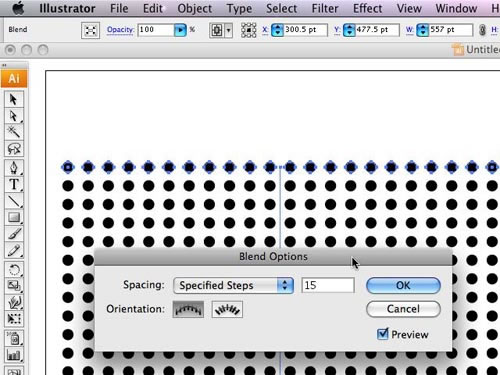
全选你的圆,使用“对象-混和-扩展”,让他们一体化。接着复制它,让它们之间有段距离并保持垂直。然后重复第六步的步骤,添加圆,并给指定步数一个恰当的值。(这里尽量让圆之间的距离一样)

全选,使用“对象-混和-扩展”,点击右键“取消群组”。然后按住Shift键间隔一行进行选择,再水平拖动,让圆之间达到一个45度角,就像下图中的那样。最后复制粘贴到Photoshop里。


第八步:
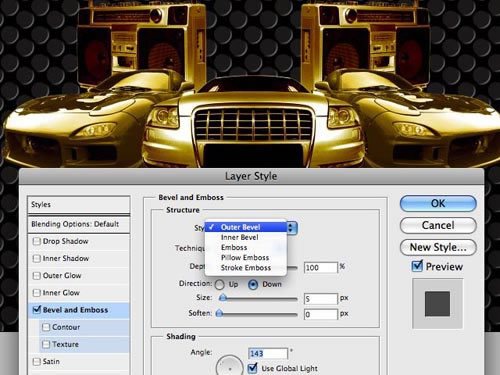
添加一个黑色背景,然后给网格层添加混合模式,选中“斜面与浮雕”,样式设为外斜面。方向为下,其他设置如图。(这里可以把圆的色彩调成灰黑色,再拷贝到Photoshop里)

第九步:
这是最艰难的一步,经过了反复选择调整,至少对我来说如此。
首先我们要创造自己的风格,我选择了一个2维的矢量图形,并使它看上去像“火车司机兄弟会”的招牌。这个矢量图形来自Go Media’s Arsenal Set 1 Crests

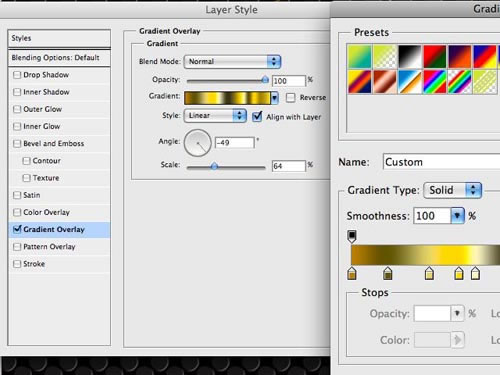
把它放到文件中,打开新层混合选项,选择渐变叠加,创建一个金色系的渐变,这需要不同程度和色彩的金色组合而成,它们之间要有反差。相关数值如图:

下面就是应用后的效果,尽量接近它。

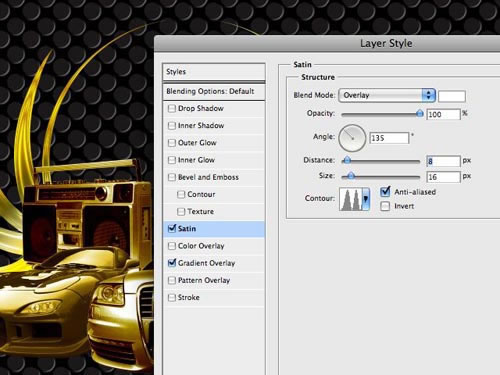
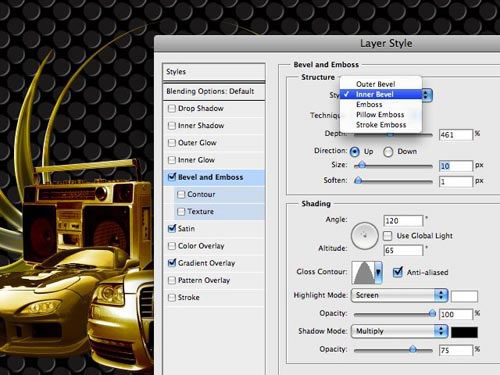
然后再打开这层的混合选项,选择“光泽”,接下来您需要试验不同的设置来达到你想要的效果。这里你可以看到有一些深入的变化,我把模式选为叠加,等高线选为双高峰。具体设置如下图:

再选择“斜面与浮雕”,设为内斜面,阴影模式设为颜色加深。具体设置如图:

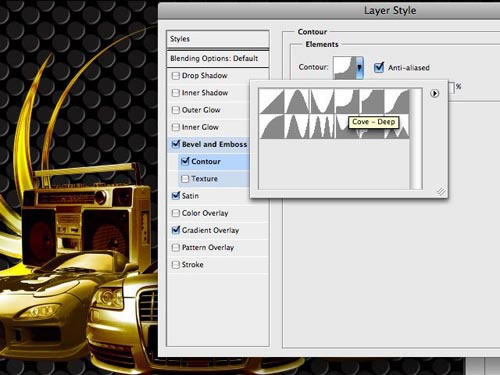
然后选择“斜面与浮雕”下面的“等高线”,你可以都试试,每一个都会有不同的期待。

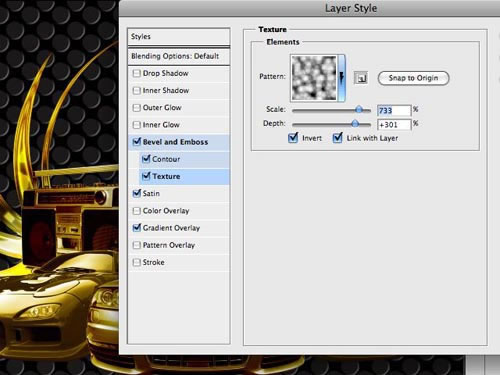
选择下面的“纹理”,选择一个预设图案,然后调整缩放和深度以及其他设置,看看他们有怎样的效果,不断调整它们,直到实现一个黄金反射效果。

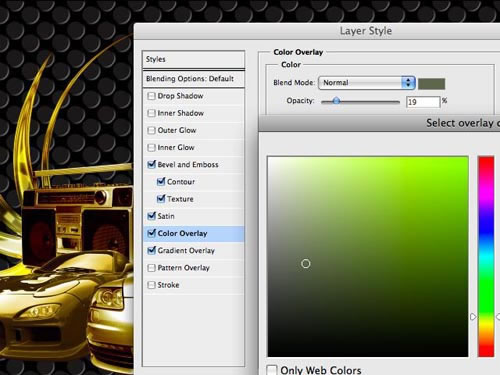
现在我觉得“翅膀”有些偏橙色,我可以回去调整“渐变叠加”,不过那样满痛苦的,每一个可能影响到的点都要改,相比之下不如添加一个“颜色叠加”,我选择了深色不饱和的绿,以减低红色对图像的影响。通过对不透明度的调整,我觉得现在的色彩要比先前好点。

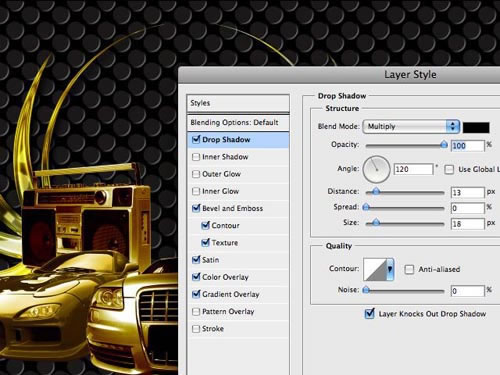
然后我们再添加上阴影,给它一定的深度,设置如图:

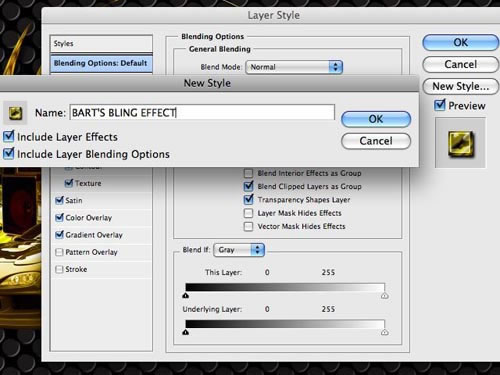
好了,现在效果完成了,让我们保存它,以后它可以用在任何需要的地方。点击新建样式,给它起个名字,把下面的2个选项都选上。

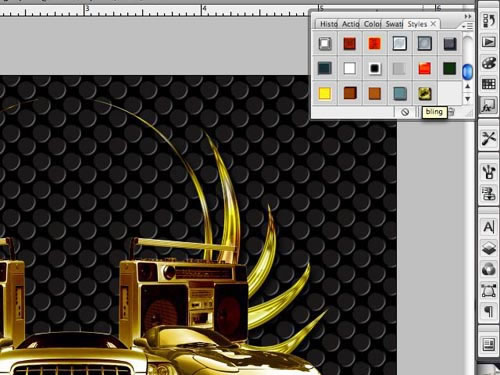
现在你的样式就出现在样式面板里了。顺便再看看效果~

第十步:
添加更多的装饰到你的设计中,我选择了另一种图案。

复制粘贴到图中,让它变成金子,套用你刚刚创建的样式。文字也一样处理。


第十一步:
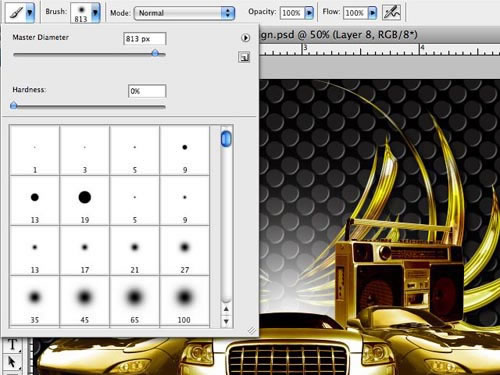
我们要增加一个灯光效果,在新的一层上使用画笔做出,把画笔大小调大点,不透明度设成100%。

对这层使用“外发光”,模式选为“线性减淡”,不透明度100%,颜色为橙红色。

然后复制这一层,放到所有层的上面。适当调整不透明度,降低一点。用橡皮擦清除位于中间汽车和其边缘的部分,这样你会看到光的蔓延,就像下图那样。

第十二步:
现在我们将添加一些闪光的星星。你可以在Illustrator画出星星的形状,拷贝到Photoshop里。如果有现成的类似图形也可以。总之,星星要纤长些,角多点。我们将做一个星星的笔刷。
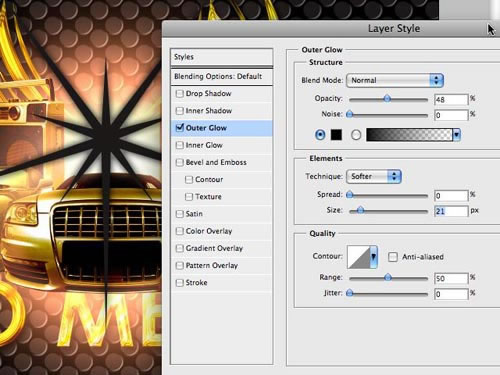
给星星层一个”外发光”,调整数值,让感觉比较轻微模糊。注意,这里模式选择“正常”

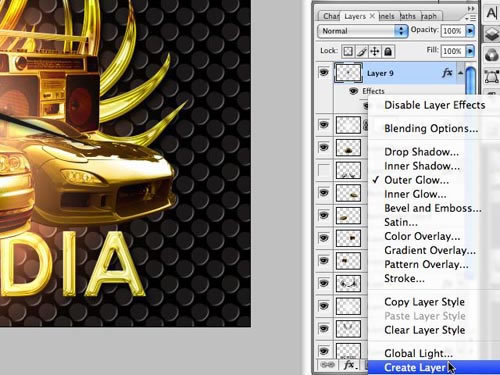
现在选择菜单下面的“创建层”(就是在星星层下新建一层)

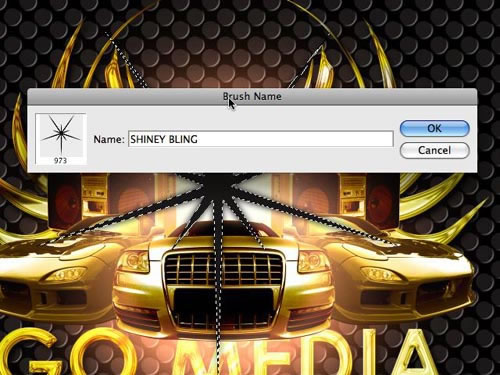
然后把这2层合并,按住Ctrl键,鼠标左键点击合并后的层,这样会建立一个选区。然后打开编辑-定义画笔,给你的新笔刷起个名字。

好了,现在用新笔刷添加一些闪光。然而,是不是觉得这些闪光可以更好点,对它使用新的层样式,为什么不了。

让它向外焕发另一种色彩。设置模式为“滤色”,调整各类设置,如图:

为了使这一设计更为丰富,我添加了Go Media 的标志和一个很酷的钻石,好了,教程到此就结束了,很高兴你能坚持看完它,希望在下次教程见到你们~GL~


 20婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柛娑橈攻閸欏繘鏌i幋锝嗩棄闁哄绶氶弻娑樷槈濮楀牊鏁鹃梺鍛婄懃缁绘﹢寮婚敐澶婄闁挎繂妫Λ鍕⒑閸濆嫷鍎庣紒鑸靛哺瀵鈽夊Ο閿嬵潔濠殿喗顨呴悧濠囧极妤e啯鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倸螞椤撶倣娑㈠礋椤栨稈鎷洪梺鍛婄箓鐎氱兘宕曟惔锝囩<闁兼悂娼ч崫铏光偓娈垮枦椤曆囧煡婢跺á鐔兼煥鐎e灚缍屽┑鐘愁問閸犳銆冮崨瀛樺亱濠电姴娲ら弸浣肝旈敐鍛殲闁抽攱鍨块弻娑樷槈濮楀牆濮涢梺鐟板暱閸熸壆妲愰幒鏃傜<婵鐗愰埀顒冩硶閳ь剚顔栭崰鏍€﹂悜钘夌畺闁靛繈鍊栭幆鐐烘煕閿旇寮跨紒杈ㄧ叀濮婄粯绗熼埀顒€岣胯閹广垽骞掗幘鏉戝伎闂佹眹鍨归幉锟犲磹閸撲讲鍋撻獮鍨姎妞わ缚鍗抽崺娑㈠箣閻樼數锛滈柣搴秵娴滄繈宕戦妷锔轰簻閹兼番鍩勫▓鏇㈡煏閸パ冾伃闁轰礁鍊婚幏鐘绘嚑椤戞寧顢橀梻鍌欒兌閸嬨劑宕曢懡銈囦笉闁规儳纾弳锔剧磼鐎n収鍤﹂柡鍐e亾闁瑰嘲鎳樺畷銊︾節閸曨剚绶梻鍌氬€搁崐鎼佸磹閹间礁纾归柟闂寸劍閸嬪鈹戦悩鎻掝伀闁活厽鐟╅弻鐔告綇閹规劦鍚呯紓鍌氱У閻楁粓鍩€椤掆偓閸樻粓宕戦幘缁樼厓鐟滄粓宕滃☉妯滐綁骞囬弶璺啋闁诲孩绋掗敋妞ゅ孩鎹囧娲川婵犲嫮鐣甸柣搴㈠嚬閸犳盯濡甸幇顑芥瀻闁瑰墽琛ラ幏娲⒑绾懎浜归柛瀣洴瀹曟繈鍩€椤掑嫭鈷戦柛娑橈功閻棛绱掗埀顒佺瑹閳ь剙顕i弻銉︽櫜濠㈣泛顑傞幏缁樼箾鏉堝墽鎮奸柣鈩冩瀹曢潧鈻庨幘鏉戔偓鍨箾閹寸偛绗氭繛鍛川缁辨帡顢欓悾灞惧櫚濡ょ姷鍋炵敮鈥愁嚕閹绢喗鍋勭紒瀣椤忕偤姊婚崒姘偓宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ垹鍋熼幊鎾伙綖濠靛牊宕夐柛婵嗗娴滆泛鈹戦悩缁樻锭闁稿﹥鎮傞獮澶愭晬閸曨厺绗夐梺鍦劋閹稿墽寮ч埀顒勬⒑濮瑰洤鐏叉繛浣冲啰鎽ラ梻鍌欑劍鐎笛兠鸿箛娑樼9婵犻潧顑囧畵浣糕攽閻樻彃鏆為柛搴e枛閺屾洝绠涚€n亞鍔村┑鐐插级閹倸顫忛搹瑙勫珰闁炽儱纾导鍥⒑鐠囪尙绠叉慨濠傜秺楠炲棝寮崼婢晠鏌曟竟顖氬暊閸嬫捇鎮欓悜妯轰画濠电姴锕ょ€氼喚绮婚悙鐑樼厽闁瑰灝鍟晶瀛樸亜閵忊槅娈滈柛鈹惧亾濡炪倖甯掔€氼剟鎮″鈧弻鐔告綇閸撗呮殸闂佽绻愮壕顓㈠焵椤掑喚娼愭繛鍙夌墪鐓ら柕鍫濐槹閸嬪倿鏌i弬鍨倯闁稿﹦鏁婚幃宄扳枎韫囨搩浠剧紓浣插亾闁割偁鍎查悡鏇㈡煟濡櫣锛嶅褏鏁婚弻鏇㈠幢閺囩媭妲銈庡亝缁捇宕洪埀顒併亜閹烘垵顏╃紒鐘崇墬缁绘盯宕卞Δ浣侯洶闂佸摜鍠庨幊蹇涘Φ閸曨垰绫嶉柛顐ゅ枑濞堜即姊虹粙娆惧剱闁圭懓娲悰顔碱潨閳ь剟銆佸▎鎴炲枂闁挎繂妫楅娲⒒閸屾瑨鍏岄弸顏堟煛閸偄澧撮柟顔炬焿椤﹀綊鎸婂┑瀣叆闁哄洨鍋涢埀顒€缍婇幃鈥斥枎閹炬潙浠梺鎼炲劚濞层倝骞婇幇鐗堝剨闁割偁鍎查埛鎴︽偣閸ワ絺鍋撻搹顐や壕闂備胶枪缁绘垼鎽繛锝呮搐閿曨亪骞冮崸妤婃晬闁挎繂鏌婇鍫熺厽閹兼番鍊ゅḿ鎰箾閸欏澧い鏇秮瀹曞ジ寮撮悙鐢垫澖闂備線娼ф灙闁稿骸鎼妴鎺撶節濮橆厼浠梺鎼炲労娴滄粎妲愰敃鈧…璺ㄦ喆閸曨剛顦伴梺鍝勭焿缁查箖骞嗛弮鍫濐潊闁宠桨鐒﹀▍娑㈡⒒娴e憡鎲稿┑顔炬暬閹囨偐鐠囪尙浼嬮梺鎸庢礀閸婂綊宕愭繝姘參婵☆垯璀﹀Σ褰掓煟鎼搭喖澧存慨濠囩細閵囨劙骞掗幋婊冩瀳闂備礁鎲℃灙闁稿鍔曢埢搴ㄥ閵堝棗鈧攱绻涢弶鎴剱闁哄倵鍋撻梻鍌欒兌缁垵鎽悷婊勬緲閸熸挳銆侀弮鍫濈妞ゆ梻鏅崢鍗炩攽椤旀枻渚涢柛鎾村哺瀹曠敻宕堕妸锕€寮挎繝鐢靛Т鐎氼喚鏁☉銏$厵鐎瑰嫮澧楅崵鍥煙椤旀儳鍘撮柡灞芥喘閺佸啴鍩€椤掆偓閳绘挸鈹戦崼銏紳闂佺ǹ鏈悷锔剧矈閻楀牄浜滈柡鍥ф濞层倗澹曠憴鍕弿婵犻潧妫涢悘鍗灻瑰⿰鍡涘摵濞e洤锕幃娆擃敂閸曘劌浜鹃柡宥庡幖缁犳澘螖閿濆懎鏆欑痪鎯х秺閺屻劌鈹戦崱妯烘珴濠碘剝褰冮悧鎾诲蓟閺囷紕鐤€闁哄洨鍊妷锔轰簻闁挎棁濮ょ欢鍙夈亜椤忓嫬鏆e┑鈥崇埣瀹曞崬螣閻戞ɑ顔傛繝鐢靛У椤旀牠宕板璺虹婵せ鍋撶€殿噮鍋勯濂稿川椤忓嫮澧梻浣稿閸嬪棝宕崸妤€绠柧蹇撴贡绾句粙鏌涚仦鍓ф噮闁告柨绉归弻銊ヮ潩椤戣姤鏂€濡炪倖娲栧Λ娑㈡偩閻㈠憡鐓涢悘鐐插⒔濞插瓨顨ラ悙鐦佺細闁逞屽墴濞佳囧箟閿熺姴闂ù鐓庣摠閸婄敻鎮峰▎蹇擃仾缂佲偓閸愵亞纾奸悹鍥皺婢ф稑菐閸パ嶈含鐎规洖銈稿鎾倷閼煎灈鍋撻崸妤佲拺鐟滅増甯掓禍鏉棵瑰⿰鍛槐闁诡垰瀚幆鏃堬綖椤撶姷鐣鹃梻浣虹帛閸旓附绂嶅⿰鍫濈劦妞ゆ帊鑳舵晶鍨殽閻愭潙濮嶉柟顔界懇椤㈡鎷呯粙澶哥礋闂傚倷绀佸﹢閬嶆惞鎼淬劌绐楅柡宥庡幖绾惧ジ鏌曟繛鐐珕闁稿﹦鏁婚弻锝夊閵忊剝姣勯梺闈涙閿曨亪寮诲☉姘e亾閿濆骸浜濋悘蹇e弮閺屽秶绱掑Ο璇茬3閻庤娲栫紞濠囥€佸▎鎾村仼閻忕偛銈搁崑妤佺節绾板纾块柛瀣灴瀹曟劙濡舵径濠傚亶婵°倧绲介崯顐ょ矆閸屾稐绻嗘い鏍ㄧ懆椤掔喖鏌涢妶鍡樼闁靛洤瀚伴獮鍥礈娴g儤娈哥紓鍌欒兌婵數绮欓幒妤€桅闁告洦鍨扮粻濠氭偣妤︽寧銆冮柟鎾棑缁辨挻鎷呴悷鏉款潕闂佺ǹ顑囬崑鐔煎箲閵忕姭鏀介悗锝庡亜娴犳椽姊婚崒姘卞闁告巻鍋撻梺闈涚箞閸婃牠宕愰崹顐e弿婵☆垳鍘х敮鑸电箾閸涱厾肖闁逞屽墯椤旀牠宕伴弽顓熷亯闁绘挸娴烽弳锕傛煏婵犲繐顩紒鈾€鍋撳┑鐐舵彧缂嶁偓婵炲拑缍侀幃鐐偅閸愨斁鎷绘繛杈剧秬濞咃絿鏁☉銏$厱闁哄啯鎹囧顔剧磼閸屾氨孝妤楊亙鍗冲畷鐓庘攽閸繂袝濠碉紕鍋戦崐鏍暜婵犲洦鍤勯柤绋跨仛濞呯姵銇勮箛鎾村櫡濞存粍绮撻弻锟犲磼濠靛洨銆婄紓浣哄Ь鐏忔瑧妲愰幒鏃傜<婵☆垵鍋愰悾闈涱渻閵堝骸浜濈紒璇茬墦閵嗕礁螖閸涱厾锛滈梺鎸庢⒐閸庢娊鎳撻崸妤佲拻闁稿本鑹鹃埀顒傚厴閹虫宕奸弴鐐电枃闂佽鍎抽悺銊モ枍閻樼粯鐓熼柨婵嗘嚀鐎氫即鏌涢妸锔剧畺闁靛洤瀚板浠嬵敃椤厽鍕冮梻浣呵归鍛村磹閸︻厽宕叉繛鎴欏灩缁狅絾绻涢崱妤冪濞寸娀绠栧铏圭磼濡闉嶅┑鐐跺皺閸犳牠鐛崘顭戞建闁逞屽墴楠炲啫鈻庨幇顓烆€撻梺鍛婂姀閺呪晠鍩€椤掍緡娈旈柍瑙勫灴閹瑩鎳犻鈧·鈧梻浣告惈鐞氼偊宕濋幋婵撹€垮ù锝囩《閺€浠嬫煟濡鍤嬬€规悶鍎甸弻娑㈡偆娴i晲鍠婇梺绯曟櫆閻╊垰顕i鈧畷鎺戔堪閸滃啰搴婇梻浣告惈椤︻垶鎮ч崟顖氱鐎广儱鎳愰弳锔锯偓鍏夊亾闁逞屽墴閸┾偓妞ゆ帒鍠氬ḿ鎰箾閸欏缂氶柡渚囧櫍楠炴帒螖鐎n剛鈼ゆ繝鐢靛█濞佳囶敄閹版澘鏋侀柛鏇ㄥ灡閻撱垺淇婇娆掝劅婵℃彃鍢查…璺ㄦ喆閸曨剛顦板┑顔硷躬缂傛岸濡甸幇鏉跨闁瑰灝瀚崥鍦磽閸屾瑨顔夐柛瀣尭闇夐柨婵嗘噺閹牊銇勯妷锔界殤闁瑰弶鎮傞幃褔宕煎┑鍫㈡嚃闂備胶绮幐濠氭偡閳轰緡娼栧┑鐘宠壘绾惧吋鎱ㄥΟ鐓庡付婵炲牐娉涢—鍐Χ韫囨凹鍚呮繝纰樷偓铏枠闁诡垪鍋撳銈呯箰閻楀棛绮诲杈ㄥ枑闊洦娲滈惌鎾寸箾瀹割喕绨奸柣鎾寸洴閹﹢鎮欓幓鎺嗘寖濠电偛寮堕幐鎶藉蓟閳╁啯濯寸紒瀣氨閸嬫挻绻濆顒傤唵闂佺粯枪椤曆呯不閻㈠憡鐓欓柣鎴炆戦ˉ鏃堟煕閻旈攱鍠樻慨濠傤煼瀹曟帒鈻庨幋顓熜滈梻浣告贡閳峰牓宕戞繝鍥モ偓渚€寮介鐐茬獩闁诲孩绋掗敋濞存粓浜跺Λ鍛搭敃閵忊€愁槱缂備礁顑嗛崹鍧楀箖閻愬搫鍨傛い鎰С缁ㄥ姊洪悷鐗堟儓婵☆偅顨嗙粋宥夊礈瑜忕壕钘壝归敐鍛儓鐎涙繄绱撴担鍓叉Ш闁硅櫕鎹囬幃楣冩倻閽樺宓嗛梺闈涚箳婵兘銆侀崨瀛樷拺閻犲洩灏欑粻宕囩磼椤曞懎鐏犳い顏勫暞缁傛帞鈧綆浜濋悗顒勬⒑閸涘﹤濮﹂柛鐘崇墵閹偤宕归鐘辩盎闂佸湱鍎ら崹鐢割敂椤忓牊鐓曢悗锛卞嫭鐝氶梺鍝勭焿缂嶄線鐛€n喗鏅查柛鈾€鏅滈ˉ澶愭⒒娴h銇熼柛妯圭矙閵嗗啴宕ㄧ划鍏夊亾閿旂偓宕夐柕濠忕畱绾绢垶姊洪幆褏绠版繝鈧潏銊ヮ嚤闁搞儜灞惧瘜闂侀潧鐗嗗Λ娆撳煕閹邦厾绠鹃柤纰卞墮閺嬪孩銇勯銏㈢閻撱倖銇勮箛鎾村櫣濞寸媭鍙冨铏规喆閸曢潧鏅遍梺鍝ュУ椤ㄥ﹪鐛径瀣檮闁告稑艌閹锋椽姊洪悡搴綗闁稿﹥娲熷鎼佸磼閻愬鍘遍柟鑹版彧缁查箖寮抽渚囨闁绘劖褰冮弳娆愩亜椤愶絿鐭掗柛鈹惧亾濡炪倖甯掔€氼剟寮伴妷鈺傜叆闁绘柨鎼瓭缂佺偓鍎抽妶鎼佸蓟閺囥垹閱囨繝闈涙祫缁辩偤姊洪崫銉ユ瀻缂佸鎳撻~蹇曠磼濡顎撻梺鎯х箳閹虫挾绮敓鐘斥拺闁告稑锕ラˉ鏍⒒閸曨偄顏紒顔碱儏椤撳ジ宕ㄩ鍕闂備礁澹婇崑鍡涘窗鎼淬劌鐒垫い鎺戝暙閻撴劙鏌曢崶褍顏紒鐘崇洴楠炴﹢骞囨担鎻掍壕闁圭増婢樼粻瑙勭箾閿濆骸澧┑鈥炽偢閺岋綁骞囬濠傚闂佺灏欐灙闁宠鍨归埀顒婄秵閸撴瑨銇愰崱妤婃富闁靛牆妫楃粭鍌炴⒒閸曨偆校缂佸倸绉撮オ浼村醇閻斿搫甯鹃梻濠庡亜濞层垽宕曞畷鍥ь棜闁秆勵殕閻撳啴鏌﹀Ο渚▓婵☆垪鍋撻梻浣告惈閼活垳绮旈崼鏇炵疅闁圭虎鍠栫粈瀣亜閹扳晛鈧挾妲愬┑瀣厽閹兼番鍊ゅḿ鎰箾閸欏澧甸柟顔哄劦閹剝鎯旈鍏碱吙闂備焦鐪归崹褰掑箟閿熺姄澶愬醇閻旇櫣顔曢梺鐟邦嚟閸嬬喖骞婇崟顖涚厱闁绘柨鎼弸搴ㄦ煃鐟欏嫬鐏撮柟顔规櫅閳绘捇骞愭惔銏╁敹缂傚倸鍊峰ù鍥ㄣ仈缁嬫5娲偄妞嬪孩娈鹃梺纭呮彧缁犳垹绮婚敐澶嬬叆闁哄洦顨呮禍鍓х磼閻愵剙鍔ょ紓宥咃躬瀵鏁撻悩鑼€為梺瀹犳〃缁插潡鏁愰崶锝呬壕閻熸瑥瀚粈鍐煟閹垮嫮绡€鐎殿喖顭烽幃銏ゅ礂閻撳簶鍋撶紒妯圭箚妞ゆ牗绻傞崥褰掓煕濞嗗繑顥㈡慨濠冩そ楠炴牠鎮欓幓鎺濈€寸紓鍌欐祰椤曆囧疮鐎涙ü绻嗛柣銏⑶圭粈瀣亜閺嶃劏澹橀柛鐐姂濮婃椽妫冨ù銈嗙洴瀹曘劑顢涘顒傜懆闂傚倷娴囬褍顫濋敃鍌︾稏濠㈣泛鈯曞ú顏勫唨鐟滄粓宕甸弴銏$厱闁规崘灏欓崝宥団偓瑙勬礀瀵墎鎹㈠☉銏犵婵炲棗绻掓禒鑲╃磽娴e搫顎撶紓宥勭窔瀵鏁愭径濠勭杸濡炪倖鐗楀銊バ掗姀銈嗏拺闁告稑锕ラ悡锝夋煕濡も偓閸熷潡锝炶箛娑欐優闁革富鍘鹃悡鎾斥攽閻愬弶顥為柛搴㈠▕瀹曟粓鏌嗗鍡忔嫼闂佽崵鍠撴晶妤呭疮閻愮儤鐓欐い鏃傚帶閳ь剙鐏濋悾宄懊洪鍕庛劑鏌ㄩ弴妤€浜剧紓浣稿閸嬫盯鍩為幋锔藉€烽梻鍫熺◥婢规洟姊虹拠鏌ヮ€楁い顓犲厴瀵鏁愰崱妯哄妳濡炪倖鐗楃划搴㈢墡闂傚倷绀侀幉锟犲箰閼姐倗鐭欓柟鎹愭硾閸ㄦ繈鏌ㄥ┑鍡樺晵闁哄啫鐗嗗婵囥亜閺冨浂娼愰悗姘虫閳规垿鎮欓懜闈涙锭缂傚倸绉崑鎾愁渻閵堝骸浜滄い锕€鐏氭穱濠囨偨閸涘﹤浜滈梺绋跨箺閸嬫劙宕㈤崡鐐╂斀闁宠棄妫楅悘鐘绘煟韫囨梻绠栫紒鍌氱Х閵囨劙骞掗幘璺哄笚闁荤喐绮嶇划鎾崇暦濠婂喚娼╅弶鍫氭櫇閻撴捇姊洪崜鎻掍簴闁稿酣浜堕幃鎸庛偅閸愨晝鍘藉┑鈽嗗灠閹碱偆鏁悩鐢电<閻犲洤寮堕ˉ銏ゆ煛瀹€瀣М濠殿喒鍋撻梺铏劶濞夋稑锕㈡潏鈺佸灊闁割偀鎳囬崑鎾绘晲鎼粹€茬按婵炲瓨绮嶇划鎾诲蓟閳ユ剚鍚嬮柛銉e妽濮e嫮绱撴担鍓插剰妞ゎ厾鍏樺濠氭晸閻樻彃绐涘銈嗘煥婢т粙鎮块崟顐熸斀妞ゆ梻銆嬮弨缁樹繆閻愯埖顥夐摶鐐烘煕閹扳晛濡锋俊鎻掔墛閹便劌螣婢剁ǹ鎯堥梺鍝勬閸楀啿顫忕紒妯诲闁告稑锕ラ崕鎾绘⒑閻熸澘鏆辩紒缁樺浮瀹曟岸骞掗幋顓炴倯婵犮垼娉涢悧鍐磻閹捐绀冮柕濞垮灪閻庡姊洪悷鏉库挃閻炴稏鍎甸獮蹇旂節濮橆厸鎷虹紓浣割儐鐎笛冿耿娴煎瓨鐓熼柣鏃€娼欐慨鍌溾偓瑙勬礃椤ㄥ懘鎮惧┑瀣妞ゆ帒鍊搁獮宥夋⒒娴g懓鍔ゆ繛瀛樺哺瀹曟垿宕ㄩ娆戝墾闂佹眹鍨婚弫鍝ュ閸忕浜滈柡鍐e亾妞ゆ垶鐟╁畷闈涒枎閹扳晙绨婚梺瑙勫劤閸熷潡骞冮幋鐘亾閸偅绶查悗姘煎幘閹广垹鈹戠€n亞锛滃┑鐘欏嫬鍔ゅù婊呭亾閵囧嫰骞橀崡鐐典痪闂佺ǹ顑傞崜婵堟崲濠靛洨绡€闁稿本绋戝▍锝咁渻閵堝繒鍒伴柕鍫熸倐楠炲啯绂掔€e灚鏅┑鐐村灦钃遍悹鍥╁仱濮婅櫣鎷犻垾铏彲缂備胶绮换鍫濈暦鐟欏嫨鍋呴柛鎰╁妿閻も偓濠电偠鎻徊浠嬪箹椤愶箑鏋侀柟闂寸劍閳锋帒霉閿濆毥褰掑箖閹达附鐓欐い鏃傚帶閳ь剛枪閻滃鎳楅锝喰梻渚€鈧稓鈹掗柛鏃€鍨甸悾鐑藉醇閺囩倣鈺呮煥濠靛棗顏柣鈺佸娣囧﹪鎮欓鍕ㄥ亾閺嶎厼绀夐柟杈剧畱閸ㄥ倹绻涘顔荤盎闁告艾缍婇弻娑㈠Ψ椤旂厧顫梺缁樻尰缁嬫捇鍩€椤掆偓閸樻粓宕戦幘缁樺€甸柨婵嗛婢ь噣鏌涢埡浣虹劯闁哄睙鍕嚤婵炲棙鍨硅摫缂傚倷鑳剁划顖炴儎椤栫偛绠犻柣妯碱劜缁憋絾绻濋棃娑欘棡妞ゆ柨瀚板缁樻媴閸涘﹥鍎撻梺纭呮珪钃辩紒鍌氱Ф閹瑰嫭绗熼娑氱▉婵犵數鍋涘Ο濠冪濠婂喚鍟呮繝闈涙閺€浠嬫煟濡搫绾ч柛锝堫潐閵囧嫰濡烽敂鍓х杽濠殿喖锕ㄥ▍锝呪槈閻㈢ǹ宸濇い鏃€鍎冲☉褔姊绘担鐟邦嚋缁炬澘绉规俊鐢稿礋椤栵絾鏅濋梺闈涚箞閸ㄥ顢欐繝鍕=濞达絼绮欓崫娲偨椤栨稑绗╅柣蹇斿浮閺岋綁鎮╅崣澶嬫倷濠碘槅鍨伴敃顏堝春閳ь剚銇勯幒宥囧妽鐎规洖鏈幈銊︾節閸愨斂浠㈠Δ鐘靛仜濡粓藝鐎靛摜纾奸柣妯哄暱閳绘洟鏌″畝鈧崰鏍箹瑜版帩鏁冮柨婵嗘噺濞堫偆绱撻崒娆戣窗闁革綆鍣e畷锝夊礃椤斿吋鐎梺鐟板⒔缁垶宕戦幇鐗堢厸闁稿本锚閸旀粓鎮楀顑惧仮婵﹦绮幏鍛村川婵犲倹娈樼紓鍌欑椤戝棝宕归崸妤€鏋侀柛鎰靛枛鍞梺瀹犳〃閼冲爼宕㈤柆宥嗏拺閻熸瑥瀚ˉ瀣熆瑜庨〃濠囧箖閿熺姴唯闁挎棁妫勫鍨攽閳藉棗鐏犻柣蹇旂箞閹繝骞囬悧鍫㈠幗闂佽鍎抽崯鍧楀汲閻旇櫣纾奸弶鍫涘妽鐏忎即鏌熷畡鐗堝殗闁硅櫕鐗犻崺鍕礃閵娧傜礉闂備浇顕栭崳顖滄崲濠靛洣绻嗛柣鎴f閻撴盯鏌涚仦鍓х煀閻㈩垱顨婂缁樻媴閽樺-鎾绘煥濮橆厹浜滈柨鏇氱劍椤ュ鎽堕敐澶嬬厓鐟滄粓宕滈悢濂夋綎闁惧繒鎳撶€垫煡鏌¢崶鈺佹瀾闁绘繃娲栭—鍐Χ閸愩劌顬堥梺鎸庢磸閸婃繈骞冩ィ鍐╁€荤紒娑橆儐閺呮繈姊洪幐搴㈢5闁稿鎸剧槐鎺楀焵椤掑倵鍋撻敐搴℃灍闁绘挻娲橀妵鍕敇閻旈浠撮梺閫炲苯澧剧紓宥勭窔瀵偊宕橀鑲╋紲濠电偞鍨剁敮妤冣偓姘偢濮婅櫣鎷犻弻銉偓妤佺節閳ь剚娼忛妸銉ョ亖濡炪倖鎸鹃崑宥囩磽濮樿埖鐓欓柟娈垮枛椤eジ鏌i幘瀛樼闁哄本娲樼换娑㈠垂椤旂厧袘缂傚倷绀侀ˇ鏉款渻娴犲钃熸繛鎴欏灩閻撴﹢鏌熼鍡楀€搁ˉ姘節绾板纾块柛瀣灴瀹曟劙寮介锝嗘闂佸湱鍎ら〃鍡涘疾濠靛鐓ラ柡鍌氱仢閳锋棃鏌i鐔稿磳闁哄矉缍佹慨鈧柣妯哄暱閺嗗牓姊虹紒妯诲鞍婵炶尙鍠栭獮鍐ㄎ旈崨顔芥珫闂佸憡顨堥崑娑㈠汲閺囩儐鐔嗛悷娆忓缁€瀣叏婵犲偆鐓肩€规洘甯掗埢搴ㄥ箣椤撶啘婊呯磽閸屾艾鈧摜绮旈幘顔芥櫇妞ゅ繐瀚烽崵鏇㈡煏婵炵偓娅呯痪顓涘亾闂備胶绮崹闈浳涘▎鎴斿亾闂堟稓鐒告慨濠冩そ閹崇偤濡烽崘鍙ラ偗閽樻繈鏌﹀Ο渚С缂傚倹宀搁弻鈥愁吋閸愩劌顬嬬紓浣哄Т婢т粙鍩€椤掑倹鍤€濠㈢懓锕畷浼村即閻樺搫小闂佺厧顫曢崐鎰板磻閹剧粯鍋¢柣妤€鐗嗛弳鍫㈢磽娴g瓔鍤欓柛濠傛健瀹曟椽鎮欓崫鍕吅闂佹寧妫佸Λ鍕瑜版帗鈷戦柛锔诲幘鐢盯鎮介妤佹珕閻庨潧銈搁崺鈧い鎺戝閳锋帒霉閿濆妫戝☉鎾瑰皺缁辨帡骞撻幒鎾充淮閻庢鍣崑鍛崲濠靛棭娼╂い鎺戝暞閹蹭即姊绘担鐟邦嚋缂佽鍊歌灋婵炲棙鎸哥壕鍧楁煟閺傚灝鎮戦柣鎾崇箻閻擃偊宕堕妷銉ュБ缂佸墽鍋撶€笛呮崲濞戙垹閱囨繛鎴炃氶崑鎾斥攽閸♀晜缍庨梺鎯х箰濠€閬嶆儗濞嗘挻鍋i柟顓熷笒婵℃寧銇勯弬娆炬█婵﹥妞介獮鎰償閳ヨ櫕鎳欓梻浣告惈閻绱炴笟鈧顐﹀箛閺夎法鍊為悷婊冪Ч閻涱喚鈧綆鍠楅崐鍨箾閸繄浠㈤柡瀣枛閺岀喖宕ㄦ繝鍌楁灆閻庢鍣崑鍕敇閸忕厧绶炲┑鐘插濡茶淇婇悙顏勨偓鏍箰妤e啫绐楅柟閭﹀枟椤愯姤銇勯幇銊﹀櫚闁衡偓娴犲鐓熸俊顖濇娴犳盯鏌¢崱蹇旀珚闁哄本绋撻埀顒婄秵閸撴瑦绂掓潏鈹惧亾鐟欏嫭绀€缂傚秴锕ら悾閿嬬附缁嬪灝宓嗛梺缁樻濞撳綊鎮芥繝姘厽闁绘柨鎽滈惌瀣煛鐏炶濮傞柟顕€绠栭幃婊堟寠婢舵ɑ缍傞梻渚€娼ч悧鍡椢涘Δ鍛剬闁告洦鍓涚弧鈧梺闈涢獜缁插墽娑甸悙顑跨箚妞ゆ劧绲块幊鍥┾偓娈垮櫘閸撶喖宕洪埀顒併亜閹烘垵顏柍閿嬪灴閺屾盯鏁傜拠鎻掔闂佸憡鏌ㄩ鍛村煘閹达附鍊烽悹鍥囧啩绱i梻浣风串缁插潡宕楀鈧悰顕€宕堕鈧痪褔鎮规笟顖滃帥闁哥喎顑囩槐鎾诲磼濮橆兘鍋撻悜鑺ュ€块柨鏇炲€归弲顏堟⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤旂晫绠剧痪顓㈩棑缁♀偓閻庢鍠栭…閿嬩繆閹间礁鐓涘ù锝嚽圭粊顔界節瀵伴攱婢橀埀顒佸姍瀹曟垿骞樼搾浣烘嚀楗即宕奸姀銏℃瘒婵犳鍠栭敃锕傚磿閵堝洠鍋撻悽闈涘付闁宠閰i獮瀣攽閸℃瑥甯撻梻鍌氬€烽悞锕傚箖閸洖鍨傛繛宸簼閸嬪倿鏌ㄩ悢鍝勑㈢紒鐘崇墵閺岀喖顢涢崱蹇撲壕闂佽 鍋撳ù鐘差儐閸婄敻鏌ㄥ┑鍡欏嚬缂併劋绮欓弻娑㈠籍閹惧墎鏆犲銈庝簻閸熷瓨淇婇崼鏇炲耿婵°倕鍟伴幊鍡涙⒑鐠囨彃顒㈤柛鎴濈秺瀹曟粓鎮㈤悡搴g暫闂佺粯鍔曢幖顐﹀垂閸屾稏浜滈柟閭﹀枛灏忕紓浣靛妼椤嘲顫忓ú顏呭仭闁绘鐗婇崕鎾剁磽娴e壊妲稿褍閰i獮蹇曟喆閸曨偒鍤ら柣搴㈢⊕宀e潡宕㈤柆宥嗏拺缂備焦蓱椤ュ牊銇勯妷锔藉暗缂侇喚绮换婵嗩潩椤撶姴骞愰梺璇茬箳閸嬫稒鏅堕挊澹濇椽骞橀鐣屽幍濡炪倖妫侀~澶娾枍閸涘瓨鐓熼柨婵嗘搐閸樺鈧娲橀崕濂杆囬鈧弻鐔兼憥閸屾艾绁┑顔硷功缁垶骞忛崨鏉戜紶闁告洦浜炵槐锕傛⒒娴e懙鐟邦潩閿曗偓閻g兘鎮介棃娑樼亰婵犵數濮甸懝鍓х不婵犳碍鍋i柛銉簻閻ㄦ椽鏌i敐鍛儓闁宠鍨块幃鈺冩嫚瑜嶆导鎰版⒑缂佹﹩娈旈柨鏇畵閸┾偓妞ゆ帒鍊归弳鈺佲攽椤旇姤灏﹂柍銉閹瑰嫰濡搁敃鈧壕顖炴⒑閹呯婵犫偓鏉堛劌顕遍柛銉墯閳锋垿鏌涘┑鍡楊仾闁挎稑绉归弻娑氣偓锝庝悍瀹搞儲銇勯銏㈢缂佽鲸甯掕灒闁兼祴鏅滈崵宀勬⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤旇偐鏆嗛柨婵嗙墕閸斿灚銇勯敂鑺ュ唉闁哄瞼鍠栭悰顕€宕归鍙ョ礄闁诲氦顫夊ú鏍Χ閸涘﹣绻嗛柣鎴f鍞梺闈涳紡閳ь剟宕戦幘娲绘晣闁绘劏鏅滈弬鈧梻浣虹帛閸旀洖顕i崼鏇炵厺闁哄洨浼濋悷鎵冲牚闁告洦鍘鹃悡鍌涚節閵忥綆娼愭繛鍙夌矌濡叉劙骞掗幊宕囧枔閹风娀骞撻幒宥囩婵犵數濮烽。顔炬閺囥垹纾婚柣妯绘た閺佸鎲告惔锝囩焿鐎广儱妫庨崑鍛存煕閹般劍鏉归柟閿嬫そ濮婃椽宕ㄦ繝鍕暤闁诲孩鍑归崹鎶藉焵椤掍胶顣插鐟版濡叉劙骞掗幘宕囩獮闁瑰吋鎯岄崰妤冪礊閸喓绠鹃柨婵嗘噺閹兼劙鏌ㄩ弴銊ら偗妤犵偛鍟オ浼村醇閻旈妾┑鐘灩閸樻粓寮崒鐐茬闁硅揪绠戦拑鐔兼煛閸モ晛鏋庣紒鍓佸仱閺屾盯顢曢敐鍥╃暤婵犳鍠撻崹褰掆€旈崘顔嘉ч柛鈩冾殘娴犳挳姊虹紒姗嗘當婵☆偅绻堝畷娲倷閸濆嫮顓洪梺鎸庢濡嫭绂嶉悷閭︽富闁靛牆妫欓ˉ鍡涙煕鐎n偄濮堥悗闈涖偢瀹曟儼顧佹繛鎾愁煼閺屾洟宕煎┑瀣碘偓妤€霉濠婂嫮鐭嬮柕鍥у閺佸倻鎷犻懠顑垮寲闂備礁鎲¢悷銉╁箠濡警娼栨繛宸簻娴肩娀鏌涢弴銊ュ箰闁哄妫濆娲川婵炴帩浜俊鍫曞箹娴e摜鐣洪梺鐐藉劜閸撴艾岣块妸鈺傜厓鐟滄粓宕滈悢濂夊殨濠电姵纰嶉崑鍕煕濞戞﹫鍔熺紒澶庡煐娣囧﹪濡惰箛鏇炲煂闂佸摜鍣ラ崹鍫曘€侀幘鎰佸悑濠㈣泛顑傞幏铏圭磽娴e壊鍎忛悘蹇撴嚇瀹曟繈鎮㈤崗鑲╁幈闂婎偄娲﹀Λ鎴︽嚀鐠恒劉鍋撳▓鍨灈妞ゎ厾鍏樺畷娲礋椤栨氨顦ㄩ梺闈浤涢崨顖氱ウ闂傚倷娴囬褔宕欓悾宀€绀婇柛鈩冡缚椤╂煡鏌i幇顒夊殶妞も晝鍏橀弻娑滅疀濮橆兛姹楃紓浣哄█缁犳牠骞冨Δ鍛仺闁谎勬椤鎮ф惔銊︹拻濞达絿鐡旈崵鍐煕閻樺磭澧电€规洘鍔欓獮鏍ㄧ瑹婵犲嫮鈼ら梻濠庡亜濞诧箓骞忕€n€㈡椽顢斿鍡樻珕闂備礁鎲℃笟妤呭储娴犲鏁囧┑鍌氭啞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濈粙鎴犵不閻樿崵鍙撻柛銉e妿閳洟鏌涚€n剙鏋涢柡灞炬礉缁犳稓鈧綆浜炴导鍕磼閻愵剙绀冩俊顐㈠濠€渚€姊洪幐搴g畵閻庢凹鍣i幆灞解枎閹惧鍘卞┑鐘绘涧閻楀棝宕濈€n剛纾肩紓浣贯缚濞插鈧娲╃徊鎯ь嚗閸曨偆鏆嗛柍褜鍓熼幃锟犲焵椤掑嫭鈷戦柛娑樷看濞堟粌霉濠婂啰鍩g€殿喖顭烽幃銏ゅ礂閻撳簼缃曢梻浣稿閸嬪棝宕伴幘璇茬闁挎稑瀚壕钘壝归敐鍛儓鐎涙繂顪冮妶搴″箻闁稿繑锚椤曪絾绻濆顓炰簻闂傚倸鐗冮弲婵嬫儗濡や胶绠鹃弶鍫濆⒔閸掍即鏌熺喊鍗炰簼濞e洤锕ョ粋鎺斺偓锝庡亐閹疯櫣绱撴担鍓插創婵炲娲橀弲銉︾節閻㈤潧浠掗柛鏍█瀹曞爼鏁愰崒姘闂佸搫鍟悧鍡欑矆閸愨斂浜滈柡鍌涘椤秶鎲搁弮鍫濊摕婵炴垯鍨归悞娲煕閹邦喖浜鹃柣锝呭悑缁绘稓鈧數枪鐢埖绻涚拠褍顩柟骞垮灩閳规垿宕辫箛鏃備簴闂備礁澹婇悡鍫ュ窗濡ゅ懏鍊跺〒姘e亾婵﹨娅g划娆撳礌閳╁啯鏆扮紓鍌欐祰椤曆囧磹閸фぜ鈧礁顫濋懜鍨珳婵犮垼鍩栬摫闁哄懌鍨藉娲川婵犲啫顦╅梺绋款儏濡繂鐣峰┑瀣櫇闁逞屽墴閳ユ棃宕橀鍢壯囨煕閳╁喚娈橀柣鐔村姂閺岋絾鎯旈姀鐘叉瘓闂佸憡鐟ラ崯鏉戠暦閸濆嫧妲堥柕蹇曞Х椤斿﹪姊洪崷顓炰缓闁告柨鐬肩槐鐐寸節閸パ勭€梺鍦濠㈡ê顔忓┑鍥ヤ簻闁哄啫娲﹂ˉ澶愭煕閹剧粯娑ч柍瑙勫灴閹瑥顔忛鍏碱啀濠电姵顔栭崳锝呩缚瑜旈垾鏃堝礃閳哄喚娴勯柣搴秵娴滐綁骞楅弴鐐╂斀闁绘劖娼欓悘锕傛煟閻曞倻鐣电€规洘娲熼幃銏ゅ礂閼测晛甯鹃梻濠庡亜濞层垽宕曞畷鍥ь棜閻犳亽鍔庣壕濂告倵閿濆簼绨奸柛鐘成戦幈銊︾節閸涱噮浠╅梺閫炲苯澧繝鈧潏銊ュ灁妞ゆ挶鍨归崥瑙勭箾閸℃ê鐏╃痪鍓у帶椤法鎹勯悜妯绘嫳闂佹悶鍊愰崑鎾翠繆閻愵亜鈧牕煤閳哄啰绀婂〒姘e亾闁绘侗鍠栭~婊堝焵椤掑嫨鈧礁鈻庨幋婵囩€抽柡澶婄墑閸斿海绮旈柆宥嗏拻闁稿本鐟ㄩ崗宀€绱掗鍛仩闁绘粌顭峰畷绋课旈埀顒勫几娴h櫣纾奸悗锝庡幗绾爼鏌¢崱顓犵暤闁哄被鍊濆畷顐﹀Ψ閿旇姤鐦庣紓鍌欒濡狙囧磻閹惧绡€闁汇垽娼ф禒婊堟煟濡も偓濡繈骞冨Ο琛℃斀閻庯綆浜滈崵鎴︽⒑缂佹ɑ鐓ラ柛姘儔閹ょ疀濞戞瑧鍘遍梺闈涱檧缁茶姤淇婇幐搴g闁圭粯甯╅崵鐔兼煃瑜滈崜婵嬶綖婢跺⊕鍝勵潨閳ь剙鐣疯ぐ鎺戦敜婵°倕鍟粊锕€鈹戦埥鍡楃仴闁稿鍔楁竟鏇㈠礂闂傚绠氬銈嗙墬缁瞼鏁懜娈挎闁绘劖娼欐慨宥夋煛瀹€瀣ɑ闁诡垱妫冮崹楣冨礃閼煎墎绐¢梻鍌欒兌鏋い鎴濇楠炴垿宕堕鈧粻鏍ㄤ繆閵堝懏鍣洪柡鍛叀楠炴牜鍒掗崗澶婁壕闁归鐒︽鍕⒒閸屾瑧鍔嶉悗绗涘懐鐭欓柟鎹愵嚙缁愭鏌熼柇锕€鏋熺€规洖寮剁换娑㈠箣閻愯尙鍔伴梺绋款儐閹瑰洭骞冩禒瀣剬閻犲洩灏欑粔鐑樸亜閵忊剝宕屾鐐达耿瀹曟粍鎷呴悮瀵稿簥闂傚倷鑳剁划顖涚仚濠电偛鎳忓ú婊勭閹间緡鏁囬柕蹇ョ磿閸樹粙姊洪幐搴g畵闁瑰啿楠稿嵄缂備焦锕╁▓鐗堛亜韫囨挸鏆欑€规挸妫涢埀顒冾潐濞茬喐绂嶉崼鏇炴槬闁跨喓濮寸壕濂告煕鐏炶棄鏆欐繛璇х畵閸╂盯骞掗幋娆屽亾閹烘埈娼╅柨婵嗘噸婢规洟姊绘笟鈧埀顒傚仜閼活垱鏅舵导瀛樼厱閻庯綆鍋嗗ú鎾煙瀹曞洤鏋涙い銏$☉閳藉鈻庨幇顔煎▏濠碉紕鍋戦崐鏍偋濠婂牆纾婚柣鎰惈绾惧鏌曟繝蹇氱濞存粍绮撻弻鈥愁吋閸愩劌濮庨梺閫炲苯澧い銊ョ墕椤曪綀顦归柛鈹惧亾濡炪倖甯掔€氼參宕愰崹顐ょ闁割偅绻勬禒銏ゆ煛鐎e爼妾柕鍥у瀵挳宕卞Δ浣恒偐闂佽桨绀佸ú銈夊煘閹达箑纾兼繝褎鎸哥紞濠囧蓟鐎n喖鐐婇柕濠忕导缁ㄥ姊虹憴鍕凡濠⒀冩捣缁棃鎮介崨濠勫帗閻熸粍绮撳畷婊冣枎瀵版繃妞介、姗€鎮滈崱妯肩▉缂傚倸鍊烽悞锕佹懌婵犳鍨遍幐鎶藉蓟濞戞ǚ妲堟慨妤€鐗嗘导鎰版⒑閸濆嫭顥滈柣妤佹尭椤繐煤椤忓嫭宓嶅銈嗘尨閸嬫挾鎲搁悧鍫濈瑲闁稿顦甸弻锝夊箻閾忣偅宕抽梺鍝勬4闂勫嫮鎹㈠┑瀣棃婵炴垶鐟ラˇ鈺呮⒑缁嬫寧鎹i柛鐘崇墵瀵濡搁妷銏℃杸闂佺硶鍓濋敃顐ゆ閻愭祴鏀介柣鎰硾娴滃綊鏌涢悩宕囧ⅹ妞ゎ偄绻橀幖褰掑捶椤撶媴绱叉繝纰樻閸ㄤ即骞栭锔肩稏鐎光偓閸曨兘鎷洪梺闈╁瘜閸樻悂骞忛敓鐘崇厱閻庯綆浜烽煬顒勬煙椤旇宓嗘い銏″哺閸┾偓妞ゆ帊鐒﹂崣蹇涙煃瑜滈崜鐔煎蓟閵娿儮妲堟俊顖欒娴尖偓婵$偑鍊栧鐟懊洪悢濂夋綎婵炲樊浜濋崑锟犳⒑椤撱劎鐣辨繛鍫濈埣濮婅櫣绮欏▎鎯у壈缂備礁顦晶搴∥i幇鏉跨闁归鐒﹂崓鐢告⒑閻撳孩鎲搁柡浣规倐瀹曪綁宕卞缁樻杸闂佺粯鍔栧ḿ娆撴倶閿曞倹鐓熼柣鏃€绻傞崢楣冩惞閸忓浜炬繛鎴烆伆閹达箑鐭楅煫鍥ㄦ尨閺€浠嬫煟濡绲婚柡鍡欏仱閺屾洟宕堕妸褏鐣奸梺閫炲苯澧叉い顐㈩槸鐓ら煫鍥ㄧ☉缁€澶屸偓骞垮劚濞诧箑鐣烽崣澶岀瘈闂傚牊绋掓径鍕攽椤栨稒灏﹂柡灞熷棛鐤€闁瑰墽顥愮涵鈧梻浣风串缁茬偓绻涙繝鍌ゆ綎濠电姵鑹剧壕鍏肩箾閸℃ê鐒炬俊宸櫍濮婅櫣娑甸崪浣告疂缂備胶绮换鍫濐嚕椤愶箑绀冩い鏃傗拡濞煎﹪姊洪棃娑欑婵犫懇鍋撶紓浣诡殔椤﹂潧顫忓ú顏勪紶闁告洦鍠氬銊╂煟韫囨洖浠╁┑顔哄€濋、姗€宕稿Δ浣叉嫽婵炶揪绲块悺鏂酷缚閹扮増鐓曢幖绮光偓铏€梺閫涚┒閸旀垶淇婇懜闈涚窞濠电姴瀚悡锝嗙節閻㈤潧孝闁挎洏鍊濋幃褎绻濋崶褏鍘遍梺鐟邦嚟閸嬬喓绮绘ィ鍐╃厱闁斥晛鍘鹃鍫濈闁靛牆顦伴悡鐔肩叓閸ャ劍绀€鐎涙繈姊婚崶褜妲圭紒缁樼箖缁绘繈宕掑⿰鍐e彙闂備椒绱徊鎯ь渻娴犲钃熼柨娑樺濞岊亪鏌涢幘妤€鐬兼导鍥╃磽閸屾瑨鍏屽┑顔炬暬閹嫰顢涢悙闈涚ウ濠电偛妫欓幐鍝ョ矆閸愵喗鐓冮悹鍥b偓鍐测挄闂傚倸瀚€氼噣骞戦姀鐘婵﹫绲芥禍鐐箾閹寸偟鎲界紓鍌涘哺閺岋綁顢橀悢椋庮儌缂備浇椴哥敮锟犲箖閳轰胶鏆﹂柛銉戔偓閸氬倹淇婇悙顏勨偓銈夊磻閸曨厽宕查柟閭﹀枛瀵弶淇婇悙顏勨偓鏇犳崲閹邦喒鍋撳鐓庡缂侇噯绲介埥澶娾枎閹寸姷妲囬梻浣圭湽閸ㄨ棄岣胯閻☆參姊绘担鍛婃喐闁革絻鍎靛畷鎴炵節閸涱噮妫ㄩ梻鍌欑閸熷潡骞栭锕€绠犻煫鍥ㄧ☉閻撴洟鏌熸潏楣冩闁绘挻娲樼换娑㈠箣閻戝洤鍙曢梺琛″亾濠电姵纰嶉崐鍫曠叓閸パ囶€楃€规挸妫濋弻鈥崇暆鐎n剛袦闂佺硶鏂侀崜婵堟崲濠靛纾兼繝濞惧亾闁告繃顨婂缁樻媴妞嬪簼瑕嗙紓浣瑰絻濞尖€崇暦濡も偓铻g紓浣姑鍧楁⒑闁偛鑻晶鎾煛鐏炵偓绀嬬€规洜鍘ч埞鎴﹀炊妞嬪海顦┑鐘殿暯濡插懘宕戦崟顖氱柈妞ゆ劧绠戦悡姗€鏌熸潏楣冩闁稿﹦鍏橀弻鈩冨緞鐎n亞浠兼繛瀵稿帶濞诧附绌辨繝鍥ㄥ€烽悗娑欋缚缁嬪洭姊虹涵鍛撶紒顔芥崌瀹曟椽鍩€椤掍降浜滈柟鐑樺灥椤忣亝绻涢幊宄版处閻撶喐銇勯幘璺轰粶闁逞屽墯閹倿鏁愰悙鍓佺杸闁瑰彞鐒﹀浠嬨€侀弮鍫濇そ濞达綀顕栧Λ鍐ㄢ攽閻樺灚鏆╅柛瀣仱瀹曞綊宕奸弴鐔锋疄婵°倧绲介崯銊╁焵椤掆偓閸婂灝鐣烽锕€绀嬮柕濠忛檮閺夋悂姊绘担鍝ユ瀮婵☆偄瀚灋婵°倓鑳堕々鍙夌節闂堟侗鍎愰柣鎾跺枛閺岋綁寮崹顔鹃獓濠电偛鎳庨敃锕傚焵椤掑喚娼愭繛鍙夌墵楠炴牠顢曢敃鈧悡鈥愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣濞茶鏅遍梺鍝ュ仧閸庛倗鎹㈠┑鍡╁殫闂佸灝顑嗙欢鏌ユ煃瑜滈崜姘跺箲閸ヮ剙绠犳俊銈呮噹闁卞洭鏌¢崶鈺佷粶闁稿绉瑰鍝勑ч崶褏浠奸梺纭咁嚋缁绘繈宕哄☉銏犵闁挎梻鏅崢闈涱渻閵堝棛澧俊顐n殘閳ь剚鍑归崳锝夊Υ閸涱喖顕遍悗娑櫱氶幏铏圭磽娴e壊鍎愭い鎴炵懇瀹曟洝绠涘☉娆戝幍闂佹儳娴氶崑鍕叏閸垻纾奸柛灞炬皑鏁堥悗瑙勬磸閸斿秶鎹㈠┑瀣<闁靛牆鎳忛鎾绘⒒娴g瓔鍤欓悗娑掓櫇缁瑩骞掗幋鐘茬闂佺鍕垫當闁稿被鍔戦弻鐔兼⒒鐎电ǹ濡介梺鎶芥敱閸ㄥ潡寮诲☉妯锋婵鐗婇。鑲╃磽娴e摜鍩eù婊冪埣瀵鈽夊鍡樺缓闂侀€炲苯澧扮紒顔碱煼瀵€燁槾闁哄棴闄勭换娑橆啅椤旇崵鍑归梺鍝勬噺閻擄繝寮诲☉銏犖ㄦい鏍ㄧ矊閸╁本绻涚€涙ḿ鐭岄柛瀣尵閹广垹鈽夐姀鐘诲敹濠电娀娼ч悧鍛存惞鎼淬劍鈷戦柛婵嗗閸庢劗绱掔€n偄娴┑锛勬暬瀹曠喖顢涢敐鍡樻珝闂備線娼х换鍡涘礈濠靛姹查柣妯虹-缁犻箖鏌ㄥ┑鍡樺櫤闁瑰吋鍔欓弻銊╁即閵娿倝鍋楀Δ鐘靛仜閸燁偊銈导鏉戦唶闁绘棃鏀遍悿鍛存⒒娓氣偓濞佳嚶ㄩ埀顒勬⒒閸曨偄顏柟顔炬暬瀵挳濮€閳锯偓閹风粯绻涙潏鍓ф偧闁烩剝妫冨畷鐢稿礃椤旂晫鍘遍梺闈浨归崕鐢稿矗閸曨厸鍋撶憴鍕闁挎洏鍨介妴渚€寮▎鎯ф倯闂佸憡渚楅崰鏍焵椤掑鐏犻柍瑙勫灴閹晠宕归锝嗙槑濠电姵顔栭崰姘跺礂濮椻偓婵℃挳宕掗悜鍡樻櫓闂佺粯鍔﹂崜锕€岣块悢鍏尖拺闁告繂瀚崒銊╂煕閵娿儲璐″瑙勬礃缁绘繂顫濋鐘插箥闂佸搫顦悧鍡樻櫠娴犲鍋╅弶鍫氭櫇濡垶鏌熼鍡楁噽妤旈梻浣告惈婢跺洭鍩€椤掍礁澧柛姘儔楠炴牜鍒掗崗澶婁壕鐎规洖娴傞崯鍫ユ⒒閸屾瑨鍏岄弸顏呫亜閹存繃鍤囨い銏$墵瀹曞崬螣鐏忔牗鏁靛┑鐘垫暩婵潙煤閵堝懏绾梻鍌欑閹测剝绗熷Δ鍛偍闁芥ê顦弸鏃堟煕椤愶絾绀冮柍閿嬪灦缁绘盯鎳犳0婵嗘濡ょ姷鍋為〃濠囧蓟閿濆鍋勯柛娆忣槹閻濇岸鎮楀▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч梺缁樻尭缁ㄥ爼宕戦幘鍓佺<婵☆垵顕у鍨攽鎺抽崐鎰板磻閹剧繝绻嗘い鎰剁悼閹冲洦銇勯姀鈩冨鞍鐎垫澘瀚埀顒婄秵閸撴盯鎯侀崼銉︹拺闂傚牊鐩悰婊呯磼闊厾鐭欓柟顕嗙節楠炲洭鎮ч崼銏犲箞闂備礁鎼崯鐘诲磻閹惧绠鹃柤纰卞墮閺嬫稓鈧鍠涘畷鐢稿焵椤掑﹦绉甸柛鐘崇墵閹瑦绻濋崘锔跨盎闂佺懓鎼粔鐑藉礂瀹€鍕厱婵妫旂花鑲╃磼缂佹ḿ绠炲┑顔瑰亾闂佹寧绻傞幊鎰板储椤愩倗纾藉ù锝呭閸庢劙鏌涢妸銉﹀仴濠碘剝鎸冲畷銊╁箹椤撶喐娅岄梻浣告啞濞诧箓宕滃☉銏犲偍闁告鍋愰弨浠嬫煃閽樺顥滈柣蹇ョ秮閺屾稒鎯斿☉妯峰亾濠靛棛鏆︽い鏍仦閸婄兘鏌i姀銏℃毄闁挎稒绮庣槐鎾诲磼濞嗘垵濡界€光偓閿濆懏鍋ラ柛鈺侊躬瀵挳鎮㈤搹璇″晭闂備胶绮幐绋棵规搴d笉闁煎鍊愰崑鎾舵喆閸曨剛顦ㄧ紓渚囧枛缁绘ǹ妫熼梺瑙勫劶婵倝鎮¢弴銏″€甸柨婵嗘閻撱儲绻涚拠褏鐣甸柛鈺傜洴楠炲鎮╅崹顐础婵$偑鍊栭幐楣冨磻閻愬搫闂繛宸簼閻撶喐绻濋崹顐㈠闂侇収鍨堕弻鈥崇暆閳ь剟宕伴幘璺哄灊婵炲棗绻嗛弸搴ㄦ煕閹炬鍟崐顖氣攽鎺抽崐妤佹叏閻戣棄纾绘繛鎴欏灪閸嬪鏌熼崜褏绡€缂佽妫濋弻鐔兼⒒鐎靛壊妲柛鐑嗗灠椤啴濡堕崱妯煎弳闂佸憡鑹鹃澶婄暦閹伴偊鏁嶉柣鎰ˉ閹风粯绻涙潏鍓хК妞ゎ偄顦靛畷鎴︽偐缂佹ḿ鍘遍柟鍏肩暘閸婃洟宕ラ崷顓涘亾閸偅绶查柨鏇ㄤ邯楠炲﹪鎮欓崫鍕庛劎鎲稿⿰鍏犳椽宕ㄦ繝浣虹畾闂侀潧鐗嗙换鎺楀礆娴煎瓨鐓曢柣鏇氱閻忥妇鈧娲橀崹鍧楀春閸曨垰绀冩い蹇撴-閸熷酣姊绘担铏广€婇柛鎾寸箞閵嗗啴宕奸姀顫瑝闂佺粯顨呴悧鍕濠婂牏鍙撻柛銉╊棑鐎佃偐绱掗妸褎娅曠紒杈ㄥ笚濞煎繘濡搁妷锕佺檨闂備胶纭堕弬渚€宕戦幘鎰佹富闁靛牆妫楃粭鎺楁倵濮樼厧澧撮柟顔惧仱瀹曞綊顢曢悩杈╃泿闂備礁婀遍崕銈夊垂閻㈠壊鏁傛い蹇撶墛閻撳啴姊洪崹顕呭剰闁诲繆鏅濈槐鎺撴綇閵婏箑闉嶉梺鐟板槻閹虫劙骞忚ぐ鎺濇晬婵犲﹤鎳愰悰銉︾節閻㈤潧袥闁瑰嘲鍟版禒锔界附缁嬪じ绮i梻鍌欑閹碱偊寮甸鈧叅闁绘棃顥撻弳锕€鈹戦崒婧撳綊鎮¢幋锔藉仯濡わ附瀵ч鐘电磼婢跺銇濋柡宀€鍠栭、娆撴寠婢跺﹤袘闂備椒绱紞鍥╂崲濠靛宓佸┑鐘插暟缁♀偓闂佸憡鍔忛弬鍌涚閵忕媭娓婚柕鍫濆暙閻忣亝淇婇銏犳殭闁伙絿鍏樻俊鎼佸煛婵犲啯娅撶紓鍌欑劍缁嬫垿顢栭崟顖氱闁绘垼濮ら埛鎺楁煕鐏炴崘澹橀柍褜鍓涢崗姗€骞婂Δ鍛濞达絿枪閻忓﹤顪冮妶鍡欏缂佸鎸荤粋鎺戭潩閼哥鎷洪柣鐘叉穿鐏忔瑧绮婚幍顔剧<缂備焦锚閻忔挳鏌熼鎯у幋闁糕晪绻濆畷鐔碱敆婢跺绱欓梻鍌氬€搁崐椋庢濮橆兗缂氱憸鎴炴櫠濠靛鈷戦柛婵嗗閸h櫣绱掗鑺ュ磳鐎规洖鎼埥澶愬閻樻鍚呴梻浣瑰濮婂寮查锕€鍌ㄩ梺顒€绉甸埛鎴犳喐閻楀牆绗掑ù婊€鍗抽弻娑㈠箻鐎靛憡鍣梺姹囧労娴滐綁藝瑜版帗鐓涚€光偓閳ь剟宕伴弽顓溾偓浣糕槈濮楀棙鍍甸梺鍛婎殘閸嬫劙宕eú顏呪拻濞达絽鎲¢幆鍫ユ煛閸偄澧扮紒顔界懇楠炴ḿ鎷犻懠顒€濮︽俊鐐€栫敮鎺楁晝閿斿墽鐭撻梻鍫熻€介悷鎵冲牚闁告洦鍘鹃悿鍕煢濡厧鏋涢柡灞炬礉缁犳稒绻濋崘銊︾彴闂備胶枪椤戝棝骞愭ィ鍐ㄧ疅闁圭虎鍠栫粈瀣亜閹哄棗浜惧銈忚吂閺呯姴顫忓ú顏勭闁绘劖褰冮~鍛攽閻愬樊妲归柣鈺婂灦楠炲啯銈i崘鈺佲偓濠氭煠閹帒鍔氬ù婊勵殜閺岀喖鎮℃惔锝嗘喖闁藉啴浜堕弻锟犲磼濡も偓娴滈箖姊婚崒姘偓椋庣矆娓氣偓楠炲鏁撻悩鑼槷闂婎偄娲︾粙鎴︽偪閻愵剛绡€濠电姴鍊绘晶鏇犵磼閻欐瑥娲﹂悡娆撴⒒閸屾凹鍤熼柛鏂跨Ч閺屽秹鏌ㄧ€n亞鐟ㄩ梻鍥ь樀閺屻劌鈹戦崱娆忣杸濡炪倕绻掓繛鈧柟顔荤矙椤㈡稑鈽夊顓炲灡闂備礁鎼悮顐﹀礉瀹€鍕剁稏婵犻潧顑嗛崵瀣煟閵忋倖娑ф鐐搭殜濮婄粯绻濇惔鈥茬盎濠电偠顕滅粻鎾愁嚕婵犳艾惟闁宠桨妞掔槐鍫曟⒑閹呯闁告ɑ绮撳畷鎴﹀箻閺傘儲鐏侀梺鍓茬厛閸犳鎮樺鍡欑瘈闁汇垽娼ф禒婊堟煥閺囥劋绨婚柣锝呭槻鐓ゆい蹇撳閸旀挳姊洪崨濠傚闁哄懏鐩、鎾诲箻缂佹ǚ鎷洪梺鍛婄☉閿曪箓骞婇崘鈹夸簻闁挎柨鐏濆畵鍡欌偓娈垮枛閻栫厧鐣烽妸锔剧瘈濞达綀娅i悾楣冩⒒娴h櫣甯涢柛鏃撻檮缁傚秴饪伴崼婵堝姦濡炪倖甯婇懗鑸垫櫠椤忓懌浜滄い鎰╁灮缁犳椽鏌曢崶銊ュ妤犵偞甯¢獮瀣偑閸涱垰鎯為梻鍌氬€峰ù鍥綖婢舵劕纾块柣鎾冲濞戙垹绀嬫い鏍ㄦ皑閿涙粓姊洪棃娴ュ牓寮插⿰鍫濈9闁汇垹鎲¢悡鐔兼煏韫囧鐏柡鍡忔櫊閺屾洟宕卞Δ瀣惈闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛瀣噽娴滄悂顢橀姀锛勫帗缂傚倷鐒﹁摫鐎规洖鐬奸埀顒冾潐濞叉牜绱炴繝鍥モ偓浣糕枎閹炬潙浠奸柣蹇曞仜閳ь剛鍠愮€氼剟姊婚崒姘偓鎼佸磹閻戣姤鍤勯柤鍝ユ暩娴犳碍淇婇悙顏勨偓鏍垂閻㈢ǹ绠犳慨妞诲亾鐎殿噮鍋婂畷姗€顢氶崨顔芥珕闂備礁澹婇崑鍡涘窗鎼淬垻顩烽柟鐑樺焾濞撳鏌曢崼婵囶棡缁惧墽鏁婚弻娑氣偓锝庡亝鐏忕敻鏌嶈閸撴岸顢欓弽顓炵獥闁哄洨濮撮崹婵囩箾閸℃ê濮冪紒璇叉閺岀喖姊荤€电ǹ濡介梺鍝勬噺缁诲牓寮诲鍫闂佸憡鎸鹃崰鏍Υ娓氣偓楠炴ḿ鎷犻懠顒夊晪缂傚倸鍊烽悞锕佸綔闂佸綊鏀卞钘夘潖濞差亜宸濆┑鐘插濡插牓姊洪幐搴㈢┛濠碘€虫川濡叉劙骞橀幇浣瑰兊闂佺厧鎽滈弫鎼佸储闁秵鐓欓柛蹇氬亹閺嗘﹢鏌涙繝鍐╃鐎规洏鍎抽幉鎾礋椤忓棛鐣鹃梻浣告啞閻熴儵藝椤栨稒鍙忕€广儱顦伴悡娆愩亜閺冨洤鍚归柣顓熺懅閳ь剝顫夊ú蹇涘礉瀹ュ洦宕叉繛鎴欏灪閸婇攱銇勯幒鍡椾壕濡炪倕绻掗崕銈囨崲濠靛鍋ㄩ梻鍫熺◥閸濇姊虹憴鍕仧濞存粎鍋涢銉︾節閸パ囨暅濠德板€愰崑鎾剁棯閹勫仴闁哄本娲熷畷鐓庘攽閹邦厜锕傛⒑閸涘﹨澹樼紓宥咃躬瀵顓奸崼顐n€囬梻浣告啞閹稿鎮烽埡鍛伋闁哄啫鐗嗙粈鍐┿亜閺傛寧顫嶇憸鏃堝蓟濞戙垹鐒洪柛蹇曞娴滎亣妫熼梺鍐叉惈閹冲繘鍩涢幋锔界厱婵炴垶菤婵洭鏌ゅù瀣珔闁搞劍绻冪换娑㈠幢濡鏆楅悗瑙勬尫缁舵岸寮诲☉銏╂晝闁绘ɑ褰冩慨搴ㄦ煙椤栨粌鏋涢柟顔煎槻楗即宕橀悙顑芥瀰闁诲氦顫夊ú姗€宕归崸妤冨祦婵☆垵鍋愮壕鍏兼叏濡も偓濡瑩藟閸喓绡€闁汇垽娼ф禒锕傛煕閵娿儳鍩i柟顔惧厴婵$兘鍩℃担纭呯发闂備礁澹婇崑鍛崲瀹ュ懌鈧帗绻濆顓犲帾闂佸壊鍋呯换鍐夊⿰鍐f斀妞ゆ梻鍘ч弳鐔虹磼鏉堛劌娴い銏$懇閹墽浠﹂幆褎鐝伴梺璇插椤旀牠宕伴弽顓涒偓锕€鐣¢柇锕€娈ㄩ梺鍦檸閸犳牠锝為崨瀛樼厽婵☆垱顑欓崵娆撴煛娴g瓔娼愮紒缁樼箞閹粙妫冨ù韬插灲閺岋綀绠涢弬鍨懙閻庤娲樼换鍫濐嚕娴犲惟闁挎梻鏅ぐ娆撴⒒閸屾艾鈧悂宕愰幖浣哥9闁绘垼濮ら崵鍕煕閹捐尙顦﹂柛銊︾箖閵囧嫰寮介顫捕缂備胶濮抽崡鎶藉蓟濞戙埄鏁冮柨婵嗘椤︺儵姊洪幖鐐插闁稿﹤娼″濠氭晲婢跺﹦顓洪梺缁樺姂閸斿海妲愭导瀛樷拺鐎规洖娲﹂崵鈧紓浣割槹閹告娊宕洪悙鍝勭闁挎棁妫勬禍褰掓⒑閸涘﹦鎳冩い锕備憾婵″爼鍩¢崨顔规嫼闁哄鍋炴竟鍡浰囬敂鍓х<濠㈣泛鏈弳鈺呮煙楠炲灝鐏╅柍瑙勫灴瀹曞爼鍩¢崘顏咁潓闂傚倷鑳舵灙闁哄牜鍓涢崰濠傤吋閸涱亝鐏侀柣鐘荤細閵嗏偓闁衡偓娴犲鐓熼柟閭﹀灠閻ㄥ搫顭胯閸ㄥ潡寮诲☉娆戠瘈闁告劗鍋撻悾鐓庘攽閳ュ啿绾ч柛鏃€鐟╅悰顔嘉熺亸鏍т壕婵炴垶顏鍫晛闁瑰墽绮埛鎴︽煟閻旂ǹ顥嬮柟鐣屽█閹粙顢涘☉妯昏癁濡ょ姷鍋涘Λ婵嗙暦婵傜ǹ唯闁挎棁顫夌€氳偐绱撻崒娆戭槮妞ゆ垵妫濋、鏍р枎閹惧磭锛熼悗骞垮劚椤︿即鎮¢弴鐐╂斀闁绘ɑ褰冮弳鐔虹磼閻樿櫕灏伴柕鍥у瀵挳顢旈崱娅虫垹绱撴担铏瑰笡缂佽鍊块敐鐐测攽鐎e灚鏅i梺缁樺姈婢瑰棝鎯勬惔銊︹拻闁稿本鐟ㄩ崗宀勫几椤忓棛纾肩紓浣姑ù顔锯偓瑙勬磸閸ㄥジ藝瑜版帗鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍暜閹烘纾归柤濮愬€栭弳婊勭箾閹寸偑鈧帗鎯旈妸銉у€為悷婊勭箞閻擃剟顢楁担鍏哥盎闂侀潧楠忕槐鏇㈠煡婢舵劖鐓冮悷娆忓閻忓鈧娲栭悥鐓庮嚕閻㈠憡顥堟繛鎴炵懄閸熺喐绻濋悽闈浶ラ柡浣规倐瀹曟垵鈽夐姀鈥充槐闂侀潧臎閸愩劎浜伴柣搴″帨閸嬫捇鏌涢弴銊ュ濞存粠鍨跺铏圭磼濡纰嶉柣搴$仛鐢帒鐜婚崸妤€鍐€妞ゆ挾鍠撻崣鍕椤愩垺澶勯柛鎴犳嚀宀e潡骞囬悧鍫㈠幈闁诲函缍嗛崑鎾绘嚀閸ф鐓涢悘鐐垫櫕鏁堟繝纰夌磿閸忔ɑ淇婇悜钘壩ㄩ柕澹苯鍓靛┑鐘垫暩婵即宕规總闈╃稏濠㈣泛鈯曞ú顏勫唨妞ゆ挾鍋熼崢鎾⒑绾懏褰ч梻鍕瀹曟劖顦版惔妯轰壕闁荤喐婢橀ˉ蹇涙煕閻樺磭澧柍缁樻崌閹虫粓鎮介悽鐢垫婵犵數鍋涢悧鍡涙倶濠靛鍑犻柣鏂垮悑閻撴瑩鏌涘☉姗堝伐闁崇粯娲熼弻鏇㈠幢閺囩姷鐛㈤悗娈垮枙缁瑩銆佸鈧幃娆撴嚑閸ㄦ稑浜鹃柛顭戝枓閺€浠嬫煟閹邦厽缍戦柣蹇ョ畱閻f繈鏁愰崨顔间淮闂佽桨绀佺粔鎾煝鎼淬劌绠荤紒顔款潐鐎氬吋绻濆▓鍨灓闁硅櫕鎸哥叅闁靛牆顦伴崐鍫曟煃閸濆嫭鍣洪柣鎾寸懇閹綊宕堕崶褎鍣介柣锕€鐗撳铏规嫚閳ヨ櫕鐝紓浣虹帛缁诲啯绌辨繝鍥ㄥ€婚柤鎭掑劜濞呭棝姊洪崨濠冨瘷闁告侗鍣ḿ鎾绘⒒閸屾艾鈧悂宕愰幖浣哥9闁归棿鐒﹂崑瀣攽閻樻彃顏柣顓熺懇閺岀喖鎮滃鍡橆€夋繝銏e煐閸旀牠宕戦幇顔炬/闁绘鐓鍛洸濡わ絽鍟悡鏇㈢叓閸ャ劍鎯勬俊鑼归湁婵犲﹤鐗忛悾鐑樻叏婵犲洨绱伴柕鍥ㄥ姍楠炴帡骞欓崟顓炴優闂傚倷鑳剁划顖滄暜椤忓棛涓嶉柟鎹愵嚙缁犳牠鏌ㄩ悢鍝勑㈤柛妤佸▕閺屾洝绠涙繛鎯т壕闁哄倶鍎辨禍楣冩煟閵忕姵鍟為柣鎾卞劜缁绘繈妫冨☉娆樻&濡炪倕瀛╅〃鍛存箒濠电姴锕ょ€氼喚绮诲鈧弻宥堫檨闁告挻绻堥敐鐐村緞婵炴帗妞藉浠嬵敇閻愯尙褰夋俊鐐€栫敮鎺斺偓姘煎墯椤㈠﹪姊绘担鍛婂暈婵炶绠撳畷瑙勫鏉堝墽绋忛梺鍛婄☉閻°劑鎮¢崘鈹夸簻闁规儳顕埊鏇熺箾閸涱厽顥㈤柡灞剧洴婵℃悂濡疯妤旀俊銈囧Х閸嬬偤宕归幐搴㈠弿闁逞屽墴閺岋絽顫滈崱妞剧凹闂佸搫鍊甸崑鎾绘⒒娴g瓔鍤欓柛鎴犳櫕缁辩偤宕卞Ο纰辨锤闂佺粯鍔楅崕銈夊疾椤掍胶绡€濠电姴鍊搁弳濠囨煛閳ь剚绂掔€n偆鍘介梺褰掑亰閸樼晫绱為幋锔界厽闊洢鍎抽悾鐢告煛鐏炶濮傜€殿喗娼欒灃濞达絽婀辫ぐ鍛存⒑閸涘⿴娈滃ù婊嗘硾椤繐煤椤忓秵鏅㈤梺閫炲苯澧扮紒顔芥閹晫绮欑捄銊ュ箞闂備礁婀遍崕銈夊吹濮樼偨浜归柟鐑樻尰濞呮粓姊洪崜鎻掍簽闁革絻鍎茬粋鎺楀煛閸涱喚鍘介梺闈涚箚閺呮盯鎮橀敓鐘崇厽闁冲搫锕ら悘锔锯偓娈垮枛椤兘骞冮姀锛勯檮濠㈣泛顑嗛妴鍐煟鎼粹€冲辅闁稿鎸搁埞鎴︽偐閹绘巻鍋撹ぐ鎺濇晩闁告洦鍨遍埛鎴犵磽娴h偂鎴犱焊椤忓牊鐓曞┑鐘插暟缁犵偟鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插濞煎姊绘担鍛靛綊寮甸鍕殞闁绘劦鍓涢々閿嬫叏濡炶浜惧┑顔硷攻濡炰粙骞愭繝鍐ㄧ窞濠电姴鍟宥夋⒒娴e憡鎲稿┑顔炬暬閹囨偐瀹割喖娈ㄦ繝鐢靛У绾板秹寮查幖浣圭厽婵☆垰鐏濋惃娲煕婵犲嫬浠辨慨濠呮閳ь剙婀辨慨鐢稿Υ閸愵喗鐓熼柟铏瑰仧閻g敻鏌熼绛嬫疁闁圭绻濇俊鍫曞炊閳哄闂繝鐢靛仩閹活亞寰婇幐搴d粴婵$偑鍊х徊鐐箾婵犲洤钃熸繛鎴炲焹閸嬫捇鏁愰崘銊ヮ瀳闂侀€炲苯澧紒璇插€块、姘舵晲閸ャ劌鐝板┑鐐存綑椤戝棝锝炲澶嬧拺闂傚牊绋撶粻姘舵煛閸涱喚鐭掔€殿喗褰冮埞鎴犫偓锝庡亐閹锋椽姊洪崷顓€鐟懊规搴d笉闁规儳顕粻楣冩倶閻愭彃鈧憡鎱ㄩ崒鐐寸厵妞ゆ洍鍋撶紒鐘崇墪铻為柛鎰╁妷濡插牓寮堕崼娑樺闁伙附绮撳缁樼瑹閳ь剙岣胯閹囧幢濮楀棙顔旈梺鍛婄☉閿曘儱鈻嶉悩鐐戒簻闁哄洦顨呮禍楣冩⒑閸濆嫮鐒跨紒鎻掆偓鐔轰簷濠电偠鎻徊鍧楀箠閹捐泛鏋堢€广儱鎷嬪〒濠氭煏閸繈顎楀ù婊勭矌缁辨帞绱掑鍫b偓鎸庮殽閻愬澧抽柕鍥ㄥ姍楠炴帡骞嬮悙鑼偠濠碉紕鍋戦崐鏍箰閻愵剙鍨旈悗闈涙啞椤洟鏌涘▎蹇fШ缂佲檧鍋撶紓浣稿⒔婢ф鎽銈庡亜閿曨亪寮诲☉銏犖╃憸搴ㄥ汲椤掍降浜滈柕蹇娾偓韫濡炪倧绠掗~澶嬬┍婵犲浂鏁冮柕蹇曞娴犵厧顪冮妶鍡樺碍闁告艾顑呴銉╁礋椤撴稑浜鹃柨娑樺船鐎氼剟顢旇ぐ鎺撯拻闁稿本鐟чˇ锕傛煙鐠囇呯?缂侇喗鐟╅獮瀣晜閼恒儲鐝栭梻渚€娼чˇ顐﹀疾濞戙垺鍋傞柡鍥ュ灪閻撴瑩鏌熷▓鍨灈妞わ絽銈搁弻锝夊箻鐠虹儤鐏堥梺鍝勭焿缂嶄礁顕i鍕瀭妞ゆ棃绠栭悰鎾寸節閻㈤潧浠滈柟鍐查叄楠炲﹨绠涘☉妯滐箓鏌涢弴銊ョ仩闁告娅曢妵鍕疀閹炬惌妫ら柦鍐含缁辨捇宕掑▎鎺戝帯缂備緡鍣崹鎶藉箲閵忋倕纾奸柣鎴濇川缁嬪繐鈹戦悩缁樻锭妞ゆ垶鍔欏顐﹀礋椤栨稓鍘撻柣鐘叉礌閳ь剙鍟跨粻褰掓⒑閸濄儱校鐎光偓閹间礁绠栭柕蹇嬪€曢獮銏$箾閹寸偟鎳冨ù鐙€鍨堕弻鈩冨緞鐏炴垝娌繝娈垮灟缁瑩銆佸Δ鍛亜闁稿繗鍋愰崢閬嶆煙閸忚偐鏆橀柛銊ヮ煼閸╁﹪寮撮悙鍐ㄩ叄瀹曟儼顧傞棅顒夊墯閵囧嫰濮€閳╁啰顦版繝娈垮枓閸嬫捇姊虹紒妯撶懓鈻嶉弴銏╂晩闁圭儤鎸剧弧鈧┑鐐茬墕閻忔繈寮稿☉銏$叆闁哄洦锚閸旀碍銇勯鍕殻闁圭ǹ锕ュ鍕沪閻愵剦鍟庡┑鐘愁問閸犳濡靛☉銏犵;闁规儳鐏堥崑鎾舵喆閸曨剛鈹涚紓浣稿级閸庢娊顢氶妷鈺佺妞ゆ挻绋戞禍楣冩煥濠靛棛鍑圭紒銊嚙椤潡鎮烽幍顔а勬叏婵犲偆鐓肩€规洘甯掗埢搴ㄥ箳閹存繂鑵愰梻浣告惈椤戞劖绂嶉鍫濊摕闁靛ň鏅涢崡铏繆椤栨碍鎯堝┑顕嗙畱铻栭柣姗€娼ф禒婊堟煕閻斿憡缍戦柣锝囧厴楠炴帒螖娴g硶鍋撻柨瀣ㄤ簻闊洤娴烽ˇ锕€霉濠婂嫬鍔ら柕鍡樺笒椤繈鏁愰崨顒€顥氶梺璇插椤旀牠宕抽鈧畷鎶芥晲閸涱垱娈炬繝闈涘€搁幉锟犲磻閸曨垱鐓曟繛鎴炃氶惇瀣归悩娆忔处閳锋帡鏌涚仦鍓ф噭缂佷胶澧楃换娑欏緞鐎n偆顦伴悗瑙勬礃婵炲﹪寮崘顔肩<婵﹢纭搁崬鐢告⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�
20婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柛娑橈攻閸欏繘鏌i幋锝嗩棄闁哄绶氶弻娑樷槈濮楀牊鏁鹃梺鍛婄懃缁绘﹢寮婚敐澶婄闁挎繂妫Λ鍕⒑閸濆嫷鍎庣紒鑸靛哺瀵鈽夊Ο閿嬵潔濠殿喗顨呴悧濠囧极妤e啯鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倸螞椤撶倣娑㈠礋椤栨稈鎷洪梺鍛婄箓鐎氱兘宕曟惔锝囩<闁兼悂娼ч崫铏光偓娈垮枦椤曆囧煡婢跺á鐔兼煥鐎e灚缍屽┑鐘愁問閸犳銆冮崨瀛樺亱濠电姴娲ら弸浣肝旈敐鍛殲闁抽攱鍨块弻娑樷槈濮楀牆濮涢梺鐟板暱閸熸壆妲愰幒鏃傜<婵鐗愰埀顒冩硶閳ь剚顔栭崰鏍€﹂悜钘夌畺闁靛繈鍊栭幆鐐烘煕閿旇寮跨紒杈ㄧ叀濮婄粯绗熼埀顒€岣胯閹广垽骞掗幘鏉戝伎闂佹眹鍨归幉锟犲磹閸撲讲鍋撻獮鍨姎妞わ缚鍗抽崺娑㈠箣閻樼數锛滈柣搴秵娴滄繈宕戦妷锔轰簻閹兼番鍩勫▓鏇㈡煏閸パ冾伃闁轰礁鍊婚幏鐘绘嚑椤戞寧顢橀梻鍌欒兌閸嬨劑宕曢懡銈囦笉闁规儳纾弳锔剧磼鐎n収鍤﹂柡鍐e亾闁瑰嘲鎳樺畷銊︾節閸曨剚绶梻鍌氬€搁崐鎼佸磹閹间礁纾归柟闂寸劍閸嬪鈹戦悩鎻掝伀闁活厽鐟╅弻鐔告綇閹规劦鍚呯紓鍌氱У閻楁粓鍩€椤掆偓閸樻粓宕戦幘缁樼厓鐟滄粓宕滃☉妯滐綁骞囬弶璺啋闁诲孩绋掗敋妞ゅ孩鎹囧娲川婵犲嫮鐣甸柣搴㈠嚬閸犳盯濡甸幇顑芥瀻闁瑰墽琛ラ幏娲⒑绾懎浜归柛瀣洴瀹曟繈鍩€椤掑嫭鈷戦柛娑橈功閻棛绱掗埀顒佺瑹閳ь剙顕i弻銉︽櫜濠㈣泛顑傞幏缁樼箾鏉堝墽鎮奸柣鈩冩瀹曢潧鈻庨幘鏉戔偓鍨箾閹寸偛绗氭繛鍛川缁辨帡顢欓悾灞惧櫚濡ょ姷鍋炵敮鈥愁嚕閹绢喗鍋勭紒瀣椤忕偤姊婚崒姘偓宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀妞ゆ垹鍋熼幊鎾伙綖濠靛牊宕夐柛婵嗗娴滆泛鈹戦悩缁樻锭闁稿﹥鎮傞獮澶愭晬閸曨厺绗夐梺鍦劋閹稿墽寮ч埀顒勬⒑濮瑰洤鐏叉繛浣冲啰鎽ラ梻鍌欑劍鐎笛兠鸿箛娑樼9婵犻潧顑囧畵浣糕攽閻樻彃鏆為柛搴e枛閺屾洝绠涚€n亞鍔村┑鐐插级閹倸顫忛搹瑙勫珰闁炽儱纾导鍥⒑鐠囪尙绠叉慨濠傜秺楠炲棝寮崼婢晠鏌曟竟顖氬暊閸嬫捇鎮欓悜妯轰画濠电姴锕ょ€氼喚绮婚悙鐑樼厽闁瑰灝鍟晶瀛樸亜閵忊槅娈滈柛鈹惧亾濡炪倖甯掔€氼剟鎮″鈧弻鐔告綇閸撗呮殸闂佽绻愮壕顓㈠焵椤掑喚娼愭繛鍙夌墪鐓ら柕鍫濐槹閸嬪倿鏌i弬鍨倯闁稿﹦鏁婚幃宄扳枎韫囨搩浠剧紓浣插亾闁割偁鍎查悡鏇㈡煟濡櫣锛嶅褏鏁婚弻鏇㈠幢閺囩媭妲銈庡亝缁捇宕洪埀顒併亜閹烘垵顏╃紒鐘崇墬缁绘盯宕卞Δ浣侯洶闂佸摜鍠庨幊蹇涘Φ閸曨垰绫嶉柛顐ゅ枑濞堜即姊虹粙娆惧剱闁圭懓娲悰顔碱潨閳ь剟銆佸▎鎴炲枂闁挎繂妫楅娲⒒閸屾瑨鍏岄弸顏堟煛閸偄澧撮柟顔炬焿椤﹀綊鎸婂┑瀣叆闁哄洨鍋涢埀顒€缍婇幃鈥斥枎閹炬潙浠梺鎼炲劚濞层倝骞婇幇鐗堝剨闁割偁鍎查埛鎴︽偣閸ワ絺鍋撻搹顐や壕闂備胶枪缁绘垼鎽繛锝呮搐閿曨亪骞冮崸妤婃晬闁挎繂鏌婇鍫熺厽閹兼番鍊ゅḿ鎰箾閸欏澧い鏇秮瀹曞ジ寮撮悙鐢垫澖闂備線娼ф灙闁稿骸鎼妴鎺撶節濮橆厼浠梺鎼炲労娴滄粎妲愰敃鈧…璺ㄦ喆閸曨剛顦伴梺鍝勭焿缁查箖骞嗛弮鍫濐潊闁宠桨鐒﹀▍娑㈡⒒娴e憡鎲稿┑顔炬暬閹囨偐鐠囪尙浼嬮梺鎸庢礀閸婂綊宕愭繝姘參婵☆垯璀﹀Σ褰掓煟鎼搭喖澧存慨濠囩細閵囨劙骞掗幋婊冩瀳闂備礁鎲℃灙闁稿鍔曢埢搴ㄥ閵堝棗鈧攱绻涢弶鎴剱闁哄倵鍋撻梻鍌欒兌缁垵鎽悷婊勬緲閸熸挳銆侀弮鍫濈妞ゆ梻鏅崢鍗炩攽椤旀枻渚涢柛鎾村哺瀹曠敻宕堕妸锕€寮挎繝鐢靛Т鐎氼喚鏁☉銏$厵鐎瑰嫮澧楅崵鍥煙椤旀儳鍘撮柡灞芥喘閺佸啴鍩€椤掆偓閳绘挸鈹戦崼銏紳闂佺ǹ鏈悷锔剧矈閻楀牄浜滈柡鍥ф濞层倗澹曠憴鍕弿婵犻潧妫涢悘鍗灻瑰⿰鍡涘摵濞e洤锕幃娆擃敂閸曘劌浜鹃柡宥庡幖缁犳澘螖閿濆懎鏆欑痪鎯х秺閺屻劌鈹戦崱妯烘珴濠碘剝褰冮悧鎾诲蓟閺囷紕鐤€闁哄洨鍊妷锔轰簻闁挎棁濮ょ欢鍙夈亜椤忓嫬鏆e┑鈥崇埣瀹曞崬螣閻戞ɑ顔傛繝鐢靛У椤旀牠宕板璺虹婵せ鍋撶€殿噮鍋勯濂稿川椤忓嫮澧梻浣稿閸嬪棝宕崸妤€绠柧蹇撴贡绾句粙鏌涚仦鍓ф噮闁告柨绉归弻銊ヮ潩椤戣姤鏂€濡炪倖娲栧Λ娑㈡偩閻㈠憡鐓涢悘鐐插⒔濞插瓨顨ラ悙鐦佺細闁逞屽墴濞佳囧箟閿熺姴闂ù鐓庣摠閸婄敻鎮峰▎蹇擃仾缂佲偓閸愵亞纾奸悹鍥皺婢ф稑菐閸パ嶈含鐎规洖銈稿鎾倷閼煎灈鍋撻崸妤佲拺鐟滅増甯掓禍鏉棵瑰⿰鍛槐闁诡垰瀚幆鏃堬綖椤撶姷鐣鹃梻浣虹帛閸旓附绂嶅⿰鍫濈劦妞ゆ帊鑳舵晶鍨殽閻愭潙濮嶉柟顔界懇椤㈡鎷呯粙澶哥礋闂傚倷绀佸﹢閬嶆惞鎼淬劌绐楅柡宥庡幖绾惧ジ鏌曟繛鐐珕闁稿﹦鏁婚弻锝夊閵忊剝姣勯梺闈涙閿曨亪寮诲☉姘e亾閿濆骸浜濋悘蹇e弮閺屽秶绱掑Ο璇茬3閻庤娲栫紞濠囥€佸▎鎾村仼閻忕偛銈搁崑妤佺節绾板纾块柛瀣灴瀹曟劙濡舵径濠傚亶婵°倧绲介崯顐ょ矆閸屾稐绻嗘い鏍ㄧ懆椤掔喖鏌涢妶鍡樼闁靛洤瀚伴獮鍥礈娴g儤娈哥紓鍌欒兌婵數绮欓幒妤€桅闁告洦鍨扮粻濠氭偣妤︽寧銆冮柟鎾棑缁辨挻鎷呴悷鏉款潕闂佺ǹ顑囬崑鐔煎箲閵忕姭鏀介悗锝庡亜娴犳椽姊婚崒姘卞闁告巻鍋撻梺闈涚箞閸婃牠宕愰崹顐e弿婵☆垳鍘х敮鑸电箾閸涱厾肖闁逞屽墯椤旀牠宕伴弽顓熷亯闁绘挸娴烽弳锕傛煏婵犲繐顩紒鈾€鍋撳┑鐐舵彧缂嶁偓婵炲拑缍侀幃鐐偅閸愨斁鎷绘繛杈剧秬濞咃絿鏁☉銏$厱闁哄啯鎹囧顔剧磼閸屾氨孝妤楊亙鍗冲畷鐓庘攽閸繂袝濠碉紕鍋戦崐鏍暜婵犲洦鍤勯柤绋跨仛濞呯姵銇勮箛鎾村櫡濞存粍绮撻弻锟犲磼濠靛洨銆婄紓浣哄Ь鐏忔瑧妲愰幒鏃傜<婵☆垵鍋愰悾闈涱渻閵堝骸浜濈紒璇茬墦閵嗕礁螖閸涱厾锛滈梺鎸庢⒐閸庢娊鎳撻崸妤佲拻闁稿本鑹鹃埀顒傚厴閹虫宕奸弴鐐电枃闂佽鍎抽悺銊モ枍閻樼粯鐓熼柨婵嗘嚀鐎氫即鏌涢妸锔剧畺闁靛洤瀚板浠嬵敃椤厽鍕冮梻浣呵归鍛村磹閸︻厽宕叉繛鎴欏灩缁狅絾绻涢崱妤冪濞寸娀绠栧铏圭磼濡闉嶅┑鐐跺皺閸犳牠鐛崘顭戞建闁逞屽墴楠炲啫鈻庨幇顓烆€撻梺鍛婂姀閺呪晠鍩€椤掍緡娈旈柍瑙勫灴閹瑩鎳犻鈧·鈧梻浣告惈鐞氼偊宕濋幋婵撹€垮ù锝囩《閺€浠嬫煟濡鍤嬬€规悶鍎甸弻娑㈡偆娴i晲鍠婇梺绯曟櫆閻╊垰顕i鈧畷鎺戔堪閸滃啰搴婇梻浣告惈椤︻垶鎮ч崟顖氱鐎广儱鎳愰弳锔锯偓鍏夊亾闁逞屽墴閸┾偓妞ゆ帒鍠氬ḿ鎰箾閸欏缂氶柡渚囧櫍楠炴帒螖鐎n剛鈼ゆ繝鐢靛█濞佳囶敄閹版澘鏋侀柛鏇ㄥ灡閻撱垺淇婇娆掝劅婵℃彃鍢查…璺ㄦ喆閸曨剛顦板┑顔硷躬缂傛岸濡甸幇鏉跨闁瑰灝瀚崥鍦磽閸屾瑨顔夐柛瀣尭闇夐柨婵嗘噺閹牊銇勯妷锔界殤闁瑰弶鎮傞幃褔宕煎┑鍫㈡嚃闂備胶绮幐濠氭偡閳轰緡娼栧┑鐘宠壘绾惧吋鎱ㄥΟ鐓庡付婵炲牐娉涢—鍐Χ韫囨凹鍚呮繝纰樷偓铏枠闁诡垪鍋撳銈呯箰閻楀棛绮诲杈ㄥ枑闊洦娲滈惌鎾寸箾瀹割喕绨奸柣鎾寸洴閹﹢鎮欓幓鎺嗘寖濠电偛寮堕幐鎶藉蓟閳╁啯濯寸紒瀣氨閸嬫挻绻濆顒傤唵闂佺粯枪椤曆呯不閻㈠憡鐓欓柣鎴炆戦ˉ鏃堟煕閻旈攱鍠樻慨濠傤煼瀹曟帒鈻庨幋顓熜滈梻浣告贡閳峰牓宕戞繝鍥モ偓渚€寮介鐐茬獩闁诲孩绋掗敋濞存粓浜跺Λ鍛搭敃閵忊€愁槱缂備礁顑嗛崹鍧楀箖閻愬搫鍨傛い鎰С缁ㄥ姊洪悷鐗堟儓婵☆偅顨嗙粋宥夊礈瑜忕壕钘壝归敐鍛儓鐎涙繄绱撴担鍓叉Ш闁硅櫕鎹囬幃楣冩倻閽樺宓嗛梺闈涚箳婵兘銆侀崨瀛樷拺閻犲洩灏欑粻宕囩磼椤曞懎鐏犳い顏勫暞缁傛帞鈧綆浜濋悗顒勬⒑閸涘﹤濮﹂柛鐘崇墵閹偤宕归鐘辩盎闂佸湱鍎ら崹鐢割敂椤忓牊鐓曢悗锛卞嫭鐝氶梺鍝勭焿缂嶄線鐛€n喗鏅查柛鈾€鏅滈ˉ澶愭⒒娴h銇熼柛妯圭矙閵嗗啴宕ㄧ划鍏夊亾閿旂偓宕夐柕濠忕畱绾绢垶姊洪幆褏绠版繝鈧潏銊ヮ嚤闁搞儜灞惧瘜闂侀潧鐗嗗Λ娆撳煕閹邦厾绠鹃柤纰卞墮閺嬪孩銇勯銏㈢閻撱倖銇勮箛鎾村櫣濞寸媭鍙冨铏规喆閸曢潧鏅遍梺鍝ュУ椤ㄥ﹪鐛径瀣檮闁告稑艌閹锋椽姊洪悡搴綗闁稿﹥娲熷鎼佸磼閻愬鍘遍柟鑹版彧缁查箖寮抽渚囨闁绘劖褰冮弳娆愩亜椤愶絿鐭掗柛鈹惧亾濡炪倖甯掔€氼剟寮伴妷鈺傜叆闁绘柨鎼瓭缂佺偓鍎抽妶鎼佸蓟閺囥垹閱囨繝闈涙祫缁辩偤姊洪崫銉ユ瀻缂佸鎳撻~蹇曠磼濡顎撻梺鎯х箳閹虫挾绮敓鐘斥拺闁告稑锕ラˉ鏍⒒閸曨偄顏紒顔碱儏椤撳ジ宕ㄩ鍕闂備礁澹婇崑鍡涘窗鎼淬劌鐒垫い鎺戝暙閻撴劙鏌曢崶褍顏紒鐘崇洴楠炴﹢骞囨担鎻掍壕闁圭増婢樼粻瑙勭箾閿濆骸澧┑鈥炽偢閺岋綁骞囬濠傚闂佺灏欐灙闁宠鍨归埀顒婄秵閸撴瑨銇愰崱妤婃富闁靛牆妫楃粭鍌炴⒒閸曨偆校缂佸倸绉撮オ浼村醇閻斿搫甯鹃梻濠庡亜濞层垽宕曞畷鍥ь棜闁秆勵殕閻撳啴鏌﹀Ο渚▓婵☆垪鍋撻梻浣告惈閼活垳绮旈崼鏇炵疅闁圭虎鍠栫粈瀣亜閹扳晛鈧挾妲愬┑瀣厽閹兼番鍊ゅḿ鎰箾閸欏澧甸柟顔哄劦閹剝鎯旈鍏碱吙闂備焦鐪归崹褰掑箟閿熺姄澶愬醇閻旇櫣顔曢梺鐟邦嚟閸嬬喖骞婇崟顖涚厱闁绘柨鎼弸搴ㄦ煃鐟欏嫬鐏撮柟顔规櫅閳绘捇骞愭惔銏╁敹缂傚倸鍊峰ù鍥ㄣ仈缁嬫5娲偄妞嬪孩娈鹃梺纭呮彧缁犳垹绮婚敐澶嬬叆闁哄洦顨呮禍鍓х磼閻愵剙鍔ょ紓宥咃躬瀵鏁撻悩鑼€為梺瀹犳〃缁插潡鏁愰崶锝呬壕閻熸瑥瀚粈鍐煟閹垮嫮绡€鐎殿喖顭烽幃銏ゅ礂閻撳簶鍋撶紒妯圭箚妞ゆ牗绻傞崥褰掓煕濞嗗繑顥㈡慨濠冩そ楠炴牠鎮欓幓鎺濈€寸紓鍌欐祰椤曆囧疮鐎涙ü绻嗛柣銏⑶圭粈瀣亜閺嶃劏澹橀柛鐐姂濮婃椽妫冨ù銈嗙洴瀹曘劑顢涘顒傜懆闂傚倷娴囬褍顫濋敃鍌︾稏濠㈣泛鈯曞ú顏勫唨鐟滄粓宕甸弴銏$厱闁规崘灏欓崝宥団偓瑙勬礀瀵墎鎹㈠☉銏犵婵炲棗绻掓禒鑲╃磽娴e搫顎撶紓宥勭窔瀵鏁愭径濠勭杸濡炪倖鐗楀銊バ掗姀銈嗏拺闁告稑锕ラ悡锝夋煕濡も偓閸熷潡锝炶箛娑欐優闁革富鍘鹃悡鎾斥攽閻愬弶顥為柛搴㈠▕瀹曟粓鏌嗗鍡忔嫼闂佽崵鍠撴晶妤呭疮閻愮儤鐓欐い鏃傚帶閳ь剙鐏濋悾宄懊洪鍕庛劑鏌ㄩ弴妤€浜剧紓浣稿閸嬫盯鍩為幋锔藉€烽梻鍫熺◥婢规洟姊虹拠鏌ヮ€楁い顓犲厴瀵鏁愰崱妯哄妳濡炪倖鐗楃划搴㈢墡闂傚倷绀侀幉锟犲箰閼姐倗鐭欓柟鎹愭硾閸ㄦ繈鏌ㄥ┑鍡樺晵闁哄啫鐗嗗婵囥亜閺冨浂娼愰悗姘虫閳规垿鎮欓懜闈涙锭缂傚倸绉崑鎾愁渻閵堝骸浜滄い锕€鐏氭穱濠囨偨閸涘﹤浜滈梺绋跨箺閸嬫劙宕㈤崡鐐╂斀闁宠棄妫楅悘鐘绘煟韫囨梻绠栫紒鍌氱Х閵囨劙骞掗幘璺哄笚闁荤喐绮嶇划鎾崇暦濠婂喚娼╅弶鍫氭櫇閻撴捇姊洪崜鎻掍簴闁稿酣浜堕幃鎸庛偅閸愨晝鍘藉┑鈽嗗灠閹碱偆鏁悩鐢电<閻犲洤寮堕ˉ銏ゆ煛瀹€瀣М濠殿喒鍋撻梺铏劶濞夋稑锕㈡潏鈺佸灊闁割偀鎳囬崑鎾绘晲鎼粹€茬按婵炲瓨绮嶇划鎾诲蓟閳ユ剚鍚嬮柛銉e妽濮e嫮绱撴担鍓插剰妞ゎ厾鍏樺濠氭晸閻樻彃绐涘銈嗘煥婢т粙鎮块崟顐熸斀妞ゆ梻銆嬮弨缁樹繆閻愯埖顥夐摶鐐烘煕閹扳晛濡锋俊鎻掔墛閹便劌螣婢剁ǹ鎯堥梺鍝勬閸楀啿顫忕紒妯诲闁告稑锕ラ崕鎾绘⒑閻熸澘鏆辩紒缁樺浮瀹曟岸骞掗幋顓炴倯婵犮垼娉涢悧鍐磻閹捐绀冮柕濞垮灪閻庡姊洪悷鏉库挃閻炴稏鍎甸獮蹇旂節濮橆厸鎷虹紓浣割儐鐎笛冿耿娴煎瓨鐓熼柣鏃€娼欐慨鍌溾偓瑙勬礃椤ㄥ懘鎮惧┑瀣妞ゆ帒鍊搁獮宥夋⒒娴g懓鍔ゆ繛瀛樺哺瀹曟垿宕ㄩ娆戝墾闂佹眹鍨婚弫鍝ュ閸忕浜滈柡鍐e亾妞ゆ垶鐟╁畷闈涒枎閹扳晙绨婚梺瑙勫劤閸熷潡骞冮幋鐘亾閸偅绶查悗姘煎幘閹广垹鈹戠€n亞锛滃┑鐘欏嫬鍔ゅù婊呭亾閵囧嫰骞橀崡鐐典痪闂佺ǹ顑傞崜婵堟崲濠靛洨绡€闁稿本绋戝▍锝咁渻閵堝繒鍒伴柕鍫熸倐楠炲啯绂掔€e灚鏅┑鐐村灦钃遍悹鍥╁仱濮婅櫣鎷犻垾铏彲缂備胶绮换鍫濈暦鐟欏嫨鍋呴柛鎰╁妿閻も偓濠电偠鎻徊浠嬪箹椤愶箑鏋侀柟闂寸劍閳锋帒霉閿濆毥褰掑箖閹达附鐓欐い鏃傚帶閳ь剛枪閻滃鎳楅锝喰梻渚€鈧稓鈹掗柛鏃€鍨甸悾鐑藉醇閺囩倣鈺呮煥濠靛棗顏柣鈺佸娣囧﹪鎮欓鍕ㄥ亾閺嶎厼绀夐柟杈剧畱閸ㄥ倹绻涘顔荤盎闁告艾缍婇弻娑㈠Ψ椤旂厧顫梺缁樻尰缁嬫捇鍩€椤掆偓閸樻粓宕戦幘缁樺€甸柨婵嗛婢ь噣鏌涢埡浣虹劯闁哄睙鍕嚤婵炲棙鍨硅摫缂傚倷鑳剁划顖炴儎椤栫偛绠犻柣妯碱劜缁憋絾绻濋棃娑欘棡妞ゆ柨瀚板缁樻媴閸涘﹥鍎撻梺纭呮珪钃辩紒鍌氱Ф閹瑰嫭绗熼娑氱▉婵犵數鍋涘Ο濠冪濠婂喚鍟呮繝闈涙閺€浠嬫煟濡搫绾ч柛锝堫潐閵囧嫰濡烽敂鍓х杽濠殿喖锕ㄥ▍锝呪槈閻㈢ǹ宸濇い鏃€鍎冲☉褔姊绘担鐟邦嚋缁炬澘绉规俊鐢稿礋椤栵絾鏅濋梺闈涚箞閸ㄥ顢欐繝鍕=濞达絼绮欓崫娲偨椤栨稑绗╅柣蹇斿浮閺岋綁鎮╅崣澶嬫倷濠碘槅鍨伴敃顏堝春閳ь剚銇勯幒宥囧妽鐎规洖鏈幈銊︾節閸愨斂浠㈠Δ鐘靛仜濡粓藝鐎靛摜纾奸柣妯哄暱閳绘洟鏌″畝鈧崰鏍箹瑜版帩鏁冮柨婵嗘噺濞堫偆绱撻崒娆戣窗闁革綆鍣e畷锝夊礃椤斿吋鐎梺鐟板⒔缁垶宕戦幇鐗堢厸闁稿本锚閸旀粓鎮楀顑惧仮婵﹦绮幏鍛村川婵犲倹娈樼紓鍌欑椤戝棝宕归崸妤€鏋侀柛鎰靛枛鍞梺瀹犳〃閼冲爼宕㈤柆宥嗏拺閻熸瑥瀚ˉ瀣熆瑜庨〃濠囧箖閿熺姴唯闁挎棁妫勫鍨攽閳藉棗鐏犻柣蹇旂箞閹繝骞囬悧鍫㈠幗闂佽鍎抽崯鍧楀汲閻旇櫣纾奸弶鍫涘妽鐏忎即鏌熷畡鐗堝殗闁硅櫕鐗犻崺鍕礃閵娧傜礉闂備浇顕栭崳顖滄崲濠靛洣绻嗛柣鎴f閻撴盯鏌涚仦鍓х煀閻㈩垱顨婂缁樻媴閽樺-鎾绘煥濮橆厹浜滈柨鏇氱劍椤ュ鎽堕敐澶嬬厓鐟滄粓宕滈悢濂夋綎闁惧繒鎳撶€垫煡鏌¢崶鈺佹瀾闁绘繃娲栭—鍐Χ閸愩劌顬堥梺鎸庢磸閸婃繈骞冩ィ鍐╁€荤紒娑橆儐閺呮繈姊洪幐搴㈢5闁稿鎸剧槐鎺楀焵椤掑倵鍋撻敐搴℃灍闁绘挻娲橀妵鍕敇閻旈浠撮梺閫炲苯澧剧紓宥勭窔瀵偊宕橀鑲╋紲濠电偞鍨剁敮妤冣偓姘偢濮婅櫣鎷犻弻銉偓妤佺節閳ь剚娼忛妸銉ョ亖濡炪倖鎸鹃崑宥囩磽濮樿埖鐓欓柟娈垮枛椤eジ鏌i幘瀛樼闁哄本娲樼换娑㈠垂椤旂厧袘缂傚倷绀侀ˇ鏉款渻娴犲钃熸繛鎴欏灩閻撴﹢鏌熼鍡楀€搁ˉ姘節绾板纾块柛瀣灴瀹曟劙寮介锝嗘闂佸湱鍎ら〃鍡涘疾濠靛鐓ラ柡鍌氱仢閳锋棃鏌i鐔稿磳闁哄矉缍佹慨鈧柣妯哄暱閺嗗牓姊虹紒妯诲鞍婵炶尙鍠栭獮鍐ㄎ旈崨顔芥珫闂佸憡顨堥崑娑㈠汲閺囩儐鐔嗛悷娆忓缁€瀣叏婵犲偆鐓肩€规洘甯掗埢搴ㄥ箣椤撶啘婊呯磽閸屾艾鈧摜绮旈幘顔芥櫇妞ゅ繐瀚烽崵鏇㈡煏婵炵偓娅呯痪顓涘亾闂備胶绮崹闈浳涘▎鎴斿亾闂堟稓鐒告慨濠冩そ閹崇偤濡烽崘鍙ラ偗閽樻繈鏌﹀Ο渚С缂傚倹宀搁弻鈥愁吋閸愩劌顬嬬紓浣哄Т婢т粙鍩€椤掑倹鍤€濠㈢懓锕畷浼村即閻樺搫小闂佺厧顫曢崐鎰板磻閹剧粯鍋¢柣妤€鐗嗛弳鍫㈢磽娴g瓔鍤欓柛濠傛健瀹曟椽鎮欓崫鍕吅闂佹寧妫佸Λ鍕瑜版帗鈷戦柛锔诲幘鐢盯鎮介妤佹珕閻庨潧銈搁崺鈧い鎺戝閳锋帒霉閿濆妫戝☉鎾瑰皺缁辨帡骞撻幒鎾充淮閻庢鍣崑鍛崲濠靛棭娼╂い鎺戝暞閹蹭即姊绘担鐟邦嚋缂佽鍊歌灋婵炲棙鎸哥壕鍧楁煟閺傚灝鎮戦柣鎾崇箻閻擃偊宕堕妷銉ュБ缂佸墽鍋撶€笛呮崲濞戙垹閱囨繛鎴炃氶崑鎾斥攽閸♀晜缍庨梺鎯х箰濠€閬嶆儗濞嗘挻鍋i柟顓熷笒婵℃寧銇勯弬娆炬█婵﹥妞介獮鎰償閳ヨ櫕鎳欓梻浣告惈閻绱炴笟鈧顐﹀箛閺夎法鍊為悷婊冪Ч閻涱喚鈧綆鍠楅崐鍨箾閸繄浠㈤柡瀣枛閺岀喖宕ㄦ繝鍌楁灆閻庢鍣崑鍕敇閸忕厧绶炲┑鐘插濡茶淇婇悙顏勨偓鏍箰妤e啫绐楅柟閭﹀枟椤愯姤銇勯幇銊﹀櫚闁衡偓娴犲鐓熸俊顖濇娴犳盯鏌¢崱蹇旀珚闁哄本绋撻埀顒婄秵閸撴瑦绂掓潏鈹惧亾鐟欏嫭绀€缂傚秴锕ら悾閿嬬附缁嬪灝宓嗛梺缁樻濞撳綊鎮芥繝姘厽闁绘柨鎽滈惌瀣煛鐏炶濮傞柟顕€绠栭幃婊堟寠婢舵ɑ缍傞梻渚€娼ч悧鍡椢涘Δ鍛剬闁告洦鍓涚弧鈧梺闈涢獜缁插墽娑甸悙顑跨箚妞ゆ劧绲块幊鍥┾偓娈垮櫘閸撶喖宕洪埀顒併亜閹烘垵顏柍閿嬪灴閺屾盯鏁傜拠鎻掔闂佸憡鏌ㄩ鍛村煘閹达附鍊烽悹鍥囧啩绱i梻浣风串缁插潡宕楀鈧悰顕€宕堕鈧痪褔鎮规笟顖滃帥闁哥喎顑囩槐鎾诲磼濮橆兘鍋撻悜鑺ュ€块柨鏇炲€归弲顏堟⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤旂晫绠剧痪顓㈩棑缁♀偓閻庢鍠栭…閿嬩繆閹间礁鐓涘ù锝嚽圭粊顔界節瀵伴攱婢橀埀顒佸姍瀹曟垿骞樼搾浣烘嚀楗即宕奸姀銏℃瘒婵犳鍠栭敃锕傚磿閵堝洠鍋撻悽闈涘付闁宠閰i獮瀣攽閸℃瑥甯撻梻鍌氬€烽悞锕傚箖閸洖鍨傛繛宸簼閸嬪倿鏌ㄩ悢鍝勑㈢紒鐘崇墵閺岀喖顢涢崱蹇撲壕闂佽 鍋撳ù鐘差儐閸婄敻鏌ㄥ┑鍡欏嚬缂併劋绮欓弻娑㈠籍閹惧墎鏆犲銈庝簻閸熷瓨淇婇崼鏇炲耿婵°倕鍟伴幊鍡涙⒑鐠囨彃顒㈤柛鎴濈秺瀹曟粓鎮㈤悡搴g暫闂佺粯鍔曢幖顐﹀垂閸屾稏浜滈柟閭﹀枛灏忕紓浣靛妼椤嘲顫忓ú顏呭仭闁绘鐗婇崕鎾剁磽娴e壊妲稿褍閰i獮蹇曟喆閸曨偒鍤ら柣搴㈢⊕宀e潡宕㈤柆宥嗏拺缂備焦蓱椤ュ牊銇勯妷锔藉暗缂侇喚绮换婵嗩潩椤撶姴骞愰梺璇茬箳閸嬫稒鏅堕挊澹濇椽骞橀鐣屽幍濡炪倖妫侀~澶娾枍閸涘瓨鐓熼柨婵嗘搐閸樺鈧娲橀崕濂杆囬鈧弻鐔兼憥閸屾艾绁┑顔硷功缁垶骞忛崨鏉戜紶闁告洦浜炵槐锕傛⒒娴e懙鐟邦潩閿曗偓閻g兘鎮介棃娑樼亰婵犵數濮甸懝鍓х不婵犳碍鍋i柛銉簻閻ㄦ椽鏌i敐鍛儓闁宠鍨块幃鈺冩嫚瑜嶆导鎰版⒑缂佹﹩娈旈柨鏇畵閸┾偓妞ゆ帒鍊归弳鈺佲攽椤旇姤灏﹂柍銉閹瑰嫰濡搁敃鈧壕顖炴⒑閹呯婵犫偓鏉堛劌顕遍柛銉墯閳锋垿鏌涘┑鍡楊仾闁挎稑绉归弻娑氣偓锝庝悍瀹搞儲銇勯銏㈢缂佽鲸甯掕灒闁兼祴鏅滈崵宀勬⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤旇偐鏆嗛柨婵嗙墕閸斿灚銇勯敂鑺ュ唉闁哄瞼鍠栭悰顕€宕归鍙ョ礄闁诲氦顫夊ú鏍Χ閸涘﹣绻嗛柣鎴f鍞梺闈涳紡閳ь剟宕戦幘娲绘晣闁绘劏鏅滈弬鈧梻浣虹帛閸旀洖顕i崼鏇炵厺闁哄洨浼濋悷鎵冲牚闁告洦鍘鹃悡鍌涚節閵忥綆娼愭繛鍙夌矌濡叉劙骞掗幊宕囧枔閹风娀骞撻幒宥囩婵犵數濮烽。顔炬閺囥垹纾婚柣妯绘た閺佸鎲告惔锝囩焿鐎广儱妫庨崑鍛存煕閹般劍鏉归柟閿嬫そ濮婃椽宕ㄦ繝鍕暤闁诲孩鍑归崹鎶藉焵椤掍胶顣插鐟版濡叉劙骞掗幘宕囩獮闁瑰吋鎯岄崰妤冪礊閸喓绠鹃柨婵嗘噺閹兼劙鏌ㄩ弴銊ら偗妤犵偛鍟オ浼村醇閻旈妾┑鐘灩閸樻粓寮崒鐐茬闁硅揪绠戦拑鐔兼煛閸モ晛鏋庣紒鍓佸仱閺屾盯顢曢敐鍥╃暤婵犳鍠撻崹褰掆€旈崘顔嘉ч柛鈩冾殘娴犳挳姊虹紒姗嗘當婵☆偅绻堝畷娲倷閸濆嫮顓洪梺鎸庢濡嫭绂嶉悷閭︽富闁靛牆妫欓ˉ鍡涙煕鐎n偄濮堥悗闈涖偢瀹曟儼顧佹繛鎾愁煼閺屾洟宕煎┑瀣碘偓妤€霉濠婂嫮鐭嬮柕鍥у閺佸倻鎷犻懠顑垮寲闂備礁鎲¢悷銉╁箠濡警娼栨繛宸簻娴肩娀鏌涢弴銊ュ箰闁哄妫濆娲川婵炴帩浜俊鍫曞箹娴e摜鐣洪梺鐐藉劜閸撴艾岣块妸鈺傜厓鐟滄粓宕滈悢濂夊殨濠电姵纰嶉崑鍕煕濞戞﹫鍔熺紒澶庡煐娣囧﹪濡惰箛鏇炲煂闂佸摜鍣ラ崹鍫曘€侀幘鎰佸悑濠㈣泛顑傞幏铏圭磽娴e壊鍎忛悘蹇撴嚇瀹曟繈鎮㈤崗鑲╁幈闂婎偄娲﹀Λ鎴︽嚀鐠恒劉鍋撳▓鍨灈妞ゎ厾鍏樺畷娲礋椤栨氨顦ㄩ梺闈浤涢崨顖氱ウ闂傚倷娴囬褔宕欓悾宀€绀婇柛鈩冡缚椤╂煡鏌i幇顒夊殶妞も晝鍏橀弻娑滅疀濮橆兛姹楃紓浣哄█缁犳牠骞冨Δ鍛仺闁谎勬椤鎮ф惔銊︹拻濞达絿鐡旈崵鍐煕閻樺磭澧电€规洘鍔欓獮鏍ㄧ瑹婵犲嫮鈼ら梻濠庡亜濞诧箓骞忕€n€㈡椽顢斿鍡樻珕闂備礁鎲℃笟妤呭储娴犲鏁囧┑鍌氭啞閳锋帒銆掑锝呬壕濠电偘鍖犻崶銊ヤ罕闂佺硶鍓濈粙鎴犵不閻樿崵鍙撻柛銉e妿閳洟鏌涚€n剙鏋涢柡灞炬礉缁犳稓鈧綆浜炴导鍕磼閻愵剙绀冩俊顐㈠濠€渚€姊洪幐搴g畵閻庢凹鍣i幆灞解枎閹惧鍘卞┑鐘绘涧閻楀棝宕濈€n剛纾肩紓浣贯缚濞插鈧娲╃徊鎯ь嚗閸曨偆鏆嗛柍褜鍓熼幃锟犲焵椤掑嫭鈷戦柛娑樷看濞堟粌霉濠婂啰鍩g€殿喖顭烽幃銏ゅ礂閻撳簼缃曢梻浣稿閸嬪棝宕伴幘璇茬闁挎稑瀚壕钘壝归敐鍛儓鐎涙繂顪冮妶搴″箻闁稿繑锚椤曪絾绻濆顓炰簻闂傚倸鐗冮弲婵嬫儗濡や胶绠鹃弶鍫濆⒔閸掍即鏌熺喊鍗炰簼濞e洤锕ョ粋鎺斺偓锝庡亐閹疯櫣绱撴担鍓插創婵炲娲橀弲銉︾節閻㈤潧浠掗柛鏍█瀹曞爼鏁愰崒姘闂佸搫鍟悧鍡欑矆閸愨斂浜滈柡鍌涘椤秶鎲搁弮鍫濊摕婵炴垯鍨归悞娲煕閹邦喖浜鹃柣锝呭悑缁绘稓鈧數枪鐢埖绻涚拠褍顩柟骞垮灩閳规垿宕辫箛鏃備簴闂備礁澹婇悡鍫ュ窗濡ゅ懏鍊跺〒姘e亾婵﹨娅g划娆撳礌閳╁啯鏆扮紓鍌欐祰椤曆囧磹閸фぜ鈧礁顫濋懜鍨珳婵犮垼鍩栬摫闁哄懌鍨藉娲川婵犲啫顦╅梺绋款儏濡繂鐣峰┑瀣櫇闁逞屽墴閳ユ棃宕橀鍢壯囨煕閳╁喚娈橀柣鐔村姂閺岋絾鎯旈姀鐘叉瘓闂佸憡鐟ラ崯鏉戠暦閸濆嫧妲堥柕蹇曞Х椤斿﹪姊洪崷顓炰缓闁告柨鐬肩槐鐐寸節閸パ勭€梺鍦濠㈡ê顔忓┑鍥ヤ簻闁哄啫娲﹂ˉ澶愭煕閹剧粯娑ч柍瑙勫灴閹瑥顔忛鍏碱啀濠电姵顔栭崳锝呩缚瑜旈垾鏃堝礃閳哄喚娴勯柣搴秵娴滐綁骞楅弴鐐╂斀闁绘劖娼欓悘锕傛煟閻曞倻鐣电€规洘娲熼幃銏ゅ礂閼测晛甯鹃梻濠庡亜濞层垽宕曞畷鍥ь棜閻犳亽鍔庣壕濂告倵閿濆簼绨奸柛鐘成戦幈銊︾節閸涱噮浠╅梺閫炲苯澧繝鈧潏銊ュ灁妞ゆ挶鍨归崥瑙勭箾閸℃ê鐏╃痪鍓у帶椤法鎹勯悜妯绘嫳闂佹悶鍊愰崑鎾翠繆閻愵亜鈧牕煤閳哄啰绀婂〒姘e亾闁绘侗鍠栭~婊堝焵椤掑嫨鈧礁鈻庨幋婵囩€抽柡澶婄墑閸斿海绮旈柆宥嗏拻闁稿本鐟ㄩ崗宀€绱掗鍛仩闁绘粌顭峰畷绋课旈埀顒勫几娴h櫣纾奸悗锝庡幗绾爼鏌¢崱顓犵暤闁哄被鍊濆畷顐﹀Ψ閿旇姤鐦庣紓鍌欒濡狙囧磻閹惧绡€闁汇垽娼ф禒婊堟煟濡も偓濡繈骞冨Ο琛℃斀閻庯綆浜滈崵鎴︽⒑缂佹ɑ鐓ラ柛姘儔閹ょ疀濞戞瑧鍘遍梺闈涱檧缁茶姤淇婇幐搴g闁圭粯甯╅崵鐔兼煃瑜滈崜婵嬶綖婢跺⊕鍝勵潨閳ь剙鐣疯ぐ鎺戦敜婵°倕鍟粊锕€鈹戦埥鍡楃仴闁稿鍔楁竟鏇㈠礂闂傚绠氬銈嗙墬缁瞼鏁懜娈挎闁绘劖娼欐慨宥夋煛瀹€瀣ɑ闁诡垱妫冮崹楣冨礃閼煎墎绐¢梻鍌欒兌鏋い鎴濇楠炴垿宕堕鈧粻鏍ㄤ繆閵堝懏鍣洪柡鍛叀楠炴牜鍒掗崗澶婁壕闁归鐒︽鍕⒒閸屾瑧鍔嶉悗绗涘懐鐭欓柟鎹愵嚙缁愭鏌熼柇锕€鏋熺€规洖寮剁换娑㈠箣閻愯尙鍔伴梺绋款儐閹瑰洭骞冩禒瀣剬閻犲洩灏欑粔鐑樸亜閵忊剝宕屾鐐达耿瀹曟粍鎷呴悮瀵稿簥闂傚倷鑳剁划顖涚仚濠电偛鎳忓ú婊勭閹间緡鏁囬柕蹇ョ磿閸樹粙姊洪幐搴g畵闁瑰啿楠稿嵄缂備焦锕╁▓鐗堛亜韫囨挸鏆欑€规挸妫涢埀顒冾潐濞茬喐绂嶉崼鏇炴槬闁跨喓濮寸壕濂告煕鐏炶棄鏆欐繛璇х畵閸╂盯骞掗幋娆屽亾閹烘埈娼╅柨婵嗘噸婢规洟姊绘笟鈧埀顒傚仜閼活垱鏅舵导瀛樼厱閻庯綆鍋嗗ú鎾煙瀹曞洤鏋涙い銏$☉閳藉鈻庨幇顔煎▏濠碉紕鍋戦崐鏍偋濠婂牆纾婚柣鎰惈绾惧鏌曟繝蹇氱濞存粍绮撻弻鈥愁吋閸愩劌濮庨梺閫炲苯澧い銊ョ墕椤曪綀顦归柛鈹惧亾濡炪倖甯掔€氼參宕愰崹顐ょ闁割偅绻勬禒銏ゆ煛鐎e爼妾柕鍥у瀵挳宕卞Δ浣恒偐闂佽桨绀佸ú銈夊煘閹达箑纾兼繝褎鎸哥紞濠囧蓟鐎n喖鐐婇柕濠忕导缁ㄥ姊虹憴鍕凡濠⒀冩捣缁棃鎮介崨濠勫帗閻熸粍绮撳畷婊冣枎瀵版繃妞介、姗€鎮滈崱妯肩▉缂傚倸鍊烽悞锕佹懌婵犳鍨遍幐鎶藉蓟濞戞ǚ妲堟慨妤€鐗嗘导鎰版⒑閸濆嫭顥滈柣妤佹尭椤繐煤椤忓嫭宓嶅銈嗘尨閸嬫挾鎲搁悧鍫濈瑲闁稿顦甸弻锝夊箻閾忣偅宕抽梺鍝勬4闂勫嫮鎹㈠┑瀣棃婵炴垶鐟ラˇ鈺呮⒑缁嬫寧鎹i柛鐘崇墵瀵濡搁妷銏℃杸闂佺硶鍓濋敃顐ゆ閻愭祴鏀介柣鎰硾娴滃綊鏌涢悩宕囧ⅹ妞ゎ偄绻橀幖褰掑捶椤撶媴绱叉繝纰樻閸ㄤ即骞栭锔肩稏鐎光偓閸曨兘鎷洪梺闈╁瘜閸樻悂骞忛敓鐘崇厱閻庯綆浜烽煬顒勬煙椤旇宓嗘い銏″哺閸┾偓妞ゆ帊鐒﹂崣蹇涙煃瑜滈崜鐔煎蓟閵娿儮妲堟俊顖欒娴尖偓婵$偑鍊栧鐟懊洪悢濂夋綎婵炲樊浜濋崑锟犳⒑椤撱劎鐣辨繛鍫濈埣濮婅櫣绮欏▎鎯у壈缂備礁顦晶搴∥i幇鏉跨闁归鐒﹂崓鐢告⒑閻撳孩鎲搁柡浣规倐瀹曪綁宕卞缁樻杸闂佺粯鍔栧ḿ娆撴倶閿曞倹鐓熼柣鏃€绻傞崢楣冩惞閸忓浜炬繛鎴烆伆閹达箑鐭楅煫鍥ㄦ尨閺€浠嬫煟濡绲婚柡鍡欏仱閺屾洟宕堕妸褏鐣奸梺閫炲苯澧叉い顐㈩槸鐓ら煫鍥ㄧ☉缁€澶屸偓骞垮劚濞诧箑鐣烽崣澶岀瘈闂傚牊绋掓径鍕攽椤栨稒灏﹂柡灞熷棛鐤€闁瑰墽顥愮涵鈧梻浣风串缁茬偓绻涙繝鍌ゆ綎濠电姵鑹剧壕鍏肩箾閸℃ê鐒炬俊宸櫍濮婅櫣娑甸崪浣告疂缂備胶绮换鍫濐嚕椤愶箑绀冩い鏃傗拡濞煎﹪姊洪棃娑欑婵犫懇鍋撶紓浣诡殔椤﹂潧顫忓ú顏勪紶闁告洦鍠氬銊╂煟韫囨洖浠╁┑顔哄€濋、姗€宕稿Δ浣叉嫽婵炶揪绲块悺鏂酷缚閹扮増鐓曢幖绮光偓铏€梺閫涚┒閸旀垶淇婇懜闈涚窞濠电姴瀚悡锝嗙節閻㈤潧孝闁挎洏鍊濋幃褎绻濋崶褏鍘遍梺鐟邦嚟閸嬬喓绮绘ィ鍐╃厱闁斥晛鍘鹃鍫濈闁靛牆顦伴悡鐔肩叓閸ャ劍绀€鐎涙繈姊婚崶褜妲圭紒缁樼箖缁绘繈宕掑⿰鍐e彙闂備椒绱徊鎯ь渻娴犲钃熼柨娑樺濞岊亪鏌涢幘妤€鐬兼导鍥╃磽閸屾瑨鍏屽┑顔炬暬閹嫰顢涢悙闈涚ウ濠电偛妫欓幐鍝ョ矆閸愵喗鐓冮悹鍥b偓鍐测挄闂傚倸瀚€氼噣骞戦姀鐘婵﹫绲芥禍鐐箾閹寸偟鎲界紓鍌涘哺閺岋綁顢橀悢椋庮儌缂備浇椴哥敮锟犲箖閳轰胶鏆﹂柛銉戔偓閸氬倹淇婇悙顏勨偓銈夊磻閸曨厽宕查柟閭﹀枛瀵弶淇婇悙顏勨偓鏇犳崲閹邦喒鍋撳鐓庡缂侇噯绲介埥澶娾枎閹寸姷妲囬梻浣圭湽閸ㄨ棄岣胯閻☆參姊绘担鍛婃喐闁革絻鍎靛畷鎴炵節閸涱噮妫ㄩ梻鍌欑閸熷潡骞栭锕€绠犻煫鍥ㄧ☉閻撴洟鏌熸潏楣冩闁绘挻娲樼换娑㈠箣閻戝洤鍙曢梺琛″亾濠电姵纰嶉崐鍫曠叓閸パ囶€楃€规挸妫濋弻鈥崇暆鐎n剛袦闂佺硶鏂侀崜婵堟崲濠靛纾兼繝濞惧亾闁告繃顨婂缁樻媴妞嬪簼瑕嗙紓浣瑰絻濞尖€崇暦濡も偓铻g紓浣姑鍧楁⒑闁偛鑻晶鎾煛鐏炵偓绀嬬€规洜鍘ч埞鎴﹀炊妞嬪海顦┑鐘殿暯濡插懘宕戦崟顖氱柈妞ゆ劧绠戦悡姗€鏌熸潏楣冩闁稿﹦鍏橀弻鈩冨緞鐎n亞浠兼繛瀵稿帶濞诧附绌辨繝鍥ㄥ€烽悗娑欋缚缁嬪洭姊虹涵鍛撶紒顔芥崌瀹曟椽鍩€椤掍降浜滈柟鐑樺灥椤忣亝绻涢幊宄版处閻撶喐銇勯幘璺轰粶闁逞屽墯閹倿鏁愰悙鍓佺杸闁瑰彞鐒﹀浠嬨€侀弮鍫濇そ濞达綀顕栧Λ鍐ㄢ攽閻樺灚鏆╅柛瀣仱瀹曞綊宕奸弴鐔锋疄婵°倧绲介崯銊╁焵椤掆偓閸婂灝鐣烽锕€绀嬮柕濠忛檮閺夋悂姊绘担鍝ユ瀮婵☆偄瀚灋婵°倓鑳堕々鍙夌節闂堟侗鍎愰柣鎾跺枛閺岋綁寮崹顔鹃獓濠电偛鎳庨敃锕傚焵椤掑喚娼愭繛鍙夌墵楠炴牠顢曢敃鈧悡鈥愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣濞茶鏅遍梺鍝ュ仧閸庛倗鎹㈠┑鍡╁殫闂佸灝顑嗙欢鏌ユ煃瑜滈崜姘跺箲閸ヮ剙绠犳俊銈呮噹闁卞洭鏌¢崶鈺佷粶闁稿绉瑰鍝勑ч崶褏浠奸梺纭咁嚋缁绘繈宕哄☉銏犵闁挎梻鏅崢闈涱渻閵堝棛澧俊顐n殘閳ь剚鍑归崳锝夊Υ閸涱喖顕遍悗娑櫱氶幏铏圭磽娴e壊鍎愭い鎴炵懇瀹曟洝绠涘☉娆戝幍闂佹儳娴氶崑鍕叏閸垻纾奸柛灞炬皑鏁堥悗瑙勬磸閸斿秶鎹㈠┑瀣<闁靛牆鎳忛鎾绘⒒娴g瓔鍤欓悗娑掓櫇缁瑩骞掗幋鐘茬闂佺鍕垫當闁稿被鍔戦弻鐔兼⒒鐎电ǹ濡介梺鎶芥敱閸ㄥ潡寮诲☉妯锋婵鐗婇。鑲╃磽娴e摜鍩eù婊冪埣瀵鈽夊鍡樺缓闂侀€炲苯澧扮紒顔碱煼瀵€燁槾闁哄棴闄勭换娑橆啅椤旇崵鍑归梺鍝勬噺閻擄繝寮诲☉銏犖ㄦい鏍ㄧ矊閸╁本绻涚€涙ḿ鐭岄柛瀣尵閹广垹鈽夐姀鐘诲敹濠电娀娼ч悧鍛存惞鎼淬劍鈷戦柛婵嗗閸庢劗绱掔€n偄娴┑锛勬暬瀹曠喖顢涢敐鍡樻珝闂備線娼х换鍡涘礈濠靛姹查柣妯虹-缁犻箖鏌ㄥ┑鍡樺櫤闁瑰吋鍔欓弻銊╁即閵娿倝鍋楀Δ鐘靛仜閸燁偊銈导鏉戦唶闁绘棃鏀遍悿鍛存⒒娓氣偓濞佳嚶ㄩ埀顒勬⒒閸曨偄顏柟顔炬暬瀵挳濮€閳锯偓閹风粯绻涙潏鍓ф偧闁烩剝妫冨畷鐢稿礃椤旂晫鍘遍梺闈浨归崕鐢稿矗閸曨厸鍋撶憴鍕闁挎洏鍨介妴渚€寮▎鎯ф倯闂佸憡渚楅崰鏍焵椤掑鐏犻柍瑙勫灴閹晠宕归锝嗙槑濠电姵顔栭崰姘跺礂濮椻偓婵℃挳宕掗悜鍡樻櫓闂佺粯鍔﹂崜锕€岣块悢鍏尖拺闁告繂瀚崒銊╂煕閵娿儲璐″瑙勬礃缁绘繂顫濋鐘插箥闂佸搫顦悧鍡樻櫠娴犲鍋╅弶鍫氭櫇濡垶鏌熼鍡楁噽妤旈梻浣告惈婢跺洭鍩€椤掍礁澧柛姘儔楠炴牜鍒掗崗澶婁壕鐎规洖娴傞崯鍫ユ⒒閸屾瑨鍏岄弸顏呫亜閹存繃鍤囨い銏$墵瀹曞崬螣鐏忔牗鏁靛┑鐘垫暩婵潙煤閵堝懏绾梻鍌欑閹测剝绗熷Δ鍛偍闁芥ê顦弸鏃堟煕椤愶絾绀冮柍閿嬪灦缁绘盯鎳犳0婵嗘濡ょ姷鍋為〃濠囧蓟閿濆鍋勯柛娆忣槹閻濇岸鎮楀▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч梺缁樻尭缁ㄥ爼宕戦幘鍓佺<婵☆垵顕у鍨攽鎺抽崐鎰板磻閹剧繝绻嗘い鎰剁悼閹冲洦銇勯姀鈩冨鞍鐎垫澘瀚埀顒婄秵閸撴盯鎯侀崼銉︹拺闂傚牊鐩悰婊呯磼闊厾鐭欓柟顕嗙節楠炲洭鎮ч崼銏犲箞闂備礁鎼崯鐘诲磻閹惧绠鹃柤纰卞墮閺嬫稓鈧鍠涘畷鐢稿焵椤掑﹦绉甸柛鐘崇墵閹瑦绻濋崘锔跨盎闂佺懓鎼粔鐑藉礂瀹€鍕厱婵妫旂花鑲╃磼缂佹ḿ绠炲┑顔瑰亾闂佹寧绻傞幊鎰板储椤愩倗纾藉ù锝呭閸庢劙鏌涢妸銉﹀仴濠碘剝鎸冲畷銊╁箹椤撶喐娅岄梻浣告啞濞诧箓宕滃☉銏犲偍闁告鍋愰弨浠嬫煃閽樺顥滈柣蹇ョ秮閺屾稒鎯斿☉妯峰亾濠靛棛鏆︽い鏍仦閸婄兘鏌i姀銏℃毄闁挎稒绮庣槐鎾诲磼濞嗘垵濡界€光偓閿濆懏鍋ラ柛鈺侊躬瀵挳鎮㈤搹璇″晭闂備胶绮幐绋棵规搴d笉闁煎鍊愰崑鎾舵喆閸曨剛顦ㄧ紓渚囧枛缁绘ǹ妫熼梺瑙勫劶婵倝鎮¢弴銏″€甸柨婵嗘閻撱儲绻涚拠褏鐣甸柛鈺傜洴楠炲鎮╅崹顐础婵$偑鍊栭幐楣冨磻閻愬搫闂繛宸簼閻撶喐绻濋崹顐㈠闂侇収鍨堕弻鈥崇暆閳ь剟宕伴幘璺哄灊婵炲棗绻嗛弸搴ㄦ煕閹炬鍟崐顖氣攽鎺抽崐妤佹叏閻戣棄纾绘繛鎴欏灪閸嬪鏌熼崜褏绡€缂佽妫濋弻鐔兼⒒鐎靛壊妲柛鐑嗗灠椤啴濡堕崱妯煎弳闂佸憡鑹鹃澶婄暦閹伴偊鏁嶉柣鎰ˉ閹风粯绻涙潏鍓хК妞ゎ偄顦靛畷鎴︽偐缂佹ḿ鍘遍柟鍏肩暘閸婃洟宕ラ崷顓涘亾閸偅绶查柨鏇ㄤ邯楠炲﹪鎮欓崫鍕庛劎鎲稿⿰鍏犳椽宕ㄦ繝浣虹畾闂侀潧鐗嗙换鎺楀礆娴煎瓨鐓曢柣鏇氱閻忥妇鈧娲橀崹鍧楀春閸曨垰绀冩い蹇撴-閸熷酣姊绘担铏广€婇柛鎾寸箞閵嗗啴宕奸姀顫瑝闂佺粯顨呴悧鍕濠婂牏鍙撻柛銉╊棑鐎佃偐绱掗妸褎娅曠紒杈ㄥ笚濞煎繘濡搁妷锕佺檨闂備胶纭堕弬渚€宕戦幘鎰佹富闁靛牆妫楃粭鎺楁倵濮樼厧澧撮柟顔惧仱瀹曞綊顢曢悩杈╃泿闂備礁婀遍崕銈夊垂閻㈠壊鏁傛い蹇撶墛閻撳啴姊洪崹顕呭剰闁诲繆鏅濈槐鎺撴綇閵婏箑闉嶉梺鐟板槻閹虫劙骞忚ぐ鎺濇晬婵犲﹤鎳愰悰銉︾節閻㈤潧袥闁瑰嘲鍟版禒锔界附缁嬪じ绮i梻鍌欑閹碱偊寮甸鈧叅闁绘棃顥撻弳锕€鈹戦崒婧撳綊鎮¢幋锔藉仯濡わ附瀵ч鐘电磼婢跺銇濋柡宀€鍠栭、娆撴寠婢跺﹤袘闂備椒绱紞鍥╂崲濠靛宓佸┑鐘插暟缁♀偓闂佸憡鍔忛弬鍌涚閵忕媭娓婚柕鍫濆暙閻忣亝淇婇銏犳殭闁伙絿鍏樻俊鎼佸煛婵犲啯娅撶紓鍌欑劍缁嬫垿顢栭崟顖氱闁绘垼濮ら埛鎺楁煕鐏炴崘澹橀柍褜鍓涢崗姗€骞婂Δ鍛濞达絿枪閻忓﹤顪冮妶鍡欏缂佸鎸荤粋鎺戭潩閼哥鎷洪柣鐘叉穿鐏忔瑧绮婚幍顔剧<缂備焦锚閻忔挳鏌熼鎯у幋闁糕晪绻濆畷鐔碱敆婢跺绱欓梻鍌氬€搁崐椋庢濮橆兗缂氱憸鎴炴櫠濠靛鈷戦柛婵嗗閸h櫣绱掗鑺ュ磳鐎规洖鎼埥澶愬閻樻鍚呴梻浣瑰濮婂寮查锕€鍌ㄩ梺顒€绉甸埛鎴犳喐閻楀牆绗掑ù婊€鍗抽弻娑㈠箻鐎靛憡鍣梺姹囧労娴滐綁藝瑜版帗鐓涚€光偓閳ь剟宕伴弽顓溾偓浣糕槈濮楀棙鍍甸梺鍛婎殘閸嬫劙宕eú顏呪拻濞达絽鎲¢幆鍫ユ煛閸偄澧扮紒顔界懇楠炴ḿ鎷犻懠顒€濮︽俊鐐€栫敮鎺楁晝閿斿墽鐭撻梻鍫熻€介悷鎵冲牚闁告洦鍘鹃悿鍕煢濡厧鏋涢柡灞炬礉缁犳稒绻濋崘銊︾彴闂備胶枪椤戝棝骞愭ィ鍐ㄧ疅闁圭虎鍠栫粈瀣亜閹哄棗浜惧銈忚吂閺呯姴顫忓ú顏勭闁绘劖褰冮~鍛攽閻愬樊妲归柣鈺婂灦楠炲啯銈i崘鈺佲偓濠氭煠閹帒鍔氬ù婊勵殜閺岀喖鎮℃惔锝嗘喖闁藉啴浜堕弻锟犲磼濡も偓娴滈箖姊婚崒姘偓椋庣矆娓氣偓楠炲鏁撻悩鑼槷闂婎偄娲︾粙鎴︽偪閻愵剛绡€濠电姴鍊绘晶鏇犵磼閻欐瑥娲﹂悡娆撴⒒閸屾凹鍤熼柛鏂跨Ч閺屽秹鏌ㄧ€n亞鐟ㄩ梻鍥ь樀閺屻劌鈹戦崱娆忣杸濡炪倕绻掓繛鈧柟顔荤矙椤㈡稑鈽夊顓炲灡闂備礁鎼悮顐﹀礉瀹€鍕剁稏婵犻潧顑嗛崵瀣煟閵忋倖娑ф鐐搭殜濮婄粯绻濇惔鈥茬盎濠电偠顕滅粻鎾愁嚕婵犳艾惟闁宠桨妞掔槐鍫曟⒑閹呯闁告ɑ绮撳畷鎴﹀箻閺傘儲鐏侀梺鍓茬厛閸犳鎮樺鍡欑瘈闁汇垽娼ф禒婊堟煥閺囥劋绨婚柣锝呭槻鐓ゆい蹇撳閸旀挳姊洪崨濠傚闁哄懏鐩、鎾诲箻缂佹ǚ鎷洪梺鍛婄☉閿曪箓骞婇崘鈹夸簻闁挎柨鐏濆畵鍡欌偓娈垮枛閻栫厧鐣烽妸锔剧瘈濞达綀娅i悾楣冩⒒娴h櫣甯涢柛鏃撻檮缁傚秴饪伴崼婵堝姦濡炪倖甯婇懗鑸垫櫠椤忓懌浜滄い鎰╁灮缁犳椽鏌曢崶銊ュ妤犵偞甯¢獮瀣偑閸涱垰鎯為梻鍌氬€峰ù鍥綖婢舵劕纾块柣鎾冲濞戙垹绀嬫い鏍ㄦ皑閿涙粓姊洪棃娴ュ牓寮插⿰鍫濈9闁汇垹鎲¢悡鐔兼煏韫囧鐏柡鍡忔櫊閺屾洟宕卞Δ瀣惈闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛瀣噽娴滄悂顢橀姀锛勫帗缂傚倷鐒﹁摫鐎规洖鐬奸埀顒冾潐濞叉牜绱炴繝鍥モ偓浣糕枎閹炬潙浠奸柣蹇曞仜閳ь剛鍠愮€氼剟姊婚崒姘偓鎼佸磹閻戣姤鍤勯柤鍝ユ暩娴犳碍淇婇悙顏勨偓鏍垂閻㈢ǹ绠犳慨妞诲亾鐎殿噮鍋婂畷姗€顢氶崨顔芥珕闂備礁澹婇崑鍡涘窗鎼淬垻顩烽柟鐑樺焾濞撳鏌曢崼婵囶棡缁惧墽鏁婚弻娑氣偓锝庡亝鐏忕敻鏌嶈閸撴岸顢欓弽顓炵獥闁哄洨濮撮崹婵囩箾閸℃ê濮冪紒璇叉閺岀喖姊荤€电ǹ濡介梺鍝勬噺缁诲牓寮诲鍫闂佸憡鎸鹃崰鏍Υ娓氣偓楠炴ḿ鎷犻懠顒夊晪缂傚倸鍊烽悞锕佸綔闂佸綊鏀卞钘夘潖濞差亜宸濆┑鐘插濡插牓姊洪幐搴㈢┛濠碘€虫川濡叉劙骞橀幇浣瑰兊闂佺厧鎽滈弫鎼佸储闁秵鐓欓柛蹇氬亹閺嗘﹢鏌涙繝鍐╃鐎规洏鍎抽幉鎾礋椤忓棛鐣鹃梻浣告啞閻熴儵藝椤栨稒鍙忕€广儱顦伴悡娆愩亜閺冨洤鍚归柣顓熺懅閳ь剝顫夊ú蹇涘礉瀹ュ洦宕叉繛鎴欏灪閸婇攱銇勯幒鍡椾壕濡炪倕绻掗崕銈囨崲濠靛鍋ㄩ梻鍫熺◥閸濇姊虹憴鍕仧濞存粎鍋涢銉︾節閸パ囨暅濠德板€愰崑鎾剁棯閹勫仴闁哄本娲熷畷鐓庘攽閹邦厜锕傛⒑閸涘﹨澹樼紓宥咃躬瀵顓奸崼顐n€囬梻浣告啞閹稿鎮烽埡鍛伋闁哄啫鐗嗙粈鍐┿亜閺傛寧顫嶇憸鏃堝蓟濞戙垹鐒洪柛蹇曞娴滎亣妫熼梺鍐叉惈閹冲繘鍩涢幋锔界厱婵炴垶菤婵洭鏌ゅù瀣珔闁搞劍绻冪换娑㈠幢濡鏆楅悗瑙勬尫缁舵岸寮诲☉銏╂晝闁绘ɑ褰冩慨搴ㄦ煙椤栨粌鏋涢柟顔煎槻楗即宕橀悙顑芥瀰闁诲氦顫夊ú姗€宕归崸妤冨祦婵☆垵鍋愮壕鍏兼叏濡も偓濡瑩藟閸喓绡€闁汇垽娼ф禒锕傛煕閵娿儳鍩i柟顔惧厴婵$兘鍩℃担纭呯发闂備礁澹婇崑鍛崲瀹ュ懌鈧帗绻濆顓犲帾闂佸壊鍋呯换鍐夊⿰鍐f斀妞ゆ梻鍘ч弳鐔虹磼鏉堛劌娴い銏$懇閹墽浠﹂幆褎鐝伴梺璇插椤旀牠宕伴弽顓涒偓锕€鐣¢柇锕€娈ㄩ梺鍦檸閸犳牠锝為崨瀛樼厽婵☆垱顑欓崵娆撴煛娴g瓔娼愮紒缁樼箞閹粙妫冨ù韬插灲閺岋綀绠涢弬鍨懙閻庤娲樼换鍫濐嚕娴犲惟闁挎梻鏅ぐ娆撴⒒閸屾艾鈧悂宕愰幖浣哥9闁绘垼濮ら崵鍕煕閹捐尙顦﹂柛銊︾箖閵囧嫰寮介顫捕缂備胶濮抽崡鎶藉蓟濞戙埄鏁冮柨婵嗘椤︺儵姊洪幖鐐插闁稿﹤娼″濠氭晲婢跺﹦顓洪梺缁樺姂閸斿海妲愭导瀛樷拺鐎规洖娲﹂崵鈧紓浣割槹閹告娊宕洪悙鍝勭闁挎棁妫勬禍褰掓⒑閸涘﹦鎳冩い锕備憾婵″爼鍩¢崨顔规嫼闁哄鍋炴竟鍡浰囬敂鍓х<濠㈣泛鏈弳鈺呮煙楠炲灝鐏╅柍瑙勫灴瀹曞爼鍩¢崘顏咁潓闂傚倷鑳舵灙闁哄牜鍓涢崰濠傤吋閸涱亝鐏侀柣鐘荤細閵嗏偓闁衡偓娴犲鐓熼柟閭﹀灠閻ㄥ搫顭胯閸ㄥ潡寮诲☉娆戠瘈闁告劗鍋撻悾鐓庘攽閳ュ啿绾ч柛鏃€鐟╅悰顔嘉熺亸鏍т壕婵炴垶顏鍫晛闁瑰墽绮埛鎴︽煟閻旂ǹ顥嬮柟鐣屽█閹粙顢涘☉妯昏癁濡ょ姷鍋涘Λ婵嗙暦婵傜ǹ唯闁挎棁顫夌€氳偐绱撻崒娆戭槮妞ゆ垵妫濋、鏍р枎閹惧磭锛熼悗骞垮劚椤︿即鎮¢弴鐐╂斀闁绘ɑ褰冮弳鐔虹磼閻樿櫕灏伴柕鍥у瀵挳顢旈崱娅虫垹绱撴担铏瑰笡缂佽鍊块敐鐐测攽鐎e灚鏅i梺缁樺姈婢瑰棝鎯勬惔銊︹拻闁稿本鐟ㄩ崗宀勫几椤忓棛纾肩紓浣姑ù顔锯偓瑙勬磸閸ㄥジ藝瑜版帗鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍暜閹烘纾归柤濮愬€栭弳婊勭箾閹寸偑鈧帗鎯旈妸銉у€為悷婊勭箞閻擃剟顢楁担鍏哥盎闂侀潧楠忕槐鏇㈠煡婢舵劖鐓冮悷娆忓閻忓鈧娲栭悥鐓庮嚕閻㈠憡顥堟繛鎴炵懄閸熺喐绻濋悽闈浶ラ柡浣规倐瀹曟垵鈽夐姀鈥充槐闂侀潧臎閸愩劎浜伴柣搴″帨閸嬫捇鏌涢弴銊ュ濞存粠鍨跺铏圭磼濡纰嶉柣搴$仛鐢帒鐜婚崸妤€鍐€妞ゆ挾鍠撻崣鍕椤愩垺澶勯柛鎴犳嚀宀e潡骞囬悧鍫㈠幈闁诲函缍嗛崑鎾绘嚀閸ф鐓涢悘鐐垫櫕鏁堟繝纰夌磿閸忔ɑ淇婇悜钘壩ㄩ柕澹苯鍓靛┑鐘垫暩婵即宕规總闈╃稏濠㈣泛鈯曞ú顏勫唨妞ゆ挾鍋熼崢鎾⒑绾懏褰ч梻鍕瀹曟劖顦版惔妯轰壕闁荤喐婢橀ˉ蹇涙煕閻樺磭澧柍缁樻崌閹虫粓鎮介悽鐢垫婵犵數鍋涢悧鍡涙倶濠靛鍑犻柣鏂垮悑閻撴瑩鏌涘☉姗堝伐闁崇粯娲熼弻鏇㈠幢閺囩姷鐛㈤悗娈垮枙缁瑩銆佸鈧幃娆撴嚑閸ㄦ稑浜鹃柛顭戝枓閺€浠嬫煟閹邦厽缍戦柣蹇ョ畱閻f繈鏁愰崨顔间淮闂佽桨绀佺粔鎾煝鎼淬劌绠荤紒顔款潐鐎氬吋绻濆▓鍨灓闁硅櫕鎸哥叅闁靛牆顦伴崐鍫曟煃閸濆嫭鍣洪柣鎾寸懇閹綊宕堕崶褎鍣介柣锕€鐗撳铏规嫚閳ヨ櫕鐝紓浣虹帛缁诲啯绌辨繝鍥ㄥ€婚柤鎭掑劜濞呭棝姊洪崨濠冨瘷闁告侗鍣ḿ鎾绘⒒閸屾艾鈧悂宕愰幖浣哥9闁归棿鐒﹂崑瀣攽閻樻彃顏柣顓熺懇閺岀喖鎮滃鍡橆€夋繝銏e煐閸旀牠宕戦幇顔炬/闁绘鐓鍛洸濡わ絽鍟悡鏇㈢叓閸ャ劍鎯勬俊鑼归湁婵犲﹤鐗忛悾鐑樻叏婵犲洨绱伴柕鍥ㄥ姍楠炴帡骞欓崟顓炴優闂傚倷鑳剁划顖滄暜椤忓棛涓嶉柟鎹愵嚙缁犳牠鏌ㄩ悢鍝勑㈤柛妤佸▕閺屾洝绠涙繛鎯т壕闁哄倶鍎辨禍楣冩煟閵忕姵鍟為柣鎾卞劜缁绘繈妫冨☉娆樻&濡炪倕瀛╅〃鍛存箒濠电姴锕ょ€氼喚绮诲鈧弻宥堫檨闁告挻绻堥敐鐐村緞婵炴帗妞藉浠嬵敇閻愯尙褰夋俊鐐€栫敮鎺斺偓姘煎墯椤㈠﹪姊绘担鍛婂暈婵炶绠撳畷瑙勫鏉堝墽绋忛梺鍛婄☉閻°劑鎮¢崘鈹夸簻闁规儳顕埊鏇熺箾閸涱厽顥㈤柡灞剧洴婵℃悂濡疯妤旀俊銈囧Х閸嬬偤宕归幐搴㈠弿闁逞屽墴閺岋絽顫滈崱妞剧凹闂佸搫鍊甸崑鎾绘⒒娴g瓔鍤欓柛鎴犳櫕缁辩偤宕卞Ο纰辨锤闂佺粯鍔楅崕銈夊疾椤掍胶绡€濠电姴鍊搁弳濠囨煛閳ь剚绂掔€n偆鍘介梺褰掑亰閸樼晫绱為幋锔界厽闊洢鍎抽悾鐢告煛鐏炶濮傜€殿喗娼欒灃濞达絽婀辫ぐ鍛存⒑閸涘⿴娈滃ù婊嗘硾椤繐煤椤忓秵鏅㈤梺閫炲苯澧扮紒顔芥閹晫绮欑捄銊ュ箞闂備礁婀遍崕銈夊吹濮樼偨浜归柟鐑樻尰濞呮粓姊洪崜鎻掍簽闁革絻鍎茬粋鎺楀煛閸涱喚鍘介梺闈涚箚閺呮盯鎮橀敓鐘崇厽闁冲搫锕ら悘锔锯偓娈垮枛椤兘骞冮姀锛勯檮濠㈣泛顑嗛妴鍐煟鎼粹€冲辅闁稿鎸搁埞鎴︽偐閹绘巻鍋撹ぐ鎺濇晩闁告洦鍨遍埛鎴犵磽娴h偂鎴犱焊椤忓牊鐓曞┑鐘插暟缁犵偟鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插濞煎姊绘担鍛靛綊寮甸鍕殞闁绘劦鍓涢々閿嬫叏濡炶浜惧┑顔硷攻濡炰粙骞愭繝鍐ㄧ窞濠电姴鍟宥夋⒒娴e憡鎲稿┑顔炬暬閹囨偐瀹割喖娈ㄦ繝鐢靛У绾板秹寮查幖浣圭厽婵☆垰鐏濋惃娲煕婵犲嫬浠辨慨濠呮閳ь剙婀辨慨鐢稿Υ閸愵喗鐓熼柟铏瑰仧閻g敻鏌熼绛嬫疁闁圭绻濇俊鍫曞炊閳哄闂繝鐢靛仩閹活亞寰婇幐搴d粴婵$偑鍊х徊鐐箾婵犲洤钃熸繛鎴炲焹閸嬫捇鏁愰崘銊ヮ瀳闂侀€炲苯澧紒璇插€块、姘舵晲閸ャ劌鐝板┑鐐存綑椤戝棝锝炲澶嬧拺闂傚牊绋撶粻姘舵煛閸涱喚鐭掔€殿喗褰冮埞鎴犫偓锝庡亐閹锋椽姊洪崷顓€鐟懊规搴d笉闁规儳顕粻楣冩倶閻愭彃鈧憡鎱ㄩ崒鐐寸厵妞ゆ洍鍋撶紒鐘崇墪铻為柛鎰╁妷濡插牓寮堕崼娑樺闁伙附绮撳缁樼瑹閳ь剙岣胯閹囧幢濮楀棙顔旈梺鍛婄☉閿曘儱鈻嶉悩鐐戒簻闁哄洦顨呮禍楣冩⒑閸濆嫮鐒跨紒鎻掆偓鐔轰簷濠电偠鎻徊鍧楀箠閹捐泛鏋堢€广儱鎷嬪〒濠氭煏閸繈顎楀ù婊勭矌缁辨帞绱掑鍫b偓鎸庮殽閻愬澧抽柕鍥ㄥ姍楠炴帡骞嬮悙鑼偠濠碉紕鍋戦崐鏍箰閻愵剙鍨旈悗闈涙啞椤洟鏌涘▎蹇fШ缂佲檧鍋撶紓浣稿⒔婢ф鎽銈庡亜閿曨亪寮诲☉銏犖╃憸搴ㄥ汲椤掍降浜滈柕蹇娾偓韫濡炪倧绠掗~澶嬬┍婵犲浂鏁冮柕蹇曞娴犵厧顪冮妶鍡樺碍闁告艾顑呴銉╁礋椤撴稑浜鹃柨娑樺船鐎氼剟顢旇ぐ鎺撯拻闁稿本鐟чˇ锕傛煙鐠囇呯?缂侇喗鐟╅獮瀣晜閼恒儲鐝栭梻渚€娼чˇ顐﹀疾濞戙垺鍋傞柡鍥ュ灪閻撴瑩鏌熷▓鍨灈妞わ絽銈搁弻锝夊箻鐠虹儤鐏堥梺鍝勭焿缂嶄礁顕i鍕瀭妞ゆ棃绠栭悰鎾寸節閻㈤潧浠滈柟鍐查叄楠炲﹨绠涘☉妯滐箓鏌涢弴銊ョ仩闁告娅曢妵鍕疀閹炬惌妫ら柦鍐含缁辨捇宕掑▎鎺戝帯缂備緡鍣崹鎶藉箲閵忋倕纾奸柣鎴濇川缁嬪繐鈹戦悩缁樻锭妞ゆ垶鍔欏顐﹀礋椤栨稓鍘撻柣鐘叉礌閳ь剙鍟跨粻褰掓⒑閸濄儱校鐎光偓閹间礁绠栭柕蹇嬪€曢獮銏$箾閹寸偟鎳冨ù鐙€鍨堕弻鈩冨緞鐏炴垝娌繝娈垮灟缁瑩銆佸Δ鍛亜闁稿繗鍋愰崢閬嶆煙閸忚偐鏆橀柛銊ヮ煼閸╁﹪寮撮悙鍐ㄩ叄瀹曟儼顧傞棅顒夊墯閵囧嫰濮€閳╁啰顦版繝娈垮枓閸嬫捇姊虹紒妯撶懓鈻嶉弴銏╂晩闁圭儤鎸剧弧鈧┑鐐茬墕閻忔繈寮稿☉銏$叆闁哄洦锚閸旀碍銇勯鍕殻闁圭ǹ锕ュ鍕沪閻愵剦鍟庡┑鐘愁問閸犳濡靛☉銏犵;闁规儳鐏堥崑鎾舵喆閸曨剛鈹涚紓浣稿级閸庢娊顢氶妷鈺佺妞ゆ挻绋戞禍楣冩煥濠靛棛鍑圭紒銊嚙椤潡鎮烽幍顔а勬叏婵犲偆鐓肩€规洘甯掗埢搴ㄥ箳閹存繂鑵愰梻浣告惈椤戞劖绂嶉鍫濊摕闁靛ň鏅涢崡铏繆椤栨碍鎯堝┑顕嗙畱铻栭柣姗€娼ф禒婊堟煕閻斿憡缍戦柣锝囧厴楠炴帒螖娴g硶鍋撻柨瀣ㄤ簻闊洤娴烽ˇ锕€霉濠婂嫬鍔ら柕鍡樺笒椤繈鏁愰崨顒€顥氶梺璇插椤旀牠宕抽鈧畷鎶芥晲閸涱垱娈炬繝闈涘€搁幉锟犲磻閸曨垱鐓曟繛鎴炃氶惇瀣归悩娆忔处閳锋帡鏌涚仦鍓ф噭缂佷胶澧楃换娑欏緞鐎n偆顦伴悗瑙勬礃婵炲﹪寮崘顔肩<婵﹢纭搁崬鐢告⒒娴h姤纭堕柛锝忕畵楠炲繘鏁撻敓锟�
 濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鏁愭径濠勵吅闂佹寧绻傚Λ顓炍涢崟顖涒拺闁告繂瀚烽崕搴g磼閼搁潧鍝虹€殿喛顕ч埥澶娢熼柨瀣垫綌婵犳鍠楅〃鍛存偋婵犲洤鏋佸Δ锝呭暞閳锋垿鏌涘☉姗堝姛闁瑰啿鍟扮槐鎺旂磼濮楀牐鈧法鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閸氬懘姊绘担鐟邦嚋缂佽鍊歌灋妞ゆ挾鍊e☉銏犵妞ゆ牗绋堥幏娲⒑閸涘﹦绠撻悗姘卞厴瀹曟洘鎯旈敐鍥╋紲闂佸吋鎮傚ḿ褔宕搹鍏夊亾濞堝灝鏋︽い鏇嗗洤鐓″璺好¢悢鍏肩叆閻庯絽鐏氱紞灞解攽閻樻剚鍟忛柛鐘愁殜閵嗗啴宕ㄧ€涙ê浜辨繝鐢靛Т濞层倝寮告担鑲濇棃鏁愰崨顓熸闂佹娊鏀遍崹鍧楀蓟濞戞ǚ妲堟慨妤€鐗嗘慨娑㈡⒑閻熸澘鏆遍柛鐔稿濡叉劙骞掗弮鍌滐紲濠殿喗顨呴悧鎰板焵椤掑啯纭堕柍褜鍓氶鏍窗閺嶎厸鈧箓鎮滈挊澶嬬€梺褰掑亰閸樿偐娆㈤悙娴嬫斀闁绘ɑ褰冮鎾煕濮橆剚鍤囨慨濠勭帛閹峰懘鎮烽柇锕€娈濈紓鍌欐祰椤曆囧磹濮濆瞼浜辨俊鐐€栭幐楣冨磹閿濆應妲堥柕蹇曞Х椤︽澘顪冮妶鍡欏缂佸鐗撻獮蹇撁洪鍛嫼闂佸憡绋戦敃锔剧不閹剧粯鍊垫慨妯哄船閸樺鈧娲樺ú姗€骞嗛弮鍫熸櫜闁搞儮鏅槐鏌ユ⒒娴gǹ鎮戦柟顔煎€稿玻鑳樄鐎规洦鍋婇幖褰掑礂婢跺﹣澹曞┑鐐茬墕閻忔繈寮稿☉娆嶄簻妞ゆ挾濮撮崢瀛橆殽閻愭彃鏆e┑顔瑰亾闂侀潧鐗嗛幊鎰八囪閺岋綀绠涢幘鍓侇唹闂佺粯顨嗛〃鍫ュ焵椤掍胶鐓紒顔界懃椤繘鎼圭憴鍕彴闂佸搫琚崕鍗烆嚕閺夊簱鏀介柣鎰緲鐏忓啴鏌涢弴銊ュ箻鐟滄壆鍋撶换婵嬫偨闂堟刀銏犆圭涵椋庣М闁轰焦鍔栧鍕熺紒妯荤彟闂傚倷绀侀幉锟犲箰閸℃稑妞介柛鎰典簻缁ㄣ儵姊婚崒姘偓宄懊归崶顒夋晪闁哄稁鍘奸崹鍌炲箹濞n剙濡肩紒鈧崘顔界叆婵犻潧妫欓ˉ婊堟煟閿曚椒鍚紒杈ㄦ崌瀹曟帒顫濋钘変壕濡炲瀛╅浠嬫煥閻斿搫孝闂傚偆鍨遍妵鍕即濡も偓娴滈箖鎮楃憴鍕缂傚秴锕悰顔芥償閵婏箑鐧勬繝銏f硾閻牓宕ぐ鎺撯拻濞撴埃鍋撴繛浣冲懏宕查柟鐑樻尰閸欏繑銇勯幘璺衡偓锝夋晲婢跺﹪鍞堕梺闈涱檧婵″洭宕㈤鍫燁棅妞ゆ劑鍨烘径鍕箾閸欏澧柡鍡忔櫆娣囧﹪鎮欓鍕ㄥ亾閺嶎厼绠伴柟闂寸缁犺銇勯幇鍓佺暠闁绘挻锕㈤弻鐔告綇妤e啯顎嶉梺绋匡功閸忔﹢寮诲☉妯锋瀻闊浄绲鹃埢鎾斥攽閳藉棗浜為柛瀣枔濡叉劙骞樼€涙ê顎撻梺鎯х箳閹虫挾绮敓鐘崇厽闁靛繆鏅涢悘鈩冦亜閵娿儳澧㈤柛鎺撳笧閳ь剨缍嗛崰鏍不閹惰姤鐓欓柟顖嗗啳鍩炴繛瀛樼矋缁诲牆顫忓ú顏勫窛濠电姴鍊搁~鍛存⒑閸濆嫬鈧娆㈠鍓佸祦闊洦绋掗幆鐐烘煕閿旇骞橀柨娑欑箖缁绘稒娼忛崜褍鍩屾繝銏㈡嚀閿曨亜鐣烽弴銏犵疀妞ゆ挻绮堢花濠氭⒑閻熼偊鍤熼柛瀣枛楠炲﹪宕堕埞鎯т壕閻熸瑥瀚粈鍐╃箾閸欏澧垫い銏★耿瀹曟鎮℃惔锝囩嵁闂佽鍑界紞鍡涘礈濞嗘挾宓侀柛顐g妇閺€浠嬫煟濡櫣浠涢柡鍡忔櫅閳规垿顢欓懞銉ュ攭閻庤娲﹂崹鍫曠嵁瀹ュ鏁婇柛娆嶅劤閻熸繈姊绘担铏瑰笡闁告梹顨婇妴鍌涚鐎n亞锛涢梺鍦亾閺嬪ジ寮搁弮鍫熺厱妞ゎ厽鍨甸弸鐔兼煟韫囨挾澧曟い顏勫暣婵¤埖鎯旈垾宕囶啇闂備焦鎮堕崹娲偂閿熺姰鈧礁顫濋懜鍨珳婵犮垼娉涢敃锕傤敊閹烘埈娓婚柕鍫濇椤ュ棙淇婇銏狀仾缂佸倸绉撮オ浼村醇閻斿弶瀚奸梻浣筋嚃閸ㄥ酣宕ㄩ锝呮櫏濠碉紕鍋戦崐鏍哄鈧幃褔鎮╅懠顒佹濡炪倖鐗楃粙鎺楀磿閻斿吋鐓忓┑鐘茬箰椤╊剟鏌涘Ο鍦煓婵﹨娅g槐鎺懳熼懡銈呭汲闂備胶顢婃慨銈囧垝閹捐绠氶悘鐐插⒔缁♀偓闂佸憡娲﹂崢楣冩晬濠婂嫮绡€闁靛骏绲剧涵楣冩煛閸偄澧寸€规洜鏁婚崺鈧い鎺戝閳锋垵霉閸忚偐鎳呴柟顔笺偢閺屾稖绠涢弮鎾光偓鍧楁煏閸℃洜顦﹂柍钘夘樀婵偓闁炽儲鏋奸崑鎾寸節濮橆厾鍘遍梺鏂ユ櫅閸欐劙骞嬪┑鍐╃€洪梺鎼炲労閸撴岸鍩涢幒鎳ㄥ綊鏁愰崶銊ユ畬濡炪倖娲樼划宥嗙┍婵犲浂鏁冮柨娑樺濡差噣鏌ч懡銈呬槐闁哄本鐩鎾Ω閵壯傚摋闂備胶绮敮鎺楁倶濮樿泛桅闁告洦鍨扮粻鎶芥煙鐎涙ḿ绠栨繛鍫e皺缁辨帞绱掗姀鐘茬睄缂備胶濮甸悧鐘差嚕鐠囧樊鍚嬮柛銉e妼閺嬪倿姊洪崨濠冨闁稿妫欑€电厧鐣濋崟顑芥嫼闁荤姴娲犻埀顒冩珪閻忊偓闂備礁鎼幊鎰叏閹绢喗鍋╅柣鎴eГ閺呮煡鏌涢埄鍐炬畼缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濞戞帗娅堥柍顏呮倐濮婂宕掑顑藉亾閹间礁纾归柣鎴eГ閸ゅ嫰鏌涢幘鑼槮闁搞劍绻冮妵鍕冀椤愵澀绮剁紓浣哄У濠㈡﹢鍩為幋锔藉亹鐎规洖娴傞弳锟犳⒑缁嬫鍎滅紒缁樼箞瀵顓兼径濠佺炊闂佸憡娲﹂崜娆忊枍閿濆鈷戦柦妯侯槸閺嗙喖鏌涢悩鍐插闁瑰箍鍨归埥澶愬閻樻鍚呴梻浣虹帛閸旀寮幖浣瑰亗闁稿瞼鍋為埛鎴炴叏閻熺増鎼愰柍褜鍓氶崝娆忕暦閹达箑绠婚悗闈涙憸閻﹀牆鈹戦悙鑼闁诲繑绻堝鎼佹偄閸忚偐鍙嗛梺鍝勬处椤ㄥ棗鈻嶆繝鍕ㄥ亾鐟欏嫭绀冩い銊ユ嚇閸┿儲寰勬繛銏㈠枛閹瑩骞嬪┑鍡樺亹闂佸搫鍟悧鍡楊啅濠靛洢浜滈柡鍐ㄦ祩濞兼劙鎮楀顑惧仮婵﹦绮幏鍛村川婵犲倹娈樼紓鍌欐祰椤曆囧磹婵犳艾鐒垫い鎺嶇閸ゎ剟鏌涘▎蹇撴殺婵☆偁鍨藉铏圭磼濡搫顫庨梺绋跨昂閸婃繈骞冮敓鐘参ㄩ柍鍝勫€婚崢鎼佹⒑閹肩偛鍔撮柣鎾茬窔椤㈡棃宕奸悢灏佸亾閸洘鐓犵痪鏉垮船閸樻挳鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞肩矚濠碉紕鍋戦崐鏍р枖閿曞倸鐐婄憸蹇涘矗閳ь剙鈹戦悩顔肩伇闁糕晜鐗犲畷婵嬪即椤喚绋忛梺鍛婄☉閻°劑鎮¢悢闀愮箚妞ゆ牗绻嶉崵娆忣熆瑜滈崹杈ㄧ┍婵犲浂鏁冮柕鍫濇噺閻忓牆鈹戦纭锋敾婵$偘绮欓獮濠囨晸閻樺弬褔鏌涘☉妯诲珔缂佽弓绮欏﹢浣糕攽閻樻墠鍫ュ磻閹惧墎纾兼い鏃傛櫕閹冲啴鏌i敐鍛Щ闁宠鍨垮畷鍫曞Ω閵夈儱韦闂傚倷绶氬ḿ褏鎹㈤幒鎾冲灁妞ゆ挶鍨归崥褰掓煏閸繍妲归柍閿嬪灴閺岀喖鎳栭埡浣风捕闂佸憡姊归敃銏ゅ蓟濞戙垹妫橀柟绋垮瀹曟娊鎮楀▓鍨殭闁搞儜鍛Е婵$偑鍊栫敮鎺斺偓姘煎弮閸╂盯骞嬮敂瑙f嫽闂佸壊鍋嗛崰鎾趁洪幘顔界厽婵炴垶鐟ч惌宀€绱掓潏銊﹀碍妞ゆ挸銈稿畷銊╊敋閸涱噮妫ч柣搴″帨閸嬫捇鏌ㄥ┑鍡樺櫤闁稿鍎查〃銉╂倷閸欏鏋犲銈冨灪閿曘垽骞冮埡浣叉灁闁割煈鍠楀▍妤呮⒒閸屾艾鈧嘲霉閸ヮ剙纾婚柟鐗堟緲閻撴洟鏌涢鐘插姎缂佲偓閸喓绠鹃柛鈩兩戠亸顓㈡煕閹寸姴鈻堟鐐寸墪鑿愭い鎺嗗亾濠碘€茬矙閺岋綁骞樼捄鐑樼亪闂佸搫琚崝宀勫煘閹达箑骞㈤柍鍝勫€甸弸鏃€绻濈喊妯活潑闁稿鎳樺畷褰掑捶椤撶噥娼熼梺鍦劋椤ㄥ繘寮繝鍥ㄧ厽闁挎繂鎳忓﹢浼存煕閿濆骸娅嶆慨濠囩細閵囨劙骞掑┑鍥舵濠电姷鏁搁崑鎰板磻閹剧粯鈷戦悹鍥b偓铏亶闂佽崵鍟块弲鐘诲Υ娴h倽鏃€鎷呴悷閭︹偓鎾绘⒑閸涘﹦鎳冩い锔诲灦椤㈡棃骞栨担鍏夋嫽闂佺ǹ鏈悷銊╁礂瀹€鍕厵闁惧浚鍋呭畷宀€鈧娲橀悡鈥愁嚕婵犳艾唯闁靛/鍛€┑鐘殿暯濡插懘宕归棃娑掓瀺闁挎繂顦Ч鏌ユ煥閺傛娼熷ù婊勭矒閺岀喖寮堕崹顕呮殺闂佷紮缍€娴滎剛妲愰幒妤€鐒垫い鎺戝€甸崑鎾绘晲鎼粹€茬按婵炲瓨绮嶇划鎾诲蓟閻旂厧绠ラ柧蹇e亝閻濇棃姊虹紒妯虹闁稿簺鍊楅幑銏犫槈濮楀棗鏅犲銈嗘⒒閸樠呯尵瀹ュ應鏀芥い鏃傘€嬪銉︺亜椤撶偛妲婚柣锝囧厴楠炴帡骞嬮鐔峰厞婵$偑鍊栭崹鐓幬涢崟顒傤洸濡わ絽鍟悡娆撴⒒閸屾凹鍤熸い锔煎閻ヮ亪宕滆閸も偓濡炪値浜滈崯浼村焵椤掑﹦绉靛ù婊勭箞楠炴垿鏁愭径瀣幗濡炪倖鎸鹃崑鐐核夊⿰鍫燁梿濠㈣埖鍔栭悡銉︾節闂堟稒顥為柛锝嗘そ閹綊骞囬崜浣虹槇闂佸搫鐭夌徊浠嬪煘閹寸偟绡€闁告劦浜楅埀顒佸姍濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ユ鐐插暣閸╋繝宕ㄩ鐘靛幀濠电姰鍨煎▔娑㈩敄閸℃稑纾瑰瀣捣绾捐棄霉閿濆懏鎯堝ù婊堢畺閺屾稒鎯旈姀鐘灆闂佺偨鍎荤粻鎾诲箖濠婂牊瀵犲璺哄閹茬増绻濋悽闈涗沪闁搞劍鍎艰ぐ婊冣攽閳╁啫绲婚柣妤佹崌瀵鈽夊Ο婊勬瀹曟﹢濡搁妶鍡楃厱婵犵數鍋涢顓熷垔椤撱垹鐭楅柛鎰靛枛缁犳牗淇婇妶鍛殲闁哥姴妫濋弻娑㈠即閵娿儱顫銈忓瘜閸o綁寮婚敐鍫㈢杸闁规儳澧庨澶愭⒑閼姐倕鏆遍柡鍛Т閻e嘲煤椤忓嫮鍔﹀銈嗗笂闂勫秵绂嶅⿰鍫熺厵闁告繂瀚ˉ婊兠瑰⿰鍐ㄢ挃缂佽鲸鎸婚幏鍛村传閸曟垯鍨荤槐鎺撳緞鐏炴儳娈岄梺浼欑悼閸忔ê顕i幘顔碱潊闁挎稑瀚慨鎼佹煟鎼达紕鐣柛搴ㄤ憾楠炲﹪骞囬悧鍫濅痪闂佸憡渚楅崢鎼佸绩閼恒儯浜滈柡鍌涱儥濞肩喎霉閻樺磭鐭掗柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厸閻忕偟枪婢ф煡鏌熷畡鐗堝殗闁诡喚鍏樺璺衡枎閻愵剛绋堥梻浣筋嚙濮橈箓锝炴径濞掑搫饪伴崼婵嗗亶閻熸粍妫冨畷娲Ψ閿曗偓缁剁偛鈹戦悙顏勭仾婵﹤缍婇獮蹇涘川鐎涙ê鈧粯淇婇婵嗕汗闁宠顦靛濠氬磼濮橆兘鍋撻幖浣哥9闁归棿绀佺壕鐟邦渻鐎n亝鎹i柣顓炴闇夐柨婵嗩槹娴溿倝鏌ら弶鎸庡仴婵﹥妞介、妤呭焵椤掑倻鐭撻悗鐢登归ˉ姘舵煕瑜庨〃鍡涙偂韫囨稒鐓曟い鎰剁悼缁犮儲淇婇幓鎺撴喐缂佽鲸甯¢幃鈺呮惞椤愩倕鍤掗梺鍓х帛閻楃娀寮婚妸銉㈡斀闁糕剝锚濞咃綁姊洪崫鍕棡闁荤啿鏅犲璇测槈濮橆偅鍕冮柣鐘叉处瑜板啴锝為崶褉鏀芥い鏃傘€嬮弨缁樹繆閻愭壆鐭欓柕鍡曠铻栭柛娑卞幘閸旓箑顪冮妶鍡楃瑨闁稿﹤顭烽幆宀勫箻缂佹ḿ鍘介梺闈涚箳婵敻宕悙鐑樼厱閻庯綆浜滈埀顒€婀遍幑銏犫槈閵忕姴鑰垮┑鈽嗗灥椤曆囨瀹ュ鈷戠紓浣股戠亸闈涒攽閻愨晛浜鹃梻浣告惈閺堫剟鎯勯鐐叉瀬闁稿本绮嶇€氭岸鏌熺紒妯虹妞ゆ梹鍔栨穱濠囨倷椤忓嫧鍋撹缁辩偤鍩€椤掑嫭鐓曢悗锝庡亜婵秵顨ラ悙宸█妤犵偞鐗楅幏鍛村传閵夘喖鏁舵繝鐢靛Х閺佸憡鎱ㄩ幘顔肩9鐟滅増甯掗梻顖炴煟閿濆懐鐏辨俊顐灦閺岀喖顢涢崱鏇狀槮濞寸媭鍣i幃妤€鈻撻崹顔界亪闂佺粯鐗滈崢褔鎮鹃悜鑺ュ亗閹煎瓨蓱椤秴鈹戦埥鍡楃仧閻犫偓閿曞倹鍊甸悗闈涙憸绾句粙鏌涚仦鍓ф噯妞ゆ柨顦甸弻娑氣偓锝庡亝瀹曞矂鏌$仦鍓ф创妤犵偛娲Λ鍐ㄢ槈濞嗘垳鎲鹃梻鍌欒兌缁垶骞愭繝姘剮妞ゆ牜鍋涢拑鐔哥箾閹寸們姘i崼銉︾厱婵°倕鍟禒鎺旂磼閵娿儺鐓兼慨濠冩そ瀹曘劍绻濋崘鐐棝闂傚倸鍊哥€氼剛鈧矮鍗抽悰顕€宕奸妷銉庘晠鏌ㄩ弬鍨挃闁伙箑鐗撳娲川婵犲啫顦╅梺鍛娗归崑鎰垝椤撱垺鏅搁柣妯绘灱閹锋椽姊洪懡銈呮瀾婵犮垺锚鍗卞┑鐘崇閻撴瑩鏌ц箛锝呪偓瀣敂閸喎浠奸梺缁樺灱濡嫭鍎梻浣瑰閺屻劍鏅舵禒瀣剨闁割偁鍎查埛鎴︽煕濞戞﹫宸ュ┑顔煎€块弻娑㈠棘閹稿孩鎷辩紓浣规⒒閸犲酣顢橀崗鐓庣窞閻庯急鍕伜闂傚倷鑳舵灙闁哄牜鍓熼幃鐤樄鐎规洘绻傞濂稿幢閺囩姷鐣鹃梻浣虹帛閸旀洖顕i崼鏇炵;闁靛/鈧崑鎾舵喆閸曨剛锛橀梺鎼炲姀濞咃絿绱撻幘瀵割浄閻庯綆浜炴鍥⒑缁洖澧叉い銊ユ瀵板嫰宕熼鍌滎啎闂佺粯鎸稿ù椋庣不婵犳碍鐓曢柍鍝勵儑缁♀偓閻庤娲樼敮鈩冧繆閸洖骞㈡繛鍡樺灍濡晠姊婚崒姘偓鎼佸磹閻戣姤鍤勯柛鎾茬閸ㄦ繃銇勯弽顐粶缂佲偓婢舵劖鐓涢柛銉e劚閻忣亪鏌涚€c劌鈧繈寮婚弴鐔虹瘈闊洦娲滈弳鐘绘⒑閹肩偛濡芥俊顐㈠暣瀵鎮㈤搹鍦紲闂侀潧绻掓慨鐢告倶瀹ュ鈷戠紒瀣儥閸庡矂鏌涢幘瀵哥畼闁瑰箍鍨归埥澶愬閻樿尪鈧灝鈹戞幊閸婃洟宕导鎼晩闁搞儜灞惧瘜闂侀潧鐗嗛幊鎰不濮樿埖鐓涢柛娑卞枤缁犵偤鏌涢埞鎯т壕婵$偑鍊栫敮濠勬閿熺姴鐤煫鍥ㄧ⊕閻撴洟鏌eΟ铏癸紞濠⒀屼簻閻f繈鏁愰崨顔间淮闂佹悶鍔戠粻鏍嵁閸ャ劍濯撮柛锔诲幘閳诲鈹戦悩鍨毄闁稿绋戣灒濠电姴鍟伴々鍙夌節闂堟侗鍎愰柛濠傜仢閳规垿鎮╁畷鍥舵殹闂佺粯鎸鹃崰鏍蓟閻斿吋鐒介柨鏇楀亾闁诲繒濞€閺岋箓宕熼鐘蹭划闂佽鍠楅〃鍛达綖濠靛鏁囬柣鏂挎惈閸ゆ帗淇婇悙顏勨偓銈夊矗閳ь剟鏌涙惔鈽嗙吋閽樻繈鏌熼幆鏉啃撻柣鎾寸懇閺屾稑鈽夊鍫濅紣闂佸磭绮ú婊堝焵椤掍緡鍟忛柛鐘崇墵閳ワ箓鎮滈挊澶嬬€悗骞垮劚椤︻垳绮堢€n偁浜滈煫鍥ㄦ尰閸g懓鈹戦娆忓祮婵﹦绮幏鍛槹鎼存繆顩紓鍌欐祰瀵挾鍒掑▎鎾崇畾闁割偅鎯婇弮鍫濈闁割煈鍊i鍛箚闁绘劦浜滈埀顒佸灴瀹曟繃绻濋崶褏锛熼梺姹囧灮鏋紒鐘崇墬缁绘盯宕卞Ο璇茬闂佹椿鍘介〃鍛粹€﹂崸妤佸殝闁活剦浜濋崹鍧楀极瀹ュ骞㈡繛鎴炵憿閹风粯绻涙潏鍓ф偧闁烩剝妫冨畷鐢稿礃椤旂晫鍘遍梺缁樻磻缁€浣圭閹殿喒鍋撶憴鍕闁稿骸銈歌棟鐟滅増甯楅悡鏇㈡煟閹邦垰鐨洪柛鈺嬬稻閹便劍绻濋崘鈹夸虎闂佸搫鑻幊姗€骞冨▎鎾村殤閻犺桨璀︽导鍐⒒娴e憡鍟為拑閬嶆煙閸涘﹤鈻曠€殿喛顕ч埥澶婎潩閿濆懍澹曢梺鎸庣箓妤犲憡绂嶅┑鍫氬亾鐟欏嫭绀€闁哄牜鍓熼妴鍐Ψ閳哄倸鈧兘鏌涘▎蹇fЦ闁哄濮撮—鍐Χ閸愩劎浠鹃梺缁橆殘婵炩偓妤犵偛锕幃娆撳传閸曞簺鍔戦弻銊╁籍閸ヮ灝鎾剁磼妫版繂浜版慨濠傤煼瀹曟帒顫濋钘変壕闁绘垼濮ら崵鍕煕閹捐尙顦﹂柛銊︾箖閵囧嫰寮介顫勃闂佸搫鎳忕换鍫ュ蓟瀹ュ浼犻柛鏇ㄥ墮濞咃絿绱掗悙顒€鍔ゆい顓犲厴瀵鈽夐姀鐘插祮闂侀潧枪閸庨亶锝為銏╂富闁靛牆鍊瑰▍鍡欐喐閺夊灝鏆㈤柣蹇撳暣濮婃椽骞愭惔锝囩暤闂佺懓鍟块柊锝咁嚕閹惰姤鍊烽柣鎴炨缚閸樻捇姊绘担鍝ヤ虎妞ゆ垵鎳愮划顓㈠箳濡や胶鍘梺绯曞墲閿氱紒妤佸笚閵囧嫰顢曢敐鍥╃杽濡炪們鍨洪〃鍡涘箯閸涱垱鍠嗛柛鏇ㄥ亐閸嬫挸鐣¢幍铏杸闂佺粯锕╅崑鍛垔娴煎瓨鍊堕柣鎰硾琚氶梺璇茬箲閹稿墽妲愰幘瀛樺濞寸姴顑呴幗鐢告煟閵忊晛鐏℃い銊ユ嚇椤㈡岸濡烽埡浣侯槹濡炪倖鎸荤粙鎴炵妤e啯鐓ユ繝闈涙椤庢霉濠婂嫮鐭掗柡灞剧洴閹瑥顔忛瑙f瀰婵犳鍠栭敃銊モ枍閿濆绠柣妯款嚙閻忔娊鏌ц箛锝呬簽濞存粓绠栧缁樻媴閸涢潧缍婇、鏍礃椤旇偐锛欓梺鍝勬储閸ㄦ椽宕戦埡鍛厽闁靛牆楠搁悘娑樏瑰⿰鍐Ш闁哄瞼鍠栭幃婊兾熼懖鈺冩毇闂備礁鎼幊蹇曟崲閸繍娼栭柧蹇撴贡绾惧吋淇婇娑欏磩妞ゎ偄顦辩划瀣吋婢舵ɑ鏅㈤梺鍛婃处閸撴瑩宕滈鈧弻鐔煎礂閼测晜娈梺鍛婃煥缁夊綊宕哄☉銏犵闁圭偨鍔岀紞濠囧极閹版澘鐐婄憸宥嗕繆濞差亝鈷戦柟鑲╁仜閳ь剚鍔欏畷鎴﹀箻缂佹ǚ鎷绘繛杈剧到閹诧紕鎷归敓鐘崇厓鐎瑰嫭澹嗘晶锔锯偓瑙勬礃閸ㄥ灝鐣烽崡鐐╂瀻闊洦鎸炬禍浼存⒒娴e憡鎯堥柛鐕佸亰閹勭節閸パ咃紱闂侀潧艌閺呮粓鎮¢悢鍏肩厪闊洤顑呴悘顏堟煛閸″繑娅婇柡宀嬬秮楠炴帒螖閸愵亝姣囨繝娈垮枛閿曘儱顪冮挊澶屾殾妞ゆ劧绠戠粈瀣煕椤垵鈧綀顦叉い顏勫暣婵″爼宕卞Δ鍐ф闂備浇宕甸崯鍧楀疾閻樿崵宓侀柛鎰靛枛椤懘鏌曢崼婵囧櫣闁兼澘鐏濋埞鎴︽倷閺夋垹浠搁梺鑽ゅ枂閸庤尙绮嬮幒妤婃晣闁绘劏鏅滈弬鈧梻浣虹帛閸旀洖顕i崼鏇€澶娾堪閸涱垳锛滅紓鍌欑劍閿氬┑顔肩У閵囧嫰濮€閳╁啫纾抽悗娈垮枟閹歌櫕鎱ㄩ埀顒勬煥濞戞ê顏╂鐐茬Ч濮婃椽宕崟鍨﹂梺缁橆殔濡瑩寮查懜鐢殿浄閻庯綆鍋勬禒濂告⒑閸涘⿴娈橀柛搴㈠姇闇夐柡宥庡幗閻撴洘绻涢幋鐐ㄧ細闁圭晫濞€閺屽秹鏌ㄧ€n亞浼岄梺鍝勬湰缁嬫垿鍩ユ径濠庢建闁割偆鍠愰弳鏉库攽閻橆喖鐏辨繛澶嬬〒閳ь剚鐭崡鍐差嚕鐠囨祴妲堥柕蹇曞閳哄懏鐓冮悶娑掆偓鍏呭闂備浇顫夎ぐ鍐╂櫠娴犲鐒垫い鎺嶇贰閸熷繘鏌涢悩鎰佹畽闁靛洦鍔欏畷姗€顢欓崫鍕澀濠电偞娼欓崥瀣缚濞嗘挻鐓侀柛銉墯閻撶喖鏌¢崒娑橆嚋闁诡垰鐗婇〃銉╂倷閹碱厽鐤佸┑顔硷功缁垳绮悢鐓庣劦妞ゆ帒瀚悞鍨亜閹哄秷鍏岄柍钘夘槺閳ь剝顫夐幐绋课涘▎鎴炲床婵炴垶鐟︽刊鎾煕閹邦厼绲绘い蹇d簼缁绘盯宕ㄩ姣匡綁鏌曢崶褍顏€殿喕绮欐俊姝岊槷濠殿喖娲娲川婵犲嫭鍣х紓浣虹帛閿曘垹顕f繝姘╅柕澶堝灪閺傗偓闂備胶纭堕崜婵嬫晪濠电偛鎲為崟顓犵槇闂佸啿鐨濋崑鎾垛偓骞垮劚濞层劑寮抽妶澶嬧拺闁告繂瀚悘閬嶆煕閻樺磭澧甸柕鍡曠閳诲酣骞嬮悩鐑╂敽闂佽鍑界紞鍡涘磻閸℃稑姹查柕澶嗘櫆閳锋帒霉閿濆懏鎲搁柨娑樼Ф缁辨帡顢氶崨顓犱桓濡ょ姷鍋為崹鍨暦閹偊妲鹃梺鍝勬4婵″洭骞夐幖浣瑰亱闁割偅绻€閸掑﹪姊烘潪鎵槮闁挎洦浜濠氭晲婢跺娅滈梺鍛婁緱閸欏骸鈻撻鐘电=濞撴艾娲ら弸鐔兼煠瑜版帞鐣洪柛鈺冨仱楠炲鏁傞懞銉︾彨闂備礁鎲″ú锕傚磻閸岀偛绾фい鎾卞灪閳锋垹绱掔€n亜鐨¢柡鈧繝姘厽婵°倓鐒︾粈瀣煕閳瑰灝鐏茬€殿噮鍣e畷濂告偄閸涘﹦褰囬梻鍌欒兌鏋柡鍫墮椤繈濡搁埡浣猴紮闂佺粯鍔楅崕銈夊煕閹达附鐓犳繛鏉戭儐閺嗕胶鎲搁悧鍫濈瑲闁稿﹨鍩栭幈銊ヮ潨閸℃骞嬮梺鍝勵儏缁夊爼鍩€椤掆偓缁犲秹宕曢柆宥呯疇濠㈣埖鍔曠紒鈺伱归悩宸剱闁绘挾鍠愭穱濠囶敍濠靛棔姹楅柣銏╁灡缁嬫帞鎹㈠☉銏犵疇鐎瑰嫮澧楁径鍕煟閹惧瓨绀€闁宠鍨块幃鈺呭箵閹烘繀绱戦梺姹囧焺閸ㄩ亶鎯勯鐐茶摕闁挎繂鐗忛悿鈧梺鍝勫暙閸婂綊宕抽弶搴撴斀妞ゆ梻銆嬮崝鐔虹磼椤曞懎鐏︽鐐茬箻瀹曘劑顢涘⿰鍛幆闂備礁鍚嬮崜姘跺垂娴煎瓨鍋傛俊顖濆吹缁♀偓闂佹眹鍨藉ḿ褎绂掗埡鍌樹簻闁哄洨鍠撻惌宀€绱掗纰辩吋妤犵偞岣跨槐娆撴偐閻㈢數鏆伴梻鍌欑劍閻綊宕圭紒妯间粴缂傚倷璁查崑鎾绘倵閿濆骸浜栧ù婊勭矒閺屸€愁吋閸愩劌顬夐梺姹囧妽閸ㄥ潡寮婚敐澶娢ч柛灞剧煯婢规洟姊婚崒姘偓鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偛顦甸弫鎾绘偐閼碱剦鍞堕梻浣虹帛閸ㄥ吋鎱ㄩ妶澶婂惞闁告洦鍨遍悡鐘绘煕濠靛嫬鍔滈柡鍡忔櫅椤儻顧傜紒缁樼箓椤繑绻濆顒傦紲濠殿喗锕╅崗姗€宕戦幘鎼Ч閹兼番鍩勯崑銊モ攽椤旇鐟扳枖濞戙垺鍊块柛顭戝亖娴滄粓鏌熼悜妯虹仴闁逞屽墮閹诧紕绮嬮幒鎴斿牚闁割偆鍠撻崢鎯р攽閻愯泛钄兼い鏇嗗洦鍊堕柨鐔哄У閻撴盯鏌涘☉鍗炲箻闁糕晪绲鹃妵鍕閿涘嫭鍣伴梺璇″枟閸庢娊鎮惧┑瀣劦妞ゆ帒瀚烽弫濠囨煛閸ャ儱鐏柛濠勬暬閺岋綁鎮㈤崨濠勫嚒濡炪們鍎辩换姗€寮诲☉銏″亹鐎规洖娲ら埛宀勬⒑缂佹ü绶遍柛锝忕到椤曪絾绂掔€n€晠鏌ㄥ┑鍡楊伀闁烩晛瀛╂穱濠囨倷椤忓嫧鍋撻弽顓炵闁硅揪绠戦崹鍌炴煠婵劕鈧绋夊鍥e亾鐟欏嫭绀€婵炲眰鍔庢竟鏇熺附缁嬭法楠囬梺鍓插亝缁嬫垶淇婇懖鈺冪<婵°倓绀佸ù顕€鏌熼挊澶屽煟闁轰焦鍔栧鍕偓锝庝簷閸栨牠姊绘担瑙勫仩闁稿孩绮撳畷鐔煎Ω閿斿彞绨介梻鍌氬€风欢姘跺焵椤掑倸浠滈柤娲诲灡閺呭爼顢涢悙瀵稿幍闂佽崵鍠撴晶妤呭箹閹邦厹浜滄い鎰╁灮缁犱即鎮¢妶鍡愪簻闊洦鎸搁鈺冪磼閹邦厾鈯曠紒缁樼箞閹粙妫冨ù韬插灲閹顫濋埀顒勫礂閹惧懐绉€规洖銈告俊鐑芥晜鐟欏嫬顏归梻鍌欑濠€杈ㄧ仚闁诲孩绋堥弲婵囩珶閺囥垹绠瑰ù锝呮贡閸樿鲸绻濋悽闈浶㈤柛鐔稿缁骞樺ǎ顑跨盎闂佸搫娴傛禍鐐电矓椤旂瓔娈介柣鎰叀閸欏嫰鏌熺粙鍖℃敾鐎垫澘瀚伴獮鍥敆娴h鐦戦梻鍌氬€搁崐椋庢濮橆兗缂氱憸鏃傜槵闂侀€炲苯澧撮柡灞诲€濆Λ鍐ㄢ槈濮樻瘷銊ノ旈悩闈涗粶缂佺粯鍔楅崣鍛渻閵堝懐绠伴柟铏姍瀹曘垺绂掔€n偀鎷虹紓鍌欑劍钃遍柣鎾卞劦閺岀喖鎳為妷褏鐓夊Δ鐘靛仜閿曨亜鐣峰鈧、娆撴寠婢跺棗浜鹃柛顭戝亝閸欏繑淇婇婊冨付閻㈩垰澧庨埀顒侇問閸n噣宕板璺虹劦妞ゆ帒鍠氬ḿ鎰箾閸欏鑰跨€规洘绻傞埢搴ㄥ箻鐠鸿櫣銈﹂梻浣规偠閸庢椽宕滈敃鍌氭瀬濠电姴娲﹂悡鏇㈡煙閻愵剦娈旂紒澶庡煐閹梹绻濋崶銊㈡嫽闂佺ǹ鏈悷銊╁礂瀹€鈧槐鎺楊敋閸涱厾浠搁梺杞扮椤戝洨妲愰幒妤€绀堢憸鎴濐瀶閹间焦鐓曟俊顖氭贡閻瑧鈧鍠楅悡鈥崇暦婵傜ǹ鍗抽柕濠忛檮濞呭棝姊绘担绋款棌闁稿妫濆畷浼村箻鐠囨彃鍋嶆繛瀵稿Т椤戝棝鍩涢幋锔界厵缂佸瀵ч幑锝囩磼閻樿櫕灏扮紒缁樼〒娴狅箓宕掑锝呬壕婵犻潧妫涢弳锕傛煏韫囧鈧洜绮荤紒妯镐簻闁哄啫鍊瑰▍鏇㈡煕濮椻偓濞佳団€旈崘顔嘉ч柛鈩冡缚閸樹粙姊洪崨濠冪叆闁兼椿鍨抽崣鍛存⒑闂堟稓澧曟い锔垮嵆閹剝绗熼埀顒勫蓟濞戙垹唯妞ゆ梻鍘ч~顏堟⒑缂佹ɑ灏甸柛鐘崇墵瀵鏁撻悩鑼紲濠殿喗锚瑜板鎼规惔鈾€鏀介梽鍥╀焊椤忓牜鏁嬬憸鏃堝春閻愬搫绠i柨鏃傜摂閳ь剚鍔曢埞鎴︽倷閸欏娅ゅ┑鐐插级宀h法鍒掑顓熺秶闁靛ě鍛闂備焦鎮堕崕顖炲礉瀹€鍕劦妞ゆ帒瀚弫閬嶆煏閸パ冾伂缂佺姵鐩獮姗€骞囨担閿嬵潟闂傚倷鑳舵灙妞ゆ垵妫濋獮鎴﹀炊閵娿倗绠氶梺鍏兼倐濞佳呮閻愭祴鏀介柣妯诲絻閳ь剙鎲$粋宥囨崉鐞涒剝鏂€闂佺粯鍔曞Ο濠囧吹閻斿皝鏀芥い鏃囧Г鐏忥附銇勯姀锛勫⒌鐎规洏鍔戝鍫曞箣濠靛牃鍋撻銏♀拺缂佸娉曢悘閬嶆煕鐎n剙浠遍柟顕嗙節瀵挳鎮㈢紙鐘电泿闂備浇顫夊妯绘櫠鎼达絿鐭欓柤濮愬€楃壕濂告煃瑜滈崜鐔煎春閳ь剚銇勯幒鎴濐仾闁抽攱鍨堕幈銊╂偡閻楀牊鎮欓梺閫炲苯澧い銊ワ工閻g兘骞嬮敃鈧粻濠氭偣閸パ冩闁挎洖鍊归悡鏇㈡煛閸ャ儱濡奸柡瀣ㄥ€濋弻锝夊Χ閸屾矮澹曢梻鍌氬€峰ù鍥綖婢跺﹦鏆︽俊顖濄€€閺嬫牗绻涢幋鏃€瀵㈤柣鎴f閻掑灚銇勯幒鎴濐仾闁抽攱甯掗湁闁挎繂娲﹂崵鈧梺宕囩帛濞茬喖寮婚敓鐘茬劦妞ゆ帒瀚悞鑲┾偓骞垮劚閹冲酣鎮楅銏♀拺缂佸妫楃€氬嘲鈻撻弮鍫熺參闁告劦浜滈弸娑㈡煛瀹€瀣М鐎殿噮鍣e畷鍫曗€﹂幋婊冩憢闂傚倷鐒﹀鍧楀储娴犲鍋¢柍鍝勬噹閽冪喖鏌i弮鍥仩闁活厽鐟╅弻娑⑩€﹂幋婵囩彯闂佸憡鏌ㄩˇ鐢稿箖濡ゅ啯鍠嗛柛鏇ㄥ墰椤︺儳绱掗崜褑妾搁柛妯诲劤鍗遍柟鐗堟緲缁犲鎮楀☉娅亪顢撻幘缁樷拺闁告稑锕︾粻鎾绘倵濮橆剚鍤囬柡浣瑰姈瀵板嫮鈧綆鍓欓獮宥囩磽閸屾瑧顦︽い鎴濇椤㈡牕鈻庨幘鏉戜簵闂佺粯鎸哥花鍫曞绩娴犲鐓ユ繛鎴灻顏堟煛閸♀晛澧伴柍褜鍓濋~澶娒哄⿰鍫濈獥闁哄稁鍘归埀顑跨閳藉螣闁垮娼旀繝鐢靛仜濡瑩宕濆Δ鍕╀汗闁糕剝绋掗埛鎺懨归敐鍫燁棄闁告氨鎳撻埞鎴︻敊閼测晙绮电紓浣稿€哥粔鐢电矉閹烘柡鍋撻敐搴濈敖妞わ富鍣i弻鐔煎礂閼测晜娈梺鍛婃煥缁夌懓鐣烽幋锕€纾奸柣鎰嚟閸樼敻姊洪崨濠冨瘷闁告侗鍘鹃濂告⒒娴e懙褰掓晝閵堝鍊舵慨妯块哺瀹曞弶绻涢幋娆忕仼闂佸崬娲︾换婵嬫濞戞艾顣归梺鎯х箰妤犳悂鍩為幋锔藉€烽柛娆忣槸濞呫倝姊洪幐搴㈢8闁搞劏妫勯锝囨嫚濞村顫嶅┑顔斤公缁茶姤绂嶆ィ鍐╃叆婵犻潧妫涢崙鍦磼閵娿儱鎮戦柕鍥у婵$兘鏁愰崨顖欑礄闂備礁鎼張顒勬儎椤栫偛鏄ラ柣鎰惈缁犳氨鎲哥仦鍓х彾闁哄洨鍋愰弨浠嬫煥濞戞ê顏╁ù婊冦偢閺屾稒绻濋崘顏勨拡闂佽桨绶¢崳锝夌嵁閹烘嚦鏃€鎷呯憴鍕絿闂傚倷鐒︾€笛囧蓟閵婏附娅犲ù鐘差儐閸庢鏌熼崜褏甯涢柣鎾跺枛閺屾洝绠涢弴鐐愶綁鏌涢悢鍝勪槐闁哄矉缍侀獮妯尖偓娑欋缚椤︿即姊洪崫鍕効缂佹彃鈧喓浜介梺鑽ゅТ濞诧箒銇愰崘顕嗙稏妞ゅ繐瀚ч弨浠嬫煟閹邦垰鐨哄褎绋撶槐鎺楊敊閼恒儱纾抽悗娈垮枛椤兘骞冮姀銏犳瀳閺夊牄鍔嶅▍鏃堟⒒娴h櫣銆婇柛鎾寸箞閹柉顦归柟顖欑窔瀹曞ジ濡烽敃鈧埀顒傛暬閹嘲鈻庤箛鎿冧痪缂備讲鍋撻柛鎰靛枟閻撱儵鏌¢崶顭嬵亪鎮橀弻銉︾厪闁糕剝娲滅粣鏃傗偓娈垮櫘閸o絽鐣烽悡搴樻斀闁糕剝鐟у畷鍝勨攽閿涘嫬浜奸柛濠冪墵楠炴劖銈i崘銊х崶闂佽宕橀褔鎮為崹顐犱簻闁圭儤鍨甸埀顒€鎲$粋宥夊礈瑜忕壕鑲╃磽娴h疮缂氱紒鐘靛仱閺岀喖顢欓懡銈囩厯濠碘槅鍋勯崯顐︽箒闂傚⿴鍓氳ぐ鍐倶閺屻儲鐓涢悘鐐额嚙婵倻鈧鍠楀ḿ娆掔亽闁荤偞绋堥埀顒€鍘栨竟鏇炩攽閻樼粯娑фい鎴濇噽缁寮介锝呮瀾闂佸搫鍊藉▔鏇㈠汲閿曞倹鐓曟俊銈呭暙娴滃綊鏌$€n亪鍙勯柡宀€鍠撻埀顒傛暩鏋崯鎼佹⒑閸涘﹥鐓ラ柣鏍帶椤繒绱掑Ο璇差€撶紓浣割儐椤戞瑥螞瀹€鍕拺缂佸顑欓崕搴g磼閼镐絻澹橀柣锝囧厴瀵挳濮€閻樼儤鎲伴梻渚€娼ч¨鈧紒鐘冲灦缁傚秴螖閸涱喒鎷虹紓鍌欑劍钃遍柣鎾卞劦閺屾稑顫濋澶婂壎闂佽鍠掗埀顒佹灱濡插牓鏌曡箛銉х?闁告﹢浜跺铏规喆閸曨偒妫庨梺鍝勬噺缁嬫帗绌辨繝鍐浄閻庯綆鍋嗛崢鐢告⒑缁嬭法绠抽柛妯犲嫭鍙忛柛銉墯椤ュ棗顭跨捄渚剳缂佲檧鍋撳┑鐘垫暩婵挳宕愰幖浣告辈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閼活垳绮旈悜閾般劍绗熼埀顒勫蓟濞戙垹绠婚悗闈涙憸閻ゅ嫰姊洪幐搴g畼闁稿鍋涢銉╁礋椤栨氨鐤€濡炪倖甯掗崑鍡涘船鐠鸿 鏀介柨娑樺娴犳粍銇勯幋婵囧櫧闁逞屽墯缁嬪牓寮查悩姹団偓渚€寮撮姀鈥虫疅闂侀潧顧€缁犳垵顕i崹顔规斀闁宠棄妫楅悘锟犳倵缁楁稑鎳忛崗婊兾旈敐鍛殲闁绘挶鍨介弻娑㈠箛閸忓摜鐩庨梺鍝勵儐閸ㄥ湱妲愰幒鏃傜<婵☆垰鍚嬮崚娑樜旈悩闈涗粶妞ゆ垵鎳橀崺銏℃償閵堝洨鏉搁梺鍝勬处绾板秹宕戦崨顖滅=闁稿本鑹鹃埀顒傚厴閹虫鎳滈崹顐㈠伎闂佹眹鍨归幉锟犲磿鎼粹偓浜滈柡宥庡亜娴犳粓鏌﹂崘顏勬灁闁逞屽墮缁犲秹宕曢崡鐐嶆稑鈻庨幇顓炲伎濠电姴锕ら悧濠囨偂濞嗘劗绠鹃柛顐g箘娴犮垺绻涢崨顔犳垶绌辨繝鍌ゅ晠妞ゆ柨鍚嬮悵婵嬫⒑閸濆嫭婀伴柣鈺婂灦楠炲啫饪伴崼婵嗚€垮┑掳鍊曢崯鈺侇浖閹惧绡€婵炲牆鐏濋弸娑㈡煥閺囶亜顩柛鎺撳浮椤㈡盯鎮欓懠顒夊數闂備礁鎲℃笟妤呭垂閹惰姤鍎楁繛鍡樺姉缁犻箖鏌涢埄鍐噧濞存粎鍋撻妵鍕Ψ閿曗偓閻忓瓨鎱ㄦ繝鍕笡闁瑰嘲鎳樺畷銊╂濞戞氨楔濡炪們鍨洪悧鐘茬暦閸楃偐鏋庨柟閭﹀幗椤斿洦绻濆閿嬫緲閳ь剚娲熷畷顖涘鐎涙ê鍓规繝銏f硾婢跺洭宕戦幘鑽ゅ祦闁割煈鍠栨慨搴☆渻閵堝繒绱扮紒顔界懃椤曪綁顢曢敃鈧壕濂告煟閹邦剦鍤熼柛妯哄船椤啴濡堕崱妤€衼缂備浇灏▔鏇犲垝鐠囧樊娼╅柤鍝ユ暩閸樼敻姊洪崗闂磋埅闁稿氦灏欑划鍫ュ焵椤掑嫭鈷戦悗鍦濞兼劙鏌涢妸銉﹀仴妤犵偛鍟埢搴ㄥ箻瀹曞洭鐛撻梻浣烘嚀椤曨厽鎱ㄩ崘宸禆闁规儳澧庣壕浠嬫煕鐏炲墽鎳呴悹鎰嵆閺屾盯鎮╁畷鍥р拰闂佸搫鑻敃顏堝极閹邦厼绶炲┑鐘插閺嗩偊姊绘担渚綊闁告洖鐏氶悾鍫曟⒑缂佹ê绗掗柣蹇斿哺婵$敻宕熼姘鳖唺闂佺懓鐡ㄧ换宥嗙妤e啯鈷戦柟鎯板Г閺侀亶鏌涢妸銉﹀仴鐎殿喛顕ч埥澶愬閳╁啯鐝曢梺鑽ゅТ濞诧箒銇愰崘顏嗕笉閻熸瑥瀚粻楣冩倵濞戞瑡缂氶柣顓熷笧缁辨帡鎮╁畷鍥р拰閻庢鍠栭…鐑藉极瀹ュ绀嬮柕濞垮劙婢规洟姊洪幐搴g畵缂併劏鍋愰懞閬嶆偨閸涘﹦鍘遍柣搴祷閸斿矂鎮橀鍛簻闁靛⿵绲介崝锕傛煙椤旂晫鎳囩€殿喖鐖奸獮瀣攽閹邦厾绋堥梻浣筋嚙濮橈箓锝炴径濞掑搫顫滈埀顒勫极閸愵喖顫呴柕鍫濆暊閸嬫挻鎷呯化鏇熺€婚梺鐟邦嚟閸嬫盯寮搁崒鐐粹拺闁圭ǹ娴风粻鎾翠繆椤愶綆娈滄い銏℃閵囨劙骞掗幘顖涘闂備胶枪閺堫剟鎮疯钘濋柨鏇炲€归悡娆撴偣閸ュ洤鎳愰敍鐔虹磽閸屾艾鈧綊骞戦崶褏鏆︾紒瀣嚦閺冨牆鐒垫い鎺戝€搁ˉ姘舵煕瑜庨〃鍛棯瑜旈弻娑㈩敃閿濆洠妲堟繝纰樷偓宕囦虎妞ゎ叀鍎婚¨鍌滅磼缂佹ḿ绠撴い顐㈢箲缁绘繂顫濋鍌︾床婵犵數鍋涘Λ娆戞暜閹烘鍌ㄩ柨鐔哄У閳锋垹鐥鐐村櫤闁绘繍浜弻鐔兼偡閻楀牆鏋犻梺缁樹緱閸犳顕ラ崟顖氱疀妞ゆ挾鍠愰鐔兼⒒娴h櫣甯涢弸顏堟倶韫囨梻鎳囬柡浣哥Ч閹垽宕楃亸鏍ㄥ闂備礁鎲$粙鎴︽晝閵堝棙鍙忛柛顐犲灪閸犳劙鏌℃径濠勪虎闁哄棛鍠撶槐鎺楊敊绾柉鍚銈冨灪濞茬喖寮崒婊勫枂闁挎繂妫楅鐑樼節閻㈤潧浠╅柟娲讳簽瀵板﹥绂掔€n亞鐤呴梺鎸庣☉鐎氼厾鈧艾顭烽弻宥夊Ψ閿曗偓婢ь垶鏌i弬鎸庮棤闁规彃鎲¢幆鏃堝Ω閿濆倸浜鹃柛鎰靛枛瀹告繄绱掗鐓庡辅闁稿鎹囬弫鍐磼濮橆剛鈧厼顪冮妶鍡樼厽闁稿孩濞婂畷浼村冀椤撶偟鐤囬梺鍝勭▉閸樺ジ鎮″☉銏$厓鐟滄粓宕滃☉姘灊妞ゆ挾鍠庣欢鐐烘煙闁箑骞愰柟閿嬫そ閺岋綁鎮㈤崫銉﹀櫑闁诲孩鍑归崜鐔风暦濠靛牊宕夐悶娑掑墲閺傗偓婵$偑鍊栭弻銊╁箹椤愶箑鐒垫い鎺嶈兌缁犵偞顨ラ悙鎻掓殻闁搞劑绠栧顒勫Ψ閿旈敮鍋撴繝姘拺閻熸瑥瀚崝銈嗐亜閺囥劌寮€规洏鍨介弻鍡楊吋閸″繑瀚奸柣鐔哥矌婢ф鏁幒鎾额洸濞寸厧鐡ㄩ悡鏇㈡煏婵炲灝鈧洖鐣甸崱娑欑厵妞ゆ牗鑹鹃弳娆撴偂閵堝棎浜滈煫鍥ㄦ尰閸d粙鏌涘▎蹇旑棞闁宠鍨块幃娆撳级閹寸姳妗撻悗鍏夊亾闁挎繂妫楅婊堟煛閸涱偄鍔︽慨濠勭帛閹峰懘宕ㄦ繝鍐ㄥ壍闂備礁鎼悧婊堝礈閻旂厧绠氶柛鏇ㄥ灱閺佸秹鏌i幇顖氱毢闁伙絾妞藉铏光偓鍦У閵嗗啴鏌ら崘鑼煟鐎殿喗濞婇弫鍐磼濞戞艾骞堥梻渚€娼чˇ浼村垂閻旂厧纾婚柟鍓х帛閻撴瑥顪冪€n亪顎楁い锝囧帶鑿愰柛銉戝秷鍚繝纰樷偓宕囧煟鐎规洖鐖奸垾鏍敊閸濆嫬濮﹂梺鍝勬湰缁嬫捇鍩€椤掑﹦绉甸柛瀣鐓ら悗鐢电《閸嬫挾鎲撮崟顒€顦╅梺鎼炲妼閻栧ジ鎮伴纰辨建闁逞屽墴閵嗕礁鈻庨幘宕囶槯闂佺ǹ绻愰妵娆忣潩閼哥鎷绘繛杈剧到閹诧繝宕悙瀵哥閻犲泧鍛殼閻庤娲栫紞濠囩嵁瀹ュ鏁婇柛鎾楀懎濮搁梻鍌欑閹诧繝宕濋敃鍌氱獥婵°倕鎳忛崑鍌炴煕閹伴潧鏋涚紒鐙欏洦鐓熼柟閭﹀幗缂嶆垶銇勯妷銉剱闁靛洤瀚伴弫鍌炴嚃閳哄啯娈搁梻浣哥枃椤宕归崸妤€鏄ラ柛鏇ㄥ灠缁€鍐煏婵炲灝鐏柣蹇撴缁绘繂鈻撻崹顔界亪闂佹寧娲╂俊鍥礆閹烘鏁嶉柣鎰皺椤斿棝姊洪崨濠勨槈闁宦板姂瀹曟垿鏁撻悩鏂ユ嫼濡炪倖鎸堕崝搴ㄦ偩鏉堛劎绠鹃柛顐ゅ枔缁犳ḿ绱掓潏銊﹀磳鐎规洘甯掗埢搴ㄥ箛椤斿搫浠掑┑锛勫亼閸婃牕鈻旈敃鍌氱倞鐟滃繘鏁嶅▎鎾粹拺闁告稑锕︾紓姘舵煕鎼粹€宠埞妞ゆ洩缍佸濠氬Ψ閿旇瀚藉┑鐐舵彧缂嶁偓婵炲拑绲块弫顔尖槈閵忕姴鍤戝銈呯箰閹冲本绂嶅⿰鍫熺厸闁搞儜鍕垫濠电偛鐪伴崐妤冨垝閸儱绀嬫い鏍ㄧ〒閸樿棄鈹戦埥鍡楃仩闁诲繑绻堝畷銉ㄣ亹閹烘挾鍘卞┑鐐叉閸旀牕鐣峰畝鍕厸閻忕偛澧藉ú鏉戔攽閿涘嫬鍘撮柡浣瑰姍瀹曘劑顢樿閳ь剛鍏樺缁樻媴閻熸澘顫梺鎼炲妼瀹曨剛鍙呴梺缁樻⒒閸樠囨嫅閻旇 鍋撻獮鍨姎妞わ缚鍗抽幃锟犲Ψ閳哄倸鈧敻鏌ㄥ┑鍡欏嚬缂併劌銈搁幃褰掑炊閳轰椒妲愬┑顔硷攻濡炶棄鐣烽锕€绀嬫い鎺嶇劍鐎氬磭绱撻崒娆戭槮妞ゆ垵妫濋獮鎰版嚒閵堝洨鐒块梺鍦劋椤ㄥ棝寮插┑瀣厱閻忕偟鍋撻惃鎴炪亜閺傛妯€婵﹪缂氶妵鎰板箳閹存粌鏋堥梻浣告啞閹碱偆绮婚幋锝囦罕闂備胶绮弻銊╁触鐎n喖鐓曢柟鐑樺灟閳ь剚甯掗~婵嬫晲閸涱剙顥氶梻鍌欑窔閳ь剛鍋涢懟顖涙櫠娴煎瓨鐓曢悗锝庡亞濞叉挳鏌熷畷鍥ф灈妞ゃ垺绋戦埥澶娾枎閹邦喖濞囧┑锛勫亼閸婃牠鎮у⿰鍫濈;闁绘劗鍎ら崑鍌涚箾閸℃ê濮傚ù婊勭矒閺岋繝宕橀妸銉㈠亾閸濄儲鏆滈柛顐f礃閻撳啰鎲稿⿰鍫濈婵ǹ娉涚粻鏍煕瀹€鈧崑娑氱不閺嶎灛鏃堟晲閸涱厽娈查梺绋匡工椤兘寮婚敃鈧灒濞撴凹鍨辨闂備焦鐪归崐鎰板磻閹剧粯鈷掗柛灞剧懅椤︼箓鏌熺喊鍗炰喊閽樻繈鏌涢幇顓犮偞闁哄鐗犻弻锟犲炊閵夈儳鍔撮梺杞扮閿曨亪寮婚悢鍏肩劷闁挎洍鍋撴鐐瘁缚缁辨帡鎮╅懡銈囨毇閻庢鍠栭悥鐓庣暦閻撳簶鏀介柛鈥崇箲鐎垫牠姊绘担鍛婂暈閻㈩垰锕畷锟犲箮閽樺鎽曢梺缁樻煥閸氬宕靛澶嬬厪濠㈣鍨伴幊鎰板储濠婂牊鈷掑ù锝堝Г閵嗗啰绱掗埀顒佹媴閾忓湱鐓嬮梺鍦檸閸犳牠鎮″┑瀣婵烇綆鍓欐俊鑲╃磼閻樺磭鈯曢柕鍥у缁犳盯骞橀幖顓燂骏闂備椒绱紞浣虹不閺嵮屾綎缂備焦蓱婵挳鏌ц箛鏇熷殌缂佹绻濆娲川婵犲啠鎷瑰┑鐐插级閻楃偤鎮橀幒鎾剁瘈闁汇垽娼у瓭濠电偛鐪伴崐妤佺珶閺囥垹閿ゆ俊銈呭暙瑜板嫰姊洪幖鐐插姌闁告柨绉归崺娑㈠箳閺冨倻锛滈梺缁樓瑰畷鐢告偩濞差亝鐓欐い鏃傜摂濞堟粓鏌熼鑽ょ煓闁诡垰鍊婚幏鐘绘嚑椤掑倐銊╂倵鐟欏嫭纾搁柛銊ょ矙閻涱喖顫滈埀顒勩€佸▎鎾村仼閻忕偠妫勭粻銉モ攽閿涘嫬浜奸柛濠冪墵閹兾旈埀顒勶綖濠靛惟闁冲搫鍊搁埀顒€娼¢弻娑樷攽閸曨偄濮夐梺绋款儐閹搁箖骞夐幘顔肩妞ゆ帒鍋嗗Σ顒勬煟鎼淬値娼愭繛璇х畵瀹曟粓鎮㈤悡搴d紜闂佸搫鍟悧鍡欑矆閸愨斂浜滈煫鍥ㄦ尭閺嗙喖鏌涢幘鍗炲婵﹥妞藉畷顐﹀礋椤旂偓顎囬梻浣呵归張顒勫礄閻熸嫈娑樷堪閸啿鎷婚梺绋挎湰閻熝囁囬敂鐣岀瘈闁逞屽墴閺屽棗顓奸崨顖ょ吹闂備線娼ч悧鍡浰囬鐐插強闁靛鏅滈悡鏇熴亜閹板墎鎮奸悹渚婄悼缁辨捇宕掑☉妯烘懙闂佸搫鑻粔鐟扮暦椤愶箑绀嬫い鎺嗗亾婵炲懌鍊濆铏圭磼濡钄奸梺绋挎唉鐏忔瑩骞戦姀鐘斀閻庯綆鍋掑Λ鍐ㄢ攽閻愭潙鐏﹂柣鐕佸灠铻為柨鐔哄У閳锋垿姊婚崼姘珖闁诡喖銈稿鎼侇敂閸涱偂绨诲銈嗘尨閸撴繄娑甸崼鏇熺厵闁告瑥顦扮亸锔锯偓瑙勬礈閸犳牠銆佸Δ鍛<闁靛牆鏌婇悙瀵哥瘈闁汇垽娼ч崜宕囩磼閼艰埖顥夐悡銈夋煏閸繍妲归柡鍛箖閵囧嫯绠涢幘鏉戞缂備浇顕уΛ婵嬪蓟濞戙埄鏁冮柨婵嗘椤︺儵姊虹紒妯哄闁挎洏鍎垫俊鐢稿礋椤栵絾鏅㈡繝銏f硾閿曘儵鎮樻笟鈧铏圭矙閹稿孩宕抽梺杞版祰椤曆囶敋閿濆洦瀚氭繛鏉戭儐椤秴鈹戦鏂ゅ叕缂佽尪濮ょ粋宥嗐偅閸愨晝鍙嗗┑鐘绘涧濡繈顢撳Δ鈧…鑳檨闁哥姵鐗犲﹢渚€姊虹紒妯撳綊顢欐繝鍥х疅濡わ絽鍟悡娑氣偓鍏夊亾闁逞屽墴瀹曚即寮介婧惧亾娴g硶鏋庨柟鐐窞閳哄懏鐓忓鑸电〒閻h鲸銇勯敂瑙勬珚婵﹨娅g划娆忊枎閹冨闂備礁鎲″褰掓偋閻樿崵宓侀柛顐犲劚鎯熼梺鍐叉惈閸婂憡绂掗銏♀拺缂備焦锕╁▓鏃堟煟濡も偓缁绘ǹ妫熼梻渚囧墮缁夌敻鍩涢幋鐘电<閻庯綆鍋掗崕銉╂煕鎼淬垹濮嶉柡宀€鍠庨~銏沪閽樺鍎紓鍌欑贰閸n噣宕i崘顔肩畺闁靛繈鍊栭崑鍌炲箹鏉堝墽鍒板┑顕嗛檮娣囧﹪鎮欓鍕ㄥ亾閺嵮屽晠濠电姵鑹剧壕濠氭煙閻愵剛鏆樺ù婊勭矒閺岋繝宕堕張鐢垫晼缂備礁顦介崰妤呫€冮妷鈺傚€烽弶鍫熷礃閳ь剚瀵ч妵鍕閿涘嫭鍣梺鍝ュТ閿曘儱岣胯箛娑樜╃憸蹇氣吀闂傚倸鍊搁崐鎼佸磹閻戣姤鍊块柨鏇炲€搁崙鐘测攽閸屾簱褰掓偪閻愵剛绠鹃柟瀛樼懃閻忊晠鏌i妶搴℃灍闁靛洤瀚板浠嬵敃椤厽鍕冮梻浣呵归鍥窗閺嶎厼钃熼柨鐔哄Т閻愬﹪鏌嶆潪鎵偧闁靛/鍛紡闂佸憡鐟i崕鎶芥儗濞嗘挻鐓涢悘鐐插⒔閵嗘帒霉閻欏懐鐣垫鐐村灴楠炲洭顢楁径瀣垫(闂傚倸鍊风欢姘跺焵椤掑倸浠滈柤娲诲灡閺呰埖瀵肩€涙ḿ鍘遍棅顐㈡处濡垿鎳撻幐搴闁绘劖褰冮弳锝夋煙椤旂晫鎳囬柟顔界矊铻g紓浣贯缚瑜板洦绻濋悽闈涗哗闁规椿浜炵槐鐐哄焵椤掍降浜滄い鎰╁焺濡偓閻庤娲栭崯鍧楁偩閿熺姴绠ラ柧蹇e亝閺夋悂姊绘担铏瑰笡闁挎岸鏌h箛鏂垮摵鐎殿喗濞婇崺锟犲川椤旀儳骞堥梺璇插嚱缂嶅棝宕戦崱妞曡櫣鈧稒锕╁▓浠嬫煟閹邦垼鍤嬮柡鈧繝姘厵妞ゆ牗绋掗ˉ鍫濃攽閳╁啯鍊愰柡浣稿暣閸┾偓妞ゆ帊鑳堕々鏌ユ⒑椤掆偓缁夌敻鍩涢幋锔界厱闁挎棁顕ч獮鏍瑰⿰鍫㈢暫闁哄本鐩獮妯煎鐎n亶妫熼悗鍏夊亾闁挎繂鎳忛崑銉р偓娈垮枙缁瑩銆侀弴銏犖ч柛銉╊棑闂傤垱绻濋悽闈涗哗闁规椿浜炵槐鐐哄焵椤掑嫭鐓曢悗锝庝簻閳ь剙娼¢悰顔锯偓锝庡枟閸婄兘鏌熺紒妯虹濞存粍鐗犲缁樻媴閸涘﹨纭€闂佹儳绻愰柊锝呯暦閺夎鏃堝川椤旈棿绨甸梻浣瑰缁诲倿藝闁秴鐭楅柟鍓х帛閻撴洟鏌曟径娑氬埌濠碘€茬矙閹ǹ绠涢弴鐔告瘓闂佸搫鐭夌紞渚€寮幇顓熷劅闁炽儱纾惈鍕⒒娴e憡鎯堥柤娲诲灣缁棃鎮滈柧鑸妽缁楃喖鍩€椤掑嫬钃熸繛鎴欏灩缁犲鎮楅棃娑欏暈闁革絼鍗冲鐑樻姜閹殿噮妲梺鍝ュ枑閹告娊濡存笟鈧顕€宕煎┑瀣暪婵犵數濞€濞佳囨晝閵夆晛绠熼柣妤€鐗忕弧鈧梺姹囧灲濞佳勭閿曞倹鐓曟い顓熷灥閻忥妇鈧娲栫紞濠傜暦閻戠瓔鏁囬柣妯夸含閻熸繂鈹戦悩鍨毄濠殿喚鏁搁崰濠傤吋婢跺﹦锛欓梺姹囧灩閹诧繝鍩涢幒妤佺厱妞ゆ劑鍊曢弸鏃堟煃椤栨稒绀嬮柡宀€鍠栧畷锝嗗緞鐎n亖鍋撻幇鐗堢厸鐎光偓鐎n剛袦婵犵鈧磭鍩g€规洏鍔戦、妯款槺缂佽鲸姊圭换婵嗏枔閸喗鐏堥梺鎸庢磸閸斿矂鍩㈠澶嬫櫜濠㈣泛锕﹂鍡涙⒑缂佹〒褰掝敋瑜旈幃姗€骞庨懞銉у弰闂婎偄娴勭徊鑺ョ閻愯鐟扳堪閸垻鏆┑顔硷功缁垶骞忛崨鏉戝窛闂傚牊绋掔拹锟犳煙楠炲灝鐏叉鐐差儔閺佹劙宕卞Ο鐑橆仦婵犵數濮烽弫鎼佸磿閹寸姴绶ら柦妯侯棦濞差亜围濠㈣泛顑嗗▍鍥ь渻閵堝懐绠伴柣妤€妫涚划濠氬冀閵娧呯槇婵犵數濮撮崐缁樻櫠濞戙垺鍊甸柣銏ゆ涧瀛濆銈庡弨濞夋洟骞戦崟顑惧亰闁割煈鍣导鍐╀繆閵堝洤啸闁稿鍋ゅ畷婵嬪即閵忕姷鍘撮梺纭呮彧闂勫嫰宕愰悜鑺ョ厾闁归棿鐒﹀☉褎绻涢幊宄版噽绾捐棄霉閿濆牊顥夌紒鎲嬪缁辨帡顢欓悾灞惧櫚闂佺粯渚楅崰鏍亙闂侀€炲苯澧撮柕鍫簼鐎靛ジ寮堕幋锕€鏁规繝鐢靛█濞佳囨偋閸℃ɑ鍙忛柨鏃€鍨濈换鍡涙煟閹板吀绨婚柍褜鍓氶悧婊堝极椤曗偓楠炴帒顪冨┑鍡樺枠妞ゃ垺鐩幃娆撴濞戞哎鍋婇梻鍌欑閹碱偆绮欐笟鈧畷銏$鐎n偄浜楅梺鍛婂姦閸犳宕戦埄鍐闁糕剝顨堢粻鐗堛亜韫囧﹥娅婇柡宀嬬秬缁犳盯寮埀顒備焊閿曞倹鐓涚€光偓閳ь剟宕伴弽顓溾偓浣糕枎閹寸偛鏋傞梺鍛婃处閸撴稖銇愰崶鈺冪=闁稿本鐟︾粊鏉款渻閺夋垶鎲搁柡渚囧櫍楠炴帡寮撮悩杈焻濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣銏ゆ涧閺嬪牏鈧箍鍎遍ˇ顖毿ч崣澶嬪弿婵$偠顕ф禍鎯р攽椤旂》宸ユい顓炲槻閻g兘骞掗幋鏃€鐎婚梺鍦劋閸ㄧ數鏁婊呯=闁稿本鐟х拹浼存煕閿濆骸娅嶇€规洖缍婂畷濂稿即閻愬秲鍎甸弻娑㈠箛闂堟稒鐏堥悗鐟版啞缁诲牓寮婚埄鍐ㄧ窞閻庯綆浜炴禒濂告⒑閸濆嫯瀚伴柣妤佹尭椤繐煤椤忓嫪绱堕梺鍛婃礀閻忔碍鏅ラ梻鍌欑劍閹爼宕濆畝鈧槐鐐寸節閸屻倕娈ㄩ梺瑙勫劶婵倝寮插┑瀣厱閻忕偛澧介妴鎺楁煕濡吋鏆柡灞稿墲瀵板嫭绻濋崟顐毇濠电姭鎷冮崒婊呯厯闂佽鍠氶崑鎾翅缚韫囨稑鐓涢柛鎰典悍缁辨煡姊绘担铏瑰笡闁挎碍淇婇姘捐含闁诡喒鍓濈缓浠嬪川婵犲嫬骞愰梺璇茬箳閸嬬娀顢氳閸┾偓妞ゆ帊鑳舵晶鍨殽閻愯尙澧﹀┑鈩冩倐閸┾剝鎷呴搹瑙勬緫濠碉紕鍋戦崐鏍垂閻撳宫娑㈠礋椤掑偆娲告俊銈忕到閸燁垶鎮″☉銏$厱闁靛鍨哄▍鍛村疮閹间焦鈷戞繛鑼额嚙楠炴牠鏌eΔ浣瑰磳鐎殿喖顭锋俊鎼佸煛娴gǹ绁梻浣虹帛閸旀牜绮婇幘顔肩;闁规儳绠嶆禍褰掓煙閻戞ê鐏╅柛姗€浜跺铏规兜閸涱喖娑ч梻鍌氬鐎氫即骞冮敓鐘插嵆闁靛骏绱曢崢鐢告⒑閸涘﹥瀵欓柛鏇ㄥ亝閻n剟姊绘担鍦菇闁告柨绉撮—鍐╃鐎n亣鎽曞┑鐐村灦椤倿鎮㈤崗鐓庢闂侀潧鐗嗗Λ妤呭垂闁秵鈷掑ù锝呮啞閹牓鏌¢崼顐㈠⒋闁诡垰瀚伴、娑㈡倷閼碱剛鏆梻浣哥枃濡椼劑鎳楅崼鏇炴辈闁挎洖鍊归悡鏇㈡煏婢跺鐏ラ柡鍫墮椤啴骞掑Δ浣叉嫽闂佺ǹ鏈悷褏绮i弮鍫熺厓鐟滄粓宕滃杈╃煓闁规崘顕ч悡姗€鏌熼悜姗嗘畷闁绘挻娲熼弻锟犲磼濠靛洨銆婇柡浣哥墕铻栭柣姗€娼ф禒婊勪繆椤愶絿绠撴い鏇秮椤㈡岸鍩€椤掆偓閻g兘鎮℃惔顔惧數濡炪倕绻嬮悞锕€鈻嶆繝鍥ㄧ厸閻忕偠顕ф慨鍌溾偓娈垮櫘閸o絽鐣烽崼鏇熷殝闁汇垻鏁稿暩闂傚倷娴囬褏鈧稈鏅犻幊婵囥偅閸愩剮褏绱掔€n偒鍎ユ繛鍏肩墱缁辨挻鎷呴懖鈩冨灦閸掑﹪骞橀鐣屽弮濠碘槅鍨拃锕€危閹间焦鐓欐い鏍ㄧ矊娴犺鲸鎱ㄦ繝鍐┿仢鐎规洦鍋婃俊鐑藉Ψ閹板墎绉柡灞剧洴瀵噣鍩€椤掆偓鐓ら柣鏃傚帶閻忔娊鏌ㄩ弴鐐测偓鎼佸垂閸屾稏浜滈柡鍥╁仦閸h櫣鈧偣鍊栧钘夘潖濞差亝鐒婚柣鎰蔼鐎氭澘顭胯閸犳濡甸崟顖氬嵆妞ゅ繐妫涜ⅵ婵°倗濮烽崑娑㈡煀閿濆绠犻柣鎰惈鍞悷婊冪У閹便劑骞栨担鍦幗闁硅壈鎻槐鏇㈡偩椤撱垺鐓曢幖绮光偓瀹犲煘闁捐崵鍋炵换娑㈠箣濞嗗繒浠奸梺绋胯閸旀垿寮婚敃鈧灒濞撴凹鍨遍埢鎾斥攽閻愬瓨灏い顓犲厴瀵寮撮姀鐘诲敹濠电娀娼уù鍌毼涢敓鐘崇厽闊洦鎸剧粻鎶芥煛娴e壊鐓肩€殿喛顕ч埥澶婎潩閿濆懍澹曢梺鎸庣箓妤犲憡绂嶉悙瀵哥闁告瑥顦扮亸锕傛煛鐏炲墽娲撮柛鈺冨仱楠炲棜顦卞瑙勬礀閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ悧鏇㈩敊韫囨梻绡€婵﹩鍓涢敍娑㈡⒑閻熸澘鈷旂紒顕呭灦閹繝鎮㈤懖鈺佸絼闂佹悶鍎崝宥夊煕閹烘梻纾奸柣姗€娼ф禒閬嶆煛瀹€鈧崰鏍€佸▎鎾村癄濠㈣泛锕よ闂傚倷妞掔槐顔剧礊閸モ晜宕叉繝闈涱儑瀹撲礁鈹戦悩鎻掓殶缂佲檧鍋撻梻浣告啞閸斿繘寮崒娑氼浄闁靛繒濯〒濠氭煏閸繂鏆欓柣蹇d簼娣囧﹪顢曢姀鐘虫闂佷紮绲块崗姗€骞冮姀銏犳瀳閺夊牄鍔嶅▍宥夋⒒娴h櫣甯涢柛鏃€鐗犻幃楣冾敃閿曗偓閸楁娊鏌i幇銊︽珕闁哄倵鍋撻梻鍌欑劍鐎笛呯矙閹寸姭鍋撳鐓庡缂佸倸绉电缓浠嬪川婵犲嫬骞堝┑鐘垫暩婵挳宕悧鍫熸珷闂侇剙绉甸悡娑樸€掑顒佹悙闁哄鍠撶槐鎺旂磼濡偐鐤勯悗瑙勬礀閻栧吋淇婇幖浣割潊闁炽儱纾Σ娲⒒娴g瓔鍤欏Δ鐘叉憸缁顓兼径濠勶紵闂佸憡顨堥崐锝呪槈濡攱顫嶉梺閫炲苯鍘撮柛瀣崌瀹曘劑寮堕幋鐘靛幀濠电姰鍨煎▔娑㈡儔婵傚憡鍎婇柛顐ゅ枔缁♀偓闂佹眹鍨藉ḿ褍鐡梻浣呵归敃锔惧垝椤栫偛鐤鹃悹楦裤€€濡插牓鏌曡箛銉х?闁告ü绮欏铏规喆閸曨偄濮㈠銈嗘处閸欏啴鐛繝鍥х倞妞ゆ帊鑳堕崢鎼佹煟韫囨洖浠滃褌绮欓崺銉﹀緞閹邦厾鍘撻柣鐔哥懃鐎氼剟鎮樼€电硶鍋撶憴鍕鐎规洦鍓濋悘鍐╃節閻㈤潧小闁煎啿澧庢竟鏇熺節濮橆厸鎷绘繛杈剧到閹碱偆鏁崜浣插亾濞堝灝鏋涢柣鏍с偢楠炲啳顦圭€殿喗鎸抽崺妤呭煘閹傚闂佸搫鍟悧鍡欑矆閸愨斂浜滈柡鍌涘椤秶鎲搁弮鍫熷亗妞ゆ劧绠戦悙濠囨煏婵炲灝鍔氭慨锝呯墦濮婃椽宕ㄦ繝鍛棟闂佺娅曢敋妞ゎ偄绻戠换婵嗩潩椤掑偊绱叉繝娈垮枟閿曗晠宕滈敂鐣岊浄濠靛倸鎲¢悡鐔煎箹濞n剙鐏╅柛銈庡墴閺屾盯鏁愯箛鏇犘滈梺缁樹緱閸o綁鐛€n喗鏅濋柍褜鍓熼敐鐐哄川鐎涙ḿ鍘藉┑顔筋殔濡绂嶅┑鍥ヤ簻妞ゆ劑鍨绘晥濠殿喖锕ュ钘壩涢崘銊㈡婵﹢纭搁崬鍝勨攽閻樻剚鍟忛柛鐘冲哺瀹曟顫滈埀顒勫Υ娴g硶鏋庨柟鎯х-閻も偓婵$偑鍊栫敮鎺椝囬幍顔瑰亾闂堟稓鐒告慨濠冩そ濡啫鈽夊顒夋毇婵犵妲呴崑鍛存偡瑜庣粋宥夊箹娴g懓浠洪梺鍛婄☉閿曪箓宕㈤柆宥嗙厽閹兼惌鍨崇粔鐢告煕閹惧鎳勭紒鍌涘浮閺屽棗顓奸崱娆忓箥婵$偑鍊栧ú宥夊磻閹惧绠惧ù锝呭暱濞层倝鎮″鈧弻鐔衡偓鐢登硅ⅴ闂佺ǹ顑嗛幑鍥极閹邦厽鍎熼柍銉ㄥ皺閻栭亶姊绘担鍝ョШ闁衡偓閸楃儐娓婚柦妯侯樈濞兼牗绻涘顔荤盎鐎瑰憡绻傞埞鎴︽偐閹绘帩浼€闂佷紮绲块弫濠氬蓟閿濆棙鍎熼柕蹇曞Т濮e牓姊洪棃鈺冪Ф缂傚秳绶氶悰顕€宕橀…鎴炲缓闂侀€炲苯澧寸€殿喖顭峰畷鍗炍旀繝鍌涘€梻浣虹《閸撴繈鎮烽妷鈺冨祦闁割偁鍎查埛鎺懨归敐鍫燁仩閻㈩垱鐩弻銊ヮ潩鏉堚晜锛忕紓鍌欓檷閸ㄥ綊鐛Δ鍛厸闁告侗鍘鹃崺锝団偓瑙勬礀缂嶅﹪銆侀弴銏╂晝闁挎繂楠搁弲顒勬⒒閸屾瑨鍏岀紒顕呭灦瀹曟繈寮撮姀鈺傛櫔濡炪倖鎸鹃崰鎰枍閻樼粯鐓欓柟顖涙緲琚氶梺缁樻尭缁绘﹢寮诲☉銏犖ㄩ柨婵嗘噹椤牊绻濆▓鍨灈缂佸鏁婚妴鍐Ψ閳哄倸鈧兘鏌℃径瀣仼闁荤喆鍔戝铏光偓鍦濞兼劙鏌涢妸銉т虎闁伙絿鍏樺畷濂稿即閻愬秮鏅犻弻銊╁籍閳ь剟宕曞畷鍥х筏闁秆勵殕閳锋帡鏌涚仦鎹愬闁逞屽墯閹倸鐣烽幇顓фЧ閹兼番鍩勯崑銊モ攽椤旀枻渚涢柛蹇旑殘缁辨挸顫濇潏銊ユ瀾闂佸搫鍟悧鍡欑不閺嶎偅鍠愰柡鍌濇硶閺嗭箓鏌涘Δ鍐ㄥ壉婵炴挸顭烽弻锟犲炊閳轰焦鐎鹃梺闈涙处缁诲倿鍩為幋锕€鐒洪柛鎰ㄦ櫅閳ь剚鍔欓弻娑㈠煘閹冣拤闂佺懓鍢查幊鎰垝濞嗘劕绶為柛娑橈工閺嬨倕鈹戦悩鍨毄濠殿喚鍏樺顐﹀川婵犲啫寮块梺鍦檸閸犳寮插┑瀣厪闁割偅绻嶅Σ褰掓煕鐎n亶鍎忛柍瑙勫灴閹晠宕f径瀣€烽梻浣虹帛閹歌煤閻旂厧钃熼柣鏂垮悑閸婄粯淇婇婊冨妺妞ゆ柨鎳橀幃宄扳堪閸涱収鏆柣銏╁灡椤ㄥ﹤顕i弻銉ヨ摕闁靛濡囬崢閬嶆⒑闂堟侗妲堕柛銊ユ惈閳诲秹宕卞☉娆戝幍闂佸憡鐟ラ¨鈧柤鐗堝閹便劍绻濋崘鈹夸虎濡ょ姷鍋為悧鐘诲箖濞嗗緷鍦偓锝庝簷婢规洟姊洪崫鍕偍闁搞劌缍婇幃鍧楊敋閳ь剟寮婚悢铏圭<闁靛繒濮甸悘鍫ユ⒑閽樺鏆熼柛鐘冲姉閹广垹鈽夐姀鐘殿吅濠电偛妫楃换鎺撶妤e啯鈷戠紒瀣儥閸庢劙鏌涢弮鈧悷鈺侇嚕閺勫浚妯佺紓浣哄У閻╊垶寮幇鏉垮窛妞ゆ帒鍊归弲鐓庘攽閿涘嫬浜奸柛濞у應鍋撻棃娑氱劯鐎规洩缍佸畷姗€鈥﹂幋鐐电▉婵犵數鍋涘Ο濠冪濠婂喚鍟呮繝闈涙閺€浠嬫煟濡绲婚柍褜鍓欓…鐑藉箖閻戣棄钃熼柕澶涘閸樹粙姊洪棃娑氱畾闁哄懏鐩幃姗€鏁撻悩鍐蹭缓濡炪倖鐗撻崐妤冨姬閳ь剟鎮楃憴鍕婵$偠濮ら幈銊╁焵椤掑嫭鐓冮柍杞扮閺嗘瑩鏌涢弬鎸庡殗婵﹥妞藉Λ鍐归妸銉хШ鐎规洘娲熼獮搴g驳鐎n偅娅撻梻浣告贡閸庛倝銆冮崱娑樼9闁汇垹鎲¢崑鈩冪箾閸℃绠版い蹇d簽缁辨帡鍩€椤掑嫬鐒垫い鎺嗗亾闁宠鍨块幃娆撴嚑椤掍礁瀣€闂備礁鎲″褰掑垂閻㈠壊鏁嬮柨婵嗩槸缁狀喚绱掑☉姗嗗剱闁哄懏绻堝娲礃閼碱兛閭梺鍝勬噺缁挸顕i鍕劦妞ゆ帒瀚埛鎺懨归敐鍫燁仩閻㈩垱鐩弻娑㈠籍閳ь剙煤閺嶎剛浜藉┑鐘垫暩婵潙煤閵堝瑙︾憸鐗堝笚閻撶喖鏌¢崒婵囩《婵炲牓浜堕弻锟犲焵椤掑嫭鍤嶉柕澶涚导缁ㄥ姊洪崫鍕殭婵炲眰鍊涢。鍧楁⒑鐠囪尙绠板Δ鐘茬箻濮婁粙宕熼姣硷箓鏌涢弴銊ョ仩妞ゎ偄鎳橀弻銊モ槈濡警浠奸梺鍐插槻閻倿骞冨Δ鍐╁枂闁告洦鍓涢敍姗€姊洪崨濠冣拹闁搞劌娼℃俊瀛樻媴閼叉繄鍠庨埢搴ㄦ倷椤戭偀鏅犲缁樻媴閸涘﹥鍎撻梺纭呮珪閸旀牠骞堥妸鈺佺妞ゆ棁鍋愰崢鎾⒑绾懏褰ч梻鍕瀹曟垿骞囬鍓э紳婵炶揪缍€閸嬪倿骞嬮敂鐣屽弳濡炪倖鎸鹃崑鎰板绩娴犲鐓冮柦妯侯槹椤ユ粌霉濠婂嫮鐭掗柡宀嬬秮椤㈡﹢鎮欏ù瀣壕闁归棿绶¢弫瀣煥濠靛棭妲搁幆鐔兼⒑閹稿孩鈷掗柧蹇撻闇夐柛鏇ㄥ灡閻撶喖骞栭幖顓炵仯缂佸鏁婚弻娑氣偓锝庝簼椤ャ垻鈧娲忛崹浠嬪箰婵犲啫绶為柛鈩兩戦弶鎼佹⒒娴e摜鏋冩俊顐㈠铻炴俊銈呮噺閸婂爼鏌eΟ鑲╁笡闁绘挾鍠栭悡顐﹀炊閵婏腹鎷荤紓浣哄Х閸嬨倝寮婚悢纰辨晬婵﹩鍓氬▓濠氭⒑閸︻厼甯剁紓宥咃工閻e嘲螖娴e摜绐炴繝鐢靛С缁€渚€藟濮樿埖鈷掑ù锝呮嚈閸︻厽宕查柟鏉垮彄閸ヮ剦鏁嶆繛鎴炲嚬濞插憡淇婇妶蹇曞埌闁哥噥鍨堕崺娑㈠箣閻樺啿鏋戦梺缁橆殔閻楀棛绮鑸电叆婵炴垶鑹鹃弸娑㈡煛瀹€瀣М妤犵偞甯¢幃娆撴偨閸偅顔撻梻鍌欐祰椤曟牠宕抽婊勫床婵犻潧妫崵鏇㈡煙缂併垹鏋涙い顐㈡嚇閺屽秹濡烽敂鐣屼紘闂佺ǹ顑嗛幑鍥箖娴犲宸濆┑鐘插瀵櫕绻濋悽闈涒枅婵炰匠鍏炬稑鈹戠€e灚鏅涘┑掳鍊愰崑鎾绘婢跺绡€濠电姴鍊搁顐ょ磼閻橀潧浠遍柡宀€鍠栭、娆戞喆閹烘垶璐$紒顔款嚙閳藉濮€閳╁啯鐝抽梻浣告啞娓氭宕㈡ィ鍐炬晩闁硅揪闄勯埛鎺戙€掑锝呬壕濠电偘鍖犻崗鐘虫そ婵″爼宕堕敐鍛濠殿喗锕╅崑鍕暤閸℃稒鐓熸繛鎴濆船閺嬫稒銇勯锝囩煉闁糕斁鍋撳銈嗗坊閸嬫捇鏌i敐鍛Щ妞ゎ偅绮撻崺鈧い鎺嗗亾闁伙絿鍏橀弫鎰板幢濡ゅ啰鐛┑鐘垫暩閸嬬偤宕曢搹顐ゎ洸闁绘劦鍏欐禍婊堟煛瀹ュ骸浜滃ù鐙呯畵閺屾稒绻濋崟顒佹瘓闂佸搫鏈惄顖炲灳閿曞倸绠f繝闈涙噽閸戝湱绱撻崒娆愮グ闁糕晜鐗犻幃锟犳晸閻樿尙鐣哄┑掳鍊愰崑鎾淬亜椤愶絿绠為柟顔瑰墲閹棃濮€閵忕姷绉甸梻鍌氬€烽懗鍓佹兜閸洖妫樺〒姘e亾鐎规洘鍨块獮姗€骞囨担鐟扮槣闂備線娼ч悧鍡椢涘Δ鍐當闁圭儤顨嗛悡銉╂煛閸ヮ煁顏堝礉閿曞倹鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍垂閸洖纾块柟鎯版缁€澶愭煥閺冨牊鏆滈柛瀣尵閹叉挳宕熼鍌ゆФ闂備礁鎽滄慨鐢告偋閻樿违濞撴埃鍋撶€殿喗鎸虫慨鈧柍鍝勫€瑰▍鍥⒒娴g懓顕滅紒瀣灩閳ь剚鍑归崜娑㈡嚍闁秴唯闁挎柨澧介惁鍫ユ⒑濮瑰洤鐏叉繛浣冲啯姣勯梻鍌欐祰濡椼劎绮堟笟鈧獮澶愭晸閻樿尙鐤勯梺闈浥堥弲婊堝磹婵犳碍鐓㈡俊顖欒濡插綊鏌f惔顔煎⒋婵﹪缂氶妵鎰板箳閹垮嫮鍚圭紓鍌欒閸嬫挸霉閿濆懏鎯堟い銉﹁壘閳规垿鎮╁畷鍥舵殹闂佺粯鎸鹃崰鎰┍婵犲浂鏁嶆繛鎴濆船閸斿矂姊洪幖鐐测偓鏍偡瑜忓Σ鎰板箳濡や礁浜归梺鑲┾拡閸忔稓鍒掗悽鍛娾拺闂傚牊绋掗幖鎰版倵濮樼厧鐏g紒顔款嚙閳藉濮€閻樻鍟嬮梻浣告贡閳峰牓宕㈡禒瀣櫢闁靛/鍛紳闂佺ǹ鏈悷銊╊敊婢舵劖鐓曢悗锝庡亝鐏忣參鏌嶇憴鍕伌闁诡喒鏅犲畷锝嗗緞婵犲孩袩闂傚倷鑳剁划顖炲箰閹间礁鐤ù鍏兼綑缁犵喓绱掔€n亞姘ㄩ柛顐邯閺屾盯顢曢敐鍥╃暭濡炪倧瀵岄崢濂稿煘閹达附鍊烽柛娆忣樈濡繝姊洪悷鐗堝暈闁诡喖鍊块獮鍐灳閹颁焦寤洪梺閫炲苯澧寸€殿喖顭烽幃銏ゅ川婵犲嫮肖闂備浇顕栭崹搴ㄥ川椤斞勫浮濮婄粯鎷呴懞銉b偓鍐磼閳ь剚绗熼埀顒勫极閸愵噮鏁傞柛顐g箚閹芥洖鈹戦悙鏉戠仸閼裤倝鏌¢埀顒佺鐎n偆鍘遍梺鏂ユ櫅閸犳艾鈻撻姀鐘嗗綊鎮╃拋铏枤濠殿喖锕ㄥ▍锝囧垝濞嗗繆鏋庨柟顖嗗啫顥庨梻鍌欒兌閹虫捇骞夐敓鐘冲仱闁哄洢鍨洪崐鍫曟煕閹伴潧鏋熼柍閿嬪灴濮婃椽顢曢妶鍛捕闂佸吋妞块崹閬嶅疾閸洖绠绘い鏃傛櫕閸橀亶姊哄畷鍥ㄥ殌闁诲繑绻堝畷婵嗏堪閸涱亜浜鹃柛顭戝亝缁舵煡鎮楀顐㈠祮闁绘侗鍣e畷鍫曨敆婢跺娅嶉梻浣虹帛閸旀牗绔熼崱娆愵潟闁挎柨澧界壕浠嬫煕鐏炴崘澹橀柍褜鍓熼ˉ鎾跺垝閸喓鐟归柍褜鍓熼妴渚€寮介鐐茬獩濡炪倖鎸诲銊ф娴煎瓨鈷戦悹鎭掑妼閺嬫柨鈹戦鑺ュ唉闁硅櫕绮忛妵鎰板箳閹捐泛骞堟俊鐐€栭崝褏寰婇崜褏鐭嗛柛鎰靛枟閻撳啴姊洪崹顕呭剰闁诲繑鎸抽弻锛勪沪閸撗€妲堥梺瀹狀潐閸ㄥ灝鐣烽崡鐐嶆梹绻濇担鐑橈紡闂備浇顕уù鐑藉箠閹捐绠熼柨娑樺瀹曟煡鏌涢鐘插姎闁藉啰鍠愮换娑㈠箣濞嗗繒浠鹃梺绋款儐閸旀瑩寮昏缁犳盯鏁愰崨顒傜泿缂備礁澧介崑鎾寸箾婵犲洤绠栨俊銈呭暞閸犲棝鏌涢弴銊ュ闁挎稒锕㈠娲箹閻愭彃顬嗙紓渚囧枟閻熴儵顢氶敐鍡欑瘈婵﹩鍓欓懓鍨攽鎺抽崐鏇㈡晝閵堝绠栭柟杈鹃檮閳锋垹绱掗娑欑5闁稿鎸搁悾鐑藉炊閳哄﹤鏁奸梻浣筋嚙鐎涒晠鎳濇ィ鍐ㄎх紒瀣儥濞兼牜绱撴担鑲℃垶鍒婇幘顔界厱婵炴垶锕Λ姘辩棯椤撴稑浜鹃梻鍌欑閹碱偊顢栭幇顓狀洸婵犻潧鐗婂畷鍙夌箾閹存瑥鐏╃紒鐘电帛閵囧嫰寮撮悙鏉戞濡炪們鍎查悧婊呮閹惧鐟归柛銉戝嫮浜俊鐐€ら崢楣冨礂濮椻偓閹即顢欑喊杈ㄥ缓闂侀€炲苯澧柣锝呭槻楗即宕熼鈧鎾绘⒑缂佹ǹ澹樻い鏇ㄥ幗閹梹绻濋崟顓狅紳闂佺ǹ鏈懝楣冨焵椤掍焦鍊愮€规洘鍔欓幃婊堟嚍閵夈儮鍋撻崸妤佺叆闁哄洨鍋涢埀顒€缍婂鏌ヮ敂閸涱垳鐦堥梺姹囧灲濞佳勭閿曞倹鐓欐い鏍ㄦ皑閻掑摜鈧娲樻繛濠囧极閹邦厼绶炲┑鐘叉噺閹蹭即姊绘担铏瑰笡婵﹤顭烽崺娑㈠醇閵夈儲鐎柣搴秵閸犳鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫熺箾閹寸偠澹橀柛銊︾箓閳规垿鎮╃€圭姴顥濋梺鍛婂姀閸嬫捇鏌i悢鍝ョ煀缂佺粯锚椤曪綁骞庨懞銉︽珕闂佺粯鍔﹂崜娆撳几閹达附鈷戠紓浣癸供濞堟棃鏌eΔ鈧Λ娆戠矚闁稁鏁嶉柣鎰嚟閸樺憡绻涙潏鍓ф偧閺嬵亪鏌¢崱娆忎槐闁哄本娲熷畷鎯邦槻妞ゅ浚鍘介〃銉╂倷閸欏鏋犻悗瑙勬礃缁秹骞忛崨瀛樺剮闁硅櫣鍋熺粔顔芥叏婵犲啯銇濈€规洦鍋婃俊鐑藉Ψ閿旈敮鍋撻懡銈囩=濞达絽澹婂Σ娲煙閾忣偅宕岄柨婵堝仩缁犳盯寮撮悩纰夌床婵犵妲呴崹鐢割敋瑜旈、鎾诲箻缂佹ǚ鎷洪梺璇″瀻閸涱垼鍞洪梻浣侯攰濞呮洟骞愰崜褍鍨濇い鎾卞灪閺呮悂鏌eΟ缁樼伇闁归攱妞藉娲川婵犲嫧妲堥梺鎸庢磸閸庣敻宕哄☉銏犵疀妞ゆ帒鍊瑰▓鏇㈡⒑閹稿海绠撴俊顐n殜椤㈡艾饪伴崨顖滐紲闂佺ǹ鏈銊ㄥ€寸紓鍌欑贰閸犳鎮烽敃鍌氱畾闁哄啫鐗嗙粻濠氭倵閻㈢數銆婇柛瀣尰缁绘繂顫濋娑欏闂備浇宕甸崰鏍磻婵犲洤鍚归柣鏂跨殱閺€鑺ャ亜閺冨洤浜归柨娑樼Ф缁辨帡顢氶崨顓炵閻庡灚婢樼€氼噣鍩€椤掑﹦绉甸柛鎾寸洴閹線宕奸妷锔规嫼濠殿喚鎳撳ú銈夋倶閸欏绠惧ù锝呭暱鐎氼喗鏅堕敍鍕=闁稿本鐟ㄩ崗宀勬煕鐎n偅灏い顓炵仢铻i柤娴嬫櫇閻撳鎮峰⿰鍛暭閻㈩垱甯炵划濠氬冀椤撶喓鍘撻梺闈涱檧闂勫嫰鎮樻潏銊ょ箚闁圭粯甯炴晶娑樓庨崶褝韬い銏$☉椤繃娼忛埡濠傛暪缂傚倸鍊搁崐鍝ョ矓閹绢喗鏅濇い蹇撳閸ゆ洘銇勯幇鍓佺暠缂佺姵鐩弻鈩冨緞婵犲啫浠撮梺鍝ュ仩濞夋盯鈥旈崘顔嘉ч柛鈩冾殔琛肩紓鍌欐祰鐏忣亜鈻旈弴鐘插灊闁哄啫鐗婇崐濠氭煠閹帒鍔ら柛妯圭矙閺岀喖宕楅懖鈺傛闂佺ǹ枪閸婃洖鐜婚崸妤€绠涙い鎾跺Х椤旀洟姊洪崨濠勬噧妞わ箒椴搁弲鍫曟偨閸涘﹦鍘靛銈嗙墬濮樸劑鎮為崫銉㈠亾鐟欏嫭绀冮悽顖ょ節楠炲啫鈻庨幘鏉戞闂佽偐枪閻忔岸宕ú顏呪拻闁稿本鐟ч崝宥夋煛鐎n亗鍋㈢€殿喗褰冮埥澶愬閻樺灚鐒炬俊鐐€栭悧妤冪矙閹达箑鍨傞柡鍐ㄧ墛閻撴瑧绱撴担闈涚仼闁哄鍠栭弻娑氣偓锛卞啫鈷夌紓浣虹帛閻╊垰鐣烽崡鐐嶆棃宕橀宥呮暪濠碉紕鍋戦崐鏇犳崲閸℃稑鐤炬繝闈涱儐閸庡銇勮箛鎾跺闁稿﹪鏀遍妵鍕箳閸℃ぞ澹曢梻浣哥-缁垰煤濮椻偓楠炲牓濡搁敂鍓х槇闂佸憡娲﹂崑鍕繆閸濆嫧鏀介柣鎰暯閹封€趁瑰⿰搴濋偗闁绘侗鍠栭鍏煎緞濡粯娅撻梻浣虹帛閹稿摜鈧灚甯¢幃妤呭箻椤旇В鎷婚梺绋挎湰閻熝囁囬敂鐣岀瘈闁逞屽墴閺屽棗顓奸崨顖滄瀮闂備浇顫夊畷妯肩矓椤旀祹娲敂瀹ュ棙娅嶉梻浣虹帛閸ㄩ潧螞濡も偓閳绘捇濡搁妷顔藉瘜闂侀潧鐗嗗Λ妤佹叏瑜忕槐鎺楁偐閸愯尙浠肩紓渚囧枛椤兘骞婇敓鐘参ч柛銉㈡櫔缁卞啿鈹戦悙鑸靛涧缂傚秮鍋撻梺绋款儏閸婂潡鐛€n亖鏀介柛鎰ㄦ櫇閳ь剚妞藉娲濞戞氨鐤勯梺绋匡攻閻楃娀宕哄☉銏犵闁挎棁妫勬禒顖炴⒑鐠団€冲箺閻㈩垱甯楁穱濠囧礂閼测晝顔曢梺鍛婁緱閸犳牗鎱ㄥ澶嬬厸鐎光偓閳ь剟宕伴弽褏鏆︽繛鍡樻尭鍥撮梺绯曞墲椤ㄥ繑瀵奸敓锟�
濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鏁愭径濠勵吅闂佹寧绻傚Λ顓炍涢崟顖涒拺闁告繂瀚烽崕搴g磼閼搁潧鍝虹€殿喛顕ч埥澶娢熼柨瀣垫綌婵犳鍠楅〃鍛存偋婵犲洤鏋佸Δ锝呭暞閳锋垿鏌涘☉姗堝姛闁瑰啿鍟扮槐鎺旂磼濮楀牐鈧法鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閸氬懘姊绘担鐟邦嚋缂佽鍊歌灋妞ゆ挾鍊e☉銏犵妞ゆ牗绋堥幏娲⒑閸涘﹦绠撻悗姘卞厴瀹曟洘鎯旈敐鍥╋紲闂佸吋鎮傚ḿ褔宕搹鍏夊亾濞堝灝鏋︽い鏇嗗洤鐓″璺好¢悢鍏肩叆閻庯絽鐏氱紞灞解攽閻樻剚鍟忛柛鐘愁殜閵嗗啴宕ㄧ€涙ê浜辨繝鐢靛Т濞层倝寮告担鑲濇棃鏁愰崨顓熸闂佹娊鏀遍崹鍧楀蓟濞戞ǚ妲堟慨妤€鐗嗘慨娑㈡⒑閻熸澘鏆遍柛鐔稿濡叉劙骞掗弮鍌滐紲濠殿喗顨呴悧鎰板焵椤掑啯纭堕柍褜鍓氶鏍窗閺嶎厸鈧箓鎮滈挊澶嬬€梺褰掑亰閸樿偐娆㈤悙娴嬫斀闁绘ɑ褰冮鎾煕濮橆剚鍤囨慨濠勭帛閹峰懘鎮烽柇锕€娈濈紓鍌欐祰椤曆囧磹濮濆瞼浜辨俊鐐€栭幐楣冨磹閿濆應妲堥柕蹇曞Х椤︽澘顪冮妶鍡欏缂佸鐗撻獮蹇撁洪鍛嫼闂佸憡绋戦敃锔剧不閹剧粯鍊垫慨妯哄船閸樺鈧娲樺ú姗€骞嗛弮鍫熸櫜闁搞儮鏅槐鏌ユ⒒娴gǹ鎮戦柟顔煎€稿玻鑳樄鐎规洦鍋婇幖褰掑礂婢跺﹣澹曞┑鐐茬墕閻忔繈寮稿☉娆嶄簻妞ゆ挾濮撮崢瀛橆殽閻愭彃鏆e┑顔瑰亾闂侀潧鐗嗛幊鎰八囪閺岋綀绠涢幘鍓侇唹闂佺粯顨嗛〃鍫ュ焵椤掍胶鐓紒顔界懃椤繘鎼圭憴鍕彴闂佸搫琚崕鍗烆嚕閺夊簱鏀介柣鎰緲鐏忓啴鏌涢弴銊ュ箻鐟滄壆鍋撶换婵嬫偨闂堟刀銏犆圭涵椋庣М闁轰焦鍔栧鍕熺紒妯荤彟闂傚倷绀侀幉锟犲箰閸℃稑妞介柛鎰典簻缁ㄣ儵姊婚崒姘偓宄懊归崶顒夋晪闁哄稁鍘奸崹鍌炲箹濞n剙濡肩紒鈧崘顔界叆婵犻潧妫欓ˉ婊堟煟閿曚椒鍚紒杈ㄦ崌瀹曟帒顫濋钘変壕濡炲瀛╅浠嬫煥閻斿搫孝闂傚偆鍨遍妵鍕即濡も偓娴滈箖鎮楃憴鍕缂傚秴锕悰顔芥償閵婏箑鐧勬繝銏f硾閻牓宕ぐ鎺撯拻濞撴埃鍋撴繛浣冲懏宕查柟鐑樻尰閸欏繑銇勯幘璺衡偓锝夋晲婢跺﹪鍞堕梺闈涱檧婵″洭宕㈤鍫燁棅妞ゆ劑鍨烘径鍕箾閸欏澧柡鍡忔櫆娣囧﹪鎮欓鍕ㄥ亾閺嶎厼绠伴柟闂寸缁犺銇勯幇鍓佺暠闁绘挻锕㈤弻鐔告綇妤e啯顎嶉梺绋匡功閸忔﹢寮诲☉妯锋瀻闊浄绲鹃埢鎾斥攽閳藉棗浜為柛瀣枔濡叉劙骞樼€涙ê顎撻梺鎯х箳閹虫挾绮敓鐘崇厽闁靛繆鏅涢悘鈩冦亜閵娿儳澧㈤柛鎺撳笧閳ь剨缍嗛崰鏍不閹惰姤鐓欓柟顖嗗啳鍩炴繛瀛樼矋缁诲牆顫忓ú顏勫窛濠电姴鍊搁~鍛存⒑閸濆嫬鈧娆㈠鍓佸祦闊洦绋掗幆鐐烘煕閿旇骞橀柨娑欑箖缁绘稒娼忛崜褍鍩屾繝銏㈡嚀閿曨亜鐣烽弴銏犵疀妞ゆ挻绮堢花濠氭⒑閻熼偊鍤熼柛瀣枛楠炲﹪宕堕埞鎯т壕閻熸瑥瀚粈鍐╃箾閸欏澧垫い銏★耿瀹曟鎮℃惔锝囩嵁闂佽鍑界紞鍡涘礈濞嗘挾宓侀柛顐g妇閺€浠嬫煟濡櫣浠涢柡鍡忔櫅閳规垿顢欓懞銉ュ攭閻庤娲﹂崹鍫曠嵁瀹ュ鏁婇柛娆嶅劤閻熸繈姊绘担铏瑰笡闁告梹顨婇妴鍌涚鐎n亞锛涢梺鍦亾閺嬪ジ寮搁弮鍫熺厱妞ゎ厽鍨甸弸鐔兼煟韫囨挾澧曟い顏勫暣婵¤埖鎯旈垾宕囶啇闂備焦鎮堕崹娲偂閿熺姰鈧礁顫濋懜鍨珳婵犮垼娉涢敃锕傤敊閹烘埈娓婚柕鍫濇椤ュ棙淇婇銏狀仾缂佸倸绉撮オ浼村醇閻斿弶瀚奸梻浣筋嚃閸ㄥ酣宕ㄩ锝呮櫏濠碉紕鍋戦崐鏍哄鈧幃褔鎮╅懠顒佹濡炪倖鐗楃粙鎺楀磿閻斿吋鐓忓┑鐘茬箰椤╊剟鏌涘Ο鍦煓婵﹨娅g槐鎺懳熼懡銈呭汲闂備胶顢婃慨銈囧垝閹捐绠氶悘鐐插⒔缁♀偓闂佸憡娲﹂崢楣冩晬濠婂嫮绡€闁靛骏绲剧涵楣冩煛閸偄澧寸€规洜鏁婚崺鈧い鎺戝閳锋垵霉閸忚偐鎳呴柟顔笺偢閺屾稖绠涢弮鎾光偓鍧楁煏閸℃洜顦﹂柍钘夘樀婵偓闁炽儲鏋奸崑鎾寸節濮橆厾鍘遍梺鏂ユ櫅閸欐劙骞嬪┑鍐╃€洪梺鎼炲労閸撴岸鍩涢幒鎳ㄥ綊鏁愰崶銊ユ畬濡炪倖娲樼划宥嗙┍婵犲浂鏁冮柨娑樺濡差噣鏌ч懡銈呬槐闁哄本鐩鎾Ω閵壯傚摋闂備胶绮敮鎺楁倶濮樿泛桅闁告洦鍨扮粻鎶芥煙鐎涙ḿ绠栨繛鍫e皺缁辨帞绱掗姀鐘茬睄缂備胶濮甸悧鐘差嚕鐠囧樊鍚嬮柛銉e妼閺嬪倿姊洪崨濠冨闁稿妫欑€电厧鐣濋崟顑芥嫼闁荤姴娲犻埀顒冩珪閻忊偓闂備礁鎼幊鎰叏閹绢喗鍋╅柣鎴eГ閺呮煡鏌涢埄鍐炬畼缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濞戞帗娅堥柍顏呮倐濮婂宕掑顑藉亾閹间礁纾归柣鎴eГ閸ゅ嫰鏌涢幘鑼槮闁搞劍绻冮妵鍕冀椤愵澀绮剁紓浣哄У濠㈡﹢鍩為幋锔藉亹鐎规洖娴傞弳锟犳⒑缁嬫鍎滅紒缁樼箞瀵顓兼径濠佺炊闂佸憡娲﹂崜娆忊枍閿濆鈷戦柦妯侯槸閺嗙喖鏌涢悩鍐插闁瑰箍鍨归埥澶愬閻樻鍚呴梻浣虹帛閸旀寮幖浣瑰亗闁稿瞼鍋為埛鎴炴叏閻熺増鎼愰柍褜鍓氶崝娆忕暦閹达箑绠婚悗闈涙憸閻﹀牆鈹戦悙鑼闁诲繑绻堝鎼佹偄閸忚偐鍙嗛梺鍝勬处椤ㄥ棗鈻嶆繝鍕ㄥ亾鐟欏嫭绀冩い銊ユ嚇閸┿儲寰勬繛銏㈠枛閹瑩骞嬪┑鍡樺亹闂佸搫鍟悧鍡楊啅濠靛洢浜滈柡鍐ㄦ祩濞兼劙鎮楀顑惧仮婵﹦绮幏鍛村川婵犲倹娈樼紓鍌欐祰椤曆囧磹婵犳艾鐒垫い鎺嶇閸ゎ剟鏌涘▎蹇撴殺婵☆偁鍨藉铏圭磼濡搫顫庨梺绋跨昂閸婃繈骞冮敓鐘参ㄩ柍鍝勫€婚崢鎼佹⒑閹肩偛鍔撮柣鎾茬窔椤㈡棃宕奸悢灏佸亾閸洘鐓犵痪鏉垮船閸樻挳鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞肩矚濠碉紕鍋戦崐鏍р枖閿曞倸鐐婄憸蹇涘矗閳ь剙鈹戦悩顔肩伇闁糕晜鐗犲畷婵嬪即椤喚绋忛梺鍛婄☉閻°劑鎮¢悢闀愮箚妞ゆ牗绻嶉崵娆忣熆瑜滈崹杈ㄧ┍婵犲浂鏁冮柕鍫濇噺閻忓牆鈹戦纭锋敾婵$偘绮欓獮濠囨晸閻樺弬褔鏌涘☉妯诲珔缂佽弓绮欏﹢浣糕攽閻樻墠鍫ュ磻閹惧墎纾兼い鏃傛櫕閹冲啴鏌i敐鍛Щ闁宠鍨垮畷鍫曞Ω閵夈儱韦闂傚倷绶氬ḿ褏鎹㈤幒鎾冲灁妞ゆ挶鍨归崥褰掓煏閸繍妲归柍閿嬪灴閺岀喖鎳栭埡浣风捕闂佸憡姊归敃銏ゅ蓟濞戙垹妫橀柟绋垮瀹曟娊鎮楀▓鍨殭闁搞儜鍛Е婵$偑鍊栫敮鎺斺偓姘煎弮閸╂盯骞嬮敂瑙f嫽闂佸壊鍋嗛崰鎾趁洪幘顔界厽婵炴垶鐟ч惌宀€绱掓潏銊﹀碍妞ゆ挸銈稿畷銊╊敋閸涱噮妫ч柣搴″帨閸嬫捇鏌ㄥ┑鍡樺櫤闁稿鍎查〃銉╂倷閸欏鏋犲銈冨灪閿曘垽骞冮埡浣叉灁闁割煈鍠楀▍妤呮⒒閸屾艾鈧嘲霉閸ヮ剙纾婚柟鐗堟緲閻撴洟鏌涢鐘插姎缂佲偓閸喓绠鹃柛鈩兩戠亸顓㈡煕閹寸姴鈻堟鐐寸墪鑿愭い鎺嗗亾濠碘€茬矙閺岋綁骞樼捄鐑樼亪闂佸搫琚崝宀勫煘閹达箑骞㈤柍鍝勫€甸弸鏃€绻濈喊妯活潑闁稿鎳樺畷褰掑捶椤撶噥娼熼梺鍦劋椤ㄥ繘寮繝鍥ㄧ厽闁挎繂鎳忓﹢浼存煕閿濆骸娅嶆慨濠囩細閵囨劙骞掑┑鍥舵濠电姷鏁搁崑鎰板磻閹剧粯鈷戦悹鍥b偓铏亶闂佽崵鍟块弲鐘诲Υ娴h倽鏃€鎷呴悷閭︹偓鎾绘⒑閸涘﹦鎳冩い锔诲灦椤㈡棃骞栨担鍏夋嫽闂佺ǹ鏈悷銊╁礂瀹€鍕厵闁惧浚鍋呭畷宀€鈧娲橀悡鈥愁嚕婵犳艾唯闁靛/鍛€┑鐘殿暯濡插懘宕归棃娑掓瀺闁挎繂顦Ч鏌ユ煥閺傛娼熷ù婊勭矒閺岀喖寮堕崹顕呮殺闂佷紮缍€娴滎剛妲愰幒妤€鐒垫い鎺戝€甸崑鎾绘晲鎼粹€茬按婵炲瓨绮嶇划鎾诲蓟閻旂厧绠ラ柧蹇e亝閻濇棃姊虹紒妯虹闁稿簺鍊楅幑銏犫槈濮楀棗鏅犲銈嗘⒒閸樠呯尵瀹ュ應鏀芥い鏃傘€嬪銉︺亜椤撶偛妲婚柣锝囧厴楠炴帡骞嬮鐔峰厞婵$偑鍊栭崹鐓幬涢崟顒傤洸濡わ絽鍟悡娆撴⒒閸屾凹鍤熸い锔煎閻ヮ亪宕滆閸も偓濡炪値浜滈崯浼村焵椤掑﹦绉靛ù婊勭箞楠炴垿鏁愭径瀣幗濡炪倖鎸鹃崑鐐核夊⿰鍫燁梿濠㈣埖鍔栭悡銉︾節闂堟稒顥為柛锝嗘そ閹綊骞囬崜浣虹槇闂佸搫鐭夌徊浠嬪煘閹寸偟绡€闁告劦浜楅埀顒佸姍濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ユ鐐插暣閸╋繝宕ㄩ鐘靛幀濠电姰鍨煎▔娑㈩敄閸℃稑纾瑰瀣捣绾捐棄霉閿濆懏鎯堝ù婊堢畺閺屾稒鎯旈姀鐘灆闂佺偨鍎荤粻鎾诲箖濠婂牊瀵犲璺哄閹茬増绻濋悽闈涗沪闁搞劍鍎艰ぐ婊冣攽閳╁啫绲婚柣妤佹崌瀵鈽夊Ο婊勬瀹曟﹢濡搁妶鍡楃厱婵犵數鍋涢顓熷垔椤撱垹鐭楅柛鎰靛枛缁犳牗淇婇妶鍛殲闁哥姴妫濋弻娑㈠即閵娿儱顫銈忓瘜閸o綁寮婚敐鍫㈢杸闁规儳澧庨澶愭⒑閼姐倕鏆遍柡鍛Т閻e嘲煤椤忓嫮鍔﹀銈嗗笂闂勫秵绂嶅⿰鍫熺厵闁告繂瀚ˉ婊兠瑰⿰鍐ㄢ挃缂佽鲸鎸婚幏鍛村传閸曟垯鍨荤槐鎺撳緞鐏炴儳娈岄梺浼欑悼閸忔ê顕i幘顔碱潊闁挎稑瀚慨鎼佹煟鎼达紕鐣柛搴ㄤ憾楠炲﹪骞囬悧鍫濅痪闂佸憡渚楅崢鎼佸绩閼恒儯浜滈柡鍌涱儥濞肩喎霉閻樺磭鐭掗柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厸閻忕偟枪婢ф煡鏌熷畡鐗堝殗闁诡喚鍏樺璺衡枎閻愵剛绋堥梻浣筋嚙濮橈箓锝炴径濞掑搫饪伴崼婵嗗亶閻熸粍妫冨畷娲Ψ閿曗偓缁剁偛鈹戦悙顏勭仾婵﹤缍婇獮蹇涘川鐎涙ê鈧粯淇婇婵嗕汗闁宠顦靛濠氬磼濮橆兘鍋撻幖浣哥9闁归棿绀佺壕鐟邦渻鐎n亝鎹i柣顓炴闇夐柨婵嗩槹娴溿倝鏌ら弶鎸庡仴婵﹥妞介、妤呭焵椤掑倻鐭撻悗鐢登归ˉ姘舵煕瑜庨〃鍡涙偂韫囨稒鐓曟い鎰剁悼缁犮儲淇婇幓鎺撴喐缂佽鲸甯¢幃鈺呮惞椤愩倕鍤掗梺鍓х帛閻楃娀寮婚妸銉㈡斀闁糕剝锚濞咃綁姊洪崫鍕棡闁荤啿鏅犲璇测槈濮橆偅鍕冮柣鐘叉处瑜板啴锝為崶褉鏀芥い鏃傘€嬮弨缁樹繆閻愭壆鐭欓柕鍡曠铻栭柛娑卞幘閸旓箑顪冮妶鍡楃瑨闁稿﹤顭烽幆宀勫箻缂佹ḿ鍘介梺闈涚箳婵敻宕悙鐑樼厱閻庯綆浜滈埀顒€婀遍幑銏犫槈閵忕姴鑰垮┑鈽嗗灥椤曆囨瀹ュ鈷戠紓浣股戠亸闈涒攽閻愨晛浜鹃梻浣告惈閺堫剟鎯勯鐐叉瀬闁稿本绮嶇€氭岸鏌熺紒妯虹妞ゆ梹鍔栨穱濠囨倷椤忓嫧鍋撹缁辩偤鍩€椤掑嫭鐓曢悗锝庡亜婵秵顨ラ悙宸█妤犵偞鐗楅幏鍛村传閵夘喖鏁舵繝鐢靛Х閺佸憡鎱ㄩ幘顔肩9鐟滅増甯掗梻顖炴煟閿濆懐鐏辨俊顐灦閺岀喖顢涢崱鏇狀槮濞寸媭鍣i幃妤€鈻撻崹顔界亪闂佺粯鐗滈崢褔鎮鹃悜鑺ュ亗閹煎瓨蓱椤秴鈹戦埥鍡楃仧閻犫偓閿曞倹鍊甸悗闈涙憸绾句粙鏌涚仦鍓ф噯妞ゆ柨顦甸弻娑氣偓锝庡亝瀹曞矂鏌$仦鍓ф创妤犵偛娲Λ鍐ㄢ槈濞嗘垳鎲鹃梻鍌欒兌缁垶骞愭繝姘剮妞ゆ牜鍋涢拑鐔哥箾閹寸們姘i崼銉︾厱婵°倕鍟禒鎺旂磼閵娿儺鐓兼慨濠冩そ瀹曘劍绻濋崘鐐棝闂傚倸鍊哥€氼剛鈧矮鍗抽悰顕€宕奸妷銉庘晠鏌ㄩ弬鍨挃闁伙箑鐗撳娲川婵犲啫顦╅梺鍛娗归崑鎰垝椤撱垺鏅搁柣妯绘灱閹锋椽姊洪懡銈呮瀾婵犮垺锚鍗卞┑鐘崇閻撴瑩鏌ц箛锝呪偓瀣敂閸喎浠奸梺缁樺灱濡嫭鍎梻浣瑰閺屻劍鏅舵禒瀣剨闁割偁鍎查埛鎴︽煕濞戞﹫宸ュ┑顔煎€块弻娑㈠棘閹稿孩鎷辩紓浣规⒒閸犲酣顢橀崗鐓庣窞閻庯急鍕伜闂傚倷鑳舵灙闁哄牜鍓熼幃鐤樄鐎规洘绻傞濂稿幢閺囩姷鐣鹃梻浣虹帛閸旀洖顕i崼鏇炵;闁靛/鈧崑鎾舵喆閸曨剛锛橀梺鎼炲姀濞咃絿绱撻幘瀵割浄閻庯綆浜炴鍥⒑缁洖澧叉い銊ユ瀵板嫰宕熼鍌滎啎闂佺粯鎸稿ù椋庣不婵犳碍鐓曢柍鍝勵儑缁♀偓閻庤娲樼敮鈩冧繆閸洖骞㈡繛鍡樺灍濡晠姊婚崒姘偓鎼佸磹閻戣姤鍤勯柛鎾茬閸ㄦ繃銇勯弽顐粶缂佲偓婢舵劖鐓涢柛銉e劚閻忣亪鏌涚€c劌鈧繈寮婚弴鐔虹瘈闊洦娲滈弳鐘绘⒑閹肩偛濡芥俊顐㈠暣瀵鎮㈤搹鍦紲闂侀潧绻掓慨鐢告倶瀹ュ鈷戠紒瀣儥閸庡矂鏌涢幘瀵哥畼闁瑰箍鍨归埥澶愬閻樿尪鈧灝鈹戞幊閸婃洟宕导鎼晩闁搞儜灞惧瘜闂侀潧鐗嗛幊鎰不濮樿埖鐓涢柛娑卞枤缁犵偤鏌涢埞鎯т壕婵$偑鍊栫敮濠勬閿熺姴鐤煫鍥ㄧ⊕閻撴洟鏌eΟ铏癸紞濠⒀屼簻閻f繈鏁愰崨顔间淮闂佹悶鍔戠粻鏍嵁閸ャ劍濯撮柛锔诲幘閳诲鈹戦悩鍨毄闁稿绋戣灒濠电姴鍟伴々鍙夌節闂堟侗鍎愰柛濠傜仢閳规垿鎮╁畷鍥舵殹闂佺粯鎸鹃崰鏍蓟閻斿吋鐒介柨鏇楀亾闁诲繒濞€閺岋箓宕熼鐘蹭划闂佽鍠楅〃鍛达綖濠靛鏁囬柣鏂挎惈閸ゆ帗淇婇悙顏勨偓銈夊矗閳ь剟鏌涙惔鈽嗙吋閽樻繈鏌熼幆鏉啃撻柣鎾寸懇閺屾稑鈽夊鍫濅紣闂佸磭绮ú婊堝焵椤掍緡鍟忛柛鐘崇墵閳ワ箓鎮滈挊澶嬬€悗骞垮劚椤︻垳绮堢€n偁浜滈煫鍥ㄦ尰閸g懓鈹戦娆忓祮婵﹦绮幏鍛槹鎼存繆顩紓鍌欐祰瀵挾鍒掑▎鎾崇畾闁割偅鎯婇弮鍫濈闁割煈鍊i鍛箚闁绘劦浜滈埀顒佸灴瀹曟繃绻濋崶褏锛熼梺姹囧灮鏋紒鐘崇墬缁绘盯宕卞Ο璇茬闂佹椿鍘介〃鍛粹€﹂崸妤佸殝闁活剦浜濋崹鍧楀极瀹ュ骞㈡繛鎴炵憿閹风粯绻涙潏鍓ф偧闁烩剝妫冨畷鐢稿礃椤旂晫鍘遍梺缁樻磻缁€浣圭閹殿喒鍋撶憴鍕闁稿骸銈歌棟鐟滅増甯楅悡鏇㈡煟閹邦垰鐨洪柛鈺嬬稻閹便劍绻濋崘鈹夸虎闂佸搫鑻幊姗€骞冨▎鎾村殤閻犺桨璀︽导鍐⒒娴e憡鍟為拑閬嶆煙閸涘﹤鈻曠€殿喛顕ч埥澶婎潩閿濆懍澹曢梺鎸庣箓妤犲憡绂嶅┑鍫氬亾鐟欏嫭绀€闁哄牜鍓熼妴鍐Ψ閳哄倸鈧兘鏌涘▎蹇fЦ闁哄濮撮—鍐Χ閸愩劎浠鹃梺缁橆殘婵炩偓妤犵偛锕幃娆撳传閸曞簺鍔戦弻銊╁籍閸ヮ灝鎾剁磼妫版繂浜版慨濠傤煼瀹曟帒顫濋钘変壕闁绘垼濮ら崵鍕煕閹捐尙顦﹂柛銊︾箖閵囧嫰寮介顫勃闂佸搫鎳忕换鍫ュ蓟瀹ュ浼犻柛鏇ㄥ墮濞咃絿绱掗悙顒€鍔ゆい顓犲厴瀵鈽夐姀鐘插祮闂侀潧枪閸庨亶锝為銏╂富闁靛牆鍊瑰▍鍡欐喐閺夊灝鏆㈤柣蹇撳暣濮婃椽骞愭惔锝囩暤闂佺懓鍟块柊锝咁嚕閹惰姤鍊烽柣鎴炨缚閸樻捇姊绘担鍝ヤ虎妞ゆ垵鎳愮划顓㈠箳濡や胶鍘梺绯曞墲閿氱紒妤佸笚閵囧嫰顢曢敐鍥╃杽濡炪們鍨洪〃鍡涘箯閸涱垱鍠嗛柛鏇ㄥ亐閸嬫挸鐣¢幍铏杸闂佺粯锕╅崑鍛垔娴煎瓨鍊堕柣鎰硾琚氶梺璇茬箲閹稿墽妲愰幘瀛樺濞寸姴顑呴幗鐢告煟閵忊晛鐏℃い銊ユ嚇椤㈡岸濡烽埡浣侯槹濡炪倖鎸荤粙鎴炵妤e啯鐓ユ繝闈涙椤庢霉濠婂嫮鐭掗柡灞剧洴閹瑥顔忛瑙f瀰婵犳鍠栭敃銊モ枍閿濆绠柣妯款嚙閻忔娊鏌ц箛锝呬簽濞存粓绠栧缁樻媴閸涢潧缍婇、鏍礃椤旇偐锛欓梺鍝勬储閸ㄦ椽宕戦埡鍛厽闁靛牆楠搁悘娑樏瑰⿰鍐Ш闁哄瞼鍠栭幃婊兾熼懖鈺冩毇闂備礁鎼幊蹇曟崲閸繍娼栭柧蹇撴贡绾惧吋淇婇娑欏磩妞ゎ偄顦辩划瀣吋婢舵ɑ鏅㈤梺鍛婃处閸撴瑩宕滈鈧弻鐔煎礂閼测晜娈梺鍛婃煥缁夊綊宕哄☉銏犵闁圭偨鍔岀紞濠囧极閹版澘鐐婄憸宥嗕繆濞差亝鈷戦柟鑲╁仜閳ь剚鍔欏畷鎴﹀箻缂佹ǚ鎷绘繛杈剧到閹诧紕鎷归敓鐘崇厓鐎瑰嫭澹嗘晶锔锯偓瑙勬礃閸ㄥ灝鐣烽崡鐐╂瀻闊洦鎸炬禍浼存⒒娴e憡鎯堥柛鐕佸亰閹勭節閸パ咃紱闂侀潧艌閺呮粓鎮¢悢鍏肩厪闊洤顑呴悘顏堟煛閸″繑娅婇柡宀嬬秮楠炴帒螖閸愵亝姣囨繝娈垮枛閿曘儱顪冮挊澶屾殾妞ゆ劧绠戠粈瀣煕椤垵鈧綀顦叉い顏勫暣婵″爼宕卞Δ鍐ф闂備浇宕甸崯鍧楀疾閻樿崵宓侀柛鎰靛枛椤懘鏌曢崼婵囧櫣闁兼澘鐏濋埞鎴︽倷閺夋垹浠搁梺鑽ゅ枂閸庤尙绮嬮幒妤婃晣闁绘劏鏅滈弬鈧梻浣虹帛閸旀洖顕i崼鏇€澶娾堪閸涱垳锛滅紓鍌欑劍閿氬┑顔肩У閵囧嫰濮€閳╁啫纾抽悗娈垮枟閹歌櫕鎱ㄩ埀顒勬煥濞戞ê顏╂鐐茬Ч濮婃椽宕崟鍨﹂梺缁橆殔濡瑩寮查懜鐢殿浄閻庯綆鍋勬禒濂告⒑閸涘⿴娈橀柛搴㈠姇闇夐柡宥庡幗閻撴洘绻涢幋鐐ㄧ細闁圭晫濞€閺屽秹鏌ㄧ€n亞浼岄梺鍝勬湰缁嬫垿鍩ユ径濠庢建闁割偆鍠愰弳鏉库攽閻橆喖鐏辨繛澶嬬〒閳ь剚鐭崡鍐差嚕鐠囨祴妲堥柕蹇曞閳哄懏鐓冮悶娑掆偓鍏呭闂備浇顫夎ぐ鍐╂櫠娴犲鐒垫い鎺嶇贰閸熷繘鏌涢悩鎰佹畽闁靛洦鍔欏畷姗€顢欓崫鍕澀濠电偞娼欓崥瀣缚濞嗘挻鐓侀柛銉墯閻撶喖鏌¢崒娑橆嚋闁诡垰鐗婇〃銉╂倷閹碱厽鐤佸┑顔硷功缁垳绮悢鐓庣劦妞ゆ帒瀚悞鍨亜閹哄秷鍏岄柍钘夘槺閳ь剝顫夐幐绋课涘▎鎴炲床婵炴垶鐟︽刊鎾煕閹邦厼绲绘い蹇d簼缁绘盯宕ㄩ姣匡綁鏌曢崶褍顏€殿喕绮欐俊姝岊槷濠殿喖娲娲川婵犲嫭鍣х紓浣虹帛閿曘垹顕f繝姘╅柕澶堝灪閺傗偓闂備胶纭堕崜婵嬫晪濠电偛鎲為崟顓犵槇闂佸啿鐨濋崑鎾垛偓骞垮劚濞层劑寮抽妶澶嬧拺闁告繂瀚悘閬嶆煕閻樺磭澧甸柕鍡曠閳诲酣骞嬮悩鐑╂敽闂佽鍑界紞鍡涘磻閸℃稑姹查柕澶嗘櫆閳锋帒霉閿濆懏鎲搁柨娑樼Ф缁辨帡顢氶崨顓犱桓濡ょ姷鍋為崹鍨暦閹偊妲鹃梺鍝勬4婵″洭骞夐幖浣瑰亱闁割偅绻€閸掑﹪姊烘潪鎵槮闁挎洦浜濠氭晲婢跺娅滈梺鍛婁緱閸欏骸鈻撻鐘电=濞撴艾娲ら弸鐔兼煠瑜版帞鐣洪柛鈺冨仱楠炲鏁傞懞銉︾彨闂備礁鎲″ú锕傚磻閸岀偛绾фい鎾卞灪閳锋垹绱掔€n亜鐨¢柡鈧繝姘厽婵°倓鐒︾粈瀣煕閳瑰灝鐏茬€殿噮鍣e畷濂告偄閸涘﹦褰囬梻鍌欒兌鏋柡鍫墮椤繈濡搁埡浣猴紮闂佺粯鍔楅崕銈夊煕閹达附鐓犳繛鏉戭儐閺嗕胶鎲搁悧鍫濈瑲闁稿﹨鍩栭幈銊ヮ潨閸℃骞嬮梺鍝勵儏缁夊爼鍩€椤掆偓缁犲秹宕曢柆宥呯疇濠㈣埖鍔曠紒鈺伱归悩宸剱闁绘挾鍠愭穱濠囶敍濠靛棔姹楅柣銏╁灡缁嬫帞鎹㈠☉銏犵疇鐎瑰嫮澧楁径鍕煟閹惧瓨绀€闁宠鍨块幃鈺呭箵閹烘繀绱戦梺姹囧焺閸ㄩ亶鎯勯鐐茶摕闁挎繂鐗忛悿鈧梺鍝勫暙閸婂綊宕抽弶搴撴斀妞ゆ梻銆嬮崝鐔虹磼椤曞懎鐏︽鐐茬箻瀹曘劑顢涘⿰鍛幆闂備礁鍚嬮崜姘跺垂娴煎瓨鍋傛俊顖濆吹缁♀偓闂佹眹鍨藉ḿ褎绂掗埡鍌樹簻闁哄洨鍠撻惌宀€绱掗纰辩吋妤犵偞岣跨槐娆撴偐閻㈢數鏆伴梻鍌欑劍閻綊宕圭紒妯间粴缂傚倷璁查崑鎾绘倵閿濆骸浜栧ù婊勭矒閺屸€愁吋閸愩劌顬夐梺姹囧妽閸ㄥ潡寮婚敐澶娢ч柛灞剧煯婢规洟姊婚崒姘偓鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偛顦甸弫鎾绘偐閼碱剦鍞堕梻浣虹帛閸ㄥ吋鎱ㄩ妶澶婂惞闁告洦鍨遍悡鐘绘煕濠靛嫬鍔滈柡鍡忔櫅椤儻顧傜紒缁樼箓椤繑绻濆顒傦紲濠殿喗锕╅崗姗€宕戦幘鎼Ч閹兼番鍩勯崑銊モ攽椤旇鐟扳枖濞戙垺鍊块柛顭戝亖娴滄粓鏌熼悜妯虹仴闁逞屽墮閹诧紕绮嬮幒鎴斿牚闁割偆鍠撻崢鎯р攽閻愯泛钄兼い鏇嗗洦鍊堕柨鐔哄У閻撴盯鏌涘☉鍗炲箻闁糕晪绲鹃妵鍕閿涘嫭鍣伴梺璇″枟閸庢娊鎮惧┑瀣劦妞ゆ帒瀚烽弫濠囨煛閸ャ儱鐏柛濠勬暬閺岋綁鎮㈤崨濠勫嚒濡炪們鍎辩换姗€寮诲☉銏″亹鐎规洖娲ら埛宀勬⒑缂佹ü绶遍柛锝忕到椤曪絾绂掔€n€晠鏌ㄥ┑鍡楊伀闁烩晛瀛╂穱濠囨倷椤忓嫧鍋撻弽顓炵闁硅揪绠戦崹鍌炴煠婵劕鈧绋夊鍥e亾鐟欏嫭绀€婵炲眰鍔庢竟鏇熺附缁嬭法楠囬梺鍓插亝缁嬫垶淇婇懖鈺冪<婵°倓绀佸ù顕€鏌熼挊澶屽煟闁轰焦鍔栧鍕偓锝庝簷閸栨牠姊绘担瑙勫仩闁稿孩绮撳畷鐔煎Ω閿斿彞绨介梻鍌氬€风欢姘跺焵椤掑倸浠滈柤娲诲灡閺呭爼顢涢悙瀵稿幍闂佽崵鍠撴晶妤呭箹閹邦厹浜滄い鎰╁灮缁犱即鎮¢妶鍡愪簻闊洦鎸搁鈺冪磼閹邦厾鈯曠紒缁樼箞閹粙妫冨ù韬插灲閹顫濋埀顒勫礂閹惧懐绉€规洖銈告俊鐑芥晜鐟欏嫬顏归梻鍌欑濠€杈ㄧ仚闁诲孩绋堥弲婵囩珶閺囥垹绠瑰ù锝呮贡閸樿鲸绻濋悽闈浶㈤柛鐔稿缁骞樺ǎ顑跨盎闂佸搫娴傛禍鐐电矓椤旂瓔娈介柣鎰叀閸欏嫰鏌熺粙鍖℃敾鐎垫澘瀚伴獮鍥敆娴h鐦戦梻鍌氬€搁崐椋庢濮橆兗缂氱憸鏃傜槵闂侀€炲苯澧撮柡灞诲€濆Λ鍐ㄢ槈濮樻瘷銊ノ旈悩闈涗粶缂佺粯鍔楅崣鍛渻閵堝懐绠伴柟铏姍瀹曘垺绂掔€n偀鎷虹紓鍌欑劍钃遍柣鎾卞劦閺岀喖鎳為妷褏鐓夊Δ鐘靛仜閿曨亜鐣峰鈧、娆撴寠婢跺棗浜鹃柛顭戝亝閸欏繑淇婇婊冨付閻㈩垰澧庨埀顒侇問閸n噣宕板璺虹劦妞ゆ帒鍠氬ḿ鎰箾閸欏鑰跨€规洘绻傞埢搴ㄥ箻鐠鸿櫣銈﹂梻浣规偠閸庢椽宕滈敃鍌氭瀬濠电姴娲﹂悡鏇㈡煙閻愵剦娈旂紒澶庡煐閹梹绻濋崶銊㈡嫽闂佺ǹ鏈悷銊╁礂瀹€鈧槐鎺楊敋閸涱厾浠搁梺杞扮椤戝洨妲愰幒妤€绀堢憸鎴濐瀶閹间焦鐓曟俊顖氭贡閻瑧鈧鍠楅悡鈥崇暦婵傜ǹ鍗抽柕濠忛檮濞呭棝姊绘担绋款棌闁稿妫濆畷浼村箻鐠囨彃鍋嶆繛瀵稿Т椤戝棝鍩涢幋锔界厵缂佸瀵ч幑锝囩磼閻樿櫕灏扮紒缁樼〒娴狅箓宕掑锝呬壕婵犻潧妫涢弳锕傛煏韫囧鈧洜绮荤紒妯镐簻闁哄啫鍊瑰▍鏇㈡煕濮椻偓濞佳団€旈崘顔嘉ч柛鈩冡缚閸樹粙姊洪崨濠冪叆闁兼椿鍨抽崣鍛存⒑闂堟稓澧曟い锔垮嵆閹剝绗熼埀顒勫蓟濞戙垹唯妞ゆ梻鍘ч~顏堟⒑缂佹ɑ灏甸柛鐘崇墵瀵鏁撻悩鑼紲濠殿喗锚瑜板鎼规惔鈾€鏀介梽鍥╀焊椤忓牜鏁嬬憸鏃堝春閻愬搫绠i柨鏃傜摂閳ь剚鍔曢埞鎴︽倷閸欏娅ゅ┑鐐插级宀h法鍒掑顓熺秶闁靛ě鍛闂備焦鎮堕崕顖炲礉瀹€鍕劦妞ゆ帒瀚弫閬嶆煏閸パ冾伂缂佺姵鐩獮姗€骞囨担閿嬵潟闂傚倷鑳舵灙妞ゆ垵妫濋獮鎴﹀炊閵娿倗绠氶梺鍏兼倐濞佳呮閻愭祴鏀介柣妯诲絻閳ь剙鎲$粋宥囨崉鐞涒剝鏂€闂佺粯鍔曞Ο濠囧吹閻斿皝鏀芥い鏃囧Г鐏忥附銇勯姀锛勫⒌鐎规洏鍔戝鍫曞箣濠靛牃鍋撻銏♀拺缂佸娉曢悘閬嶆煕鐎n剙浠遍柟顕嗙節瀵挳鎮㈢紙鐘电泿闂備浇顫夊妯绘櫠鎼达絿鐭欓柤濮愬€楃壕濂告煃瑜滈崜鐔煎春閳ь剚銇勯幒鎴濐仾闁抽攱鍨堕幈銊╂偡閻楀牊鎮欓梺閫炲苯澧い銊ワ工閻g兘骞嬮敃鈧粻濠氭偣閸パ冩闁挎洖鍊归悡鏇㈡煛閸ャ儱濡奸柡瀣ㄥ€濋弻锝夊Χ閸屾矮澹曢梻鍌氬€峰ù鍥綖婢跺﹦鏆︽俊顖濄€€閺嬫牗绻涢幋鏃€瀵㈤柣鎴f閻掑灚銇勯幒鎴濐仾闁抽攱甯掗湁闁挎繂娲﹂崵鈧梺宕囩帛濞茬喖寮婚敓鐘茬劦妞ゆ帒瀚悞鑲┾偓骞垮劚閹冲酣鎮楅銏♀拺缂佸妫楃€氬嘲鈻撻弮鍫熺參闁告劦浜滈弸娑㈡煛瀹€瀣М鐎殿噮鍣e畷鍫曗€﹂幋婊冩憢闂傚倷鐒﹀鍧楀储娴犲鍋¢柍鍝勬噹閽冪喖鏌i弮鍥仩闁活厽鐟╅弻娑⑩€﹂幋婵囩彯闂佸憡鏌ㄩˇ鐢稿箖濡ゅ啯鍠嗛柛鏇ㄥ墰椤︺儳绱掗崜褑妾搁柛妯诲劤鍗遍柟鐗堟緲缁犲鎮楀☉娅亪顢撻幘缁樷拺闁告稑锕︾粻鎾绘倵濮橆剚鍤囬柡浣瑰姈瀵板嫮鈧綆鍓欓獮宥囩磽閸屾瑧顦︽い鎴濇椤㈡牕鈻庨幘鏉戜簵闂佺粯鎸哥花鍫曞绩娴犲鐓ユ繛鎴灻顏堟煛閸♀晛澧伴柍褜鍓濋~澶娒哄⿰鍫濈獥闁哄稁鍘归埀顑跨閳藉螣闁垮娼旀繝鐢靛仜濡瑩宕濆Δ鍕╀汗闁糕剝绋掗埛鎺懨归敐鍫燁棄闁告氨鎳撻埞鎴︻敊閼测晙绮电紓浣稿€哥粔鐢电矉閹烘柡鍋撻敐搴濈敖妞わ富鍣i弻鐔煎礂閼测晜娈梺鍛婃煥缁夌懓鐣烽幋锕€纾奸柣鎰嚟閸樼敻姊洪崨濠冨瘷闁告侗鍘鹃濂告⒒娴e懙褰掓晝閵堝鍊舵慨妯块哺瀹曞弶绻涢幋娆忕仼闂佸崬娲︾换婵嬫濞戞艾顣归梺鎯х箰妤犳悂鍩為幋锔藉€烽柛娆忣槸濞呫倝姊洪幐搴㈢8闁搞劏妫勯锝囨嫚濞村顫嶅┑顔斤公缁茶姤绂嶆ィ鍐╃叆婵犻潧妫涢崙鍦磼閵娿儱鎮戦柕鍥у婵$兘鏁愰崨顖欑礄闂備礁鎼張顒勬儎椤栫偛鏄ラ柣鎰惈缁犳氨鎲哥仦鍓х彾闁哄洨鍋愰弨浠嬫煥濞戞ê顏╁ù婊冦偢閺屾稒绻濋崘顏勨拡闂佽桨绶¢崳锝夌嵁閹烘嚦鏃€鎷呯憴鍕絿闂傚倷鐒︾€笛囧蓟閵婏附娅犲ù鐘差儐閸庢鏌熼崜褏甯涢柣鎾跺枛閺屾洝绠涢弴鐐愶綁鏌涢悢鍝勪槐闁哄矉缍侀獮妯尖偓娑欋缚椤︿即姊洪崫鍕効缂佹彃鈧喓浜介梺鑽ゅТ濞诧箒銇愰崘顕嗙稏妞ゅ繐瀚ч弨浠嬫煟閹邦垰鐨哄褎绋撶槐鎺楊敊閼恒儱纾抽悗娈垮枛椤兘骞冮姀銏犳瀳閺夊牄鍔嶅▍鏃堟⒒娴h櫣銆婇柛鎾寸箞閹柉顦归柟顖欑窔瀹曞ジ濡烽敃鈧埀顒傛暬閹嘲鈻庤箛鎿冧痪缂備讲鍋撻柛鎰靛枟閻撱儵鏌¢崶顭嬵亪鎮橀弻銉︾厪闁糕剝娲滅粣鏃傗偓娈垮櫘閸o絽鐣烽悡搴樻斀闁糕剝鐟у畷鍝勨攽閿涘嫬浜奸柛濠冪墵楠炴劖銈i崘銊х崶闂佽宕橀褔鎮為崹顐犱簻闁圭儤鍨甸埀顒€鎲$粋宥夊礈瑜忕壕鑲╃磽娴h疮缂氱紒鐘靛仱閺岀喖顢欓懡銈囩厯濠碘槅鍋勯崯顐︽箒闂傚⿴鍓氳ぐ鍐倶閺屻儲鐓涢悘鐐额嚙婵倻鈧鍠楀ḿ娆掔亽闁荤偞绋堥埀顒€鍘栨竟鏇炩攽閻樼粯娑фい鎴濇噽缁寮介锝呮瀾闂佸搫鍊藉▔鏇㈠汲閿曞倹鐓曟俊銈呭暙娴滃綊鏌$€n亪鍙勯柡宀€鍠撻埀顒傛暩鏋崯鎼佹⒑閸涘﹥鐓ラ柣鏍帶椤繒绱掑Ο璇差€撶紓浣割儐椤戞瑥螞瀹€鍕拺缂佸顑欓崕搴g磼閼镐絻澹橀柣锝囧厴瀵挳濮€閻樼儤鎲伴梻渚€娼ч¨鈧紒鐘冲灦缁傚秴螖閸涱喒鎷虹紓鍌欑劍钃遍柣鎾卞劦閺屾稑顫濋澶婂壎闂佽鍠掗埀顒佹灱濡插牓鏌曡箛銉х?闁告﹢浜跺铏规喆閸曨偒妫庨梺鍝勬噺缁嬫帗绌辨繝鍐浄閻庯綆鍋嗛崢鐢告⒑缁嬭法绠抽柛妯犲嫭鍙忛柛銉墯椤ュ棗顭跨捄渚剳缂佲檧鍋撳┑鐘垫暩婵挳宕愰幖浣告辈闁绘劗鍎ら崑锝夋煙閺夊灝顣崇紒鈾€鍋撻梻浣告惈閼活垳绮旈悜閾般劍绗熼埀顒勫蓟濞戙垹绠婚悗闈涙憸閻ゅ嫰姊洪幐搴g畼闁稿鍋涢銉╁礋椤栨氨鐤€濡炪倖甯掗崑鍡涘船鐠鸿 鏀介柨娑樺娴犳粍銇勯幋婵囧櫧闁逞屽墯缁嬪牓寮查悩姹団偓渚€寮撮姀鈥虫疅闂侀潧顧€缁犳垵顕i崹顔规斀闁宠棄妫楅悘锟犳倵缁楁稑鎳忛崗婊兾旈敐鍛殲闁绘挶鍨介弻娑㈠箛閸忓摜鐩庨梺鍝勵儐閸ㄥ湱妲愰幒鏃傜<婵☆垰鍚嬮崚娑樜旈悩闈涗粶妞ゆ垵鎳橀崺銏℃償閵堝洨鏉搁梺鍝勬处绾板秹宕戦崨顖滅=闁稿本鑹鹃埀顒傚厴閹虫鎳滈崹顐㈠伎闂佹眹鍨归幉锟犲磿鎼粹偓浜滈柡宥庡亜娴犳粓鏌﹂崘顏勬灁闁逞屽墮缁犲秹宕曢崡鐐嶆稑鈻庨幇顓炲伎濠电姴锕ら悧濠囨偂濞嗘劗绠鹃柛顐g箘娴犮垺绻涢崨顔犳垶绌辨繝鍌ゅ晠妞ゆ柨鍚嬮悵婵嬫⒑閸濆嫭婀伴柣鈺婂灦楠炲啫饪伴崼婵嗚€垮┑掳鍊曢崯鈺侇浖閹惧绡€婵炲牆鐏濋弸娑㈡煥閺囶亜顩柛鎺撳浮椤㈡盯鎮欓懠顒夊數闂備礁鎲℃笟妤呭垂閹惰姤鍎楁繛鍡樺姉缁犻箖鏌涢埄鍐噧濞存粎鍋撻妵鍕Ψ閿曗偓閻忓瓨鎱ㄦ繝鍕笡闁瑰嘲鎳樺畷銊╂濞戞氨楔濡炪們鍨洪悧鐘茬暦閸楃偐鏋庨柟閭﹀幗椤斿洦绻濆閿嬫緲閳ь剚娲熷畷顖涘鐎涙ê鍓规繝銏f硾婢跺洭宕戦幘鑽ゅ祦闁割煈鍠栨慨搴☆渻閵堝繒绱扮紒顔界懃椤曪綁顢曢敃鈧壕濂告煟閹邦剦鍤熼柛妯哄船椤啴濡堕崱妤€衼缂備浇灏▔鏇犲垝鐠囧樊娼╅柤鍝ユ暩閸樼敻姊洪崗闂磋埅闁稿氦灏欑划鍫ュ焵椤掑嫭鈷戦悗鍦濞兼劙鏌涢妸銉﹀仴妤犵偛鍟埢搴ㄥ箻瀹曞洭鐛撻梻浣烘嚀椤曨厽鎱ㄩ崘宸禆闁规儳澧庣壕浠嬫煕鐏炲墽鎳呴悹鎰嵆閺屾盯鎮╁畷鍥р拰闂佸搫鑻敃顏堝极閹邦厼绶炲┑鐘插閺嗩偊姊绘担渚綊闁告洖鐏氶悾鍫曟⒑缂佹ê绗掗柣蹇斿哺婵$敻宕熼姘鳖唺闂佺懓鐡ㄧ换宥嗙妤e啯鈷戦柟鎯板Г閺侀亶鏌涢妸銉﹀仴鐎殿喛顕ч埥澶愬閳╁啯鐝曢梺鑽ゅТ濞诧箒銇愰崘顏嗕笉閻熸瑥瀚粻楣冩倵濞戞瑡缂氶柣顓熷笧缁辨帡鎮╁畷鍥р拰閻庢鍠栭…鐑藉极瀹ュ绀嬮柕濞垮劙婢规洟姊洪幐搴g畵缂併劏鍋愰懞閬嶆偨閸涘﹦鍘遍柣搴祷閸斿矂鎮橀鍛簻闁靛⿵绲介崝锕傛煙椤旂晫鎳囩€殿喖鐖奸獮瀣攽閹邦厾绋堥梻浣筋嚙濮橈箓锝炴径濞掑搫顫滈埀顒勫极閸愵喖顫呴柕鍫濆暊閸嬫挻鎷呯化鏇熺€婚梺鐟邦嚟閸嬫盯寮搁崒鐐粹拺闁圭ǹ娴风粻鎾翠繆椤愶綆娈滄い銏℃閵囨劙骞掗幘顖涘闂備胶枪閺堫剟鎮疯钘濋柨鏇炲€归悡娆撴偣閸ュ洤鎳愰敍鐔虹磽閸屾艾鈧綊骞戦崶褏鏆︾紒瀣嚦閺冨牆鐒垫い鎺戝€搁ˉ姘舵煕瑜庨〃鍛棯瑜旈弻娑㈩敃閿濆洠妲堟繝纰樷偓宕囦虎妞ゎ叀鍎婚¨鍌滅磼缂佹ḿ绠撴い顐㈢箲缁绘繂顫濋鍌︾床婵犵數鍋涘Λ娆戞暜閹烘鍌ㄩ柨鐔哄У閳锋垹鐥鐐村櫤闁绘繍浜弻鐔兼偡閻楀牆鏋犻梺缁樹緱閸犳顕ラ崟顖氱疀妞ゆ挾鍠愰鐔兼⒒娴h櫣甯涢弸顏堟倶韫囨梻鎳囬柡浣哥Ч閹垽宕楃亸鏍ㄥ闂備礁鎲$粙鎴︽晝閵堝棙鍙忛柛顐犲灪閸犳劙鏌℃径濠勪虎闁哄棛鍠撶槐鎺楊敊绾柉鍚銈冨灪濞茬喖寮崒婊勫枂闁挎繂妫楅鐑樼節閻㈤潧浠╅柟娲讳簽瀵板﹥绂掔€n亞鐤呴梺鎸庣☉鐎氼厾鈧艾顭烽弻宥夊Ψ閿曗偓婢ь垶鏌i弬鎸庮棤闁规彃鎲¢幆鏃堝Ω閿濆倸浜鹃柛鎰靛枛瀹告繄绱掗鐓庡辅闁稿鎹囬弫鍐磼濮橆剛鈧厼顪冮妶鍡樼厽闁稿孩濞婂畷浼村冀椤撶偟鐤囬梺鍝勭▉閸樺ジ鎮″☉銏$厓鐟滄粓宕滃☉姘灊妞ゆ挾鍠庣欢鐐烘煙闁箑骞愰柟閿嬫そ閺岋綁鎮㈤崫銉﹀櫑闁诲孩鍑归崜鐔风暦濠靛牊宕夐悶娑掑墲閺傗偓婵$偑鍊栭弻銊╁箹椤愶箑鐒垫い鎺嶈兌缁犵偞顨ラ悙鎻掓殻闁搞劑绠栧顒勫Ψ閿旈敮鍋撴繝姘拺閻熸瑥瀚崝銈嗐亜閺囥劌寮€规洏鍨介弻鍡楊吋閸″繑瀚奸柣鐔哥矌婢ф鏁幒鎾额洸濞寸厧鐡ㄩ悡鏇㈡煏婵炲灝鈧洖鐣甸崱娑欑厵妞ゆ牗鑹鹃弳娆撴偂閵堝棎浜滈煫鍥ㄦ尰閸d粙鏌涘▎蹇旑棞闁宠鍨块幃娆撳级閹寸姳妗撻悗鍏夊亾闁挎繂妫楅婊堟煛閸涱偄鍔︽慨濠勭帛閹峰懘宕ㄦ繝鍐ㄥ壍闂備礁鎼悧婊堝礈閻旂厧绠氶柛鏇ㄥ灱閺佸秹鏌i幇顖氱毢闁伙絾妞藉铏光偓鍦У閵嗗啴鏌ら崘鑼煟鐎殿喗濞婇弫鍐磼濞戞艾骞堥梻渚€娼чˇ浼村垂閻旂厧纾婚柟鍓х帛閻撴瑥顪冪€n亪顎楁い锝囧帶鑿愰柛銉戝秷鍚繝纰樷偓宕囧煟鐎规洖鐖奸垾鏍敊閸濆嫬濮﹂梺鍝勬湰缁嬫捇鍩€椤掑﹦绉甸柛瀣鐓ら悗鐢电《閸嬫挾鎲撮崟顒€顦╅梺鎼炲妼閻栧ジ鎮伴纰辨建闁逞屽墴閵嗕礁鈻庨幘宕囶槯闂佺ǹ绻愰妵娆忣潩閼哥鎷绘繛杈剧到閹诧繝宕悙瀵哥閻犲泧鍛殼閻庤娲栫紞濠囩嵁瀹ュ鏁婇柛鎾楀懎濮搁梻鍌欑閹诧繝宕濋敃鍌氱獥婵°倕鎳忛崑鍌炴煕閹伴潧鏋涚紒鐙欏洦鐓熼柟閭﹀幗缂嶆垶銇勯妷銉剱闁靛洤瀚伴弫鍌炴嚃閳哄啯娈搁梻浣哥枃椤宕归崸妤€鏄ラ柛鏇ㄥ灠缁€鍐煏婵炲灝鐏柣蹇撴缁绘繂鈻撻崹顔界亪闂佹寧娲╂俊鍥礆閹烘鏁嶉柣鎰皺椤斿棝姊洪崨濠勨槈闁宦板姂瀹曟垿鏁撻悩鏂ユ嫼濡炪倖鎸堕崝搴ㄦ偩鏉堛劎绠鹃柛顐ゅ枔缁犳ḿ绱掓潏銊﹀磳鐎规洘甯掗埢搴ㄥ箛椤斿搫浠掑┑锛勫亼閸婃牕鈻旈敃鍌氱倞鐟滃繘鏁嶅▎鎾粹拺闁告稑锕︾紓姘舵煕鎼粹€宠埞妞ゆ洩缍佸濠氬Ψ閿旇瀚藉┑鐐舵彧缂嶁偓婵炲拑绲块弫顔尖槈閵忕姴鍤戝銈呯箰閹冲本绂嶅⿰鍫熺厸闁搞儜鍕垫濠电偛鐪伴崐妤冨垝閸儱绀嬫い鏍ㄧ〒閸樿棄鈹戦埥鍡楃仩闁诲繑绻堝畷銉ㄣ亹閹烘挾鍘卞┑鐐叉閸旀牕鐣峰畝鍕厸閻忕偛澧藉ú鏉戔攽閿涘嫬鍘撮柡浣瑰姍瀹曘劑顢樿閳ь剛鍏樺缁樻媴閻熸澘顫梺鎼炲妼瀹曨剛鍙呴梺缁樻⒒閸樠囨嫅閻旇 鍋撻獮鍨姎妞わ缚鍗抽幃锟犲Ψ閳哄倸鈧敻鏌ㄥ┑鍡欏嚬缂併劌銈搁幃褰掑炊閳轰椒妲愬┑顔硷攻濡炶棄鐣烽锕€绀嬫い鎺嶇劍鐎氬磭绱撻崒娆戭槮妞ゆ垵妫濋獮鎰版嚒閵堝洨鐒块梺鍦劋椤ㄥ棝寮插┑瀣厱閻忕偟鍋撻惃鎴炪亜閺傛妯€婵﹪缂氶妵鎰板箳閹存粌鏋堥梻浣告啞閹碱偆绮婚幋锝囦罕闂備胶绮弻銊╁触鐎n喖鐓曢柟鐑樺灟閳ь剚甯掗~婵嬫晲閸涱剙顥氶梻鍌欑窔閳ь剛鍋涢懟顖涙櫠娴煎瓨鐓曢悗锝庡亞濞叉挳鏌熷畷鍥ф灈妞ゃ垺绋戦埥澶娾枎閹邦喖濞囧┑锛勫亼閸婃牠鎮у⿰鍫濈;闁绘劗鍎ら崑鍌涚箾閸℃ê濮傚ù婊勭矒閺岋繝宕橀妸銉㈠亾閸濄儲鏆滈柛顐f礃閻撳啰鎲稿⿰鍫濈婵ǹ娉涚粻鏍煕瀹€鈧崑娑氱不閺嶎灛鏃堟晲閸涱厽娈查梺绋匡工椤兘寮婚敃鈧灒濞撴凹鍨辨闂備焦鐪归崐鎰板磻閹剧粯鈷掗柛灞剧懅椤︼箓鏌熺喊鍗炰喊閽樻繈鏌涢幇顓犮偞闁哄鐗犻弻锟犲炊閵夈儳鍔撮梺杞扮閿曨亪寮婚悢鍏肩劷闁挎洍鍋撴鐐瘁缚缁辨帡鎮╅懡銈囨毇閻庢鍠栭悥鐓庣暦閻撳簶鏀介柛鈥崇箲鐎垫牠姊绘担鍛婂暈閻㈩垰锕畷锟犲箮閽樺鎽曢梺缁樻煥閸氬宕靛澶嬬厪濠㈣鍨伴幊鎰板储濠婂牊鈷掑ù锝堝Г閵嗗啰绱掗埀顒佹媴閾忓湱鐓嬮梺鍦檸閸犳牠鎮″┑瀣婵烇綆鍓欐俊鑲╃磼閻樺磭鈯曢柕鍥у缁犳盯骞橀幖顓燂骏闂備椒绱紞浣虹不閺嵮屾綎缂備焦蓱婵挳鏌ц箛鏇熷殌缂佹绻濆娲川婵犲啠鎷瑰┑鐐插级閻楃偤鎮橀幒鎾剁瘈闁汇垽娼у瓭濠电偛鐪伴崐妤佺珶閺囥垹閿ゆ俊銈呭暙瑜板嫰姊洪幖鐐插姌闁告柨绉归崺娑㈠箳閺冨倻锛滈梺缁樓瑰畷鐢告偩濞差亝鐓欐い鏃傜摂濞堟粓鏌熼鑽ょ煓闁诡垰鍊婚幏鐘绘嚑椤掑倐銊╂倵鐟欏嫭纾搁柛銊ょ矙閻涱喖顫滈埀顒勩€佸▎鎾村仼閻忕偠妫勭粻銉モ攽閿涘嫬浜奸柛濠冪墵閹兾旈埀顒勶綖濠靛惟闁冲搫鍊搁埀顒€娼¢弻娑樷攽閸曨偄濮夐梺绋款儐閹搁箖骞夐幘顔肩妞ゆ帒鍋嗗Σ顒勬煟鎼淬値娼愭繛璇х畵瀹曟粓鎮㈤悡搴d紜闂佸搫鍟悧鍡欑矆閸愨斂浜滈煫鍥ㄦ尭閺嗙喖鏌涢幘鍗炲婵﹥妞藉畷顐﹀礋椤旂偓顎囬梻浣呵归張顒勫礄閻熸嫈娑樷堪閸啿鎷婚梺绋挎湰閻熝囁囬敂鐣岀瘈闁逞屽墴閺屽棗顓奸崨顖ょ吹闂備線娼ч悧鍡浰囬鐐插強闁靛鏅滈悡鏇熴亜閹板墎鎮奸悹渚婄悼缁辨捇宕掑☉妯烘懙闂佸搫鑻粔鐟扮暦椤愶箑绀嬫い鎺嗗亾婵炲懌鍊濆铏圭磼濡钄奸梺绋挎唉鐏忔瑩骞戦姀鐘斀閻庯綆鍋掑Λ鍐ㄢ攽閻愭潙鐏﹂柣鐕佸灠铻為柨鐔哄У閳锋垿姊婚崼姘珖闁诡喖銈稿鎼侇敂閸涱偂绨诲銈嗘尨閸撴繄娑甸崼鏇熺厵闁告瑥顦扮亸锔锯偓瑙勬礈閸犳牠銆佸Δ鍛<闁靛牆鏌婇悙瀵哥瘈闁汇垽娼ч崜宕囩磼閼艰埖顥夐悡銈夋煏閸繍妲归柡鍛箖閵囧嫯绠涢幘鏉戞缂備浇顕уΛ婵嬪蓟濞戙埄鏁冮柨婵嗘椤︺儵姊虹紒妯哄闁挎洏鍎垫俊鐢稿礋椤栵絾鏅㈡繝銏f硾閿曘儵鎮樻笟鈧铏圭矙閹稿孩宕抽梺杞版祰椤曆囶敋閿濆洦瀚氭繛鏉戭儐椤秴鈹戦鏂ゅ叕缂佽尪濮ょ粋宥嗐偅閸愨晝鍙嗗┑鐘绘涧濡繈顢撳Δ鈧…鑳檨闁哥姵鐗犲﹢渚€姊虹紒妯撳綊顢欐繝鍥х疅濡わ絽鍟悡娑氣偓鍏夊亾闁逞屽墴瀹曚即寮介婧惧亾娴g硶鏋庨柟鐐窞閳哄懏鐓忓鑸电〒閻h鲸銇勯敂瑙勬珚婵﹨娅g划娆忊枎閹冨闂備礁鎲″褰掓偋閻樿崵宓侀柛顐犲劚鎯熼梺鍐叉惈閸婂憡绂掗銏♀拺缂備焦锕╁▓鏃堟煟濡も偓缁绘ǹ妫熼梻渚囧墮缁夌敻鍩涢幋鐘电<閻庯綆鍋掗崕銉╂煕鎼淬垹濮嶉柡宀€鍠庨~銏沪閽樺鍎紓鍌欑贰閸n噣宕i崘顔肩畺闁靛繈鍊栭崑鍌炲箹鏉堝墽鍒板┑顕嗛檮娣囧﹪鎮欓鍕ㄥ亾閺嵮屽晠濠电姵鑹剧壕濠氭煙閻愵剛鏆樺ù婊勭矒閺岋繝宕堕張鐢垫晼缂備礁顦介崰妤呫€冮妷鈺傚€烽弶鍫熷礃閳ь剚瀵ч妵鍕閿涘嫭鍣梺鍝ュТ閿曘儱岣胯箛娑樜╃憸蹇氣吀闂傚倸鍊搁崐鎼佸磹閻戣姤鍊块柨鏇炲€搁崙鐘测攽閸屾簱褰掓偪閻愵剛绠鹃柟瀛樼懃閻忊晠鏌i妶搴℃灍闁靛洤瀚板浠嬵敃椤厽鍕冮梻浣呵归鍥窗閺嶎厼钃熼柨鐔哄Т閻愬﹪鏌嶆潪鎵偧闁靛/鍛紡闂佸憡鐟i崕鎶芥儗濞嗘挻鐓涢悘鐐插⒔閵嗘帒霉閻欏懐鐣垫鐐村灴楠炲洭顢楁径瀣垫(闂傚倸鍊风欢姘跺焵椤掑倸浠滈柤娲诲灡閺呰埖瀵肩€涙ḿ鍘遍棅顐㈡处濡垿鎳撻幐搴闁绘劖褰冮弳锝夋煙椤旂晫鎳囬柟顔界矊铻g紓浣贯缚瑜板洦绻濋悽闈涗哗闁规椿浜炵槐鐐哄焵椤掍降浜滄い鎰╁焺濡偓閻庤娲栭崯鍧楁偩閿熺姴绠ラ柧蹇e亝閺夋悂姊绘担铏瑰笡闁挎岸鏌h箛鏂垮摵鐎殿喗濞婇崺锟犲川椤旀儳骞堥梺璇插嚱缂嶅棝宕戦崱妞曡櫣鈧稒锕╁▓浠嬫煟閹邦垼鍤嬮柡鈧繝姘厵妞ゆ牗绋掗ˉ鍫濃攽閳╁啯鍊愰柡浣稿暣閸┾偓妞ゆ帊鑳堕々鏌ユ⒑椤掆偓缁夌敻鍩涢幋锔界厱闁挎棁顕ч獮鏍瑰⿰鍫㈢暫闁哄本鐩獮妯煎鐎n亶妫熼悗鍏夊亾闁挎繂鎳忛崑銉р偓娈垮枙缁瑩銆侀弴銏犖ч柛銉╊棑闂傤垱绻濋悽闈涗哗闁规椿浜炵槐鐐哄焵椤掑嫭鐓曢悗锝庝簻閳ь剙娼¢悰顔锯偓锝庡枟閸婄兘鏌熺紒妯虹濞存粍鐗犲缁樻媴閸涘﹨纭€闂佹儳绻愰柊锝呯暦閺夎鏃堝川椤旈棿绨甸梻浣瑰缁诲倿藝闁秴鐭楅柟鍓х帛閻撴洟鏌曟径娑氬埌濠碘€茬矙閹ǹ绠涢弴鐔告瘓闂佸搫鐭夌紞渚€寮幇顓熷劅闁炽儱纾惈鍕⒒娴e憡鎯堥柤娲诲灣缁棃鎮滈柧鑸妽缁楃喖鍩€椤掑嫬钃熸繛鎴欏灩缁犲鎮楅棃娑欏暈闁革絼鍗冲鐑樻姜閹殿噮妲梺鍝ュ枑閹告娊濡存笟鈧顕€宕煎┑瀣暪婵犵數濞€濞佳囨晝閵夆晛绠熼柣妤€鐗忕弧鈧梺姹囧灲濞佳勭閿曞倹鐓曟い顓熷灥閻忥妇鈧娲栫紞濠傜暦閻戠瓔鏁囬柣妯夸含閻熸繂鈹戦悩鍨毄濠殿喚鏁搁崰濠傤吋婢跺﹦锛欓梺姹囧灩閹诧繝鍩涢幒妤佺厱妞ゆ劑鍊曢弸鏃堟煃椤栨稒绀嬮柡宀€鍠栧畷锝嗗緞鐎n亖鍋撻幇鐗堢厸鐎光偓鐎n剛袦婵犵鈧磭鍩g€规洏鍔戦、妯款槺缂佽鲸姊圭换婵嗏枔閸喗鐏堥梺鎸庢磸閸斿矂鍩㈠澶嬫櫜濠㈣泛锕﹂鍡涙⒑缂佹〒褰掝敋瑜旈幃姗€骞庨懞銉у弰闂婎偄娴勭徊鑺ョ閻愯鐟扳堪閸垻鏆┑顔硷功缁垶骞忛崨鏉戝窛闂傚牊绋掔拹锟犳煙楠炲灝鐏叉鐐差儔閺佹劙宕卞Ο鐑橆仦婵犵數濮烽弫鎼佸磿閹寸姴绶ら柦妯侯棦濞差亜围濠㈣泛顑嗗▍鍥ь渻閵堝懐绠伴柣妤€妫涚划濠氬冀閵娧呯槇婵犵數濮撮崐缁樻櫠濞戙垺鍊甸柣銏ゆ涧瀛濆銈庡弨濞夋洟骞戦崟顑惧亰闁割煈鍣导鍐╀繆閵堝洤啸闁稿鍋ゅ畷婵嬪即閵忕姷鍘撮梺纭呮彧闂勫嫰宕愰悜鑺ョ厾闁归棿鐒﹀☉褎绻涢幊宄版噽绾捐棄霉閿濆牊顥夌紒鎲嬪缁辨帡顢欓悾灞惧櫚闂佺粯渚楅崰鏍亙闂侀€炲苯澧撮柕鍫簼鐎靛ジ寮堕幋锕€鏁规繝鐢靛█濞佳囨偋閸℃ɑ鍙忛柨鏃€鍨濈换鍡涙煟閹板吀绨婚柍褜鍓氶悧婊堝极椤曗偓楠炴帒顪冨┑鍡樺枠妞ゃ垺鐩幃娆撴濞戞哎鍋婇梻鍌欑閹碱偆绮欐笟鈧畷銏$鐎n偄浜楅梺鍛婂姦閸犳宕戦埄鍐闁糕剝顨堢粻鐗堛亜韫囧﹥娅婇柡宀嬬秬缁犳盯寮埀顒備焊閿曞倹鐓涚€光偓閳ь剟宕伴弽顓溾偓浣糕枎閹寸偛鏋傞梺鍛婃处閸撴稖銇愰崶鈺冪=闁稿本鐟︾粊鏉款渻閺夋垶鎲搁柡渚囧櫍楠炴帡寮撮悩杈焻濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣銏ゆ涧閺嬪牏鈧箍鍎遍ˇ顖毿ч崣澶嬪弿婵$偠顕ф禍鎯р攽椤旂》宸ユい顓炲槻閻g兘骞掗幋鏃€鐎婚梺鍦劋閸ㄧ數鏁婊呯=闁稿本鐟х拹浼存煕閿濆骸娅嶇€规洖缍婂畷濂稿即閻愬秲鍎甸弻娑㈠箛闂堟稒鐏堥悗鐟版啞缁诲牓寮婚埄鍐ㄧ窞閻庯綆浜炴禒濂告⒑閸濆嫯瀚伴柣妤佹尭椤繐煤椤忓嫪绱堕梺鍛婃礀閻忔碍鏅ラ梻鍌欑劍閹爼宕濆畝鈧槐鐐寸節閸屻倕娈ㄩ梺瑙勫劶婵倝寮插┑瀣厱閻忕偛澧介妴鎺楁煕濡吋鏆柡灞稿墲瀵板嫭绻濋崟顐毇濠电姭鎷冮崒婊呯厯闂佽鍠氶崑鎾翅缚韫囨稑鐓涢柛鎰典悍缁辨煡姊绘担铏瑰笡闁挎碍淇婇姘捐含闁诡喒鍓濈缓浠嬪川婵犲嫬骞愰梺璇茬箳閸嬬娀顢氳閸┾偓妞ゆ帊鑳舵晶鍨殽閻愯尙澧﹀┑鈩冩倐閸┾剝鎷呴搹瑙勬緫濠碉紕鍋戦崐鏍垂閻撳宫娑㈠礋椤掑偆娲告俊銈忕到閸燁垶鎮″☉銏$厱闁靛鍨哄▍鍛村疮閹间焦鈷戞繛鑼额嚙楠炴牠鏌eΔ浣瑰磳鐎殿喖顭锋俊鎼佸煛娴gǹ绁梻浣虹帛閸旀牜绮婇幘顔肩;闁规儳绠嶆禍褰掓煙閻戞ê鐏╅柛姗€浜跺铏规兜閸涱喖娑ч梻鍌氬鐎氫即骞冮敓鐘插嵆闁靛骏绱曢崢鐢告⒑閸涘﹥瀵欓柛鏇ㄥ亝閻n剟姊绘担鍦菇闁告柨绉撮—鍐╃鐎n亣鎽曞┑鐐村灦椤倿鎮㈤崗鐓庢闂侀潧鐗嗗Λ妤呭垂闁秵鈷掑ù锝呮啞閹牓鏌¢崼顐㈠⒋闁诡垰瀚伴、娑㈡倷閼碱剛鏆梻浣哥枃濡椼劑鎳楅崼鏇炴辈闁挎洖鍊归悡鏇㈡煏婢跺鐏ラ柡鍫墮椤啴骞掑Δ浣叉嫽闂佺ǹ鏈悷褏绮i弮鍫熺厓鐟滄粓宕滃杈╃煓闁规崘顕ч悡姗€鏌熼悜姗嗘畷闁绘挻娲熼弻锟犲磼濠靛洨銆婇柡浣哥墕铻栭柣姗€娼ф禒婊勪繆椤愶絿绠撴い鏇秮椤㈡岸鍩€椤掆偓閻g兘鎮℃惔顔惧數濡炪倕绻嬮悞锕€鈻嶆繝鍥ㄧ厸閻忕偠顕ф慨鍌溾偓娈垮櫘閸o絽鐣烽崼鏇熷殝闁汇垻鏁稿暩闂傚倷娴囬褏鈧稈鏅犻幊婵囥偅閸愩剮褏绱掔€n偒鍎ユ繛鍏肩墱缁辨挻鎷呴懖鈩冨灦閸掑﹪骞橀鐣屽弮濠碘槅鍨拃锕€危閹间焦鐓欐い鏍ㄧ矊娴犺鲸鎱ㄦ繝鍐┿仢鐎规洦鍋婃俊鐑藉Ψ閹板墎绉柡灞剧洴瀵噣鍩€椤掆偓鐓ら柣鏃傚帶閻忔娊鏌ㄩ弴鐐测偓鎼佸垂閸屾稏浜滈柡鍥╁仦閸h櫣鈧偣鍊栧钘夘潖濞差亝鐒婚柣鎰蔼鐎氭澘顭胯閸犳濡甸崟顖氬嵆妞ゅ繐妫涜ⅵ婵°倗濮烽崑娑㈡煀閿濆绠犻柣鎰惈鍞悷婊冪У閹便劑骞栨担鍦幗闁硅壈鎻槐鏇㈡偩椤撱垺鐓曢幖绮光偓瀹犲煘闁捐崵鍋炵换娑㈠箣濞嗗繒浠奸梺绋胯閸旀垿寮婚敃鈧灒濞撴凹鍨遍埢鎾斥攽閻愬瓨灏い顓犲厴瀵寮撮姀鐘诲敹濠电娀娼уù鍌毼涢敓鐘崇厽闊洦鎸剧粻鎶芥煛娴e壊鐓肩€殿喛顕ч埥澶婎潩閿濆懍澹曢梺鎸庣箓妤犲憡绂嶉悙瀵哥闁告瑥顦扮亸锕傛煛鐏炲墽娲撮柛鈺冨仱楠炲棜顦卞瑙勬礀閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ悧鏇㈩敊韫囨梻绡€婵﹩鍓涢敍娑㈡⒑閻熸澘鈷旂紒顕呭灦閹繝鎮㈤懖鈺佸絼闂佹悶鍎崝宥夊煕閹烘梻纾奸柣姗€娼ф禒閬嶆煛瀹€鈧崰鏍€佸▎鎾村癄濠㈣泛锕よ闂傚倷妞掔槐顔剧礊閸モ晜宕叉繝闈涱儑瀹撲礁鈹戦悩鎻掓殶缂佲檧鍋撻梻浣告啞閸斿繘寮崒娑氼浄闁靛繒濯〒濠氭煏閸繂鏆欓柣蹇d簼娣囧﹪顢曢姀鐘虫闂佷紮绲块崗姗€骞冮姀銏犳瀳閺夊牄鍔嶅▍宥夋⒒娴h櫣甯涢柛鏃€鐗犻幃楣冾敃閿曗偓閸楁娊鏌i幇銊︽珕闁哄倵鍋撻梻鍌欑劍鐎笛呯矙閹寸姭鍋撳鐓庡缂佸倸绉电缓浠嬪川婵犲嫬骞堝┑鐘垫暩婵挳宕悧鍫熸珷闂侇剙绉甸悡娑樸€掑顒佹悙闁哄鍠撶槐鎺旂磼濡偐鐤勯悗瑙勬礀閻栧吋淇婇幖浣割潊闁炽儱纾Σ娲⒒娴g瓔鍤欏Δ鐘叉憸缁顓兼径濠勶紵闂佸憡顨堥崐锝呪槈濡攱顫嶉梺閫炲苯鍘撮柛瀣崌瀹曘劑寮堕幋鐘靛幀濠电姰鍨煎▔娑㈡儔婵傚憡鍎婇柛顐ゅ枔缁♀偓闂佹眹鍨藉ḿ褍鐡梻浣呵归敃锔惧垝椤栫偛鐤鹃悹楦裤€€濡插牓鏌曡箛銉х?闁告ü绮欏铏规喆閸曨偄濮㈠銈嗘处閸欏啴鐛繝鍥х倞妞ゆ帊鑳堕崢鎼佹煟韫囨洖浠滃褌绮欓崺銉﹀緞閹邦厾鍘撻柣鐔哥懃鐎氼剟鎮樼€电硶鍋撶憴鍕鐎规洦鍓濋悘鍐╃節閻㈤潧小闁煎啿澧庢竟鏇熺節濮橆厸鎷绘繛杈剧到閹碱偆鏁崜浣插亾濞堝灝鏋涢柣鏍с偢楠炲啳顦圭€殿喗鎸抽崺妤呭煘閹傚闂佸搫鍟悧鍡欑矆閸愨斂浜滈柡鍌涘椤秶鎲搁弮鍫熷亗妞ゆ劧绠戦悙濠囨煏婵炲灝鍔氭慨锝呯墦濮婃椽宕ㄦ繝鍛棟闂佺娅曢敋妞ゎ偄绻戠换婵嗩潩椤掑偊绱叉繝娈垮枟閿曗晠宕滈敂鐣岊浄濠靛倸鎲¢悡鐔煎箹濞n剙鐏╅柛銈庡墴閺屾盯鏁愯箛鏇犘滈梺缁樹緱閸o綁鐛€n喗鏅濋柍褜鍓熼敐鐐哄川鐎涙ḿ鍘藉┑顔筋殔濡绂嶅┑鍥ヤ簻妞ゆ劑鍨绘晥濠殿喖锕ュ钘壩涢崘銊㈡婵﹢纭搁崬鍝勨攽閻樻剚鍟忛柛鐘冲哺瀹曟顫滈埀顒勫Υ娴g硶鏋庨柟鎯х-閻も偓婵$偑鍊栫敮鎺椝囬幍顔瑰亾闂堟稓鐒告慨濠冩そ濡啫鈽夊顒夋毇婵犵妲呴崑鍛存偡瑜庣粋宥夊箹娴g懓浠洪梺鍛婄☉閿曪箓宕㈤柆宥嗙厽閹兼惌鍨崇粔鐢告煕閹惧鎳勭紒鍌涘浮閺屽棗顓奸崱娆忓箥婵$偑鍊栧ú宥夊磻閹惧绠惧ù锝呭暱濞层倝鎮″鈧弻鐔衡偓鐢登硅ⅴ闂佺ǹ顑嗛幑鍥极閹邦厽鍎熼柍銉ㄥ皺閻栭亶姊绘担鍝ョШ闁衡偓閸楃儐娓婚柦妯侯樈濞兼牗绻涘顔荤盎鐎瑰憡绻傞埞鎴︽偐閹绘帩浼€闂佷紮绲块弫濠氬蓟閿濆棙鍎熼柕蹇曞Т濮e牓姊洪棃鈺冪Ф缂傚秳绶氶悰顕€宕橀…鎴炲缓闂侀€炲苯澧寸€殿喖顭峰畷鍗炍旀繝鍌涘€梻浣虹《閸撴繈鎮烽妷鈺冨祦闁割偁鍎查埛鎺懨归敐鍫燁仩閻㈩垱鐩弻銊ヮ潩鏉堚晜锛忕紓鍌欓檷閸ㄥ綊鐛Δ鍛厸闁告侗鍘鹃崺锝団偓瑙勬礀缂嶅﹪銆侀弴銏╂晝闁挎繂楠搁弲顒勬⒒閸屾瑨鍏岀紒顕呭灦瀹曟繈寮撮姀鈺傛櫔濡炪倖鎸鹃崰鎰枍閻樼粯鐓欓柟顖涙緲琚氶梺缁樻尭缁绘﹢寮诲☉銏犖ㄩ柨婵嗘噹椤牊绻濆▓鍨灈缂佸鏁婚妴鍐Ψ閳哄倸鈧兘鏌℃径瀣仼闁荤喆鍔戝铏光偓鍦濞兼劙鏌涢妸銉т虎闁伙絿鍏樺畷濂稿即閻愬秮鏅犻弻銊╁籍閳ь剟宕曞畷鍥х筏闁秆勵殕閳锋帡鏌涚仦鎹愬闁逞屽墯閹倸鐣烽幇顓фЧ閹兼番鍩勯崑銊モ攽椤旀枻渚涢柛蹇旑殘缁辨挸顫濇潏銊ユ瀾闂佸搫鍟悧鍡欑不閺嶎偅鍠愰柡鍌濇硶閺嗭箓鏌涘Δ鍐ㄥ壉婵炴挸顭烽弻锟犲炊閳轰焦鐎鹃梺闈涙处缁诲倿鍩為幋锕€鐒洪柛鎰ㄦ櫅閳ь剚鍔欓弻娑㈠煘閹冣拤闂佺懓鍢查幊鎰垝濞嗘劕绶為柛娑橈工閺嬨倕鈹戦悩鍨毄濠殿喚鍏樺顐﹀川婵犲啫寮块梺鍦檸閸犳寮插┑瀣厪闁割偅绻嶅Σ褰掓煕鐎n亶鍎忛柍瑙勫灴閹晠宕f径瀣€烽梻浣虹帛閹歌煤閻旂厧钃熼柣鏂垮悑閸婄粯淇婇婊冨妺妞ゆ柨鎳橀幃宄扳堪閸涱収鏆柣銏╁灡椤ㄥ﹤顕i弻銉ヨ摕闁靛濡囬崢閬嶆⒑闂堟侗妲堕柛銊ユ惈閳诲秹宕卞☉娆戝幍闂佸憡鐟ラ¨鈧柤鐗堝閹便劍绻濋崘鈹夸虎濡ょ姷鍋為悧鐘诲箖濞嗗緷鍦偓锝庝簷婢规洟姊洪崫鍕偍闁搞劌缍婇幃鍧楊敋閳ь剟寮婚悢铏圭<闁靛繒濮甸悘鍫ユ⒑閽樺鏆熼柛鐘冲姉閹广垹鈽夐姀鐘殿吅濠电偛妫楃换鎺撶妤e啯鈷戠紒瀣儥閸庢劙鏌涢弮鈧悷鈺侇嚕閺勫浚妯佺紓浣哄У閻╊垶寮幇鏉垮窛妞ゆ帒鍊归弲鐓庘攽閿涘嫬浜奸柛濞у應鍋撻棃娑氱劯鐎规洩缍佸畷姗€鈥﹂幋鐐电▉婵犵數鍋涘Ο濠冪濠婂喚鍟呮繝闈涙閺€浠嬫煟濡绲婚柍褜鍓欓…鐑藉箖閻戣棄钃熼柕澶涘閸樹粙姊洪棃娑氱畾闁哄懏鐩幃姗€鏁撻悩鍐蹭缓濡炪倖鐗撻崐妤冨姬閳ь剟鎮楃憴鍕婵$偠濮ら幈銊╁焵椤掑嫭鐓冮柍杞扮閺嗘瑩鏌涢弬鎸庡殗婵﹥妞藉Λ鍐归妸銉хШ鐎规洘娲熼獮搴g驳鐎n偅娅撻梻浣告贡閸庛倝銆冮崱娑樼9闁汇垹鎲¢崑鈩冪箾閸℃绠版い蹇d簽缁辨帡鍩€椤掑嫬鐒垫い鎺嗗亾闁宠鍨块幃娆撴嚑椤掍礁瀣€闂備礁鎲″褰掑垂閻㈠壊鏁嬮柨婵嗩槸缁狀喚绱掑☉姗嗗剱闁哄懏绻堝娲礃閼碱兛閭梺鍝勬噺缁挸顕i鍕劦妞ゆ帒瀚埛鎺懨归敐鍫燁仩閻㈩垱鐩弻娑㈠籍閳ь剙煤閺嶎剛浜藉┑鐘垫暩婵潙煤閵堝瑙︾憸鐗堝笚閻撶喖鏌¢崒婵囩《婵炲牓浜堕弻锟犲焵椤掑嫭鍤嶉柕澶涚导缁ㄥ姊洪崫鍕殭婵炲眰鍊涢。鍧楁⒑鐠囪尙绠板Δ鐘茬箻濮婁粙宕熼姣硷箓鏌涢弴銊ョ仩妞ゎ偄鎳橀弻銊モ槈濡警浠奸梺鍐插槻閻倿骞冨Δ鍐╁枂闁告洦鍓涢敍姗€姊洪崨濠冣拹闁搞劌娼℃俊瀛樻媴閼叉繄鍠庨埢搴ㄦ倷椤戭偀鏅犲缁樻媴閸涘﹥鍎撻梺纭呮珪閸旀牠骞堥妸鈺佺妞ゆ棁鍋愰崢鎾⒑绾懏褰ч梻鍕瀹曟垿骞囬鍓э紳婵炶揪缍€閸嬪倿骞嬮敂鐣屽弳濡炪倖鎸鹃崑鎰板绩娴犲鐓冮柦妯侯槹椤ユ粌霉濠婂嫮鐭掗柡宀嬬秮椤㈡﹢鎮欏ù瀣壕闁归棿绶¢弫瀣煥濠靛棭妲搁幆鐔兼⒑閹稿孩鈷掗柧蹇撻闇夐柛鏇ㄥ灡閻撶喖骞栭幖顓炵仯缂佸鏁婚弻娑氣偓锝庝簼椤ャ垻鈧娲忛崹浠嬪箰婵犲啫绶為柛鈩兩戦弶鎼佹⒒娴e摜鏋冩俊顐㈠铻炴俊銈呮噺閸婂爼鏌eΟ鑲╁笡闁绘挾鍠栭悡顐﹀炊閵婏腹鎷荤紓浣哄Х閸嬨倝寮婚悢纰辨晬婵﹩鍓氬▓濠氭⒑閸︻厼甯剁紓宥咃工閻e嘲螖娴e摜绐炴繝鐢靛С缁€渚€藟濮樿埖鈷掑ù锝呮嚈閸︻厽宕查柟鏉垮彄閸ヮ剦鏁嶆繛鎴炲嚬濞插憡淇婇妶蹇曞埌闁哥噥鍨堕崺娑㈠箣閻樺啿鏋戦梺缁橆殔閻楀棛绮鑸电叆婵炴垶鑹鹃弸娑㈡煛瀹€瀣М妤犵偞甯¢幃娆撴偨閸偅顔撻梻鍌欐祰椤曟牠宕抽婊勫床婵犻潧妫崵鏇㈡煙缂併垹鏋涙い顐㈡嚇閺屽秹濡烽敂鐣屼紘闂佺ǹ顑嗛幑鍥箖娴犲宸濆┑鐘插瀵櫕绻濋悽闈涒枅婵炰匠鍏炬稑鈹戠€e灚鏅涘┑掳鍊愰崑鎾绘婢跺绡€濠电姴鍊搁顐ょ磼閻橀潧浠遍柡宀€鍠栭、娆戞喆閹烘垶璐$紒顔款嚙閳藉濮€閳╁啯鐝抽梻浣告啞娓氭宕㈡ィ鍐炬晩闁硅揪闄勯埛鎺戙€掑锝呬壕濠电偘鍖犻崗鐘虫そ婵″爼宕堕敐鍛濠殿喗锕╅崑鍕暤閸℃稒鐓熸繛鎴濆船閺嬫稒銇勯锝囩煉闁糕斁鍋撳銈嗗坊閸嬫捇鏌i敐鍛Щ妞ゎ偅绮撻崺鈧い鎺嗗亾闁伙絿鍏橀弫鎰板幢濡ゅ啰鐛┑鐘垫暩閸嬬偤宕曢搹顐ゎ洸闁绘劦鍏欐禍婊堟煛瀹ュ骸浜滃ù鐙呯畵閺屾稒绻濋崟顒佹瘓闂佸搫鏈惄顖炲灳閿曞倸绠f繝闈涙噽閸戝湱绱撻崒娆愮グ闁糕晜鐗犻幃锟犳晸閻樿尙鐣哄┑掳鍊愰崑鎾淬亜椤愶絿绠為柟顔瑰墲閹棃濮€閵忕姷绉甸梻鍌氬€烽懗鍓佹兜閸洖妫樺〒姘e亾鐎规洘鍨块獮姗€骞囨担鐟扮槣闂備線娼ч悧鍡椢涘Δ鍐當闁圭儤顨嗛悡銉╂煛閸ヮ煁顏堝礉閿曞倹鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍垂閸洖纾块柟鎯版缁€澶愭煥閺冨牊鏆滈柛瀣尵閹叉挳宕熼鍌ゆФ闂備礁鎽滄慨鐢告偋閻樿违濞撴埃鍋撶€殿喗鎸虫慨鈧柍鍝勫€瑰▍鍥⒒娴g懓顕滅紒瀣灩閳ь剚鍑归崜娑㈡嚍闁秴唯闁挎柨澧介惁鍫ユ⒑濮瑰洤鐏叉繛浣冲啯姣勯梻鍌欐祰濡椼劎绮堟笟鈧獮澶愭晸閻樿尙鐤勯梺闈浥堥弲婊堝磹婵犳碍鐓㈡俊顖欒濡插綊鏌f惔顔煎⒋婵﹪缂氶妵鎰板箳閹垮嫮鍚圭紓鍌欒閸嬫挸霉閿濆懏鎯堟い銉﹁壘閳规垿鎮╁畷鍥舵殹闂佺粯鎸鹃崰鎰┍婵犲浂鏁嶆繛鎴濆船閸斿矂姊洪幖鐐测偓鏍偡瑜忓Σ鎰板箳濡や礁浜归梺鑲┾拡閸忔稓鍒掗悽鍛娾拺闂傚牊绋掗幖鎰版倵濮樼厧鐏g紒顔款嚙閳藉濮€閻樻鍟嬮梻浣告贡閳峰牓宕㈡禒瀣櫢闁靛/鍛紳闂佺ǹ鏈悷銊╊敊婢舵劖鐓曢悗锝庡亝鐏忣參鏌嶇憴鍕伌闁诡喒鏅犲畷锝嗗緞婵犲孩袩闂傚倷鑳剁划顖炲箰閹间礁鐤ù鍏兼綑缁犵喓绱掔€n亞姘ㄩ柛顐邯閺屾盯顢曢敐鍥╃暭濡炪倧瀵岄崢濂稿煘閹达附鍊烽柛娆忣樈濡繝姊洪悷鐗堝暈闁诡喖鍊块獮鍐灳閹颁焦寤洪梺閫炲苯澧寸€殿喖顭烽幃銏ゅ川婵犲嫮肖闂備浇顕栭崹搴ㄥ川椤斞勫浮濮婄粯鎷呴懞銉b偓鍐磼閳ь剚绗熼埀顒勫极閸愵噮鏁傞柛顐g箚閹芥洖鈹戦悙鏉戠仸閼裤倝鏌¢埀顒佺鐎n偆鍘遍梺鏂ユ櫅閸犳艾鈻撻姀鐘嗗綊鎮╃拋铏枤濠殿喖锕ㄥ▍锝囧垝濞嗗繆鏋庨柟顖嗗啫顥庨梻鍌欒兌閹虫捇骞夐敓鐘冲仱闁哄洢鍨洪崐鍫曟煕閹伴潧鏋熼柍閿嬪灴濮婃椽顢曢妶鍛捕闂佸吋妞块崹閬嶅疾閸洖绠绘い鏃傛櫕閸橀亶姊哄畷鍥ㄥ殌闁诲繑绻堝畷婵嗏堪閸涱亜浜鹃柛顭戝亝缁舵煡鎮楀顐㈠祮闁绘侗鍣e畷鍫曨敆婢跺娅嶉梻浣虹帛閸旀牗绔熼崱娆愵潟闁挎柨澧界壕浠嬫煕鐏炴崘澹橀柍褜鍓熼ˉ鎾跺垝閸喓鐟归柍褜鍓熼妴渚€寮介鐐茬獩濡炪倖鎸诲銊ф娴煎瓨鈷戦悹鎭掑妼閺嬫柨鈹戦鑺ュ唉闁硅櫕绮忛妵鎰板箳閹捐泛骞堟俊鐐€栭崝褏寰婇崜褏鐭嗛柛鎰靛枟閻撳啴姊洪崹顕呭剰闁诲繑鎸抽弻锛勪沪閸撗€妲堥梺瀹狀潐閸ㄥ灝鐣烽崡鐐嶆梹绻濇担鐑橈紡闂備浇顕уù鐑藉箠閹捐绠熼柨娑樺瀹曟煡鏌涢鐘插姎闁藉啰鍠愮换娑㈠箣濞嗗繒浠鹃梺绋款儐閸旀瑩寮昏缁犳盯鏁愰崨顒傜泿缂備礁澧介崑鎾寸箾婵犲洤绠栨俊銈呭暞閸犲棝鏌涢弴銊ュ闁挎稒锕㈠娲箹閻愭彃顬嗙紓渚囧枟閻熴儵顢氶敐鍡欑瘈婵﹩鍓欓懓鍨攽鎺抽崐鏇㈡晝閵堝绠栭柟杈鹃檮閳锋垹绱掗娑欑5闁稿鎸搁悾鐑藉炊閳哄﹤鏁奸梻浣筋嚙鐎涒晠鎳濇ィ鍐ㄎх紒瀣儥濞兼牜绱撴担鑲℃垶鍒婇幘顔界厱婵炴垶锕Λ姘辩棯椤撴稑浜鹃梻鍌欑閹碱偊顢栭幇顓狀洸婵犻潧鐗婂畷鍙夌箾閹存瑥鐏╃紒鐘电帛閵囧嫰寮撮悙鏉戞濡炪們鍎查悧婊呮閹惧鐟归柛銉戝嫮浜俊鐐€ら崢楣冨礂濮椻偓閹即顢欑喊杈ㄥ缓闂侀€炲苯澧柣锝呭槻楗即宕熼鈧鎾绘⒑缂佹ǹ澹樻い鏇ㄥ幗閹梹绻濋崟顓狅紳闂佺ǹ鏈懝楣冨焵椤掍焦鍊愮€规洘鍔欓幃婊堟嚍閵夈儮鍋撻崸妤佺叆闁哄洨鍋涢埀顒€缍婂鏌ヮ敂閸涱垳鐦堥梺姹囧灲濞佳勭閿曞倹鐓欐い鏍ㄦ皑閻掑摜鈧娲樻繛濠囧极閹邦厼绶炲┑鐘叉噺閹蹭即姊绘担铏瑰笡婵﹤顭烽崺娑㈠醇閵夈儲鐎柣搴秵閸犳鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫熺箾閹寸偠澹橀柛銊︾箓閳规垿鎮╃€圭姴顥濋梺鍛婂姀閸嬫捇鏌i悢鍝ョ煀缂佺粯锚椤曪綁骞庨懞銉︽珕闂佺粯鍔﹂崜娆撳几閹达附鈷戠紓浣癸供濞堟棃鏌eΔ鈧Λ娆戠矚闁稁鏁嶉柣鎰嚟閸樺憡绻涙潏鍓ф偧閺嬵亪鏌¢崱娆忎槐闁哄本娲熷畷鎯邦槻妞ゅ浚鍘介〃銉╂倷閸欏鏋犻悗瑙勬礃缁秹骞忛崨瀛樺剮闁硅櫣鍋熺粔顔芥叏婵犲啯銇濈€规洦鍋婃俊鐑藉Ψ閿旈敮鍋撻懡銈囩=濞达絽澹婂Σ娲煙閾忣偅宕岄柨婵堝仩缁犳盯寮撮悩纰夌床婵犵妲呴崹鐢割敋瑜旈、鎾诲箻缂佹ǚ鎷洪梺璇″瀻閸涱垼鍞洪梻浣侯攰濞呮洟骞愰崜褍鍨濇い鎾卞灪閺呮悂鏌eΟ缁樼伇闁归攱妞藉娲川婵犲嫧妲堥梺鎸庢磸閸庣敻宕哄☉銏犵疀妞ゆ帒鍊瑰▓鏇㈡⒑閹稿海绠撴俊顐n殜椤㈡艾饪伴崨顖滐紲闂佺ǹ鏈銊ㄥ€寸紓鍌欑贰閸犳鎮烽敃鍌氱畾闁哄啫鐗嗙粻濠氭倵閻㈢數銆婇柛瀣尰缁绘繂顫濋娑欏闂備浇宕甸崰鏍磻婵犲洤鍚归柣鏂跨殱閺€鑺ャ亜閺冨洤浜归柨娑樼Ф缁辨帡顢氶崨顓炵閻庡灚婢樼€氼噣鍩€椤掑﹦绉甸柛鎾寸洴閹線宕奸妷锔规嫼濠殿喚鎳撳ú銈夋倶閸欏绠惧ù锝呭暱鐎氼喗鏅堕敍鍕=闁稿本鐟ㄩ崗宀勬煕鐎n偅灏い顓炵仢铻i柤娴嬫櫇閻撳鎮峰⿰鍛暭閻㈩垱甯炵划濠氬冀椤撶喓鍘撻梺闈涱檧闂勫嫰鎮樻潏銊ょ箚闁圭粯甯炴晶娑樓庨崶褝韬い銏$☉椤繃娼忛埡濠傛暪缂傚倸鍊搁崐鍝ョ矓閹绢喗鏅濇い蹇撳閸ゆ洘銇勯幇鍓佺暠缂佺姵鐩弻鈩冨緞婵犲啫浠撮梺鍝ュ仩濞夋盯鈥旈崘顔嘉ч柛鈩冾殔琛肩紓鍌欐祰鐏忣亜鈻旈弴鐘插灊闁哄啫鐗婇崐濠氭煠閹帒鍔ら柛妯圭矙閺岀喖宕楅懖鈺傛闂佺ǹ枪閸婃洖鐜婚崸妤€绠涙い鎾跺Х椤旀洟姊洪崨濠勬噧妞わ箒椴搁弲鍫曟偨閸涘﹦鍘靛銈嗙墬濮樸劑鎮為崫銉㈠亾鐟欏嫭绀冮悽顖ょ節楠炲啫鈻庨幘鏉戞闂佽偐枪閻忔岸宕ú顏呪拻闁稿本鐟ч崝宥夋煛鐎n亗鍋㈢€殿喗褰冮埥澶愬閻樺灚鐒炬俊鐐€栭悧妤冪矙閹达箑鍨傞柡鍐ㄧ墛閻撴瑧绱撴担闈涚仼闁哄鍠栭弻娑氣偓锛卞啫鈷夌紓浣虹帛閻╊垰鐣烽崡鐐嶆棃宕橀宥呮暪濠碉紕鍋戦崐鏇犳崲閸℃稑鐤炬繝闈涱儐閸庡銇勮箛鎾跺闁稿﹪鏀遍妵鍕箳閸℃ぞ澹曢梻浣哥-缁垰煤濮椻偓楠炲牓濡搁敂鍓х槇闂佸憡娲﹂崑鍕繆閸濆嫧鏀介柣鎰暯閹封€趁瑰⿰搴濋偗闁绘侗鍠栭鍏煎緞濡粯娅撻梻浣虹帛閹稿摜鈧灚甯¢幃妤呭箻椤旇В鎷婚梺绋挎湰閻熝囁囬敂鐣岀瘈闁逞屽墴閺屽棗顓奸崨顖滄瀮闂備浇顫夊畷妯肩矓椤旀祹娲敂瀹ュ棙娅嶉梻浣虹帛閸ㄩ潧螞濡も偓閳绘捇濡搁妷顔藉瘜闂侀潧鐗嗗Λ妤佹叏瑜忕槐鎺楁偐閸愯尙浠肩紓渚囧枛椤兘骞婇敓鐘参ч柛銉㈡櫔缁卞啿鈹戦悙鑸靛涧缂傚秮鍋撻梺绋款儏閸婂潡鐛€n亖鏀介柛鎰ㄦ櫇閳ь剚妞藉娲濞戞氨鐤勯梺绋匡攻閻楃娀宕哄☉銏犵闁挎棁妫勬禒顖炴⒑鐠団€冲箺閻㈩垱甯楁穱濠囧礂閼测晝顔曢梺鍛婁緱閸犳牗鎱ㄥ澶嬬厸鐎光偓閳ь剟宕伴弽褏鏆︽繛鍡樻尭鍥撮梺绯曞墲椤ㄥ繑瀵奸敓锟�
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇斆锝夘敃閿曗偓缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樺崬鍘寸€规洏鍎靛畷銊р偓娑櫱氶幏缁樼箾鏉堝墽鎮奸柟铏崌椤㈡艾饪伴崨顖滐紲闁荤姴娲﹁ぐ鍐焵椤掆偓濞硷繝鎮伴钘夌窞濠电偟鍋撻~宥夋⒑闂堟稓绠冲┑顔惧厴椤㈡瑩骞掗弮鍌滐紳闂佺ǹ鏈悷褔宕濆鍛殕闁挎繂鎳忛崑銉р偓瑙勬磸閸ㄤ粙寮婚崱妤婂悑闁糕€崇箲鐎氬ジ姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟鎯х摠濞呯娀鏌¢崶銉ョ仾闁绘挻鐟╅弻娑㈠箛椤撶姴寮ㄩ梺鍛婄懃鐎氼參濡甸崟顖氼潊闁斥晛鍠氬Λ鍐渻閵堝啫鐏柨鏇樺灪閹便劑鍩€椤掑嫭鐓ユ繛鎴灻鈺傤殽閻愭潙濮嶆慨濠呮閹风娀鎳犻鍌ゅ敽闂備胶枪椤戝洦绻涢埀顒併亜閵忊€蹭孩妞わ箑缍婇弻娑㈠煘閹傚濠碉紕鍋戦崐鏍暜婵犲洦鍤勯柛鎾茶兌娑撳秹鏌熼崜褏甯涢柣鎾跺枛閺屻劌鈹戦崱妯绘倷闂佸憡锚閻°劑濡甸崟顖氼潊闁斥晛鍟伴ˇ浼存⒑鏉炴壆顦﹂柛鐔告尦瀹曟椽鍩€椤掍降浜滈柟鍝勬娴滈箖姊烘潪鎵窗闁革綇绲介~蹇曠磼濡顎撻梺鑽ゅ枛閸嬪﹪宕电€n亖鏀介柍钘夋娴滄鏌i幒鐐电暤妤犵偛鐗撴俊鎼佸煛娴e嫇鍐剧唵閻犺桨璀﹂崕蹇涙煕閹惧崬濮傞柡宀€鍠栭幊鏍煛閸曞﹤顦版穱濠囨偑濞嗗繑鎼愮紓浣叉櫅闇夐柣妯烘▕閸庢劙鏌i幘璺烘灈闁哄瞼鍠栭弻鍥晝閳ь剚鏅堕鐐寸厓缂備焦蓱缁€瀣煛鐏炲墽娲村┑鈥崇埣瀹曟儼顦抽柣搴☆煼濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ラ柕鍡曠椤繄鎹勯搹鐟板Е婵$偑鍊栧濠氬磻閹惧磭鏆嗛柨婵嗙墕閸斿灚銇勯敃鈧紞濠囧蓟閵娿儮鏀介柛顐g箑缁爼姊虹€圭媭娼愰柛銊ョ秺閸┾偓妞ゆ帒锕︾粔鐢告煃瑜滈崜锕傚储閹间礁鐤炬繝闈涱儏缁犵喖鏌涘☉姗堟敾闁稿海鍠愰妵鍕敇閻旈顑傜紓浣割儏缁绘ê顫忓ú顏勪紶闁告洦鍓欓崑宥夋⒑閹肩偛濡芥俊鐐扮矙楠炲啴鍨鹃弬銉︾€婚梺瑙勫劤椤曨參宕㈤悽鍛婄厽闁绘柨鎽滈幊鍐倵濮樼厧澧柟渚垮姂閺佸啴宕掑☉姘箞闂備線娼ч悧鍡椢涘☉銏犵疇闁告稑鐡ㄩ悡鐔兼煏婢舵ê鏋欓梺顓у灡椤ㄣ儵鎮欓崣澶樻%濡炪倧闄勯悡锟犲蓟閻旂⒈鏁婇柦妯侯槺娴犺偐绱撴担浠嬪摵閻㈩垳鍋熷Σ鎰板箳閹冲磭鍠栧畷妤呮偂鎼达紕浠梻浣筋嚙濮橈箓锝炴径濞掓椽寮借閺嗭附銇勯幒鎴濇殶濞存粈绮欏缁樻媴閻熸澘濮㈢紓浣虹帛閸旀洟鏁冮姀銈嗙劶鐎广儱鎳愰悿鍥⒑缁洖澧茬紒瀣浮閸╂盯骞掗幊銊ョ秺閺佹劙宕ㄩ鍏兼畼闂備礁鎽滈崰鎾诲磻閵堝钃熼柕濞炬櫅閸楁娊鏌曟繛鍨姍缂併劏妫勯埞鎴﹀灳閸愯尙楠囬梺鍛婃⒐閻熴儵顢氶敐澶婄妞ゆ棁妫勬禍褰掓⒑瑜版帩鏆掗柣鎺炲缁辩偛螖閸涱喒鎷绘繛杈剧悼閻℃柨岣块幇鐗堢厱閹兼番鍨归埢鏇熴亜閵忊€冲摵妞ゃ垺锕㈡慨鈧柍銉ュ帠閻㈠鏌i悢鍝ョ煂濠⒀勵殘閺侇喖螖閸涱喖浜楅梺鍝勬储閸ㄦ椽鎮¤箛鎿冪唵閻犺桨璀﹂崕蹇涙煟韫囧鍔﹂柟顔筋殔椤繈鎮℃惔銏粚闂備線娼уú锕傚礉濞嗘挶鈧礁鈽夐姀鈥斥偓椋庣磼椤旀娼愰悗姘虫閳规垿鎮欓懜闈涙锭缂傚倸绉崑鎾愁渻閵堝骸浜滄い锕傛涧閻g兘骞嬮敂钘変汗缂傚倷鐒﹀玻鍧楀储闁秵鈷戦柛婵嗗閳ь剝妫勯埢鏃堝即閻樺吀绗夋繛瀵稿帶閻°劑鎮¢崘顏嗙=濞达綀鍋傞幋锔藉亗闁靛鏅滈悡鍐煢濡警妯堟俊顖楀亾濠电姵顔栭崰鎺楀磻閹剧粯鈷戦柣鎰閸旀岸鏌涘Ο鑽ゅ⒌妤犵偛鍟撮弫鎰緞鐎n剙骞楅梺纭呭閹活亞寰婃ィ鍐ㄥ惞闁逞屽墴閺岋絾鎯旈姀鐘叉瘓闂佸憡岣块弲顐ゅ垝閳哄懏鍋勯悶娑掆偓鍏呭闂佹寧绻傛鎼佸几濞戞氨纾藉ù锝呭级濞呭懘妫佹径鎰厽婵☆垳鍎ら埢鏇㈡煕鎼淬垹濮嶉柡宀嬬秮楠炴ḿ鈧稒岣块ˇ浼存⒑閸濆嫮鐒跨紒韫矙閸┿垺鎯旈敐鍕媰闂佺懓鐡ㄧ敮鎺椝夊鑸碘拻闁稿本鐟чˇ锕傛煙閼恒儳鐭嬮柟渚垮姂閹粙骞栭悙鈺佷壕闁告劦鍠栧婵嬫煙濞堝灝鏋欑紓鍐╂礋濮婂宕掑▎鎴М闂佺顕滅换婵嗙暦濠靛绠i柨鏇楀亾缂佲偓婢舵劕绠规繛锝庡墮婵″吋鎱ㄧ憴鍕弨闁哄被鍔戝顕€宕堕‖顔芥崌閺屾稑鈻庤箛鏇狀唹婵烇絽娲ら敃顏堝箖濞嗘劧绱f繝闈涙椤斿嫬鈹戦悙鑼憼缂侇喖閰e畷鎴﹀箻閼搁潧搴婂┑鐘绘涧閻楀棝寮搁崼鐔剁箚妞ゆ牗纰嶉幆鍫ユ煃瀹勯偊妯€婵﹨娅i幏鐘诲灳閾忣偆浜梻浣呵归敃銊╋綖婢跺瞼鐭氶弶鍫涘妿缁♀偓闂佹悶鍎崝灞剧閹屾富闁靛牆妫涙竟鍕磼閼碱剙浜炬い銊︾懇濮婂宕掑顑藉亾妞嬪海鐭嗗〒姘e亾妤犵偞顨呴オ浼村礋椤掆偓瀵潡姊洪崷顓℃闁哥姵顨婂鎻掆攽閸ャ儰绨婚棅顐㈡处閹告悂顢旂€涙ḿ绠鹃柛蹇氬亹婢ь亪鏌嶇憴鍕伌闁诡喒鏅濋埀顒€婀辨慨鎾夊┑鍫㈢<闁绘劦鍓欓崝銈夋煕濮橆剦鍎戦柟骞垮灩閳藉濮€閻樿尪鈧灝鈹戦埥鍡楃仴婵炲拑缍佸畷婵堢矙鎼存挻鏂€闂佺偨鍎村▍鏇㈠煝閺囥垺鐓曢柨婵嗙箳閸掔増銇勯銏㈢閻撱倖銇勮箛鎾愁仾鐎规挸绉撮—鍐Χ閸℃ê闉嶇紓浣割儐鐢偤鍩€椤掍胶顣查柣鈺婂灠椤繘鎼归崷顓犵厯濠电偛妫欓崕鎶藉礈娴煎瓨鈷戦柟绋垮绾炬悂鏌涙繝鍐疄妤犵偛鍟妶锝夊礃閳轰讲鍋撻懡銈囩<婵炴垶锕╅崕鎰版煛閸滀礁澧存慨濠呮缁辨帒螣閾忛€涙樊婵犵妲呴崑鍛存偡閳轰緡鍤曢柟缁樺坊閺€浠嬫倵閿濆骸浜愰柟閿嬫そ濮婃椽宕烽鈧崷顓涘亾濞戞帗娅婇挊鐔兼煕閳╁厾鑲╂崲閸℃ǜ浜滈柟鎵虫櫅閻忊晜銇勮箛锝勭敖缂佽鲸甯″畷鎺戭潩濮f瑱绲剧换娑㈡偂鎼达絿顔掓繝纰樺墲閻℃洟藝閹绢喗鐓熼柨鏇楀亾闁绘鎸搁~蹇涘传閸曟嚪鍥х倞鐟滃繑瀵奸崼婵冩斀闁绘劖婢樼亸鍐煕閹板吀绨奸柟鍐插暞缁绘繈鎮介棃娴躲儵鏌℃担瑙勫€愮€规洘鍨甸埥澶愬閳ュ啿澹嬪┑鐐存綑閸氬岣垮▎鎴濐棜閻熸瑥瀚换鍡涙煏閸繂顏柛蹇撶焸閺岋絽鈹戦崱娆忕厽闂佸搫鐭夌换婵嗙暦閸洖唯闁靛/鍌滄/闂傚倷鑳舵灙妞ゆ垶鍨归幑銏犫攽鐎n亣鎽曢梺缁樻煥閹测剝鍒婇幘顔界厱闁硅埇鍔嶅▍鍥╂喐閹跺﹤娲﹂埛鎴︽煕濠靛棗顏╅柍褜鍓涢弫璇茬暦閹达箑绠荤紓浣骨氶幏濠氭⒑缁嬫寧婀伴柣鐔村姂瀹曟鐣濋埀顒傛閹烘鏁嬮柛娑卞幘娴犳悂姊烘潪鎵槮妞ゆ垵娲ㄥΣ鎰板箳濡も偓缁€鍫㈡喐閹存繍鐎堕柟闂寸劍閻撴洘绻涢崱妤冪闁哄棴绲介埞鎴﹀焺閸愨晛鍞夐悗瑙勬礃鐢繝骞冨▎鎾村殤闁肩ǹ鐏氶崯娲⒒閸屾瑧绐旀繛浣冲毝銊╁焵椤掆偓閳规垿鍨鹃搹顐㈡灎閻庤娲忛崹铏圭矉閹烘柡鍋撻敐搴′簮闁归攱妞介弻锝夋偄閸濄儲鍣ч柣搴㈠嚬閸撶喎鐣峰┑瀣ч柛銉到娴滈箖鎮峰▎蹇擃仾濠㈣泛瀚伴弻娑㈠箻鐠虹儤鐏堝Δ鐘靛仜閸燁偊锝炲⿰鍫濈劦妞ゆ帒瀚ㄩ埀顑跨窔瀵噣宕煎┑鍫Ч闂備礁鎲″ú锕傚磻婵犲洤鐭楅柛鏇ㄥ幐閸嬫挾鎲撮崟顒傤槰闂佺ǹ楠搁妶鍝ョ槵闂佺ǹ鐬奸崑鐐核夋繝鍐︿簻闁圭儤鍩堝Σ绋款熆瑜滈崹鍫曞蓟閺囥垹鐐婄憸宥夘敂椤撶偐鏀芥い鏃傛嚀娴滈箖姊绘担鐟邦嚋缂佸鍨归埀顒佺殰閸忔拝缍佸畷濂稿Ψ閿旇瀚奸梺璇查濠€杈ㄥ垔椤撱垹鍚规繛鍡樻尰閳锋垿鎮介锝呮灓缂佸鍣i弻锝呪槈閸楃偞鐝濆Δ鐘靛仦鐢繝鐛€n喖绫嶉柍褜鍓熷顒勫焵椤掑嫭鈷掑ù锝堟閵嗗﹪鏌涢幘瀵哥疄濠碉紕鏁诲畷鎺楁倷閸欏們鍥ㄧ厱婵炴垵褰夌花濂告煛閸屾浜鹃梻鍌氬€烽懗鍓佸垝椤栨繃鎳屾俊鐐€栧褰掓偋閻樺樊鍤曢柟鍓佺摂閺佸秹鏌i幇顒夊殶闁告ɑ鎹囬幃宄扳堪閸曨厾鐓夐悗瑙勬礃缁矂鍩㈡惔銊ョ鐎规洖娲﹂悞楣冩⒑閼姐倕校濞存粈绮欏畷婵囨償閳儲鐩、娑樷堪閸曨偅鐎鹃梻浣告惈閸燁偊鎮ч崱娑欏珔闁绘柨鍚嬮悡鐔兼煛閸愩劌鈧敻骞忛敓鐘崇厸濞达綁娼婚煬顒勬煛瀹€瀣М妤犵偞锚閻g兘宕惰閹界敻姊绘担鍛靛綊顢栭崱娑樼闁搞儜鍛閻熸粎澧楃敮鈺呭极鐎n喗鐓曟繛鎴濆船楠炴銇勯幘宕囦虎闁宠鍨块幃鈺呭垂椤愶絾鐦庡┑鐘愁問閸犳岸寮幖浣哥獥濠电姴鍋嗛崥瀣熆鐠虹尨鍔熼柡灞熷洦鈷戦柛婵嗗椤箓鏌涙惔銏㈠弨闁诡噯绻濆鎾閿涘嫬甯楅梻浣哥枃濡椼劎绮堟笟鈧悰顔嘉熷Ч鍥︾盎闂婎偄娲﹂幐鐐櫠閺囩姷纾奸柍褜鍓氬鍕箛椤撶姴骞堟繝鐢靛仦閸ㄩ潧鐣烽鈧锝夋倷椤掑倻顔曢梺鍦亾閸撴岸鎮℃總鍛婄厸閻忕偟鍋撶粈瀣偓瑙勬礈閸樠囧煘閹达箑鐐婇柤鍝ヮ暜缁辨帡姊婚崒娆戝妽濠电偛锕銊︽綇閳哄倹娈伴梺璺ㄥ枔婵挳鎷戦悢鍝ョ闁瑰鍎愰悞鎼佹煟閺傚灝鎮戦柛瀣姍閺屾稑鈻庤箛锝喰﹀┑鐐叉啚閸ャ劎鍘介棅顐㈡处閹稿墽绮婚幎鑺ョ厸濞达綀顫夐崐鎰版煕閳规儳浜炬俊鐐€栧濠氬磻閹惧墎纾奸柣妯垮皺鏁堥悗瑙勬礃濞茬喖寮婚崱妤婂悑闁告侗鍨抽弸鍐ㄢ攽閻橆喖鐏遍柛鈺傜墵瀹曟繈寮撮悩鐢碉紲闂佸啿鎼幊蹇涙偂閻樼粯鐓欐い鎾跺枎缁楁帡鏌涢弮鈧敋闂囧绻濇繝鍌氼伀闁活厽甯¢弻鈥崇暆鐎n剛鐦堥悗瑙勬礃閿曘垺淇婇幖浣肝ㄩ柕蹇曞С婢规洟姊洪崜鎻掍簼婵炲弶鐗犻幃鐐哄垂椤愮姳绨婚梺鐟版惈濡绂嶉幆褜娓婚柕鍫濇閻忋儲淇婇锝囩煉闁诡喗岣块埀顒婄秵娴滄牠寮ㄩ懞銉d簻闁哄啠鍋撻柡瀣帛缁楃喎鈽夐姀锛勫幈濠碘槅鍨伴幖顐﹀煕閺冨倻纾兼い鏂垮⒔鐢盯鏌曢崼顒傜М鐎规洘锕㈤崺锟犲礃閵娿儳鐤勬繝鐢靛Х閺佸憡鎱ㄩ幘顔芥櫇闁靛牆顦悿顔姐亜閹板墎鐣辨慨瑙勭叀閺岋綁寮崶顭戜哗缂佹儳澧介崢褔鈥﹂崸妤佸殝鐎电増顨忔禍顏勵嚕閹间焦鍋勯柟鑲╁仒缁ㄥ姊洪棃娑掑悍缂佽弓绮欏畷婵嬫晝閸屾稓鍘靛銈嗘⒒閺咁偊骞婇崶鈹惧亾濞堝灝鏋涢柣鏍с偢閻涱喚鈧綆鍠楅崑鎰板级閸碍娅囨い锔诲櫍濮婄粯鎷呯粵瀣濠殿喗锕粻鎾绘晲閻愭潙绶炲┑鐐村笒閹碱偊銈导鏉戦唶婵犻潧鐗忓畷鍫曟⒒娴e憡鎯堢紒瀣╃窔瀹曘垼銇愰幒鎴犲姦濡炪倖鍨煎▔鏇⑺囬敃鍌涚厓闁芥ê顦藉Σ鎼佹懚閿濆鐓熼柟閭﹀幗缂嶆垹绱掑锕€鍘鹃悷鎵冲牚闁告洦鍓欓埀顒佸姉閳ь剚顔栭崰鏇犲垝濞嗘劒绻嗛柟闂寸劍閺呮粓鏌熼鍡楁噽琚梻鍌氬€搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈡晝閳ь剛鈧艾顦伴妵鍕箳閸℃ぞ澹曢梺缁樻尪閸婃牗绌辨繝鍥舵晬婵炲棙甯╅崝鍛存⒑閹肩偛鈧牠銆冩繝鍥ц摕婵炴垯鍨归崡鎶芥煏婵炲灝鍔欑紒顭戝枛閳规垿鍩勯崘銊хシ闂佺粯顨呴敃顏堢嵁閸儱惟闁靛瀛╁Λ鍐春閳ь剚銇勯幒鍡椾壕闁捐崵鍋炵换娑㈠幢濡纰嶇紓浣瑰姈椤ㄥ棝骞堥妸銉富閻犲洩寮撴竟鏇㈡⒒娴e憡鎯堥柣顓烆槺缁辩偞绗熼埀顒勭嵁閸愵喖顫呴柕鍫濇噸缁卞爼姊洪棃娑崇础闁告侗鍘肩粭鎾斥攽閻樺灚鏆╁┑顕呭弮楠炲繘宕橀鑲╊槹闂佸壊鐓堥崑鍡涘汲閵夆晜鈷掑ù锝夘棑娑撹尙绱掗幓鎺戔挃闁瑰箍鍨藉畷鐔碱敇閻愯尙浜版繝鐢靛仜濡鎹㈤崱娑樺嚑閹兼番鍔嶉悡鐔兼煙娴煎瓨娑у褎澹嗙槐鎺斺偓锝傛櫈閸忓瞼绱掓潏銊﹀磳鐎规洘甯掗~婵嬵敄閽樺澹曢梺缁樺灱婵倝宕愰崸妤佺叆闁哄洦姘ㄩ崝宥夋煙閸愯尪瀚伴柍瑙勫灴閹晠骞囨担鍛婃珱闂備焦鎮堕崝鎴炵閸洜宓侀柟鐗堟緲缁狀噣鏌﹀Ο渚Ъ闁硅姤娲熷娲箰鎼达絿鐣靛銈忓瘜閸ㄥ磭鍒掓繝姘櫜濠㈣泛顑囬崢浠嬫椤愩垺澶勬慨濠傜秺婵$敻鎮㈢拋璺ㄦ嚀楗即宕熼鐘靛帨闂備胶纭堕弬鍌炲垂娴犲宓佹俊顖濇閺嗭箓鏌涢妷锝呭闁伙絿鍏樺缁樻媴閸涘﹤鏆堝┑鐐额嚋缁犳挸鐣峰Δ鈧~婊堝焵椤掑嫮宓侀煫鍥ㄦ媼濞差亶鏁傞柛娑变簼鐎氳偐绱撴担楦挎闁告ê銈搁獮濠冩償閵忋埄娲搁悷婊呭鐢鎮¢弴銏″€甸柨婵嗛娴滅偞绻涢崣澶嬪唉闁哄本鐩崺鐐哄箚瑜屾竟鏇炩攽閿涘嫬浜奸柛濠冪墱閺侇喗绻濋崶銊ユ畱闂佽偐枪閻忔艾鈻嶉悩缁樼厽闁靛繒濮甸崯鐐烘煟閹惧鎳勯柕鍥у瀵剛鎷犻幓鎺濈€虫繝鐢靛仩椤曟粎绮婚幘宕囨殾闁硅揪绠戠粻娑㈡煟濡も偓閻楀繘宕㈤悙顒傜瘈婵炲牆鐏濋弸鐔兼煕閺冣偓濞茬喖宕洪埀顒併亜閹哄秶鍔嶇紒鈧崼銏㈢<妞ゆ梻銆嬮煬顒勬煛娴gǹ鏆g€规洘甯掗埥澶嬫綇椤垶顥婃繝纰夌磿閸嬫垿宕愰弽顓炵闁硅揪绠戦崹鍌炴煟閹寸伝顏嗘閻愮儤鐓曢柡鍥ュ妼楠炴ḿ鐥幆褋鍋㈤柟顔筋殜閺佹劖鎯旈垾鑼泿婵犵數鍋為幆宀勫窗濮樿泛鐒垫い鎺嶇贰閸熷繘鏌涢悩鎰佹疁闁诡噯绻濋弫鎾绘偐闂堟稓銈﹂梻浣告惈缁夋煡宕濆鍡楀灁闁圭虎鍠楅悡鏇㈡煥閺冨浂鍤欐鐐寸墱閳ь剚顔栭崰妤佺箾婵犲偆娼栫紓浣股戞刊鎾煣韫囨洘鍤€缂佹せ鈧枼鏀介柣鎰絻缁狙囨煟濡ゅ啫孝闁伙絿鍏橀獮鍥级閹稿骸绁舵俊鐐€栭幐鑽ょ矙閹寸偟顩查柣鎰靛墯閸欏繑淇婇婊冨付濞存粓绠栭幃妤€顫濋悙顒€顏� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇斆锝夘敃閿曗偓缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樺崬鍘寸€规洏鍎靛畷銊р偓娑櫱氶幏缁樼箾鏉堝墽鎮奸柟铏崌椤㈡艾饪伴崨顖滐紲闁荤姴娲﹁ぐ鍐焵椤掆偓濞硷繝鎮伴钘夌窞濠电偟鍋撻~宥夋⒑闂堟稓绠冲┑顔惧厴椤㈡瑩骞掗弮鍌滐紳闂佺ǹ鏈悷褔宕濆鍛殕闁挎繂鎳忛崑銉р偓瑙勬磸閸ㄥ搫岣胯箛娑樜╃憸蹇涙儊閸儲鈷戞慨鐟版搐閻忓弶绻涙担鍐插暟閹姐儵姊婚崒娆掑厡閺嬵亪鏌ㄩ弴妯衡偓妤冩閻愬绡€闁稿本绮嶅▓楣冩⒑绾懏褰х紒鐘冲灥閺侇噣姊绘担绋挎毐闁圭⒈鍋婂畷鎰節濮橆剙鍋嶉梺褰掓?閻掞箓鎮¢悢鑲╁彄闁搞儯鍔嶇粈鈧繛瀵稿Л閺呮粓濡甸崟顖氬嵆闁糕剝顨呴顏堟煕濞嗗繒绠婚柡灞剧〒娴狅箓骞嗚濡粓姊虹粙娆惧剱闁瑰憡鎮傞崺銏ゅ箻鐠囨彃鐎銈嗘⒒閺咁偅绂嶉懜鐢电瘈闁汇垽娼ф禒婊堟煕濮橆剦鍎旈柟顔惧厴婵℃悂鍩¢崒姘e亾閸洘鐓曢柟浼存涧閺嬬喖鏌嶉柨瀣伌婵﹥妞介、鏇㈠Χ閸涱剛鎹曢梻浣稿悑濡炲潡宕归柆宥呯柧闁割偅娲﹂弫宥嗙節婵犲倹鍣介柨娑欑矒濮婅櫣绮欓幐搴㈡嫳濠殿喗菧閸斿秹寮查妷锔跨箚闁靛牆娲ゅ暩闂佺ǹ顑嗙粙鎴g亱濠电姴锕ら悡顏堝Ω閿旇棄顎撻梺闈╁瘜閸橀箖顢欓弴銏♀拺闁革富鍘兼禍楣冩煕閹炬潙鍝洪柟顔瑰墲缁轰粙宕ㄦ繝鍕箰闂佽绻掗崑鐔煎磻閹惧墎鐭嗛悗锝庡厴閸嬫挾鎲撮崟顒傤槶闂佸憡顭嗛崶褏鍘撮梺纭呮彧缁犳垿鏌嬮崶銊х瘈闂傚牊绋掗ˉ鐐烘煟閿旇姤灏电紒杈ㄦ崌瀹曟帒顫濋钘変壕闁绘垼濮ら埛鏃傗偓骞垮劚椤︻垳绮堟径灞稿亾閸忓浜鹃梺鍛婃磸閸斿宕戦幘缁樻櫇闁稿本绋戦埀顒€顭烽弻锕€螣娓氼垱歇闂佺濮ゅú鏍煘閹达附鍊烽柡澶嬪灩娴犙囨⒑閹肩偛濡芥俊鐐舵閻g兘骞嬮敃鈧粈瀣亜閺嶃劎銆掗柛妯哄船閳规垿鎮欓弶鎴犱桓闂佹寧娲﹂崑鍕敊韫囨稑唯闁冲搫鍊婚崢閬嶆⒑缂佹ê濮囨俊顖氾工铻i柍褜鍓欓埞鎴︻敊绾兘绶村┑鐐叉嫅缁插灝危閹版澘绠抽柟鍐茬-閸犳牕鐣烽悜绛嬫晣闁绘ḿ鏁搁弳銏ゆ⒒閸屾艾鈧娆㈠顑肩細闁煎鍊楃粈濠囨煕閵夈垺娅囩紒鈧繝鍌樷偓鎺戭潩閿濆懍澹曢梻浣筋嚃閸犳洟宕¢幎濮愨偓浣割潩鐠鸿櫣鍔﹀銈嗗坊閸嬫捇鏌i敐鍥у幋鐎规洖銈稿鎾Ω閿旇姤鐝滄繝鐢靛О閸ㄧ厧鈻斿☉銏╂晞闁糕剝銇涢弸宥団偓骞垮劚椤︿即鍩涢幒鎳ㄥ綊鏁愰崼鐕佷哗闁汇埄鍨遍惄顖炲蓟閿涘嫪娌悹鍥ㄥ絻椤洭鎮楃憴鍕闁绘挴鈧磭鏆﹂柨婵嗘缁剁偛顭跨捄铏圭伇闁伙綁绠栧缁樻媴缁涘缍堥梺绋块閸氬骞堥妸鈺佄у璺猴功閸橀亶姊洪崷顓炲妺闁搞倖淇洪妵鎰板箳閹惧瓨鐝抽梻浣规偠閸庮垶宕濈仦瑙f灁閻忕偟鐡斿〒濠氭煏閸繃顥炵紒鈧崘顏嗙<妞ゆ柨鍚嬮幑锝嗕繆閸欏濮嶆鐐村浮瀵噣鍩€椤掑倵鍋撳顓炲摵闁哄瞼鍠撶槐鎺懳熼崫鍕秹闂備胶枪椤戝棝骞愰懡銈嗗床婵犻潧妫ḿ鈺傘亜閹烘垵鈧憡鎱ㄩ敂鎴掔箚闁绘劦浜滈埀顒佺墱閺侇喗绻濋崶銊ユ畱闂佸壊鍋呭ú鏍偂濠靛鐓欓柛鎾楀懎绗¢梺缁樻尰閻╊垶寮诲☉妯锋闁告鍋熸禒鈺呮⒑鐎圭媭鍤欓柣妤€绻橀崺鈧い鎺嶇贰閸熷繘鏌涢悩宕囧⒌闁炽儻绠撻弻銊р偓锝傛櫇缁犳岸姊鸿ぐ鎺擄紵缂佲偓娓氣偓閹€斥槈濡繐缍婇弫鎰板川椤撶姴绲块梻浣告啞閸旀洘鏅舵禒瀣埞闁汇垹鎲¢悡鐔兼煟濡厧鍔嬮柕鍡楀暣閹綊鍩€椤掑嫭鏅濋柛灞炬皑閿涚喖鎮楅崗澶婁壕闂佸憡娲﹂崜娑㈠储閸偂绻嗛柣鎰▕閸庡繑绻涢幘顕呮闁轰緡鍠栭埥澶婎潩鏉堚晪绱茬紓鍌氬€烽悞锕€鐜婚崸妤€鐓€闁哄洨鍠撶粻楣冩煟閹捐櫕鎹g紒鐘哄吹閳ь剝顫夊ú妯煎垝韫囨蛋鍥┾偓闈涙啞閸嬫牠鏌ㄥ┑鍡橆棤缂佲檧鍋撻梻浣圭湽閸ㄨ棄岣胯缁傛帒饪伴崼鐔哄幍闂備礁鐏濋鍛存倶閳哄啠鍋撻崹顐g凡闁挎洦浜滈悾椋庣矙鐠囩偓妫冮崺鈧い鎺戝閸戠姴霉閿濆懐鐣ù婊勭矒閺岋繝宕掑┑鍥┿€婂┑顕嗙悼閸嬬偞绌辨繝鍥х闁圭儤鏌ㄩ埅鐢告⒑閸濆嫭婀版繛鍙夌箘缁鈽夐姀鐘栥劎鎲歌箛娑欐櫖闁绘柨鍚嬮埛鎴︽煕濞戞ǚ搴烽柤鏉跨仢闇夋繝濠傛绾偓銇勯銏㈢閻撱倖銇勮箛鎾愁仹缂佸崬鐖煎娲川婵犲啫顦╅梺绋款儏閹冲酣鍩㈤幘鏂ュ牚闁割偆鍟块幏铏圭磽娴e壊鍎愭い鎴炵懇瀹曟洟骞囬悧鍫㈠幍濠殿喗绻傞懟顖炲触瑜版帗鐓欐鐐茬仢閻忊晠鏌嶉挊澶樻█濠殿喒鍋撻梺鐐藉劥濞呮洟顢樼紒妯圭箚闁绘劦浜滈埀顒佺墪椤斿繑绻濆顒傦紱闂佺懓澧界划顖炴偂濞戙垺鍊甸柨婵嗛娴滅偞绻涢崣澶嬪唉闁哄备鈧磭鏆嗛悗锝庡墮閸╁矂姊虹€圭姵顥夋い锕傛涧閻g兘鏁撻悩鍐测偓鐑芥倵閻㈢櫥鍦礊閸℃稒鈷戦悹鍥ㄥ絻椤掋垺銇勯弮鈧悧鐘茬暦娴兼潙鍗抽柣妯诲絻閻忓﹤鈹戦悙鍙夘棡闁圭ǹ鐖奸崺鈧い鎴f硶椤︼箓鎽堕敐鍡欑闁糕剝鐟ユ禍鎯ь潰閸ヮ剚鈷掗柛灞剧懅椤︼箓鏌熺喊鍗炰喊妤犵偛锕ㄧ粻娑㈠即閻斿嘲绨ラ梻浣稿閸嬪懐鎹㈠鍛╃細闁哄秲鍔庣粻鍓р偓鐟板閸犳洜鑺遍崗绗轰簻闁靛鍎虫晶娑氱磼缂佹ḿ娲存鐐差儔閹瑧鎹勬笟顖涱棨濠碉紕鍋戦崐褏寰婃禒瀣妞ゆ劧绠戦悡姗€鏌熸潏楣冩闁稿﹦鍏橀弻銈囧枈閸楃偛顫梺鍛婃礋缁犳牕顫忓ú顏勫窛濠电姴鍟犻幏褰掓⒑閹肩偛濡兼繛纭风節閻涱噣宕橀埡渚囧殼闂佸湱鈷堥崢浠嬪疾椤忓牊鈷戦梺顐ゅ仜閼活垱鏅堕幘顔界厽婵炴垵宕弸娑欍亜椤愶絿鐭掗柛鈹惧亾濡炪倖宸婚崑鎾淬亜閺囶亞绉い銏☆殜瀹曠喖顢曠€c劌濮傞柡灞诲姂瀵噣宕堕‖顔芥尰缁绘繈濮€閳ュ磭浼屽┑顔硷功缁垶骞忛崨鏉戝窛濠电姴鎳愰、鍛存⒒娴e懙鍦姳濞差亜纾归柡宥庡亝瀹曞弶绻涢幋鐐垫噮缂佲檧鍋撻梻浣呵归張顒傚垝瀹ュ應鏋斿Δ锝呭暞閳锋垿鏌涢敂璇插箹妞わ絽鍚嬬换婵嬪閳藉懓鈧法鈧娲╃换婵嬬嵁鎼淬劍鍤嶉柕澹啫濡囬梻鍌氣看閸嬪嫬煤閿曗偓鐓ら柡宓嫭鐦庨梻鍌氬€烽悞锕傛儑瑜版帒纾归柡鍥╀紳濞差亶鏁囬柕蹇曞Ь閹芥洟姊虹紒妯荤叆闁告艾顑夊畷闈涚暆閸曨剛鍘藉┑掳鍊愰崑鎾绘煟濡も偓濡鍩ユ径搴Ь缂備浇椴搁幐濠氬箯閸涱垳鐭欓悹鎭掑姂閻涙捇姊虹拠鍙夋崳闁荤喐濞婂畷銊╊敍濠婂懎骞嗘繝鐢靛О閸ㄧ厧鈻斿☉鈧亼闁圭虎鍠栫憴锕傛倵閿濆簼鎲鹃柣鏂挎閹娼幏宀婂妳闂佺ǹ楠哥换鎰版箒闂佺粯鐟㈤崑鎾绘煕濡亽鍋㈤柛鈺冨仱楠炲鏁傞挊澶嗗亾閻戣姤鐓曟繛鍡楁禋濡牊淇婇銈呬户缂佽鲸鎸婚幏鍛存惞閻熸壆顐奸梻浣告啞濮婂綊鎮烽埡鍛ュ〒姘e亾鐎殿噮鍣e畷濂割敃閿濆棙鐝栭梻鍌欑窔濞佳囨偋閸℃娲Ω閳哄倹娅栧┑鐘诧工閻楀﹪鍩涢幋鐘电=濞达絽绠嶉埀顒佸浮閹兘骞嶉鑺ヮ啎闂備焦鐪归崹褰掑箟閿熺姴纾婚柍鍝勫€荤粻鍓р偓鐟板閸犳洜鑺辨總鍛婄厽闁规儳顕ú鎾煙椤旀枻鑰块柟顔界懄閿涙劕鈹戦崱姗嗗敳婵犵數濮烽。浠嬪焵椤掑倸浠洪柛瀣ㄥ灲閺岋紕浠﹂悾灞濄倝鏌熼崣澶嬪唉鐎规洜鍠栭、鏇㈠Χ閸曨厾顦梻浣筋嚙濮橈箓锝炴径濞掓椽寮借閺嗭附銇勯幒鎴濐仼闁绘挴鈧剚鐔嗛柤鎼佹涧婵洨绱掗悩顔煎姎闂囧鏌ㄥ┑鍡╂Ч婵炲懏绮岄…璺ㄦ喆閸曨剛顦ラ梺瀹狀潐閸ㄥ爼鐛繝鍥ㄧ厱濠电姴鍟慨宥団偓瑙勬礃閸ㄥ潡鐛Ο鍛靛酣顢栫捄銊ф晨濠碉紕鍋戦崐鏍箰閹绢喖鐒垫い鎺嗗亾闁哥喐瀵ч幈銊ョ暋闁附瀵岄梺闈涙搐瀹曨剟宕愰懡銈囩幓闁哄啫鐗婇悡娑㈡倶閻愭彃鈷旀繛鍙夋尦閺岀喖顢欑憴鍕彅闂佷紮绲块崗妯虹暦閹偊妲烽梺纭呮腹閸楀啿顫忕紒妯诲闁惧繐绠嶉埀顒€锕弻锟犲川椤斿墽鐤勯悗瑙勬礃閸ㄦ寧淇婇懜闈涚窞閻忕偟鏅妶锕傛⒑鐠囨彃鍤辩紓宥呮瀹曟澘螖閸涱厾鏌у┑鐘绘涧椤戝棝鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨倸甯剁紒鐘崇墬閹便劌顪冪拠韫婵°倗濮烽崑娑㈡煀閿濆绠犻柣鎰惈鍞悷婊冪Ч閻涱喖螣閼测晝锛濇繛杈剧到閹碱偅绂嶉悙顒傜瘈闁靛繆鍩楅鍫熷仼闁绘垹鐡旈弫鍡椕归敐鍫綈闁绘繈鏀辩换娑氣偓鐢登圭敮鍫曟煟鎺抽崝鎴﹀箖閿熺姵鍋勯柛蹇氬亹閸樼敻姊虹拠鈥崇€婚柛娑卞枟閸犳牠鏌f惔銈庢綈婵炲弶鐗犲鐢割敆閸曨偆鐤勯梺闈涒康婵″洨寮ч埀顒勬⒑閸涘﹤濮€闁哄倸鍊圭粋鎺楀閵堝棗鈧敻鎮峰▎蹇擃仾濠㈣泛瀚伴弻娑氣偓锝庝悍瀹搞儵鏌i敐鍥у幋闁诡喓鍨婚崰濠冩綇閵婏附鐝滄繝鐢靛仩閹活亞寰婇崸妤€绠犻柟鐐た閺佸倿鏌熷▓鍨灓缁惧彞绮欓弻娑氫沪閹规劕顥濋梺閫炲苯澧存い銉︽尵閸掓帡宕奸悢铏规嚌闂侀€炲苯澧撮柕鍡曠窔瀵粙顢橀悙鑼垛偓鍨攽閻愭潙鐏﹀畝锝呮健椤㈡瑦寰勯幇顓涙嫼闂佺鍋愰崑娑㈠礉閹绢喗鐓曢柟鎯ь嚟閹冲洨鈧鍠曢崡铏繆閻戣棄鐓涢柛灞剧矊鐢鏌i悢鍝ョ煁缂侇喗鎸搁悾宄扳堪閸愮偓鍍甸柣鐘烘〃缂嶅秹鏁冮崒娑氬幈闂佸搫娲㈤崝宀勬倶閻樼數纾奸柣妯哄暱閳绘洟鏌″畝鈧崰鏍嵁閺嶎収鏁囬柣鎰悁閸濇鈹戦悩鎰佸晱闁哥姵顨婇幆鍕敍濮樺吋缍庡┑鐐叉▕娴滄粌顔忓┑鍡忔斀闁绘ɑ褰冮埀顒€顭烽幃鐑藉箛閻楀牃鎷洪梺鍛婄☉楗潙鈻撻弴鐐╂斀闁绘劘顕滃銉︺亜閺囶亞鎮奸柟椋庡Т闇夐悗锝庡亽濞兼梹绻濆▓鍨灍妞ゃ劌鎳庤灋婵炲棙鎸哥壕浠嬫煟閵忕姵鍟為柍閿嬪灴閺岀喓绮欓幐搴㈠闯缂備胶濮甸幑鍥蓟閻旂厧绀冮柤纰卞劮閿濆洨纾奸柡鍐ㄥ€搁弸娑氣偓娈垮枟閹歌櫕鎱ㄩ埀顒勬煃闁款垰浜鹃梺鐟板槻椤嘲顫忛搹鍦煓闁圭ǹ瀛╅幏閬嶆⒑閻撳海绉虹紒鐘崇墵瀹曟椽鍩€椤掍降浜滈柟鐑樺灥椤忓瓨淇婇锝呯仸缂佺粯鐩畷閬嶅箛椤掑倷绱欓梻浣芥〃閻掞箓骞戦崶顒€绠栭柍鍝勬噺閸ゆ垶銇勯幒鎴濃偓鎼佺嵁閳ь剟姊婚崒娆掑厡闁硅櫕鎹囧畷銉р偓锝庡枟閸嬧晜銇勮箛鎾跺缂佲偓婢跺备鍋撻崗澶婁壕闂佸憡娲﹂崑鍕倵椤撱垺鈷戠紒瀣硶閻忛亶鏌涚€n剙浠遍柟顕嗙節瀵挳鎮㈢紙鐘电泿闂備浇顫夊妯绘櫠鎼达絿鐭欓柤濮愬€楃壕濂告煃瑜滈崜鐔煎春閳ь剚銇勯幒鎴濐仾闁抽攱鍨块弻锕€螣娓氼垱笑闂佸搫妫涢崰鏍蓟濞戙垺鍋愮€规洖娲ら埛宀勬倵濞堝灝鏋涙い顓㈡敱娣囧﹪骞栨担鑲濄劑鏌曡箛濠冾潑婵炲吋姊圭换婵堝枈濡椿娼戦梺鍓茬厛閸ㄦ娊骞忛崘顔芥櫆闁伙絽鐭堝ù鍕⒑閼姐倕鏋戝鐟邦儔瀵劍绂掔€n偆鍘介梺褰掑亰閸ㄤ即鎯冨ú顏呯厽闁圭儤鎸搁崝銈夋婢跺绡€濠电姴鍊婚崙褰掓⒑椤撗冪仭妞ゃ劊鍎甸幃娆撳箵閹烘挻顔戦梻渚€娼уú锕傚礉濞嗘挾宓侀柟鐑橆殔缁狅綁鏌eΟ鑽ゃ偞闁稿鎹囬幃娆撴倻濡攱瀚奸梻鍌氬€搁悧濠囨嚄閸℃哎浜归柟鐑樺灩閿涚喖鎮楃憴鍕婵炲眰鍔戦幆宀勫醇閳垛晛浜鹃柣鐔告緲椤忣參鏌涚€n亷宸ラ柕鍡樺笚缁绘繂顫濋鐘插妇闂備礁澹婇崑鍛崲閸儺鏁佹俊銈傚亾闂囧绻濇繝鍌氼伀闁活厼顑囩槐鎺旂磼濡皷妲堝銈嗘煥缁绘﹢銆佸▎鎾村亗閹艰揪缍嗛崯鍥р攽閿涘嫬浜奸柛濞垮€濆畷鎴﹀礋椤撶喎搴婂┑顔姐仜閸嬫挻顨ラ悙瀵稿⒌鐎规洜鍏橀、姗€鎮㈤柨瀣偓顓㈡⒒娴e憡鍟炴繛璇х畵瀹曟垿宕卞銉ゆ睏闂佸湱铏庨崰妤呭煕閹烘嚚褰掓晲閸涱喗鍎撴繛瀵稿У濡炰粙寮诲☉娆愬劅闁靛骏绱曠粙鍥⒑鐎圭媭鍤欑紒澶屾嚀椤曪綁骞橀纰辨綂闂佺偨鍎查弸濂稿磻閹捐埖宕夐柟顓熷坊閸嬫捇骞掗幋顓熷兊闂佹寧绻傞幊宥嗙珶閺囩喓绡€婵炲牆鐏濋弸娑㈡煥閺囨ê濡奸柍璇茬Ч閺佹劙宕惰閻忓﹤鈹戦悙鍙夘棡闁圭ǹ鎽滅划鍫濈暆閸曨剛鍘撻梺瀹犳〃缁€渚€寮抽悙鐑樼厸闁糕剝锚椤ュ绱掓潏銊﹀磳鐎规洘甯掗埢搴ㄥ箛椤斿搫浠掑┑锛勫亼閸婃牕鈻旈敃鍌氱倞鐟滃繘鏁嶅▎鎾粹拺缂佸妫楃€氬嘲鈻撻弮鍌滅<闁绘ê纾晶顏堟懚閺嶎厽鐓ユ繝闈涙閸e綊鏌¢崱娆忎槐闁哄本绋掔换婵嬪磼閵堝洤鎮戦梻浣告惈閻绮婚幋锝囦航濠电偞鎸婚崙褰掑垂鏉堫煈娈繝纰夌磿閸嬫垿宕愰弽顓炶摕闁靛ň鏅滈弲婵囥亜韫囨挸顏存繛鍏肩墬缁绘稑顔忛鑽ゅ嚬闂佺ǹ顑戠换婵嬪蓟閻斿皝鏋旈柛顭戝枟閻忓秹姊虹涵鍛毢闁告鍥х厴闁硅揪瀵岄弫濠勭棯椤撶偛妲诲ù鍏煎姉缁辨捇宕掑姣欍垽鏌ㄩ弴銊ら偗鐎殿噮鍋婇獮鍥偋閸績鍋撴搴樺亾閻熸澘顥忛柛鐘崇墵楠炲啴骞嬮敂瑙f嫼闂佸憡绋戦敃锝囨閸楃伝鐟扳堪閸曨厾鐤勯悗娈垮櫘閸撶喖宕洪埀顒併亜閹哄秵顦风紒璇叉閺岋綁骞囬崗鍝ョ泿闂侀€炲苯澧柣妤佹礋閿濈偠绠涢弮鍌滅槇濠殿喗锕╅崢鍏肩闁秵鈷戦柛婵嗗閳ь剙鎽滈懞閬嶆焼瀹ュ懎鍤戦梺鍝勫暙閻楀﹪鎮″☉銏$厱闁规澘澧庨崚鏉棵瑰⿰鍛壕缂佺粯鐩弫鎰板川椤旇姤鍊烽梻浣瑰濞诧附绂嶉鍫澪ュ〒姘e亾鐎殿喗鎸虫慨鈧柍鈺佸暞閻濇娊姊绘担铏广€婇柍褜鍓欑壕顓犵不閺屻儲鍊垫慨妯哄暱琚氱紓浣虹帛缁诲嫰宕版繝鍋界喎鐣℃0浣割棜闂備礁鎲¢崝妯间焊濞嗘劦娈介柛銉墯閳锋垿鏌涘☉姗堟敾闁抽攱鍔欓弻锝夋偄閸欏鐝斿銈嗘穿缂嶄線銆侀弴銏℃櫇闁逞屽墰缁鎳¢妶鍥╋紳婵炶揪缍€閸嬪倿骞嬪┑鍐╃€洪梺闈涚箞閸婃牠鍩涢幋锔藉仯闁诡厽甯掓俊鍏肩箾閸涱喖濮嶉柡宀€鍠栧畷娆撳Χ閸℃浼� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇旓耿閻涱噣宕橀纰辨綂闂侀潧鐗嗛幊鎰八囪閺岋綀绠涢幘鍓侇唹闂佺粯顨嗛〃鍫ュ焵椤掍胶鐓紒顔界懃椤繒绱掑Ο璇差€撻梺鍛婄☉閿曘劎娑甸埀顒勬⒒娴g懓鍔ょ紒缁樺姍閺屽﹪鏁愰崨顖涙闂佸搫顦抽鎶藉籍閸繃銇濇繛杈剧秬椤鈻嶉崨瀛樷拻濞达絽鎲¢幆鍫㈢磼鐎b晝绐旂€规洏鍨虹粋鎺斺偓锝庝簽閸橀亶姊洪悷閭﹀殶濠殿噣顥撴竟鏇熺附閸涘﹤鈧敻鏌ㄥ┑鍡涱€楀ù婊€绮欓弻娑欐償濞戞ê濮﹂梺鍝勬湰缁嬫帡骞嗛弮鍫濐潊闁绘ê妯婂ḿ姘舵⒒娴e憡鎯堥柡鍫墴閹嫰顢涘☉妤冪畾闂佸綊妫跨粈浣告暜闂備焦瀵уú宥夊磻閹捐秮褰掓偐閾忣偄鍞夐梺璇″枟椤ㄥ懘鍩㈤幘璇插瀭妞ゆ梻鏅禍顏呬繆閻愵亜鈧倝宕㈡ィ鍐ㄧ婵せ鍋撻柣娑卞櫍瀹曟﹢顢欑喊杈ㄧ秱闂備線娼ч悧鍡椢涘▎鎾崇?妞ゅ繐鐗婇埛鎴︽⒒閸碍娅呴柣锔界矒閺屾稑鈻庤箛鏇狀唺濠碘€冲级閸旀瑥顕f繝姘ㄩ柨鏃囶潐鐎氳棄鈹戦悙瀛樺鞍闁糕晛鍟村畷鎴﹀箻鐎靛摜顔曟繛杈剧到閸熷潡骞婅箛鎾舵殾闁哄被鍎查悡娆撴煟閹寸倖鎴犱焊娴煎瓨鐓曟繛鍡楃箳缁犲鏌″畝瀣М濠殿喒鍋撻梺缁樏崯鍧楀汲閸儲鈷戠紒瀣皡瀹搞儵鏌i弽褋鍋㈢€殿喛顕ч埥澶愬閳哄倹娅囬梻浣虹帛鏋悘蹇旂懄鐎靛ジ宕熼鐘碉紲闂佺粯鍔﹂崜娆撳礉閵堝鐓忛柛顐ゅ枑閸婃劗鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閺夋悂姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牠鏌嶉崫鍕櫤闁抽攱鍨块弻娑樷槈濮楀牊鏁鹃梺缁樻尵閸犳牠寮诲☉娆戠瘈闁告劦浜滈埛灞剧節绾板纾块柡浣筋嚙閻g兘鎮㈢喊杈ㄦ櫖闂佹寧绻傚Λ娆忊枍瀹ュ鈷掑ù锝堟鐢盯鎷戞潏鈺傚枑闁哄鐏濋弳锝夋煟濞戝崬鏋ら柍褜鍓ㄧ紞鍡涘窗濡ゅ懎纾归柛顭戝亞缁犻箖鏌涢锝囩畼濞寸姰鍨介弻锛勨偓锝呯埣濡绢噣鏌曢崶褍顏€殿喗鎸冲畷鍗炍旀担瑙勫€烽梻浣虹帛閹告挳鍩€椤掍礁澧柣鏂挎閺屻倝骞栨担瑙勯敪婵犳鍠栧ú锕傚Φ閸曨垼鏁冮柕蹇娾偓铏暬闂備礁鎼惌澶屽緤閸婄喓浜介梺鑽ゅТ濞测晝浜稿▎鎴犵焾濡炲娴风壕钘壝归敐澶樻閻犳劒鍗抽弻娑㈡晲韫囨洖鍩屽銈庡亜缁绘帞妲愰幒鎳崇喖鎳栭埡鍌氭疄闂傚倷绶氶埀顒傚仜閼活垱鏅堕鑲╂殕闁挎繂鐗嗛崝鍨亜閿旇棄鈻曢柡宀嬬秬缁犳盯寮崒娑樻珰婵犳鍠栭敃銊モ枍閿濆洤鍨濇繛鍡樻尭閸ㄥ倹銇勯弮鍌氫壕鐞氥劑姊婚崒娆戠獢婵炶壈宕电槐鐐哄炊閳轰胶绛忔繛瀵稿Т椤戝棝宕戦埡鍛厽闁硅揪绲鹃ˉ澶岀磼閻欏懐绉柡灞诲姂瀵潙螖閳ь剚绂嶉崜褏纾藉ù锝呮惈瀛濆銈庡幘閸忔ê顕g拠娴嬫闁靛繒濮堥埡鍛叆闁哄啫鐗婇弳婊勪繆閹绘帞澧涚紒缁樼〒閳ь剚绋掑玻鍧楁儗閹烘梻纾奸柣妯虹-婢х數鈧鍠栭…閿嬩繆閹间礁唯闁靛繆鍓濋弶鎼佹⒒娴h櫣銆婇柛鎾寸箖缁楃喎螖閸涱厾鍔﹀銈嗗笂缁垛€斥枔閺囩喆浜滈柕濠忕到閸旓箓鏌熼鐣屾噰鐎殿喖鐖奸獮瀣偐鏉堛劍鈻曢梻鍌氬€搁崐绋棵洪妶澹﹀洭骞嶉钘夊簥濠电娀娼уú銊у姬閳ь剟姊虹粙鎸庢拱缁炬澘绉撮埢鎾诲礈娴h櫣锛濇繛杈剧到婢瑰﹤危鐟欏嫪绻嗛柣鎰閻瑧鈧鍠栭…鐑藉垂閹呮殾闁搞儯鍔嶉悾鐑芥⒒娓氣偓閳ь剛鍋涢懟顖涙櫠鐎电硶鍋撶憴鍕;闁告鍟块锝嗙鐎e灚鏅i梺缁樺姉閺佹悂寮抽锝囩瘈闁汇垽娼у瓭闂佹寧娲忛崐婵嗙暦閵夈儺娼ㄩ柍褜鍓熼獮鍐閵堝懐顦ч梺绋跨箳閸樠囧礉閹烘鈷掗柛灞剧懅鐠愪即鏌涚€n亝鍣界紒顔界懇楠炴帒螖閳ь剛澹曟繝姘厱婵炴垶岣块幗鐘绘煃闁垮娴柡灞剧〒娴狅箓宕滆閸n噣姊洪崨濠冪叆缂佸缍婇獮鍐ㄎ旈崘顏嗙暥濠电偞鍨惰摫闁革絼绮欓弻锝夘敇閻旂儤鍣伴梺鍝勭灱閸犳牠骞冨⿰鍏剧喖鎳¢妶鍛辈闂傚倷鐒﹂幃鍫曞礉瀹ュ洦宕查柛顐犲劚閽冪喖鏌i弬鍨倯闁稿﹪鏀遍妵鍕箳閸℃ぞ澹曞┑鐘媰鐏炵晫浠紓浣虹帛閻╊垰鐣峰Δ鍛殐闁宠桨璁查幏浼存⒒娴e憡鎯堥柣顐g懇瀹曞崬鈻庨幋鐐寸帆闂傚倷鑳堕幊鎾存櫠娴犲瑤澶愬箛椤旇棄鍘归梺閫炲苯澧扮紒杈ㄦ尰閹峰懘宕崟顏勵棜闂備胶枪鐎涒晜绻涙繝鍌滄殾闁靛/鈧崑鎾绘晲鎼粹€茬敖闂佸磭鎳撶粔鎾煘閹达附鍋愰柛娆忣槺閵堚晠姊烘潪鎵槮缂佸鏁婚獮鍫ュΩ閵夘喗寤洪梺绯曞墲椤ㄥ懐绮诲ú顏呪拺缂佸鐏濋銏ゆ煙閸涘﹥鍊愰柍銉︽瀹曟﹢顢欓崲澹洤绠圭紒顔煎帨閸嬫捇鎳犻鈧崵顒勬⒒閸屾瑧鍔嶉柟顔肩埣瀹曟繄浠︾紒鎾剁窗闂佺偨鍎查崜姘跺吹閺囩偐鏀介柣妯虹-椤f煡鏌¢崨顔惧弨闁哄本鐩、鏇㈡偐閼碱兛绱曢梻浣告惈椤︿即骞冮崒姘兼綎闁惧繗顫夐崰鍡涙煕閺囥劌浜滃┑顔哄灪缁绘繈鍩涢埀顒勫礃椤旂厧鍙婃俊鐐€戦崹娲偡閿曗偓椤曘儵宕熼姘辩杸濡炪倖鎸荤粙鎺斺偓姘偢濮婄粯鎷呴崫鍕粯濡炪値鍋呭ú鐔风暦閹版澘鍗抽柕蹇曞У鏉堝牓姊绘笟鍥у缂佸鏁婚幃鈥斥槈閵忥紕鍘卞┑鐐村灥瀹曨剟鎮橀悩纰樺亾濞戞瑧绠撴い顏勫暣婵″爼宕卞Ο灏栨晬缂傚倸鍊哥粔宕囨濮樿泛违濞撴埃鍋撶€殿喗鎸虫慨鈧柣娆屽亾婵炵厧锕铏光偓鍦У閵嗗啴鏌i幒鐐电暤鐎规洘鍔欓、娑㈡倷缁瀚藉┑鐐舵彧缁蹭粙骞夐敓鐘茬柈闁绘劕鐪伴埀顒佸笒椤繈顢樿閻i绱撴担绋库偓鍝ョ矓閹绢喖鐓橀柟瀵稿Л閸嬫捇鏁愰崨顓ф殺缂備礁顑呯换姗€骞冨Δ鍛祦闁割煈鍠栨慨搴ㄦ⒑閻熸澘鏆辨い锕傛涧椤曪綁濡搁敂缁㈡祫闁诲函缍嗛崑鍡涘储娴犲鈷戠憸鐗堝笒娴滀即鏌涢幘瀵告噮闁汇儺浜iˇ鎶芥煏閸パ冾伃濠碉紕鏌夐ˇ鎻捗归悩璁虫喚闁哄矉绱曟禒锕傚礈瑜庨崚娑欑節绾版ê澧查柟顔煎€规穱濠囨偪椤栵絾鞋濠德板€栧Λ鍐潖缂佹ɑ濯寸紒娑橆儏濞堟劙姊洪崜鑼帥闁搞劌鍟块埢搴ㄥ閻欌偓濞尖晜銇勯幒鎴濃偓鐟扳枔閻愵剛绡€闂傚牊绋戦埀顒傜帛閻忔瑩鏌涢悜鍡楃仸婵﹥妞介獮鎰償閵忊晜鈷栨俊鐐€ら崑鍕囬柆宥呯劦妞ゆ帊娴囨竟姗€鏌涘顒夊剳闁瑰箍鍨归埞鎴﹀幢韫囨梻浜栭梻浣稿閻撳牓宕板Δ鍛€堕柟鍓х帛閳锋垹鐥鐐村櫤闁绘繍浜弻鐔虹矙閹稿孩鍠愰梺鍛婄懃閹虫ê顫忓ú顏咁棃婵炴垶鑹鹃。鍝勵渻閵堝繒绱伴柛妤€鍟块悾鐑藉箛閺夊潡鍞堕梺鍝勬川閸犳捇宕㈤崡鐐╂斀闁绘劕寮堕ˉ婊勭箾鐎涙ǹ澹橀崡閬嶆煣韫囨挻璐$痪鎯с偢閺岋絽螣閸濆嫭姣愰梺鍛婃煟閸婃繂螞娴g懓绶為柟閭﹀幘閸欏棗鈹戦悩缁樻锭婵☆偅鐟╁畷瀹犮亹閹烘挾鍘搁梺绯曞墲缁嬫劙骞夋ィ鍐╃厸閻忕偛澧藉ú鎾煙椤斿搫鐏柟鐟板瀹曨偊宕熼婊冧粡婵犲痉鏉库偓妤佹叏閻戣棄纾婚柣鎰航閳ь剙鍟换婵嬪礃瑜忕粻姘舵⒑缂佹ê鐏辨俊顐㈠閺侇噣姊绘笟鈧ḿ褏鎹㈤崱娑樼婵犻潧顑呯痪褔鏌熼梻瀵稿妽闁抽攱甯掗湁闁挎繂鐗婇鐘绘偨椤栨稓娲撮柡灞诲妼椤繈鎳滈悽闈涘箺闂傚⿴鍋勫ú锕傚蓟閵娾晛浼犻柧蹇撳帨閸嬫挸鈻撻崹顔界亶婵犵數鍋涢敃顏勭暦濞差亝鏅搁柣妯诲絻缁愭稑顪冮妶鍡樷拹闁稿孩濞婇悰顕€宕奸妷锔规嫼闁荤姴娲﹁ぐ鍐吹鏉堚晝纾界€广儱鎳忛ˉ銏⑩偓瑙勬礃閸ㄥ灝鐣烽崡鐑嗘富闁哄洨鍠愰妵婵囶殽閻愯揪鑰挎い銏$懇閹墽浠﹂挊澶岊吋婵犵绱曢崑鎴﹀磹閺嶎厽鍋嬫俊銈呭暙閺嬪牏鈧箍鍎卞Λ妤冩閻愮儤鐓曢柡鍥ュ妼閻忥繝鏌涙繝鍕毈婵﹤顭峰畷濂告偄鐞涒剝锛堥梻浣呵归鍐垂婵犳艾鐒垫い鎺嶇贰閸熷繘鏌涢悩宕囧⒌闁诡喓鍎茬缓浠嬪传閵夈儳銈﹂梺璇插嚱缂嶅棝宕板Δ鍛;闁硅揪闄勯悡鏇熺箾閹存繂鑸归柣蹇曞枛閹兘寮撮悙鎼!缂備胶绮换鍫ュ箖娴犲顥堟繛纾嬬堪閸庣敻寮婚埄鍐╁闁告稑锕ら弳鍫㈢磽娴h櫣甯涢柣鈺婂灦瀹曟椽鍩€椤掍降浜滈柟鍝勭Х閸忓瞼绱掗悩鍐插姢闂囧鏌ㄥ┑鍡樺櫣闁哄棜椴哥换娑㈠级閹存績鍋撻崹顕呭殨妞ゆ劧绠戠粈瀣亜閺嶃劎銆掗柛妯哄船閳规垿鎮欓弶鎴犱淮閻庤娲﹂崜鐔煎箖濮椻偓閺佹劙宕ㄩ鍜佹綌闂備浇顫夐崕宕囧椤撶喐娅忛梻鍌欑閹碱偅寰勯崶顒€鐒垫い鎺嶇婢ь垶鏌涘顒夊剶妤犵偞鐗滈崚鎺楀礂婢跺﹣澹曢悗瑙勬礀濞村倿宕崼銉︹拻闁稿本鐟ㄩ崗宀€绱掗鍛仸妤犵偞鍔栭妶锝夊礃閵娧呭炊闂備礁鎼粙渚€宕㈡總鍛婂珔闁绘柨鍚嬮悡鐔兼煛閸屾氨浠㈤柟顔藉灴閺岋綁骞掑鍥╃厯闂佸搫琚崝鎴濐嚕閺夋嚦鏃堝焵椤掍胶顩查柣鎰靛墰缁♀偓闂佸啿鐨濋崑鎾绘倶閻愬灚娅曞ù鐘虫倐濮婃椽宕崟顓犱紘闂佸摜濮甸悧鐘诲Υ娴g硶妲堟慨妤€妫欓崓鐢告⒑閸涘⿴娈橀柛瀣姍瀹曪絽煤椤忓應鎷绘繛杈剧到閹诧繝骞嗛崼銉︾厸闁割偒鍋勬晶鎾煙椤栨艾顏い銏$☉閳藉螖閸愵亞鏆伴梻鍌欑缂嶅﹤螞鐠恒劎鐭嗗ù锝呮啞閺嗘粓姊婚崒娆戠獢婵炰匠鍥佸洭顢橀姀鐘茬€柣鐔哥懃鐎氼噣銆呴弻銉︾厱闁圭偓顨呯€氼剟寮搁幋锔解拺缂備焦锕╁▓鏃堟煟濡も偓濡稓鍒掗銏犵闁规惌鍘界粋鍡涙⒑閸涘﹦鈽夐柣掳鍔戦崺娑㈠箣閿旂晫鍘卞┑鐐村灦閿曨偊寮ㄧ拠宸唵閻犲搫鎼顓㈡煛鐏炲墽娲村┑鈩冩倐閺佸啴鍩€椤掑媻澶屸偓锝庡墰绾惧吋銇勯弮鈧娆撳吹濞嗘挻鐓冮柦妯侯樈濡叉悂鏌嶇拠鏌ヮ€楁い鎾炽偢瀹曠喖顢橀悩铏珤闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敃鈧壕鐟懊归悩宸剱闁哄懏鎮傞弻鏇熷緞濞戞﹩娲銈傛櫊閺€閬嶅箞閵娿儙鐔煎垂椤旀儳甯块梻浣虹帛閹稿爼宕曢懠顒佸床婵炴垯鍨圭粻锝夋煟韫囨梹銇熷ù婊庝邯閵嗕線寮崼顐f櫇闂侀潧鐗嗗ú锕傛晬韫囨稒鈷戦悹鍥b偓宕団偓璇裁归敐澶嬫珳闁告帗甯″缁樻媴閸涘﹥鍎撻梺鍝勭墱閸撴瑧鍙呭┑鈽嗗灠閸氬鐣烽崣澶岀闁瑰瓨鐟ラ悘鈺呮煕閵娿儱鈧綊濡甸崟顖氱睄闁稿本鑹炬禒姗€鏌ら崣澶屽⒌婵﹤顭峰畷鎺戔枎閹烘垵甯紓鍌欑贰閸n噣宕归崼鏇犲祦闁圭増婢樼粻鐟懊归敐鍡欐憙鐞氭繈姊虹拠鎻掑毐缂傚秴妫濆畷浼村冀椤愩倓绗夐梺缁樺姉閸庛倝鎮¤箛鎾斀闁绘ǹ灏欑粻鐗堛亜閳哄﹤澧扮紒杈ㄥ浮閸╋箓鍩€椤掑嫬纾婚柟鍓х帛閳锋帒霉閿濆懏鍟為柛鐔哄仱閺屾盯寮捄銊ь啋閻庢鍣崜鐔风暦閹烘垟妲堟慨妯哄悑缁侇偊姊绘笟鈧ḿ褏鎹㈤崼銉ョ9闁哄稁鍘肩壕褰掓煟閵忕姵鍟為柛瀣у墲缁绘盯宕卞Δ鍐唶濡炪倕娴氭禍鐐垫閹烘鐒垫い鎺戝闁卞洭鏌曟径娑橆洭闁告﹢浜跺Λ鍛搭敃閵忊€愁槱濠碘槅鍋呴崹鍧楀箠閹捐閿ゆ俊銈勮兌閸橆亪姊虹化鏇炲⒉婵炲弶绮撹棟闁挎柨顫曟禍婊勩亜閹板墎鎮奸柣顓熷浮閺屾盯鍩為幆褌澹曞┑锛勫亼閸婃牜鏁幒鏂哄亾濮樼厧澧扮紒顔碱煼瀵粙濡歌椤旀洟姊虹化鏇炲⒉閽冮亶鎮樿箛锝呭箻缂佽鲸甯¢幃鈺呭垂椤愶絾鐦撻梻浣告惈閻ジ宕伴弽顓炵畺婵犲﹤鍚橀悢鍏煎殐闁冲搫鍟В澶愭⒒閸屾瑧绐旈柍褜鍓涢崑娑㈡嚐椤栨稒娅犻柡澶嬪殮閻熸壋鍫柛鈩冡缚閵嗘劕顪冮妶搴′簻缂佺粯鍨归幑銏犫攽閸♀晜鍍靛銈嗗笒閸嬪﹦妲愰崣澶岀瘈闁汇垽娼ф禒婊勪繆椤愶絿鎳呴柡渚囧櫍楠炴帒螖閳ь剟宕掗妸鈺傜叆婵炴垶锚椤忣偆鐥幑鎰汗缂佽鲸鎸婚幏鍛存濞戞矮鎮f俊銈囧Х閸嬬偤鎮ч悩璇茶摕闁挎繂顦崘鈧銈嗗姂閸ㄨ绂掑Ο渚富闁靛牆妫欑粚璺ㄧ磽瀹ュ嫮绐旈柣娑卞櫍楠炴ḿ鎷犻懠顒夊敽闂備胶纭堕崜婵嬫晝閳轰奖缂氶柡鍐ㄧ墛閳锋帒銆掑锝呬壕濠电偘鍖犻崨顔煎簥闂佺硶鍓濈粙鎴犵矆閸喓绡€闂傚牊绋掗ˉ鎴︽煛鐎n亞效闁哄本鐩俊鐑藉箣濠靛洦鎷遍柣搴ㄦ涧閻倸顫忓ú顏咁棃婵炴垶鑹鹃。娲⒑绾懏鐝柛鏃€顨堥崚鎺旂磼濡警鍤ら柣搴㈢⊕閿氶柍褜鍓欓悘姘跺箞閵娿儙鐔煎传閸曨喖鐓橀梻浣告啞閿氭い鏇ㄥ弮閸┾偓妞ゆ帒鍠氬ḿ鎰箾閸欏鐭掔€殿噮鍋嗛幏鐘差啅椤斿吋顓块梻浣告贡閾忓酣宕伴弽顓ㄧ稏闁告稑鐡ㄩ悡銉︾箾閹寸伝顏堫敂閳哄懏鍋ㄦい鏍ㄧ☉閸斻倝鏌嶇憴鍕伌闁诡喒鏅犲畷褰掝敃閿濆棛妲戞繝鐢靛У椤旀牠宕伴弽顓ф晪妞ゆ挶鍨圭粻鏌ユ煏韫囧鈧洜绮诲☉銏$厾闁告挻褰冮崢鎾煕鐎n偅宕岀€规洏鍔戦獮鏍敇閻斿憡鐝滈梻鍌欒兌鏋柡鍫墰閸掓帗鎯旈妸锔芥珫濠电姴锕ら悧濠囧煕閹达附鐓欓柟顖涙緲琚氶梺鍝勬缁捇寮诲☉姘e亾閿濆骸浜濈€规洖鐭傞弻锛勪沪閸撗佲偓鎺楁煃瑜滈崜銊х礊閸℃稑纾婚柛娑卞灟閻掑﹪鏌熷▓鍨灓缁炬崘鍋愮槐鎾存媴鐠愵垳绱扮紓浣哄У閹瑰洭寮诲鍥╃<婵☆垵顕х壕鎶芥倵鐟欏嫭绀€缂傚秴锕妴浣糕枎閹炬潙浠奸柣蹇曞仜閸氬宕板鑸碘拻闁稿本鑹鹃埀顒傚厴閹偤鏁傞柨顖氫壕缂佹绋戦崢楣冨传閸曢潧鎮戞繝銏f硾閿曪箓寮昏濮婅櫣绱掑Ο鎾虫贡娴滅ǹ鈻庨幘铏緢闂佹寧娲栭崐褰掓偂韫囨稓鍙撻柛銉e劚閸斻倗鐥幆褎鍋ユ慨濠傤煼瀹曠喖顢曢姀鈺€绱戠紓鍌欐祰妞村摜鏁悙鍝勭劦妞ゆ帒锕︾粔鐢告煕濡吋娅曟繛鎴犳暬瀹曞ジ寮撮悢鍝勫箞闂備礁鎼崯顖炲箰妤e啯鍋╅弶鍫涘妸娴滄粍銇勮箛鎾愁仼闁哄棴绲介埞鎴﹀灳瀹曞洤鐓熼悗瑙勬礀瀹曨剝鐏冮梺閫炲苯澧畝锝呮健楠炲鏁傜憴锝嗗缂傚倷绀侀鍡涱敄濞嗘挸纾块柟鎵閻撴瑩鏌i悢鍝勵暭闁哥姵岣块埀顒侇問閸犳牠鈥﹂悜钘夋瀬闁圭増婢橀柋鍥煏韫囧鐏繝銏″灴濮婄粯鎷呴崨濠冨創闂佺ǹ锕ラ幃鍌炲箖濡 鏀介悗锝庝簽椤旀垿姊婚崒姘卞闁稿繑宀稿顕€宕奸悢铚傛睏闂傚倸鍊搁悧濠勭矙閹邦喖鍨濋柛顐f礃閳锋垹绱撴担鐧镐緵婵炲牊娲熼弻鐔煎传閵壯冪缂備礁鐭佹ご鍝ユ崲濠靛鐐婄憸蹇涱敊閹邦厾绠鹃弶鍫濆⒔缁夘剟鏌涙繝浣虹煓濠碘剝鎮傞崺鈩冩媴娓氼垰鏅i梻浣告惈椤︻垶鎮ч崱妯绘珷濞寸姴顑呯粈鍡椕归悡搴f憼闁绘挻鐩幃妤呮晲鎼粹€茬敖濠电偛寮堕幐鎶藉蓟閳ュ磭鏆嗛柍褜鍓熷畷浼村冀椤撴壕鍋撴担绯曟瀻闁圭偓娼欐禒顓㈡⒑閸濆嫷妲哥紒銊╀憾楠炲繘濡舵径瀣ф嫽婵炶揪绲块悺鏃堝吹閸愵喗鐓曢柕濞炬櫃閹插墽鈧鍠栭…閿嬩繆閹间礁鐓涘ù锝呮惈楠炲姊绘担渚敯闁规椿浜炵划濠氬箣閿旀儳绁﹂梺闈涚箞閸婃牠鎮¢崘顔界厱婵犻潧妫楅鈺伱瑰⿰鍛沪濞e洤锕、鏇㈡偐閹绘帒袝婵犳鍠栭敃銈夆€﹀畡鎵殾闁圭儤鍩堝ḿ鈺傘亜閹达絾顥夊ù婊冨⒔閳ь剛鎳撶€氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不婵犳碍鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍暜婵犲洦鍤勯柛顐f礀閻撴繈鏌熼崜褏甯涢柣鎾寸洴閺屾稑鈽夐崡鐐典哗闂佸疇顕ч悧濠囥€冮妷鈺傚€烽柟缁樺笚濞堢粯绻濆▓鍨灀闁稿鎹囧娲濞戞艾顣洪柣搴㈢▓閺呯姴顕i弻銉ヮ潊闁靛牆妫岄幏娲⒑閸涘﹦鈽夐柨鏇樺劜瀵板嫰宕熼娑氬幈闁诲函缍嗘禍婵嬎夐姀掳浜滈柕蹇ョ磿閹冲洨鈧娲栧畷顒勫煡婢跺ň鏋庨悘鐐村劤椤忓綊姊绘担钘夊惞濠殿喖鐏氱粋宥嗙鐎n亞顦柣蹇曞仩琚欓柡瀣Ч閺岀喖骞嶉纰辨毉闂佺粯鎸婚悷鈺呭蓟濞戙垹绠f繛鍡楃箚閸嬫捇寮介鐔蜂壕婵ḿ鍋撶€氾拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇斆锝夘敃閿曗偓缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樺崬鍘寸€规洏鍎靛畷銊р偓娑櫱氶幏缁樼箾鏉堝墽鎮奸柟铏崌椤㈡艾饪伴崨顖滐紲闁荤姴娲﹁ぐ鍐焵椤掆偓濞硷繝鎮伴钘夌窞濠电偟鍋撻~宥夋⒑闂堟稓绠冲┑顔惧厴椤㈡瑩骞掗弮鍌滐紳闂佺ǹ鏈悷褔宕濆鍛殕闁挎繂鎳忛崑銉р偓瑙勬磸閸ㄤ粙寮婚崱妤婂悑闁糕€崇箲鐎氬ジ姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟鎯х摠濞呯娀鏌¢崶銉ョ仾闁绘挻鐟╅弻娑㈠箛椤撶姴寮ㄩ梺鍛婄懃鐎氼參濡甸崟顖氼潊闁斥晛鍠氬Λ鍐渻閵堝啫鐏柨鏇樺灪閹便劑鍩€椤掑嫭鐓ユ繛鎴灻鈺傤殽閻愭潙濮嶆慨濠呮閹风娀鎳犻鍌ゅ敽闂備胶枪椤戝洦绻涢埀顒併亜閵忊€蹭孩妞わ箑缍婇弻娑㈠煘閹傚濠碉紕鍋戦崐鏍暜婵犲洦鍤勯柛鎾茶兌娑撳秹鏌熼崜褏甯涢柣鎾跺枛閺屻劌鈹戦崱妯绘倷闂佸憡锚閻°劑濡甸崟顖氼潊闁斥晛鍟伴ˇ浼存⒑鏉炴壆顦﹂柛鐔告尦瀹曟椽鍩€椤掍降浜滈柟鍝勬娴滈箖姊烘潪鎵窗闁革綇绲介~蹇曠磼濡顎撻梺鑽ゅ枛閸嬪﹪宕电€n亖鏀介柍钘夋娴滄鏌i幒鐐电暤妤犵偛鐗撴俊鎼佸煛娴e嫇鍐剧唵閻犺桨璀﹂崕蹇涙煕閹惧崬濮傞柡宀€鍠栭幊鏍煛閸曞﹤顦版穱濠囨偑濞嗗繑鎼愮紓浣叉櫅闇夐柣妯烘▕閸庢劙鏌i幘璺烘灈闁哄瞼鍠栭弻鍥晝閳ь剚鏅堕鐐寸厓缂備焦蓱缁€瀣煛鐏炲墽娲村┑鈥崇埣瀹曟儼顦抽柣搴☆煼濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ラ柕鍡曠椤繄鎹勯搹鐟板Е婵$偑鍊栧濠氬磻閹惧磭鏆嗛柨婵嗙墕閸斿灚銇勯敃鈧紞濠囧蓟閵娿儮鏀介柛顐g箑缁爼姊虹€圭媭娼愰柛銊ョ秺閸┾偓妞ゆ帒锕︾粔鐢告煃瑜滈崜锕傚储閹间礁鐤炬繝闈涱儏缁犵喖鏌涘☉姗堟敾闁稿海鍠愰妵鍕敇閻旈顑傜紓浣割儏缁绘ê顫忓ú顏勪紶闁告洦鍓欓崑宥夋⒑閹肩偛濡芥俊鐐扮矙楠炲啴鍨鹃弬銉︾€婚梺瑙勫劤椤曨參宕㈤悽鍛婄厽闁绘柨鎽滈幊鍐倵濮樼厧澧柟渚垮姂閺佸啴宕掑☉姘箞闂備線娼ч悧鍡椢涘☉銏犵疇闁告稑鐡ㄩ悡鐔兼煏婢舵ê鏋欓梺顓у灡椤ㄣ儵鎮欓崣澶樻%濡炪倧闄勯悡锟犲蓟閻旂⒈鏁婇柦妯侯槺娴犺偐绱撴担浠嬪摵閻㈩垳鍋熷Σ鎰板箳閹冲磭鍠栧畷妤呮偂鎼达紕浠梻浣筋嚙濮橈箓锝炴径濞掓椽寮借閺嗭附銇勯幒鎴濇殶濞存粈绮欏缁樻媴閻熸澘濮㈢紓浣虹帛閸旀洟鏁冮姀銈嗙劶鐎广儱鎳愰悿鍥⒑缁洖澧茬紒瀣浮閸╂盯骞掗幊銊ョ秺閺佹劙宕ㄩ鍏兼畼闂備礁鎽滈崰鎾诲磻閵堝钃熼柕濞炬櫅閸楁娊鏌曟繛鍨姍缂併劏妫勯埞鎴﹀灳閸愯尙楠囬梺鍛婃⒐閻熴儵顢氶敐澶婄妞ゆ棁妫勬禍褰掓⒑瑜版帩鏆掗柣鎺炲缁辩偛螖閸涱喒鎷绘繛杈剧悼閻℃柨岣块幇鐗堢厱閹兼番鍨归埢鏇熴亜閵忊€冲摵妞ゃ垺锕㈡慨鈧柍銉ュ帠閻㈠鏌i悢鍝ョ煂濠⒀勵殘閺侇喖螖閸涱喖浜楅梺鍝勬储閸ㄦ椽鎮¤箛鎿冪唵閻犺桨璀﹂崕蹇涙煟韫囧鍔﹂柟顔筋殔椤繈鎮℃惔銏粚闂備線娼уú锕傚礉濞嗘挶鈧礁鈽夐姀鈥斥偓椋庣磼椤旀娼愰悗姘虫閳规垿鎮欓懜闈涙锭缂傚倸绉崑鎾愁渻閵堝骸浜滄い锕傛涧閻g兘骞嬮敂钘変汗缂傚倷鐒﹀玻鍧楀储闁秵鈷戦柛婵嗗閳ь剝妫勯埢鏃堝即閻樺吀绗夋繛瀵稿帶閻°劑鎮¢崘顏嗙=濞达綀鍋傞幋锔藉亗闁靛鏅滈悡鍐煢濡警妯堟俊顖楀亾濠电姵顔栭崰鎺楀磻閹剧粯鈷戦柣鎰閸旀岸鏌涘Ο鑽ゅ⒌妤犵偛鍟撮弫鎰緞鐎n剙骞楅梺纭呭閹活亞寰婃ィ鍐ㄥ惞闁逞屽墴閺岋絾鎯旈姀鐘叉瘓闂佸憡岣块弲顐ゅ垝閳哄懏鍋勯悶娑掆偓鍏呭闂佹寧绻傛鎼佸几濞戞氨纾藉ù锝呭级濞呭懘妫佹径鎰厽婵☆垳鍎ら埢鏇㈡煕鎼淬垹濮嶉柡宀嬬秮楠炴ḿ鈧稒岣块ˇ浼存⒑閸濆嫮鐒跨紒韫矙閸┿垺鎯旈敐鍕媰闂佺懓鐡ㄧ敮鎺椝夊鑸碘拻闁稿本鐟чˇ锕傛煙閼恒儳鐭嬮柟渚垮姂閹粙骞栭悙鈺佷壕闁告劦鍠栧婵嬫煙濞堝灝鏋欑紓鍐╂礋濮婂宕掑▎鎴М闂佺顕滅换婵嗙暦濠靛绠i柨鏇楀亾缂佲偓婢舵劕绠规繛锝庡墮婵″吋鎱ㄧ憴鍕弨闁哄被鍔戝顕€宕堕‖顔芥崌閺屾稑鈻庤箛鏇狀唹婵烇絽娲ら敃顏堝箖濞嗘劧绱f繝闈涙椤斿嫬鈹戦悙鑼憼缂侇喖閰e畷鎴﹀箻閼搁潧搴婂┑鐘绘涧閻楀棝寮搁崼鐔剁箚妞ゆ牗纰嶉幆鍫ユ煃瀹勯偊妯€婵﹨娅i幏鐘诲灳閾忣偆浜梻浣呵归敃銊╋綖婢跺瞼鐭氶弶鍫涘妿缁♀偓闂佹悶鍎崝灞剧閹屾富闁靛牆妫涙竟鍕磼閼碱剙浜炬い銊︾懇濮婂宕掑顑藉亾妞嬪海鐭嗗〒姘e亾妤犵偞顨呴オ浼村礋椤掆偓瀵潡姊洪崷顓℃闁哥姵顨婂鎻掆攽閸ャ儰绨婚棅顐㈡处閹告悂顢旂€涙ḿ绠鹃柛蹇氬亹婢ь亪鏌嶇憴鍕伌闁诡喒鏅濋埀顒€婀辨慨鎾夊┑鍫㈢<闁绘劦鍓欓崝銈夋煕濮橆剦鍎戦柟骞垮灩閳藉濮€閻樿尪鈧灝鈹戦埥鍡楃仴婵炲拑缍佸畷婵堢矙鎼存挻鏂€闂佺偨鍎村▍鏇㈠煝閺囥垺鐓曢柨婵嗙箳閸掔増銇勯銏㈢閻撱倖銇勮箛鎾愁仾鐎规挸绉撮—鍐Χ閸℃ê闉嶇紓浣割儐鐢偤鍩€椤掍胶顣查柣鈺婂灠椤繘鎼归崷顓犵厯濠电偛妫欓崕鎶藉礈娴煎瓨鈷戦柟绋垮绾炬悂鏌涙繝鍐疄妤犵偛鍟妶锝夊礃閳轰讲鍋撻懡銈囩<婵炴垶锕╅崕鎰版煛閸滀礁澧存慨濠呮缁辨帒螣閾忛€涙樊婵犵妲呴崑鍛存偡閳轰緡鍤曢柟缁樺坊閺€浠嬫倵閿濆骸浜愰柟閿嬫そ濮婃椽宕烽鈧崷顓涘亾濞戞帗娅婇挊鐔兼煕閳╁厾鑲╂崲閸℃ǜ浜滈柟鎵虫櫅閻忊晜銇勮箛锝勭敖缂佽鲸甯″畷鎺戭潩濮f瑱绲剧换娑㈡偂鎼达絿顔掓繝纰樺墲閻℃洟藝閹绢喗鐓熼柨鏇楀亾闁绘鎸搁~蹇涘传閸曟嚪鍥х倞鐟滃繑瀵奸崼婵冩斀闁绘劖婢樼亸鍐煕閹板吀绨奸柟鍐插暞缁绘繈鎮介棃娴躲儵鏌℃担瑙勫€愮€规洘鍨甸埥澶愬閳ュ啿澹嬪┑鐐存綑閸氬岣垮▎鎴濐棜閻熸瑥瀚换鍡涙煏閸繂顏柛蹇撶焸閺岋絽鈹戦崱娆忕厽闂佸搫鐭夌换婵嗙暦閸洖唯闁靛/鍌滄/闂傚倷鑳舵灙妞ゆ垶鍨归幑銏犫攽鐎n亣鎽曢梺缁樻煥閹测剝鍒婇幘顔界厱闁硅埇鍔嶅▍鍥╂喐閹跺﹤娲﹂埛鎴︽煕濠靛棗顏╅柍褜鍓涢弫璇茬暦閹达箑绠荤紓浣骨氶幏濠氭⒑缁嬫寧婀伴柣鐔村姂瀹曟鐣濋埀顒傛閹烘鏁嬮柛娑卞幘娴犳悂姊烘潪鎵槮妞ゆ垵娲ㄥΣ鎰板箳濡も偓缁€鍫㈡喐閹存繍鐎堕柟闂寸劍閻撴洘绻涢崱妤冪闁哄棴绲介埞鎴﹀焺閸愨晛鍞夐悗瑙勬礃鐢繝骞冨▎鎾村殤闁肩ǹ鐏氶崯娲⒒閸屾瑧绐旀繛浣冲毝銊╁焵椤掆偓閳规垿鍨鹃搹顐㈡灎閻庤娲忛崹铏圭矉閹烘柡鍋撻敐搴′簮闁归攱妞介弻锝夋偄閸濄儲鍣ч柣搴㈠嚬閸撶喎鐣峰┑瀣ч柛銉到娴滈箖鎮峰▎蹇擃仾濠㈣泛瀚伴弻娑㈠箻鐠虹儤鐏堝Δ鐘靛仜閸燁偊锝炲⿰鍫濈劦妞ゆ帒瀚ㄩ埀顑跨窔瀵噣宕煎┑鍫Ч闂備礁鎲″ú锕傚磻婵犲洤鐭楅柛鏇ㄥ幐閸嬫挾鎲撮崟顒傤槰闂佺ǹ楠搁妶鍝ョ槵闂佺ǹ鐬奸崑鐐核夋繝鍐︿簻闁圭儤鍩堝Σ绋款熆瑜滈崹鍫曞蓟閺囥垹鐐婄憸宥夘敂椤撶偐鏀芥い鏃傛嚀娴滈箖姊绘担鐟邦嚋缂佸鍨归埀顒佺殰閸忔拝缍佸畷濂稿Ψ閿旇瀚奸梺璇查濠€杈ㄥ垔椤撱垹鍚规繛鍡樻尰閳锋垿鎮介锝呮灓缂佸鍣i弻锝呪槈閸楃偞鐝濆Δ鐘靛仦鐢繝鐛€n喖绫嶉柍褜鍓熷顒勫焵椤掑嫭鈷掑ù锝堟閵嗗﹪鏌涢幘瀵哥疄濠碉紕鏁诲畷鎺楁倷閸欏們鍥ㄧ厱婵炴垵褰夌花濂告煛閸屾浜鹃梻鍌氬€烽懗鍓佸垝椤栨繃鎳屾俊鐐€栧褰掓偋閻樺樊鍤曢柟鍓佺摂閺佸秹鏌i幇顒夊殶闁告ɑ鎹囬幃宄扳堪閸曨厾鐓夐悗瑙勬礃缁矂鍩㈡惔銊ョ鐎规洖娲﹂悞楣冩⒑閼姐倕校濞存粈绮欏畷婵囨償閳儲鐩、娑樷堪閸曨偅鐎鹃梻浣告惈閸燁偊鎮ч崱娑欏珔闁绘柨鍚嬮悡鐔兼煛閸愩劌鈧敻骞忛敓鐘崇厸濞达綁娼婚煬顒勬煛瀹€瀣М妤犵偞锚閻g兘宕惰閹界敻姊绘担鍛靛綊顢栭崱娑樼闁搞儜鍛閻熸粎澧楃敮鈺呭极鐎n喗鐓曟繛鎴濆船楠炴銇勯幘宕囦虎闁宠鍨块幃鈺呭垂椤愶絾鐦庡┑鐘愁問閸犳岸寮幖浣哥獥濠电姴鍋嗛崥瀣熆鐠虹尨鍔熼柡灞熷洦鈷戦柛婵嗗椤箓鏌涙惔銏㈠弨闁诡噯绻濆鎾閿涘嫬甯楅梻浣哥枃濡椼劎绮堟笟鈧悰顔嘉熷Ч鍥︾盎闂婎偄娲﹂幐鐐櫠閺囩姷纾奸柍褜鍓氬鍕箛椤撶姴骞堟繝鐢靛仦閸ㄩ潧鐣烽鈧锝夋倷椤掑倻顔曢梺鍦亾閸撴岸鎮℃總鍛婄厸閻忕偟鍋撶粈瀣偓瑙勬礈閸樠囧煘閹达箑鐐婇柤鍝ヮ暜缁辨帡姊婚崒娆戝妽濠电偛锕銊︽綇閳哄倹娈伴梺璺ㄥ枔婵挳鎷戦悢鍝ョ闁瑰鍎愰悞鎼佹煟閺傚灝鎮戦柛瀣姍閺屾稑鈻庤箛锝喰﹀┑鐐叉啚閸ャ劎鍘介棅顐㈡处閹稿墽绮婚幎鑺ョ厸濞达綀顫夐崐鎰版煕閳规儳浜炬俊鐐€栧濠氬磻閹惧墎纾奸柣妯垮皺鏁堥悗瑙勬礃濞茬喖寮婚崱妤婂悑闁告侗鍨抽弸鍐ㄢ攽閻橆喖鐏遍柛鈺傜墵瀹曟繈寮撮悩鐢碉紲闂佸啿鎼幊蹇涙偂閻樼粯鐓欐い鎾跺枎缁楁帡鏌涢弮鈧敋闂囧绻濇繝鍌氼伀闁活厽甯¢弻鈥崇暆鐎n剛鐦堥悗瑙勬礃閿曘垺淇婇幖浣肝ㄩ柕蹇曞С婢规洟姊洪崜鎻掍簼婵炲弶鐗犻幃鐐哄垂椤愮姳绨婚梺鐟版惈濡绂嶉幆褜娓婚柕鍫濇閻忋儲淇婇锝囩煉闁诡喗岣块埀顒婄秵娴滄牠寮ㄩ懞銉d簻闁哄啠鍋撻柡瀣帛缁楃喎鈽夐姀锛勫幈濠碘槅鍨伴幖顐﹀煕閺冨倻纾兼い鏂垮⒔鐢盯鏌曢崼顒傜М鐎规洘锕㈤崺锟犲礃閵娿儳鐤勬繝鐢靛Х閺佸憡鎱ㄩ幘顔芥櫇闁靛牆顦悿顔姐亜閹板墎鐣辨慨瑙勭叀閺岋綁寮崶顭戜哗缂佹儳澧介崢褔鈥﹂崸妤佸殝鐎电増顨忔禍顏勵嚕閹间焦鍋勯柟鑲╁仒缁ㄥ姊洪棃娑掑悍缂佽弓绮欏畷婵嬫晝閸屾稓鍘靛銈嗘⒒閺咁偊骞婇崶鈹惧亾濞堝灝鏋涢柣鏍с偢閻涱喚鈧綆鍠楅崑鎰板级閸碍娅囨い锔诲櫍濮婄粯鎷呯粵瀣濠殿喗锕粻鎾绘晲閻愭潙绶炲┑鐐村笒閹碱偊銈导鏉戦唶婵犻潧鐗忓畷鍫曟⒒娴e憡鎯堢紒瀣╃窔瀹曘垼銇愰幒鎴犲姦濡炪倖鍨煎▔鏇⑺囬敃鍌涚厓闁芥ê顦藉Σ鎼佹懚閿濆鐓熼柟閭﹀幗缂嶆垹绱掑锕€鍘鹃悷鎵冲牚闁告洦鍓欓埀顒佸姉閳ь剚顔栭崰鏇犲垝濞嗘劒绻嗛柟闂寸劍閺呮粓鏌熼鍡楁噽琚梻鍌氬€搁崐鎼佸磹妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈡晝閳ь剛鈧艾顦伴妵鍕箳閸℃ぞ澹曢梺缁樻尪閸婃牗绌辨繝鍥舵晬婵炲棙甯╅崝鍛存⒑閹肩偛鈧牠銆冩繝鍥ц摕婵炴垯鍨归崡鎶芥煏婵炲灝鍔欑紒顭戝枛閳规垿鍩勯崘銊хシ闂佺粯顨呴敃顏堢嵁閸儱惟闁靛瀛╁Λ鍐春閳ь剚銇勯幒鍡椾壕闁捐崵鍋炵换娑㈠幢濡纰嶇紓浣瑰姈椤ㄥ棝骞堥妸銉富閻犲洩寮撴竟鏇㈡⒒娴e憡鎯堥柣顓烆槺缁辩偞绗熼埀顒勭嵁閸愵喖顫呴柕鍫濇噸缁卞爼姊洪棃娑崇础闁告侗鍘肩粭鎾斥攽閻樺灚鏆╁┑顕呭弮楠炲繘宕橀鑲╊槹闂佸壊鐓堥崑鍡涘汲閵夆晜鈷掑ù锝夘棑娑撹尙绱掗幓鎺戔挃闁瑰箍鍨藉畷鐔碱敇閻愯尙浜版繝鐢靛仜濡鎹㈤崱娑樺嚑閹兼番鍔嶉悡鐔兼煙娴煎瓨娑у褎澹嗙槐鎺斺偓锝傛櫈閸忓瞼绱掓潏銊﹀磳鐎规洘甯掗~婵嬵敄閽樺澹曢梺缁樺灱婵倝宕愰崸妤佺叆闁哄洦姘ㄩ崝宥夋煙閸愯尪瀚伴柍瑙勫灴閹晠骞囨担鍛婃珱闂備焦鎮堕崝鎴炵閸洜宓侀柟鐗堟緲缁狀噣鏌﹀Ο渚Ъ闁硅姤娲熷娲箰鎼达絿鐣靛銈忓瘜閸ㄥ磭鍒掓繝姘櫜濠㈣泛顑囬崢浠嬫椤愩垺澶勬慨濠傜秺婵$敻鎮㈢拋璺ㄦ嚀楗即宕熼鐘靛帨闂備胶纭堕弬鍌炲垂娴犲宓佹俊顖濇閺嗭箓鏌涢妷锝呭闁伙絿鍏樺缁樻媴閸涘﹤鏆堝┑鐐额嚋缁犳挸鐣峰Δ鈧~婊堝焵椤掑嫮宓侀煫鍥ㄦ媼濞差亶鏁傞柛娑变簼鐎氳偐绱撴担楦挎闁告ê銈搁獮濠冩償閵忋埄娲搁悷婊呭鐢鎮¢弴銏″€甸柨婵嗛娴滅偞绻涢崣澶嬪唉闁哄本鐩崺鐐哄箚瑜屾竟鏇炩攽閿涘嫬浜奸柛濠冪墱閺侇喗绻濋崶銊ユ畱闂佽偐枪閻忔艾鈻嶉悩缁樼厽闁靛繒濮甸崯鐐烘煟閹惧鎳勯柕鍥у瀵剛鎷犻幓鎺濈€虫繝鐢靛仩椤曟粎绮婚幘宕囨殾闁硅揪绠戠粻娑㈡煟濡も偓閻楀繘宕㈤悙顒傜瘈婵炲牆鐏濋弸鐔兼煕閺冣偓濞茬喖宕洪埀顒併亜閹哄秶鍔嶇紒鈧崼銏㈢<妞ゆ梻銆嬮煬顒勬煛娴gǹ鏆g€规洘甯掗埥澶嬫綇椤垶顥婃繝纰夌磿閸嬫垿宕愰弽顓炵闁硅揪绠戦崹鍌炴煟閹寸伝顏嗘閻愮儤鐓曢柡鍥ュ妼楠炴ḿ鐥幆褋鍋㈤柟顔筋殜閺佹劖鎯旈垾鑼泿婵犵數鍋為幆宀勫窗濮樿泛鐒垫い鎺嶇贰閸熷繘鏌涢悩鎰佹疁闁诡噯绻濋弫鎾绘偐闂堟稓銈﹂梻浣告惈缁夋煡宕濆鍡楀灁闁圭虎鍠楅悡鏇㈡煥閺冨浂鍤欐鐐寸墱閳ь剚顔栭崰妤佺箾婵犲偆娼栫紓浣股戞刊鎾煣韫囨洘鍤€缂佹せ鈧枼鏀介柣鎰絻缁狙囨煟濡ゅ啫孝闁伙絿鍏橀獮鍥级閹稿骸绁舵俊鐐€栭幐鑽ょ矙閹寸偟顩查柣鎰靛墯閸欏繑淇婇婊冨付濞存粓绠栭幃妤€顫濋悙顒€顏� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇斆锝夘敃閿曗偓缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樺崬鍘寸€规洏鍎靛畷銊р偓娑櫱氶幏缁樼箾鏉堝墽鎮奸柟铏崌椤㈡艾饪伴崨顖滐紲闁荤姴娲﹁ぐ鍐焵椤掆偓濞硷繝鎮伴钘夌窞濠电偟鍋撻~宥夋⒑闂堟稓绠冲┑顔惧厴椤㈡瑩骞掗弮鍌滐紳闂佺ǹ鏈悷褔宕濆鍛殕闁挎繂鎳忛崑銉р偓瑙勬磸閸ㄥ搫岣胯箛娑樜╃憸蹇涙儊閸儲鈷戞慨鐟版搐閻忓弶绻涙担鍐插暟閹姐儵姊婚崒娆掑厡閺嬵亪鏌ㄩ弴妯衡偓妤冩閻愬绡€闁稿本绮嶅▓楣冩⒑绾懏褰х紒鐘冲灥閺侇噣姊绘担绋挎毐闁圭⒈鍋婂畷鎰節濮橆剙鍋嶉梺褰掓?閻掞箓鎮¢悢鑲╁彄闁搞儯鍔嶇粈鈧繛瀵稿Л閺呮粓濡甸崟顖氬嵆闁糕剝顨呴顏堟煕濞嗗繒绠婚柡灞剧〒娴狅箓骞嗚濡粓姊虹粙娆惧剱闁瑰憡鎮傞崺銏ゅ箻鐠囨彃鐎銈嗘⒒閺咁偅绂嶉懜鐢电瘈闁汇垽娼ф禒婊堟煕濮橆剦鍎旈柟顔惧厴婵℃悂鍩¢崒姘e亾閸洘鐓曢柟浼存涧閺嬬喖鏌嶉柨瀣伌婵﹥妞介、鏇㈠Χ閸涱剛鎹曢梻浣稿悑濡炲潡宕归柆宥呯柧闁割偅娲﹂弫宥嗙節婵犲倹鍣介柨娑欑矒濮婅櫣绮欓幐搴㈡嫳濠殿喗菧閸斿秹寮查妷锔跨箚闁靛牆娲ゅ暩闂佺ǹ顑嗙粙鎴g亱濠电姴锕ら悡顏堝Ω閿旇棄顎撻梺闈╁瘜閸橀箖顢欓弴銏♀拺闁革富鍘兼禍楣冩煕閹炬潙鍝洪柟顔瑰墲缁轰粙宕ㄦ繝鍕箰闂佽绻掗崑鐔煎磻閹惧墎鐭嗛悗锝庡厴閸嬫挾鎲撮崟顒傤槶闂佸憡顭嗛崶褏鍘撮梺纭呮彧缁犳垿鏌嬮崶銊х瘈闂傚牊绋掗ˉ鐐烘煟閿旇姤灏电紒杈ㄦ崌瀹曟帒顫濋钘変壕闁绘垼濮ら埛鏃傗偓骞垮劚椤︻垳绮堟径灞稿亾閸忓浜鹃梺鍛婃磸閸斿宕戦幘缁樻櫇闁稿本绋戦埀顒€顭烽弻锕€螣娓氼垱歇闂佺濮ゅú鏍煘閹达附鍊烽柡澶嬪灩娴犙囨⒑閹肩偛濡芥俊鐐舵閻g兘骞嬮敃鈧粈瀣亜閺嶃劎銆掗柛妯哄船閳规垿鎮欓弶鎴犱桓闂佹寧娲﹂崑鍕敊韫囨稑唯闁冲搫鍊婚崢閬嶆⒑缂佹ê濮囨俊顖氾工铻i柍褜鍓欓埞鎴︻敊绾兘绶村┑鐐叉嫅缁插灝危閹版澘绠抽柟鍐茬-閸犳牕鐣烽悜绛嬫晣闁绘ḿ鏁搁弳銏ゆ⒒閸屾艾鈧娆㈠顑肩細闁煎鍊楃粈濠囨煕閵夈垺娅囩紒鈧繝鍌樷偓鎺戭潩閿濆懍澹曢梻浣筋嚃閸犳洟宕¢幎濮愨偓浣割潩鐠鸿櫣鍔﹀銈嗗坊閸嬫捇鏌i敐鍥у幋鐎规洖銈稿鎾Ω閿旇姤鐝滄繝鐢靛О閸ㄧ厧鈻斿☉銏╂晞闁糕剝銇涢弸宥団偓骞垮劚椤︿即鍩涢幒鎳ㄥ綊鏁愰崼鐕佷哗闁汇埄鍨遍惄顖炲蓟閿涘嫪娌悹鍥ㄥ絻椤洭鎮楃憴鍕闁绘挴鈧磭鏆﹂柨婵嗘缁剁偛顭跨捄铏圭伇闁伙綁绠栧缁樻媴缁涘缍堥梺绋块閸氬骞堥妸鈺佄у璺猴功閸橀亶姊洪崷顓炲妺闁搞倖淇洪妵鎰板箳閹惧瓨鐝抽梻浣规偠閸庮垶宕濈仦瑙f灁閻忕偟鐡斿〒濠氭煏閸繃顥炵紒鈧崘顏嗙<妞ゆ柨鍚嬮幑锝嗕繆閸欏濮嶆鐐村浮瀵噣鍩€椤掑倵鍋撳顓炲摵闁哄瞼鍠撶槐鎺懳熼崫鍕秹闂備胶枪椤戝棝骞愰懡銈嗗床婵犻潧妫ḿ鈺傘亜閹烘垵鈧憡鎱ㄩ敂鎴掔箚闁绘劦浜滈埀顒佺墱閺侇喗绻濋崶銊ユ畱闂佸壊鍋呭ú鏍偂濠靛鐓欓柛鎾楀懎绗¢梺缁樻尰閻╊垶寮诲☉妯锋闁告鍋熸禒鈺呮⒑鐎圭媭鍤欓柣妤€绻橀崺鈧い鎺嶇贰閸熷繘鏌涢悩宕囧⒌闁炽儻绠撻弻銊р偓锝傛櫇缁犳岸姊鸿ぐ鎺擄紵缂佲偓娓氣偓閹€斥槈濡繐缍婇弫鎰板川椤撶姴绲块梻浣告啞閸旀洘鏅舵禒瀣埞闁汇垹鎲¢悡鐔兼煟濡厧鍔嬮柕鍡楀暣閹綊鍩€椤掑嫭鏅濋柛灞炬皑閿涚喖鎮楅崗澶婁壕闂佸憡娲﹂崜娑㈠储閸偂绻嗛柣鎰▕閸庡繑绻涢幘顕呮闁轰緡鍠栭埥澶婎潩鏉堚晪绱茬紓鍌氬€烽悞锕€鐜婚崸妤€鐓€闁哄洨鍠撶粻楣冩煟閹捐櫕鎹g紒鐘哄吹閳ь剝顫夊ú妯煎垝韫囨蛋鍥┾偓闈涙啞閸嬫牠鏌ㄥ┑鍡橆棤缂佲檧鍋撻梻浣圭湽閸ㄨ棄岣胯缁傛帒饪伴崼鐔哄幍闂備礁鐏濋鍛存倶閳哄啠鍋撻崹顐g凡闁挎洦浜滈悾椋庣矙鐠囩偓妫冮崺鈧い鎺戝閸戠姴霉閿濆懐鐣ù婊勭矒閺岋繝宕掑┑鍥┿€婂┑顕嗙悼閸嬬偞绌辨繝鍥х闁圭儤鏌ㄩ埅鐢告⒑閸濆嫭婀版繛鍙夌箘缁鈽夐姀鐘栥劎鎲歌箛娑欐櫖闁绘柨鍚嬮埛鎴︽煕濞戞ǚ搴烽柤鏉跨仢闇夋繝濠傛绾偓銇勯銏㈢閻撱倖銇勮箛鎾愁仹缂佸崬鐖煎娲川婵犲啫顦╅梺绋款儏閹冲酣鍩㈤幘鏂ュ牚闁割偆鍟块幏铏圭磽娴e壊鍎愭い鎴炵懇瀹曟洟骞囬悧鍫㈠幍濠殿喗绻傞懟顖炲触瑜版帗鐓欐鐐茬仢閻忊晠鏌嶉挊澶樻█濠殿喒鍋撻梺鐐藉劥濞呮洟顢樼紒妯圭箚闁绘劦浜滈埀顒佺墪椤斿繑绻濆顒傦紱闂佺懓澧界划顖炴偂濞戙垺鍊甸柨婵嗛娴滅偞绻涢崣澶嬪唉闁哄备鈧磭鏆嗛悗锝庡墮閸╁矂姊虹€圭姵顥夋い锕傛涧閻g兘鏁撻悩鍐测偓鐑芥倵閻㈢櫥鍦礊閸℃稒鈷戦悹鍥ㄥ絻椤掋垺銇勯弮鈧悧鐘茬暦娴兼潙鍗抽柣妯诲絻閻忓﹤鈹戦悙鍙夘棡闁圭ǹ鐖奸崺鈧い鎴f硶椤︼箓鎽堕敐鍡欑闁糕剝鐟ユ禍鎯ь潰閸ヮ剚鈷掗柛灞剧懅椤︼箓鏌熺喊鍗炰喊妤犵偛锕ㄧ粻娑㈠即閻斿嘲绨ラ梻浣稿閸嬪懐鎹㈠鍛╃細闁哄秲鍔庣粻鍓р偓鐟板閸犳洜鑺遍崗绗轰簻闁靛鍎虫晶娑氱磼缂佹ḿ娲存鐐差儔閹瑧鎹勬笟顖涱棨濠碉紕鍋戦崐褏寰婃禒瀣妞ゆ劧绠戦悡姗€鏌熸潏楣冩闁稿﹦鍏橀弻銈囧枈閸楃偛顫梺鍛婃礋缁犳牕顫忓ú顏勫窛濠电姴鍟犻幏褰掓⒑閹肩偛濡兼繛纭风節閻涱噣宕橀埡渚囧殼闂佸湱鈷堥崢浠嬪疾椤忓牊鈷戦梺顐ゅ仜閼活垱鏅堕幘顔界厽婵炴垵宕弸娑欍亜椤愶絿鐭掗柛鈹惧亾濡炪倖宸婚崑鎾淬亜閺囶亞绉い銏☆殜瀹曠喖顢曠€c劌濮傞柡灞诲姂瀵噣宕堕‖顔芥尰缁绘繈濮€閳ュ磭浼屽┑顔硷功缁垶骞忛崨鏉戝窛濠电姴鎳愰、鍛存⒒娴e懙鍦姳濞差亜纾归柡宥庡亝瀹曞弶绻涢幋鐐垫噮缂佲檧鍋撻梻浣呵归張顒傚垝瀹ュ應鏋斿Δ锝呭暞閳锋垿鏌涢敂璇插箹妞わ絽鍚嬬换婵嬪閳藉懓鈧法鈧娲╃换婵嬬嵁鎼淬劍鍤嶉柕澹啫濡囬梻鍌氣看閸嬪嫬煤閿曗偓鐓ら柡宓嫭鐦庨梻鍌氬€烽悞锕傛儑瑜版帒纾归柡鍥╀紳濞差亶鏁囬柕蹇曞Ь閹芥洟姊虹紒妯荤叆闁告艾顑夊畷闈涚暆閸曨剛鍘藉┑掳鍊愰崑鎾绘煟濡も偓濡鍩ユ径搴Ь缂備浇椴搁幐濠氬箯閸涱垳鐭欓悹鎭掑姂閻涙捇姊虹拠鍙夋崳闁荤喐濞婂畷銊╊敍濠婂懎骞嗘繝鐢靛О閸ㄧ厧鈻斿☉鈧亼闁圭虎鍠栫憴锕傛倵閿濆簼鎲鹃柣鏂挎閹娼幏宀婂妳闂佺ǹ楠哥换鎰版箒闂佺粯鐟㈤崑鎾绘煕濡亽鍋㈤柛鈺冨仱楠炲鏁傞挊澶嗗亾閻戣姤鐓曟繛鍡楁禋濡牊淇婇銈呬户缂佽鲸鎸婚幏鍛存惞閻熸壆顐奸梻浣告啞濮婂綊鎮烽埡鍛ュ〒姘e亾鐎殿噮鍣e畷濂割敃閿濆棙鐝栭梻鍌欑窔濞佳囨偋閸℃娲Ω閳哄倹娅栧┑鐘诧工閻楀﹪鍩涢幋鐘电=濞达絽绠嶉埀顒佸浮閹兘骞嶉鑺ヮ啎闂備焦鐪归崹褰掑箟閿熺姴纾婚柍鍝勫€荤粻鍓р偓鐟板閸犳洜鑺辨總鍛婄厽闁规儳顕ú鎾煙椤旀枻鑰块柟顔界懄閿涙劕鈹戦崱姗嗗敳婵犵數濮烽。浠嬪焵椤掑倸浠洪柛瀣ㄥ灲閺岋紕浠﹂悾灞濄倝鏌熼崣澶嬪唉鐎规洜鍠栭、鏇㈠Χ閸曨厾顦梻浣筋嚙濮橈箓锝炴径濞掓椽寮借閺嗭附銇勯幒鎴濐仼闁绘挴鈧剚鐔嗛柤鎼佹涧婵洨绱掗悩顔煎姎闂囧鏌ㄥ┑鍡╂Ч婵炲懏绮岄…璺ㄦ喆閸曨剛顦ラ梺瀹狀潐閸ㄥ爼鐛繝鍥ㄧ厱濠电姴鍟慨宥団偓瑙勬礃閸ㄥ潡鐛Ο鍛靛酣顢栫捄銊ф晨濠碉紕鍋戦崐鏍箰閹绢喖鐒垫い鎺嗗亾闁哥喐瀵ч幈銊ョ暋闁附瀵岄梺闈涙搐瀹曨剟宕愰懡銈囩幓闁哄啫鐗婇悡娑㈡倶閻愭彃鈷旀繛鍙夋尦閺岀喖顢欑憴鍕彅闂佷紮绲块崗妯虹暦閹偊妲烽梺纭呮腹閸楀啿顫忕紒妯诲闁惧繐绠嶉埀顒€锕弻锟犲川椤斿墽鐤勯悗瑙勬礃閸ㄦ寧淇婇懜闈涚窞閻忕偟鏅妶锕傛⒑鐠囨彃鍤辩紓宥呮瀹曟澘螖閸涱厾鏌у┑鐘绘涧椤戝棝鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨倸甯剁紒鐘崇墬閹便劌顪冪拠韫婵°倗濮烽崑娑㈡煀閿濆绠犻柣鎰惈鍞悷婊冪Ч閻涱喖螣閼测晝锛濇繛杈剧到閹碱偅绂嶉悙顒傜瘈闁靛繆鍩楅鍫熷仼闁绘垹鐡旈弫鍡椕归敐鍫綈闁绘繈鏀辩换娑氣偓鐢登圭敮鍫曟煟鎺抽崝鎴﹀箖閿熺姵鍋勯柛蹇氬亹閸樼敻姊虹拠鈥崇€婚柛娑卞枟閸犳牠鏌f惔銈庢綈婵炲弶鐗犲鐢割敆閸曨偆鐤勯梺闈涒康婵″洨寮ч埀顒勬⒑閸涘﹤濮€闁哄倸鍊圭粋鎺楀閵堝棗鈧敻鎮峰▎蹇擃仾濠㈣泛瀚伴弻娑氣偓锝庝悍瀹搞儵鏌i敐鍥у幋闁诡喓鍨婚崰濠冩綇閵婏附鐝滄繝鐢靛仩閹活亞寰婇崸妤€绠犻柟鐐た閺佸倿鏌熷▓鍨灓缁惧彞绮欓弻娑氫沪閹规劕顥濋梺閫炲苯澧存い銉︽尵閸掓帡宕奸悢铏规嚌闂侀€炲苯澧撮柕鍡曠窔瀵粙顢橀悙鑼垛偓鍨攽閻愭潙鐏﹀畝锝呮健椤㈡瑦寰勯幇顓涙嫼闂佺鍋愰崑娑㈠礉閹绢喗鐓曢柟鎯ь嚟閹冲洨鈧鍠曢崡铏繆閻戣棄鐓涢柛灞剧矊鐢鏌i悢鍝ョ煁缂侇喗鎸搁悾宄扳堪閸愮偓鍍甸柣鐘烘〃缂嶅秹鏁冮崒娑氬幈闂佸搫娲㈤崝宀勬倶閻樼數纾奸柣妯哄暱閳绘洟鏌″畝鈧崰鏍嵁閺嶎収鏁囬柣鎰悁閸濇鈹戦悩鎰佸晱闁哥姵顨婇幆鍕敍濮樺吋缍庡┑鐐叉▕娴滄粌顔忓┑鍡忔斀闁绘ɑ褰冮埀顒€顭烽幃鐑藉箛閻楀牃鎷洪梺鍛婄☉楗潙鈻撻弴鐐╂斀闁绘劘顕滃銉︺亜閺囶亞鎮奸柟椋庡Т闇夐悗锝庡亽濞兼梹绻濆▓鍨灍妞ゃ劌鎳庤灋婵炲棙鎸哥壕浠嬫煟閵忕姵鍟為柍閿嬪灴閺岀喓绮欓幐搴㈠闯缂備胶濮甸幑鍥蓟閻旂厧绀冮柤纰卞劮閿濆洨纾奸柡鍐ㄥ€搁弸娑氣偓娈垮枟閹歌櫕鎱ㄩ埀顒勬煃闁款垰浜鹃梺鐟板槻椤嘲顫忛搹鍦煓闁圭ǹ瀛╅幏閬嶆⒑閻撳海绉虹紒鐘崇墵瀹曟椽鍩€椤掍降浜滈柟鐑樺灥椤忓瓨淇婇锝呯仸缂佺粯鐩畷閬嶅箛椤掑倷绱欓梻浣芥〃閻掞箓骞戦崶顒€绠栭柍鍝勬噺閸ゆ垶銇勯幒鎴濃偓鎼佺嵁閳ь剟姊婚崒娆掑厡闁硅櫕鎹囧畷銉р偓锝庡枟閸嬧晜銇勮箛鎾跺缂佲偓婢跺备鍋撻崗澶婁壕闂佸憡娲﹂崑鍕倵椤撱垺鈷戠紒瀣硶閻忛亶鏌涚€n剙浠遍柟顕嗙節瀵挳鎮㈢紙鐘电泿闂備浇顫夊妯绘櫠鎼达絿鐭欓柤濮愬€楃壕濂告煃瑜滈崜鐔煎春閳ь剚銇勯幒鎴濐仾闁抽攱鍨块弻锕€螣娓氼垱笑闂佸搫妫涢崰鏍蓟濞戙垺鍋愮€规洖娲ら埛宀勬倵濞堝灝鏋涙い顓㈡敱娣囧﹪骞栨担鑲濄劑鏌曡箛濠冾潑婵炲吋姊圭换婵堝枈濡椿娼戦梺鍓茬厛閸ㄦ娊骞忛崘顔芥櫆闁伙絽鐭堝ù鍕⒑閼姐倕鏋戝鐟邦儔瀵劍绂掔€n偆鍘介梺褰掑亰閸ㄤ即鎯冨ú顏呯厽闁圭儤鎸搁崝銈夋婢跺绡€濠电姴鍊婚崙褰掓⒑椤撗冪仭妞ゃ劊鍎甸幃娆撳箵閹烘挻顔戦梻渚€娼уú锕傚礉濞嗘挾宓侀柟鐑橆殔缁狅綁鏌eΟ鑽ゃ偞闁稿鎹囬幃娆撴倻濡攱瀚奸梻鍌氬€搁悧濠囨嚄閸℃哎浜归柟鐑樺灩閿涚喖鎮楃憴鍕婵炲眰鍔戦幆宀勫醇閳垛晛浜鹃柣鐔告緲椤忣參鏌涚€n亷宸ラ柕鍡樺笚缁绘繂顫濋鐘插妇闂備礁澹婇崑鍛崲閸儺鏁佹俊銈傚亾闂囧绻濇繝鍌氼伀闁活厼顑囩槐鎺旂磼濡皷妲堝銈嗘煥缁绘﹢銆佸▎鎾村亗閹艰揪缍嗛崯鍥р攽閿涘嫬浜奸柛濞垮€濆畷鎴﹀礋椤撶喎搴婂┑顔姐仜閸嬫挻顨ラ悙瀵稿⒌鐎规洜鍏橀、姗€鎮㈤柨瀣偓顓㈡⒒娴e憡鍟炴繛璇х畵瀹曟垿宕卞銉ゆ睏闂佸湱铏庨崰妤呭煕閹烘嚚褰掓晲閸涱喗鍎撴繛瀵稿У濡炰粙寮诲☉娆愬劅闁靛骏绱曠粙鍥⒑鐎圭媭鍤欑紒澶屾嚀椤曪綁骞橀纰辨綂闂佺偨鍎查弸濂稿磻閹捐埖宕夐柟顓熷坊閸嬫捇骞掗幋顓熷兊闂佹寧绻傞幊宥嗙珶閺囩喓绡€婵炲牆鐏濋弸娑㈡煥閺囨ê濡奸柍璇茬Ч閺佹劙宕惰閻忓﹤鈹戦悙鍙夘棡闁圭ǹ鎽滅划鍫濈暆閸曨剛鍘撻梺瀹犳〃缁€渚€寮抽悙鐑樼厸闁糕剝锚椤ュ绱掓潏銊﹀磳鐎规洘甯掗埢搴ㄥ箛椤斿搫浠掑┑锛勫亼閸婃牕鈻旈敃鍌氱倞鐟滃繘鏁嶅▎鎾粹拺缂佸妫楃€氬嘲鈻撻弮鍌滅<闁绘ê纾晶顏堟懚閺嶎厽鐓ユ繝闈涙閸e綊鏌¢崱娆忎槐闁哄本绋掔换婵嬪磼閵堝洤鎮戦梻浣告惈閻绮婚幋锝囦航濠电偞鎸婚崙褰掑垂鏉堫煈娈繝纰夌磿閸嬫垿宕愰弽顓炶摕闁靛ň鏅滈弲婵囥亜韫囨挸顏存繛鍏肩墬缁绘稑顔忛鑽ゅ嚬闂佺ǹ顑戠换婵嬪蓟閻斿皝鏋旈柛顭戝枟閻忓秹姊虹涵鍛毢闁告鍥х厴闁硅揪瀵岄弫濠勭棯椤撶偛妲诲ù鍏煎姉缁辨捇宕掑姣欍垽鏌ㄩ弴銊ら偗鐎殿噮鍋婇獮鍥偋閸績鍋撴搴樺亾閻熸澘顥忛柛鐘崇墵楠炲啴骞嬮敂瑙f嫼闂佸憡绋戦敃锝囨閸楃伝鐟扳堪閸曨厾鐤勯悗娈垮櫘閸撶喖宕洪埀顒併亜閹哄秵顦风紒璇叉閺岋綁骞囬崗鍝ョ泿闂侀€炲苯澧柣妤佹礋閿濈偠绠涢弮鍌滅槇濠殿喗锕╅崢鍏肩闁秵鈷戦柛婵嗗閳ь剙鎽滈懞閬嶆焼瀹ュ懎鍤戦梺鍝勫暙閻楀﹪鎮″☉銏$厱闁规澘澧庨崚鏉棵瑰⿰鍛壕缂佺粯鐩弫鎰板川椤旇姤鍊烽梻浣瑰濞诧附绂嶉鍫澪ュ〒姘e亾鐎殿喗鎸虫慨鈧柍鈺佸暞閻濇娊姊绘担铏广€婇柍褜鍓欑壕顓犵不閺屻儲鍊垫慨妯哄暱琚氱紓浣虹帛缁诲嫰宕版繝鍋界喎鐣℃0浣割棜闂備礁鎲¢崝妯间焊濞嗘劦娈介柛銉墯閳锋垿鏌涘☉姗堟敾闁抽攱鍔欓弻锝夋偄閸欏鐝斿銈嗘穿缂嶄線銆侀弴銏℃櫇闁逞屽墰缁鎳¢妶鍥╋紳婵炶揪缍€閸嬪倿骞嬪┑鍐╃€洪梺闈涚箞閸婃牠鍩涢幋锔藉仯闁诡厽甯掓俊鍏肩箾閸涱喖濮嶉柡宀€鍠栧畷娆撳Χ閸℃浼� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇旓耿閻涱噣宕橀纰辨綂闂侀潧鐗嗛幊鎰八囪閺岋綀绠涢幘鍓侇唹闂佺粯顨嗛〃鍫ュ焵椤掍胶鐓紒顔界懃椤繒绱掑Ο璇差€撻梺鍛婄☉閿曘劎娑甸埀顒勬⒒娴g懓鍔ょ紒缁樺姍閺屽﹪鏁愰崨顖涙闂佸搫顦抽鎶藉籍閸繃銇濇繛杈剧秬椤鈻嶉崨瀛樷拻濞达絽鎲¢幆鍫㈢磼鐎b晝绐旂€规洏鍨虹粋鎺斺偓锝庝簽閸橀亶姊洪悷閭﹀殶濠殿噣顥撴竟鏇熺附閸涘﹤鈧敻鏌ㄥ┑鍡涱€楀ù婊€绮欓弻娑欐償濞戞ê濮﹂梺鍝勬湰缁嬫帡骞嗛弮鍫濐潊闁绘ê妯婂ḿ姘舵⒒娴e憡鎯堥柡鍫墴閹嫰顢涘☉妤冪畾闂佸綊妫跨粈浣告暜闂備焦瀵уú宥夊磻閹捐秮褰掓偐閾忣偄鍞夐梺璇″枟椤ㄥ懘鍩㈤幘璇插瀭妞ゆ梻鏅禍顏呬繆閻愵亜鈧倝宕㈡ィ鍐ㄧ婵せ鍋撻柣娑卞櫍瀹曟﹢顢欑喊杈ㄧ秱闂備線娼ч悧鍡椢涘▎鎾崇?妞ゅ繐鐗婇埛鎴︽⒒閸碍娅呴柣锔界矒閺屾稑鈻庤箛鏇狀唺濠碘€冲级閸旀瑥顕f繝姘ㄩ柨鏃囶潐鐎氳棄鈹戦悙瀛樺鞍闁糕晛鍟村畷鎴﹀箻鐎靛摜顔曟繛杈剧到閸熷潡骞婅箛鎾舵殾闁哄被鍎查悡娆撴煟閹寸倖鎴犱焊娴煎瓨鐓曟繛鍡楃箳缁犲鏌″畝瀣М濠殿喒鍋撻梺缁樏崯鍧楀汲閸儲鈷戠紒瀣皡瀹搞儵鏌i弽褋鍋㈢€殿喛顕ч埥澶愬閳哄倹娅囬梻浣虹帛鏋悘蹇旂懄鐎靛ジ宕熼鐘碉紲闂佺粯鍔﹂崜娆撳礉閵堝鐓忛柛顐ゅ枑閸婃劗鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閺夋悂姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牠鏌嶉崫鍕櫤闁抽攱鍨块弻娑樷槈濮楀牊鏁鹃梺缁樻尵閸犳牠寮诲☉娆戠瘈闁告劦浜滈埛灞剧節绾板纾块柡浣筋嚙閻g兘鎮㈢喊杈ㄦ櫖闂佹寧绻傚Λ娆忊枍瀹ュ鈷掑ù锝堟鐢盯鎷戞潏鈺傚枑闁哄鐏濋弳锝夋煟濞戝崬鏋ら柍褜鍓ㄧ紞鍡涘窗濡ゅ懎纾归柛顭戝亞缁犻箖鏌涢锝囩畼濞寸姰鍨介弻锛勨偓锝呯埣濡绢噣鏌曢崶褍顏€殿喗鎸冲畷鍗炍旀担瑙勫€烽梻浣虹帛閹告挳鍩€椤掍礁澧柣鏂挎閺屻倝骞栨担瑙勯敪婵犳鍠栧ú锕傚Φ閸曨垼鏁冮柕蹇娾偓铏暬闂備礁鎼惌澶屽緤閸婄喓浜介梺鑽ゅТ濞测晝浜稿▎鎴犵焾濡炲娴风壕钘壝归敐澶樻閻犳劒鍗抽弻娑㈡晲韫囨洖鍩屽銈庡亜缁绘帞妲愰幒鎳崇喖鎳栭埡鍌氭疄闂傚倷绶氶埀顒傚仜閼活垱鏅堕鑲╂殕闁挎繂鐗嗛崝鍨亜閿旇棄鈻曢柡宀嬬秬缁犳盯寮崒娑樻珰婵犳鍠栭敃銊モ枍閿濆洤鍨濇繛鍡樻尭閸ㄥ倹銇勯弮鍌氫壕鐞氥劑姊婚崒娆戠獢婵炶壈宕电槐鐐哄炊閳轰胶绛忔繛瀵稿Т椤戝棝宕戦埡鍛厽闁硅揪绲鹃ˉ澶岀磼閻欏懐绉柡灞诲姂瀵潙螖閳ь剚绂嶉崜褏纾藉ù锝呮惈瀛濆銈庡幘閸忔ê顕g拠娴嬫闁靛繒濮堥埡鍛叆闁哄啫鐗婇弳婊勪繆閹绘帞澧涚紒缁樼〒閳ь剚绋掑玻鍧楁儗閹烘梻纾奸柣妯虹-婢х數鈧鍠栭…閿嬩繆閹间礁唯闁靛繆鍓濋弶鎼佹⒒娴h櫣銆婇柛鎾寸箖缁楃喎螖閸涱厾鍔﹀銈嗗笂缁垛€斥枔閺囩喆浜滈柕濠忕到閸旓箓鏌熼鐣屾噰鐎殿喖鐖奸獮瀣偐鏉堛劍鈻曢梻鍌氬€搁崐绋棵洪妶澹﹀洭骞嶉钘夊簥濠电娀娼уú銊у姬閳ь剟姊虹粙鎸庢拱缁炬澘绉撮埢鎾诲礈娴h櫣锛濇繛杈剧到婢瑰﹤危鐟欏嫪绻嗛柣鎰閻瑧鈧鍠栭…鐑藉垂閹呮殾闁搞儯鍔嶉悾鐑芥⒒娓氣偓閳ь剛鍋涢懟顖涙櫠鐎电硶鍋撶憴鍕;闁告鍟块锝嗙鐎e灚鏅i梺缁樺姉閺佹悂寮抽锝囩瘈闁汇垽娼у瓭闂佹寧娲忛崐婵嗙暦閵夈儺娼ㄩ柍褜鍓熼獮鍐閵堝懐顦ч梺绋跨箳閸樠囧礉閹烘鈷掗柛灞剧懅鐠愪即鏌涚€n亝鍣界紒顔界懇楠炴帒螖閳ь剛澹曟繝姘厱婵炴垶岣块幗鐘绘煃闁垮娴柡灞剧〒娴狅箓宕滆閸n噣姊洪崨濠冪叆缂佸缍婇獮鍐ㄎ旈崘顏嗙暥濠电偞鍨惰摫闁革絼绮欓弻锝夘敇閻旂儤鍣伴梺鍝勭灱閸犳牠骞冨⿰鍏剧喖鎳¢妶鍛辈闂傚倷鐒﹂幃鍫曞礉瀹ュ洦宕查柛顐犲劚閽冪喖鏌i弬鍨倯闁稿﹪鏀遍妵鍕箳閸℃ぞ澹曞┑鐘媰鐏炵晫浠紓浣虹帛閻╊垰鐣峰Δ鍛殐闁宠桨璁查幏浼存⒒娴e憡鎯堥柣顐g懇瀹曞崬鈻庨幋鐐寸帆闂傚倷鑳堕幊鎾存櫠娴犲瑤澶愬箛椤旇棄鍘归梺閫炲苯澧扮紒杈ㄦ尰閹峰懘宕崟顏勵棜闂備胶枪鐎涒晜绻涙繝鍌滄殾闁靛/鈧崑鎾绘晲鎼粹€茬敖闂佸磭鎳撶粔鎾煘閹达附鍋愰柛娆忣槺閵堚晠姊烘潪鎵槮缂佸鏁婚獮鍫ュΩ閵夘喗寤洪梺绯曞墲椤ㄥ懐绮诲ú顏呪拺缂佸鐏濋銏ゆ煙閸涘﹥鍊愰柍銉︽瀹曟﹢顢欓崲澹洤绠圭紒顔煎帨閸嬫捇鎳犻鈧崵顒勬⒒閸屾瑧鍔嶉柟顔肩埣瀹曟繄浠︾紒鎾剁窗闂佺偨鍎查崜姘跺吹閺囩偐鏀介柣妯虹-椤f煡鏌¢崨顔惧弨闁哄本鐩、鏇㈡偐閼碱兛绱曢梻浣告惈椤︿即骞冮崒姘兼綎闁惧繗顫夐崰鍡涙煕閺囥劌浜滃┑顔哄灪缁绘繈鍩涢埀顒勫礃椤旂厧鍙婃俊鐐€戦崹娲偡閿曗偓椤曘儵宕熼姘辩杸濡炪倖鎸荤粙鎺斺偓姘偢濮婄粯鎷呴崫鍕粯濡炪値鍋呭ú鐔风暦閹版澘鍗抽柕蹇曞У鏉堝牓姊绘笟鍥у缂佸鏁婚幃鈥斥槈閵忥紕鍘卞┑鐐村灥瀹曨剟鎮橀悩纰樺亾濞戞瑧绠撴い顏勫暣婵″爼宕卞Ο灏栨晬缂傚倸鍊哥粔宕囨濮樿泛违濞撴埃鍋撶€殿喗鎸虫慨鈧柣娆屽亾婵炵厧锕铏光偓鍦У閵嗗啴鏌i幒鐐电暤鐎规洘鍔欓、娑㈡倷缁瀚藉┑鐐舵彧缁蹭粙骞夐敓鐘茬柈闁绘劕鐪伴埀顒佸笒椤繈顢樿閻i绱撴担绋库偓鍝ョ矓閹绢喖鐓橀柟瀵稿Л閸嬫捇鏁愰崨顓ф殺缂備礁顑呯换姗€骞冨Δ鍛祦闁割煈鍠栨慨搴ㄦ⒑閻熸澘鏆辨い锕傛涧椤曪綁濡搁敂缁㈡祫闁诲函缍嗛崑鍡涘储娴犲鈷戠憸鐗堝笒娴滀即鏌涢幘瀵告噮闁汇儺浜iˇ鎶芥煏閸パ冾伃濠碉紕鏌夐ˇ鎻捗归悩璁虫喚闁哄矉绱曟禒锕傚礈瑜庨崚娑欑節绾版ê澧查柟顔煎€规穱濠囨偪椤栵絾鞋濠德板€栧Λ鍐潖缂佹ɑ濯寸紒娑橆儏濞堟劙姊洪崜鑼帥闁搞劌鍟块埢搴ㄥ閻欌偓濞尖晜銇勯幒鎴濃偓鐟扳枔閻愵剛绡€闂傚牊绋戦埀顒傜帛閻忔瑩鏌涢悜鍡楃仸婵﹥妞介獮鎰償閵忊晜鈷栨俊鐐€ら崑鍕囬柆宥呯劦妞ゆ帊娴囨竟姗€鏌涘顒夊剳闁瑰箍鍨归埞鎴﹀幢韫囨梻浜栭梻浣稿閻撳牓宕板Δ鍛€堕柟鍓х帛閳锋垹鐥鐐村櫤闁绘繍浜弻鐔虹矙閹稿孩鍠愰梺鍛婄懃閹虫ê顫忓ú顏咁棃婵炴垶鑹鹃。鍝勵渻閵堝繒绱伴柛妤€鍟块悾鐑藉箛閺夊潡鍞堕梺鍝勬川閸犳捇宕㈤崡鐐╂斀闁绘劕寮堕ˉ婊勭箾鐎涙ǹ澹橀崡閬嶆煣韫囨挻璐$痪鎯с偢閺岋絽螣閸濆嫭姣愰梺鍛婃煟閸婃繂螞娴g懓绶為柟閭﹀幘閸欏棗鈹戦悩缁樻锭婵☆偅鐟╁畷瀹犮亹閹烘挾鍘搁梺绯曞墲缁嬫劙骞夋ィ鍐╃厸閻忕偛澧藉ú鎾煙椤斿搫鐏柟鐟板瀹曨偊宕熼婊冧粡婵犲痉鏉库偓妤佹叏閻戣棄纾婚柣鎰航閳ь剙鍟换婵嬪礃瑜忕粻姘舵⒑缂佹ê鐏辨俊顐㈠閺侇噣姊绘笟鈧ḿ褏鎹㈤崱娑樼婵犻潧顑呯痪褔鏌熼梻瀵稿妽闁抽攱甯掗湁闁挎繂鐗婇鐘绘偨椤栨稓娲撮柡灞诲妼椤繈鎳滈悽闈涘箺闂傚⿴鍋勫ú锕傚蓟閵娾晛浼犻柧蹇撳帨閸嬫挸鈻撻崹顔界亶婵犵數鍋涢敃顏勭暦濞差亝鏅搁柣妯诲絻缁愭稑顪冮妶鍡樷拹闁稿孩濞婇悰顕€宕奸妷锔规嫼闁荤姴娲﹁ぐ鍐吹鏉堚晝纾界€广儱鎳忛ˉ銏⑩偓瑙勬礃閸ㄥ灝鐣烽崡鐑嗘富闁哄洨鍠愰妵婵囶殽閻愯揪鑰挎い銏$懇閹墽浠﹂挊澶岊吋婵犵绱曢崑鎴﹀磹閺嶎厽鍋嬫俊銈呭暙閺嬪牏鈧箍鍎卞Λ妤冩閻愮儤鐓曢柡鍥ュ妼閻忥繝鏌涙繝鍕毈婵﹤顭峰畷濂告偄鐞涒剝锛堥梻浣呵归鍐垂婵犳艾鐒垫い鎺嶇贰閸熷繘鏌涢悩宕囧⒌闁诡喓鍎茬缓浠嬪传閵夈儳銈﹂梺璇插嚱缂嶅棝宕板Δ鍛;闁硅揪闄勯悡鏇熺箾閹存繂鑸归柣蹇曞枛閹兘寮撮悙鎼!缂備胶绮换鍫ュ箖娴犲顥堟繛纾嬬堪閸庣敻寮婚埄鍐╁闁告稑锕ら弳鍫㈢磽娴h櫣甯涢柣鈺婂灦瀹曟椽鍩€椤掍降浜滈柟鍝勭Х閸忓瞼绱掗悩鍐插姢闂囧鏌ㄥ┑鍡樺櫣闁哄棜椴哥换娑㈠级閹存績鍋撻崹顕呭殨妞ゆ劧绠戠粈瀣亜閺嶃劎銆掗柛妯哄船閳规垿鎮欓弶鎴犱淮閻庤娲﹂崜鐔煎箖濮椻偓閺佹劙宕ㄩ鍜佹綌闂備浇顫夐崕宕囧椤撶喐娅忛梻鍌欑閹碱偅寰勯崶顒€鐒垫い鎺嶇婢ь垶鏌涘顒夊剶妤犵偞鐗滈崚鎺楀礂婢跺﹣澹曢悗瑙勬礀濞村倿宕崼銉︹拻闁稿本鐟ㄩ崗宀€绱掗鍛仸妤犵偞鍔栭妶锝夊礃閵娧呭炊闂備礁鎼粙渚€宕㈡總鍛婂珔闁绘柨鍚嬮悡鐔兼煛閸屾氨浠㈤柟顔藉灴閺岋綁骞掑鍥╃厯闂佸搫琚崝鎴濐嚕閺夋嚦鏃堝焵椤掍胶顩查柣鎰靛墰缁♀偓闂佸啿鐨濋崑鎾绘倶閻愬灚娅曞ù鐘虫倐濮婃椽宕崟顓犱紘闂佸摜濮甸悧鐘诲Υ娴g硶妲堟慨妤€妫欓崓鐢告⒑閸涘⿴娈橀柛瀣姍瀹曪絽煤椤忓應鎷绘繛杈剧到閹诧繝骞嗛崼銉︾厸闁割偒鍋勬晶鎾煙椤栨艾顏い銏$☉閳藉螖閸愵亞鏆伴梻鍌欑缂嶅﹤螞鐠恒劎鐭嗗ù锝呮啞閺嗘粓姊婚崒娆戠獢婵炰匠鍥佸洭顢橀姀鐘茬€柣鐔哥懃鐎氼噣銆呴弻銉︾厱闁圭偓顨呯€氼剟寮搁幋锔解拺缂備焦锕╁▓鏃堟煟濡も偓濡稓鍒掗銏犵闁规惌鍘界粋鍡涙⒑閸涘﹦鈽夐柣掳鍔戦崺娑㈠箣閿旂晫鍘卞┑鐐村灦閿曨偊寮ㄧ拠宸唵閻犲搫鎼顓㈡煛鐏炲墽娲村┑鈩冩倐閺佸啴鍩€椤掑媻澶屸偓锝庡墰绾惧吋銇勯弮鈧娆撳吹濞嗘挻鐓冮柦妯侯樈濡叉悂鏌嶇拠鏌ヮ€楁い鎾炽偢瀹曠喖顢橀悩铏珤闂傚倸鍊搁崐椋庣矆娓氣偓楠炴牠顢曢敃鈧壕鐟懊归悩宸剱闁哄懏鎮傞弻鏇熷緞濞戞﹩娲銈傛櫊閺€閬嶅箞閵娿儙鐔煎垂椤旀儳甯块梻浣虹帛閹稿爼宕曢懠顒佸床婵炴垯鍨圭粻锝夋煟韫囨梹銇熷ù婊庝邯閵嗕線寮崼顐f櫇闂侀潧鐗嗗ú锕傛晬韫囨稒鈷戦悹鍥b偓宕団偓璇裁归敐澶嬫珳闁告帗甯″缁樻媴閸涘﹥鍎撻梺鍝勭墱閸撴瑧鍙呭┑鈽嗗灠閸氬鐣烽崣澶岀闁瑰瓨鐟ラ悘鈺呮煕閵娿儱鈧綊濡甸崟顖氱睄闁稿本鑹炬禒姗€鏌ら崣澶屽⒌婵﹤顭峰畷鎺戔枎閹烘垵甯紓鍌欑贰閸n噣宕归崼鏇犲祦闁圭増婢樼粻鐟懊归敐鍡欐憙鐞氭繈姊虹拠鎻掑毐缂傚秴妫濆畷浼村冀椤愩倓绗夐梺缁樺姉閸庛倝鎮¤箛鎾斀闁绘ǹ灏欑粻鐗堛亜閳哄﹤澧扮紒杈ㄥ浮閸╋箓鍩€椤掑嫬纾婚柟鍓х帛閳锋帒霉閿濆懏鍟為柛鐔哄仱閺屾盯寮捄銊ь啋閻庢鍣崜鐔风暦閹烘垟妲堟慨妯哄悑缁侇偊姊绘笟鈧ḿ褏鎹㈤崼銉ョ9闁哄稁鍘肩壕褰掓煟閵忕姵鍟為柛瀣у墲缁绘盯宕卞Δ鍐唶濡炪倕娴氭禍鐐垫閹烘鐒垫い鎺戝闁卞洭鏌曟径娑橆洭闁告﹢浜跺Λ鍛搭敃閵忊€愁槱濠碘槅鍋呴崹鍧楀箠閹捐閿ゆ俊銈勮兌閸橆亪姊虹化鏇炲⒉婵炲弶绮撹棟闁挎柨顫曟禍婊勩亜閹板墎鎮奸柣顓熷浮閺屾盯鍩為幆褌澹曞┑锛勫亼閸婃牜鏁幒鏂哄亾濮樼厧澧扮紒顔碱煼瀵粙濡歌椤旀洟姊虹化鏇炲⒉閽冮亶鎮樿箛锝呭箻缂佽鲸甯¢幃鈺呭垂椤愶絾鐦撻梻浣告惈閻ジ宕伴弽顓炵畺婵犲﹤鍚橀悢鍏煎殐闁冲搫鍟В澶愭⒒閸屾瑧绐旈柍褜鍓涢崑娑㈡嚐椤栨稒娅犻柡澶嬪殮閻熸壋鍫柛鈩冡缚閵嗘劕顪冮妶搴′簻缂佺粯鍨归幑銏犫攽閸♀晜鍍靛銈嗗笒閸嬪﹦妲愰崣澶岀瘈闁汇垽娼ф禒婊勪繆椤愶絿鎳呴柡渚囧櫍楠炴帒螖閳ь剟宕掗妸鈺傜叆婵炴垶锚椤忣偆鐥幑鎰汗缂佽鲸鎸婚幏鍛存濞戞矮鎮f俊銈囧Х閸嬬偤鎮ч悩璇茶摕闁挎繂顦崘鈧銈嗗姂閸ㄨ绂掑Ο渚富闁靛牆妫欑粚璺ㄧ磽瀹ュ嫮绐旈柣娑卞櫍楠炴ḿ鎷犻懠顒夊敽闂備胶纭堕崜婵嬫晝閳轰奖缂氶柡鍐ㄧ墛閳锋帒銆掑锝呬壕濠电偘鍖犻崨顔煎簥闂佺硶鍓濈粙鎴犵矆閸喓绡€闂傚牊绋掗ˉ鎴︽煛鐎n亞效闁哄本鐩俊鐑藉箣濠靛洦鎷遍柣搴ㄦ涧閻倸顫忓ú顏咁棃婵炴垶鑹鹃。娲⒑绾懏鐝柛鏃€顨堥崚鎺旂磼濡警鍤ら柣搴㈢⊕閿氶柍褜鍓欓悘姘跺箞閵娿儙鐔煎传閸曨喖鐓橀梻浣告啞閿氭い鏇ㄥ弮閸┾偓妞ゆ帒鍠氬ḿ鎰箾閸欏鐭掔€殿噮鍋嗛幏鐘差啅椤斿吋顓块梻浣告贡閾忓酣宕伴弽顓ㄧ稏闁告稑鐡ㄩ悡銉︾箾閹寸伝顏堫敂閳哄懏鍋ㄦい鏍ㄧ☉閸斻倝鏌嶇憴鍕伌闁诡喒鏅犲畷褰掝敃閿濆棛妲戞繝鐢靛У椤旀牠宕伴弽顓ф晪妞ゆ挶鍨圭粻鏌ユ煏韫囧鈧洜绮诲☉銏$厾闁告挻褰冮崢鎾煕鐎n偅宕岀€规洏鍔戦獮鏍敇閻斿憡鐝滈梻鍌欒兌鏋柡鍫墰閸掓帗鎯旈妸锔芥珫濠电姴锕ら悧濠囧煕閹达附鐓欓柟顖涙緲琚氶梺鍝勬缁捇寮诲☉姘e亾閿濆骸浜濈€规洖鐭傞弻锛勪沪閸撗佲偓鎺楁煃瑜滈崜銊х礊閸℃稑纾婚柛娑卞灟閻掑﹪鏌熷▓鍨灓缁炬崘鍋愮槐鎾存媴鐠愵垳绱扮紓浣哄У閹瑰洭寮诲鍥╃<婵☆垵顕х壕鎶芥倵鐟欏嫭绀€缂傚秴锕妴浣糕枎閹炬潙浠奸柣蹇曞仜閸氬宕板鑸碘拻闁稿本鑹鹃埀顒傚厴閹偤鏁傞柨顖氫壕缂佹绋戦崢楣冨传閸曢潧鎮戞繝銏f硾閿曪箓寮昏濮婅櫣绱掑Ο鎾虫贡娴滅ǹ鈻庨幘铏緢闂佹寧娲栭崐褰掓偂韫囨稓鍙撻柛銉e劚閸斻倗鐥幆褎鍋ユ慨濠傤煼瀹曠喖顢曢姀鈺€绱戠紓鍌欐祰妞村摜鏁悙鍝勭劦妞ゆ帒锕︾粔鐢告煕濡吋娅曟繛鎴犳暬瀹曞ジ寮撮悢鍝勫箞闂備礁鎼崯顖炲箰妤e啯鍋╅弶鍫涘妸娴滄粍銇勮箛鎾愁仼闁哄棴绲介埞鎴﹀灳瀹曞洤鐓熼悗瑙勬礀瀹曨剝鐏冮梺閫炲苯澧畝锝呮健楠炲鏁傜憴锝嗗缂傚倷绀侀鍡涱敄濞嗘挸纾块柟鎵閻撴瑩鏌i悢鍝勵暭闁哥姵岣块埀顒侇問閸犳牠鈥﹂悜钘夋瀬闁圭増婢橀柋鍥煏韫囧鐏繝銏″灴濮婄粯鎷呴崨濠冨創闂佺ǹ锕ラ幃鍌炲箖濡 鏀介悗锝庝簽椤旀垿姊婚崒姘卞闁稿繑宀稿顕€宕奸悢铚傛睏闂傚倸鍊搁悧濠勭矙閹邦喖鍨濋柛顐f礃閳锋垹绱撴担鐧镐緵婵炲牊娲熼弻鐔煎传閵壯冪缂備礁鐭佹ご鍝ユ崲濠靛鐐婄憸蹇涱敊閹邦厾绠鹃弶鍫濆⒔缁夘剟鏌涙繝浣虹煓濠碘剝鎮傞崺鈩冩媴娓氼垰鏅i梻浣告惈椤︻垶鎮ч崱妯绘珷濞寸姴顑呯粈鍡椕归悡搴f憼闁绘挻鐩幃妤呮晲鎼粹€茬敖濠电偛寮堕幐鎶藉蓟閳ュ磭鏆嗛柍褜鍓熷畷浼村冀椤撴壕鍋撴担绯曟瀻闁圭偓娼欐禒顓㈡⒑閸濆嫷妲哥紒銊╀憾楠炲繘濡舵径瀣ф嫽婵炶揪绲块悺鏃堝吹閸愵喗鐓曢柕濞炬櫃閹插墽鈧鍠栭…閿嬩繆閹间礁鐓涘ù锝呮惈楠炲姊绘担渚敯闁规椿浜炵划濠氬箣閿旀儳绁﹂梺闈涚箞閸婃牠鎮¢崘顔界厱婵犻潧妫楅鈺伱瑰⿰鍛沪濞e洤锕、鏇㈡偐閹绘帒袝婵犳鍠栭敃銈夆€﹀畡鎵殾闁圭儤鍩堝ḿ鈺傘亜閹达絾顥夊ù婊冨⒔閳ь剛鎳撶€氼參宕崇壕瀣ㄤ汗闁圭儤鍨归崐鐐差渻閵堝棗绗掓い锔垮嵆瀵煡顢旈崼鐔蜂画濠电姴锕ら崯鎵不婵犳碍鐓曢柍瑙勫劤娴滅偓淇婇悙顏勨偓鏍暜婵犲洦鍤勯柛顐f礀閻撴繈鏌熼崜褏甯涢柣鎾寸洴閺屾稑鈽夐崡鐐典哗闂佸疇顕ч悧濠囥€冮妷鈺傚€烽柟缁樺笚濞堢粯绻濆▓鍨灀闁稿鎹囧娲濞戞艾顣洪柣搴㈢▓閺呯姴顕i弻銉ヮ潊闁靛牆妫岄幏娲⒑閸涘﹦鈽夐柨鏇樺劜瀵板嫰宕熼娑氬幈闁诲函缍嗘禍婵嬎夐姀掳浜滈柕蹇ョ磿閹冲洨鈧娲栧畷顒勫煡婢跺ň鏋庨悘鐐村劤椤忓綊姊绘担钘夊惞濠殿喖鐏氱粋宥嗙鐎n亞顦柣蹇曞仩琚欓柡瀣Ч閺岀喖骞嶉纰辨毉闂佺粯鎸婚悷鈺呭蓟濞戙垹绠f繛鍡楃箚閸嬫捇寮介鐔蜂壕婵ḿ鍋撶€氾拷
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€峰ù鍥敋閺嶎厼鍨傞幖娣妼缁€鍐煥濠靛棙顥滈柣锕備憾濮婂宕掑▎鎺戝帯濡炪們鍨归敃銈夊煝瀹ュ鍗抽柕蹇曞Х椤斿姊洪幖鐐插姶闁告挻鐟╅幃姗€骞庨懞銉у幐闂佸憡鍔戦崝搴㈡櫠閺囩姷纾奸柍褜鍓熷畷姗€鍩炴径鍝ョ泿闂傚⿴鍋勫ú銈吤归悜鍓垮洭鏁冮埀顒勬箒濠电姴锕ら悧蹇涙偩濞差亝鐓涢悘鐐额嚙婵″ジ鏌嶇憴鍕伌鐎规洖宕埢搴ょ疀閹惧妲楃紓鍌氬€搁崐鐑芥⒔瀹ュ绀夌€光偓閸曨倠褔鏌熼梻瀵割槮闁藉啰鍠栭弻锝夊棘閸喗鍊梺绋块閻倿寮诲☉妯锋斀闁告洦鍋勬慨銏ゆ偠濮樺墽鐣垫慨濠勭帛閹峰懘宕ㄦ繝鍐ㄥ壍闂備焦妞块崢濂杆囨潏鈺傤潟闁绘劕顕悷褰掓煃瑜滈崜鐔镐繆鐎涙ɑ濯撮柛鎾冲级瀵ゆ椽姊洪柅鐐茶嫰婢у瓨顨ラ悙鎻掓殭闁宠閰i獮妯虹暦閸ヨ泛鏅e┑锛勫亼閸婃牠骞愭ィ鍐ㄩ棷闁靛鍎欏☉婊庢▌濠殿喖锕ら…宄扮暦閹烘垟鏋庨柟瀵稿Х瀹曞弶绻濋悽闈涗粧闁告牜濞€瀹曟鎮欓鍌楁闂佸疇顕ч柊锝夌嵁鐎n喗鍊烽悗娑欙供閸炲爼姊婚崒娆戭槮婵犫偓闁秴纾块柕鍫濐槶閳ь剙鍟撮獮鍥敊閸撗屾Ц闂備礁鎼粔鏌ュ礉鎼达絽濮柍褜鍓熷濠氬磼濮樺崬顤€婵炴挻纰嶉〃濠傜暦閺囥垹绠涢柣妤€鐗忛崢鎼佹⒑閸涘﹣绶遍柛鐘冲哺瀹曪綁鍩€椤掑嫭鈷戦柛婵嗗濠€鎵磼鐎n偄鐏撮柛鈹垮劜瀵板嫰骞囬鍌ゆ敤闂備胶绮崝鏇炍熸繝鍌栫細缂備焦眉缁诲棝鏌i幇鍏哥盎闁逞屽墯閸ㄥ灝鐣烽弴銏犺摕闁靛绠戝▓鐐翠繆閵堝繒鍒伴柛鐕佸亰閹€愁潨閳ь剟寮婚悢琛″亾閻㈢櫥瑙勭濠婂懐纾奸柣姗€娼ч埢鍫熸叏婵犲懏顏犵紒顔界懇瀹曠娀鍩勯崘鈺傛瘞濠碉紕鍋戦崐鎴﹀礉鐏炶娇娑樷攽鐎n剙绁﹂梺鍓插亖閸庤鲸鍎梻浣稿暱閹碱偊宕愰幖浣哥劦妞ゆ巻鍋撴い顓犲厴瀵鏁冮埀顒冪亽婵炴挻鍑归崹杈殭闂傚倷鐒︾€笛呯矙閹烘梻鐭欓柟杈剧畱閻撴﹢鏌熸潏楣冩闁稿﹦鍏橀弻鈩冨緞鐎n亞浠兼繛瀛樼矊閻栫厧顫忓ú顏呭仭闁规鍣槐鐐烘⒑缁嬫鍎嶉柛濠冩礋閹箖鎮滈挊澶愬敹闂佸搫娲㈤崝宥夊疾閵忥紕绠鹃弶鍫濆⒔缁夘噣鏌¢崨鏉跨毢缂佽鲸鎹囬獮姗€宕滄担鐚寸闯闂備胶枪閺堫剟鎮疯钘濋柨鏂款潟娴滄粓鏌熺€涙ḿ绠栨い銉у█閺屽秷顧侀柛鎾寸洴閹兘骞庨挊澶屽€為梺闈浨归崕顕€宕戦幘璇插瀭妞ゆ劗濮崇花濠氭⒑閸︻厼鍔嬮柛銊ф暬椤㈡棃顢旈崼鐔哄帗闂備礁鐏濋鍛存倶閹绢喗鐓涚€光偓鐎n剛袦闂佽鍠撻崹钘夌暦閵婏妇绡€闁告洦鍋勫▓銉╂⒒閸屾瑧鍔嶅┑鐐诧躬瀵劑宕¢悜鍡樼稁闂佺厧顫曢崐鏍綖閺囥垺鐓欓柣鎴烇供濞堛垽鏌℃担鍓插剶闁哄本绋戦埥澶愬础閻愯尙顔掑┑鐐差嚟婵敻骞冮崒鐐茬畺婵°倕鍟崰鍡涙煕閺囥劌澧版い锔哄姂濮婃椽骞栭悙鎻掝瀳濠电偟銆嬬换婵嬪箖娴兼惌鏁嬮柍褜鍓欓悾鐑藉醇閺囥劍鏅㈡繛杈剧秮閺呰尙绱旈弴銏♀拻濞达絿枪椤ュ繘鏌涚€b晝绐旂€规洜顢婇妵鎰板箳閺傝法銈﹂梻浣稿閸嬩線宕曢弻銉ョ厱闁圭儤鍤氳ぐ鎺撴櫜闁告侗鍠楅崰鎰磽娴e壊妲规俊鐐扮矙瀵鈽夊锝呬壕闁挎繂绨奸幃宥夋椤掑澧伴柍褜鍓濋~澶娒洪弽顐ょ濠电姴娲ㄥ畵浣衡偓骞垮劚椤︿粙寮繝鍕<婵炴垶锕╅崕鎰磽瀹ュ棭娈滄慨濠勭帛閹峰懘鎮烽柇锕€娈濇繝鐢靛仜瀵爼鎮ч悩鑼殾闁归偊鍨禍褰掓煙閻戞ɑ灏ù婊勵殜濮婅櫣绱掑Ο鑽ゅ弳闂佸憡鑹鹃澶愬箖闄囩粻娑樷槈濮橆剙绲奸梻浣规偠閸庮垶宕濆鍥╃焼闁逞屽墮椤啴濡堕崨鎼偓妤呮煟椤撶偛鈧灝顕f繝姘櫜濠㈣泛锕﹂鎺楁⒑閸涘﹤濮囩€殿喖鐖煎畷鎰邦敍閻愮补鎷洪梻渚囧亝缁嬫捇鍩為幒妤佺厱闁哄倽娉曡倴闂佺懓绠嶉崹褰掑煘閹寸姭鍋撻敐搴濈敖妞わ附婢橀—鍐Χ閸℃ê鏆楅梺绋款儑閸犳牠銆侀弴鐔洪檮闁告稑艌閹风粯绻涙潏鍓ф偧闁稿簺鍊濆畷鐢稿焵椤掑嫭鈷戦柟鑲╁仜閻忣亪鏌i幙鍕瘈闁绘侗鍠楃换婵嬪磼閵堝棗缂撻梻渚€鈧偛鑻晶鎾煟濞戝崬娅嶇€规洘锕㈤、娆撴寠婢跺棗浜惧┑鐘崇閻撶娀鏌熼鐔风瑨闁告柣鍊濋弻娑㈠籍閸屾艾骞嬪┑顔硷攻濡炰粙鐛幇顓熷劅闁靛浚婢佺槐鈺呮⒒娴e懙褰掝敄閸℃稑绠伴柤濮愬€栧畷鍙夌箾閹存瑥鐏╅梺鍗炴喘閺岋綁寮崶顭戜哗闂佷紮缍€閸嬫劗妲愰幘瀛樺濞寸姴顑呴幗鐢告⒑閸︻厽鍤€婵炲眰鍊濋幃楣冩倻閽樺顔婇梺鐟扮摠濮婂綊鎮楁繝姘拺鐟滅増甯掓禍浼存煕閻樿櫕宕岀€规洘鍨佃灒閻犱礁纾粻姘舵⒑缂佹ê濮﹀ù婊勭矒閸┾偓妞ゆ帊鑳舵晶顏堟煃缂佹ɑ顥堥柡浣稿暣瀹曟帒顫濋崡鐐╁亾閻愮儤鍋℃繝濠傚暟缁犲鏌℃担鍝バ㈤柍璇查叄楠炴ḿ鍒掔憴鍕伖闂傚倷鑳舵灙缂佺粯甯″畷銏n槼闁哄懎鐖奸、娑㈡倷鐎电ǹ骞堥梻渚€娼ц墝闁哄懏鐟╅獮澶嬨偅閸愨晛鐧勯梺缁樻煥閸氬鎮¤箛娑欑厱妞ゆ劧绲跨粻鏍ㄣ亜閵夛妇鎳呯紒杈ㄥ笧閹风娀宕f径妯伙紗闂備礁鎼惌澶岀礊娓氣偓閻涱噣宕堕鈧粈鍌炴煕濠靛嫬鍔ゆ繛澶婃健濮婄粯绗熼埀顒勫焵椤掑倸浠滈柤娲诲灡閺呭爼顢涢悙瀵稿幗濠德板€曢崯顐﹀煝閸噥娈介柣鎰絻閺嗐垺銇勯敂鐣屽弨闁硅棄鐖煎浠嬵敇閻斿搫骞堥梻浣筋潐婢瑰寮插☉娆庣箚濠靛倸鎲¢悡鐔肩叓閸ャ劍鎯堥棅顒夊墴閺岀喖顢欑粵瀣杹閻庤娲橀〃鍡楊嚗閸曨剛绡€濞达絽澹婂Λ婊堟⒒閸屾艾鈧绮堟笟鈧獮澶愬灳鐡掍焦妞藉浠嬵敇閻斿憡鐝栭梻渚€娼ч悧鍡涙晬閸℃稑鐐婃い鎺戭槹閺咁剟姊虹紒妯虹仴婵炲眰鍔庣划娆掔疀閹绢垱鏂€闂佺粯岣跨划顖氣槈瑜庣换娑氭嫚瑜嶉々顒傜磼鏉堚晛浠辩€规洖鐖奸、妤佹媴閸濆嫬濡囨繝鐢靛Х閺佹悂宕戝☉銏″€舵繝闈涱儏缁€澶嬬節婵犲倻澧涢柣鎾跺枛楠炴牕菐椤掆偓婵″潡鏌i敐鍥у妺闁逛究鍔嶇换婵嬪礋椤撶偟顐奸梻浣烘嚀閸㈡煡骞婂鈧獮鏍亹閹烘挸浠梺瑙勵問閸n噣宕戣閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ崹鍨暦濠靛棛鏆嗛柛鏇ㄥ亞閻ゅ洤鈹戦濮愪粶闁稿鎸婚〃銉╂倷閹绘帗娈哄銈忕畱濠€閬嶅焵椤掑喚娼愭繛鍙夌墪閻g兘顢楅崟顐ゅ幒闁瑰吋鐣崝宀€绮婚敐澶嬬厽婵☆垵娅f禒娑欑箾閸絾顥夐柍瑙勫灴閹晠骞囨担鍛婃珱闂備礁鎽滄慨鐢搞€冮崱娑欏€舵繛鍡樻尰閳锋垹绱掗娑欑婵炲懎妫濋弻锝呂旈崘銊㈡瀰濡ょ姷鍋涢崯鎾极閹剧粯鍋愰柛鎰紦缁ㄥ姊绘担鍛靛湱鎹㈠Δ鍛;闁圭増婢橀崒銊╂煟閵忕姵鍟為柍閿嬪灴閹綊宕堕敐鍌氫壕鐎规洖娲犻崑鎾寸節濮橆厼鈧爼鏌i幇顖涚【鐞氭艾顪冮妶鍡樼叆缂佸鎳撻~蹇曠磼濡顎撻梺缁樺灦閿氭繛鍫濈焸濮婃椽宕妷銉︾€婚梺璇茬箲缁诲嫰宕i崨顓ф富闁靛牆妫欑亸顏堟煕閵娿儳绉洪柟閿嬪灴閹垽宕楅懖鈺佸笚闂備線娼чˇ顓㈠磿閹惰姤鏅€广儱顦伴悡娑㈡煕閳╁喚娈曟い銉e灲閺岋紕浠﹂悾灞濄儲銇勮缁舵岸寮诲☉銏犵閻犺櫣鍎ら悗濠氭⒑娴兼瑧绉柡鈧潏鈹惧亾闂堟稏鍋㈢€殿喖鐖奸獮瀣偑閳ь剟宕€n喗鈷戦柤濮愬€曞瓭濠电偞绁撮弲婵囩缁嬪簱鏋庨柟鐐綑娴犻箖姊洪崨濠勨槈闁宦板姂閸╂盯骞嬮敂鐣屽幈闂佹寧妫侀褍顕i妸锔跨箚闁绘劦鍓氶崐鎰版煛鐏炲墽娲撮柟顔规櫅閻g兘宕惰閹凤紕绱撻崒娆戣窗闁哥姵鐗犻幃褑绠涘☉妯煎姦濡炪倖甯掗敃锔剧矓閻㈠憡鐓曢悗锝傛櫇閸斿秶绱掗崒姘毙㈡顏冨嵆瀹曞ジ鎮㈤崫鍕闂傚倷绶氶埀顒佺〒缁侀攱绻涢崨顔界闁宠绉瑰畷銊р偓娑欋缚閸樹粙姊洪崷顓炲妺闁哄被鍔戝畷婵堚偓锝庡墰绾捐偐绱撴担璐細婵炴彃顕埀顒冾潐濞叉﹢銆冩繝鍌滄殾婵°倕鍟╅悞濠囨煛瀹ュ啫濡兼い蹇氭缁辨捇宕掑顑藉亾瀹勬噴褰掑炊閵婏絼绮撻梺褰掓?缁€浣虹不閺夊簱鏀介柣妯虹枃婢规ḿ绱掗悪鈧崹鍫曞蓟濞戞ǚ妲堥柛妤冨仦閻忎線姊虹粙娆惧剰闁挎洦浜濠氭偄閾忓湱鐓撻梺鍓茬厛閸犳艾危娴煎瓨鈷戦梺顐ゅ仜閼活垱鏅堕娑栦簻闁靛ǹ鍎诲銉︺亜椤愩垻绠伴悡銈嗐亜韫囨挸顏╃紒鎰⊕缁绘繈鎮介棃娴躲垽鎮楀鐓庡籍鐎规洖鐤囬ˇ瑙勬叏婵犲啯銇濈€规洦鍋婃俊鐑藉Ψ閿旈敮鍋撻悙顒傜瘈闁靛繈鍨洪崵鈧┑鈽嗗亝缁诲倿鎮惧畡閭︽僵閻犻缚娅i濠囨⒑鐟欏嫬鍔ゅ褍閰i幆渚€宕煎┑鍐╂杸濡炪倖姊归弸缁樼瑹濞戙垺鐓曢柟鎯ь嚟閹冲洨鈧娲﹂崜鐔镐繆閹间礁唯妞ゆ棁妫勯惁婊堟⒒娓氣偓濞佳囨偋閸℃あ娑樷枎閹存粎鍓ㄩ梺姹囧灩閹诧繝鎮¢弴銏″€甸柨婵嗛婢ь噣鏌嶇拠鑼妞ゃ劊鍎甸幃娆撳箹椤撶喓鏉归柣搴㈩問閸犳骞愰幎钘夌畺婵炲棙鎸搁悡娑㈡煕鐏炲墽鈯曟繝銏″灴濮婂宕掑▎鎺戝帯缂備緡鍣崹璺虹暦濠靛鍐€闁垮瞼绱撳顓犵闁糕剝蓱鐏忎即鏌涙繝鍌滃煟闁哄矉缍佸顒勫垂椤旇棄鈧垶姊虹紒妯诲鞍婵炶尙鍠栧濠氬即閻旇櫣鐦堥柟鑹版彧缁茬晫鏁妷銉㈡斀闁绘劖褰冮幃鎴︽煕閺冣偓閻熲晛顕g拠娴嬫婵炲棙鍔曢崝鍛渻閵堝棙顥堟俊顐㈡健瀹曠増绻濋崒妤佹杸濡炪倖姊婚妴瀣礉閻旇櫣纾兼い鏇炴噹閻忥附顨ラ悙鑼鐎规洏鍔庨埀顒佺⊕閿氬ù鐙€鍙冨缁樼瑹閸パ冧紟缂備胶濮甸崹鐢稿煝閹炬枼鏀介悗锝庡亐閹风粯绻涙潏鍓у埌闁硅绻濋獮鍡涘醇閵夛箑浠╁┑顔结缚閸樠勭閹殿喒鍋撶憴鍕缂佽鍊块、姗€宕楅悡搴g獮婵犵數濮寸€氼參鎮¢敐澶嬧拻濞达絽鎼敮鍫曟煙閼恒儳鐭掔€殿噮鍋婇獮鏍ㄦ媴绾版ê浜鹃柛娑樼摠閸婂鏌ら幁鎺戝姎闁逞屽墰閺佸寮婚妸銉㈡斀闁糕剝渚楅埀顒侇殔闇夋繝濠傚閻﹪妫佹径鎰厽婵☆垰鐏濋崥褰掓煟閿濆洤鍔嬮柟渚垮妽缁绘繈宕橀埞澶歌檸闁诲氦顫夊ú蹇涘礉瀹ュ洦宕叉繝闈涱儏缁€鍐┿亜椤撶喎鐏︾悮鈺呮⒒閸屾艾鈧兘鎮為敃鍌氱畺闁割偅娲栫粈澶愭煙鐎电ǹ浠фい鈺傜叀閺屾盯顢曢敐鍡欘槬闂佸搫瀚ㄩ崕鑼崲濞戙垹绠f繛鍡楃箳娴犺偐绱撴担鍝勵€撶紓宥勭窔瀵濡搁埡浣虹潉闂佺ǹ鏈粙鎺楁偟椤忓牊鈷戦柛娑樷姇椤忓嫮鏆︽い鎺戝閻撴﹢鏌熸潏楣冩闁稿鍔楃槐鎾存媴閼测剝鍨块弻銊╊敇閻愨晜鏂€闂佸疇妫勫Λ妤佺濠靛洢浜滈柕濞垮劵闊剟鏌曢崱鏇犵獢鐎殿噮鍣e畷鐓庘攽閸繂绠伴梻鍌欒兌鏋柡鍫墰濠€浣虹磽娴i潧濡兼い顓炲槻椤繐煤椤忓嫮顔囬柟鍏肩暘閸╁嫬顫忛崹顕呮富闁靛牆妫欓懖鐘绘煕閺囥劌澧柣婵堝厴濮婃椽宕烽鈩冾€楅梺鍝ュУ椤ㄥ﹪骞冮垾鏂ユ闁靛繆鈧枼鍋撻崼鏇熺厽闁归偊鍓涙禒娑欑箾閸涱喗绀嬬€规洦鍨崇划娆忊枎閻愵剙鐦滈梻渚€娼уú銈呯暦椤掑嫬纾归柤濮愬€楅悳濠氭煛閸愩劎澧涢柣鎾寸洴閹﹢鎮欓幓鎺嗘寖濠电偞褰冮悺銊┿€冮妷鈺傚€烽弶鍫熷礃閳ь剝娉曢埀顒侇問閸犳牠鎮ユ總鍝ュ祦閻庯綆浜栭弨浠嬫煕閵夛絽濡兼繛鍫燂耿濮婄粯鎷呯粵瀣濠殿喗锕粻鎾绘晲閻愭潙绶炲┑鐐村笒閹碱偉鐏掗梺缁樻尭妤犳悂鎮樻繝鍥ㄥ€甸柛蹇擃槸娴滈箖姊洪崨濠冪濠⒀冩捣缁瑨绠涢幘顖涙杸闂佺粯岣跨划顖氣槈瑜旈弻锝呂旈埀顒勬晝閵堝鍋╅梺鍨儏缁剁偛鈹戦悙顏勭仾婵☆偄鍟村顐﹀礃椤旇偐鍔﹀銈嗗笒鐎氼剟鎮块悙顒傜瘈闂傚牊渚楅崕蹇涙煕濡や礁鈻曢柡灞炬礉缁犳盯濡疯閿涚喖姊洪崨濞掕偐鍒掑▎鎾宠摕闁绘梻鍘х粈鍌炴煕韫囨洖甯堕柛鎾崇秺濮婃椽骞栭悙鎻掝瀳缂佸墽铏庨崢楣冨礆閹烘绫嶉柛顐ゅ枎娴犳椽姊洪崨濠勨槈闁挎洩绠撳畷銏ゆ焼瀹ュ棌鎷虹紓鍌欑劍閵嗙偤骞嬮敃鈧粈鍫熸叏濮楀棗鍘撮柡瀣⒐缁绘繃绻濋崒婊冾杸闂佺粯鎸婚悷锕傚Φ閸曨垰鍗抽柣鎰儗濡倗绱撴担鍙夘€嗛柛瀣崌閺岋絾鎯旈姀鈺佹櫛闂佸摜濮甸〃濠囩嵁閹扮増鎯炴い鎰剁到瀵潡姊洪柅鐐茶嫰婢ф挳鏌$仦璇插闁宠棄顦灒濞撴凹鍨幃锝嗕繆閵堝洤啸闁稿绋撶划鏃堟偡闁附缍庣紓鍌欑劍宀e潡鎮疯ぐ鎺撶厓鐟滄粓宕滈悢鐓庢槬闁逞屽墯閵囧嫰骞掑鍫濆帯闂侀潧妫欑敮鐐垫閹烘挾鐟归柍褜鍓熷銊︽綇閳哄倸搴婂┑鐐村灟閸ㄧ懓顔忓┑鍥ヤ簻闁哄啫鍊瑰▍鏇熴亜閿斿搫鍔︽慨濠呮閳ь剙婀辨刊顓㈠吹濞嗘垹纾煎璺烘湰閸も偓闂佷紮绲块崗妯讳繆閹间礁鐓涘┑鐘插暞濞呭秵绻濋悽闈涗沪闁搞劌鐖奸幃鐑芥晝閸屾氨楠囬梺褰掓?閻掞箓鍩涢幒鎳ㄥ綊鏁愰崨顔藉創婵炲濮靛浠嬪蓟濞戞瑦鍎熼柕濞垮€栭崰姘舵倵鐟欏嫭澶勯柛銊ㄦ硾閻i绮欑拠鐐閸┾偓妞ゆ帒鍊绘稉宥夋煛瀹ュ骸骞楅柣鎾寸懇瀵爼宕奸妷褏鏆┑锛勮檸閸o綁寮婚敐澶婄鐎规洖娲ㄩ鎺楁⒑閸濆嫭婀伴柣鈺婂灡娣囧﹪鎮滈挊澶岊吅濠电娀娼уΛ娆撴倶閹惧绠鹃悗鐢登圭敮鍫曟煕閻曚礁浜伴柍銉︽瀹曟﹢顢欓崲澹洦鐓曢柟鎵虫櫅婵″灝霉閻樺啿鍔ゆい顏勫暣婵″爼宕橀妸銉€抽梻浣瑰濞诧附绂嶅⿰鍫熷仼鐎瑰嫭鍣村ú顏嶆晜闁告洦鍘兼慨锔戒繆閻愵亜鈧牜鏁繝鍥ㄢ挃鐎广儱妫涢々鍙夌節婵犲倻澧涢柣鎾寸懇閺岋綁骞嬮悘娲讳邯閹﹢濡烽敂杞扮盎闂婎偄娲﹀鍦焊閿曞倹鐓涢悘鐐登规晶鏌ユ煙瀹勭増鍣界紒顔界懃閳诲酣宕i妷锕€浜濇繝纰夌磿閸嬫垿宕愰妶澶婄煑闁逞屽墯缁绘稒寰勭€n偆顦板Δ鐘靛仦閸ㄥ灝鐣烽悢纰辨晣闁绘棁娓圭划褔姊绘担鐟邦嚋缂佸鍨归埀顒佸嚬閸樺墽鍒掔拠娴嬫瀻闁归偊鍠氶惁鍫ユ⒑濮瑰洤鐏叉繛浣冲嫮顩锋繝濠傜墛閻撴洘鎱ㄥ鍡楀⒒闁稿孩妫冮弻鐔碱敊閵娿儲澶勯柛瀣姍閹綊宕堕鍕暱闂佺濮ゅú鏍煘閹达附鍊烽柡澶嬪灩娴犳悂鏌ょ憗銈呪偓婵嬪蓟閿熺姴鐒垫い鎺嶈兌椤╃兘鎮楅敐搴′簽闁告﹢浜跺娲棘閵夛附鐝旈梺鍝ュУ閼归箖鍩㈤幘璇差潊闁绘ê妫楀﹢杈ㄧ閹间礁鍐€鐟滃本绔熼弴銏♀拻闁稿本鑹鹃埀顒佹倐瀹曟劖顦版惔锝囩劶婵炴挻鍩冮崑鎾搭殽閻愬澧垫い銏℃礋閸╂鎳為妷褋鈧帡鏌嶈閸撶喎岣胯楠炴饪伴崟顓涙灃閻庡箍鍎遍ˇ浼存偂濞嗘挻鐓欓悷娆忓婵箓鏌涢妶鍡欐噰闁哄矉绠撳畷姗€顢旈崟顒傗偓鍓х磽娴h櫣甯涢柣鈺婂灦閻涱喚鈧綆浜栭弸搴ㄧ叓閸ャ劍纾婚柟顕嗙秮濮婃椽宕妷銉ュ闂佹悶鍔忓▔娑綖韫囨拋娲敂閸滀焦顥堟繝鐢靛仦閸ㄨ泛顫濋妸鈺傚仼濡わ絽鍟埛鎴︽煕濞戞﹫鏀婚悘蹇斿缁辨帞鎷犻懠顒€鈪靛Δ鐘靛仜閸熸挳骞冮悾宀€鐭欓悹鎭掑妿濞煎姊绘担鍛靛綊寮甸鍌氬灊閹兼番鍔嶉弲顒佺節闂堟稒宸濈紒鐘荤畺瀵爼宕煎┑鍡忔寖闂佸憡甯楁竟鍡欐閹烘鍋愰柤纰卞劮閿濆洨纾奸柛灞剧☉缁楁帗顨滈鍐ㄥ祮鐎规洖銈搁幃銏ゅ传閸曨偆鐟查梻浣藉吹閸犳劗鍒掑鍥у灊闁规儳纾弳锔界節婵犲倸鏋ゆ繛灏栨櫊閹綊宕崟顒佸創闂佹悶鍊栭崹鍓佹崲濠靛顥堟繛鎴炃氶崑鎾剁磼濡棿绮寸紓鍌氬€搁崐椋庢媼閺屻儱鐤鹃柣妯款嚙閽冪喖鏌曢崼婵愭Ц缂佺姵甯¢弻鐔兼倻濡櫣浠存繝娈垮枛閺堫剛鎹㈠☉姘e亾濞戞瑡缂氶柣顓烆儑缁辨帡顢欓懞銉ョ3閻庢鍠栭…鐑藉极閹剧粯鍋愰柤纰卞墻濡蹭即姊绘笟鈧ḿ褎鐏欓梺绋垮瘨閸o絽鐣烽幋锕€绠婚悹鍥ㄧ叀閸炲爼姊洪崫鍕窛闁稿鍠栧畷婵嬫晝閳ь剟鈥旈崘顔嘉ч柛鈩冾殔濞兼垿姊虹粙娆惧剱闁圭ǹ顭锋俊鐢稿礋椤栨氨顓哄┑鐘绘涧濞层倕鈻撳Δ鈧—鍐Χ閸愩劎浠鹃梺鑽ゅ枂閸斿海鍒掔拠娴嬫婵☆垶鏀遍~宥呪攽閳藉棗鐏¢柛銈呴叄瀹曟繃鎯旈妸銉х枀濠殿喗绻傞惉濂告偪閳ь剟姊洪崫鍕窛闁稿孩鍔曡灋婵犲﹤鐗婇埛鎴澝归崗鑲╂噮闁告帗婢橀…璺ㄦ崉閻戞ê鏋犻悗瑙勬礃閸ㄥ潡鐛鈧幊锟犲Χ閸涱垬鍋婇梻鍌欑婢瑰﹪鎮¢崼銉ョ獥闁哄秲鍔嶉崣蹇涘箹濞n剙濡介柍閿嬪灩閹叉悂鎮ч崼婵堢懖闂佽桨绶氭禍鍫曞蓟濞戙垹惟闁靛/鍌濇婵$偑鍊栧ú鈺冪礊娴i€涚箚婵繂鐭堝Σ濂告煟鎼淬垻顣茬€光偓閹间礁钃熼柨婵嗩樈閺佸啯銇勯幇鈺佺仼妞ゎ偀鏅犲缁樻媴缁嬭法鐩庣紓浣藉紦缁瑩骞冩ィ鍐╁€婚柦妯侯槺閻i箖姊绘笟鍥у伎闂傚嫬瀚伴、鎾村緞閹邦厸鎷婚梺绋挎湰閸╁啴鎯囩€n喗鐓曢柟鍨閻g數鈧娲樼划鎾诲箖閵忋倖鍋傞幖娣€栭幉浼存⒒娴h櫣甯涙慨濠傤煼閸╂盯宕奸妷銉︾€繝鐢靛Т濞诧箓鎮¢悢鍏肩厵濞寸厧鐡ㄥ☉褍顭胯閸ㄥ爼寮婚敐鍛斀闁归偊浜為弫鏍磽娴d粙鍝洪柟姝屽吹缁參鎮㈤悡搴e€為悷婊冮叄閹ê顓兼径瀣ф嫼闂佺厧顫曢崐鏇㈠汲閳ь剟姊洪幖鐐插妧闁告粈绀侀弫濂告⒒閸屾瑧顦﹂柟娴嬧偓瓒佹椽鏁冮崒姘€銈呯箰閻楀棝鎮為崹顐犱簻闁圭儤鍩婇崝鐔兼煟閿濆懐浠涙い銊e劦閹瑥顔忛鐓庡闂備浇顕栭崰妤呮偡閳哄懐宓侀柛銉㈡櫃濞岊亪鏌﹀Ο渚Ч婵炲牊绮撳铏规偘閳ュ厖澹曞┑鐐差嚟婵挳顢栭崱娑欏亗闁靛濡囩粻楣冩煙鐎甸晲绱虫い蹇撶墱閺佸倿鏌嶆潪鐗堚偓銉╂偡閹靛啿鐗氶梺鍛婂姧缁犳垶绂掗鈧娲传閸曨剚鎷辩紓浣割儐鐢偤骞戦姀鐘斀閻庯綆浜為ˇ銊ヮ渻閵堝懐绠伴悗姘€鍥х濞寸厧鐡ㄩ埛鎺懨归敐鍥╂憘闁搞倕鍟撮弻娑㈡偆娴i晲鍠婇悗瑙勬礃椤ㄥ﹪骞冨▎鎿冩晢濞撴艾娲﹂ˉ鍫ユ⒒娴h櫣銆婇柡鍌欑窔瀹曟垿骞橀幇浣瑰瘜闂侀潧鐗嗗Λ妤冪箔閹烘鍊垫慨姗嗗墯閹插摜绱掓潏鈺佷槐鐎殿喕绮欐俊姝岊槾闁伙箑鐗撳濠氬磼濮樺崬顤€婵炴挻纰嶉〃濠傜暦閺囷紕鐤€婵炴垶岣块悾楣冩⒑缂佹ɑ鐓ラ柛姘儔閸╂盯骞嬮敂鐣屽幈闂佸綊鍋婇崜娆戠棯瑜旈弻鐔碱敍濮樺崬鈪甸梺鍝勮閸旀垵顕i弶鎳崇喖宕崟顐嶆洟鏌f惔銏╁晱闁哥姵顨婇幃锟犳晸閻樺弶妲梺璺ㄥ枔婵潙顔忓┑鍥ヤ簻闁哄啫娴傚ḿ鎰版倵濮橆兙鍋㈡慨濠勭帛缁楃喖鍩€椤掆偓宀e潡鎳¢妶鍌氫壕闂傚牊绋撻悞鍝モ偓瑙勬磸閸ㄨ櫣缂撻悾宀€鐭欓悹渚厛濡茬兘姊虹拠鎻掑毐缂傚秴妫濆畷鎴炴媴閸︻収娲稿┑鐘诧工閻楀﹪鎮¤箛鎾斀闁绘劘灏欐禒銏ゆ煕閺冣偓缁秹濡甸崟顖毼ㄩ柨婵嗘噽娴煎牓姊洪崫鍕伇闁哥姵鐗犻妴浣割潩鐠哄搫鑰垮┑鐐叉閸ㄧ懓危閸ヮ剚鈷掑ù锝囩摂閸ゅ啴鏌涢悩铏磳鐎规洖缍婇幐濠冨緞鐏炵偓顔曟繝寰锋澘鈧洟骞婅箛娑樺惞闁告劦鍠楅悡鍐级閻愭潙顥嬫い锔煎缁辨帡鎮╅崣澶嬪創闂佸疇顫夐崹鍧楀箖閳轰讲鏋旈柟绋垮閻︽粍绻濈喊妯哄⒉鐟滄澘鍟撮獮濠偽熼搹瑙勬闁荤喐鐟ョ€氼剟顢氶柆宥嗙厸濠㈣泛顑呴悘鈺傘亜閺冣偓閸旀洟鈥旈崘顔嘉ч柛鈩冾殔椤洭姊虹粙鍖℃敾妞ゃ劌鎳撻悘瀣渻閵堝棛澧紒顔肩Ч瀹曚即骞囬悧鍫㈠幐闂佸憡鍔戦崝搴㈡櫠閺囥垺鐓㈤柛鎰典簻閺嬫盯鏌″畝瀣М鐎殿噮鍣e畷鎺懳旀担鍝ュ降闂傚倷娴囧銊х矆娴h櫣鐭撻柣銏⑶圭粻鐐烘煏婵炲灝鍓婚柣鏃傚帶娴肩娀鏌涢弴銊ユ灈闁绘挻锕㈠缁樻媴閻熸澘顫繛瀛樼矌閸嬨倕顕i銈嗗珰鐎瑰壊鍠楃紞搴♀攽閻愬弶鈻曞ù婊勭矋鐎靛ジ鎮╃紒妯煎幈闂佸搫娲㈤崝宀勭嵁濡ソ褰掓偂鎼淬垹鏋犲┑顔硷攻濡炶棄鐣烽锕€唯闁靛鍔х紞渚€寮婚悢鍏煎仭闁绘鐗婇幃娆撴⒑娴兼瑧鎮奸柛蹇旓耿楠炲啳顦圭€规洖銈告慨鈧柕蹇嬪灪椤矂姊婚崒娆戝妽闁诡喖鐖煎畷鏇炩堪閸繃銇濇繛杈剧秬椤寮宠箛娑欌拻闁稿本鑹鹃埀顒傚厴閹虫宕滄担绋跨亰濡炪倖鐗滈崑娑氱矆婢舵劖鐓涚€广儱鍟俊鍧楁煟濠靛棛鍩i柡灞剧洴閸╁嫰宕橀浣诡潔缂傚倷璁查崑鎾绘煕閺囥劌鐏¢柣鎾存礋閺屻劑寮崶璺烘濡ょ姷鍋炲玻鍧楁儉椤忓牆鐭楅柕澹懐鍘梻浣告惈閺堫剛绮欓幘瀵割浄闁挎洖鍊哥粈鍫㈡喐鎼淬劌闂い鏇楀亾婵﹥妞藉畷銊︾節閸愵亜寮崇紓鍌欑椤﹂亶寮繝姘卞祦闁割偁鍎辨儫闂佹寧鏌ㄦ晶浠嬫儊閸儲鈷戠紒瀣劵椤箓鏌涙繝鍐炬疁鐎规洏鍎抽埀顒婄秵閸犳宕愰悽鍛婂仭婵炲棗绻愰顏嗙棯閹岀吋闁哄本绋戣灃濞达絿纭堕弸娆撴⒑缂佹ü绶遍柛锝忕到閻g兘宕奸弴銊︽櫌婵犮垼娉涢鍡椻枍鐏炶В鏀介柣姗嗗枛閻忚鲸绻涙径瀣创闁轰礁鍟存俊鐑藉煛婵犲啯娅撻梻浣呵归惉濂稿磻閻愬搫鐓曢柟鐑樺殮瑜版帗鏅查柛娑卞枛閺嗗牓姊洪崫銉ユ灁闁稿鍋熼幑銏犫槈濮橆厼鐝伴悷婊冪箻閹箖鎮界喊妯轰壕閻熸瑥瀚粈鍐磼椤旇偐鐒搁柛鈹垮劜瀵板嫭绻濇惔銏犲厞闂備礁鎲¢悷锕€鐜婚崸妤佸仭婵犻潧妫岄弨浠嬪箳閹惰棄纾圭憸蹇擃嚗婵犲啰顩烽悗锝庝簽閺屽牆顪冮妶鍡欏⒈闁稿鍋ゅ畷鎴﹀磼閻愬鍘介梺鍝勫€搁悘婵嬪箖閹达附鐓熼柟鎯ь嚟閹冲啴妫佹径鎰厽闁规崘娅曢幑锝夋煙閻e苯校缂佺粯鐩獮濠傜暋閺夋寧鐏撻梺缁樻煥濡盯骞夌粙搴撳牚闁割偅绻傞悗顓㈡⒑閸撴彃浜濇繛鍙夌墵閹锋垿鎮㈤崗鑲╁帗闂佸疇妗ㄧ粈渚€寮冲▎鎴犵<闁告挷绀佹禒閬嶆煙椤旂瓔娈滈柡浣瑰姈閹棃鍨鹃懠顒傛晨闂傚倷绶氶埀顒傚仜閼活垱鏅堕鐐寸厱闁哄啠鍋撻柣妤冨█閻涱噣宕奸妷銉庘晠鏌ㄩ弬鍨挃闁伙箑鐗撳娲川婵犲啫顦╅梺鍛娗归崑鎰垝椤撱垺鏅搁柣妯绘灱閹锋椽姊洪懡銈呮瀾婵犮垺锚鍗卞┑鐘崇閻撴瑩鏌ц箛锝呪偓瀣敂閸喎浠奸梺缁樺灩閻℃棃寮崘顔界叆闁哄洦顨呮禍楣冩煕閻戝棗鐏︽慨濠冩そ楠炴劖鎯旈姀鈺傤棃闂備浇妗ㄧ欢锟犲闯閿濆懐鏆﹂柟杈剧畱缁犵粯绻涢懠顒傚笡闁哄應鏅犻弻锝堢疀閹惧墎顔夐梺缁橆殕椤ㄥ﹤顕i鍕劦妞ゆ帒瀚埛鎺懨归敐鍛喐闁哄鍟穱濠囶敃閵忕媭浠奸柧鑽ゅ仦娣囧﹪濡堕崟顔煎帯濡炪倐鏅涘鍓佹崲濠靛洨绡€闁稿本绮岄·鈧梻浣呵归敃銈夋倶濮樿泛绠為柕濞垮剻閻斿吋鍋傞幖绮光偓鑼笡婵犵數濮幏鍐礋椤撶偛缁╅梻浣告惈閻绱為埀顒傜磼閻樺磭娲存鐐寸懇瀹曟﹢濡搁妷銉闂傚倸鍊风粈渚€鎮块崶顒婄稏濠㈣埖鍔曢崹鍌炴煕椤愶絾绀堢€规挷绀侀埞鎴︽偐閸欏顦╅梺缁樻尰濞叉牠鍩為幋锔藉亹闁圭粯甯楀▓鑼磽娴f彃浜鹃柣搴秵閸嬫帒鈻撴禒瀣厽闁归偊鍨奸崵瀣潡椤愶絾鐨戠紒杈ㄥ浮閹晛鐣烽崶锝嗩潔闂備礁鐤囧Λ鍕囬婵堜航缂備胶铏庨崣鍐夐幘瀵糕枖闁哄被鍎查埛鎺楁煕鐏炲墽鎳呮い锔肩畱椤潡鎮风敮顔垮惈閻庤娲橀崹鍨暦閵娾晩鏁嗛柣鎾冲閹牊銇勯锝囩煉闁糕斁鍋撳銈嗗笒鐎氼剛绮婚弽顓熺叆闁绘柨鎼牎闂佺ǹ顑呯€氭澘顫忔繝姘劦妞ゆ帒瀚粻娑欍亜閺傚灝鈷旈柡鍡樻緲閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ悧鐘诲箖瑜嶈灃闁告劑鍔嶉悗鎶芥倵楠炲灝鍔氭い锔诲灣缁顫濋懜鐢靛幈濡炪倖鍔楁慨鎾礉濠婂牊鐓曢悗锝冨妼婵′粙鏌曢崶褍顏€殿喕绮欐俊姝岊槾闁绘挴鍋撻梻浣告憸閸犲酣骞楀⿰鍛潟闁规儳鐡ㄦ刊鏉懨归悩宸剰闁圭晫鏁婚弻锝夊閳轰胶浠梺绋款儍閸婃繈鎮伴璺ㄧ杸婵炴垶鐟ユ禍褰掓煟閻樺弶绌块悘蹇旂懇閹繝骞嬮悙鐢电槇闂侀潧楠忕徊浠嬫偂閹扮増瀚呴梺顒€绉甸悡銉︾箾閹寸儐娈樼紒鎰⒐閹便劍绻濋崟顓炵缂備焦顨堥崰鏍春閳ь剚銇勯幒鍡椾壕鐎光偓閿濆牆鍔垫い锔界叀閹繝濡舵径瀣帾闂佸壊鍋呯换鍐矆瀹€鍕厱閻庯綆鍋呯亸顓熴亜椤愶絿绠炴い銏℃礋婵偓闁绘ḿ鍋i崑鏍⒒閸屾瑨鍏岀紒顕呭灡缁楃喎螖閸涱參妫烽梺鎸庣箓閹虫劙寮抽敃鍌涚厱妞ゆ劧绲炬径鍕煛娴e憡顥㈤柡灞界Х椤т線鏌涢幘瀵搞€掗柛鎺撳浮瀹曞ジ濡烽妷鈺佹暪婵犵數濮伴崹铏规崲閸屾粎绀婂┑鐘叉搐閺嬩線鏌熼悧鍫熺凡闁绘劕锕弻鏇熺箾閸喖濮曢梺浼欑秵閸撴瑩鍩為幋锔藉€风€瑰壊鍠栧▓鑸电節濞堝灝鏋熸繛鍏肩懇閺佸啴濮€閳╁啰绉堕梺鍐叉惈閸嬪棗岣块悢鍏尖拺閻熸瑥瀚粈鍐┿亜閺囧棗鎳庨ˉ姘舵煕韫囨艾浜圭紒鐘荤畺閺屾盯鍩勯崗鐙€浜炵划顓㈠箳濡や胶鍘卞┑鈽嗗灠閸㈠弶鏅堕懠顒傜<缂備焦岣跨粻鎾绘煃缂佹ɑ宕岀€规洖缍婇、娆撴偩鐏炵厧顥氶梻鍌氬€烽懗鑸电仚缂備胶绮崹鍧楀极鐎n喗鈷戝ù鍏肩懅閹ジ鏌涜箛鏃撹€块柣娑卞枤閳ь剨缍嗛崰妤呭疾濠靛鐓冪憸婊堝礈濞嗗緷娲垂椤旇鏂€闂佺粯锕╅崰鏍倶鏉堛劎绠惧璺侯儑濞叉挳鏌℃担绋挎殻濠碘剝鎮傞崺鈩冩媴娓氼垰鏅ラ梻鍌欑閹碱偄煤閵忋倕鍨傛繛宸簻閻撴洟鏌熸潏楣冩闁绘挻鐟х槐鎺斺偓锝庡亜椤曟粓鏌熼惂鍝ユ偧缂佽鲸甯¢幃鈺呮惞椤愩垻锛撻梻浣告惈閻ジ宕伴弽褏鏆︽俊顖欒閸熷懏銇勯弬鍨缓闁挎洖鍊归悡鏇熶繆閵堝懏鍣搁柟鏌ョ畺閺岋紕浠﹂崜褎鍒涘銈冨灪濞茬喖骞冮埡鍛闁圭儤鍩堝ḿ銉╂⒒閸屾瑨鍏岀紒顕呭灦楠炴劗鎷犵憗浣告惈铻i柤濮愬€愰弨铏節閻㈤潧孝婵炲眰鍊曞ú鍧楁⒒娴e憡鍟炲〒姘殜瀹曘垽鎸婃径鍡樼亖濡炪倖鎸鹃崰鎾剁不妤e啯鍊甸柣銏㈡瑜版帩鏁侀柟鎯у绾惧ジ鏌eΟ鎸庣彧鐎规洖鐬奸埀顒侇問閸犳牠鈥﹂悜钘夋瀬闁圭増婢樺婵囥亜韫囨挻鍣洪柡澶嬫倐濮婄粯鎷呯憴鍕哗闂佺ǹ瀵掗崳锝咁嚕閹绘巻鏀介悗锝庡亜娴犻箖姊洪崨濠冨闁搞劑浜堕崺娑㈠箣閿旇棄浠梺鎼炲劵缁叉椽宕戦幘缁樻優妞ゆ劑鍊撻幉鎯р攽閿涘嫬浜奸柛濠冨灴瀹曟繂鐣濋崟顐ょ枃濠殿喗銇涢崑鎾垛偓瑙勬礃濡炶姤鎱ㄩ埀顒勬煏閸繃鍣芥い鏃€甯¢弻锝夋偐閸欏顦╅悷婊勬緲閸熸挳骞冨Δ鍜佹晣闁绘垵妫欑€靛矂姊洪棃娑氬婵☆偅鐟╅崺娑㈠箳濡や胶鍘搁梺鍛婄矆缁€浣圭濠靛牏纾奸柛灞炬皑鏁堥梺璇″枟閻熲晠骞冩禒瀣仺缁炬澘顦遍梻顖炴⒒閸屾瑨鍏岄弸顏堟煛閸偄澧撮柟顔炬焿椤︽挳鏌熼悿顖f綈閻庝絻鍋愰埀顒佺⊕宀e潡宕㈤柆宥嗏拺缂備焦銆為幋锕€绀堟慨姗嗗厴閺嬫梹绻濇繝鍌滃闁绘挻鐟﹂妵鍕籍閳ь剟宕曢幎钘夊偍闁圭虎鍠楅悡鏇㈡煃閸濆嫷鍎戠紒鈾€鍋撻柣搴ゎ潐濞插繘宕濋幋锔衡偓浣割潨閳ь剙鐣烽崼鏇炍ㄩ柕澶堝劚椤捇姊绘笟鈧ḿ褍螞濞嗘垶鏆滈柟鐑橆殣缂嶆牗绻濋棃娑卞剱闁哄懏鐓¢弻娑樷槈閸楃偛顫╁銈冨劜瀹€绋款潖閾忚瀚氶柟缁樺俯閸斿顪冮妶鍡樷拹闁绘濮撮悾鐑藉级鐠囩偓妫冨畷銊╊敇閻欌偓閸炲爼姊绘担鐟板姢婵炲瓨宀稿畷鎴﹀川閺夋垹鐓戦棅顐㈡处缁嬫帡鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨倸甯堕柦鍐枔閳ь剙绠嶉崕閬嵥囬姘殰闂傚倷绶氬ḿ褔藝椤撱垹纾块弶鍫氭櫇缁犳梹銇勯幘璺盒ョ痪鎹愭闇夐柨婵嗩槹濞懷冣攽閳ュ啿鎮戦柕鍥у椤㈡﹢鎮欓崣澹晛顪冮妶搴′簻缂佺粯甯炲Σ鎰板箳閹冲磭鍠撻幏鐘差啅椤旂懓浜鹃柟鍓х帛閳锋垿鏌涘☉姗堝姛缂佺姵鎹囬幃妤€顫濋梻瀵稿嚬缂備焦姊婚崰鏍ь嚕閹绢喖顫呴柍閿亾闁归攱妞藉铏圭磼濡纰嶅┑鐐存尦椤ユ挾鍒掗弮鍫熸優闁革富鍘鹃敍婊堟⒑缂佹◤顏嗗椤撶喐娅犳い蹇撶墛閻撶喖鏌ㄥ┑鍡樻悙闁告ê鐡ㄩ〃銉╂倷閸欏鏋犻悗娈垮枛婢у酣骞戦崟顖椻偓锕傚箣濠靛洦鐝濇繝鐢靛Х閺佹悂宕戦悩璇茬妞ゅ繐妫楃欢銈嗙箾瀹割喕绨荤痪鎯ь煼閺岀喖鎮欓鈧晶顖炴煟閺傛寧顥㈤柟顔款潐閵堬妇鎲楅妶鍌氫壕闁逞屽墴閺岋綁顢旈崟闈涘壉缂備胶绮粙鎾寸閹间礁鍐€闁靛⿵濡囪ぐ鍡涙⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柣娑卞枛铻i柛蹇曞帶绾绢垶姊洪悜鈺傛珕閻㈩垰娲畷鏇㈡偨缁嬭儻鎽曢梺鎸庣箓椤︿即寮插┑瀣厓鐟滄粓宕滈悢鐓庣畺鐟滄棃鐛鈧獮鍥ㄦ媴閸︻厾鈻夐梻鍌欑閹诧紕鎹㈤崒婧惧亾濮橆剚鍤€妞わ箑婀遍埀顒冾潐濞叉﹢宕曟總鏉嗗洭寮堕幊銊ョ秺閹剝鎯旈敐鍜佹毇闂備礁鐤囬~澶愬垂閸ф绠栨繛鍡樻尭缁狙囨煕椤垵鏋ゆ繛鍫濈埣濮婄粯鎷呴崨濠傛殘濠电偠顕滅粻鎾崇暦閿濆棙鍎熼柍顓℃硾缂嶅﹤鐣烽悢纰辨晬婵炴垶甯楃€氬ジ姊绘担鍛婅础閺嬵亪鎮楀☉鎺撴珖缂侇喖鐗撻崺鈧い鎺戝閳锋垹绱掔€n亜鐨$€规悶鍎崇槐鎾愁吋閸滃啳鍚Δ鐘靛仜閸熸挳寮幘缁樺亹闁圭粯甯掔粊顕€姊绘笟鈧ḿ褎顨ヨ箛鏇燁潟闁哄洢鍨归崒銊︺亜韫囨挻鍣界紒鈾€鍋撻梻浣圭湽閸ㄨ棄岣胯缁傛帒饪伴崼鐔哄幗闂婎偄娲﹀鑽ょ不閻愮鍋撶憴鍕缂佽鐗婃穱濠囨嚋闂堟稓绐為柣搴秵閸撴瑩鐛崼銉︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊妞ゃ垺鐗犲畷鍫曞煛閸愵亞鍘┑鐘垫暩婵數鍠婂澶嬪亗闊洦绋掗悡鏇㈡煏婢跺鐏ラ柛鐘崇鐎靛ジ宕橀埡鍐槇濠电偛鐗嗛悘婵嬪几閹剧粯鐓曢悗锝庡亝瀹曞本鎱ㄦ繝鍐┿仢鐎殿噮鍓熸俊鐑芥晜閻e苯绲介梻鍌欑閹芥粓宕伴幘瀵哥闁逞屽墯椤ㄣ儵鎮欓懠顒傤啈闂侀潧娲﹂崝娆撶嵁閹烘绠婚悹鍝勬惈缁犳椽姊绘担鐑樺殌闁告艾顑夐幃楣冾敂閸繄顦悗骞垮劚閹冲危閸垺鍠愰柡鍐ㄧ墕閽冪喖鏌¢崶銉ョ仼闂佸崬娲弻宥夊箚閻楀牏銆愮紓鍌氱Т閿曨亪濡存担鍓叉僵闁肩ǹ鐏氬▍婊勭節閵忥絾纭鹃柨鏇ㄤ邯瀹曨剟宕奸弴鐔叉嫼闂佸憡绻傜€氼厼顔忓┑瀣厱閻庯綆鍓欓弸娑欍亜閵忊埗顏嗗弲濡炪倕绻愰幊澶愬箯閾忓湱纾介柛灞剧懅閸斿秴鐣濋敐鍛仴妤犵偛顦靛畷绋课旀担鍝勫箞闂佽鍑界紞鍡涘磻閸涱厾鏆︾€光偓閸曨剛鍘搁柣蹇曞仜婢т粙鍩ユ径瀣ㄤ簻妞ゆ劧绲跨粻鐐淬亜閵忊槅娈曢柟宄版嚇瀹曘劍绻濋崟顒佺槗濠电姷鏁告慨鐢割敊閺嶎厼绐楅柡宥庡幗閺呮繈鏌ㄩ弮鈧崕鎶藉垂濠靛洢浜滈柡宥庡亜娴犳粎绱掗悪鈧崹鍫曞蓟濞戞ǚ妲堟俊顖氬悑閹插ジ姊虹粙娆惧劀缂佺粯绻傞~蹇撁洪宥嗘櫍闂侀潧臎閸涱喗顔忓┑鐘垫暩閸嬫盯鎮ф繝鍕床闁告劦浜濆畷鍙夌節闂堟侗鍎愰柛瀣ㄥ姂濮婂宕奸悢琛℃)濠电偛鐭堟禍顏堝箖瀹勬壋鍫柛鏇ㄥ墰閸戯繝姊洪崫銉ユ瀾濠㈢懓妫濆畷姘跺箳濡も偓缁秹鏌涢銈呮瀻濞寸媭鍙冨铏规喆閸曢潧鏅遍梺鍝ュУ椤ㄥ懘鍩㈤幘娣亝闁告劏鏂侀幏铏圭磼缂併垹骞栭柟鍐茬箺閵囨劘顦寸紒杈ㄥ浮閹晠宕橀懠顑挎偅缂傚倷绶¢崰鏍€﹂悜钘夌疇闁跨喓濮村洿闂佹悶鍎弲顏嗘閸愭祴鏀介柣鎰煐瑜把呯磽瀹ヤ礁浜鹃梻浣圭湽閸娿倝宕板杈潟闁圭偓鍓氬ḿ鈺呮煠閸濄儲鏆╅柛妯哄船閳规垿鍩ラ崱妤冧哗濠电姭鍋撻梺顒€绉甸崕妤佺箾閸℃ê濮堥柛娆忕箰閳规垿鎮╅崣澶婃濡炪倕绻掓繛鈧柡宀€鍠栧畷锝嗗緞鐎n亜鏀柣搴ゎ潐濞叉粓宕伴弽顓溾偓渚€寮撮姀鐙€娼婇梺缁樕戣摫闁搞劌鐏濋~蹇曠磼濡顎撻梺鍛婃尰瑜板啴骞冮姀銈嗏拺闁告繂瀚峰Σ鎼佹煟韫囨梻绠為柍銉︾墱閳ь剨缍嗛崜娑氬閽樺鈧帒顫濋浣规倷闂佸搫顑嗛惄顖炲蓟閿濆憘鏃堝焵椤掑倹宕叉慨妞诲亾鐎规洘妞介崺鈧い鎺嶉檷娴滄粓鏌熼悜妯虹厐闁告梻鍠撶槐鎺撳緞鐏炵偓姣堥梺鍝勬湰閻╊垶骞冮埡鍛疀濞达絽婀遍弶褰掓⒒娴g瓔鍤冮柛鐘冲浮閸┾偓妞ゆ帊鐒﹂悘杈ㄤ繆閹绘帞澧涢柟渚垮妼椤粓宕奸姀鐘茬厒濠电偛鐡ㄧ划鎾剁不閺嶎厼钃熸繛鎴炵矌閻も偓闂佺懓鐏濋崯顖滅懅婵犵數鍋涢悺銊у垝閹惧墎涓嶉柡宓本缍庡┑鐐叉▕娴滄繈鎮炴繝姘厽闁归偊鍨伴拕濂告倵濮橆厽绶叉い顓″劵椤﹀弶銇勯弴銊ュ籍闁糕斁鍋撳銈嗗笒閸犳艾岣块幇顓犵闁告瑥顦悘瀵糕偓瑙勬穿缁绘繂鐣峰Ο渚晠妞ゆ柨鍚嬮鍨攽閻愬樊鍤熷┑顔芥尦椤㈡牠骞囬弶鎸庣€梺鎼炲労閸撴岸鎮¢悢鍏肩厵闂侇叏绠戦悘鐘绘煟閹炬潙濮嶉柡宀€鍠栭悡顐︻敇閻愯尙銈繝娈垮枛閿曪妇鍒掗鐐茬闁告侗鍨遍崰鍡涙煕閺囥劌浜楅柛婵囶殜濮婄粯鎷呴崨闈涙贡閳ь剚绋堥弲娑⑩€旈崘顔藉癄濠㈣泛鏈▓鎯р攽閻樿宸ラ柛鐘宠壘宀e潡鍩¢崨顔间化婵°倧闄勭€笛囶敂閻樼粯鐓涢悘鐐靛枎閸熺娀寮ㄦ禒瀣厽婵☆垵鍋愮敮娑欑箾閹冲嘲瀚ㄦ禍婊堟煙鐎涙ḿ绠栨い銉e灲閺岀喖顢氶崱娆戠槇閻庤娲橀敃銏ゃ€侀弮鍫濆窛妞ゆ挾鍠撻埀顒傚亾缁绘繈鎮介棃娴躲垽鏌ㄩ弴妯衡偓婵嬪箖瑜斿畷鍗炩枎閹寸姷鍔堕梻浣稿閸嬩線宕曢弻銉﹀亗闁绘柨鍚嬮悡娑㈡煕鐏炵偓鐨戝ù鐘灲閺岀喖顢欓挊澶屼紝闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛濠冪墵楠炲鏁冮埀顒侇攰闂備礁鎲″ú锕傚垂閺夎娑橆潨閳ь剟寮婚悢铏圭煓闁割煈鍠氬Σ鏉库攽閻愭彃鎮戞俊顐㈠暙椤繘鎼归崷顓狅紲濠碘槅鍨靛畷鐢稿矗閸℃稒鈷戦柛娑橈龚婢规ɑ銇勯幋婵愭Ц闁伙絿鍏橀幃鐣岀矙鐠侯煈妲版俊鐐€栧濠氬疾椤愶箑鍌ㄩ柟鍓х帛閳锋垿鏌涘☉姗堝姛缂佺姵鎹囬幃妤€顫濋悡搴♀拫閻庢鍠楅幃鍌炲极閸岀偛绀堢憸蹇涙晬濠婂牊鐓涘璺猴功婢ф垿鏌涢弬鍧楀弰鐎规洩缍侀崺鈧い鎺嗗亾闁宠鍨块、娆戞兜瀹勬澘顫犵紓鍌欑贰閸n噣宕归崼鏇犲祦闊洦绋戝婵嬫倵濞戞顏呯椤撱垺鈷戦梺顐g〒缁侀攱绻涢崨顔界闁诡喗锕㈠畷鍗炩槈濞嗗本瀚藉┑鐐舵彧缂嶁偓濠殿喓鍊濇俊鎾礃椤忓棛锛滈柣鐘辩濠€杈╁姬閳ь剟鎮楃憴鍕濠电偛锕顐﹀箛閺夊灝绐涘銈嗙墬缁嬫帡顢欓弴銏♀拻濞达絼璀﹂弨浼存煙濞茶绨界紒顔碱煼楠炲鎮╅崗鍝ョ憹闂備胶鍘ч~鏇㈠磹濡ゅ啫顥氶柦妯侯棦瑜版帗鏅查柛顐犲灪閻掑墽绱撻崒姘偓鐟扮暆閹间礁钃熸繛鎴烇供濞笺劑鏌嶈閸撴氨绮嬪澶婇唶闁哄洨鍋犻幗鏇㈡⒑閹稿海绠撴俊顐g懇瀹曟洟鎮㈤幖鐐扮盎闂佸搫绉查崝搴ㄦ儗瀹€鍕唨闁跨喓濮甸埛鎺懨归敐鍛殘鐟滅増甯╅弫鍕煕濞戞瑦缍戠紒鐘靛█楠炴牕菐椤掆偓婵′粙鏌涚€Q勬珔妞ゎ亜鍟伴埀顒婄秵娴滅偤宕欑憴鍕鐎光偓婵犱線鍋楅梺鍝勭焿缂嶄線鐛崶顒侇棃婵炴垶锕╁ḿ濠氭煟鎼淬埄鍟忛柛鐘愁殘閳ь剛鐟抽崨顔煎簥濠电娀娼ч鍡涘磻閵娾晜鈷掗柛顐ゅ枎閸ㄤ線鏌曡箛瀣偓鏍磹閸偅鍙忔俊顖滃帶鐢爼鏌$€c劌鈧繈寮婚埄鍐懝闁搞儜鍕邯闂備礁鐤囧Λ鍕囬鐑囩稏婵犻潧娲︾紞鍥煃閸濆嫷鍎戦幖鏉戯工閳规垿鎮╅懠顒侇棄闂佸搫顦花閬嶅磻閹捐鍗抽柕蹇曞Х閺屽牆顪冮妶鍡楀Ё缂佺姵鍨垮畷娆撴偐瀹曞洨顔曢梺鐟扮摠閻熴儵鎮橀鍫熺厽闁规儳鐡ㄧ粈瀣煛鐏炵晫肖闁瑰弶鎸冲畷鐔碱敃閵忕姌鎴濃攽閻愯尙鎽犵紒顔奸叄瀹曟垿骞樼€电硶鏀虫繝鐢靛Т濞诧箓宕愰柨瀣ㄤ簻闊洦鎸搁銈夋煕鐎n偅宕岀€殿喕绮欓、鏇㈡晲閸℃﹩鍞堕梻鍌欑濠€閬嶅磿閵堝钃熼柨鐔哄Т绾惧鏌熼悙顒€澧繛灏栨櫊閺岋綁骞橀幎绛嬧偓妤呮煃瀹勯偊鍎旀慨濠呮閹风娀鍨鹃搹顐や壕闂備胶枪椤戝啴宕愰弴銏″仼闁汇値鍨禍褰掓煙閻戞ḿ绠栭柡鍛箞濮婅櫣绱掑Ο鎾诡潐缁傚秹顢楅崟顒€鍓柟鍏肩暘閸斿秹鍩涢幒鎳ㄥ綊鏁愰崨顔兼殘闁荤姵鍔х换婵嬪蓟濞戞瑦鍎熸繛鎴炃氶崑鎾斥攽閸℃瑦娈鹃悷婊呭鐢宕戦妸褏纾奸悗锝庡幗绾爼鏌涢弮鎾剁暠妞ゎ亜鍟存俊鍫曞幢濡も偓濞兼垿姊虹粙娆惧剱闁圭懓娲濠氭偄閻戞ê鐝伴悷婊冪箳婢规洜鎹勯妸褏锛滃銈嗘⒒閳峰牓宕曢弮鈧〃銉╂倷閺夋垶璇炲Δ鐘靛仜椤戝顕i鍌涘磯闁靛ǹ鍎哄ḿ浠嬫⒒閸屾艾鈧绮堟担鍦彾濠电姴娲ょ壕濠氭煕閳╁啰鈽夌紒鎰殜閺岀喖骞戦幇闈涙闂佺ǹ琚崝鎴﹀蓟閻旂⒈鏁嶉柛鈥崇箰娴滈箖姊虹悰鈥充壕婵炲濮撮鍡涙偂閻斿吋鐓欓梺顓ㄧ畱閻忥紕鐥銏㈢暫闁哄矉绠撳畷鐔碱敃閵忊€斥偓顖炴⒑闂堟稒鎼愰悗姘緲椤曪綁骞橀鐓庤€垮┑掳鍊撶粈渚€藝閳哄懏鈷戠紒瀣皡瀹搞儵鏌i弽褋鍋㈢€殿喖顭锋俊鎼佸煛閸屾矮绨婚梻浣告啞缁诲倻鈧艾鎳橀弫鎰緞鐎n剙骞楅梻浣筋潐閸庢娊顢氶鐏绘椽骞橀鐣屽幐闁诲繒鍋涙晶浠嬪煡婢舵劖鐓冮柦妯侯樈濡偓閻庤娲╃换婵嬪箖濞嗘挻鍤戞い鎺戭槸閺咁亪姊婚崒姘偓鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓銇勮箛鎾搭棞缂佽翰鍊曡灃闁挎繂鎳庨弳娆忣浖閸涘瓨鈷戦柛娑橈攻婢跺嫰鏌涢妸銈呭祮闁挎繄鍋ゅ畷銊р偓娑欋缚閸欏棗鈹戦悙鏉戠仸闁挎碍銇勮箛锝勯偗闁哄本鐩獮鎺楀箻閼搁潧鍨辨繝娈垮枛閿曘劌鈻嶉敐澶婄闁绘ǹ顕ч悘鎶芥煣韫囷絽浜炲ù婊冪埣濮婄粯鎷呴挊澶婃優闂佸摜鍠愰悷鈺佺暦閹偊妲鹃梺鍛婃缁犳垿鈥旈崘顔嘉ч柛鈩冾殘閻熴劑姊虹粙鍖″伐缂傚秴锕ら锝夊箮閽樺鍘搁梺鍛婁緱閸樺ジ宕甸幋婵愭富闁靛牆鎳愮粻浼存煙瀹勯偊鍎忛柍缁樻尰缁傛帞鈧綆鍋嗛崢浠嬫⒑瑜版帒浜伴柛銊ゅ嵆閹啫煤椤忓嫭鐎梺鍓插亖閸庢煡鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ浮瀵濡疯閺嗩偄螖閻橀潧浠滄俊顐g箓椤曪綁顢氶埀顒€鐣锋總鍛婂亜闁告稑锕﹁ぐ鎼佹⒒閸屾瑨鍏岀痪顓炵埣瀹曟粌鈹戠€c劉鍋撻崘顔煎耿婵炴垶鐟ユ禒鐓庮渻閵堝棗绗掗悗姘煎弮閸╂盯骞嬮敂钘変化闂佹悶鍎崝宀€寰婄紒妯镐簻闁瑰搫顑呴悘鏌ユ煛鐏炲墽娲存鐐差儏閳规垿宕奸埗瑁ゅ姂閹鎲撮崟顒傤槰濠电姰鍨烘灙闁诲繐鍟村娲川婵犱胶绻侀梺鍛婏耿缁犳牕顕i弰蹇f▌闂佸搫鐭夌紞渚€骞冮埡鍛€绘俊顖滅《閸嬫捇宕橀鍡欙紳閻庡箍鍎遍幊鎰櫏闁诲孩顔栭崳顕€宕抽敐鍛殾闁绘挸绨堕弨浠嬫煕閳╁啰鎳呯€规洖鎼埞鎴︽晬閸曨偂鏉梺绋匡攻閻楃娀鐛幇鏉块唶闁哄洨鍋涢悗顓炩攽閻愬弶鈻曞ù婊勭箞瀵煡顢楁担椋庣畾闂侀潧鐗嗛幊蹇涘闯濞差亝鐓冮梺鍨儏缁楁帡妫佹径鎰叆婵犻潧妫涙晶娑欍亜韫囨洖鈻堥柟顔荤矙椤㈡稑鈽夊顓炲灡闂備礁鎼張顒勬儎椤栨稐绻嗛柟闂寸鎯熼梺鎸庢煣閸曟﹢鍩€椤掍礁濮嶆慨濠呮缁辨帒螣閼测晝鍘旈柣搴ゎ潐濞叉粓寮繝姘卞祦闁硅揪绠戠粈瀣亜閺嶎煈鍤ら柍鍝勫暞閸犳劗鈧厜鍋撻柍褜鍓涢崚鎺楊敇閻旈绐為梺褰掑亰閸樻悂骞忓ú顏呪拺闁告稑锕﹂埥澶愭煥閺囨ê鍔ら柍褜鍓欓悘姘舵偡閳哄懎钃熸繛鎴炃氬Σ鍫ユ煕濡ゅ啫浠﹂柣婵愬灣缁辨挻鎷呴悷鐗堟毎缂備胶绮换鍌烇綖韫囨洜纾兼俊顖濐嚙椤庢捇姊洪崨濠勨槈闁挎洏鍎靛畷鏇㈠箻閹颁焦瀵岄梺闈涚墕缁绘劙鎯佸⿰鍫熺厱闁靛ǹ鍎抽崺锝嗩殽閻愭彃鏆欓摶锝夋偠濞戞帒澧查柡鍌楀亾闂傚倷绀佹竟濠囧磻娓氣偓瀹曡绻濆В绋挎喘椤㈡稑鈽夊槌栧晭闂備礁婀遍崑鎾翅缚濞嗘挻鍊跨憸鐗堝笚閻撴洟鎮楅敐搴′簼閻忓繋鍗抽弻鐔哥瑹閸喖顬夌紓浣虹帛缁诲牆鐣峰鈧崺鐐村緞濮濆本顎楁繝纰夌磿閸嬫垿宕愰幋锕€鍨傞柣鎴炨缚娴犳碍淇婇悙顏勨偓褔姊介崟顖涘亗闁跨喓濮撮拑鐔兼煥濠靛棛澧㈤柣銈傚亾濠电姷鏁告慨鎾磹閹间礁鐓曞鑸靛姈閳锋垿姊婚崼鐔衡姇闁瑰吋鍔欓幃妤€顫濋崡鐑嗘毉婵烇絽娲ら敃顏堢嵁閺嶃劍濯撮悷娆忓閻濇娊姊绘担鍛婂暈濞撴碍顨婂畷銏ゆ嚌闁附婢撻梻鍌氬€搁崐鎼佸磹瀹勬噴褰掑炊椤掑鏅梺鍝勭▉閸樿偐绮eΔ浣风箚闁靛牆鎳忛崳娲煕鐎e墎绡€闁哄苯绉瑰畷顐﹀礋椤掆偓濞咃絿绱撴担鍝勑ュ┑鐐╁亾闂佸搫鐭夌徊鍊熺亽缂傚倷鐒﹁彠濞寸姍鍥ㄢ拺閺夌偞澹嗛ˇ锕傛倵濮樼厧寮┑锛勬暬瀹曠喖顢涘杈╂澑婵$偑鍊栫敮鎺斺偓姘卞厴閸┾偓妞ゆ帊绶″▓婊堟煙椤旂瓔娈旀い顐g箞婵$兘濡烽妷顔锯偓瀵哥磽閸屾瑧顦﹂柛濠傛憸缁棃骞橀鍝勪杭婵炴潙鍚嬪ḿ娆撴煁閸ヮ剚鐓熼柡鍌涘閹牓鎮介鐐电暫婵﹦绮换婵囨償閳ヨ尙鐩庢繝鐢靛仜閻即宕归挊澶屾殾闁哄洨鍋熼弳锕傛煕閵夋垵鏈ˉ锟犳⒒娴d警娼掗柛鏇炵仛閻g兘姊虹紒妯诲鞍闁荤啿鏅犲璇测槈閵忕姷鐤€濡炪倖宸婚崑鎾剁磼閻欐瑥娲﹂悡鏇㈡煟濡⒈鍔滈柤鏉挎健閺岋紕浠︾化鏇炰壕鐎规洖娲﹀▓鏇㈡⒑闁偛鑻晶瀵糕偓瑙勬磻閸楀啿顕f禒瀣垫晣婵犙勫劤娴滄儳霉閿濆洨銆婇柡瀣叄閺岀喖鎮欓浣虹▏婵炲濯崣鍐潖濞差亜浼犻柛鏇炵仛绗戠紓鍌欓檷閸旀垶绂嶉崼鏇犲祦闊洦绋戝洿婵犮垼娉涢鍌炲箯缂佹ḿ绠鹃弶鍫濆⒔閹ジ鏌i埄鍐╊棃鐎规洜鏁诲畷姗€顢欓悾灞藉箞闂備線娼ц墝闁哄懏鐟╅獮澶愬礈瑜夐崑鎾斥枔閸喗鐏堝銈庡弮閺€杈ㄧ┍婵犲洤绠瑰ù锝堝€介埡鍐╁枑鐎光偓閸曨剙娈濆銈呯箰閻楀﹪鍩涢幒鎳ㄥ綊鏁愰崼鐕佹闂佸憡姘ㄩ幊鎾诲煘閹达富鏁婇柤鎭掑劤缁嬪洭鏌i幘鍗炩偓婵嬪蓟瀹ュ浼犻柛鏇ㄥ亝濞堛劑姊虹紒妯虹瑨闁挎洏鍎抽幑銏犫槈閵忕姴鑰垮┑掳鍊曢崯鎵礄闁秵鈷戦柟绋挎捣缁犳挻淇婇锝囥€掔€殿啫鍥х劦妞ゆ巻鍋撻柍瑙勫灴椤㈡瑩寮妶鍕繑闂備礁鎲¤摫闁诡喖鍊块悰顔跨疀閺冨倻鐦堝┑顔斤供閸樻悂骞忛搹鍦=濞达絽澹婇崕鎰版倵缁楁稑鍠涢懓鍨归悡搴f憼闁绘挾濮烽幉鎼佹偋閸繄顑傞梺浼欑稻濡炰粙寮诲☉銏犵厴闁诡垎鍌氼棜婵犵绱曢崑鎴﹀磹閺嶎偅鏆滃┑鐘叉处閸婂潡鏌ㄩ弴鐐测偓鍝ュ瑜版帗鐓欓梺顓ㄧ畱閺嬫捇鏌涚€n偅灏甸柟鍙夋尦瀹曠喖顢楅崒銈喰為梻鍌欑閹测€愁潖瑜版帗鍋¢柍鍝勬噺閸嬫ɑ銇勯弴妤€浜鹃悗娈垮枙缁瑦淇婇幖浣规櫇闁逞屽墴椤㈡捇骞樼紒妯锋嫼闂佸憡绋戦敃锔剧磽濮樿埖鐓曢幖娣€曢崥瑙勪繆閸欏濮嶆い銏″哺閸┾偓妞ゆ巻鍋撴い顐㈢箳缁辨帒螣鐠囧樊鈧捇姊洪崨濠勭細闁稿氦娅曢〃娆忊攽閻樻鏆俊鎻掓嚇瀹曟垶寰勬繛鐐亙闂佸搫娲ㄦ慨鎾垂濠靛鐓曟い鎰╁€曢弸鎴濃攽椤栨稒灏﹂柡灞剧☉閳规垿宕卞Δ濠佺礉婵犵妲呴崑鍛垝閹炬剚娼栨繛宸簼閸ゆ帡鏌曢崼婵囧櫤闁诲繐鐗撳铏圭矙濞嗘儳鍓伴梺鎸庢磸閸婃繃淇婇幘顔肩闁规儳澧庨惁鍫濃攽椤旀枻渚涢柛妯恒偢閸┾偓妞ゆ帒鍊归弳顒勬煛鐏炶濡奸柍瑙勫灴瀹曞崬鈻庤箛鎾寸槗缂傚倸鍊烽梽宥夊礉瀹€鍕ч柟闂寸閽冪喖鏌i弬鍨倯闁稿骸鐭傞弻娑樷攽閸曨偄濮㈤悶姘剧畵濮婄粯鎷呴崨濠冨創闂佹椿鍘奸ˇ杈╂閻愬鐟归柍褜鍓熸俊瀛樻媴閸撳弶寤洪梺閫炲苯澧存鐐插暙閳诲酣骞樺畷鍥跺晣婵$偑鍊栭幐楣冨闯閵夈儙娑滎樄婵﹤顭峰畷鎺戔枎閹寸姷宕叉繝鐢靛仒閸栫娀宕楅悙顒傗槈闁宠閰i獮瀣倷鐎涙﹩鍞堕梻鍌欑濠€閬嶅磿閵堝鈧啴骞囬鍓ь槸闂佸搫绉查崝搴e姬閳ь剟姊婚崒姘卞濞撴碍顨婂畷鏇㈠箛閻楀牏鍘搁梺鍛婁緱閸犳岸宕i埀顒勬⒑閸濆嫭婀扮紒瀣灴閸┿儲寰勯幇顒傤攨闂佺粯鍔曞Ο濠傖缚缂佹ü绻嗛柣鎰典簻閳ь剚鍨垮畷鏇㈠箵閹烘梹娈曠紓浣割儐椤戞瑥岣块弽顓熺叄闊洦鍑瑰ḿ鎰版倵濮橆厼鍝洪柡灞剧☉閳诲氦绠涢敐鍠帮箓姊虹悰鈥充壕濡炪倖鎸鹃崕鎰€掓繝姘厪闁割偅绻堥妤€霉濠婂嫮鐭嬮柕鍥у閺佸倻鎷犻懠顑垮寲闂備礁鎲¢悷銉╁箠濡綍娑㈠川閹碱厽鏅濋梺闈涚箚閳ь剚鍓氬Σ杈╃磽閸屾瑧顦︽い鎴濇瀹曞湱鎲撮崟顓犲骄闂佸搫娲㈤崹褰掓煥閵堝棔绻嗛柕鍫濆閸忓矂鏌涘Ο鍏兼毈婵﹨娅i幏鐘诲灳瀹曞洣鍖栧┑鐘媰閸曞灚鐤侀柦妯煎枎椤潡鎳滈棃娑橆潔闂佺粯鎸鹃崰鏍蓟閻斿吋鍊绘俊顖濇娴犲吋绻涚€电ǹ校闁烩晩鍨跺濠氬即閵忕姷鍊為悷婊冪Ч椤㈡棃顢橀悤浣诡啍闂佺粯鍔栧ḿ娆徝归绛嬫闁绘劕妯婇崕鏃€銇勯姀锛勨槈妞ゎ偅绻堥、妤佸緞鐎n偆銈紓鍌氬€搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕闁芥ɑ绻堝娲敆閳ь剛绮旈幘顔煎嚑濞达絿纭堕弨浠嬫煟濡櫣鏋冨瑙勶耿閺岋箓宕橀鍕€剧紓浣虹帛閻╊垶鐛€n喗鍊烽柤纰卞墮婵煡姊绘担鍛靛綊顢栭崱娑樼闁搞儺鍓欓弸渚€鏌熼柇锕€骞楅柛搴e枑缁绘繈妫冨☉姘暫闂佹悶鍊ら崜姘┍婵犲洦鍊锋い蹇撳閸嬫捇骞嬮敃鈧壕鎸庛亜閺嶎偄浠滈柛銊ュ€搁湁闁绘ê妯婇崕蹇涙煢閸愵亜鏋涢柡宀嬬節瀹曞爼濡烽妷褌鎮f俊銈囧Х閸嬫垿宕归悜妯尖攳濠电姴娲ゅ洿闂佸憡娲﹂崣搴∥i灏栨斀闁绘劘灏欐晶娑欍亜閵娿儲鍤€闁诲繐鍟村铏圭磼濮楀牐鈧寧绻涙担鍐插椤╃兘鏌ㄩ弴鐐测偓褰掓偂濞嗘挻鐓熼柣鏂挎惈椤eジ鏌涢悩绛硅€块柡宀嬬到閳藉宕¢悙瀵稿綆婵°倗濮烽崑娑㈩敄閸涚补鈧箓宕稿Δ濠冩櫆闂佸憡渚楅崳顔嘉涢崘顔解拺缂侇垱娲橀弶褰掓煕鐎n偅灏い顏勫暣婵″爼宕卞Δ鍐噯闂備胶枪閿曘劌鐣烽悽闈涘灊闁割偆鍠撶弧鈧梺绋挎湰椤ㄥ棝寮埀顒勬⒒娴h櫣甯涢柨姘扁偓娈垮枛閻栧ジ鐛弽顓炵疀妞ゆ柨澧介敍婊堟⒑缂佹◤顏嗗椤撶喐娅犻柣銏犳啞閻撴盯鎮橀悙鍨珪閺嶁€斥攽閻愮鎷″ù婊庝邯閻涱喖顓兼径妯绘櫓闁荤姵浜介崝搴$暦閸洘鈷掗柛灞剧懅椤︼箓鏌熼懞銉х煉鐎规洜澧楅幆鏃堝Ω閵壯呮瀮闂傚⿴鍋勫ú锔剧矙閹寸儐鏀伴梻鍌欑閹测€趁洪敃鍌氬瀭闁规鍠氱亸鐢碘偓骞垮劚椤︿即鎮¢弴銏″€堕柣鎰綑缁€鍐熆鐟欏娊顏堟箒闂佺粯蓱閸ㄦ岸骞嬮悩鍐插簥濠电娀娼ч鍛达綖閸涘瓨鐓忛煫鍥堥崑鎾绘惞椤愩倖娈梻鍌氬€烽懗鍓佸垝椤栫偑鈧啴宕ㄩ娑樺簥闂佸湱鍎ら崵锕傛晲婢跺﹦鐤€闂佸搫顦冲▔鏇㈩敊閹烘鐓熼幖娣灮閳洟鏌ㄥ顓滀簻閹兼番鍨哄畷灞炬叏婵犲啯銇濈€规洏鍔嶇换婵嬪礋椤撶姵娈奸梻浣筋嚙鐎涒晠宕欑憴鍕洸婵犻潧鐗忛崡姘舵煟閺冨倸甯堕柛妤佸▕閺屾洝绠涙繝鍐锯偓鍡涙煙閻ゎ垱顏犵紒杈ㄦ尰閹峰懘宕滈幓鎺戝婵犵數鍋熼妴瀣崲濠靛鈧線骞樺鍕瀹曘劑顢欓幆褍绠為梻鍌欒兌缁垰螞閸愵啟澶愬箻鐎靛壊娴勯梺闈涚箞閸婃牠鎮¢悢鍝ョ瘈濠电姴鍊搁弸銈夋煟閹剧懓浜归柍褜鍓濋~澶娒哄⿰鍕粴闂佸墽绮悧鏇㈡箒闂佹寧绻傞悧婊冡缚閹邦厹浜滈煫鍥ㄦ礀閺嬫稒鎱ㄦ繝鍕笡闁瑰嘲鎳橀幖褰掓偡閹殿噮鍋ч梻浣告惈椤戞劖绂嶉鍫濈畺婵☆垵娉曢悿鈧梺鎸庣箓鐎氫即宕戝Δ鈧灃闁绘﹢娼ф禒锔姐亜閵娿儻宸ユい鏇秮楠炴﹢顢欑喊杈ㄧ秱闂備焦濞婇弫顕€宕戦幘缁樼厵闂佸灝顑嗛妵婵囨叏婵犲偆鐓肩€规洘甯掗~婵嬪础閻戝棙婢戠紓鍌氬€风粈渚€顢栭崱娑樼濠电姵鑹鹃悿楣冩煕椤愶絾绀€闁告濞婇弻锝夊籍閸ヮ煈浠╁銈嗘⒐濞茬喖寮婚敐鍫㈢杸闁哄洨鍋樼划鍫曟⒑缁嬪尅鏀婚柟顔煎€垮畷娲焵椤掍降浜滈柟鍝勭Х閸忓瞼绱掗悩铏鞍闁靛洤瀚板鎾敂閸℃婊兾旈悩闈涗沪闁绘顨婇獮蹇涘川閺夋垹顔愭繛杈剧到閹诧繝寮抽鍫熲拻闁稿本鐟х粣鏃€绻涙担鍐叉瘽閵娾晛鐒垫い鎺嗗亾闁宠鍨块崹楣冩惞椤愩垺鐏庨柣搴ゎ潐濞插繘宕归挊澶屾殾闁跨喓濮甸崐鐑芥煃閸濆嫬鈧綊寮堕幖浣光拺闁革富鍘奸崝瀣攽閻愯宸ラ柣锝囧厴楠炲洭寮堕崹顔肩ギ闂備線娼х换鎺撴叏閻戣棄钃熼柛顐g箥濞撳鏌曢崼婵囶棞濠殿啫鍛<闁圭粯甯楅崑銉╂煏閸℃鍤囬柡灞诲妿閳ь剨缍嗛崜娑㈡儊閸喓绡€闁汇垽娼у瓭闂佺ǹ锕ラ幃鍌炪€侀弮鍫澪ㄩ柕澶婂暟閹虫捇銈导鏉戠妞ゆ挾濮烽崢鎴︽⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柣娑卞櫍瀹曞爼顢楁笟鍥棃婵犵數鍋為崹鍫曘€冮崼銉﹀剮閹肩补妾ч弨浠嬫煟閹邦垰鐨洪柟鐣屽Х缁辨帡顢欓懖鈹倝鏌熼獮鍨伈鐎规洜鍠栭、姗€鎮ゆ担鍦◥闂傚倷绀佸﹢閬嶅磿閵堝拋娼栭柤濮愬€曢ˉ姘舵煕韫囨稒锛熺紒璇叉閵囧嫰寮介妸銊ヮ棟闂佽鍠楅崹鍧楀蓟濞戙垹绠抽柟鎯х亪濡插牓鏌х紒妯煎⒌闁哄矉绲介~婊堝焵椤掆偓宀h儻顦崇紒鍌涘笒楗即宕熼埡鈧花濠氭⒑閻熸壆鎽犵紒璇茬Т铻i柍褜鍓欒灃闁绘﹢娼ф禒婊堟煕閻曚礁浜伴柛鈹垮灪閹棃濡搁妷褜鍟嬮柣搴ゎ潐濞叉牕煤椤撱垺鍋橀柟鍓х帛閳锋帒霉閿濆洤鍔嬮柛銈傚亾婵$偑鍊栧ú锕傚储娴犲绀嗗┑鐘叉祩閺佸洭鏌曡箛鏇炐i弶鍫濈墦濮婃椽骞愭惔锝傛闁诲孩鍑归崰姘珶閺囩喓顩烽悗锝庡亞閸橀亶鏌h箛鏇炰沪鐎规洘蓱缁旂喎顫滈埀顒勫蓟瀹ュ牜妾ㄩ梺鍛婃尵閸犳牞妫㈤梺瑙勫礃濞夋盯宕瑰┑瀣厱妞ゆ劑鍊曢弸鏃堟煟閻旈绉洪柡灞界Х椤т線鏌涢幘瀵哥畵閾荤偤鏌i弬娆炬疇婵炴挸顭烽弻鏇㈠醇濠靛浂妫ゆ繝鈷€灞藉缂佽鲸甯¢、娆撳礂閸忕厧闂紓鍌欑贰閸犳牠鎮ф繝鍕床婵犻潧顑呯壕鍏间繆閵堝嫮鍔嶉柡澶嬫倐濮婄粯鎷呴搹鐟扮闁藉啳浜幉鎼佸级閸喗娈茬紓浣稿€哥粔褰掑箖濞嗘挻鍊绘俊顖滃帶楠炲牓姊绘笟鈧ḿ褔鎮ч崱妞㈡稑鈻庨幋鐘电劶闂侀€炲苯澧存慨濠呮閳ь剙婀辨刊顓炨缚閹扮増鐓曢柕濞垮劜閸嬨儲顨ラ悙鎻掓殻闁糕晪绻濆畷姗€鏁愰崨顒€顥氶梻渚€娼荤€靛矂宕㈤悡搴f懃濠碉紕鍋戦崐鎴﹀磿閼碱剚宕查柛顐犲劚閽冪喖鏌i弮鍌楁嫛闁轰礁绉电换婵囩節閸屾碍娈查梺璇茬箰閻楀棝鍩為幋锔绘晩缁绢參鏀遍弫鎯р攽閿涘嫬浠╂俊顐㈠閹儳鐣¢柇锔藉缓闂侀€炲苯澧柣锝囧厴閺佹劙宕卞Δ鍐嵁闂佽鍑界紞鍡樼濠婂嫮鐝剁€广儱顦伴埛鎺楁煕鐏炲墽鎳嗛柛蹇撶焸瀵悂顢旈崼鐔哄弳闂佸搫娲﹂敋闁逞屽墯缁诲牓鎮伴钘夌窞闁归偊鍘藉▍鏍⒑閸涘﹥澶勯柛姗€绠栭幃鐐哄锤濡や礁鈧灚顨ラ悙鑼虎闁告梹纰嶉妵鍕晜閸喖绁悗瑙勬礃閸旀瑩骞冨⿰鍫熷殟闁靛/鍐ㄧ闂傚倷鑳堕幊鎾活敋椤撱垹纾归柟瀛樼箥濞尖晠鎮规ウ鎸庮仩妞ゆ柨妫濆娲箚瑜忕粻鐗堢節閳ь剚娼忛埡渚囨闂佽姤锚椤ャ垼銇愰幒鎾存珳闂佸憡渚楅崣搴∥涘畝鍕拺缂佸鐏濋銏ゆ煕閺冣偓閻熲晠鐛崘銊庢棃宕橀鍡欐殽婵犵數鍋為崹鍫曟晪闂佸搫顑戠粻鎾诲蓟閵堝绾ч柟绋块娴犳挳姊洪崫鍕伇闁哥姴閰i崺銏ゅ箻鐠囨彃鐎銈嗘⒒閺咁偅绂嶉崜褏纾藉ù锝呮惈娴滈箖鏌涙惔銏犫枙濠碘€崇埣楠炴牗鎷呴崫銉ф毇婵犲痉鏉库偓鏇㈠箠韫囨稑鐤鹃柡灞诲劚缁犲湱绱掗鐓庡辅闁稿鎹囬幊鐘活敆閸屾稒娅掗梻鍌氬€搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀闁绘鐗嗘禒閬嶆⒑闂堟单鍫ュ疾濞戞瑯鏀伴梻鍌欑閹测€趁洪敃鍌氬瀭濞磋壈鎻紞鏍煕濞戞ḿ鎽犻柣鎾冲暣閺屽秵娼幍顕呮М闂佸搫顑冮崐鏍ㄧ┍婵犲浂鏁冮柕蹇曞У濞堣鈹戦纭峰姛闁稿簺鍊曞玻鍧楊敂閸繄顓煎銈嗘⒒閸樠団€栨径鎰拻濞达絽鎲$拹锟犳煙閾忣偅灏悡銈嗐亜閹捐泛鍓遍柛銈嗘礃閵囧嫰骞囬崜浣烘殸缂備胶濮惧畷鐢垫閹惧瓨濯撮柤娴嬪墲閸ㄧ敻鍩㈠澶婎潊闁靛牆妫岄幏娲煟閻樺厖鑸柛鏂胯嫰閳诲秹骞囬悧鍫㈠幍闂佸憡鍨崐鏍偓姘炬嫹
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€峰ù鍥敋閺嶎厼鍨傞幖娣妼缁€鍐煥濠靛棙顥滈柣锕備憾濮婂宕掑▎鎺戝帯濡炪們鍨归敃銈夊煝瀹ュ鍗抽柕蹇曞Х椤斿姊洪幖鐐插姶闁告挻鐟╅幃姗€骞庨懞銉у幐闂佸憡鍔戦崝搴㈡櫠閺囩姷纾奸柍褜鍓熷畷姗€鍩炴径鍝ョ泿闂傚⿴鍋勫ú銈吤归悜鍓垮洭鏁冮埀顒勬箒濠电姴锕ら悧蹇涙偩濞差亝鐓涢悘鐐额嚙婵″ジ鏌嶇憴鍕伌鐎规洖宕埢搴ょ疀閹惧妲楃紓鍌氬€搁崐鐑芥⒔瀹ュ绀夌€光偓閸曨倠褔鏌熼梻瀵割槮闁藉啰鍠栭弻锝夊棘閸喗鍊梺绋块閻倿寮诲☉妯锋斀闁告洦鍋勬慨銏ゆ偠濮樺墽鐣垫慨濠勭帛閹峰懘宕ㄦ繝鍐ㄥ壍闂備焦妞块崢濂杆囨潏鈺傤潟闁绘劕顕悷褰掓煃瑜滈崜鐔镐繆鐎涙ɑ濯撮柛鎾冲级瀵ゆ椽姊洪柅鐐茶嫰婢у瓨顨ラ悙鎻掓殭闁宠閰i獮妯虹暦閸ヨ泛鏅e┑锛勫亼閸婃牠骞愭ィ鍐ㄩ棷闁靛鍎欏☉婊庢▌濠殿喖锕ら…宄扮暦閹烘垟鏋庨柟瀵稿Х瀹曞弶绻濋悽闈涗粧闁告牜濞€瀹曟鎮欓鍌楁闂佸疇顕ч柊锝夌嵁鐎n喗鍊烽悗娑欙供閸炲爼姊婚崒娆戭槮婵犫偓闁秴纾块柕鍫濐槶閳ь剙鍟撮獮鍥敊閸撗屾Ц闂備礁鎼粔鏌ュ礉鎼达絽濮柍褜鍓熷濠氬磼濮樺崬顤€婵炴挻纰嶉〃濠傜暦閺囥垹绠涢柣妤€鐗忛崢鎼佹⒑閸涘﹣绶遍柛鐘冲哺瀹曪綁鍩€椤掑嫭鈷戦柛婵嗗濠€鎵磼鐎n偄鐏撮柛鈹垮劜瀵板嫰骞囬鍌ゆ敤闂備胶绮崝鏇炍熸繝鍌栫細缂備焦眉缁诲棝鏌i幇鍏哥盎闁逞屽墯閸ㄥ灝鐣烽弴銏犺摕闁靛绠戝▓鐐翠繆閵堝繒鍒伴柛鐕佸亰閹€愁潨閳ь剟寮婚悢琛″亾閻㈢櫥瑙勭濠婂懐纾奸柣姗€娼ч埢鍫熸叏婵犲懏顏犵紒顔界懇瀹曠娀鍩勯崘鈺傛瘞濠碉紕鍋戦崐鎴﹀礉鐏炶娇娑樷攽鐎n剙绁﹂梺鍓插亖閸庤鲸鍎梻浣稿暱閹碱偊宕愰幖浣哥劦妞ゆ巻鍋撴い顓犲厴瀵鏁冮埀顒冪亽婵炴挻鍑归崹杈殭闂傚倷鐒︾€笛呯矙閹烘梻鐭欓柟杈剧畱閻撴﹢鏌熸潏楣冩闁稿﹦鍏橀弻鈩冨緞鐎n亞浠兼繛瀛樼矊閻栫厧顫忓ú顏呭仭闁规鍣槐鐐烘⒑缁嬫鍎嶉柛濠冩礋閹箖鎮滈挊澶愬敹闂佸搫娲㈤崝宥夊疾閵忥紕绠鹃弶鍫濆⒔缁夘噣鏌¢崨鏉跨毢缂佽鲸鎹囬獮姗€宕滄担鐚寸闯闂備胶枪閺堫剟鎮疯钘濋柨鏂款潟娴滄粓鏌熺€涙ḿ绠栨い銉у█閺屽秷顧侀柛鎾寸洴閹兘骞庨挊澶屽€為梺闈浨归崕顕€宕戦幘璇插瀭妞ゆ劗濮崇花濠氭⒑閸︻厼鍔嬮柛銊ф暬椤㈡棃顢旈崼鐔哄帗闂備礁鐏濋鍛存倶閹绢喗鐓涚€光偓鐎n剛袦闂佽鍠撻崹钘夌暦閵婏妇绡€闁告洦鍋勫▓銉╂⒒閸屾瑧鍔嶅┑鐐诧躬瀵劑宕¢悜鍡樼稁闂佺厧顫曢崐鏍綖閺囥垺鐓欓柣鎴烇供濞堛垽鏌℃担鍓插剶闁哄本绋戦埥澶愬础閻愯尙顔掑┑鐐差嚟婵敻骞冮崒鐐茬畺婵°倕鍟崰鍡涙煕閺囥劌澧版い锔哄姂濮婃椽骞栭悙鎻掝瀳濠电偟銆嬬换婵嬪箖娴兼惌鏁嬮柍褜鍓欓悾鐑藉醇閺囥劍鏅㈡繛杈剧秮閺呰尙绱旈弴銏♀拻濞达絿枪椤ュ繘鏌涚€b晝绐旂€规洜顢婇妵鎰板箳閺傝法銈﹂梻浣稿閸嬩線宕曢弻銉ョ厱闁圭儤鍤氳ぐ鎺撴櫜闁告侗鍠楅崰鎰磽娴e壊妲规俊鐐扮矙瀵鈽夊锝呬壕闁挎繂绨奸幃宥夋椤掑澧伴柍褜鍓濋~澶娒洪弽顐ょ濠电姴娲ㄥ畵浣衡偓骞垮劚椤︿粙寮繝鍕<婵炴垶锕╅崕鎰磽瀹ュ棭娈滄慨濠勭帛閹峰懘鎮烽柇锕€娈濇繝鐢靛仜瀵爼鎮ч悩鑼殾闁归偊鍨禍褰掓煙閻戞ɑ灏ù婊勵殜濮婅櫣绱掑Ο鑽ゅ弳闂佸憡鑹鹃澶愬箖闄囩粻娑樷槈濮橆剙绲奸梻浣规偠閸庮垶宕濆鍥╃焼闁逞屽墮椤啴濡堕崨鎼偓妤呮煟椤撶偛鈧灝顕f繝姘櫜濠㈣泛锕﹂鎺楁⒑閸涘﹤濮囩€殿喖鐖煎畷鎰邦敍閻愮补鎷洪梻渚囧亝缁嬫捇鍩為幒妤佺厱闁哄倽娉曡倴闂佺懓绠嶉崹褰掑煘閹寸姭鍋撻敐搴濈敖妞わ附婢橀—鍐Χ閸℃ê鏆楅梺绋款儑閸犳牠銆侀弴鐔洪檮闁告稑艌閹风粯绻涙潏鍓ф偧闁稿簺鍊濆畷鐢稿焵椤掑嫭鈷戦柟鑲╁仜閻忣亪鏌i幙鍕瘈闁绘侗鍠楃换婵嬪磼閵堝棗缂撻梻渚€鈧偛鑻晶鎾煟濞戝崬娅嶇€规洘锕㈤、娆撴寠婢跺棗浜惧┑鐘崇閻撶娀鏌熼鐔风瑨闁告柣鍊濋弻娑㈠籍閸屾艾骞嬪┑顔硷攻濡炰粙鐛幇顓熷劅闁靛浚婢佺槐鈺呮⒒娴e懙褰掝敄閸℃稑绠伴柤濮愬€栧畷鍙夌箾閹存瑥鐏╅梺鍗炴喘閺岋綁寮崶顭戜哗闂佷紮缍€閸嬫劗妲愰幘瀛樺濞寸姴顑呴幗鐢告⒑閸︻厽鍤€婵炲眰鍊濋幃楣冩倻閽樺顔婇梺鐟扮摠濮婂綊鎮楁繝姘拺鐟滅増甯掓禍浼存煕閻樿櫕宕岀€规洘鍨佃灒閻犱礁纾粻姘舵⒑缂佹ê濮﹀ù婊勭矒閸┾偓妞ゆ帊鑳舵晶顏堟煃缂佹ɑ顥堥柡浣稿暣瀹曟帒顫濋崡鐐╁亾閻愮儤鍋℃繝濠傚暟缁犲鏌℃担鍝バ㈤柍璇查叄楠炴ḿ鍒掔憴鍕伖闂傚倷鑳舵灙缂佺粯甯″畷銏n槼闁哄懎鐖奸、娑㈡倷鐎电ǹ骞堥梻渚€娼ц墝闁哄懏鐟╅獮澶嬨偅閸愨晛鐧勯梺缁樻煥閸氬鎮¤箛娑欑厱妞ゆ劧绲跨粻鏍ㄣ亜閵夛妇鎳呯紒杈ㄥ笧閹风娀宕f径妯伙紗闂備礁鎼惌澶岀礊娓氣偓閻涱噣宕堕鈧粈鍌炴煕濠靛嫬鍔ゆ繛澶婃健濮婄粯绗熼埀顒勫焵椤掑倸浠滈柤娲诲灡閺呭爼顢涢悙瀵稿幗濠德板€曢崯顐﹀煝閸噥娈介柣鎰絻閺嗐垺銇勯敂鐣屽弨闁硅棄鐖煎浠嬵敇閻斿搫骞堥梻浣筋潐婢瑰寮插☉娆庣箚濠靛倸鎲¢悡鐔肩叓閸ャ劍鎯堥棅顒夊墴閺岀喖顢欑粵瀣杹閻庤娲橀〃鍡楊嚗閸曨剛绡€濞达絽澹婂Λ婊堟⒒閸屾艾鈧绮堟笟鈧獮澶愬灳鐡掍焦妞藉浠嬵敇閻斿憡鐝栭梻渚€娼ч悧鍡涙晬閸℃稑鐐婃い鎺戭槹閺咁剟姊虹紒妯虹仴婵炲眰鍔庣划娆掔疀閹绢垱鏂€闂佺粯岣跨划顖氣槈瑜庣换娑氭嫚瑜嶉々顒傜磼鏉堚晛浠辩€规洖鐖奸、妤佹媴閸濆嫬濡囨繝鐢靛Х閺佹悂宕戝☉銏″€舵繝闈涱儏缁€澶嬬節婵犲倻澧涢柣鎾跺枛楠炴牕菐椤掆偓婵″潡鏌i敐鍥у妺闁逛究鍔嶇换婵嬪礋椤撶偟顐奸梻浣烘嚀閸㈡煡骞婂鈧獮鏍亹閹烘挸浠梺瑙勵問閸n噣宕戣閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ崹鍨暦濠靛棛鏆嗛柛鏇ㄥ亞閻ゅ洤鈹戦濮愪粶闁稿鎸婚〃銉╂倷閹绘帗娈哄銈忕畱濠€閬嶅焵椤掑喚娼愭繛鍙夌墪閻g兘顢楅崟顐ゅ幒闁瑰吋鐣崝宀€绮婚敐澶嬬厽婵☆垵娅f禒娑欑箾閸絾顥夐柍瑙勫灴閹晠骞囨担鍛婃珱闂備礁鎽滄慨鐢搞€冮崱娑欏€舵繛鍡樻尰閳锋垹绱掗娑欑婵炲懎妫濋弻锝呂旈崘銊㈡瀰濡ょ姷鍋涢崯鎾极閹剧粯鍋愰柛鎰紦缁ㄥ姊绘担鍛靛湱鎹㈠Δ鍛;闁圭増婢橀崒銊╂煟閵忕姵鍟為柍閿嬪灴閹綊宕堕敐鍌氫壕鐎规洖娲犻崑鎾寸節濮橆厼鈧爼鏌i幇顖涚【鐞氭艾顪冮妶鍡樼叆缂佸鎳撻~蹇曠磼濡顎撻梺缁樺灦閿氭繛鍫濈焸濮婃椽宕妷銉︾€婚梺璇茬箲缁诲嫰宕i崨顓ф富闁靛牆妫欑亸顏堟煕閵娿儳绉洪柟閿嬪灴閹垽宕楅懖鈺佸笚闂備線娼чˇ顓㈠磿閹惰姤鏅€广儱顦伴悡娑㈡煕閳╁喚娈曟い銉e灲閺岋紕浠﹂悾灞濄儲銇勮缁舵岸寮诲☉銏犵閻犺櫣鍎ら悗濠氭⒑娴兼瑧绉柡鈧潏鈹惧亾闂堟稏鍋㈢€殿喖鐖奸獮瀣偑閳ь剟宕€n喗鈷戦柤濮愬€曞瓭濠电偞绁撮弲婵囩缁嬪簱鏋庨柟鐐綑娴犻箖姊洪崨濠勨槈闁宦板姂閸╂盯骞嬮敂鐣屽幈闂佹寧妫侀褍顕i妸锔跨箚闁绘劦鍓氶崐鎰版煛鐏炲墽娲撮柟顔规櫅閻g兘宕惰閹凤紕绱撻崒娆戣窗闁哥姵鐗犻幃褑绠涘☉妯煎姦濡炪倖甯掗敃锔剧矓閻㈠憡鐓曢悗锝傛櫇閸斿秶绱掗崒姘毙㈡顏冨嵆瀹曞ジ鎮㈤崫鍕闂傚倷绶氶埀顒佺〒缁侀攱绻涢崨顔界闁宠绉瑰畷銊р偓娑欋缚閸樹粙姊洪崷顓炲妺闁哄被鍔戝畷婵堚偓锝庡墰绾捐偐绱撴担璐細婵炴彃顕埀顒冾潐濞叉﹢銆冩繝鍌滄殾婵°倕鍟╅悞濠囨煛瀹ュ啫濡兼い蹇氭缁辨捇宕掑顑藉亾瀹勬噴褰掑炊閵婏絼绮撻梺褰掓?缁€浣虹不閺夊簱鏀介柣妯虹枃婢规ḿ绱掗悪鈧崹鍫曞蓟濞戞ǚ妲堥柛妤冨仦閻忎線姊虹粙娆惧剰闁挎洦浜濠氭偄閾忓湱鐓撻梺鍓茬厛閸犳艾危娴煎瓨鈷戦梺顐ゅ仜閼活垱鏅堕娑栦簻闁靛ǹ鍎诲銉︺亜椤愩垻绠伴悡銈嗐亜韫囨挸顏╃紒鎰⊕缁绘繈鎮介棃娴躲垽鎮楀鐓庡籍鐎规洖鐤囬ˇ瑙勬叏婵犲啯銇濈€规洦鍋婃俊鐑藉Ψ閿旈敮鍋撻悙顒傜瘈闁靛繈鍨洪崵鈧┑鈽嗗亝缁诲倿鎮惧畡閭︽僵閻犻缚娅i濠囨⒑鐟欏嫬鍔ゅ褍閰i幆渚€宕煎┑鍐╂杸濡炪倖姊归弸缁樼瑹濞戙垺鐓曢柟鎯ь嚟閹冲洨鈧娲﹂崜鐔镐繆閹间礁唯妞ゆ棁妫勯惁婊堟⒒娓氣偓濞佳囨偋閸℃あ娑樷枎閹存粎鍓ㄩ梺姹囧灩閹诧繝鎮¢弴銏″€甸柨婵嗛婢ь噣鏌嶇拠鑼妞ゃ劊鍎甸幃娆撳箹椤撶喓鏉归柣搴㈩問閸犳骞愰幎钘夌畺婵炲棙鎸搁悡娑㈡煕鐏炲墽鈯曟繝銏″灴濮婂宕掑▎鎺戝帯缂備緡鍣崹璺虹暦濠靛鍐€闁垮瞼绱撳顓犵闁糕剝蓱鐏忎即鏌涙繝鍌滃煟闁哄矉缍佸顒勫垂椤旇棄鈧垶姊虹紒妯诲鞍婵炶尙鍠栧濠氬即閻旇櫣鐦堥柟鑹版彧缁茬晫鏁妷銉㈡斀闁绘劖褰冮幃鎴︽煕閺冣偓閻熲晛顕g拠娴嬫婵炲棙鍔曢崝鍛渻閵堝棙顥堟俊顐㈡健瀹曠増绻濋崒妤佹杸濡炪倖姊婚妴瀣礉閻旇櫣纾兼い鏇炴噹閻忥附顨ラ悙鑼鐎规洏鍔庨埀顒佺⊕閿氬ù鐙€鍙冨缁樼瑹閸パ冧紟缂備胶濮甸崹鐢稿煝閹炬枼鏀介悗锝庡亐閹风粯绻涙潏鍓у埌闁硅绻濋獮鍡涘醇閵夛箑浠╁┑顔结缚閸樠勭閹殿喒鍋撶憴鍕缂佽鍊块、姗€宕楅悡搴g獮婵犵數濮寸€氼參鎮¢敐澶嬧拻濞达絽鎼敮鍫曟煙閼恒儳鐭掔€殿噮鍋婇獮鏍ㄦ媴绾版ê浜鹃柛娑樼摠閸婂鏌ら幁鎺戝姎闁逞屽墰閺佸寮婚妸銉㈡斀闁糕剝渚楅埀顒侇殔闇夋繝濠傚閻﹪妫佹径鎰厽婵☆垰鐏濋崥褰掓煟閿濆洤鍔嬮柟渚垮妽缁绘繈宕橀埞澶歌檸闁诲氦顫夊ú蹇涘礉瀹ュ洦宕叉繝闈涱儏缁€鍐┿亜椤撶喎鐏︾悮鈺呮⒒閸屾艾鈧兘鎮為敃鍌氱畺闁割偅娲栫粈澶愭煙鐎电ǹ浠фい鈺傜叀閺屾盯顢曢敐鍡欘槬闂佸搫瀚ㄩ崕鑼崲濞戙垹绠f繛鍡楃箳娴犺偐绱撴担鍝勵€撶紓宥勭窔瀵濡搁埡浣虹潉闂佺ǹ鏈粙鎺楁偟椤忓牊鈷戦柛娑樷姇椤忓嫮鏆︽い鎺戝閻撴﹢鏌熸潏楣冩闁稿鍔楃槐鎾存媴閼测剝鍨块弻銊╊敇閻愨晜鏂€闂佸疇妫勫Λ妤佺濠靛洢浜滈柕濞垮劵闊剟鏌曢崱鏇犵獢鐎殿噮鍣e畷鐓庘攽閸繂绠伴梻鍌欒兌鏋柡鍫墰濠€浣虹磽娴i潧濡兼い顓炲槻椤繐煤椤忓嫮顔囬柟鍏肩暘閸╁嫬顫忛崹顕呮富闁靛牆妫欓懖鐘绘煕閺囥劌澧柣婵堝厴濮婃椽宕烽鈩冾€楅梺鍝ュУ椤ㄥ﹪骞冮垾鏂ユ闁靛繆鈧枼鍋撻崼鏇熺厽闁归偊鍓涙禒娑欑箾閸涱喗绀嬬€规洦鍨崇划娆忊枎閻愵剙鐦滈梻渚€娼уú銈呯暦椤掑嫬纾归柤濮愬€楅悳濠氭煛閸愩劎澧涢柣鎾寸洴閹﹢鎮欓幓鎺嗘寖濠电偞褰冮悺銊┿€冮妷鈺傚€烽弶鍫熷礃閳ь剝娉曢埀顒侇問閸犳牠鎮ユ總鍝ュ祦閻庯綆浜栭弨浠嬫煕閵夛絽濡兼繛鍫燂耿濮婄粯鎷呯粵瀣濠殿喗锕粻鎾绘晲閻愭潙绶炲┑鐐村笒閹碱偉鐏掗梺缁樻尭妤犳悂鎮樻繝鍥ㄥ€甸柛蹇擃槸娴滈箖姊洪崨濠冪濠⒀冩捣缁瑨绠涢幘顖涙杸闂佺粯岣跨划顖氣槈瑜旈弻锝呂旈埀顒勬晝閵堝鍋╅梺鍨儏缁剁偛鈹戦悙顏勭仾婵☆偄鍟村顐﹀礃椤旇偐鍔﹀銈嗗笒鐎氼剟鎮块悙顒傜瘈闂傚牊渚楅崕蹇涙煕濡や礁鈻曢柡灞炬礉缁犳盯濡疯閿涚喖姊洪崨濞掕偐鍒掑▎鎾宠摕闁绘梻鍘х粈鍌炴煕韫囨洖甯堕柛鎾崇秺濮婃椽骞栭悙鎻掝瀳缂佸墽铏庨崢楣冨礆閹烘绫嶉柛顐ゅ枎娴犳椽姊洪崨濠勨槈闁挎洩绠撳畷銏ゆ焼瀹ュ棌鎷虹紓鍌欑劍閵嗙偤骞嬮敃鈧粈鍫熸叏濮楀棗鍘撮柡瀣⒐缁绘繃绻濋崒婊冾杸闂佺粯鎸婚悷锕傚Φ閸曨垰鍗抽柣鎰儗濡倗绱撴担鍙夘€嗛柛瀣崌閺岋絾鎯旈姀鈺佹櫛闂佸摜濮甸〃濠囩嵁閹扮増鎯炴い鎰剁到瀵潡姊洪柅鐐茶嫰婢ф挳鏌$仦璇插闁宠棄顦灒濞撴凹鍨幃锝嗕繆閵堝洤啸闁稿绋撶划鏃堟偡闁附缍庣紓鍌欑劍宀e潡鎮疯ぐ鎺撶厓鐟滄粓宕滈悢鐓庢槬闁逞屽墯閵囧嫰骞掑鍫濆帯闂侀潧妫欑敮鐐垫閹烘挾鐟归柍褜鍓熷銊︽綇閳哄倸搴婂┑鐐村灟閸ㄧ懓顔忓┑鍥ヤ簻闁哄啫鍊瑰▍鏇熴亜閿斿搫鍔︽慨濠呮閳ь剙婀辨刊顓㈠吹濞嗘垹纾煎璺烘湰閸も偓闂佷紮绲块崗妯讳繆閹间礁鐓涘┑鐘插暞濞呭秵绻濋悽闈涗沪闁搞劌鐖奸幃鐑芥晝閸屾氨楠囬梺褰掓?閻掞箓鍩涢幒鎳ㄥ綊鏁愰崨顔藉創婵炲濮靛浠嬪蓟濞戞瑦鍎熼柕濞垮€栭崰姘舵倵鐟欏嫭澶勯柛銊ㄦ硾閻i绮欑拠鐐閸┾偓妞ゆ帒鍊绘稉宥夋煛瀹ュ骸骞楅柣鎾寸懇瀵爼宕奸妷褏鏆┑锛勮檸閸o綁寮婚敐澶婄鐎规洖娲ㄩ鎺楁⒑閸濆嫭婀伴柣鈺婂灡娣囧﹪鎮滈挊澶岊吅濠电娀娼уΛ娆撴倶閹惧绠鹃悗鐢登圭敮鍫曟煕閻曚礁浜伴柍銉︽瀹曟﹢顢欓崲澹洦鐓曢柟鎵虫櫅婵″灝霉閻樺啿鍔ゆい顏勫暣婵″爼宕橀妸銉€抽梻浣瑰濞诧附绂嶅⿰鍫熷仼鐎瑰嫭鍣村ú顏嶆晜闁告洦鍘兼慨锔戒繆閻愵亜鈧牜鏁繝鍥ㄢ挃鐎广儱妫涢々鍙夌節婵犲倻澧涢柣鎾寸懇閺岋綁骞嬮悘娲讳邯閹﹢濡烽敂杞扮盎闂婎偄娲﹀鍦焊閿曞倹鐓涢悘鐐登规晶鏌ユ煙瀹勭増鍣界紒顔界懃閳诲酣宕i妷锕€浜濇繝纰夌磿閸嬫垿宕愰妶澶婄煑闁逞屽墯缁绘稒寰勭€n偆顦板Δ鐘靛仦閸ㄥ灝鐣烽悢纰辨晣闁绘棁娓圭划褔姊绘担鐟邦嚋缂佸鍨归埀顒佸嚬閸樺墽鍒掔拠娴嬫瀻闁归偊鍠氶惁鍫ユ⒑濮瑰洤鐏叉繛浣冲嫮顩锋繝濠傜墛閻撴洘鎱ㄥ鍡楀⒒闁稿孩妫冮弻鐔碱敊閵娿儲澶勯柛瀣姍閹綊宕堕鍕暱闂佺濮ゅú鏍煘閹达附鍊烽柡澶嬪灩娴犳悂鏌ょ憗銈呪偓婵嬪蓟閿熺姴鐒垫い鎺嶈兌椤╃兘鎮楅敐搴′簽闁告﹢浜跺娲棘閵夛附鐝旈梺鍝ュУ閼归箖鍩㈤幘璇差潊闁绘ê妫楀﹢杈ㄧ閹间礁鍐€鐟滃本绔熼弴銏♀拻闁稿本鑹鹃埀顒佹倐瀹曟劖顦版惔锝囩劶婵炴挻鍩冮崑鎾搭殽閻愬澧垫い銏℃礋閸╂鎳為妷褋鈧帡鏌嶈閸撶喎岣胯楠炴饪伴崟顓涙灃閻庡箍鍎遍ˇ浼存偂濞嗘挻鐓欓悷娆忓婵箓鏌涢妶鍡欐噰闁哄矉绠撳畷姗€顢旈崟顒傗偓鍓х磽娴h櫣甯涢柣鈺婂灦閻涱喚鈧綆浜栭弸搴ㄧ叓閸ャ劍纾婚柟顕嗙秮濮婃椽宕妷銉ュ闂佹悶鍔忓▔娑綖韫囨拋娲敂閸滀焦顥堟繝鐢靛仦閸ㄨ泛顫濋妸鈺傚仼濡わ絽鍟埛鎴︽煕濞戞﹫鏀婚悘蹇斿缁辨帞鎷犻懠顒€鈪靛Δ鐘靛仜閸熸挳骞冮悾宀€鐭欓悹鎭掑妿濞煎姊绘担鍛靛綊寮甸鍌氬灊閹兼番鍔嶉弲顒佺節闂堟稒宸濈紒鐘荤畺瀵爼宕煎┑鍡忔寖闂佸憡甯楁竟鍡欐閹烘鍋愰柤纰卞劮閿濆洨纾奸柛灞剧☉缁楁帗顨滈鍐ㄥ祮鐎规洖銈搁幃銏ゅ传閸曨偆鐟查梻浣藉吹閸犳劗鍒掑鍥у灊闁规儳纾弳锔界節婵犲倸鏋ゆ繛灏栨櫊閹綊宕崟顒佸創闂佹悶鍊栭崹鍓佹崲濠靛顥堟繛鎴炃氶崑鎾剁磼濡棿绮寸紓鍌氬€搁崐椋庢媼閺屻儱鐤鹃柣妯款嚙閽冪喖鏌曢崼婵愭Ц缂佺姵甯¢弻鐔兼倻濡櫣浠存繝娈垮枛閺堫剛鎹㈠☉姘e亾濞戞瑡缂氶柣顓烆儑缁辨帡顢欓懞銉ョ3閻庢鍠栭…鐑藉极閹剧粯鍋愰柤纰卞墻濡蹭即姊绘笟鈧ḿ褎鐏欓梺绋垮瘨閸o絽鐣烽幋锕€绠婚悹鍥ㄧ叀閸炲爼姊洪崫鍕窛闁稿鍠栧畷婵嬫晝閳ь剟鈥旈崘顔嘉ч柛鈩冾殔濞兼垿姊虹粙娆惧剱闁圭ǹ顭锋俊鐢稿礋椤栨氨顓哄┑鐘绘涧濞层倕鈻撳Δ鈧—鍐Χ閸愩劎浠鹃梺鑽ゅ枂閸斿海鍒掔拠娴嬫婵☆垶鏀遍~宥呪攽閳藉棗鐏¢柛銈呴叄瀹曟繃鎯旈妸銉х枀濠殿喗绻傞惉濂告偪閳ь剟姊洪崫鍕窛闁稿孩鍔曡灋婵犲﹤鐗婇埛鎴澝归崗鑲╂噮闁告帗婢橀…璺ㄦ崉閻戞ê鏋犻悗瑙勬礃閸ㄥ潡鐛鈧幊锟犲Χ閸涱垬鍋婇梻鍌欑婢瑰﹪鎮¢崼銉ョ獥闁哄秲鍔嶉崣蹇涘箹濞n剙濡介柍閿嬪灩閹叉悂鎮ч崼婵堢懖闂佽桨绶氭禍鍫曞蓟濞戙垹惟闁靛/鍌濇婵$偑鍊栧ú鈺冪礊娴i€涚箚婵繂鐭堝Σ濂告煟鎼淬垻顣茬€光偓閹间礁钃熼柨婵嗩樈閺佸啯銇勯幇鈺佺仼妞ゎ偀鏅犲缁樻媴缁嬭法鐩庣紓浣藉紦缁瑩骞冩ィ鍐╁€婚柦妯侯槺閻i箖姊绘笟鍥у伎闂傚嫬瀚伴、鎾村緞閹邦厸鎷婚梺绋挎湰閸╁啴鎯囩€n喗鐓曢柟鍨閻g數鈧娲樼划鎾诲箖閵忋倖鍋傞幖娣€栭幉浼存⒒娴h櫣甯涙慨濠傤煼閸╂盯宕奸妷銉︾€繝鐢靛Т濞诧箓鎮¢悢鍏肩厵濞寸厧鐡ㄥ☉褍顭胯閸ㄥ爼寮婚敐鍛斀闁归偊浜為弫鏍磽娴d粙鍝洪柟姝屽吹缁參鎮㈤悡搴e€為悷婊冮叄閹ê顓兼径瀣ф嫼闂佺厧顫曢崐鏇㈠汲閳ь剟姊洪幖鐐插妧闁告粈绀侀弫濂告⒒閸屾瑧顦﹂柟娴嬧偓瓒佹椽鏁冮崒姘€銈呯箰閻楀棝鎮為崹顐犱簻闁圭儤鍩婇崝鐔兼煟閿濆懐浠涙い銊e劦閹瑥顔忛鐓庡闂備浇顕栭崰妤呮偡閳哄懐宓侀柛銉㈡櫃濞岊亪鏌﹀Ο渚Ч婵炲牊绮撳铏规偘閳ュ厖澹曞┑鐐差嚟婵挳顢栭崱娑欏亗闁靛濡囩粻楣冩煙鐎甸晲绱虫い蹇撶墱閺佸倿鏌嶆潪鐗堚偓銉╂偡閹靛啿鐗氶梺鍛婂姧缁犳垶绂掗鈧娲传閸曨剚鎷辩紓浣割儐鐢偤骞戦姀鐘斀閻庯綆浜為ˇ銊ヮ渻閵堝懐绠伴悗姘€鍥х濞寸厧鐡ㄩ埛鎺懨归敐鍥╂憘闁搞倕鍟撮弻娑㈡偆娴i晲鍠婇悗瑙勬礃椤ㄥ﹪骞冨▎鎿冩晢濞撴艾娲﹂ˉ鍫ユ⒒娴h櫣銆婇柡鍌欑窔瀹曟垿骞橀幇浣瑰瘜闂侀潧鐗嗗Λ妤冪箔閹烘鍊垫慨姗嗗墯閹插摜绱掓潏鈺佷槐鐎殿喕绮欐俊姝岊槾闁伙箑鐗撳濠氬磼濮樺崬顤€婵炴挻纰嶉〃濠傜暦閺囷紕鐤€婵炴垶岣块悾楣冩⒑缂佹ɑ鐓ラ柛姘儔閸╂盯骞嬮敂鐣屽幈闂佸綊鍋婇崜娆戠棯瑜旈弻鐔碱敍濮樺崬鈪甸梺鍝勮閸旀垵顕i弶鎳崇喖宕崟顐嶆洟鏌f惔銏╁晱闁哥姵顨婇幃锟犳晸閻樺弶妲梺璺ㄥ枔婵潙顔忓┑鍥ヤ簻闁哄啫娴傚ḿ鎰版倵濮橆兙鍋㈡慨濠勭帛缁楃喖鍩€椤掆偓宀e潡鎳¢妶鍌氫壕闂傚牊绋撻悞鍝モ偓瑙勬磸閸ㄨ櫣缂撻悾宀€鐭欓悹渚厛濡茬兘姊虹拠鎻掑毐缂傚秴妫濆畷鎴炴媴閸︻収娲稿┑鐘诧工閻楀﹪鎮¤箛鎾斀闁绘劘灏欐禒銏ゆ煕閺冣偓缁秹濡甸崟顖毼ㄩ柨婵嗘噽娴煎牓姊洪崫鍕伇闁哥姵鐗犻妴浣割潩鐠哄搫鑰垮┑鐐叉閸ㄧ懓危閸ヮ剚鈷掑ù锝囩摂閸ゅ啴鏌涢悩铏磳鐎规洖缍婇幐濠冨緞鐏炵偓顔曟繝寰锋澘鈧洟骞婅箛娑樺惞闁告劦鍠楅悡鍐级閻愭潙顥嬫い锔煎缁辨帡鎮╅崣澶嬪創闂佸疇顫夐崹鍧楀箖閳轰讲鏋旈柟绋垮閻︽粍绻濈喊妯哄⒉鐟滄澘鍟撮獮濠偽熼搹瑙勬闁荤喐鐟ョ€氼剟顢氶柆宥嗙厸濠㈣泛顑呴悘鈺傘亜閺冣偓閸旀洟鈥旈崘顔嘉ч柛鈩冾殔椤洭姊虹粙鍖℃敾妞ゃ劌鎳撻悘瀣渻閵堝棛澧紒顔肩Ч瀹曚即骞囬悧鍫㈠幐闂佸憡鍔戦崝搴㈡櫠閺囥垺鐓㈤柛鎰典簻閺嬫盯鏌″畝瀣М鐎殿噮鍣e畷鎺懳旀担鍝ュ降闂傚倷娴囧銊х矆娴h櫣鐭撻柣銏⑶圭粻鐐烘煏婵炲灝鍓婚柣鏃傚帶娴肩娀鏌涢弴銊ユ灈闁绘挻锕㈠缁樻媴閻熸澘顫繛瀛樼矌閸嬨倕顕i銈嗗珰鐎瑰壊鍠楃紞搴♀攽閻愬弶鈻曞ù婊勭矋鐎靛ジ鎮╃紒妯煎幈闂佸搫娲㈤崝宀勭嵁濡ソ褰掓偂鎼淬垹鏋犲┑顔硷攻濡炶棄鐣烽锕€唯闁靛鍔х紞渚€寮婚悢鍏煎仭闁绘鐗婇幃娆撴⒑娴兼瑧鎮奸柛蹇旓耿楠炲啳顦圭€规洖銈告慨鈧柕蹇嬪灪椤矂姊婚崒娆戝妽闁诡喖鐖煎畷鏇炩堪閸繃銇濇繛杈剧秬椤寮宠箛娑欌拻闁稿本鑹鹃埀顒傚厴閹虫宕滄担绋跨亰濡炪倖鐗滈崑娑氱矆婢舵劖鐓涚€广儱鍟俊鍧楁煟濠靛棛鍩i柡灞剧洴閸╁嫰宕橀浣诡潔缂傚倷璁查崑鎾绘煕閺囥劌鐏¢柣鎾存礋閺屻劑寮崶璺烘濡ょ姷鍋炲玻鍧楁儉椤忓牆鐭楅柕澹懐鍘梻浣告惈閺堫剛绮欓幘瀵割浄闁挎洖鍊哥粈鍫㈡喐鎼淬劌闂い鏇楀亾婵﹥妞藉畷銊︾節閸愵亜寮崇紓鍌欑椤﹂亶寮繝姘卞祦闁割偁鍎辨儫闂佹寧鏌ㄦ晶浠嬫儊閸儲鈷戠紒瀣劵椤箓鏌涙繝鍐炬疁鐎规洏鍎抽埀顒婄秵閸犳宕愰悽鍛婂仭婵炲棗绻愰顏嗙棯閹岀吋闁哄本绋戣灃濞达絿纭堕弸娆撴⒑缂佹ü绶遍柛锝忕到閻g兘宕奸弴銊︽櫌婵犮垼娉涢鍡椻枍鐏炶В鏀介柣姗嗗枛閻忚鲸绻涙径瀣创闁轰礁鍟存俊鐑藉煛婵犲啯娅撻梻浣呵归惉濂稿磻閻愬搫鐓曢柟鐑樺殮瑜版帗鏅查柛娑卞枛閺嗗牓姊洪崫銉ユ灁闁稿鍋熼幑銏犫槈濮橆厼鐝伴悷婊冪箻閹箖鎮界喊妯轰壕閻熸瑥瀚粈鍐磼椤旇偐鐒搁柛鈹垮劜瀵板嫭绻濇惔銏犲厞闂備礁鎲¢悷锕€鐜婚崸妤佸仭婵犻潧妫岄弨浠嬪箳閹惰棄纾圭憸蹇擃嚗婵犲啰顩烽悗锝庝簽閺屽牆顪冮妶鍡欏⒈闁稿鍋ゅ畷鎴﹀磼閻愬鍘介梺鍝勫€搁悘婵嬪箖閹达附鐓熼柟鎯ь嚟閹冲啴妫佹径鎰厽闁规崘娅曢幑锝夋煙閻e苯校缂佺粯鐩獮濠傜暋閺夋寧鐏撻梺缁樻煥濡盯骞夌粙搴撳牚闁割偅绻傞悗顓㈡⒑閸撴彃浜濇繛鍙夌墵閹锋垿鎮㈤崗鑲╁帗闂佸疇妗ㄧ粈渚€寮冲▎鎴犵<闁告挷绀佹禒閬嶆煙椤旂瓔娈滈柡浣瑰姈閹棃鍨鹃懠顒傛晨闂傚倷绶氶埀顒傚仜閼活垱鏅堕鐐寸厱闁哄啠鍋撻柣妤冨█閻涱噣宕奸妷銉庘晠鏌ㄩ弬鍨挃闁伙箑鐗撳娲川婵犲啫顦╅梺鍛娗归崑鎰垝椤撱垺鏅搁柣妯绘灱閹锋椽姊洪懡銈呮瀾婵犮垺锚鍗卞┑鐘崇閻撴瑩鏌ц箛锝呪偓瀣敂閸喎浠奸梺缁樺灩閻℃棃寮崘顔界叆闁哄洦顨呮禍楣冩煕閻戝棗鐏︽慨濠冩そ楠炴劖鎯旈姀鈺傤棃闂備浇妗ㄧ欢锟犲闯閿濆懐鏆﹂柟杈剧畱缁犵粯绻涢懠顒傚笡闁哄應鏅犻弻锝堢疀閹惧墎顔夐梺缁橆殕椤ㄥ﹤顕i鍕劦妞ゆ帒瀚埛鎺懨归敐鍛喐闁哄鍟穱濠囶敃閵忕媭浠奸柧鑽ゅ仦娣囧﹪濡堕崟顔煎帯濡炪倐鏅涘鍓佹崲濠靛洨绡€闁稿本绮岄·鈧梻浣呵归敃銈夋倶濮樿泛绠為柕濞垮剻閻斿吋鍋傞幖绮光偓鑼笡婵犵數濮幏鍐礋椤撶偛缁╅梻浣告惈閻绱為埀顒傜磼閻樺磭娲存鐐寸懇瀹曟﹢濡搁妷銉闂傚倸鍊风粈渚€鎮块崶顒婄稏濠㈣埖鍔曢崹鍌炴煕椤愶絾绀堢€规挷绀侀埞鎴︽偐閸欏顦╅梺缁樻尰濞叉牠鍩為幋锔藉亹闁圭粯甯楀▓鑼磽娴f彃浜鹃柣搴秵閸嬫帒鈻撴禒瀣厽闁归偊鍨奸崵瀣潡椤愶絾鐨戠紒杈ㄥ浮閹晛鐣烽崶锝嗩潔闂備礁鐤囧Λ鍕囬婵堜航缂備胶铏庨崣鍐夐幘瀵糕枖闁哄被鍎查埛鎺楁煕鐏炲墽鎳呮い锔肩畱椤潡鎮风敮顔垮惈閻庤娲橀崹鍨暦閵娾晩鏁嗛柣鎾冲閹牊銇勯锝囩煉闁糕斁鍋撳銈嗗笒鐎氼剛绮婚弽顓熺叆闁绘柨鎼牎闂佺ǹ顑呯€氭澘顫忔繝姘劦妞ゆ帒瀚粻娑欍亜閺傚灝鈷旈柡鍡樻緲閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ラ悧鐘诲箖瑜嶈灃闁告劑鍔嶉悗鎶芥倵楠炲灝鍔氭い锔诲灣缁顫濋懜鐢靛幈濡炪倖鍔楁慨鎾礉濠婂牊鐓曢悗锝冨妼婵′粙鏌曢崶褍顏€殿喕绮欐俊姝岊槾闁绘挴鍋撻梻浣告憸閸犲酣骞楀⿰鍛潟闁规儳鐡ㄦ刊鏉懨归悩宸剰闁圭晫鏁婚弻锝夊閳轰胶浠梺绋款儍閸婃繈鎮伴璺ㄧ杸婵炴垶鐟ユ禍褰掓煟閻樺弶绌块悘蹇旂懇閹繝骞嬮悙鐢电槇闂侀潧楠忕徊浠嬫偂閹扮増瀚呴梺顒€绉甸悡銉︾箾閹寸儐娈樼紒鎰⒐閹便劍绻濋崟顓炵缂備焦顨堥崰鏍春閳ь剚銇勯幒鍡椾壕鐎光偓閿濆牆鍔垫い锔界叀閹繝濡舵径瀣帾闂佸壊鍋呯换鍐矆瀹€鍕厱閻庯綆鍋呯亸顓熴亜椤愶絿绠炴い銏℃礋婵偓闁绘ḿ鍋i崑鏍⒒閸屾瑨鍏岀紒顕呭灡缁楃喎螖閸涱參妫烽梺鎸庣箓閹虫劙寮抽敃鍌涚厱妞ゆ劧绲炬径鍕煛娴e憡顥㈤柡灞界Х椤т線鏌涢幘瀵搞€掗柛鎺撳浮瀹曞ジ濡烽妷鈺佹暪婵犵數濮伴崹铏规崲閸屾粎绀婂┑鐘叉搐閺嬩線鏌熼悧鍫熺凡闁绘劕锕弻鏇熺箾閸喖濮曢梺浼欑秵閸撴瑩鍩為幋锔藉€风€瑰壊鍠栧▓鑸电節濞堝灝鏋熸繛鍏肩懇閺佸啴濮€閳╁啰绉堕梺鍐叉惈閸嬪棗岣块悢鍏尖拺閻熸瑥瀚粈鍐┿亜閺囧棗鎳庨ˉ姘舵煕韫囨艾浜圭紒鐘荤畺閺屾盯鍩勯崗鐙€浜炵划顓㈠箳濡や胶鍘卞┑鈽嗗灠閸㈠弶鏅堕懠顒傜<缂備焦岣跨粻鎾绘煃缂佹ɑ宕岀€规洖缍婇、娆撴偩鐏炵厧顥氶梻鍌氬€烽懗鑸电仚缂備胶绮崹鍧楀极鐎n喗鈷戝ù鍏肩懅閹ジ鏌涜箛鏃撹€块柣娑卞枤閳ь剨缍嗛崰妤呭疾濠靛鐓冪憸婊堝礈濞嗗緷娲垂椤旇鏂€闂佺粯锕╅崰鏍倶鏉堛劎绠惧璺侯儑濞叉挳鏌℃担绋挎殻濠碘剝鎮傞崺鈩冩媴娓氼垰鏅ラ梻鍌欑閹碱偄煤閵忋倕鍨傛繛宸簻閻撴洟鏌熸潏楣冩闁绘挻鐟х槐鎺斺偓锝庡亜椤曟粓鏌熼惂鍝ユ偧缂佽鲸甯¢幃鈺呮惞椤愩垻锛撻梻浣告惈閻ジ宕伴弽褏鏆︽俊顖欒閸熷懏銇勯弬鍨缓闁挎洖鍊归悡鏇熶繆閵堝懏鍣搁柟鏌ョ畺閺岋紕浠﹂崜褎鍒涘銈冨灪濞茬喖骞冮埡鍛闁圭儤鍩堝ḿ銉╂⒒閸屾瑨鍏岀紒顕呭灦楠炴劗鎷犵憗浣告惈铻i柤濮愬€愰弨铏節閻㈤潧孝婵炲眰鍊曞ú鍧楁⒒娴e憡鍟炲〒姘殜瀹曘垽鎸婃径鍡樼亖濡炪倖鎸鹃崰鎾剁不妤e啯鍊甸柣銏㈡瑜版帩鏁侀柟鎯у绾惧ジ鏌eΟ鎸庣彧鐎规洖鐬奸埀顒侇問閸犳牠鈥﹂悜钘夋瀬闁圭増婢樺婵囥亜韫囨挻鍣洪柡澶嬫倐濮婄粯鎷呯憴鍕哗闂佺ǹ瀵掗崳锝咁嚕閹绘巻鏀介悗锝庡亜娴犻箖姊洪崨濠冨闁搞劑浜堕崺娑㈠箣閿旇棄浠梺鎼炲劵缁叉椽宕戦幘缁樻優妞ゆ劑鍊撻幉鎯р攽閿涘嫬浜奸柛濠冨灴瀹曟繂鐣濋崟顐ょ枃濠殿喗銇涢崑鎾垛偓瑙勬礃濡炶姤鎱ㄩ埀顒勬煏閸繃鍣芥い鏃€甯¢弻锝夋偐閸欏顦╅悷婊勬緲閸熸挳骞冨Δ鍜佹晣闁绘垵妫欑€靛矂姊洪棃娑氬婵☆偅鐟╅崺娑㈠箳濡や胶鍘搁梺鍛婄矆缁€浣圭濠靛牏纾奸柛灞炬皑鏁堥梺璇″枟閻熲晠骞冩禒瀣仺缁炬澘顦遍梻顖炴⒒閸屾瑨鍏岄弸顏堟煛閸偄澧撮柟顔炬焿椤︽挳鏌熼悿顖f綈閻庝絻鍋愰埀顒佺⊕宀e潡宕㈤柆宥嗏拺缂備焦銆為幋锕€绀堟慨姗嗗厴閺嬫梹绻濇繝鍌滃闁绘挻鐟﹂妵鍕籍閳ь剟宕曢幎钘夊偍闁圭虎鍠楅悡鏇㈡煃閸濆嫷鍎戠紒鈾€鍋撻柣搴ゎ潐濞插繘宕濋幋锔衡偓浣割潨閳ь剙鐣烽崼鏇炍ㄩ柕澶堝劚椤捇姊绘笟鈧ḿ褍螞濞嗘垶鏆滈柟鐑橆殣缂嶆牗绻濋棃娑卞剱闁哄懏鐓¢弻娑樷槈閸楃偛顫╁銈冨劜瀹€绋款潖閾忚瀚氶柟缁樺俯閸斿顪冮妶鍡樷拹闁绘濮撮悾鐑藉级鐠囩偓妫冨畷銊╊敇閻欌偓閸炲爼姊绘担鐟板姢婵炲瓨宀稿畷鎴﹀川閺夋垹鐓戦棅顐㈡处缁嬫帡鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨倸甯堕柦鍐枔閳ь剙绠嶉崕閬嵥囬姘殰闂傚倷绶氬ḿ褔藝椤撱垹纾块弶鍫氭櫇缁犳梹銇勯幘璺盒ョ痪鎹愭闇夐柨婵嗩槹濞懷冣攽閳ュ啿鎮戦柕鍥у椤㈡﹢鎮欓崣澹晛顪冮妶搴′簻缂佺粯甯炲Σ鎰板箳閹冲磭鍠撻幏鐘差啅椤旂懓浜鹃柟鍓х帛閳锋垿鏌涘☉姗堝姛缂佺姵鎹囬幃妤€顫濋梻瀵稿嚬缂備焦姊婚崰鏍ь嚕閹绢喖顫呴柍閿亾闁归攱妞藉铏圭磼濡纰嶅┑鐐存尦椤ユ挾鍒掗弮鍫熸優闁革富鍘鹃敍婊堟⒑缂佹◤顏嗗椤撶喐娅犳い蹇撶墛閻撶喖鏌ㄥ┑鍡樻悙闁告ê鐡ㄩ〃銉╂倷閸欏鏋犻悗娈垮枛婢у酣骞戦崟顖椻偓锕傚箣濠靛洦鐝濇繝鐢靛Х閺佹悂宕戦悩璇茬妞ゅ繐妫楃欢銈嗙箾瀹割喕绨荤痪鎯ь煼閺岀喖鎮欓鈧晶顖炴煟閺傛寧顥㈤柟顔款潐閵堬妇鎲楅妶鍌氫壕闁逞屽墴閺岋綁顢旈崟闈涘壉缂備胶绮粙鎾寸閹间礁鍐€闁靛⿵濡囪ぐ鍡涙⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柣娑卞枛铻i柛蹇曞帶绾绢垶姊洪悜鈺傛珕閻㈩垰娲畷鏇㈡偨缁嬭儻鎽曢梺鎸庣箓椤︿即寮插┑瀣厓鐟滄粓宕滈悢鐓庣畺鐟滄棃鐛鈧獮鍥ㄦ媴閸︻厾鈻夐梻鍌欑閹诧紕鎹㈤崒婧惧亾濮橆剚鍤€妞わ箑婀遍埀顒冾潐濞叉﹢宕曟總鏉嗗洭寮堕幊銊ョ秺閹剝鎯旈敐鍜佹毇闂備礁鐤囬~澶愬垂閸ф绠栨繛鍡樻尭缁狙囨煕椤垵鏋ゆ繛鍫濈埣濮婄粯鎷呴崨濠傛殘濠电偠顕滅粻鎾崇暦閿濆棙鍎熼柍顓℃硾缂嶅﹤鐣烽悢纰辨晬婵炴垶甯楃€氬ジ姊绘担鍛婅础閺嬵亪鎮楀☉鎺撴珖缂侇喖鐗撻崺鈧い鎺戝閳锋垹绱掔€n亜鐨$€规悶鍎崇槐鎾愁吋閸滃啳鍚Δ鐘靛仜閸熸挳寮幘缁樺亹闁圭粯甯掔粊顕€姊绘笟鈧ḿ褎顨ヨ箛鏇燁潟闁哄洢鍨归崒銊︺亜韫囨挻鍣界紒鈾€鍋撻梻浣圭湽閸ㄨ棄岣胯缁傛帒饪伴崼鐔哄幗闂婎偄娲﹀鑽ょ不閻愮鍋撶憴鍕缂佽鐗婃穱濠囨嚋闂堟稓绐為柣搴秵閸撴瑩鐛崼銉︹拻濞达絿枪閺嗛亶鏌熺喊鍗炰喊妞ゃ垺鐗犲畷鍫曞煛閸愵亞鍘┑鐘垫暩婵數鍠婂澶嬪亗闊洦绋掗悡鏇㈡煏婢跺鐏ラ柛鐘崇鐎靛ジ宕橀埡鍐槇濠电偛鐗嗛悘婵嬪几閹剧粯鐓曢悗锝庡亝瀹曞本鎱ㄦ繝鍐┿仢鐎殿噮鍓熸俊鐑芥晜閻e苯绲介梻鍌欑閹芥粓宕伴幘瀵哥闁逞屽墯椤ㄣ儵鎮欓懠顒傤啈闂侀潧娲﹂崝娆撶嵁閹烘绠婚悹鍝勬惈缁犳椽姊绘担鐑樺殌闁告艾顑夐幃楣冾敂閸繄顦悗骞垮劚閹冲危閸垺鍠愰柡鍐ㄧ墕閽冪喖鏌¢崶銉ョ仼闂佸崬娲弻宥夊箚閻楀牏銆愮紓鍌氱Т閿曨亪濡存担鍓叉僵闁肩ǹ鐏氬▍婊勭節閵忥絾纭鹃柨鏇ㄤ邯瀹曨剟宕奸弴鐔叉嫼闂佸憡绻傜€氼厼顔忓┑瀣厱閻庯綆鍓欓弸娑欍亜閵忊埗顏嗗弲濡炪倕绻愰幊澶愬箯閾忓湱纾介柛灞剧懅閸斿秴鐣濋敐鍛仴妤犵偛顦靛畷绋课旀担鍝勫箞闂佽鍑界紞鍡涘磻閸涱厾鏆︾€光偓閸曨剛鍘搁柣蹇曞仜婢т粙鍩ユ径瀣ㄤ簻妞ゆ劧绲跨粻鐐淬亜閵忊槅娈曢柟宄版嚇瀹曘劍绻濋崟顒佺槗濠电姷鏁告慨鐢割敊閺嶎厼绐楅柡宥庡幗閺呮繈鏌ㄩ弮鈧崕鎶藉垂濠靛洢浜滈柡宥庡亜娴犳粎绱掗悪鈧崹鍫曞蓟濞戞ǚ妲堟俊顖氬悑閹插ジ姊虹粙娆惧劀缂佺粯绻傞~蹇撁洪宥嗘櫍闂侀潧臎閸涱喗顔忓┑鐘垫暩閸嬫盯鎮ф繝鍕床闁告劦浜濆畷鍙夌節闂堟侗鍎愰柛瀣ㄥ姂濮婂宕奸悢琛℃)濠电偛鐭堟禍顏堝箖瀹勬壋鍫柛鏇ㄥ墰閸戯繝姊洪崫銉ユ瀾濠㈢懓妫濆畷姘跺箳濡も偓缁秹鏌涢銈呮瀻濞寸媭鍙冨铏规喆閸曢潧鏅遍梺鍝ュУ椤ㄥ懘鍩㈤幘娣亝闁告劏鏂侀幏铏圭磼缂併垹骞栭柟鍐茬箺閵囨劘顦寸紒杈ㄥ浮閹晠宕橀懠顑挎偅缂傚倷绶¢崰鏍€﹂悜钘夌疇闁跨喓濮村洿闂佹悶鍎弲顏嗘閸愭祴鏀介柣鎰煐瑜把呯磽瀹ヤ礁浜鹃梻浣圭湽閸娿倝宕板杈潟闁圭偓鍓氬ḿ鈺呮煠閸濄儲鏆╅柛妯哄船閳规垿鍩ラ崱妤冧哗濠电姭鍋撻梺顒€绉甸崕妤佺箾閸℃ê濮堥柛娆忕箰閳规垿鎮╅崣澶婃濡炪倕绻掓繛鈧柡宀€鍠栧畷锝嗗緞鐎n亜鏀柣搴ゎ潐濞叉粓宕伴弽顓溾偓渚€寮撮姀鐙€娼婇梺缁樕戣摫闁搞劌鐏濋~蹇曠磼濡顎撻梺鍛婃尰瑜板啴骞冮姀銈嗏拺闁告繂瀚峰Σ鎼佹煟韫囨梻绠為柍銉︾墱閳ь剨缍嗛崜娑氬閽樺鈧帒顫濋浣规倷闂佸搫顑嗛惄顖炲蓟閿濆憘鏃堝焵椤掑倹宕叉慨妞诲亾鐎规洘妞介崺鈧い鎺嶉檷娴滄粓鏌熼悜妯虹厐闁告梻鍠撶槐鎺撳緞鐏炵偓姣堥梺鍝勬湰閻╊垶骞冮埡鍛疀濞达絽婀遍弶褰掓⒒娴g瓔鍤冮柛鐘冲浮閸┾偓妞ゆ帊鐒﹂悘杈ㄤ繆閹绘帞澧涢柟渚垮妼椤粓宕奸姀鐘茬厒濠电偛鐡ㄧ划鎾剁不閺嶎厼钃熸繛鎴炵矌閻も偓闂佺懓鐏濋崯顖滅懅婵犵數鍋涢悺銊у垝閹惧墎涓嶉柡宓本缍庡┑鐐叉▕娴滄繈鎮炴繝姘厽闁归偊鍨伴拕濂告倵濮橆厽绶叉い顓″劵椤﹀弶銇勯弴銊ュ籍闁糕斁鍋撳銈嗗笒閸犳艾岣块幇顓犵闁告瑥顦悘瀵糕偓瑙勬穿缁绘繂鐣峰Ο渚晠妞ゆ柨鍚嬮鍨攽閻愬樊鍤熷┑顔芥尦椤㈡牠骞囬弶鎸庣€梺鎼炲労閸撴岸鎮¢悢鍏肩厵闂侇叏绠戦悘鐘绘煟閹炬潙濮嶉柡宀€鍠栭悡顐︻敇閻愯尙銈繝娈垮枛閿曪妇鍒掗鐐茬闁告侗鍨遍崰鍡涙煕閺囥劌浜楅柛婵囶殜濮婄粯鎷呴崨闈涙贡閳ь剚绋堥弲娑⑩€旈崘顔藉癄濠㈣泛鏈▓鎯р攽閻樿宸ラ柛鐘宠壘宀e潡鍩¢崨顔间化婵°倧闄勭€笛囶敂閻樼粯鐓涢悘鐐靛枎閸熺娀寮ㄦ禒瀣厽婵☆垵鍋愮敮娑欑箾閹冲嘲瀚ㄦ禍婊堟煙鐎涙ḿ绠栨い銉e灲閺岀喖顢氶崱娆戠槇閻庤娲橀敃銏ゃ€侀弮鍫濆窛妞ゆ挾鍠撻埀顒傚亾缁绘繈鎮介棃娴躲垽鏌ㄩ弴妯衡偓婵嬪箖瑜斿畷鍗炩枎閹寸姷鍔堕梻浣稿閸嬩線宕曢弻銉﹀亗闁绘柨鍚嬮悡娑㈡煕鐏炵偓鐨戝ù鐘灲閺岀喖顢欓挊澶屼紝闂佸搫鏈粙鎾诲焵椤掑﹦绉甸柛濠冪墵楠炲鏁冮埀顒侇攰闂備礁鎲″ú锕傚垂閺夎娑橆潨閳ь剟寮婚悢铏圭煓闁割煈鍠氬Σ鏉库攽閻愭彃鎮戞俊顐㈠暙椤繘鎼归崷顓狅紲濠碘槅鍨靛畷鐢稿矗閸℃稒鈷戦柛娑橈龚婢规ɑ銇勯幋婵愭Ц闁伙絿鍏橀幃鐣岀矙鐠侯煈妲版俊鐐€栧濠氬疾椤愶箑鍌ㄩ柟鍓х帛閳锋垿鏌涘☉姗堝姛缂佺姵鎹囬幃妤€顫濋悡搴♀拫閻庢鍠楅幃鍌炲极閸岀偛绀堢憸蹇涙晬濠婂牊鐓涘璺猴功婢ф垿鏌涢弬鍧楀弰鐎规洩缍侀崺鈧い鎺嗗亾闁宠鍨块、娆戞兜瀹勬澘顫犵紓鍌欑贰閸n噣宕归崼鏇犲祦闊洦绋戝婵嬫倵濞戞顏呯椤撱垺鈷戦梺顐g〒缁侀攱绻涢崨顔界闁诡喗锕㈠畷鍗炩槈濞嗗本瀚藉┑鐐舵彧缂嶁偓濠殿喓鍊濇俊鎾礃椤忓棛锛滈柣鐘辩濠€杈╁姬閳ь剟鎮楃憴鍕濠电偛锕顐﹀箛閺夊灝绐涘銈嗙墬缁嬫帡顢欓弴銏♀拻濞达絼璀﹂弨浼存煙濞茶绨界紒顔碱煼楠炲鎮╅崗鍝ョ憹闂備胶鍘ч~鏇㈠磹濡ゅ啫顥氶柦妯侯棦瑜版帗鏅查柛顐犲灪閻掑墽绱撻崒姘偓鐟扮暆閹间礁钃熸繛鎴烇供濞笺劑鏌嶈閸撴氨绮嬪澶婇唶闁哄洨鍋犻幗鏇㈡⒑閹稿海绠撴俊顐g懇瀹曟洟鎮㈤幖鐐扮盎闂佸搫绉查崝搴ㄦ儗瀹€鍕唨闁跨喓濮甸埛鎺懨归敐鍛殘鐟滅増甯╅弫鍕煕濞戞瑦缍戠紒鐘靛█楠炴牕菐椤掆偓婵′粙鏌涚€Q勬珔妞ゎ亜鍟伴埀顒婄秵娴滅偤宕欑憴鍕鐎光偓婵犱線鍋楅梺鍝勭焿缂嶄線鐛崶顒侇棃婵炴垶锕╁ḿ濠氭煟鎼淬埄鍟忛柛鐘愁殘閳ь剛鐟抽崨顔煎簥濠电娀娼ч鍡涘磻閵娾晜鈷掗柛顐ゅ枎閸ㄤ線鏌曡箛瀣偓鏍磹閸偅鍙忔俊顖滃帶鐢爼鏌$€c劌鈧繈寮婚埄鍐懝闁搞儜鍕邯闂備礁鐤囧Λ鍕囬鐑囩稏婵犻潧娲︾紞鍥煃閸濆嫷鍎戦幖鏉戯工閳规垿鎮╅懠顒侇棄闂佸搫顦花閬嶅磻閹捐鍗抽柕蹇曞Х閺屽牆顪冮妶鍡楀Ё缂佺姵鍨垮畷娆撴偐瀹曞洨顔曢梺鐟扮摠閻熴儵鎮橀鍫熺厽闁规儳鐡ㄧ粈瀣煛鐏炵晫肖闁瑰弶鎸冲畷鐔碱敃閵忕姌鎴濃攽閻愯尙鎽犵紒顔奸叄瀹曟垿骞樼€电硶鏀虫繝鐢靛Т濞诧箓宕愰柨瀣ㄤ簻闊洦鎸搁銈夋煕鐎n偅宕岀€殿喕绮欓、鏇㈡晲閸℃﹩鍞堕梻鍌欑濠€閬嶅磿閵堝钃熼柨鐔哄Т绾惧鏌熼悙顒€澧繛灏栨櫊閺岋綁骞橀幎绛嬧偓妤呮煃瀹勯偊鍎旀慨濠呮閹风娀鍨鹃搹顐や壕闂備胶枪椤戝啴宕愰弴銏″仼闁汇値鍨禍褰掓煙閻戞ḿ绠栭柡鍛箞濮婅櫣绱掑Ο鎾诡潐缁傚秹顢楅崟顒€鍓柟鍏肩暘閸斿秹鍩涢幒鎳ㄥ綊鏁愰崨顔兼殘闁荤姵鍔х换婵嬪蓟濞戞瑦鍎熸繛鎴炃氶崑鎾斥攽閸℃瑦娈鹃悷婊呭鐢宕戦妸褏纾奸悗锝庡幗绾爼鏌涢弮鎾剁暠妞ゎ亜鍟存俊鍫曞幢濡も偓濞兼垿姊虹粙娆惧剱闁圭懓娲濠氭偄閻戞ê鐝伴悷婊冪箳婢规洜鎹勯妸褏锛滃銈嗘⒒閳峰牓宕曢弮鈧〃銉╂倷閺夋垶璇炲Δ鐘靛仜椤戝顕i鍌涘磯闁靛ǹ鍎哄ḿ浠嬫⒒閸屾艾鈧绮堟担鍦彾濠电姴娲ょ壕濠氭煕閳╁啰鈽夌紒鎰殜閺岀喖骞戦幇闈涙闂佺ǹ琚崝鎴﹀蓟閻旂⒈鏁嶉柛鈥崇箰娴滈箖姊虹悰鈥充壕婵炲濮撮鍡涙偂閻斿吋鐓欓梺顓ㄧ畱閻忥紕鐥銏㈢暫闁哄矉绠撳畷鐔碱敃閵忊€斥偓顖炴⒑闂堟稒鎼愰悗姘緲椤曪綁骞橀鐓庤€垮┑掳鍊撶粈渚€藝閳哄懏鈷戠紒瀣皡瀹搞儵鏌i弽褋鍋㈢€殿喖顭锋俊鎼佸煛閸屾矮绨婚梻浣告啞缁诲倻鈧艾鎳橀弫鎰緞鐎n剙骞楅梻浣筋潐閸庢娊顢氶鐏绘椽骞橀鐣屽幐闁诲繒鍋涙晶浠嬪煡婢舵劖鐓冮柦妯侯樈濡偓閻庤娲╃换婵嬪箖濞嗘挻鍤戞い鎺戭槸閺咁亪姊婚崒姘偓鐑芥嚄閸撲焦鍏滈柛顐f礀閻ょ偓銇勮箛鎾搭棞缂佽翰鍊曡灃闁挎繂鎳庨弳娆忣浖閸涘瓨鈷戦柛娑橈攻婢跺嫰鏌涢妸銈呭祮闁挎繄鍋ゅ畷銊р偓娑欋缚閸欏棗鈹戦悙鏉戠仸闁挎碍銇勮箛锝勯偗闁哄本鐩獮鎺楀箻閼搁潧鍨辨繝娈垮枛閿曘劌鈻嶉敐澶婄闁绘ǹ顕ч悘鎶芥煣韫囷絽浜炲ù婊冪埣濮婄粯鎷呴挊澶婃優闂佸摜鍠愰悷鈺佺暦閹偊妲鹃梺鍛婃缁犳垿鈥旈崘顔嘉ч柛鈩冾殘閻熴劑姊虹粙鍖″伐缂傚秴锕ら锝夊箮閽樺鍘搁梺鍛婁緱閸樺ジ宕甸幋婵愭富闁靛牆鎳愮粻浼存煙瀹勯偊鍎忛柍缁樻尰缁傛帞鈧綆鍋嗛崢浠嬫⒑瑜版帒浜伴柛銊ゅ嵆閹啫煤椤忓嫭鐎梺鍓插亖閸庢煡鍩涢幋锔界厱婵犻潧妫楅顐︽煟閹烘洘纭剁紒杈ㄥ浮瀵濡疯閺嗩偄螖閻橀潧浠滄俊顐g箓椤曪綁顢氶埀顒€鐣锋總鍛婂亜闁告稑锕﹁ぐ鎼佹⒒閸屾瑨鍏岀痪顓炵埣瀹曟粌鈹戠€c劉鍋撻崘顔煎耿婵炴垶鐟ユ禒鐓庮渻閵堝棗绗掗悗姘煎弮閸╂盯骞嬮敂钘変化闂佹悶鍎崝宀€寰婄紒妯镐簻闁瑰搫顑呴悘鏌ユ煛鐏炲墽娲存鐐差儏閳规垿宕奸埗瑁ゅ姂閹鎲撮崟顒傤槰濠电姰鍨烘灙闁诲繐鍟村娲川婵犱胶绻侀梺鍛婏耿缁犳牕顕i弰蹇f▌闂佸搫鐭夌紞渚€骞冮埡鍛€绘俊顖滅《閸嬫捇宕橀鍡欙紳閻庡箍鍎遍幊鎰櫏闁诲孩顔栭崳顕€宕抽敐鍛殾闁绘挸绨堕弨浠嬫煕閳╁啰鎳呯€规洖鎼埞鎴︽晬閸曨偂鏉梺绋匡攻閻楃娀鐛幇鏉块唶闁哄洨鍋涢悗顓炩攽閻愬弶鈻曞ù婊勭箞瀵煡顢楁担椋庣畾闂侀潧鐗嗛幊蹇涘闯濞差亝鐓冮梺鍨儏缁楁帡妫佹径鎰叆婵犻潧妫涙晶娑欍亜韫囨洖鈻堥柟顔荤矙椤㈡稑鈽夊顓炲灡闂備礁鎼張顒勬儎椤栨稐绻嗛柟闂寸鎯熼梺鎸庢煣閸曟﹢鍩€椤掍礁濮嶆慨濠呮缁辨帒螣閼测晝鍘旈柣搴ゎ潐濞叉粓寮繝姘卞祦闁硅揪绠戠粈瀣亜閺嶎煈鍤ら柍鍝勫暞閸犳劗鈧厜鍋撻柍褜鍓涢崚鎺楊敇閻旈绐為梺褰掑亰閸樻悂骞忓ú顏呪拺闁告稑锕﹂埥澶愭煥閺囨ê鍔ら柍褜鍓欓悘姘舵偡閳哄懎钃熸繛鎴炃氬Σ鍫ユ煕濡ゅ啫浠﹂柣婵愬灣缁辨挻鎷呴悷鐗堟毎缂備胶绮换鍌烇綖韫囨洜纾兼俊顖濐嚙椤庢捇姊洪崨濠勨槈闁挎洏鍎靛畷鏇㈠箻閹颁焦瀵岄梺闈涚墕缁绘劙鎯佸⿰鍫熺厱闁靛ǹ鍎抽崺锝嗩殽閻愭彃鏆欓摶锝夋偠濞戞帒澧查柡鍌楀亾闂傚倷绀佹竟濠囧磻娓氣偓瀹曡绻濆В绋挎喘椤㈡稑鈽夊槌栧晭闂備礁婀遍崑鎾翅缚濞嗘挻鍊跨憸鐗堝笚閻撴洟鎮楅敐搴′簼閻忓繋鍗抽弻鐔哥瑹閸喖顬夌紓浣虹帛缁诲牆鐣峰鈧崺鐐村緞濮濆本顎楁繝纰夌磿閸嬫垿宕愰幋锕€鍨傞柣鎴炨缚娴犳碍淇婇悙顏勨偓褔姊介崟顖涘亗闁跨喓濮撮拑鐔兼煥濠靛棛澧㈤柣銈傚亾濠电姷鏁告慨鎾磹閹间礁鐓曞鑸靛姈閳锋垿姊婚崼鐔衡姇闁瑰吋鍔欓幃妤€顫濋崡鐑嗘毉婵烇絽娲ら敃顏堢嵁閺嶃劍濯撮悷娆忓閻濇娊姊绘担鍛婂暈濞撴碍顨婂畷銏ゆ嚌闁附婢撻梻鍌氬€搁崐鎼佸磹瀹勬噴褰掑炊椤掑鏅梺鍝勭▉閸樿偐绮eΔ浣风箚闁靛牆鎳忛崳娲煕鐎e墎绡€闁哄苯绉瑰畷顐﹀礋椤掆偓濞咃絿绱撴担鍝勑ュ┑鐐╁亾闂佸搫鐭夌徊鍊熺亽缂傚倷鐒﹁彠濞寸姍鍥ㄢ拺閺夌偞澹嗛ˇ锕傛倵濮樼厧寮┑锛勬暬瀹曠喖顢涘杈╂澑婵$偑鍊栫敮鎺斺偓姘卞厴閸┾偓妞ゆ帊绶″▓婊堟煙椤旂瓔娈旀い顐g箞婵$兘濡烽妷顔锯偓瀵哥磽閸屾瑧顦﹂柛濠傛憸缁棃骞橀鍝勪杭婵炴潙鍚嬪ḿ娆撴煁閸ヮ剚鐓熼柡鍌涘閹牓鎮介鐐电暫婵﹦绮换婵囨償閳ヨ尙鐩庢繝鐢靛仜閻即宕归挊澶屾殾闁哄洨鍋熼弳锕傛煕閵夋垵鏈ˉ锟犳⒒娴d警娼掗柛鏇炵仛閻g兘姊虹紒妯诲鞍闁荤啿鏅犲璇测槈閵忕姷鐤€濡炪倖宸婚崑鎾剁磼閻欐瑥娲﹂悡鏇㈡煟濡⒈鍔滈柤鏉挎健閺岋紕浠︾化鏇炰壕鐎规洖娲﹀▓鏇㈡⒑闁偛鑻晶瀵糕偓瑙勬磻閸楀啿顕f禒瀣垫晣婵犙勫劤娴滄儳霉閿濆洨銆婇柡瀣叄閺岀喖鎮欓浣虹▏婵炲濯崣鍐潖濞差亜浼犻柛鏇炵仛绗戠紓鍌欓檷閸旀垶绂嶉崼鏇犲祦闊洦绋戝洿婵犮垼娉涢鍌炲箯缂佹ḿ绠鹃弶鍫濆⒔閹ジ鏌i埄鍐╊棃鐎规洜鏁诲畷姗€顢欓悾灞藉箞闂備線娼ц墝闁哄懏鐟╅獮澶愬礈瑜夐崑鎾斥枔閸喗鐏堝銈庡弮閺€杈ㄧ┍婵犲洤绠瑰ù锝堝€介埡鍐╁枑鐎光偓閸曨剙娈濆銈呯箰閻楀﹪鍩涢幒鎳ㄥ綊鏁愰崼鐕佹闂佸憡姘ㄩ幊鎾诲煘閹达富鏁婇柤鎭掑劤缁嬪洭鏌i幘鍗炩偓婵嬪蓟瀹ュ浼犻柛鏇ㄥ亝濞堛劑姊虹紒妯虹瑨闁挎洏鍎抽幑銏犫槈閵忕姴鑰垮┑掳鍊曢崯鎵礄闁秵鈷戦柟绋挎捣缁犳挻淇婇锝囥€掔€殿啫鍥х劦妞ゆ巻鍋撻柍瑙勫灴椤㈡瑩寮妶鍕繑闂備礁鎲¤摫闁诡喖鍊块悰顔跨疀閺冨倻鐦堝┑顔斤供閸樻悂骞忛搹鍦=濞达絽澹婇崕鎰版倵缁楁稑鍠涢懓鍨归悡搴f憼闁绘挾濮烽幉鎼佹偋閸繄顑傞梺浼欑稻濡炰粙寮诲☉銏犵厴闁诡垎鍌氼棜婵犵绱曢崑鎴﹀磹閺嶎偅鏆滃┑鐘叉处閸婂潡鏌ㄩ弴鐐测偓鍝ュ瑜版帗鐓欓梺顓ㄧ畱閺嬫捇鏌涚€n偅灏甸柟鍙夋尦瀹曠喖顢楅崒銈喰為梻鍌欑閹测€愁潖瑜版帗鍋¢柍鍝勬噺閸嬫ɑ銇勯弴妤€浜鹃悗娈垮枙缁瑦淇婇幖浣规櫇闁逞屽墴椤㈡捇骞樼紒妯锋嫼闂佸憡绋戦敃锔剧磽濮樿埖鐓曢幖娣€曢崥瑙勪繆閸欏濮嶆い銏″哺閸┾偓妞ゆ巻鍋撴い顐㈢箳缁辨帒螣鐠囧樊鈧捇姊洪崨濠勭細闁稿氦娅曢〃娆忊攽閻樻鏆俊鎻掓嚇瀹曟垶寰勬繛鐐亙闂佸搫娲ㄦ慨鎾垂濠靛鐓曟い鎰╁€曢弸鎴濃攽椤栨稒灏﹂柡灞剧☉閳规垿宕卞Δ濠佺礉婵犵妲呴崑鍛垝閹炬剚娼栨繛宸簼閸ゆ帡鏌曢崼婵囧櫤闁诲繐鐗撳铏圭矙濞嗘儳鍓伴梺鎸庢磸閸婃繃淇婇幘顔肩闁规儳澧庨惁鍫濃攽椤旀枻渚涢柛妯恒偢閸┾偓妞ゆ帒鍊归弳顒勬煛鐏炶濡奸柍瑙勫灴瀹曞崬鈻庤箛鎾寸槗缂傚倸鍊烽梽宥夊礉瀹€鍕ч柟闂寸閽冪喖鏌i弬鍨倯闁稿骸鐭傞弻娑樷攽閸曨偄濮㈤悶姘剧畵濮婄粯鎷呴崨濠冨創闂佹椿鍘奸ˇ杈╂閻愬鐟归柍褜鍓熸俊瀛樻媴閸撳弶寤洪梺閫炲苯澧存鐐插暙閳诲酣骞樺畷鍥跺晣婵$偑鍊栭幐楣冨闯閵夈儙娑滎樄婵﹤顭峰畷鎺戔枎閹寸姷宕叉繝鐢靛仒閸栫娀宕楅悙顒傗槈闁宠閰i獮瀣倷鐎涙﹩鍞堕梻鍌欑濠€閬嶅磿閵堝鈧啴骞囬鍓ь槸闂佸搫绉查崝搴e姬閳ь剟姊婚崒姘卞濞撴碍顨婂畷鏇㈠箛閻楀牏鍘搁梺鍛婁緱閸犳岸宕i埀顒勬⒑閸濆嫭婀扮紒瀣灴閸┿儲寰勯幇顒傤攨闂佺粯鍔曞Ο濠傖缚缂佹ü绻嗛柣鎰典簻閳ь剚鍨垮畷鏇㈠箵閹烘梹娈曠紓浣割儐椤戞瑥岣块弽顓熺叄闊洦鍑瑰ḿ鎰版倵濮橆厼鍝洪柡灞剧☉閳诲氦绠涢敐鍠帮箓姊虹悰鈥充壕濡炪倖鎸鹃崕鎰€掓繝姘厪闁割偅绻堥妤€霉濠婂嫮鐭嬮柕鍥у閺佸倻鎷犻懠顑垮寲闂備礁鎲¢悷銉╁箠濡綍娑㈠川閹碱厽鏅濋梺闈涚箚閳ь剚鍓氬Σ杈╃磽閸屾瑧顦︽い鎴濇瀹曞湱鎲撮崟顓犲骄闂佸搫娲㈤崹褰掓煥閵堝棔绻嗛柕鍫濆閸忓矂鏌涘Ο鍏兼毈婵﹨娅i幏鐘诲灳瀹曞洣鍖栧┑鐘媰閸曞灚鐤侀柦妯煎枎椤潡鎳滈棃娑橆潔闂佺粯鎸鹃崰鏍蓟閻斿吋鍊绘俊顖濇娴犲吋绻涚€电ǹ校闁烩晩鍨跺濠氬即閵忕姷鍊為悷婊冪Ч椤㈡棃顢橀悤浣诡啍闂佺粯鍔栧ḿ娆徝归绛嬫闁绘劕妯婇崕鏃€銇勯姀锛勨槈妞ゎ偅绻堥、妤佸緞鐎n偆銈紓鍌氬€搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕闁芥ɑ绻堝娲敆閳ь剛绮旈幘顔煎嚑濞达絿纭堕弨浠嬫煟濡櫣鏋冨瑙勶耿閺岋箓宕橀鍕€剧紓浣虹帛閻╊垶鐛€n喗鍊烽柤纰卞墮婵煡姊绘担鍛靛綊顢栭崱娑樼闁搞儺鍓欓弸渚€鏌熼柇锕€骞楅柛搴e枑缁绘繈妫冨☉姘暫闂佹悶鍊ら崜姘┍婵犲洦鍊锋い蹇撳閸嬫捇骞嬮敃鈧壕鎸庛亜閺嶎偄浠滈柛銊ュ€搁湁闁绘ê妯婇崕蹇涙煢閸愵亜鏋涢柡宀嬬節瀹曞爼濡烽妷褌鎮f俊銈囧Х閸嬫垿宕归悜妯尖攳濠电姴娲ゅ洿闂佸憡娲﹂崣搴∥i灏栨斀闁绘劘灏欐晶娑欍亜閵娿儲鍤€闁诲繐鍟村铏圭磼濮楀牐鈧寧绻涙担鍐插椤╃兘鏌ㄩ弴鐐测偓褰掓偂濞嗘挻鐓熼柣鏂挎惈椤eジ鏌涢悩绛硅€块柡宀嬬到閳藉宕¢悙瀵稿綆婵°倗濮烽崑娑㈩敄閸涚补鈧箓宕稿Δ濠冩櫆闂佸憡渚楅崳顔嘉涢崘顔解拺缂侇垱娲橀弶褰掓煕鐎n偅灏い顏勫暣婵″爼宕卞Δ鍐噯闂備胶枪閿曘劌鐣烽悽闈涘灊闁割偆鍠撶弧鈧梺绋挎湰椤ㄥ棝寮埀顒勬⒒娴h櫣甯涢柨姘扁偓娈垮枛閻栧ジ鐛弽顓炵疀妞ゆ柨澧介敍婊堟⒑缂佹◤顏嗗椤撶喐娅犻柣銏犳啞閻撴盯鎮橀悙鍨珪閺嶁€斥攽閻愮鎷″ù婊庝邯閻涱喖顓兼径妯绘櫓闁荤姵浜介崝搴$暦閸洘鈷掗柛灞剧懅椤︼箓鏌熼懞銉х煉鐎规洜澧楅幆鏃堝Ω閵壯呮瀮闂傚⿴鍋勫ú锔剧矙閹寸儐鏀伴梻鍌欑閹测€趁洪敃鍌氬瀭闁规鍠氱亸鐢碘偓骞垮劚椤︿即鎮¢弴銏″€堕柣鎰綑缁€鍐熆鐟欏娊顏堟箒闂佺粯蓱閸ㄦ岸骞嬮悩鍐插簥濠电娀娼ч鍛达綖閸涘瓨鐓忛煫鍥堥崑鎾绘惞椤愩倖娈梻鍌氬€烽懗鍓佸垝椤栫偑鈧啴宕ㄩ娑樺簥闂佸湱鍎ら崵锕傛晲婢跺﹦鐤€闂佸搫顦冲▔鏇㈩敊閹烘鐓熼幖娣灮閳洟鏌ㄥ顓滀簻閹兼番鍨哄畷灞炬叏婵犲啯銇濈€规洏鍔嶇换婵嬪礋椤撶姵娈奸梻浣筋嚙鐎涒晠宕欑憴鍕洸婵犻潧鐗忛崡姘舵煟閺冨倸甯堕柛妤佸▕閺屾洝绠涙繝鍐锯偓鍡涙煙閻ゎ垱顏犵紒杈ㄦ尰閹峰懘宕滈幓鎺戝婵犵數鍋熼妴瀣崲濠靛鈧線骞樺鍕瀹曘劑顢欓幆褍绠為梻鍌欒兌缁垰螞閸愵啟澶愬箻鐎靛壊娴勯梺闈涚箞閸婃牠鎮¢悢鍝ョ瘈濠电姴鍊搁弸銈夋煟閹剧懓浜归柍褜鍓濋~澶娒哄⿰鍕粴闂佸墽绮悧鏇㈡箒闂佹寧绻傞悧婊冡缚閹邦厹浜滈煫鍥ㄦ礀閺嬫稒鎱ㄦ繝鍕笡闁瑰嘲鎳橀幖褰掓偡閹殿噮鍋ч梻浣告惈椤戞劖绂嶉鍫濈畺婵☆垵娉曢悿鈧梺鎸庣箓鐎氫即宕戝Δ鈧灃闁绘﹢娼ф禒锔姐亜閵娿儻宸ユい鏇秮楠炴﹢顢欑喊杈ㄧ秱闂備焦濞婇弫顕€宕戦幘缁樼厵闂佸灝顑嗛妵婵囨叏婵犲偆鐓肩€规洘甯掗~婵嬪础閻戝棙婢戠紓鍌氬€风粈渚€顢栭崱娑樼濠电姵鑹鹃悿楣冩煕椤愶絾绀€闁告濞婇弻锝夊籍閸ヮ煈浠╁銈嗘⒐濞茬喖寮婚敐鍫㈢杸闁哄洨鍋樼划鍫曟⒑缁嬪尅鏀婚柟顔煎€垮畷娲焵椤掍降浜滈柟鍝勭Х閸忓瞼绱掗悩铏鞍闁靛洤瀚板鎾敂閸℃婊兾旈悩闈涗沪闁绘顨婇獮蹇涘川閺夋垹顔愭繛杈剧到閹诧繝寮抽鍫熲拻闁稿本鐟х粣鏃€绻涙担鍐叉瘽閵娾晛鐒垫い鎺嗗亾闁宠鍨块崹楣冩惞椤愩垺鐏庨柣搴ゎ潐濞插繘宕归挊澶屾殾闁跨喓濮甸崐鐑芥煃閸濆嫬鈧綊寮堕幖浣光拺闁革富鍘奸崝瀣攽閻愯宸ラ柣锝囧厴楠炲洭寮堕崹顔肩ギ闂備線娼х换鎺撴叏閻戣棄钃熼柛顐g箥濞撳鏌曢崼婵囶棞濠殿啫鍛<闁圭粯甯楅崑銉╂煏閸℃鍤囬柡灞诲妿閳ь剨缍嗛崜娑㈡儊閸喓绡€闁汇垽娼у瓭闂佺ǹ锕ラ幃鍌炪€侀弮鍫澪ㄩ柕澶婂暟閹虫捇銈导鏉戠妞ゆ挾濮烽崢鎴︽⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柣娑卞櫍瀹曞爼顢楁笟鍥棃婵犵數鍋為崹鍫曘€冮崼銉﹀剮閹肩补妾ч弨浠嬫煟閹邦垰鐨洪柟鐣屽Х缁辨帡顢欓懖鈹倝鏌熼獮鍨伈鐎规洜鍠栭、姗€鎮ゆ担鍦◥闂傚倷绀佸﹢閬嶅磿閵堝拋娼栭柤濮愬€曢ˉ姘舵煕韫囨稒锛熺紒璇叉閵囧嫰寮介妸銊ヮ棟闂佽鍠楅崹鍧楀蓟濞戙垹绠抽柟鎯х亪濡插牓鏌х紒妯煎⒌闁哄矉绲介~婊堝焵椤掆偓宀h儻顦崇紒鍌涘笒楗即宕熼埡鈧花濠氭⒑閻熸壆鎽犵紒璇茬Т铻i柍褜鍓欒灃闁绘﹢娼ф禒婊堟煕閻曚礁浜伴柛鈹垮灪閹棃濡搁妷褜鍟嬮柣搴ゎ潐濞叉牕煤椤撱垺鍋橀柟鍓х帛閳锋帒霉閿濆洤鍔嬮柛銈傚亾婵$偑鍊栧ú锕傚储娴犲绀嗗┑鐘叉祩閺佸洭鏌曡箛鏇炐i弶鍫濈墦濮婃椽骞愭惔锝傛闁诲孩鍑归崰姘珶閺囩喓顩烽悗锝庡亞閸橀亶鏌h箛鏇炰沪鐎规洘蓱缁旂喎顫滈埀顒勫蓟瀹ュ牜妾ㄩ梺鍛婃尵閸犳牞妫㈤梺瑙勫礃濞夋盯宕瑰┑瀣厱妞ゆ劑鍊曢弸鏃堟煟閻旈绉洪柡灞界Х椤т線鏌涢幘瀵哥畵閾荤偤鏌i弬娆炬疇婵炴挸顭烽弻鏇㈠醇濠靛浂妫ゆ繝鈷€灞藉缂佽鲸甯¢、娆撳礂閸忕厧闂紓鍌欑贰閸犳牠鎮ф繝鍕床婵犻潧顑呯壕鍏间繆閵堝嫮鍔嶉柡澶嬫倐濮婄粯鎷呴搹鐟扮闁藉啳浜幉鎼佸级閸喗娈茬紓浣稿€哥粔褰掑箖濞嗘挻鍊绘俊顖滃帶楠炲牓姊绘笟鈧ḿ褔鎮ч崱妞㈡稑鈻庨幋鐘电劶闂侀€炲苯澧存慨濠呮閳ь剙婀辨刊顓炨缚閹扮増鐓曢柕濞垮劜閸嬨儲顨ラ悙鎻掓殻闁糕晪绻濆畷姗€鏁愰崨顒€顥氶梻渚€娼荤€靛矂宕㈤悡搴f懃濠碉紕鍋戦崐鎴﹀磿閼碱剚宕查柛顐犲劚閽冪喖鏌i弮鍌楁嫛闁轰礁绉电换婵囩節閸屾碍娈查梺璇茬箰閻楀棝鍩為幋锔绘晩缁绢參鏀遍弫鎯р攽閿涘嫬浠╂俊顐㈠閹儳鐣¢柇锔藉缓闂侀€炲苯澧柣锝囧厴閺佹劙宕卞Δ鍐嵁闂佽鍑界紞鍡樼濠婂嫮鐝剁€广儱顦伴埛鎺楁煕鐏炲墽鎳嗛柛蹇撶焸瀵悂顢旈崼鐔哄弳闂佸搫娲﹂敋闁逞屽墯缁诲牓鎮伴钘夌窞闁归偊鍘藉▍鏍⒑閸涘﹥澶勯柛姗€绠栭幃鐐哄锤濡や礁鈧灚顨ラ悙鑼虎闁告梹纰嶉妵鍕晜閸喖绁悗瑙勬礃閸旀瑩骞冨⿰鍫熷殟闁靛/鍐ㄧ闂傚倷鑳堕幊鎾活敋椤撱垹纾归柟瀛樼箥濞尖晠鎮规ウ鎸庮仩妞ゆ柨妫濆娲箚瑜忕粻鐗堢節閳ь剚娼忛埡渚囨闂佽姤锚椤ャ垼銇愰幒鎾存珳闂佸憡渚楅崣搴∥涘畝鍕拺缂佸鐏濋銏ゆ煕閺冣偓閻熲晠鐛崘銊庢棃宕橀鍡欐殽婵犵數鍋為崹鍫曟晪闂佸搫顑戠粻鎾诲蓟閵堝绾ч柟绋块娴犳挳姊洪崫鍕伇闁哥姴閰i崺銏ゅ箻鐠囨彃鐎銈嗘⒒閺咁偅绂嶉崜褏纾藉ù锝呮惈娴滈箖鏌涙惔銏犫枙濠碘€崇埣楠炴牗鎷呴崫銉ф毇婵犲痉鏉库偓鏇㈠箠韫囨稑鐤鹃柡灞诲劚缁犲湱绱掗鐓庡辅闁稿鎹囬幊鐘活敆閸屾稒娅掗梻鍌氬€搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯疀闁绘鐗嗘禒閬嶆⒑闂堟单鍫ュ疾濞戞瑯鏀伴梻鍌欑閹测€趁洪敃鍌氬瀭濞磋壈鎻紞鏍煕濞戞ḿ鎽犻柣鎾冲暣閺屽秵娼幍顕呮М闂佸搫顑冮崐鏍ㄧ┍婵犲浂鏁冮柕蹇曞У濞堣鈹戦纭峰姛闁稿簺鍊曞玻鍧楊敂閸繄顓煎銈嗘⒒閸樠団€栨径鎰拻濞达絽鎲$拹锟犳煙閾忣偅灏悡銈嗐亜閹捐泛鍓遍柛銈嗘礃閵囧嫰骞囬崜浣烘殸缂備胶濮惧畷鐢垫閹惧瓨濯撮柤娴嬪墲閸ㄧ敻鍩㈠澶婎潊闁靛牆妫岄幏娲煟閻樺厖鑸柛鏂胯嫰閳诲秹骞囬悧鍫㈠幍闂佸憡鍨崐鏍偓姘炬嫹
 english
english
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇斆锝夘敃閿曗偓缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樺崬鍘寸€规洏鍎靛畷銊р偓娑櫱氶幏缁樼箾鏉堝墽鎮奸柟铏崌椤㈡艾饪伴崨顖滐紲闁荤姴娲﹁ぐ鍐焵椤掆偓濞硷繝鎮伴钘夌窞濠电偟鍋撻~宥夋⒑闂堟稓绠冲┑顔惧厴椤㈡瑩骞掗弮鍌滐紳闂佺ǹ鏈悷褔宕濆鍛殕闁挎繂鎳忛崑銉р偓瑙勬磸閸ㄤ粙寮婚崱妤婂悑闁糕€崇箲鐎氬ジ姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟鎯х摠濞呯娀鏌¢崶銉ョ仾闁绘挻鐟╅弻娑㈠箛椤撶姴寮ㄩ梺鍛婄懃鐎氼參濡甸崟顖氼潊闁斥晛鍠氬Λ鍐渻閵堝啫鐏柨鏇樺灪閹便劑鍩€椤掑嫭鐓ユ繛鎴灻鈺傤殽閻愭潙濮嶆慨濠呮閹风娀鎳犻鍌ゅ敽闂備胶枪椤戝洦绻涢埀顒併亜閵忊€蹭孩妞わ箑缍婇弻娑㈠煘閹傚濠碉紕鍋戦崐鏍暜婵犲洦鍤勯柛鎾茶兌娑撳秹鏌熼崜褏甯涢柣鎾跺枛閺屻劌鈹戦崱妯绘倷闂佸憡锚閻°劑濡甸崟顖氼潊闁斥晛鍟伴ˇ浼存⒑鏉炴壆顦﹂柛鐔告尦瀹曟椽鍩€椤掍降浜滈柟鍝勬娴滈箖姊烘潪鎵窗闁革綇绲介~蹇曠磼濡顎撻梺鑽ゅ枛閸嬪﹪宕电€n亖鏀介柍钘夋娴滄鏌i幒鐐电暤妤犵偛鐗撴俊鎼佸煛娴e嫇鍐剧唵閻犺桨璀﹂崕蹇涙煕閹惧崬濮傞柡宀€鍠栭幊鏍煛閸曞﹤顦版穱濠囨偑濞嗗繑鎼愮紓浣叉櫅闇夐柣妯烘▕閸庢劙鏌i幘璺烘灈闁哄瞼鍠栭弻鍥晝閳ь剚鏅堕鐐寸厓缂備焦蓱缁€瀣煛鐏炲墽娲村┑鈥崇埣瀹曟儼顦抽柣搴☆煼濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ラ柕鍡曠閳诲酣骞橀弶鎴斿亾闁垮浜滈柟鍝勭Ф閸斿秹鏌i敃鈧柊锝咁潖缂佹ɑ濯撮柛娑橈攻閸犳劖绻濆▓鍨灍闁瑰憡濞婂顐﹀礃椤斿槈褍顭块懜鐬垿寮查敐鍡欑瘈闂傚牊绋戦埀顒傜帛閻忔瑥螖閻橀潧浜奸柛銊ㄦ閹广垹鈽夐姀鐘茶€垮┑掳鍊撻悞锕傚箯闁秵鈷戦弶鐐村缁愭梹绻涙担鍐叉搐閻撴﹢鏌熸潏楣冩闁稿鍔欓弻娑⑩€﹂幋婵呯凹濠殿噯绲界€氼厾鎹㈠┑鍡忔灁闁割煈鍠楅悘宥呪攽閻愭彃鎮戦柣鐔濆洤鐭楅柛娑樼摠閳锋垿鏌熺粙鍨劉缂佲偓閳ь剟姊虹粙鍖″伐闁硅姤绮嶇粩鐔煎即鎺虫禍褰掓煙閻戞ɑ灏ㄩ柟閿嬫そ濮婃椽宕滈懠顒€甯ラ梺闈╃秵閸o絽鐣烽弴鐑嗗悑闁告哎鍊楅幊鎾汇偑娴兼潙绀嬫い鎾跺Х閸樻粓姊绘担铏瑰笡闁瑰皷鏅犲畷鎴炵節閸屾粍娈鹃梺鍓插亝濞叉牗鍎梻浣瑰濞插秹宕戦幘鍓佹/闁哄娉曞瓭濡炪値浜滈崯瀛樹繆閸洖宸濇い鏍ㄧ矌閺変粙姊绘担鍛靛綊鏁冮妷褎宕查柛顐g箥閸ゆ洟鎮归崶銊с偞婵℃彃鐗婇幈銊ヮ潨閸垹鍩屾繛瀛樼矒缁犳牠寮婚妸銉㈡斀闁糕剝渚楅埀顒侇殔闇夋繝濠傚缁犳﹢鏌嶈閸撴繈锝炴径濞掓椽寮介鐔峰壎婵犻潧鍊绘灙闁绘帒鐏氶妵鍕箳瀹ュ洩绐楅梺鍝ュ枎缁绘﹢寮诲☉銏″亹闁惧浚鍋嗛ˇ顓㈡⒑閸涘﹤绗氶悽顖涘浮閸┿垺鎯旈妸銉ь啋闂佺懓鍚€缁€浣圭閹灐褰掓晲閸涱収妫屽┑鐐殿儠閸旀垿寮诲鍫闂佸憡鎸鹃崰鏍偘椤曗偓瀹曟﹢濡搁姀锛勨偓濠氭⒑閸︻厼浜炬繛鍏肩懃閳绘捇濡堕崪浣瑰瘜闂侀潧鐗嗗Λ妤呮倶鏉堛劋绻嗘い鎰╁灩椤忣亞绱掗崒姘毙ч柟顔界懇椤㈡牠宕i妷褏娉块梻鍌欐祰椤宕曢崘鑼殾妞ゆ帒瀚崐鑸点亜韫囨挾澧涢柣鎾冲暣濮婃椽宕归鍛壈濠电偞鎯岄崳锝夊蓟閿涘嫪娌柛鎾椾讲鍋撻幒鎳ㄥ綊鎮崨顖滄殼闂佽鍠楅悷鈺呫€佸Δ鍛<婵炴垵宕幃瀣攽閻樺灚鏆╁┑顕呭弮楠炲繘宕橀鑲╊槹濡炪倖鎸鹃崰搴ㄥ垂闁秵鈷掑ù锝呮啞閹牓鏌¢崼顐㈠缂侇喗鐟╁浠嬵敃閵堝嫮鐟濇繝鐢靛仦閸垶宕归崷顓犲暗鐎广儱顦伴悡鏇㈡煏婢跺鐏ラ柡鍫墴钘熼柕鍫濐槹閳锋帡鏌涚仦鍓ф噮妞わ讣绠撻弻锝夊Χ閸涱喗鎮欓柧鑽ゅ仱閺屾盯寮撮妸銉р偓顒勬煕閵夘喖澧婚柡浣哥У缁绘繈妫冨☉姘暪闂佺厧澹婃禍婊堝煘閹达附鍋愰柛顭戝亝濮e嫭绻濆▓鍨灍闁瑰憡濞婂顐﹀礃椤斿槈褔鏌涢妷顖滃埌濞存粎鍋撻幈銊ノ熼悡搴′粯閻庢鍣崳锝夊箰婵犲洦鍋勯柛蹇氬亹閸樺崬顪冮妶鍡楀闁哥姵鍔欏畷铏鐎涙ḿ鍘遍柣搴秵閸嬪懐浜搁悽鍛婄厵闁告瑥顦扮亸锔锯偓瑙勬礈閸犳牠銆佸Δ鍛劦妞ゆ帒濯婚崶顒€鐓涢柛灞剧矌椤旀洟鏌f惔銏⑩姇瀹€锝呮健閹矂濡堕崥銈囨嚀楗即宕熼鐘靛帨闂備浇顕栭崰妤呭磿閹惰姤鍋╅柨鐔哄У閻掍粙鏌ㄩ弮鍥棄缂傚倹鎹囧缁樼瑹閳ь剟鍩€椤掑倸浠滈柤娲诲灡閺呭爼骞橀鐣屽帾闂佺硶鍓濆ú婊呯玻閺冨倵鍋撳▓鍨珮闁革綇绲介悾鐑芥偂鎼存ɑ鏂€闂佺硶鍓濋崺鍐磻閹捐閿ゆ俊銈勭贰濡懎顪冮妶鍡楀闁搞劎鍎ゅ鍕礋椤戣法绠氬銈嗗姧缁蹭粙鎮橀埡鍌欑箚闁告瑥顦慨鍥煃鐠囧弶鍞夌紒鐘崇⊕缁绘繈宕橀埡鍌涚帆闂傚倸鍊烽懗鍓佸垝椤栫偞鏅梻浣筋嚙缁绘垵鐣濈粙娆惧殨闁规儼妫勯悡娑樏归敐鍛骇闁哄倵鍋撳┑锛勫亼閸婃牕顫忚ぐ鎺戠?闁规儼妫勯崒銊╂倵閻㈢數銆婇柛瀣尭閳绘捇宕归鐣屽蒋闂備胶枪椤戝懘鏁冮妶澶嬪仼闁绘垼妫勬儫闂佹寧鏌ㄦ晶浠嬫儊閸儲鈷戦柛娑橈攻婢跺嫰鏌涘▎蹇涘弰鐎规洦鍨遍幆鏃堝Ω閿旇瀚藉┑鐐存尰閸╁啴宕戦幘缁樼厓鐟滄粓宕滃☉銏犵;婵炴垯鍨洪崵鎰亜閺嶃劎鈯曟繛鍛У閵囧嫰寮介妸褏鐓傜紒鐐礃閸嬫劗妲愰幘瀛樺閻犳劦鍨崇槐浼存⒑閹颁礁鐏℃繛鑼枛瀵鎮㈡搴㈡疂闂佺粯顨呴悧鍡椻枔濡ゅ懏鍊甸悷娆忓缁€鍐煥閺囨ê鐏╅柣锝囧厴閺佹劙宕卞Δ鍐嵁闂佽绻掗崑鐘活敋瑜庣粋宥堛亹閹烘挴鎷婚梺绋挎湰閻燂妇绮婇悧鍫滅箚婵$偟鍘ф俊璺ㄧ磼椤旇偐澧涢柟宄版噽閹即鍨鹃崗鍛棜婵犳鍠楅敃鈺呭磻閸曨偆鏆ら柛鈩冪憿閸嬫挸鈻撻崹顔界仌濡炪倖娉﹂崶褏鍙€婵犮垼娉涜癌闁绘柨鍚嬮悡銉╂倵閿濆懐浠涚紓宥呯焸濮婂宕掑▎鎴М闂佺顕滅换婵嬪Υ閸愵喖閱囬柕澶堝劤閿涙盯姊虹紒妯哄闁稿簺鍊濆畷鎰板醇閺囩喓鍘卞銈嗗姉婵挳宕濆⿰鍫熺厓闂佸灝顑呴悘鎾煛鐏炲墽鈽夐柍钘夘槸椤粓宕奸悢鍛婃瘞闂傚倷鐒︽繛濠囧绩闁秴绀夐柡宥冨妿閳瑰秴鈹戦悩鍙夌ォ闁轰礁鍟撮弻鏇$疀閺囩倫锝嗙箾閸偄骞栨い顏勫暣婵¤埖鎯旈垾鑼泿缂傚倷鑳剁划顖炲垂瑜版帒绠查柕蹇曞Л閺€浠嬫煕閳锯偓閺呮粓宕撻棃娑辨富闁靛牆妫楃粭鎺楁煕鐎n亷鍔熸俊鍙夊姍瀹曪絾寰勫畝鈧惁鍫ユ⒑濮瑰洤鐏叉繛浣冲嫮顩锋繝濠傚缁诲棙銇勯幇鍓佹偧闁瑰啿娲ㄩ埀顒冾潐濞叉ê顪冮挊澶屾殾闁绘挸瀵掗悢鍡樸亜韫囨挻鎹g紒澶樺枟閵囧嫰濮€閳ュ啿鎽甸梺绯曟杹閸嬫挸顪冮妶鍡楀潑闁稿鎸婚妵鍕敃閵忋垻顔掗悗瑙勬处閸嬪﹤鐣烽悢鐓庣疇鐎瑰嫮澧楅幖鎰版煟閹邦剨鍔熼柟鎻掓啞瀵板嫰骞囬鍌︾幢闂備浇顫夊畷姗€顢氳瀹曪繝骞庨懞銉у幗闂婎偄娲﹀ú婊呮暜濞戞瑤绻嗛柣鎰硾琚氭繛锝呮搐閿曨亪骞婂⿰鍫燁棃婵炴垶姘ㄩ悰顕€姊绘担绋款棌闁稿鎳橀幊婵嬫倷椤掑偆娲告俊銈忕到閸燁垶鎮¢弴鐔虹闁瑰瓨绻傞懜褰掓煛鐎c劌鈧繂顫忔繝姘妞ゆ劑鍩勬导鈧紓鍌欐祰妞村摜鏁悙鍝勭劦妞ゆ帒锕︾粔鐢告煕濞嗗繘鍙勭€规洜鏁婚弫鍐磼濞戞艾甯楅梻浣告啞缁诲倻鈧凹鍙冨畷鍐裁洪鍛幗闂佽鍎崇壕顓犵不閻楀牄浜滄い鎾墲绾爼鏌熼悷鏉款伃闁诡噮鍣e鍫曞箣濠婂懐鐓戦梻鍌氬€风粈渚€骞栭鈶芥稑鈻庨幘鏉戜画閻熸粌绻愬嵄闁圭増婢樼粻濠氭煙妫颁胶顦﹂柟顔藉灴濮婃椽宕ㄦ繝鍕厐闂佸摜鍣ラ崑鍛偓闈涖偢楠炲洭鎮ч崼姘濠电偞娼欓崥瀣偡瑜旈獮鍐╃附閸涘﹦鍘遍棅顐㈡处閺嬪倿顢旈崼鐔蜂患闂備礁鐏濋鍥⒔閸曨厾纾奸悗锝庝簽娴犮垻鈧鎸稿Λ婵嗩潖濞差亝顥堟繛鎴炲笒閹秹姊婚崒姘仼閻庢凹鍓熼崺銏狀吋閸涱垱娈曢梺鍛婃处閸忔﹢骞忕紒妯肩闁圭偓娼欓悞褰掓煕鐎n偅宕岄柡灞界Х椤т線鏌涢幘瀵告创鐎规洘鍨甸埥澶愬閳ヨ櫕顓烘俊鐐€栭悧妤冪矙閹烘垟鏋嶉柣妯肩帛閸婄敻鏌i姀銏℃毄闁靛棗锕弻娑氣偓锝庡亝鐏忣參鏌嶇紒妯诲磳鐎规洖缍婇、娆撴偩鐏炶偐鏁栭梻鍌氬€风粈渚€骞夐敓鐘偓鍐╁緞婵炵偓鐎洪梺鍝勬川閸犳捇鍩炲鍛斀闁绘ê寮舵径鍕煕婵犲偆鐓奸柡宀嬬畱铻e〒姘煎灡妤旈梻浣告啞钃遍柟顔煎€搁~蹇涙惞閸︻厾鐓撻梺鍦圭€涒晠骞忔潏鈺冪=濞撴艾娲ら弸娑㈡煟椤撶偛鈧潡骞冩导鎼晩闁搞垹顦板Λ鍐ㄧ暦閵娾晩鏁婇悷娆忓椤忕儤绻濋悽闈涗哗闁规椿浜炲濠冪鐎n亞顔戝┑鐘诧工閹虫劙鎯岄幘瀵哥鐎瑰壊鍠曠花濂告煟閹惧瓨绀嬮柟顔筋殜閺佹劖鎯斿┑鍥р偓锝夋⒒婵犲骸澧婚柛鎾寸洴閸┾偓妞ゆ帒鍠氬ḿ鎰箾閸欏缂氶柛鎺撳笒閻f繈宕熼崜浣衡棨婵犵數濞€濞佳囨偋婵犲倻鏆﹀鑸靛姈閻擄綁鐓崶銊︾闁搞倐鍋撴俊銈囧Х閸嬬偟鏁垾鎰佹綎缂備焦蓱婵挳鏌涘☉姗堟敾闁稿孩鎸搁埞鎴︽倷閼碱剚鍕鹃梺鍛婃⒐閸ㄧ敻鎮鹃柨瀣嚤闁哄鍨归鎺楁⒑閸涘﹥灏俊鐐村笧缁厽寰勭€b晝绠氶梺闈涚墕缁绘帡宕氭导瀛樼厱闁绘洑绀侀悘锕傛煙椤斿厜鍋撻弬銉︾€婚梺瑙勫劤椤曨參宕㈡禒瀣拺闂侇偅绋戝畵鍡樼箾娴e啿瀚▍鐘炽亜閺冨倵鎷¢柣鏂挎閹茬ǹ饪伴崼婵嗙€梺鍓插亝濞叉牠鎷戦悢鍏肩叆婵犻潧妫Σ鍝ョ磼閻樺樊鐓奸柡宀嬬秮楠炲洭顢涘☉杈棄濠电偛顕刊顓㈠闯閿濆拋娼栨繛宸簻娴肩娀鏌涢弴銊ュ箻闁告柨婀辩槐鎾存媴娴犲鎽靛┑鐐插级宀h法鍒掔€n喖绠虫俊銈勭劍濞呭洭姊虹粙鎸庢拱缂佸鍨块崺鈧い鎺戝閺侀亶鏌曢崶褍顏鐐村浮楠炲鈹戦崨顖涙櫦濠电姷顣介崜婵娿亹閸愵亞绀婂┑鐘叉搐閽冪喖鏌ㄥ┑鍡橆棡闁稿海鍠栭弻鏇㈠醇濠靛棭鍔夌紓鍌氱Т閻楀棝鍩為幋锔藉€烽柟缁樺笧妤犲洨绱撴笟鍥ф灍闁瑰憡鎮傞幃楣冩倻閽樺娼婇梺鎸庣箓鐎涒晠鍩㈠畝鍕拻濞达綀娅i妴濠囨煛閸涱喚绠炵€规洘鍨挎俊鑸靛緞鐏炵晫銈﹂梺璇插嚱缂嶅棝宕板Δ鍛柧婵犻潧顑嗛悡鍐喐濠婂牆绀堥柣鏃傚帶缁犳牗绻涢崱妯哄缂佲檧鍋撻梻浣规偠閸庮垶宕濇惔銊ュ偍濡わ絽鍟埛鎴︽煕濞戞﹫鍔熼柍钘夘槹椤ㄦ粓顢旈崨顔煎攭閻庤娲﹂崹鐢电不濞戙垹妫橀柛鎾楀懐鏆板┑锛勫亼閸婃牠宕濋弴鐕佹闁归棿绀佺粻鐘绘煙闁箑鏋涙い銉﹁壘闇夐柣妯烘▕閸庢劙鏌i幘瀛樼闁诡喗锕㈤幃娆撳级閹寸媭妲板┑鐘灱椤鏁冮姀銈呰摕鐎广儱鐗滃銊╂⒑閸涘﹥灏伴柣鈺婂灠閻e嘲螖閳ь剟锝炲⿰鍫濈劦妞ゆ帒瀚畵渚€鏌涢幇闈涙灍闁稿﹦鍏橀弻锝夊箣閻愬棙鍨甸埢宥夊炊椤掍讲鎷虹紓浣割儐鐎笛冿耿娴煎瓨鍤曢柕鍫濐槹閻撴洟鎮楅敐搴′簼鐎规洖鐬奸埀顒冾潐濞叉﹢鏁冮姀銈冣偓浣糕枎閹炬潙浜楅柟鍏肩暘閸婃劙宕戦幘璇插瀭妞ゆ棁顫夐弬鈧梻浣虹帛閸旀洖顕i崼鏇€澶愭倷閻戞ḿ鍘遍梺鍝勫暊閸嬫捇鏌eΔ浣圭闁糕斂鍨介獮姗€寮堕幋顓炴闂佽瀛╃粙鎺曞綔闂佸綊鏀卞浠嬪蓟閿濆鍋愰柛蹇撴嚀閸╁懘姊洪崨濠冪叆闁活厼鍊搁锝夊箹娴e憡顥濋柟鐓庣摠閹稿寮埀顒佷繆閻愵亜鈧牕顫忔繝姘厱闁割偁鍎遍崥褰掓煟閺冨洦顏犵痪鎯у悑閵囧嫰寮崒妤佸珱闂佺粯鎹侀崑鎰板焵椤掍緡鍟忛柛鐘虫礈閸掓帒鈻庨幇顏嗙畾闂佸綊妫跨粈浣告纯闂備焦鎮堕崕顕€寮插┑瀣辈濞寸厧鐡ㄩ埛鎺楁煕鐏炲墽鎳呯紒鎰⒐缁绘稒鎷呴崘鍙夊闁稿顑夐弻娑㈠焺閸愵亖妲堢紒鐐劤缂嶅﹪寮诲☉妯锋婵鐗嗘慨娑橆渻閵堝倹娅嗛柣鎿勭節瀵鎮㈢喊杈ㄦ櫖闂佺硶鍓濋〃鍡楋耿娴煎瓨鍊甸梻鍫熺〒閻掑憡鎱ㄦ繝鍐┿仢婵☆偄鍟埥澶婎潩椤掑姣囨繝寰锋澘鈧鎱ㄩ幘顔肩疅闁挎稑瀚惌澶屸偓骞垮劚閹冲寮ㄦ禒瀣厱妞ゆ劗濮撮悘顕€鏌ㄥ☉娆戠煉闁哄矉缍侀幃鈺呭矗婢跺备鏁嶉梺璇茬箰缁绘垿鎮烽敃鍌氱柧闁割偅娲橀弲婊呯磼濞戞﹩鍎愭い鏃€妫冨铏圭磼濡搫顫嶉悷婊勬緲閸熸潙顕i幎鑺ユ櫜濠㈣泛顑囬崢閬嶆⒑鐎圭姵銆冪紒鈧笟鈧、鏃堫敇閻橆偄浜鹃悷娆忓缁€鍐煥閺囨ê鐏茬€规洘妞介崺鍕礃閳轰緡鈧挾绱撴担鍓插創妞ゆ洘濞婃俊鑸靛緞鐎Q勫闂備胶枪閺堫剟鎮疯瀹曟繂顓兼径瀣偓鐢电磼濡や胶鈽夐柟铏姍閹苯鈻庨幘瀵稿幍闁诲海鏁告灙鐞氥儵姊虹粙娆惧剱闁瑰憡鎮傞敐鐐测攽鐎n偄浜楅柟鍏肩暘閸ㄧ粯绂嶉鍫熷€甸柛蹇擃槸娴滈箖姊洪幐搴g畵婵☆偅顨婇、姘堪閸涱亜浜鹃柛顭戝亝缁舵煡鎮楀顐㈠祮闁绘侗鍣e畷鍫曨敆婢跺娅嶆繝鐢靛仦閸ㄥ爼鎮烽妷鈺婃晜鐟滅増甯楅埛鎺懨归敐鍫燁棄闁告氨鎳撻埞鎴︻敊閼恒儳绋囬柣鎾卞€濋弻鏇㈠醇濠靛洤顎涢梺鎼炲€栧ú鐔煎蓟濞戙埄鏁冮柨婵嗘椤︺儵姊洪悡搴㈡喐闁硅櫕鎹囬垾锔炬崉閵婏箑纾繛鎾村嚬閸ㄤ即宕滈鐔虹閻庢稒岣块惌瀣磼椤旇偐效濠碉紕鏁诲畷鐔碱敍濮樿京鏉搁梻浣哥枃濡椼劑鎳楅崼鏇炵闁哄鍨熼弨浠嬫煃閵夈儱鏆辩紒鐙欏洦鐓欐い鏃傚帶閳ь剙娼¢悰顕€宕橀鑺ユ闂佺粯锚瀵剝顦叉い顓℃硶閹瑰嫭绗熼姘闂備礁鎲$湁缂侇喗鐟ラ~蹇撁洪鍕炊闂佸憡娲﹂崑鈧柛瀣崌閹兘骞嶉鑺ヮ啎婵犳鍠楅妵娑㈠磻閹剧粯鐓欑紒娑樻贡缁♀偓闂佽桨绀佺粔鐟扮暦閻旂⒈鏁囬柣娆忔噽闂傤垶姊婚崒娆掑厡閺嬵亪鏌¢崼顐㈠缂侇喗鐟╅獮鎺懳旀担绋垮闂備胶顢婇幓顏堟⒔閸曨垱鍋傛繛鍡樻尰閻撴洘绻涢崱妤佺婵℃彃缍婇弻娑欑節閸愩劌顫庨梺閫炲苯澧い鏃€鐗犲畷鎶筋敋閳ь剙鐣烽幎鑺ユ櫜闁告侗鍨卞▓楣冩⒑缂佹ɑ灏紒銊ㄦ硾鍗遍柛顐犲劜閻撴瑩鏌i幋鐏活亪鎮橀敐鍜佺唵閻熸瑥瀚粈鍐磼缂佹ḿ鈯曟繛鐓庣箻瀹曟粏顦查柛鈺佹湰缁绘繈濮€閵忊€虫畬闂佹寧娲忛崐鏇㈡偝婵犳艾閿ゆ俊銈傚亾閹喖姊洪崘鍙夋儓闁稿﹤顭峰畷銏ゅ箻缂佹ê浠┑鐘诧工鐎氼噣鎯岄幒鏂哄亾鐟欏嫭绀冪紒顔肩焸閸┿垺鎯旈妸銉ь啋闂佸搫顦伴崹鎶藉箖閿濆鐓熼幖杈剧稻閸も偓闁诲孩鍑归崢楣冨焵椤掍浇澹橀柣妤佹尭椤曪綁顢氶埀顒€鐣烽悡搴樻斀闁糕剝鐟у畷鍝勨攽閿涘嫬浜奸柛濠冪墪铻為柛鎰╁壆濞戞碍宕夐柕濞垮妼灏忛梻浣圭湽閸ㄥ綊骞夐敓鐘茬厱闁瑰濮峰Λ顖涖亜閹捐泛浠﹂柛锝堫潐閵囧嫰濡烽妷顬囨煛瀹€鈧崰搴e弲闁荤姳绀佺壕顓㈠极閺嶎厽鍊甸柛顭戝亝缁舵煡鏌ㄩ弴銊ょ盎闁伙綁顥撶划娆戞嫚閻愵剚鈷愰柟宄版嚇濮婂綊骞囬鈧幐鍏肩節绾板纾块柛瀣灴瀹曟劙寮介鐐舵憰闂侀潧艌閺呮粓宕曞澶嬬厽闁硅揪绲鹃ˉ澶岀磽娴e弶娅呴棁澶愭煟濡儤鈻曢柛搴㈠姍閺岋綁骞樼捄鐑樼€炬繛锝呮搐閿曨亪銆佸☉妯锋斀闁搞儲婀归崫妤€鈹戦悙宸殶濠殿喚鏁婚幆鍕敍閻愯尪鎽曢梺璺ㄥ枔婵挳鐛姀銈囧彄闁搞儯鍔嶉埛鎰版煟濠靛洦顥堟慨濠呮閳ь剙婀辨刊顓炨缚閹扮増鐓曢柕濞垮劜閸嬨儵鏌曢崱鏇狀槮闁宠閰i獮瀣攽閸モ斁鍋撻幎鑺モ拺闁告稑饪村▓姗€鏌涚€n剙浠辨い銏$懃椤撳吋寰勭€Q勫濠电偞鎸婚崺鍐磻閹剧粯鐓冪憸婊堝礈濞戙垹纾绘繛鎴欏灪閸ゆ劖銇勯弽銊р姇婵炲懐濮甸妵鍕冀椤愵澀娌梺缁樻尵閸犳劙濡甸崟顖氱婵°倐鍋撻柛鐕佸灦閹潧鈹戠€n偄鈧敻鎮峰▎蹇擃仾缂佸矁娉曠槐鎺旂磼濡偐鐤勯梺缁樹緱閸犳骞嗛弮鍫澪╅柨鏇楀亾闁谎冨缁绘繈濮€閿濆棛銆愰梺娲诲墮閵堢ǹ顕i幎绛嬫晝闁冲灈鏅滈弬鈧梻浣虹帛閸旀洟鎮洪妸褏绀婇柟杈鹃檮閻撴洘鎱ㄥ鍡楀⒒闁稿骸绻愰悾婵嬫晲閸涱垯铏庨梺瀹狀嚙闁帮綁鐛€n喗鍋愰弶鍫氭櫇閹插綊姊婚崒娆掑厡闁告鍥风稏闁哄洢鍨圭壕瑙勪繆閵堝懎鏆欐い銉﹀哺閺岋箑螣娓氼垱锛嗛悷婊呭鐢寮查幓鎺濈唵闁煎摜娅ュ璺虹;闁规崘顕ч悙濠勬喐濠婂啞缂氶柍鍝勬噺閸嬶絽螖閿旇棄顕滄い蹇曞У閵囧嫰寮幐搴¥缂備浇椴搁幑鍥х暦閹烘垟鏋庨柟瀛樼箓椤鎮楅崗澶婁壕闂佹寧绻傞悧濠勬兜閸撲胶纾兼い鏂垮⒔鐢盯鏌曢崼顒傜М鐎规洘锕㈡俊姝岊樄闁绘稒鎹囧缁樻媴缁嬫妫岄梺绋款儏閹虫劙骞戦姀銈呯<闁绘劘灏欓崢閬嶆⒑閸濆嫬鏆欓柣妤€锕幃鈥斥枎閹扳晙绨婚梺鍝勫暙閸嬪棝宕曢悩缁樼厱閻庯絻鍔岄悘顕€鏌嶈閸撴岸顢欓弽顓炵獥婵°倕鎳庣粻鏍煕瀹€鈧崑鎴﹀焵椤戣法绐旂€殿噮鍣e畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠宕濊濡叉劙寮撮姀鈥冲壆闁瑰吋鐣崝宥夊煕閹烘垯鈧帒顫濋敐鍛婵犵數鍋橀崠鐘诲炊娴e憡鍠樻い銏★耿婵偓闁绘ḿ顣槐鐢告煟鎼淬値娼愭繛鍙夌墪鐓ら柕濠忓閳绘梻鈧箍鍎遍幊澶愬绩娴犲鐓熸俊顖濇閿涘秵銇勯敐鍡欏弨闁哄矉缍侀獮妯尖偓闈涙啞閸掓盯姊虹拠鈥虫灍闁挎洏鍨介獮鍐ㄢ枎閹惧磭顔岄梺鐟版惈濡瑧鈧灚鐗犲缁樼瑹閳ь剙岣胯铻炴繛鍡樺灦閺嗘粓鏌ㄩ悢鍝勑㈤柦鍐枔閳ь剙绠嶉崕閬嶆偋濠婂喚鐎堕柕濞炬櫆閳锋垿鏌涘☉姗堟敾閻忓浚浜弻娑㈠棘閹稿孩宕冲┑鈥冲级閸旀瑩骞冨▎鎾充紶闁告洦鍋夐埀顒€鐏濋埞鎴﹀煡閸℃浠梺鍐插槻閻楀棛鍙呯紓浣割儏缁ㄩ亶寮ㄦ禒瀣厽婵☆垵鍋愮敮娑欑箾閹冲嘲瀚ㄦ禍婊堟煙鐎涙ḿ绠栭柛銈呮处閹便劍绻濋崒銈囧悑濡炪們鍨虹粙鎴n暰濡炪倖鎸鹃崑鐔虹矓濞差亝鐓欐い鏃囶潐濞呭懏銇勯弬璺ㄧ妞ゃ垺鐟╅幃鈩冩償閳藉棙顥忛梻鍌氬€搁崐鐑芥嚄閸撲礁鍨濇い鏍仜缁犱即鎮归崶顏嶆⒖婵炲樊浜濋崑鍕煟閹捐櫕鍞夐柟鑺ユ礋濮婃椽骞愭惔锝囩暤闂佺懓寮堕敃銏ゅ箖閵忣澀鐒婂ù锝呮贡閳ь剙顭峰铏规嫚閳ュ磭鈧鏌涢弴銊ュ箺婵犮垺鎹囧缁樻媴缁涘娈┑顔斤公缁犳捇鏁愰悙鏉戠窞闁归偊鍓涢悾娲⒑閸撴彃浜濇繛鍙夌墱婢规洟宕稿Δ浣哄幐闁诲繒鍋犻褔宕濆顒夋禆闁告稑鐡ㄩ埛鎴︽煕濞戞﹫鏀诲璺哄閺屾盯濡搁敃鈧ˉ瀣磼椤斿墽甯涚紒缁樼箓椤繈顢橀悩鎻掔闂傚倷绀佺紞濠囧磻婵犲洤鍨傞梺顒€鍗曟径瀣窞濠电偞甯掔紞濠囧箖椤忓牆鐒垫い鎺戝闂傤垶鏌ㄥ┑鍡╂Ц缂佺姵鐗楁穱濠囧Χ閸涱厽娈查梺鍝ュТ濡繈寮诲☉銏犲嵆闁靛ǹ鍎遍~顐︽⒑閹稿海鈯曢柨鏇樺灩椤繐煤椤忓嫬绐涙繝鐢靛Т閸熺娀骞忚ぐ鎺撯拺闁硅偐鍋涙俊鍏肩箾鐏忔牕澧插ǎ鍥э功閳ь剚绋掑玻鍧楁偡瑜版帗鐓冪憸婊堝礈濞嗘搩鏁嬮柨婵嗩樈閺佸鏌嶈閸撴瑩鎮鹃悜鑺ュ亗閹煎瓨蓱閺傗偓闂備胶纭堕崜婵嬫偡瑜嶉悾鐑藉传閸曘劍鏂€闂佹寧绋戠€氼剚绂嶆總鍛婄厱濠电姴鍟版晶鐢告煙椤斻劌鍚橀弮鍫濆窛妞ゆ劗鍠庢禍楣冩煕閹伴潧鏋涚€瑰憡绻冮妵鍕籍閸屾繃顎楀┑鐐插级閹倸顫忛搹鍦<婵☆垰鎼闂備礁鎲¢幐鑽ょ矙閹捐泛鍨濆┑鐘宠壘缁€鍫㈡喐婢舵劕纾婚柟鍓х帛閸嬶繝鏌℃径瀣靛劌婵☆偄鐭傚娲传閵夈儛锝嗙箾閸欏鐭掗柟宕囧仦濞煎繘濡歌濡绢噣姊洪崨濠勨槈闁挎洩绠撳畷銏ゅ箻缂佹ǚ鎷绘繛杈剧到閹芥粍绂掗姀掳浜滈柟瀛樼箖閸ゅ洭鏌熼鏂よ€块柛鈺嬬節瀹曟﹢顢旈崱顓犲簥闂備礁鎼ˇ顖炴偋閸曨垰绀夐悘鐐电叓瑜版帩鏁婂┑顔藉姃缁ㄥ姊洪棃娑㈢崪缂佽鲸娲熼崺銉﹀緞閹邦厾鍘撻梺鑺ッˇ钘壩i幖浣圭厓閻犲洦鐓¢崣鍕殽閻愬樊鍎旀い銏★耿閹垹饪伴崟顓ф殹缂備胶绮换鍫ュ箖娴犲顥堟繛纾嬪煐閻╊垶寮婚悢椋庢殝闁哄瀵у▓濠氭倵鐟欏嫭绀€鐎规洦鍓濋悘鍐⒑閸涘﹤濮€闁哄應鏅犲畷鐢稿礋椤撶姷锛濋梺绋挎湰閼归箖鍩€椤掆偓閸㈡煡婀侀梺鎼炲劘閸斿﹥绂掗崼銉︾厱婵犻潧瀚崝婊堟煛閸℃ḿ鐭掗柡宀嬬秮楠炲洭顢楁担鐟板壍闂備胶绮敮鎺楁倶濮樿泛桅闁告洦鍨扮粻鎶芥煙閹碱厼鐏犲┑顔界〒缁辨挻鎷呴崜鍙壭ㄩ梺杞扮椤嘲顕g拠娴嬫婵﹫绲芥禍楣冩煥濠靛棛鍑圭紒銊х帛閵囧嫯绠涙繝鍐╃彋濠碘槅鍋傞悞锕€顕ラ崟顓涘亾閿濆啫濡虹紒銊ヮ煼濮婃椽宕崟顒€顦╁銈冨妼閹冲繒绮嬪鍡愬亝闁告劏鏂侀幏娲⒑閸涘﹦绠撻悗姘煎櫍閹﹢鏌嗗鍡欏幈闂佺粯锚绾绢厽鏅堕悽鍛婄厪闁糕剝娲滈ˇ锔姐亜椤愶絿绠橀柟鐟板瀹曨偊宕熼鐟颁壕闁割煈鍠掗弨浠嬫煟閹邦剙绾фい銉у仱閺屾盯濡歌閸も偓闁告浜堕弻娑㈠Ψ椤旂厧顫梺鎶芥敱鐢帡婀侀梺鎸庣箓濞层劑骞楅崒鐐寸厱闁靛牆鎳庨弳锝夋煛鐏炲墽娲撮柟顔规櫊閹煎綊顢曢姀顫处闂佽姘﹂~澶娒洪弽顐ょ濠电姴娲ょ粻鏉库攽閻樻彃鏆欑紒鍓佸仱閹﹢鎮欓棃娑楀濡炪倖姊瑰ú妯兼崲濠靛棭鍤楅梺鍨儐缁舵煡鏌嶈閸撴艾煤閻旇偐宓佸┑鐘叉噽閻も偓濠电偞鍨堕敋闁诡垳鍋ゅ娲川婵犲倸袝闂佸摜濮甸〃濠囧箖閿熺姴绀冩い鏃囧亹妤犲洭姊虹紒妯哄婵炲吋鐟╄棢閻庯綆鍋佹禍婊堟煥閺傝¥鍋㈡俊缁㈠櫍閺岀喐绗熼崹顔碱瀷闂佺懓寮堕幐鍐茬暦閻旂⒈鏁冮柕鍫濇储閸嬶繝姊婚崒娆戭槮闁汇倕娲敐鐐村緞閹邦剙鐎梺绉嗗嫷娈旂紒鐘崇墵閺屽秹宕崟顒€娅i梺鎼炲妼閸婂綊濡甸崟顖氱疀闁告挷鑳惰摫闂備椒绱粻鎴烆殽閹间礁鐓橀柟杈鹃檮閸嬫劙鏌涢…鎴濅簼婵絽瀚板铏圭矙濞嗘儳鍓遍梺鍛婃⒐閻熴儵鎮鹃悜钘夌闁挎洍鍋撶紒鐘差煼閺岋繝宕掑Ο鍝勫闂佸搫鍊甸崑鎾绘⒒閸屾瑨鍏岀紒顕呭灦瀹曟繈寮借閻斿棙淇婇鐐达紵闁绘帒锕弻娑㈠箛闂堟稒鐏嶉梺缁樻尰濞茬喖鎮¢锕€鐐婇柕濠忓椤︺儲绻涚€涙ḿ鐭掔紒鐘崇墵瀵鏁愭径濠勫幐婵犵數濮撮崐缁樼閹间焦鈷戦梻鍫熺⊕椤ユ瑧绱掗埀顒佺瑹閳ь剟鏁愰悙娴嬪牚闁割偅绻勯崝锕€顪冮妶鍡楃瑨閻庢凹鍓涚划濠氬冀閵娧咁啎闂佺硶鍓濋〃鍡欑矉鐎n喗鐓曟慨姗嗗墻閸庢棃鏌i幙鍐ㄤ喊鐎规洖鐖兼俊鎼佹晜缂併垺肖闂佽崵鍋為悢顒傜不閹炬剚娼栫紓浣股戞刊瀵哥磼濞戞﹩鍎忔繛鍫熷姍濮婃椽宕妷銉愶絾銇勯妸銉уⅵ鐎规洘宀搁獮鎺懳旈埀顒傜不婵犳碍鍋i柛銉簻閻ㄦ椽鏌i妶鍛枠婵﹨娅g槐鎺懳熼崫鍕垫綋闂備礁婀遍埛鍫ュ磻閸曨垰鏋佹い鏇楀亾闁哄矉缍侀幃銏ゅ传閵壯呭帎缂傚倷绀侀ˇ顖滅礊婵犲洤绠栧ù鍏兼儗閺佸﹦鐥弶鍨埞闁诡喗鍨剁换婵嬪閿濆棛銆愬銈嗗灥閸婂潡鐛箛鏇犵<婵☆垵鍋愰鏇㈡煛婢跺﹦澧曞褏鏅划鏃堫敆娴i绠氬銈嗗姂閸ㄥ綊顢旈鍡欑<闁稿本姘ㄥ暩闂侀潧娲﹂崝娆撶嵁閹烘绠婚悹鍝勬惈缁楁岸姊虹拠鍙夋崳闁硅櫕鎸鹃埀顒佸嚬閸樼晫绮╅悢鐓庡耿婵☆垳绮悵鐑芥⒑閹稿孩顥堥柡渚囧櫍瀹曟垿骞橀懜闈涙瀭闂佸憡娲﹂崜娑⑺囬妸褏纾藉〒姘搐閺嬫盯鏌i鐐测偓鍨暦濞差亜顫呴柍鈺佸暙閸斿懘姊洪棃娴ㄥ綊宕曢幎鑺ュ仾闁逞屽墯娣囧﹪鎮欓鍕ㄥ亾閺嶎灐娲冀椤撶偟鐤囬棅顐㈡处缁嬫帡鎮¢妷鈺傜厪闁割偅绻冮崳鎶芥煛閳ь剚绂掔€n亞顔婇梺瑙勫劶濡嫮澹曢崷顓熷枑闊洦鎼╅崵妤€鈹戦悩鎻掓殶妞も晝鍏橀幃妤呮晲鎼存繄鏁栭梺鍝勮嫰閻楀棝鈥旈崘顔嘉ч柛鈩冪懃閳峰牓姊虹粙娆惧剳闁稿鍊曢悾鐑藉箣閿曗偓绾惧吋绻涢幋鐐寸殤妞ゆ梹娲熷铏瑰寲閺囩偛鈷夊銈冨妼閻楀繒鍒掓繝姘€烽柣鎴炨缚閸樻捇鎮峰⿰鍕煉鐎规洘绮岄~婵囨綇閵婏附顔囬梻浣告贡閸庛倝銆冮幇顔剧闁哄秲鍔庣弧鈧梻鍌氱墛娓氭宕曞☉銏$厸濞达絽鎲¢ˉ銏ゆ煛鐏炲墽銆掑ù鐙呯畵瀹曟粏顦抽柛锝庡灠閳规垿鍨鹃崘娴嬫寖闁哄浜弻宥囨喆閸曨偆浼岄梺璇″枓閺呮盯鍩㈤幘璇茬閹兼番鍩勯崬鍓佺磽閸屾艾鈧嘲霉閸ャ劊浠堢紒瀣紩濞差亝鍋勫┑鍌氼槸濞堛劑姊洪崫鍕潶闁稿孩妞藉顐﹀礃椤旂晫鍘梺鍓插亝缁诲啴鏁嶅鍡欑闁兼祴鏅涢弸娑欐叏婵犲啯銇濈€规洜鍏橀、姗€鎮欓幓鎺濈€卞┑鐘愁問閸犳牠鏁冮妸銉ф殾闁割煈鍋嗛悵鍫曟煛閸ャ儱鐏╃紒鈧崒鐐粹拻闁稿本鍑归崵鐔虹磼閻樺疇澹樻い顏勫暣婵″爼宕卞▎蹇f椒缂傚倷娴囬褔宕愰崷顓犵焿鐎广儱鐗勬禍褰掓煙閻戞ɑ灏甸柛妯圭矙濮婃椽妫冨☉姘暫闂佺懓鍟块柊锝夈€侀弮鍫晣闁靛骏绱曢崢闈涱渻閵堝棙鈷掗柣鈩冩煥閳绘挸顫滈埀顒勫蓟閻旂厧鐭楀璺侯儏閸炲鎮楃憴鍕闁哥姵鐗犻妴浣肝旈崨顓狅紲闂侀潧鐗嗛弻濠囨倷閻戞ǚ鎷婚梺绋挎湰閻熝囧礉瀹ュ鍊电紒妤佺☉閸樼偓銈︾捄銊ф澑濠电偞鍨堕敋闁诲寒鍙冨娲嚍閵夊喚浜棟闂侇剙绉村Ч鏌ユ煥閺冨倹娅曠紒鐘插⒔閳ь剛鎳撴竟濠囧窗閺囩姾濮冲┑鍌氭啞閻撴洖鈹戦悩鎻掝仼闁告ɑ鎸抽弻锛勪沪缁嬪灝鈷夐悗鍨緲鐎氼噣鍩€椤掑﹦绉靛ù婊呭仦缁傛帡鎳栭埡鍐紳婵炶揪绲块幊鎾存叏婢舵劖鐓曢悗锝庡亞濞叉挳鏌涢埡鍐ㄤ槐妤犵偛顑夐弫鍌滅磼濡粯鐝﹂梻鍌欐缁鳖喚寰婃禒瀣剶濠靛倸鎲¢崑鈺呮煟閵忕姵鍟為柍閿嬪灴閺屾稑鈹戦崱妤婁紑婵犫拃鍥︽喚闁哄本鐩獮妯兼崉閻戞ḿ浜梻渚€娼уΛ鏃傛濮樺墎宓佹俊顖欒閻斿棝鏌涢弴銊ュ闁抽攱鍔欓弻鐔风暋閻楀牆娈楅梺鍦帶缂嶅﹤鐣烽悜绛嬫晣闁绘洑鐒︾紞瀣磽閸屾艾鈧悂宕愰悜鑺ュ殑闁割偅娲栫壕濠氭煙閻愵剙澧柣鏂挎閹便劌顪冪拠韫闂佽姤蓱缁诲牆顕i崼鏇為唶婵﹩鍘介悵鏂款渻閵堝啫鍔滅€光偓閹间礁钃熸繛鎴炵矤濡茬厧顪冮妶鍐ㄥ婵☆偅绻堥獮鍐晸閻樻彃宓嗛梺闈涚箚閳ь剚鏋奸崑鎾绘偨閸涘﹦鍙嗗┑鐘绘涧濡繈顢撳Δ鈧湁婵犲﹤瀚惌鎺楁煛瀹€瀣К缂佺姵鐩獮娆撳礃閵婏富鍟€闂傚倷绶氶埀顒傚仜閼活垱鏅堕崣澶堜簻妞ゆ劑鍩勫Σ鎼佹偂閵堝棙鍙忔俊鐐额嚙娴滈箖鎮楃憴鍕缂佽鍊块崺銏℃償閵娿儳顔掗柣鐘荤細濞咃綁濡堕敃鍌涒拺閻犲洦褰冮崵杈╃磽瀹ュ懏顥㈢€规洘婢樿灃闁告侗鍘鹃弻褍鈹戦悩缁樻锭妞ゆ垵妫濋幃锟犲礃椤忓懎鏋戝┑鐘诧工閻楀棛绮堥崼銉︾厽闁哄啫鐗滃Λ鎴︽煛閸☆厼顩柟鍙夋倐閹囧醇濠靛牏鎳嗙紓浣哄亾閸庢娊宕ョ€n剚宕叉繛鎴欏灩缁狅綁鏌i幇顒夊殶婵炲牄鍊曢—鍐Χ閸℃ǚ鎷瑰┑鐐跺皺閸犳牠鐛崘銊庢棃宕ㄩ闂寸敾闂備礁鎼ˇ浼搭敄濞嗗精娑樼暆閸曨兘鎷洪梺鍛婄缚閸庤鲸鐗庢繝鐢靛仜瀵墎鍒掗幘璇茬疇闁绘劕鐡ㄧ紞鍥煏婵炑冩处椤庡秹姊绘担鍛婂暈缂佸鍨块弫鍐晝閸屾艾鍋嶉梻渚囧墮缁夌敻鎮¢悢鐓庣闁圭⒈鍘奸悘锝夋煕閹烘挻绶叉い顓″劵椤﹀弶绻涢弶鎴濇Щ妞ゆ洩缍€椤﹀綊鏌涢埞鎯т壕婵$偑鍊栫敮鎺斺偓姘煎弮閸╂盯骞嬮敂鐣屽幈濠电娀娼уΛ妤咁敂椤掑嫭鍊垫慨姗嗗幖椤ュ绱掓潏銊ョ瑲鐎垫澘瀚禒锕傚箚瑜庨悾顒勬⒒娴i涓茬紒鎻掓健瀹曟顫滈埀顒勫Υ娓氣偓瀵挳濮€閳╁啯鐝栭梻渚€鈧偛鑻晶鎵磼椤旇偐澧㈤柍褜鍓ㄧ紞鍡涘磻娴e湱顩叉繝濠傜墛閻撴瑩鏌涘┑鍡楊仾妞ゃ儲绮岄湁婵犲﹤瀚崝銈夋煃鐟欏嫬鐏撮柟顔界懇瀹曪絾寰勬繝鍕到缂傚倸鍊峰ù鍥╀焊椤忓嫧鏋栭柡鍥╁€i敐澶婄疀闁哄娉曢鎺楁煟鎼淬垻鈯曢柨姘亜鎼淬垺宕屾慨濠冩そ瀹曘劍绻濋崟顓犳殼闂佽瀛╅懝楣冨箠濮椻偓瀵偊骞囬鐐电獮闁诲函缍嗛崜娆撶嵁濡や胶绡€鐎典即鏀卞姗€鍩€椤掍焦灏垫繛鍡愬灲閸ㄩ箖寮妷锔句簴婵犳鍠楅妵娑㈠磻閹剧粯鐓涚€光偓閳ь剟宕伴弽顓熷仒妞ゆ洍鍋撶€规洖缍婇、娆撳矗閵夛箑浜濋梻鍌氬€风粈渚€鎮块崶顬盯宕熼鈧崶顒€鍨傛い鎰剁到瀵潡姊洪柅鐐茶嫰婢ф挳鏌″畝瀣埌閾伙綁鏌涢…鎴濇灕闁轰礁娼″娲焻閻愯尪瀚板褜鍣i弻锝堢疀閺冨倻鐤勯梺绯曟櫇閸嬨倝鐛€n喗鏅濋柍褜鍓熼幃锟犳晸閻樺磭鍘遍梺鏂ユ櫅閸犳艾鈻撳Ο濂藉綊鎮埀顒勫垂瀹曞洦顫曢柟鎯ь嚟閻熷綊鏌涢妷鎴濆瑜邦垶姊绘担瑙勫仩闁告柨绻愰埢鏂库槈閵忊€充患闂佺粯鍨煎Λ鍕础閹惰姤鐓熼柡鍐ㄤ紜瑜版帒绀夐柛娑樼摠閳锋垿姊婚崼鐔衡枔閹煎鍏橀弻銈夋濞戞氨楔濡ょ姷鍋涚换鎰弲濡炪倕绻愰幊鎰板储閸涘﹦绡€闁靛骏绲剧涵楣冩煠濞茶鐏$紒鍌涘浮閺佸啴鍩€椤掑嫧鈧箓宕稿Δ浣镐画闂佺粯顨呴悧婊兾涢敃鍌涚參婵☆垵宕电粻鐐烘煛鐏炶濮傜€殿噮鍣i崺鈧い鎺戝閸ㄥ倹绻濋棃娑氬鐎规洘鐓¢弻娑㈠焺閸忥附绮嶇粋宥呪堪閸喓鍘甸梺鍝勵槸閻忔繈銆傚畷鍥╃<濠㈣泛锕︽禒娑氱磼缂佹ḿ娲寸€规洖銈搁幃銏ゆ惞閸︻厼甯掔紓鍌氬€烽懗鍓佸垝椤栨粍宕查柛顐犲劚閺勩儵鏌嶈閸撴岸濡甸崟顖氱鐎广儱鐗嗛崢锟犳⒑閼姐倕鏋庣紓宥咃躬瀵顓奸崼顐n€囬梻浣告啞閹稿鎮烽埡鍛櫜闁绘劕澧庨悿鈧梺鐟板綖閻掞箑顪冩禒瀣ㄢ偓渚€寮崼婵堫槹濡炪倖鎸嗛崘鈺傛瘑闂傚倸鍊烽懗鍫曘€佹繝鍐彾闁割偁鍎辩粻鍨亜韫囨挻顥滅紒韬插€濋弻娑滎槼妞ゃ劌妫濆畷鎴﹀煛閸涱喚鍘介梺闈涚箳婵敻宕悙鐑樼厓闂佸灝顑呴悘鎾煛瀹€瀣М闁诡喓鍨藉畷銊︾節閸曨偄娈ラ梻鍌欑閹碱偄螞濠婂嫮顩叉い鎺戝€归~鏇㈡煙閻戞ɑ鈷掔痪鎯у悑閹便劌螖閳ь剟鎮ч幇鏉跨劦妞ゆ巻鍋撴繛纭风節瀵鏁愰崨顏咁潔闂佸憡顨堥崑鐐烘偟濠靛鍊甸悷娆忓缁€鈧悗瑙勬处閸撶喖宕洪妷锕€绶炲┑鐘插瀵ゆ椽姊洪柅鐐茶嫰婢у鈧娲﹂崜鐔风暦婵傜ǹ鍗抽柣鏂垮级鐎氳偐绱撻崒姘偓鐑芥倿閿曚焦鎳屾俊鐐€戦崕鍗炍涘▎鎴炲床婵炴垯鍨瑰浠嬫煕閹板吀绨界悮锔戒繆閻愵亜鈧垿宕瑰ú顏呭仭闁宠桨绶¢崵鏇㈡煙缂併垹鏋涙い顐㈡嚇閺屽秹鏌ㄩ姘闂備礁缍婇弨鍗烆渻閽樺娼栨繛宸簼閸ゆ帡鏌曢崼婵囧櫤闁诲孩鍎抽埞鎴︽偐椤旇偐浠鹃梺鎸庢磸閸ㄥ綊顢氶敐澶婄闁兼亽鍎抽崝鍫曟倵楠炲灝鍔氭俊顐g洴瀹曘垽鏌嗗鍡忔嫼闂傚倸鐗婄粙鎾剁不濮樿埖鐓冪憸婊堝礈濞嗘垵顥氭い鎾跺Х閻牓鏌i幋锝呅撻柣鎾跺枛閺岀喖骞嗚閼稿綊鏌嶈閸撴氨鎹㈤崼婵愬殨濠电姵鑹炬儫闂佸疇妗ㄧ粈浣哥暤閸℃稒鈷戠紓浣姑慨鍫㈢磼娴h灏︾€规洘鍨块獮妯兼嫚閼碱剦鍟囧┑鐐舵彧缁插潡骞婇幘瀵割洸婵°倕鎳忛埛鎴︽煕濠靛棗顏柛灞诲姂閺屾盯濡搁敂濮愪虎闂佽鍠掗埀顒佹灱閺嬪酣鏌熼幆褜鍤熼柛妯圭矙濮婃椽鎮烽柇锕€娈堕梺绋垮閸ㄥ墎绮悢灏佹婵炲棙鍨归鏇㈡⒑閸撴彃浜為柛鐘冲姉缁牏鈧綆鍠楅悡娑氣偓鍏夊亾閻庯綆鍓涜ⅵ婵°倗濮烽崑鐐茬幓閸ф鐒垫い鎺嶈兌閳洖鐣濋敐鍛仴閽樻繂霉閻撳海鎽犻柍閿嬪灴閹綊宕堕敐鍌氫壕闁惧浚鍋嗘禍鍫曟⒒娴g懓顕滄繛鎻掔箻瀹曡绂掔€n剙绁﹂梺鍛婂姂閸斿寮告惔銊︾厵闁诡垎鍜冪礊濡炪倖鏌ㄩ惌鍌氼潖濞差亝鍋¢柣妤€鐗婇崕鎾斥攽閳藉棗浜濋柣鐔濆洤鐒垫い鎺嗗亾闁诲繑宀搁幃褔鎮╁顔界稁缂傚倷鐒﹁摫濠殿垱鎸抽弻锝夊箣閻忔椿浜滈埢鎾崇暆閸曨兘鎷洪梺鍛婄缚閸庨亶寮告惔銊︾厽闊洦姊荤粻姘舵煟韫囨搩鍎忛柍瑙勫灴閹晝绱掑Ο濠氭暘婵$偑鍊栭崹鐢稿箠濮椻偓楠炲繘骞嬮敂钘変簻闂佸憡绺块崕鎶筋敊閺囥垺鈷戦柣鐔煎亰閸ょ喖鏌涚€n剙鏋涢柟顖氳嫰閻f繈宕熼鍌氬箺闂備線娼ч悧鍡涘磹閸涘﹦顩插Δ锝呭暞閳锋帡鏌涚仦鍓ф噭缂佷胶澧楅妵鍕敃閵忊晜鈻堥悗瑙勬礃濞茬喖骞栬ぐ鎺濇晝闁挎繂妫涜ぐ鍧楁⒑閻熸澘鎮戦柣锝庝邯瀹曠銇愰幒婵囨櫔闂備緡鍓欑粔鐢告偂閺囥垺鐓忓璺虹墕閻忣亝绻涢崨顓熷窛闁汇儺浜獮鎴﹀箛椤撗勵棄闂傚倸娲らˇ鐢稿蓟閵娿儮鏀介柛鈩冾殢娴尖偓闂備焦妞块崢浠嬫偡閳哄懎钃熸繛鎴炃氶弨浠嬫煕閵夛絽濡稿ù鐘灲濮婅櫣鎷犻垾铏亞缂備緡鍠楅悷鈺呭Υ娴g硶妲堥柕蹇曞瑜旈弻娑㈠Ψ閵忊剝鐝栧┑鈩冨絻濞差厼顫忕紒妯肩懝闁逞屽墮宀h儻顦查摶鐐烘煛閸愩劌鈧鎯岄崱妞尖偓鎺戭潩閿濆懍澹曢梻浣瑰缁诲嫰宕戝☉銏犵厴闁硅揪绠戦柋鍥煟閺冨牜妫戦柨娑樼箻濮婄粯鎷呴崨濠傛殘缂備浇顕ч崐濠氬焵椤掍礁鍤柛锝忕秮楠炲啯瀵奸弶鎴犲幐闂佺ǹ鏈悷褏绮诲鑸碘拺缂備焦锚婵箑霉濠婂嫮鐭掗柛鈹惧亾濡炪倖甯婇懗鑸垫櫠閸偒娈介柣鎰綑婵秹鏌熼鐣屾噰妞ゃ垺顨嗛幏鍛矙婢跺摜绀嬮梻鍌氬€风粈渚€骞夐敓鐘茬闁哄洨鍊i悢鍝ョ瘈闁稿鍨扮紞濠傤嚕娴犲鏁囬柣鏂挎惈楠炲秹姊绘担鍛婂暈闁圭ǹ妫濆畷銊╊敍濠婂嫷娼撶紓鍌氬€搁崐宄懊归崶顒夋晪鐟滃秷鐏嬪┑鐘绘涧椤戝懘鎷戦悢鍏肩厸闁搞儯鍎遍悘鈺呮⒑閸楃偞澶勭紒缁樼箞濡啫鈽夊▎蹇fП闂備浇顕栭崰妤呮偡閳哄懎钃熸繛鎴欏灪閸嬪嫰鏌涘☉姗堝伐闁逞屽墯閸旀牠骞堥妸锔剧瘈闁告侗鍣禒鈺冪磽娓氬洤鏋熼柣鐔村劦閸┿垺鎯旈妸銉х暰閻熸粌绉电粩鐔衡偓锝庡枟閳锋帒霉閿濆懏鍤堢憸鐗堝俯閺佸嫰鏌涢幇闈涙灈缁炬崘顫夌换婵嬫濞戝崬鍓抽悗瑙勬尫缁舵岸寮诲☉銏犵疀闂傚牊绋戠€涳絽鈹戦埥鍡楃仩閻庢碍婢橀~蹇涙惞鐟欏嫬鐝伴梺鐐藉劥濞呮洟鎮橀埀顒勬⒒娴e憡鎯堥柟鍐茬箳缁瑩骞掑Δ鈧悿楣冩煏婢跺棙娅嗛柍閿嬪灴閺岀喖鎳栭埡浣风捕闂佸憡姊婚弫鍝ユ閹烘鍤戦悹铏规磪閹惧墎纾奸柛灞炬皑鏁堝Δ鐘靛仜濡粓藝娴煎瓨鐓冪憸婊堝礈濮樿鲸鏆滈柟鐑橆殣缂嶆牗绻濋棃娑卞剱闁哄懏鐓¢弻娑樷槈閸楃偛顫╁銈冨劜瀹€绋款潖閾忚瀚氶柟缁樺俯閸斿顪冮妶鍡樷拹闁绘濮撮悾鐑藉级鐠囩偓妫冨畷銊╊敇閻欌偓閸炲爼姊绘担鐟板姢婵炲瓨宀稿畷鎴﹀川閺夋垹鐓戦棅顐㈡处缁嬫帡鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨倸甯堕柦鍐枛閺屻劌鈹戦崱妯烘櫟闂佺粯鏌ㄩ崥瀣吹閹烘鐓忛柛顐g箖閸h棄霉閻樺眰鍋㈡慨濠勭帛閹峰懐鎲撮崟顐″摋闂備胶枪鐎垫帡宕圭捄铏规殾婵犻潧娲﹂崕鐔兼煏婵炲灝鍔氶柛瀣Ч濮婄粯绗熼崶褍顫╃紓浣割槺閺佸宕哄☉銏犵闁挎梻鏅崢鎼佹⒑缁嬫寧婀伴柨姘舵煕閺冣偓缁秶鎹㈠☉銏犲窛妞ゆ挾鍠庡▓妤呮⒑閸濆嫭婀伴柣鈺婂灦楠炲啴鍩¢崘锝呬壕闁革富鍘煎瓭濡炪們鍎茬换鍫濐潖閸濆嫮鏆﹂柛銉㈡櫅缁楋繝姊洪崷顓熷殌婵炲眰鍊濋、姘舵晲婢舵ɑ鏅梺閫炲苯澧柣锝囧厴楠炴帡骞嬮弬璺ㄥ闂備礁鎲$划宀勫疮閻楀牊鍎熷┑鐘叉处閳锋帡鏌涚仦鍓ф噮缂佹劖姊圭换娑欐媴閸愬弶鍌ㄩ柛瀣灴閺岋綁濮€閵堝棙閿紓浣界堪閸婃洟婀侀梺缁樏Ο濠囧磿韫囨洜纾奸柍褜鍓氬鍕偓锝庡墰閻﹀牊绻濋悽闈浶㈤柛濠傜秺瀹曟娊鎮惧畝鈧Λ顖炴煙鐟欏嫬濮囧ù婊冩贡缁辨帗娼忛妸锕€闉嶉梺鐟板槻閹虫劙骞忚ぐ鎺濇晬婵犲﹤鎳愰悰銉х磽閸屾艾鈧兘鎳楅懜鍨弿闁绘垼妫勭壕濠氭煏閸繍妲搁柦鍐枛閺岋綁寮崒妤佸珱闂佽桨绀侀敃顏堝蓟閵堝棙鍙忛柟閭﹀厴閸嬫挸螖閸涱喖浜楅梺鍦亾閺嬪ジ寮ㄦ禒瀣厓闁芥ê顦伴ˉ婊兠瑰⿰鍕煉闁哄本鐩幃銈嗘媴闂€鎰瀳闂備胶纭堕弬鍌炲磿閹绘帩鍤楅柛鏇ㄥ灠缁犳稒銇勯幒鎴濅簽闁哥偞妞藉缁樻媴缁涘缍堥梺绋垮婵炲﹪骞冨鈧畷濂稿Ψ閵壯嶇幢闂備胶鎳撴晶鐣屽垝椤栫偛纾婚悗锝庡枟閻撴洘銇勯幇顔夹㈤柣蹇e櫍閺岋綁鏁冮埀顒勬偋閹炬剚娼栭柛婵嗗珔瑜斿畷鎯邦槾濞寸厧鐗嗛埞鎴︽倷閺夊灝鐨熼梺鍛婃处閸欏骸霉閸曨垱鈷戦柛锔诲幖閸斿銇勯妸銉︻棦闁诡噯绻濆鎾閿涘嫬骞愰柣搴$畭閸庤鲸顨ラ崨濠勵洸婵犲﹤鐗婇悡鍐偣閸ヮ亜鐨哄褋鍨介弻宥堫檨闁告挻绻堥敐鐐村緞婵炴帗妞藉浠嬵敇閻旇渹鍑藉┑鐘绘涧閸婄粯鐏欑紓浣哄Х婵數鎹㈠┑鍥╃瘈闁稿本绮岄。娲⒑閹肩偛濡奸柛濠傜秺婵$敻宕熼姘辩杸闂佸憡鎸烽悞锕傚磻瑜旈幃宄扳堪閸曨剛鍑¢梺缁橆殕閹告悂锝炶箛鏃傜瘈婵﹩鍓涢敍婊冣攽椤旀枻渚涢柛蹇旓耿瀹曟垿骞橀幖顓熜ч柟鑹版彧缁插潡鎮為崗鑲╃闁圭偓娼欓悞褰掓煕鐎n偅灏版い銊e劦閹瑥顔忛瑙f瀰闂備浇妗ㄧ粈浣虹矓閻熸壆鏆﹂柣鏃傗拡閺佸洭鏌e鈧ḿ褔鐛崱娑欌拻闁稿本鐟ㄩ崗灞俱亜閵忕媴韬鐐存崌椤㈡棃宕奸悢鍙夊瘱闂備礁鎲″ú锕傚垂閹殿喖顥氬┑鐘崇閻撳繘鏌涢锝囩婵℃彃缍婇弻锝夊箻瀹曞洨顔囬梺瀹狀潐閸ㄥ潡骞冨▎鎾崇闁哄倸銇樻竟鏇㈡⒒娴e懙褰掝敄閸℃稑绠查柛銉墮閽冪喐绻涢幋鐐茬劰闁稿鎹囬弫鎰償閳ヨ尙鍑归梺璇茬箰濞存岸宕㈡禒瀣﹂柛鏇ㄥ灱閺佸啴鏌ㄥ┑鍡樺窛闁汇倕瀚—鍐Χ閸愩劎浠惧銈冨妼濡繈鐛箛娑樺窛闁哄鍨电粣娑欑節閻㈤潧孝閻庢凹鍘艰闁割偁鍎查埛鎺楁煕鐏炴崘澹橀柍褜鍓熼ˉ鎾跺垝閸喓鐟归柍褜鍓熼悰顕€寮介褎鏅濋梺鎸庢濡嫰宕滅憴鍕瘈闁靛骏绲剧涵楣冩煟椤掑啫浜圭紒顔肩墛缁绘繈宕戦姘辩Ш闁轰焦鍔欏畷銊╊敇瑜庨ˉ鎴︽⒒娴h鍋犻柛濠冪墪鐓ゆ慨妞诲亾濠碉紕鏁诲畷鐔碱敍濮橀硸鍞洪梻浣烘嚀閻°劎鎹㈠鍡欘浄濠靛倸鎲¢埛鎴︽煙閼测晛浠滃┑鈥炽偢閺屾稒绻濋崒婊呅ㄦ繝纰夌磿閺佽鐣烽悢纰辨晬婵ǹ浜ḿ澶愭⒒娴h鍋犻柛搴㈡そ閹繝宕煎顏呯洴瀹曠喖顢涘☉鎺撳闂傚倷绶¢崑鍡涘磻濞戙垺鍤愭い鏍ㄧ⊕濞呯姴鈹戦悩宕囶暡闁绘挻娲熼弻鏇熺箾閸喖顬夌紒缁㈠幘閸嬫捇濡甸崟顖f晝闁靛繈鍨婚鎺楁⒑閸︻厼甯剁紓宥咃工閻g兘鎮滅粵瀣櫍闂佺粯鐟ラ幊鎰償婵犲倵鏀介柣妯活問閺嗩垱淇婇幓鎺撳殗鐎规洖缍婇幃浠嬪礈閸欏娅旈柣鐔哥矋閺屻劏鐏嬮梺鍛婃处閸嬫帡宕ョ€n喗鐓曟繛鎴濆綁缁ㄥジ鏌¢崒妤€浜鹃梻鍌氬€烽懗鍓佸垝椤栫偛绀夋俊顖濄€€閺嬫牗绻涢幋娆忕仾闁稿骸绉电换娑橆啅椤旇崵鍑归梺缁樻尰濞茬喖寮婚敐鍛傜喖鎼归惂鍝ョ濠电姭鎷冪仦鑲╁嚬闂侀潧娲ょ€氭澘顕i幘顕呮晜闁糕剝锚娴犲綊姊绘担鍝ョШ妞ゃ儲鎸婚幈銊╁箻椤曞懏鏅╅棅顐㈡处娓氭寮繝鍥ㄧ厱闊洦娲栫敮鍫曟煃瑜滈崜锕傚垂娴兼潙鐓橀柟杈鹃檮閸嬫劖銇勯弮鍥т汗濞寸厧娲ら埞鎴︽倷瀹割喗效闂佺儵鏅╅崹璺侯嚕椤愶箑绀冩い鏃囧Г濞呭洭姊虹粙鎸庢拱闁煎綊绠栧畷鎴濐吋婢跺鎷洪梺鍛婄☉閿曪箓鍩ユ径鎰叆闁哄浂浜滈々顒傜磼椤斿墽甯涢柕鍫秮瀹曟﹢濡歌閻涙捇姊绘担绋款棌闁稿鎳愰幑銏ゅ磼閻愯尙鍘遍梺鍝勫暙閻楀﹪鎮¢弴銏$厵闁告繂瀚瓭閻庤鎸稿Λ婵嬪蓟閳ュ磭鏆嗛柍褜鍓熷畷鐗堟償閵婏妇鐣抽梻浣筋嚙閸戜粙骞€閵夆晛绀冪憸宥壦夊鑸碘拻濞达絽鎲¢幆鍫ユ煕婵犲倻鍩g€规洘娲熷濠氬Ψ閿曗偓閳ь剝娉涢妴鎺戭潩閿濆懍澹曟繝娈垮枛閿曘儱顪冮挊澶屾殾婵犲﹤鐗嗙粻鐢告煙閸濆嫮肖闁告垼顫夌换婵嬫偨闂堟稐绮堕悗娈垮枛閻栧ジ寮崘顔碱潊闁靛牆鎳忓Σ顒€鈹戦悙鏉戠仧闁搞劌婀辩划濠氭晲婢跺鍙嗛梺鍝勫暙濞诧箓藟婢舵劖鐓冪憸婊堝礈濞戙垹鏋佸┑鐘宠壘閽冪喐绻涢幋娆忕仾闁哄懏绮撻幃褰掑炊閵娿儳绁风紓浣哄Т缂嶅﹪寮婚垾鎰佸悑濞达絾褰冩禍楣冩煙妫颁胶鍔嶉悗闈涚焸濮婃椽妫冨☉姘暫闂佸摜鍣ラ崑濠傜暦濠靛棭娼╂い鎾寸矆缁ㄥ姊洪幐搴㈢叆闁诲繑绻傞悾鐢稿幢濡炵粯鏂€闂佹寧绋戠€氼參寮抽鍌楀亾鐟欏嫭绀堥柛鐘崇墵閵嗕礁鈽夊Ο閿嬵潔濠电偛妫欓崝妤勩亹閸ャ劎绡€闁汇垽娼ф禒鈺呮煙濞茶绨界€垫澘锕ョ粋鎺斺偓锝庝簻缁ㄣ儵姊洪崫鍕潶闁稿氦浜划璇差潩閼哥數鍘卞銈嗗姧缁叉寧淇婇崶顒佺厸闁逞屽墯缁傛帞鈧綆鍋嗛崢鎾绘⒑闂堟侗妲堕柛搴ㄤ憾瀵櫕娼忛埡鍐紲闂佺粯鐟﹂悷銉ッ洪敃鍌涘亗闁哄洢鍨洪悡娑㈡煕閹板墎鍒板ù婊堢畺濮婃椽鎳¢妶鍛瘣闂佸搫鎳愭繛鈧鐐插暞鐎靛ジ骞栭鐔告珨闂備線鈧偛鑻晶鎾煟濞戝崬娅嶆鐐村笒铻栭柍褜鍓涚划濠氭偐缂佹ḿ鍙勯棅顐㈡祫缁茶姤绂嶅┑瀣厓闂佸灝顑呮慨宥夋煛瀹€鈧崰搴ㄦ偩閿熺姵鍋嬮柛顐g箖閻g粯绻濆▓鍨灈闁挎洏鍊楃槐鐐寸節閸モ晛绁﹂梺鎼炲労閸擄箓寮崶顒佺厽婵☆垵娅i敍宥囩磼鐎b晝绐旀慨濠傤煼瀹曟帒顫濋钘変壕闁归棿绀佺壕鍦偓鐟板閸g銇愰幒鎴犲€炲銈嗗笒椤︿即寮查鍫熷仭婵犲﹤鍟扮粻缁橆殽閻愭潙鐏村┑顔瑰亾闂侀潧鐗嗛幊鎰邦敊婵犲倵鏀介幒鎶藉磹閹版澘纾婚柟鎯у濡垶鏌涢幘妤€鎳庣粭锛勭磽娴h櫣甯涢柣鈺婂灦閻涱喚鈧綆浜栭弸搴ㄧ叓閸ャ劍纾婚柟顕嗙悼缁辨挻鎷呴崫鍕闂佺ǹ楠哥壕顓犳閻愬绡€闁搞儜鍡樻啺婵犵數鍋為崹鎯板綔濠碘剝褰冮悧濠囧箞閵娿儙鏃堝焵椤掑嫭鍋嬮柛鈩兩戦崣蹇旂箾閹寸儑渚涙繛鎾愁煼閺屾洟宕煎┑鍡忓亾閻熸壋鏋嶅┑鐘叉处閻撴盯鏌嶈閸撶喖寮婚崱妤婂悑闁告稑鍋婄粻鎾诲蓟濞戙垹鍗抽柕濞垮劤娴犫晠姊洪崨濠庢畽婵炲懏娲樼粚杈ㄧ節閸ヮ灛褔鏌涚仦鍓х叝濠㈣娲栭埞鎴︽倷閼碱剚鎲肩紓渚囧枛缁夌懓鐣烽弴銏犵闁芥ê顦遍崢鎾⒑绾懏褰ч悗闈涚焸瀵偅绻濋崟顓燂紡濡炪倖鎸堕崹娲极闁秵鐓涘ù锝囨嚀閸斻倝鏌嶇憴鍕伌闁轰礁绉瑰畷鐔碱敃閳ヨ櫕鎲㈠┑鐘殿暯濡插懘宕戦崟顓涘亾濮橆偄宓嗘鐐插暞閵堬綁宕橀埡浣插亾閼姐倗纾兼繛鎴烇供閸庢劙鏌¢崨顔剧疄婵﹥妞介獮鎰償閵忣澁绱╅梻浣呵归鍡涘箰閸撗勵潟闁圭儤顨呴悞鍨亜閹烘垵鈧敻宕戦幘缁樻櫜閹肩补鈧尙鎸夊┑鐐茬摠缁秶鍒掗幘璇茶摕闁绘梻鍘ф导鐘绘煕閺囥劌甯ㄩ柕鍫濐槹閻撴洟鏌¢崒婵囩《閺佸牓姊虹拠鈥虫灍妞ゃ劌鎳橀敐鐐测攽鐎e灚鏅i梺缁樺姀閺呮粓鎮橀崱妯肩瘈婵炲牆鐏濋弸娑㈡煥閺囶亜顩柛鎺撳浮椤㈡盯鎮欓懠顒夊數闂備礁鎲$粙鎺戓缚濞嗘劕顕遍柣妯肩帛閻撴洟鏌¢崶銉ュ濞存粍绮庨幃顔尖攽鐎n偀鎷婚梺绋挎湰閻熝囁囬敃鍌涚厵缁炬澘宕禍鐗堫殽閻愯鏀荤€垫澘瀚伴獮鍥敆閸屾稓鍙勯梻鍌欒兌缁垱鐏欓柣蹇撶箲閻熲晛顕i幎鑺ユ櫇闁稿本绋戞禒顓炩攽閻愬弶顥滅紒缁樺姍椤㈡棃鍩¢崒妯圭盎闂佸搫娴傚鈧柟鏌ョ畺閺屸€崇暆閳ь剟宕伴幘璇茬獥濠电姴娲ょ涵鈧梺缁樺姌鐏忔瑩顢欓幋锔解拻濞达絽鎲¢幆鍫ユ煙瀹勯偊鍎愮紒鍌氱Ч椤㈡棃宕熼崹顐ょ▉婵犵數鍋涘Ο濠冪濠婂懐涓嶅ù鍏兼綑缁犲綊寮堕崼婵嗏挃闁诡喖銈搁弻锝夋晲婢跺閿銈庝簻閸熷瓨淇婇幆鎵杸闁规崘鍩栬闂傚倷鐒﹂幃鍫曞礉瀹€鈧竟鏇㈩敇閵忕姷顦梺鍦劋椤ㄥ棝宕甸幒妤佺厪闁割偅绻冨婵嬫煥濞戞瑧鐭婇柍瑙勫灴閸┿儵宕卞Δ鍐ф闂備礁鎼幊鎾朵焊濞嗘挻鍤嶉弶鍫涘妿缁♀偓濠殿喗锕╅崢鎼佸箯濞差亝鈷戦柛娑橈功缁犳捇鎮楀鐓庡⒋闁糕斁鍋撳銈嗗坊閸嬫挻绻濋埀顒勬焼瀹ュ懐鍔﹀銈嗗笒閸婂骞婂Δ鍛厱闁靛鏅╁Λ鎴犵磼鐎n亞绠婚柟顔筋殜閻涱噣宕归鐓庮潛婵$偑鍊х紓姘跺础閹惰棄绠栭柨鐔哄Т缁€鍐┿亜閺冨倹娅曢柛妯哄船閳规垿鎮╃紒妯婚敪濠碘槅鍋呴〃濠囥€侀弮鍫晜闁割偆鍠撻崢閬嶆⒑閹稿海绠撴俊顐g懇婵¢潧鈹戠€n偆鍘搁悗鍏夊亾閻庯綆鍓涜ⅵ婵°倗濮烽崑鐐烘晪闂佷紮绲块崗妯虹暦閸洖鐓涘┑鐘插€归弳顏呯節绾板纾块柛瀣灴瀹曟劙濡舵径濠勭厬闂侀€炲苯澧紒缁樼⊕瀵板嫮鈧綆鍋嗛ˇ鏉课旈悩闈涗沪闁搞劌鐏濋悾鐑芥偄绾拌鲸鏅┑鐐村灦閻熴儵宕濋幒妤佲拻濞达綀妫勯崥褰掓煕閻樺磭澧电€规洘鍨剁换婵嬪炊瑜庢潏鍫濐渻閵堝棗濮ч梻鍕閸╂盯骞掗幊銊ョ秺閺佹劙宕ㄩ鍏兼畼闂備礁鎽滈崰鎾诲磻閵堝钃熼柍銉ョ-閺嗗棝鎮楅敐搴″鐞氾箓鏌f惔銈庢綈婵炲弶锕㈠畷婵嗏枎韫囷絽娈ㄦ繛瀵稿Т椤戞劙寮崶顒佺厽闁归偊鍓涢埢宀€绱掗悩铏磳鐎殿喛顕ч埥澶愬閻樻彃绁梻渚€娼ф灙闁稿氦娅曠粋鎺楀煛閸愵亞锛濇繛鎾磋壘濞层倖绂嶅⿰鍛<濠㈣泛锕︾粔铏光偓娈垮枦椤曆囶敇婵傜ǹ閱囨い鎰剁秵閳ь剙娲缁樻媴閸涘﹤鏆堥梺鍦归…鐑藉箚閸曨垼鏁嶆慨妯煎帶濞堛劌顪冮妶鍡楀Ё閻庨潧鐭傚顐も偓锝庡枟閻撳啰鎲稿⿰鍫濈闁绘棃顥撻弳锕傛偡濞嗗繐顏ラ柛瀣嚇閺屾盯骞囬埡浣割瀷闂佹眹鍊愰崑鎾寸節閻㈤潧浠╅柟娲讳簽瀵板﹪鎸婃径娑溾偓鍧楀级閸碍娅囬柣顓熺懃闇夐柨婵嗙墛椤忕姷鐥崣銉х煓闁哄本绋撴禒锕傚箲閹邦剦妫熼梻渚€鈧偛鑻晶浼存煕韫囨棑鑰挎鐐插暣閹瑩鎮滃Ο缁樼彇濠电偠鎻紞鈧い顐㈩樀瀹曟娊鏌ㄧ€n剛鐦堥梺姹囧灲濞佳勭墡婵$偑鍊栧褰掓偋閻樿尙鏆︾憸鐗堝笚閻掕偐鈧箍鍎遍幊鎰邦敊閸ヮ剚鈷戦悷娆忓閸旇埖淇婇銏狀伃闁归攱鍨块幃銏ゅ礂閼测晛寮虫繝鐢靛█濞佳兾涢鐐嶏綀銇愰幒鎾跺幈闁诲函缍嗘禍婊堫敂椤撱垺鐓涚€光偓鐎n剛袦濡ょ姷鍋為敋闁伙絿鍏樺畷鎯邦槻婵絽鐗撳缁樻媴閸涘﹥鍠愭繝娈垮枟閹告娊寮崘顕呮晜闁告洖鐏氱紞搴♀攽閻愬弶鈻曞ù婊勭矌缁槒銇愰幒鎾跺幗闂佸綊鍋婇崢楣冨Χ閹绢喗鐓曢悗锝庡亝瀹曞瞼鈧鍠楅幐铏叏閳ь剟鏌嶉崫鍕偓鐟扳枍閸績鏀介柣姗嗗枛閻忚鲸绻涙径瀣创闁靛牜浜鍫曞箣閹惧墎绐楅梻浣告惈缁夋煡宕濇惔锝囦笉闁告挆鈧崑鎾绘偡閺夋妫岄梺鍝ュУ濞叉粓鎳為柆宥嗗殥闁靛牆鍊告禍楣冩煟閻斿搫顣奸柛鐔哄仧缁辨帞鎷犻幓鎺嗗亾閸ф鏄ラ柣鎰惈缁狅綁鏌ㄩ弮鍥棄濞存粌缍婂娲捶椤撶姴绗¢悗鍦归…宄扮暦閹达箑绠婚悹鍥皺椤旀劖绻涢幘纾嬪闁挎洩濡囩划娆掔疀濞戞瑧鍘介棅顐㈡处濞叉牗绂掕閺岋綁鍩勯崘鈺冨弳闂侀潧妫欑敮妤冩崲濠靛棭娼╂い鎾跺Т鐢箖姊绘担绋款棌闁稿鎳愰幑銏ゅ醇閵夘喗鏅涘┑掳鍊撶欢鈥斥枔娴犲鐓熼柟閭﹀灡瑜把囨煠閺夋寧鍋ラ柡宀嬬磿娴狅箓宕滆閻忚京绱撴担鍝勑i柣鈺婂灠椤曪綁顢氶埀顒勭嵁濮椻偓瀹曟寰勬繝浣割棜闂備胶顫嬮崟鍨暦闂佺粯鎸婚悷锕傚Φ閸曨垰绫嶉柛銉ㄦ硾濞堫參鎮楃憴鍕碍婵☆偅鐟╂俊鐢稿礋椤栨凹娼婇梺鎸庣☉鐎氼參宕抽鈧娲捶椤撶喎娈岄柣搴㈡皑婢ф绌辨繝鍌ゆ桨鐎光偓婵犲唭顏呯節閻㈤潧袨闁搞劍妞藉畷褰掑礈娴g懓搴婂┑鐘绘涧椤戝棝宕戦妸鈺傗拻闁割偆鍠撻埣銉︾箾瀹€濠侀偗婵﹥妞介獮鏍倷閹绘帩鐎抽梻浣虹帛閻楁洟濡堕幖浣哄祦闁告劦鍠楅崐濠氭煠閹帒鍔滄繛鍛喘濮婃椽鏌呴悙鑼跺濠⒀勬尦閺屾盯鍩為崹顔句患濡炪倖鎸搁崥瀣嚗閸曨剛绡€閹兼番鍨荤粔閬嶆⒒閸屾瑧绐旀繛浣冲洦鍋嬮柛鈩冦亗濞戞ḿ鏆嗛柛鏇ㄥ亞椤斿棗鈹戦悙鍙夆枙濞存粍绻堥幃锟犳偄閸忚偐鍘藉┑鈽嗗灠閹碱偆鏁悩缁樼厾闁告捁寮撻柇顖炴煛鐏炲墽娲寸€殿噮鍓熼幊妤咁敍濮橀棿绱旈梻鍌欑閻ゅ洭顢氳缁棁銇愰幒鏂跨ウ闂佹悶鍎洪崜姘跺磻鐎n喗鐓曟い鎰Т閻忊晜顨ラ悙鑼ф慨濠勭帛閹峰懘宕ㄦ繝鍌涙畼闂備礁澹婇悡鍫ュ垂鐠鸿櫣鏆﹂柟鐗堟緲閸愨偓濡炪倖鍔楅崰搴㈢閻愵剚鍙忔俊顖滃帶娴滈箖鎮楀鐐
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冨婵堢棯閸撗勬珪闁逞屽墮缁犲秹宕曢柆宥呯闁硅揪濡囬崣鏇熴亜閹烘垵鈧敻宕戦幘鏂ユ灁闁割煈鍠楅悘鍫濐渻閵堝骸骞橀柛蹇斆锝夘敃閿曗偓缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樺崬鍘寸€规洏鍎靛畷銊р偓娑櫱氶幏缁樼箾鏉堝墽鎮奸柟铏崌椤㈡艾饪伴崨顖滐紲闁荤姴娲﹁ぐ鍐焵椤掆偓濞硷繝鎮伴钘夌窞濠电偟鍋撻~宥夋⒑闂堟稓绠冲┑顔惧厴椤㈡瑩骞掗弮鍌滐紳闂佺ǹ鏈悷褔宕濆鍛殕闁挎繂鎳忛崑銉р偓瑙勬磸閸ㄤ粙寮婚崱妤婂悑闁糕€崇箲鐎氬ジ姊婚崒姘偓鎼佹偋婵犲嫮鐭欓柟鎯х摠濞呯娀鏌¢崶銉ョ仾闁绘挻鐟╅弻娑㈠箛椤撶姴寮ㄩ梺鍛婄懃鐎氼參濡甸崟顖氼潊闁斥晛鍠氬Λ鍐渻閵堝啫鐏柨鏇樺灪閹便劑鍩€椤掑嫭鐓ユ繛鎴灻鈺傤殽閻愭潙濮嶆慨濠呮閹风娀鎳犻鍌ゅ敽闂備胶枪椤戝洦绻涢埀顒併亜閵忊€蹭孩妞わ箑缍婇弻娑㈠煘閹傚濠碉紕鍋戦崐鏍暜婵犲洦鍤勯柛鎾茶兌娑撳秹鏌熼崜褏甯涢柣鎾跺枛閺屻劌鈹戦崱妯绘倷闂佸憡锚閻°劑濡甸崟顖氼潊闁斥晛鍟伴ˇ浼存⒑鏉炴壆顦﹂柛鐔告尦瀹曟椽鍩€椤掍降浜滈柟鍝勬娴滈箖姊烘潪鎵窗闁革綇绲介~蹇曠磼濡顎撻梺鑽ゅ枛閸嬪﹪宕电€n亖鏀介柍钘夋娴滄鏌i幒鐐电暤妤犵偛鐗撴俊鎼佸煛娴e嫇鍐剧唵閻犺桨璀﹂崕蹇涙煕閹惧崬濮傞柡宀€鍠栭幊鏍煛閸曞﹤顦版穱濠囨偑濞嗗繑鎼愮紓浣叉櫅闇夐柣妯烘▕閸庢劙鏌i幘璺烘灈闁哄瞼鍠栭弻鍥晝閳ь剚鏅堕鐐寸厓缂備焦蓱缁€瀣煛鐏炲墽娲村┑鈥崇埣瀹曟儼顦抽柣搴☆煼濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ラ柕鍡曠閳诲酣骞橀弶鎴斿亾闁垮浜滈柟鍝勭Ф閸斿秹鏌i敃鈧柊锝咁潖缂佹ɑ濯撮柛娑橈攻閸犳劖绻濆▓鍨灍闁瑰憡濞婂顐﹀礃椤斿槈褍顭块懜鐬垿寮查敐鍡欑瘈闂傚牊绋戦埀顒傜帛閻忔瑥螖閻橀潧浜奸柛銊ㄦ閹广垹鈽夐姀鐘茶€垮┑掳鍊撻悞锕傚箯闁秵鈷戦弶鐐村缁愭梹绻涙担鍐叉搐閻撴﹢鏌熸潏楣冩闁稿鍔欓弻娑⑩€﹂幋婵呯凹濠殿噯绲界€氼厾鎹㈠┑鍡忔灁闁割煈鍠楅悘宥呪攽閻愭彃鎮戦柣鐔濆洤鐭楅柛娑樼摠閳锋垿鏌熺粙鍨劉缂佲偓閳ь剟姊虹粙鍖″伐闁硅姤绮嶇粩鐔煎即鎺虫禍褰掓煙閻戞ɑ灏ㄩ柟閿嬫そ濮婃椽宕滈懠顒€甯ラ梺闈╃秵閸o絽鐣烽弴鐑嗗悑闁告哎鍊楅幊鎾汇偑娴兼潙绀嬫い鎾跺Х閸樻粓姊绘担铏瑰笡闁瑰皷鏅犲畷鎴炵節閸屾粍娈鹃梺鍓插亝濞叉牗鍎梻浣瑰濞插秹宕戦幘鍓佹/闁哄娉曞瓭濡炪値浜滈崯瀛樹繆閸洖宸濇い鏍ㄧ矌閺変粙姊绘担鍛靛綊鏁冮妷褎宕查柛顐g箥閸ゆ洟鎮归崶銊с偞婵℃彃鐗婇幈銊ヮ潨閸垹鍩屾繛瀛樼矒缁犳牠寮婚妸銉㈡斀闁糕剝渚楅埀顒侇殔闇夋繝濠傚缁犳﹢鏌嶈閸撴繈锝炴径濞掓椽寮介鐔峰壎婵犻潧鍊绘灙闁绘帒鐏氶妵鍕箳瀹ュ洩绐楅梺鍝ュ枎缁绘﹢寮诲☉銏″亹闁惧浚鍋嗛ˇ顓㈡⒑閸涘﹤绗氶悽顖涘浮閸┿垺鎯旈妸銉ь啋闂佺懓鍚€缁€浣圭閹灐褰掓晲閸涱収妫屽┑鐐殿儠閸旀垿寮诲鍫闂佸憡鎸鹃崰鏍偘椤曗偓瀹曟﹢濡搁姀锛勨偓濠氭⒑閸︻厼浜炬繛鍏肩懃閳绘捇濡堕崪浣瑰瘜闂侀潧鐗嗗Λ妤呮倶鏉堛劋绻嗘い鎰╁灩椤忣亞绱掗崒姘毙ч柟顔界懇椤㈡牠宕i妷褏娉块梻鍌欐祰椤宕曢崘鑼殾妞ゆ帒瀚崐鑸点亜韫囨挾澧涢柣鎾冲暣濮婃椽宕归鍛壈濠电偞鎯岄崳锝夊蓟閿涘嫪娌柛鎾椾讲鍋撻幒鎳ㄥ綊鎮崨顖滄殼闂佽鍠楅悷鈺呫€佸Δ鍛<婵炴垵宕幃瀣攽閻樺灚鏆╁┑顕呭弮楠炲繘宕橀鑲╊槹濡炪倖鎸鹃崰搴ㄥ垂闁秵鈷掑ù锝呮啞閹牓鏌¢崼顐㈠缂侇喗鐟╁浠嬵敃閵堝嫮鐟濇繝鐢靛仦閸垶宕归崷顓犲暗鐎广儱顦伴悡鏇㈡煏婢跺鐏ラ柡鍫墴钘熼柕鍫濐槹閳锋帡鏌涚仦鍓ф噮妞わ讣绠撻弻锝夊Χ閸涱喗鎮欓柧鑽ゅ仱閺屾盯寮撮妸銉р偓顒勬煕閵夘喖澧婚柡浣哥У缁绘繈妫冨☉姘暪闂佺厧澹婃禍婊堝煘閹达附鍋愰柛顭戝亝濮e嫭绻濆▓鍨灍闁瑰憡濞婂顐﹀礃椤斿槈褔鏌涢妷顖滃埌濞存粎鍋撻幈銊ノ熼悡搴′粯閻庢鍣崳锝夊箰婵犲洦鍋勯柛蹇氬亹閸樺崬顪冮妶鍡楀闁哥姵鍔欏畷铏鐎涙ḿ鍘遍柣搴秵閸嬪懐浜搁悽鍛婄厵闁告瑥顦扮亸锔锯偓瑙勬礈閸犳牠銆佸Δ鍛劦妞ゆ帒濯婚崶顒€鐓涢柛灞剧矌椤旀洟鏌f惔銏⑩姇瀹€锝呮健閹矂濡堕崥銈囨嚀楗即宕熼鐘靛帨闂備浇顕栭崰妤呭磿閹惰姤鍋╅柨鐔哄У閻掍粙鏌ㄩ弮鍥棄缂傚倹鎹囧缁樼瑹閳ь剟鍩€椤掑倸浠滈柤娲诲灡閺呭爼骞橀鐣屽帾闂佺硶鍓濆ú婊呯玻閺冨倵鍋撳▓鍨珮闁革綇绲介悾鐑芥偂鎼存ɑ鏂€闂佺硶鍓濋崺鍐磻閹捐閿ゆ俊銈勭贰濡懎顪冮妶鍡楀闁搞劎鍎ゅ鍕礋椤戣法绠氬銈嗗姧缁蹭粙鎮橀埡鍌欑箚闁告瑥顦慨鍥煃鐠囧弶鍞夌紒鐘崇⊕缁绘繈宕橀埡鍌涚帆闂傚倸鍊烽懗鍓佸垝椤栫偞鏅梻浣筋嚙缁绘垵鐣濈粙娆惧殨闁规儼妫勯悡娑樏归敐鍛骇闁哄倵鍋撳┑锛勫亼閸婃牕顫忚ぐ鎺戠?闁规儼妫勯崒銊╂倵閻㈢數銆婇柛瀣尭閳绘捇宕归鐣屽蒋闂備胶枪椤戝懘鏁冮妶澶嬪仼闁绘垼妫勬儫闂佹寧鏌ㄦ晶浠嬫儊閸儲鈷戦柛娑橈攻婢跺嫰鏌涘▎蹇涘弰鐎规洦鍨遍幆鏃堝Ω閿旇瀚藉┑鐐存尰閸╁啴宕戦幘缁樼厓鐟滄粓宕滃☉銏犵;婵炴垯鍨洪崵鎰亜閺嶃劎鈯曟繛鍛У閵囧嫰寮介妸褏鐓傜紒鐐礃閸嬫劗妲愰幘瀛樺閻犳劦鍨崇槐浼存⒑閹颁礁鐏℃繛鑼枛瀵鎮㈡搴㈡疂闂佺粯顨呴悧鍡椻枔濡ゅ懏鍊甸悷娆忓缁€鍐煥閺囨ê鐏╅柣锝囧厴閺佹劙宕卞Δ鍐嵁闂佽绻掗崑鐘活敋瑜庣粋宥堛亹閹烘挴鎷婚梺绋挎湰閻燂妇绮婇悧鍫滅箚婵$偟鍘ф俊璺ㄧ磼椤旇偐澧涢柟宄版噽閹即鍨鹃崗鍛棜婵犳鍠楅敃鈺呭磻閸曨偆鏆ら柛鈩冪憿閸嬫挸鈻撻崹顔界仌濡炪倖娉﹂崶褏鍙€婵犮垼娉涜癌闁绘柨鍚嬮悡銉╂倵閿濆懐浠涚紓宥呯焸濮婂宕掑▎鎴М闂佺顕滅换婵嬪Υ閸愵喖閱囬柕澶堝劤閿涙盯姊虹紒妯哄闁稿簺鍊濆畷鎰板醇閺囩喓鍘卞銈嗗姉婵挳宕濆⿰鍫熺厓闂佸灝顑呴悘鎾煛鐏炲墽鈽夐柍钘夘槸椤粓宕奸悢鍛婃瘞闂傚倷鐒︽繛濠囧绩闁秴绀夐柡宥冨妿閳瑰秴鈹戦悩鍙夌ォ闁轰礁鍟撮弻鏇$疀閺囩倫锝嗙箾閸偄骞栨い顏勫暣婵¤埖鎯旈垾鑼泿缂傚倷鑳剁划顖炲垂瑜版帒绠查柕蹇曞Л閺€浠嬫煕閳锯偓閺呮粓宕撻棃娑辨富闁靛牆妫楃粭鎺楁煕鐎n亷鍔熸俊鍙夊姍瀹曪絾寰勫畝鈧惁鍫ユ⒑濮瑰洤鐏叉繛浣冲嫮顩锋繝濠傚缁诲棙銇勯幇鍓佹偧闁瑰啿娲ㄩ埀顒冾潐濞叉ê顪冮挊澶屾殾闁绘挸瀵掗悢鍡樸亜韫囨挻鎹g紒澶樺枟閵囧嫰濮€閳ュ啿鎽甸梺绯曟杹閸嬫挸顪冮妶鍡楀潑闁稿鎸婚妵鍕敃閵忋垻顔掗悗瑙勬处閸嬪﹤鐣烽悢鐓庣疇鐎瑰嫮澧楅幖鎰版煟閹邦剨鍔熼柟鎻掓啞瀵板嫰骞囬鍌︾幢闂備浇顫夊畷姗€顢氳瀹曪繝骞庨懞銉у幗闂婎偄娲﹀ú婊呮暜濞戞瑤绻嗛柣鎰硾琚氭繛锝呮搐閿曨亪骞婂⿰鍫燁棃婵炴垶姘ㄩ悰顕€姊绘担绋款棌闁稿鎳橀幊婵嬫倷椤掑偆娲告俊銈忕到閸燁垶鎮¢弴鐔虹闁瑰瓨绻傞懜褰掓煛鐎c劌鈧繂顫忔繝姘妞ゆ劑鍩勬导鈧紓鍌欐祰妞村摜鏁悙鍝勭劦妞ゆ帒锕︾粔鐢告煕濞嗗繘鍙勭€规洜鏁婚弫鍐磼濞戞艾甯楅梻浣告啞缁诲倻鈧凹鍙冨畷鍐裁洪鍛幗闂佽鍎崇壕顓犵不閻楀牄浜滄い鎾墲绾爼鏌熼悷鏉款伃闁诡噮鍣e鍫曞箣濠婂懐鐓戦梻鍌氬€风粈渚€骞栭鈶芥稑鈻庨幘鏉戜画閻熸粌绻愬嵄闁圭増婢樼粻濠氭煙妫颁胶顦﹂柟顔藉灴濮婃椽宕ㄦ繝鍕厐闂佸摜鍣ラ崑鍛偓闈涖偢楠炲洭鎮ч崼姘濠电偞娼欓崥瀣偡瑜旈獮鍐╃附閸涘﹦鍘遍棅顐㈡处閺嬪倿顢旈崼鐔蜂患闂備礁鐏濋鍥⒔閸曨厾纾奸悗锝庝簽娴犮垻鈧鎸稿Λ婵嗩潖濞差亝顥堟繛鎴炲笒閹秹姊婚崒姘仼閻庢凹鍓熼崺銏狀吋閸涱垱娈曢梺鍛婃处閸忔﹢骞忕紒妯肩闁圭偓娼欓悞褰掓煕鐎n偅宕岄柡灞界Х椤т線鏌涢幘瀵告创鐎规洘鍨甸埥澶愬閳ヨ櫕顓烘俊鐐€栭悧妤冪矙閹烘垟鏋嶉柣妯肩帛閸婄敻鏌i姀銏℃毄闁靛棗锕弻娑氣偓锝庡亝鐏忣參鏌嶇紒妯诲磳鐎规洖缍婇、娆撴偩鐏炶偐鏁栭梻鍌氬€风粈渚€骞夐敓鐘偓鍐╁緞婵炵偓鐎洪梺鍝勬川閸犳捇鍩炲鍛斀闁绘ê寮舵径鍕煕婵犲偆鐓奸柡宀嬬畱铻e〒姘煎灡妤旈梻浣告啞钃遍柟顔煎€搁~蹇涙惞閸︻厾鐓撻梺鍦圭€涒晠骞忔潏鈺冪=濞撴艾娲ら弸娑㈡煟椤撶偛鈧潡骞冩导鎼晩闁搞垹顦板Λ鍐ㄧ暦閵娾晩鏁婇悷娆忓椤忕儤绻濋悽闈涗哗闁规椿浜炲濠冪鐎n亞顔戝┑鐘诧工閹虫劙鎯岄幘瀵哥鐎瑰壊鍠曠花濂告煟閹惧瓨绀嬮柟顔筋殜閺佹劖鎯斿┑鍥р偓锝夋⒒婵犲骸澧婚柛鎾寸洴閸┾偓妞ゆ帒鍠氬ḿ鎰箾閸欏缂氶柛鎺撳笒閻f繈宕熼崜浣衡棨婵犵數濞€濞佳囨偋婵犲倻鏆﹀鑸靛姈閻擄綁鐓崶銊︾闁搞倐鍋撴俊銈囧Х閸嬬偟鏁垾鎰佹綎缂備焦蓱婵挳鏌涘☉姗堟敾闁稿孩鎸搁埞鎴︽倷閼碱剚鍕鹃梺鍛婃⒐閸ㄧ敻鎮鹃柨瀣嚤闁哄鍨归鎺楁⒑閸涘﹥灏俊鐐村笧缁厽寰勭€b晝绠氶梺闈涚墕缁绘帡宕氭导瀛樼厱闁绘洑绀侀悘锕傛煙椤斿厜鍋撻弬銉︾€婚梺瑙勫劤椤曨參宕㈡禒瀣拺闂侇偅绋戝畵鍡樼箾娴e啿瀚▍鐘炽亜閺冨倵鎷¢柣鏂挎閹茬ǹ饪伴崼婵嗙€梺鍓插亝濞叉牠鎷戦悢鍏肩叆婵犻潧妫Σ鍝ョ磼閻樺樊鐓奸柡宀嬬秮楠炲洭顢涘☉杈棄濠电偛顕刊顓㈠闯閿濆拋娼栨繛宸簻娴肩娀鏌涢弴銊ュ箻闁告柨婀辩槐鎾存媴娴犲鎽靛┑鐐插级宀h法鍒掔€n喖绠虫俊銈勭劍濞呭洭姊虹粙鎸庢拱缂佸鍨块崺鈧い鎺戝閺侀亶鏌曢崶褍顏鐐村浮楠炲鈹戦崨顖涙櫦濠电姷顣介崜婵娿亹閸愵亞绀婂┑鐘叉搐閽冪喖鏌ㄥ┑鍡橆棡闁稿海鍠栭弻鏇㈠醇濠靛棭鍔夌紓鍌氱Т閻楀棝鍩為幋锔藉€烽柟缁樺笧妤犲洨绱撴笟鍥ф灍闁瑰憡鎮傞幃楣冩倻閽樺娼婇梺鎸庣箓鐎涒晠鍩㈠畝鍕拻濞达綀娅i妴濠囨煛閸涱喚绠炵€规洘鍨挎俊鑸靛緞鐏炵晫銈﹂梺璇插嚱缂嶅棝宕板Δ鍛柧婵犻潧顑嗛悡鍐喐濠婂牆绀堥柣鏃傚帶缁犳牗绻涢崱妯哄缂佲檧鍋撻梻浣规偠閸庮垶宕濇惔銊ュ偍濡わ絽鍟埛鎴︽煕濞戞﹫鍔熼柍钘夘槹椤ㄦ粓顢旈崨顔煎攭閻庤娲﹂崹鐢电不濞戙垹妫橀柛鎾楀懐鏆板┑锛勫亼閸婃牠宕濋弴鐕佹闁归棿绀佺粻鐘绘煙闁箑鏋涙い銉﹁壘闇夐柣妯烘▕閸庢劙鏌i幘瀛樼闁诡喗锕㈤幃娆撳级閹寸媭妲板┑鐘灱椤鏁冮姀銈呰摕鐎广儱鐗滃銊╂⒑閸涘﹥灏伴柣鈺婂灠閻e嘲螖閳ь剟锝炲⿰鍫濈劦妞ゆ帒瀚畵渚€鏌涢幇闈涙灍闁稿﹦鍏橀弻锝夊箣閻愬棙鍨甸埢宥夊炊椤掍讲鎷虹紓浣割儐鐎笛冿耿娴煎瓨鍤曢柕鍫濐槹閻撴洟鎮楅敐搴′簼鐎规洖鐬奸埀顒冾潐濞叉﹢鏁冮姀銈冣偓浣糕枎閹炬潙浜楅柟鍏肩暘閸婃劙宕戦幘璇插瀭妞ゆ棁顫夐弬鈧梻浣虹帛閸旀洖顕i崼鏇€澶愭倷閻戞ḿ鍘遍梺鍝勫暊閸嬫捇鏌eΔ浣圭闁糕斂鍨介獮姗€寮堕幋顓炴闂佽瀛╃粙鎺曞綔闂佸綊鏀卞浠嬪蓟閿濆鍋愰柛蹇撴嚀閸╁懘姊洪崨濠冪叆闁活厼鍊搁锝夊箹娴e憡顥濋柟鐓庣摠閹稿寮埀顒佷繆閻愵亜鈧牕顫忔繝姘厱闁割偁鍎遍崥褰掓煟閺冨洦顏犵痪鎯у悑閵囧嫰寮崒妤佸珱闂佺粯鎹侀崑鎰板焵椤掍緡鍟忛柛鐘虫礈閸掓帒鈻庨幇顏嗙畾闂佸綊妫跨粈浣告纯闂備焦鎮堕崕顕€寮插┑瀣辈濞寸厧鐡ㄩ埛鎺楁煕鐏炲墽鎳呯紒鎰⒐缁绘稒鎷呴崘鍙夊闁稿顑夐弻娑㈠焺閸愵亖妲堢紒鐐劤缂嶅﹪寮诲☉妯锋婵鐗嗘慨娑橆渻閵堝倹娅嗛柣鎿勭節瀵鎮㈢喊杈ㄦ櫖闂佺硶鍓濋〃鍡楋耿娴煎瓨鍊甸梻鍫熺〒閻掑憡鎱ㄦ繝鍐┿仢婵☆偄鍟埥澶婎潩椤掑姣囨繝寰锋澘鈧鎱ㄩ幘顔肩疅闁挎稑瀚惌澶屸偓骞垮劚閹冲寮ㄦ禒瀣厱妞ゆ劗濮撮悘顕€鏌ㄥ☉娆戠煉闁哄矉缍侀幃鈺呭矗婢跺备鏁嶉梺璇茬箰缁绘垿鎮烽敃鍌氱柧闁割偅娲橀弲婊呯磼濞戞﹩鍎愭い鏃€妫冨铏圭磼濡搫顫嶉悷婊勬緲閸熸潙顕i幎鑺ユ櫜濠㈣泛顑囬崢閬嶆⒑鐎圭姵銆冪紒鈧笟鈧、鏃堫敇閻橆偄浜鹃悷娆忓缁€鍐煥閺囨ê鐏茬€规洘妞介崺鍕礃閳轰緡鈧挾绱撴担鍓插創妞ゆ洘濞婃俊鑸靛緞鐎Q勫闂備胶枪閺堫剟鎮疯瀹曟繂顓兼径瀣偓鐢电磼濡や胶鈽夐柟铏姍閹苯鈻庨幘瀵稿幍闁诲海鏁告灙鐞氥儵姊虹粙娆惧剱闁瑰憡鎮傞敐鐐测攽鐎n偄浜楅柟鍏肩暘閸ㄧ粯绂嶉鍫熷€甸柛蹇擃槸娴滈箖姊洪幐搴g畵婵☆偅顨婇、姘堪閸涱亜浜鹃柛顭戝亝缁舵煡鎮楀顐㈠祮闁绘侗鍣e畷鍫曨敆婢跺娅嶆繝鐢靛仦閸ㄥ爼鎮烽妷鈺婃晜鐟滅増甯楅埛鎺懨归敐鍫燁棄闁告氨鎳撻埞鎴︻敊閼恒儳绋囬柣鎾卞€濋弻鏇㈠醇濠靛洤顎涢梺鎼炲€栧ú鐔煎蓟濞戙埄鏁冮柨婵嗘椤︺儵姊洪悡搴㈡喐闁硅櫕鎹囬垾锔炬崉閵婏箑纾繛鎾村嚬閸ㄤ即宕滈鐔虹閻庢稒岣块惌瀣磼椤旇偐效濠碉紕鏁诲畷鐔碱敍濮樿京鏉搁梻浣哥枃濡椼劑鎳楅崼鏇炵闁哄鍨熼弨浠嬫煃閵夈儱鏆辩紒鐙欏洦鐓欐い鏃傚帶閳ь剙娼¢悰顕€宕橀鑺ユ闂佺粯锚瀵剝顦叉い顓℃硶閹瑰嫭绗熼姘闂備礁鎲$湁缂侇喗鐟ラ~蹇撁洪鍕炊闂佸憡娲﹂崑鈧柛瀣崌閹兘骞嶉鑺ヮ啎婵犳鍠楅妵娑㈠磻閹剧粯鐓欑紒娑樻贡缁♀偓闂佽桨绀佺粔鐟扮暦閻旂⒈鏁囬柣娆忔噽闂傤垶姊婚崒娆掑厡閺嬵亪鏌¢崼顐㈠缂侇喗鐟╅獮鎺懳旀担绋垮闂備胶顢婇幓顏堟⒔閸曨垱鍋傛繛鍡樻尰閻撴洘绻涢崱妤佺婵℃彃缍婇弻娑欑節閸愩劌顫庨梺閫炲苯澧い鏃€鐗犲畷鎶筋敋閳ь剙鐣烽幎鑺ユ櫜闁告侗鍨卞▓楣冩⒑缂佹ɑ灏紒銊ㄦ硾鍗遍柛顐犲劜閻撴瑩鏌i幋鐏活亪鎮橀敐鍜佺唵閻熸瑥瀚粈鍐磼缂佹ḿ鈯曟繛鐓庣箻瀹曟粏顦查柛鈺佹湰缁绘繈濮€閵忊€虫畬闂佹寧娲忛崐鏇㈡偝婵犳艾閿ゆ俊銈傚亾閹喖姊洪崘鍙夋儓闁稿﹤顭峰畷銏ゅ箻缂佹ê浠┑鐘诧工鐎氼噣鎯岄幒鏂哄亾鐟欏嫭绀冪紒顔肩焸閸┿垺鎯旈妸銉ь啋闂佸搫顦伴崹鎶藉箖閿濆鐓熼幖杈剧稻閸も偓闁诲孩鍑归崢楣冨焵椤掍浇澹橀柣妤佹尭椤曪綁顢氶埀顒€鐣烽悡搴樻斀闁糕剝鐟у畷鍝勨攽閿涘嫬浜奸柛濠冪墪铻為柛鎰╁壆濞戞碍宕夐柕濞垮妼灏忛梻浣圭湽閸ㄥ綊骞夐敓鐘茬厱闁瑰濮峰Λ顖涖亜閹捐泛浠﹂柛锝堫潐閵囧嫰濡烽妷顬囨煛瀹€鈧崰搴e弲闁荤姳绀佺壕顓㈠极閺嶎厽鍊甸柛顭戝亝缁舵煡鏌ㄩ弴銊ょ盎闁伙綁顥撶划娆戞嫚閻愵剚鈷愰柟宄版嚇濮婂綊骞囬鈧幐鍏肩節绾板纾块柛瀣灴瀹曟劙寮介鐐舵憰闂侀潧艌閺呮粓宕曞澶嬬厽闁硅揪绲鹃ˉ澶岀磽娴e弶娅呴棁澶愭煟濡儤鈻曢柛搴㈠姍閺岋綁骞樼捄鐑樼€炬繛锝呮搐閿曨亪銆佸☉妯锋斀闁搞儲婀归崫妤€鈹戦悙宸殶濠殿喚鏁婚幆鍕敍閻愯尪鎽曢梺璺ㄥ枔婵挳鐛姀銈囧彄闁搞儯鍔嶉埛鎰版煟濠靛洦顥堟慨濠呮閳ь剙婀辨刊顓炨缚閹扮増鐓曢柕濞垮劜閸嬨儵鏌曢崱鏇狀槮闁宠閰i獮瀣攽閸モ斁鍋撻幎鑺モ拺闁告稑饪村▓姗€鏌涚€n剙浠辨い銏$懃椤撳吋寰勭€Q勫濠电偞鎸婚崺鍐磻閹剧粯鐓冪憸婊堝礈濞戙垹纾绘繛鎴欏灪閸ゆ劖銇勯弽銊р姇婵炲懐濮甸妵鍕冀椤愵澀娌梺缁樻尵閸犳劙濡甸崟顖氱婵°倐鍋撻柛鐕佸灦閹潧鈹戠€n偄鈧敻鎮峰▎蹇擃仾缂佸矁娉曠槐鎺旂磼濡偐鐤勯梺缁樹緱閸犳骞嗛弮鍫澪╅柨鏇楀亾闁谎冨缁绘繈濮€閿濆棛銆愰梺娲诲墮閵堢ǹ顕i幎绛嬫晝闁冲灈鏅滈弬鈧梻浣虹帛閸旀洟鎮洪妸褏绀婇柟杈鹃檮閻撴洘鎱ㄥ鍡楀⒒闁稿骸绻愰悾婵嬫晲閸涱垯铏庨梺瀹狀嚙闁帮綁鐛€n喗鍋愰弶鍫氭櫇閹插綊姊婚崒娆掑厡闁告鍥风稏闁哄洢鍨圭壕瑙勪繆閵堝懎鏆欐い銉﹀哺閺岋箑螣娓氼垱锛嗛悷婊呭鐢寮查幓鎺濈唵闁煎摜娅ュ璺虹;闁规崘顕ч悙濠勬喐濠婂啞缂氶柍鍝勬噺閸嬶絽螖閿旇棄顕滄い蹇曞У閵囧嫰寮幐搴¥缂備浇椴搁幑鍥х暦閹烘垟鏋庨柟瀛樼箓椤鎮楅崗澶婁壕闂佹寧绻傞悧濠勬兜閸撲胶纾兼い鏂垮⒔鐢盯鏌曢崼顒傜М鐎规洘锕㈡俊姝岊樄闁绘稒鎹囧缁樻媴缁嬫妫岄梺绋款儏閹虫劙骞戦姀銈呯<闁绘劘灏欓崢閬嶆⒑閸濆嫬鏆欓柣妤€锕幃鈥斥枎閹扳晙绨婚梺鍝勫暙閸嬪棝宕曢悩缁樼厱閻庯絻鍔岄悘顕€鏌嶈閸撴岸顢欓弽顓炵獥婵°倕鎳庣粻鏍煕瀹€鈧崑鎴﹀焵椤戣法绐旂€殿噮鍣e畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠宕濊濡叉劙寮撮姀鈥冲壆闁瑰吋鐣崝宥夊煕閹烘垯鈧帒顫濋敐鍛婵犵數鍋橀崠鐘诲炊娴e憡鍠樻い銏★耿婵偓闁绘ḿ顣槐鐢告煟鎼淬値娼愭繛鍙夌墪鐓ら柕濠忓閳绘梻鈧箍鍎遍幊澶愬绩娴犲鐓熸俊顖濇閿涘秵銇勯敐鍡欏弨闁哄矉缍侀獮妯尖偓闈涙啞閸掓盯姊虹拠鈥虫灍闁挎洏鍨介獮鍐ㄢ枎閹惧磭顔岄梺鐟版惈濡瑧鈧灚鐗犲缁樼瑹閳ь剙岣胯铻炴繛鍡樺灦閺嗘粓鏌ㄩ悢鍝勑㈤柦鍐枔閳ь剙绠嶉崕閬嶆偋濠婂喚鐎堕柕濞炬櫆閳锋垿鏌涘☉姗堟敾閻忓浚浜弻娑㈠棘閹稿孩宕冲┑鈥冲级閸旀瑩骞冨▎鎾充紶闁告洦鍋夐埀顒€鐏濋埞鎴﹀煡閸℃浠梺鍐插槻閻楀棛鍙呯紓浣割儏缁ㄩ亶寮ㄦ禒瀣厽婵☆垵鍋愮敮娑欑箾閹冲嘲瀚ㄦ禍婊堟煙鐎涙ḿ绠栭柛銈呮处閹便劍绻濋崒銈囧悑濡炪們鍨虹粙鎴n暰濡炪倖鎸鹃崑鐔虹矓濞差亝鐓欐い鏃囶潐濞呭懏銇勯弬璺ㄧ妞ゃ垺鐟╅幃鈩冩償閳藉棙顥忛梻鍌氬€搁崐鐑芥嚄閸撲礁鍨濇い鏍仜缁犱即鎮归崶顏嶆⒖婵炲樊浜濋崑鍕煟閹捐櫕鍞夐柟鑺ユ礋濮婃椽骞愭惔锝囩暤闂佺懓寮堕敃銏ゅ箖閵忣澀鐒婂ù锝呮贡閳ь剙顭峰铏规嫚閳ュ磭鈧鏌涢弴銊ュ箺婵犮垺鎹囧缁樻媴缁涘娈┑顔斤公缁犳捇鏁愰悙鏉戠窞闁归偊鍓涢悾娲⒑閸撴彃浜濇繛鍙夌墱婢规洟宕稿Δ浣哄幐闁诲繒鍋犻褔宕濆顒夋禆闁告稑鐡ㄩ埛鎴︽煕濞戞﹫鏀诲璺哄閺屾盯濡搁敃鈧ˉ瀣磼椤斿墽甯涚紒缁樼箓椤繈顢橀悩鎻掔闂傚倷绀佺紞濠囧磻婵犲洤鍨傞梺顒€鍗曟径瀣窞濠电偞甯掔紞濠囧箖椤忓牆鐒垫い鎺戝闂傤垶鏌ㄥ┑鍡╂Ц缂佺姵鐗楁穱濠囧Χ閸涱厽娈查梺鍝ュТ濡繈寮诲☉銏犲嵆闁靛ǹ鍎遍~顐︽⒑閹稿海鈯曢柨鏇樺灩椤繐煤椤忓嫬绐涙繝鐢靛Т閸熺娀骞忚ぐ鎺撯拺闁硅偐鍋涙俊鍏肩箾鐏忔牕澧插ǎ鍥э功閳ь剚绋掑玻鍧楁偡瑜版帗鐓冪憸婊堝礈濞嗘搩鏁嬮柨婵嗩樈閺佸鏌嶈閸撴瑩鎮鹃悜鑺ュ亗閹煎瓨蓱閺傗偓闂備胶纭堕崜婵嬫偡瑜嶉悾鐑藉传閸曘劍鏂€闂佹寧绋戠€氼剚绂嶆總鍛婄厱濠电姴鍟版晶鐢告煙椤斻劌鍚橀弮鍫濆窛妞ゆ劗鍠庢禍楣冩煕閹伴潧鏋涚€瑰憡绻冮妵鍕籍閸屾繃顎楀┑鐐插级閹倸顫忛搹鍦<婵☆垰鎼闂備礁鎲¢幐鑽ょ矙閹捐泛鍨濆┑鐘宠壘缁€鍫㈡喐婢舵劕纾婚柟鍓х帛閸嬶繝鏌℃径瀣靛劌婵☆偄鐭傚娲传閵夈儛锝嗙箾閸欏鐭掗柟宕囧仦濞煎繘濡歌濡绢噣姊洪崨濠勨槈闁挎洩绠撳畷銏ゅ箻缂佹ǚ鎷绘繛杈剧到閹芥粍绂掗姀掳浜滈柟瀛樼箖閸ゅ洭鏌熼鏂よ€块柛鈺嬬節瀹曟﹢顢旈崱顓犲簥闂備礁鎼ˇ顖炴偋閸曨垰绀夐悘鐐电叓瑜版帩鏁婂┑顔藉姃缁ㄥ姊洪棃娑㈢崪缂佽鲸娲熼崺銉﹀緞閹邦厾鍘撻梺鑺ッˇ钘壩i幖浣圭厓閻犲洦鐓¢崣鍕殽閻愬樊鍎旀い銏★耿閹垹饪伴崟顓ф殹缂備胶绮换鍫ュ箖娴犲顥堟繛纾嬪煐閻╊垶寮婚悢椋庢殝闁哄瀵у▓濠氭倵鐟欏嫭绀€鐎规洦鍓濋悘鍐⒑閸涘﹤濮€闁哄應鏅犲畷鐢稿礋椤撶姷锛濋梺绋挎湰閼归箖鍩€椤掆偓閸㈡煡婀侀梺鎼炲劘閸斿﹥绂掗崼銉︾厱婵犻潧瀚崝婊堟煛閸℃ḿ鐭掗柡宀嬬秮楠炲洭顢楁担鐟板壍闂備胶绮敮鎺楁倶濮樿泛桅闁告洦鍨扮粻鎶芥煙閹碱厼鐏犲┑顔界〒缁辨挻鎷呴崜鍙壭ㄩ梺杞扮椤嘲顕g拠娴嬫婵﹫绲芥禍楣冩煥濠靛棛鍑圭紒銊х帛閵囧嫯绠涙繝鍐╃彋濠碘槅鍋傞悞锕€顕ラ崟顓涘亾閿濆啫濡虹紒銊ヮ煼濮婃椽宕崟顒€顦╁銈冨妼閹冲繒绮嬪鍡愬亝闁告劏鏂侀幏娲⒑閸涘﹦绠撻悗姘煎櫍閹﹢鏌嗗鍡欏幈闂佺粯锚绾绢厽鏅堕悽鍛婄厪闁糕剝娲滈ˇ锔姐亜椤愶絿绠橀柟鐟板瀹曨偊宕熼鐟颁壕闁割煈鍠掗弨浠嬫煟閹邦剙绾фい銉у仱閺屾盯濡歌閸も偓闁告浜堕弻娑㈠Ψ椤旂厧顫梺鎶芥敱鐢帡婀侀梺鎸庣箓濞层劑骞楅崒鐐寸厱闁靛牆鎳庨弳锝夋煛鐏炲墽娲撮柟顔规櫊閹煎綊顢曢姀顫处闂佽姘﹂~澶娒洪弽顐ょ濠电姴娲ょ粻鏉库攽閻樻彃鏆欑紒鍓佸仱閹﹢鎮欓棃娑楀濡炪倖姊瑰ú妯兼崲濠靛棭鍤楅梺鍨儐缁舵煡鏌嶈閸撴艾煤閻旇偐宓佸┑鐘叉噽閻も偓濠电偞鍨堕敋闁诡垳鍋ゅ娲川婵犲倸袝闂佸摜濮甸〃濠囧箖閿熺姴绀冩い鏃囧亹妤犲洭姊虹紒妯哄婵炲吋鐟╄棢閻庯綆鍋佹禍婊堟煥閺傝¥鍋㈡俊缁㈠櫍閺岀喐绗熼崹顔碱瀷闂佺懓寮堕幐鍐茬暦閻旂⒈鏁冮柕鍫濇储閸嬶繝姊婚崒娆戭槮闁汇倕娲敐鐐村緞閹邦剙鐎梺绉嗗嫷娈旂紒鐘崇墵閺屽秹宕崟顒€娅i梺鎼炲妼閸婂綊濡甸崟顖氱疀闁告挷鑳惰摫闂備椒绱粻鎴烆殽閹间礁鐓橀柟杈鹃檮閸嬫劙鏌涢…鎴濅簼婵絽瀚板铏圭矙濞嗘儳鍓遍梺鍛婃⒐閻熴儵鎮鹃悜钘夌闁挎洍鍋撶紒鐘差煼閺岋繝宕掑Ο鍝勫闂佸搫鍊甸崑鎾绘⒒閸屾瑨鍏岀紒顕呭灦瀹曟繈寮借閻斿棙淇婇鐐达紵闁绘帒锕弻娑㈠箛闂堟稒鐏嶉梺缁樻尰濞茬喖鎮¢锕€鐐婇柕濠忓椤︺儲绻涚€涙ḿ鐭掔紒鐘崇墵瀵鏁愭径濠勫幐婵犵數濮撮崐缁樼閹间焦鈷戦梻鍫熺⊕椤ユ瑧绱掗埀顒佺瑹閳ь剟鏁愰悙娴嬪牚闁割偅绻勯崝锕€顪冮妶鍡楃瑨閻庢凹鍓涚划濠氬冀閵娧咁啎闂佺硶鍓濋〃鍡欑矉鐎n喗鐓曟慨姗嗗墻閸庢棃鏌i幙鍐ㄤ喊鐎规洖鐖兼俊鎼佹晜缂併垺肖闂佽崵鍋為悢顒傜不閹炬剚娼栫紓浣股戞刊瀵哥磼濞戞﹩鍎忔繛鍫熷姍濮婃椽宕妷銉愶絾銇勯妸銉уⅵ鐎规洘宀搁獮鎺懳旈埀顒傜不婵犳碍鍋i柛銉簻閻ㄦ椽鏌i妶鍛枠婵﹨娅g槐鎺懳熼崫鍕垫綋闂備礁婀遍埛鍫ュ磻閸曨垰鏋佹い鏇楀亾闁哄矉缍侀幃銏ゅ传閵壯呭帎缂傚倷绀侀ˇ顖滅礊婵犲洤绠栧ù鍏兼儗閺佸﹦鐥弶鍨埞闁诡喗鍨剁换婵嬪閿濆棛銆愬銈嗗灥閸婂潡鐛箛鏇犵<婵☆垵鍋愰鏇㈡煛婢跺﹦澧曞褏鏅划鏃堫敆娴i绠氬銈嗗姂閸ㄥ綊顢旈鍡欑<闁稿本姘ㄥ暩闂侀潧娲﹂崝娆撶嵁閹烘绠婚悹鍝勬惈缁楁岸姊虹拠鍙夋崳闁硅櫕鎸鹃埀顒佸嚬閸樼晫绮╅悢鐓庡耿婵☆垳绮悵鐑芥⒑閹稿孩顥堥柡渚囧櫍瀹曟垿骞橀懜闈涙瀭闂佸憡娲﹂崜娑⑺囬妸褏纾藉〒姘搐閺嬫盯鏌i鐐测偓鍨暦濞差亜顫呴柍鈺佸暙閸斿懘姊洪棃娴ㄥ綊宕曢幎鑺ュ仾闁逞屽墯娣囧﹪鎮欓鍕ㄥ亾閺嶎灐娲冀椤撶偟鐤囬棅顐㈡处缁嬫帡鎮¢妷鈺傜厪闁割偅绻冮崳鎶芥煛閳ь剚绂掔€n亞顔婇梺瑙勫劶濡嫮澹曢崷顓熷枑闊洦鎼╅崵妤€鈹戦悩鎻掓殶妞も晝鍏橀幃妤呮晲鎼存繄鏁栭梺鍝勮嫰閻楀棝鈥旈崘顔嘉ч柛鈩冪懃閳峰牓姊虹粙娆惧剳闁稿鍊曢悾鐑藉箣閿曗偓绾惧吋绻涢幋鐐寸殤妞ゆ梹娲熷铏瑰寲閺囩偛鈷夊銈冨妼閻楀繒鍒掓繝姘€烽柣鎴炨缚閸樻捇鎮峰⿰鍕煉鐎规洘绮岄~婵囨綇閵婏附顔囬梻浣告贡閸庛倝銆冮幇顔剧闁哄秲鍔庣弧鈧梻鍌氱墛娓氭宕曞☉銏$厸濞达絽鎲¢ˉ銏ゆ煛鐏炲墽銆掑ù鐙呯畵瀹曟粏顦抽柛锝庡灠閳规垿鍨鹃崘娴嬫寖闁哄浜弻宥囨喆閸曨偆浼岄梺璇″枓閺呮盯鍩㈤幘璇茬閹兼番鍩勯崬鍓佺磽閸屾艾鈧嘲霉閸ャ劊浠堢紒瀣紩濞差亝鍋勫┑鍌氼槸濞堛劑姊洪崫鍕潶闁稿孩妞藉顐﹀礃椤旂晫鍘梺鍓插亝缁诲啴鏁嶅鍡欑闁兼祴鏅涢弸娑欐叏婵犲啯銇濈€规洜鍏橀、姗€鎮欓幓鎺濈€卞┑鐘愁問閸犳牠鏁冮妸銉ф殾闁割煈鍋嗛悵鍫曟煛閸ャ儱鐏╃紒鈧崒鐐粹拻闁稿本鍑归崵鐔虹磼閻樺疇澹樻い顏勫暣婵″爼宕卞▎蹇f椒缂傚倷娴囬褔宕愰崷顓犵焿鐎广儱鐗勬禍褰掓煙閻戞ɑ灏甸柛妯圭矙濮婃椽妫冨☉姘暫闂佺懓鍟块柊锝夈€侀弮鍫晣闁靛骏绱曢崢闈涱渻閵堝棙鈷掗柣鈩冩煥閳绘挸顫滈埀顒勫蓟閻旂厧鐭楀璺侯儏閸炲鎮楃憴鍕闁哥姵鐗犻妴浣肝旈崨顓狅紲闂侀潧鐗嗛弻濠囨倷閻戞ǚ鎷婚梺绋挎湰閻熝囧礉瀹ュ鍊电紒妤佺☉閸樼偓銈︾捄銊ф澑濠电偞鍨堕敋闁诲寒鍙冨娲嚍閵夊喚浜棟闂侇剙绉村Ч鏌ユ煥閺冨倹娅曠紒鐘插⒔閳ь剛鎳撴竟濠囧窗閺囩姾濮冲┑鍌氭啞閻撴洖鈹戦悩鎻掝仼闁告ɑ鎸抽弻锛勪沪缁嬪灝鈷夐悗鍨緲鐎氼噣鍩€椤掑﹦绉靛ù婊呭仦缁傛帡鎳栭埡鍐紳婵炶揪绲块幊鎾存叏婢舵劖鐓曢悗锝庡亞濞叉挳鏌涢埡鍐ㄤ槐妤犵偛顑夐弫鍌滅磼濡粯鐝﹂梻鍌欐缁鳖喚寰婃禒瀣剶濠靛倸鎲¢崑鈺呮煟閵忕姵鍟為柍閿嬪灴閺屾稑鈹戦崱妤婁紑婵犫拃鍥︽喚闁哄本鐩獮妯兼崉閻戞ḿ浜梻渚€娼уΛ鏃傛濮樺墎宓佹俊顖欒閻斿棝鏌涢弴銊ュ闁抽攱鍔欓弻鐔风暋閻楀牆娈楅梺鍦帶缂嶅﹤鐣烽悜绛嬫晣闁绘洑鐒︾紞瀣磽閸屾艾鈧悂宕愰悜鑺ュ殑闁割偅娲栫壕濠氭煙閻愵剙澧柣鏂挎閹便劌顪冪拠韫闂佽姤蓱缁诲牆顕i崼鏇為唶婵﹩鍘介悵鏂款渻閵堝啫鍔滅€光偓閹间礁钃熸繛鎴炵矤濡茬厧顪冮妶鍐ㄥ婵☆偅绻堥獮鍐晸閻樻彃宓嗛梺闈涚箚閳ь剚鏋奸崑鎾绘偨閸涘﹦鍙嗗┑鐘绘涧濡繈顢撳Δ鈧湁婵犲﹤瀚惌鎺楁煛瀹€瀣К缂佺姵鐩獮娆撳礃閵婏富鍟€闂傚倷绶氶埀顒傚仜閼活垱鏅堕崣澶堜簻妞ゆ劑鍩勫Σ鎼佹偂閵堝棙鍙忔俊鐐额嚙娴滈箖鎮楃憴鍕缂佽鍊块崺銏℃償閵娿儳顔掗柣鐘荤細濞咃綁濡堕敃鍌涒拺閻犲洦褰冮崵杈╃磽瀹ュ懏顥㈢€规洘婢樿灃闁告侗鍘鹃弻褍鈹戦悩缁樻锭妞ゆ垵妫濋幃锟犲礃椤忓懎鏋戝┑鐘诧工閻楀棛绮堥崼銉︾厽闁哄啫鐗滃Λ鎴︽煛閸☆厼顩柟鍙夋倐閹囧醇濠靛牏鎳嗙紓浣哄亾閸庢娊宕ョ€n剚宕叉繛鎴欏灩缁狅綁鏌i幇顒夊殶婵炲牄鍊曢—鍐Χ閸℃ǚ鎷瑰┑鐐跺皺閸犳牠鐛崘銊庢棃宕ㄩ闂寸敾闂備礁鎼ˇ浼搭敄濞嗗精娑樼暆閸曨兘鎷洪梺鍛婄缚閸庤鲸鐗庢繝鐢靛仜瀵墎鍒掗幘璇茬疇闁绘劕鐡ㄧ紞鍥煏婵炑冩处椤庡秹姊绘担鍛婂暈缂佸鍨块弫鍐晝閸屾艾鍋嶉梻渚囧墮缁夌敻鎮¢悢鐓庣闁圭⒈鍘奸悘锝夋煕閹烘挻绶叉い顓″劵椤﹀弶绻涢弶鎴濇Щ妞ゆ洩缍€椤﹀綊鏌涢埞鎯т壕婵$偑鍊栫敮鎺斺偓姘煎弮閸╂盯骞嬮敂鐣屽幈濠电娀娼уΛ妤咁敂椤掑嫭鍊垫慨姗嗗幖椤ュ绱掓潏銊ョ瑲鐎垫澘瀚禒锕傚箚瑜庨悾顒勬⒒娴i涓茬紒鎻掓健瀹曟顫滈埀顒勫Υ娓氣偓瀵挳濮€閳╁啯鐝栭梻渚€鈧偛鑻晶鎵磼椤旇偐澧㈤柍褜鍓ㄧ紞鍡涘磻娴e湱顩叉繝濠傜墛閻撴瑩鏌涘┑鍡楊仾妞ゃ儲绮岄湁婵犲﹤瀚崝銈夋煃鐟欏嫬鐏撮柟顔界懇瀹曪絾寰勬繝鍕到缂傚倸鍊峰ù鍥╀焊椤忓嫧鏋栭柡鍥╁€i敐澶婄疀闁哄娉曢鎺楁煟鎼淬垻鈯曢柨姘亜鎼淬垺宕屾慨濠冩そ瀹曘劍绻濋崟顓犳殼闂佽瀛╅懝楣冨箠濮椻偓瀵偊骞囬鐐电獮闁诲函缍嗛崜娆撶嵁濡や胶绡€鐎典即鏀卞姗€鍩€椤掍焦灏垫繛鍡愬灲閸ㄩ箖寮妷锔句簴婵犳鍠楅妵娑㈠磻閹剧粯鐓涚€光偓閳ь剟宕伴弽顓熷仒妞ゆ洍鍋撶€规洖缍婇、娆撳矗閵夛箑浜濋梻鍌氬€风粈渚€鎮块崶顬盯宕熼鈧崶顒€鍨傛い鎰剁到瀵潡姊洪柅鐐茶嫰婢ф挳鏌″畝瀣埌閾伙綁鏌涢…鎴濇灕闁轰礁娼″娲焻閻愯尪瀚板褜鍣i弻锝堢疀閺冨倻鐤勯梺绯曟櫇閸嬨倝鐛€n喗鏅濋柍褜鍓熼幃锟犳晸閻樺磭鍘遍梺鏂ユ櫅閸犳艾鈻撳Ο濂藉綊鎮埀顒勫垂瀹曞洦顫曢柟鎯ь嚟閻熷綊鏌涢妷鎴濆瑜邦垶姊绘担瑙勫仩闁告柨绻愰埢鏂库槈閵忊€充患闂佺粯鍨煎Λ鍕础閹惰姤鐓熼柡鍐ㄤ紜瑜版帒绀夐柛娑樼摠閳锋垿姊婚崼鐔衡枔閹煎鍏橀弻銈夋濞戞氨楔濡ょ姷鍋涚换鎰弲濡炪倕绻愰幊鎰板储閸涘﹦绡€闁靛骏绲剧涵楣冩煠濞茶鐏$紒鍌涘浮閺佸啴鍩€椤掑嫧鈧箓宕稿Δ浣镐画闂佺粯顨呴悧婊兾涢敃鍌涚參婵☆垵宕电粻鐐烘煛鐏炶濮傜€殿噮鍣i崺鈧い鎺戝閸ㄥ倹绻濋棃娑氬鐎规洘鐓¢弻娑㈠焺閸忥附绮嶇粋宥呪堪閸喓鍘甸梺鍝勵槸閻忔繈銆傚畷鍥╃<濠㈣泛锕︽禒娑氱磼缂佹ḿ娲寸€规洖銈搁幃銏ゆ惞閸︻厼甯掔紓鍌氬€烽懗鍓佸垝椤栨粍宕查柛顐犲劚閺勩儵鏌嶈閸撴岸濡甸崟顖氱鐎广儱鐗嗛崢锟犳⒑閼姐倕鏋庣紓宥咃躬瀵顓奸崼顐n€囬梻浣告啞閹稿鎮烽埡鍛櫜闁绘劕澧庨悿鈧梺鐟板綖閻掞箑顪冩禒瀣ㄢ偓渚€寮崼婵堫槹濡炪倖鎸嗛崘鈺傛瘑闂傚倸鍊烽懗鍫曘€佹繝鍐彾闁割偁鍎辩粻鍨亜韫囨挻顥滅紒韬插€濋弻娑滎槼妞ゃ劌妫濆畷鎴﹀煛閸涱喚鍘介梺闈涚箳婵敻宕悙鐑樼厓闂佸灝顑呴悘鎾煛瀹€瀣М闁诡喓鍨藉畷銊︾節閸曨偄娈ラ梻鍌欑閹碱偄螞濠婂嫮顩叉い鎺戝€归~鏇㈡煙閻戞ɑ鈷掔痪鎯у悑閹便劌螖閳ь剟鎮ч幇鏉跨劦妞ゆ巻鍋撴繛纭风節瀵鏁愰崨顏咁潔闂佸憡顨堥崑鐐烘偟濠靛鍊甸悷娆忓缁€鈧悗瑙勬处閸撶喖宕洪妷锕€绶炲┑鐘插瀵ゆ椽姊洪柅鐐茶嫰婢у鈧娲﹂崜鐔风暦婵傜ǹ鍗抽柣鏂垮级鐎氳偐绱撻崒姘偓鐑芥倿閿曚焦鎳屾俊鐐€戦崕鍗炍涘▎鎴炲床婵炴垯鍨瑰浠嬫煕閹板吀绨界悮锔戒繆閻愵亜鈧垿宕瑰ú顏呭仭闁宠桨绶¢崵鏇㈡煙缂併垹鏋涙い顐㈡嚇閺屽秹鏌ㄩ姘闂備礁缍婇弨鍗烆渻閽樺娼栨繛宸簼閸ゆ帡鏌曢崼婵囧櫤闁诲孩鍎抽埞鎴︽偐椤旇偐浠鹃梺鎸庢磸閸ㄥ綊顢氶敐澶婄闁兼亽鍎抽崝鍫曟倵楠炲灝鍔氭俊顐g洴瀹曘垽鏌嗗鍡忔嫼闂傚倸鐗婄粙鎾剁不濮樿埖鐓冪憸婊堝礈濞嗘垵顥氭い鎾跺Х閻牓鏌i幋锝呅撻柣鎾跺枛閺岀喖骞嗚閼稿綊鏌嶈閸撴氨鎹㈤崼婵愬殨濠电姵鑹炬儫闂佸疇妗ㄧ粈浣哥暤閸℃稒鈷戠紓浣姑慨鍫㈢磼娴h灏︾€规洘鍨块獮妯兼嫚閼碱剦鍟囧┑鐐舵彧缁插潡骞婇幘瀵割洸婵°倕鎳忛埛鎴︽煕濠靛棗顏柛灞诲姂閺屾盯濡搁敂濮愪虎闂佽鍠掗埀顒佹灱閺嬪酣鏌熼幆褜鍤熼柛妯圭矙濮婃椽鎮烽柇锕€娈堕梺绋垮閸ㄥ墎绮悢灏佹婵炲棙鍨归鏇㈡⒑閸撴彃浜為柛鐘冲姉缁牏鈧綆鍠楅悡娑氣偓鍏夊亾閻庯綆鍓涜ⅵ婵°倗濮烽崑鐐茬幓閸ф鐒垫い鎺嶈兌閳洖鐣濋敐鍛仴閽樻繂霉閻撳海鎽犻柍閿嬪灴閹綊宕堕敐鍌氫壕闁惧浚鍋嗘禍鍫曟⒒娴g懓顕滄繛鎻掔箻瀹曡绂掔€n剙绁﹂梺鍛婂姂閸斿寮告惔銊︾厵闁诡垎鍜冪礊濡炪倖鏌ㄩ惌鍌氼潖濞差亝鍋¢柣妤€鐗婇崕鎾斥攽閳藉棗浜濋柣鐔濆洤鐒垫い鎺嗗亾闁诲繑宀搁幃褔鎮╁顔界稁缂傚倷鐒﹁摫濠殿垱鎸抽弻锝夊箣閻忔椿浜滈埢鎾崇暆閸曨兘鎷洪梺鍛婄缚閸庨亶寮告惔銊︾厽闊洦姊荤粻姘舵煟韫囨搩鍎忛柍瑙勫灴閹晝绱掑Ο濠氭暘婵$偑鍊栭崹鐢稿箠濮椻偓楠炲繘骞嬮敂钘変簻闂佸憡绺块崕鎶筋敊閺囥垺鈷戦柣鐔煎亰閸ょ喖鏌涚€n剙鏋涢柟顖氳嫰閻f繈宕熼鍌氬箺闂備線娼ч悧鍡涘磹閸涘﹦顩插Δ锝呭暞閳锋帡鏌涚仦鍓ф噭缂佷胶澧楅妵鍕敃閵忊晜鈻堥悗瑙勬礃濞茬喖骞栬ぐ鎺濇晝闁挎繂妫涜ぐ鍧楁⒑閻熸澘鎮戦柣锝庝邯瀹曠銇愰幒婵囨櫔闂備緡鍓欑粔鐢告偂閺囥垺鐓忓璺虹墕閻忣亝绻涢崨顓熷窛闁汇儺浜獮鎴﹀箛椤撗勵棄闂傚倸娲らˇ鐢稿蓟閵娿儮鏀介柛鈩冾殢娴尖偓闂備焦妞块崢浠嬫偡閳哄懎钃熸繛鎴炃氶弨浠嬫煕閵夛絽濡稿ù鐘灲濮婅櫣鎷犻垾铏亞缂備緡鍠楅悷鈺呭Υ娴g硶妲堥柕蹇曞瑜旈弻娑㈠Ψ閵忊剝鐝栧┑鈩冨絻濞差厼顫忕紒妯肩懝闁逞屽墮宀h儻顦查摶鐐烘煛閸愩劌鈧鎯岄崱妞尖偓鎺戭潩閿濆懍澹曢梻浣瑰缁诲嫰宕戝☉銏犵厴闁硅揪绠戦柋鍥煟閺冨牜妫戦柨娑樼箻濮婄粯鎷呴崨濠傛殘缂備浇顕ч崐濠氬焵椤掍礁鍤柛锝忕秮楠炲啯瀵奸弶鎴犲幐闂佺ǹ鏈悷褏绮诲鑸碘拺缂備焦锚婵箑霉濠婂嫮鐭掗柛鈹惧亾濡炪倖甯婇懗鑸垫櫠閸偒娈介柣鎰綑婵秹鏌熼鐣屾噰妞ゃ垺顨嗛幏鍛矙婢跺摜绀嬮梻鍌氬€风粈渚€骞夐敓鐘茬闁哄洨鍊i悢鍝ョ瘈闁稿鍨扮紞濠傤嚕娴犲鏁囬柣鏂挎惈楠炲秹姊绘担鍛婂暈闁圭ǹ妫濆畷銊╊敍濠婂嫷娼撶紓鍌氬€搁崐宄懊归崶顒夋晪鐟滃秷鐏嬪┑鐘绘涧椤戝懘鎷戦悢鍏肩厸闁搞儯鍎遍悘鈺呮⒑閸楃偞澶勭紒缁樼箞濡啫鈽夊▎蹇fП闂備浇顕栭崰妤呮偡閳哄懎钃熸繛鎴欏灪閸嬪嫰鏌涘☉姗堝伐闁逞屽墯閸旀牠骞堥妸锔剧瘈闁告侗鍣禒鈺冪磽娓氬洤鏋熼柣鐔村劦閸┿垺鎯旈妸銉х暰閻熸粌绉电粩鐔衡偓锝庡枟閳锋帒霉閿濆懏鍤堢憸鐗堝俯閺佸嫰鏌涢幇闈涙灈缁炬崘顫夌换婵嬫濞戝崬鍓抽悗瑙勬尫缁舵岸寮诲☉銏犵疀闂傚牊绋戠€涳絽鈹戦埥鍡楃仩閻庢碍婢橀~蹇涙惞鐟欏嫬鐝伴梺鐐藉劥濞呮洟鎮橀埀顒勬⒒娴e憡鎯堥柟鍐茬箳缁瑩骞掑Δ鈧悿楣冩煏婢跺棙娅嗛柍閿嬪灴閺岀喖鎳栭埡浣风捕闂佸憡姊婚弫鍝ユ閹烘鍤戦悹铏规磪閹惧墎纾奸柛灞炬皑鏁堝Δ鐘靛仜濡粓藝娴煎瓨鐓冪憸婊堝礈濮樿鲸鏆滈柟鐑橆殣缂嶆牗绻濋棃娑卞剱闁哄懏鐓¢弻娑樷槈閸楃偛顫╁銈冨劜瀹€绋款潖閾忚瀚氶柟缁樺俯閸斿顪冮妶鍡樷拹闁绘濮撮悾鐑藉级鐠囩偓妫冨畷銊╊敇閻欌偓閸炲爼姊绘担鐟板姢婵炲瓨宀稿畷鎴﹀川閺夋垹鐓戦棅顐㈡处缁嬫帡鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨倸甯堕柦鍐枛閺屻劌鈹戦崱妯烘櫟闂佺粯鏌ㄩ崥瀣吹閹烘鐓忛柛顐g箖閸h棄霉閻樺眰鍋㈡慨濠勭帛閹峰懐鎲撮崟顐″摋闂備胶枪鐎垫帡宕圭捄铏规殾婵犻潧娲﹂崕鐔兼煏婵炲灝鍔氶柛瀣Ч濮婄粯绗熼崶褍顫╃紓浣割槺閺佸宕哄☉銏犵闁挎梻鏅崢鎼佹⒑缁嬫寧婀伴柨姘舵煕閺冣偓缁秶鎹㈠☉銏犲窛妞ゆ挾鍠庡▓妤呮⒑閸濆嫭婀伴柣鈺婂灦楠炲啴鍩¢崘锝呬壕闁革富鍘煎瓭濡炪們鍎茬换鍫濐潖閸濆嫮鏆﹂柛銉㈡櫅缁楋繝姊洪崷顓熷殌婵炲眰鍊濋、姘舵晲婢舵ɑ鏅梺閫炲苯澧柣锝囧厴楠炴帡骞嬮弬璺ㄥ闂備礁鎲$划宀勫疮閻楀牊鍎熷┑鐘叉处閳锋帡鏌涚仦鍓ф噮缂佹劖姊圭换娑欐媴閸愬弶鍌ㄩ柛瀣灴閺岋綁濮€閵堝棙閿紓浣界堪閸婃洟婀侀梺缁樏Ο濠囧磿韫囨洜纾奸柍褜鍓氬鍕偓锝庡墰閻﹀牊绻濋悽闈浶㈤柛濠傜秺瀹曟娊鎮惧畝鈧Λ顖炴煙鐟欏嫬濮囧ù婊冩贡缁辨帗娼忛妸锕€闉嶉梺鐟板槻閹虫劙骞忚ぐ鎺濇晬婵犲﹤鎳愰悰銉х磽閸屾艾鈧兘鎳楅懜鍨弿闁绘垼妫勭壕濠氭煏閸繍妲搁柦鍐枛閺岋綁寮崒妤佸珱闂佽桨绀侀敃顏堝蓟閵堝棙鍙忛柟閭﹀厴閸嬫挸螖閸涱喖浜楅梺鍦亾閺嬪ジ寮ㄦ禒瀣厓闁芥ê顦伴ˉ婊兠瑰⿰鍕煉闁哄本鐩幃銈嗘媴闂€鎰瀳闂備胶纭堕弬鍌炲磿閹绘帩鍤楅柛鏇ㄥ灠缁犳稒銇勯幒鎴濅簽闁哥偞妞藉缁樻媴缁涘缍堥梺绋垮婵炲﹪骞冨鈧畷濂稿Ψ閵壯嶇幢闂備胶鎳撴晶鐣屽垝椤栫偛纾婚悗锝庡枟閻撴洘銇勯幇顔夹㈤柣蹇e櫍閺岋綁鏁冮埀顒勬偋閹炬剚娼栭柛婵嗗珔瑜斿畷鎯邦槾濞寸厧鐗嗛埞鎴︽倷閺夊灝鐨熼梺鍛婃处閸欏骸霉閸曨垱鈷戦柛锔诲幖閸斿銇勯妸銉︻棦闁诡噯绻濆鎾閿涘嫬骞愰柣搴$畭閸庤鲸顨ラ崨濠勵洸婵犲﹤鐗婇悡鍐偣閸ヮ亜鐨哄褋鍨介弻宥堫檨闁告挻绻堥敐鐐村緞婵炴帗妞藉浠嬵敇閻旇渹鍑藉┑鐘绘涧閸婄粯鐏欑紓浣哄Х婵數鎹㈠┑鍥╃瘈闁稿本绮岄。娲⒑閹肩偛濡奸柛濠傜秺婵$敻宕熼姘辩杸闂佸憡鎸烽悞锕傚磻瑜旈幃宄扳堪閸曨剛鍑¢梺缁橆殕閹告悂锝炶箛鏃傜瘈婵﹩鍓涢敍婊冣攽椤旀枻渚涢柛蹇旓耿瀹曟垿骞橀幖顓熜ч柟鑹版彧缁插潡鎮為崗鑲╃闁圭偓娼欓悞褰掓煕鐎n偅灏版い銊e劦閹瑥顔忛瑙f瀰闂備浇妗ㄧ粈浣虹矓閻熸壆鏆﹂柣鏃傗拡閺佸洭鏌e鈧ḿ褔鐛崱娑欌拻闁稿本鐟ㄩ崗灞俱亜閵忕媴韬鐐存崌椤㈡棃宕奸悢鍙夊瘱闂備礁鎲″ú锕傚垂閹殿喖顥氬┑鐘崇閻撳繘鏌涢锝囩婵℃彃缍婇弻锝夊箻瀹曞洨顔囬梺瀹狀潐閸ㄥ潡骞冨▎鎾崇闁哄倸銇樻竟鏇㈡⒒娴e懙褰掝敄閸℃稑绠查柛銉墮閽冪喐绻涢幋鐐茬劰闁稿鎹囬弫鎰償閳ヨ尙鍑归梺璇茬箰濞存岸宕㈡禒瀣﹂柛鏇ㄥ灱閺佸啴鏌ㄥ┑鍡樺窛闁汇倕瀚—鍐Χ閸愩劎浠惧銈冨妼濡繈鐛箛娑樺窛闁哄鍨电粣娑欑節閻㈤潧孝閻庢凹鍘艰闁割偁鍎查埛鎺楁煕鐏炴崘澹橀柍褜鍓熼ˉ鎾跺垝閸喓鐟归柍褜鍓熼悰顕€寮介褎鏅濋梺鎸庢濡嫰宕滅憴鍕瘈闁靛骏绲剧涵楣冩煟椤掑啫浜圭紒顔肩墛缁绘繈宕戦姘辩Ш闁轰焦鍔欏畷銊╊敇瑜庨ˉ鎴︽⒒娴h鍋犻柛濠冪墪鐓ゆ慨妞诲亾濠碉紕鏁诲畷鐔碱敍濮橀硸鍞洪梻浣烘嚀閻°劎鎹㈠鍡欘浄濠靛倸鎲¢埛鎴︽煙閼测晛浠滃┑鈥炽偢閺屾稒绻濋崒婊呅ㄦ繝纰夌磿閺佽鐣烽悢纰辨晬婵ǹ浜ḿ澶愭⒒娴h鍋犻柛搴㈡そ閹繝宕煎顏呯洴瀹曠喖顢涘☉鎺撳闂傚倷绶¢崑鍡涘磻濞戙垺鍤愭い鏍ㄧ⊕濞呯姴鈹戦悩宕囶暡闁绘挻娲熼弻鏇熺箾閸喖顬夌紒缁㈠幘閸嬫捇濡甸崟顖f晝闁靛繈鍨婚鎺楁⒑閸︻厼甯剁紓宥咃工閻g兘鎮滅粵瀣櫍闂佺粯鐟ラ幊鎰償婵犲倵鏀介柣妯活問閺嗩垱淇婇幓鎺撳殗鐎规洖缍婇幃浠嬪礈閸欏娅旈柣鐔哥矋閺屻劏鐏嬮梺鍛婃处閸嬫帡宕ョ€n喗鐓曟繛鎴濆綁缁ㄥジ鏌¢崒妤€浜鹃梻鍌氬€烽懗鍓佸垝椤栫偛绀夋俊顖濄€€閺嬫牗绻涢幋娆忕仾闁稿骸绉电换娑橆啅椤旇崵鍑归梺缁樻尰濞茬喖寮婚敐鍛傜喖鎼归惂鍝ョ濠电姭鎷冪仦鑲╁嚬闂侀潧娲ょ€氭澘顕i幘顕呮晜闁糕剝锚娴犲綊姊绘担鍝ョШ妞ゃ儲鎸婚幈銊╁箻椤曞懏鏅╅棅顐㈡处娓氭寮繝鍥ㄧ厱闊洦娲栫敮鍫曟煃瑜滈崜锕傚垂娴兼潙鐓橀柟杈鹃檮閸嬫劖銇勯弮鍥т汗濞寸厧娲ら埞鎴︽倷瀹割喗效闂佺儵鏅╅崹璺侯嚕椤愶箑绀冩い鏃囧Г濞呭洭姊虹粙鎸庢拱闁煎綊绠栧畷鎴濐吋婢跺鎷洪梺鍛婄☉閿曪箓鍩ユ径鎰叆闁哄浂浜滈々顒傜磼椤斿墽甯涢柕鍫秮瀹曟﹢濡歌閻涙捇姊绘担绋款棌闁稿鎳愰幑銏ゅ磼閻愯尙鍘遍梺鍝勫暙閻楀﹪鎮¢弴銏$厵闁告繂瀚瓭閻庤鎸稿Λ婵嬪蓟閳ュ磭鏆嗛柍褜鍓熷畷鐗堟償閵婏妇鐣抽梻浣筋嚙閸戜粙骞€閵夆晛绀冪憸宥壦夊鑸碘拻濞达絽鎲¢幆鍫ユ煕婵犲倻鍩g€规洘娲熷濠氬Ψ閿曗偓閳ь剝娉涢妴鎺戭潩閿濆懍澹曟繝娈垮枛閿曘儱顪冮挊澶屾殾婵犲﹤鐗嗙粻鐢告煙閸濆嫮肖闁告垼顫夌换婵嬫偨闂堟稐绮堕悗娈垮枛閻栧ジ寮崘顔碱潊闁靛牆鎳忓Σ顒€鈹戦悙鏉戠仧闁搞劌婀辩划濠氭晲婢跺鍙嗛梺鍝勫暙濞诧箓藟婢舵劖鐓冪憸婊堝礈濞戙垹鏋佸┑鐘宠壘閽冪喐绻涢幋娆忕仾闁哄懏绮撻幃褰掑炊閵娿儳绁风紓浣哄Т缂嶅﹪寮婚垾鎰佸悑濞达絾褰冩禍楣冩煙妫颁胶鍔嶉悗闈涚焸濮婃椽妫冨☉姘暫闂佸摜鍣ラ崑濠傜暦濠靛棭娼╂い鎾寸矆缁ㄥ姊洪幐搴㈢叆闁诲繑绻傞悾鐢稿幢濡炵粯鏂€闂佹寧绋戠€氼參寮抽鍌楀亾鐟欏嫭绀堥柛鐘崇墵閵嗕礁鈽夊Ο閿嬵潔濠电偛妫欓崝妤勩亹閸ャ劎绡€闁汇垽娼ф禒鈺呮煙濞茶绨界€垫澘锕ョ粋鎺斺偓锝庝簻缁ㄣ儵姊洪崫鍕潶闁稿氦浜划璇差潩閼哥數鍘卞銈嗗姧缁叉寧淇婇崶顒佺厸闁逞屽墯缁傛帞鈧綆鍋嗛崢鎾绘⒑闂堟侗妲堕柛搴ㄤ憾瀵櫕娼忛埡鍐紲闂佺粯鐟﹂悷銉ッ洪敃鍌涘亗闁哄洢鍨洪悡娑㈡煕閹板墎鍒板ù婊堢畺濮婃椽鎳¢妶鍛瘣闂佸搫鎳愭繛鈧鐐插暞鐎靛ジ骞栭鐔告珨闂備線鈧偛鑻晶鎾煟濞戝崬娅嶆鐐村笒铻栭柍褜鍓涚划濠氭偐缂佹ḿ鍙勯棅顐㈡祫缁茶姤绂嶅┑瀣厓闂佸灝顑呮慨宥夋煛瀹€鈧崰搴ㄦ偩閿熺姵鍋嬮柛顐g箖閻g粯绻濆▓鍨灈闁挎洏鍊楃槐鐐寸節閸モ晛绁﹂梺鎼炲労閸擄箓寮崶顒佺厽婵☆垵娅i敍宥囩磼鐎b晝绐旀慨濠傤煼瀹曟帒顫濋钘変壕闁归棿绀佺壕鍦偓鐟板閸g銇愰幒鎴犲€炲銈嗗笒椤︿即寮查鍫熷仭婵犲﹤鍟扮粻缁橆殽閻愭潙鐏村┑顔瑰亾闂侀潧鐗嗛幊鎰邦敊婵犲倵鏀介幒鎶藉磹閹版澘纾婚柟鎯у濡垶鏌涢幘妤€鎳庣粭锛勭磽娴h櫣甯涢柣鈺婂灦閻涱喚鈧綆浜栭弸搴ㄧ叓閸ャ劍纾婚柟顕嗙悼缁辨挻鎷呴崫鍕闂佺ǹ楠哥壕顓犳閻愬绡€闁搞儜鍡樻啺婵犵數鍋為崹鎯板綔濠碘剝褰冮悧濠囧箞閵娿儙鏃堝焵椤掑嫭鍋嬮柛鈩兩戦崣蹇旂箾閹寸儑渚涙繛鎾愁煼閺屾洟宕煎┑鍡忓亾閻熸壋鏋嶅┑鐘叉处閻撴盯鏌嶈閸撶喖寮婚崱妤婂悑闁告稑鍋婄粻鎾诲蓟濞戙垹鍗抽柕濞垮劤娴犫晠姊洪崨濠庢畽婵炲懏娲樼粚杈ㄧ節閸ヮ灛褔鏌涚仦鍓х叝濠㈣娲栭埞鎴︽倷閼碱剚鎲肩紓渚囧枛缁夌懓鐣烽弴銏犵闁芥ê顦遍崢鎾⒑绾懏褰ч悗闈涚焸瀵偅绻濋崟顓燂紡濡炪倖鎸堕崹娲极闁秵鐓涘ù锝囨嚀閸斻倝鏌嶇憴鍕伌闁轰礁绉瑰畷鐔碱敃閳ヨ櫕鎲㈠┑鐘殿暯濡插懘宕戦崟顓涘亾濮橆偄宓嗘鐐插暞閵堬綁宕橀埡浣插亾閼姐倗纾兼繛鎴烇供閸庢劙鏌¢崨顔剧疄婵﹥妞介獮鎰償閵忣澁绱╅梻浣呵归鍡涘箰閸撗勵潟闁圭儤顨呴悞鍨亜閹烘垵鈧敻宕戦幘缁樻櫜閹肩补鈧尙鎸夊┑鐐茬摠缁秶鍒掗幘璇茶摕闁绘梻鍘ф导鐘绘煕閺囥劌甯ㄩ柕鍫濐槹閻撴洟鏌¢崒婵囩《閺佸牓姊虹拠鈥虫灍妞ゃ劌鎳橀敐鐐测攽鐎e灚鏅i梺缁樺姀閺呮粓鎮橀崱妯肩瘈婵炲牆鐏濋弸娑㈡煥閺囶亜顩柛鎺撳浮椤㈡盯鎮欓懠顒夊數闂備礁鎲$粙鎺戓缚濞嗘劕顕遍柣妯肩帛閻撴洟鏌¢崶銉ュ濞存粍绮庨幃顔尖攽鐎n偀鎷婚梺绋挎湰閻熝囁囬敃鍌涚厵缁炬澘宕禍鐗堫殽閻愯鏀荤€垫澘瀚伴獮鍥敆閸屾稓鍙勯梻鍌欒兌缁垱鐏欓柣蹇撶箲閻熲晛顕i幎鑺ユ櫇闁稿本绋戞禒顓炩攽閻愬弶顥滅紒缁樺姍椤㈡棃鍩¢崒妯圭盎闂佸搫娴傚鈧柟鏌ョ畺閺屸€崇暆閳ь剟宕伴幘璇茬獥濠电姴娲ょ涵鈧梺缁樺姌鐏忔瑩顢欓幋锔解拻濞达絽鎲¢幆鍫ユ煙瀹勯偊鍎愮紒鍌氱Ч椤㈡棃宕熼崹顐ょ▉婵犵數鍋涘Ο濠冪濠婂懐涓嶅ù鍏兼綑缁犲綊寮堕崼婵嗏挃闁诡喖銈搁弻锝夋晲婢跺閿銈庝簻閸熷瓨淇婇幆鎵杸闁规崘鍩栬闂傚倷鐒﹂幃鍫曞礉瀹€鈧竟鏇㈩敇閵忕姷顦梺鍦劋椤ㄥ棝宕甸幒妤佺厪闁割偅绻冨婵嬫煥濞戞瑧鐭婇柍瑙勫灴閸┿儵宕卞Δ鍐ф闂備礁鎼幊鎾朵焊濞嗘挻鍤嶉弶鍫涘妿缁♀偓濠殿喗锕╅崢鎼佸箯濞差亝鈷戦柛娑橈功缁犳捇鎮楀鐓庡⒋闁糕斁鍋撳銈嗗坊閸嬫挻绻濋埀顒勬焼瀹ュ懐鍔﹀銈嗗笒閸婂骞婂Δ鍛厱闁靛鏅╁Λ鎴犵磼鐎n亞绠婚柟顔筋殜閻涱噣宕归鐓庮潛婵$偑鍊х紓姘跺础閹惰棄绠栭柨鐔哄Т缁€鍐┿亜閺冨倹娅曢柛妯哄船閳规垿鎮╃紒妯婚敪濠碘槅鍋呴〃濠囥€侀弮鍫晜闁割偆鍠撻崢閬嶆⒑閹稿海绠撴俊顐g懇婵¢潧鈹戠€n偆鍘搁悗鍏夊亾閻庯綆鍓涜ⅵ婵°倗濮烽崑鐐烘晪闂佷紮绲块崗妯虹暦閸洖鐓涘┑鐘插€归弳顏呯節绾板纾块柛瀣灴瀹曟劙濡舵径濠勭厬闂侀€炲苯澧紒缁樼⊕瀵板嫮鈧綆鍋嗛ˇ鏉课旈悩闈涗沪闁搞劌鐏濋悾鐑芥偄绾拌鲸鏅┑鐐村灦閻熴儵宕濋幒妤佲拻濞达綀妫勯崥褰掓煕閻樺磭澧电€规洘鍨剁换婵嬪炊瑜庢潏鍫濐渻閵堝棗濮ч梻鍕閸╂盯骞掗幊銊ョ秺閺佹劙宕ㄩ鍏兼畼闂備礁鎽滈崰鎾诲磻閵堝钃熼柍銉ョ-閺嗗棝鎮楅敐搴″鐞氾箓鏌f惔銈庢綈婵炲弶锕㈠畷婵嗏枎韫囷絽娈ㄦ繛瀵稿Т椤戞劙寮崶顒佺厽闁归偊鍓涢埢宀€绱掗悩铏磳鐎殿喛顕ч埥澶愬閻樻彃绁梻渚€娼ф灙闁稿氦娅曠粋鎺楀煛閸愵亞锛濇繛鎾磋壘濞层倖绂嶅⿰鍛<濠㈣泛锕︾粔铏光偓娈垮枦椤曆囶敇婵傜ǹ閱囨い鎰剁秵閳ь剙娲缁樻媴閸涘﹤鏆堥梺鍦归…鐑藉箚閸曨垼鏁嶆慨妯煎帶濞堛劌顪冮妶鍡楀Ё閻庨潧鐭傚顐も偓锝庡枟閻撳啰鎲稿⿰鍫濈闁绘棃顥撻弳锕傛偡濞嗗繐顏ラ柛瀣嚇閺屾盯骞囬埡浣割瀷闂佹眹鍊愰崑鎾寸節閻㈤潧浠╅柟娲讳簽瀵板﹪鎸婃径娑溾偓鍧楀级閸碍娅囬柣顓熺懃闇夐柨婵嗙墛椤忕姷鐥崣銉х煓闁哄本绋撴禒锕傚箲閹邦剦妫熼梻渚€鈧偛鑻晶浼存煕韫囨棑鑰挎鐐插暣閹瑩鎮滃Ο缁樼彇濠电偠鎻紞鈧い顐㈩樀瀹曟娊鏌ㄧ€n剛鐦堥梺姹囧灲濞佳勭墡婵$偑鍊栧褰掓偋閻樿尙鏆︾憸鐗堝笚閻掕偐鈧箍鍎遍幊鎰邦敊閸ヮ剚鈷戦悷娆忓閸旇埖淇婇銏狀伃闁归攱鍨块幃銏ゅ礂閼测晛寮虫繝鐢靛█濞佳兾涢鐐嶏綀銇愰幒鎾跺幈闁诲函缍嗘禍婊堫敂椤撱垺鐓涚€光偓鐎n剛袦濡ょ姷鍋為敋闁伙絿鍏樺畷鎯邦槻婵絽鐗撳缁樻媴閸涘﹥鍠愭繝娈垮枟閹告娊寮崘顕呮晜闁告洖鐏氱紞搴♀攽閻愬弶鈻曞ù婊勭矌缁槒銇愰幒鎾跺幗闂佸綊鍋婇崢楣冨Χ閹绢喗鐓曢悗锝庡亝瀹曞瞼鈧鍠楅幐铏叏閳ь剟鏌嶉崫鍕偓鐟扳枍閸績鏀介柣姗嗗枛閻忚鲸绻涙径瀣创闁靛牜浜鍫曞箣閹惧墎绐楅梻浣告惈缁夋煡宕濇惔锝囦笉闁告挆鈧崑鎾绘偡閺夋妫岄梺鍝ュУ濞叉粓鎳為柆宥嗗殥闁靛牆鍊告禍楣冩煟閻斿搫顣奸柛鐔哄仧缁辨帞鎷犻幓鎺嗗亾閸ф鏄ラ柣鎰惈缁狅綁鏌ㄩ弮鍥棄濞存粌缍婂娲捶椤撶姴绗¢悗鍦归…宄扮暦閹达箑绠婚悹鍥皺椤旀劖绻涢幘纾嬪闁挎洩濡囩划娆掔疀濞戞瑧鍘介棅顐㈡处濞叉牗绂掕閺岋綁鍩勯崘鈺冨弳闂侀潧妫欑敮妤冩崲濠靛棭娼╂い鎾跺Т鐢箖姊绘担绋款棌闁稿鎳愰幑銏ゅ醇閵夘喗鏅涘┑掳鍊撶欢鈥斥枔娴犲鐓熼柟閭﹀灡瑜把囨煠閺夋寧鍋ラ柡宀嬬磿娴狅箓宕滆閻忚京绱撴担鍝勑i柣鈺婂灠椤曪綁顢氶埀顒勭嵁濮椻偓瀹曟寰勬繝浣割棜闂備胶顫嬮崟鍨暦闂佺粯鎸婚悷锕傚Φ閸曨垰绫嶉柛銉ㄦ硾濞堫參鎮楃憴鍕碍婵☆偅鐟╂俊鐢稿礋椤栨凹娼婇梺鎸庣☉鐎氼參宕抽鈧娲捶椤撶喎娈岄柣搴㈡皑婢ф绌辨繝鍌ゆ桨鐎光偓婵犲唭顏呯節閻㈤潧袨闁搞劍妞藉畷褰掑礈娴g懓搴婂┑鐘绘涧椤戝棝宕戦妸鈺傗拻闁割偆鍠撻埣銉︾箾瀹€濠侀偗婵﹥妞介獮鏍倷閹绘帩鐎抽梻浣虹帛閻楁洟濡堕幖浣哄祦闁告劦鍠楅崐濠氭煠閹帒鍔滄繛鍛喘濮婃椽鏌呴悙鑼跺濠⒀勬尦閺屾盯鍩為崹顔句患濡炪倖鎸搁崥瀣嚗閸曨剛绡€閹兼番鍨荤粔閬嶆⒒閸屾瑧绐旀繛浣冲洦鍋嬮柛鈩冦亗濞戞ḿ鏆嗛柛鏇ㄥ亞椤斿棗鈹戦悙鍙夆枙濞存粍绻堥幃锟犳偄閸忚偐鍘藉┑鈽嗗灠閹碱偆鏁悩缁樼厾闁告捁寮撻柇顖炴煛鐏炲墽娲寸€殿噮鍓熼幊妤咁敍濮橀棿绱旈梻鍌欑閻ゅ洭顢氳缁棁銇愰幒鏂跨ウ闂佹悶鍎洪崜姘跺磻鐎n喗鐓曟い鎰Т閻忊晜顨ラ悙鑼ф慨濠勭帛閹峰懘宕ㄦ繝鍌涙畼闂備礁澹婇悡鍫ュ垂鐠鸿櫣鏆﹂柟鐗堟緲閸愨偓濡炪倖鍔楅崰搴㈢閻愵剚鍙忔俊顖滃帶娴滈箖鎮楀鐐
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冮ˉ鐘电磼閳锯偓閸嬫捇姊绘笟鈧埀顒傚仜閼活垱鏅堕幘顔界厸閻忕偠濮らˉ婊勩亜閹剧偨鍋㈢€规洏鍔戦、娑橆潩椤戭偅娲栭埞鎴︽晬閸曨偂鏉梺绋匡攻閻楁粓寮鈧獮鎺懳旈埀顒傚閸︻厽鍠愰柣妤€鐗嗙粭鎺楁煕濮橆剛绉洪柡灞界Х椤т線鏌涢幘璺烘灈鐎殿喖顭烽弫鎰板幢濡搫濡抽梻渚€娼х换鎺撴叏閺夋嚩鎺楀醇閵夛腹鎷洪梺鍛婄☉閿曪箓骞婇崘顔界厱闁绘洑绀佹禍浼存煙椤旇棄鍔ら柣锝忕節楠炲秹顢欓懞銉晭闂傚倷鐒﹂幃鍫曞磿濠婂懍娌紓浣靛灪閿涘懘姊婚崒娆愮グ妞ゆ泦鍥х闁伙絽鑻欢銈呪攽閻樺疇澹樼紒鈧径鎰€甸柨婵嗙岸閸嬫捇顢涢崱妤€鎮╅柡鍐ㄧ墕瀹告繃銇勯弮鍥舵綈閻庢艾銈稿缁樼瑹閳ь剙岣块懡銈傚亾闂堟稓鐒哥€规洏鍨虹缓鐣岀矙鐠侯煈妲烽梺璇插嚱缂嶅棝宕板Δ鍛亗闁哄洢鍨洪悡蹇撯攽閻愯尙浠㈤柛鏂诲€楃槐鎺撳緞鎼淬埄浠╅梺閫炲苯澧叉い顐㈩槸鐓ゆ慨妞诲亾鐎规洘绻傞埢搴ㄥ箻瀹曞洨鏆繝鐢靛仜濡瑩骞愭繝姘9缂備焦眉缁诲棙銇勯弽顐沪闁轰線浜堕幃妤€顫濋鎯т划濠殿喖锕ら…宄扮暦閹烘埈娼╂い鎴f娴滈箖鏌熼梻瀵稿妽闁稿顑呴埞鎴︽偐閹绘帗娈堕梺宕囩帛濡啴寮婚敐澶嬪亜缂佸顑欏Λ搴♀攽閳╁啫绲婚柣妤佹崌瀵寮撮敍鍕澑闂佸搫娲ㄩ崐顐﹀閵忋垻锛滈梺褰掑亰閸橀箖鍩ユ径瀣ㄤ簻妞ゅ繐瀚弳锝呪攽閳ュ磭鍩g€规洖宕灒濡わ附瀵ч弳閬嶆⒒閸屾瑧鍔嶉柟顔肩埣瀹曟繆绠涘☉杈ㄦ櫔閻熸粍妫冮獮鍐┿偅閸愨晛鈧鏌﹀Ο渚Ц鐎规挸妫濆娲濞戞氨鐣惧┑锛勫珡閸パ咁唵婵犵數濮电喊宥夊煕閹寸姷纾奸悗锝庡亜椤曟粍绻濋埀顒佸鐎涙ḿ鍘鹃悷婊呭鐢偤鎮惧ú顏呯厱闁宠鍎虫禍鐐繆閻愵亜鈧牜鏁幒鏂哄亾濮橆剙妲婚摶鐐烘煙鐎电ǹ啸缁炬儳鍚嬮妵鍕籍閸パ傛睏婵犫拃鍕创闁哄瞼鍠庨悾锟犳偋閸繃鐣婚柣搴ゎ潐濞叉粓宕楀鈧妴浣割潨閳ь剟骞冮埡鍛摕闁靛/鍐紵濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻鈩冨緞鐎n亝顔呭┑鐐叉▕娴滄粌娲块梻浣规偠閸庢粎浠︾紒銏★紖濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣銏ゆ涧閺嬪牏鈧箍鍎遍ˇ浼村磻閸岀偞鐓涢柛銉e劚閻忣亪鏌i幘鍐叉殻闁哄苯绉靛ḿ顏堝箥椤曞懏袦闂備礁鎼Λ娑㈠窗閺嶎厼钃熺€广儱顦扮€电姴顭块懜鐬垶顨欑紓鍌氬€峰ù鍥ㄣ仈閸濄儲鏆滈柨鐔哄Х瀹撲線鏌涢妷顔煎⒒闁轰礁娲ㄩ幉鍛婃償閵婏箑浠炬繛鎾村焹閸嬫挻鎱ㄦ繝鍐┿仢鐎规洦鍋婂畷鐔碱敆娴g懓顏伴梻鍌欒兌閸庣敻寮查埡鍛瀭閻犻缚娅i弳锔界箾瀹割喕绨荤紒鈧€n偁浜滈柡宥冨妽閻ㄦ垶銇勯敂鍝勫婵﹥妞介獮鎰償閿濆倹顫嶉梺璇插閸戝綊宕板鍗炲灊闁挎繂鎲橀弮鈧幏鍛槹鎼达絿鏆伴梻鍌欒兌缁垶宕濋敂鐣岊洸婵犲﹤鐗嗛悞鍨亜閹哄秶顦﹀┑顔肩Ф閳ь剚顔栭崰妤勩亹閸愵喖鐓橀柟瀵稿Л閸嬫捇鏁愭惔婵堟晼濡炪伅浣稿暊閺€鑺ャ亜閺傛娼熷ù鐘崇矒閺屾稓鈧綆鍋呯亸鐢告煃瑜滈崜姘额敊閺嶎厼绐楁繛鎴欏焺閺佸鎲搁弮鍫濇槬闁靛绠戠欢鐐烘煙闁箑澧绘繛鐓庯躬濮婃椽宕橀崣澶嬪創闂佺ǹ锕﹂幊鎾诲煝瀹ュ鐐婃い鎺嶈閹风粯绻涙潏鍓хК婵炲拑绲块弫顔尖槈閵忕姴鍤戝銈呯箰閻楀﹪宕愰崼鏇犲彄闁搞儯鍔嶉埛鎺楁煙閸愭彃顏柟顔筋殜濡啫鈽夐弽褌鍒掗柣搴ゎ潐濞叉粓宕伴弽顓溾偓浣割潨閳ь剟骞冮埡鍐ㄦ瀳濠㈣泛鑻花銉╂⒒閸屾艾鈧兘鎳楅崜浣稿灊妞ゆ牜鍋涚粈澶愭煥閺囩偛鈧摜绮堥崼鐔虹闁糕剝蓱鐏忣厾绱掗埀顒佸緞閹邦厾鍘梺鍓插亝缁诲秴危瑜版帗鐓熼柟鎯х-缁犲鏌$仦鍓ф创妞ゃ垺娲熸俊鍫曞川椤旈敮鍋撴ィ鍐┾拺缂佸灏呴弨濠氭煕閺冣偓閻楃娀濡撮崘顔嘉ㄩ柍鍝勫€搁埀顒傚厴閺岀喓绱掑Ο铏圭懖濠电偛鐗滈崣鍐蓟瑜忕槐鎺懳熼悡搴樻嫲闂備礁鎼張顒傜矙閹达箑鐓″鑸靛姇绾偓闂佺粯鍔曢顓熺閼哥數绡€闁汇垽娼ф禒婊堟煙閸愯尙绠抽柛鎺撳浮楠炴ḿ鎷犻懠鑸垫啺闂備胶绮弻銊╁触鐎n喖鍚归柛鎰靛枟閻撳啴鏌涘┑鍡楊仼妞ゅ孩鑹鹃…鍧楁嚋闂堟稑顫嶉梺缁樻尭閸熶即骞夌粙搴撳牚闁割偅绻勯ˇ顓炩攽閻樼粯娑ч柣妤€鎳橀幃鐐寸節閸愶缚绨婚棅顐㈡处閹哥偓鏅堕弴銏$厸闁告洍鏅涢崝锕傛煛鐏炲墽鈽夐柍钘夘槸铻i柛蹇撳悑閸犳牠姊绘担鐟扳枙闁衡偓鏉堚晜鏆滈柟鐑橆殕缁犳帡姊绘担鐟邦嚋缂佽鍊块獮濠呯疀濞戞ê鎯為梺鍓插亖閸庢煡鎮¢弴銏$叆闁哄啫娴傞崵娆戔偓娈垮枔閸斿矂鍩為幋锔绘晩闁圭ǹ娴疯ぐ褏绱撴担铏瑰笡缂佸鍨块、娆掔疀濞戣鲸鏅╅梺鐓庮潟閸婃鈻旂捄銊х=濞达絽鎼禍楣冩煕鎼粹€虫毐瀹€锝呮健閺佹捇鎮╅懠鑸垫啺闂備線娼ч悧鍡椕洪妶澶婂嚑闁割偁鍎查悡鏇熶繆閵堝懎鏆欏ù鐘崇矋閵囧嫰顢曢锟犲仐闂佽鍠楅〃鍫ュ箟閹绢喖绀嬫い鎺戝亞濡差剟鏌f惔銏╁晱闁哥姵鐗楅弲鑸垫償閵娿儳顔夐梺闈涚箳婵厼危閸儲鐓忛煫鍥ㄦ礀鍟稿銈嗘尭閹碱偊鍩為幋锔藉€烽柛娆忣樈濡偟绱撴担铏瑰笡閻㈩垱顨堢划瀣箳濡や礁娈愰梺鍐叉惈閸熶即鏁嶅┑鍥╃閺夊牆澧界粙鑽ゆ喐閺夊灝鏆炵紒鍌氱У閵堬綁宕橀埞鐐缂傚倷绀侀鍫濃枖閺囥垺鍊堕梺顒€绉甸悡鏇㈡倵閿濆骸澧ù鐘讳憾閺岀喖顢氶崱娆戠槇闂佽鍠掗弲娑㈡偩閻戣棄鐐婇柍鍝勶工閺咁參姊婚崒娆戭槮闁圭⒈鍋婅棟濞村吋娼欓弰銉╂煕椤愮姴鍔氱痪鎯ф健閺岀喖鏌囬敃鈧獮妯肩磼閻樿崵鐣洪柡灞剧☉閳藉宕¢悙鑼啈闂備焦鎮堕崐鏇灻洪銏犺摕闁挎稑瀚▽顏堟煟閿濆懐娼$憸搴ㄥΦ閸曨垰顫呴柍鈺佸枤濡啴鎮楃憴鍕闁哥姵鐗犻妴浣割潨閳ь剟骞冮埡浣勭喓绮欓崹顕呯€抽梻浣哥枃椤宕归崸妞尖偓浣糕枎閹寸偛鍘归梺缁樺灩閺咁偊宕e鍡欑瘈闁汇垽娼ф禒婊堟煙闁垮鐏╃紒杈╁仦缁楃喖鍩€椤掆偓閻e嘲煤椤忓嫮鍔﹀銈嗗笂闂勫秵绂嶅⿰鍫熺厵闁告繂瀚ˉ婊兠瑰⿰鍕姢闁宠鍨块幃鈺咁敃椤厼顥氶梻浣告惈椤︻垶鎮ч崟顖氱鐎光偓閸曨偄鐎梺鍝勫暊閸嬫捇鏌曢崶褍顏鐐瘁缚閹瑰嫭娼悧鍫濇灓缂傚倸鍊搁崐鎼佸磹閻熸壆鏆嗛柟闂寸閽冪喖鏌i弮鍌氬付缂佺姰鍎查妵鍕籍閸屾瀚涢梺鍝勬-閸欏啫顫忛搹鍦<婵☆垵顕ч棄宥呪攽閻愯泛鐨洪柛鐘崇墪椤曪絾绻濆顒€宓嗛梺缁樻濞咃綁顢欓弴銏♀拺闁告捁灏欓崢娑㈡煕閻樺磭澧柟渚垮姂瀵挳濮€閳锯偓閹疯櫣绱撴担鍓插剱妞ゆ垶鐟╁畷鏇烆吋婢跺鍘遍柟鍏肩暘閸ㄥ宕i埀顒勬⒑闂堟稒顥滈柛鐔风摠娣囧﹪鎮滈挊澶屽幐闂佺ǹ鏈崺鍐磻閹剧粯鍊婚柤鎭掑劤閸樼數绱撻崒娆戝妽闁挎氨绱掑Δ浣侯暡缂佺粯鐩畷鐓庘攽閹邦喖鎮戞繝娈垮枛閿曘劌鈻嶉敐澶婄闁哄稁鍘奸崡鎶芥煟閺傛寧鍟炵紒棰濆墴濮婄粯鎷呴崨濠傛殘闂佽鐡曞畷鐢稿箲閵忋倕閱囬柕澹啰銈﹂梻濠庡亜濞诧妇绮欓幋婵愬晠婵犻潧顑嗛崐鍨箾閹寸儐浠炬い蹇撶墕閻掑灚銇勯幒鎴濃偓鑽ゆ暜濞戞〒搴ㄥ炊瑜濋煬顒併亜閵忥紕鈽夐柍钘夘槸閳诲骸顓奸崟顒€鐓曢梻鍌氬€风粈渚€骞楀⿰鍫濈獥閹兼番鍔嶉悡鈧梺鎸庣箓閹峰岣块弽褉鏀介柣妯虹枃婢规ḿ鐥幆褍鎮戠紒缁樼洴瀹曞崬螣閾忛€涙樊濠电姷顣介埀顒冨皺閻瑦鎱ㄦ繝鍛仩闁归濞€閸ㄩ箖鎼归銈勯偗闂傚倷鑳剁划顖炴偋濠婂牆鍌ㄧ憸鏃堝箖妤e啯鍊婚柦妯侯槸瀹撳棝姊虹紒妯哄闁哄懏鐩幃褍顫濋懜纰樻嫼闂佸憡鎸昏ぐ鍐╃濠靛牏纾奸悹鍥ㄥ絻椤忣參鎸婂┑瀣厸濠㈣泛顑愰崕銉︾箾閹炬剚鐓奸柡灞炬礋瀹曠厧鈹戦崶鑸殿棧缂傚倷鐒﹂〃鍡欐暜濡ゅ懎桅闁告洦鍨遍弲婊堟偣閸ヮ亜鐨哄ù鐘虫倐閹鈻撻崹顔界亶闂佺粯鎼换婵嗩嚕椤愶箑绠涢柡澶庢硶閸婄偤姊洪崘鍙夋儓闁哥姵绋撳Σ鎰板箮閼恒儮鎷绘繛杈剧到閹虫瑨銇愰幒鎴濈彉濡炪倖甯掔€氼參宕电仦杞挎棃鏁愰崨顓熸闂佺粯甯掗悘姘跺Φ閸曨垰绠崇€广儱娲ゆ俊浠嬫⒑缁嬪尅鏀婚柛鏃€顨婇崺鈧い鎺戝枤濞兼劖绻涢崣澶涜€跨€规洘绻傞埢搴ㄥ箻鐠鸿櫣銈﹂梻浣告惈缁夋煡宕濆鍡楀灁闁圭虎鍠楅悡鏇熺節闂堟稑顏╅柛鏃傛暩缁辨帗顫戦弽褎鐝濆┑顔硷功缁垶骞忛崨鏉戜紶闁靛鐏濋妸銉㈡斀闁宠棄妫楁禍顖涚箾婢跺绀堥柛鎺撳浮瀹曞ジ鎮㈢粙娆锯偓鎾绘⒑閸涘﹦绠撻悗姘槻铻炴繝濠傜墛閸嬧剝绻濇繝鍌涘櫣妞わ絽銈搁幃浠嬵敍濞戣鲸鐤侀梺璇″櫙缁绘繂顕i幘顔藉亜闁惧繐婀卞Σ鍥⒒閸屾艾鈧悂鎮ф繝鍕煓闁硅揪瀵岄弫鍌炴煃閸濆嫭鍣洪柣鎾存礋閺岋繝宕掑┑鎰闂侀€炲苯澧紒璇茬墕椤曪絾绻濆顓熸珳婵犮垼鍩栬摫闁哄拑缍佸铏圭磼濡儵鎷婚柡瀣典簽閻ヮ亪鎮欓鈧埢鏇熸叏婵犲啯銇濈€规洦鍋婂畷鐔碱敇閻樻彃蝎缂傚倸鍊搁崐鍝ョ矓閹惰姤鍊块柨鏇炲€哥粻鐐烘煏婵炵偓娅呴柣鎺戠仛閵囧嫰骞掗幋婵愪痪闂佺粯鎸鹃崰鎰┍婵犲浂鏁嶆慨姗嗗幗閸庢捇姊洪崫鍕棦濞存粌鐖煎濠氭晸閻樻彃鑰垮┑掳鍊曢崯顐﹀焻闂堟稈鏀芥い鏃傘€嬫Λ姘箾閸滃啰鎮奸柛鎺撳笒閳诲氦绠涙繝鍐偓濠氭⒑鐠団€崇€婚柛鎰电厛濡牊绻濈喊澶岀?闁稿鍨垮畷鎰板冀椤撶偛鐎梺姹囧灪濞煎矂宕堕渚囨濠电偞鍨靛畷顒€鈻撻妸锔剧瘈闁汇垽娼ф牎缂佺偓婢樼粔鐟邦嚕閺屻儱钃熼柕澶涘閸樺崬鈹戦悙鏉戠仸闁挎岸鏌嶈閸撴瑩鈥﹀畡鎵殾闁绘鐗婇崕鐔兼煏婵炲灝鍔ら柛妯绘そ閺岀喖宕楅懖鈺傛闂佸憡鏌ㄩ惉鑲╁垝鐠囧樊娼╅弶鍫涘妼閺嬫垿鏌熼崗鍏煎剹闁绘挸鐗撳顐g節閸ャ劎鍘遍梺鍝勬储閸斿矂鎮橀敓鐘崇厓闂佸灝顑呯粭鎺楁婢舵劖鐓ユ繝闈涙婢ф洜鎮顒夋富闁靛牆鍟崝姘亜閿旂偓鏆€殿喛顕ч埥澶愬閳ュ厖绨婚梺鑽ゅТ閹碱偊骞栭銈囩焾妞ゆ洍鍋撻柟顔筋殘閹叉挳宕熼鍌︾幢闂備礁鎲¢〃鍛村疮閸ф鏁嬮柨婵嗘椤╃兘鎮楅敐鍛粵闁哄拑缍佸铏圭磼濡搫顫戦梺绯曟櫆閻楃娀鐛径瀣嚤閻庢稒岣块崢浠嬫煙閼圭増褰х紒杈ㄦ礋閹箖顢橀姀锛勫幈闁瑰吋鐣崝瀣箟妤e啯瀵犳繝闈涙储娴滄粓鏌″鍐ㄥ妞わ絾鐓¢弻锟犲幢濡偐鐓夊┑顔硷工椤嘲鐣烽幒鎴旀瀻闁瑰濮峰畷鍙夌節閻㈤潧浠掗柛鏍█瀹曞爼濡搁敂鐣屽建闂傚倸饪撮崑鍕洪敃鍌氱闁冲搫鎳庣憴锕傛倵閿濆骸鏋熼柣鎾存礋閺屾洘寰勯崼婵堜痪濠电偛鎳忛幐缁樼┍婵犲洤鐭楀璺侯儏閳ь剚鍔栭幈銊︾節閸屻倗鍚嬮悗瑙勬礃鐢帡锝炲┑瀣垫晞闁芥ê顦竟鏇熶繆閻愬樊鍎忔繛瀵稿厴閹矂宕卞灏栧亾閹烘埈娼╅柨婵嗘噸婢规洘淇婇妶鍥ラ柛瀣仱閹囨偐濮瑰洠鍋撴笟鈧鎾閻橀潧骞€闂備礁鍚嬫禍浠嬪磿閹惰棄鐓€闁哄洢鍨洪悡娆愩亜閺嶃劎鈯曟い銉ョ墕閳规垿鍩勯崘鈺佲偓鎰攽閿涘嫭鐒挎い褍鍊荤槐鎺擃潙閺嵮勭彎濠殿喖锕︾划顖炲箯閸涙潙宸濆┑鐘插暙閸撶數绱撻崒娆戭槮妞ゆ垵瀚▎銏狀潩椤掑倹娈鹃梺闈涚箞閸婃洜绮堥崒婊呮/闁瑰嘲鐭傞崫娲煛娓氬洤鐏︽慨濠傤煼瀹曟帒顫濋钘変壕濡炲娴烽惌鍡椼€掑锝呬壕濡ょ姷鍋涢ˇ鐢稿垂閸撗勬儱濞达綀顫夐妵婵嬫煛娴gǹ鏆g€规洘甯掗~婵嬵敆閸屾浜炬い鎾卞灪閳锋垿鎮峰▎蹇擃伌闁哥喎绻橀弻娑㈡偐閾忣偆娈ゆ繛瀛樼矋閹倿骞冮悾灞芥瀳婵☆垵妗ㄦ竟鏇炍旈悩闈涗粶闁诲繑绻堝畷婵嗩潩椤撴粈绨婚梺鎸庢煥閻忔繂鐣甸崱娑欑厵妞ゆ洖妫涚弧鈧悗娈垮枟閹歌櫕鎱ㄩ埀顒勬煥濞戞ê顏╅悽顖涘劤閳规垿鎮╅鑲╀紘濠电偛顦伴惄顖炪€侀弽顓炲窛閻庢稒锚閳ь剙鐖奸弻鏇熷緞閸℃ɑ鐝曢梺缁樻尰閻╊垶寮诲☉銏╂晝妞ゆ劦婢€缁ㄧ粯绻濋埛鈧崟顒€鍞夐梺鍦归敃顏堝箖閵忋垺鍋橀柍銉ュ帠婢规洖螖閻橀潧浠滈柣蹇旂箞瀹曟繂顫濋婊€绨婚梺鎸庢煥閻忔繂鐣甸崱娑欑厱闁冲搫鍊诲ú瀛橆殽閻愬樊鍎旈柡浣稿€块幐濠冨緞婢跺﹤顕ч梻鍌氬€烽悞锕傚箖閸洖纾挎い鏍仜缁€澶屸偓鍏夊亾闁逞屽墮椤曘儲绻濋崟顓狅紲濠碘槅鍨堕弲鑼姳婵犳碍鈷戦柣鐔哄閹牊銇勯幋婵囧殗闁诡喗锕㈤、鏃堝醇閻斿搫骞嶅┑鐐存尰閼归箖鎮樺┑鍥︾箚濠靛倸鎲¢幊姘舵煥濠靛棙宸濈痪鎯с偢閹鏁愭惔婵堟晼婵炲濮伴崹娲Φ閸曨垼鏁嗛柍褜鍓熻棟闂傚牊渚楀ḿ鏍ㄧ箾瀹割喕绨诲ù鑲╁█閺屾盯寮撮妸銉ヮ潻濠电偛鐗嗛懟顖炲煘閹达附鍊风€瑰壊鍠楁晥缂傚倷绀侀鍡涙偋閻樿绠栨慨妞诲亾鐎规洘锕㈤、娆戞喆閿濆棗顏归梻鍌欑閹诧紕绮欓幋锔芥櫇闁靛牆妫欓崣蹇涙煃瑜滈崜鐔奉潖濞差亜浼犻柛鏇ㄥ墮濞呫倗绱撴担鍓插剱閻㈩垽绻濋悰顕€宕卞☉妯肩潉闂侀€炲苯澧伴柟骞垮灩閳规垹鈧綆浜為敍婊冣攽鎺抽崐鎾绘倿閿曞倸绾ч柟闂寸劍閳锋帒霉閿濆牊顏犻悽顖涚洴閺屾盯寮埀顒勬偋閺囩偟骞撻柛顭戝枓閺嬪酣鏌熼悙顒佺稇闁逞屽墮閻栧ジ寮婚敐澶婃闁割煈鍠楅崐顖炴⒑缂佹ɑ灏版繛鑼枛瀵寮撮悢铏诡啎闂佸壊鐓堥崰鏍ㄦ叏閵忋垻纾藉ù锝呭濡茶淇婇悙鎵煓鐎殿喖顭烽弫宥夊礋椤忓懎濯扮紓鍌欑劍缁嬫垿顢栭崨鏉戠闁割偅娲橀崐鐢告偡濞嗗繐顏紒鈧埀顒勬⒑缂佹ḿ澧柛姘儐缁岃鲸绻濋崶褏顔愭繛杈剧秬椤鈻嶅⿰鍫熲拺闁告稑锕ユ径鍕煕濡鍔ら柍缁樻瀹曠ǹ螖娴e弶瀚介梻浣呵归張顒勬偡閿斿墽鐭堥柣妤€鐗勬禍婊勩亜閹扳晛鐒烘俊鎻掓啞閵囧嫰顢橀悙鍏歌檸濡炪値鍋呯划鎾诲春閳ь剚銇勯幒鎴濐仼缂佺姵鐗楁穱濠囶敍濞嗘帩鍔呭┑鐐茬毞閺呯姴顕i崼鏇為唶妞ゆ劑鍊曠敮銉╂⒑缁嬫鍎嶉柛鏂跨焸閸╃偤骞嬮敂缁樻櫓闁荤喐鐟︾敮鐔硷綖婢跺瞼鐭夌€广儱顦介弫鍡涙煕鐏炴儳鍤俊顐g矋缁绘繈妫冨☉妯峰亾閹间礁绠熼柨鐔哄У閸嬪倿鐓崶銊﹀皑闁衡偓娴犲鐓熸俊顖氭惈缁狙囨煙閻у摜绉柡灞剧☉铻i柤濮愬€栭崚娑㈡⒑閸濆嫭婀伴柣鈺婂灡娣囧﹪宕奸弴鐐茶€垮┑鐐叉閸旀洖鈻嶅Δ鍛拻濞撴埃鍋撴繛浣冲厾娲Χ閸ワ絽浜炬慨姗嗗亜瀹撳棝鏌曢崱鏇犵獢鐎殿噮鍣e畷鐓庘攽閸偅效濠碉紕鍋戦崐鏍礉瑜忓濠冦偅閸愮偓鏅╅梺鍦劋閸ㄧ喖寮ㄦ禒瀣厽婵☆垰鐏濋惃鐑樹繆椤愩垹顏柡灞炬礋瀹曠厧鈹戦崶褎顏ら梻浣告啞閿曗晠宕戞繝鍌ゆ綎闁惧繗顫夌€氭岸鏌嶉妷銉э紞濞寸媭鍙冨娲传閸曨噮娼堕梺鍛婃⒐閸ㄥ灝鐣峰ú顏呭€烽柛婵嗗椤撴椽姊洪幐搴㈢5闁稿鎹囧娲础閻愭潙鏋犻梺鍝勬湰濞叉繄绮诲☉娆戠瘈闁稿本鍩冮幏銈嗙節閻㈤潧浠滈柟鍐茬箳閺侇噣鍨鹃幇浣圭稁婵犵數濮甸懝鍓у閸忓吋鍙忔慨妤€妫楅崢鎾煕鐎n偅灏版い锔惧閹棃鏁愰崶鈺佸Ц婵犵數鍋為幐濠氬春閸愵喖纾婚柟鐐儗濞堜粙鏌i幇顓熷剹婵炲牊姊归〃婊堫敂閸愩劌绁悗瑙勬礈閸樠囧煘閹达箑閱囬柕蹇曞Х閸婄偤姊婚崒娆掑厡闁硅櫕鎹囧畷銉р偓锝庡枟閸嬧晜銇勮箛鎾跺缂佲偓婢跺备鍋撻獮鍨姎妞わ富鍨虫竟鏇熺節濮橆厾鍘梺鍓插亝缁诲秴危瑜版帗鐓熼柟鎯х-缁犱即鏌嶇憴鍕伌闁诡喒鏅犻幊鐘活敆閸屻倕鏁瑰┑锛勫亼閸婃劙寮查埡鍛闁绘梻鍘ч拑鐔衡偓骞垮劚椤︿即宕戦敓鐘崇厵婵炲牆鐏濋弳鏇㈡煏韫囧鈧牠鎮¢崘顔藉仭婵炲棗绻愰鈺呮煟韫囨梹灏﹂柡宀€鍠栭、娆戞喆閸曨剛褰嬮柣搴ゎ潐濞测晝寰婇幆褜鍤楅柛鏇ㄥ幐閸嬫捇鏁愭惔鈥茬盎闂侀€炲苯澧伴柛蹇斆~蹇旂節濮橆剛锛滃┑鐐叉閸╁牆危椤曗偓閹鎲撮崟顒€顦╅梺鍛婃尰閻熝囧矗閸涱収娓婚柕鍫濇鐏忣亪鏌涢妸銉хШ闁归攱鍨块幃銏ゅ礂閼测晛寮抽梻浣虹帛閺屻劑骞栭銏㈡懃闂傚倷鑳剁划顖炲礉閺囥垺鏅濇い蹇撶墕閽冪喓鈧箍鍎卞Λ娆愭叏濠婂牊鐓熸俊銈傚亾闁绘绮岃灒闁稿本绮庣壕钘夈€掑顒佹悙闁哄鐩弻锝夊冀椤愩垹浠樺銈庡亜缁绘劗鍙呭銈呯箰鐎氼噣藝瑜斿铏圭矙鐠恒劎顔戦梺绋款儐閸旀瑥鐣峰▎鎾存櫢闁绘ɑ鏋奸幏娲煟閻樺弶绌块悘蹇旂懅缁鎳犻鍌滐紲闁荤姴娲╃亸娆愭櫠閿旈敮鍋撶憴鍕婵$偘绮欓獮鍐ㄢ枎閹惧厖绱堕梺鍛婃处閸欏酣宕ラ崨瀛樷拻濞达絿鎳撻婊勬叏婵犲懎鍚归柛鎺撳浮椤㈡盯鎮欓懠顒佺叄闂備礁鍟块幖顐﹀疮閹殿喖顥氶柦妯侯棦瑜版帗鏅查柛娑卞枦绾偓闂備礁鐤囧Λ鍕囨导鏉懳﹂柛鏇ㄥ灠缁狅絾绻濋棃娑欑ォ婵☆偓绠撳铏规嫚閳ヨ櫕鐏堟繝鈷€鍌滅煓妤犵偞鍨垮畷鐔碱敇閻旇渹绮ч梻浣规灱閺呮盯宕鐐茬骇闁归棿鐒﹂埛鎺懨归敐鍛喐闁哄鍟穱濠囶敃閵忕媭浠奸柧鑽ゅ仦娣囧﹪濡堕崟顔煎帯濡炪倐鏅涘鍓佹崲濠靛顥堟繛鎴濆船閸撻亶姊虹紒妯诲暗闁哥姵鐗犲濠氭晲婢跺﹥顥濋梺鍓茬厛閸犳碍顨ラ崶褉鏀介柣鎰级閸e綊鏌ㄩ弴顏嗙暤闁糕斁鍋撳銈嗗笒閸犳艾岣块幇顓犵闁告瑥顦辨晶鍨殽閻愬澧垫い銏℃礋閺佸啴鍩€椤掑嫭鍋傞柍銉﹀墯閻斿棝鏌ら幖浣规锭濠殿喖娲﹂妵鍕敃閵忊€虫畻闂佸搫鐭夌徊鍊熺亽闁荤姴娲╃亸娆戠矈閻戣姤鈷戦弶鐐板嵆濡剧兘鏌涙繝鍐畵妞ゎ偄绻掔槐鎺懳熼懖鈺傚殞闂備線鈧偛鑻晶顔肩暆閿濆牆鍔垫い锔藉▕閺岋綀绠涢弮鍌涘櫚濠殿喖锕ㄥ▍锝囧垝濞嗘挸绀岄柍鈺佸暞閺嗙増淇婇悙顏勨偓鎴﹀礉瀹€鍕亱闊洦绋戠粈鍡涙煙閻戞ɑ鈷愰悗姘皑閳ь剛鎳撴竟濠囧窗濡ゅ懎纾介柣銏犳啞閳锋垿鏌i幘鍐差劉闁规彃鎲¢妵鍕晲閸曨厾鐓撳Δ鐘靛仜缁绘﹢骞栬ぐ鎺戞嵍妞ゆ挾濯寸槐鎶芥⒒娴e懙褰掑嫉椤掑嫭鍋$憸鏂跨暦濠靛棭鍚嬪璺侯儑閸欏棗鈹戦鏂や緵闁稿繑锕㈠銊╂嚍閵夛絼绨婚梺鍝勬川閸嬬偤藟閻樼粯鐓熼柨婵嗩槷閹茬偓淇婇锛勫妽鐎垫澘瀚埀顒婄秵閸撴盯鎯侀崼鐔虹瘈闁汇垽娼у瓭闂佺ǹ锕ラ幃鍌炪€侀弮鍫晝闁挎梻鏅崢钘夘渻閵堝棙灏甸柛鐘查闇夋い鏇楀亾闁哄矉绱曟禒锕傚礈瑜庨崚娑㈡⒑缁洘娅囬柛瀣ㄥ€濋悰顕€宕卞鍏夹ㄥ┑鐘灱椤煤閺嶎厼鐓橀柟杈鹃檮閺咁剟鏌涢弴銊ヤ簵闁哄鍙冨铏圭矙閸栤剝鏁鹃梺缁橆殕缁挸顕i锔绘晩闁伙絽鐬奸惁鍫ユ⒑閹肩偛鍔橀柛鏂胯嫰閳绘捇骞嬮敂瑙f嫼闂佸吋绁撮弫姘炽亹閹烘挸鈧埖鎱ㄥ鍡楀幋闁哄绉归弻锝呂熼懖鈺佺闂佺粯鎸鹃崰鏍蓟閺囷紕鐤€閻庯綆浜為崝鎾⒑閸濆嫭锛嶉柛銊ョ埣瀵鈽夊锝呬壕闁挎繂楠告禍婵嬫倶韫囷絽寮柡灞界Ф缁辨帒螣鐠囪尙锛撻柣搴ゎ潐濞叉牜绱炴繝鍥モ偓浣糕枎閹炬潙浠奸柣蹇曞仜閵堟悂宕戝Δ浣虹瘈缁炬澘顦辩壕鍧楁煕鐎n偄鐏寸€规洘鍔欐俊鑸靛緞婵犲嫮鍘梻浣告啞閸旓箓宕伴弽顐ょ<闁冲搫鎳庣痪褔鏌涢锝団槈濠碘€虫健閺屽秹鎮烽幍顔с垽鏌嶇憴鍕伌闁诡喒鏅犲畷锝嗗緞鐎n偄鈧绱撻崒娆掑厡濠殿喚鍏橀獮濠囧箻缂佹ḿ鐣抽梻鍌欑劍鐎笛呮崲閸岀偛绠犻煫鍥ㄧ☉缁犵喖鏌熼梻瀵稿妽闁绘挻娲樻穱濠囶敍濠婂懎绗¢梺绋匡攻閸旀牠骞堥妸锔剧瘈闁告侗鍣禒鈺冪磽娓氬洤鏋熼柣鐔叉櫊閻涱噣骞囬鐔峰妳闂侀潧绻嗛埀顒佸墯娴煎棛绱撻崒姘偓鎼佸磹妞嬪海鐭嗗〒姘e亾妞ゃ垺鐗犲畷鍗炩枎閹邦厽顔囬梻浣芥硶閸犳挻鎱ㄧ€靛摜涓嶉柡宥庡幗閻撶喖鏌曡箛濠冨殙鐟滅増甯掔粈鍐煃瑜滈崜娆撯€旈崘顔嘉ч柛鈩兠弳妤呮⒑閸濄儱鏋庢繛纭风節閻涱喛绠涢弴鐘碉紲濠碘槅鍨甸崑鎰邦敊閺囥垺鐓涘璺猴功婢ф洖顭胯缁瑩鐛崘鈺冮檮闁告稑锕﹂崢鐢告⒑閹勭闁稿鎳庨悾椋庝沪娣囧彉绨婚梺闈涚返閵堝拋妫熸俊銈嗩殢娴滄瑩宕¢崘鑼殾闁绘梻鈷堥弫鍥煟濞嗗苯浜鹃梺鍝ュ枎闁帮絽顫忕紒妯诲闁告稑锕ら弳鍫ユ⒑閼姐倕鏋傞柛搴濈祷濡喖鏌℃径濠勫闁告柨绉撮埢宥夋偐缂佹ḿ鍘介梺闈涚箞閸╁嫰寮抽鐐寸厱閻庯綆鍋呯亸鐢告煙閸欏灏︾€规洜鍠栭、妤呭磼閵堝柊鐐烘⒒閸屾瑧顦﹂柟娴嬧偓鎰佹綎鐟滅増甯楅崑锟犳煏婢跺棙娅嗛柛瀣ф櫊閺岋綁骞嬮悩鍨啒闂佽桨绀侀崯鎾蓟閵娾晛鍗虫俊銈傚亾濞存粓绠栭弻娑㈡倻閸℃浠搁梺璇″枛閸㈡煡銈导鏉戠妞ゅ繐妫旂槐妯肩磽閸屾瑧璐伴柛锝庡櫍瀹曘垽鎸婃径妯烘闂佸憡娲﹂崹鎵不濞戞瑣浜滈柟鎯ь嚟閳洟鎮楀顑惧仮婵﹦绮幏鍛村川婵犲倹娈樼紓鍌欐祰椤曆囧磹婵犳艾鐒垫い鎺嶇閸ゎ剟鏌涢妸銉у煟闁轰焦鍔欓幃娆撴倻濡粯鐝栭梻浣呵归張顒傜矙閹捐鍌ㄩ梺顒€绉甸悡娆撴煕韫囨艾浜归柡鍡橈耿閺屾盯濡搁妷顔惧悑閻庤娲╃紞渚€宕洪埀顒併亜閹烘垵顏柍閿嬪灴閹綊宕堕敐鍌氫壕闁惧浚鍋呴鐔兼⒒娓氣偓濞佳囨偋閸℃娲Ω閳轰胶楠囩紓浣割儏缁ㄩ亶寮ㄦ禒瀣厽闁归偊鍘界紞鎴︽煟韫囥儳鐣甸柡灞诲€楅幉鎾礋椤愩値妲伴梻渚€娼уú锕傚礉濞嗗繒鏆﹂柣鏃傗拡閺佸秵绻涢幋鐐茬瑲閻庢艾銈稿缁樻媴娓氼垱鏁梺绋款儐閸旀瑥鐣烽幋婵冩闁靛繒濮烽ˇ顕€姊洪柅鐐茶嫰婢ф挳鏌″畝瀣К缂佺姵鐩鎾倷閺夋寧鎲㈠┑鐘殿暯濡插懘宕戦崟顓涘亾濮樼厧骞樼紒顔规櫊閹垽鎮℃惔銊ユ暪闂備線娼ч¨鈧柤闈涚秺楠炲繒绱掑Ο鑲╊啎闂佸湱鍋撳ḿ娆撴倿瑜版帗鐓曢悗锝庡亝瀹曞矂鏌$仦鐣屝ユい褌绶氶弻娑㈠箻鐎靛憡鍒涢悗瑙勬礃閸ㄧ敻鍩ユ径鎰潊闁炽儴娅曢鐑樹繆閻愵亜鈧牠鎮уΔ鍐煓闁圭儤鍨熼弸宥夋煟濡厧浠哄ù婊勭矒閺屸€愁吋閸愩劌顬嬮梺闈涙鐢偟妲愰幒妤佸亹闁煎鍊楅弳顐︽⒑閸濆嫯顫﹂柛濠冾殜瀹曠増绻濋崶褏顢呴梺缁樺姇濡﹤岣挎繝姘拻濞达絽鎲¢幆鍫熴亜閹存繃顥㈤柟顖氬椤㈡盯鎮欓懠鑸垫啺闂備胶绮濠氬煕閸儱鏋佸┑鐘叉处閸嬶綁鏌涢妷锝呭缂佽尪宕电槐鎺撶瑹閸パ勭亪濡炪値浜滈崯瀛樹繆閸洖绀冮柕濞у倻妫梺璇查閸樻粓宕戦幘缁樼厵闂傚倸顕ˇ锕傛煛閸曗晛鍔﹂柡灞界Х椤т線鏌涢幘鏉戝摵濠碉紕鏁诲畷鐔碱敍濮橀硸鍞洪柣搴$畭閸庡崬煤閵堝棔绻嗗ù鐘差儐閳锋垿鏌涘☉姗堝姛闁瑰啿鍟扮槐鎺旂磼濮楀牐鈧法鈧鍠涢褔顢樻總绋块唶妞ゆ劧缍嗛埀顒€娲缁樻媴閸涘﹤鏆堥梺瑙勬倐缁犳牕鐣锋导鏉戝唨鐟滄粓宕甸弴鐐╂斀闁绘ê鐤囨竟姗€骞嗛悢鍏尖拺闂傚牊渚楀Σ鍫曟煕閵婏附銇濋柨婵堝仜椤撳ジ宕ㄩ鍛澑闂備礁鐤囧Λ鍕涘Δ鍛€堕柣鏂垮悑閸嬶綁鏌嶈閸撶喖寮崒鐐村癄濠㈣埖锚濞堝ジ姊绘笟鈧埀顒傚仜閼活垱鏅堕姣插酣宕惰闊剟鏌熼鐣屾噰妞ゃ垺妫冨畷鐔煎Ω閵夈倕顥氶梻浣告惈鐠囩偟浠﹂崜褏鈻夐梻鍌欐祰瀹曠敻宕伴幇鏉块棷闁哄鍤氬ú顏嶆晜闁告侗鍘虹花璇测攽閻樼粯娑ч柛濠冩倐钘濋柟娈垮枤缁€濠囧箹缁顎嗛柡鈧禒瀣厽闁归偊鍓欑痪褔鏌嶇紒妯荤闂囧绻濇繝鍌氼伀缂佺姷鍋熼埀顒冾潐濞叉﹢宕归崸妤€鏋侀柟鍓х帛閸嬫劙鏌¢崒妯哄姕閻庢艾鍚嬫穱濠囨倷椤忓嫧鍋撻弽顓炵闁割偅娲栫粈澶愬箹濞n剙濡介柛瀣ф櫊瀵爼宕煎☉妯侯瀷缂備胶濞€缁犳牠寮诲☉銏╂晝闁挎繂娲ㄩ悾濂告⒑缁洘娅旂紒鏌ョ畺楠炲牓濡搁敂鍓х槇闂佸憡渚楅崳顔界閳哄啰纾藉〒姘搐閺嬬喖鏌i悢鏉戝姦闁糕斂鍨洪幆鏃堝Ω閵壯呮毎闁荤喐绮岀粔鐢电博閻旇 鍋撻敐搴℃灍闁抽攱甯掗湁闁挎繂鎳忛崯鐐烘煙閼碱儮褰掑煘閹达富鏁婇柣鎰靛墯濮e牓姊虹拠鈥虫殭闁搞儯鍔屾禍鍦磽閸屾瑧鍔嶉柨姘归悩鍐茬瑨妞ゎ亜鍟存俊鍫曞幢濡攱瀚介梻浣告惈閹峰宕戦崱妤婂殨鐟滄棃宕洪埀顒併亜閹烘垵顏柍閿嬪灴閺岀喖鎳栭埡浣风捕闂佸憡鏌¢崑鎾绘⒒娴e憡鍟為柛鏃撻檮缁傚秹鎮欓懠顒佹濠电偛妯婃禍婵嬪煕閹烘嚚褰掓晲閸モ晜鎲橀梺鎼炲€栭悷鈺呭箖濡も偓閳藉骞掗幘瀵稿絿缂傚倷绶¢崰妤呮偡閳哄懐宓侀柟鐑橆殔缁狅綁鏌eΟ鍨毢妞ゆ柨鐭傚缁樻媴娓氼垱缍婇梺鍛婃礀閻忔岸鎮鹃崼鏇熲拺缂佸鍎婚~锕傛煕閺冣偓閸ㄥ灝顕g拠娴嬫婵☆垱绮嶅Λ鍐ㄧ暦濮椻偓婵℃悂濡堕崱娆愮稁闂傚倸鍊峰ù鍥Υ閳ь剟鏌涚€n偅宕岄柡灞诲€濋獮渚€骞掗幋婵嗩潙濠电偛鐡ㄧ划宥囧垝閹捐钃熼柨鐔哄Т绾惧吋绻涢幋婵嗚埞闁告柨鑻埞鎴︽倷鐠鸿桨姹楅梺鍝ュТ闁帮絽锕㈡笟鈧铏圭磼濡浚浜炴竟鏇㈩敇閵忊€冲壒闂佸湱鍎ら〃鍡涙偂濞戙垺鍊堕柣鎰絻閳锋棃鏌曢崱妯烘诞闁哄苯绉烽¨渚€鏌涢幘鍗炲缂佽京鍋ゅ畷鍗炩槈濡》绱遍梻浣告啞娓氭宕归鐐村€垮┑鐘插暔娴滄粓鏌熼幆褍鑸归柣蹇d簼閵囧嫰濡烽妷锔绘濡炪値鍙€濞夋洟骞戦崟顒傜懝妞ゆ牗鑹炬竟瀣磽閸屾瑨顔夋俊鐙欏洤纾婚柟鐐灱閺€浠嬫煟濡櫣浠涢柡鍡忔櫅閳规垿顢欓懞銉ュ攭閻庤娲橀崝姗€濡甸幇鏉跨闁靛牆鎷嬪Ο鈧梺璇″枟閻熲晠骞冩禒瀣瀭妞ゆ劦鍓涚涵鈧繝纰夌磿閸嬫垿宕愰弽顓炵闁割偅娲栭崹鍌氣攽閻樺磭顣查柛瀣ф櫆缁绘稑顔忛鑽ゅ嚬闂佺粯鎸婚悷鈺呭蓟閿曗偓铻e〒姘煎灡妤旈梻浣虹《閺咁亞绱炴笟鈧濠氭偄绾拌鲸鏅╅梺浼欑到閺堫剟宕虫导瀛樷拺閻犲洠鈧櫕鐏嶇紓渚囧枛閻線鎮橀幒妤佲拺缂備焦蓱鐏忣厼螖閻樺弶鎲哥紒顔碱煼閹瑥霉鐎n偅鏉搁梻浣虹帛閿氶柣蹇斿哺瀵娊鍩¢崨顔惧幈闁诲函缍嗛崜娆愮鏉堚斁鍋撶憴鍕缂傚秴锕ら悾閿嬬附缁嬪灝宓嗛梺缁樻濞撳綊鎮芥繝姘拻濞达絿鎳撻婊勭箾閸欏澧电€规洘鍔欏畷顐﹀Ψ閵夘喗顥¢梻浣告贡鏋紒銊ㄥ亹閹广垽宕卞☉娆戝帾闂佸壊鍋呯换鍐闯濞差亝鐓曢柨婵嗘閵囨繈鏌″畝瀣М妤犵偞岣块埀顒傛暩绾泛危閸儲鈷掗柛銉戝本鈻堥梺鍝勮閸斿矂鍩為幋锕€骞㈡慨妤€妫楀▓娆撴煟閻斿摜鐭屽褎顨堥弫顕€骞掗幊鍫嗗洤钃熼柕澶涘閸欏棗鈹戦悩缁樻锭婵☆偒鍘煎嵄鐟滅増甯楅悡鐔兼煙閹屽殶婵炲弶鎸抽弻鐔碱敊閺傘倛鈧潡鏌熼鐣屾噰婵☆偄鍟埥澶娢旈埀顒勊夊杈╃=闁稿本鐟ㄩ澶愭煕鐎n偅灏い顓℃硶閹瑰嫰鎼归崷顓濈礃缂備胶鍋撻崕鎶藉Χ閹间礁钃熼柨婵嗘啒閻斿吋鎯為柣褍鎽滅粈濠冪節閻㈤潧浠滅€殿喛娉涘玻鍨枎閹惧磭鍘撮梺纭呮彧闂勫嫰寮查鍕厱闁哄洢鍔屾晶浼存煕閺冨倹鍤€妞ゎ亜鍟存俊鎯扮疀濞戞瑯鈧秹姊洪悷鐗堝暈濠电偛锕ら锝嗙節濮橆儵鈺呮煏婢跺牆鐏い顐㈢Т閳规垿顢欓弬銈勭返闂佸憡鎸诲畝鎼佸箖濮椻偓瀹曠厧鈹戦崘鈺傛澑婵$偑鍊栧濠氬Υ鐎n喖缁╃紓浣姑肩换鍡涙煟閹邦垰鐓愭い銉ヮ樀閹藉爼鎮欓悜妯煎幈闂佽澹嬮弲娑欎繆闁垮绻嗛柟缁樺笧婢ф盯鏌熸笟鍨妞ゎ偅绮撳畷鍗炍旈埀顒勭嵁鐎n喗鈷戦柣鐔告緲濞堚晝绱掔紒妯肩畵妞ゎ偄绻掔槐鎺懳熺拠宸偓鎾绘⒑閸涘﹦娲存繛浣冲懐绀婂┑鐘叉储閳ь兛绶氬浠嬵敇閻愯尙鐛╂俊鐐€栭幐绋棵洪敂鍓х煓闁硅揪绠戦悡鈥愁熆鐠哄ソ锟犳偄鐏忎礁鐗氶梺褰掑亰閸犳俺鈪靛┑掳鍊楁慨鐑藉磻濞戞◤娲敇閻戝棗娈ㄩ梺鍛婃尫閻掞箑鐣锋径瀣ㄤ簻妞ゆ挾鍠庨悘銉╂煛閸滀椒閭慨濠勭帛閹峰懐绮电€n亝顔勯梺璇插缁嬪牓寮插┑鍫濆灊婵炲棙鎸哥粻铏繆閵堝嫮鍔嶆繛鍛煥閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ュú婊堝焵椤掍胶鈻撻柡鍛█閻涱噣骞嬮敃鈧悙濠勬喐濠婂啞缂氶柡宥冨妿缁犲墽鈧懓澹婇崰鏇犺姳婵傚憡鐓曢柕鍫濇噽鏁堥梺鍝勬湰濞叉ê顕ラ崟顒傜瘈闁稿本绋撴禍鎯р攽閻愯尙鎽犵紒顔惧У缁傚秹鏁愰崨鍌涚洴閹垽宕楅懖鈺佸箰濠电姰鍨煎▔娑㈡晝閿旇姤娅犻柟杈鹃檮閻撴洟鏌¢崒婵囩《闁诲繗椴哥换娑㈠幢閹邦剛浼堥梺璇″枟閻熲晠骞冨⿰鍏剧喖鎮℃惔锛勭杽闂傚倸鍊风粈渚€骞栭鈷氭椽濮€閵堝懐顦悗鍏夊亾闁告洦鍘肩粊锕€鈹戦埥鍡楃仴闁稿鍔曡灋妞ゆ牜鍋為悡娆撴偡濞嗗繐顏╁┑顔肩墛閵囧嫰濡烽妷顔解枅闂佸搫鏈ú鐔风暦閸楃倣鐔兼惞閸︻厽鍣┑锛勫亼閸娿倝宕戦崨顖涘床闁割偁鍎埀顑跨铻栧ù锝囨嚀椤庢捇鏌i悢鍝ユ噧閻庢凹鍓熼崺鈧い鎺戝€搁崢瀛樻叏婵犲嫮甯涢柟宄版嚇瀹曘劍绻濋崘銊ュ濠碉紕鍋戦崐鏍垂闂堟耽娲敇閻愬灚娈炬繛鏉戝悑濞兼瑩宕橀埀顒€顪冮妶鍡樺暗闁稿濞€楠炴寮撮姀鈾€鎷洪梺鍦瑰ù椋庣不閹炬番浜滈柨鏂跨仢瀹撳棛鈧娲橀崹鍨暦閻旂⒈鏁嶆繛鎴炶壘楠炴劕鈹戦悩顔肩伇婵炲鐩、鏍川鐎涙ê鈧爼鏌曟径鍫濆姉闁衡偓閼恒儯浜滈柡鍥╁仦椤ョ娀鏌i敐鍛粵闁逛究鍔嶇换婵嬪川椤曞懍鍝楅梻浣哥秺椤ユ挻绻涢埀顒勬煕閵娾晝鐣洪柟鐓庣秺椤㈡洟濡堕崨顖溞g紓鍌氬€搁崐鎼佸磹閻戣姤鍤勯柤绋跨仛閸欏繘鏌i姀鐘冲暈闁稿顑夐弻锝呂熼崹顔兼優閻庤鎸风欢姘跺蓟濞戙垹绠涢柍杞扮鍞梻浣稿閸嬫帗绂嶉鍫濊摕婵炴垯鍩勯弫鍐煏閸繃鍣洪柣搴☆煼濮婅櫣鎷惔鈥虫殭妞ゅ浚浜炵槐鎺旂磼濡偐鐤勬繝娈垮枓閸嬫捇姊洪幐搴g畵闁硅櫕鍔欏畷銏ゎ敃閿旂晫鍙冮梺鍛婂姦閸樻椽宕ラ銈囩<閺夊牄鍔嶇亸顓熴亜閹剧偨鍋㈢€规洏鍔戦、妯衡槈濡懓顥氶梻浣稿閻撳牓宕抽鍧氱細闁哄稁鍋嗙壕钘壝归敐鍫㈡焾缂傚倹宀搁弻锝夋偄妞嬪海楔闂佸搫鑻粔鐑铰ㄦ笟鈧弻娑㈠箻鐎靛憡鍣ч梺缁樼矊椤兘骞婂Δ鍜佹晬闁挎繂妫岄弸宀勬⒒閸屾瑦绁版い鏇熺墵瀹曨垶顢曢敃鈧悙濠勬喐瀹ュ鍤€闁割煈鍠掗弨浠嬫煟閹邦厽缍戦柣蹇ョ畱閻f繈鏁愰崨顔间淮闂佽鍠栧ḿ鈥崇暦閸洦鏁嗗ù锝囩《閸嬫捇宕归顐n啍闂佺粯鍔樼亸娆愮閵忋倖鐓曢柡鍐e亾缁炬澘绉堕幑銏犫槈濮橆厼鐝伴悷婊冪箻閹箖鎮介崨濠勫弳濠电娀娼ч悧鍡樼鏉堚斁鍋撳▓鍨灍闁规瓕娅曢幈銊╁焵椤掑嫭鐓ユ繛鎴灻鈺傤殽閻愯尙澧涘ǎ鍥э躬閹瑩顢旈崟銊ヤ壕闁哄稁鍘肩粈澶屾喐韫囨搩鍤楀┑鐘叉搐缁€鍫㈡喐韫囨稒鍎楅柛鈩冪⊕閻撴洟鏌熸导瀛樻锭闁哄鍠栭弻锝夊箻閸愬弶娈诲┑顔硷攻濡炶棄鐣疯ぐ鎺濇晪闁告侗鍘兼竟鍫ユ⒒娴g瓔鍤欑紒缁樺姍閹椽濡搁埡浣虹杽闂侀潧饪垫俊鍥╁姬閳ь剟姊虹粙鑳潶闁稿﹥顨婂畷銉р偓锝庡枟閸婄敻鎮峰▎蹇擃仾缂佲偓閳ь剟姊洪棃娑氬闁诡喖鍊块悰顕€宕橀纰辨綂闂佺粯锚閻忔艾鈻撳┑瀣拺缂備焦锕╁▓鏃堟煟濡も偓缁绘垹绮嬪澶嬪€烽柣銏㈡暩閿涙繈姊虹粙鎸庢拱闁煎綊绠栭崺鈧い鎺戝€搁崢鎾煙椤旀儳浠遍柡浣稿暣瀹曟帒顫濋崘鑼幋闂傚倷鑳堕崢褔锝為弴銏犵9闁哄诞鍛闂佸憡鐟ラˇ杈╁姬閳ь剟姊婚崒姘卞濞撴碍顨婂畷鏇$疀濞戞瑧鍙冮梺鍛婂姦娴滄粓寮搁幋鐘电<缂備焦岣垮ú瀛橆殽閻愬樊鍎旈柟顔界懇瀹曟﹢鍩℃担鍛婃嚈闁诲氦顫夊ú鏍Χ閹间降鈧線寮崼婵嬪敹闂佺粯鏌ㄩ幖顐︾嵁閸儲鈷掑ù锝囩摂濞兼劕顭块悷閭﹀剶鐎殿喗褰冮埥澶娾枎鎼达絿鐣鹃梻浣稿悑娴滀粙宕曞畷鍥╀笉濡わ絽鍟悡鏇熴亜閹板墎鎮肩紒鐘筹耿閺屾盯鍩$€n剛袦闂佸搫澶囬埀顒€纾弳鍡涙煃瑜滈崜鐔风暦娴兼潙鍐€鐟滃繘寮抽敂鎴掔箚闁靛牆鎳忛崳鍦磼閳ь剟宕掗悙瀵稿幘濠电偞娼欓鍡椻枍閸ヮ剚鐓冮悹鍥皺缁犵粯鎱ㄦ繝鍕笡闁瑰嘲鎳橀幃鐑芥焽閿曗偓濞堟繃绻濋悽闈涗沪鐟滄澘鍟伴幑銏犖熼搹瑙勬闂佸搫娲㈤崹鍦不椤曗偓閺岋箑螣娓氼垱楔濡炪倖鏌ㄩˇ闈涱潖濞差亝顥堟繛鎴炴皑椤斿﹥绻濆▓鍨珮闁告瑥鍟锝夊Ω閿旂虎娴勯柣搴秵閸嬪棝宕㈤崡鐑嗘富闁靛牆妫楁慨褏绱掗懠鑸电《缂侇喖顭峰浠嬵敇閻斿搫骞楅梺纭呭亹鐞涖儵鍩€椤掑啯鐝慨锝嗗姍濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ョ€规洘妞芥俊鐑藉煛娴f瓕鈧灝鈹戞幊閸婃洟宕埡鍛紶婵°倕鎳忛埛鎺懨归敐鍛暈閻犳劧绻濋弻宥呯暋閹殿喖鈪甸悗瑙勬礃閸ㄥ墎鎹㈠┑瀣倞鐟滃骸危椤掆偓閳规垿鎮欓弶鎴犱桓闂佽崵鍠嗛崕鍐测枎閵忋倖鍊烽柣鎴炨缚閸樼敻姊绘笟鍥у伎缂佺姵鍨块悰顕€寮介‖鈥崇秺閹亪鍩€椤掑嫬鍌ㄥ┑鍌溓归悡姗€鏌熸潏楣冩闁稿鍔欓幃褰掑炊閸パ冩殨缂佹唻缍佸铏规嫚閹绘帩鍔夐梺鍛婂灥缂嶅﹤鐣烽姀銈呯畾鐟滃寮告惔銊︾厪闊洤顑呴埀顒佹礋閹锋垿鎮㈤崗鑲╁帾婵犮垼鍩栫粙鎴︺€呴鍕厱婵せ鍋撳ù婊嗘硾椤繘鎼归崷顓狅紲濠碘槅鍨靛畷鐢稿矗閸℃稒鈷戠痪顓炴媼閸ゅ绱掓潏銊︾婵″弶鍔欓幃娆撳传閸曨収鍚呴梻浣虹帛閸旓附绂嶅▎鎴eС濠电姵纰嶉埛鎴︽煕濠靛棗顏紒浣叉櫅闇夋繝濠傛噹娴犙呯磼椤旇姤顥堟い銏″哺閸┾偓妞ゆ帒瀚拑鐔兼煟閺冨倵鎷¢柡浣革躬閺屻倖鎱ㄩ幇顑藉亾濡ゅ懏鍋傞柟鍓х帛閸婄敻鎮峰▎蹇擃仾缂佲偓閸愵亞纾兼い鏃囧Г鐏忣參鏌i敐鍥у幋闁轰焦鍔欏畷鍗炍旈崘顏嗗祦闂備浇顕ч崙鐣岀礊閸℃稑纾婚柛鈩冨搸娴滃湱鈧箍鍎遍ˇ浼村煕閹烘鐓曢悘鐐村礃婢规﹢鏌嶈閸撶喖藟閹捐泛鍨濋柛顐ゅ枔閻熷綊鏌嶈閸撶喖鎮伴钘夌窞闁归偊鍓涙导瀣煟閳╁啫绗傞柣鎺炵畱椤啯绂掔€n亝鐎梺鍛婂姦閸犳牜澹曢崗鍏煎弿婵せ鍋撶痪顓犌瑰嵄闁煎摜鏁哥弧鈧梺姹囧灲濞佳勭濠婂嫪绻嗘い鎰剁悼閹冲洨鈧娲樼换鍌濈亙闂佸憡渚楅崑鈧柛瀣崌瀹曘劑寮堕幋锝嗘啺闂備線娼ч¨鈧柤闈涚秺楠炲繘宕崟鍨瘜闂侀潧鐗嗗Λ妤呭锤婵犲洦鐓曢悗锝庡亝鐏忕數绱掓潏銊ョ瑲鐎垫澘瀚禒锕傛倷椤掍胶妲楅梻鍌欒兌绾爼寮插⿰鍫熷剮妞ゆ牜鍋熷畵渚€鎮楅敐搴℃灍闁哄懏绮撻弻锝夋晲閸涙澘顏Δ鐘靛仜閻楀﹦鎹㈠┑瀣仺闂傚牊绋堥弸鍛攽閻愭澘灏冮柛蹇曞亾缁嬫垼鐏冮梺鍛婄矆閻掞箓寮插⿰鍐炬富闁靛牆鎳愮粻鐗堜繆椤愩垻鐒哥€规洘鍨块獮妯肩磼濡桨鐢婚梻浣虹帛椤ㄥ懘鎮ч崱娑樻辈闁割偁鍨荤壕钘壝归敐鍥╂憘闁搞倖鐟╅弻锝呂旀担鐟扮濡炪倖娲╃徊鍧楀箯閻樿鍦偓锝庡亽濞兼棃姊绘笟鈧ḿ褏鎹㈤崱娑樼劦妞ゆ巻鍋撻柛妯荤墪鏁堟俊銈呮噺閳锋帒霉閿濆懏鍟為柛鐔哄仱閺屾盯寮埀顒勬偋閻愬搫桅闁圭増婢樼粈鍐┿亜閺囩偞顥犵紒瀣箻閹宕楁径濠佸闂備礁鎲″ú锕傚礂濮椻偓楠炲繐煤椤忓懐鍘介柟鑲╄ˉ閸撴繄鎷归垾鏂ユ斀妞ゆ牭绲藉顔锯偓瑙勬礋濞佳囧煝鎼淬劌绠i柣妯碱暜缁辨彃鈹戦悩顔肩伇婵炲鐩弫鍐晜閸撗呯厠闂佺粯鍨堕敃鈺佲枔娴犲鐓熼柟閭﹀幖缁插鏌¢崱顓犵М闁哄本鐩崺锛勨偓锝庡墰閻﹀牓鎮楃憴鍕闁挎洏鍨介妴渚€寮崼婵嗚€垮銈嗘尵婵鑺遍妷锔剧瘈闁汇垽娼у暩濡炪倧缍€濡嫬宓勯梺鍛婄⊕濞兼瑩宕归崒鐐寸厽闁靛繆鎳氱涵鍛闂傚倷绶氶埀顒傚仜閼活垱鏅堕幘顔界厸閻忕偛澧介妴鎺楁煃瑜滈崜銊х礊閸℃稑纾婚柛娑卞幘閺嗭妇鈧厜鍋撻柛鏇ㄥ墰閸橀潧顪冮妶鍡橆梿鐎规洜鏁婚幆灞解枎閹存柨浜鹃悷娆忓绾炬悂鏌涢弬璺ㄐら柟骞垮灩閳规垹鈧綆浜為ˇ鏉款渻閵堝棗濮傞柛銊ヮ煼椤㈡瑩骞嬮敂瑙f嫽闂佺ǹ鏈懝楣冨焵椤掑嫷妫戞繛鍡愬灩椤繈顢栭懖鈺冪獥闁荤喐绮岀换姗€鐛幋锕€顫呴柕鍫濇嚇閸炲爼姊洪棃娑辨Ф闁稿酣浜堕幃妤咁敇閻愨晜鏂€闂佺粯鍔曞鍫曞煝閺囩伝鐟扳堪閸曨厾鐓€闁轰礁鐗撻弻锛勪沪鐠囨彃濮曢梺缁樻尭閸熸挳寮诲☉妯锋斀闁糕剝顨忔禒楣冩⒑闂堚晝绋绘俊鐐扮矙瀵鏁愭径濠勵啋閻庤娲栧ú銊╊敊閹烘鈷戦柛婵嗗濠€浼存煟閳哄﹤鐏︾€规洘妞藉畷鐔碱敍濮橀硸妲伴梻浣虹帛閸旓箓宕滈敃鍌氳Е闁告稑鐡ㄩ埛鎺楁煕鐏炴儳鐒归柣顏勵儔閺屾盯骞欓崟顓犳殼閻庤娲樼划鎾诲箖閵忋倖鍋傞幖娣€栭幉浼存⒒娴g懓顕滅紒瀣灩閳ь剚鍑规禍婊堝煝娴犲鏁傞柛顐ゅ枔閸橀亶姊洪崷顓炰壕闁靛洨鍋熼幏瀣蓟閵夈儳锛涢梺瑙勫礃椤曆呯不閾忣偂绻嗛柕鍫濆閸忓矂鏌涘Ο缁樺磳闁诡喖鍢查オ浼村礋椤撶姷鍘滈柣搴ゎ潐濞叉ḿ鍒掗幘缈犵箚婵繂鐭堝Σ鍓х磽娴f彃浜炬繝鐢靛Т濞诧箓鎮¢弴銏$厓闁宠桨绀侀弳鐔兼煃閽樺妲洪柣銉邯楠炲棜顧侀柣鎾炽偢閺岋紕浠﹂崜褉妲堥梺瀹犳椤﹂潧鐣烽敓鐘冲€烽柛蹇撴啞閸╂盯姊婚崒娆掑厡缂侇噮鍨抽弫顕€骞掑Δ浣规珖濡炪倕绻愰悧鍡涙嫅閻斿吋鐓ユ繝闈涙-濡插憡銇勯銏″殗闁哄矉绲借灒闁告繂瀚В鎰版⒑閸濆嫭顥滈柣妤佹尭椤繘鎼归崷顓狅紲濠碘槅鍨甸褔妫勫澶嬧拺闁煎鍊曢弳閬嶆煛閸涱垰孝妞ゆ洩绲块幏鐘裁圭€n偒娼旀繝纰樻閸ㄥ爼寮ㄩ柆宥嗗€靛┑鐘崇椤ュ﹥銇勯幇鈺佺仾缂佷緡鍋嗙槐鎺楁嚑椤掆偓娴滈箖鏌¢崨顐㈠姦婵﹦绮幏鍛驳鐎n亝顔勭紓鍌欒兌缁垶宕濋弽顓溾偓鍐Ψ閵娧呮澑闂佸搫鍊告晶鐣岀不濮樿埖鈷戦柟鑲╁仜閸旀挳鏌涢幘瀵告噰闁诡喚鍋ゅ畷褰掝敃閻樿京鐩庨梻浣告贡閸庛倝宕归悽绋垮嚑闁靛牆妫涚粻楣冩煕韫囨洖甯跺┑顔肩墢缁辨帞绱掑Ο鍏煎垱閻庤娲╃徊鎯ь嚗閸曨偆鏆嗛柍褜鍓熼幃鈩冨緞閹邦厼鈧敻鎮峰▎蹇擃仾缁炬儳顭烽弻娑樜旈埀顒勫疮閸ф鏁嬮柨婵嗘椤╃兘鎮楅敐鍛粵闁哄拑绲介埞鎴︽偐濞嗗繐顏╅柛鏂诲€曢湁婵犲﹤瀚崝銈夋婢舵劖鐓ユ繝闈涙婢ф洟鏌嶈閸忔稓鍒掑▎蹇e殨妞ゆ洍鍋撶€规洜鍘ч埞鎴﹀幢濞嗘垵鏄ユ繝纰夌磿閸嬫垿宕愰弽顓炵闁绘劦鍓欓崹鏃堟倵闂堟稒鍟炴い顐f礋閺屾稑鈻庤箛锝喰ㄧ紓浣叉閸嬫捇鏌f惔鈥虫倎闁告濞婂銊╁础閻戝棛鍞靛┑顔姐仜閸嬫捇鏌涢埞鎯т壕婵$偑鍊栫敮濠囨倿閿曗偓閻e嘲鐣濋崟顒傚幍濡炪倖姊归崕铏闁秵鐓涘ù锝嚽归弳锝夋煕閳规儳浜炬俊鐐€栫敮鎺斺偓姘煎墴閹€斥攽閸艾浜炬鐐茬仢閸旀碍銇勯敂璇茬仸鐎规洘锕㈤崺鈧い鎺嗗亾妞ゎ亜鍟存俊鍫曞幢濡も偓椤洭姊虹粙鍖℃敾妞ゃ劌锕顐㈩吋閸涱亝鏂€闁诲函缍嗛崑鈧柟鐤缁辨挻鎷呴崜鎻掑壉闁诲海鐟抽崘鑳偓鍨归悡搴f憼闁绘挾濮烽幉鎼佹偋閸繄顑傞梺浼欑稻濡炰粙寮诲☉銏犵厴闁诡垎鍌氼棜婵犵绱曢崑鎴﹀磹閺嶎偅鏆滃┑鐘叉处閸婂潡鏌ㄩ弴鐐测偓鍝ュ瑜版帗鐓欓梺顓ㄧ畱閺嬫捇鏌涚€n偅灏甸柟鍙夋尦瀹曠喖顢楅崒銈喰為梻鍌欑閹测€愁潖瑜版帗鍋¢柍鍝勬噺閸嬫ɑ銇勯弴妤€浜鹃悗娈垮枙缁瑦淇婇幖浣规櫇闁逞屽墴椤㈡捇骞樼紒妯锋嫼闂佸憡绋戦敃锔剧磽濮樿埖鐓曢幖娣€曢崥瑙勪繆閸欏濮嶆い銏″哺閸┾偓妞ゆ巻鍋撴い顐㈢箳缁辨帒螣鐠囧樊鈧捇姊洪崨濠勨槈闁挎洏鍊濆鎶藉醇閵忋垻锛濇繛杈剧到閹诧繝骞嗛崼鐔虹閻忓繑鐗戦崑鎾崇暦閸ャ劍顔曢梻浣告惈濞层垽宕归崷顓犱笉妞ゆ洍鍋撻柡灞诲€濋獮渚€骞掗幋婵嗩潛闂備礁鎲¢幐鍝ョ礊婵犲偆娼栭柧蹇氼潐閸犲棝鏌涢弴銊ヤ簻濠殿喓鍨藉铏规嫚閼碱剛顔囬梺缁橆殕閹告悂鎮鹃悜钘夌闁挎洍鍋撶紒鐘差煼閺屻倝骞栨担瑙勯敪闂佸搫顑呴崐鍨潖濞差亜宸濆┑鐘插暙椤︹晠姊洪崨濠冨鞍闁烩晩鍨靛Λ鐔兼⒑闂堟侗妲堕柛搴櫍瀵劍绂掔€n偆鍘介梺閫涘嵆閸嬪﹪寮跺ú顏呯厱闁靛牆鎷嬮崕鎴犵磼鏉堛劌娴柟顔规櫊閹煎綊顢曢姀顫处闂傚倷绶氬ḿ褍螞閺冨倹顐芥慨姗嗗墻閸ゆ洟鏌熺紒銏犳灈妞ゎ偄鎳橀弻宥夊Ψ閵婏妇褰ч梺姹囧€曢幊妯侯潖缂佹ḿ鐟归柍褜鍓欏玻鑳樄缁℃捇鏌嶈閸撴稓妲愰幒妤佸亹闁告劘灏欐禒鏉戭渻閵堝棙绌跨紓宥勭閻g柉銇愰幒婵囨櫓闁荤喐鐟ョ€氼參寮堕崨濠佺箚闁绘劦浜滈埀顒佺墪椤繑绻濆顓炰槐闂佸搫鍊哥花閬嶅几閺冨牊鐓涢柛鎰剁到娴滅偓绻涢敐鍛悙闁挎洦浜妴渚€寮撮姀鈩冩珳闁瑰吋鐣崹濠氬汲閿曞倹鈷掑ù锝呮啞閹牓鏌熼搹顐e磳鐎规洘妞藉浠嬵敃閿濆懎绨ユ繝鐢靛█濞佳兾涢鐐ㄧ細闁冲搫鍊舵禍婊堟煙閹规劖纭剧€涙繂螖閻橀潧浠滈柣妤佹尭椤繒绱掑Ο鑲╂嚌闂侀€炲苯澧畝锝堝劵椤﹀綊鏌熼銊ユ搐楠炪垺淇婇悙顏勭仾缂佸鍨块崺銏℃償閵娿儳顓洪梺缁樶缚閺佹悂宕濋崼鏇熲拻濞达絽鎲¢崯鐐烘煕閺冩挾鐣电€规洘婢樿灃闁告侗鍠栨禍妤呮椤愩垺澶勭紒瀣浮閹繝寮撮姀锛勫帾婵犮垼娉涢鍛存倶閵夆晜鐓曢柣妯虹-椤f煡鎮楅棃娑栧仮鐎规洘锕㈡俊鍛婃償閵忊槅妫冮梺璇″枓閺呯姴螞閸愩劉妲堟俊銈呭暞瀹曠喎鈹戦悩鍨毄闁稿绋戣灒濠电姴娲ら崒銊モ攽閸屾碍鍟為柛瀣ф櫇閳ь剛鎳撶€氼厽绔熺€n喖閱囨い蹇撶墛閻撴洟鏌¢崶銉ュ濠⒀屽枟閵囧嫭鎯旈姀鈥崇3濠殿喖锕ㄥ▍锝囨閹烘嚦鐔兼惞闁稒顢橀梻浣芥閸熻櫕銇旈幖浣肝﹂柛鏇ㄥ灠濡﹢鎮归幁鎺戝妞ゆ柨锕︾槐鎾存媴娴犲鎽甸梺鍦嚀濞层倝鎮鹃悜钘夌闁规惌鍘介崓闈涱渻閵堝棗鐏辨俊顐㈠缁傚秵銈i崘鈺冨幗闂佺鎻徊鍊燁暱闂備焦鎮堕崐鏇犫偓姘嵆瀵濡堕崶鈺冪厯闁荤姵浜介崝瀣垝閻㈠憡鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽幃銏㈠枈鏉堛劍娅栭梻浣虹《閸撴繈銆冮崱娑橀棷闁绘垶岣跨粻楣冩煕椤愮姴鍔ら柣锝囧劋閹便劍绻濋崒娑欏創闁轰礁鐗撻弻娑㈠Ψ閹存繃鍣搁柟顕嗙秮濮婄粯鎷呯粵瀣缂備胶绮崹鐢告偩濠靛绠瑰ù锝堫潐濞呮粓姊虹紒妯哄闁圭⒈鍋婂畷锟犲箮閼恒儳鍘棅顐㈡储閸庡磭澹曢崸妤佺厱婵☆垰鍚嬮弳顒佹叏婵犲懏顏犻柟椋庡█閸ㄦ儳鐣烽崶锝呬壕濠电姵纰嶉悡鏇熺箾閹存繂鑸归柡瀣枛閺屾盯鎮╁畷鍥р吂闂佸疇顫夐崹鍧楀箖閳哄懎绠涘ù锝呮啞濞呮盯姊绘担瑙勫仩闁告梹鍨剁粋宥夊醇閺囩姴绁﹂梺鍦濠㈡ḿ绮婚鈧弻锕€螣娓氼垱歇闂佺濮ゅú鐔奉潖濞差亝顥堟繛鎴炶壘椤f椽姊虹拠鈥虫灈婵炲皷鈧磭鏆﹂柣鎴犵摂閺佸洦绻涢幋鐏诲吋绔熼弴銏♀拺闁圭ǹ娴风粻鎾剁磼閵娿劌浜归柤楦块哺缁绘繂顫濋鐘插笚闁诲海鎳撶€氫即宕戞繝鍋界喖鍩€椤掆偓閳规垿顢欑涵閿嬫暰濠碉紕鍋樼划娆撴偘椤曗偓瀵粙顢橀悢灏佸亾閻戣姤鐓欑紓浣姑穱顖炴煟鎼达絽鍘存慨濠勭帛閹峰懘鎳為妷锝傚亾閸愵亞纾奸柍褜鍓氱粭鐔煎焵椤掑嫬鐏抽柨鏇楀亾闁伙綇绻濋獮宥夘敊閼恒儺鍟庡┑鐘垫暩閸嬫稑螣婵犲啰顩叉繝濠傜墳缂嶆牠鏌涘☉妯兼憼闁绘挾鍠愮换娑㈠幢濡ゅ嫬顏繛瀛樼矒缁犳牕顫忓ú顏勫窛濠电姴鎳庨ˉ婵嗩渻閵堝棗鐏ラ柟铏耿閸ㄩ箖鏁傞悙顒€纾梺闈涒康缁犳垹澹曢鐐寸厽闁绘劖娼欓崰鏇犵磼鏉堛劍绀€闁挎洏鍨藉畷銊╊敇濞戞瑦鏉搁梻浣虹帛閸旀瑥岣胯閺侇噣宕奸弴鐔哄弳闂佸搫娲㈤崝瀣姳缂佹ǜ浜滄い鎰╁灮缁犱即鎮¢妶鍡愪簻闊洦鎸绘刊鍏间繆椤愩垹鏆欓柍瑙勫灴閹瑩寮堕幋鐘辨闂備胶鍘х紞濠勭不閺嶎厼违闁稿瞼鍋涙导鐘绘煕閺囨ê濡介柡鍌楀亾闂傚倷绀侀悿鍥涢崟顐嬫稑螖娴d警娲稿┑鐘诧工閻楀﹪鎮¢悢鎼炰簻闁规崘娉涙禒婊堟煃瑜滈崜娆忈缚閿熺姴绠栧ù鍏兼儗閺佸﹪鎮归幁鎺戝闁哄鎮傚娲偡閺夎法绋忛梺缁樺釜缁犳垿鈥旈崘鈺冾浄閻庯絻鍔夐崑鎾寸瑹閳ь剙顕i鈧畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠鎮уΔ鍛殞闁告挆鍛瑝濠电偛妯婃禍婵嬪煕閹烘鐓曢悘鐐插⒔閹冲棝鏌涜箛鎾剁伇缂佽鲸甯¢、姘跺川椤撶姳妗撻梻浣芥〃缁€渚€顢栨径濠庢綎婵炲樊浜滃婵嗏攽閻愬顣查柛銊ユ健楠炲啳顦归柟顔规櫇閹风娀鎳犻鍌涚€┑鐘垫暩婵挳鏁冮妶澶嬪亱婵犲﹤鐗嗛弸渚€鏌涘畝鈧崑鐐烘偂閺囩喆浜滈柟鎵虫櫅閳ь剚娲熷鎼佸籍閸喓鍘卞┑顔姐仜閸嬫挸霉濠婂棙纭炬い顐㈢箰鐓ゆい蹇撳缁卞爼姊洪崨濠冨闁稿鍋撻梺绋款儐閹歌崵绮嬮幒鏂哄亾閿濆簼绨介柨娑氬枛濮婃椽鎮℃惔顔界稐闂佺ǹ锕ラ崝娆忕暦閹达箑绠婚柟棰佺劍閸嶉潧顪冮妶鍡楀闁搞劌婀辩划濠囶敋閳ь剙顫忓ú顏勪紶闁告洦鍠栭顓犵磽娴e壊妲搁柣鏍с偢閻涱喛绠涘☉娆忎汗缂傚倷鐒﹂敋婵炲牄鍊曢—鍐Χ閸℃鍔搁梺绋壳归崐婵嗙暦閻旂厧鍨傛い鎰靛亜閺咁剟姊婚崒娆掑厡缂侇噮鍨跺畷婵嬪即閻戝棗娈ㄩ梺鍓插亝濞叉牜绮eΔ浣瑰弿婵$偠顕ф禍楣冩⒑閸濆嫮鐏遍柛鐘崇墵閵嗕礁鈻庨幘婢勨晠鏌曟径娑㈡闁诡喗鐟╁缁樻媴缁嬭儻鍩炲┑鐐叉▕閸欏啫顕f繝姘嵆闁挎稑瀚弶鎼佹⒑閸濆嫭宸濋柛濠庡亰婵偓闁靛繈鍨婚敍婊堟⒑缂佹﹫渚涢柛鐘崇墵瀹曟繈鏁傞懞銉ュ伎婵犵數濮撮崑鍡涙偂閼测斁鍋撶憴鍕閻㈩垱甯¢崺銏℃償閵娿儳顓哄銈嗘尵閸熸ê饪伴崼鐔叉嫽婵炶揪绲肩拃锕傚绩閻楀牄浜滈柡鍥╁枔閻矂鏌熼獮鍨仼闁宠鍨垮畷鍗炩枎閹邦収鍟庨梺鑽ゅ枑缁孩鏅跺Δ鍐╂殰闁冲搫鎳庨弸浣衡偓骞垮劚椤︿即鎮¢悢鍏肩厵闂侇叏绠戦悘鐘绘煟閵婏附銇濋柡灞诲妼閳藉鈻庨幋鐐叉珰婵犳鍠栭敃銉ヮ渻閽樺鏆︽い鎰剁畱缁€瀣亜閹惧鈯曢柣搴ㄤ憾濮婄粯鎷呴崨闈涚秺椤㈡牠宕掗悙鑼紱闂佺懓澧界划顖炲煕閹寸姷纾奸悗锝庡亽閸庛儵鏌涙惔銏犲闁哄瞼鍠栧畷銊︾節閸愩劉鍋撻幇鐗堢叆婵犻潧鐗嗘禒婊堟煃鐟欏嫬鐏╅柍褜鍓ㄧ紞鍡涘磻閸曨垰鐒垫い鎺戝閺侀亶鏌曢崶褍顏鐐村浮瀹曞崬顪冮幆褜妫滄繝纰夌磿閸嬫垿宕愰弴鐕佹闊洦绋戠粻顖炴煥閻曞倹瀚�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繃宸濈痪鍓ф櫕閳ь剙绠嶉崕閬嶅箯閹达妇鍙曟い鎺戝€甸崑鎾斥枔閸喗鐏堝銈庡幘閸忔﹢鐛崘顔碱潊闁靛牆鎳愰ˇ褔鏌h箛鎾剁闁绘顨堥埀顒佺煯缁瑥顫忛搹瑙勫珰闁哄被鍎卞鏉库攽閻愭澘灏冮柛鏇ㄥ幘瑜扮偓绻濋悽闈浶㈠ù纭风秮閺佹劖寰勫Ο缁樻珦闂備礁鎲¢幐鍡涘椽閸愵亜绨ラ梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柨鏇炲€哥粈鍫熺箾閸℃ɑ灏紒鈧径鎰厪闁割偅绻冮ˉ鐘电磼閳锯偓閸嬫捇姊绘笟鈧埀顒傚仜閼活垱鏅堕幘顔界厸閻忕偠濮らˉ婊勩亜閹剧偨鍋㈢€规洏鍔戦、娑橆潩椤戭偅娲栭埞鎴︽晬閸曨偂鏉梺绋匡攻閻楁粓寮鈧獮鎺懳旈埀顒傚閸︻厽鍠愰柣妤€鐗嗙粭鎺楁煕濮橆剛绉洪柡灞界Х椤т線鏌涢幘璺烘灈鐎殿喖顭烽弫鎰板幢濡搫濡抽梻渚€娼х换鎺撴叏閺夋嚩鎺楀醇閵夛腹鎷洪梺鍛婄☉閿曪箓骞婇崘顔界厱闁绘洑绀佹禍浼存煙椤旇棄鍔ら柣锝忕節楠炲秹顢欓懞銉晭闂傚倷鐒﹂幃鍫曞磿濠婂懍娌紓浣靛灪閿涘懘姊婚崒娆愮グ妞ゆ泦鍥х闁伙絽鑻欢銈呪攽閻樺疇澹樼紒鈧径鎰€甸柨婵嗙岸閸嬫捇顢涢崱妤€鎮╅柡鍐ㄧ墕瀹告繃銇勯弮鍥舵綈閻庢艾銈稿缁樼瑹閳ь剙岣块懡銈傚亾闂堟稓鐒哥€规洏鍨虹缓鐣岀矙鐠侯煈妲烽梺璇插嚱缂嶅棝宕板Δ鍛亗闁哄洢鍨洪悡蹇撯攽閻愯尙浠㈤柛鏂诲€楃槐鎺撳緞鎼淬埄浠╅梺閫炲苯澧叉い顐㈩槸鐓ゆ慨妞诲亾鐎规洘绻傞埢搴ㄥ箻瀹曞洨鏆繝鐢靛仜濡瑩骞愭繝姘9缂備焦眉缁诲棙銇勯弽顐沪闁轰線浜堕幃妤€顫濋鎯т划濠殿喖锕ら…宄扮暦閹烘埈娼╂い鎴f娴滈箖鏌熼梻瀵稿妽闁稿顑呴埞鎴︽偐閹绘帗娈堕梺宕囩帛濡啴寮婚敐澶嬪亜缂佸顑欏Λ搴♀攽閳╁啫绲婚柣妤佹崌瀵寮撮敍鍕澑闂佸搫娲ㄩ崐顐﹀閵忋垻锛滈梺褰掑亰閸橀箖鍩ユ径瀣ㄤ簻妞ゅ繐瀚弳锝呪攽閳ュ磭鍩g€规洖宕灒濡わ附瀵ч弳閬嶆⒒閸屾瑧鍔嶉柟顔肩埣瀹曟繆绠涘☉杈ㄦ櫔閻熸粍妫冮獮鍐┿偅閸愨晛鈧鏌﹀Ο渚Ц鐎规挸妫濆娲濞戞氨鐣惧┑锛勫珡閸パ咁唵婵犵數濮电喊宥夊煕閹寸姷纾奸悗锝庡亜椤曟粍绻濋埀顒佸鐎涙ḿ鍘鹃悷婊呭鐢偤鎮惧ú顏呯厱闁宠鍎虫禍鐐繆閻愵亜鈧牜鏁幒鏂哄亾濮橆剙妲婚摶鐐烘煙鐎电ǹ啸缁炬儳鍚嬮妵鍕籍閸パ傛睏婵犫拃鍕创闁哄瞼鍠庨悾锟犳偋閸繃鐣婚柣搴ゎ潐濞叉粓宕楀鈧妴浣割潨閳ь剟骞冮埡鍛摕闁靛/鍐紵濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻鈩冨緞鐎n亝顔呭┑鐐叉▕娴滄粌娲块梻浣规偠閸庢粎浠︾紒銏★紖濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣銏ゆ涧閺嬪牏鈧箍鍎遍ˇ浼村磻閸岀偞鐓涢柛銉e劚閻忣亪鏌i幘鍐叉殻闁哄苯绉靛ḿ顏堝箥椤曞懏袦闂備礁鎼Λ娑㈠窗閺嶎厼钃熺€广儱顦扮€电姴顭块懜鐬垶顨欑紓鍌氬€峰ù鍥ㄣ仈閸濄儲鏆滈柨鐔哄Х瀹撲線鏌涢妷顔煎⒒闁轰礁娲ㄩ幉鍛婃償閵婏箑浠炬繛鎾村焹閸嬫挻鎱ㄦ繝鍐┿仢鐎规洦鍋婂畷鐔碱敆娴g懓顏伴梻鍌欒兌閸庣敻寮查埡鍛瀭閻犻缚娅i弳锔界箾瀹割喕绨荤紒鈧€n偁浜滈柡宥冨妽閻ㄦ垶銇勯敂鍝勫婵﹥妞介獮鎰償閿濆倹顫嶉梺璇插閸戝綊宕板鍗炲灊闁挎繂鎲橀弮鈧幏鍛槹鎼达絿鏆伴梻鍌欒兌缁垶宕濋敂鐣岊洸婵犲﹤鐗嗛悞鍨亜閹哄秶顦﹀┑顔肩Ф閳ь剚顔栭崰妤勩亹閸愵喖鐓橀柟瀵稿Л閸嬫捇鏁愭惔婵堟晼濡炪伅浣稿暊閺€鑺ャ亜閺傛娼熷ù鐘崇矒閺屾稓鈧綆鍋呯亸鐢告煃瑜滈崜姘额敊閺嶎厼绐楁繛鎴欏焺閺佸鎲搁弮鍫濇槬闁靛绠戠欢鐐烘煙闁箑澧绘繛鐓庯躬濮婃椽宕橀崣澶嬪創闂佺ǹ锕﹂幊鎾诲煝瀹ュ鐐婃い鎺嶈閹风粯绻涙潏鍓хК婵炲拑绲块弫顔尖槈閵忕姴鍤戝銈呯箰閻楀﹪宕愰崼鏇犲彄闁搞儯鍔嶉埛鎺楁煙閸愭彃顏柟顔筋殜濡啫鈽夐弽褌鍒掗柣搴ゎ潐濞叉粓宕伴弽顓溾偓浣割潨閳ь剟骞冮埡鍐ㄦ瀳濠㈣泛鑻花銉╂⒒閸屾艾鈧兘鎳楅崜浣稿灊妞ゆ牜鍋涚粈澶愭煥閺囩偛鈧摜绮堥崼鐔虹闁糕剝蓱鐏忣厾绱掗埀顒佸緞閹邦厾鍘梺鍓插亝缁诲秴危瑜版帗鐓熼柟鎯х-缁犲鏌$仦鍓ф创妞ゃ垺娲熸俊鍫曞川椤旈敮鍋撴ィ鍐┾拺缂佸灏呴弨濠氭煕閺冣偓閻楃娀濡撮崘顔嘉ㄩ柍鍝勫€搁埀顒傚厴閺岀喓绱掑Ο铏圭懖濠电偛鐗滈崣鍐蓟瑜忕槐鎺懳熼悡搴樻嫲闂備礁鎼張顒傜矙閹达箑鐓″鑸靛姇绾偓闂佺粯鍔曢顓熺閼哥數绡€闁汇垽娼ф禒婊堟煙閸愯尙绠抽柛鎺撳浮楠炴ḿ鎷犻懠鑸垫啺闂備胶绮弻銊╁触鐎n喖鍚归柛鎰靛枟閻撳啴鏌涘┑鍡楊仼妞ゅ孩鑹鹃…鍧楁嚋闂堟稑顫嶉梺缁樻尭閸熶即骞夌粙搴撳牚闁割偅绻勯ˇ顓炩攽閻樼粯娑ч柣妤€鎳橀幃鐐寸節閸愶缚绨婚棅顐㈡处閹哥偓鏅堕弴銏$厸闁告洍鏅涢崝锕傛煛鐏炲墽鈽夐柍钘夘槸铻i柛蹇撳悑閸犳牠姊绘担鐟扳枙闁衡偓鏉堚晜鏆滈柟鐑橆殕缁犳帡姊绘担鐟邦嚋缂佽鍊块獮濠呯疀濞戞ê鎯為梺鍓插亖閸庢煡鎮¢弴銏$叆闁哄啫娴傞崵娆戔偓娈垮枔閸斿矂鍩為幋锔绘晩闁圭ǹ娴疯ぐ褏绱撴担铏瑰笡缂佸鍨块、娆掔疀濞戣鲸鏅╅梺鐓庮潟閸婃鈻旂捄銊х=濞达絽鎼禍楣冩煕鎼粹€虫毐瀹€锝呮健閺佹捇鎮╅懠鑸垫啺闂備線娼ч悧鍡椕洪妶澶婂嚑闁割偁鍎查悡鏇熶繆閵堝懎鏆欏ù鐘崇矋閵囧嫰顢曢锟犲仐闂佽鍠楅〃鍫ュ箟閹绢喖绀嬫い鎺戝亞濡差剟鏌f惔銏╁晱闁哥姵鐗楅弲鑸垫償閵娿儳顔夐梺闈涚箳婵厼危閸儲鐓忛煫鍥ㄦ礀鍟稿銈嗘尭閹碱偊鍩為幋锔藉€烽柛娆忣樈濡偟绱撴担铏瑰笡閻㈩垱顨堢划瀣箳濡や礁娈愰梺鍐叉惈閸熶即鏁嶅┑鍥╃閺夊牆澧界粙鑽ゆ喐閺夊灝鏆炵紒鍌氱У閵堬綁宕橀埞鐐缂傚倷绀侀鍫濃枖閺囥垺鍊堕梺顒€绉甸悡鏇㈡倵閿濆骸澧ù鐘讳憾閺岀喖顢氶崱娆戠槇闂佽鍠掗弲娑㈡偩閻戣棄鐐婇柍鍝勶工閺咁參姊婚崒娆戭槮闁圭⒈鍋婅棟濞村吋娼欓弰銉╂煕椤愮姴鍔氱痪鎯ф健閺岀喖鏌囬敃鈧獮妯肩磼閻樿崵鐣洪柡灞剧☉閳藉宕¢悙鑼啈闂備焦鎮堕崐鏇灻洪銏犺摕闁挎稑瀚▽顏堟煟閿濆懐娼$憸搴ㄥΦ閸曨垰顫呴柍鈺佸枤濡啴鎮楃憴鍕闁哥姵鐗犻妴浣割潨閳ь剟骞冮埡浣勭喓绮欓崹顕呯€抽梻浣哥枃椤宕归崸妞尖偓浣糕枎閹寸偛鍘归梺缁樺灩閺咁偊宕e鍡欑瘈闁汇垽娼ф禒婊堟煙闁垮鐏╃紒杈╁仦缁楃喖鍩€椤掆偓閻e嘲煤椤忓嫮鍔﹀銈嗗笂闂勫秵绂嶅⿰鍫熺厵闁告繂瀚ˉ婊兠瑰⿰鍕姢闁宠鍨块幃鈺咁敃椤厼顥氶梻浣告惈椤︻垶鎮ч崟顖氱鐎光偓閸曨偄鐎梺鍝勫暊閸嬫捇鏌曢崶褍顏鐐瘁缚閹瑰嫭娼悧鍫濇灓缂傚倸鍊搁崐鎼佸磹閻熸壆鏆嗛柟闂寸閽冪喖鏌i弮鍌氬付缂佺姰鍎查妵鍕籍閸屾瀚涢梺鍝勬-閸欏啫顫忛搹鍦<婵☆垵顕ч棄宥呪攽閻愯泛鐨洪柛鐘崇墪椤曪絾绻濆顒€宓嗛梺缁樻濞咃綁顢欓弴銏♀拺闁告捁灏欓崢娑㈡煕閻樺磭澧柟渚垮姂瀵挳濮€閳锯偓閹疯櫣绱撴担鍓插剱妞ゆ垶鐟╁畷鏇烆吋婢跺鍘遍柟鍏肩暘閸ㄥ宕i埀顒勬⒑闂堟稒顥滈柛鐔风摠娣囧﹪鎮滈挊澶屽幐闂佺ǹ鏈崺鍐磻閹剧粯鍊婚柤鎭掑劤閸樼數绱撻崒娆戝妽闁挎氨绱掑Δ浣侯暡缂佺粯鐩畷鐓庘攽閹邦喖鎮戞繝娈垮枛閿曘劌鈻嶉敐澶婄闁哄稁鍘奸崡鎶芥煟閺傛寧鍟炵紒棰濆墴濮婄粯鎷呴崨濠傛殘闂佽鐡曞畷鐢稿箲閵忋倕閱囬柕澹啰銈﹂梻濠庡亜濞诧妇绮欓幋婵愬晠婵犻潧顑嗛崐鍨箾閹寸儐浠炬い蹇撶墕閻掑灚銇勯幒鎴濃偓鑽ゆ暜濞戞〒搴ㄥ炊瑜濋煬顒併亜閵忥紕鈽夐柍钘夘槸閳诲骸顓奸崟顒€鐓曢梻鍌氬€风粈渚€骞楀⿰鍫濈獥閹兼番鍔嶉悡鈧梺鎸庣箓閹峰岣块弽褉鏀介柣妯虹枃婢规ḿ鐥幆褍鎮戠紒缁樼洴瀹曞崬螣閾忛€涙樊濠电姷顣介埀顒冨皺閻瑦鎱ㄦ繝鍛仩闁归濞€閸ㄩ箖鎼归銈勯偗闂傚倷鑳剁划顖炴偋濠婂牆鍌ㄧ憸鏃堝箖妤e啯鍊婚柦妯侯槸瀹撳棝姊虹紒妯哄闁哄懏鐩幃褍顫濋懜纰樻嫼闂佸憡鎸昏ぐ鍐╃濠靛牏纾奸悹鍥ㄥ絻椤忣參鎸婂┑瀣厸濠㈣泛顑愰崕銉︾箾閹炬剚鐓奸柡灞炬礋瀹曠厧鈹戦崶鑸殿棧缂傚倷鐒﹂〃鍡欐暜濡ゅ懎桅闁告洦鍨遍弲婊堟偣閸ヮ亜鐨哄ù鐘虫倐閹鈻撻崹顔界亶闂佺粯鎼换婵嗩嚕椤愶箑绠涢柡澶庢硶閸婄偤姊洪崘鍙夋儓闁哥姵绋撳Σ鎰板箮閼恒儮鎷绘繛杈剧到閹虫瑨銇愰幒鎴濈彉濡炪倖甯掔€氼參宕电仦杞挎棃鏁愰崨顓熸闂佺粯甯掗悘姘跺Φ閸曨垰绠崇€广儱娲ゆ俊浠嬫⒑缁嬪尅鏀婚柛鏃€顨婇崺鈧い鎺戝枤濞兼劖绻涢崣澶涜€跨€规洘绻傞埢搴ㄥ箻鐠鸿櫣銈﹂梻浣告惈缁夋煡宕濆鍡楀灁闁圭虎鍠楅悡鏇熺節闂堟稑顏╅柛鏃傛暩缁辨帗顫戦弽褎鐝濆┑顔硷功缁垶骞忛崨鏉戜紶闁靛鐏濋妸銉㈡斀闁宠棄妫楁禍顖涚箾婢跺绀堥柛鎺撳浮瀹曞ジ鎮㈢粙娆锯偓鎾绘⒑閸涘﹦绠撻悗姘槻铻炴繝濠傜墛閸嬧剝绻濇繝鍌涘櫣妞わ絽銈搁幃浠嬵敍濞戣鲸鐤侀梺璇″櫙缁绘繂顕i幘顔藉亜闁惧繐婀卞Σ鍥⒒閸屾艾鈧悂鎮ф繝鍕煓闁硅揪瀵岄弫鍌炴煃閸濆嫭鍣洪柣鎾存礋閺岋繝宕掑┑鎰闂侀€炲苯澧紒璇茬墕椤曪絾绻濆顓熸珳婵犮垼鍩栬摫闁哄拑缍佸铏圭磼濡儵鎷婚柡瀣典簽閻ヮ亪鎮欓鈧埢鏇熸叏婵犲啯銇濈€规洦鍋婂畷鐔碱敇閻樻彃蝎缂傚倸鍊搁崐鍝ョ矓閹惰姤鍊块柨鏇炲€哥粻鐐烘煏婵炵偓娅呴柣鎺戠仛閵囧嫰骞掗幋婵愪痪闂佺粯鎸鹃崰鎰┍婵犲浂鏁嶆慨姗嗗幗閸庢捇姊洪崫鍕棦濞存粌鐖煎濠氭晸閻樻彃鑰垮┑掳鍊曢崯顐﹀焻闂堟稈鏀芥い鏃傘€嬫Λ姘箾閸滃啰鎮奸柛鎺撳笒閳诲氦绠涙繝鍐偓濠氭⒑鐠団€崇€婚柛鎰电厛濡牊绻濈喊澶岀?闁稿鍨垮畷鎰板冀椤撶偛鐎梺姹囧灪濞煎矂宕堕渚囨濠电偞鍨靛畷顒€鈻撻妸锔剧瘈闁汇垽娼ф牎缂佺偓婢樼粔鐟邦嚕閺屻儱钃熼柕澶涘閸樺崬鈹戦悙鏉戠仸闁挎岸鏌嶈閸撴瑩鈥﹀畡鎵殾闁绘鐗婇崕鐔兼煏婵炲灝鍔ら柛妯绘そ閺岀喖宕楅懖鈺傛闂佸憡鏌ㄩ惉鑲╁垝鐠囧樊娼╅弶鍫涘妼閺嬫垿鏌熼崗鍏煎剹闁绘挸鐗撳顐g節閸ャ劎鍘遍梺鍝勬储閸斿矂鎮橀敓鐘崇厓闂佸灝顑呯粭鎺楁婢舵劖鐓ユ繝闈涙婢ф洜鎮顒夋富闁靛牆鍟崝姘亜閿旂偓鏆€殿喛顕ч埥澶愬閳ュ厖绨婚梺鑽ゅТ閹碱偊骞栭銈囩焾妞ゆ洍鍋撻柟顔筋殘閹叉挳宕熼鍌︾幢闂備礁鎲¢〃鍛村疮閸ф鏁嬮柨婵嗘椤╃兘鎮楅敐鍛粵闁哄拑缍佸铏圭磼濡搫顫戦梺绯曟櫆閻楃娀鐛径瀣嚤閻庢稒岣块崢浠嬫煙閼圭増褰х紒杈ㄦ礋閹箖顢橀姀锛勫幈闁瑰吋鐣崝瀣箟妤e啯瀵犳繝闈涙储娴滄粓鏌″鍐ㄥ妞わ絾鐓¢弻锟犲幢濡偐鐓夊┑顔硷工椤嘲鐣烽幒鎴旀瀻闁瑰濮峰畷鍙夌節閻㈤潧浠掗柛鏍█瀹曞爼濡搁敂鐣屽建闂傚倸饪撮崑鍕洪敃鍌氱闁冲搫鎳庣憴锕傛倵閿濆骸鏋熼柣鎾存礋閺屾洘寰勯崼婵堜痪濠电偛鎳忛幐缁樼┍婵犲洤鐭楀璺侯儏閳ь剚鍔栭幈銊︾節閸屻倗鍚嬮悗瑙勬礃鐢帡锝炲┑瀣垫晞闁芥ê顦竟鏇熶繆閻愬樊鍎忔繛瀵稿厴閹矂宕卞灏栧亾閹烘埈娼╅柨婵嗘噸婢规洘淇婇妶鍥ラ柛瀣仱閹囨偐濮瑰洠鍋撴笟鈧鎾閻橀潧骞€闂備礁鍚嬫禍浠嬪磿閹惰棄鐓€闁哄洢鍨洪悡娆愩亜閺嶃劎鈯曟い銉ョ墕閳规垿鍩勯崘鈺佲偓鎰攽閿涘嫭鐒挎い褍鍊荤槐鎺擃潙閺嵮勭彎濠殿喖锕︾划顖炲箯閸涙潙宸濆┑鐘插暙閸撶數绱撻崒娆戭槮妞ゆ垵瀚▎銏狀潩椤掑倹娈鹃梺闈涚箞閸婃洜绮堥崒婊呮/闁瑰嘲鐭傞崫娲煛娓氬洤鐏︽慨濠傤煼瀹曟帒顫濋钘変壕濡炲娴烽惌鍡椼€掑锝呬壕濡ょ姷鍋涢ˇ鐢稿垂閸撗勬儱濞达綀顫夐妵婵嬫煛娴gǹ鏆g€规洘甯掗~婵嬵敆閸屾浜炬い鎾卞灪閳锋垿鎮峰▎蹇擃伌闁哥喎绻橀弻娑㈡偐閾忣偆娈ゆ繛瀛樼矋閹倿骞冮悾灞芥瀳婵☆垵妗ㄦ竟鏇炍旈悩闈涗粶闁诲繑绻堝畷婵嗩潩椤撴粈绨婚梺鎸庢煥閻忔繂鐣甸崱娑欑厵妞ゆ洖妫涚弧鈧悗娈垮枟閹歌櫕鎱ㄩ埀顒勬煥濞戞ê顏╅悽顖涘劤閳规垿鎮╅鑲╀紘濠电偛顦伴惄顖炪€侀弽顓炲窛閻庢稒锚閳ь剙鐖奸弻鏇熷緞閸℃ɑ鐝曢梺缁樻尰閻╊垶寮诲☉銏╂晝妞ゆ劦婢€缁ㄧ粯绻濋埛鈧崟顒€鍞夐梺鍦归敃顏堝箖閵忋垺鍋橀柍銉ュ帠婢规洖螖閻橀潧浠滈柣蹇旂箞瀹曟繂顫濋婊€绨婚梺鎸庢煥閻忔繂鐣甸崱娑欑厱闁冲搫鍊诲ú瀛橆殽閻愬樊鍎旈柡浣稿€块幐濠冨緞婢跺﹤顕ч梻鍌氬€烽悞锕傚箖閸洖纾挎い鏍仜缁€澶屸偓鍏夊亾闁逞屽墮椤曘儲绻濋崟顓狅紲濠碘槅鍨堕弲鑼姳婵犳碍鈷戦柣鐔哄閹牊銇勯幋婵囧殗闁诡喗锕㈤、鏃堝醇閻斿搫骞嶅┑鐐存尰閼归箖鎮樺┑鍥︾箚濠靛倸鎲¢幊姘舵煥濠靛棙宸濈痪鎯с偢閹鏁愭惔婵堟晼婵炲濮伴崹娲Φ閸曨垼鏁嗛柍褜鍓熻棟闂傚牊渚楀ḿ鏍ㄧ箾瀹割喕绨诲ù鑲╁█閺屾盯寮撮妸銉ヮ潻濠电偛鐗嗛懟顖炲煘閹达附鍊风€瑰壊鍠楁晥缂傚倷绀侀鍡涙偋閻樿绠栨慨妞诲亾鐎规洘锕㈤、娆戞喆閿濆棗顏归梻鍌欑閹诧紕绮欓幋锔芥櫇闁靛牆妫欓崣蹇涙煃瑜滈崜鐔奉潖濞差亜浼犻柛鏇ㄥ墮濞呫倗绱撴担鍓插剱閻㈩垽绻濋悰顕€宕卞☉妯肩潉闂侀€炲苯澧伴柟骞垮灩閳规垹鈧綆浜為敍婊冣攽鎺抽崐鎾绘倿閿曞倸绾ч柟闂寸劍閳锋帒霉閿濆牊顏犻悽顖涚洴閺屾盯寮埀顒勬偋閺囩偟骞撻柛顭戝枓閺嬪酣鏌熼悙顒佺稇闁逞屽墮閻栧ジ寮婚敐澶婃闁割煈鍠楅崐顖炴⒑缂佹ɑ灏版繛鑼枛瀵寮撮悢铏诡啎闂佸壊鐓堥崰鏍ㄦ叏閵忋垻纾藉ù锝呭濡茶淇婇悙鎵煓鐎殿喖顭烽弫宥夊礋椤忓懎濯扮紓鍌欑劍缁嬫垿顢栭崨鏉戠闁割偅娲橀崐鐢告偡濞嗗繐顏紒鈧埀顒勬⒑缂佹ḿ澧柛姘儐缁岃鲸绻濋崶褏顔愭繛杈剧秬椤鈻嶅⿰鍫熲拺闁告稑锕ユ径鍕煕濡鍔ら柍缁樻瀹曠ǹ螖娴e弶瀚介梻浣呵归張顒勬偡閿斿墽鐭堥柣妤€鐗勬禍婊勩亜閹扳晛鐒烘俊鎻掓啞閵囧嫰顢橀悙鍏歌檸濡炪値鍋呯划鎾诲春閳ь剚銇勯幒鎴濐仼缂佺姵鐗楁穱濠囶敍濞嗘帩鍔呭┑鐐茬毞閺呯姴顕i崼鏇為唶妞ゆ劑鍊曠敮銉╂⒑缁嬫鍎嶉柛鏂跨焸閸╃偤骞嬮敂缁樻櫓闁荤喐鐟︾敮鐔硷綖婢跺瞼鐭夌€广儱顦介弫鍡涙煕鐏炴儳鍤俊顐g矋缁绘繈妫冨☉妯峰亾閹间礁绠熼柨鐔哄У閸嬪倿鐓崶銊﹀皑闁衡偓娴犲鐓熸俊顖氭惈缁狙囨煙閻у摜绉柡灞剧☉铻i柤濮愬€栭崚娑㈡⒑閸濆嫭婀伴柣鈺婂灡娣囧﹪宕奸弴鐐茶€垮┑鐐叉閸旀洖鈻嶅Δ鍛拻濞撴埃鍋撴繛浣冲厾娲Χ閸ワ絽浜炬慨姗嗗亜瀹撳棝鏌曢崱鏇犵獢鐎殿噮鍣e畷鐓庘攽閸偅效濠碉紕鍋戦崐鏍礉瑜忓濠冦偅閸愮偓鏅╅梺鍦劋閸ㄧ喖寮ㄦ禒瀣厽婵☆垰鐏濋惃鐑樹繆椤愩垹顏柡灞炬礋瀹曠厧鈹戦崶褎顏ら梻浣告啞閿曗晠宕戞繝鍌ゆ綎闁惧繗顫夌€氭岸鏌嶉妷銉э紞濞寸媭鍙冨娲传閸曨噮娼堕梺鍛婃⒐閸ㄥ灝鐣峰ú顏呭€烽柛婵嗗椤撴椽姊洪幐搴㈢5闁稿鎹囧娲础閻愭潙鏋犻梺鍝勬湰濞叉繄绮诲☉娆戠瘈闁稿本鍩冮幏銈嗙節閻㈤潧浠滈柟鍐茬箳閺侇噣鍨鹃幇浣圭稁婵犵數濮甸懝鍓у閸忓吋鍙忔慨妤€妫楅崢鎾煕鐎n偅灏版い锔惧閹棃鏁愰崶鈺佸Ц婵犵數鍋為幐濠氬春閸愵喖纾婚柟鐐儗濞堜粙鏌i幇顓熷剹婵炲牊姊归〃婊堫敂閸愩劌绁悗瑙勬礈閸樠囧煘閹达箑閱囬柕蹇曞Х閸婄偤姊婚崒娆掑厡闁硅櫕鎹囧畷銉р偓锝庡枟閸嬧晜銇勮箛鎾跺缂佲偓婢跺备鍋撻獮鍨姎妞わ富鍨虫竟鏇熺節濮橆厾鍘梺鍓插亝缁诲秴危瑜版帗鐓熼柟鎯х-缁犱即鏌嶇憴鍕伌闁诡喒鏅犻幊鐘活敆閸屻倕鏁瑰┑锛勫亼閸婃劙寮查埡鍛闁绘梻鍘ч拑鐔衡偓骞垮劚椤︿即宕戦敓鐘崇厵婵炲牆鐏濋弳鏇㈡煏韫囧鈧牠鎮¢崘顔藉仭婵炲棗绻愰鈺呮煟韫囨梹灏﹂柡宀€鍠栭、娆戞喆閸曨剛褰嬮柣搴ゎ潐濞测晝寰婇幆褜鍤楅柛鏇ㄥ幐閸嬫捇鏁愭惔鈥茬盎闂侀€炲苯澧伴柛蹇斆~蹇旂節濮橆剛锛滃┑鐐叉閸╁牆危椤曗偓閹鎲撮崟顒€顦╅梺鍛婃尰閻熝囧矗閸涱収娓婚柕鍫濇鐏忣亪鏌涢妸銉хШ闁归攱鍨块幃銏ゅ礂閼测晛寮抽梻浣虹帛閺屻劑骞栭銏㈡懃闂傚倷鑳剁划顖炲礉閺囥垺鏅濇い蹇撶墕閽冪喓鈧箍鍎卞Λ娆愭叏濠婂牊鐓熸俊銈傚亾闁绘绮岃灒闁稿本绮庣壕钘夈€掑顒佹悙闁哄鐩弻锝夊冀椤愩垹浠樺銈庡亜缁绘劗鍙呭銈呯箰鐎氼噣藝瑜斿铏圭矙鐠恒劎顔戦梺绋款儐閸旀瑥鐣峰▎鎾存櫢闁绘ɑ鏋奸幏娲煟閻樺弶绌块悘蹇旂懅缁鎳犻鍌滐紲闁荤姴娲╃亸娆愭櫠閿旈敮鍋撶憴鍕婵$偘绮欓獮鍐ㄢ枎閹惧厖绱堕梺鍛婃处閸欏酣宕ラ崨瀛樷拻濞达絿鎳撻婊勬叏婵犲懎鍚归柛鎺撳浮椤㈡盯鎮欓懠顒佺叄闂備礁鍟块幖顐﹀疮閹殿喖顥氶柦妯侯棦瑜版帗鏅查柛娑卞枦绾偓闂備礁鐤囧Λ鍕囨导鏉懳﹂柛鏇ㄥ灠缁狅絾绻濋棃娑欑ォ婵☆偓绠撳铏规嫚閳ヨ櫕鐏堟繝鈷€鍌滅煓妤犵偞鍨垮畷鐔碱敇閻旇渹绮ч梻浣规灱閺呮盯宕鐐茬骇闁归棿鐒﹂埛鎺懨归敐鍛喐闁哄鍟穱濠囶敃閵忕媭浠奸柧鑽ゅ仦娣囧﹪濡堕崟顔煎帯濡炪倐鏅涘鍓佹崲濠靛顥堟繛鎴濆船閸撻亶姊虹紒妯诲暗闁哥姵鐗犲濠氭晲婢跺﹥顥濋梺鍓茬厛閸犳碍顨ラ崶褉鏀介柣鎰级閸e綊鏌ㄩ弴顏嗙暤闁糕斁鍋撳銈嗗笒閸犳艾岣块幇顓犵闁告瑥顦辨晶鍨殽閻愬澧垫い銏℃礋閺佸啴鍩€椤掑嫭鍋傞柍銉﹀墯閻斿棝鏌ら幖浣规锭濠殿喖娲﹂妵鍕敃閵忊€虫畻闂佸搫鐭夌徊鍊熺亽闁荤姴娲╃亸娆戠矈閻戣姤鈷戦弶鐐板嵆濡剧兘鏌涙繝鍐畵妞ゎ偄绻掔槐鎺懳熼懖鈺傚殞闂備線鈧偛鑻晶顔肩暆閿濆牆鍔垫い锔藉▕閺岋綀绠涢弮鍌涘櫚濠殿喖锕ㄥ▍锝囧垝濞嗘挸绀岄柍鈺佸暞閺嗙増淇婇悙顏勨偓鎴﹀礉瀹€鍕亱闊洦绋戠粈鍡涙煙閻戞ɑ鈷愰悗姘皑閳ь剛鎳撴竟濠囧窗濡ゅ懎纾介柣銏犳啞閳锋垿鏌i幘鍐差劉闁规彃鎲¢妵鍕晲閸曨厾鐓撳Δ鐘靛仜缁绘﹢骞栬ぐ鎺戞嵍妞ゆ挾濯寸槐鎶芥⒒娴e懙褰掑嫉椤掑嫭鍋$憸鏂跨暦濠靛棭鍚嬪璺侯儑閸欏棗鈹戦鏂や緵闁稿繑锕㈠銊╂嚍閵夛絼绨婚梺鍝勬川閸嬬偤藟閻樼粯鐓熼柨婵嗩槷閹茬偓淇婇锛勫妽鐎垫澘瀚埀顒婄秵閸撴盯鎯侀崼鐔虹瘈闁汇垽娼у瓭闂佺ǹ锕ラ幃鍌炪€侀弮鍫晝闁挎梻鏅崢钘夘渻閵堝棙灏甸柛鐘查闇夋い鏇楀亾闁哄矉绱曟禒锕傚礈瑜庨崚娑㈡⒑缁洘娅囬柛瀣ㄥ€濋悰顕€宕卞鍏夹ㄥ┑鐘灱椤煤閺嶎厼鐓橀柟杈鹃檮閺咁剟鏌涢弴銊ヤ簵闁哄鍙冨铏圭矙閸栤剝鏁鹃梺缁橆殕缁挸顕i锔绘晩闁伙絽鐬奸惁鍫ユ⒑閹肩偛鍔橀柛鏂胯嫰閳绘捇骞嬮敂瑙f嫼闂佸吋绁撮弫姘炽亹閹烘挸鈧埖鎱ㄥ鍡楀幋闁哄绉归弻锝呂熼懖鈺佺闂佺粯鎸鹃崰鏍蓟閺囷紕鐤€閻庯綆浜為崝鎾⒑閸濆嫭锛嶉柛銊ョ埣瀵鈽夊锝呬壕闁挎繂楠告禍婵嬫倶韫囷絽寮柡灞界Ф缁辨帒螣鐠囪尙锛撻柣搴ゎ潐濞叉牜绱炴繝鍥モ偓浣糕枎閹炬潙浠奸柣蹇曞仜閵堟悂宕戝Δ浣虹瘈缁炬澘顦辩壕鍧楁煕鐎n偄鐏寸€规洘鍔欐俊鑸靛緞婵犲嫮鍘梻浣告啞閸旓箓宕伴弽顐ょ<闁冲搫鎳庣痪褔鏌涢锝団槈濠碘€虫健閺屽秹鎮烽幍顔с垽鏌嶇憴鍕伌闁诡喒鏅犲畷锝嗗緞鐎n偄鈧绱撻崒娆掑厡濠殿喚鍏橀獮濠囧箻缂佹ḿ鐣抽梻鍌欑劍鐎笛呮崲閸岀偛绠犻煫鍥ㄧ☉缁犵喖鏌熼梻瀵稿妽闁绘挻娲樻穱濠囶敍濠婂懎绗¢梺绋匡攻閸旀牠骞堥妸锔剧瘈闁告侗鍣禒鈺冪磽娓氬洤鏋熼柣鐔叉櫊閻涱噣骞囬鐔峰妳闂侀潧绻嗛埀顒佸墯娴煎棛绱撻崒姘偓鎼佸磹妞嬪海鐭嗗〒姘e亾妞ゃ垺鐗犲畷鍗炩枎閹邦厽顔囬梻浣芥硶閸犳挻鎱ㄧ€靛摜涓嶉柡宥庡幗閻撶喖鏌曡箛濠冨殙鐟滅増甯掔粈鍐煃瑜滈崜娆撯€旈崘顔嘉ч柛鈩兠弳妤呮⒑閸濄儱鏋庢繛纭风節閻涱喛绠涢弴鐘碉紲濠碘槅鍨甸崑鎰邦敊閺囥垺鐓涘璺猴功婢ф洖顭胯缁瑩鐛崘鈺冮檮闁告稑锕﹂崢鐢告⒑閹勭闁稿鎳庨悾椋庝沪娣囧彉绨婚梺闈涚返閵堝拋妫熸俊銈嗩殢娴滄瑩宕¢崘鑼殾闁绘梻鈷堥弫鍥煟濞嗗苯浜鹃梺鍝ュ枎闁帮絽顫忕紒妯诲闁告稑锕ら弳鍫ユ⒑閼姐倕鏋傞柛搴濈祷濡喖鏌℃径濠勫闁告柨绉撮埢宥夋偐缂佹ḿ鍘介梺闈涚箞閸╁嫰寮抽鐐寸厱閻庯綆鍋呯亸鐢告煙閸欏灏︾€规洜鍠栭、妤呭磼閵堝柊鐐烘⒒閸屾瑧顦﹂柟娴嬧偓鎰佹綎鐟滅増甯楅崑锟犳煏婢跺棙娅嗛柛瀣ф櫊閺岋綁骞嬮悩鍨啒闂佽桨绀侀崯鎾蓟閵娾晛鍗虫俊銈傚亾濞存粓绠栭弻娑㈡倻閸℃浠搁梺璇″枛閸㈡煡銈导鏉戠妞ゅ繐妫旂槐妯肩磽閸屾瑧璐伴柛锝庡櫍瀹曘垽鎸婃径妯烘闂佸憡娲﹂崹鎵不濞戞瑣浜滈柟鎯ь嚟閳洟鎮楀顑惧仮婵﹦绮幏鍛村川婵犲倹娈樼紓鍌欐祰椤曆囧磹婵犳艾鐒垫い鎺嶇閸ゎ剟鏌涢妸銉у煟闁轰焦鍔欓幃娆撴倻濡粯鐝栭梻浣呵归張顒傜矙閹捐鍌ㄩ梺顒€绉甸悡娆撴煕韫囨艾浜归柡鍡橈耿閺屾盯濡搁妷顔惧悑閻庤娲╃紞渚€宕洪埀顒併亜閹烘垵顏柍閿嬪灴閹綊宕堕敐鍌氫壕闁惧浚鍋呴鐔兼⒒娓氣偓濞佳囨偋閸℃娲Ω閳轰胶楠囩紓浣割儏缁ㄩ亶寮ㄦ禒瀣厽闁归偊鍘界紞鎴︽煟韫囥儳鐣甸柡灞诲€楅幉鎾礋椤愩値妲伴梻渚€娼уú锕傚礉濞嗗繒鏆﹂柣鏃傗拡閺佸秵绻涢幋鐐茬瑲閻庢艾銈稿缁樻媴娓氼垱鏁梺绋款儐閸旀瑥鐣烽幋婵冩闁靛繒濮烽ˇ顕€姊洪柅鐐茶嫰婢ф挳鏌″畝瀣К缂佺姵鐩鎾倷閺夋寧鎲㈠┑鐘殿暯濡插懘宕戦崟顓涘亾濮樼厧骞樼紒顔规櫊閹垽鎮℃惔銊ユ暪闂備線娼ч¨鈧柤闈涚秺楠炲繒绱掑Ο鑲╊啎闂佸湱鍋撳ḿ娆撴倿瑜版帗鐓曢悗锝庡亝瀹曞矂鏌$仦鐣屝ユい褌绶氶弻娑㈠箻鐎靛憡鍒涢悗瑙勬礃閸ㄧ敻鍩ユ径鎰潊闁炽儴娅曢鐑樹繆閻愵亜鈧牠鎮уΔ鍐煓闁圭儤鍨熼弸宥夋煟濡厧浠哄ù婊勭矒閺屸€愁吋閸愩劌顬嬮梺闈涙鐢偟妲愰幒妤佸亹闁煎鍊楅弳顐︽⒑閸濆嫯顫﹂柛濠冾殜瀹曠増绻濋崶褏顢呴梺缁樺姇濡﹤岣挎繝姘拻濞达絽鎲¢幆鍫熴亜閹存繃顥㈤柟顖氬椤㈡盯鎮欓懠鑸垫啺闂備胶绮濠氬煕閸儱鏋佸┑鐘叉处閸嬶綁鏌涢妷锝呭缂佽尪宕电槐鎺撶瑹閸パ勭亪濡炪値浜滈崯瀛樹繆閸洖绀冮柕濞у倻妫梺璇查閸樻粓宕戦幘缁樼厵闂傚倸顕ˇ锕傛煛閸曗晛鍔﹂柡灞界Х椤т線鏌涢幘鏉戝摵濠碉紕鏁诲畷鐔碱敍濮橀硸鍞洪柣搴$畭閸庡崬煤閵堝棔绻嗗ù鐘差儐閳锋垿鏌涘☉姗堝姛闁瑰啿鍟扮槐鎺旂磼濮楀牐鈧法鈧鍠涢褔顢樻總绋块唶妞ゆ劧缍嗛埀顒€娲缁樻媴閸涘﹤鏆堥梺瑙勬倐缁犳牕鐣锋导鏉戝唨鐟滄粓宕甸弴鐐╂斀闁绘ê鐤囨竟姗€骞嗛悢鍏尖拺闂傚牊渚楀Σ鍫曟煕閵婏附銇濋柨婵堝仜椤撳ジ宕ㄩ鍛澑闂備礁鐤囧Λ鍕涘Δ鍛€堕柣鏂垮悑閸嬶綁鏌嶈閸撶喖寮崒鐐村癄濠㈣埖锚濞堝ジ姊绘笟鈧埀顒傚仜閼活垱鏅堕姣插酣宕惰闊剟鏌熼鐣屾噰妞ゃ垺妫冨畷鐔煎Ω閵夈倕顥氶梻浣告惈鐠囩偟浠﹂崜褏鈻夐梻鍌欐祰瀹曠敻宕伴幇鏉块棷闁哄鍤氬ú顏嶆晜闁告侗鍘虹花璇测攽閻樼粯娑ч柛濠冩倐钘濋柟娈垮枤缁€濠囧箹缁顎嗛柡鈧禒瀣厽闁归偊鍓欑痪褔鏌嶇紒妯荤闂囧绻濇繝鍌氼伀缂佺姷鍋熼埀顒冾潐濞叉﹢宕归崸妤€鏋侀柟鍓х帛閸嬫劙鏌¢崒妯哄姕閻庢艾鍚嬫穱濠囨倷椤忓嫧鍋撻弽顓炵闁割偅娲栫粈澶愬箹濞n剙濡介柛瀣ф櫊瀵爼宕煎☉妯侯瀷缂備胶濞€缁犳牠寮诲☉銏╂晝闁挎繂娲ㄩ悾濂告⒑缁洘娅旂紒鏌ョ畺楠炲牓濡搁敂鍓х槇闂佸憡渚楅崳顔界閳哄啰纾藉〒姘搐閺嬬喖鏌i悢鏉戝姦闁糕斂鍨洪幆鏃堝Ω閵壯呮毎闁荤喐绮岀粔鐢电博閻旇 鍋撻敐搴℃灍闁抽攱甯掗湁闁挎繂鎳忛崯鐐烘煙閼碱儮褰掑煘閹达富鏁婇柣鎰靛墯濮e牓姊虹拠鈥虫殭闁搞儯鍔屾禍鍦磽閸屾瑧鍔嶉柨姘归悩鍐茬瑨妞ゎ亜鍟存俊鍫曞幢濡攱瀚介梻浣告惈閹峰宕戦崱妤婂殨鐟滄棃宕洪埀顒併亜閹烘垵顏柍閿嬪灴閺岀喖鎳栭埡浣风捕闂佸憡鏌¢崑鎾绘⒒娴e憡鍟為柛鏃撻檮缁傚秹鎮欓懠顒佹濠电偛妯婃禍婵嬪煕閹烘嚚褰掓晲閸モ晜鎲橀梺鎼炲€栭悷鈺呭箖濡も偓閳藉骞掗幘瀵稿絿缂傚倷绶¢崰妤呮偡閳哄懐宓侀柟鐑橆殔缁狅綁鏌eΟ鍨毢妞ゆ柨鐭傚缁樻媴娓氼垱缍婇梺鍛婃礀閻忔岸鎮鹃崼鏇熲拺缂佸鍎婚~锕傛煕閺冣偓閸ㄥ灝顕g拠娴嬫婵☆垱绮嶅Λ鍐ㄧ暦濮椻偓婵℃悂濡堕崱娆愮稁闂傚倸鍊峰ù鍥Υ閳ь剟鏌涚€n偅宕岄柡灞诲€濋獮渚€骞掗幋婵嗩潙濠电偛鐡ㄧ划宥囧垝閹捐钃熼柨鐔哄Т绾惧吋绻涢幋婵嗚埞闁告柨鑻埞鎴︽倷鐠鸿桨姹楅梺鍝ュТ闁帮絽锕㈡笟鈧铏圭磼濡浚浜炴竟鏇㈩敇閵忊€冲壒闂佸湱鍎ら〃鍡涙偂濞戙垺鍊堕柣鎰絻閳锋棃鏌曢崱妯烘诞闁哄苯绉烽¨渚€鏌涢幘鍗炲缂佽京鍋ゅ畷鍗炩槈濡》绱遍梻浣告啞娓氭宕归鐐村€垮┑鐘插暔娴滄粓鏌熼幆褍鑸归柣蹇d簼閵囧嫰濡烽妷锔绘濡炪値鍙€濞夋洟骞戦崟顒傜懝妞ゆ牗鑹炬竟瀣磽閸屾瑨顔夋俊鐙欏洤纾婚柟鐐灱閺€浠嬫煟濡櫣浠涢柡鍡忔櫅閳规垿顢欓懞銉ュ攭閻庤娲橀崝姗€濡甸幇鏉跨闁靛牆鎷嬪Ο鈧梺璇″枟閻熲晠骞冩禒瀣瀭妞ゆ劦鍓涚涵鈧繝纰夌磿閸嬫垿宕愰弽顓炵闁割偅娲栭崹鍌氣攽閻樺磭顣查柛瀣ф櫆缁绘稑顔忛鑽ゅ嚬闂佺粯鎸婚悷鈺呭蓟閿曗偓铻e〒姘煎灡妤旈梻浣虹《閺咁亞绱炴笟鈧濠氭偄绾拌鲸鏅╅梺浼欑到閺堫剟宕虫导瀛樷拺閻犲洠鈧櫕鐏嶇紓渚囧枛閻線鎮橀幒妤佲拺缂備焦蓱鐏忣厼螖閻樺弶鎲哥紒顔碱煼閹瑥霉鐎n偅鏉搁梻浣虹帛閿氶柣蹇斿哺瀵娊鍩¢崨顔惧幈闁诲函缍嗛崜娆愮鏉堚斁鍋撶憴鍕缂傚秴锕ら悾閿嬬附缁嬪灝宓嗛梺缁樻濞撳綊鎮芥繝姘拻濞达絿鎳撻婊勭箾閸欏澧电€规洘鍔欏畷顐﹀Ψ閵夘喗顥¢梻浣告贡鏋紒銊ㄥ亹閹广垽宕卞☉娆戝帾闂佸壊鍋呯换鍐闯濞差亝鐓曢柨婵嗘閵囨繈鏌″畝瀣М妤犵偞岣块埀顒傛暩绾泛危閸儲鈷掗柛銉戝本鈻堥梺鍝勮閸斿矂鍩為幋锕€骞㈡慨妤€妫楀▓娆撴煟閻斿摜鐭屽褎顨堥弫顕€骞掗幊鍫嗗洤钃熼柕澶涘閸欏棗鈹戦悩缁樻锭婵☆偒鍘煎嵄鐟滅増甯楅悡鐔兼煙閹屽殶婵炲弶鎸抽弻鐔碱敊閺傘倛鈧潡鏌熼鐣屾噰婵☆偄鍟埥澶娢旈埀顒勊夊杈╃=闁稿本鐟ㄩ澶愭煕鐎n偅灏い顓℃硶閹瑰嫰鎼归崷顓濈礃缂備胶鍋撻崕鎶藉Χ閹间礁钃熼柨婵嗘啒閻斿吋鎯為柣褍鎽滅粈濠冪節閻㈤潧浠滅€殿喛娉涘玻鍨枎閹惧磭鍘撮梺纭呮彧闂勫嫰寮查鍕厱闁哄洢鍔屾晶浼存煕閺冨倹鍤€妞ゎ亜鍟存俊鎯扮疀濞戞瑯鈧秹姊洪悷鐗堝暈濠电偛锕ら锝嗙節濮橆儵鈺呮煏婢跺牆鐏い顐㈢Т閳规垿顢欓弬銈勭返闂佸憡鎸诲畝鎼佸箖濮椻偓瀹曠厧鈹戦崘鈺傛澑婵$偑鍊栧濠氬Υ鐎n喖缁╃紓浣姑肩换鍡涙煟閹邦垰鐓愭い銉ヮ樀閹藉爼鎮欓悜妯煎幈闂佽澹嬮弲娑欎繆闁垮绻嗛柟缁樺笧婢ф盯鏌熸笟鍨妞ゎ偅绮撳畷鍗炍旈埀顒勭嵁鐎n喗鈷戦柣鐔告緲濞堚晝绱掔紒妯肩畵妞ゎ偄绻掔槐鎺懳熺拠宸偓鎾绘⒑閸涘﹦娲存繛浣冲懐绀婂┑鐘叉储閳ь兛绶氬浠嬵敇閻愯尙鐛╂俊鐐€栭幐绋棵洪敂鍓х煓闁硅揪绠戦悡鈥愁熆鐠哄ソ锟犳偄鐏忎礁鐗氶梺褰掑亰閸犳俺鈪靛┑掳鍊楁慨鐑藉磻濞戞◤娲敇閻戝棗娈ㄩ梺鍛婃尫閻掞箑鐣锋径瀣ㄤ簻妞ゆ挾鍠庨悘銉╂煛閸滀椒閭慨濠勭帛閹峰懐绮电€n亝顔勯梺璇插缁嬪牓寮插┑鍫濆灊婵炲棙鎸哥粻铏繆閵堝嫮鍔嶆繛鍛煥閳规垿鏁嶉崟顐℃澀闂佺ǹ锕ュú婊堝焵椤掍胶鈻撻柡鍛█閻涱噣骞嬮敃鈧悙濠勬喐濠婂啞缂氶柡宥冨妿缁犲墽鈧懓澹婇崰鏇犺姳婵傚憡鐓曢柕鍫濇噽鏁堥梺鍝勬湰濞叉ê顕ラ崟顒傜瘈闁稿本绋撴禍鎯р攽閻愯尙鎽犵紒顔惧У缁傚秹鏁愰崨鍌涚洴閹垽宕楅懖鈺佸箰濠电姰鍨煎▔娑㈡晝閿旇姤娅犻柟杈鹃檮閻撴洟鏌¢崒婵囩《闁诲繗椴哥换娑㈠幢閹邦剛浼堥梺璇″枟閻熲晠骞冨⿰鍏剧喖鎮℃惔锛勭杽闂傚倸鍊风粈渚€骞栭鈷氭椽濮€閵堝懐顦悗鍏夊亾闁告洦鍘肩粊锕€鈹戦埥鍡楃仴闁稿鍔曡灋妞ゆ牜鍋為悡娆撴偡濞嗗繐顏╁┑顔肩墛閵囧嫰濡烽妷顔解枅闂佸搫鏈ú鐔风暦閸楃倣鐔兼惞閸︻厽鍣┑锛勫亼閸娿倝宕戦崨顖涘床闁割偁鍎埀顑跨铻栧ù锝囨嚀椤庢捇鏌i悢鍝ユ噧閻庢凹鍓熼崺鈧い鎺戝€搁崢瀛樻叏婵犲嫮甯涢柟宄版嚇瀹曘劍绻濋崘銊ュ濠碉紕鍋戦崐鏍垂闂堟耽娲敇閻愬灚娈炬繛鏉戝悑濞兼瑩宕橀埀顒€顪冮妶鍡樺暗闁稿濞€楠炴寮撮姀鈾€鎷洪梺鍦瑰ù椋庣不閹炬番浜滈柨鏂跨仢瀹撳棛鈧娲橀崹鍨暦閻旂⒈鏁嶆繛鎴炶壘楠炴劕鈹戦悩顔肩伇婵炲鐩、鏍川鐎涙ê鈧爼鏌曟径鍫濆姉闁衡偓閼恒儯浜滈柡鍥╁仦椤ョ娀鏌i敐鍛粵闁逛究鍔嶇换婵嬪川椤曞懍鍝楅梻浣哥秺椤ユ挻绻涢埀顒勬煕閵娾晝鐣洪柟鐓庣秺椤㈡洟濡堕崨顖溞g紓鍌氬€搁崐鎼佸磹閻戣姤鍤勯柤绋跨仛閸欏繘鏌i姀鐘冲暈闁稿顑夐弻锝呂熼崹顔兼優閻庤鎸风欢姘跺蓟濞戙垹绠涢柍杞扮鍞梻浣稿閸嬫帗绂嶉鍫濊摕婵炴垯鍩勯弫鍐煏閸繃鍣洪柣搴☆煼濮婅櫣鎷惔鈥虫殭妞ゅ浚浜炵槐鎺旂磼濡偐鐤勬繝娈垮枓閸嬫捇姊洪幐搴g畵闁硅櫕鍔欏畷銏ゎ敃閿旂晫鍙冮梺鍛婂姦閸樻椽宕ラ銈囩<閺夊牄鍔嶇亸顓熴亜閹剧偨鍋㈢€规洏鍔戦、妯衡槈濡懓顥氶梻浣稿閻撳牓宕抽鍧氱細闁哄稁鍋嗙壕钘壝归敐鍫㈡焾缂傚倹宀搁弻锝夋偄妞嬪海楔闂佸搫鑻粔鐑铰ㄦ笟鈧弻娑㈠箻鐎靛憡鍣ч梺缁樼矊椤兘骞婂Δ鍜佹晬闁挎繂妫岄弸宀勬⒒閸屾瑦绁版い鏇熺墵瀹曨垶顢曢敃鈧悙濠勬喐瀹ュ鍤€闁割煈鍠掗弨浠嬫煟閹邦厽缍戦柣蹇ョ畱閻f繈鏁愰崨顔间淮闂佽鍠栧ḿ鈥崇暦閸洦鏁嗗ù锝囩《閸嬫捇宕归顐n啍闂佺粯鍔樼亸娆愮閵忋倖鐓曢柡鍐e亾缁炬澘绉堕幑銏犫槈濮橆厼鐝伴悷婊冪箻閹箖鎮介崨濠勫弳濠电娀娼ч悧鍡樼鏉堚斁鍋撳▓鍨灍闁规瓕娅曢幈銊╁焵椤掑嫭鐓ユ繛鎴灻鈺傤殽閻愯尙澧涘ǎ鍥э躬閹瑩顢旈崟銊ヤ壕闁哄稁鍘肩粈澶屾喐韫囨搩鍤楀┑鐘叉搐缁€鍫㈡喐韫囨稒鍎楅柛鈩冪⊕閻撴洟鏌熸导瀛樻锭闁哄鍠栭弻锝夊箻閸愬弶娈诲┑顔硷攻濡炶棄鐣疯ぐ鎺濇晪闁告侗鍘兼竟鍫ユ⒒娴g瓔鍤欑紒缁樺姍閹椽濡搁埡浣虹杽闂侀潧饪垫俊鍥╁姬閳ь剟姊虹粙鑳潶闁稿﹥顨婂畷銉р偓锝庡枟閸婄敻鎮峰▎蹇擃仾缂佲偓閳ь剟姊洪棃娑氬闁诡喖鍊块悰顕€宕橀纰辨綂闂佺粯锚閻忔艾鈻撳┑瀣拺缂備焦锕╁▓鏃堟煟濡も偓缁绘垹绮嬪澶嬪€烽柣銏㈡暩閿涙繈姊虹粙鎸庢拱闁煎綊绠栭崺鈧い鎺戝€搁崢鎾煙椤旀儳浠遍柡浣稿暣瀹曟帒顫濋崘鑼幋闂傚倷鑳堕崢褔锝為弴銏犵9闁哄诞鍛闂佸憡鐟ラˇ杈╁姬閳ь剟姊婚崒姘卞濞撴碍顨婂畷鏇$疀濞戞瑧鍙冮梺鍛婂姦娴滄粓寮搁幋鐘电<缂備焦岣垮ú瀛橆殽閻愬樊鍎旈柟顔界懇瀹曟﹢鍩℃担鍛婃嚈闁诲氦顫夊ú鏍Χ閹间降鈧線寮崼婵嬪敹闂佺粯鏌ㄩ幖顐︾嵁閸儲鈷掑ù锝囩摂濞兼劕顭块悷閭﹀剶鐎殿喗褰冮埥澶娾枎鎼达絿鐣鹃梻浣稿悑娴滀粙宕曞畷鍥╀笉濡わ絽鍟悡鏇熴亜閹板墎鎮肩紒鐘筹耿閺屾盯鍩$€n剛袦闂佸搫澶囬埀顒€纾弳鍡涙煃瑜滈崜鐔风暦娴兼潙鍐€鐟滃繘寮抽敂鎴掔箚闁靛牆鎳忛崳鍦磼閳ь剟宕掗悙瀵稿幘濠电偞娼欓鍡椻枍閸ヮ剚鐓冮悹鍥皺缁犵粯鎱ㄦ繝鍕笡闁瑰嘲鎳橀幃鐑芥焽閿曗偓濞堟繃绻濋悽闈涗沪鐟滄澘鍟伴幑銏犖熼搹瑙勬闂佸搫娲㈤崹鍦不椤曗偓閺岋箑螣娓氼垱楔濡炪倖鏌ㄩˇ闈涱潖濞差亝顥堟繛鎴炴皑椤斿﹥绻濆▓鍨珮闁告瑥鍟锝夊Ω閿旂虎娴勯柣搴秵閸嬪棝宕㈤崡鐑嗘富闁靛牆妫楁慨褏绱掗懠鑸电《缂侇喖顭峰浠嬵敇閻斿搫骞楅梺纭呭亹鐞涖儵鍩€椤掑啯鐝慨锝嗗姍濮婅櫣鈧湱濯ḿ鎰版煕閵娿儲鍋ョ€规洘妞芥俊鐑藉煛娴f瓕鈧灝鈹戞幊閸婃洟宕埡鍛紶婵°倕鎳忛埛鎺懨归敐鍛暈閻犳劧绻濋弻宥呯暋閹殿喖鈪甸悗瑙勬礃閸ㄥ墎鎹㈠┑瀣倞鐟滃骸危椤掆偓閳规垿鎮欓弶鎴犱桓闂佽崵鍠嗛崕鍐测枎閵忋倖鍊烽柣鎴炨缚閸樼敻姊绘笟鍥у伎缂佺姵鍨块悰顕€寮介‖鈥崇秺閹亪鍩€椤掑嫬鍌ㄥ┑鍌溓归悡姗€鏌熸潏楣冩闁稿鍔欓幃褰掑炊閸パ冩殨缂佹唻缍佸铏规嫚閹绘帩鍔夐梺鍛婂灥缂嶅﹤鐣烽姀銈呯畾鐟滃寮告惔銊︾厪闊洤顑呴埀顒佹礋閹锋垿鎮㈤崗鑲╁帾婵犮垼鍩栫粙鎴︺€呴鍕厱婵せ鍋撳ù婊嗘硾椤繘鎼归崷顓狅紲濠碘槅鍨靛畷鐢稿矗閸℃稒鈷戠痪顓炴媼閸ゅ绱掓潏銊︾婵″弶鍔欓幃娆撳传閸曨収鍚呴梻浣虹帛閸旓附绂嶅▎鎴eС濠电姵纰嶉埛鎴︽煕濠靛棗顏紒浣叉櫅闇夋繝濠傛噹娴犙呯磼椤旇姤顥堟い銏″哺閸┾偓妞ゆ帒瀚拑鐔兼煟閺冨倵鎷¢柡浣革躬閺屻倖鎱ㄩ幇顑藉亾濡ゅ懏鍋傞柟鍓х帛閸婄敻鎮峰▎蹇擃仾缂佲偓閸愵亞纾兼い鏃囧Г鐏忣參鏌i敐鍥у幋闁轰焦鍔欏畷鍗炍旈崘顏嗗祦闂備浇顕ч崙鐣岀礊閸℃稑纾婚柛鈩冨搸娴滃湱鈧箍鍎遍ˇ浼村煕閹烘鐓曢悘鐐村礃婢规﹢鏌嶈閸撶喖藟閹捐泛鍨濋柛顐ゅ枔閻熷綊鏌嶈閸撶喖鎮伴钘夌窞闁归偊鍓涙导瀣煟閳╁啫绗傞柣鎺炵畱椤啯绂掔€n亝鐎梺鍛婂姦閸犳牜澹曢崗鍏煎弿婵せ鍋撶痪顓犌瑰嵄闁煎摜鏁哥弧鈧梺姹囧灲濞佳勭濠婂嫪绻嗘い鎰剁悼閹冲洨鈧娲樼换鍌濈亙闂佸憡渚楅崑鈧柛瀣崌瀹曘劑寮堕幋锝嗘啺闂備線娼ч¨鈧柤闈涚秺楠炲繘宕崟鍨瘜闂侀潧鐗嗗Λ妤呭锤婵犲洦鐓曢悗锝庡亝鐏忕數绱掓潏銊ョ瑲鐎垫澘瀚禒锕傛倷椤掍胶妲楅梻鍌欒兌绾爼寮插⿰鍫熷剮妞ゆ牜鍋熷畵渚€鎮楅敐搴℃灍闁哄懏绮撻弻锝夋晲閸涙澘顏Δ鐘靛仜閻楀﹦鎹㈠┑瀣仺闂傚牊绋堥弸鍛攽閻愭澘灏冮柛蹇曞亾缁嬫垼鐏冮梺鍛婄矆閻掞箓寮插⿰鍐炬富闁靛牆鎳愮粻鐗堜繆椤愩垻鐒哥€规洘鍨块獮妯肩磼濡桨鐢婚梻浣虹帛椤ㄥ懘鎮ч崱娑樻辈闁割偁鍨荤壕钘壝归敐鍥╂憘闁搞倖鐟╅弻锝呂旀担鐟扮濡炪倖娲╃徊鍧楀箯閻樿鍦偓锝庡亽濞兼棃姊绘笟鈧ḿ褏鎹㈤崱娑樼劦妞ゆ巻鍋撻柛妯荤墪鏁堟俊銈呮噺閳锋帒霉閿濆懏鍟為柛鐔哄仱閺屾盯寮埀顒勬偋閻愬搫桅闁圭増婢樼粈鍐┿亜閺囩偞顥犵紒瀣箻閹宕楁径濠佸闂備礁鎲″ú锕傚礂濮椻偓楠炲繐煤椤忓懐鍘介柟鑲╄ˉ閸撴繄鎷归垾鏂ユ斀妞ゆ牭绲藉顔锯偓瑙勬礋濞佳囧煝鎼淬劌绠i柣妯碱暜缁辨彃鈹戦悩顔肩伇婵炲鐩弫鍐晜閸撗呯厠闂佺粯鍨堕敃鈺佲枔娴犲鐓熼柟閭﹀幖缁插鏌¢崱顓犵М闁哄本鐩崺锛勨偓锝庡墰閻﹀牓鎮楃憴鍕闁挎洏鍨介妴渚€寮崼婵嗚€垮銈嗘尵婵鑺遍妷锔剧瘈闁汇垽娼у暩濡炪倧缍€濡嫬宓勯梺鍛婄⊕濞兼瑩宕归崒鐐寸厽闁靛繆鎳氱涵鍛闂傚倷绶氶埀顒傚仜閼活垱鏅堕幘顔界厸閻忕偛澧介妴鎺楁煃瑜滈崜銊х礊閸℃稑纾婚柛娑卞幘閺嗭妇鈧厜鍋撻柛鏇ㄥ墰閸橀潧顪冮妶鍡橆梿鐎规洜鏁婚幆灞解枎閹存柨浜鹃悷娆忓绾炬悂鏌涢弬璺ㄐら柟骞垮灩閳规垹鈧綆浜為ˇ鏉款渻閵堝棗濮傞柛銊ヮ煼椤㈡瑩骞嬮敂瑙f嫽闂佺ǹ鏈懝楣冨焵椤掑嫷妫戞繛鍡愬灩椤繈顢栭懖鈺冪獥闁荤喐绮岀换姗€鐛幋锕€顫呴柕鍫濇嚇閸炲爼姊洪棃娑辨Ф闁稿酣浜堕幃妤咁敇閻愨晜鏂€闂佺粯鍔曞鍫曞煝閺囩伝鐟扳堪閸曨厾鐓€闁轰礁鐗撻弻锛勪沪鐠囨彃濮曢梺缁樻尭閸熸挳寮诲☉妯锋斀闁糕剝顨忔禒楣冩⒑闂堚晝绋绘俊鐐扮矙瀵鏁愭径濠勵啋閻庤娲栧ú銊╊敊閹烘鈷戦柛婵嗗濠€浼存煟閳哄﹤鐏︾€规洘妞藉畷鐔碱敍濮橀硸妲伴梻浣虹帛閸旓箓宕滈敃鍌氳Е闁告稑鐡ㄩ埛鎺楁煕鐏炴儳鐒归柣顏勵儔閺屾盯骞欓崟顓犳殼閻庤娲樼划鎾诲箖閵忋倖鍋傞幖娣€栭幉浼存⒒娴g懓顕滅紒瀣灩閳ь剚鍑规禍婊堝煝娴犲鏁傞柛顐ゅ枔閸橀亶姊洪崷顓炰壕闁靛洨鍋熼幏瀣蓟閵夈儳锛涢梺瑙勫礃椤曆呯不閾忣偂绻嗛柕鍫濆閸忓矂鏌涘Ο缁樺磳闁诡喖鍢查オ浼村礋椤撶姷鍘滈柣搴ゎ潐濞叉ḿ鍒掗幘缈犵箚婵繂鐭堝Σ鍓х磽娴f彃浜炬繝鐢靛Т濞诧箓鎮¢弴銏$厓闁宠桨绀侀弳鐔兼煃閽樺妲洪柣銉邯楠炲棜顧侀柣鎾炽偢閺岋紕浠﹂崜褉妲堥梺瀹犳椤﹂潧鐣烽敓鐘冲€烽柛蹇撴啞閸╂盯姊婚崒娆掑厡缂侇噮鍨抽弫顕€骞掑Δ浣规珖濡炪倕绻愰悧鍡涙嫅閻斿吋鐓ユ繝闈涙-濡插憡銇勯銏″殗闁哄矉绲借灒闁告繂瀚В鎰版⒑閸濆嫭顥滈柣妤佹尭椤繘鎼归崷顓狅紲濠碘槅鍨甸褔妫勫澶嬧拺闁煎鍊曢弳閬嶆煛閸涱垰孝妞ゆ洩绲块幏鐘裁圭€n偒娼旀繝纰樻閸ㄥ爼寮ㄩ柆宥嗗€靛┑鐘崇椤ュ﹥銇勯幇鈺佺仾缂佷緡鍋嗙槐鎺楁嚑椤掆偓娴滈箖鏌¢崨顐㈠姦婵﹦绮幏鍛驳鐎n亝顔勭紓鍌欒兌缁垶宕濋弽顓溾偓鍐Ψ閵娧呮澑闂佸搫鍊告晶鐣岀不濮樿埖鈷戦柟鑲╁仜閸旀挳鏌涢幘瀵告噰闁诡喚鍋ゅ畷褰掝敃閻樿京鐩庨梻浣告贡閸庛倝宕归悽绋垮嚑闁靛牆妫涚粻楣冩煕韫囨洖甯跺┑顔肩墢缁辨帞绱掑Ο鍏煎垱閻庤娲╃徊鎯ь嚗閸曨偆鏆嗛柍褜鍓熼幃鈩冨緞閹邦厼鈧敻鎮峰▎蹇擃仾缁炬儳顭烽弻娑樜旈埀顒勫疮閸ф鏁嬮柨婵嗘椤╃兘鎮楅敐鍛粵闁哄拑绲介埞鎴︽偐濞嗗繐顏╅柛鏂诲€曢湁婵犲﹤瀚崝銈夋婢舵劖鐓ユ繝闈涙婢ф洟鏌嶈閸忔稓鍒掑▎蹇e殨妞ゆ洍鍋撶€规洜鍘ч埞鎴﹀幢濞嗘垵鏄ユ繝纰夌磿閸嬫垿宕愰弽顓炵闁绘劦鍓欓崹鏃堟倵闂堟稒鍟炴い顐f礋閺屾稑鈻庤箛锝喰ㄧ紓浣叉閸嬫捇鏌f惔鈥虫倎闁告濞婂銊╁础閻戝棛鍞靛┑顔姐仜閸嬫捇鏌涢埞鎯т壕婵$偑鍊栫敮濠囨倿閿曗偓閻e嘲鐣濋崟顒傚幍濡炪倖姊归崕铏闁秵鐓涘ù锝嚽归弳锝夋煕閳规儳浜炬俊鐐€栫敮鎺斺偓姘煎墴閹€斥攽閸艾浜炬鐐茬仢閸旀碍銇勯敂璇茬仸鐎规洘锕㈤崺鈧い鎺嗗亾妞ゎ亜鍟存俊鍫曞幢濡も偓椤洭姊虹粙鍖℃敾妞ゃ劌锕顐㈩吋閸涱亝鏂€闁诲函缍嗛崑鈧柟鐤缁辨挻鎷呴崜鎻掑壉闁诲海鐟抽崘鑳偓鍨归悡搴f憼闁绘挾濮烽幉鎼佹偋閸繄顑傞梺浼欑稻濡炰粙寮诲☉銏犵厴闁诡垎鍌氼棜婵犵绱曢崑鎴﹀磹閺嶎偅鏆滃┑鐘叉处閸婂潡鏌ㄩ弴鐐测偓鍝ュ瑜版帗鐓欓梺顓ㄧ畱閺嬫捇鏌涚€n偅灏甸柟鍙夋尦瀹曠喖顢楅崒銈喰為梻鍌欑閹测€愁潖瑜版帗鍋¢柍鍝勬噺閸嬫ɑ銇勯弴妤€浜鹃悗娈垮枙缁瑦淇婇幖浣规櫇闁逞屽墴椤㈡捇骞樼紒妯锋嫼闂佸憡绋戦敃锔剧磽濮樿埖鐓曢幖娣€曢崥瑙勪繆閸欏濮嶆い銏″哺閸┾偓妞ゆ巻鍋撴い顐㈢箳缁辨帒螣鐠囧樊鈧捇姊洪崨濠勨槈闁挎洏鍊濆鎶藉醇閵忋垻锛濇繛杈剧到閹诧繝骞嗛崼鐔虹閻忓繑鐗戦崑鎾崇暦閸ャ劍顔曢梻浣告惈濞层垽宕归崷顓犱笉妞ゆ洍鍋撻柡灞诲€濋獮渚€骞掗幋婵嗩潛闂備礁鎲¢幐鍝ョ礊婵犲偆娼栭柧蹇氼潐閸犲棝鏌涢弴銊ヤ簻濠殿喓鍨藉铏规嫚閼碱剛顔囬梺缁橆殕閹告悂鎮鹃悜钘夌闁挎洍鍋撶紒鐘差煼閺屻倝骞栨担瑙勯敪闂佸搫顑呴崐鍨潖濞差亜宸濆┑鐘插暙椤︹晠姊洪崨濠冨鞍闁烩晩鍨靛Λ鐔兼⒑闂堟侗妲堕柛搴櫍瀵劍绂掔€n偆鍘介梺閫涘嵆閸嬪﹪寮跺ú顏呯厱闁靛牆鎷嬮崕鎴犵磼鏉堛劌娴柟顔规櫊閹煎綊顢曢姀顫处闂傚倷绶氬ḿ褍螞閺冨倹顐芥慨姗嗗墻閸ゆ洟鏌熺紒銏犳灈妞ゎ偄鎳橀弻宥夊Ψ閵婏妇褰ч梺姹囧€曢幊妯侯潖缂佹ḿ鐟归柍褜鍓欏玻鑳樄缁℃捇鏌嶈閸撴稓妲愰幒妤佸亹闁告劘灏欐禒鏉戭渻閵堝棙绌跨紓宥勭閻g柉銇愰幒婵囨櫓闁荤喐鐟ョ€氼參寮堕崨濠佺箚闁绘劦浜滈埀顒佺墪椤繑绻濆顓炰槐闂佸搫鍊哥花閬嶅几閺冨牊鐓涢柛鎰剁到娴滅偓绻涢敐鍛悙闁挎洦浜妴渚€寮撮姀鈩冩珳闁瑰吋鐣崹濠氬汲閿曞倹鈷掑ù锝呮啞閹牓鏌熼搹顐e磳鐎规洘妞藉浠嬵敃閿濆懎绨ユ繝鐢靛█濞佳兾涢鐐ㄧ細闁冲搫鍊舵禍婊堟煙閹规劖纭剧€涙繂螖閻橀潧浠滈柣妤佹尭椤繒绱掑Ο鑲╂嚌闂侀€炲苯澧畝锝堝劵椤﹀綊鏌熼銊ユ搐楠炪垺淇婇悙顏勭仾缂佸鍨块崺銏℃償閵娿儳顓洪梺缁樶缚閺佹悂宕濋崼鏇熲拻濞达絽鎲¢崯鐐烘煕閺冩挾鐣电€规洘婢樿灃闁告侗鍠栨禍妤呮椤愩垺澶勭紒瀣浮閹繝寮撮姀锛勫帾婵犮垼娉涢鍛存倶閵夆晜鐓曢柣妯虹-椤f煡鎮楅棃娑栧仮鐎规洘锕㈡俊鍛婃償閵忊槅妫冮梺璇″枓閺呯姴螞閸愩劉妲堟俊銈呭暞瀹曠喎鈹戦悩鍨毄闁稿绋戣灒濠电姴娲ら崒銊モ攽閸屾碍鍟為柛瀣ф櫇閳ь剛鎳撶€氼厽绔熺€n喖閱囨い蹇撶墛閻撴洟鏌¢崶銉ュ濠⒀屽枟閵囧嫭鎯旈姀鈥崇3濠殿喖锕ㄥ▍锝囨閹烘嚦鐔兼惞闁稒顢橀梻浣芥閸熻櫕銇旈幖浣肝﹂柛鏇ㄥ灠濡﹢鎮归幁鎺戝妞ゆ柨锕︾槐鎾存媴娴犲鎽甸梺鍦嚀濞层倝鎮鹃悜钘夌闁规惌鍘介崓闈涱渻閵堝棗鐏辨俊顐㈠缁傚秵銈i崘鈺冨幗闂佺鎻徊鍊燁暱闂備焦鎮堕崐鏇犫偓姘嵆瀵濡堕崶鈺冪厯闁荤姵浜介崝瀣垝閻㈠憡鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽幃銏㈠枈鏉堛劍娅栭梻浣虹《閸撴繈銆冮崱娑橀棷闁绘垶岣跨粻楣冩煕椤愮姴鍔ら柣锝囧劋閹便劍绻濋崒娑欏創闁轰礁鐗撻弻娑㈠Ψ閹存繃鍣搁柟顕嗙秮濮婄粯鎷呯粵瀣缂備胶绮崹鐢告偩濠靛绠瑰ù锝堫潐濞呮粓姊虹紒妯哄闁圭⒈鍋婂畷锟犲箮閼恒儳鍘棅顐㈡储閸庡磭澹曢崸妤佺厱婵☆垰鍚嬮弳顒佹叏婵犲懏顏犻柟椋庡█閸ㄦ儳鐣烽崶锝呬壕濠电姵纰嶉悡鏇熺箾閹存繂鑸归柡瀣枛閺屾盯鎮╁畷鍥р吂闂佸疇顫夐崹鍧楀箖閳哄懎绠涘ù锝呮啞濞呮盯姊绘担瑙勫仩闁告梹鍨剁粋宥夊醇閺囩姴绁﹂梺鍦濠㈡ḿ绮婚鈧弻锕€螣娓氼垱歇闂佺濮ゅú鐔奉潖濞差亝顥堟繛鎴炶壘椤f椽姊虹拠鈥虫灈婵炲皷鈧磭鏆﹂柣鎴犵摂閺佸洦绻涢幋鐏诲吋绔熼弴銏♀拺闁圭ǹ娴风粻鎾剁磼閵娿劌浜归柤楦块哺缁绘繂顫濋鐘插笚闁诲海鎳撶€氫即宕戞繝鍋界喖鍩€椤掆偓閳规垿顢欑涵閿嬫暰濠碉紕鍋樼划娆撴偘椤曗偓瀵粙顢橀悢灏佸亾閻戣姤鐓欑紓浣姑穱顖炴煟鎼达絽鍘存慨濠勭帛閹峰懘鎳為妷锝傚亾閸愵亞纾奸柍褜鍓氱粭鐔煎焵椤掑嫬鐏抽柨鏇楀亾闁伙綇绻濋獮宥夘敊閼恒儺鍟庡┑鐘垫暩閸嬫稑螣婵犲啰顩叉繝濠傜墳缂嶆牠鏌涘☉妯兼憼闁绘挾鍠愮换娑㈠幢濡ゅ嫬顏繛瀛樼矒缁犳牕顫忓ú顏勫窛濠电姴鎳庨ˉ婵嗩渻閵堝棗鐏ラ柟铏耿閸ㄩ箖鏁傞悙顒€纾梺闈涒康缁犳垹澹曢鐐寸厽闁绘劖娼欓崰鏇犵磼鏉堛劍绀€闁挎洏鍨藉畷銊╊敇濞戞瑦鏉搁梻浣虹帛閸旀瑥岣胯閺侇噣宕奸弴鐔哄弳闂佸搫娲㈤崝瀣姳缂佹ǜ浜滄い鎰╁灮缁犱即鎮¢妶鍡愪簻闊洦鎸绘刊鍏间繆椤愩垹鏆欓柍瑙勫灴閹瑩寮堕幋鐘辨闂備胶鍘х紞濠勭不閺嶎厼违闁稿瞼鍋涙导鐘绘煕閺囨ê濡介柡鍌楀亾闂傚倷绀侀悿鍥涢崟顐嬫稑螖娴d警娲稿┑鐘诧工閻楀﹪鎮¢悢鎼炰簻闁规崘娉涙禒婊堟煃瑜滈崜娆忈缚閿熺姴绠栧ù鍏兼儗閺佸﹪鎮归幁鎺戝闁哄鎮傚娲偡閺夎法绋忛梺缁樺釜缁犳垿鈥旈崘鈺冾浄閻庯絻鍔夐崑鎾寸瑹閳ь剙顕i鈧畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠鎮уΔ鍛殞闁告挆鍛瑝濠电偛妯婃禍婵嬪煕閹烘鐓曢悘鐐插⒔閹冲棝鏌涜箛鎾剁伇缂佽鲸甯¢、姘跺川椤撶姳妗撻梻浣芥〃缁€渚€顢栨径濠庢綎婵炲樊浜滃婵嗏攽閻愬顣查柛銊ユ健楠炲啳顦归柟顔规櫇閹风娀鎳犻鍌涚€┑鐘垫暩婵挳鏁冮妶澶嬪亱婵犲﹤鐗嗛弸渚€鏌涘畝鈧崑鐐烘偂閺囩喆浜滈柟鎵虫櫅閳ь剚娲熷鎼佸籍閸喓鍘卞┑顔姐仜閸嬫挸霉濠婂棙纭炬い顐㈢箰鐓ゆい蹇撳缁卞爼姊洪崨濠冨闁稿鍋撻梺绋款儐閹歌崵绮嬮幒鏂哄亾閿濆簼绨介柨娑氬枛濮婃椽鎮℃惔顔界稐闂佺ǹ锕ラ崝娆忕暦閹达箑绠婚柟棰佺劍閸嶉潧顪冮妶鍡楀闁搞劌婀辩划濠囶敋閳ь剙顫忓ú顏勪紶闁告洦鍠栭顓犵磽娴e壊妲搁柣鏍с偢閻涱喛绠涘☉娆忎汗缂傚倷鐒﹂敋婵炲牄鍊曢—鍐Χ閸℃鍔搁梺绋壳归崐婵嗙暦閻旂厧鍨傛い鎰靛亜閺咁剟姊婚崒娆掑厡缂侇噮鍨跺畷婵嬪即閻戝棗娈ㄩ梺鍓插亝濞叉牜绮eΔ浣瑰弿婵$偠顕ф禍楣冩⒑閸濆嫮鐏遍柛鐘崇墵閵嗕礁鈻庨幘婢勨晠鏌曟径娑㈡闁诡喗鐟╁缁樻媴缁嬭儻鍩炲┑鐐叉▕閸欏啫顕f繝姘嵆闁挎稑瀚弶鎼佹⒑閸濆嫭宸濋柛濠庡亰婵偓闁靛繈鍨婚敍婊堟⒑缂佹﹫渚涢柛鐘崇墵瀹曟繈鏁傞懞銉ュ伎婵犵數濮撮崑鍡涙偂閼测斁鍋撶憴鍕閻㈩垱甯¢崺銏℃償閵娿儳顓哄銈嗘尵閸熸ê饪伴崼鐔叉嫽婵炶揪绲肩拃锕傚绩閻楀牄浜滈柡鍥╁枔閻矂鏌熼獮鍨仼闁宠鍨垮畷鍗炩枎閹邦収鍟庨梺鑽ゅ枑缁孩鏅跺Δ鍐╂殰闁冲搫鎳庨弸浣衡偓骞垮劚椤︿即鎮¢悢鍏肩厵闂侇叏绠戦悘鐘绘煟閵婏附銇濋柡灞诲妼閳藉鈻庨幋鐐叉珰婵犳鍠栭敃銉ヮ渻閽樺鏆︽い鎰剁畱缁€瀣亜閹惧鈯曢柣搴ㄤ憾濮婄粯鎷呴崨闈涚秺椤㈡牠宕掗悙鑼紱闂佺懓澧界划顖炲煕閹寸姷纾奸悗锝庡亽閸庛儵鏌涙惔銏犲闁哄瞼鍠栧畷銊︾節閸愩劉鍋撻幇鐗堢叆婵犻潧鐗嗘禒婊堟煃鐟欏嫬鐏╅柍褜鍓ㄧ紞鍡涘磻閸曨垰鐒垫い鎺戝閺侀亶鏌曢崶褍顏鐐村浮瀹曞崬顪冮幆褜妫滄繝纰夌磿閸嬫垿宕愰弴鐕佹闊洦绋戠粻顖炴煥閻曞倹瀚�