

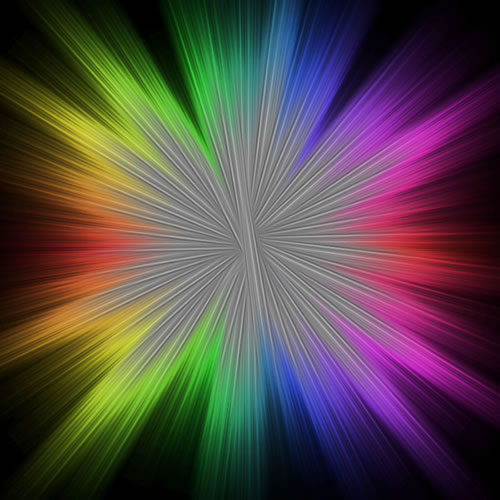
看到会员xinye在论坛贴了张华硕液晶屏幕的产品效果图,求教图片背景的五彩光线迸发的效果是怎么达成的。
就我眼光看来,原图多半是Photoshop的作品,但既然会员到Fireworks版来问,就不免想用FW尝试一下。
经过一段时间的玩味,应该说是可以实现的。
当然其中也走了点小弯路,这些我在下面的教程中会分别说明,但总的来说制作的思路是对了。
现在先看看完成后的作品。

首先建立600x600像素的画布,各位也可以设置其他适合的尺寸。设置底色黑色。
在画面中间画一个300x200像素的矩形,并在属性面板设置Feather羽化值为100。

设置填充为Gradient/渐变-->Folds/折叠渐变,渐变色由红到白。
点击图形上的渐变控点拉成水平状,整个图案现在看起来类似一张羽化过的条形码。

现在把渐变色改为由黑到白,并转为点阵图。

直接在点阵图上右键调出弹出菜单,选择Transform/变形-->Skew/斜切,选中底边的控点向外拉伸到近屏幕边缘。
现在你有个很大的梯形已经远远超出画布范围,横跨屏幕。
不必担心,直接到属性面板把图形宽度改成60像素,再把它拖到画布中间来,这就是我们要的第一束光的原型。

Edit/编辑-->Clone/克隆或快捷键Ctrl+Shift+D原位克隆一份,右键选择Transform/变形-->Rotate 180°/旋转180度。
把两束光沿相反方向摆成一线,对齐。
Modify/修改-->Symbol/元件-->Convert to Symbol.../转化成元件,或快捷键F8直接将这两个组合图建立成图形元件。

Ctrl+Shift+D原位克隆这份元件,并在克隆出来的元件上点击右键,选择Transform/变形-->Rotate 180°/旋转180度。
目前虽然看不出有什么明显变化,这是为下一步的旋转补间作准备。
选中这两个元件,Modify/修改-->Symbol/元件-->Tween Instances.../补间实例,
在弹出的窗口设置步数值21,并取消勾选Distribute to frames/分散到帧。
实现的效果就如同这个蒲公英的样子。
如果你的电脑配置低些,完成这一步会多需要几秒钟时间。

因为这个旋转补间的最上层是重合的,所以可以把最上层的元件删除。
Select/选择-->Select All/全选,或者直接快捷键Ctrl+A,把所有补间的元件都选起来。
Modify/修改-->Symbol/元件-->Break Apart/打散,或者使用快捷键Ctrl+Shift+B。
把蒲公英变成每一分支都可以单独移动的点阵图。

因为这朵蒲公英的形状太圆了,要做成所需要的爆炸样式还需要个别调整每个分支的位置。
这是个需要点耐心,凭感觉的活。
调整的宗旨是让发散的光束有参差不齐的层次。
总之沿着每个光束的方向向内或向外移动。注意光束的指向始终对准蒲公英的中心。

几分钟后,整个迸发的光球打底已经完成。
确定不需要再修改后,把分散在各层的点阵图再Ctrl+G/群组起来。
然后我们把这一组在层面板上点掉眼睛图示,将这层隐藏起来。
接下来开始为光球赋予五彩光环。
在画布上画出与画布同等大小的方形,
填充渐变方式为Cone锥形,点击色彩图示,调出填充渐变色面板。
在预设选项下,色彩选择Spectrum/光谱。

现在把光谱图的图层混合模式改成Multiply/正片叠底。
画布上现在看不到光谱的锥形图了。没关系,暂时也先把它隐藏。
回到先前做好的光球原型,Ctrl+Shift+D/原位克隆。
在克隆出来的这层,把图层混合模式改为Additive/添加。
光束开始变亮。

选中新克隆出来的图层,再接再厉,再克隆两个新层出来。
并把最上层克隆的图层混合模式改为Reflect/反射。
这一步是为了把光束的对比进一步加强。

现在可以打开之前隐藏起来的光谱图看效果了。

回到图层底部选中最初的光球原型,Ctrl+Shift+D/原位克隆。
把克隆出来的图层拉到光谱图层上面,右键选择Transform/变形-->Numeric Transform/数值变形。
在弹出的对话窗口键入百分比为90。

同样原理再克隆两次,把每次新克隆的图层混合模式改成Additive/添加。
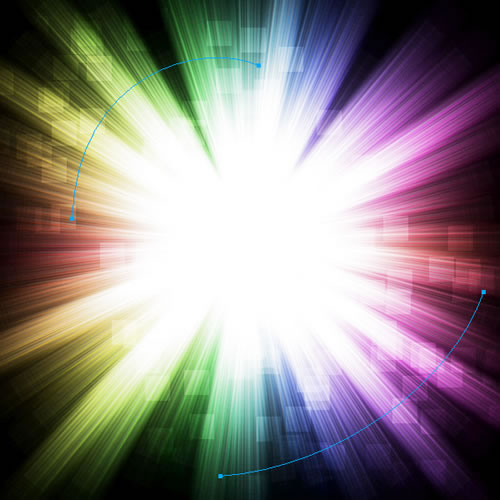
热力四射的彩光底图就完成了。

接下来再加点镜头光点的装饰。
我是直接用钢笔线条的笔触改的,这样比较省时间。
笔触的选择是30像素白色,Random/随机-->Dots/点状。
具体数值我在Stroke Options/笔触选项的Advanced/进阶中改过。
各位可以用源文件在FW中打开,在属性面板下的笔触选项内查看。
由于Fireworks的笔触选项基调没有六角形,就用正方形代替了。

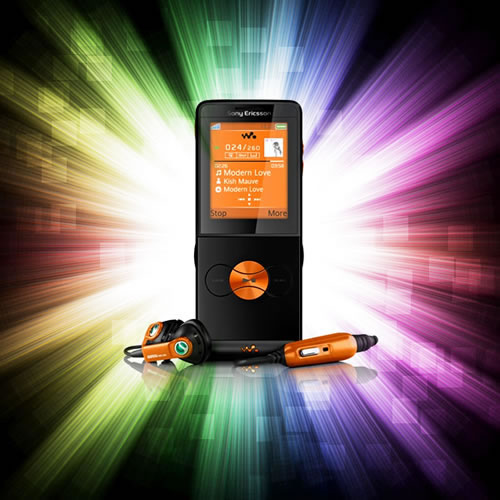
环境光效完成,放上预先准备好的素材图。
如果细致点,焦点产品最好是另外扣图再放上,但是这个教程的重点不在于此,我就偷懒了。:P
鉴于产品图片是单纯的白底,底光中心部位也是白色,我就直接改了图层混合模式为Multiply/正片叠底,略修正了下产品图的明暗对比度。

用钢笔勾勒三条流动的光线,设置发光和改图层混合模式为Overlay/叠加。
整个效果就此大功告成了。

如果有的朋友对流光的制作有问题,可以参考我以前在论坛解说的一篇文字。
具体见:http://bbs.blueidea.com/thread-2835585-1-1.html
后记
这里有些部分要解释下:

 20濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鎮㈤搹鍦紲闂侀潧绻掓慨鐢告倶瀹ュ鈷戠紒瀣健椤庢銇勯敂璇茬仸闁炽儻绠撳畷绋课旀担鍛婄杺闂傚倸鍊搁悧濠勭矙閹达讣缍栫€光偓閳ь剛妲愰幘瀛樺闁告繂瀚ぐ娆撴⒑閹肩偛鍔€闁告粈绀侀弲锝夋⒒娴g瓔鍤欓悗娑掓櫇缁瑩骞掗弴鐔稿櫡闂備浇顕х换鎰瑰璺哄偍濠靛倸鎲$粻鎺撶節閻㈤潧孝闁挎洏鍊濋獮濠冩償閵忋埄娲搁梺璇″灱閻忔梹鎯旈妸銉у€為悷婊勭箞閻擃剟顢楅埀顒勫煘閹达箑鐏崇€规洖娲ら悡鐔兼倵鐟欏嫭绀堥柛鐘崇墵閵嗕礁顫滈埀顒勫箖濞嗗浚鍟呮い鏃堟暜閸嬫捇骞橀瑙f嫽闂佺ǹ鏈悷褔藝閿曞倹鐓欓悹鍥囧懐鐦堥梺璇″枤閸忔ɑ淇婇悿顖fЪ閻庤娲栧鍫曞箞閵娿儺娓婚悹鍥紦婢规洟鏌f惔銏╁晱闁哥姵鐗犻垾锕傛倻閽樺鐎梺褰掑亰閸樿偐娆㈤悙娴嬫斀闁绘ɑ褰冮鎾煕濮橆剚鍤囨慨濠勭帛閹峰懘鎮烽柇锕€娈濈紓鍌欐祰椤曆囧磹濮濆瞼浜辨俊鐐€栭幐楣冨磹閿濆應妲堥柕蹇曞Х椤︽澘顪冮妶鍡樺暗濠殿喚鍏橀弫宥呪堪閸啿鎷虹紓鍌欑劍閿氬┑顕嗙畵閺屾盯骞樼€靛憡鍣伴悗瑙勬礃缁诲牊淇婇崼鏇炲耿闁归偊浜為惄搴繆閻愵亜鈧牠骞愰悙顒佸弿闁圭虎鍠栭崒銊╂倵閻㈢數銆婇柛瀣尭閳绘捇宕归鐣屼邯婵$偑鍊ら崢楣冨礂濡警鍤曟い鎰剁畱缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樼厧娅嶇€殿喖鐖煎畷銊︾節娴h櫣鐣鹃梻浣虹帛閸旓附绂嶅⿰鍫濈劦妞ゆ帊鑳舵晶顏呫亜閺傝法绠茬紒缁樼箓椤繈顢楅崒锔惧耿闂傚倷鑳堕幊鎾存櫠閻e苯鍨濇い鏍仦閸嬪倹绻涢幋娆忕仾闁绘挻娲熼幃姗€鎮欐担鍐╊€楀┑鐐茬墛閺屻劑婀佸┑鐘诧工閸燁偊鍩涢弮鍌滅<閺夊牄鍔嶅畷宀€鈧娲樼敮鎺楋綖濠靛鏁勯柦妯侯槷婢规洟姊鸿ぐ鎺擄紵缂佲偓娴e搫顥氱憸鐗堝笚閻撴瑩姊婚崒姘煎殶妞わ讣濡囬惀顏堝箚瑜忕粔娲煛鐏炲墽娲撮柡浣稿€婚幏鐘诲箵閹烘棏鍟囬梻鍌欑閹碱偊顢栭崨瀛樺亱闊洦绋戦悞鍨亜閹哄棗浜剧紓浣哄Т缁夌懓鐣烽弴銏犵闁诲繒绮浠嬪极閸愵喖鐒垫い鎺戝閸嬧晠鏌i幋锝嗩棄闁活厽顨呴…璺ㄦ崉閾忓湱浼囧銈嗘⒐濞茬喎顫忓ú顏呭仭闁规鍠楅幉濂告⒑閼姐倕鏋傞柛搴f暬楠炲啫顫滈埀顒勫春閿熺姴纾奸柕鍫濇-閸熷秹姊绘担铏瑰笡闁告棑闄勭粋宥呪堪閸喎鈧埖銇勮箛鎾愁€愰幖娣妼閻愬﹦鎲稿┑瀣彆妞ゆ帊闄嶆禍婊堟煏韫囥儳纾块柍钘夘樀閺屽秶鎲撮崟顐や紝閻庤娲栭悥鐓庮嚕閻㈠憡顥堟繛鎴炵懄閸熺喎鈹戦悩娈挎殰缂佽鲸娲熷畷鎴﹀箣閿曗偓绾惧綊鏌¢崶鈺佇g€规洘鐓¢弻鐔兼倻濡崵鍙嗛梺鎼炲妽缁诲啴濡甸崟顖氬唨闁靛ě鍛帒闁诲氦顫夊ú鏍ь嚕閸撲焦宕叉繛鎴欏灩缁狅綁鏌i幇顖氱毢闁告柧鍗冲铏圭矙濞嗘儳鍓遍梺鐟版啞閹倿宕洪妷锕€绶炲┑鐐靛亾閻庡鏌f惔顖滅У闁告挻绋撶划锝呂旈崨顔规嫽婵炶揪缍€椤濡甸悢鍏肩厱婵☆垰鐏濇禍褰掓煃瑜滈崜姘辩矙閸儱鐤鹃柣妯哄帠缁诲棝鏌i姀鈶跺湱绮堢€n偁浜滈柡宥囨暩缁嬪鏌¢崨顔剧疄婵﹥妞藉Λ鍐ㄢ槈濮樿京鏆伴梻浣告惈閹冲繒鍒掑澶堚偓鍐ㄢ枎閹剧补鎷婚梺绋挎湰閻熴劑宕楀畝鍕厵闁惧浚鍋呯亸鐢电磼椤旀鍤欐い鎾冲悑瀵板嫭绻濋崒婧惧亾椤撱垺鍋℃繝濠傛噹椤eジ鎮介娑樻诞闁诡噯绻濋崹楣冨箛娴e搫鏁搁梻浣稿悑閹倸岣胯閹便劑宕堕妸锝勭盎濡炪倖鍔戦崹娲吹閸ヮ剚鐓涚€光偓鐎n剙鍩岄柧浼欑稻缁绘盯鎳犳0婵嗘闂佸搫鎳樻禍璺侯潖濞差亜宸濆┑鐘叉噹椤ユ繈姊虹涵鍛彧闁挎碍銇勯銏㈢缂佽鲸甯掕灒閻犲洤妯婇埀顒佹崌濮婃椽骞嗚缁犳娊鏌熼搹顐e暗缂侇噮鍙冮弫鎾绘偐閺傘儲瀚奸梻浣告啞缁嬫垿鏁冮妷鈺佺厱闁规壆澧楅悡銉︽叏濡灝鐓愰柣鎾冲暟缁辨挻鎷呴懖鈩冨灴閹繝濡烽埡鍌滃帗闂佽姤锚椤﹁棄螣閳ь剟姊虹化鏇熸珕妞ゃ劌锕ら悾鐑筋敃閿曗偓缁€瀣煕椤垵鈧綁鏁冮崒娑掓嫼闁诲骸婀辨刊顓炨缚閹扮増鐓曢柕濞垮劤缁夋椽鏌涢埞鎯т壕婵$偑鍊栫敮鎺楁晝閿斿墽鐭撻柣銏犳啞閻撴洟鎮楅敍鍗炲暕婢规洟姊婚崒娆戭槮缂傚秴锕銊╁础閻戝棙瀵岄梺鑺ッˇ钘夅缚閺嶃劎绠剧€瑰壊鍠曠花鑽も偓鐟版啞缁诲倿鍩為幋锔藉亹闁圭粯甯╂导鈧梻浣风串缁插潡寮繝姘摕闁挎繂妫欓崕鐔兼煏韫囥儳纾挎繛鍫涘€濆铏圭矙鐠恒劎顔夐梺鎸庡哺閺岋綁鏁愰崶褍骞嬮悗娈垮枟閹告娊寮澶婄妞ゆ挾鍠愮欢顐⑩攽閻樺灚鏆╅柛瀣仱瀹曞綊宕奸弴鐔蜂画閻熸粍鏌ㄩ悾鐑藉閵堝棗鐧勬繝銏f硾濡瑩寮埀顒勬⒑閸︻厼鍔嬪┑鐐诧工閻g兘骞囬弶璺啋缂傚倷鐒﹂敋闁逞屽墮濞硷繝寮婚妸鈺佸嵆婵°倐鍋撳ù婊堢畺濮婄儤瀵煎▎鎴濆煂闂佹悶鍨洪悡锟犲箖閹€鏀介悗锝庝簽閸旓箑顪冮妶鍡楃瑨閻庢凹鍓熼幃鐐哄垂椤愮姳绨婚梺鐟版惈缁夊墎鎷规导瀛樼厱闁绘棃顥撶粻濠氭煛鐏炲墽娲撮柟顔规櫅閻g兘宕惰閹蜂即姊绘担鍝勪缓闁稿氦宕电划濠氬箻鐠囪尙鐣哄┑鐘诧工閻楀﹦鈧數濮撮…璺ㄦ崉閾忓湱浼囬梺鍝勬-閸嬪﹤顫忕紒妯肩懝闁逞屽墮宀h儻顦撮柟骞垮灲瀹曞ジ濡烽妷銉р偓顓炩攽閻愬弶鈻曞ù婊勭矌婢规洜绱掑Ο璇插伎濠碉紕鍋犻褎绂嶆ィ鍐┾拺闁告繂瀚€氭壆绱掓径搴綈濞e洤锕幃婊堟寠婢光斂鍔戦弻鏇熷緞閸繂濮㈠銈嗗灥閻楀棝鍩為幋锔藉亹妞ゆ棁鍋愭导鍥ь渻閵堝骸浜滄い锔诲灣閸欏懘姊洪崫鍕枆闁告ê銈搁幃鈥愁潨閳ь剟寮婚悢鍛婄秶濡わ絽鍟宥夋⒑缁嬪尅鍔熼柛蹇旓耿瀵鍩勯崘銊х獮闁诲函缍嗘禍鐐寸閸忚偐绠鹃悗鐢登规牎闂佽鍠栭崐鎼侊綖韫囨拋娲敂閸涱厽顓奸梻渚€娼ч悧鍡涘箠韫囨稒鍋熼柕蹇嬪灮绾捐棄霉閿濆嫮鐭欓柛婵堝劋缁绘盯宕f径宀€鐓€闁告浜堕弻鐔兼偋閸喓鍑$紓浣哄Т椤兘寮婚悢闈╃矗濞达絽鎼俊浠嬫⒑缁嬭法效婵炰匠鍥b偓鏃堝礃椤斿槈褔鏌涢埄鍐炬畼濞寸厧娲︾换婵嗏枔閸喗鐏侀梺绋匡攻缁诲倿顢氶敐澶樻晢闁告洦鍋嗛崝锕€顪冮妶鍡楃瑨閻庢凹鍙冮崺娑㈠箳閹炽劌缍婇弫鎰板川椤旇棄鍓靛┑鐐差嚟婵潧顪冩禒瀣摕婵炴垶鐟﹂崕鐔兼煏韫囥儳纾跨紒瀣喘濮婅櫣鈧湱濯崵娆戠磼婢跺本鍤€妞ゆ洩缍侀獮姗€顢欑喊杈ㄧ秱闂備胶绮玻鍧楀极缁嬭法鏆﹂柤鍝ユ暩缁♀偓濠电偛鐗嗛悘婵嬪几閻斿吋鐓忛柛銉e妿濞插鈧娲橀崹鍧楃嵁濡偐纾兼俊顖滃帶楠炴劙鏌f惔鈥冲辅闁稿鎹囬幃妤呮晲鎼粹€愁潾闂佹寧绋撻崰鎰崲濞戞埃鍋撻悽鐧诲綊顢撻幘鍓佺<闁绘ǹ娅曠亸顓㈡煟閿濆懎妲绘顏冨嵆瀹曢亶鍩¢崒鍌冨洦鈷掑〒姘e亾闁逞屽墰閸嬫盯鎳熼娑欐珷妞ゆ牜鍋為崑銊︺亜閺嶃儱鈧寮ч埀顒勬倵濞堝灝鏋︽い鏇嗗浂鏁囧┑鍌溓归柋鍥ㄣ亜閹板墎绉甸柍褜鍓欏ú顓烆潖缂佹ɑ濯撮柛娑橈工閺嗗牓姊洪崷顓€褰掓偉閻撳海鏆︽繝闈涙处閸庣喖鏌ㄥ┑鍡橈紞婵炶偐鍠栧铏圭磼濡搫顫岄梺鍦拡閸嬪﹪鎮伴鈧慨鈧柨娑樺椤旀洟姊洪悷閭﹀殶闁稿绉剁槐鎾愁潩閼哥數鍙嗗┑鐐村灦閻熝兠虹€涙ɑ鍙忓┑鐘插暞閵囨繄鈧娲忛崝宥囨崲濠靛洦濯撮柧蹇撴贡閻f娊姊婚崒娆戭槮闁硅绻濋弫鍐閵忣澀绗夐梺鍝勮癁鐏炶姤顓块梻浣筋潐閸庡吋鎱ㄩ妶澶婄柧婵犲﹤鐗婇埛鎴炵箾閸℃ê鍔ら柣蹇曞Т闇夋繝濠傜墢閻f椽鏌$仦鍓ь灱缂佺姵鐩獮娆撳礃閳诡剨闄勭换娑氣偓娑欋缚閻帞绱掗悩宕囧ⅹ妞ゎ偄绻愮叅妞ゅ繐瀚粣娑欑節閻㈤潧孝闁哥噥鍋婅棟闁冲搫鎳忛埛鎴︽煕濞戞﹫鏀婚悘蹇庡嵆閺岋綁鍩℃繝鍌滀哗闂佷紮绲块崗妯绘叏閳ь剟鏌曢崼婵囷紞婵☆偄鍟埞鎴︽倷閺夋垹浼囨俊鐐存綑閹芥粓鍩€椤掑嫭娑ч柣顓炲€搁~蹇撁洪鍜佹濠电偞鍨堕懝楣冦€傞崫鍕ㄦ斀闁宠棄妫楁禍婵嬫煟閻斿弶娅婄€规洖鎼埥澶愬閻樻鍞烘繝寰锋澘鈧捇鎳楅崼鏇炲偍闁汇垹鎲¢埛鎴︽煙椤栧棗瀚々浼存⒑缁嬫鍎忛柟铏姈缁傚秹宕ㄦ繝鍌ゅ殼闁诲孩绋掑玻鍧楀储閹间焦鈷戦柛娑橈梗缁堕亶鏌涘鈧粻鏍х暦濞差亝鏅查柛銉到娴滅偓绻涢崼婵堜虎闁哄绋掗妵鍕敇閵忊剝鏆犳繛锝呮搐閿曨亪骞冨⿰鍫熷殟闁靛闄勯悵鏇㈡⒒娴g瓔鍤冮柛銊ラ叄瀹曟﹢顢斿鍛€┑鐘垫暩婵兘銆傞鐐潟闁哄洢鍨圭壕濠氭煙鏉堝墽鐣辩痪鎯х秺閺屸€愁吋鎼粹€崇闂佺ǹ顑呴鍡樼┍婵犲洤围闁告侗鍘藉▓鍫曟⒑濞茶骞楅柣鐔叉櫊瀵鎮㈤崗鐓庘偓缁樻叏濡も偓濡瑩顢撴径瀣瘈闁靛骏绲介悡鎰版煕閺冣偓濞茬喖寮荤€n喖鐐婃い鎺嶈兌閸橆亝绻濋姀锝呯厫缂佸鍨块妴鍛搭敆閸曨剛鍘卞┑鈽嗗灣閸庛倝宕悙鐢电<缂備焦岣块埊鏇熺箾閻撳海绠荤€规洘绮忛ˇ鎶芥煕鐎f柨娲﹂埛鎴犵棯椤撶偞鍣洪柣婵愪邯閺岀喓绮欏▎鍓у悑濡ょ姷鍋涢悧鎾翠繆閹间礁唯妞ゆ柨鍚嬮崐顖炴⒒娴h鍋犻柛搴ゅ吹瀵板﹪鎳為妷褜娲告俊銈忕到閸燁垶宕戦埄鍐闁糕剝顨堢粻鐗堛亜韫囷絼绨界紒杈ㄥ浮閸┾偓妞ゆ帒瀚悞鍨亜閹烘垵顏柍閿嬪灩缁辨挻鎷呯拹顖滅窗婵犫拃灞奸偗闁哄本娲熷畷濂稿煑鐠鸿櫣绉洪柟顔藉劤閻o繝骞婃繝鍐┿仢妞ゃ垺妫冨畷銊╊敊缁涘鎴烽梻鍌氬€烽懗鍓佸垝椤栨稓浠氶梺璇茬箰缁绘垿鎮烽埡鍕棨闂備線娼ц墝闁哄懏绮撻崺娑㈠箣閿旂晫鍘遍梺褰掑亰閸撴瑧鐥閺岀喖顢涘鍗炩叺闂佸搫鏈粙鎾诲焵椤掑﹦绉靛ù婊勭箞钘熼柕蹇婃噰閸嬫挾鎲撮崟顒€顦╅梺鎼炲姀濞夋盯鎮鹃悜鑺ュ亗閹煎瓨蓱閺傗偓闂備礁鎲¢崝蹇涘疾濠婂牆绾ч柟闂寸劍閳锋帒霉閿濆牊顏犻悽顖涚洴閺屻劌顫濋懜鐢靛幗闂婎偄娲﹂弻銊╁传閾忓厜鍋撳▓鍨灍濠电偛锕畷娲焺閸愨晛顎撻梺鍛婄懃椤︿即寮堕崨濠佺箚闁绘劦浜滈埀顒佺墪椤繗銇愰幒鎴狅紵闂佽鍎煎Λ鍕磼閵娾晜鍊甸柣銏㈡暩閵嗗﹪鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞借拫闂傚倷鑳舵灙妞ゆ垵鎳橀弫鍐敂閸喎浠掑銈嗘磵閸嬫挾鈧鍠曠划娆愪繆閹间焦鏅濋柍褜鍓熼、鎾诲箻缂佹ǚ鎷洪梺鍛婄☉閿曪妇绱撳鑸电厱閹兼番鍊曢崥瑙勪繆閸欏濮嶉柟顔荤矙瀹曘劍绻涢悙顒€顏烘繝鐢靛仩閹活亞寰婇崸妤€纾块柕鍫濐槸閸氬綊鏌嶈閸撴瑩鈥旈崘顔嘉ч柛鈩兠ˇ鈺呮⒑閸涘⊕鑲╁垝濞嗘挾宓侀柛顐犲劚鎯熼悷婊冾樀瀹曟垿骞樼紒姗嗘濠电偞鍨堕悷銉╁汲閸繍娓婚柕鍫濇婵啰绱掗鐣屾噰鐎殿喖顭峰鎾閻樿鏁规繝鐢靛Т閻忔岸宕濋弽銊︽珡闂傚倸鍊烽懗鍓佸垝椤栫偛绠伴柛顐f礀閸ㄥ倿鏌i幋鐐ㄧ細闁崇懓绉撮埞鎴︽偐閸欏銈╅梺杞扮缁夌數鎹㈠┑鍥╃瘈闁稿本纰嶅▓璺衡攽閻愯尙澧戦柛濠冾殘濡叉劙骞樼€涙ê顎撻梺鐟扮摠鐢帡骞嗛崼銉︹拺缂佸顑欓崕宥夋煕婵犲啰绠撴い鏇稻缁绘繂顫濋鐐扮盎闂備胶枪缁绘帡宕㈣閸┾偓妞ゆ帒鍊荤敮娑樓庨崶褝韬い銏$☉閳规垿宕堕張闈涙憢婵犵數鍋涢悺銊у垝瀹€鍕亯闁绘挸瀵掑ḿ鏍煣韫囨凹娼愰柛瀣耿閺屽秹濡烽妷銉ョ婵犮垼顫夊ú鏍煘閹达附鍊风€瑰壊鍠栧▓鑸电節濞堝灝鏋熼柟鍛婂▕閵嗕線寮介鐐茶€垮┑鐐村灦宀e潡鏁嶅▎鎾粹拺婵懓娲ら悘鈺呮煙鐠囇呯瘈闁诡噯绻濇俊鐑芥晜閸撗呮闂傚倸鍊搁悧濠勭矙閹烘澶愭偐绾版ê浜鹃柛蹇擃槸娴滈箖姊鸿ぐ鎺擄紵闁绘帪绠撻幃锟犲即閵忊€斥偓鐢告煥濠靛棝顎楀ù婊勭箘閳ь剝顫夊ú鏍嫉椤掑嫬桅闁告洦鍨伴~鍛存煃椤撴稒娅嗛柛銊ョ秺楠炴垿濮€閻橆偅鏂€闁诲函缍嗘禍鐐烘晬濠婂啠鏀介柣鎰綑閻忥箓鏌ㄩ弴妤佹珔閸楅亶姊洪鈧粔鐢稿煕閹烘嚚褰掓晲閸噥浠╅柣銏╁灡閻╊垶寮婚悢濂夋桨鐎光偓婵犲倹顔勯梺缁樻尪閸婃繈寮婚敐澶婄睄闁稿本鑹炬禒姗€姊洪挊澶婃殶闁哥姵鐗犲濠氭晸閻樿尙鍊為梺瀹犳〃閻掞箓鎮楅懡銈囩=濞达絿枪椤f娊鏌涚€c劌鈧繂顕g拠娴嬫闁靛繆鏅滈弲婵嬫⒑閹稿海绠撴繛灞傚姂閹箖妫冨☉杈ㄥ瘜闂侀潧鐗嗘鍛婃櫠椤曗偓閺岋絽螖娴g懓纰嶅銈庡亜缁绘﹢骞栬ぐ鎺戞嵍妞ゆ挾濯寸槐鍙夌節绾版ɑ顫婇柛銊ф暬椤㈡俺顦规俊顐㈠椤撳吋寰勭€Q勫闂備礁鎲$粙鎴︽晝閵夆晛鐓曢柟鎵閻撶喖鏌i弬鍨骇婵炲懎鎳忛妵鍕即椤忓棛蓱缂備胶绮换鍌烇綖濠靛鏁勯柍璇″幖閸犳岸鎮㈤崱娑欏仯閺夌偞濯介鐔兼煕鎼淬垻鈯曞ǎ鍥э躬椤㈡洟濮€閻樿櫕顔掓繝娈垮枛閿曘儱顪冮挊澶屾殾婵せ鍋撶€规洩绲惧鍕偓锝庝簻婢瑰秹姊婚崒娆掑厡閺嬵亪鏌ㄩ弴妯哄姦妤犵偛鍟村畷鎺楁倷椤忎礁浜惧〒姘e亾鐎殿噮鍣e畷濂告偄閸涘⿴浠ч梻鍌欐祰濞夋洟宕抽敃鍌氱闁跨噦鎷�
20濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鎮㈤搹鍦紲闂侀潧绻掓慨鐢告倶瀹ュ鈷戠紒瀣健椤庢銇勯敂璇茬仸闁炽儻绠撳畷绋课旀担鍛婄杺闂傚倸鍊搁悧濠勭矙閹达讣缍栫€光偓閳ь剛妲愰幘瀛樺闁告繂瀚ぐ娆撴⒑閹肩偛鍔€闁告粈绀侀弲锝夋⒒娴g瓔鍤欓悗娑掓櫇缁瑩骞掗弴鐔稿櫡闂備浇顕х换鎰瑰璺哄偍濠靛倸鎲$粻鎺撶節閻㈤潧孝闁挎洏鍊濋獮濠冩償閵忋埄娲搁梺璇″灱閻忔梹鎯旈妸銉у€為悷婊勭箞閻擃剟顢楅埀顒勫煘閹达箑鐏崇€规洖娲ら悡鐔兼倵鐟欏嫭绀堥柛鐘崇墵閵嗕礁顫滈埀顒勫箖濞嗗浚鍟呮い鏃堟暜閸嬫捇骞橀瑙f嫽闂佺ǹ鏈悷褔藝閿曞倹鐓欓悹鍥囧懐鐦堥梺璇″枤閸忔ɑ淇婇悿顖fЪ閻庤娲栧鍫曞箞閵娿儺娓婚悹鍥紦婢规洟鏌f惔銏╁晱闁哥姵鐗犻垾锕傛倻閽樺鐎梺褰掑亰閸樿偐娆㈤悙娴嬫斀闁绘ɑ褰冮鎾煕濮橆剚鍤囨慨濠勭帛閹峰懘鎮烽柇锕€娈濈紓鍌欐祰椤曆囧磹濮濆瞼浜辨俊鐐€栭幐楣冨磹閿濆應妲堥柕蹇曞Х椤︽澘顪冮妶鍡樺暗濠殿喚鍏橀弫宥呪堪閸啿鎷虹紓鍌欑劍閿氬┑顕嗙畵閺屾盯骞樼€靛憡鍣伴悗瑙勬礃缁诲牊淇婇崼鏇炲耿闁归偊浜為惄搴繆閻愵亜鈧牠骞愰悙顒佸弿闁圭虎鍠栭崒銊╂倵閻㈢數銆婇柛瀣尭閳绘捇宕归鐣屼邯婵$偑鍊ら崢楣冨礂濡警鍤曟い鎰剁畱缁犳稒銇勯幘璺轰户缂佹劗鍋炵换婵嬫偨闂堟刀銏ゆ倵濮樼厧娅嶇€殿喖鐖煎畷銊︾節娴h櫣鐣鹃梻浣虹帛閸旓附绂嶅⿰鍫濈劦妞ゆ帊鑳舵晶顏呫亜閺傝法绠茬紒缁樼箓椤繈顢楅崒锔惧耿闂傚倷鑳堕幊鎾存櫠閻e苯鍨濇い鏍仦閸嬪倹绻涢幋娆忕仾闁绘挻娲熼幃姗€鎮欐担鍐╊€楀┑鐐茬墛閺屻劑婀佸┑鐘诧工閸燁偊鍩涢弮鍌滅<閺夊牄鍔嶅畷宀€鈧娲樼敮鎺楋綖濠靛鏁勯柦妯侯槷婢规洟姊鸿ぐ鎺擄紵缂佲偓娴e搫顥氱憸鐗堝笚閻撴瑩姊婚崒姘煎殶妞わ讣濡囬惀顏堝箚瑜忕粔娲煛鐏炲墽娲撮柡浣稿€婚幏鐘诲箵閹烘棏鍟囬梻鍌欑閹碱偊顢栭崨瀛樺亱闊洦绋戦悞鍨亜閹哄棗浜剧紓浣哄Т缁夌懓鐣烽弴銏犵闁诲繒绮浠嬪极閸愵喖鐒垫い鎺戝閸嬧晠鏌i幋锝嗩棄闁活厽顨呴…璺ㄦ崉閾忓湱浼囧銈嗘⒐濞茬喎顫忓ú顏呭仭闁规鍠楅幉濂告⒑閼姐倕鏋傞柛搴f暬楠炲啫顫滈埀顒勫春閿熺姴纾奸柕鍫濇-閸熷秹姊绘担铏瑰笡闁告棑闄勭粋宥呪堪閸喎鈧埖銇勮箛鎾愁€愰幖娣妼閻愬﹦鎲稿┑瀣彆妞ゆ帊闄嶆禍婊堟煏韫囥儳纾块柍钘夘樀閺屽秶鎲撮崟顐や紝閻庤娲栭悥鐓庮嚕閻㈠憡顥堟繛鎴炵懄閸熺喎鈹戦悩娈挎殰缂佽鲸娲熷畷鎴﹀箣閿曗偓绾惧綊鏌¢崶鈺佇g€规洘鐓¢弻鐔兼倻濡崵鍙嗛梺鎼炲妽缁诲啴濡甸崟顖氬唨闁靛ě鍛帒闁诲氦顫夊ú鏍ь嚕閸撲焦宕叉繛鎴欏灩缁狅綁鏌i幇顖氱毢闁告柧鍗冲铏圭矙濞嗘儳鍓遍梺鐟版啞閹倿宕洪妷锕€绶炲┑鐐靛亾閻庡鏌f惔顖滅У闁告挻绋撶划锝呂旈崨顔规嫽婵炶揪缍€椤濡甸悢鍏肩厱婵☆垰鐏濇禍褰掓煃瑜滈崜姘辩矙閸儱鐤鹃柣妯哄帠缁诲棝鏌i姀鈶跺湱绮堢€n偁浜滈柡宥囨暩缁嬪鏌¢崨顔剧疄婵﹥妞藉Λ鍐ㄢ槈濮樿京鏆伴梻浣告惈閹冲繒鍒掑澶堚偓鍐ㄢ枎閹剧补鎷婚梺绋挎湰閻熴劑宕楀畝鍕厵闁惧浚鍋呯亸鐢电磼椤旀鍤欐い鎾冲悑瀵板嫭绻濋崒婧惧亾椤撱垺鍋℃繝濠傛噹椤eジ鎮介娑樻诞闁诡噯绻濋崹楣冨箛娴e搫鏁搁梻浣稿悑閹倸岣胯閹便劑宕堕妸锝勭盎濡炪倖鍔戦崹娲吹閸ヮ剚鐓涚€光偓鐎n剙鍩岄柧浼欑稻缁绘盯鎳犳0婵嗘闂佸搫鎳樻禍璺侯潖濞差亜宸濆┑鐘叉噹椤ユ繈姊虹涵鍛彧闁挎碍銇勯銏㈢缂佽鲸甯掕灒閻犲洤妯婇埀顒佹崌濮婃椽骞嗚缁犳娊鏌熼搹顐e暗缂侇噮鍙冮弫鎾绘偐閺傘儲瀚奸梻浣告啞缁嬫垿鏁冮妷鈺佺厱闁规壆澧楅悡銉︽叏濡灝鐓愰柣鎾冲暟缁辨挻鎷呴懖鈩冨灴閹繝濡烽埡鍌滃帗闂佽姤锚椤﹁棄螣閳ь剟姊虹化鏇熸珕妞ゃ劌锕ら悾鐑筋敃閿曗偓缁€瀣煕椤垵鈧綁鏁冮崒娑掓嫼闁诲骸婀辨刊顓炨缚閹扮増鐓曢柕濞垮劤缁夋椽鏌涢埞鎯т壕婵$偑鍊栫敮鎺楁晝閿斿墽鐭撻柣銏犳啞閻撴洟鎮楅敍鍗炲暕婢规洟姊婚崒娆戭槮缂傚秴锕銊╁础閻戝棙瀵岄梺鑺ッˇ钘夅缚閺嶃劎绠剧€瑰壊鍠曠花鑽も偓鐟版啞缁诲倿鍩為幋锔藉亹闁圭粯甯╂导鈧梻浣风串缁插潡寮繝姘摕闁挎繂妫欓崕鐔兼煏韫囥儳纾挎繛鍫涘€濆铏圭矙鐠恒劎顔夐梺鎸庡哺閺岋綁鏁愰崶褍骞嬮悗娈垮枟閹告娊寮澶婄妞ゆ挾鍠愮欢顐⑩攽閻樺灚鏆╅柛瀣仱瀹曞綊宕奸弴鐔蜂画閻熸粍鏌ㄩ悾鐑藉閵堝棗鐧勬繝銏f硾濡瑩寮埀顒勬⒑閸︻厼鍔嬪┑鐐诧工閻g兘骞囬弶璺啋缂傚倷鐒﹂敋闁逞屽墮濞硷繝寮婚妸鈺佸嵆婵°倐鍋撳ù婊堢畺濮婄儤瀵煎▎鎴濆煂闂佹悶鍨洪悡锟犲箖閹€鏀介悗锝庝簽閸旓箑顪冮妶鍡楃瑨閻庢凹鍓熼幃鐐哄垂椤愮姳绨婚梺鐟版惈缁夊墎鎷规导瀛樼厱闁绘棃顥撶粻濠氭煛鐏炲墽娲撮柟顔规櫅閻g兘宕惰閹蜂即姊绘担鍝勪缓闁稿氦宕电划濠氬箻鐠囪尙鐣哄┑鐘诧工閻楀﹦鈧數濮撮…璺ㄦ崉閾忓湱浼囬梺鍝勬-閸嬪﹤顫忕紒妯肩懝闁逞屽墮宀h儻顦撮柟骞垮灲瀹曞ジ濡烽妷銉р偓顓炩攽閻愬弶鈻曞ù婊勭矌婢规洜绱掑Ο璇插伎濠碉紕鍋犻褎绂嶆ィ鍐┾拺闁告繂瀚€氭壆绱掓径搴綈濞e洤锕幃婊堟寠婢光斂鍔戦弻鏇熷緞閸繂濮㈠銈嗗灥閻楀棝鍩為幋锔藉亹妞ゆ棁鍋愭导鍥ь渻閵堝骸浜滄い锔诲灣閸欏懘姊洪崫鍕枆闁告ê銈搁幃鈥愁潨閳ь剟寮婚悢鍛婄秶濡わ絽鍟宥夋⒑缁嬪尅鍔熼柛蹇旓耿瀵鍩勯崘銊х獮闁诲函缍嗘禍鐐寸閸忚偐绠鹃悗鐢登规牎闂佽鍠栭崐鎼侊綖韫囨拋娲敂閸涱厽顓奸梻渚€娼ч悧鍡涘箠韫囨稒鍋熼柕蹇嬪灮绾捐棄霉閿濆嫮鐭欓柛婵堝劋缁绘盯宕f径宀€鐓€闁告浜堕弻鐔兼偋閸喓鍑$紓浣哄Т椤兘寮婚悢闈╃矗濞达絽鎼俊浠嬫⒑缁嬭法效婵炰匠鍥b偓鏃堝礃椤斿槈褔鏌涢埄鍐炬畼濞寸厧娲︾换婵嗏枔閸喗鐏侀梺绋匡攻缁诲倿顢氶敐澶樻晢闁告洦鍋嗛崝锕€顪冮妶鍡楃瑨閻庢凹鍙冮崺娑㈠箳閹炽劌缍婇弫鎰板川椤旇棄鍓靛┑鐐差嚟婵潧顪冩禒瀣摕婵炴垶鐟﹂崕鐔兼煏韫囥儳纾跨紒瀣喘濮婅櫣鈧湱濯崵娆戠磼婢跺本鍤€妞ゆ洩缍侀獮姗€顢欑喊杈ㄧ秱闂備胶绮玻鍧楀极缁嬭法鏆﹂柤鍝ユ暩缁♀偓濠电偛鐗嗛悘婵嬪几閻斿吋鐓忛柛銉e妿濞插鈧娲橀崹鍧楃嵁濡偐纾兼俊顖滃帶楠炴劙鏌f惔鈥冲辅闁稿鎹囬幃妤呮晲鎼粹€愁潾闂佹寧绋撻崰鎰崲濞戞埃鍋撻悽鐧诲綊顢撻幘鍓佺<闁绘ǹ娅曠亸顓㈡煟閿濆懎妲绘顏冨嵆瀹曢亶鍩¢崒鍌冨洦鈷掑〒姘e亾闁逞屽墰閸嬫盯鎳熼娑欐珷妞ゆ牜鍋為崑銊︺亜閺嶃儱鈧寮ч埀顒勬倵濞堝灝鏋︽い鏇嗗浂鏁囧┑鍌溓归柋鍥ㄣ亜閹板墎绉甸柍褜鍓欏ú顓烆潖缂佹ɑ濯撮柛娑橈工閺嗗牓姊洪崷顓€褰掓偉閻撳海鏆︽繝闈涙处閸庣喖鏌ㄥ┑鍡橈紞婵炶偐鍠栧铏圭磼濡搫顫岄梺鍦拡閸嬪﹪鎮伴鈧慨鈧柨娑樺椤旀洟姊洪悷閭﹀殶闁稿绉剁槐鎾愁潩閼哥數鍙嗗┑鐐村灦閻熝兠虹€涙ɑ鍙忓┑鐘插暞閵囨繄鈧娲忛崝宥囨崲濠靛洦濯撮柧蹇撴贡閻f娊姊婚崒娆戭槮闁硅绻濋弫鍐閵忣澀绗夐梺鍝勮癁鐏炶姤顓块梻浣筋潐閸庡吋鎱ㄩ妶澶婄柧婵犲﹤鐗婇埛鎴炵箾閸℃ê鍔ら柣蹇曞Т闇夋繝濠傜墢閻f椽鏌$仦鍓ь灱缂佺姵鐩獮娆撳礃閳诡剨闄勭换娑氣偓娑欋缚閻帞绱掗悩宕囧ⅹ妞ゎ偄绻愮叅妞ゅ繐瀚粣娑欑節閻㈤潧孝闁哥噥鍋婅棟闁冲搫鎳忛埛鎴︽煕濞戞﹫鏀婚悘蹇庡嵆閺岋綁鍩℃繝鍌滀哗闂佷紮绲块崗妯绘叏閳ь剟鏌曢崼婵囷紞婵☆偄鍟埞鎴︽倷閺夋垹浼囨俊鐐存綑閹芥粓鍩€椤掑嫭娑ч柣顓炲€搁~蹇撁洪鍜佹濠电偞鍨堕懝楣冦€傞崫鍕ㄦ斀闁宠棄妫楁禍婵嬫煟閻斿弶娅婄€规洖鎼埥澶愬閻樻鍞烘繝寰锋澘鈧捇鎳楅崼鏇炲偍闁汇垹鎲¢埛鎴︽煙椤栧棗瀚々浼存⒑缁嬫鍎忛柟铏姈缁傚秹宕ㄦ繝鍌ゅ殼闁诲孩绋掑玻鍧楀储閹间焦鈷戦柛娑橈梗缁堕亶鏌涘鈧粻鏍х暦濞差亝鏅查柛銉到娴滅偓绻涢崼婵堜虎闁哄绋掗妵鍕敇閵忊剝鏆犳繛锝呮搐閿曨亪骞冨⿰鍫熷殟闁靛闄勯悵鏇㈡⒒娴g瓔鍤冮柛銊ラ叄瀹曟﹢顢斿鍛€┑鐘垫暩婵兘銆傞鐐潟闁哄洢鍨圭壕濠氭煙鏉堝墽鐣辩痪鎯х秺閺屸€愁吋鎼粹€崇闂佺ǹ顑呴鍡樼┍婵犲洤围闁告侗鍘藉▓鍫曟⒑濞茶骞楅柣鐔叉櫊瀵鎮㈤崗鐓庘偓缁樻叏濡も偓濡瑩顢撴径瀣瘈闁靛骏绲介悡鎰版煕閺冣偓濞茬喖寮荤€n喖鐐婃い鎺嶈兌閸橆亝绻濋姀锝呯厫缂佸鍨块妴鍛搭敆閸曨剛鍘卞┑鈽嗗灣閸庛倝宕悙鐢电<缂備焦岣块埊鏇熺箾閻撳海绠荤€规洘绮忛ˇ鎶芥煕鐎f柨娲﹂埛鎴犵棯椤撶偞鍣洪柣婵愪邯閺岀喓绮欏▎鍓у悑濡ょ姷鍋涢悧鎾翠繆閹间礁唯妞ゆ柨鍚嬮崐顖炴⒒娴h鍋犻柛搴ゅ吹瀵板﹪鎳為妷褜娲告俊銈忕到閸燁垶宕戦埄鍐闁糕剝顨堢粻鐗堛亜韫囷絼绨界紒杈ㄥ浮閸┾偓妞ゆ帒瀚悞鍨亜閹烘垵顏柍閿嬪灩缁辨挻鎷呯拹顖滅窗婵犫拃灞奸偗闁哄本娲熷畷濂稿煑鐠鸿櫣绉洪柟顔藉劤閻o繝骞婃繝鍐┿仢妞ゃ垺妫冨畷銊╊敊缁涘鎴烽梻鍌氬€烽懗鍓佸垝椤栨稓浠氶梺璇茬箰缁绘垿鎮烽埡鍕棨闂備線娼ц墝闁哄懏绮撻崺娑㈠箣閿旂晫鍘遍梺褰掑亰閸撴瑧鐥閺岀喖顢涘鍗炩叺闂佸搫鏈粙鎾诲焵椤掑﹦绉靛ù婊勭箞钘熼柕蹇婃噰閸嬫挾鎲撮崟顒€顦╅梺鎼炲姀濞夋盯鎮鹃悜鑺ュ亗閹煎瓨蓱閺傗偓闂備礁鎲¢崝蹇涘疾濠婂牆绾ч柟闂寸劍閳锋帒霉閿濆牊顏犻悽顖涚洴閺屻劌顫濋懜鐢靛幗闂婎偄娲﹂弻銊╁传閾忓厜鍋撳▓鍨灍濠电偛锕畷娲焺閸愨晛顎撻梺鍛婄懃椤︿即寮堕崨濠佺箚闁绘劦浜滈埀顒佺墪椤繗銇愰幒鎴狅紵闂佽鍎煎Λ鍕磼閵娾晜鍊甸柣銏㈡暩閵嗗﹪鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞借拫闂傚倷鑳舵灙妞ゆ垵鎳橀弫鍐敂閸喎浠掑銈嗘磵閸嬫挾鈧鍠曠划娆愪繆閹间焦鏅濋柍褜鍓熼、鎾诲箻缂佹ǚ鎷洪梺鍛婄☉閿曪妇绱撳鑸电厱閹兼番鍊曢崥瑙勪繆閸欏濮嶉柟顔荤矙瀹曘劍绻涢悙顒€顏烘繝鐢靛仩閹活亞寰婇崸妤€纾块柕鍫濐槸閸氬綊鏌嶈閸撴瑩鈥旈崘顔嘉ч柛鈩兠ˇ鈺呮⒑閸涘⊕鑲╁垝濞嗘挾宓侀柛顐犲劚鎯熼悷婊冾樀瀹曟垿骞樼紒姗嗘濠电偞鍨堕悷銉╁汲閸繍娓婚柕鍫濇婵啰绱掗鐣屾噰鐎殿喖顭峰鎾閻樿鏁规繝鐢靛Т閻忔岸宕濋弽銊︽珡闂傚倸鍊烽懗鍓佸垝椤栫偛绠伴柛顐f礀閸ㄥ倿鏌i幋鐐ㄧ細闁崇懓绉撮埞鎴︽偐閸欏銈╅梺杞扮缁夌數鎹㈠┑鍥╃瘈闁稿本纰嶅▓璺衡攽閻愯尙澧戦柛濠冾殘濡叉劙骞樼€涙ê顎撻梺鐟扮摠鐢帡骞嗛崼銉︹拺缂佸顑欓崕宥夋煕婵犲啰绠撴い鏇稻缁绘繂顫濋鐐扮盎闂備胶枪缁绘帡宕㈣閸┾偓妞ゆ帒鍊荤敮娑樓庨崶褝韬い銏$☉閳规垿宕堕張闈涙憢婵犵數鍋涢悺銊у垝瀹€鍕亯闁绘挸瀵掑ḿ鏍煣韫囨凹娼愰柛瀣耿閺屽秹濡烽妷銉ョ婵犮垼顫夊ú鏍煘閹达附鍊风€瑰壊鍠栧▓鑸电節濞堝灝鏋熼柟鍛婂▕閵嗕線寮介鐐茶€垮┑鐐村灦宀e潡鏁嶅▎鎾粹拺婵懓娲ら悘鈺呮煙鐠囇呯瘈闁诡噯绻濇俊鐑芥晜閸撗呮闂傚倸鍊搁悧濠勭矙閹烘澶愭偐绾版ê浜鹃柛蹇擃槸娴滈箖姊鸿ぐ鎺擄紵闁绘帪绠撻幃锟犲即閵忊€斥偓鐢告煥濠靛棝顎楀ù婊勭箘閳ь剝顫夊ú鏍嫉椤掑嫬桅闁告洦鍨伴~鍛存煃椤撴稒娅嗛柛銊ョ秺楠炴垿濮€閻橆偅鏂€闁诲函缍嗘禍鐐烘晬濠婂啠鏀介柣鎰綑閻忥箓鏌ㄩ弴妤佹珔閸楅亶姊洪鈧粔鐢稿煕閹烘嚚褰掓晲閸噥浠╅柣銏╁灡閻╊垶寮婚悢濂夋桨鐎光偓婵犲倹顔勯梺缁樻尪閸婃繈寮婚敐澶婄睄闁稿本鑹炬禒姗€姊洪挊澶婃殶闁哥姵鐗犲濠氭晸閻樿尙鍊為梺瀹犳〃閻掞箓鎮楅懡銈囩=濞达絿枪椤f娊鏌涚€c劌鈧繂顕g拠娴嬫闁靛繆鏅滈弲婵嬫⒑閹稿海绠撴繛灞傚姂閹箖妫冨☉杈ㄥ瘜闂侀潧鐗嗘鍛婃櫠椤曗偓閺岋絽螖娴g懓纰嶅銈庡亜缁绘﹢骞栬ぐ鎺戞嵍妞ゆ挾濯寸槐鍙夌節绾版ɑ顫婇柛銊ф暬椤㈡俺顦规俊顐㈠椤撳吋寰勭€Q勫闂備礁鎲$粙鎴︽晝閵夆晛鐓曢柟鎵閻撶喖鏌i弬鍨骇婵炲懎鎳忛妵鍕即椤忓棛蓱缂備胶绮换鍌烇綖濠靛鏁勯柍璇″幖閸犳岸鎮㈤崱娑欏仯閺夌偞濯介鐔兼煕鎼淬垻鈯曞ǎ鍥э躬椤㈡洟濮€閻樿櫕顔掓繝娈垮枛閿曘儱顪冮挊澶屾殾婵せ鍋撶€规洩绲惧鍕偓锝庝簻婢瑰秹姊婚崒娆掑厡閺嬵亪鏌ㄩ弴妯哄姦妤犵偛鍟村畷鎺楁倷椤忎礁浜惧〒姘e亾鐎殿噮鍣e畷濂告偄閸涘⿴浠ч梻鍌欐祰濞夋洟宕抽敃鍌氱闁跨噦鎷�
 婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柛娑橈攻閸欏繘鏌i幋锝嗩棄闁哄绶氶弻娑樷槈濮楀牊鏁鹃梺鍛婄懃缁绘﹢寮婚敐澶婄闁挎繂妫Λ鍕⒑閸濆嫷鍎庣紒鑸靛哺瀵鈽夊Ο閿嬵潔濠殿喗顨呴悧濠囧极妤e啯鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倸螞椤撶倣娑㈠礋椤栨稈鎷洪梺鍛婄箓鐎氱兘宕曟惔锝囩<闁兼悂娼ч崫铏光偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備浇顕栭崹搴ㄥ礃閿濆棗鐦辩紓鍌氬€风欢锟犲闯椤曗偓瀹曞綊骞庨挊澶岊唹闂侀潧绻掓慨顓炍i崼銉︾厪闊洦娲栧暩濡炪倖鎸搁幖顐﹀煘閹达附鍊烽柛娆忣樈濡偟绱撴担铏瑰笡閻㈩垱顨堢划瀣箳閹惧崬浜濋梺鍛婂姀閺備線骞忛搹鍦=濞达絽澹婇崕鎰亜閹寸偟鎳囩€规洘娲栭鍏煎緞鐎n剙骞堝┑鐘垫暩婵挳宕幍顔句笉闁绘劗顣介崑鎾斥枔閸喗鐏堝銈庡幖閸㈡煡顢氶敐澶婄妞ゆ棁妫勬禍婊堟⒑閹呯妞ゆ洘鐗犲畷顖涙償閵婏妇鍘介梺缁樻煥閹芥粓鎯屾繝鍕<濠㈣泛鏈崵鈧梺浼欑悼閸忔﹢銆佸☉銏″€婚柛鈩兩戝▍鍥⒒娴g懓顕滄俊顐$铻為柛鏇ㄥ灠閻掑灚銇勯幒鎴濇殲缁绢參绠栭弻宥囨喆閸曨偆浼岄梺璇″枓閺呯姴鐣烽敐鍡楃窞濠电姴瀛╄ⅸ闂傚倸鍊烽懗鍓佸垝椤栫偛绠板┑鐘崇閸嬶繝鏌嶉崫鍕櫣闁藉啰鍠愮换娑㈠箣閻愮數鐓傞梺姹囧€愰崑鎾寸節濞堝灝鏋熼柨鏇楁櫊瀹曟鈽夊Ο鐐戝吘鏃堝川椤旇瀚奸梻浣告啞缁诲倻鈧凹鍙冭棢闁绘劗鍎ら悡銉╂煛閸ヮ煁顏堟倶閼碱兘鍋撳▓鍨灕妞ゆ泦鍥х叀濠㈣埖鍔曢~鍛存煟濡澧俊顐ゅ枛濮婃椽鎳¢妶鍛咃絽霉濠娾偓缁瑥鐣峰┑鍥ㄥ劅闁靛繒濯崵銈夋⒑閹肩偛鍔橀柛鏂挎捣瀵囧焵椤掑嫭鈷戦梻鍫熺洴閻涙粎绱撳鍛棞瀹€锝呮健楠炲洭顢橀悩娈垮晭闂備浇鍋愰埛鍫ュ礈濞嗘挸鍑犻幖娣妽閻撶喖鏌ㄥ┑鍡╂▓婵☆偅鍨圭槐鎺楊敊閻e本鍣梺褰掝棑婵炩偓闁诡喗鐟╅、妤佹媴閸欏顏搁梻鍌欒兌閹虫捇宕查弻銉ョ疇婵☆垵娅i弳锔姐亜閹板墎鐣辩紒鈧€n偁浜滈柟鎵虫櫅閻掔儤绻涘顔煎籍婵﹤顭峰畷鎺戭潩椤戣棄浜鹃柟闂寸绾剧懓顪冪€n亝鎹i柣顓炴闇夐柨婵嗘噺鐠愶繝鏌e┑濠冪【闁宠鍨块幃鈺呭矗婢跺鍊风紓浣哄亾閸庢娊鈥﹂悜钘夎摕婵炴垶菤濡插牓鏌涘Δ鍐ㄤ户濞寸媭鍙冮幃妤冩喆閸曨剛顦柣蹇撶箲閻熲晠宕洪埀顒併亜閹哄棗浜剧紓浣哄Т缁夌懓鐣烽弴銏$劶鐎广儱鎳愰悿鍛攽椤斿浠滈柛瀣崌閺屸剝鎷呴悷鏉款潚閻庤娲滈崢褔鍩ユ径濞㈡梹鎷呴悜妯肩▉闂傚倸鍊搁崐椋庣矆娴i潻鑰块梺顒€绉寸壕鍧楁煏閸繍妲哥紒鐘虫緲铻栭柨婵嗘噹閺嗘瑩鏌涚仦璇插婵﹥妞介、妤呭焵椤掑倻鐭撻柣銏犳啞閸嬪倹绻涢崱妯诲鞍闁绘挾濞€閺屾盯鏁傜拠鎻掔濡炪倧缍€閸嬫劙骞夐幖浣哥濠电姴鍊归崳鐣岀棯閹佸仮鐎殿喖鐖煎畷鐓庘槈濡警鐎寸紓鍌欒閸嬫捇鏌涢幇闈涙灍闁绘挻鐩弻娑樷槈閸楃偘绨婚梺鍛婃闂勫嫰骞堥妸锔剧瘈闁告洦鍘肩粭锟犳⒑閻熸澘妲婚柟铏悾鐑藉Ω閿斿墽鐦堥梺鍛婂姂閸斿本绔熷澶嬧拻闁稿本鐟ч崝宥嗕繆閻愬弶鍋ョ€规洏鍨虹缓浠嬪级閸℃澶勬繛鐓庣箻閸╋繝宕掗妶鍡欑◥闂傚倷鑳剁划顖炲礉閺囥垺鍋ら柕濠忕畱閸ㄦ棃鏌熺紒銏犳灍闁稿鍓濈换娑㈠幢濡ゅ啰顔囧銈呯箚閺呮繈鍩€椤掍緡鍟忛柛鐘崇墪宀e潡鍨鹃幇浣圭稁濠电偛妯婃禍婵嬫倿婵犳碍鐓熼柟閭﹀灠閽勫ジ鎮楀顓熺凡妞ゎ叀鍎婚ˇ鎶芥煙閸涘﹤鈻曠€殿喖顭烽弫宥夊礋椤忓懎濯伴梻浣风串缁蹭粙鎯堝Δ鍕垫Ъ濡炪們鍔婇崕鐢稿箖濞嗘挸鐭楀鑸瞪戦敍鍡涙⒒娴g瓔鍤冮柛鐕佸亰瀹曟儼顦归柛鐐茬埣濮婃椽鏌呴悙鑼跺闁告ɑ鎸抽弻娑氣偓锝庡亝瀹曞本顨ラ悙鍙夊枠妞ゃ垺鐗犻幊鐐哄Ψ閿旇姤绶梻鍌氬€烽懗鍓佸垝椤栫偞鏅濋柍鍝勬噹绾惧鏌涢弴銊ュ妞も晜褰冭灃闁挎繂鎳庨弳鐐烘煃闁垮绗掗柕鍡樺笒椤繈顢楁担瑙勫€峰┑鐘媰鐏炶姤鐏撶紓浣介哺鐢顕ラ崟顓涘亾閿濆骸浜滈柛鐐差樀濮婅櫣鎷犻垾铏亾闂佺ǹ顑冮崐鏇㈡偩閻ゎ垬浜归柟鐑樼箖閺呮繈姊虹紒妯撹绂嶉鍕剮閹兼番鍔嶉埛鎺懨归敐鍥у妺闁搞倐鍋撻梻浣告贡閳峰牓宕戦崱娆忓灊闁哄啫鐗婇崑銊╂煟閵忋垺鏆╅柣鎺楃畺濮婃椽宕崟鍨у銈嗗灦閻熲晠骞冮姀銈呭耿婵炴垶鐟ユ禒顓炩攽閻愬弶顥滅紒缁樺姍椤㈡捇寮撮姀锛勫幍闁哄鐗嗘晶浠嬫偩閸楃儐娴栭柛娑樼摠閳锋垿鏌涘☉姗堟敾濠㈣泛瀚伴弻娑㈠Ω閳衡偓閹插墽鈧鍠楄ぐ鍐偑娴兼潙閱囬柣鏂挎惈楠炴姊绘笟鈧埀顒佺☉瀹撳棙绻涙担鍐插濞呯姵銇勯弽銊р姇闁告瑥绻橀弻銊モ攽閸℃ê娅ф繝鈷€宥囩暤闁哄瞼鍠栭、娆戠驳鐎n偆鏆ラ梻浣哥-缁垶骞戦崶褏鏆︾憸鐗堝俯閺佸﹪鏌i敐鍛殭缂侇喗鑹鹃埞鎴︽晬閸曨偂鏉梺绋匡攻閻楁洟鍩㈤弮鍫熸櫇闁稿本姘ㄩ崐鐐烘⒑閼测敚褰掓倶濮橆兘鏋嶇€广儱鎳夐弨浠嬫煟濡偐甯涙繛鎳峰洦鐓曞┑鐘插鐢盯鏌h箛鏃傛噰婵﹦绮幏鍛矙閼愁垰鐓樻繝鐢靛仩椤曟粎绮婚幘缈犵箚闁汇垻枪缁€瀣亜閺嶃劍鐨戦柣銈傚亾闂傚倷绀侀幉锟犲箰閻戣姤鍤勯柤鍝ユ暩婢э繝姊婚崒姘偓椋庢濮樿泛鐒垫い鎺戝€告禒婊堟煠濞茶鐏¢柡鍛埣椤㈡瑩鎮惧畝鈧鏇㈡倵閻熸澘顥忛柛鐘崇墵閻涱噣寮介妸锝勭盎濡炪倖鍔戦崹鑽ょ不瀹曞洨纾奸弶鍫涘妼缁楁帡鎽堕敐澶嬪仯闁搞儜鍕ㄦ灆闂侀€炲苯澧柟鐟版搐椤繐煤椤忓嫬绐涙繝鐢靛Т鐎氀兾i崼銉︹拺闁圭ǹ瀛╃壕鎼佹煕婵犲啰绠撴い鏇秮楠炲酣鎸婃径鎰暪闂備線娼ч¨鈧柤闈涚秺楠炲繐煤椤忓懐鍘介梺缁樻煥閹芥粓骞婇崘顔藉€垫慨妯煎帶瀵喚鈧娲橀崝娆撶嵁閸ヮ剦鏁婇柛鎾楀秶搴婇梻鍌欒兌缁垶鏁嬬紒鍓ц檸閸樹粙寮查崼鏇ㄦ晜闁割偆鍠撻崢浠嬫⒑閹稿海绠撴繛灞傚€濆畷銏ゅ箻椤旂晫鍘靛銈嗘煟閸斿苯煤閵堝鐓侀柛銉墯閻撶喖鏌¢崒姘变虎婵¤尪顕ч埞鎴︽婵炲懏娲樼粚杈ㄧ節閸ャ劌鈧攱銇勮箛鎾愁仱闁稿鎹囨俊鑸靛緞婵犲倸浜跺┑鐐差嚟婵挳顢栭崨鏉戝瀭闁稿瞼鍋為悡鏇熴亜閹板墎绋荤紒鈧埀顒勬⒑濮瑰洤鈧宕戦幘璇参﹂柛鏇ㄥ枤閻も偓闂佽宕樺▔娑⒙烽埀顒勬⒒娴g懓鈻曢柡鈧柆宥呭瀭闁秆勵殔閽冪喖鏌i弮鍥仩闁活厽鐟╅弻鐔虹矙閸噮鍔夐悗瑙勬礀绾绢厾妲愰幘瀛樺闁告繂瀚呴敐澶嬬厵缂佸顑欓悡鐓庘攽閿涘嫭鏆€规洜鍠栭、娑樷槈濞嗘劗褰嗛梻浣藉吹婵灚绂嶆禒瀣閹兼番鍔嶉崑鍌炴煙閸撗呭笡闁稿﹤鐏氱换娑㈠醇濠靛牅铏庡┑鐐叉噺閿曘垽寮诲☉姘e亾閿濆簼绨兼い銉e灲閺屾盯鍩為幆褌澹曞┑锛勫亼閸婃牜鏁幒妤佹櫇闁挎柨澧介惌鎾绘煟閵忕姵鍟為柣鎾存礋閺岋絽螣鐠囨彃顫┑鐐茬墛缁捇寮婚悢纰辨晪闁糕剝鐟ч惁鍫ユ倵鐟欏嫭绀冮柨鏇樺灲閵嗕線寮崼婵嗙獩濡炪倖鎸鹃崰鎾诲焵椤掑倸浜剧紒缁樼箞閹粙妫冨ù韬插灲閺屻劑寮村Ο琛″亾濠靛绠栫憸鏂跨暦閸楃偐鏋庨柟瀵稿Х閸斿爼姊绘担绋款棌闁稿绶氬畷鏇㈠蓟閵夛箑浜楅梺缁樻煥閸氬鎮″☉銏$厱闁规壋鏅涙俊浠嬫煙閸忕厧濮囬棁澶嬬節婵犲倸鏆為悹鎰剁節閺屽秷顧侀柛鎾寸箞閿濈偞寰勯幇顒傤唶婵$偛顑呯€涒晠顢曢懞銉﹀弿婵☆垱瀵х涵楣冩煢閸愵亜鏋戠紒缁樼洴楠炲鈻庤箛鏇氭偅缂傚倷鑳舵慨鐢告儎椤栫偛钃熺€广儱妫欐慨婊堟煙濞堝灝娅樻俊宸櫍閺屾盯鎮滈崱妤冧桓濠殿喖锕︾划顖炲箯閸涱垳鐭欐繛鍡欏亾椤ユ垿姊绘担鍛靛綊顢栭崱娆愭殰婵°倕鍟伴惌澶屸偓骞垮劚椤︿粙寮崒鐐寸厱妞ゆ劧绲跨粻姘舵煙閼恒儲绀€闁宠鍨块幃娆撳级閹寸姳妗撶紓鍌欑贰閸犳牠鏌婇敐澶婄畺闁秆勵殔閻掑灚銇勯幒鎴濐仾闁抽攱鍨块弻娑㈡晜鐠囨彃绠规繛瀛樼矒缁犳牠寮婚敍鍕ㄥ亾閿濆簼绨甸柛瀣ㄥ灪椤ㄣ儵鎮欓弶鎴濐潚閻庤娲橀敃銏ゃ€佸▎鎴炲枂闁挎繂妫楅褰掓⒒閸屾瑧顦﹂柟璇х磿缂傛捇宕稿Δ鈧壕鍧楀级閸稑濡垮褝绻濆濠氬磼濞嗘帒鍘¢梺纭呮珪閹瑰洭鐛径鎰櫢闁绘ǹ灏欓敍鐔兼⒑閸涘﹤濮堢憸鏉垮暟缁﹪顢曢敂瑙f嫽婵炶揪绲介幉锛勬嫻閳ユ剚鐔嗙憸搴ㄣ€冮崨绮光偓锕傚垂椤斻儳鍠栭幊鏍煛閳ь剛绮径鎰拺閻熸瑥瀚崝璺衡攽椤斿搫鈧繈骞冮垾鏂ユ瀻闁规儳顕崢閬嶆⒑瑜版帒浜伴柛銊ゅ嵆閹啫煤椤忓懐鍙嗗┑鐐村灦宀f寧鏅ラ梻浣告惈閺堫剟鎯勯鐐茬畺闁宠桨鑳堕弳锕傛煕閵夋垟鍋撻柟椋庡娣囧﹪濡堕崶顬儵鏌涚€n偆娲寸€规洦鍨堕獮姗€顢欓崗鍏夹氶梻浣告啞濞诧箓宕归幍顔剧焼闁告劦鍠楅悡鍐级閻愭潙顥嬫い锔肩畱閳规垿鍩勯崘銊㈡灆濠殿喖锕︾划顖炲箯閸涘瓨鍋¢梺顓ㄧ畱濞堟繄绱撻崒娆愮グ妞ゆ泦鍥х9闁告縿鍎卞鏌ユ⒒娴h櫣甯涢弸顏呫亜閺囧棗娲ょ粈鍕煟濡灝鍚归柛娆愭崌閺屾盯濡烽敐鍛瀷闂佹剚鍨卞ú鐔煎蓟瀹ュ鐓ラ悗锝庝簼鐠囩偤姊洪崫鍕拱缂佸鎸荤粋鎺楁晝閸屾氨顔夐梺褰掑亰閸擄箑螞閻斿吋鈷掑〒姘e亾闁逞屽墰閸嬫盯鎳熼娑欐珷妞ゆ牜鍋為悡娆愩亜閺冨倸甯堕柍褜鍓氶幃鍌炲箖妤e啯鍊婚柦妯侯槺閻も偓闂備礁鎼ˇ鍐测枖閺囥埄鏁婇柟閭﹀幘缁犻箖寮堕崼婵嗏挃闁告帊鍗抽弻鐔兼嚍閵壯呯厜闂佽桨绀佺粔鎾煝鎼淬劌绠涙い蹇撴閻i箖姊绘担铏瑰笡闁告梹娲栬灒濠电姴娲ょ壕鍧楃叓閸ャ劍鈷掔紒鐘荤畺閹鎮介惂璇茬秺瀹曘垽骞橀鐣屽幍濡炪倖鐗楀銊╂倿閸濄儮鍋撶憴鍕鐎规洦鍓熼垾鏃堝礃椤忓啰鍓ㄩ梺鍝勮癁閸屾凹妫滈梻鍌欑濠€閬嶅磿閵堝鏄ラ柛顐g讣缂傛岸鏌嶉崫鍕櫤闁绘挶鍎茬换婵嬫濞戞瑯妫¢梺闈╃悼鏋い顓℃硶閹叉挳宕熼鍌ゆО濠电儑绲藉ú銈夋晝椤忓懍绻嗛柛顐f礀閻愬﹥銇勯澶婃灁闁稿海鏁诲璇测槈濮橈絽浜鹃柨婵嗛婢ь喖霉閻樿鎲鹃柡宀€鍠栭、娆撳Ω閵夛箑顦╅梺绋款儐閸旀牠骞堥妸鈺傚仭闁绘鐗忛ˇ閬嶆⒑缁嬫鍎愰柟姝屽吹缁參鎮㈤悡搴e姦濡炪倖宸婚崑鎾淬亜閺囶亞绉鐐达耿椤㈡瑧鍠婃潏銊хП闂傚倷鐒﹂弸濂稿疾濞戙垹鐤い鏍仦閸嬬喖鏌¢崶鈺佇ョ痪鍙ョ矙閺屾稓浠﹂幑鎰棟闂侀€炲苯澧伴柛蹇旓耿楠炲啴鎮欓悜妯绘珖婵炶揪缍€椤宕冲畡鎵虫斀闁绘ê鐏氶弳鈺呮煕鐎n偆娲存鐐诧攻閹棃濡搁敃鈧禍閬嶆⒑閸︻厼浜鹃柛鎾磋壘宀e潡寮介銈囷紳婵炶揪缍€閸嬪倿骞嬮悙鎻掔亖闂佸湱铏庨崰妤呮偂閿濆鍙撻柛銉e妽鐏忕敻鏌i敐搴″籍闁哄苯绉烽¨渚€鏌涢幘瀵告噰闁轰礁鍟撮、鏃堝醇濠靛﹥鎲版繝鐢靛仦閸垶宕归崷顓犱笉濠电姵纰嶉崐鐢告⒒閸喓鈯曢柟鍙夋倐閺岋綁濡堕崨顓т純濠殿喖锕ㄥ▍锝夊箯閻樿鐏抽柧蹇e亞娴滈箖姊绘担鍛靛湱鎹㈤幋锝嗘噷濠电儑绲藉ú銈夋晝椤忓牆绠栨繝濠傜墛鐎电姴顭跨捄楦垮妤犵偞鍔曢埞鎴︽倷閼搁潧娑х紓浣藉紦缁瑩鐛Δ鈧オ浼村醇濠靛牆濮︽俊鐐€栫敮鎺椝囬鐐靛祦闁哄稁鍘介悡鍐偡濞嗗繐顏╅柣蹇旀尦閺岀喖顢欑憴鍕彇缂備浇椴哥敮鎺曠亽婵犵數濮电喊宥夊汲濮椻偓濮婂宕掑▎鎺戝帯缂備緡鍣崹鍫曞Υ閸愵喖宸濋柡澶嬪灩閺屽牓姊洪崫鍕垫Ч闁搞劌缍婂鎶芥晝閸屾稓鍘甸柡澶婄墕婢т粙鎮炬潏鈺冪<闁绘ê妯婇悡濂告煛鐏炶鈧牠骞堥妸鈺佺疀妞ゆ垼妫勬禍楣冩煛閸モ晛啸闁活厼鐗撻弻銊╁即閻愭祴鍋撹ぐ鎺戠厱闁硅揪闄勯悡鏇㈡煙閸撗勫殌闁汇劍妞介弻娑樜熼懡銈嗗垱闂佸搫鏈惄顖炲箖閳轰胶鏆﹂柛銉戝本妞掗梻鍌欑窔閳ь剚绋撻埞鎺楁煕閺傝法效妤犵偛妫濆顕€宕煎顏佹櫊閺屻劑寮崶鑸电秷闁诲孩鑹鹃妶绋款潖缂佹ɑ濯撮柦妯侯槸閹偤姊洪崫銉バi柛鏃€娲熼垾锕傚垂椤曞懏寤洪梺閫炲苯澧い鏇秮楠炲酣鎳為妷褍濮搁柣搴$畭閸庡崬螞濞戙垹鍌ㄩ柦妯侯樈濞撳鏌曢崼婵囶棡閻忓繒鏁婚弻娑氣偓锝庡亞濞叉挳鏌涢埞鎯т壕婵$偑鍊栧濠氬磻閹剧粯鐓熼煫鍥ㄦ⒒缁犵偤鏌熼钘夊姢闁伙綇绻濋獮濠冪節閸愨斂浠㈠銈冨灪濡啫鐣烽悢纰辨晣闁绘劖鐣弴鐐╂斀闁挎稑瀚禍濂告煕婵犲啰澧遍柡渚囧枟缁绘繈宕堕妸銏″瘱闁诲骸绠嶉崕鍗炍涘☉鈧偓鍛村矗婢跺瞼鐦堟繝鐢靛Т閸婄粯鏅跺☉銏$厽闁规儳顕幊鍥煛鐏炲墽鈽夐柍瑙勫灴瀹曞崬螖婵犱胶纾婚梻浣哄帶瀵爼鎮ч弴鈶┾偓鏃堝礃椤斿槈褔鐓崶銊ュ毈闁告艾鎳樺濠氬磼濮橆剦浠奸柣搴㈠嚬閸o綁鐛幋锕€顫呴柣姗嗗亝椤秹姊洪棃娑氱濠殿喚鍏橀、娆撳箛椤掑瀵岄梺闈涚墕濡瑧浜搁悽鍛婄厱閻庯綆鍓欐禒閬嶆煙椤曗偓濞佳囧煘閹寸姭鍋撻敐搴′簮闁归攱妞藉娲川婵犲嫮鐣甸柣搴㈠嚬閸o綁骞冨鈧弻鍡楊吋閸℃瑥骞堥梻浣虹帛閿氱痪缁㈠幗閺呭爼宕归顐n啍闂佺粯鍔曢顓熸櫠閹惰姤鐓忛柛銉e妼婵秵顨ラ悙鏉戠瑨闁宠鍨垮畷鍫曞Ω閿旀儳绲块梻鍌氬€搁崐椋庢濮橆兗缂氱憸鏃堝箖瑜斿畷鍗烆渻閺囩喐銇濆┑鈩冩倐閸┾剝鎷呯粙澶告喚濠电姷鏁告慨鎾晝閵堝鍋嬪┑鐘叉搐閻撴洟鏌熼悜妯烘鐟滅増甯楅弲鏌ユ煕閵夈垺娅嗛柟鍙夛耿濮婃椽骞栭悙娴嬪亾閺囥垹鐤柟缁㈠枛閽冪喐绻涢幋娆忕仾闁稿鍔欓弻褑绠涢敐鍛敖濡炪倧瀵岄崣鍐潖濞差亜宸濆┑鐘插€婚悷鏌ユ煟閵忊晛鐏¢悽顖ょ節瀹曟椽濮€閳╁啫鍔呴梺闈浨归崕鎶筋敊閹烘鍊甸悷娆忓缁€鈧┑鐐茬湴閸旀垵顕i幎绛嬫晝闁冲灈鏅滈弬鈧梻浣虹帛閸旀洖螣婵犲洤鍚归柣鏂跨殱閺€鑺ャ亜閺冨洤袚閻忓骏闄勯妵鍕閿涘嫬鈷岄悗瑙勬磸閸旀垿銆佸Ο娆炬Щ闂佸搫鎳愭慨鎾煘閹达附鍋愮紓浣股戦柨顓炩攽閳藉棗浜滈柣顓炲€搁锝夊Ω閿旂虎娴勯柣搴秵閸嬪棝宕㈤挊澶嗘斀闁宠棄妫楅悘鐘绘煟韫囨梻绠為柟顖氬暣閹煎綊宕楁径濠佸闂佺ǹ绻愰ˇ顖涚妤e啯鈷戠憸鐗堝笚閿涚喖鏌i幒鐐电暤闁诡噯绻濆鎾閳ユ枼鍋撻悽鍛婄叆婵犻潧妫濋妤€霉濠婂嫮绠為柟顔角圭粻娑㈡晲閸涱厾顔戦梻渚€娼уú銈団偓姘嵆閻涱喖顫滈埀顒€鐣峰鈧畷锝嗗緞婵炴儳浜炬い鏍仦閸婄敻鏌涢…鎴濅簼缂佽埖鐓¢幃妤€顫濋悡搴㈢彎闂佺硶鏂侀崑鎾愁渻閵堝棗绗掗柨鏇樺劦閸┾偓妞ゆ垶鍎抽崝锔锯偓瑙勬礈閸犳牠銆侀弴銏╂晝闁挎稑瀚花銉︾節閻㈤潧啸闁轰礁鎲¢幈銊╂倻閽樺鐎梺褰掓?缁€浣哄婵犳碍鐓熸俊顖涱儥閸ゆ瑧绱掗悩鑼粵闁靛洤瀚粻娑㈠箻閹碱厽锟ョ紓鍌欒閸嬫挸鈹戦悩鍙夊闁绘挸鍟伴幉绋库堪閸繄顦┑鐐叉閹告悂鎮″鈧弻鐔告綇閹呮В闂佽桨绀侀敃顏堝蓟濞戞ǚ鏀介柛鈩冾殢娴犻亶姊虹粙娆惧剱闁瑰憡鐡曢悘鍐⒑闁偛鑻晶鎾煕閳瑰灝鍔滅€垫澘瀚伴獮鍥敇閻愭壆绱︾紓鍌氬€风粈渚€顢栭崨顓氱細闁跨喓濮撮懜褰掓煕椤愶絾绀冮柍閿嬪灴閺屾稑鈹戦崱妤婁痪閻庣懓鎲$换鍫ュ蓟濞戙垺鍋愰柧蹇e亜绾炬娊鎮楃憴鍕8闁搞劋绮欏濠氬幢濡ゅ﹤鎮戦梺绯曗偓宕囩閻庢艾銈稿缁樻媴閸涘﹨纭€闁哄浜濈换娑㈠箻椤曞懏顥栫紓渚囧枛椤兘鐛鈧畷婊勬媴閻氬搴婄紓鍌氬€搁崐鐑芥倿閿曞倹鏅繝鐢靛仦閹矂宕抽敐澶婅摕闁绘梻鈷堥弫瀣煃瑜滈崜娑氬垝婵犳艾鍐€鐟滃繘寮抽敂鐐枑闁绘鐗嗘穱顖炴煛娴gǹ鏆為柕鍥у楠炲洭宕滄担鐩掞綁姊洪崫銉ユ瀻缂佸鎳撻~蹇曠磼濡顎撻梺鎯х箳閹虫挾绮敓鐘斥拺闁告稑锕ラ埛鎰暆閿濆棗顕滅紒鍌氱Ф缁瑦鎯旈幘瀵糕偓濠氭⒑閻熼偊鍤熷┑顔肩-缁厽寰勭€n剛鐦堥梺姹囧灲濞佳勭墡缂備胶鍋撳妯肩矓瑜版帒绠栭柍銉︽灱濡插牊淇婇姘辩缂傚秴锕顐﹀箛閺夊潡鍞跺銈嗗姧缁茶法绮旈悜鑺ョ厽閹兼番鍊ゅḿ鎰箾閸欏澧甸柟顖氱焸瀹曟帡鎮欓懠鑸垫啺闂備焦鏋奸弲娑㈠疮椤栨稑鍨旈柟缁㈠枟閸嬧剝绻涢崱妤冪妞ゅ繆鏅濋惀顏堟倷椤掆偓閳绘洘鎱ㄦ繝鍕妺婵炵⒈浜獮宥夘敊閻撳寒鐎撮梻鍌欑濠€閬嶅箠閹捐秮娲敇閻戝棗娈ㄥ銈嗗姧缁犳垹绮婚懡銈囩=濞达綀鍋傞幋婵冩瀺闁靛繈鍊栭埛鎴︽偣閹帒濡兼繛鍛姍閺岀喖宕欓妶鍡楊伓
婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柛娑橈攻閸欏繘鏌i幋锝嗩棄闁哄绶氶弻娑樷槈濮楀牊鏁鹃梺鍛婄懃缁绘﹢寮婚敐澶婄闁挎繂妫Λ鍕⒑閸濆嫷鍎庣紒鑸靛哺瀵鈽夊Ο閿嬵潔濠殿喗顨呴悧濠囧极妤e啯鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽弫鎰緞婵犲嫷鍚呴梻浣瑰缁诲倸螞椤撶倣娑㈠礋椤栨稈鎷洪梺鍛婄箓鐎氱兘宕曟惔锝囩<闁兼悂娼ч崫铏光偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備浇顕栭崹搴ㄥ礃閿濆棗鐦辩紓鍌氬€风欢锟犲闯椤曗偓瀹曞綊骞庨挊澶岊唹闂侀潧绻掓慨顓炍i崼銉︾厪闊洦娲栧暩濡炪倖鎸搁幖顐﹀煘閹达附鍊烽柛娆忣樈濡偟绱撴担铏瑰笡閻㈩垱顨堢划瀣箳閹惧崬浜濋梺鍛婂姀閺備線骞忛搹鍦=濞达絽澹婇崕鎰亜閹寸偟鎳囩€规洘娲栭鍏煎緞鐎n剙骞堝┑鐘垫暩婵挳宕幍顔句笉闁绘劗顣介崑鎾斥枔閸喗鐏堝銈庡幖閸㈡煡顢氶敐澶婄妞ゆ棁妫勬禍婊堟⒑閹呯妞ゆ洘鐗犲畷顖涙償閵婏妇鍘介梺缁樻煥閹芥粓鎯屾繝鍕<濠㈣泛鏈崵鈧梺浼欑悼閸忔﹢銆佸☉銏″€婚柛鈩兩戝▍鍥⒒娴g懓顕滄俊顐$铻為柛鏇ㄥ灠閻掑灚銇勯幒鎴濇殲缁绢參绠栭弻宥囨喆閸曨偆浼岄梺璇″枓閺呯姴鐣烽敐鍡楃窞濠电姴瀛╄ⅸ闂傚倸鍊烽懗鍓佸垝椤栫偛绠板┑鐘崇閸嬶繝鏌嶉崫鍕櫣闁藉啰鍠愮换娑㈠箣閻愮數鐓傞梺姹囧€愰崑鎾寸節濞堝灝鏋熼柨鏇楁櫊瀹曟鈽夊Ο鐐戝吘鏃堝川椤旇瀚奸梻浣告啞缁诲倻鈧凹鍙冭棢闁绘劗鍎ら悡銉╂煛閸ヮ煁顏堟倶閼碱兘鍋撳▓鍨灕妞ゆ泦鍥х叀濠㈣埖鍔曢~鍛存煟濡澧俊顐ゅ枛濮婃椽鎳¢妶鍛咃絽霉濠娾偓缁瑥鐣峰┑鍥ㄥ劅闁靛繒濯崵銈夋⒑閹肩偛鍔橀柛鏂挎捣瀵囧焵椤掑嫭鈷戦梻鍫熺洴閻涙粎绱撳鍛棞瀹€锝呮健楠炲洭顢橀悩娈垮晭闂備浇鍋愰埛鍫ュ礈濞嗘挸鍑犻幖娣妽閻撶喖鏌ㄥ┑鍡╂▓婵☆偅鍨圭槐鎺楊敊閻e本鍣梺褰掝棑婵炩偓闁诡喗鐟╅、妤佹媴閸欏顏搁梻鍌欒兌閹虫捇宕查弻銉ョ疇婵☆垵娅i弳锔姐亜閹板墎鐣辩紒鈧€n偁浜滈柟鎵虫櫅閻掔儤绻涘顔煎籍婵﹤顭峰畷鎺戭潩椤戣棄浜鹃柟闂寸绾剧懓顪冪€n亝鎹i柣顓炴闇夐柨婵嗘噺鐠愶繝鏌e┑濠冪【闁宠鍨块幃鈺呭矗婢跺鍊风紓浣哄亾閸庢娊鈥﹂悜钘夎摕婵炴垶菤濡插牓鏌涘Δ鍐ㄤ户濞寸媭鍙冮幃妤冩喆閸曨剛顦柣蹇撶箲閻熲晠宕洪埀顒併亜閹哄棗浜剧紓浣哄Т缁夌懓鐣烽弴銏$劶鐎广儱鎳愰悿鍛攽椤斿浠滈柛瀣崌閺屸剝鎷呴悷鏉款潚閻庤娲滈崢褔鍩ユ径濞㈡梹鎷呴悜妯肩▉闂傚倸鍊搁崐椋庣矆娴i潻鑰块梺顒€绉寸壕鍧楁煏閸繍妲哥紒鐘虫緲铻栭柨婵嗘噹閺嗘瑩鏌涚仦璇插婵﹥妞介、妤呭焵椤掑倻鐭撻柣銏犳啞閸嬪倹绻涢崱妯诲鞍闁绘挾濞€閺屾盯鏁傜拠鎻掔濡炪倧缍€閸嬫劙骞夐幖浣哥濠电姴鍊归崳鐣岀棯閹佸仮鐎殿喖鐖煎畷鐓庘槈濡警鐎寸紓鍌欒閸嬫捇鏌涢幇闈涙灍闁绘挻鐩弻娑樷槈閸楃偘绨婚梺鍛婃闂勫嫰骞堥妸锔剧瘈闁告洦鍘肩粭锟犳⒑閻熸澘妲婚柟铏悾鐑藉Ω閿斿墽鐦堥梺鍛婂姂閸斿本绔熷澶嬧拻闁稿本鐟ч崝宥嗕繆閻愬弶鍋ョ€规洏鍨虹缓浠嬪级閸℃澶勬繛鐓庣箻閸╋繝宕掗妶鍡欑◥闂傚倷鑳剁划顖炲礉閺囥垺鍋ら柕濠忕畱閸ㄦ棃鏌熺紒銏犳灍闁稿鍓濈换娑㈠幢濡ゅ啰顔囧銈呯箚閺呮繈鍩€椤掍緡鍟忛柛鐘崇墪宀e潡鍨鹃幇浣圭稁濠电偛妯婃禍婵嬫倿婵犳碍鐓熼柟閭﹀灠閽勫ジ鎮楀顓熺凡妞ゎ叀鍎婚ˇ鎶芥煙閸涘﹤鈻曠€殿喖顭烽弫宥夊礋椤忓懎濯伴梻浣风串缁蹭粙鎯堝Δ鍕垫Ъ濡炪們鍔婇崕鐢稿箖濞嗘挸鐭楀鑸瞪戦敍鍡涙⒒娴g瓔鍤冮柛鐕佸亰瀹曟儼顦归柛鐐茬埣濮婃椽鏌呴悙鑼跺闁告ɑ鎸抽弻娑氣偓锝庡亝瀹曞本顨ラ悙鍙夊枠妞ゃ垺鐗犻幊鐐哄Ψ閿旇姤绶梻鍌氬€烽懗鍓佸垝椤栫偞鏅濋柍鍝勬噹绾惧鏌涢弴銊ュ妞も晜褰冭灃闁挎繂鎳庨弳鐐烘煃闁垮绗掗柕鍡樺笒椤繈顢楁担瑙勫€峰┑鐘媰鐏炶姤鐏撶紓浣介哺鐢顕ラ崟顓涘亾閿濆骸浜滈柛鐐差樀濮婅櫣鎷犻垾铏亾闂佺ǹ顑冮崐鏇㈡偩閻ゎ垬浜归柟鐑樼箖閺呮繈姊虹紒妯撹绂嶉鍕剮閹兼番鍔嶉埛鎺懨归敐鍥у妺闁搞倐鍋撻梻浣告贡閳峰牓宕戦崱娆忓灊闁哄啫鐗婇崑銊╂煟閵忋垺鏆╅柣鎺楃畺濮婃椽宕崟鍨у銈嗗灦閻熲晠骞冮姀銈呭耿婵炴垶鐟ユ禒顓炩攽閻愬弶顥滅紒缁樺姍椤㈡捇寮撮姀锛勫幍闁哄鐗嗘晶浠嬫偩閸楃儐娴栭柛娑樼摠閳锋垿鏌涘☉姗堟敾濠㈣泛瀚伴弻娑㈠Ω閳衡偓閹插墽鈧鍠楄ぐ鍐偑娴兼潙閱囬柣鏂挎惈楠炴姊绘笟鈧埀顒佺☉瀹撳棙绻涙担鍐插濞呯姵銇勯弽銊р姇闁告瑥绻橀弻銊モ攽閸℃ê娅ф繝鈷€宥囩暤闁哄瞼鍠栭、娆戠驳鐎n偆鏆ラ梻浣哥-缁垶骞戦崶褏鏆︾憸鐗堝俯閺佸﹪鏌i敐鍛殭缂侇喗鑹鹃埞鎴︽晬閸曨偂鏉梺绋匡攻閻楁洟鍩㈤弮鍫熸櫇闁稿本姘ㄩ崐鐐烘⒑閼测敚褰掓倶濮橆兘鏋嶇€广儱鎳夐弨浠嬫煟濡偐甯涙繛鎳峰洦鐓曞┑鐘插鐢盯鏌h箛鏃傛噰婵﹦绮幏鍛矙閼愁垰鐓樻繝鐢靛仩椤曟粎绮婚幘缈犵箚闁汇垻枪缁€瀣亜閺嶃劍鐨戦柣銈傚亾闂傚倷绀侀幉锟犲箰閻戣姤鍤勯柤鍝ユ暩婢э繝姊婚崒姘偓椋庢濮樿泛鐒垫い鎺戝€告禒婊堟煠濞茶鐏¢柡鍛埣椤㈡瑩鎮惧畝鈧鏇㈡倵閻熸澘顥忛柛鐘崇墵閻涱噣寮介妸锝勭盎濡炪倖鍔戦崹鑽ょ不瀹曞洨纾奸弶鍫涘妼缁楁帡鎽堕敐澶嬪仯闁搞儜鍕ㄦ灆闂侀€炲苯澧柟鐟版搐椤繐煤椤忓嫬绐涙繝鐢靛Т鐎氀兾i崼銉︹拺闁圭ǹ瀛╃壕鎼佹煕婵犲啰绠撴い鏇秮楠炲酣鎸婃径鎰暪闂備線娼ч¨鈧柤闈涚秺楠炲繐煤椤忓懐鍘介梺缁樻煥閹芥粓骞婇崘顔藉€垫慨妯煎帶瀵喚鈧娲橀崝娆撶嵁閸ヮ剦鏁婇柛鎾楀秶搴婇梻鍌欒兌缁垶鏁嬬紒鍓ц檸閸樹粙寮查崼鏇ㄦ晜闁割偆鍠撻崢浠嬫⒑閹稿海绠撴繛灞傚€濆畷銏ゅ箻椤旂晫鍘靛銈嗘煟閸斿苯煤閵堝鐓侀柛銉墯閻撶喖鏌¢崒姘变虎婵¤尪顕ч埞鎴︽婵炲懏娲樼粚杈ㄧ節閸ャ劌鈧攱銇勮箛鎾愁仱闁稿鎹囨俊鑸靛緞婵犲倸浜跺┑鐐差嚟婵挳顢栭崨鏉戝瀭闁稿瞼鍋為悡鏇熴亜閹板墎绋荤紒鈧埀顒勬⒑濮瑰洤鈧宕戦幘璇参﹂柛鏇ㄥ枤閻も偓闂佽宕樺▔娑⒙烽埀顒勬⒒娴g懓鈻曢柡鈧柆宥呭瀭闁秆勵殔閽冪喖鏌i弮鍥仩闁活厽鐟╅弻鐔虹矙閸噮鍔夐悗瑙勬礀绾绢厾妲愰幘瀛樺闁告繂瀚呴敐澶嬬厵缂佸顑欓悡鐓庘攽閿涘嫭鏆€规洜鍠栭、娑樷槈濞嗘劗褰嗛梻浣藉吹婵灚绂嶆禒瀣閹兼番鍔嶉崑鍌炴煙閸撗呭笡闁稿﹤鐏氱换娑㈠醇濠靛牅铏庡┑鐐叉噺閿曘垽寮诲☉姘e亾閿濆簼绨兼い銉e灲閺屾盯鍩為幆褌澹曞┑锛勫亼閸婃牜鏁幒妤佹櫇闁挎柨澧介惌鎾绘煟閵忕姵鍟為柣鎾存礋閺岋絽螣鐠囨彃顫┑鐐茬墛缁捇寮婚悢纰辨晪闁糕剝鐟ч惁鍫ユ倵鐟欏嫭绀冮柨鏇樺灲閵嗕線寮崼婵嗙獩濡炪倖鎸鹃崰鎾诲焵椤掑倸浜剧紒缁樼箞閹粙妫冨ù韬插灲閺屻劑寮村Ο琛″亾濠靛绠栫憸鏂跨暦閸楃偐鏋庨柟瀵稿Х閸斿爼姊绘担绋款棌闁稿绶氬畷鏇㈠蓟閵夛箑浜楅梺缁樻煥閸氬鎮″☉銏$厱闁规壋鏅涙俊浠嬫煙閸忕厧濮囬棁澶嬬節婵犲倸鏆為悹鎰剁節閺屽秷顧侀柛鎾寸箞閿濈偞寰勯幇顒傤唶婵$偛顑呯€涒晠顢曢懞銉﹀弿婵☆垱瀵х涵楣冩煢閸愵亜鏋戠紒缁樼洴楠炲鈻庤箛鏇氭偅缂傚倷鑳舵慨鐢告儎椤栫偛钃熺€广儱妫欐慨婊堟煙濞堝灝娅樻俊宸櫍閺屾盯鎮滈崱妤冧桓濠殿喖锕︾划顖炲箯閸涱垳鐭欐繛鍡欏亾椤ユ垿姊绘担鍛靛綊顢栭崱娆愭殰婵°倕鍟伴惌澶屸偓骞垮劚椤︿粙寮崒鐐寸厱妞ゆ劧绲跨粻姘舵煙閼恒儲绀€闁宠鍨块幃娆撳级閹寸姳妗撶紓鍌欑贰閸犳牠鏌婇敐澶婄畺闁秆勵殔閻掑灚銇勯幒鎴濐仾闁抽攱鍨块弻娑㈡晜鐠囨彃绠规繛瀛樼矒缁犳牠寮婚敍鍕ㄥ亾閿濆簼绨甸柛瀣ㄥ灪椤ㄣ儵鎮欓弶鎴濐潚閻庤娲橀敃銏ゃ€佸▎鎴炲枂闁挎繂妫楅褰掓⒒閸屾瑧顦﹂柟璇х磿缂傛捇宕稿Δ鈧壕鍧楀级閸稑濡垮褝绻濆濠氬磼濞嗘帒鍘¢梺纭呮珪閹瑰洭鐛径鎰櫢闁绘ǹ灏欓敍鐔兼⒑閸涘﹤濮堢憸鏉垮暟缁﹪顢曢敂瑙f嫽婵炶揪绲介幉锛勬嫻閳ユ剚鐔嗙憸搴ㄣ€冮崨绮光偓锕傚垂椤斻儳鍠栭幊鏍煛閳ь剛绮径鎰拺閻熸瑥瀚崝璺衡攽椤斿搫鈧繈骞冮垾鏂ユ瀻闁规儳顕崢閬嶆⒑瑜版帒浜伴柛銊ゅ嵆閹啫煤椤忓懐鍙嗗┑鐐村灦宀f寧鏅ラ梻浣告惈閺堫剟鎯勯鐐茬畺闁宠桨鑳堕弳锕傛煕閵夋垟鍋撻柟椋庡娣囧﹪濡堕崶顬儵鏌涚€n偆娲寸€规洦鍨堕獮姗€顢欓崗鍏夹氶梻浣告啞濞诧箓宕归幍顔剧焼闁告劦鍠楅悡鍐级閻愭潙顥嬫い锔肩畱閳规垿鍩勯崘銊㈡灆濠殿喖锕︾划顖炲箯閸涘瓨鍋¢梺顓ㄧ畱濞堟繄绱撻崒娆愮グ妞ゆ泦鍥х9闁告縿鍎卞鏌ユ⒒娴h櫣甯涢弸顏呫亜閺囧棗娲ょ粈鍕煟濡灝鍚归柛娆愭崌閺屾盯濡烽敐鍛瀷闂佹剚鍨卞ú鐔煎蓟瀹ュ鐓ラ悗锝庝簼鐠囩偤姊洪崫鍕拱缂佸鎸荤粋鎺楁晝閸屾氨顔夐梺褰掑亰閸擄箑螞閻斿吋鈷掑〒姘e亾闁逞屽墰閸嬫盯鎳熼娑欐珷妞ゆ牜鍋為悡娆愩亜閺冨倸甯堕柍褜鍓氶幃鍌炲箖妤e啯鍊婚柦妯侯槺閻も偓闂備礁鎼ˇ鍐测枖閺囥埄鏁婇柟閭﹀幘缁犻箖寮堕崼婵嗏挃闁告帊鍗抽弻鐔兼嚍閵壯呯厜闂佽桨绀佺粔鎾煝鎼淬劌绠涙い蹇撴閻i箖姊绘担铏瑰笡闁告梹娲栬灒濠电姴娲ょ壕鍧楃叓閸ャ劍鈷掔紒鐘荤畺閹鎮介惂璇茬秺瀹曘垽骞橀鐣屽幍濡炪倖鐗楀銊╂倿閸濄儮鍋撶憴鍕鐎规洦鍓熼垾鏃堝礃椤忓啰鍓ㄩ梺鍝勮癁閸屾凹妫滈梻鍌欑濠€閬嶅磿閵堝鏄ラ柛顐g讣缂傛岸鏌嶉崫鍕櫤闁绘挶鍎茬换婵嬫濞戞瑯妫¢梺闈╃悼鏋い顓℃硶閹叉挳宕熼鍌ゆО濠电儑绲藉ú銈夋晝椤忓懍绻嗛柛顐f礀閻愬﹥銇勯澶婃灁闁稿海鏁诲璇测槈濮橈絽浜鹃柨婵嗛婢ь喖霉閻樿鎲鹃柡宀€鍠栭、娆撳Ω閵夛箑顦╅梺绋款儐閸旀牠骞堥妸鈺傚仭闁绘鐗忛ˇ閬嶆⒑缁嬫鍎愰柟姝屽吹缁參鎮㈤悡搴e姦濡炪倖宸婚崑鎾淬亜閺囶亞绉鐐达耿椤㈡瑧鍠婃潏銊хП闂傚倷鐒﹂弸濂稿疾濞戙垹鐤い鏍仦閸嬬喖鏌¢崶鈺佇ョ痪鍙ョ矙閺屾稓浠﹂幑鎰棟闂侀€炲苯澧伴柛蹇旓耿楠炲啴鎮欓悜妯绘珖婵炶揪缍€椤宕冲畡鎵虫斀闁绘ê鐏氶弳鈺呮煕鐎n偆娲存鐐诧攻閹棃濡搁敃鈧禍閬嶆⒑閸︻厼浜鹃柛鎾磋壘宀e潡寮介銈囷紳婵炶揪缍€閸嬪倿骞嬮悙鎻掔亖闂佸湱铏庨崰妤呮偂閿濆鍙撻柛銉e妽鐏忕敻鏌i敐搴″籍闁哄苯绉烽¨渚€鏌涢幘瀵告噰闁轰礁鍟撮、鏃堝醇濠靛﹥鎲版繝鐢靛仦閸垶宕归崷顓犱笉濠电姵纰嶉崐鐢告⒒閸喓鈯曢柟鍙夋倐閺岋綁濡堕崨顓т純濠殿喖锕ㄥ▍锝夊箯閻樿鐏抽柧蹇e亞娴滈箖姊绘担鍛靛湱鎹㈤幋锝嗘噷濠电儑绲藉ú銈夋晝椤忓牆绠栨繝濠傜墛鐎电姴顭跨捄楦垮妤犵偞鍔曢埞鎴︽倷閼搁潧娑х紓浣藉紦缁瑩鐛Δ鈧オ浼村醇濠靛牆濮︽俊鐐€栫敮鎺椝囬鐐靛祦闁哄稁鍘介悡鍐偡濞嗗繐顏╅柣蹇旀尦閺岀喖顢欑憴鍕彇缂備浇椴哥敮鎺曠亽婵犵數濮电喊宥夊汲濮椻偓濮婂宕掑▎鎺戝帯缂備緡鍣崹鍫曞Υ閸愵喖宸濋柡澶嬪灩閺屽牓姊洪崫鍕垫Ч闁搞劌缍婂鎶芥晝閸屾稓鍘甸柡澶婄墕婢т粙鎮炬潏鈺冪<闁绘ê妯婇悡濂告煛鐏炶鈧牠骞堥妸鈺佺疀妞ゆ垼妫勬禍楣冩煛閸モ晛啸闁活厼鐗撻弻銊╁即閻愭祴鍋撹ぐ鎺戠厱闁硅揪闄勯悡鏇㈡煙閸撗勫殌闁汇劍妞介弻娑樜熼懡銈嗗垱闂佸搫鏈惄顖炲箖閳轰胶鏆﹂柛銉戝本妞掗梻鍌欑窔閳ь剚绋撻埞鎺楁煕閺傝法效妤犵偛妫濆顕€宕煎顏佹櫊閺屻劑寮崶鑸电秷闁诲孩鑹鹃妶绋款潖缂佹ɑ濯撮柦妯侯槸閹偤姊洪崫銉バi柛鏃€娲熼垾锕傚垂椤曞懏寤洪梺閫炲苯澧い鏇秮楠炲酣鎳為妷褍濮搁柣搴$畭閸庡崬螞濞戙垹鍌ㄩ柦妯侯樈濞撳鏌曢崼婵囶棡閻忓繒鏁婚弻娑氣偓锝庡亞濞叉挳鏌涢埞鎯т壕婵$偑鍊栧濠氬磻閹剧粯鐓熼煫鍥ㄦ⒒缁犵偤鏌熼钘夊姢闁伙綇绻濋獮濠冪節閸愨斂浠㈠銈冨灪濡啫鐣烽悢纰辨晣闁绘劖鐣弴鐐╂斀闁挎稑瀚禍濂告煕婵犲啰澧遍柡渚囧枟缁绘繈宕堕妸銏″瘱闁诲骸绠嶉崕鍗炍涘☉鈧偓鍛村矗婢跺瞼鐦堟繝鐢靛Т閸婄粯鏅跺☉銏$厽闁规儳顕幊鍥煛鐏炲墽鈽夐柍瑙勫灴瀹曞崬螖婵犱胶纾婚梻浣哄帶瀵爼鎮ч弴鈶┾偓鏃堝礃椤斿槈褔鐓崶銊ュ毈闁告艾鎳樺濠氬磼濮橆剦浠奸柣搴㈠嚬閸o綁鐛幋锕€顫呴柣姗嗗亝椤秹姊洪棃娑氱濠殿喚鍏橀、娆撳箛椤掑瀵岄梺闈涚墕濡瑧浜搁悽鍛婄厱閻庯綆鍓欐禒閬嶆煙椤曗偓濞佳囧煘閹寸姭鍋撻敐搴′簮闁归攱妞藉娲川婵犲嫮鐣甸柣搴㈠嚬閸o綁骞冨鈧弻鍡楊吋閸℃瑥骞堥梻浣虹帛閿氱痪缁㈠幗閺呭爼宕归顐n啍闂佺粯鍔曢顓熸櫠閹惰姤鐓忛柛銉e妼婵秵顨ラ悙鏉戠瑨闁宠鍨垮畷鍫曞Ω閿旀儳绲块梻鍌氬€搁崐椋庢濮橆兗缂氱憸鏃堝箖瑜斿畷鍗烆渻閺囩喐銇濆┑鈩冩倐閸┾剝鎷呯粙澶告喚濠电姷鏁告慨鎾晝閵堝鍋嬪┑鐘叉搐閻撴洟鏌熼悜妯烘鐟滅増甯楅弲鏌ユ煕閵夈垺娅嗛柟鍙夛耿濮婃椽骞栭悙娴嬪亾閺囥垹鐤柟缁㈠枛閽冪喐绻涢幋娆忕仾闁稿鍔欓弻褑绠涢敐鍛敖濡炪倧瀵岄崣鍐潖濞差亜宸濆┑鐘插€婚悷鏌ユ煟閵忊晛鐏¢悽顖ょ節瀹曟椽濮€閳╁啫鍔呴梺闈浨归崕鎶筋敊閹烘鍊甸悷娆忓缁€鈧┑鐐茬湴閸旀垵顕i幎绛嬫晝闁冲灈鏅滈弬鈧梻浣虹帛閸旀洖螣婵犲洤鍚归柣鏂跨殱閺€鑺ャ亜閺冨洤袚閻忓骏闄勯妵鍕閿涘嫬鈷岄悗瑙勬磸閸旀垿銆佸Ο娆炬Щ闂佸搫鎳愭慨鎾煘閹达附鍋愮紓浣股戦柨顓炩攽閳藉棗浜滈柣顓炲€搁锝夊Ω閿旂虎娴勯柣搴秵閸嬪棝宕㈤挊澶嗘斀闁宠棄妫楅悘鐘绘煟韫囨梻绠為柟顖氬暣閹煎綊宕楁径濠佸闂佺ǹ绻愰ˇ顖涚妤e啯鈷戠憸鐗堝笚閿涚喖鏌i幒鐐电暤闁诡噯绻濆鎾閳ユ枼鍋撻悽鍛婄叆婵犻潧妫濋妤€霉濠婂嫮绠為柟顔角圭粻娑㈡晲閸涱厾顔戦梻渚€娼уú銈団偓姘嵆閻涱喖顫滈埀顒€鐣峰鈧畷锝嗗緞婵炴儳浜炬い鏍仦閸婄敻鏌涢…鎴濅簼缂佽埖鐓¢幃妤€顫濋悡搴㈢彎闂佺硶鏂侀崑鎾愁渻閵堝棗绗掗柨鏇樺劦閸┾偓妞ゆ垶鍎抽崝锔锯偓瑙勬礈閸犳牠銆侀弴銏╂晝闁挎稑瀚花銉︾節閻㈤潧啸闁轰礁鎲¢幈銊╂倻閽樺鐎梺褰掓?缁€浣哄婵犳碍鐓熸俊顖涱儥閸ゆ瑧绱掗悩鑼粵闁靛洤瀚粻娑㈠箻閹碱厽锟ョ紓鍌欒閸嬫挸鈹戦悩鍙夊闁绘挸鍟伴幉绋库堪閸繄顦┑鐐叉閹告悂鎮″鈧弻鐔告綇閹呮В闂佽桨绀侀敃顏堝蓟濞戞ǚ鏀介柛鈩冾殢娴犻亶姊虹粙娆惧剱闁瑰憡鐡曢悘鍐⒑闁偛鑻晶鎾煕閳瑰灝鍔滅€垫澘瀚伴獮鍥敇閻愭壆绱︾紓鍌氬€风粈渚€顢栭崨顓氱細闁跨喓濮撮懜褰掓煕椤愶絾绀冮柍閿嬪灴閺屾稑鈹戦崱妤婁痪閻庣懓鎲$换鍫ュ蓟濞戙垺鍋愰柧蹇e亜绾炬娊鎮楃憴鍕8闁搞劋绮欏濠氬幢濡ゅ﹤鎮戦梺绯曗偓宕囩閻庢艾銈稿缁樻媴閸涘﹨纭€闁哄浜濈换娑㈠箻椤曞懏顥栫紓渚囧枛椤兘鐛鈧畷婊勬媴閻氬搴婄紓鍌氬€搁崐鐑芥倿閿曞倹鏅繝鐢靛仦閹矂宕抽敐澶婅摕闁绘梻鈷堥弫瀣煃瑜滈崜娑氬垝婵犳艾鍐€鐟滃繘寮抽敂鐐枑闁绘鐗嗘穱顖炴煛娴gǹ鏆為柕鍥у楠炲洭宕滄担鐩掞綁姊洪崫銉ユ瀻缂佸鎳撻~蹇曠磼濡顎撻梺鎯х箳閹虫挾绮敓鐘斥拺闁告稑锕ラ埛鎰暆閿濆棗顕滅紒鍌氱Ф缁瑦鎯旈幘瀵糕偓濠氭⒑閻熼偊鍤熷┑顔肩-缁厽寰勭€n剛鐦堥梺姹囧灲濞佳勭墡缂備胶鍋撳妯肩矓瑜版帒绠栭柍銉︽灱濡插牊淇婇姘辩缂傚秴锕顐﹀箛閺夊潡鍞跺銈嗗姧缁茶法绮旈悜鑺ョ厽閹兼番鍊ゅḿ鎰箾閸欏澧甸柟顖氱焸瀹曟帡鎮欓懠鑸垫啺闂備焦鏋奸弲娑㈠疮椤栨稑鍨旈柟缁㈠枟閸嬧剝绻涢崱妤冪妞ゅ繆鏅濋惀顏堟倷椤掆偓閳绘洘鎱ㄦ繝鍕妺婵炵⒈浜獮宥夘敊閻撳寒鐎撮梻鍌欑濠€閬嶅箠閹捐秮娲敇閻戝棗娈ㄥ銈嗗姧缁犳垹绮婚懡銈囩=濞达綀鍋傞幋婵冩瀺闁靛繈鍊栭埛鎴︽偣閹帒濡兼繛鍛姍閺岀喖宕欓妶鍡楊伓
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬬娀顢氳閸┾偓妞ゆ帊鑳剁粻鎾绘煟閿濆洤鍘存い銏℃礋閺佸啴鍩€椤掆偓閺侇噣姊绘担鐟邦嚋婵☆偂鐒﹂幈銊╁Χ婢跺鍓ㄩ柟鑲╄ˉ濡狙囧绩娴犲鐓熼柟閭﹀墯閳绘洟鏌涢妶鍥ф瀻闁宠鍨块、姘跺焵椤掆偓宀h儻顦归柨婵堝仜閳规垹鈧綆鈧厸鏅濋幉鍛婃償椤帞绋忛梺鍝勬储閸ㄦ椽鎮″▎鎾寸厵閻熸瑥瀚慨锕傛煕閵堝棛鎳呴柣銉邯楠炲棜顦查柟顔藉灩缁辨帞绱掑Ο鍏煎垱閻庤娲栧畷顒冪亽闂佹儳绻愬﹢閬嶅箠閸℃稒鈷掑ù锝呮啞閸熺偤鏌ㄩ弴銊ヤ簽婵″弶鍔欏鎾偐閹颁焦缍楅梻浣筋潐閸庢娊顢氶銏″仭鐟滅増甯楅悡鏇㈡煏婢跺鐏ラ悗姘煎枦閵囨劙顢涢悙绮规嫽婵炶揪缍€椤宕戦悩缁樼厱闁哄倽娉曠粻浼存煃缂佹ɑ鐓ラ柍钘夘樀婵偓闁炽儱鍘栭幃锝夋煟鎼达絾鍤€閻庢凹鍘界粩鐔衡偓锝庡枛缂佲晛霉閻樺樊鍎愰柣鎾存礋閺岋絽鈻庣仦鎴掑闂備礁鎽滄慨鐢搞€冮崨鎵罕闂備礁鎲¢崝鎴﹀礉鎼淬劌姹查柨鏃囧Г閸欏繑淇婇悙棰濆殭濞存粎鍋撶换婵堝枈濡搫鈷夐梺璇″枛閸婅绌辨繝鍥ㄥ仾妞ゆ牭绲炬闂傚倷绀侀幗婊勬叏閹绢喗鏅濇い蹇撳濞兼牕鈹戦悩瀹犲缁炬儳鍚嬬换娑㈠幢濡櫣鍔稿┑鈥虫▕閸o絽顫忓ú顏勬嵍妞ゆ挻绋掔€氭盯姊虹粙娆惧剰闁挎洏鍊濋幃楣冩倻缁涘鏅梺缁樺灥濡瑩寮插┑瀣拺闁圭ǹ瀛╅ˉ鍡樹繆椤愩垹顏紒鍌氱У濞煎繘濡歌閻﹀牓姊哄Ч鍥х伈婵炰匠鍐懃濠电姷鏁搁崑娑㈡儑娴兼潙纾规俊銈勮兌閻濆爼鏌¢崶銉ョ仾闁稿绻濋弻鐔告媴閸愨晝褰ч梺鍝勫€甸崑鎾绘⒒閸屾瑨鍏岀紒顕呭灦閺佸绱掗崜褑妾搁柛娆忓暣婵℃挳宕掗悙鑼舵憰闂侀潧顧€婵″洭宕㈡禒瀣拺閻熸瑥瀚崝銈団偓瑙勬处閸撶喖骞冨鈧、鏃堝礋閸曨偊鍙勭€规洘鍎奸¨鍌炴椤掑澧柕鍥у婵偓闁挎稑瀚уΣ鍫ユ⒑鐎圭媭鍤欓梺甯秮閻涱噣骞掗幋鏃€鏂€闂佺硶鍓濋妵鍌炲Χ閸涱亝鏂€闂佺粯蓱椤旀牠寮抽鐐寸厓鐟滄粓宕滃▎鎾崇柈閻犳亽鍔庡Λ顖滄喐閺冨牆钃熼柣鏃傗拡閺佸﹪鏌i幘宕囧哺闁稿鎹囧畷褰掝敋閸涱厽顓垮┑鐘垫暩婵數鍠婂澶婄柧闁哄被鍎查悡鏇㈡煃閳轰礁骞樻い蹇撶墕缁€澶愭煕濞戝崬寮炬繛鎾愁煼閺屾洟宕煎┑鍥舵!闂佹娊鏀辩敮锟犲蓟濞戞鐔兼偐閸欏娅ч柣蹇撶箳閺佹悂鍩€椤掆偓缁犲秹宕曢柆宥呯疇濠㈣埖鍔曠紒鈺呮煠閹帒鍔樺ù婊勭矒閺岋繝宕橀妸銉㈠亾閸洖鐒垫い鎺嗗亾妞ゆ垵妫滈悘瀣攽椤旀枻渚涢柛妯哄⒔缁粯銈i崘鈺冨幈濠电姴锕ら崯顐﹀汲閻旇櫣纾煎鑸得弸鐔搞亜閵婏絽鍔﹂柟顔界懇瀵爼骞嬮悩杈╃闂佽姘﹂~澶娒哄⿰鍫濈獥闁哄稁鍘归埀顑跨閳藉螣閻愭潙绗уù婊勬倐瀵粙濡搁敂鎯х秲闂傚倷绀侀幖顐﹀嫉椤掆偓鐓ゆ俊顖欒閸ゆ鏌涢弴銊ヤ簮婵℃彃鐗婇幈銊ノ旈埀顒€螞濞嗘挸绐楁慨妞诲亾闁哄矉缍侀幃銏ゅ传閵壯呭帓濠电姭鎷冮崟鍨暥闂佷紮绲剧换鍕垝濞嗗繆鏋庨柣鎰靛墰缁嬩胶绱撻崒姘偓鐑芥倿閿曚焦鎳屽┑鐘愁問閸ㄩ亶骞愰幎钘夎摕闁挎繂顦粻锝夋煟韫囨梹銇熷ù婊勭矒閸┿垽骞樺畷鍥ㄦ畷闂佸憡娲﹂崗姗€骞忓ú顏呪拺缁绢厼鎳庢禍褰掓煕鐎n偆娲撮柛鈹惧亾濡炪倖甯婇懗鑸垫櫠閻㈠憡鐓欐い鏂诲妼濞诧箓宕戦幇鐗堢厾濠殿喗鍔曢埀顒佹礈缁﹪鏁冮崒娑辨濡炪倖鍔戦崹鐑樺緞閸曨厾纾奸悗锝庡亜濞搭喚鈧鍠楅悡锟犵嵁閺嶃劍濯撮柛锔诲幖瀵娊姊绘担铏瑰笡婵炲弶鐗犲畷鎰板捶椤撴稑浜炬慨妯煎亾鐎氾拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈡潏銊х瘈闁汇垽娼у瓭闂佺ǹ锕ょ紞濠傜暦閹达箑唯闁冲搫鍊婚崢鎼佹煟韫囨洖浠╂い鏇嗗嫭鍙忛柛灞惧閸嬫挸鈻撻崹顔界亶濠电偛鍚嬮悷銊╂倶閸愵喗鈷戦梺顐ゅ仜閼活垱鏅堕婊呯<闁稿本姘ㄦ晥濡ょ姷鍋涘Λ婊埪ㄦ担鍦闁圭偓鍓氶悡濂告煛鐏炵偓绀嬬€规洜鍘ч埞鎴﹀醇濠靛棙鐦撶紓鍌氬€烽梽宥夊礉瀹€鍕ㄢ偓锕傛倻閽樺鎽曞┑鐐村灟閸ㄦ椽宕戦崟顖涚厱婵炴垶锕銉╂煕閻愬樊妯€婵﹨娅g槐鎺懳熼崷顓犵畳闂備線娼荤紞鍥╃礊娓氣偓閹即顢氶埀顒€鐣烽崼鏇ㄦ晢濠㈣泛顑嗗▍宥夋⒒娴h櫣甯涢柡灞诲姂瀹曟煡宕f径澶岀畾闂佽鍎兼慨銈夊煕閹烘嚚褰掓晲閸ャ劌娈屽銈嗘礃缁海妲愰幒鏃€瀚氶柟缁樺坊閸嬫挻绻濆顒傚姦濡炪倖甯婇懗鍫曞煝閹剧粯鐓涢柛娑卞灠閳诲牏鈧鍠栭…閿嬩繆閹间礁鐓涘ù锝呭珖閸愬墽鍞甸柣鐘烘〃鐠€锕傚磿瀹€鍕厵濡炲娴风敮娑氱磼缂佹ḿ鈯曟繛鐓庣箻瀹曟粏顦寸悮锝嗙節閻㈤潧浠滈柟閿嬪灩瀵板﹪宕稿Δ鈧弸浣广亜閺傝法姣炴俊鎻掔墦閺屾洝绠涢妷褏锛熼梺鍛婏耿娴滆泛顫忓ú顏勪紶闁告洦鍋呭▓婊堟⒑缁嬫鍎愰柟姝屽吹閹广垹鈽夐姀鈥虫濡炪倖宸婚崑鎾绘煛鐎n偆娲撮柡宀嬬到閳藉宕¢悙瀵稿綆闁诲孩顔栭崰鏇犲垝濞嗘挶鈧礁螣濞嗙偓歇闂備礁鎼幊蹇曟崲閸繍娼栨繛宸簼椤ュ牊绻涢幋鐐跺妞わ絽鎼埞鎴︽倷閼碱剚鍕鹃梺鍛婃⒐閸ㄥ潡骞冩导鎼晪闁逞屽墴閻涱喖顫滈埀顒€顕i鍕ㄩ柨鏃囧Г濠㈡垿姊绘担鍛婅础闁稿簺鍊栫换娑欑節閸屾粍娈鹃梺鍦濠㈡﹢宕¢幎鑺ョ厪闊洦娲栧暩闂佹眹鍊曞ú顓㈠蓟閻斿吋鍤岄柣妤€鐗嗗☉褏绱撴担绋跨骇閻庣瑳鍛煓濠㈣泛饪撮崥瀣熆鐠轰警鍎忓ù鐙€鍘奸埞鎴︽倷閸欏妫炵紓浣虹帛閸旀瑩銆侀弮鍫晝闁靛牆娲ㄩ敍婊堟⒑缂佹〒鐟扮暦閻㈠憡鍋╂繛宸簼閻撴盯鎮橀悙棰濆殭濠碘€炽偢閺屽秶鎲撮崟顐や紝閻庤娲栧畷顒勫煡婢舵劕绠ュù锝夋櫜婢规洖鈹戞幊閸婃劙宕戦幘娣簻妞ゆ挴鈧啿濮峰銇卞倻绐旈柡灞剧洴閹晛鐣烽崶褉鎷伴梻浣虹《閺呮繈宕戦妶澶屽祦閻庯綆鍠楅弲婵嬫煃瑜滈崜鐔煎箖濮椻偓楠炲酣鎳為妷褍骞樼紓浣哄亾濠㈡ê鐣烽浣规珷濞寸厧鐡ㄩ悡鐔兼煙閹呮憼鐎规洖鏈幈銊︾節閸愨斂浠㈤悗瑙勬处閸嬪﹤鐣烽悢纰辨晢濞达絿鎳撻鎵磽閸屾艾鈧绮堟笟鈧、鏍幢濞戞ḿ顔夐梺鎼炲労閸撴瑩寮伴妷鈺傜厓鐟滄粓宕滃璺何﹂柛鏇ㄥ灠缁犳娊鏌熼幖顓炵仩濠殿喗鐩娲川婵犲倻鐟愰梺鍛婎殕婵炲﹤顕g拠娴嬫婵妫欓崓鐢告⒑閹稿海绠撻柟鍐茬У缁旂喖寮撮姀鈾€鎷婚梺绋挎湰閼归箖鍩€椤掑嫷妫戞繛鍡愬灲閺佹捇鎮╅懠顒傚幀闂佺懓鍚嬮悾顏堝礉瀹€鍕瀭闁稿瞼鍋為悡鏇熴亜閹板墎绋荤紒鈧埀顒勬⒑閽樺鏆熼柛鐘崇墵瀵濡搁妷銏☆潔濠碘槅鍨拃锔界閻熸壋鏀介柣鎰皺閻掓儳霉濠婂簼閭鐐插暢閵囨劙骞掗幋鐘测偓鐐烘⒑闂堟胆褰掑磿瀹曞洨鐭堢€瑰嫰鍋婂〒濠氭煏閸繈顎楀ù婊勭矋缁绘稑顔忛鐓庣濡炪値鍋勭换姗€骞栭崷顓熷枂闁告洦鍋嗚ぐ鎾⒒娴e搫浠洪柛搴㈡綑閳诲秹寮撮姀鈥斥偓璺恒€掑锝呬壕濠殿喖锕ㄥ▍锝囧垝濞嗘挸绀岄柍鈺佸暞閺嗘壆绱撻崒娆愮グ妞ゆ泦鍥х9闁秆勵殔缁犳牕螖閿濆懎鏆為柛濠傤煼閺岋箑螣娓氼垱楔濡炪倖鏌ㄩ敃顏勵潖濞差亝鍋¢柟娈垮枟閹茬厧鈹戦纭峰伐缂傚秴锕弫鎰版倷瀹割喖鎮戦梺鍛婁緱娴滄繈寮埀顒佷繆閻愵亜鈧牕顫忔繝姘仱闁哄倸绨遍弸鏃堟煛閸愶絽浜炬繛锝呮搐閿曨亪銆侀弴銏℃櫜闁糕€崇箲鐎氳姤绻濈喊妯峰亾閸愯尙楠囬梺鍛婃⒐閻熲晛顕i锕€绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊绘担鍛婅础闁惧繐閰e畷鏉课旈崪浣规櫅闂佸搫绋侀崢浠嬪煕閹寸姷纾奸悗锝庡亽閸庛儵鏌涙惔銏犲闁哄本鐩俊鎼佸Ψ閿曗偓娴犳挳鎮楀▓鍨灈妞ゎ厾鍏橀獮鍐閵堝棙鍎梺闈╁瘜閸欏繒妲愰弻銉︹拻濞撴埃鍋撴繛浣冲懏宕查柟鐑樻尰閸欏繘鏌i姀鐘冲暈闁稿﹤鐖奸弻娑㈩敃閻樿尙浼勭紒鐐劤閵堟悂寮婚敐澶婄疀闂傚牊绋戦~鈺呮⒑閸涘﹥鐓熼柛濠冪墵婵$敻宕熼锝嗘櫍闂佺粯蓱瑜板啴鐛€n喗鍊垫繛鍫濈仢閺嬶附銇勯弴鍡楁搐閻撯€愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣鐠囪尙绁风紓浣风贰閸o絽顫忕紒妯肩懝闁逞屽墮宀h儻顦抽柣蹇旂懇濮婅櫣绮欓崹顔炬О闂侀潻缍囩徊浠嬫偩閻戣棄绠i柨鏇楀亾缂佺姴顭烽弻娑㈠Ω閿旈敮妲堟繛瀛樼矒缁犳牠寮婚妸銉㈡斀闁糕剝渚楅埀顒侇殕椤ㄣ儵鎮欓弶鎴犱淮闂傚洤顦扮换婵囩節閸屾碍娈剁紓浣割槹濡炰粙寮婚垾宕囨殕闁逞屽墴瀹曚即寮介鐐电暫濠电姴锕ら崥姗€鎮㈤崗鍏煎劒闂備緡鍋呯粙鎺楀磻閸涘瓨鈷掗柛灞剧懅閸斿秹鎮楃粭娑樻噽閻瑩鏌熼悜妯荤叆闁搞劍绻堥弻鐔兼倷椤掆偓婢ь垱绻涢崗鑲╁⒌闁哄睙鍡欑杸闁瑰墽顥愮涵鈧紓浣哄亾閸庢娊宕ョ€n偆鈹嶅┑鐘叉祩閺佸秵鎱ㄥ鍡楀箺闁稿孩鎸搁—鍐Χ鎼粹€茬凹闂佹悶鍔屽ḿ鈥愁嚕婵犳碍鏅查柛顐犲灮閺夋悂姊虹憴鍕姢濠⒀冮叄椤㈡瑦寰勯幇顓涙嫼闂佺厧顫曢崐鏇㈠汲闁秵鐓涢柛娑卞灠瀛濆銈嗘穿缂嶄線銆侀弴銏狀潊闁宠桨鐒﹂崐顖炴⒒娴e憡鍟炲〒姘殕缁傚秴鈹戠€e墎绋忛悗骞垮劚閹冲寮ㄦ禒瀣厽闁归偊鍓欑痪褎銇勯妷褍浠遍柡灞剧洴婵℃悂濡疯妤旈梻浣筋嚃閸垳娆㈠顒傛殾濠靛倻枪鍞梺鎸庢椤鈧艾鍚嬬换婵嗏枔閸喗鐏撻梺纭呮珪閹稿摜鍙呴梺闈涚墕椤︿即宕愰崼鏇熺厱婵炲棗娴氬Σ铏圭磼閻樺啿鍔ら棁澶愭煥濠靛棙鍣归柡鍡涗憾閺屾盯鎮㈢捄鍝勭ギ濡ょ姷鍋為〃濠冧繆閻戣棄唯闁靛繆鍓濋弶鎼佹⒒娴h櫣甯涢柨姘舵煟韫囨柨鍝虹€殿喗濞婇崺锟犲川椤旀儳骞堥梺璇插嚱缂嶅棝宕戦崱妞曟椽骞橀鐣屽幍濡炪倖鐗楃喊宥嗗緞閸曨垱鍊甸梻鍫熺◤閸嬨垻鈧鍠栭悥濂哥嵁鐎n喗鍋戦柛娑卞灟鐟曞棙绻濋悽闈浶ラ柡浣告啞缁绘盯鍩€椤掍胶绠惧ù锝呭暱濞村倿寮崟顖涚厱婵炴垵宕悘锝呪槈閹惧磭效闁哄备鈧剚鍚嬮幖绮光偓宕囶啈闂備胶绮幐楣冨窗閺嶎厼钃熼柣鏂垮悑閻掍粙鏌ㄩ弴妤€浜炬繝鈷€灞界仸闁哄瞼鍠栭、娑橆潩閸楃偐鍙洪梻浣告惈閺堫剟鎯勯娑楃箚闁归棿绀佸敮闂侀潧顦崹瑙勭閸撗勫枑闁绘鐗嗙粭鎺戭浖閸涘瓨鈷戦柛娑橈攻婢跺嫰鏌涢妸锕€顥嬬紒顔款嚙閳藉鈻庡鍕泿闂備礁鎼崐浠嬫晸閵夛妇顩锋慨妯垮煐閻撱儲绻涢幋鐏活亪顢旈銈囨/闁诡垎浣镐划闂佸搫鏈ú妯兼崲濞戙垹鍨傛い鏃傚帶鑲栭梻鍌欒兌缁垶骞愰幖浣歌Е閻庯綆鍠栫粻鐐烘煏婵犲繐顩紒鈾€鍋撻梻浣告啞閸斿繘寮崒娑氼浄闁靛繈鍊栭崐鐢告偡濞嗗繐顏紒鈧崼銉︾厱闊洦妫戦懓鍧楁煏閸℃洜顦︽い顐g矒閸┾偓妞ゆ帒瀚粻鏍ㄧ箾閸℃ɑ灏紒鐘垫暬閺岀喖鎮滃Ο鑲╃暭闂侀€炲苯澧村ù婊嗘硾椤繑绻濆顒傦紲濠电偛妫欑敮鎺楀储閿涘嫮纾肩紓浣靛灩楠炴牠鏌i弽顐㈠付妞ゆ洩缍侀獮鎾诲箳閸℃﹩娼旈梻渚€娼х换鍡涘礈濠靛棌鏋嶉柛銉戝本瀵岄梺闈涚墕閹虫劗绮绘导瀛樺€垫慨妯哄船閸樺鈧娲滈弫璇差嚕閹绢喖顫呴柨娑樺鐢儳鈹戦悩鍨毄濠殿喖顕幑銏ゅ箛閼割兘鍋撻崨鎼晢闁稿本绮庨敍婊堟⒑閹惰姤鏆滈柛瀣崌閺屾稓鈧綆鍋呯亸鎵磼缂佹ḿ绠撻柍缁樻崌瀹曞綊顢欓悾灞兼喚闂傚倷鐒︾€笛兠哄澶婄柧闁绘ǹ灏欓弳锕傛煏韫囥儳纾块梻鍕缁辨帞鈧綆鍘界涵鍫曟煕閺冩挾鐣辨い顏勫暣婵″爼宕卞Δ鈧ḿ鎴︽⒑缁嬫鍎愰柟鐟版喘瀵鏁愰崼銏㈡澑闂佸搫鍊搁悘婵嬪箺闂堟党鏃堟偐闂堟稐绮堕梺缁橆殕閹哥粯绌辨繝鍥х濞达綀鍊介妸鈺佺閺夊牆澧介崚浼存煛鐎n偆娲撮柡宀€鍠栭、娆撴偡閺夊簱鎷ら梻浣筋嚃閸ㄩ亶寮婚妸鈺佺厴闁硅揪绠戦獮銏ゆ煃閸濆嫬浜炴俊顐犲劦濮婂宕掑顑藉亾瀹勬噴褰掑炊椤掑鏅悷婊冪箻閸┾偓妞ゆ帊鑳堕埢鎾绘煛閸涱垰鈻堟鐐插暣婵偓闁靛牆瀛╅弲銏ゆ⒑閸涘﹥澶勯柛瀣椤㈡瑩宕卞☉娆屾嫼闁荤姵浜介崝灞解枍閹扮増鐓欓柛鎴欏€栫€氾拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬬娀顢氳閸┾偓妞ゆ帊鑳剁粻鎾绘煟閿濆洤鍘存い銏℃礋閺佸啴鍩€椤掆偓閺侇噣姊绘担鐟邦嚋婵☆偂鐒﹂幈銊╁Χ婢跺鍓ㄩ柟鑲╄ˉ濡狙囧绩娴犲鐓熼柟閭﹀墯閳绘洟鏌涢妶鍥ф瀻闁宠鍨块、姘跺焵椤掆偓宀h儻顦归柨婵堝仜閳规垹鈧綆鈧厸鏅濋幉鍛婃償椤帞绋忛梺鍝勬储閸ㄦ椽鎮″▎鎾寸厵閻熸瑥瀚慨锕傛煕閵堝棛鎳呴柣銉邯楠炲棜顦查柟顔藉灩缁辨帞绱掑Ο鍏煎垱閻庤娲栧畷顒冪亽闂佹儳绻愬﹢閬嶅箠閸℃稒鈷掑ù锝呮啞閸熺偤鏌ㄩ弴銊ヤ簽婵″弶鍔欏鎾偐閹颁焦缍楅梻浣筋潐閸庢娊顢氶銏″仭鐟滅増甯楅悡鏇㈡煏婢跺鐏ラ悗姘煎枦閵囨劙顢涢悙绮规嫽婵炶揪缍€椤宕戦悩缁樼厱闁哄倽娉曠粻浼存煃缂佹ɑ鐓ラ柍钘夘樀婵偓闁炽儱鍘栭幃锝夋煟鎼达絾鍤€閻庢凹鍘界粩鐔衡偓锝庡枛缂佲晛霉閻樺樊鍎愰柣鎾存礋閺岋絽鈻庣仦鎴掑闂備礁鎽滄慨鐢搞€冮崨鎵罕闂備礁鎲¢崝鎴﹀礉鎼淬劌姹查柨鏃囧Г閸欏繑淇婇悙棰濆殭濞存粎鍋撶换婵堝枈濡搫鈷夐梺璇″枛閸婅绌辨繝鍥ㄥ仾妞ゆ牭绲炬闂傚倷绀侀幗婊勬叏閹绢喗鏅濇い蹇撳濞兼牕鈹戦悩瀹犲缁炬儳鍚嬬换娑㈠幢濡櫣鍔稿┑鈥虫▕閸o絽顫忓ú顏勬嵍妞ゆ挻绋掔€氭盯姊虹粙娆惧剰闁挎洏鍊濋幃楣冩倻缁涘鏅梺缁樺灥濡瑩寮插┑瀣拺闁圭ǹ瀛╅ˉ鍡樹繆椤愩垹顏紒鍌氱У濞煎繘濡歌閻﹀牓姊哄Ч鍥х伈婵炰匠鍐懃濠电姷鏁搁崑娑㈡儑娴兼潙纾规俊銈勮兌閻濆爼鏌¢崶銉ョ仾闁稿绻濋弻鐔告媴閸愨晝褰ч梺鍝勫€甸崑鎾绘⒒閸屾瑨鍏岀紒顕呭灦閺佸绱掗崜褑妾搁柛娆忓暣婵℃挳宕掗悙鑼舵憰闂侀潧顧€婵″洭宕㈡禒瀣拺閻熸瑥瀚崝銈団偓瑙勬处閸撶喖骞冨鈧、鏃堝礋閸曨偊鍙勭€规洘鍎奸¨鍌炴椤掑澧柕鍥у婵偓闁挎稑瀚уΣ鍫ユ⒑鐎圭媭鍤欓梺甯秮閻涱噣骞掗幋鏃€鏂€闂佺硶鍓濋妵鍌炲Χ閸涱亝鏂€闂佺粯蓱椤旀牠寮抽鐐寸厓鐟滄粓宕滃▎鎾崇柈閻犳亽鍔庡Λ顖滄喐閺冨牆钃熼柣鏃傗拡閺佸﹪鏌i幘宕囧哺闁稿鎹囧畷褰掝敋閸涱厽顓垮┑鐘垫暩婵數鍠婂澶婄柧闁哄被鍎查悡鏇㈡煃閳轰礁骞樻い蹇撶墕缁€澶愭煕濞戝崬寮炬繛鎾愁煼閺屾洟宕煎┑鍥舵!闂佹娊鏀辩敮锟犲蓟濞戞鐔兼偐閸欏娅ч柣蹇撶箳閺佹悂鍩€椤掆偓缁犲秹宕曢柆宥呯疇濠㈣埖鍔曠紒鈺呮煠閹帒鍔樺ù婊勭矒閺岋繝宕橀妸銉㈠亾閸洖鐒垫い鎺嗗亾妞ゆ垵妫滈悘瀣攽椤旀枻渚涢柛妯哄⒔缁粯銈i崘鈺冨幈濠电姴锕ら崯顐﹀汲閻旇櫣纾煎鑸得弸鐔搞亜閵婏絽鍔﹂柟顔界懇瀵爼骞嬮悩杈╃闂佽姘﹂~澶娒哄⿰鍫濈獥闁哄稁鍘归埀顑跨閳藉螣閻愭潙绗уù婊勬倐瀵粙濡搁敂鎯х秲闂傚倷绀侀幖顐﹀嫉椤掆偓鐓ゆ俊顖欒閸ゆ鏌涢弴銊ヤ簮婵℃彃鐗婇幈銊ノ旈埀顒€螞濞嗘挸绐楁慨妞诲亾闁哄矉缍侀幃銏ゅ传閵壯呭帓濠电姭鎷冮崟鍨暥闂佷紮绲剧换鍕垝濞嗗繆鏋庨柣鎰靛墰缁嬩胶绱撻崒姘偓鐑芥倿閿曚焦鎳屽┑鐘愁問閸ㄩ亶骞愰幎钘夎摕闁挎繂顦粻锝夋煟韫囨梹銇熷ù婊勭矒閸┿垽骞樺畷鍥ㄦ畷闂佸憡娲﹂崗姗€骞忓ú顏呪拺缁绢厼鎳庢禍褰掓煕鐎n偆娲撮柛鈹惧亾濡炪倖甯婇懗鑸垫櫠閻㈠憡鐓欐い鏂诲妼濞诧箓宕戦幇鐗堢厾濠殿喗鍔曢埀顒佹礈缁﹪鏁冮崒娑辨濡炪倖鍔戦崹鐑樺緞閸曨厾纾奸悗锝庡亜濞搭喚鈧鍠楅悡锟犵嵁閺嶃劍濯撮柛锔诲幖瀵娊姊绘担铏瑰笡婵炲弶鐗犲畷鎰板捶椤撴稑浜炬慨妯煎亾鐎氾拷 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈡潏銊х瘈闁汇垽娼у瓭闂佺ǹ锕ょ紞濠傜暦閹达箑唯闁冲搫鍊婚崢鎼佹煟韫囨洖浠╂い鏇嗗嫭鍙忛柛灞惧閸嬫挸鈻撻崹顔界亶濠电偛鍚嬮悷銊╂倶閸愵喗鈷戦梺顐ゅ仜閼活垱鏅堕婊呯<闁稿本姘ㄦ晥濡ょ姷鍋涘Λ婊埪ㄦ担鍦闁圭偓鍓氶悡濂告煛鐏炵偓绀嬬€规洜鍘ч埞鎴﹀醇濠靛棙鐦撶紓鍌氬€烽梽宥夊礉瀹€鍕ㄢ偓锕傛倻閽樺鎽曞┑鐐村灟閸ㄦ椽宕戦崟顖涚厱婵炴垶锕銉╂煕閻愬樊妯€婵﹨娅g槐鎺懳熼崷顓犵畳闂備線娼荤紞鍥╃礊娓氣偓閹即顢氶埀顒€鐣烽崼鏇ㄦ晢濠㈣泛顑嗗▍宥夋⒒娴h櫣甯涢柡灞诲姂瀹曟煡宕f径澶岀畾闂佽鍎兼慨銈夊煕閹烘嚚褰掓晲閸ャ劌娈屽銈嗘礃缁海妲愰幒鏃€瀚氶柟缁樺坊閸嬫挻绻濆顒傚姦濡炪倖甯婇懗鍫曞煝閹剧粯鐓涢柛娑卞灠閳诲牏鈧鍠栭…閿嬩繆閹间礁鐓涘ù锝呭珖閸愬墽鍞甸柣鐘烘〃鐠€锕傚磿瀹€鍕厵濡炲娴风敮娑氱磼缂佹ḿ鈯曟繛鐓庣箻瀹曟粏顦寸悮锝嗙節閻㈤潧浠滈柟閿嬪灩瀵板﹪宕稿Δ鈧弸浣广亜閺傝法姣炴俊鎻掔墦閺屾洝绠涢妷褏锛熼梺鍛婏耿娴滆泛顫忓ú顏勪紶闁告洦鍋呭▓婊堟⒑缁嬫鍎愰柟姝屽吹閹广垹鈽夐姀鈥虫濡炪倖宸婚崑鎾绘煛鐎n偆娲撮柡宀嬬到閳藉宕¢悙瀵稿綆闁诲孩顔栭崰鏇犲垝濞嗘挶鈧礁螣濞嗙偓歇闂備礁鎼幊蹇曟崲閸繍娼栨繛宸簼椤ュ牊绻涢幋鐐跺妞わ絽鎼埞鎴︽倷閼碱剚鍕鹃梺鍛婃⒐閸ㄥ潡骞冩导鎼晪闁逞屽墴閻涱喖顫滈埀顒€顕i鍕ㄩ柨鏃囧Г濠㈡垿姊绘担鍛婅础闁稿簺鍊栫换娑欑節閸屾粍娈鹃梺鍦濠㈡﹢宕¢幎鑺ョ厪闊洦娲栧暩闂佹眹鍊曞ú顓㈠蓟閻斿吋鍤岄柣妤€鐗嗗☉褏绱撴担绋跨骇閻庣瑳鍛煓濠㈣泛饪撮崥瀣熆鐠轰警鍎忓ù鐙€鍘奸埞鎴︽倷閸欏妫炵紓浣虹帛閸旀瑩銆侀弮鍫晝闁靛牆娲ㄩ敍婊堟⒑缂佹〒鐟扮暦閻㈠憡鍋╂繛宸簼閻撴盯鎮橀悙棰濆殭濠碘€炽偢閺屽秶鎲撮崟顐や紝閻庤娲栧畷顒勫煡婢舵劕绠ュù锝夋櫜婢规洖鈹戞幊閸婃劙宕戦幘娣簻妞ゆ挴鈧啿濮峰銇卞倻绐旈柡灞剧洴閹晛鐣烽崶褉鎷伴梻浣虹《閺呮繈宕戦妶澶屽祦閻庯綆鍠楅弲婵嬫煃瑜滈崜鐔煎箖濮椻偓楠炲酣鎳為妷褍骞樼紓浣哄亾濠㈡ê鐣烽浣规珷濞寸厧鐡ㄩ悡鐔兼煙閹呮憼鐎规洖鏈幈銊︾節閸愨斂浠㈤悗瑙勬处閸嬪﹤鐣烽悢纰辨晢濞达絿鎳撻鎵磽閸屾艾鈧绮堟笟鈧、鏍幢濞戞ḿ顔夐梺鎼炲労閸撴瑩寮伴妷鈺傜厓鐟滄粓宕滃璺何﹂柛鏇ㄥ灠缁犳娊鏌熼幖顓炵仩濠殿喗鐩娲川婵犲倻鐟愰梺鍛婎殕婵炲﹤顕g拠娴嬫婵妫欓崓鐢告⒑閹稿海绠撻柟鍐茬У缁旂喖寮撮姀鈾€鎷婚梺绋挎湰閼归箖鍩€椤掑嫷妫戞繛鍡愬灲閺佹捇鎮╅懠顒傚幀闂佺懓鍚嬮悾顏堝礉瀹€鍕瀭闁稿瞼鍋為悡鏇熴亜閹板墎绋荤紒鈧埀顒勬⒑閽樺鏆熼柛鐘崇墵瀵濡搁妷銏☆潔濠碘槅鍨拃锔界閻熸壋鏀介柣鎰皺閻掓儳霉濠婂簼閭鐐插暢閵囨劙骞掗幋鐘测偓鐐烘⒑闂堟胆褰掑磿瀹曞洨鐭堢€瑰嫰鍋婂〒濠氭煏閸繈顎楀ù婊勭矋缁绘稑顔忛鐓庣濡炪値鍋勭换姗€骞栭崷顓熷枂闁告洦鍋嗚ぐ鎾⒒娴e搫浠洪柛搴㈡綑閳诲秹寮撮姀鈥斥偓璺恒€掑锝呬壕濠殿喖锕ㄥ▍锝囧垝濞嗘挸绀岄柍鈺佸暞閺嗘壆绱撻崒娆愮グ妞ゆ泦鍥х9闁秆勵殔缁犳牕螖閿濆懎鏆為柛濠傤煼閺岋箑螣娓氼垱楔濡炪倖鏌ㄩ敃顏勵潖濞差亝鍋¢柟娈垮枟閹茬厧鈹戦纭峰伐缂傚秴锕弫鎰版倷瀹割喖鎮戦梺鍛婁緱娴滄繈寮埀顒佷繆閻愵亜鈧牕顫忔繝姘仱闁哄倸绨遍弸鏃堟煛閸愶絽浜炬繛锝呮搐閿曨亪銆侀弴銏℃櫜闁糕€崇箲鐎氳姤绻濈喊妯峰亾閸愯尙楠囬梺鍛婃⒐閻熲晛顕i锕€绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊绘担鍛婅础闁惧繐閰e畷鏉课旈崪浣规櫅闂佸搫绋侀崢浠嬪煕閹寸姷纾奸悗锝庡亽閸庛儵鏌涙惔銏犲闁哄本鐩俊鎼佸Ψ閿曗偓娴犳挳鎮楀▓鍨灈妞ゎ厾鍏橀獮鍐閵堝棙鍎梺闈╁瘜閸欏繒妲愰弻銉︹拻濞撴埃鍋撴繛浣冲懏宕查柟鐑樻尰閸欏繘鏌i姀鐘冲暈闁稿﹤鐖奸弻娑㈩敃閻樿尙浼勭紒鐐劤閵堟悂寮婚敐澶婄疀闂傚牊绋戦~鈺呮⒑閸涘﹥鐓熼柛濠冪墵婵$敻宕熼锝嗘櫍闂佺粯蓱瑜板啴鐛€n喗鍊垫繛鍫濈仢閺嬶附銇勯弴鍡楁搐閻撯€愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣鐠囪尙绁风紓浣风贰閸o絽顫忕紒妯肩懝闁逞屽墮宀h儻顦抽柣蹇旂懇濮婅櫣绮欓崹顔炬О闂侀潻缍囩徊浠嬫偩閻戣棄绠i柨鏇楀亾缂佺姴顭烽弻娑㈠Ω閿旈敮妲堟繛瀛樼矒缁犳牠寮婚妸銉㈡斀闁糕剝渚楅埀顒侇殕椤ㄣ儵鎮欓弶鎴犱淮闂傚洤顦扮换婵囩節閸屾碍娈剁紓浣割槹濡炰粙寮婚垾宕囨殕闁逞屽墴瀹曚即寮介鐐电暫濠电姴锕ら崥姗€鎮㈤崗鍏煎劒闂備緡鍋呯粙鎺楀磻閸涘瓨鈷掗柛灞剧懅閸斿秹鎮楃粭娑樻噽閻瑩鏌熼悜妯荤叆闁搞劍绻堥弻鐔兼倷椤掆偓婢ь垱绻涢崗鑲╁⒌闁哄睙鍡欑杸闁瑰墽顥愮涵鈧紓浣哄亾閸庢娊宕ョ€n偆鈹嶅┑鐘叉祩閺佸秵鎱ㄥ鍡楀箺闁稿孩鎸搁—鍐Χ鎼粹€茬凹闂佹悶鍔屽ḿ鈥愁嚕婵犳碍鏅查柛顐犲灮閺夋悂姊虹憴鍕姢濠⒀冮叄椤㈡瑦寰勯幇顓涙嫼闂佺厧顫曢崐鏇㈠汲闁秵鐓涢柛娑卞灠瀛濆銈嗘穿缂嶄線銆侀弴銏狀潊闁宠桨鐒﹂崐顖炴⒒娴e憡鍟炲〒姘殕缁傚秴鈹戠€e墎绋忛悗骞垮劚閹冲寮ㄦ禒瀣厽闁归偊鍓欑痪褎銇勯妷褍浠遍柡灞剧洴婵℃悂濡疯妤旈梻浣筋嚃閸垳娆㈠顒傛殾濠靛倻枪鍞梺鎸庢椤鈧艾鍚嬬换婵嗏枔閸喗鐏撻梺纭呮珪閹稿摜鍙呴梺闈涚墕椤︿即宕愰崼鏇熺厱婵炲棗娴氬Σ铏圭磼閻樺啿鍔ら棁澶愭煥濠靛棙鍣归柡鍡涗憾閺屾盯鎮㈢捄鍝勭ギ濡ょ姷鍋為〃濠冧繆閻戣棄唯闁靛繆鍓濋弶鎼佹⒒娴h櫣甯涢柨姘舵煟韫囨柨鍝虹€殿喗濞婇崺锟犲川椤旀儳骞堥梺璇插嚱缂嶅棝宕戦崱妞曟椽骞橀鐣屽幍濡炪倖鐗楃喊宥嗗緞閸曨垱鍊甸梻鍫熺◤閸嬨垻鈧鍠栭悥濂哥嵁鐎n喗鍋戦柛娑卞灟鐟曞棙绻濋悽闈浶ラ柡浣告啞缁绘盯鍩€椤掍胶绠惧ù锝呭暱濞村倿寮崟顖涚厱婵炴垵宕悘锝呪槈閹惧磭效闁哄备鈧剚鍚嬮幖绮光偓宕囶啈闂備胶绮幐楣冨窗閺嶎厼钃熼柣鏂垮悑閻掍粙鏌ㄩ弴妤€浜炬繝鈷€灞界仸闁哄瞼鍠栭、娑橆潩閸楃偐鍙洪梻浣告惈閺堫剟鎯勯娑楃箚闁归棿绀佸敮闂侀潧顦崹瑙勭閸撗勫枑闁绘鐗嗙粭鎺戭浖閸涘瓨鈷戦柛娑橈攻婢跺嫰鏌涢妸锕€顥嬬紒顔款嚙閳藉鈻庡鍕泿闂備礁鎼崐浠嬫晸閵夛妇顩锋慨妯垮煐閻撱儲绻涢幋鐏活亪顢旈銈囨/闁诡垎浣镐划闂佸搫鏈ú妯兼崲濞戙垹鍨傛い鏃傚帶鑲栭梻鍌欒兌缁垶骞愰幖浣歌Е閻庯綆鍠栫粻鐐烘煏婵犲繐顩紒鈾€鍋撻梻浣告啞閸斿繘寮崒娑氼浄闁靛繈鍊栭崐鐢告偡濞嗗繐顏紒鈧崼銉︾厱闊洦妫戦懓鍧楁煏閸℃洜顦︽い顐g矒閸┾偓妞ゆ帒瀚粻鏍ㄧ箾閸℃ɑ灏紒鐘垫暬閺岀喖鎮滃Ο鑲╃暭闂侀€炲苯澧村ù婊嗘硾椤繑绻濆顒傦紲濠电偛妫欑敮鎺楀储閿涘嫮纾肩紓浣靛灩楠炴牠鏌i弽顐㈠付妞ゆ洩缍侀獮鎾诲箳閸℃﹩娼旈梻渚€娼х换鍡涘礈濠靛棌鏋嶉柛銉戝本瀵岄梺闈涚墕閹虫劗绮绘导瀛樺€垫慨妯哄船閸樺鈧娲滈弫璇差嚕閹绢喖顫呴柨娑樺鐢儳鈹戦悩鍨毄濠殿喖顕幑銏ゅ箛閼割兘鍋撻崨鎼晢闁稿本绮庨敍婊堟⒑閹惰姤鏆滈柛瀣崌閺屾稓鈧綆鍋呯亸鎵磼缂佹ḿ绠撻柍缁樻崌瀹曞綊顢欓悾灞兼喚闂傚倷鐒︾€笛兠哄澶婄柧闁绘ǹ灏欓弳锕傛煏韫囥儳纾块梻鍕缁辨帞鈧綆鍘界涵鍫曟煕閺冩挾鐣辨い顏勫暣婵″爼宕卞Δ鈧ḿ鎴︽⒑缁嬫鍎愰柟鐟版喘瀵鏁愰崼銏㈡澑闂佸搫鍊搁悘婵嬪箺闂堟党鏃堟偐闂堟稐绮堕梺缁橆殕閹哥粯绌辨繝鍥х濞达綀鍊介妸鈺佺閺夊牆澧介崚浼存煛鐎n偆娲撮柡宀€鍠栭、娆撴偡閺夊簱鎷ら梻浣筋嚃閸ㄩ亶寮婚妸鈺佺厴闁硅揪绠戦獮銏ゆ煃閸濆嫬浜炴俊顐犲劦濮婂宕掑顑藉亾瀹勬噴褰掑炊椤掑鏅悷婊冪箻閸┾偓妞ゆ帊鑳堕埢鎾绘煛閸涱垰鈻堟鐐插暣婵偓闁靛牆瀛╅弲銏ゆ⒑閸涘﹥澶勯柛瀣椤㈡瑩宕卞☉娆屾嫼闁荤姵浜介崝灞解枍閹扮増鐓欓柛鎴欏€栫€氾拷
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佽鍨庨崘锝嗗瘱闂備胶顢婂▍鏇㈠箲閸ヮ剙鐏抽柡鍐ㄧ墕缁€鍐┿亜韫囧海顦﹀ù婊堢畺閺屻劌鈹戦崱娆忓毈缂備降鍔岄妶鎼佸蓟閻斿吋鍎岄柛婵勫劤琚﹂梻浣告惈閻绱炴笟鈧妴浣割潨閳ь剟骞冨▎鎾崇妞ゆ挾鍣ュΛ褔姊婚崒娆戠獢婵炰匠鍏炬稑鈻庨幋鐐存闂佸湱鍎ら〃鎰礊閺嶃劎绡€闂傚牊渚楅崕鎰版煛閸涱喚鍙€闁哄本绋戦埥澶愬础閻愬樊娼绘俊鐐€戦崕鏌ユ嚌妤e啫鐓橀柟瀵稿仜缁犵娀姊虹粙鍖℃敾妞ゃ劌妫濋獮鍫ュΩ閳哄倸鈧鏌﹀Ο渚Ш闁挎稒绋戦埞鎴︽倷閺夋垹浜堕梺鐟扮-閸嬨倕鐣烽崼鏇ㄦ晢濞达綁鏅茬紓鎾剁磽閸屾瑧顦︽い鎴濇閳ь剛鐟抽崶銊モ偓鍨亜閹烘垵顏柍閿嬪灴閺岋綁鎮㈤崨濠勫嚒闂佹娊鏀卞鑽ゆ閹烘鏁嬮柛娑卞幘娴犳悂鎮楃憴鍕闁搞劌娼¢悰顕€宕堕浣镐罕闂佸壊鍋侀崹褰掔嵁閸儲鈷掑ù锝呮憸缁夋椽鏌涚€n亷韬€规洖缍婇獮宥夘敊缁涘缍楅梻浣瑰濞叉牠宕愯ぐ鎺撳亗闁绘柨鍚嬮悡蹇涚叓閸ャ劍绀€妞ゅ骸鐭傞弻锝夊箻閸愬弶鍊梺閫涚┒閸斿秶鎹㈠┑瀣妞ゆ挾鍋熼濂告⒒娴g儤鍤€闁搞垺鐓¢獮濠傤潨閳ь剟鐛崘顔藉€婚柤鎭掑劤閸旂兘姊洪幐搴㈢5闁稿鎸荤换娑㈠醇閻旇櫣鐣肩紓浣介哺閹瑰洤鐣烽幒鎴旀瀻闁归偊鍠撻崑妯讳繆閻愵亜鈧牕鈻旈敃鍌氱倞鐟滃繘鏁嶅▎鎾粹拺闁稿繒鍘ф晶顖炴煕閵娾晙鎲鹃挊鐔兼煏閸繃顥欑紒璇叉閺岋綁骞囬崗鍝ョ泿闂侀€炲苯澧柣妤冨█楠炲啳顦查摶鏍煕閹扳晛濡奸柣蹇擄躬閹宕楁径濠佸闂備礁鎲″ú鏍晝閵堝&鍥敍閻戝洨绋忓┑鐘绘涧濞诧妇绱為崶顒佺厪濠电偛鐏濋崝婊堟煟鎼淬劎鐣烘慨濠勭帛閹峰懘鎼归悷鎵偧婵$偑鍊戦崝宀勫箠濮椻偓楠炲啳顦圭€规洖宕埢搴ㄥ箣閻樺灚娈藉┑鐘愁問閸犳鐏欓梺绯曟櫆閻楃娀骞冮敓鐘冲亜闁稿繗鍋愰崢鐢告⒑鐠団€崇€婚悘鐐跺Г椤斿秹姊绘担鐑樺殌闁哥喎鐏濈叅妞ゆ挶鍨归拑鐔兼煃閵夈儳锛嶉柡鍡楁閺屽秷顧侀柛鎾跺枎閻i攱瀵奸弶鎴狀啋闁荤姴娲╃亸娆撴偪閸涘瓨鈷戦柛锔诲弨濡炬悂鏌涢悩宕囧⒈缂侇喖鐗忛埀顒婄秵閸嬩焦绂嶅⿰鍫熺厵闁逛絻娅曞▍鍛存煟閹烘柨鍔嬬紒缁樼洴瀹曟宕楃亸鏍ㄥ缂傚倷娴囨ご鎼佸箰婵犳艾绠柛娑卞枔閸嬪﹪鏌熺粙鍨槰闁逞屽墯椤ㄥ﹤顫忓ú顏勫窛濠电姴瀚崳褔姊洪崫銉ユ瀾濠㈢懓妫濆畷姘跺箳閹惧墎鐦堝┑顔斤供閸撴瑩宕妸銉富闁靛牆妫欑亸鐢告煕鐎n剙鈻堟鐐搭殜瀵挳鎮欓埡鍌涙澑闂備胶绮崝鏍п缚濞嗘挻鍊堕柣鏂垮悑閻撴洟鏌曟繝搴e帥婵炲吋鍔欓弻娑欐償椤旈棿鍠婂┑顔硷功缁垶骞忛崨瀛樺仭闂侇叏绠戝▓婵嬫⒒娴e憡鎯堥悶姘煎亰瀹曟繂顓兼径濠勬煣闂佺厧鎽滈弫鎼併€呴悜鑺ュ€甸柨婵嗛娴滄粌霉閻樿崵鐣烘慨濠冩そ瀹曘劍绻濋崘顭戞П闂備焦鎮堕崝鎴炵閸洖鏄ユ繛鎴欏灩缁狅綁鏌ㄩ弮鍌涙珪闁告ê宕埞鎴︽偐缂佹ɑ閿┑鈽嗗亝椤ㄥ﹪銆侀弮鍫濈厸闁稿本眉缁ㄥ姊洪幐搴㈩梿妞ゆ泦鍕珷闁圭虎鍠楅悡娑㈡倶閻愬灚娅曢崯绋款渻閵囧崬鍊荤粣鏃堟煛鐏炲墽娲存鐐达耿瀵爼骞嬪┑鍥ㄥ殘闂佽姘﹂~澶娒哄Ο鐓庡灊鐎光偓閸曞墎绋忓┑鐘绘涧閻楀﹤鐣锋径濞㈡棃鏁冮埀顒勫疾濠靛鍗抽柕蹇ョ磿閸樹粙鏌熼崗鍏煎剹闁搞劌纾划鏃堟偨閸涘﹦鍘遍梺缁樕戦崜姘枔濠婂牊鐓欐い鏇炴缁♀偓閻庢鍠楅幐铏叏閳ь剟鏌ㄥ☉妯侯仼妤犵偛绉瑰缁樼瑹閳ь剟鍩€椤掍胶銆掔紒渚€鏀辩换娑㈠川椤旂晫顦ラ梺瀹狀嚙缁夌懓鐣烽妸鈺婃晣婵炴垶鐟﹂弶鎼佹⒒娴e搫浠洪柛搴ㄤ憾瀹曨垶宕稿Δ鈧粻鏍煙鏉堥箖妾柣鎾崇箻閺屾盯濡烽幋婵嗘灓濞寸厧鍟—鍐Χ閸愩劎浠惧銈冨妼閿曨亜鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閻戞ê鐏ユい蹇旀尦閺屸剝鎷呯粙娆句患濡炪値鍙€濞夋洟骞戦崟顓熷仒闁挎稑瀚粻娆愮節閻㈤潧浠滈柛姘儔閹囨偐鐠囪尪鎽曞┑鐐村灦鑿ら柡鈧禒瀣厱闁斥晛鍠氬▓銏犆圭亸鏍т壕闂傚倸鍊风粈渚€骞栭鈶芥稓鈧潧鎽滄稉宥夋煙閹规劦鍤欓柦鍐枑缁绘盯骞嬪▎蹇曚患闁哥儐鍨跺娲濞戞氨鐣鹃梺鍛婃尰缁诲牓骞冮悽绋跨睄闁稿本绮庨敍婵囩箾鏉堝墽鍒扮紒鐘茬У缁傛帒饪伴崼鐔哄帗閻熸粍绮撳畷婊冾潩鐠哄搫鍤戞繝闈涘€绘灙缂備讲鏅犻弻銈夊箒閹烘垵濮屾繛瀛樼矋缁捇寮婚敓鐘茬闁靛ǹ鍎崑鎾诲醇閺囩偟鍔﹀銈嗗坊閸嬫挻銇勯幋婵囧殗妞ゃ垺鐟ㄧ粻娑樷槈濡嚎鍔庨幉姝岀疀閺囩儐妫滈梺浼欑到婢跺洭宕戦幘鑽ゅ祦闁割煈鍠栨慨搴ㄦ⒑瑜版帗鏁遍柛銊ョ仢椤曪綁濡歌鐎氭岸鏌i顐㈠闂佸府绲介悾鐑藉箚闁附顎夐梻鍌氣看閸擄箓宕滈悢鐓庤摕闁绘梻鈷堥弫濠囨煟閹伴潧澧柣婵愪簽缁辨挻绗熼崶褎鐏嶉梺鑽ゅ暀閸パ咁唹闂佸憡娲﹂崹顏堝焵椤掑﹦鐣垫鐐差儔閹瑩骞囩仦钘夋殜闁衡偓娴犲鐓ユ繛鎴灻鈺伱瑰⿰鍐﹀仮闁哄本绋掔换婵嬪礃椤忓嫧鎷伴梻浣筋嚃閸燁偊宕楅悙顒侇棃闁糕斁鍋撳銈嗗笒鐎氬摜绱為弽銊х瘈闂傚牊渚楅崕蹇涘箚閻斿吋鈷戦柛鎰级閹牓鏌ㄩ弴妯哄姦鐎殿喗鐓¢崺锟犲川椤旇瀚奸梻渚€娼荤€靛矂宕㈡總绋跨閻庯綆鍋佹禍婊堟煏婵炲灝鍔滄い銉e灲閺岀喖顢氶崱娆戠槇闂佽鍠撻崹钘夌暦濡ゅ懏鍤冮柍杞扮缁犲搫鈹戦悩娈挎毌婵℃彃鎳樺畷瑙勫閺夋垹顔愬銈嗗姂閸婃螞椤栨粍鍠愰柡鍐ㄧ墕閽冪喖鏌i弮鍌楁嫛闁轰礁绉甸幈銊ノ熼崫鍕煘闂佹剚浜為弫璇差潖濞差亜浼犻柛鏇ㄥ幘娴煎洭姊洪崫銉バi柟鐟版搐閻g兘鎮ч崼銏㈢槇闂佹悶鍎滈崪浣规暏闂傚倷鑳剁划顖炲礉閺嶃劎鐝堕柛鈩冪☉缁€鍕煕閿旇骞樼痪鍙ョ矙閺屾稓浠﹂崜褎鍣梺鍛婃煥缁夌敻骞堥妸锔剧瘈闁稿被鍊楅崥瀣倵鐟欏嫭纾婚柛妤佸▕閻涱噣宕堕澶嬫櫌婵犮垼娉涢敃銉╊敊閸岀偞鈷掑ù锝呮啞閸熺偞绻涚拠褏鐣电€规洘绮岄埥澶婎潩閸欐ḿ鐟濆┑掳鍊х徊浠嬪疮椤栫偞鍋傞柣鏂垮悑閻撴瑥霉閻撳海鎽犳繛鎳峰喚鐔嗙憸婊堝垂閸洖钃熼柍鈺佸暙缁剁偤鎮楅敐搴′簻闁逞屽墯閸旀牠骞堥妸锔剧瘈闁告洦鍘肩粭锟犳⒑閻熸澘妲婚柟铏悾鐑筋敃閿曗偓鍞梺鎸庢閺侇噣宕戦幘娲绘晩閻忓繑鐗楅弬鈧梻浣哥枃濡嫬螞濡や胶顩叉繝濠傜墛閸婂灚鎱ㄥΟ鐓庡付濠⒀勭叀閺岋綀绠涢幙鍐ㄥ壈闂佸疇顫夐崹鍫曠嵁婵犲洦鐓曞┑鐘插暞缁€瀣殽閻愯榫氱紒鐘崇☉閳藉螣绾涓查梻鍌欑婢瑰﹪宕戦崨顒煎搫顫滈埀顒勫箖閿熺姵鍋勯梻鈧幇顔剧暰婵$偑鍊栭悧妤冨枈瀹ュ绠氶柛顐犲劜閸嬨劍銇勯弽銊х煀閸熷摜绱撴担浠嬪摵閻㈩垳鍋ら獮蹇涙偐鐠囪尙鐓戞繝銏e煐钃遍柨娑楃窔濮婄粯绗熼埀顒€岣胯鐓ら柕鍫濇礌閸嬫挸顫濋銏犵ギ闂佺粯渚楅崳锝呯暦閸洦鏁嗛柍褜鍓涚划鍫ュ醇濠㈡繂缍婇弫鎰板炊閵娿儲鐣┑鐐差嚟婵潙锕㈡潏鈺傤潟闁规崘顕х壕鍏肩箾閸℃ê绗掗柛妯峰墲缁绘繂鈻撻崹顔界亾闂佺ǹ绻戦敋闁伙絿鍏橀獮瀣晝閳ь剙娲垮┑鐘灱濞夋盯鏁冮妸鈺佺闁哄洢鍨洪埛鎴︽煙缁嬫寧鎹g紒鐘虫崌閺岀喖宕樺顔叫﹂柛妤呬憾閺屾盯顢曢悩鎻掑闂佺粯鎸诲ú妯荤┍婵犲洤围闁告侗鍘藉▓顓熺箾鐎电ǹ顎撶紒鐘虫崌瀵鏁愰崨顏呮杸闂佹悶鍎弲婵嬫偪閸曨垱鈷戦悹鍥b偓铏亶濡炪們鍔岄幊姗€宕洪姀銈呯閻犲洦褰冮悗顓烆渻閵堝棙鈷掗柡鍜佸亝缁傚秹鎮欓悽鐢碉紳闂佺ǹ鏈悷褏鎷规导瀛樼厱闁绘ɑ鍓氬▓婊堟煙椤旀儳鍘撮柛鈺嬬節瀹曘劑顢橀崶銉ュ姎闁靛棙甯掗~婵嬫晲閸涱剙顥氶梺璇插椤旀牠宕板Δ鍛闁惧浚鍋呴崣蹇涙煃瑜滈崜鐔煎蓟瀹ュ唯闁靛鍎辩粭顓犵磽娴i潧濡兼い顓炲槻椤繒绱掑Ο璇差€撻梺鍛婄箓鐎氼亝绔熼弴銏♀拺闁绘挸娴风粔铏圭磼閻樺磭澧柣锝囧厴楠炲洭寮剁捄顭戝晣濠电偠鎻徊娲磻閹炬剚鐔嗛悹楦裤€€閻绻涚亸鏍ㄦ珕闁靛洤瀚伴獮妯兼崉閻╂帇鍎甸弻锝夋晝閳ь剟鎮ч幘鎰佹綎闁告繂瀚呰瀹曟儼顦村ù鐓庣墕閳规垿鎮欓弶鍨殶闂佸憡娲﹂崣搴∶归崟顖涒拺闁圭ǹ瀛╃粈鈧梺绋匡工缂嶅﹪骞冮敓鐘插嵆闁靛骏绱曢崢顏呯節閻㈤潧浠滈柣蹇旂箞瀹曟繈濡舵径瀣幈闂佸啿鎼鍥╃矙婵犳碍鐓忛柛銉戝喚浼冩繝娈垮枓閸嬫捇姊洪弬銉︽珔闁哥喓濞€楠炲繗銇愰幒鎾跺幗闁瑰吋鐣崝宥呪槈瑜旈弻鏇㈠醇閳惰泛缍婇、姘舵晲婢跺﹪鍞堕梺鍝勬川閸嬬喖顢樺ú顏呪拺缂備焦岣块幉鍧楁煕鐎n偅宕岄柡灞剧☉椤繈顢楁担鍛婄暬婵犳鍠栭敃锔惧垝椤栫偛绠柛娑樼摠閸嬶繝姊洪銊х暠婵炲牊绻冪换婵嬫偨闂堟稐娌悷婊勬緲閸熸壆鍒掗弮鍫熷仭闁规鍠楀▓楣冩⒑绾懏褰х紒鐘冲灩缁鎳¢妶鍥╋紳婵炶揪缍€閻ゎ喚绱撳鑸电厱婵☆垰婀遍惌娆愭叏婵犲懏顏犻柟鍙夋尦瀹曠喖顢曢姀鐘樻垿姊绘担鍓插悢闁哄鐏濋‖瀣磽娓氬洤鏋涢柣妤€绻橀崺鈧い鎺戯功缁夌敻鏌涢悩鎰佹疁闁诡喒鈧枼妲堟慨姗堢到娴滈箖鏌涜箛鎿冩Ц濞存粓绠栧娲焻閻愯尪瀚板褍顕埀顒冾潐濞叉垿宕¢崘宸殨濞寸姴顑愰弫鍥煟閹邦垰鐓愰柟韫嵆濮婄粯鎷呯憴鍕哗闂佺ǹ瀛╁钘夌暦濠婂喚娼╅悹楦挎閺屟冣攽閻樼粯娑фい鎴濇閹繝宕橀鍛瀾濠电姴锕ら悧鍡欑矆閸儲鐓熼柡鍌氱仢閹垿鏌涚€n倖鎴﹀Φ閸曨垰妫橀柟绋垮瘨濞兼棃姊虹紒妯荤叆闁告艾顑夊畷鐢稿礃椤旂晫鍘撻梺鍛婄箓鐎氼剟寮搁敂鍓х<閺夊牄鍔庨崣鈧┑顔硷功缁垶骞忛崨瀛樺仭闁逛絻娅曢悘鍡涙⒒娴h姤銆冪紒璁圭節瀹曟娊鏁愰崨顖涙闂佺鎻粻鎴犵不閼姐倗纾藉ù锝堢柈缂傛岸鏌涘鈧禍鍫曞蓟閿濆棙鍎熸い鏍ㄧ矌鏍¢梻浣呵归鍛村箠鎼淬劍鍋╁瀣凹濞岊亪鏌i幇闈涘鐎殿喗瀵х换婵嬫偨闂堟刀銏ゆ倵濮樼厧鏋ら柡渚囧枛閳藉顫濇潏鈺嬬床婵犲痉鏉库偓鏇㈠疮椤愶箑鍑犳繛鎴欏灪閻撴洟鏌嶇憴鍕姢濞存粎鍋撴穱濠囨倷椤忓嫧鍋撻弽顐f殰闁圭儤鏌¢崑鎾愁潩閻撳骸鈷嬮梺璇″枤閸嬨倕鐣疯ぐ鎺濇晝闁绘ǹ浜惄搴ㄦ⒒娴e憡璐¢柛搴涘€濆畷褰掓偨缁嬭法鍔﹀銈嗗坊閸嬫捇鏌熺拠褏纾跨紒顔碱儔楠炴帡骞嬮弬璺ㄥ闂備礁澹婇崑鍡涘窗閹捐鍌ㄩ柟顖嗏偓閺€浠嬫煟閹邦垱纭鹃柦鍕悑閵囧嫰寮撮崱妤佸闁稿﹤鐖奸弻銊╂偄閸濆嫅锝夋煟閹惧娲撮柡灞剧☉閳藉宕¢悙鑼啋闂備胶纭堕弲顏嗗緤妤e啫桅闁告洦鍨伴~鍛存煥濞戞ê顏柛鎺撶洴濮婅櫣鎷犻垾铏亶闂佽崵鍟欓崶褏鍔﹀銈嗗笒閸婂綊寮抽埡鍛嚑妞ゅ繐鎷嬪▓浠嬫煟閹邦垰鐨洪弫鍫ユ⒑閸濆嫮鐒跨紒鏌ョ畺楠炲棝寮崼鐔告珳闂佺硶鍓濋〃鍡涙偩椤掑嫭鈷戦悹鍥ㄥ絻椤掋垽鏌涢幋婵堢Ш鐎规洘婢樿灃闁告侗鍘鹃弻褔鏌i悩鐑樸€冪紓宥呯Ч瀵噣宕煎┑鍡欑崺婵$偑鍊栭幐鍫曞垂濞差亝鏅俊銈呮噺閳锋帒霉閿濆牊顏犻悽顖涚洴閺屾盯濡搁妸锔俱€愰梺缁樼矎瀹曠敻骞戦崟顖毼╃憸宀€绮径鎰拺闁告稑锕ョ€垫瑩鏌涘☉鍗炴珯缂佹唻绻濆缁樻媴閸涘﹥鍎撳銈忓瘜閸ㄥ爼骞冨Ο琛℃斀闁割偁鍨婚ˇ顖涚箾閹炬潙鐒归柛瀣尰閹便劍绻濋崘鈹夸虎濡炪們鍨烘灙妞わ附鐓¢弻锝堢疀婵犲倸鈷夐梺闈涙搐鐎氱増淇婇幖浣规櫜闁告侗鍘艰闂傚倷娴囬鏍窗濡ゅ懏鍋¢柍鍝勬噹缁犵娀鏌eΟ缁樸仧闁轰礁瀚妵鍕箛椤掑嫷鈧鎮楀銉ュ缂佸倸绉撮オ浼村醇閻斿搫甯鹃梻濠庡亜濞层垽宕曞畷鍥ь棜闁秆勵殕閻撴瑩鏌涢幇顒€绾ч柛鐘筹耿閺屸€崇暆閳ь剟宕伴弽顓溾偓浣糕枎閹炬潙浠梺鍝勵槸缁ㄩ亶骞忛妶澶嬧拻濞达絿鐡旈崵鍐煕閵娾晙鎲剧€殿喖顭锋俊鎼佸Ω瑜岄懜顏堟⒒娴h棄鍚瑰┑顔芥綑鐓ら柍鍝勫暕閻掑﹥绻涢崱妤冪翱闁挎繂妫涚弧鈧┑顔斤供閸樻悂骞忔繝姘拺缂佸瀵у﹢浼存煠瑜版帞鐣洪柛鈹惧亾濡炪倖甯婇悞锕傚磹閹邦喒鍋撶憴鍕闁告梹鐟╅悰顕€寮介妸锕€顎撻梺鍛婄缚閸庤崵妲愰鈧缁樻媴閸濄儳楔濠碘槅鍋夊▔鏇犲垝閸喐濯撮柛婵嗗濡粓姊洪懡銈呮灈闁稿锕ら妴鎺撶節濮橆厼鈧敻鏌ㄥ┑鍡欏嚬缂併劌銈搁弻鐔兼儌閸濄儳袦闂佸搫鐭夌紞渚€銆佸鈧幃娆撳箹椤撶噥妫ч梻鍌欑窔濞佳兾涘▎鎴炴殰闁圭儤顨愮紞鏍ㄧ節闂堟侗鍎愰柡鍛叀閺屾稑鈽夐崡鐐差潻濡炪們鍎插畝绋款潖閾忚瀚氶柛娆忣槸閺€顓烆渻閵堝骸浜滄い锔诲灣閸欏懘妫呴銏″缂佸鍨规竟鏇㈠锤濡や胶鍘甸梺璇″灣婢ф藟婢舵劖鐓熼柟鐑樺灩娴犳盯鏌曢崶褍顏鐐村浮楠炲顢涘顒夋浆缂傚倸鍊风粈渚€藝闁秴鏋佸┑鐘宠壘閽冪喐绻涢幋鐐茬劰闁稿鎹囬弫鎰償濠靛牆鍤俊鐐€戦崕顖炲垂娴犲钃熼柡鍥ュ灩楠炪垺淇婇妶鍕槮婵炲牊顨呰灃闁绘﹢娼ф禒锕傛煙閻熺増鍠橀柣娑卞櫍楠炲顭块鍛棃闁糕斁鍋撳銈嗗笒閸婅崵绮堟繝鍌楁斀闁绘ê寮堕幖鎰磼閻樺磭澧甸柡灞界У濞碱亪骞嶉璺ㄧ崶闂備礁鎽滈崰搴ㄥ箠韫囨稑桅闁告洦鍨扮猾宥夋煕鐏炴崘澹樺ù鐘成戠换婵嬪閵忊€虫畬闂佺粯顨呯换鎺懳i幇鏉跨閻庢稒锚椤庢捇姊洪崨濠勭畵閻庢凹浜濈粩鐔煎即閵忊檧鎷虹紓浣割儏濞硷繝顢撳Δ鍛厱闁绘棃顥撴禒銏ゆ煟濠婂喚鐓肩€规洜枪铻栧ù锝堫潐椤忕喖姊绘担铏瑰笡閺嬵亪鎮樿箛锝勯偗妤犵偞顨婂鎾閳锯偓閹锋椽姊婚崒姘卞缂佸鎸婚弲鍫曞即閻旇櫣顔曢柣蹇曞仜閸婃悂鍩€椤掍胶绠撴い鏇秮楠炴牗鎷呴幖浣告暪闂備線娼ч¨鈧┑鈥虫喘瀹曘垽宕¢悙鈺傛杸闁圭儤濞婂畷鎰板即閵忕姷鏌堝銈嗗姧缁插潡銆呴柨瀣瘈濠电姴鍊搁銉ッ瑰⿰鍕煁闁靛洤瀚伴獮鍥濞戞鐩庡┑鐐茬摠缁秶鎹㈤崟顓燁潟闁圭儤姊荤壕鍏间繆椤栨艾鎮戦柛鎺撶☉铻栭柣姗€娼ф禒婊勩亜閹存繍妯€妤犵偛鍟埢搴ㄥ箻瀹曞洭鐛撻梻浣烘嚀椤曨厽鍒婇銏犳辈闁挎稑瀚壕浠嬫煕鐏炴崘澹橀柍褜鍓熼ˉ鎾跺垝閸喓鐟归柍褜鍓濆Λ鐔奉渻閵堝棛澧紒顔兼捣缁牊绻濋崒妤佹杸闂佺粯蓱瑜板啯绂嶉悙鐑樼厱闁靛牆妫欑粈鈧梺瀹狀潐閸ㄥ潡骞冮埡鍐e亾閸︻厼孝妞ゃ儲绻堥弻鐔碱敍濠婂啯鐏堝┑顔硷攻濡炶棄鐣峰鈧畷锝嗗緞鐎n亜澹嶉梻鍌欒兌鏋柨鏇樺€濋獮澶愭晬閸曨厾鐒块悗骞垮劚椤︿即宕愰悜鑺ョ厽闁瑰鍊戝璺虹闁惧繐婀辩壕钘壝归敐鍛棌闁稿孩鍔欓幃妤冪箔濞戞ê鏋﹂柤鏉挎健閺岀喎鈻撻崹顔界亾缂佺偓鍎抽妶鎼佸箖濡ゅ懏鏅查幖绮光偓鑼泿闂備浇顕х换鎰版偤閵娾晛桅闁告洦鍨伴~鍛存煃閳轰礁鏋ゆ俊顐㈠暣濮婄儤娼幍顔煎闂佸湱鎳撳ú顓烆嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佽鍨庨崘锝嗗瘱闂備胶顢婂▍鏇㈠箲閸ヮ剙鐏抽柡鍐ㄧ墕缁€鍐┿亜韫囧海顦﹀ù婊堢畺閺屻劌鈹戦崱娆忓毈缂備降鍔岄妶鎼佸蓟閻斿吋鍎岄柛婵勫劤琚﹂梻浣告惈閻绱炴笟鈧妴浣割潨閳ь剟骞冨▎鎾崇妞ゆ挾鍣ュΛ褔姊婚崒娆戠獢婵炰匠鍏炬稑鈻庨幋鐐存闂佸湱鍎ら〃鎰礊閺嶃劎绡€闂傚牊渚楅崕鎰版煛閸涱喚鍙€闁哄本绋戦埥澶愬础閻愬樊娼绘俊鐐€戦崕鏌ユ嚌妤e啫鐓橀柟瀵稿仜缁犵娀姊虹粙鍖℃敾妞ゃ劌妫濋獮鍫ュΩ閳哄倸鈧鏌﹀Ο渚Ш闁挎稒绋戦埞鎴︽倷閺夋垹浜堕梺鐟扮-閸嬨倕鐣烽崼鏇ㄦ晢濞达綁鏅茬紓鎾剁磽閸屾瑧顦︽い鎴濇閳ь剛鐟抽崶銊モ偓鍨亜閹烘垵顏柍閿嬪灴閺岋綁鎮㈤崨濠勫嚒闂佹娊鏀卞鑽ゆ閹烘鏁嬮柛娑卞幘娴犳悂鎮楃憴鍕闁搞劌娼¢悰顕€宕堕浣镐罕闂佸壊鍋侀崹褰掔嵁閸儲鈷掑ù锝呮憸缁夋椽鏌涚€n亷韬€规洖缍婇獮宥夘敊缁涘缍楅梻浣瑰濞叉牠宕愯ぐ鎺撳亗闁绘柨鍚嬮悡蹇涚叓閸ャ劍绀€妞ゅ骸鐭傞弻锝夊箻閸愬弶鍊梺閫涚┒閸斿秶鎹㈠┑瀣妞ゆ挾鍋熼濂告⒒娴g儤鍤€闁搞垺鐓¢獮濠傤潨閳ь剟鐛崘顔藉€婚柤鎭掑劤閸旂兘姊洪幐搴㈢5闁稿鎸荤换娑㈠醇閻旇櫣鐣肩紓浣介哺閹瑰洤鐣烽幒鎴旀瀻闁归偊鍠撻崑妯讳繆閻愵亜鈧牕鈻旈敃鍌氱倞鐟滃繘鏁嶅▎鎾粹拺闁稿繒鍘ф晶顖炴煕閵娾晙鎲鹃挊鐔兼煏閸繃顥欑紒璇叉閺岋綁骞囬崗鍝ョ泿闂侀€炲苯澧柣妤冨█楠炲啳顦查摶鏍煕閹扳晛濡奸柣蹇擄躬閹宕楁径濠佸闂備礁鎲″ú鏍晝閵堝&鍥敍閻戝洨绋忓┑鐘绘涧濞诧妇绱為崶顒佺厪濠电偛鐏濋崝婊堟煟鎼淬劎鐣烘慨濠勭帛閹峰懘鎼归悷鎵偧婵$偑鍊戦崝宀勫箠濮椻偓楠炲啳顦圭€规洖宕埢搴ㄥ箣閻樺灚娈藉┑鐘愁問閸犳鐏欓梺绯曟櫆閻楃娀骞冮敓鐘冲亜闁稿繗鍋愰崢鐢告⒑鐠団€崇€婚悘鐐跺Г椤斿秹姊绘担鐑樺殌闁哥喎鐏濈叅妞ゆ挶鍨归拑鐔兼煃閵夈儳锛嶉柡鍡楁閺屽秷顧侀柛鎾跺枎閻i攱瀵奸弶鎴狀啋闁荤姴娲╃亸娆撴偪閸涘瓨鈷戦柛锔诲弨濡炬悂鏌涢悩宕囧⒈缂侇喖鐗忛埀顒婄秵閸嬩焦绂嶅⿰鍫熺厵闁逛絻娅曞▍鍛存煟閹烘柨鍔嬬紒缁樼洴瀹曟宕楃亸鏍ㄥ缂傚倷娴囨ご鎼佸箰婵犳艾绠柛娑卞枔閸嬪﹪鏌熺粙鍨槰闁逞屽墯椤ㄥ﹤顫忓ú顏勫窛濠电姴瀚崳褔姊洪崫銉ユ瀾濠㈢懓妫濆畷姘跺箳閹惧墎鐦堝┑顔斤供閸撴瑩宕妸銉富闁靛牆妫欑亸鐢告煕鐎n剙鈻堟鐐搭殜瀵挳鎮欓埡鍌涙澑闂備胶绮崝鏍п缚濞嗘挻鍊堕柣鏂垮悑閻撴洟鏌曟繝搴e帥婵炲吋鍔欓弻娑欐償椤旈棿鍠婂┑顔硷功缁垶骞忛崨瀛樺仭闂侇叏绠戝▓婵嬫⒒娴e憡鎯堥悶姘煎亰瀹曟繂顓兼径濠勬煣闂佺厧鎽滈弫鎼併€呴悜鑺ュ€甸柨婵嗛娴滄粌霉閻樿崵鐣烘慨濠冩そ瀹曘劍绻濋崘顭戞П闂備焦鎮堕崝鎴炵閸洖鏄ユ繛鎴欏灩缁狅綁鏌ㄩ弮鍌涙珪闁告ê宕埞鎴︽偐缂佹ɑ閿┑鈽嗗亝椤ㄥ﹪銆侀弮鍫濈厸闁稿本眉缁ㄥ姊洪幐搴㈩梿妞ゆ泦鍕珷闁圭虎鍠楅悡娑㈡倶閻愬灚娅曢崯绋款渻閵囧崬鍊荤粣鏃堟煛鐏炲墽娲存鐐达耿瀵爼骞嬪┑鍥ㄥ殘闂佽姘﹂~澶娒哄Ο鐓庡灊鐎光偓閸曞墎绋忓┑鐘绘涧閻楀﹤鐣锋径濞㈡棃鏁冮埀顒勫疾濠靛鍗抽柕蹇ョ磿閸樹粙鏌熼崗鍏煎剹闁搞劌纾划鏃堟偨閸涘﹦鍘遍梺缁樕戦崜姘枔濠婂牊鐓欐い鏇炴缁♀偓閻庢鍠楅幐铏叏閳ь剟鏌ㄥ☉妯侯仼妤犵偛绉瑰缁樼瑹閳ь剟鍩€椤掍胶銆掔紒渚€鏀辩换娑㈠川椤旂晫顦ラ梺瀹狀嚙缁夌懓鐣烽妸鈺婃晣婵炴垶鐟﹂弶鎼佹⒒娴e搫浠洪柛搴ㄤ憾瀹曨垶宕稿Δ鈧粻鏍煙鏉堥箖妾柣鎾崇箻閺屾盯濡烽幋婵嗘灓濞寸厧鍟—鍐Χ閸愩劎浠惧銈冨妼閿曨亜鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閻戞ê鐏ユい蹇旀尦閺屸剝鎷呯粙娆句患濡炪値鍙€濞夋洟骞戦崟顓熷仒闁挎稑瀚粻娆愮節閻㈤潧浠滈柛姘儔閹囨偐鐠囪尪鎽曞┑鐐村灦鑿ら柡鈧禒瀣厱闁斥晛鍠氬▓銏犆圭亸鏍т壕闂傚倸鍊风粈渚€骞栭鈶芥稓鈧潧鎽滄稉宥夋煙閹规劦鍤欓柦鍐枑缁绘盯骞嬪▎蹇曚患闁哥儐鍨跺娲濞戞氨鐣鹃梺鍛婃尰缁诲牓骞冮悽绋跨睄闁稿本绮庨敍婵囩箾鏉堝墽鍒扮紒鐘茬У缁傛帒饪伴崼鐔哄帗閻熸粍绮撳畷婊冾潩鐠哄搫鍤戞繝闈涘€绘灙缂備讲鏅犻弻銈夊箒閹烘垵濮屾繛瀛樼矋缁捇寮婚敓鐘茬闁靛ǹ鍎崑鎾诲醇閺囩偟鍔﹀銈嗗坊閸嬫挻銇勯幋婵囧殗妞ゃ垺鐟ㄧ粻娑樷槈濡嚎鍔庨幉姝岀疀閺囩儐妫滈梺浼欑到婢跺洭宕戦幘鑽ゅ祦闁割煈鍠栨慨搴ㄦ⒑瑜版帗鏁遍柛銊ョ仢椤曪綁濡歌鐎氭岸鏌i顐㈠闂佸府绲介悾鐑藉箚闁附顎夐梻鍌氣看閸擄箓宕滈悢鐓庤摕闁绘梻鈷堥弫濠囨煟閹伴潧澧柣婵愪簽缁辨挻绗熼崶褎鐏嶉梺鑽ゅ暀閸パ咁唹闂佸憡娲﹂崹顏堝焵椤掑﹦鐣垫鐐差儔閹瑩骞囩仦钘夋殜闁衡偓娴犲鐓ユ繛鎴灻鈺伱瑰⿰鍐﹀仮闁哄本绋掔换婵嬪礃椤忓嫧鎷伴梻浣筋嚃閸燁偊宕楅悙顒侇棃闁糕斁鍋撳銈嗗笒鐎氬摜绱為弽銊х瘈闂傚牊渚楅崕蹇涘箚閻斿吋鈷戦柛鎰级閹牓鏌ㄩ弴妯哄姦鐎殿喗鐓¢崺锟犲川椤旇瀚奸梻渚€娼荤€靛矂宕㈡總绋跨閻庯綆鍋佹禍婊堟煏婵炲灝鍔滄い銉e灲閺岀喖顢氶崱娆戠槇闂佽鍠撻崹钘夌暦濡ゅ懏鍤冮柍杞扮缁犲搫鈹戦悩娈挎毌婵℃彃鎳樺畷瑙勫閺夋垹顔愬銈嗗姂閸婃螞椤栨粍鍠愰柡鍐ㄧ墕閽冪喖鏌i弮鍌楁嫛闁轰礁绉甸幈銊ノ熼崫鍕煘闂佹剚浜為弫璇差潖濞差亜浼犻柛鏇ㄥ幘娴煎洭姊洪崫銉バi柟鐟版搐閻g兘鎮ч崼銏㈢槇闂佹悶鍎滈崪浣规暏闂傚倷鑳剁划顖炲礉閺嶃劎鐝堕柛鈩冪☉缁€鍕煕閿旇骞樼痪鍙ョ矙閺屾稓浠﹂崜褎鍣梺鍛婃煥缁夌敻骞堥妸锔剧瘈闁稿被鍊楅崥瀣倵鐟欏嫭纾婚柛妤佸▕閻涱噣宕堕澶嬫櫌婵犮垼娉涢敃銉╊敊閸岀偞鈷掑ù锝呮啞閸熺偞绻涚拠褏鐣电€规洘绮岄埥澶婎潩閸欐ḿ鐟濆┑掳鍊х徊浠嬪疮椤栫偞鍋傞柣鏂垮悑閻撴瑥霉閻撳海鎽犳繛鎳峰喚鐔嗙憸婊堝垂閸洖钃熼柍鈺佸暙缁剁偤鎮楅敐搴′簻闁逞屽墯閸旀牠骞堥妸锔剧瘈闁告洦鍘肩粭锟犳⒑閻熸澘妲婚柟铏悾鐑筋敃閿曗偓鍞梺鎸庢閺侇噣宕戦幘娲绘晩閻忓繑鐗楅弬鈧梻浣哥枃濡嫬螞濡や胶顩叉繝濠傜墛閸婂灚鎱ㄥΟ鐓庡付濠⒀勭叀閺岋綀绠涢幙鍐ㄥ壈闂佸疇顫夐崹鍫曠嵁婵犲洦鐓曞┑鐘插暞缁€瀣殽閻愯榫氱紒鐘崇☉閳藉螣绾涓查梻鍌欑婢瑰﹪宕戦崨顒煎搫顫滈埀顒勫箖閿熺姵鍋勯梻鈧幇顔剧暰婵$偑鍊栭悧妤冨枈瀹ュ绠氶柛顐犲劜閸嬨劍銇勯弽銊х煀閸熷摜绱撴担浠嬪摵閻㈩垳鍋ら獮蹇涙偐鐠囪尙鐓戞繝銏e煐钃遍柨娑楃窔濮婄粯绗熼埀顒€岣胯鐓ら柕鍫濇礌閸嬫挸顫濋銏犵ギ闂佺粯渚楅崳锝呯暦閸洦鏁嗛柍褜鍓涚划鍫ュ醇濠㈡繂缍婇弫鎰板炊閵娿儲鐣┑鐐差嚟婵潙锕㈡潏鈺傤潟闁规崘顕х壕鍏肩箾閸℃ê绗掗柛妯峰墲缁绘繂鈻撻崹顔界亾闂佺ǹ绻戦敋闁伙絿鍏橀獮瀣晝閳ь剙娲垮┑鐘灱濞夋盯鏁冮妸鈺佺闁哄洢鍨洪埛鎴︽煙缁嬫寧鎹g紒鐘虫崌閺岀喖宕樺顔叫﹂柛妤呬憾閺屾盯顢曢悩鎻掑闂佺粯鎸诲ú妯荤┍婵犲洤围闁告侗鍘藉▓顓熺箾鐎电ǹ顎撶紒鐘虫崌瀵鏁愰崨顏呮杸闂佹悶鍎弲婵嬫偪閸曨垱鈷戦悹鍥b偓铏亶濡炪們鍔岄幊姗€宕洪姀銈呯閻犲洦褰冮悗顓烆渻閵堝棙鈷掗柡鍜佸亝缁傚秹鎮欓悽鐢碉紳闂佺ǹ鏈悷褏鎷规导瀛樼厱闁绘ɑ鍓氬▓婊堟煙椤旀儳鍘撮柛鈺嬬節瀹曘劑顢橀崶銉ュ姎闁靛棙甯掗~婵嬫晲閸涱剙顥氶梺璇插椤旀牠宕板Δ鍛闁惧浚鍋呴崣蹇涙煃瑜滈崜鐔煎蓟瀹ュ唯闁靛鍎辩粭顓犵磽娴i潧濡兼い顓炲槻椤繒绱掑Ο璇差€撻梺鍛婄箓鐎氼亝绔熼弴銏♀拺闁绘挸娴风粔铏圭磼閻樺磭澧柣锝囧厴楠炲洭寮剁捄顭戝晣濠电偠鎻徊娲磻閹炬剚鐔嗛悹楦裤€€閻绻涚亸鏍ㄦ珕闁靛洤瀚伴獮妯兼崉閻╂帇鍎甸弻锝夋晝閳ь剟鎮ч幘鎰佹綎闁告繂瀚呰瀹曟儼顦村ù鐓庣墕閳规垿鎮欓弶鍨殶闂佸憡娲﹂崣搴∶归崟顖涒拺闁圭ǹ瀛╃粈鈧梺绋匡工缂嶅﹪骞冮敓鐘插嵆闁靛骏绱曢崢顏呯節閻㈤潧浠滈柣蹇旂箞瀹曟繈濡舵径瀣幈闂佸啿鎼鍥╃矙婵犳碍鐓忛柛銉戝喚浼冩繝娈垮枓閸嬫捇姊洪弬銉︽珔闁哥喓濞€楠炲繗銇愰幒鎾跺幗闁瑰吋鐣崝宥呪槈瑜旈弻鏇㈠醇閳惰泛缍婇、姘舵晲婢跺﹪鍞堕梺鍝勬川閸嬬喖顢樺ú顏呪拺缂備焦岣块幉鍧楁煕鐎n偅宕岄柡灞剧☉椤繈顢楁担鍛婄暬婵犳鍠栭敃锔惧垝椤栫偛绠柛娑樼摠閸嬶繝姊洪銊х暠婵炲牊绻冪换婵嬫偨闂堟稐娌悷婊勬緲閸熸壆鍒掗弮鍫熷仭闁规鍠楀▓楣冩⒑绾懏褰х紒鐘冲灩缁鎳¢妶鍥╋紳婵炶揪缍€閻ゎ喚绱撳鑸电厱婵☆垰婀遍惌娆愭叏婵犲懏顏犻柟鍙夋尦瀹曠喖顢曢姀鐘樻垿姊绘担鍓插悢闁哄鐏濋‖瀣磽娓氬洤鏋涢柣妤€绻橀崺鈧い鎺戯功缁夌敻鏌涢悩鎰佹疁闁诡喒鈧枼妲堟慨姗堢到娴滈箖鏌涜箛鎿冩Ц濞存粓绠栧娲焻閻愯尪瀚板褍顕埀顒冾潐濞叉垿宕¢崘宸殨濞寸姴顑愰弫鍥煟閹邦垰鐓愰柟韫嵆濮婄粯鎷呯憴鍕哗闂佺ǹ瀛╁钘夌暦濠婂喚娼╅悹楦挎閺屟冣攽閻樼粯娑фい鎴濇閹繝宕橀鍛瀾濠电姴锕ら悧鍡欑矆閸儲鐓熼柡鍌氱仢閹垿鏌涚€n倖鎴﹀Φ閸曨垰妫橀柟绋垮瘨濞兼棃姊虹紒妯荤叆闁告艾顑夊畷鐢稿礃椤旂晫鍘撻梺鍛婄箓鐎氼剟寮搁敂鍓х<閺夊牄鍔庨崣鈧┑顔硷功缁垶骞忛崨瀛樺仭闁逛絻娅曢悘鍡涙⒒娴h姤銆冪紒璁圭節瀹曟娊鏁愰崨顖涙闂佺鎻粻鎴犵不閼姐倗纾藉ù锝堢柈缂傛岸鏌涘鈧禍鍫曞蓟閿濆棙鍎熸い鏍ㄧ矌鏍¢梻浣呵归鍛村箠鎼淬劍鍋╁瀣凹濞岊亪鏌i幇闈涘鐎殿喗瀵х换婵嬫偨闂堟刀銏ゆ倵濮樼厧鏋ら柡渚囧枛閳藉顫濇潏鈺嬬床婵犲痉鏉库偓鏇㈠疮椤愶箑鍑犳繛鎴欏灪閻撴洟鏌嶇憴鍕姢濞存粎鍋撴穱濠囨倷椤忓嫧鍋撻弽顐f殰闁圭儤鏌¢崑鎾愁潩閻撳骸鈷嬮梺璇″枤閸嬨倕鐣疯ぐ鎺濇晝闁绘ǹ浜惄搴ㄦ⒒娴e憡璐¢柛搴涘€濆畷褰掓偨缁嬭法鍔﹀銈嗗坊閸嬫捇鏌熺拠褏纾跨紒顔碱儔楠炴帡骞嬮弬璺ㄥ闂備礁澹婇崑鍡涘窗閹捐鍌ㄩ柟顖嗏偓閺€浠嬫煟閹邦垱纭鹃柦鍕悑閵囧嫰寮撮崱妤佸闁稿﹤鐖奸弻銊╂偄閸濆嫅锝夋煟閹惧娲撮柡灞剧☉閳藉宕¢悙鑼啋闂備胶纭堕弲顏嗗緤妤e啫桅闁告洦鍨伴~鍛存煥濞戞ê顏柛鎺撶洴濮婅櫣鎷犻垾铏亶闂佽崵鍟欓崶褏鍔﹀銈嗗笒閸婂綊寮抽埡鍛嚑妞ゅ繐鎷嬪▓浠嬫煟閹邦垰鐨洪弫鍫ユ⒑閸濆嫮鐒跨紒鏌ョ畺楠炲棝寮崼鐔告珳闂佺硶鍓濋〃鍡涙偩椤掑嫭鈷戦悹鍥ㄥ絻椤掋垽鏌涢幋婵堢Ш鐎规洘婢樿灃闁告侗鍘鹃弻褔鏌i悩鐑樸€冪紓宥呯Ч瀵噣宕煎┑鍡欑崺婵$偑鍊栭幐鍫曞垂濞差亝鏅俊銈呮噺閳锋帒霉閿濆牊顏犻悽顖涚洴閺屾盯濡搁妸锔俱€愰梺缁樼矎瀹曠敻骞戦崟顖毼╃憸宀€绮径鎰拺闁告稑锕ョ€垫瑩鏌涘☉鍗炴珯缂佹唻绻濆缁樻媴閸涘﹥鍎撳銈忓瘜閸ㄥ爼骞冨Ο琛℃斀闁割偁鍨婚ˇ顖涚箾閹炬潙鐒归柛瀣尰閹便劍绻濋崘鈹夸虎濡炪們鍨烘灙妞わ附鐓¢弻锝堢疀婵犲倸鈷夐梺闈涙搐鐎氱増淇婇幖浣规櫜闁告侗鍘艰闂傚倷娴囬鏍窗濡ゅ懏鍋¢柍鍝勬噹缁犵娀鏌eΟ缁樸仧闁轰礁瀚妵鍕箛椤掑嫷鈧鎮楀銉ュ缂佸倸绉撮オ浼村醇閻斿搫甯鹃梻濠庡亜濞层垽宕曞畷鍥ь棜闁秆勵殕閻撴瑩鏌涢幇顒€绾ч柛鐘筹耿閺屸€崇暆閳ь剟宕伴弽顓溾偓浣糕枎閹炬潙浠梺鍝勵槸缁ㄩ亶骞忛妶澶嬧拻濞达絿鐡旈崵鍐煕閵娾晙鎲剧€殿喖顭锋俊鎼佸Ω瑜岄懜顏堟⒒娴h棄鍚瑰┑顔芥綑鐓ら柍鍝勫暕閻掑﹥绻涢崱妤冪翱闁挎繂妫涚弧鈧┑顔斤供閸樻悂骞忔繝姘拺缂佸瀵у﹢浼存煠瑜版帞鐣洪柛鈹惧亾濡炪倖甯婇悞锕傚磹閹邦喒鍋撶憴鍕闁告梹鐟╅悰顕€寮介妸锕€顎撻梺鍛婄缚閸庤崵妲愰鈧缁樻媴閸濄儳楔濠碘槅鍋夊▔鏇犲垝閸喐濯撮柛婵嗗濡粓姊洪懡銈呮灈闁稿锕ら妴鎺撶節濮橆厼鈧敻鏌ㄥ┑鍡欏嚬缂併劌銈搁弻鐔兼儌閸濄儳袦闂佸搫鐭夌紞渚€銆佸鈧幃娆撳箹椤撶噥妫ч梻鍌欑窔濞佳兾涘▎鎴炴殰闁圭儤顨愮紞鏍ㄧ節闂堟侗鍎愰柡鍛叀閺屾稑鈽夐崡鐐差潻濡炪們鍎插畝绋款潖閾忚瀚氶柛娆忣槸閺€顓烆渻閵堝骸浜滄い锔诲灣閸欏懘妫呴銏″缂佸鍨规竟鏇㈠锤濡や胶鍘甸梺璇″灣婢ф藟婢舵劖鐓熼柟鐑樺灩娴犳盯鏌曢崶褍顏鐐村浮楠炲顢涘顒夋浆缂傚倸鍊风粈渚€藝闁秴鏋佸┑鐘宠壘閽冪喐绻涢幋鐐茬劰闁稿鎹囬弫鎰償濠靛牆鍤俊鐐€戦崕顖炲垂娴犲钃熼柡鍥ュ灩楠炪垺淇婇妶鍕槮婵炲牊顨呰灃闁绘﹢娼ф禒锕傛煙閻熺増鍠橀柣娑卞櫍楠炲顭块鍛棃闁糕斁鍋撳銈嗗笒閸婅崵绮堟繝鍌楁斀闁绘ê寮堕幖鎰磼閻樺磭澧甸柡灞界У濞碱亪骞嶉璺ㄧ崶闂備礁鎽滈崰搴ㄥ箠韫囨稑桅闁告洦鍨扮猾宥夋煕鐏炴崘澹樺ù鐘成戠换婵嬪閵忊€虫畬闂佺粯顨呯换鎺懳i幇鏉跨閻庢稒锚椤庢捇姊洪崨濠勭畵閻庢凹浜濈粩鐔煎即閵忊檧鎷虹紓浣割儏濞硷繝顢撳Δ鍛厱闁绘棃顥撴禒銏ゆ煟濠婂喚鐓肩€规洜枪铻栧ù锝堫潐椤忕喖姊绘担铏瑰笡閺嬵亪鎮樿箛锝勯偗妤犵偞顨婂鎾閳锯偓閹锋椽姊婚崒姘卞缂佸鎸婚弲鍫曞即閻旇櫣顔曢柣蹇曞仜閸婃悂鍩€椤掍胶绠撴い鏇秮楠炴牗鎷呴幖浣告暪闂備線娼ч¨鈧┑鈥虫喘瀹曘垽宕¢悙鈺傛杸闁圭儤濞婂畷鎰板即閵忕姷鏌堝銈嗗姧缁插潡銆呴柨瀣瘈濠电姴鍊搁銉ッ瑰⿰鍕煁闁靛洤瀚伴獮鍥濞戞鐩庡┑鐐茬摠缁秶鎹㈤崟顓燁潟闁圭儤姊荤壕鍏间繆椤栨艾鎮戦柛鎺撶☉铻栭柣姗€娼ф禒婊勩亜閹存繍妯€妤犵偛鍟埢搴ㄥ箻瀹曞洭鐛撻梻浣烘嚀椤曨厽鍒婇銏犳辈闁挎稑瀚壕浠嬫煕鐏炴崘澹橀柍褜鍓熼ˉ鎾跺垝閸喓鐟归柍褜鍓濆Λ鐔奉渻閵堝棛澧紒顔兼捣缁牊绻濋崒妤佹杸闂佺粯蓱瑜板啯绂嶉悙鐑樼厱闁靛牆妫欑粈鈧梺瀹狀潐閸ㄥ潡骞冮埡鍐e亾閸︻厼孝妞ゃ儲绻堥弻鐔碱敍濠婂啯鐏堝┑顔硷攻濡炶棄鐣峰鈧畷锝嗗緞鐎n亜澹嶉梻鍌欒兌鏋柨鏇樺€濋獮澶愭晬閸曨厾鐒块悗骞垮劚椤︿即宕愰悜鑺ョ厽闁瑰鍊戝璺虹闁惧繐婀辩壕钘壝归敐鍛棌闁稿孩鍔欓幃妤冪箔濞戞ê鏋﹂柤鏉挎健閺岀喎鈻撻崹顔界亾缂佺偓鍎抽妶鎼佸箖濡ゅ懏鏅查幖绮光偓鑼泿闂備浇顕х换鎰版偤閵娾晛桅闁告洦鍨伴~鍛存煃閳轰礁鏋ゆ俊顐㈠暣濮婄儤娼幍顔煎闂佸湱鎳撳ú顓烆嚕椤愶箑绠荤紓浣股戝▍銏ゆ⒑鐠恒劌娅愰柟鍑ゆ嫹
 english
english
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬬娀顢氳閸┾偓妞ゆ帊鑳剁粻鎾绘煟閿濆洤鍘存い銏℃礋閺佸啴鍩€椤掆偓閺侇噣姊绘担鐟邦嚋婵☆偂鐒﹂幈銊╁Χ婢跺鍓ㄩ柟鑲╄ˉ濡狙囧绩娴犲鐓熼柟閭﹀墯閳绘洟鏌涢妶鍥ф瀻闁宠鍨块、娆撴倷椤掍焦鐦庨梻浣告憸婵挳鏁冮妶澶樻晣濠靛倻枪楠炪垺绻涢崱妤佹拱闁轰線娼ч埞鎴︽偐閸偅姣勬繝娈垮枟濞兼瑧鍙呴梺鎸庢礀閸婂摜澹曡ぐ鎺撯拺闁割煈鍣崕宥吤瑰⿰鍕煉闁绘搩鍋婂畷鍫曞Ω閿曗偓绾板秴顪冮妶鍛疄闁稿﹥绻堝璇测槈濮橈絽浜鹃柨婵嗛娴滄繄鈧娲栭惉濂稿焵椤掍緡鍟忛柛鐘虫礈閸掓帒鈻庨幘鎵佸亾娴e壊娼ㄩ柍褜鍓熼獮鍐ㄢ枎閹炬潙娈ゅ銈嗗灱濡嫭绂嶉悙顑句簻闁规儳宕悘顏堟煃闁垮娴柡灞剧〒娴狅箓鎮欓鍌涱吇濠电姭鎷冮崟顓熷垱闂佸搫鏈粙鏍不濞戙垹绫嶉柛銉戝本顥ら梻鍌欑閻ゅ洤螞閸曨垁鍥敍濠靛牅鑸┑鐘垫暩婵挳鏁冮妶鍥e亾濮樼厧寮挊鐔兼煕椤愮喐鍣伴柛瀣尵閹叉挳宕熼鈧ˇ鈺傜箾鐎涙ḿ鐭ゅù婊勭矒閹儳鐣¢柇锔藉缓闂侀€炲苯澧撮柕鍡曠窔瀵噣宕煎┑鍡氣偓鍧楁椤愩垺澶勬俊顐e灩濡叉劕鈻庤箛濠冩杸闂佺粯锚閻忔岸寮抽埡浣叉斀妞ゆ梹鍎抽崢瀵糕偓娈垮櫘閸嬪﹤鐣烽妸锔剧瘈闁告洦鍙庨崯搴ㄦ⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤栨粎纾肩紓浣贯缚閳洟鏌熷畡鐗堝殗鐎规洘锕㈠畷锝嗗緞鐏炶浜归梻鍌欐祰濡椼劎绮堟担琛″亾濮橆偄宓嗙€殿喛顕ч埥澶娢熼柨瀣垫綌闂備礁鎲¢〃鍫ュ磻閻愮儤鍊堕柛顐犲劜閳锋垿鏌涘☉姗堟敾闁抽攱鍔栨穱濠囶敃閵忕姵娈銈庡亜缁绘垹鎹㈠┑鍡╂僵妞ゆ帒鍋婄槐鍙夌節閻㈤潧浠滄俊顐g懇瀹曟椽宕煎顏庣秮椤㈡岸鍩€椤掆偓椤繘宕崟鎳峰洤鐐婄憸澶愬磻閹捐鍗抽柣蹇曠帛濡炶姤淇婇懜闈涚窞闁割偅鑹炬禍楣冩煕濞戝崬鏋ら梻鍕缁辨帞鈧綆鍙庨崵锕傛煃閸濆嫭鍣洪柣鎾崇箰椤法鎹勯悮鏉戜紣闂佸搫妫欓悷褏妲愰幘鎰佸悑闁告粌鍟导鎰版⒑娴兼瑧鎮奸柛蹇斆悾閿嬬附缁嬪灝宓嗛梺闈涒康闂勫嫬鈻嶅畝鍕拻濞撴埃鍋撻柍褜鍓涢崑娑㈡嚐椤栨稒娅犻悗鐢电《閸嬫挸鈻撻崹顔界亞闂佸憡顨夊▍鏇熺┍婵犲洦鍊婚柦妯侯槺閸樻悂姊虹粙鎸庢拱缂侇喖鐭傞悰顔嘉旈崨顔规嫽婵炶揪绲介幗婊呯矓濞差亝鐓曢悗锝庝悍闊剛鈧娲樼划宀勶綖濠靛牊宕夐柧蹇曟嚀楠炴帡姊绘担鍛婃儓婵炲眰鍔戝畷浼村箻閸撲椒绗夋俊銈忕到閸燁垶鎮″▎鎾寸厽闁逛即娼ф晶顔碱熆瑜滈崹鍫曞蓟閿濆绠婚柣鎰娴狀噣姊洪崫鍕効缂佽鲸娲樼粋鎺楁晝閸屾稑鈧攱銇勯幒鎴濅簽婵℃彃缍婇弻锝嗘償閵堝孩缍堝┑鐐插级缁挸鐣烽姀锝庢▌闂佺硶鏅濋崑銈夌嵁鐎n喗鏅濋柍褜鍓熼幃娆愮節閸ャ劎鍘鹃梺鍛婄☉楗挳宕箛鏂剧箚妞ゆ劕楠搁幊鎰娴犲鐓曢悘鐐村礃婢规﹢鏌嶈閸撴盯宕楀鈧獮鍐倷閻戞ɑ娅囬梺绋挎湰鑿ら柛瀣崌瀹曟﹢顢欓悡搴も偓鍨攽閻愬弶顥為柛鏃€鐗曢埢鎾村鐎涙ǚ鎷洪柣鐘充航閸斿矂寮搁弬搴撴斀妞ゆ梻鈷堥崵鐔虹磼椤旂⒈鐓肩€殿喕绮欐俊鎼佸Χ閸モ晝鏆伴梻鍌欑窔濞佳囨偋閸℃稑纾归柛娑橈功椤╂煡鏌熼鍡楁湰鐎靛矂姊洪棃娑氬濡ょ姴鎲$粋宥呪攽閸垻锛滈柣鐘叉穿鐏忔瑦鏅堕敂绛嬫闁绘劖褰冮弳锝夋煕閳轰礁顏€规洘锕㈤崺鈩冩媴缁嬭銈夋⒒閸屾瑧鍔嶉悗绗涘懐鐭欓柟瀵稿Л閸嬫挸顫濋悡搴㈢亪鐎光偓閿濆棗顕滅€垫澘瀚伴獮鍥敇濞戞瑥顏归梻浣藉吹婵潙煤閵堝拋鍤曢柛顐f礀閼哥懓顭跨捄渚剭濞存粍绮嶉妵鍕箛閳轰胶鍔村┑鈥冲级閹倿骞冮敓鐘参у璺侯儑閸樹粙姊洪崫鍕偓鐟扮暦濮椻偓閹筹繝鏁嶉崟顓狅紳闂佺ǹ鏈粙鎺楁儍閹达附鐓欓柛娆忣槹閸婃劗鈧鍣崳锝呯暦閻撳簶妲堥柟鐑樺灣婢规洘绻涙潏鍓у埌濠㈢懓锕ゅ玻鍧楀Ω閳哄倻鍘撻悷婊勭矒瀹曟粌鈻庨幘鏉戜患閻庣懓瀚€氬牓寮崼婵嗙獩濡炪倖妫冨Λ璺ㄨ姳閻㈠憡鈷戠痪顓炴噹椤ュ秹鏌熷ú璁崇敖鐎垫澘锕畷绋课旀担闀愮钵婵$偑鍊栭弻銊╂儍閻戣棄缁╁ù鐘差儐閻撶喐淇婇婵囶仩濞寸姵鐩弻锟犲幢韫囨梹鐝旈梺瀹狀潐閸ㄥ潡銆佸▎鎴濇瀳闁告鍋為宥夋⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤栫偞鐓熸い鎾楀啯鐝濋悗瑙勬穿缁绘繈鐛惔銊﹀癄濠㈣泛鐬奸弳顐⑩攽閻愬瓨缍戦柛姘儏宀e灝鈻庨幋鐘辩瑝闂佺厧顫曢崐妤冨閽樺褰掓晲婢舵ǚ鍋撻崶褜娼╅悹楦挎椤斿棛绱撻崒娆戝妽瀹€锝堟硶缁粯銈i崘銊ч獓闂佸壊鍋呯换鍌炲煕閺冨牊鐓欐い鏃傤儠閸嬨垻鈧鍠楅幃鍌炪€侀弮鍫濆窛妞ゆ劧绱曢惄搴ㄦ⒒娓氣偓濞佳囁囬銏犵?鐎规洖娲ㄦ稉宥呪攽閻樺磭顣查柣鎾寸洴閹﹢鎮欓幓鎺嗘寖闂侀潧妫欑敮锟犲蓟瀹ュ牜妾ㄩ梺鍛婃尪閸斿海妲愰悙鍝勫耿婵☆垳鈷堝ú绋库攽閻樼粯娑фい鎴濇嚇濮婂顢涘В顓炵秺閹晛顔忛鐓庡闂備胶绮幐璇裁洪悢鐓庤摕闁挎繂鎲橀悢灏佹瀻闁诡垎鍕澓闂佽姘﹂~澶愬箖閸洖纾块柡灞诲劚妗呴梺鍛婃处閸ㄦ壆绮绘繝姘厽闁归偊鍨遍ˉ澶娒归悪鈧崳锝夊箖濡ゅ啯鍠嗛柛鏇ㄥ墰閿涙﹢姊洪崨濠冣拹闁搞劌娼℃俊瀛樼瑹閳ь剙顕i鈧畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠鎮уΔ鍛偓鍐川椤旂虎娲搁梺缁樺姦閸撴稓绮婚崜褉鍋撻悷鏉款棌闁哥姵娲滈懞杈ㄧ附閸涘﹦鍘撻梻浣哥仢椤戝懘鎮橀埡鍐<閺夊牄鍔屽ù顔姐亜閵忥紕鈽夐柍钘夘槸閳诲酣骞嬮鐔滄碍绻濋悽闈浶涢柟宄板暣瀹曞崬螖閸愨晩鍤勭紓鍌氬€峰ù鍥ㄣ仈閸濄儲鏆滈柣鎰惈閻掑灚銇勯幒鎴姛缂佸鏁婚弻娑氣偓锝庝簻椤忊晠妫佹径瀣ㄤ簻闁哄洦顨呮禍楣冩⒑閸濆嫮鐏遍柛鐘崇墵閵嗕礁顫濈捄鍝勮€垮┑鐐叉閸ㄧ懓危閸ヮ剚鈷掑ù锝囩摂閸ゅ啴鏌涢悩铏磳鐎规洖缍婇幐濠冨緞鐏炵偓顔曟繝寰锋澘鈧洟骞婅箛娑樺惞闁告劦鍠楅悡鍐级閻愭潙顥嬫い锔奸檮閹便劎鎲撮崟顐ょシ闂佸疇顫夐崹鍧楀箖閳哄懎鍨傛い鎰剁稻閻﹀骸鈹戦悩鍨毄闁稿鍔欏畷鎴﹀箻閺傘儲鏂€闂佺粯鍔栧妯间焊閸愵喗鐓曢煫鍥ㄦ礀娴滈箖鏌i埡濠傜仸闁靛棔绀侀~婊堝焵椤掑嫬绠栨繛鍡楁禋閸氬鐓崶銊︾鐞氾箓姊绘担绛嬪殐闁哥姵顨堥崚鎺楀箻鐠囪尙鐤囬梺缁樺姇閹碱偄鏁柣鐔哥矊缁夊綊鎮伴纰卞悑濠㈣泛顑傞幏缁樼箾鏉堝墽绉俊顐㈠缁傚秷銇愰幒鎾跺帗閻庣懓瀚竟鍡樻櫠閿旈敮鍋撶憴鍕缂侇喖鐭傞崺銏℃償閵娿儳鐤€濡炪倖娲栭幊蹇涙煥閵堝應鏀介幒鎶藉磹瑜忓濠冪鐎n亞鏌堝銈嗙墱閸嬬偤宕戦崒娑氱闁糕剝顨堢粻鐐烘煃瑜滈崜姘辨暜閹烘缍栨繝闈涱儛閺佸棝鏌涚仦鍓ф噯婵″墽枪閳规垿鎮╁▓鎸庢缂備浇椴稿ú鐔奉嚕閺屻儺鏁冮柕鍫濇-濞肩喖姊洪崷顓炲妺婵﹨宕垫竟鏇㈠礂闂傚绠氬銈嗙墬缁诲倹绂嶈ぐ鎺撶厽闁靛牆鎳庨顓㈡煙椤旂瓔娈橀柟鍙夋尦瀹曠喖顢楅崒銈喰為梻鍌欑劍鐎笛兠鸿箛娑樺瀭闁芥ê顦遍弳锔界箾瀹割喕绨奸柛濠勫厴閺屸剝寰勭€n亞浠肩紓浣瑰姉閸嬫盯鍩為幋锔绘晩闁伙絽鐬奸悾鐢告⒑閸濆嫮澧遍柛鎾跺枛閵嗕線骞樺鍕⒐閹峰懘鎼归崷顓燁潓缂傚倷鑳堕崑鎾愁熆濮椻偓钘濋弶鍫氭櫅椤ユ岸鏌涜椤ㄥ棝鎮¢弴銏″€甸柨婵嗛娴滄粓鏌h箛鎿冨殶闁逞屽墲椤煤濮椻偓瀹曟繂鈻庨幘璺虹ウ闁诲函缍嗛崰妤呭疾濠靛鐓冪憸婊堝礈閻旈鏆︾憸鐗堝笒绾惧吋绻涢幋鐐寸殤妞ゆ梹娲熼幃妤呮偡閺夋妫岄梺鍝ュУ濞叉粓鎳炴潏銊ч檮闁告稑锕﹂崢閬嶆煟鎼搭垳鍒板褍娴峰褔鍩€椤掑嫭鈷戦柛婵嗗鐎氭壆绱掓径灞惧殌闁伙絿鍏橀、鏇㈡晝閳ь剛绮堢€n偁浜滈柟鍝勬娴滄儳鈹戦悙鍙夊珔缂佽尪娉曞Σ鎰板箻鐎涙ê顎撻梺鍛婄箓鐎氬懘鏁愭径瀣幗濠德板€撶欢鈥斥枔濮椻偓閺岀喖鐛崹顔句患闂佸疇妫勯ˇ鍨叏閳ь剟鏌eΟ鍨敿闁逞屽墮閻忔繈鍩為幋锕€鐓¢柛鈩冾殘娴狀垳绱撴笟鍥ф珮闁搞劏娉涢悾鐑藉即閻旂ǹ鍔呴梺闈涒康閼靛綊骞忓ú顏呯厸濠㈣泛鑻禒锕€顭块悷鐗堫棦閽樻繈鏌ㄩ弮鈧崹婵堟崲閸℃ǜ浜滈柟鏉垮缁夊灚绻涢崼鐔虹煁缂佺粯绻堥崺鈧い鎺嶈兌閻熷綊鏌嶈閸撴瑩锝炶箛鎾佹椽顢旈崟顓у敹闂佺澹堥幓顏嗗緤閸ф鍋╅柣銏犳啞閳锋垿鏌i悢鍛婄凡闁哄棜浜槐鎺旂磼濮楀牐鈧潡鏌e☉鍗炴珝鐎规洖宕埥澶婎潨閳ь剟宕崼鏇熲拺缂備焦蓱椤ュ棙绻涢崪鍐М妞ゃ垺鐟╁鎾閳锯偓閹锋椽姊洪懡銈呮瀾婵犮垺锕㈠鎶芥焼瀹ュ棛鍘遍梺闈涚箚閳ь剙纾粊鐑芥煟閹惧崬鈧繈寮婚妸鈺佸嵆闁绘劖绁撮崑鎾诲箹娴g懓浜楅梺鍝勬储閸ㄦ椽鎮″▎鎾寸厽闁瑰鍎戞笟娑欑箾閸喐绀嬮柡宀嬬秮楠炴ḿ鈧稒岣块ˇ浼存⒑鐠団€虫灍闁挎洏鍨介獮鍐ㄢ枎閹惧磭顔岄梺鐟版惈濡瑧鈧灚鐗犲缁樻媴閻戞ê娈岄梺鍝ュ枎閻忔繆鐏嬪┑鐘绘涧椤戝懘鎷戦悢鍝ョ闁瑰鍋熼惌宀勬煟閵堝倸浜鹃梻鍌欐祰椤宕曢搹顐f珷閹兼番鍨归閬嶆煕閵夈垺娅囩痪鎹愭闇夐柨婵嗗閻瑩鏌涘┑鍥ㄣ仢闁诡喕绮欓、娑㈠Χ閸モ晝妲囬梻渚€娼уΛ鏃傜矆娓氣偓閿濈偛鈹戦崼鐔风/闂佸憡绻傜€氼噣鎮伴埡鍌欑箚闁绘劦浜滈埀顒佺墵楠炴劙鎮欓浣稿伎闂佸憡鍔曞Ο濠偯归弽顓熺厵闁告挆鍛槇缂備浇顕уΛ婵嬪蓟閺囥垹閱囨繝闈涙处閹瑩鏌涢悢鍛婂€愭慨濠呮缁瑥鈻庨幆褍澹嬮梻浣呵归鍐磹濠靛宓侀柛鎰靛弾濡嫰姊虹拠鈥虫灀闁哄懏绋掗弲銉╂⒑閹肩偛鍔电紒鑼跺Г缁傚秹骞嗚閳ь剚甯掗~婵嬫晲閸涱剙顥氶梺璇插椤旀牠宕板Δ鍛闁惧浚鍋呴崣蹇涙煃瑜滈崜鐔煎蓟閿濆憘鐔兼嚒閵堝懐浠奸梻浣规偠閸庮垶宕濇惔銊ュ偍闂侇剙绉甸埛鎴︽煛閸屾ê鍔滄繛鍛嚇閺屾盯鎮╃€圭姴顥濋梺宕囩帛閹瑰洤顕i鈧畷鎺戔堪閸滃啰搴婇梻鍌欑窔濞佳囥偑閻㈤潧绶ゅù鐘差儏缁€澶嬬節婵犲倹鍣界痪鎹愬亹缁辨挻鎷呯拹顖滅窗缂備胶濮烽崑銈夊蓟閻旂⒈鏁婇柤濮愬€楅悡鎾斥攽閳藉棗浜滈柛鐕佸亰閸┿儲寰勯幇顒傤唺闂佽鍎抽悘鍫ュ磻閹剧粯鍋嬮柛顐犲灮閻﹀牓姊哄Ч鍥х伈婵炰匠鍕浄闁圭儤顨嗛悡鏇㈡煛瀹ュ骸浜滈柍璇茬墢閳ь剝顫夊ú鏍偉婵傜ǹ绠犳繝濠傜墕閸ㄥ倹銇勯幇鍓佹偧鐟滄澘鐗撳濠氬磼濮橆兘鍋撴搴g焼濞撴埃鍋撴鐐差樀閺佸秹宕熼鐘靛幆闂備胶顢婇幓顏堟⒔閸曨垰纾婚柕鍫濐槹閻撳繐鈹戦悙鎴斿亾闁稿鎹囬弻娑氣偓锝庡亝鐏忣厽銇勯锝囩疄妞ゃ垺顨嗛幏鍛村川婵犲嫭姣堥梻鍌氬€风粈渚€骞栭锔藉剹濠㈣泛鐬肩粈濠偯归敐鍛棌闁搞倖娲橀妵鍕箳閹存繍浠奸梺鎼炲妼閸婂綊濡甸崟顖氱睄闁搞儺鐓堝Λ鍕⒑闁偛鑻晶濠氭煕閵娿劍纭炬い顐㈢箻閹煎綊宕烽鐙呯床婵犵妲呴崹鐢割敋瑜斿Λ鍕吋閸涱亝鏂€闂佺粯鍔樺▔娑㈡儍濞差亝鐓曢柣妯虹-婢ь亝銇勯弴顏嗘偧闁归濮撮蹇涱敊閸忕厧鈧垰鈹戦悩顔肩伇婵炲鐩弫鍐晝閸屾艾鍋嶉梺鍛婄☉閿曪妇绮绘ィ鍐ㄧ骇闁割偅绻傞埛鏃堟煕閹哄秴宓嗛柡宀€鍠庨湁閻庯急鍐у闂佸搫鍊堕崕鏌ユ倶娓氣偓濮婃椽宕滈幓鎺嶇凹濠电偛寮堕敃銏ゅ春濞戙垹绠i柨鏃囨閳ь剛鏁婚弻娑㈡晜鐠囨彃绠归柡宥佲偓鎰佹富闁靛牆鍟崝姘亜閿斿灝宓嗗┑锛勬暬瀹曠喖顢涘☉娆愮彇濠电偠鎻徊浠嬪床閺屻儱绠氶柛顐g妇閺€浠嬫煃閵夈儱鏆辩紒鐙欏洦鐓曢柡鍐e亾闁荤啿鏅犻幃浼搭敋閳ь剟鐛幒妤€绠犻柧蹇e亝閳锋劙鏌熷畡鐗堝殗婵﹤缍婇獮鍥敇閻樺磭绋侀梻鍌氬€搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯婵°倐鍋撶痪鍓х帛缁绘盯骞嬪▎蹇曚患缂佺偓鍎崇紞濠囧蓟濞戞ǚ妲堟慨妤€鐗嗘慨娑橆渻閵堝倹娅婇柡鈧柆宥呂﹂柛鏇ㄥ灠閸楄櫕淇婇妶鍌氫壕婵炲瓨绮嶉崕鎶藉煘閹达富鏁婄痪顓㈡敱閺佹儳鈹戦敍鍕哗婵☆偄瀚伴幃楣冩倻缁涘鏅濋梺鎸庢磵閸嬫挾绱掗埀顒傗偓锝庡亖娴滄粓鏌熼崫鍕ら柛鏂跨Ч閹顫濋鐐╂灆濠殿喖锕︾划顖炲箯閸涙潙浼犻柛鏇ㄥ亜琚濋梻鍌欑閹碱偊骞婃径鎰柧闁绘ǹ灏欓弳锕傛偡濞嗗繐顏╂い鏇憾閺岀喓鍠婇崡鐐茬闂佸搫鎷嬫禍顏勵潖濞差亜绠伴幖杈剧悼閻i潧顪冮妶蹇撶槣闁搞劌纾崚鎺楁嚒閵堝洨锛滃┑鈽嗗灦閺呰尙鑺辨繝姘拺闁告繂瀚埀顒€婀遍埀顒傜懗閸ラ绋忛悗骞垮劚椤︿即鎮¢崘顔界厱婵犻潧妫楅顏堟煕閿濆棙銇濋柡宀嬬秮楠炴ê鐣烽崶鈺婂敹婵$偑鍊ら崣鈧繛澶嬫礋楠炴垿宕熼娑欏劒闂佽崵鍠栭崑濠囧汲椤愶附鈷掑ù锝呮啞閸熺偤鏌″畝瀣М鐎规洘鍔欏浠嬵敇閻愬稄绠撻弻娑㈠即閵娿儳浠╃紓渚囧亜缁夊綊寮诲鍫闂佸憡鎸婚惄顖氼嚕椤愶富鏁嬮柍褜鍓熷畷瑙勩偅閸愩劎鐤€婵炶揪绲藉﹢杈╃矙娴h櫣纾介柛灞捐壘閳ь剛鍏橀幃鐐烘晝娴h鍣锋繝鐢靛У椤旀牠宕归柆宥呯闁规儼妫勯拑鐔兼煥濠靛棭妲归柛瀣閺岋綁骞樺畷鍥у毈闂佸摜濮撮敃顏勵潖濞差亜绠归柣鎰ゴ閸嬫捇寮撮姀鈺傛櫈婵犮垼娉涢オ鏉戓缚閺嶃劎绠剧€瑰壊鍠曠花鑽も偓鐟版啞缁诲倿鍩為幋锔藉亹闁圭粯宸婚崑鎾诲箹娓氬﹦绋忛柣蹇曞仧閻℃柨銆掓繝姘厪闁割偅绻堥妤侇殽閻愯揪鑰块柡灞剧缁犳盯寮幘鍏夊亾閸ф鐓欐い鏃囶嚙瀹撳棙銇勯姀锛勬噮闁圭懓瀚版俊姝岊槼婵犮垺鍨剁换婵嬫偨闂堟稐娌梺鎼炲妼閻栧ジ骞冮悜鑺ユ櫇闁逞屽墴閸┿垹顓兼径濠庢綂闂侀潧鐗嗗Λ宀勫箯濞差亝鐓熼柣妯哄帠閼割亪鏌涢弬鑳闁宠绉归獮鍥偋閸垹骞嶉梻浣告啞閸垶宕愰弽顐熷亾濮樼偓瀚�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘寮幇顓炵窞濠电姴瀚烽崥鍛存⒒娴g懓顕滅紒璇插€块獮澶娾槈閵忕姷顔掔紓鍌欑劍宀e潡宕㈤柆宥嗏拺闂傚牊绋撴晶鏇㈡煙閸愭煡鍙勬い銏℃椤㈡﹢濮€閿涘嫬骞愰梺璇茬箳閸嬬娀顢氳閸┾偓妞ゆ帊鑳剁粻鎾绘煟閿濆洤鍘存い銏℃礋閺佸啴鍩€椤掆偓閺侇噣姊绘担鐟邦嚋婵☆偂鐒﹂幈銊╁Χ婢跺鍓ㄩ柟鑲╄ˉ濡狙囧绩娴犲鐓熼柟閭﹀墯閳绘洟鏌涢妶鍥ф瀻闁宠鍨块、娆撴倷椤掍焦鐦庨梻浣告憸婵挳鏁冮妶澶樻晣濠靛倻枪楠炪垺绻涢崱妤佹拱闁轰線娼ч埞鎴︽偐閸偅姣勬繝娈垮枟濞兼瑧鍙呴梺鎸庢礀閸婂摜澹曡ぐ鎺撯拺闁割煈鍣崕宥吤瑰⿰鍕煉闁绘搩鍋婂畷鍫曞Ω閿曗偓绾板秴顪冮妶鍛疄闁稿﹥绻堝璇测槈濮橈絽浜鹃柨婵嗛娴滄繄鈧娲栭惉濂稿焵椤掍緡鍟忛柛鐘虫礈閸掓帒鈻庨幘鎵佸亾娴e壊娼ㄩ柍褜鍓熼獮鍐ㄢ枎閹炬潙娈ゅ銈嗗灱濡嫭绂嶉悙顑句簻闁规儳宕悘顏堟煃闁垮娴柡灞剧〒娴狅箓鎮欓鍌涱吇濠电姭鎷冮崟顓熷垱闂佸搫鏈粙鏍不濞戙垹绫嶉柛銉戝本顥ら梻鍌欑閻ゅ洤螞閸曨垁鍥敍濠靛牅鑸┑鐘垫暩婵挳鏁冮妶鍥e亾濮樼厧寮挊鐔兼煕椤愮喐鍣伴柛瀣尵閹叉挳宕熼鈧ˇ鈺傜箾鐎涙ḿ鐭ゅù婊勭矒閹儳鐣¢柇锔藉缓闂侀€炲苯澧撮柕鍡曠窔瀵噣宕煎┑鍡氣偓鍧楁椤愩垺澶勬俊顐e灩濡叉劕鈻庤箛濠冩杸闂佺粯锚閻忔岸寮抽埡浣叉斀妞ゆ梹鍎抽崢瀵糕偓娈垮櫘閸嬪﹤鐣烽妸锔剧瘈闁告洦鍙庨崯搴ㄦ⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤栨粎纾肩紓浣贯缚閳洟鏌熷畡鐗堝殗鐎规洘锕㈠畷锝嗗緞鐏炶浜归梻鍌欐祰濡椼劎绮堟担琛″亾濮橆偄宓嗙€殿喛顕ч埥澶娢熼柨瀣垫綌闂備礁鎲¢〃鍫ュ磻閻愮儤鍊堕柛顐犲劜閳锋垿鏌涘☉姗堟敾闁抽攱鍔栨穱濠囶敃閵忕姵娈銈庡亜缁绘垹鎹㈠┑鍡╂僵妞ゆ帒鍋婄槐鍙夌節閻㈤潧浠滄俊顐g懇瀹曟椽宕煎顏庣秮椤㈡岸鍩€椤掆偓椤繘宕崟鎳峰洤鐐婄憸澶愬磻閹捐鍗抽柣蹇曠帛濡炶姤淇婇懜闈涚窞闁割偅鑹炬禍楣冩煕濞戝崬鏋ら梻鍕缁辨帞鈧綆鍙庨崵锕傛煃閸濆嫭鍣洪柣鎾崇箰椤法鎹勯悮鏉戜紣闂佸搫妫欓悷褏妲愰幘鎰佸悑闁告粌鍟导鎰版⒑娴兼瑧鎮奸柛蹇斆悾閿嬬附缁嬪灝宓嗛梺闈涒康闂勫嫬鈻嶅畝鍕拻濞撴埃鍋撻柍褜鍓涢崑娑㈡嚐椤栨稒娅犻悗鐢电《閸嬫挸鈻撻崹顔界亞闂佸憡顨夊▍鏇熺┍婵犲洦鍊婚柦妯侯槺閸樻悂姊虹粙鎸庢拱缂侇喖鐭傞悰顔嘉旈崨顔规嫽婵炶揪绲介幗婊呯矓濞差亝鐓曢悗锝庝悍闊剛鈧娲樼划宀勶綖濠靛牊宕夐柧蹇曟嚀楠炴帡姊绘担鍛婃儓婵炲眰鍔戝畷浼村箻閸撲椒绗夋俊銈忕到閸燁垶鎮″▎鎾寸厽闁逛即娼ф晶顔碱熆瑜滈崹鍫曞蓟閿濆绠婚柣鎰娴狀噣姊洪崫鍕効缂佽鲸娲樼粋鎺楁晝閸屾稑鈧攱銇勯幒鎴濅簽婵℃彃缍婇弻锝嗘償閵堝孩缍堝┑鐐插级缁挸鐣烽姀锝庢▌闂佺硶鏅濋崑銈夌嵁鐎n喗鏅濋柍褜鍓熼幃娆愮節閸ャ劎鍘鹃梺鍛婄☉楗挳宕箛鏂剧箚妞ゆ劕楠搁幊鎰娴犲鐓曢悘鐐村礃婢规﹢鏌嶈閸撴盯宕楀鈧獮鍐倷閻戞ɑ娅囬梺绋挎湰鑿ら柛瀣崌瀹曟﹢顢欓悡搴も偓鍨攽閻愬弶顥為柛鏃€鐗曢埢鎾村鐎涙ǚ鎷洪柣鐘充航閸斿矂寮搁弬搴撴斀妞ゆ梻鈷堥崵鐔虹磼椤旂⒈鐓肩€殿喕绮欐俊鎼佸Χ閸モ晝鏆伴梻鍌欑窔濞佳囨偋閸℃稑纾归柛娑橈功椤╂煡鏌熼鍡楁湰鐎靛矂姊洪棃娑氬濡ょ姴鎲$粋宥呪攽閸垻锛滈柣鐘叉穿鐏忔瑦鏅堕敂绛嬫闁绘劖褰冮弳锝夋煕閳轰礁顏€规洘锕㈤崺鈩冩媴缁嬭銈夋⒒閸屾瑧鍔嶉悗绗涘懐鐭欓柟瀵稿Л閸嬫挸顫濋悡搴㈢亪鐎光偓閿濆棗顕滅€垫澘瀚伴獮鍥敇濞戞瑥顏归梻浣藉吹婵潙煤閵堝拋鍤曢柛顐f礀閼哥懓顭跨捄渚剭濞存粍绮嶉妵鍕箛閳轰胶鍔村┑鈥冲级閹倿骞冮敓鐘参у璺侯儑閸樹粙姊洪崫鍕偓鐟扮暦濮椻偓閹筹繝鏁嶉崟顓狅紳闂佺ǹ鏈粙鎺楁儍閹达附鐓欓柛娆忣槹閸婃劗鈧鍣崳锝呯暦閻撳簶妲堥柟鐑樺灣婢规洘绻涙潏鍓у埌濠㈢懓锕ゅ玻鍧楀Ω閳哄倻鍘撻悷婊勭矒瀹曟粌鈻庨幘鏉戜患閻庣懓瀚€氬牓寮崼婵嗙獩濡炪倖妫冨Λ璺ㄨ姳閻㈠憡鈷戠痪顓炴噹椤ュ秹鏌熷ú璁崇敖鐎垫澘锕畷绋课旀担闀愮钵婵$偑鍊栭弻銊╂儍閻戣棄缁╁ù鐘差儐閻撶喐淇婇婵囶仩濞寸姵鐩弻锟犲幢韫囨梹鐝旈梺瀹狀潐閸ㄥ潡銆佸▎鎴濇瀳闁告鍋為宥夋⒒娓氣偓閳ь剛鍋涢懟顖涙櫠椤栫偞鐓熸い鎾楀啯鐝濋悗瑙勬穿缁绘繈鐛惔銊﹀癄濠㈣泛鐬奸弳顐⑩攽閻愬瓨缍戦柛姘儏宀e灝鈻庨幋鐘辩瑝闂佺厧顫曢崐妤冨閽樺褰掓晲婢舵ǚ鍋撻崶褜娼╅悹楦挎椤斿棛绱撻崒娆戝妽瀹€锝堟硶缁粯銈i崘銊ч獓闂佸壊鍋呯换鍌炲煕閺冨牊鐓欐い鏃傤儠閸嬨垻鈧鍠楅幃鍌炪€侀弮鍫濆窛妞ゆ劧绱曢惄搴ㄦ⒒娓氣偓濞佳囁囬銏犵?鐎规洖娲ㄦ稉宥呪攽閻樺磭顣查柣鎾寸洴閹﹢鎮欓幓鎺嗘寖闂侀潧妫欑敮锟犲蓟瀹ュ牜妾ㄩ梺鍛婃尪閸斿海妲愰悙鍝勫耿婵☆垳鈷堝ú绋库攽閻樼粯娑фい鎴濇嚇濮婂顢涘В顓炵秺閹晛顔忛鐓庡闂備胶绮幐璇裁洪悢鐓庤摕闁挎繂鎲橀悢灏佹瀻闁诡垎鍕澓闂佽姘﹂~澶愬箖閸洖纾块柡灞诲劚妗呴梺鍛婃处閸ㄦ壆绮绘繝姘厽闁归偊鍨遍ˉ澶娒归悪鈧崳锝夊箖濡ゅ啯鍠嗛柛鏇ㄥ墰閿涙﹢姊洪崨濠冣拹闁搞劌娼℃俊瀛樼瑹閳ь剙顕i鈧畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠鎮уΔ鍛偓鍐川椤旂虎娲搁梺缁樺姦閸撴稓绮婚崜褉鍋撻悷鏉款棌闁哥姵娲滈懞杈ㄧ附閸涘﹦鍘撻梻浣哥仢椤戝懘鎮橀埡鍐<閺夊牄鍔屽ù顔姐亜閵忥紕鈽夐柍钘夘槸閳诲酣骞嬮鐔滄碍绻濋悽闈浶涢柟宄板暣瀹曞崬螖閸愨晩鍤勭紓鍌氬€峰ù鍥ㄣ仈閸濄儲鏆滈柣鎰惈閻掑灚銇勯幒鎴姛缂佸鏁婚弻娑氣偓锝庝簻椤忊晠妫佹径瀣ㄤ簻闁哄洦顨呮禍楣冩⒑閸濆嫮鐏遍柛鐘崇墵閵嗕礁顫濈捄鍝勮€垮┑鐐叉閸ㄧ懓危閸ヮ剚鈷掑ù锝囩摂閸ゅ啴鏌涢悩铏磳鐎规洖缍婇幐濠冨緞鐏炵偓顔曟繝寰锋澘鈧洟骞婅箛娑樺惞闁告劦鍠楅悡鍐级閻愭潙顥嬫い锔奸檮閹便劎鎲撮崟顐ょシ闂佸疇顫夐崹鍧楀箖閳哄懎鍨傛い鎰剁稻閻﹀骸鈹戦悩鍨毄闁稿鍔欏畷鎴﹀箻閺傘儲鏂€闂佺粯鍔栧妯间焊閸愵喗鐓曢煫鍥ㄦ礀娴滈箖鏌i埡濠傜仸闁靛棔绀侀~婊堝焵椤掑嫬绠栨繛鍡楁禋閸氬鐓崶銊︾鐞氾箓姊绘担绛嬪殐闁哥姵顨堥崚鎺楀箻鐠囪尙鐤囬梺缁樺姇閹碱偄鏁柣鐔哥矊缁夊綊鎮伴纰卞悑濠㈣泛顑傞幏缁樼箾鏉堝墽绉俊顐㈠缁傚秷銇愰幒鎾跺帗閻庣懓瀚竟鍡樻櫠閿旈敮鍋撶憴鍕缂侇喖鐭傞崺銏℃償閵娿儳鐤€濡炪倖娲栭幊蹇涙煥閵堝應鏀介幒鎶藉磹瑜忓濠冪鐎n亞鏌堝銈嗙墱閸嬬偤宕戦崒娑氱闁糕剝顨堢粻鐐烘煃瑜滈崜姘辨暜閹烘缍栨繝闈涱儛閺佸棝鏌涚仦鍓ф噯婵″墽枪閳规垿鎮╁▓鎸庢缂備浇椴稿ú鐔奉嚕閺屻儺鏁冮柕鍫濇-濞肩喖姊洪崷顓炲妺婵﹨宕垫竟鏇㈠礂闂傚绠氬銈嗙墬缁诲倹绂嶈ぐ鎺撶厽闁靛牆鎳庨顓㈡煙椤旂瓔娈橀柟鍙夋尦瀹曠喖顢楅崒銈喰為梻鍌欑劍鐎笛兠鸿箛娑樺瀭闁芥ê顦遍弳锔界箾瀹割喕绨奸柛濠勫厴閺屸剝寰勭€n亞浠肩紓浣瑰姉閸嬫盯鍩為幋锔绘晩闁伙絽鐬奸悾鐢告⒑閸濆嫮澧遍柛鎾跺枛閵嗕線骞樺鍕⒐閹峰懘鎼归崷顓燁潓缂傚倷鑳堕崑鎾愁熆濮椻偓钘濋弶鍫氭櫅椤ユ岸鏌涜椤ㄥ棝鎮¢弴銏″€甸柨婵嗛娴滄粓鏌h箛鎿冨殶闁逞屽墲椤煤濮椻偓瀹曟繂鈻庨幘璺虹ウ闁诲函缍嗛崰妤呭疾濠靛鐓冪憸婊堝礈閻旈鏆︾憸鐗堝笒绾惧吋绻涢幋鐐寸殤妞ゆ梹娲熼幃妤呮偡閺夋妫岄梺鍝ュУ濞叉粓鎳炴潏銊ч檮闁告稑锕﹂崢閬嶆煟鎼搭垳鍒板褍娴峰褔鍩€椤掑嫭鈷戦柛婵嗗鐎氭壆绱掓径灞惧殌闁伙絿鍏橀、鏇㈡晝閳ь剛绮堢€n偁浜滈柟鍝勬娴滄儳鈹戦悙鍙夊珔缂佽尪娉曞Σ鎰板箻鐎涙ê顎撻梺鍛婄箓鐎氬懘鏁愭径瀣幗濠德板€撶欢鈥斥枔濮椻偓閺岀喖鐛崹顔句患闂佸疇妫勯ˇ鍨叏閳ь剟鏌eΟ鍨敿闁逞屽墮閻忔繈鍩為幋锕€鐓¢柛鈩冾殘娴狀垳绱撴笟鍥ф珮闁搞劏娉涢悾鐑藉即閻旂ǹ鍔呴梺闈涒康閼靛綊骞忓ú顏呯厸濠㈣泛鑻禒锕€顭块悷鐗堫棦閽樻繈鏌ㄩ弮鈧崹婵堟崲閸℃ǜ浜滈柟鏉垮缁夊灚绻涢崼鐔虹煁缂佺粯绻堥崺鈧い鎺嶈兌閻熷綊鏌嶈閸撴瑩锝炶箛鎾佹椽顢旈崟顓у敹闂佺澹堥幓顏嗗緤閸ф鍋╅柣銏犳啞閳锋垿鏌i悢鍛婄凡闁哄棜浜槐鎺旂磼濮楀牐鈧潡鏌e☉鍗炴珝鐎规洖宕埥澶婎潨閳ь剟宕崼鏇熲拺缂備焦蓱椤ュ棙绻涢崪鍐М妞ゃ垺鐟╁鎾閳锯偓閹锋椽姊洪懡銈呮瀾婵犮垺锕㈠鎶芥焼瀹ュ棛鍘遍梺闈涚箚閳ь剙纾粊鐑芥煟閹惧崬鈧繈寮婚妸鈺佸嵆闁绘劖绁撮崑鎾诲箹娴g懓浜楅梺鍝勬储閸ㄦ椽鎮″▎鎾寸厽闁瑰鍎戞笟娑欑箾閸喐绀嬮柡宀嬬秮楠炴ḿ鈧稒岣块ˇ浼存⒑鐠団€虫灍闁挎洏鍨介獮鍐ㄢ枎閹惧磭顔岄梺鐟版惈濡瑧鈧灚鐗犲缁樻媴閻戞ê娈岄梺鍝ュ枎閻忔繆鐏嬪┑鐘绘涧椤戝懘鎷戦悢鍝ョ闁瑰鍋熼惌宀勬煟閵堝倸浜鹃梻鍌欐祰椤宕曢搹顐f珷閹兼番鍨归閬嶆煕閵夈垺娅囩痪鎹愭闇夐柨婵嗗閻瑩鏌涘┑鍥ㄣ仢闁诡喕绮欓、娑㈠Χ閸モ晝妲囬梻渚€娼уΛ鏃傜矆娓氣偓閿濈偛鈹戦崼鐔风/闂佸憡绻傜€氼噣鎮伴埡鍌欑箚闁绘劦浜滈埀顒佺墵楠炴劙鎮欓浣稿伎闂佸憡鍔曞Ο濠偯归弽顓熺厵闁告挆鍛槇缂備浇顕уΛ婵嬪蓟閺囥垹閱囨繝闈涙处閹瑩鏌涢悢鍛婂€愭慨濠呮缁瑥鈻庨幆褍澹嬮梻浣呵归鍐磹濠靛宓侀柛鎰靛弾濡嫰姊虹拠鈥虫灀闁哄懏绋掗弲銉╂⒑閹肩偛鍔电紒鑼跺Г缁傚秹骞嗚閳ь剚甯掗~婵嬫晲閸涱剙顥氶梺璇插椤旀牠宕板Δ鍛闁惧浚鍋呴崣蹇涙煃瑜滈崜鐔煎蓟閿濆憘鐔兼嚒閵堝懐浠奸梻浣规偠閸庮垶宕濇惔銊ュ偍闂侇剙绉甸埛鎴︽煛閸屾ê鍔滄繛鍛嚇閺屾盯鎮╃€圭姴顥濋梺宕囩帛閹瑰洤顕i鈧畷鎺戔堪閸滃啰搴婇梻鍌欑窔濞佳囥偑閻㈤潧绶ゅù鐘差儏缁€澶嬬節婵犲倹鍣界痪鎹愬亹缁辨挻鎷呯拹顖滅窗缂備胶濮烽崑銈夊蓟閻旂⒈鏁婇柤濮愬€楅悡鎾斥攽閳藉棗浜滈柛鐕佸亰閸┿儲寰勯幇顒傤唺闂佽鍎抽悘鍫ュ磻閹剧粯鍋嬮柛顐犲灮閻﹀牓姊哄Ч鍥х伈婵炰匠鍕浄闁圭儤顨嗛悡鏇㈡煛瀹ュ骸浜滈柍璇茬墢閳ь剝顫夊ú鏍偉婵傜ǹ绠犳繝濠傜墕閸ㄥ倹銇勯幇鍓佹偧鐟滄澘鐗撳濠氬磼濮橆兘鍋撴搴g焼濞撴埃鍋撴鐐差樀閺佸秹宕熼鐘靛幆闂備胶顢婇幓顏堟⒔閸曨垰纾婚柕鍫濐槹閻撳繐鈹戦悙鎴斿亾闁稿鎹囬弻娑氣偓锝庡亝鐏忣厽銇勯锝囩疄妞ゃ垺顨嗛幏鍛村川婵犲嫭姣堥梻鍌氬€风粈渚€骞栭锔藉剹濠㈣泛鐬肩粈濠偯归敐鍛棌闁搞倖娲橀妵鍕箳閹存繍浠奸梺鎼炲妼閸婂綊濡甸崟顖氱睄闁搞儺鐓堝Λ鍕⒑闁偛鑻晶濠氭煕閵娿劍纭炬い顐㈢箻閹煎綊宕烽鐙呯床婵犵妲呴崹鐢割敋瑜斿Λ鍕吋閸涱亝鏂€闂佺粯鍔樺▔娑㈡儍濞差亝鐓曢柣妯虹-婢ь亝銇勯弴顏嗘偧闁归濮撮蹇涱敊閸忕厧鈧垰鈹戦悩顔肩伇婵炲鐩弫鍐晝閸屾艾鍋嶉梺鍛婄☉閿曪妇绮绘ィ鍐ㄧ骇闁割偅绻傞埛鏃堟煕閹哄秴宓嗛柡宀€鍠庨湁閻庯急鍐у闂佸搫鍊堕崕鏌ユ倶娓氣偓濮婃椽宕滈幓鎺嶇凹濠电偛寮堕敃銏ゅ春濞戙垹绠i柨鏃囨閳ь剛鏁婚弻娑㈡晜鐠囨彃绠归柡宥佲偓鎰佹富闁靛牆鍟崝姘亜閿斿灝宓嗗┑锛勬暬瀹曠喖顢涘☉娆愮彇濠电偠鎻徊浠嬪床閺屻儱绠氶柛顐g妇閺€浠嬫煃閵夈儱鏆辩紒鐙欏洦鐓曢柡鍐e亾闁荤啿鏅犻幃浼搭敋閳ь剟鐛幒妤€绠犻柧蹇e亝閳锋劙鏌熷畡鐗堝殗婵﹤缍婇獮鍥敇閻樺磭绋侀梻鍌氬€搁崐宄懊归崶顒夋晪鐟滃繘骞戦姀銈呯婵°倐鍋撶痪鍓х帛缁绘盯骞嬪▎蹇曚患缂佺偓鍎崇紞濠囧蓟濞戞ǚ妲堟慨妤€鐗嗘慨娑橆渻閵堝倹娅婇柡鈧柆宥呂﹂柛鏇ㄥ灠閸楄櫕淇婇妶鍌氫壕婵炲瓨绮嶉崕鎶藉煘閹达富鏁婄痪顓㈡敱閺佹儳鈹戦敍鍕哗婵☆偄瀚伴幃楣冩倻缁涘鏅濋梺鎸庢磵閸嬫挾绱掗埀顒傗偓锝庡亖娴滄粓鏌熼崫鍕ら柛鏂跨Ч閹顫濋鐐╂灆濠殿喖锕︾划顖炲箯閸涙潙浼犻柛鏇ㄥ亜琚濋梻鍌欑閹碱偊骞婃径鎰柧闁绘ǹ灏欓弳锕傛偡濞嗗繐顏╂い鏇憾閺岀喓鍠婇崡鐐茬闂佸搫鎷嬫禍顏勵潖濞差亜绠伴幖杈剧悼閻i潧顪冮妶蹇撶槣闁搞劌纾崚鎺楁嚒閵堝洨锛滃┑鈽嗗灦閺呰尙鑺辨繝姘拺闁告繂瀚埀顒€婀遍埀顒傜懗閸ラ绋忛悗骞垮劚椤︿即鎮¢崘顔界厱婵犻潧妫楅顏堟煕閿濆棙銇濋柡宀嬬秮楠炴ê鐣烽崶鈺婂敹婵$偑鍊ら崣鈧繛澶嬫礋楠炴垿宕熼娑欏劒闂佽崵鍠栭崑濠囧汲椤愶附鈷掑ù锝呮啞閸熺偤鏌″畝瀣М鐎规洘鍔欏浠嬵敇閻愬稄绠撻弻娑㈠即閵娿儳浠╃紓渚囧亜缁夊綊寮诲鍫闂佸憡鎸婚惄顖氼嚕椤愶富鏁嬮柍褜鍓熷畷瑙勩偅閸愩劎鐤€婵炶揪绲藉﹢杈╃矙娴h櫣纾介柛灞捐壘閳ь剛鍏橀幃鐐烘晝娴h鍣锋繝鐢靛У椤旀牠宕归柆宥呯闁规儼妫勯拑鐔兼煥濠靛棭妲归柛瀣閺岋綁骞樺畷鍥у毈闂佸摜濮撮敃顏勵潖濞差亜绠归柣鎰ゴ閸嬫捇寮撮姀鈺傛櫈婵犮垼娉涢オ鏉戓缚閺嶃劎绠剧€瑰壊鍠曠花鑽も偓鐟版啞缁诲倿鍩為幋锔藉亹闁圭粯宸婚崑鎾诲箹娓氬﹦绋忛柣蹇曞仧閻℃柨銆掓繝姘厪闁割偅绻堥妤侇殽閻愯揪鑰块柡灞剧缁犳盯寮幘鍏夊亾閸ф鐓欐い鏃囶嚙瀹撳棙銇勯姀锛勬噮闁圭懓瀚版俊姝岊槼婵犮垺鍨剁换婵嬫偨闂堟稐娌梺鎼炲妼閻栧ジ骞冮悜鑺ユ櫇闁逞屽墴閸┿垹顓兼径濠庢綂闂侀潧鐗嗗Λ宀勫箯濞差亝鐓熼柣妯哄帠閼割亪鏌涢弬鑳闁宠绉归獮鍥偋閸垹骞嶉梻浣告啞閸垶宕愰弽顐熷亾濮樼偓瀚�
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝棛绡€闁逞屽墴閺屽棗顓奸崨顖氬Е婵$偑鍊栫敮鎺楀磹瑜版帒鍚归柍褜鍓熼弻锝嗘償閵忕姴姣堥梺鍛婄懃閸燁偊鎮惧畡鎵殾闁搞儜灞绢棥闂佽鍑界徊濠氬礉鐎n€兾旈崨顔规嫼闂侀潻瀵岄崢濂稿礉鐎n喗鐓曢柕濞垮劤缁夎櫣鈧娲橀崝娆撳箖濞嗘挻鍊绘俊顖炴敱鐎氬ジ姊婚崒姘偓鎼佹偋婵犲啰鈻旈柣鐔稿濡插牓鏌曡箛鏇炐㈢紒鎰☉椤啴濡堕崱妯鸿敿闂佹悶鍔忛褔鎮鹃悜钘夊嵆闁靛繆妾ч幏濠氭⒑缁嬫寧婀伴柤褰掔畺閸┾偓妞ゆ帒瀚峰Λ鎴犵磼椤旇偐澧涢柟宄版嚇瀹曠兘顢橀悩鏌ョ崕婵犵數濮烽弫鍛婃叏閺夋嚚娲Χ閸パ屾婵犵數濮电喊宥夋偂閺囥垺鐓冮柍杞扮閺嗙喖鏌嶉挊澶樻Ш缂佽鲸甯¢獮鍥敇瑜庨悿渚€姊洪崫鍕拱闁烩晩鍨跺畷娲礋椤栨氨顦ㄩ梺鎸庣☉鐎氼喚绮eΔ浣风箚闁绘劦浜滈埀顒佸姍瀵彃鈹戠€n亞顦у┑顔姐仜閸嬫挾鈧鍠涢褔鍩ユ径鎰潊闁冲搫鍊瑰▍鍥⒒娴h櫣甯涢弸顏堟倶韫囨梻鎳勯悗闈涖偢瀹曠喖顢橀悩纰夌床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濐槹閻撳繘鏌涢銈呮瀾闁稿﹥鍔栭〃銉╂倷閹绘帗娈柧缁樼墵閺屾稑鈽夐崡鐐寸亶濠电偛鎳忕划鎾诲蓟閻斿吋鍤冮柍鍝勫婢舵劖鐓冪憸婊堝礈濠靛牅鐒婃い蹇撶墕閺勩儵鏌涘☉妯兼憼闁抽攱甯掗湁闁挎繂鎳忛崵鍫ユ煕閿旇寮ㄥ┑顔挎珪缁绘稑顔忛鑽ょ泿缂佺偓鍎冲ḿ锟犲蓟閵堝洤鏋堥柛妤冨仜椤亪鎮楃憴鍕鐎殿喖澧庨幑銏犫槈閵忕姷顓哄┑鐐叉缁绘帗绂掗懖鈺冪=濞达絾褰冩禍楣冩⒑缁嬭法鐏遍柛瀣仱閹繝鎮╁畷鍥╊啎闂佸搫顦伴崺鍫ュ磿閹邦厾绠鹃柛娑卞幗閸ゅ洭鏌$仦鐣屝фい銏℃瀹曠喖顢橀悩妯稿妼閳规垿顢欑涵鐑界反濠电偛鎷戠紞渚€宕洪埀顒併亜閹哄棗浜惧┑鐘亾閺夊牄鍔岄崹鏃€銇勯幘璺轰憾缂傚倹宀搁弻鐔煎箥椤旂⒈鏆梺缁樻尰濞茬喖寮婚弴鐔虹闁割煈鍠栨慨鏇㈡⒑缁嬫鍎嶉柛搴㈢叀閵嗗啴濡烽埡鍌氣偓鐑芥煙缂佹ê绗氭繛鍫濐煼濮婅櫣鍖栭弴鐔告緬闂佸憡鎸荤换鍫ョ嵁韫囨稑宸濋悗娑櫭埀顒傜帛娣囧﹪顢涘☉娆嶄户闂佸摜鍠庨柊锝咁潖婵犳艾纾兼繛鍡樺灥婵′粙姊虹拠鈥虫灈闁绘牜鍘ч悾鐑藉即閻愨晛鐗氶梺鍓插亝缁诲嫰藝閺夋娓婚柕鍫濇缁楁帗銇勯敂璇茬仸鐎殿喗鐓¢弫鎰板炊閳哄喛绱抽梻浣呵归張顒勬嚌妤e啫鐒垫い鎺嶇劍閸婃劗鈧娲橀崝娆撶嵁閺嶃劍濯撮柛婵勫劵缁鳖噣姊绘担鍝ョШ婵☆偉娉曠划鍫熸媴閸濆嫷妫滈悷婊呭鐢鎮¢弴鐔虹瘈闂傚牊绋戦鈺呮煕閺傝鈧繈寮婚敐澶樻晣闁绘梻枪绾炬娊姊洪崫鍕効缂傚秳鐒﹂幈銊╁焵椤掑嫭鐓熸俊顖氭惈閺嗛亶鏌¢崱妤冨ⅵ婵﹨娅g划娆忊枎閹冨婵$偑鍊栭崹鐢杆囬棃娑卞殨濠电姵纰嶉弲鏌ユ煕濞戞ê鈧宕版惔銊ョ厺閹兼番鍔岀粻姘辨喐鎼搭煈鏁婇柛鏇ㄥ灡閳锋帒霉閿濆牆袚妞ゃ儱顦甸弻娑㈡偄鐠哄搫绁悗瑙勬磻閸楀啿顕f禒瀣垫晣闁绘劘鍩栭幉浼存煟鎼达紕鐣柛搴ㄤ憾钘濇い鏍ㄧ閺嗘粓姊婚崒娆戠獢婵炰匠鍥ㄦ櫖闊洦鎼╅崥瀣煕閵夈垺娅撴俊鍙夋倐濮婂宕掑顑藉亾妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈠煑閼恒儳鈯曢柟顖涙婵℃悂濡疯缁鳖噣姊绘担鍛婃儓缂佸绶氬畷銏ゅ礂绾拌鲸鏁梻鍌氬€风粈渚€骞夐垾瓒佹椽鏁冮崒姘€梺瑙勵問閸犳氨浜搁悽纰樺亾楠炲灝鍔氭い锔垮嵆閹繝寮撮姀锛勫帾婵犮垼娉涢鍛存倶閵夆晜鐓涢柛顐亜婢ф挳鎸婇悢琛″亾楠炲灝鍔氭い锔垮嵆閸╂盯骞嬮敂钘変化闂佹悶鍎崝宀€寰婄紒妯镐簻闁瑰搫顑呴悘顏堟煙娓氬灝濡奸摶锝囩磼鐎n亞浠㈡い顒€顦靛娲传閸曨剙娈屽┑鐐差槹缁嬫牠鎮橀崘顔解拺闁告稑锕ゆ慨鈧梺鍝勬噺缁嬫帡骞嗛弮鈧换婵嬪磼濡や焦鏉搁梻浣虹帛閸旀牕岣垮▎鎾村€堕柣鏂垮悑閻撴洟鏌曟繛鍨姢缂佸妞介弻锛勪沪缁涘鍓堕悗瑙勬礀閻栧吋淇婇幖浣规櫜闁告洦鍘惧▔鍧楁⒒閸屾瑦绁版い顐㈩槸椤灝顫滈埀顒勫箖濡警娼╅弶鍫厛閸嬨劌鈹戦瑙掕绂嶉鍌氼棜濠靛倸鎲¢悡蹇撯攽閻樺弶鎹i柛妯荤洴閺屾盯濡堕崱娆愬櫗闂侀潧娲ょ€氫即銆侀弮鍫濈妞ゆ劧绲鹃鎺戔攽閻樿尙妫勯柕鍫濇噽閸橆偊姊虹拠鈥崇仭闁哄被鍔戦崺鐐哄箣閿曗偓闁卞洭鏌曡箛濠傚⒉婵炲懏甯″濠氬磼濮橆兘鍋撴搴g焼濞撴埃鍋撴鐐搭殔楗即宕煎┑鍫㈠炊闂佺懓鍚嬮悾顏堝礉瀹ュ纾婚柕鍫濐槹閻撳繐鈹戦悩鑼妞も晩鍓熼弻宥夋偡閹殿啩銏ゆ煃鐟欏嫬鐏撮柟顔规櫊瀹曪絾寰勭€n偄鈧兘姊婚崒娆戭槮鐎规洦鍓欑叅妞ゆ挶鍨归拑鐔兼煥閻斿搫孝闁绘劕锕弻宥嗘姜閻楀牜妯傜紓渚囧枛閻栫厧顫忓ú顏勭闁稿繗鍋愰崙锟犳⒑鐠囪尙绠茬紒璇茬墦瀹曟椽鎮欓崫鍕吅闂佹寧姊荤划顖炲疾閳哄啰纾藉ù锝呮贡閳藉銇勯幋婵囶棦闁诡喖澧介幑鍕偘閳╁啯鏉搁梻浣哥枃濡嫬螞濡や胶顩叉繝闈涱儐閻撶喖鏌i弬鍨骇婵炲懎锕﹂埀顒冾潐濞叉牠骞栭锕€鐓″鑸靛姇椤懘鏌eΟ璇茬祷闁轰降鍊濆缁樼瑹閳ь剙岣胯閻忔瑩姊虹粙鍖℃敾妞ゃ劌鐗忛崚鎺旀嫚瀹割喗鍍甸梺鐓庢憸椤d粙骞忛搹鍦=闁稿本鐟ч崝宥夋煥濮橆兘鏀芥い鏇炴閻i亶妫佹径瀣瘈濠电姴鍊搁顐︽煟椤撶喎娴柡灞剧洴閸╃偤骞嗚婢规洖鈹戦敍鍕杭闁稿﹥鐗滈弫顔界節閸ャ劌娈戦梺鑲┣归悘姘枍閻樼粯鐓熼柕蹇嬪焺閺嗩垶鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞奸偗濠碉紕鍋戦崐銈夊矗閸愵喖缁╅弶鍫涘妿閳瑰秴鈹戦悩鍙夋悙缂佺姷鎳撻湁闁挎繂鎳忛幉鎼佹煕濡粯鍊愭慨濠呮缁瑩骞愭惔銏″缂傚倷绀侀鍡欐暜閿熺姴绠栭柣銏⑶归崘鈧銈嗘尵閸熷潡骞忕紒妯肩閺夊牆澧介幃濂告煙閾忣偅宕屾い銏¤壘楗即宕熼鐙€鍟庨梻浣告啞閻熴儵藝鏉堛劍娅犻柣銏㈩暯閸嬫挾鎲撮崟顒傤槰闂佸憡姊归悷銉╂偩閻戠瓔鏁冮柨鏇楀亾閸烆垶鎮峰⿰鍐伇缂侇噮鍘藉鍕箛椤撴稒瀚奸梻浣告啞缁诲倻鈧凹鍨堕敐鐐烘晝閸屾稓鍘遍柟鍏肩暘閸ㄥ宕i埀顒勬⒑鐠団€虫櫢闁靛牆娲ㄩ弶绋库攽閻愭潙鐏﹂柤瑙勫礃閵囨劙宕熼娑掓嫼闂佺鍋愰崑娑㈠礉閳ь剟鏌h箛鏇炰哗婵☆偄瀚粩鐔煎醇閵夛腹鎷绘繛鎾村焹閸嬫捇鏌嶈閸撴盯宕戝☉銏″殣妞ゆ牗绋掑▍鐘炽亜閺嶃劎銆掔紒鐘荤畺閺屻倗鍠婇崡鐐差潻闂佸搫顑嗛惄顖炲蓟閻旂⒈鏁婇悹鍥ㄥ絻缁侇喖顪冮妶鍐ㄧ仾鐎光偓閹间礁鏄ラ柍褜鍓氶妵鍕箳瀹ュ洤濡介梺鍛婄懃缁绘﹢寮诲鍫闂佸憡鎸鹃崰鏍ь嚕婵犳艾惟闁靛鍨洪~宥呪攽閳藉棗鐏熼悹鈧敂钘夘嚤闁逞屽墯娣囧﹪鎮欓鍕ㄥ亾閺嵮屾綎闁荤喐鍣村ú顏呭亜濠靛倸顦扮紞搴♀攽閻愬弶鈻曞ù婊勭箞瀹曟垿鏁撻悩鏂ユ嫼濡炪倖鎸堕崝搴ㄦ偩鏉堛劎绠鹃柛顐g箘閸╋絾鎱ㄦ繝鍛仩缂侇喗鐟ラ埢搴ㄥ箚瑜嶆竟瀣⒒娴e憡鎲稿┑顔炬暬閹囨偐缂佹ê浠掑銈嗘⒒閺咁偆寮ч埀顒勬⒑閹肩偛鍔€闁告劦浜炲畷娲⒒娴g瓔鍤欓悗娑掓櫇缁瑩骞掗幋鐘茬闂佺鍕垫當闁稿被鍔戦弻娑樜旈崘銊ゆ睏闂佽 鍋撻柤鎭掑劘娴滄粓鏌¢崒娑卞劌婵炶偐鍠庨湁闁绘ê纾惌鎺楁煛鐏炲墽銆掗柍褜鍓ㄧ紞鍡涘磻閸涱垯鐒婃い鎾卞灪椤ュ棗顭跨捄渚剳缂佲檧鍋撳┑鐘垫暩婵挳宕愯ぐ鎹ゅ鎮欓悽鍨紡濡炪倖鎸堕崹濠氭偩濞差亝鐓欓柦妯侯槺閸╋綁鏌熼鐣屾噰闁诡喗绮岃灒闁绘挸楠哥粻鐐测攽閻樺灚鏆╅柛瀣仱瀹曞綊宕奸弴鐔蜂画闂佹寧娲栭崐鍝ュ閹稿簼绻嗛柕鍫濇噺閸f椽鏌i幘瀵糕槈闂囧鏌ㄥ┑鍡橆嚉鐟滅増甯掑Ч鏌ユ煥濠靛棭妲归柣鎾寸洴閹﹢鎮欓棃娑楀缂備讲鍋撳璺虹灱绾惧ジ鏌eΟ铏癸紞婵炲弶娼欓埞鎴︽晬閸曨剛鍔瑰銈忛檮閹告娊寮婚妸銉㈡婵﹩鍓氶悘鍫濃攽椤旂》鏀绘俊鐐舵铻為柛鎰╁妷濡插牊鎱ㄥ鍡楀幋闁瑰嚖绻濆缁樻媴閸涢潧缍婇、鏍川椤撳洦绋戦埥澶娢熷⿰鎰М妤犵偛娲鍓佹崉椤垵鏅梻浣筋嚙鐎涒晝绮欓幒妤佹櫔婵$偑鍊曠€涒晠骞戦崶褜娼栨繛宸簼閸ゅ秹鏌曟径濠傛灓濞存粠浜eΛ鐔兼煛婢跺﹦澧戦柛鏂跨灱濞嗐垽鎮欓悜妯煎幈闂佸搫娲㈤崝宀勭嵁濡偐妫柟瑙勫姈椤ュ鏌曢崱妯虹瑨妞ゎ偅绻堥、妤佹媴鐟欏嫬鈧兘姊绘担鍛婃儓妞ゆ垵娲畷浼村冀椤撶偠鎽曢梺鎸庣箓椤︿即宕戦崟顖涚厸濠㈣泛顑呴悘銉モ攽椤曞棛鐣垫慨濠呮閹风娀鍨鹃搹顐ゅ綆缂傚倷鑳舵慨鐢告偋閻樿崵宓侀柛鎰╁妷閸亪鏌涢銈呮瀻闁谎冨缁绘繈濮€閿濆懐鍘柦鍐含缁辨挸顓奸崨顓涘亾閸噮娼栫紓浣贯缚閻熷綊鏌嶈閸撴瑥鐜婚懗顖f▌闂佽鍟崶褍鑰垮┑鐐村灦宀e潡鎮块崶顒佸€垫鐐茬仢閸旀碍绻涚拠褏鐣甸柨婵堝仱瀵挳濮€閿涘嫬骞堟俊鐐€栭崝褏寰婇崜褏鐭嗛柛鎰靛枟閻撳啴姊洪崹顕呭剰闁诲繐鐡ㄩ幈銊︾節閸屻倗鍚嬮悗瑙勬礀閵堟悂骞冮姀鐘垫殝闁绘鐗忔禍鐐电磽閸屾艾鈧兘鎮為敃鍌氳埞闁煎鍊栧畷鍙夌節闂堟侗鍎忛柦鍐枑缁绘盯骞嬮悙鍐╁哺瀹曞ジ顢旈崼鐔哄幈闂佽澹嬮弲娑欎繆閼恒儳绠鹃柛顐g箘閸╋綁鏌″畝鈧崰鏍х暦濡ゅ懎绀傞柤娴嬫櫇閳诲繘姊绘担鐟邦嚋婵炴彃绻樺畷鏇㈠箮閽樺顔夐梺闈涚箳婵參寮ㄦ禒瀣厱妞ゆ劧绲跨粻鏍煟鎼粹€虫毐闁宠鍨块崺銉╁幢濡ゅ啩鍝楅梻浣告贡閳峰牓宕戞繝鍥ф槬婵炴垶鐟ョ欢鐐烘煙闁箑骞栧ù鐙€鍘奸埞鎴︽偐鐠囇冧紣闁诲孩鍑归崢鎯р枎閵忋倕钃熼柕澶涘閸橀亶姊虹紒妯荤叆闁硅绱曠槐鐐哄箣閻愵亙绨婚梺鍝勬祩娴滅偟绮旈鈧弻鐔碱敊閼姐倗鐓撻悗瑙勬礃缁挸鐣烽敐鍡楃窞閻庯綆鍋嗚ぐ宥夋⒒閸屾艾鈧绮堟笟鈧獮澶愬灳鐡掍焦妞介弫鍐磼濮橀硸妲舵繝鐢靛仜濡瑩宕濆Δ鍛偓鍛村蓟閵夛腹鎷哄銈嗗坊閸嬫挾绱掓径灞炬毈闁糕晜鐩獮瀣晜閻e苯骞堟繝鐢靛█濞佳兾涘Δ鍜佹晜妞ゅ繐妫岄崑鎾绘偡閻楀牆鏆堢紓浣筋嚙閻楁挸顕g拠娴嬫闁靛繆鈧厖姹楅梻浣告啞閸旀牞銇愰崘顕嗙稏鐎光偓閸曨兘鎷洪柣搴℃贡婵參宕靛▎鎴犵<濠㈣泛锕︾粔鐑橆殽閻愭彃鏆i柛鈺嬬節瀹曟﹢顢旈崱顓犲簥濠电姷顣藉Σ鍛村垂閻㈢ǹ违闁逞屽墴閺屾稓鈧綆鍋呭畷宀勬煙椤旇崵鐭欑€规洏鍔嶇换婵嬪礋椤愩垻顔戦梻鍌氬€风欢姘缚瑜忛幑銏ゅ醇閵夈儱鐎┑鐐叉▕娴滄粌效閺屻儲鐓冮柛婵嗗閸f椽鏌i幘宕囩闁哄本鐩崺鍕礃閻愵剦鍚呴梻鍌氣看閸擄箓宕滈悢鐓庤摕闁挎稑瀚▽顏堟煕閹炬ぞ璁查崑鎾诲箳濡や胶鍘撻悷婊勭矒瀹曟粓濡歌缁€濠囨煕閳╁啰鈽夌痪鎯ь煼閺屾稑鈽夐崡鐐典户闂佺粯甯掗敃顏堝蓟閿濆顫呴柣妯哄暱閺嗗牓姊虹紒妯诲鞍闁荤啿鏅犲璇测槈濡攱鐎婚棅顐㈡祫缁茬偓鏅ラ梻浣筋嚙缁绘劖顨ヨ箛鏂剧箚闁搞儺鍓欓悞鍨亜閹烘垵鏋ゆ繛鍏煎姈缁绘盯宕f径宀€鐓夐悗瑙勬磻閸楀啿顕f禒瀣垫晣婵犙勫劤娴滄儳霉閿濆牆鈧粙寮崼婵嗙獩濡炪倖鎸炬刊瀵告閸欏绡€鐎典即鏀卞姗€鍩€椤掍焦宕岄柟顔惧仱閺佸啴鍩€椤掑嫬鐓濈€广儱顦崘鈧銈嗗姂閸婃鏁嶅┑瀣拺缂佸瀵у﹢浼存煠瑜版帞鐣洪柛鈹惧亾濡炪倖甯婇悞锕傚磹閹邦喒鍋撶憴鍕闁告梹鐟╅悰顕€寮介妸锕€顎撻梺鍛婄缚閸庤崵妲愰鈧缁樻媴閸涘﹤鏆堢紓浣告惈濞尖€崇暦閺囥垹绠柤鎭掑劚閸撳綊姊虹憴鍕姢闁诲繐鐗撳畷鎴﹀箻閼搁潧鏋傞梺鍛婃处閸撴盯藝閵夈儮鏀介柣鎰邦杺閸ゅ绱掗悩铏磳闁靛棔绶氬鎾閳ヨ櫕鐤呴梻渚€娼ч¨鈧紒鐘冲灥椤曪綁宕归瑙勬杸濡炪倖姊婚悺鏂库枔閺冣偓娣囧﹪顢曢敐搴㈢暦闂佸搫鎳撻崺鏍崲濠靛棭娼╂い鎾跺Т楠炲牓姊绘笟鈧ḿ褔鎮ч崱妞㈡稑鈻庨幋鐘电劶闂佸憡鍔﹂崰妤呮偂韫囨稒鐓曢柕澶嬪灥閸犳碍瀵奸崘銊庢棃鎮╅棃娑楃捕濠电偛妯婇崢濂告偩瀹勬壋鍫柛鏇ㄥ墮椤庢捇姊虹紒妯虹仸閽冭鲸銇勯弬璺ㄧ缂佽鲸鎹囧畷鎺戭潩椤戣棄浜鹃柣鎴eГ閸ゅ嫰鏌ょ粙璺ㄤ粵闁告瑥绻橀弻鐔碱敍閸℃鍣烘繛鍫ョ畺濮婂搫效閸パ呬患闂佽绻戝畝鎼佹晲閻愬搫鍗抽柕蹇ョ磿閸樼敻姊虹拠鈥崇€婚柛娑卞枟閸犳牕鈹戦悩鎰佸晱闁搞劑浜堕獮鎰板箮閽樺鎽曢梺闈涚墕閹潡宕烽娑樹壕闁挎繂绨肩花濠氭煃瀹勯偊妯€婵﹥妞介獮鏍倷閹绘帩鐎烽梻浣芥〃缁€渚€鈥﹀畡鎵殾婵炲樊浜滈~鍛存煟濞嗗苯浜鹃梺鍛婅壘椤戝懘鈥︾捄銊﹀磯閻炴冻绱曞﹢鍛攽閻愰潧甯堕柨鏇ㄤ簻椤繐煤椤忓拋妫冨┑鐐村灦閼归箖銆傞崫鍕ㄦ斀闁宠棄妫楁禍婊堟煟椤撶偛鈧潡鎮伴璺ㄧ杸闁瑰彞鐒﹀浠嬨€侀弮鍫濆窛妞ゆ牗鑹剧粻娲⒒閸屾瑨鍏岀紒顕呭灦閺佸姊洪崨濞氭垿鎮ч悩璇茬疇婵犲﹤鐗滈弫鍌炴煕椤愩倕鏋旈柛姗€浜跺娲传閸曨偀鍋撴禒瀣?闁煎鍊愰崑鎾愁潩椤愩垹绁梺鍝勮嫰缁夊爼骞忛悩缁樺殤妞ゆ埈鍊ら崟鍨啍闂佺粯鍔曞鍫曞窗濮椻偓閺岀喖顢欓妸銉︽悙闂佸崬娲弻鏇$疀閺囩倫銏㈢磼閻橆喖鍔︽慨濠傤煼瀹曟帒鈻庨幋顓熜滈梻浣侯攰椤曟粎鎹㈠┑鍡欐殾鐟滅増甯╅弫宥夋煟閹邦垰鐨洪柨娑欑懇濮婃椽宕崟顓涙瀱闂佺ǹ顑傞崑鎾绘⒑缁嬫鍎愰柟鍛婃倐閿濈偛鈹戠€n偄鈧攱銇勯幒鍡椾壕濡炪倕楠忛幏锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝棛绡€闁逞屽墴閺屽棗顓奸崨顖氬Е婵$偑鍊栫敮鎺楀磹瑜版帒鍚归柍褜鍓熼弻锝嗘償閵忕姴姣堥梺鍛婄懃閸燁偊鎮惧畡鎵殾闁搞儜灞绢棥闂佽鍑界徊濠氬礉鐎n€兾旈崨顔规嫼闂侀潻瀵岄崢濂稿礉鐎n喗鐓曢柕濞垮劤缁夎櫣鈧娲橀崝娆撳箖濞嗘挻鍊绘俊顖炴敱鐎氬ジ姊婚崒姘偓鎼佹偋婵犲啰鈻旈柣鐔稿濡插牓鏌曡箛鏇炐㈢紒鎰☉椤啴濡堕崱妯鸿敿闂佹悶鍔忛褔鎮鹃悜钘夊嵆闁靛繆妾ч幏濠氭⒑缁嬫寧婀伴柤褰掔畺閸┾偓妞ゆ帒瀚峰Λ鎴犵磼椤旇偐澧涢柟宄版嚇瀹曠兘顢橀悩鏌ョ崕婵犵數濮烽弫鍛婃叏閺夋嚚娲Χ閸パ屾婵犵數濮电喊宥夋偂閺囥垺鐓冮柍杞扮閺嗙喖鏌嶉挊澶樻Ш缂佽鲸甯¢獮鍥敇瑜庨悿渚€姊洪崫鍕拱闁烩晩鍨跺畷娲礋椤栨氨顦ㄩ梺鎸庣☉鐎氼喚绮eΔ浣风箚闁绘劦浜滈埀顒佸姍瀵彃鈹戠€n亞顦у┑顔姐仜閸嬫挾鈧鍠涢褔鍩ユ径鎰潊闁冲搫鍊瑰▍鍥⒒娴h櫣甯涢弸顏堟倶韫囨梻鎳勯悗闈涖偢瀹曠喖顢橀悩纰夌床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濐槹閻撳繘鏌涢銈呮瀾闁稿﹥鍔栭〃銉╂倷閹绘帗娈柧缁樼墵閺屾稑鈽夐崡鐐寸亶濠电偛鎳忕划鎾诲蓟閻斿吋鍤冮柍鍝勫婢舵劖鐓冪憸婊堝礈濠靛牅鐒婃い蹇撶墕閺勩儵鏌涘☉妯兼憼闁抽攱甯掗湁闁挎繂鎳忛崵鍫ユ煕閿旇寮ㄥ┑顔挎珪缁绘稑顔忛鑽ょ泿缂佺偓鍎冲ḿ锟犲蓟閵堝洤鏋堥柛妤冨仜椤亪鎮楃憴鍕鐎殿喖澧庨幑銏犫槈閵忕姷顓哄┑鐐叉缁绘帗绂掗懖鈺冪=濞达絾褰冩禍楣冩⒑缁嬭法鐏遍柛瀣仱閹繝鎮╁畷鍥╊啎闂佸搫顦伴崺鍫ュ磿閹邦厾绠鹃柛娑卞幗閸ゅ洭鏌$仦鐣屝фい銏℃瀹曠喖顢橀悩妯稿妼閳规垿顢欑涵鐑界反濠电偛鎷戠紞渚€宕洪埀顒併亜閹哄棗浜惧┑鐘亾閺夊牄鍔岄崹鏃€銇勯幘璺轰憾缂傚倹宀搁弻鐔煎箥椤旂⒈鏆梺缁樻尰濞茬喖寮婚弴鐔虹闁割煈鍠栨慨鏇㈡⒑缁嬫鍎嶉柛搴㈢叀閵嗗啴濡烽埡鍌氣偓鐑芥煙缂佹ê绗氭繛鍫濐煼濮婅櫣鍖栭弴鐔告緬闂佸憡鎸荤换鍫ョ嵁韫囨稑宸濋悗娑櫭埀顒傜帛娣囧﹪顢涘☉娆嶄户闂佸摜鍠庨柊锝咁潖婵犳艾纾兼繛鍡樺灥婵′粙姊虹拠鈥虫灈闁绘牜鍘ч悾鐑藉即閻愨晛鐗氶梺鍓插亝缁诲嫰藝閺夋娓婚柕鍫濇缁楁帗銇勯敂璇茬仸鐎殿喗鐓¢弫鎰板炊閳哄喛绱抽梻浣呵归張顒勬嚌妤e啫鐒垫い鎺嶇劍閸婃劗鈧娲橀崝娆撶嵁閺嶃劍濯撮柛婵勫劵缁鳖噣姊绘担鍝ョШ婵☆偉娉曠划鍫熸媴閸濆嫷妫滈悷婊呭鐢鎮¢弴鐔虹瘈闂傚牊绋戦鈺呮煕閺傝鈧繈寮婚敐澶樻晣闁绘梻枪绾炬娊姊洪崫鍕効缂傚秳鐒﹂幈銊╁焵椤掑嫭鐓熸俊顖氭惈閺嗛亶鏌¢崱妤冨ⅵ婵﹨娅g划娆忊枎閹冨婵$偑鍊栭崹鐢杆囬棃娑卞殨濠电姵纰嶉弲鏌ユ煕濞戞ê鈧宕版惔銊ョ厺閹兼番鍔岀粻姘辨喐鎼搭煈鏁婇柛鏇ㄥ灡閳锋帒霉閿濆牆袚妞ゃ儱顦甸弻娑㈡偄鐠哄搫绁悗瑙勬磻閸楀啿顕f禒瀣垫晣闁绘劘鍩栭幉浼存煟鎼达紕鐣柛搴ㄤ憾钘濇い鏍ㄧ閺嗘粓姊婚崒娆戠獢婵炰匠鍥ㄦ櫖闊洦鎼╅崥瀣煕閵夈垺娅撴俊鍙夋倐濮婂宕掑顑藉亾妞嬪海鐭嗗〒姘e亾妤犵偞鐗犻、鏇㈠煑閼恒儳鈯曢柟顖涙婵℃悂濡疯缁鳖噣姊绘担鍛婃儓缂佸绶氬畷銏ゅ礂绾拌鲸鏁梻鍌氬€风粈渚€骞夐垾瓒佹椽鏁冮崒姘€梺瑙勵問閸犳氨浜搁悽纰樺亾楠炲灝鍔氭い锔垮嵆閹繝寮撮姀锛勫帾婵犮垼娉涢鍛存倶閵夆晜鐓涢柛顐亜婢ф挳鎸婇悢琛″亾楠炲灝鍔氭い锔垮嵆閸╂盯骞嬮敂钘変化闂佹悶鍎崝宀€寰婄紒妯镐簻闁瑰搫顑呴悘顏堟煙娓氬灝濡奸摶锝囩磼鐎n亞浠㈡い顒€顦靛娲传閸曨剙娈屽┑鐐差槹缁嬫牠鎮橀崘顔解拺闁告稑锕ゆ慨鈧梺鍝勬噺缁嬫帡骞嗛弮鈧换婵嬪磼濡や焦鏉搁梻浣虹帛閸旀牕岣垮▎鎾村€堕柣鏂垮悑閻撴洟鏌曟繛鍨姢缂佸妞介弻锛勪沪缁涘鍓堕悗瑙勬礀閻栧吋淇婇幖浣规櫜闁告洦鍘惧▔鍧楁⒒閸屾瑦绁版い顐㈩槸椤灝顫滈埀顒勫箖濡警娼╅弶鍫厛閸嬨劌鈹戦瑙掕绂嶉鍌氼棜濠靛倸鎲¢悡蹇撯攽閻樺弶鎹i柛妯荤洴閺屾盯濡堕崱娆愬櫗闂侀潧娲ょ€氫即銆侀弮鍫濈妞ゆ劧绲鹃鎺戔攽閻樿尙妫勯柕鍫濇噽閸橆偊姊虹拠鈥崇仭闁哄被鍔戦崺鐐哄箣閿曗偓闁卞洭鏌曡箛濠傚⒉婵炲懏甯″濠氬磼濮橆兘鍋撴搴g焼濞撴埃鍋撴鐐搭殔楗即宕煎┑鍫㈠炊闂佺懓鍚嬮悾顏堝礉瀹ュ纾婚柕鍫濐槹閻撳繐鈹戦悩鑼妞も晩鍓熼弻宥夋偡閹殿啩銏ゆ煃鐟欏嫬鐏撮柟顔规櫊瀹曪絾寰勭€n偄鈧兘姊婚崒娆戭槮鐎规洦鍓欑叅妞ゆ挶鍨归拑鐔兼煥閻斿搫孝闁绘劕锕弻宥嗘姜閻楀牜妯傜紓渚囧枛閻栫厧顫忓ú顏勭闁稿繗鍋愰崙锟犳⒑鐠囪尙绠茬紒璇茬墦瀹曟椽鎮欓崫鍕吅闂佹寧姊荤划顖炲疾閳哄啰纾藉ù锝呮贡閳藉銇勯幋婵囶棦闁诡喖澧介幑鍕偘閳╁啯鏉搁梻浣哥枃濡嫬螞濡や胶顩叉繝闈涱儐閻撶喖鏌i弬鍨骇婵炲懎锕﹂埀顒冾潐濞叉牠骞栭锕€鐓″鑸靛姇椤懘鏌eΟ璇茬祷闁轰降鍊濆缁樼瑹閳ь剙岣胯閻忔瑩姊虹粙鍖℃敾妞ゃ劌鐗忛崚鎺旀嫚瀹割喗鍍甸梺鐓庢憸椤d粙骞忛搹鍦=闁稿本鐟ч崝宥夋煥濮橆兘鏀芥い鏇炴閻i亶妫佹径瀣瘈濠电姴鍊搁顐︽煟椤撶喎娴柡灞剧洴閸╃偤骞嗚婢规洖鈹戦敍鍕杭闁稿﹥鐗滈弫顔界節閸ャ劌娈戦梺鑲┣归悘姘枍閻樼粯鐓熼柕蹇嬪焺閺嗩垶鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞奸偗濠碉紕鍋戦崐銈夊矗閸愵喖缁╅弶鍫涘妿閳瑰秴鈹戦悩鍙夋悙缂佺姷鎳撻湁闁挎繂鎳忛幉鎼佹煕濡粯鍊愭慨濠呮缁瑩骞愭惔銏″缂傚倷绀侀鍡欐暜閿熺姴绠栭柣銏⑶归崘鈧銈嗘尵閸熷潡骞忕紒妯肩閺夊牆澧介幃濂告煙閾忣偅宕屾い銏¤壘楗即宕熼鐙€鍟庨梻浣告啞閻熴儵藝鏉堛劍娅犻柣銏㈩暯閸嬫挾鎲撮崟顒傤槰闂佸憡姊归悷銉╂偩閻戠瓔鏁冮柨鏇楀亾閸烆垶鎮峰⿰鍐伇缂侇噮鍘藉鍕箛椤撴稒瀚奸梻浣告啞缁诲倻鈧凹鍨堕敐鐐烘晝閸屾稓鍘遍柟鍏肩暘閸ㄥ宕i埀顒勬⒑鐠団€虫櫢闁靛牆娲ㄩ弶绋库攽閻愭潙鐏﹂柤瑙勫礃閵囨劙宕熼娑掓嫼闂佺鍋愰崑娑㈠礉閳ь剟鏌h箛鏇炰哗婵☆偄瀚粩鐔煎醇閵夛腹鎷绘繛鎾村焹閸嬫捇鏌嶈閸撴盯宕戝☉銏″殣妞ゆ牗绋掑▍鐘炽亜閺嶃劎銆掔紒鐘荤畺閺屻倗鍠婇崡鐐差潻闂佸搫顑嗛惄顖炲蓟閻旂⒈鏁婇悹鍥ㄥ絻缁侇喖顪冮妶鍐ㄧ仾鐎光偓閹间礁鏄ラ柍褜鍓氶妵鍕箳瀹ュ洤濡介梺鍛婄懃缁绘﹢寮诲鍫闂佸憡鎸鹃崰鏍ь嚕婵犳艾惟闁靛鍨洪~宥呪攽閳藉棗鐏熼悹鈧敂钘夘嚤闁逞屽墯娣囧﹪鎮欓鍕ㄥ亾閺嵮屾綎闁荤喐鍣村ú顏呭亜濠靛倸顦扮紞搴♀攽閻愬弶鈻曞ù婊勭箞瀹曟垿鏁撻悩鏂ユ嫼濡炪倖鎸堕崝搴ㄦ偩鏉堛劎绠鹃柛顐g箘閸╋絾鎱ㄦ繝鍛仩缂侇喗鐟ラ埢搴ㄥ箚瑜嶆竟瀣⒒娴e憡鎲稿┑顔炬暬閹囨偐缂佹ê浠掑銈嗘⒒閺咁偆寮ч埀顒勬⒑閹肩偛鍔€闁告劦浜炲畷娲⒒娴g瓔鍤欓悗娑掓櫇缁瑩骞掗幋鐘茬闂佺鍕垫當闁稿被鍔戦弻娑樜旈崘銊ゆ睏闂佽 鍋撻柤鎭掑劘娴滄粓鏌¢崒娑卞劌婵炶偐鍠庨湁闁绘ê纾惌鎺楁煛鐏炲墽銆掗柍褜鍓ㄧ紞鍡涘磻閸涱垯鐒婃い鎾卞灪椤ュ棗顭跨捄渚剳缂佲檧鍋撳┑鐘垫暩婵挳宕愯ぐ鎹ゅ鎮欓悽鍨紡濡炪倖鎸堕崹濠氭偩濞差亝鐓欓柦妯侯槺閸╋綁鏌熼鐣屾噰闁诡喗绮岃灒闁绘挸楠哥粻鐐测攽閻樺灚鏆╅柛瀣仱瀹曞綊宕奸弴鐔蜂画闂佹寧娲栭崐鍝ュ閹稿簼绻嗛柕鍫濇噺閸f椽鏌i幘瀵糕槈闂囧鏌ㄥ┑鍡橆嚉鐟滅増甯掑Ч鏌ユ煥濠靛棭妲归柣鎾寸洴閹﹢鎮欓棃娑楀缂備讲鍋撳璺虹灱绾惧ジ鏌eΟ铏癸紞婵炲弶娼欓埞鎴︽晬閸曨剛鍔瑰銈忛檮閹告娊寮婚妸銉㈡婵﹩鍓氶悘鍫濃攽椤旂》鏀绘俊鐐舵铻為柛鎰╁妷濡插牊鎱ㄥ鍡楀幋闁瑰嚖绻濆缁樻媴閸涢潧缍婇、鏍川椤撳洦绋戦埥澶娢熷⿰鎰М妤犵偛娲鍓佹崉椤垵鏅梻浣筋嚙鐎涒晝绮欓幒妤佹櫔婵$偑鍊曠€涒晠骞戦崶褜娼栨繛宸簼閸ゅ秹鏌曟径濠傛灓濞存粠浜eΛ鐔兼煛婢跺﹦澧戦柛鏂跨灱濞嗐垽鎮欓悜妯煎幈闂佸搫娲㈤崝宀勭嵁濡偐妫柟瑙勫姈椤ュ鏌曢崱妯虹瑨妞ゎ偅绻堥、妤佹媴鐟欏嫬鈧兘姊绘担鍛婃儓妞ゆ垵娲畷浼村冀椤撶偠鎽曢梺鎸庣箓椤︿即宕戦崟顖涚厸濠㈣泛顑呴悘銉モ攽椤曞棛鐣垫慨濠呮閹风娀鍨鹃搹顐ゅ綆缂傚倷鑳舵慨鐢告偋閻樿崵宓侀柛鎰╁妷閸亪鏌涢銈呮瀻闁谎冨缁绘繈濮€閿濆懐鍘柦鍐含缁辨挸顓奸崨顓涘亾閸噮娼栫紓浣贯缚閻熷綊鏌嶈閸撴瑥鐜婚懗顖f▌闂佽鍟崶褍鑰垮┑鐐村灦宀e潡鎮块崶顒佸€垫鐐茬仢閸旀碍绻涚拠褏鐣甸柨婵堝仱瀵挳濮€閿涘嫬骞堟俊鐐€栭崝褏寰婇崜褏鐭嗛柛鎰靛枟閻撳啴姊洪崹顕呭剰闁诲繐鐡ㄩ幈銊︾節閸屻倗鍚嬮悗瑙勬礀閵堟悂骞冮姀鐘垫殝闁绘鐗忔禍鐐电磽閸屾艾鈧兘鎮為敃鍌氳埞闁煎鍊栧畷鍙夌節闂堟侗鍎忛柦鍐枑缁绘盯骞嬮悙鍐╁哺瀹曞ジ顢旈崼鐔哄幈闂佽澹嬮弲娑欎繆閼恒儳绠鹃柛顐g箘閸╋綁鏌″畝鈧崰鏍х暦濡ゅ懎绀傞柤娴嬫櫇閳诲繘姊绘担鐟邦嚋婵炴彃绻樺畷鏇㈠箮閽樺顔夐梺闈涚箳婵參寮ㄦ禒瀣厱妞ゆ劧绲跨粻鏍煟鎼粹€虫毐闁宠鍨块崺銉╁幢濡ゅ啩鍝楅梻浣告贡閳峰牓宕戞繝鍥ф槬婵炴垶鐟ョ欢鐐烘煙闁箑骞栧ù鐙€鍘奸埞鎴︽偐鐠囇冧紣闁诲孩鍑归崢鎯р枎閵忋倕钃熼柕澶涘閸橀亶姊虹紒妯荤叆闁硅绱曠槐鐐哄箣閻愵亙绨婚梺鍝勬祩娴滅偟绮旈鈧弻鐔碱敊閼姐倗鐓撻悗瑙勬礃缁挸鐣烽敐鍡楃窞閻庯綆鍋嗚ぐ宥夋⒒閸屾艾鈧绮堟笟鈧獮澶愬灳鐡掍焦妞介弫鍐磼濮橀硸妲舵繝鐢靛仜濡瑩宕濆Δ鍛偓鍛村蓟閵夛腹鎷哄銈嗗坊閸嬫挾绱掓径灞炬毈闁糕晜鐩獮瀣晜閻e苯骞堟繝鐢靛█濞佳兾涘Δ鍜佹晜妞ゅ繐妫岄崑鎾绘偡閻楀牆鏆堢紓浣筋嚙閻楁挸顕g拠娴嬫闁靛繆鈧厖姹楅梻浣告啞閸旀牞銇愰崘顕嗙稏鐎光偓閸曨兘鎷洪柣搴℃贡婵參宕靛▎鎴犵<濠㈣泛锕︾粔鐑橆殽閻愭彃鏆i柛鈺嬬節瀹曟﹢顢旈崱顓犲簥濠电姷顣藉Σ鍛村垂閻㈢ǹ违闁逞屽墴閺屾稓鈧綆鍋呭畷宀勬煙椤旇崵鐭欑€规洏鍔嶇换婵嬪礋椤愩垻顔戦梻鍌氬€风欢姘缚瑜忛幑銏ゅ醇閵夈儱鐎┑鐐叉▕娴滄粌效閺屻儲鐓冮柛婵嗗閸f椽鏌i幘宕囩闁哄本鐩崺鍕礃閻愵剦鍚呴梻鍌氣看閸擄箓宕滈悢鐓庤摕闁挎稑瀚▽顏堟煕閹炬ぞ璁查崑鎾诲箳濡や胶鍘撻悷婊勭矒瀹曟粓濡歌缁€濠囨煕閳╁啰鈽夌痪鎯ь煼閺屾稑鈽夐崡鐐典户闂佺粯甯掗敃顏堝蓟閿濆顫呴柣妯哄暱閺嗗牓姊虹紒妯诲鞍闁荤啿鏅犲璇测槈濡攱鐎婚棅顐㈡祫缁茬偓鏅ラ梻浣筋嚙缁绘劖顨ヨ箛鏂剧箚闁搞儺鍓欓悞鍨亜閹烘垵鏋ゆ繛鍏煎姈缁绘盯宕f径宀€鐓夐悗瑙勬磻閸楀啿顕f禒瀣垫晣婵犙勫劤娴滄儳霉閿濆牆鈧粙寮崼婵嗙獩濡炪倖鎸炬刊瀵告閸欏绡€鐎典即鏀卞姗€鍩€椤掍焦宕岄柟顔惧仱閺佸啴鍩€椤掑嫬鐓濈€广儱顦崘鈧銈嗗姂閸婃鏁嶅┑瀣拺缂佸瀵у﹢浼存煠瑜版帞鐣洪柛鈹惧亾濡炪倖甯婇悞锕傚磹閹邦喒鍋撶憴鍕闁告梹鐟╅悰顕€寮介妸锕€顎撻梺鍛婄缚閸庤崵妲愰鈧缁樻媴閸涘﹤鏆堢紓浣告惈濞尖€崇暦閺囥垹绠柤鎭掑劚閸撳綊姊虹憴鍕姢闁诲繐鐗撳畷鎴﹀箻閼搁潧鏋傞梺鍛婃处閸撴盯藝閵夈儮鏀介柣鎰邦杺閸ゅ绱掗悩铏磳闁靛棔绶氬鎾閳ヨ櫕鐤呴梻渚€娼ч¨鈧紒鐘冲灥椤曪綁宕归瑙勬杸濡炪倖姊婚悺鏂库枔閺冣偓娣囧﹪顢曢敐搴㈢暦闂佸搫鎳撻崺鏍崲濠靛棭娼╂い鎾跺Т楠炲牓姊绘笟鈧ḿ褔鎮ч崱妞㈡稑鈻庨幋鐘电劶闂佸憡鍔﹂崰妤呮偂韫囨稒鐓曢柕澶嬪灥閸犳碍瀵奸崘銊庢棃鎮╅棃娑楃捕濠电偛妯婇崢濂告偩瀹勬壋鍫柛鏇ㄥ墮椤庢捇姊虹紒妯虹仸閽冭鲸銇勯弬璺ㄧ缂佽鲸鎹囧畷鎺戭潩椤戣棄浜鹃柣鎴eГ閸ゅ嫰鏌ょ粙璺ㄤ粵闁告瑥绻橀弻鐔碱敍閸℃鍣烘繛鍫ョ畺濮婂搫效閸パ呬患闂佽绻戝畝鎼佹晲閻愬搫鍗抽柕蹇ョ磿閸樼敻姊虹拠鈥崇€婚柛娑卞枟閸犳牕鈹戦悩鎰佸晱闁搞劑浜堕獮鎰板箮閽樺鎽曢梺闈涚墕閹潡宕烽娑樹壕闁挎繂绨肩花濠氭煃瀹勯偊妯€婵﹥妞介獮鏍倷閹绘帩鐎烽梻浣芥〃缁€渚€鈥﹀畡鎵殾婵炲樊浜滈~鍛存煟濞嗗苯浜鹃梺鍛婅壘椤戝懘鈥︾捄銊﹀磯閻炴冻绱曞﹢鍛攽閻愰潧甯堕柨鏇ㄤ簻椤繐煤椤忓拋妫冨┑鐐村灦閼归箖銆傞崫鍕ㄦ斀闁宠棄妫楁禍婊堟煟椤撶偛鈧潡鎮伴璺ㄧ杸闁瑰彞鐒﹀浠嬨€侀弮鍫濆窛妞ゆ牗鑹剧粻娲⒒閸屾瑨鍏岀紒顕呭灦閺佸姊洪崨濞氭垿鎮ч悩璇茬疇婵犲﹤鐗滈弫鍌炴煕椤愩倕鏋旈柛姗€浜跺娲传閸曨偀鍋撴禒瀣?闁煎鍊愰崑鎾愁潩椤愩垹绁梺鍝勮嫰缁夊爼骞忛悩缁樺殤妞ゆ埈鍊ら崟鍨啍闂佺粯鍔曞鍫曞窗濮椻偓閺岀喖顢欓妸銉︽悙闂佸崬娲弻鏇$疀閺囩倫銏㈢磼閻橆喖鍔︽慨濠傤煼瀹曟帒鈻庨幋顓熜滈梻浣侯攰椤曟粎鎹㈠┑鍡欐殾鐟滅増甯╅弫宥夋煟閹邦垰鐨洪柨娑欑懇濮婃椽宕崟顓涙瀱闂佺ǹ顑傞崑鎾绘⒑缁嬫鍎愰柟鍛婃倐閿濈偛鈹戠€n偄鈧攱銇勯幒鍡椾壕濡炪倕楠忛幏锟�