

原作者:Wojciech Pijecki
翻译:活力盒子
如需转载 请注明:来自活力盒子以及原作者信息。
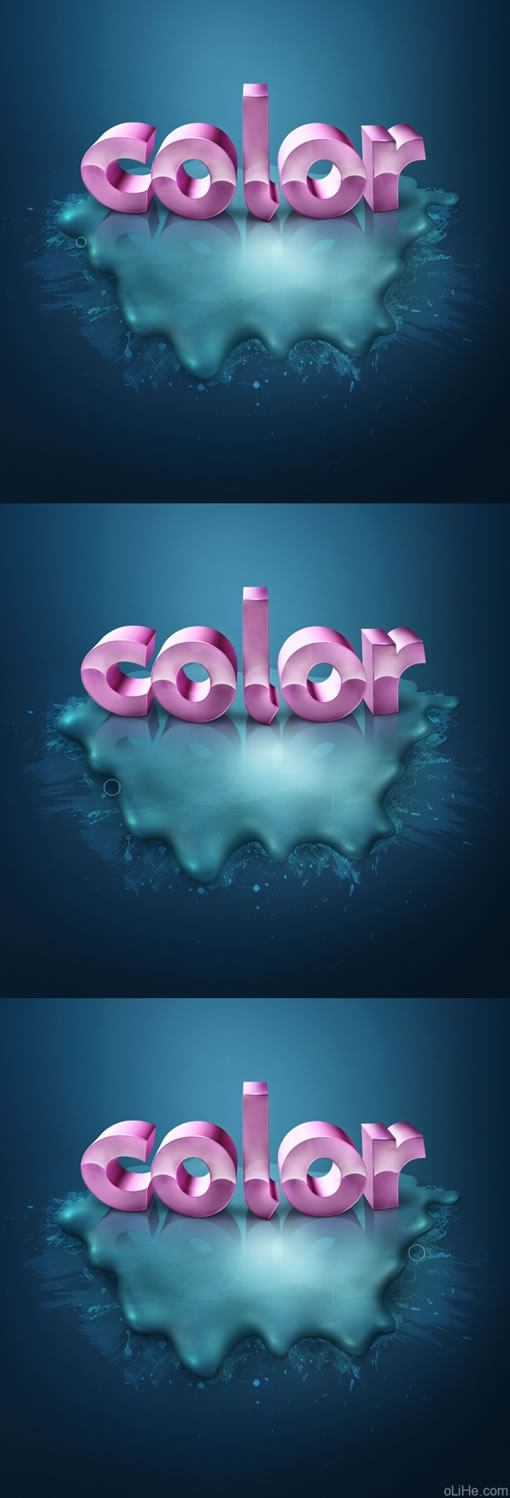
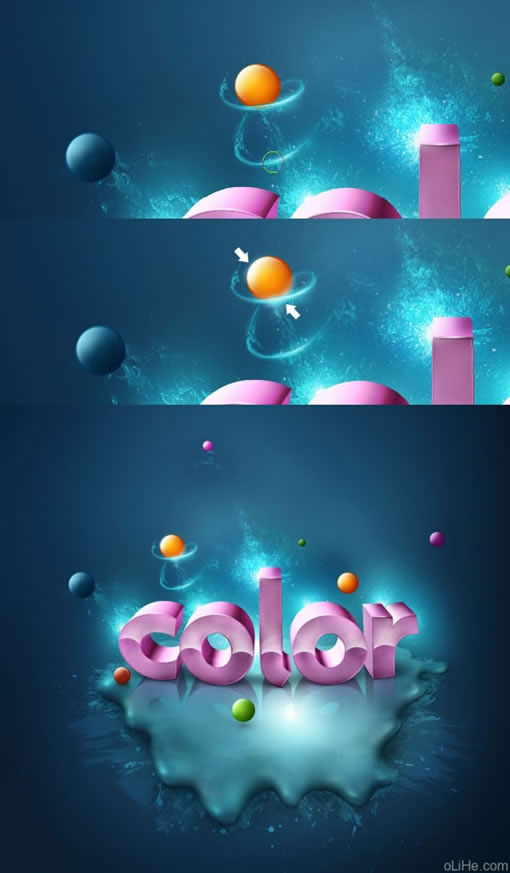
最终效果预览:
第二部分
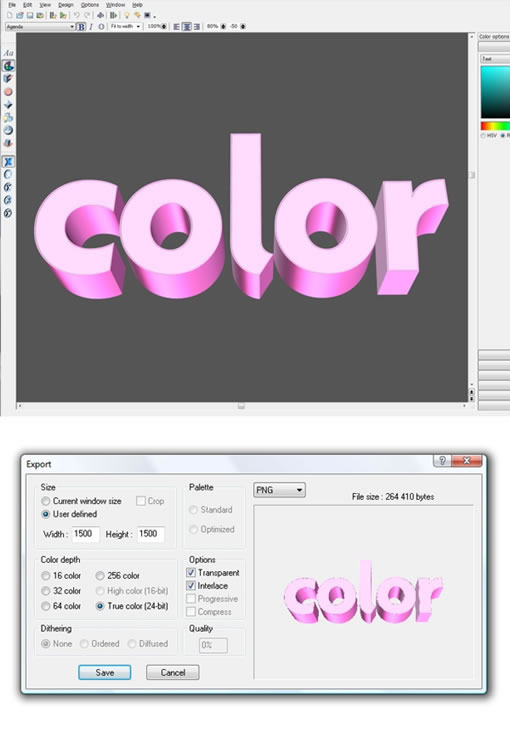
我们将开始在我们的飞溅里创建文本倒影,所以你需要下载Xara3D 6 的试用版。你也可以使用Adobe Illustrator制作,但我强烈建议使用Xara。
使用的图片:
步骤1:让我们继续,在飞溅的水中添加文本倒影
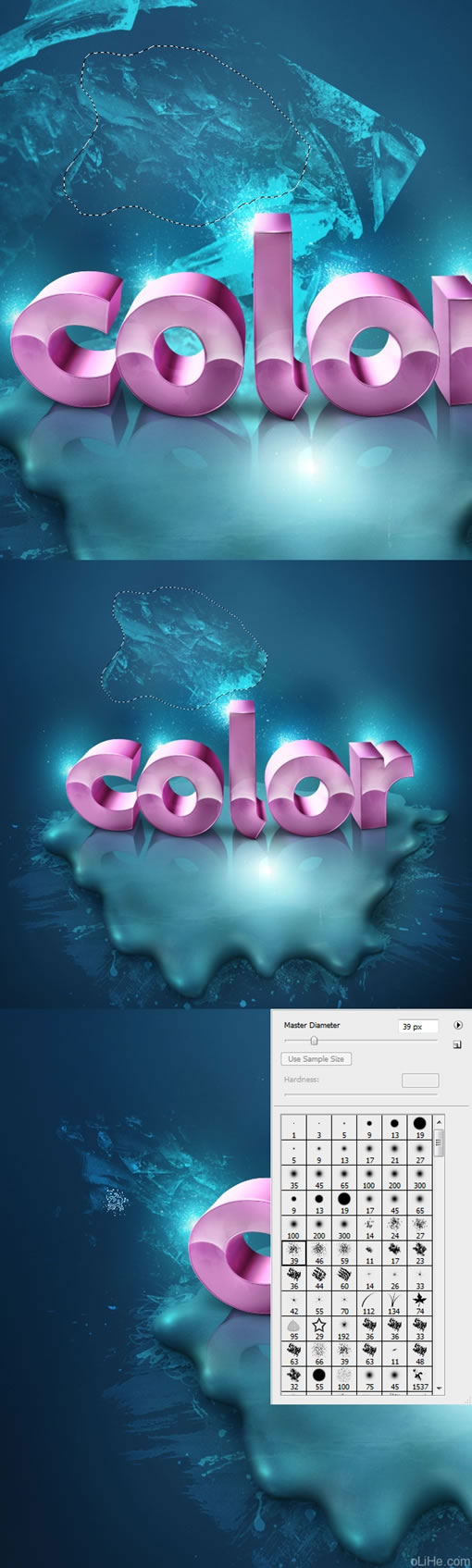
我们现在将要创建文本的倒影。为此,你需要打开Xara3D 6,再用Agenda字体创建一个相同的文本。同样大小但是不同的视角(下图2)。我们为什么要这样做呢?那么,这时你需要闭上眼睛并想象反射的情景。再看下图2。如果你想像文本垂直翻转,你就能得到我们原始文本的镜面反射。
文本反射的颜色不如第一部分的颜色重要,文本几乎不可见,因此我们可以用任何形式变深它,并抹去它的一部分。但一定要记住,文本是粉红色的(正如我们原来的文本)。
如果你已经生成了这个文本,那就按下图3保存它(导出)。

步骤2:创建倒影,调整
把反射的文字放到我们的主文档里,命名为“reflection”(倒影),把它放到图层面板中主要文本的下方(在文本阴影之下)。然后点击Command + T键(自由变换)垂直翻转,然后使用弯曲调整文本的倒影(下图2)。
好了,现在如果你的文本像我的一样亮,使用减淡工具(O),设置范围为中间调,变暗它一点(下图3)。它看起来不错但仍然有点亮。我决定减少一点饱和度(图像>调整>色相/饱和度,并增加-22值的饱和度)。

步骤3:修饰倒影,添加飞溅光泽
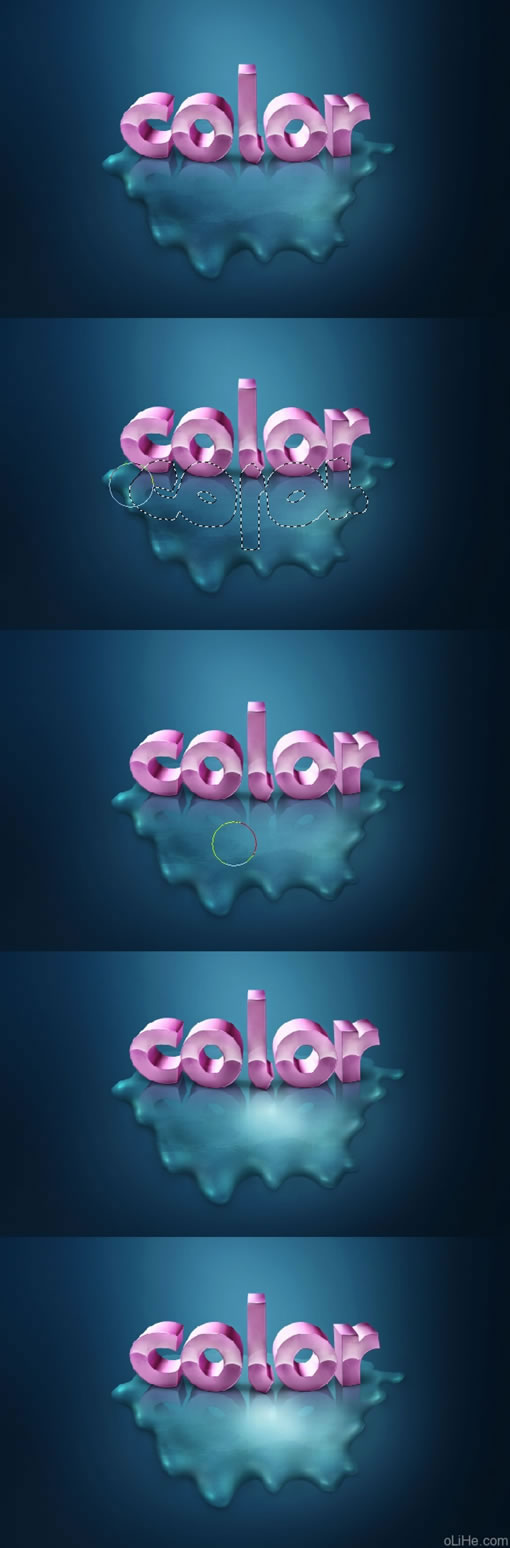
这种反射仍然需要一些修饰。因此,去图层面板,选择“reflection”层,然后给它添加一个图层蒙板。现在使用渐变工具(G),改变其颜色为黑色(同时选中图层蒙板)从文本的底部到顶部拖动渐变(下图1)。
下一步按住命令键点击“reflection”图层的缩略图选择选区。在它上面创建一个新层,命名为“reflection touch up”(反射修饰),改变层的混合模式为正片叠底。在调色板中挑选粉红色(#853b6d),然后使用画笔工具(B)。保持笔刷柔软,开始在选区内侧涂抹(下图2)。
现在,确保你还在使用你的画笔工具(B),并确保它设置为0%硬度和5-10%的流量。选择白色,去图层面板,在飞溅图层之上创建一个新层,命名为“splatter shine”(飞溅的光泽),改变它的混合模式为叠加。现在使用画笔,开始在飞溅上画光泽(下图3、4、5)。

步骤4:添加污点泼溅笔刷
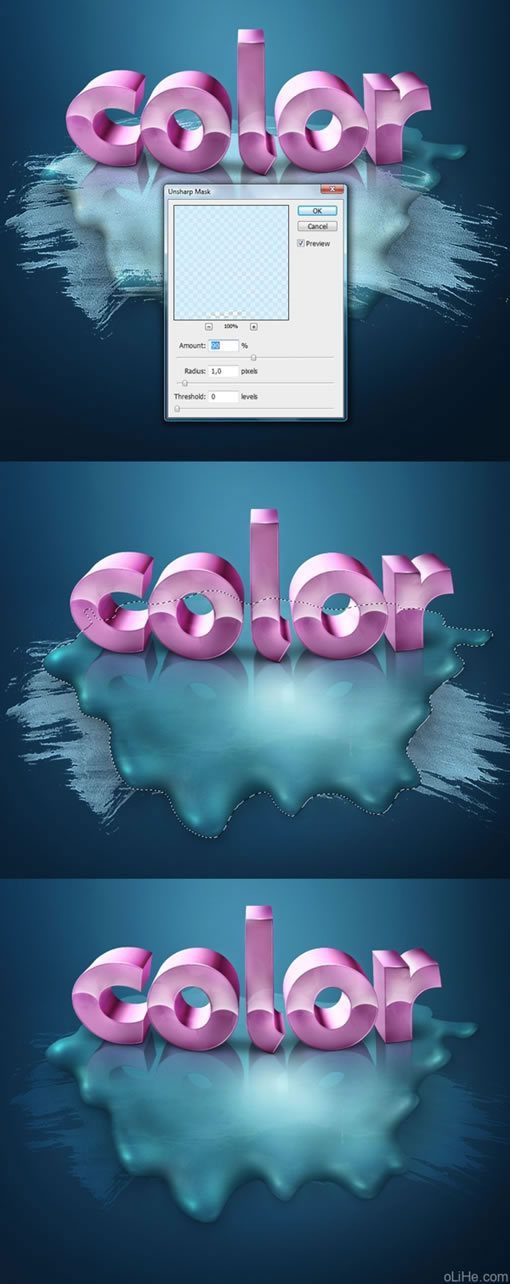
在做之前第一个需要注意的是在飞溅阴影之下创建一个新图层组。然后打开下载的笔刷包,选择一个大的污点笔刷(笔刷如下图1)。创建一个新层,命名为“Brush”(笔刷)。使用#cceeff色,并将其设置在整个飞溅上。然后去滤镜>锐化>USM锐化,设置数量约为80-90%(下图1)。
完成之后,回到飞溅选区,在仍然选择着“Brush”图层的情况下按删除键,(见下图2)。现在,按Command + D取消选区,下一步更改“Brush”图层的不透明度为30%,并设置其混合模式为叠加(你应该得到类似下图3的效果)。

步骤5:更多的污点笔刷
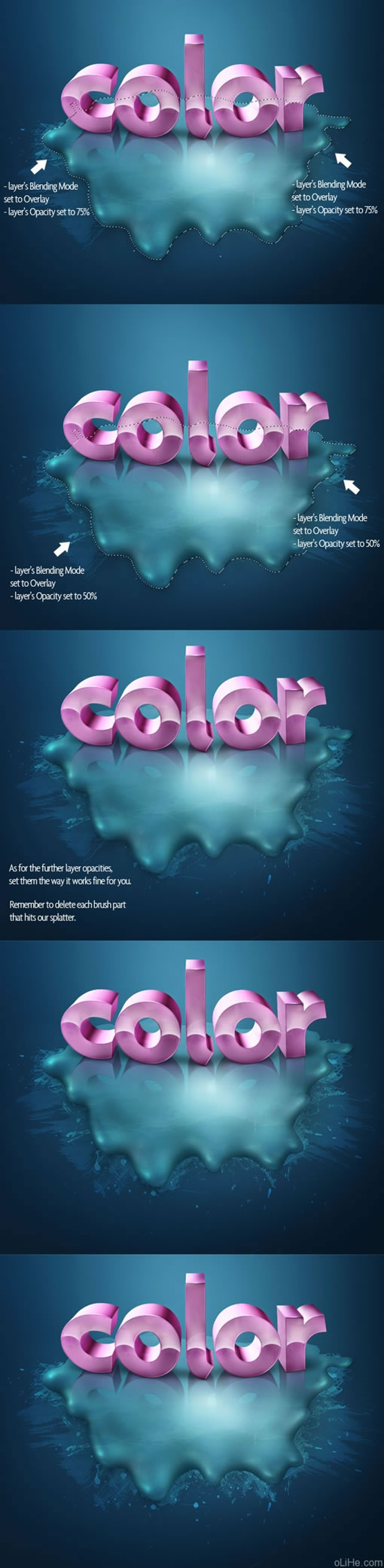
基本上这有两种添加笔刷的方法,第一个已经在上一步展示过了,第二种见下图。你需要回到飞溅选区,然后去选择>反向。创建一个新层,设置其混合模式为叠加。使用画笔工具(B),选一个不错的泼溅画笔,在飞溅的外边添加(见下图1)。设置图层的不透明度,透明度越高颜色越重。 不断增加笔刷直到你满意。画笔以及橡皮擦工具(E)相结合。慢慢调整,这步挺麻烦,需要耐心。

步骤6:增强飞溅的阴影
现在让我们回到飞溅阴影。之前我们做了一个小的阴影,现在在新的表面,我们需要加强它。请参阅教程中第一部分添加的阴影,使用画笔工具(B)。设置颜色为深蓝色(#125361),使用软笔刷添加更多的影子。像教程的第一部分那样做就不错,只需添加一点点阴影,无需做任何选区。


步骤7:建立泼溅画笔
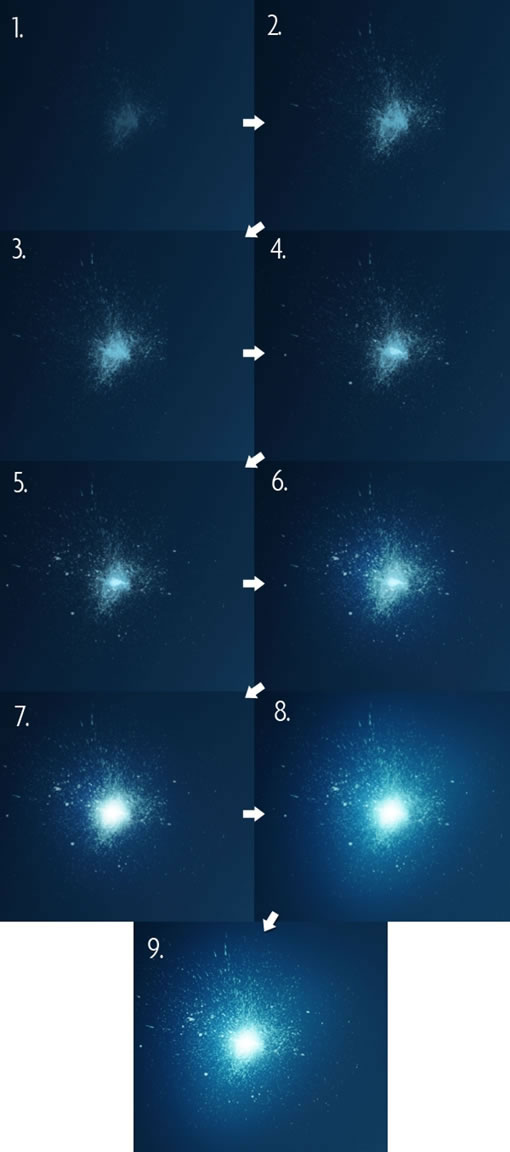
OK,现在在你的背景上找一些自由空间,扩大喷溅的范围。在新层上创建每一个笔刷。下面我准备了一些指导,该做什么,以及如何设置这些刷子和图层:
当你完成后,去滤镜>锐化>USM锐化,并设置数量为60%左右。在每一个笔刷图层里应用。 注意:如果有些地方缺少有关透明度的信息,这意味着它应该被默认设置为100%。

步骤8:添加光亮
选择所有的光亮图层,合并它们。然后把它们拖到新建图层图标里约7-8次,创造许多光亮(下图1)。把它们放在自然光照射字母的位置上(但在文本之后)。
现在,改变你的画笔为一个规则的圆形(大直径)。设置为0%,不透明度为100%,而流量为15%。选择#1c364d深蓝色。在图层面板上创建两个新层,一个在光亮之上,一个在光亮之下。
现在参考图片3、4,并开始在光亮间的背景中添加较暗的颜色,这将起到增加光亮的效果,使它们更清晰(你也可以改变这层的混合模式为强光,使这个效果更加明显)。
然后复制光亮图层组两次,添加更多的灯光。一个在飞溅里应用,另一个在文字后应用。

步骤9:纹理效果
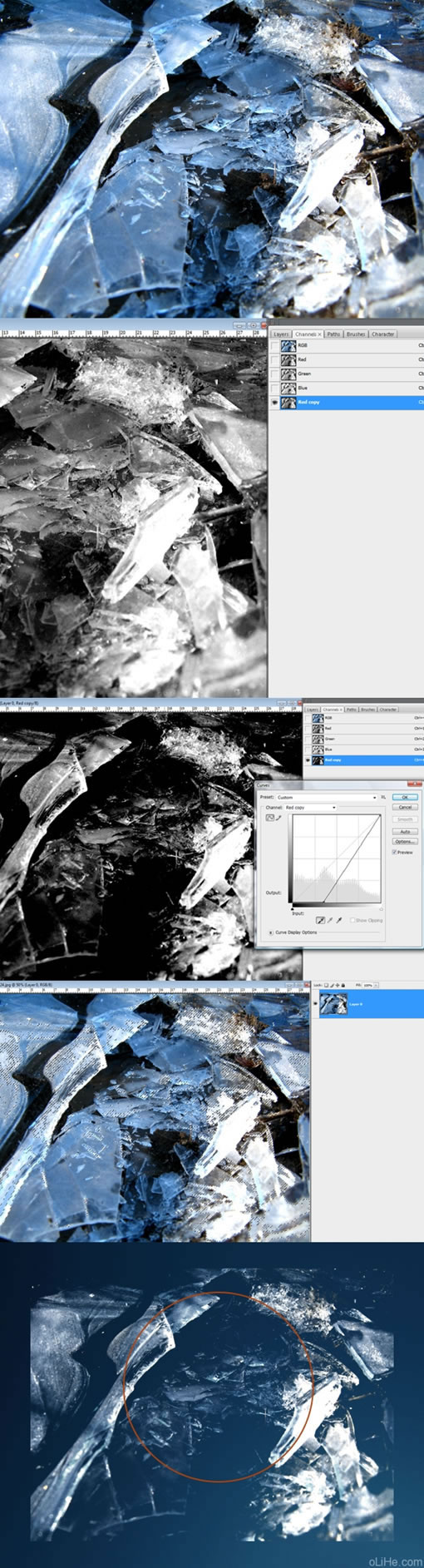
打开 ice crack图象 。去通道面板,将红色通道拖动到新建图层图标上。现在你应该得到类似于下图2的图像。现在选择“Red copy”(红色副本)通道,选择黑色滴管。然后点击灰色的点,你应该得到类似下图3的效果。
当你完成后,按命令键点击“Red copy”通道的缩略图,就加载了白色纹理的选区。现在选择RGB通道,并切换到图层面板来(下图4)。选择图层,使用Command + C键(复制)。然后去我们的主文档,并按下Command + V键(粘贴)—下图5。

步骤10:创建纹理
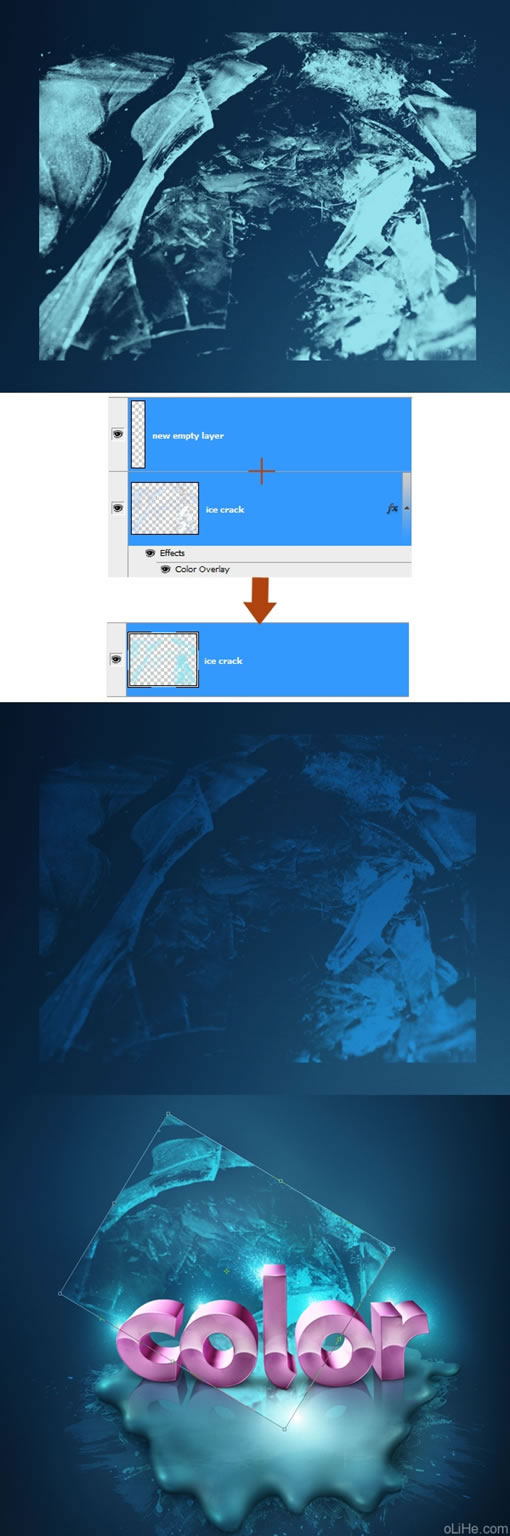
现在去图层面板纹理层的混合选择。选择颜色叠加,颜色设置为#94e3ed(下图1)。然后创建一个新的空白层,使用命令键+ E(下图2)合并纹理和这个空白层。现在设置这一层的混合模式为叠加。复制这层几次,使用Command + T旋转这层。

步骤11:控制纹理
现在使用套索工具(L),在你感兴趣的地方画一条路径(我选择了这里,见图1)。点击命令键 + I反转选区,按下Delete删除其余的部分(下图2)。 下一步选择39px的飞溅笔刷,为这个冰的裂缝图层添加一个图层蒙板,选择黑色,删除一些纹理(下图3)。

步骤12:污点纹理
完成之后,去滤镜>锐化>USM锐化,提高一点半径。重复整个过程,并创造这样的一些效果。最好的解决办法是把它们放在发光点上。

步骤13:彩色的球体
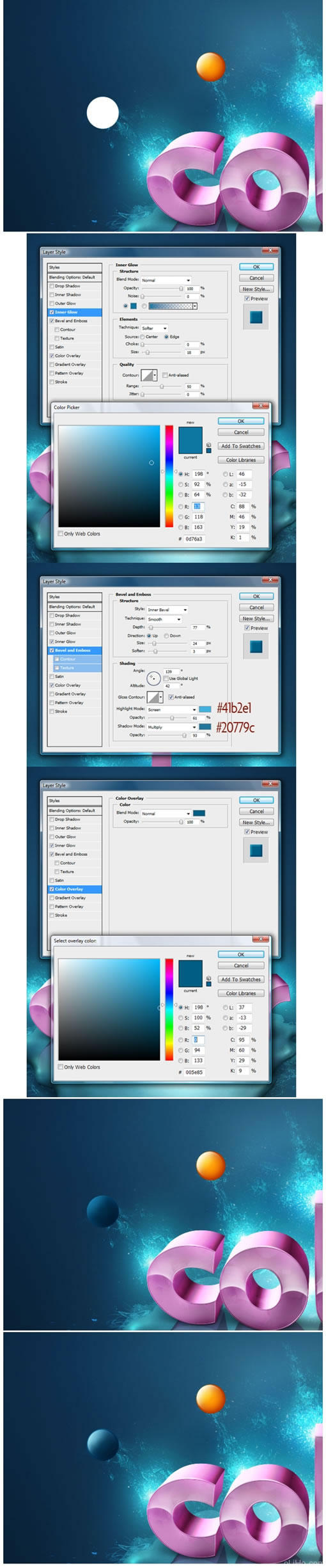
现在,创建一个新的图层组,在里面创建一个新层,命名为“orange ball”(橙色球)。使用颜色#ffc000。选择椭圆工具(U)(确保你选择着形状图层),并创建一个圆。所有需要的设置你在下图2、3能看到。
接下来,你需要创建一个新的形状图层(在新层上),并设置颜色为白色。然后,在那里建立一个新的图层蒙版,在蒙版上用黑色涂抹,擦去中间和下面的部分(下图7)。现在它看起来更像光泽,把它移到我们的球体中,与之相匹配。

步骤14:继续创建小球
每个小球都要选择一种颜色。每个过程看起来都相同,只是颜色改变了。用适当的颜色做许多小球,它们必须适合你的图像。尝试在太亮或太暗之间找到一个很好的和谐色调。

步骤15:修饰小球阴影
我不想赘述每个小球是如何设置的。我要给大家展示它是如何工作的,所以你能自行挑选一些颜色。无论如何,要创建不同大小不同颜色的球体。现在看看底部的前两个小球——绿色和红色的。我喜欢看到真实的效果,所以我总是试图加入一些材料。我的意思是,我们会增加一些阴影到这些小球上(你不是必须这样做,现在看起来也不错,但我认为这能提供一个不错的整体效果)(真tmd废话—活力盒子注)。
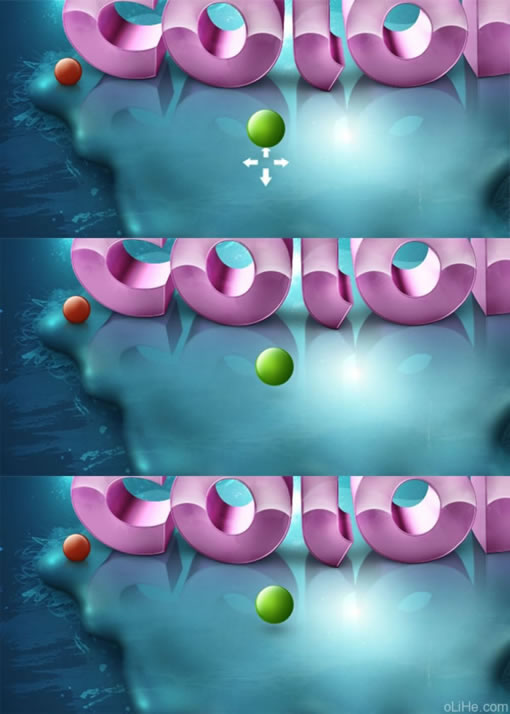
点击红球的图层缩略图创建选区。点击命令 + SHIFT键+ C(合并复制)并粘贴(Command + V)这个小球。现在选择副本,将它拖动到原先的红色小球下方,点击Command + T(自由变换),选择垂直翻转。使用软设置的橡皮擦工具(E),擦除翻转小球的底部(下图3)创建倒影。
现在,参考下图4,选择画笔工具(B),使用#1a525f色。用非常柔软的笔刷(我的软笔刷总是用0%的硬度和10-20%的流量)。设置直径为2-3px,在原来的红色小球图层之下、红色小球的倒影之上创建一个新
层。然后,在原来的小球下方精确的涂抹,沿着它的底线创造一个清晰的小阴影。

步骤16:悬浮小球的阴影
现在,让我们关注绿色小球的阴影。在我看来它更像是在空中漂浮,所以我决定创建一个阴影错觉,使小球真的像在飞行。 看看下图1。我画了一些箭头来告诉你哪里应该添加阴影。由于我们是在三维空间,并有一定的角度,我们需要给阴影做一些深度。使用与之前同样设置的画笔工具(B),但把直径变得更大,创造一个柔软(柔软在活力盒子教程里都是指“淡淡“的意思)的阴影。尝试画一个中间是深色的柔软的椭圆。

步骤17:旋转的线条
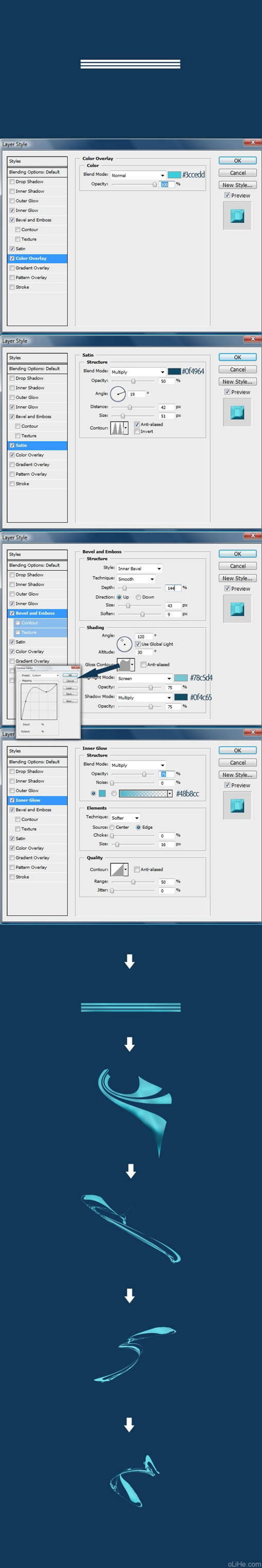
你也许应该记得在Super Malleable Lines教程中我展示了一个模拟形状图层技术。那么现在做同样的事情。如果你喜欢你可以参考上面那个教程。使用直线工具(U),画三条平行的直线(下图1)。然后,应用一些图层样式(下图2),使每一块的颜色不同。然后使用命令键 + T,选择弯曲。尽可能多的弯曲这个形状层,并努力实现一条好的,薄的,弯曲的线。

步骤18:选择合适的部分
这些形状图层在弯曲后非常不规整。因此,我们只选择其中我们认为完美漂亮的部分。
注:在形状图层上使用图层蒙版是一个不错的选择,你能简单的控制它,可以重新创建你想要的图层。

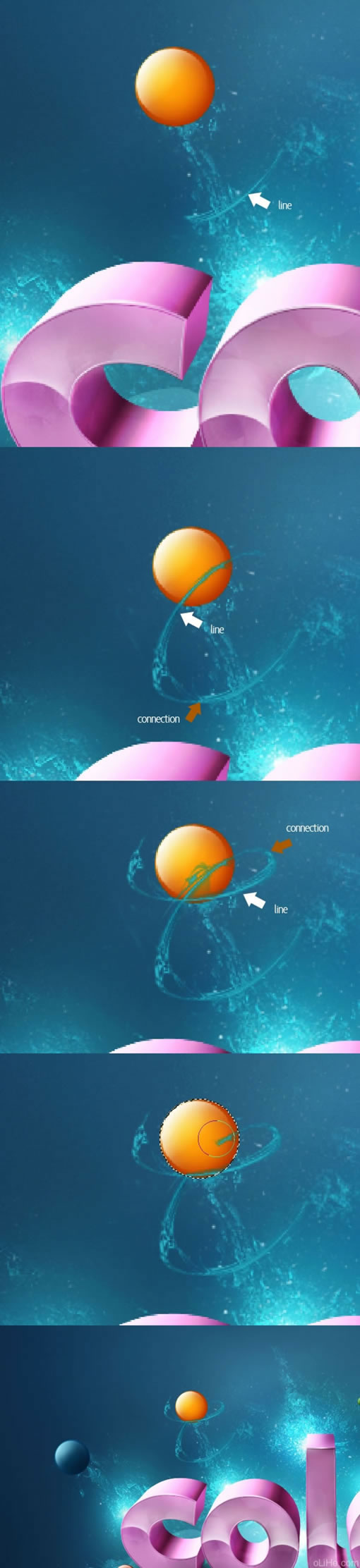
步骤19:建立直线
只使用钢笔工具描边路径是很难建立的,所以我使用小块建立直线(它们仍然是形状图层)。 你已经准备了一些形状图层(弯曲的线),使用它们,复制旋转它们在橙色球的周围创建一条旋转的线。你只需要合适的设置线,它们就能做到。
注:请记住要使每条线很好的联系在一起。使用图层蒙板混合。
做完之后,选择所有这些形状图层合并它们(Command + E)(但应始终保存一些额外的形状图层副本,不必重新创建它们)。接下来,你可能应该得到类似下图3的图像,你需要决定该抹去球的哪行,因为它现在看起来不怎么样。
参照下图4。给我们的合并层添加图层蒙板,建立橙色小球的选区,使用画笔工具(B),选择黑色,擦除
覆盖在小球上的几条线。
活力盒子注:这步大家可以随意发挥 看下图就明白怎么做了

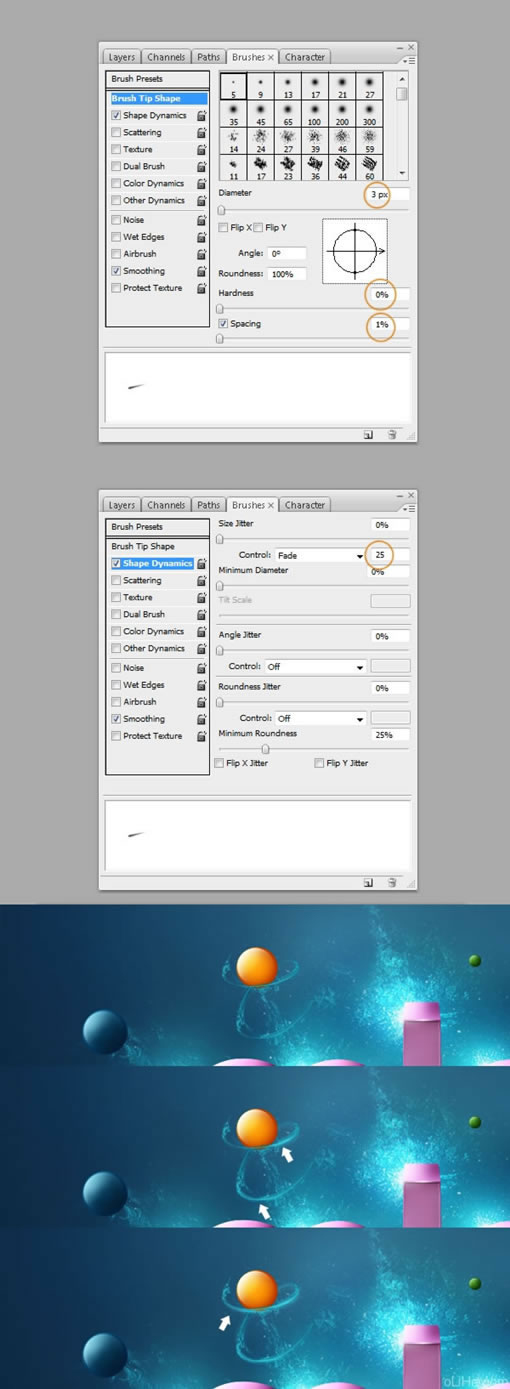
步骤20:增加旋转线条
在我们做下一步之前,你需要更改你的画笔设置。去笔刷面板,应用如下设置。选择画笔的不透明度到15%,流量50%左右。选择一个明亮的蓝色(#baf3ff)。
创建一个新层,改变其混合模式为叠加,开始在线上涂抹。这将使线变粗,用这个笔刷我们应该很容易做到。你需要设置许多小污点使线条更明显,也能遮盖住一些不完美的地方。

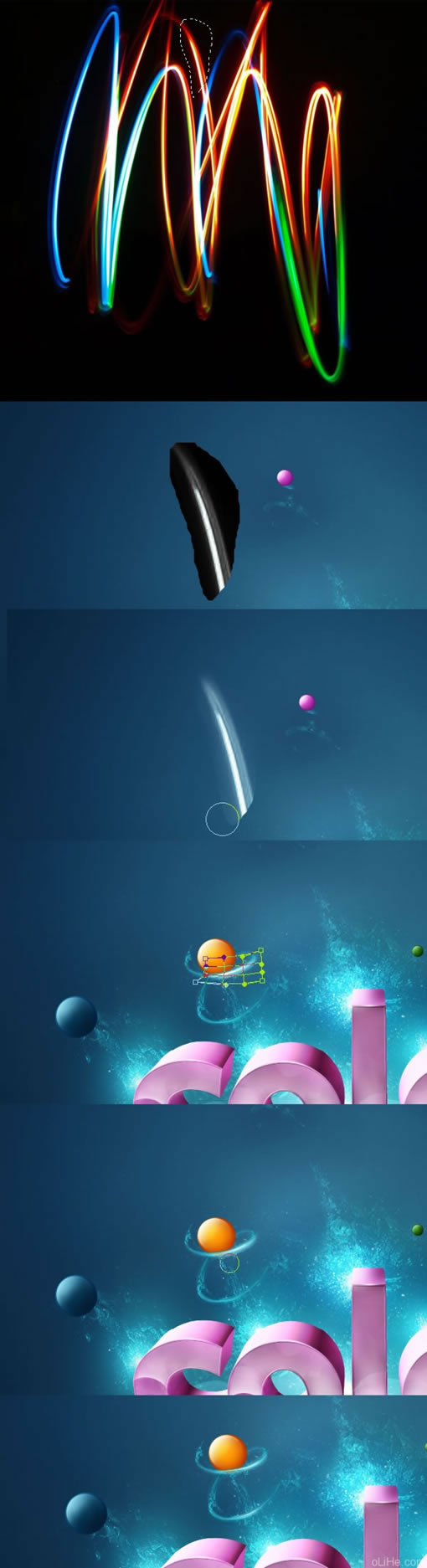
步骤21:创建发光
这是我最喜欢的一部分。我认为abstract lights这张照片很不错(nnd 下载需要收费!)。在Photoshop中打开它,使用套索工具(L),选择这个光线的一部分。拖动它到我们的主文档中。
使用命令键 + SHIFT键+ U减低它的饱和度。然后使用橡皮擦工具(E),设置为柔软,抹去光线边缘的部分。然后点击Command + T(自由变换)来使它与我们的线条匹配。选择弯曲(Command + T得到选项栏),并把它调整为线条的形状。如果不合适那就用软橡皮擦解决。

步骤22:继续创建发光
选择一个很淡的蓝色(#8cfbff)。重置你的画笔设置,设置为0%的硬度和5%的流量。然后在之前的图层上创建一个新层(在旋转线条之上)。设置这个层的混合模式为强光,并添加一些发光来照耀小球的一部分以及线条。不要做的太夸张,我们只是需要看到一点发光即可。

步骤23:旋转的线条,发光过程重复
正如标题所说,这是一次又一次的重复同样的方式。在每个你创建的小球上应用这些效果。并记住,一切都需要按照教程设置。如果你的图像是粉红色或橙色的背景,你就不能创造蓝色的发光效果,这里需要它成为蓝色的。而最重要的是:发光效果被应用于深色背景感觉最好。下面是一个蓝色小球处理的过程。

步骤24:添加气泡
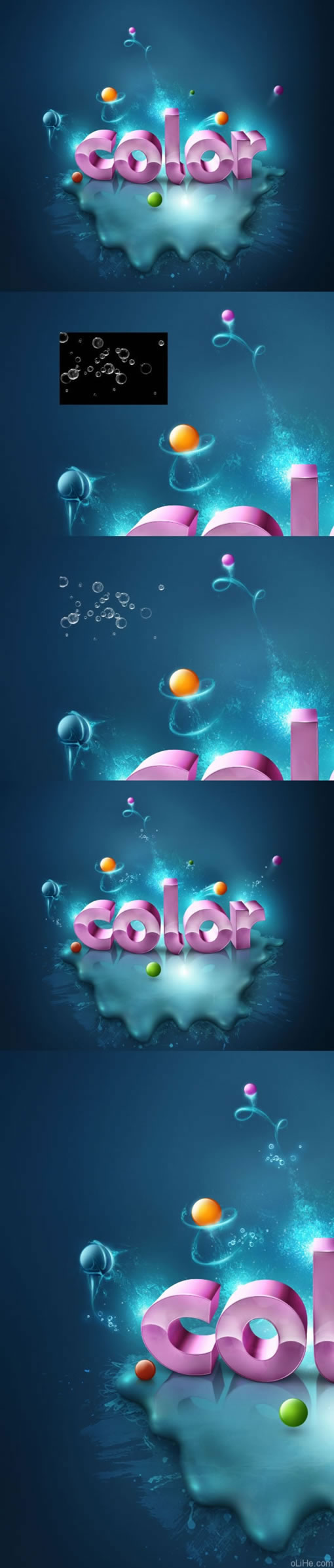
OK,在应用这些发光效果之后就会达到类似于下图1的效果。现在,让我们处理一些细节。我找到一张漂亮的 bubbles图片(同样是交钱才让下载 -_-)。唯一的规则是,此图片需要有一个黑色的背景。
因此,拖动图像到我们的主要文件中。按Command + Shift + U(减低饱和度) ——如下图2。改变它的混合模式为滤色(下图3)。现在,使用Command + T从不同角度旋转它来创建一个混乱的效果。用硬的橡皮擦擦除一些多余的泡沫。最后,在所有气泡层之上创建一个新层,设置其混合模式为叠加,然后选择画笔工具(B)。使用非常柔和的设置,选择#8cfbff,轻轻的在气泡上涂抹。这将使它有一个不错的发光效果。

步骤25:背景纹理
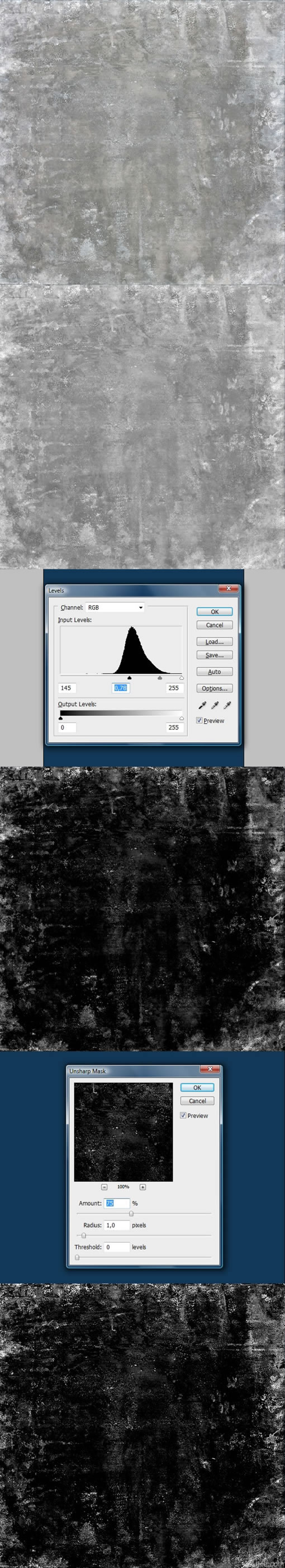
现在打开一些杂乱的图象(我选择了下图之一)。点击命令键 + SHIFT键+ U降低饱和度(下图2)。下一步点击Command + L(色阶),调整得到一个黑白区别明显的效果。下一步去滤镜>锐化>USM锐化,加强这一纹理。

步骤26:应用纹理
当纹理准备好之后,将它拖到我们的主要文件中。设置该层的混合模式为滤色。使用橡皮擦工具(E),将它设置为0%的硬度,10%的流量,把纹理混合到背景中。重复此过程,以填补一些空白背景。 这可能是很难看出来的,但纹理是存在的。这使背景有一些杂色和不规则。我喜欢这样~

步骤27:纸质纹理效果
打开paper texture图像。左击它两次解锁图层。然后使用Command + J(复制)。得到副本之后,将其混合模式设置为叠加,去滤镜>其他>高反差保留,并设置半径为40%左右,在暗的点上就有了一些深度。然后拖动这两层到我们的主要文档中。使用橡皮擦工具(E),将它设置为0%硬度,流量10%,把它融合到背景中。使用此技术填充整个画布。

步骤28:最后的调整
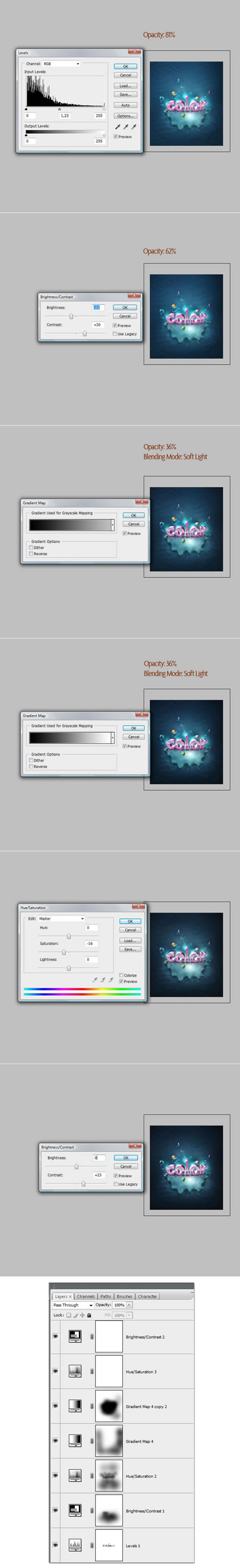
最后的调整是非常重要的,因为它们为你的作品提供了一个独特的视觉效果,。去图层面板顶部,添加了一些调整图层(如下)。逐个添加它们,改变图像的不透明度和图层蒙版。
例如:当我添加色阶时(下图1)字母下面的阴影看起来太黑,但调整图层能很好的适合整个图像。因此,我选择了色阶图层蒙版,使用柔软的黑色笔刷擦除字母下方的黑色阴影。继续添加更多的调整图层,如果有时出现不好的点,就使用图层蒙版和黑色画笔擦除。
下图3、4的渐变映射是由黑色到灰色以及黑色到白色(我想,没有必要写下来,但是如果你需要知道的话)。
活力盒子注:这第28步做不做都成 能做到上面那27步已经很牛逼了 最起码我做不到这 -_-

结论
最后,你可以使用高反差保留和USM锐化进一步强化这一图像。这将会使图像更优质。但无论如何,这就是完结了,我很高兴你能到达这一步,因为这是很困难的。在你自己的作品里找到乐趣。缤纷的色彩与你同在!
最终效果预览:
本文链接:http://www.blueidea.com/tech/graph/2009/7027.asp
 20婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柛娑橈攻閸欏繘鏌i幋锝嗩棄闁哄绶氶弻娑樷槈濮楀牊鏁鹃梺鍛婄懃缁绘﹢寮婚敐澶婄闁挎繂妫Λ鍕⒑閸濆嫷鍎庣紒鑸靛哺瀵鈽夊Ο閿嬵潔濠殿喗顨呴悧濠囧极妤e啯鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽幃銏ゆ惞閸︻叏绱查梻渚€娼х换鎺撴叏閻㈠憡鍊剁€广儱顦伴埛鎴犵磼鐎n亝鍋ユい搴㈩殕閵囧嫰鏁傜拠鑼桓闂佺偨鍎荤粻鎾崇暦缁嬭鏃€鎷呴崨濠勬澓闂傚倸鍊搁崐鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牜鈧厜鍋撻柍褜鍓涘Σ鎰板箻鐎涙ê顎撻梺鍛婄箓鐎氼喛銇愬▎鎾粹拺闁硅偐鍋涢崝鈧梺鍛婄矆缁€渚€寮查敐澶嬧拻濞达絿鐡旈崵娆撴倵濞戞帗娅囩紒顔界懇楠炴帡寮撮悢绋挎闂傚倷娴囬褏鎹㈤幇顑炵懓顫濈捄鍝勫亶婵犻潧鍊搁幉锛勭不閹烘挾绡€闁汇垽娼у瓭闂佹寧娲忛崐婵嬬嵁婵犲啯鍎熼柕蹇嬪焺濞叉悂姊虹拠鈥崇伇闁诲繑姊归幆鏃堝Ω閵壯冣偓鐐烘偡濠婂嫮绠為柣鎿冨墴椤㈡鍩€椤掑嫬鐓橀柟杈剧畱閻忓磭鈧娲栧ú銈夋偂閻斿吋鍊甸悷娆忓缁€鍫ユ煕閻樺磭澧甸柕鍡曠椤粓鍩€椤掑嫬绠栨繛鍡楁禋閸熷懏銇勯弮鍫熸殰闁稿鎹囬獮姗€顢欑憴锝嗗闂備胶枪閺堫剟鎮疯钘濋柨鏇炲€归悡娆撴偣閸ュ洤鎳愰惁鍫ユ⒑鐠団€虫灓闁稿繑蓱娣囧﹪鎮块锝喰柣搴ゎ潐濞叉牕顕i崼鏇炵疄闁靛ǹ鍎哄〒濠氭偣閸ヮ亜绱﹀瑙勬礋閺岋絾鎯旈姀鈺佹櫛闂佸摜濮甸悧鐘诲灳閿曞倹鍊婚柦妯侯槹閻庮剟姊鸿ぐ鎺戜喊闁告ǹ鍋愬▎銏ゆ倷濞村鏂€闂佺粯蓱瑜板啴顢旈幘顔界厱婵﹩鍓氶崵鍥ㄦ叏婵犲嫮甯涢柟宄版嚇閹兘鏌囬敃鈧▓婵堢磽閸屾瑦绁版い鏇嗗洤纾规慨婵嗙灱娴滆鲸淇婇悙顏勨偓鏍箰妤e啫纾归柨婵嗘噳濡插牓鏌曡箛鏇炐ユい锔芥緲椤啴濡堕崱妯烘殫婵犳鍠氶崗姗€寮鍛牚闁割偆鍟块幏铏圭磽閸屾瑧鍔嶉柨姘攽椤曞棛鐣甸柡灞剧洴楠炴ḿ鈧潧鎲¢崳浼存倵鐟欏嫭绀冪紒璇茬墛娣囧﹪宕奸弴鐐茶€块梺褰掑亰娴滅偤鎯勬惔顫箚闁绘劦浜滈埀顒佺墵楠炴劙鎮欓浣稿伎闂佸湱铏庨崰鏍磼閵娾晜鍊甸柣銏㈡暩閵嗗﹪鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞奸偗濠碉紕鍋戦崐銈夊储妤e啫绀傛俊顖欒閸ゆ洘銇勯幇鍓佺暠缂佺姵绋掗妵鍕箻鐠鸿桨鎴风紓浣瑰姉閸嬬偟鎹㈠┑瀣仺闂傚牊鍒€閵忋倖鍊垫慨妯煎帶濞呭秶鈧鍠栭悥鐓庣暦閵婏妇绡€濞达綀娅i悾楣冩⒒娴h櫣甯涢柛鏃撻檮缁傚秴饪伴崼婵堝姦濡炪倖甯婇懗鑸垫櫠椤忓懌浜滈柡鍌濇硶缁犺尙绱掔紒妯肩畵妞ゎ偅绻堥、妤呭磼閿旀儳鑰块梻鍌氬€烽懗鍫曞箠閹惧瓨娅犻柣锝呰嫰閸ㄦ繃銇勯弽顐沪闁稿鍊圭换娑㈠箣濞嗗繒浠鹃梺缁樻尰濞茬喖骞冨鈧幃娆愭媴閸愨晩鈧鈹戦悙鑼闁哄被鍔戝﹢浣糕攽閻樿宸ラ柛鐕佸亰閸╂盯寮崒婊咃紲闁哄鐗勯崝宥呯暦瀹€鈧埀顒冾潐濞叉ḿ鏁幒妤嬬稏婵犻潧顑愰弫鍕煢濡警妲峰瑙勬礋濮婇缚銇愰幒鎿勭吹缂備讲鍋撳ù锝呮惈椤ユ氨鎲搁悧鍫濈瑲闁绘挻鐟╁濠氬磼濮樼厧娈跺銈忚婵″洭鎯€椤忓牆绠氱憸蹇曠矓濞差亝鐓涢悘鐐插⒔濞叉挳鏌℃担绋库偓濠氬箯閻樿绠甸柟鐑樻閸熷洭姊婚崒娆戭槮闁圭⒈鍋婇、鏍川鐎涙ê浜遍棅顐㈡处缁嬫垿鎮為崹顐犱簻闁瑰搫妫楁禍鍓х磽娴e搫孝缂佸鎳撻悾鐑藉即閵忕姷顢呴梺璇茬箳缁垰顪冩禒瀣瀬闁告劦鍠栭悞鍨亜閹烘垵顏柛瀣ф櫊閺岋綁骞嬮敐鍡╂闂佹椿鍘介〃鍛粹€︾捄銊﹀磯闁惧繐婀辨导鍥ь渻閵堝棙鈷愭繛鑼枎椤繐煤椤忓懎浠梺瑙勵問閸犳骞夋總鍛娾拺闁煎鍊曢弸鍌炴煕鎼达絾鏆鐐插暙椤粓鍩€椤掑嫬鏄ラ柨鐔哄Т绾惧ジ鏌曢崼婵囷紞闁哥喎绉瑰缁樻媴閾忕懓绗¢梺鍛婃闂勫嫮绮嬪鍛牚闁割偆鍠庨埀顒冨煐閵囧嫯绠涢幘鎰佲偓鎰板箹濞n剙濡奸柣鎰功閹茬ǹ鈹戠€n剙褰嗗銈嗗笂闂勫秵绂嶅⿰鍫熺厪闊洢鍎崇壕鍧楁煃閽樺妯€闁哄苯绉堕幉鎾礋椤愩倓绱濋柣搴ゎ潐濞叉牠鎮ラ悡搴殨闁汇垹鎲¢ˉ鍫熺箾閹寸偟鎳勯柛鐔哄枎閳规垿鎮╁▓鎸庢缂備浇椴稿ú鐔风暦閹达箑绠i柨鏇楀亾缁炬儳缍婇弻锟犲炊閳轰絿锝団偓瑙勬礃閻擄繝寮婚悢鍏煎€绘俊顖濆吹閸欏棝姊洪幖鐐插缂佽鍟存俊鐢稿礋椤栨艾鍞ㄩ梺闈浤涢崨顖氬笒闂佽姘﹂~澶娒洪弽褜鍤曢柛鎾茬劍瀹曞弶绻涢幋娆忕仼缂佺媴缍侀弻锝夊箛椤栨氨姣㈤梺鍛婃煣閸楀啿顫忛搹鍦煓婵炲棙鍎抽崜閬嶆⒑閻熺増鍟為柟顔煎€垮畷娲Ψ閿曗偓缁剁偛鈹戦悙闈涗壕闁诲骸顭烽弻锝嗘償椤栨粎校闂佸憡鎸荤粙鎾跺垝閿濆憘鏃堝川椤旇瀚藉┑鐐舵彧缂嶁偓妞ゎ偄顦垫俊鐢告偄閸忚偐鍘卞┑鈽嗗灠閻忔繃绂嶈ぐ鎺撶厓鐟滄粓宕滃杈╃煓闁割偁鍎遍悿楣冩煟濡搫甯犵紒璇叉閺岋綁濮€閳惰泛婀辩划鍫⑩偓锝庡亖娴滄粓鏌″鍥ㄦ毄缂佸顭烽弻锟犲川椤斿墽鐤勫┑顔硷攻濡炶棄螞閸愩劉妲堟慨妯夸含閺嗕即姊绘担鍛婃儓闁瑰啿绻掗崚鎺戭吋婢跺牃鍋撻崘銊㈡瀻闁瑰墽琛ラ幏濠氭⒑缁嬫寧婀伴柣鐔村姂瀹曟鐣濋崟顒傚幍闂佹儳娴氶崑鍛焊閻㈢數纾兼い鏃€顑欓崵娆愩亜閹惧啿鎮戠€垫澘瀚换婵嬪磼濠ф儳浜炬い鎾卞灪閸嬧剝绻濇繝鍌涘櫣妞わ絽銈搁幃浠嬵敍濞戞ɑ璇為梺璇″櫙缁绘繈宕规ィ鍐ㄧ疀濞达絽鎼弫鎼佹⒒娴gǹ鎮戦柟顔煎€稿玻鑳槼闁逛究鍔戝畷鍫曞Ω閿濆嫮鐩庢俊鐐€栭崝鎴﹀垂濞差亜鍚归柛銉墯閻撴稓鈧厜鍋撻悗锝庡墮閸╁矂鏌ф导娆戠ɑ缂佺粯鐩幊鐘筹紣濠靛棙顔勯梻浣告惈閹虫ɑ绂嶇捄渚綎婵炲樊浜滃婵嗏攽閻樺弶鍣规い銉︾箞濮婅櫣娑甸崨顔惧涧闂佹寧纰嶉妵鍕敃閵忋垻顔婄紓浣介哺鐢帟鐏掗柣鐘叉搐濡﹪鍩€椤掍焦宕屾慨濠冩そ楠炲棜顦寸紒鐘冲▕閺岀喖鎼归锝呮殫缂備緡鍣崣鍐极閹剧粯鍋愰柡鍌樺劜鐎氬ジ姊绘担鍛婂暈缂佸鍨块弫鍐Ψ閳轰胶鍘遍梺瑙勫婢ф鎮¢妷锔藉弿婵☆垰鐏濋悡鎰版煟閹惧啿鏆熺紒杈ㄦ尰閹峰懘鎳栭埄鍐ㄧ伌闁诡噯绻濇俊鐑藉煛閸屾粌甯楅梻浣藉Г閿氭い锕佹铻i柍褜鍓熷铏瑰寲閺囩喐鐝曞銈冨妼閿曘倝鎮鹃悜绛嬫晝闁挎洍鍋撶紒鈧€n喗鐓曟い顓熷灥閳ь剨缍侀弫鍐磼濞戞帗瀚奸梺璇查濠€杈ㄥ垔椤撶偍缂氶柟鎵閻撴洟鏌曟繛鍨姢缂佸妞介弻娑㈠煘閹傚濠碉紕鍋戦崐鏍暜閹烘鏅濋柨鏂垮⒔閻捇鏌i姀鐘冲暈闁绘挻娲熼幃妤呮晬閸楃偛鏆曞瑙勬礋濮婂宕掑▎鎴М缂傚倸绉撮敃顏勵嚕閵娾晛纭€闁绘垵妫欑€靛矂姊洪懞銉冾亪藝閽樺缂氶柡宥冨妿缁犲墽鈧懓澹婇崰鏇犺姳閼姐倐鍋撻悷鐗堝暈缂佽鍊块崺鐐哄箣閿旇棄浜归梺鍦帛鐢晜瀵奸埀顒勬⒒娴i涓茬紒鎻掓健瀵偅绻濆顒冩憰闂佹寧绻傚Λ娆撳磿閻斿吋鐓忛煫鍥ュ劤绾炬寧绻涢崼娑樷偓婵嗩潖閾忓湱鐭欓悹鎭掑妿椤斿姊洪幐搴″摵闁哄矉缍侀弫鎰板炊瑜嶉獮瀣倵濞堝灝鏋熼柟鍛婂▕瀵偄顓兼径濠勵槹濡炪倖鎸鹃崰鎰椤愨懇鏀介柣妯虹仛閺嗏晠鏌涚€n剙浠辩€规洖缍婂畷濂稿即閻旇渹鐢婚柣鐔哥矋閺屻劑鎮鹃悜钘夘潊闁靛牆妫楅惂鍕節閵忥絾纭炬俊顐g懇瀵剟鍩€椤掑嫭鈷戦柛锔诲幖閸斿鈹戦悙璇у伐闁伙絿鍏橀獮鍥级鐠侯煈鍟嬬紓鍌氬€烽悞锕傛晪闂侀€炲苯澧繛纭风節瀵濡搁埡浣稿祮濠德板€愰崑鎾趁瑰⿰鍫㈢暫婵﹦鍎ょ€电厧鈻庨幋婵嗙厒闂備焦鎮堕崹娲偂閿熺姴绠栭柟顖嗏偓閺€浠嬫倵閿濆簼绨介柛鏃撶畱椤啴濡堕崱妤冪懆闁诲孩鍑归崜鐔煎箖閻愬搫鍨傛い鎰С缁ㄥ姊洪悷鐗堟儓缂佸澧庨幏瑙勫鐎涙ḿ鍘遍梺缁樻椤ユ挾绮绘繝姘厸閻忕偛澧藉ú鎾煙椤旇娅呴柣锝囧厴瀹曟儼顦柟铚傚嵆濮婄粯鎷呴崫鍕紦闂佺ǹ姘﹀畷鐢靛垝婵犳艾绠婚悹鍥皺閻e搫鈹戦悩璇у伐闁绘锕﹂埀顒傛暩婵挳鈥︾捄銊﹀磯闁惧繐婀辨导鍥⒑閸濆嫭锛嶉柛瀣工椤繒绱掑Ο鑲╂嚌闂侀€炲苯澧畝锝堝劵椤︽挳鏌熼獮鍨伈鐎规洖銈告俊鐑藉Ψ閵壯€鍋撻鐐╂斀闁绘劕寮堕埢鏇灻瑰⿰鍕煂濠㈣娲滅槐鎺懳熺拠鎻掍紟婵犵绱曢崑鐘活敋瑜庣粋宥嗐偅閸愨斁鎷洪梺鍛婄箓鐎氼垳鈧碍澹嗙槐鎺撳緞鎼搭喗缍堟繛锝呮搐閿曨亪骞冨⿰鍫熷癄濠㈠厜鏂傞崝鎴﹀蓟閺囩喎绶為柛顐g箓婵垹顪冮妶鍡楃仴闁绘妫濋崺鐐哄箣閿旇棄浜瑰銈嗘閸嬫劖瀵奸崶褜娓婚柕鍫濋娴滄粍銇勯敂璇茬仯闁告瑥鎳樺娲传閸曨厸鏋嗛梺鍛娒妶鎼佸箖閳ユ剚娼ㄩ柍褜鍓熷濠氭偄閸涘﹦绉舵俊銈忕到閸燁垶顢撳澶嬧拺缂佸灏呴崝鐔兼煕韫囨棑鑰跨€殿喖顭烽崺鍕礃閵娧呯嵁闂佽鍑界紞鍡樼閻愬顩烽柛蹇氬亹缁犻箖鎮楅悽鐧昏鐗庨梻浣筋嚃閸犳牠宕愰幖渚婄稏闊洦鎷嬪ú顏嶆晜闁告侗鍘介濂告⒒娓氣偓濞佳囨偋閸℃稑绠犻煫鍥ㄧ⊕閸嬬喖鏌曡箛瀣伄缁炬崘妫勯湁闁挎繂瀚惌娆撴煕濠靛牆鍔嬬紒缁樼洴瀹曪絾寰勫畝鈧悡鈧梺鍛婎殜娴滃爼寮婚悢鍏煎亱闁割偆鍠撻崙锛勭磽娴e搫孝妞ゎ厾鍏樺濠氭偄闂堚晝鐭楁繛杈剧到閹碱偅淇婃禒瀣拺缂佸娉曟晥濠电偘鍖犻崶锝傚亾閺冨牆绀冩い鏂挎瑜旈弻娑㈠焺閸愮偓鐣兼繛瀵稿帶濞诧妇鎹㈠┑鍡忔灁闁割煈鍠楅悘渚€姊虹粙鍖℃敾缂佽鍊块、姘舵晲婢舵ɑ鏅㈤梺鍛婃处閸嬪棝宕濋敃鈧—鍐Χ閸℃鐟ㄩ柣搴㈠嚬閸欏啴宕哄☉銏犵闁圭偨鍔岀紞濠囧极閹版澘宸濇い鏃囨閸撻潧鈹戦悙宸殶濠殿噣娼ч—鍐╃鐎n亣鎽曞┑鐐村灦閻燂箓宕曢悢鍏肩厪闊洢鍎崇壕璺ㄧ磼鐎n亝鍠樻慨濠呮閳ь剙婀辨刊顓㈠吹濞嗘垹纾煎璺烘湰閸も偓濡炪倖娲╃紞渚€鐛鈧、娆戝枈鏉堛劎绉遍梻鍌欒兌缁垰鐜婚崸妤€鏋佺紒瀣硶閺嗭箓鏌ら崫銉︽毄缂佲檧鍋撴繝鐢靛仜閻楀棝鎮樺┑瀣嚑闁绘柨鍚嬮悡蹇涙煕閵夛絽濡挎繛鎻掝嚟閳ь剝顫夊ú姗€宕归崸妤冨祦婵☆垵鍋愮壕鍏间繆椤栨粌甯舵鐐村姍閺岋絾鎯旈垾鍐茶緟闂佺ǹ顑嗛幑鍥箖濡ゅ懏鏅查幖绮光偓鎰佹骄闂備焦瀵х粙鎾诲窗閹邦喗宕叉繛鎴炲焹閸嬫捇鎮介惂璇茬秺椤㈡捇骞橀崜浣猴紲闂佺粯枪濞呮洜浜搁銏$厽闁挎繂鎳庡Σ缁橆殰椤忓啫宓嗙€规洟浜堕崺锟犲磼閸屽啫娲﹂埛鎺戙€掑锝呬壕闂侀€炲苯澧伴柛瀣洴閹崇喖顢涘☉娆愮彿濡炪倖鐗滈崑鐐哄磻閵婏负浜滈柡宥冨劚閳ь剚顨堝褔鍩€椤掑嫭鍊垫繛鍫濈仢閺嬶附銇勯弴鍡楁祩閺佸洤鈹戦崒婧撳綊鏌嬮崶銊d簻闁规澘澧庣粔鐢告煃瑜滈崜娆徝洪鐑嗘綎缂備焦蓱婵挳鏌涘☉姗堝伐闁哄棗鐗撳娲捶椤撯偓瑜版帗鍋夐柣鎾虫捣閺嗭附绻濋棃娑欏闁稿海鍠栭弻銊モ攽閸℃﹫绱炲┑鐐跺亹閸犳牕顫忛搹鍦<婵☆垰鎼~宀勬⒑閸︻厸鎷¢柛瀣躬閹即顢氶埀顒佹叏閳ь剟鏌ㄥ☉妯侯伀妞ゆ梹娲熷娲偡闁箑娈堕梺绋款儏缁夊墎妲愰幘鎰佹僵闁煎摜鏁搁崣鍡椻攽閻愭潙鐏﹂柣鐔濆厾铏光偓娑櫳戦崣蹇撯攽閻樻彃鏆為柕鍥ㄧ箘閳ь剝顫夊ú蹇涘礉瀹ュ洦宕叉繝闈涙处婵挳鏌ц箛鎾磋础闁伙絾濞婂濠氬磼濞嗘埈妲梺纭咁嚋缁绘繈寮崘顔碱潊闁靛浚婢€缁楀姊洪崫鍕檨閻忕偠濮ら鍧楁⒒娴g瓔娼愰柛搴″悑閹便劑濡舵径濠勬煣濠电姴锕ら悧濠囧煕閹寸偟绠鹃柛鈩兠崝銈夋煟韫囨洖孝闂囧绻濇繝鍌滃ⅱ闁伙絾妞介弻锛勪沪閸撗岀伇缂備胶濮甸惄顖炵嵁濞嗘挸绀冮柍璇″墾闂勫嫮鎹㈠☉姘e亾濞戞瑡缂氶柣顓熷笧缁辨帡鎮╁畷鍥р吂濡炪値鍋勭换鎰弲濡炪倕绻愮€氼剛绮e☉娆戠瘈闁汇垽娼у瓭闂佸摜鍣ラ崑濠呮闂佸啿鎼幊蹇涘煕閹达附鐓曟繛鎴烇公閺€濠氭倶韫囧骸宓嗛柡宀嬬秮閸┾剝绻濋崒婊€鍝楅梻浣风串缁插潡宕楀Ο缁樺弿闁逞屽墴閺屾洟宕煎┑鍥风礊濠碘槅鍋勯崯顐﹀煘閹达附鍊烽柡澶嬪灩娴煎洦淇婇悙瀛樼稇闁硅姤绮撻崺鈧い鎺戝濞懷囨煟椤撶偛鈧悂锝炶箛鎾佹椽顢旈崪浣诡棃婵犵數鍋為崹鍫曟嚌妤e啨鈧倿宕崟銊︽杸闂佸疇妫勫Λ妤佺濠靛鐓熼柣鏂垮级濞呭﹦鈧娲栭幖顐﹀煡婢舵劕顫呴柣妯活問閸炵儤绻濆閿嬫緲閳ь剚鎹囬幊妤呭醇閺囩偛鍋嶉梺姹囧灩閹诧繝鍩涢幋锔界厵妞ゆ牕妫楃€氼噣銆呮导瀛樷拺缂佸顑欓崕蹇涙煙閾忣偄濮堢紒鍌氱Ч瀹曘劍绻濋崒銈呮闂佽瀛╃粙鎺戠幓閸ф鍌ㄩ柟闂寸劍閳锋垿鏌涘☉姗堟缂佸爼浜堕弻娑橆潨閳ь剛绮婚弽褏鏆︽繛宸簼閺呮煡鏌涢妷顖滃埌濞存粎鍋撶换娑㈠醇濠靛牅铏庨梺鍝勵儐缁嬫帡濡甸崟顖f晣闁靛繆鍓濋弳鐘崇箾閿濆懏鎼愰柨鏇ㄤ邯楠炲啫饪伴崼鐔锋疅闂侀潧顧€闂勫嫰鎮甸弴銏♀拻濞达絿鐡旈崵鍐煕閵娿儵鍙勭€规洘锕㈤、鏂款吋閸涱喖鈧垰鈹戦悩鍨毄濠殿喚鍏橀妴鍌烆敊閻愵剦娼熼梺鍝勬储閸ㄥ湱澹曟繝姘厵閺夊牆澧介悾杈╃棯閹呯Ш闁哄备鈧剚鍚嬮幖绮光偓宕囶啈闂備胶枪椤戝懘顢栭崱妯尖攳濠电姴娲ゅ洿闂佸憡渚楅崢钘夆枔閸洘鈷戞繛鑼额嚙楠炴鏌i悢鍙夋珚鐎殿喖顭烽幃銏ゅ礂閻撳簶鍋撶紒妯诲弿婵°倐鍋撴俊顐g懇椤㈡挻寰勭€n剛鐦堥梺闈涢獜缁蹭粙鎮¢幇鐗堢厱闁哄啠鍋撴繛鑼枛瀵崵鈧綆鍠栭悙濠冦亜閹哄秷鍏岄柛姗嗕簼缁绘繈濮€閿濆懐鍘紓浣割儐閸ㄥ潡濡撮崨鎼晢闁告洦鍓涢崢鍗炩攽閳藉棗鐏i柛搴涘€濆畷顖炴倷閻㈢數锛滅紓鍌欑劍宀e潡鍩婇弴鐔虹闁绘挸娴风粻鑽も偓瑙勬礃缁繘藝閹惰姤鐓曢悗锝嗘煥濞诧箓鍩涢幋鐘垫/妞ゆ挾鍋為崳娲煟濠垫劒閭柡宀€鍠撶划娆忊枎閸撗冩倯婵°倗濮烽崑娑㈡偋閹剧繝绻嗛柟闂寸鍞銈嗘煥閸氬宕愰鐐粹拻濞达綀顫夐崑鐘绘煕鎼淬倕鍚圭€垫澘锕幊鐐哄Ψ瑜滃ú鍛婁繆閵堝繒鍒伴柛鐕佸灦瀹曟垿鍩勯崘顏嗩啎闂佺硶鍓濋〃鍫㈢不閻楀牄浜滈煫鍥风导缁ㄧ晫绱掓潏銊ユ诞闁糕斁鍋撳銈嗗笒鐎氼剟鎮為崹顐犱簻闁圭儤鍨甸顏堟煃闁垮鐏╃紒杈ㄦ尰閹峰懐鎷归婊呯獥濠电姭鎷冪仦濂稿仐闂佸搫鏈ú鐔风暦婵傜ǹ鐓戦悹楦挎缁夋椽鏌熼钘夊姢闁伙綇绻濋獮濠冪節閸愨斂浠㈠銈冨灪濡啫鐣烽妸鈺婃晩缂佹稑顑勯幋鐑芥⒒閸屾艾鈧兘鎳楅崜浣稿灊妞ゆ牗绋撴禒姘舵⒑鐠囪尙绠扮紒缁樺灴閹兘鍩¢崟顒夋(闂傚倷绶氬ḿ褑澧濋梺鍝勬噺缁捇宕哄☉銏犵闁挎梻鏅崢閬嶆⒑瑜版帒浜伴柛鎾寸懅閻ヮ亣顦归柡宀€鍠栭、娑橆潩閸楃偐鍙洪梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔闈浢瑰⿰鍕疄閽樼喖鏌曡箛濠冨櫚闁稿鎸鹃幉鎾礋椤掆偓椤︹晠姊洪幖鐐插婵炲鐩幃楣冩倻閼恒儱浜楅柟鐓庣摠钃遍柡鍌楀亾闂傚倷绀侀幉锟犲礉韫囨稑鐤炬繝濠傜墕缁狙囨煙闂傚鍔嶉柍閿嬪笒闇夐柨婵嗙墛椤忕娀鎮介娑氭创闁哄被鍔岄~婵嬫嚋閻㈤潧骞楅梻濠庡亜濞诧箓寮婚妸鈺佷紶闁惧繐鍘滈崑鎾斥枔閸喗鐏嶆繝鐢靛仜閿曨亜鐣峰ú顏勭労闁告劏鏅涢鎾绘⒑閸涘﹦鎳冩い锔垮嵆瀵爼宕ㄦ繝浣虹畾闂佺粯鍔︽禍婊堝焵椤掍胶澧い顐㈢箺閵囨劙骞掗幋鐙呯吹闂備浇顫夐崕鐓幬涢崟顖氱<闁靛ň鏅滈崐鐢告煟閵忋垺鏆╅柕鍡楋躬閺屾稓鈧綆鍋呯亸顓㈡煃缂佹ɑ宕岀€规洖缍婇、娆撴偩鐏炲€熸嫬闂傚倸鍊烽懗鑸电仚濡炪倖鍨甸幊姗€寮崘顕呮晜闁割偆鍠庢禒鎺戭渻閵堝棙纾甸柛瀣尵閳ь剚顔栭崰鏇犲垝濞嗘劒绻嗛柟闂寸劍閺呮繈鏌嶈閸撶喖銆侀幘璇茬缂備焦菤閹锋椽姊洪崨濠勨槈闁挎洩濡囩槐鎾愁潩閼哥數鍘遍柟鍏肩暘閸婃洟宕ョ憴鍕箚闁告瑥顦慨宥夋煙椤旇崵鐭欑€规洏鍔嶇换娑㈡倷椤掆偓椤忕儤绻濋悽闈涗哗闁规椿浜炲濠囧锤濡も偓绾惧潡鏌曢崼婵愭Ц闁告艾缍婇弻宥堫檨闁告挻鐟╅垾鏃堝礃椤斿槈褔鏌涢埄鍏狀亪藝閳哄懏鈷戦柛娑樷姇閼测晛鍨濇繛鍡樻尵瀹撲線鏌涢鐘插姎閹喖鎮峰⿰鍐炬█鐎规洘鍨块獮妯肩磼濮楀棙顥堟繝鐢靛仦閸ㄥ爼鎮烽妷鈺佹辈闁割偅绻嶅〒濠氭煏閸繃顥滃┑顔煎暟缁辨帡顢欓悾灞惧櫚閻庢鍠栭…宄邦嚕閹绢喖顫呴柣妯款嚙閺佽绻濋悽闈浶㈤柣蹇斿哺瀹曟繈寮介妸锔界彙闂傚倸鍊搁崐鐑芥嚄閸撲礁鍨濇い鏍仜缁犱即鏌涢锝嗙闁搞劌鍊块弻锝夊箣閻愩劎绱伴梺宕囨嚀缁夋挳鍩為幋锔藉亹闁告瑥顦遍妶鈺呮⒑鏉炴壆顦︾紒澶屾暩閹广垹鈹戦崶鈺冪槇闂佺ǹ鏈喊宥呪枔鐠鸿 鏀介柣鎰皺婢ф垿鏌涙繝鍐炬畼婵″弶鍔欓獮妯尖偓娑櫭鎾绘⒑閻熸壆鎽犻悽顖涘浮楠炲棝宕奸妷锔规嫼缂備礁顑嗛娆撳磿瀹ュ鐓曞┑鐘插暟缁犳挻銇勯弴顏嗙ɑ缂佺粯绻傞~婵嬵敇閻愭壆鐩庨梻鍌欒兌鏋紒缁樺浮瀹曘垼顦归柛鈹惧亾濡炪倖甯掗崐鑽ゆ暜濞戞〒搴ㄥ炊瑜濋煬顒併亜閵忥紕鈽夐柍瑙勫灴瀹曞爼寮甸棃娑欐啟濠电姷鏁搁崑娑㈡偤閵娧冨灊鐎光偓閸曨剙浜梺缁樻尭鐎垫帒岣块弽顓熺叄闊洦鍑瑰ḿ鎰版煕鐎n偓鑰块柡灞界Ч婵$兘濡烽妷銉ь儓濠电姰鍨奸~澶娒洪弽顓炵厴闁硅揪闄勯崐椋庘偓鐟板閸犳牕鈻撻懜鐢电瘈婵炲牆鐏濋弸鐔兼煙閸涘﹤鈻曢柕鍡曠窔瀵粙顢橀悙鑼垛偓鍨攽閻愭潙鐏﹀畝锝呮健閺佸秴鈻庨幘绮规嫼濠殿喚鎳撳ú銈夋倶閳哄懏鐓欓悹鍥囧懐鐦堥梺璇″櫙缁绘繃淇婇悜鑺ユ櫆闁告挆鍛潓闂傚倸鍊搁崐鎼佹偋婵犲嫮鐭欓柟鐑橆檪婢舵劖鍋愮痪鐗埫禍楣冩煕韫囨搩妲稿ù婊堢畺濮婇缚銇愰幒鎿勭吹闂佺粯甯粻鎾诲箖閿熺姴鍗抽柕蹇娾偓鏂ュ亾閻㈠憡鐓ユ繝闈涙椤庢霉濠婂嫮绠橀柍褜鍓濋~澶娒洪弽顓炲珘妞ゆ帒瀚闂佸憡娲﹂崹浼达綖閸涘瓨鐓冩い鎾寸⊕濞呭棝鏌涢妸銉хШ妤犵偞鍨挎慨鈧柣姗嗗亝閺傗偓闂佽鍑界紞鍡樼閻愮儤鏅繝濠傚暊閺€浠嬫煟閹邦厽缍戦柣蹇ョ畵閺屻劑寮村Δ浣圭彅闁告浜跺娲敆閳ь剛绮旈悽绋跨厱闁圭儤鍤氳ぐ鎺撴櫜闁割偆鍣ユ禒鈺呮煟閵忊晛鐏¢柣鈺婂灦瀵鎮㈡總澶嬫〃閻庡厜鍋撳┑鐘插€归鍕⒑缂佹ɑ灏柛濠冪箞瀵鏁愭径濠勭潉闂佺ǹ鏈懝鐐濮椻偓濮婃椽鎸婃径濠冩闂佸摜濮甸悧鐘差嚕婵犳碍鏅搁柣妯垮皺閸婄偤姊虹€圭姵銆冮柣鎺炵畵閹鎳¢妶鍥╋紳婵炶揪绲挎灙妞わ絾濞婇弻娑氣偓锝冨妼閳ь剚绻傞锝囨嫚濞村顫嶉梺闈涚箚閺呮粓寮插┑瀣拺闁圭ǹ娴风粻鎾寸箾鐏炲倸濮傞柟顕€绠栧Λ鍐ㄢ槈鏉堛劌鐦滈梻渚€娼ч悧鍡橆殽閸涘﹥娅犳い鏇楀亾闁哄矉绲借灃濞达絿鎳撶喊宥咁渻閵堝骸浜滅紒缁橈耿楠炴牞銇愰幒鎴炲祶濡炪倖鎸炬刊瀵告閸欏绡€缁剧増蓱椤﹪鏌涢妸褎鏆い銏′亢椤﹁淇婇銏狀仼妞ゆ挸鍚嬪鍕偓锛卞嫬顏归梻鍌欑閹诧紕绮欓幋锔芥櫇闁靛鏅涢悡鏇㈡煙閹殿喖顣奸柣鎾跺枛閺岋綁寮崹顔鹃獓濠电偛鎳庨幊蹇涘Φ閸曨垰鍗虫い蹇撴钃辩紓鍌欒兌缁垳鎹㈤崒鐑囩稏婵犻潧顑愰弫鍕煃鐠団€冲箹闁哥姵宀搁幃銏ゅ幢濞戞瑥浠柡澶屽仦婵粙顢楅悢鍏肩厱閹兼番鍨婚埊鏇炃庨崶褝韬い銏℃礋婵偓闁绘ǹ娅曢鎺撶節濞堝灝鏋涢柨鏇樺劚椤啴鎸婃径灞炬濠殿喗銇涢崑鎾垛偓瑙勬穿缁叉儳顕ラ崟顓涘亾閿濆簼绨诲鐟扮Ч濮婂宕掑▎鎺戝帯闁哄浜弻銊╁即濡搫濮﹀Δ鐘靛仜閸熸潙鐣烽幒妤佸€锋い蹇庣娴滄儳銆掑锝呬壕閻庢鍣崳锝呯暦婵傚憡鍋勯柛娑樷看娴犙囨⒒閸屾瑦绁版繛澶嬫礋瀹曟娊鏁冮崒姘鳖唵闂佽法鍣﹂幏锟�
20婵犵數濮烽弫鍛婃叏閻戣棄鏋侀柛娑橈攻閸欏繘鏌i幋锝嗩棄闁哄绶氶弻娑樷槈濮楀牊鏁鹃梺鍛婄懃缁绘﹢寮婚敐澶婄闁挎繂妫Λ鍕⒑閸濆嫷鍎庣紒鑸靛哺瀵鈽夊Ο閿嬵潔濠殿喗顨呴悧濠囧极妤e啯鈷戦柛娑橈功閹冲啰绱掔紒姗堣€跨€殿喖顭烽幃銏ゆ惞閸︻叏绱查梻渚€娼х换鎺撴叏閻㈠憡鍊剁€广儱顦伴埛鎴犵磼鐎n亝鍋ユい搴㈩殕閵囧嫰鏁傜拠鑼桓闂佺偨鍎荤粻鎾崇暦缁嬭鏃€鎷呴崨濠勬澓闂傚倸鍊搁崐鎼佹偋婵犲嫮鐭欓柟杈捐缂嶆牜鈧厜鍋撻柍褜鍓涘Σ鎰板箻鐎涙ê顎撻梺鍛婄箓鐎氼喛銇愬▎鎾粹拺闁硅偐鍋涢崝鈧梺鍛婄矆缁€渚€寮查敐澶嬧拻濞达絿鐡旈崵娆撴倵濞戞帗娅囩紒顔界懇楠炴帡寮撮悢绋挎闂傚倷娴囬褏鎹㈤幇顑炵懓顫濈捄鍝勫亶婵犻潧鍊搁幉锛勭不閹烘挾绡€闁汇垽娼у瓭闂佹寧娲忛崐婵嬬嵁婵犲啯鍎熼柕蹇嬪焺濞叉悂姊虹拠鈥崇伇闁诲繑姊归幆鏃堝Ω閵壯冣偓鐐烘偡濠婂嫮绠為柣鎿冨墴椤㈡鍩€椤掑嫬鐓橀柟杈剧畱閻忓磭鈧娲栧ú銈夋偂閻斿吋鍊甸悷娆忓缁€鍫ユ煕閻樺磭澧甸柕鍡曠椤粓鍩€椤掑嫬绠栨繛鍡楁禋閸熷懏銇勯弮鍫熸殰闁稿鎹囬獮姗€顢欑憴锝嗗闂備胶枪閺堫剟鎮疯钘濋柨鏇炲€归悡娆撴偣閸ュ洤鎳愰惁鍫ユ⒑鐠団€虫灓闁稿繑蓱娣囧﹪鎮块锝喰柣搴ゎ潐濞叉牕顕i崼鏇炵疄闁靛ǹ鍎哄〒濠氭偣閸ヮ亜绱﹀瑙勬礋閺岋絾鎯旈姀鈺佹櫛闂佸摜濮甸悧鐘诲灳閿曞倹鍊婚柦妯侯槹閻庮剟姊鸿ぐ鎺戜喊闁告ǹ鍋愬▎銏ゆ倷濞村鏂€闂佺粯蓱瑜板啴顢旈幘顔界厱婵﹩鍓氶崵鍥ㄦ叏婵犲嫮甯涢柟宄版嚇閹兘鏌囬敃鈧▓婵堢磽閸屾瑦绁版い鏇嗗洤纾规慨婵嗙灱娴滆鲸淇婇悙顏勨偓鏍箰妤e啫纾归柨婵嗘噳濡插牓鏌曡箛鏇炐ユい锔芥緲椤啴濡堕崱妯烘殫婵犳鍠氶崗姗€寮鍛牚闁割偆鍟块幏铏圭磽閸屾瑧鍔嶉柨姘攽椤曞棛鐣甸柡灞剧洴楠炴ḿ鈧潧鎲¢崳浼存倵鐟欏嫭绀冪紒璇茬墛娣囧﹪宕奸弴鐐茶€块梺褰掑亰娴滅偤鎯勬惔顫箚闁绘劦浜滈埀顒佺墵楠炴劙鎮欓浣稿伎闂佸湱铏庨崰鏍磼閵娾晜鍊甸柣銏㈡暩閵嗗﹪鏌涚€n偅灏柍缁樻崌瀹曞綊顢欓悾灞奸偗濠碉紕鍋戦崐銈夊储妤e啫绀傛俊顖欒閸ゆ洘銇勯幇鍓佺暠缂佺姵绋掗妵鍕箻鐠鸿桨鎴风紓浣瑰姉閸嬬偟鎹㈠┑瀣仺闂傚牊鍒€閵忋倖鍊垫慨妯煎帶濞呭秶鈧鍠栭悥鐓庣暦閵婏妇绡€濞达綀娅i悾楣冩⒒娴h櫣甯涢柛鏃撻檮缁傚秴饪伴崼婵堝姦濡炪倖甯婇懗鑸垫櫠椤忓懌浜滈柡鍌濇硶缁犺尙绱掔紒妯肩畵妞ゎ偅绻堥、妤呭磼閿旀儳鑰块梻鍌氬€烽懗鍫曞箠閹惧瓨娅犻柣锝呰嫰閸ㄦ繃銇勯弽顐沪闁稿鍊圭换娑㈠箣濞嗗繒浠鹃梺缁樻尰濞茬喖骞冨鈧幃娆愭媴閸愨晩鈧鈹戦悙鑼闁哄被鍔戝﹢浣糕攽閻樿宸ラ柛鐕佸亰閸╂盯寮崒婊咃紲闁哄鐗勯崝宥呯暦瀹€鈧埀顒冾潐濞叉ḿ鏁幒妤嬬稏婵犻潧顑愰弫鍕煢濡警妲峰瑙勬礋濮婇缚銇愰幒鎿勭吹缂備讲鍋撳ù锝呮惈椤ユ氨鎲搁悧鍫濈瑲闁绘挻鐟╁濠氬磼濮樼厧娈跺銈忚婵″洭鎯€椤忓牆绠氱憸蹇曠矓濞差亝鐓涢悘鐐插⒔濞叉挳鏌℃担绋库偓濠氬箯閻樿绠甸柟鐑樻閸熷洭姊婚崒娆戭槮闁圭⒈鍋婇、鏍川鐎涙ê浜遍棅顐㈡处缁嬫垿鎮為崹顐犱簻闁瑰搫妫楁禍鍓х磽娴e搫孝缂佸鎳撻悾鐑藉即閵忕姷顢呴梺璇茬箳缁垰顪冩禒瀣瀬闁告劦鍠栭悞鍨亜閹烘垵顏柛瀣ф櫊閺岋綁骞嬮敐鍡╂闂佹椿鍘介〃鍛粹€︾捄銊﹀磯闁惧繐婀辨导鍥ь渻閵堝棙鈷愭繛鑼枎椤繐煤椤忓懎浠梺瑙勵問閸犳骞夋總鍛娾拺闁煎鍊曢弸鍌炴煕鎼达絾鏆鐐插暙椤粓鍩€椤掑嫬鏄ラ柨鐔哄Т绾惧ジ鏌曢崼婵囷紞闁哥喎绉瑰缁樻媴閾忕懓绗¢梺鍛婃闂勫嫮绮嬪鍛牚闁割偆鍠庨埀顒冨煐閵囧嫯绠涢幘鎰佲偓鎰板箹濞n剙濡奸柣鎰功閹茬ǹ鈹戠€n剙褰嗗銈嗗笂闂勫秵绂嶅⿰鍫熺厪闊洢鍎崇壕鍧楁煃閽樺妯€闁哄苯绉堕幉鎾礋椤愩倓绱濋柣搴ゎ潐濞叉牠鎮ラ悡搴殨闁汇垹鎲¢ˉ鍫熺箾閹寸偟鎳勯柛鐔哄枎閳规垿鎮╁▓鎸庢缂備浇椴稿ú鐔风暦閹达箑绠i柨鏇楀亾缁炬儳缍婇弻锟犲炊閳轰絿锝団偓瑙勬礃閻擄繝寮婚悢鍏煎€绘俊顖濆吹閸欏棝姊洪幖鐐插缂佽鍟存俊鐢稿礋椤栨艾鍞ㄩ梺闈浤涢崨顖氬笒闂佽姘﹂~澶娒洪弽褜鍤曢柛鎾茬劍瀹曞弶绻涢幋娆忕仼缂佺媴缍侀弻锝夊箛椤栨氨姣㈤梺鍛婃煣閸楀啿顫忛搹鍦煓婵炲棙鍎抽崜閬嶆⒑閻熺増鍟為柟顔煎€垮畷娲Ψ閿曗偓缁剁偛鈹戦悙闈涗壕闁诲骸顭烽弻锝嗘償椤栨粎校闂佸憡鎸荤粙鎾跺垝閿濆憘鏃堝川椤旇瀚藉┑鐐舵彧缂嶁偓妞ゎ偄顦垫俊鐢告偄閸忚偐鍘卞┑鈽嗗灠閻忔繃绂嶈ぐ鎺撶厓鐟滄粓宕滃杈╃煓闁割偁鍎遍悿楣冩煟濡搫甯犵紒璇叉閺岋綁濮€閳惰泛婀辩划鍫⑩偓锝庡亖娴滄粓鏌″鍥ㄦ毄缂佸顭烽弻锟犲川椤斿墽鐤勫┑顔硷攻濡炶棄螞閸愩劉妲堟慨妯夸含閺嗕即姊绘担鍛婃儓闁瑰啿绻掗崚鎺戭吋婢跺牃鍋撻崘銊㈡瀻闁瑰墽琛ラ幏濠氭⒑缁嬫寧婀伴柣鐔村姂瀹曟鐣濋崟顒傚幍闂佹儳娴氶崑鍛焊閻㈢數纾兼い鏃€顑欓崵娆愩亜閹惧啿鎮戠€垫澘瀚换婵嬪磼濠ф儳浜炬い鎾卞灪閸嬧剝绻濇繝鍌涘櫣妞わ絽銈搁幃浠嬵敍濞戞ɑ璇為梺璇″櫙缁绘繈宕规ィ鍐ㄧ疀濞达絽鎼弫鎼佹⒒娴gǹ鎮戦柟顔煎€稿玻鑳槼闁逛究鍔戝畷鍫曞Ω閿濆嫮鐩庢俊鐐€栭崝鎴﹀垂濞差亜鍚归柛銉墯閻撴稓鈧厜鍋撻悗锝庡墮閸╁矂鏌ф导娆戠ɑ缂佺粯鐩幊鐘筹紣濠靛棙顔勯梻浣告惈閹虫ɑ绂嶇捄渚綎婵炲樊浜滃婵嗏攽閻樺弶鍣规い銉︾箞濮婅櫣娑甸崨顔惧涧闂佹寧纰嶉妵鍕敃閵忋垻顔婄紓浣介哺鐢帟鐏掗柣鐘叉搐濡﹪鍩€椤掍焦宕屾慨濠冩そ楠炲棜顦寸紒鐘冲▕閺岀喖鎼归锝呮殫缂備緡鍣崣鍐极閹剧粯鍋愰柡鍌樺劜鐎氬ジ姊绘担鍛婂暈缂佸鍨块弫鍐Ψ閳轰胶鍘遍梺瑙勫婢ф鎮¢妷锔藉弿婵☆垰鐏濋悡鎰版煟閹惧啿鏆熺紒杈ㄦ尰閹峰懘鎳栭埄鍐ㄧ伌闁诡噯绻濇俊鐑藉煛閸屾粌甯楅梻浣藉Г閿氭い锕佹铻i柍褜鍓熷铏瑰寲閺囩喐鐝曞銈冨妼閿曘倝鎮鹃悜绛嬫晝闁挎洍鍋撶紒鈧€n喗鐓曟い顓熷灥閳ь剨缍侀弫鍐磼濞戞帗瀚奸梺璇查濠€杈ㄥ垔椤撶偍缂氶柟鎵閻撴洟鏌曟繛鍨姢缂佸妞介弻娑㈠煘閹傚濠碉紕鍋戦崐鏍暜閹烘鏅濋柨鏂垮⒔閻捇鏌i姀鐘冲暈闁绘挻娲熼幃妤呮晬閸楃偛鏆曞瑙勬礋濮婂宕掑▎鎴М缂傚倸绉撮敃顏勵嚕閵娾晛纭€闁绘垵妫欑€靛矂姊洪懞銉冾亪藝閽樺缂氶柡宥冨妿缁犲墽鈧懓澹婇崰鏇犺姳閼姐倐鍋撻悷鐗堝暈缂佽鍊块崺鐐哄箣閿旇棄浜归梺鍦帛鐢晜瀵奸埀顒勬⒒娴i涓茬紒鎻掓健瀵偅绻濆顒冩憰闂佹寧绻傚Λ娆撳磿閻斿吋鐓忛煫鍥ュ劤绾炬寧绻涢崼娑樷偓婵嗩潖閾忓湱鐭欓悹鎭掑妿椤斿姊洪幐搴″摵闁哄矉缍侀弫鎰板炊瑜嶉獮瀣倵濞堝灝鏋熼柟鍛婂▕瀵偄顓兼径濠勵槹濡炪倖鎸鹃崰鎰椤愨懇鏀介柣妯虹仛閺嗏晠鏌涚€n剙浠辩€规洖缍婂畷濂稿即閻旇渹鐢婚柣鐔哥矋閺屻劑鎮鹃悜钘夘潊闁靛牆妫楅惂鍕節閵忥絾纭炬俊顐g懇瀵剟鍩€椤掑嫭鈷戦柛锔诲幖閸斿鈹戦悙璇у伐闁伙絿鍏橀獮鍥级鐠侯煈鍟嬬紓鍌氬€烽悞锕傛晪闂侀€炲苯澧繛纭风節瀵濡搁埡浣稿祮濠德板€愰崑鎾趁瑰⿰鍫㈢暫婵﹦鍎ょ€电厧鈻庨幋婵嗙厒闂備焦鎮堕崹娲偂閿熺姴绠栭柟顖嗏偓閺€浠嬫倵閿濆簼绨介柛鏃撶畱椤啴濡堕崱妤冪懆闁诲孩鍑归崜鐔煎箖閻愬搫鍨傛い鎰С缁ㄥ姊洪悷鐗堟儓缂佸澧庨幏瑙勫鐎涙ḿ鍘遍梺缁樻椤ユ挾绮绘繝姘厸閻忕偛澧藉ú鎾煙椤旇娅呴柣锝囧厴瀹曟儼顦柟铚傚嵆濮婄粯鎷呴崫鍕紦闂佺ǹ姘﹀畷鐢靛垝婵犳艾绠婚悹鍥皺閻e搫鈹戦悩璇у伐闁绘锕﹂埀顒傛暩婵挳鈥︾捄銊﹀磯闁惧繐婀辨导鍥⒑閸濆嫭锛嶉柛瀣工椤繒绱掑Ο鑲╂嚌闂侀€炲苯澧畝锝堝劵椤︽挳鏌熼獮鍨伈鐎规洖銈告俊鐑藉Ψ閵壯€鍋撻鐐╂斀闁绘劕寮堕埢鏇灻瑰⿰鍕煂濠㈣娲滅槐鎺懳熺拠鎻掍紟婵犵绱曢崑鐘活敋瑜庣粋宥嗐偅閸愨斁鎷洪梺鍛婄箓鐎氼垳鈧碍澹嗙槐鎺撳緞鎼搭喗缍堟繛锝呮搐閿曨亪骞冨⿰鍫熷癄濠㈠厜鏂傞崝鎴﹀蓟閺囩喎绶為柛顐g箓婵垹顪冮妶鍡楃仴闁绘妫濋崺鐐哄箣閿旇棄浜瑰銈嗘閸嬫劖瀵奸崶褜娓婚柕鍫濋娴滄粍銇勯敂璇茬仯闁告瑥鎳樺娲传閸曨厸鏋嗛梺鍛娒妶鎼佸箖閳ユ剚娼ㄩ柍褜鍓熷濠氭偄閸涘﹦绉舵俊銈忕到閸燁垶顢撳澶嬧拺缂佸灏呴崝鐔兼煕韫囨棑鑰跨€殿喖顭烽崺鍕礃閵娧呯嵁闂佽鍑界紞鍡樼閻愬顩烽柛蹇氬亹缁犻箖鎮楅悽鐧昏鐗庨梻浣筋嚃閸犳牠宕愰幖渚婄稏闊洦鎷嬪ú顏嶆晜闁告侗鍘介濂告⒒娓氣偓濞佳囨偋閸℃稑绠犻煫鍥ㄧ⊕閸嬬喖鏌曡箛瀣伄缁炬崘妫勯湁闁挎繂瀚惌娆撴煕濠靛牆鍔嬬紒缁樼洴瀹曪絾寰勫畝鈧悡鈧梺鍛婎殜娴滃爼寮婚悢鍏煎亱闁割偆鍠撻崙锛勭磽娴e搫孝妞ゎ厾鍏樺濠氭偄闂堚晝鐭楁繛杈剧到閹碱偅淇婃禒瀣拺缂佸娉曟晥濠电偘鍖犻崶锝傚亾閺冨牆绀冩い鏂挎瑜旈弻娑㈠焺閸愮偓鐣兼繛瀵稿帶濞诧妇鎹㈠┑鍡忔灁闁割煈鍠楅悘渚€姊虹粙鍖℃敾缂佽鍊块、姘舵晲婢舵ɑ鏅㈤梺鍛婃处閸嬪棝宕濋敃鈧—鍐Χ閸℃鐟ㄩ柣搴㈠嚬閸欏啴宕哄☉銏犵闁圭偨鍔岀紞濠囧极閹版澘宸濇い鏃囨閸撻潧鈹戦悙宸殶濠殿噣娼ч—鍐╃鐎n亣鎽曞┑鐐村灦閻燂箓宕曢悢鍏肩厪闊洢鍎崇壕璺ㄧ磼鐎n亝鍠樻慨濠呮閳ь剙婀辨刊顓㈠吹濞嗘垹纾煎璺烘湰閸も偓濡炪倖娲╃紞渚€鐛鈧、娆戝枈鏉堛劎绉遍梻鍌欒兌缁垰鐜婚崸妤€鏋佺紒瀣硶閺嗭箓鏌ら崫銉︽毄缂佲檧鍋撴繝鐢靛仜閻楀棝鎮樺┑瀣嚑闁绘柨鍚嬮悡蹇涙煕閵夛絽濡挎繛鎻掝嚟閳ь剝顫夊ú姗€宕归崸妤冨祦婵☆垵鍋愮壕鍏间繆椤栨粌甯舵鐐村姍閺岋絾鎯旈垾鍐茶緟闂佺ǹ顑嗛幑鍥箖濡ゅ懏鏅查幖绮光偓鎰佹骄闂備焦瀵х粙鎾诲窗閹邦喗宕叉繛鎴炲焹閸嬫捇鎮介惂璇茬秺椤㈡捇骞橀崜浣猴紲闂佺粯枪濞呮洜浜搁銏$厽闁挎繂鎳庡Σ缁橆殰椤忓啫宓嗙€规洟浜堕崺锟犲磼閸屽啫娲﹂埛鎺戙€掑锝呬壕闂侀€炲苯澧伴柛瀣洴閹崇喖顢涘☉娆愮彿濡炪倖鐗滈崑鐐哄磻閵婏负浜滈柡宥冨劚閳ь剚顨堝褔鍩€椤掑嫭鍊垫繛鍫濈仢閺嬶附銇勯弴鍡楁祩閺佸洤鈹戦崒婧撳綊鏌嬮崶銊d簻闁规澘澧庣粔鐢告煃瑜滈崜娆徝洪鐑嗘綎缂備焦蓱婵挳鏌涘☉姗堝伐闁哄棗鐗撳娲捶椤撯偓瑜版帗鍋夐柣鎾虫捣閺嗭附绻濋棃娑欏闁稿海鍠栭弻銊モ攽閸℃﹫绱炲┑鐐跺亹閸犳牕顫忛搹鍦<婵☆垰鎼~宀勬⒑閸︻厸鎷¢柛瀣躬閹即顢氶埀顒佹叏閳ь剟鏌ㄥ☉妯侯伀妞ゆ梹娲熷娲偡闁箑娈堕梺绋款儏缁夊墎妲愰幘鎰佹僵闁煎摜鏁搁崣鍡椻攽閻愭潙鐏﹂柣鐔濆厾铏光偓娑櫳戦崣蹇撯攽閻樻彃鏆為柕鍥ㄧ箘閳ь剝顫夊ú蹇涘礉瀹ュ洦宕叉繝闈涙处婵挳鏌ц箛鎾磋础闁伙絾濞婂濠氬磼濞嗘埈妲梺纭咁嚋缁绘繈寮崘顔碱潊闁靛浚婢€缁楀姊洪崫鍕檨閻忕偠濮ら鍧楁⒒娴g瓔娼愰柛搴″悑閹便劑濡舵径濠勬煣濠电姴锕ら悧濠囧煕閹寸偟绠鹃柛鈩兠崝銈夋煟韫囨洖孝闂囧绻濇繝鍌滃ⅱ闁伙絾妞介弻锛勪沪閸撗岀伇缂備胶濮甸惄顖炵嵁濞嗘挸绀冮柍璇″墾闂勫嫮鎹㈠☉姘e亾濞戞瑡缂氶柣顓熷笧缁辨帡鎮╁畷鍥р吂濡炪値鍋勭换鎰弲濡炪倕绻愮€氼剛绮e☉娆戠瘈闁汇垽娼у瓭闂佸摜鍣ラ崑濠呮闂佸啿鎼幊蹇涘煕閹达附鐓曟繛鎴烇公閺€濠氭倶韫囧骸宓嗛柡宀嬬秮閸┾剝绻濋崒婊€鍝楅梻浣风串缁插潡宕楀Ο缁樺弿闁逞屽墴閺屾洟宕煎┑鍥风礊濠碘槅鍋勯崯顐﹀煘閹达附鍊烽柡澶嬪灩娴煎洦淇婇悙瀛樼稇闁硅姤绮撻崺鈧い鎺戝濞懷囨煟椤撶偛鈧悂锝炶箛鎾佹椽顢旈崪浣诡棃婵犵數鍋為崹鍫曟嚌妤e啨鈧倿宕崟銊︽杸闂佸疇妫勫Λ妤佺濠靛鐓熼柣鏂垮级濞呭﹦鈧娲栭幖顐﹀煡婢舵劕顫呴柣妯活問閸炵儤绻濆閿嬫緲閳ь剚鎹囬幊妤呭醇閺囩偛鍋嶉梺姹囧灩閹诧繝鍩涢幋锔界厵妞ゆ牕妫楃€氼噣銆呮导瀛樷拺缂佸顑欓崕蹇涙煙閾忣偄濮堢紒鍌氱Ч瀹曘劍绻濋崒銈呮闂佽瀛╃粙鎺戠幓閸ф鍌ㄩ柟闂寸劍閳锋垿鏌涘☉姗堟缂佸爼浜堕弻娑橆潨閳ь剛绮婚弽褏鏆︽繛宸簼閺呮煡鏌涢妷顖滃埌濞存粎鍋撶换娑㈠醇濠靛牅铏庨梺鍝勵儐缁嬫帡濡甸崟顖f晣闁靛繆鍓濋弳鐘崇箾閿濆懏鎼愰柨鏇ㄤ邯楠炲啫饪伴崼鐔锋疅闂侀潧顧€闂勫嫰鎮甸弴銏♀拻濞达絿鐡旈崵鍐煕閵娿儵鍙勭€规洘锕㈤、鏂款吋閸涱喖鈧垰鈹戦悩鍨毄濠殿喚鍏橀妴鍌烆敊閻愵剦娼熼梺鍝勬储閸ㄥ湱澹曟繝姘厵閺夊牆澧介悾杈╃棯閹呯Ш闁哄备鈧剚鍚嬮幖绮光偓宕囶啈闂備胶枪椤戝懘顢栭崱妯尖攳濠电姴娲ゅ洿闂佸憡渚楅崢钘夆枔閸洘鈷戞繛鑼额嚙楠炴鏌i悢鍙夋珚鐎殿喖顭烽幃銏ゅ礂閻撳簶鍋撶紒妯诲弿婵°倐鍋撴俊顐g懇椤㈡挻寰勭€n剛鐦堥梺闈涢獜缁蹭粙鎮¢幇鐗堢厱闁哄啠鍋撴繛鑼枛瀵崵鈧綆鍠栭悙濠冦亜閹哄秷鍏岄柛姗嗕簼缁绘繈濮€閿濆懐鍘紓浣割儐閸ㄥ潡濡撮崨鎼晢闁告洦鍓涢崢鍗炩攽閳藉棗鐏i柛搴涘€濆畷顖炴倷閻㈢數锛滅紓鍌欑劍宀e潡鍩婇弴鐔虹闁绘挸娴风粻鑽も偓瑙勬礃缁繘藝閹惰姤鐓曢悗锝嗘煥濞诧箓鍩涢幋鐘垫/妞ゆ挾鍋為崳娲煟濠垫劒閭柡宀€鍠撶划娆忊枎閸撗冩倯婵°倗濮烽崑娑㈡偋閹剧繝绻嗛柟闂寸鍞銈嗘煥閸氬宕愰鐐粹拻濞达綀顫夐崑鐘绘煕鎼淬倕鍚圭€垫澘锕幊鐐哄Ψ瑜滃ú鍛婁繆閵堝繒鍒伴柛鐕佸灦瀹曟垿鍩勯崘顏嗩啎闂佺硶鍓濋〃鍫㈢不閻楀牄浜滈煫鍥风导缁ㄧ晫绱掓潏銊ユ诞闁糕斁鍋撳銈嗗笒鐎氼剟鎮為崹顐犱簻闁圭儤鍨甸顏堟煃闁垮鐏╃紒杈ㄦ尰閹峰懐鎷归婊呯獥濠电姭鎷冪仦濂稿仐闂佸搫鏈ú鐔风暦婵傜ǹ鐓戦悹楦挎缁夋椽鏌熼钘夊姢闁伙綇绻濋獮濠冪節閸愨斂浠㈠銈冨灪濡啫鐣烽妸鈺婃晩缂佹稑顑勯幋鐑芥⒒閸屾艾鈧兘鎳楅崜浣稿灊妞ゆ牗绋撴禒姘舵⒑鐠囪尙绠扮紒缁樺灴閹兘鍩¢崟顒夋(闂傚倷绶氬ḿ褑澧濋梺鍝勬噺缁捇宕哄☉銏犵闁挎梻鏅崢閬嶆⒑瑜版帒浜伴柛鎾寸懅閻ヮ亣顦归柡宀€鍠栭、娑橆潩閸楃偐鍙洪梻浣告惈閺堫剛绮欓幘璇茬劦妞ゆ帒锕︾粔闈浢瑰⿰鍕疄閽樼喖鏌曡箛濠冨櫚闁稿鎸鹃幉鎾礋椤掆偓椤︹晠姊洪幖鐐插婵炲鐩幃楣冩倻閼恒儱浜楅柟鐓庣摠钃遍柡鍌楀亾闂傚倷绀侀幉锟犲礉韫囨稑鐤炬繝濠傜墕缁狙囨煙闂傚鍔嶉柍閿嬪笒闇夐柨婵嗙墛椤忕娀鎮介娑氭创闁哄被鍔岄~婵嬫嚋閻㈤潧骞楅梻濠庡亜濞诧箓寮婚妸鈺佷紶闁惧繐鍘滈崑鎾斥枔閸喗鐏嶆繝鐢靛仜閿曨亜鐣峰ú顏勭労闁告劏鏅涢鎾绘⒑閸涘﹦鎳冩い锔垮嵆瀵爼宕ㄦ繝浣虹畾闂佺粯鍔︽禍婊堝焵椤掍胶澧い顐㈢箺閵囨劙骞掗幋鐙呯吹闂備浇顫夐崕鐓幬涢崟顖氱<闁靛ň鏅滈崐鐢告煟閵忋垺鏆╅柕鍡楋躬閺屾稓鈧綆鍋呯亸顓㈡煃缂佹ɑ宕岀€规洖缍婇、娆撴偩鐏炲€熸嫬闂傚倸鍊烽懗鑸电仚濡炪倖鍨甸幊姗€寮崘顕呮晜闁割偆鍠庢禒鎺戭渻閵堝棙纾甸柛瀣尵閳ь剚顔栭崰鏇犲垝濞嗘劒绻嗛柟闂寸劍閺呮繈鏌嶈閸撶喖銆侀幘璇茬缂備焦菤閹锋椽姊洪崨濠勨槈闁挎洩濡囩槐鎾愁潩閼哥數鍘遍柟鍏肩暘閸婃洟宕ョ憴鍕箚闁告瑥顦慨宥夋煙椤旇崵鐭欑€规洏鍔嶇换娑㈡倷椤掆偓椤忕儤绻濋悽闈涗哗闁规椿浜炲濠囧锤濡も偓绾惧潡鏌曢崼婵愭Ц闁告艾缍婇弻宥堫檨闁告挻鐟╅垾鏃堝礃椤斿槈褔鏌涢埄鍏狀亪藝閳哄懏鈷戦柛娑樷姇閼测晛鍨濇繛鍡樻尵瀹撲線鏌涢鐘插姎閹喖鎮峰⿰鍐炬█鐎规洘鍨块獮妯肩磼濮楀棙顥堟繝鐢靛仦閸ㄥ爼鎮烽妷鈺佹辈闁割偅绻嶅〒濠氭煏閸繃顥滃┑顔煎暟缁辨帡顢欓悾灞惧櫚閻庢鍠栭…宄邦嚕閹绢喖顫呴柣妯款嚙閺佽绻濋悽闈浶㈤柣蹇斿哺瀹曟繈寮介妸锔界彙闂傚倸鍊搁崐鐑芥嚄閸撲礁鍨濇い鏍仜缁犱即鏌涢锝嗙闁搞劌鍊块弻锝夊箣閻愩劎绱伴梺宕囨嚀缁夋挳鍩為幋锔藉亹闁告瑥顦遍妶鈺呮⒑鏉炴壆顦︾紒澶屾暩閹广垹鈹戦崶鈺冪槇闂佺ǹ鏈喊宥呪枔鐠鸿 鏀介柣鎰皺婢ф垿鏌涙繝鍐炬畼婵″弶鍔欓獮妯尖偓娑櫭鎾绘⒑閻熸壆鎽犻悽顖涘浮楠炲棝宕奸妷锔规嫼缂備礁顑嗛娆撳磿瀹ュ鐓曞┑鐘插暟缁犳挻銇勯弴顏嗙ɑ缂佺粯绻傞~婵嬵敇閻愭壆鐩庨梻鍌欒兌鏋紒缁樺浮瀹曘垼顦归柛鈹惧亾濡炪倖甯掗崐鑽ゆ暜濞戞〒搴ㄥ炊瑜濋煬顒併亜閵忥紕鈽夐柍瑙勫灴瀹曞爼寮甸棃娑欐啟濠电姷鏁搁崑娑㈡偤閵娧冨灊鐎光偓閸曨剙浜梺缁樻尭鐎垫帒岣块弽顓熺叄闊洦鍑瑰ḿ鎰版煕鐎n偓鑰块柡灞界Ч婵$兘濡烽妷銉ь儓濠电姰鍨奸~澶娒洪弽顓炵厴闁硅揪闄勯崐椋庘偓鐟板閸犳牕鈻撻懜鐢电瘈婵炲牆鐏濋弸鐔兼煙閸涘﹤鈻曢柕鍡曠窔瀵粙顢橀悙鑼垛偓鍨攽閻愭潙鐏﹀畝锝呮健閺佸秴鈻庨幘绮规嫼濠殿喚鎳撳ú銈夋倶閳哄懏鐓欓悹鍥囧懐鐦堥梺璇″櫙缁绘繃淇婇悜鑺ユ櫆闁告挆鍛潓闂傚倸鍊搁崐鎼佹偋婵犲嫮鐭欓柟鐑橆檪婢舵劖鍋愮痪鐗埫禍楣冩煕韫囨搩妲稿ù婊堢畺濮婇缚銇愰幒鎿勭吹闂佺粯甯粻鎾诲箖閿熺姴鍗抽柕蹇娾偓鏂ュ亾閻㈠憡鐓ユ繝闈涙椤庢霉濠婂嫮绠橀柍褜鍓濋~澶娒洪弽顓炲珘妞ゆ帒瀚闂佸憡娲﹂崹浼达綖閸涘瓨鐓冩い鎾寸⊕濞呭棝鏌涢妸銉хШ妤犵偞鍨挎慨鈧柣姗嗗亝閺傗偓闂佽鍑界紞鍡樼閻愮儤鏅繝濠傚暊閺€浠嬫煟閹邦厽缍戦柣蹇ョ畵閺屻劑寮村Δ浣圭彅闁告浜跺娲敆閳ь剛绮旈悽绋跨厱闁圭儤鍤氳ぐ鎺撴櫜闁割偆鍣ユ禒鈺呮煟閵忊晛鐏¢柣鈺婂灦瀵鎮㈡總澶嬫〃閻庡厜鍋撳┑鐘插€归鍕⒑缂佹ɑ灏柛濠冪箞瀵鏁愭径濠勭潉闂佺ǹ鏈懝鐐濮椻偓濮婃椽鎸婃径濠冩闂佸摜濮甸悧鐘差嚕婵犳碍鏅搁柣妯垮皺閸婄偤姊虹€圭姵銆冮柣鎺炵畵閹鎳¢妶鍥╋紳婵炶揪绲挎灙妞わ絾濞婇弻娑氣偓锝冨妼閳ь剚绻傞锝囨嫚濞村顫嶉梺闈涚箚閺呮粓寮插┑瀣拺闁圭ǹ娴风粻鎾寸箾鐏炲倸濮傞柟顕€绠栧Λ鍐ㄢ槈鏉堛劌鐦滈梻渚€娼ч悧鍡橆殽閸涘﹥娅犳い鏇楀亾闁哄矉绲借灃濞达絿鎳撶喊宥咁渻閵堝骸浜滅紒缁橈耿楠炴牞銇愰幒鎴炲祶濡炪倖鎸炬刊瀵告閸欏绡€缁剧増蓱椤﹪鏌涢妸褎鏆い銏′亢椤﹁淇婇銏狀仼妞ゆ挸鍚嬪鍕偓锛卞嫬顏归梻鍌欑閹诧紕绮欓幋锔芥櫇闁靛鏅涢悡鏇㈡煙閹殿喖顣奸柣鎾跺枛閺岋綁寮崹顔鹃獓濠电偛鎳庨幊蹇涘Φ閸曨垰鍗虫い蹇撴钃辩紓鍌欒兌缁垳鎹㈤崒鐑囩稏婵犻潧顑愰弫鍕煃鐠団€冲箹闁哥姵宀搁幃銏ゅ幢濞戞瑥浠柡澶屽仦婵粙顢楅悢鍏肩厱閹兼番鍨婚埊鏇炃庨崶褝韬い銏℃礋婵偓闁绘ǹ娅曢鎺撶節濞堝灝鏋涢柨鏇樺劚椤啴鎸婃径灞炬濠殿喗銇涢崑鎾垛偓瑙勬穿缁叉儳顕ラ崟顓涘亾閿濆簼绨诲鐟扮Ч濮婂宕掑▎鎺戝帯闁哄浜弻銊╁即濡搫濮﹀Δ鐘靛仜閸熸潙鐣烽幒妤佸€锋い蹇庣娴滄儳銆掑锝呬壕閻庢鍣崳锝呯暦婵傚憡鍋勯柛娑樷看娴犙囨⒒閸屾瑦绁版繛澶嬫礋瀹曟娊鏁冮崒姘鳖唵闂佽法鍣﹂幏锟�
 濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鏁愭径濠勵吅闂佹寧绻傚Λ顓炍涢崟顖涒拺闁告繂瀚烽崕搴g磼閼搁潧鍝虹€殿喛顕ч埥澶娢熼柨瀣垫綌婵犳鍠楅〃鍛存偋婵犲洤鏋佸Δ锝呭暞閳锋垿鏌涘☉姗堝姛闁瑰啿鍟扮槐鎺旂磼濮楀牐鈧法鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閸氬懘姊绘担鐟邦嚋缂佽鍊歌灋妞ゆ挾鍊e☉銏犵妞ゆ牗绋堥幏娲⒑閸涘﹦绠撻悗姘卞厴瀹曟洘鎯旈敐鍥╋紲闂佸吋鎮傚ḿ褔宕搹鍏夊亾濞堝灝鏋涙い顓犲厴楠炲啴濮€閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷娴囬鏍垂鎼淬劌绀冮柨婵嗘閻﹁京绱撻崒姘偓椋庢閿熺姴闂い鏇楀亾鐎规洖缍婇獮搴ㄦ寠婢跺矈鍞归梻渚€娼х换鎺撴叏椤撶倣锝夊醇閵夛妇鍘棅顐㈡处濞叉牕鏆╂俊鐐€栭幐鎼佸箹椤愶箑鐓橀柟杈鹃檮閸婄兘鏌涘▎蹇f▓婵☆偆鍋熺槐鎾存媴閾忕懓绗¢柣銏╁灡椤ㄥ牏鍒掔€n喖绠抽柟鎯у船娴滄繈姊洪崨濠傚闁哄倷绶氶獮蹇涙惞閸︻厾锛濇繛杈剧到婢瑰﹪宕曢幇顓滀簻闁瑰鍋熼幊鍥┾偓瑙勬礃濞叉牠顢橀崗鐓庣窞閻庯綆鍓欓獮鍫濃攽閻樺灚鏆╁┑顔芥尦瀹曨垶骞嶉鍙ョ瑝闂佺粯鍔楅。浠嬪磻閹炬枼鏋旈柛顭戝枟閻忓牆顪冮妶搴″箹闁搞垺鐓¢、姘舵晲婢跺﹦顔掑銈嗘濡嫭绂嶅⿰鍫熲拺闁诡垎鍛啈濡炪倖娲橀悧鐘茬暦椤栨稒鍎熼柕濠忓閸樹粙姊虹紒妯荤叆闁硅姤绮撻幆灞剧節閸曨厾锛滄繝銏f硾閺堫剟宕甸埀顒勬⒑娴兼瑧鎮奸柛蹇旓耿閵嗕礁鈽夐姀鈥斥偓濠氭煕閳╁叐鎴濃枍閸ヮ剚鈷掑ù锝囨嚀椤曟粍淇婇锛勵槮閾荤偤鏌涢弴銊ョ仩闁绘帒鐏氶妵鍕箳閹存繃娈茬紒缁㈠弮缁犳牠寮诲鍥ㄥ枂闁告洦鍋嗘导宀勬⒑鐠団€虫灀闁哄懐濮撮悾鐑芥晲閸℃绐炴繝鐢靛Т鐎涒晞鈪搁梻鍌氬€搁崐鐑芥嚄閸撲礁鍨濇い鏍仜缁犳澘鈹戦悩宕囶暡闁稿绻濋弻宥夊传閸曨剙娅i梺钘夊暟閸犳劗鎹㈠☉銏犵闁绘劗鏁搁悡鍌炴⒑濮瑰洤鈧劙宕戦幘瀵哥瘈婵炲牆鐏濋弸鐔兼煥閺囨娅婄€规洘顨呴埥澶娢熼悙鎴濆悩閺冨牆宸濇い鏃囶潐鐎氬ジ姊绘担鍛婂暈缂佽鍊婚埀顒佸嚬閸欏啳妫㈤梺缁樺姉閸庛倝鎮¢妷鈺傜厸闁搞儺鐓侀鍫熷€堕柤纰卞厴閸嬫挸鈻撻崹顔界仌濡炪倖娉﹂崶褏鍙€婵犮垼鍩栭崝鏇綖閸涘瓨鐓熸俊顖濐嚙婢ь垱淇婇銈呮灈婵﹥妞介幊锟犲Χ閸涘拑绲介湁婵犲ň鍋撶紒顔界懃閻e嘲鈹戦崶銊ュ妳闂侀潧绻掓刊顓㈠吹閵堝鈷戦柟鑲╁仜閸旀﹢鏌涢弬鎸庢崳鐎殿啫鍥х劦妞ゆ帒瀚埛鎴︽⒒閸喓娲撮柣娑欑矌缁辨挸顓奸崨顕呮鐎光偓閿濆懏鍋ユ鐐叉喘椤㈡﹢鎮╁▓鍨櫗闂傚倷娴囬崑鎰板煕閸儱绀堟繛鍡樻尭閸戠娀骞栧ǎ顒€濡介柣鎾跺枛閺屻劌鈹戦崱鈺傗枔濠碘槅鍋呴崹鍦閹烘鏁婇柣锝呮湰閸n噣姊鸿ぐ鎺濇濠电偐鍋撻梺璇″枟閻熲晠銆佸Δ浣瑰闁告瑥顦鎼佹⒒閸屾瑨鍏岄柟铏崌瀹曟煡寮婚妷銉х枃濠碘槅鍨靛▍锝夊汲閿斿浜滈柟鏉垮閻h京绱掗埀顒傗偓锝庡亖娴滄粓鏌熼幍铏珔闁绘帞鍎ょ换娑橆啅椤旂厧绫嶅┑顔硷工椤嘲鐣烽幒鎴僵妞ゆ垼妫勬禍楣冩煙闂傚顦︾痪鍓ф嚀椤啰鈧綆浜濋幑锝夋煟椤撶偞顥滈棁澶愭煥濠靛棙鍣洪悹鎰剁節閺岋絽鈹戞繝鍐€愰梺瀹狀潐閸ㄥ潡骞冮埡鍛煑濠㈣泛顑嗛崐椋庣磽娴e搫浜鹃柛搴㈠▕閳ワ箓鎮滈挊澶庢憰濠电偞鍨惰彜婵℃彃鐗撻弻娑樜旈崘銊ゆ埛婵炲濯崣鍐箖濡ゅ啯鍠嗛柛鏇ㄥ墰椤︻噣鏌h箛鎾剁闁荤啿鏅犲畷娲焵椤掍降浜滈柟鍝勬娴滃墽绱撴担鍝勑㈢紒澶屾嚀閻g兘寮撮姀锛勫姸閻庡箍鍎遍幊鎰版偪閸涱厸鏀芥い鏂款潟娴犳粓鏌涚€n偅宕岄柡灞稿墲閹峰懘鎮烽弶娆炬綒闁诲氦顫夊ú婊堝储瑜旈崺銉﹀緞婵炪垺姊归幏鍛存倻濡偐鈻夐梻鍌氬€搁崐鎼佸磹妞嬪海鐭嗗ù锝夋交閼板潡姊洪鈧粔瀵稿閸ф鐓忛柛顐g箥濡插摜绱掗悩铏凡閾绘牠鏌ㄥ┑鍡樺櫣闁哄棙鐟╅弻娑氫沪鐠囨彃顫囧┑顔硷攻濡炰粙銆佸Δ鍛劦妞ゆ帒鍊婚惌鎾绘煟閵忕姵鍟為柛瀣€圭换娑㈠幢濡闉嶉梺缁樻尵婵炩偓闁哄本鐩弫鍌滄嫚閹绘帞顔愭俊鐐€х紞鈧柛瀣姍楠炲骞栨担鍝ヮ唴婵犵數濮撮崐褰掑闯閻e瞼妫柟顖嗕礁浠悗娈垮枛閻栫厧鐣烽悡搴樻婵☆垯璀﹂悗瀵哥磽閸屾瑨顔夐柛瀣崌閺屾盯骞囬棃娑欑亶闂佺粯鎸婚惄顖炲蓟濞戞ǚ妲堥柛妤冨仒缁ㄥ姊洪崨濠冾棖闂傚嫬瀚伴獮鍫ュΩ閿斿墽鐦堥梺鍛婃处閸樿偐绮敓鐘斥拺闁荤喐婢樺Σ濠氭煙閾忣個顏堟偩閻戣棄惟闁挎柨澧介惁鍫ユ⒑閸涘﹤濮傞柛鏂挎湰缁旂喎顓兼径瀣ф嫽闂佺ǹ鏈悷褔宕濆鍡曠箚闁绘劕寮堕崑銉р偓瑙勬磸閸ㄨ櫣缂撴禒瀣骇闁糕剝顨嗘径鍕箾閻撳海绠婚柛鈺嬬節瀹曟帡濡堕崱娆戔棩闂傚倸鍊烽懗鍓佸垝椤栫偛绀夐柡鍥ュ灪閸嬨倝鏌曟繝蹇曠暠闁搞劍妫冮弻鐔虹磼閵忕姵鐏嶉梺绋款儌閸撴繄鎹㈠☉銏犲耿婵°倕鍟伴鍥ь渻閵堝懐绠氶柡鍛箞閸┾偓妞ゆ帊绶¢崯蹇涙煕閻樺磭澧畝锝呮健閸ㄩ箖骞囨担鍦▉婵犵數鍋涘Ο濠冪濠靛鍊垮┑鐘崇閻撶喖鏌熼柇锕€鐏犻柦鍕偢閹顫濋鐔哄嚒濡炪値鍙€閸庡藝閹惰姤鐓欓柛娑橈工閳绘洜鈧鍠栭…鐑藉极瀹ュ绀嬫い蹇撴噹婵即姊绘担椋庝覆缂佽弓绮欓幆鍫澪旈崟鍨俊鐐€戦崝濠囧磿閻㈢ǹ绠栨繛鍡樻尭閻顭块懜鐬垿鏁嶉崱娑欌拻濞达絿鐡旈崵鍐煕閻曚礁浜扮€规洘鍎奸ˇ褰掓煕閻愯尙鍩f慨濠冩そ閺屽懘鎮欓懠璺侯伃闂佸憡蓱閹告娊寮诲☉姘e亾閿濆骸浜濈€规洖鏈〃銉╂倷閸欏鏋犲銈冨灪閻楃娀骞婇悙鍝勎ㄩ柨鏃囧Г缁额偊姊婚崒姘偓鐑芥嚄閸撲礁鍨濇い鏍仦閺呮繈鏌嶉崫鍕櫣缁炬儳顭烽弻娑㈠即閵娿儱顫銈傛櫆瑜板啳鐏冮梺鎸庣箓閹冲酣寮抽悙鐑樼厓闂佸灝顑呯粭鎺楁煏閸℃ê绗掓い顐g箞椤㈡鎷呯憴鍕偓宄扳攽閻橆偅濯伴悘鐐跺Г閻忔挾绱撴担浠嬪摵閻㈩垱顨呴銉╁礋椤撴稑浜鹃柨婵嗛娴滄粓鏌涢悙宸█婵﹨娅i幏鐘诲灳閾忣偆浜鹃梻浣呵归鍐磹閺囥垺鍋╅柣銈庡灛娴滃綊鏌熼悜妯肩畺闁哄懏绻堝铏圭磼濡捁顫夌粋宥夘敆閸曨剙鍓柟鍏肩暘閸斿秹鍩涢幒鎳ㄥ綊鏁愰崶褍濡洪梺鎼炲€愰崑鎾绘⒒娴e憡璐¢柍宄扮墦瀹曟垿宕卞▎蹇撶亰闂佸搫鍟悧濠囧磻閵娾晜鐓熼柕蹇嬪灪閺嗏晠鏌i幒妤冪暫婵﹥妞藉畷顐﹀礋閸倣褍顪冮妶鍡楃仸闁荤啿鏅犻獮鍐閵堝懎鑰垮┑鐐村灦閻熴儲绂掗鐐╂斀闁绘劕寮堕ˉ婊呯磼缂佹ê濮嶆い銏℃崌瀵挳濮€閿涘嫬骞嶉梺鍝勵槸閻楀棙鏅舵禒瀣仼闁告鍎愬ù鏍煕濞戞ḿ鎽犻柍閿嬪灴閺屾稑鈽夊鍫熸暰婵犮垼娉涚€氫即寮诲☉銏犖╅柍琛″亾闁规彃澧介埀顒侇問閸犳銇愰崘顔哄亼濞村吋娼欓柋鍥煟閺傛寧鎯堟鐐搭殜濮婄粯绗熼埀顒勫焵椤掍胶鈽夌€规挸妫欑换娑欐媴閸愭彃顏繛鍛У閵囧嫰寮介妸褉濮囬梺鍛婄懃缁绘﹢寮婚妸銉㈡斀闁糕剝锚濞呇勭節閳封偓瀹ュ洨鏆ら梺鍝勭灱閸犳牠銆佸▎鎴犻┏閻庯綆鍋嗛弳銉╂⒒娴e摜锛嶇紒顕呭灦楠炴垿宕惰閺嗭妇鎲搁悧鍫濅刊闁轰礁锕弻锝夋晲閸涱収娈紓渚囧枟閼归箖鍩為幋锔芥櫖闁告洦鍋傞弶顓㈡⒑缁嬪尅鏀婚柣妤佹礋閸┿垽寮崼鐔告珖闂佺ǹ鏈銊╁磹閻愮儤鈷戦柤娴嬫暁瑜版帗鍊舵慨姗嗗厴閺嬪秶鈧箍鍎遍幊澶愬绩娴犲鐓熸俊顖濆亹鐢稒绻涢幊宄版处閻撴洖鈹戦悩鎻掝伀閻㈩垱鐩弻锝堢疀閺冨倹鍣板┑顔硷功缁垶骞忛崨顖滅煓闁兼剚鍨伴悡妯荤節閻㈤潧浠╂い鏇熺矌缁骞樼紙鐘电畾闂佹眹鍨绘灙缂佲偓鐎n偁浜滈柡宥冨妽閻ㄦ垿鏌i妶鍌氫壕闂傚倸鍊风粈渚€骞夐敓鐘茬闁绘垼濮ら崵鍕煠閸濄儲鏆╁褝绻濆濠氬磼濮橆兘鍋撴搴㈩偨婵ǹ娉涢悞鍨亜閹烘垵鈧憡绂掑⿰鍫熺厾婵炶尪顕ч悘锟犳煛閸涱厾鍩fい銏$懇閹儳鐣濋埀顒勵敊閺囥垺鍊甸柣鐔告緲椤ュ繘鏌涢悩宕囧⒌闁绘侗鍣e浠嬪Ω閿濆嫮鐩庢俊鐐€栭崝鎴﹀垂閼姐倗涓嶇€规洖娲ㄧ壕濂稿级閸稑濡肩紒妤佸浮閹藉爼鏁愭径瀣化闂佹悶鍎滈崟銊︾亞闂備線鈧偛鑻晶顖炴煙閻熺増鎼愭い顐㈢箰鐓ゆい蹇撳缁愭稒绻濋悽闈浶㈤悗姘€鍏撅綁宕奸妷锔规嫼闂佸湱枪鐎涒晝澹曢幖浣圭厱濠电姴鍟扮粻鎾淬亜閺囶亞绉鐐查叄閹稿﹥寰勯幇顒佹毆闂傚倷绶氬ḿ褔篓閳ь剟鏌ら棃娑氱Ш妤犵偛绻愮叅妞ゅ繐鎳愰崢浠嬫⒑缂佹ɑ鐓ラ柟鑺ョ矒楠炲﹪宕橀钘夆偓鍨叏濡厧甯剁€殿噮鍠氶埀顒冾潐濞叉﹢宕濆▎鎾跺祦闁搞儺鍓﹂弫濠囨煕閹炬绉舵惔濠囨⒒閸屾瑨鍏岀紒顕呭灦閺佸绱掗崜褑妾搁柛妯圭矙瀵煡宕奸弴銊︽櫆闂佸壊鍋嗛崰鎾诲储娴犲鈷戦柟绋挎捣缁犳挻绻涚仦鍌氣偓婵嗙暦閵忋倕绠绘い鏃傛櫕閸橀潧顪冮妶鍡樼厽闁告柨鑻叅闁靛牆顦伴悡渚€鏌涢妷顔煎闁绘挾鍠栭弻锟犲磼濮樺彉铏庡┑陇灏褔鍩為幋锔筋€愬┑鐐叉噺濞叉ḿ绮氭潏銊х瘈闁搞儯鍔岄埀顒勬敱閵囧嫯绠涢幘鎰佷槐闂佺ǹ顑嗛幑鍥ㄤ繆閼搁潧绶炲┑鐘插€告禍璺衡攽閻愬樊鍤熷┑顔芥尦椤㈡牠宕ㄩ弶鎴濈€梺绋跨灱閸嬬偤鎮¢弴鐔翠簻闁规澘澧庣粙鑽ょ磼閳ь剟鍩€椤掑嫭鈷戞慨鐟版搐閳ь剚顨婂畷鎴﹀箻鐠囧弬锕傛煕閺囥劌鏋ら柣銈傚亾闂備浇顫夊畷妯衡枖濞戔挋鐑藉焵椤掑嫭鈷掑ù锝囨嚀閳绘洟鏌¢埀顒勬焼瀹ュ懎鐎梺绉嗗嫷娈旈柦鍐枛閺岋綁寮崶顭戜哗闂佹椿鍘介悷鈺呭蓟閻旇櫣鐭欓柛顭戝櫘閸斿鎮楃憴鍕缁剧虎鍘惧Σ鎰板箻鐎涙ê顎撻梺鍛婄箓鐎氬懘鏁愭径瀣幍缂備礁顑嗛娆撴偂閻撳簶鏀介柨娑樺閺嗩剛鈧娲滈崰鏍€佸☉妯锋婵炲棙鍔楄ぐ鍡涙⒒娴h棄鍚瑰┑顔肩仛缁傚秵绂掔€n亞顦柟鍏肩暘閸斿秹宕戦崒鐐寸厵闁告挆鍛闂佺ǹ锕ら悘姘辨崲濞戙垹閱囨繝闈涚墔閾忓骸鈹戦悙鍙夊櫤闁挎洏鍨藉璇测槈濮橈絽浜鹃柨婵嗙凹缁ㄥ吋銇勯妷锝呯伈闁哄本鐩崺鐐哄箚瑜屾竟鏇炩攽閿涘嫬浜奸柛濠冪墱閺侇噣骞掑Δ浣规珖闂佹寧鏌ㄦ晶浠嬫儗閹剧粯鐓熼柕蹇曞У閸熺偤鏌i幘瀛樼闁哄矉绲借灒閻犲洦褰冮~顏勨攽閻愯尙澧涚紒顔芥崌瀵鎮㈢喊杈ㄦ櫔闂佺硶鍓濋悷褔鎯侀崼銉﹀€甸悷娆忓缁€鍐煥閺囨ê鐏查柕鍡曠窔瀵噣宕煎┑鍡欑崺婵$偑鍊栭幐楣冨窗閹捐鐒垫い鎺戝€告禍鍓х磼缂佹ḿ绠為柟顔荤矙濡啫霉闊彃鐏查柡灞诲姂瀵潙螣鐞涒€充壕婵犻潧顑呯粻鏍喐閺傝法鏆﹂柛妤冨亹閺嬪酣鏌熺€电ǹ啸闁告柨鐖煎缁樻媴缁嬫妫岄梺绋款儎缁舵艾鐣烽弴銏犺摕闁靛绠戞禍妤呮⒑缂佹ɑ鐓ラ柛姘儔閹€斥槈閵忥紕鍘遍梺瑙勫閺呮稒淇婃禒瀣厵闁稿繒鍘ф慨鍥婢跺绡€濠电姴鍊搁弳鐐烘偣閹板墎绡€闁哄苯绉烽¨渚€鏌涢幘瀵哥疄闁挎繄鍋炲鍕箛椤掑偆鍞跺┑锛勫仜椤戝懐鈧稈鏅犻、鏇㈡嚍閵夛箑寮垮┑鈽嗗灡鐎笛呮兜妤e啯鐓㈤柛鎰典簻閺嬫垹绱掔紒妯兼创妤犵偛顑呴埢搴ょ疀閺囨碍鍋呯紓鍌氬€烽懗鑸垫叏閻㈠憡鍎庢い鏍仜閽冪喓鈧箍鍎卞Λ娆愭叏濠婂牊鐓欐繛鍫濈仢濞呮ɑ淇婂顔兼珝闁哄本鐩幃婊堝幢濡ゅ啩妗撴繝娈垮枛閿曪妇鍒掗鐐茬闁告侗鍨抽惌娆愮箾閸℃瑥浜炬い銉﹀灴濮婄粯鎷呴崨闈涚秺椤㈡牠宕卞▎鎰濠德板€曢崯浼存儗婢跺备鍋撻獮鍨姎妞わ缚绮欏顐﹀磼閻愬鍘卞銈嗗姧缁茶法绮诲鑸电厵闁兼亽鍎茬粈鈧梺瀹狀潐閸ㄥ潡骞冨▎鎾崇骇闁瑰濮冲鎾剁磽閸屾瑧璐伴柛鐘崇墵閺屽﹪鏁愭径濠勭暫闂佺鍕垫當闁绘帒鐏氶妵鍕箳閹存繍浠鹃梺鎶芥敱閸ㄥ潡寮诲☉銏℃櫆閻犲洦褰冪粻瑙勭箾鐎涙ḿ鐭掔紒鐘崇墵瀵鏁嶉崟銊ヤ壕闁挎繂绨肩花鐢告煕鐎c劌鐏い銊e劦閹瑩寮堕幋婵愭綒闁诲氦顫夊ú姗€鏁冮姀銈冣偓浣糕枎閹寸偛鏋傞梺鎸庣箓濡顢旇ぐ鎺撯拻闁稿本鐟чˇ锕傛煙鐠囇呯?缂傚倹鎹囧畷绋课旈埀顒傚閸ф绾ч柛顐g☉婵″灝顭胯缁绘繂顫忔繝姘<婵炲棙甯掗崢锟犳⒑绾懏鐝柟鐟版喘閻涱喗寰勯幇顓熸闂佺粯枪鐏忔瑩鏁嶉悢鍏尖拺闁告稑锕ゆ慨鍫㈡喐閺夊灝鏆熺紒顔硷躬椤㈡洟鏁傜憴锝嗗濠电偠鎻徊浠嬪箟閿涘嫭瀚婚柍銉﹀墯閻斿棛鎲告惔銊b偓鍐川缁厜鍋撻敃鍌氬瀭妞ゆ柣鍎抽崰鏍箠閺嶎厼鐓涢柍褜鍓涚划顓熷緞閹邦厸鎷洪柣鐔哥懃鐎氼剟宕濈捄琛℃斀妞ゆ柨鎼埀顒佺箞楠炲啴鍨鹃弬銉︾€婚梺瑙勫劤椤曨參宕㈤柆宥嗏拺鐟滅増甯掓禍浼存煕閵娿倕宓嗛柟顖氬暙鐓ゆい蹇撴噽閸欏棗鈹戦悙鏉戠仸瀹€锝嗗閺呫儵姊绘担鍛婃儓闁哄牜鍓熼幆鍕敍閻愯尙鐣洪梺瀹犳〃閼冲爼寮抽敃鍌涚厱闁靛鍨熼崑鎾绘煙妞嬪骸顣煎ǎ鍥э躬婵″爼宕堕‖顔哄劦閺屾稓鈧綆鍋嗗ú瀵糕偓瑙勬处閸ㄥ爼鐛鈧、娆撳礂閸忓す姘舵⒒娴e憡鍟炴繛璇х畵瀹曞綊骞嶉鍓х劶闂佸憡鍔﹂崰妤呮偂閸愵喖绾ч柣鎰綑椤ュ銇勯敂鑲╃暠闁宠鍨块崺鍕礃閵娿垺鐏嗘繝娈垮枛閿曪妇鍒掗鐐茬闁告稑鐡ㄩ崑锟犳⒑椤撱劎鐣辨繛鍫熺箘缁辨捇宕掑▎鎰偘濡炪倖娉﹂崶褏锛欓梺鍛婄缚閸庡崬顕i弻銉︹拻濞达綀娅g敮娑㈠几椤忓懌浜滈柡鍥ф濞层倗绮堥崟顖涚厽婵☆垰鐏濋崥褰掓煕濞嗘劖宕岄柡灞剧洴婵$兘鏁愰崨顓х€烽梻浣瑰墯閸ㄥ崬煤閻旂厧钃熺€广儱顦伴悡銉╂倵閿濆簼绨奸悹鍥╁仱濮婃椽宕崟顒佹嫳缂備礁顑嗛幐鑽ょ矉閹烘鏅濋柛灞炬皑椤斿姊鸿ぐ鎺戜喊闁告搫绠戣灋闁绘柨鍚嬮埛鎺戙€掑锝呬壕闂侀€炲苯澧伴柛瀣洴閹崇喖顢涘☉娆愮彿濡炪倖鐗滈崑鐐烘偂濞嗘劑浜滈柡鍐ㄥ€哥敮鍫曟煃瑜滈崜姘跺箖閸岀偛绠栧Δ锝呭暞閸婂鏌﹀Ο渚Ш闁汇倐鍋撻梻鍌欑閹碱偊藝閸愭祴鏋栭柡鍥ュ焺閺佸﹪鏌熼柇锕€骞樼紒鐘荤畺瀵爼宕煎┑鍡忔寖闂佸憡甯婇崡鎶藉蓟閻斿吋鍤嶉柕澹懐鍘滈梻浣芥〃缁€浣虹矓閹绢喖鐓濋幖娣妼缁犳稒銇勮箛鎾搭棤闁伙綁绠栧缁樻媴閾忕懓绗¢梺鍛婃⒐濞叉牞鐏掓繝鐢靛Т濞层倗澹曢崸妤冨彄闁搞儯鍔嶉埛鎺旂磼閻樿崵鐣洪柟顔筋殜閹粙鎯傜拠鑼Ш鐎规洏鍨介獮姗€顢欓悾灞藉箥婵$偑鍊栭悧妤€顫濋妸鈺傚€块柛婵勫劗閸嬫挾鎲撮崟顒傤槬閻庤娲﹂崜鐔煎灳閺冨牆绀冩い蹇撳暟閸撱劑姊洪崫鍕檨闁稿本鍑瑰Λ婊堟⒒閸屾瑧顦︽繝鈧柆宥呯?闁靛牆顦弰銉╂煕椤愶絿璁g紓鍌涘哺閺屽秹宕崟顒€娅ら梺缁樻尪閸庤尙鎹㈠┑瀣棃婵炴垶鐟Λ锟犳⒑闂堚晝鎮奸弸顏呫亜椤撯剝纭堕柟鍙夋尦瀹曠喖顢楅崒銈喰炴繝鐢靛剳缁茶棄煤閵堝鏅濇い蹇撴噸缁诲棝鏌涢锝嗙闁绘劕锕ラ妵鍕敆婢跺﹥鐏侀梺绋挎捣閺佽顕g拠娴嬫婵﹫绲芥禍楣冩煥濠靛棝顎楀褜鍠栭湁闁绘ǹ顔婇幉楣冩煛瀹€鈧崰鏍€佸▎鎾澄╅柕澶涚畱椤︹晠姊虹粙娆惧剱闁告梹鐗犻獮鍫ュΩ閳哄倸浠梺缁橆殔閻楀繘藝闁秵鈷戠紒瀣儥閸庢劙鏌熷灞藉惞缂侇噮鍙冮幃銏ゆ偂鎼达絽濮︽俊鐐€栧濠氬磻閹炬番浜滈柡鍥朵簽缁夘喗顨ラ悙杈捐€挎い銏$懅閸犲﹥娼忛妸褏袩闂傚倸鍊烽悞锕傚几婵傜ǹ鐤炬繛鎴欏灩閻ゎ喗銇勯弽顐沪闁稿鍠栭弻锟犲炊閳轰絿銉х棯閸欍儳鐭欓柡灞剧〒娴狅箓骞戦幇顒夋闂備線鈧偛鑻晶浼存煕韫囨棑鑰挎鐐插暣閹瑩鎮滃Ο缁樼彇濠电偠鎻紞鈧い顐㈩樀瀹曞啿鐣¢幍铏杸闂佺粯锚閻忔岸寮抽埡鍛厱閻庯綆鍋嗗ú瀛橆殽閻愯鏀婚柟顖涙婵℃悂鏁冮埀顒佺闁秵鈷戦柛锔诲幖娴滈箖鏌涢幘纾嬪瀹€锝呮健瀵粙顢曢妶鍥风闯濠电偠鎻紞鈧柛瀣€块獮瀣倷閹绘帞浜栭梻浣告贡閾忓酣宕板Δ鍛亗闁挎繂顦遍崣鎾绘煕閵夛絽濡介悘蹇曟暬閺岋綁鏁愭惔鈥崇睄闂佸搫鑻粔鐑铰ㄦ笟鈧弻娑㈠箻鐎靛憡鍣伴梺杞扮閸熸挳銆侀弮鍫濋唶婵犻潧锕ラ幉鐗堢節閻㈤潧浠﹂柛顭戝灦瀹曞綊宕烽鐘辩瑝婵犵數濮电喊宥夊磹閻㈠憡鈷掗柛顐ゅ枔閳洟鏌熼崣澶嬪€愰柡宀嬬秮婵″爼宕ㄩ褌绱旀繝娈垮枛閿曘劌鈻嶉敐澶婄闁绘ǹ顕ч悘鎶芥煣韫囷絽浜炲ù婊堢畺濮婄粯鎷呴崨闈涙贡閹广垽骞嬮敐鍡樺櫡婵犵數鍎戠徊钘壝洪妶澶嬫櫇妞ゅ繐鐗嗙粻鏍ㄧ節婵犲倻澧涢悗鐢靛Т椤法鎹勬ウ鍨伃濡ょ姷鍋為崝鏇㈠煘閹达附鍊烽柤鎼佹涧濞懷呯磽娴h棄绱︾紒顔界懇閻涱喖螖閳ь剟銈导鏉戦唶婵犻潧鐗嗘慨锔戒繆閻愵亜鈧牜鏁幒妞濆洭顢涢悙闈涚ウ闂佸搫绋侀崢浠嬫偂閸愵喗鍋℃繛鍡楃箰椤忊晠鏌h箛鏃€灏﹂柡宀€鍠栭、娆戞喆閸曨剛褰囩紓鍌欐祰妞村摜鏁幒鏇犱航濠电姷鏁告慨鐢靛枈瀹ュ姹叉慨妞诲亾婵﹤顭峰畷鎺戔枎閹烘垵甯紓鍌欑贰閸n噣宕归崼鏇炍ラ柛鎰靛枛瀹告繈鏌℃径瀣仼闁哄苯鐗撳娲传閸曞灚效闂佹悶鍔岀紞濠傤嚕閹惰姤鏅濋柛灞剧〒閸樼敻鏌℃径濠勫濠⒀傜矙閹偓娼忛埡鍐紲闂佺粯锚濡﹪鎮℃總鍛婄厸閻忕偠顕ч埀顒佺墵楠炲牓濡搁埡浣虹杸濡炪倖鍨煎Λ鍕妤e啯鐓涢柛銉㈡櫅鍟搁梺娲诲幖閻楁捇寮婚妸鈺佸嵆闁绘劖绁撮崑鎾广亹閹烘垹鍘遍梺纭呮彧闂勫嫰鎮¢弴銏$厵闁告挆鍕畬闂佹眹鍔嶅浠嬪蓟濞戞鐔兼嚒閵堝棗鍨遍梻浣告惈閺堫剟鎯勯鐐茬畺闁宠桨鑳堕弳锕傛煕閵夋垵鏈鎺楁⒒閸屾瑧绐旈柍褜鍓氱粙鎾诲煘閹烘鐓曢柡鍌濇硶鏁堝Δ鐘靛仜濡繂顕i鈧畷鐓庮熆椤忎焦娅婇柡灞诲姂瀵噣宕堕懜鐢电Х闂佽瀛╅懝楣冨Χ缁嬫娼栫紓浣股戞刊鎾煢濡警妲搁柟顖滃仱濮婃椽宕妷銉愶綁鏌涢弮鈧ú鐔煎灳閿曞倸鍨傛い鏇炴噺瀵ゆ椽姊洪柅鐐茶嫰婢ь喗銇勯弴顏嗙М妤犵偛閰i幊鐐哄Ψ瑜嶆慨鎼佹煟鎼达紕鐣柛搴″船铻炴繛鎴欏灩閸屻劑鏌﹀Ο渚▓婵炴挸顭烽弻鏇㈠醇濠靛浂妫¢柣蹇撶箳閺佸寮诲☉姘e亾閿濆骸浜炴繛鍙夋尦閺屾盯鍩為幆褌澹曞┑锛勫亼閸婃牕顔忔繝姘;闁瑰墽绮悡鐔肩叓閸ャ劍鈷掔紒鐘靛仱閺岀喖顢欓挊澶婂Б闂佷紮缍囩换婵嬬嵁婵犲啰绡€闁告劏鏂傛禒銏狀渻閵堝啫鐏俊顐㈠暙閻g兘鎮㈢喊杈ㄦ櫍闂佺粯鍔栭悾顐﹀即閻愨晜鏂€闂佹寧绋戠€氼剚绂嶆總鍛婄厱濠电姴鍟版晶閬嶆煛娓氬洤鏋熺紒缁樼箞瀹曞爼濡搁姀鈥崇槺闂佽楠哥粻宥夊磿閸楃倣娑樷槈閳ь兘鍋撻崨鏉戠煑濠㈣泛鐬奸惁鍫熺節閻㈤潧孝闁稿﹦绮弲璺衡槈閵忥紕鍘介梺瑙勫劤椤曨參骞婇崶顒佺厸閻忕偛澧介埥澶愭煃鐟欏嫬鐏寸€规洖宕灃濠电姳鑳剁壕濠氭⒒娴e搫甯剁€殿喖鐖奸幃褔寮撮埗鈹惧亾閺冨牆绀冩い鏂挎瑜旈悡顐﹀炊閵娿儱姣堥梺鍛婅壘閹虫ê顫忔繝姘<婵﹩鍓︽禒濂告煟鎼淬垹鍤柛锝忕秮閻涱噣骞嬮敃鈧~鍛存煟濮楀棗浜濇い顐㈢Ч濮婃椽妫冨☉姘鳖唺婵犳鍠氶崗姗€銆佸▎鎾崇疀妞ゆ帒顦扮€靛矂姊洪棃娑氬婵☆偅鐟ф禍鎼佹偨閸涘﹦鍘遍柣搴秵閸撴瑦绂掗柆宥嗙厵妞ゆ洍鍋撴繛浣冲洤鐓橀柟瀵稿Л閸嬫捇鏁愭惔鈥茬爱闂佸綊鏀卞钘夘潖濞差亜宸濆┑鐘插閻g敻鏌f惔銏犲毈闁革綇缍侀獮鍐潨閳ь剟寮婚崱妤婂悑闁糕剝鐟ラ獮鍫ユ⒒娴h櫣甯涢柨姘辩棯缂併垹骞楅柡鍛埣瀹曞綊顢曢锝庡晬闂備胶绮崝鏇㈩敋椤撶喐娅犻柟鎯板Г閻撳繘鏌涢妷锝呭濠殿喖绉甸〃銉╂倷閺夋垹鐟ㄩ梺瀹狀潐閸ㄥ灝鐣烽崼鏇炍╅柨鏃€鍎崇徊鍧楁⒒閸屾艾鈧悂宕愭搴㈩偨婵﹩鍏楃紓姘辨喐閺冨牆绠栫憸鏂跨暦閸楃儐娓婚柡鍥╁枑閵囨繂鈹戦埄鍐╁€愰柛鈹惧墲閹峰懐绮欐径鍛婂枤婵犵數濮烽弫鍛婃叏閹绢喗鏅濋柕鍫濐槹閸嬪鈹戦悩鍙夋悙闁绘挻娲熼弻鐔兼倻濡儤顔呴悷婊呭鐢寮查弻銉︾厱闁靛鍨哄▍鍡涙煙閸欏鑰挎慨濠冩そ楠炴牠鎮欏ù瀣壕闁哄洢鍨归悿顕€鏌熺紒銏犳灈闁藉啰鍠愮换娑㈠箣濞嗗繒浠鹃梺绋款儐閸旀瑩寮昏缁犳盯鏁愰崨顒傛晼婵$偑鍊х€靛矂宕i崘顭戞綎婵炲樊浜滃婵嗏攽閻樻彃鈧鎮烽弻銉︾厽闁靛繆鏅涢悘锟犳偨椤栥倗绡€鐎规洘妞芥慨鈧柍鈺佸暙閸斿懘姊洪棃娴ㄥ綊宕曢幎绛嬫晩闁圭儤顨嗛崐鐢告偡濞嗗繐顏紒鈧埀顒€鈹戦悙鑼勾闁告梹鍨甸锝夊箮缁涘鏅濋梺鍐茬亪閺呮粓寮埀顒勬⒒娴h櫣甯涢柛鏃€娲栬灒濠电姴娲ら崥褰掓煟閺傝法娈遍柡鈧懞銉d簻闁哄啫娲よ闁诲繐楠忛梽鍕Φ閸曨垰顫呴柨娑樺閳峰矂鎮楃憴鍕8闁告梹鍨块妴浣肝熷▎鐐╅梻浣告惈閹虫劖鎱ㄩ幘顔肩厴闁硅揪闄勯崑鎰磽娴h偂鎴︽煥椤撶偐鏀介柍钘夋娴滄粓鏌i鐐测偓鎼侇敋閿濆惟闁挎梻铏庡ù鍕煟鎼搭垳绉甸柛瀣瀹曘垽鎸婃径鍡樻杸闂佸疇妫勫Λ妤呮倶閻樼粯鐓熼煫鍥ㄦ⒒缁犵偤鏌熼姘殻闁圭厧缍婂畷妤佸緞婵犱礁顥氶梻浣呵圭换鎰八囬娑氼洸濡わ絽鍟埛鎴犳喐閻楀牆绗氶柨娑氬枛閺岋綁骞掗悙鐢垫殼闂佽鍣换婵嗩嚕閹绢喖顫呴柍銉︽灱閸嬫捇鎮介崨濠勫弳濠电娀娼уΛ婵嬵敁濡も偓闇夋繝濠傚缁犵偤鏌熼瑙掑湱绮诲☉銏℃櫜闁告侗鍘鹃鎴︽⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柣娑卞枛椤粓鍩€椤掆偓閻e嘲顫滈埀顒€鐣烽敐鍡楃窞濠电偞鍎虫禍鐐亜閺嶎偄浠﹂柛濠勬暬閺屾盯鈥﹂幋婵呯凹缂備浇鍩栭悡锟犲箖濡も偓椤繈鎮℃惔銏㈠綆闂備胶纭堕弬渚€宕戦幘鎰佹富闁靛牆妫楃粭鎺楁煥閺囨ê鍔﹂柛鈹惧亾濡炪倖鍨堕崕鎶藉礉閿旈敮鍋撶憴鍕闁哥姵鐗犻妴渚€寮撮姀鈺傛櫇闂佹寧绋戠€氼剛鑺遍妷锔剧瘈闁汇垽娼у暩闂佽桨绀侀幉锟犲箞閵娾晜鍊婚柦妯侯槹閻庮剟姊鸿ぐ鎺擄紵缂佲偓娴e搫顥氬┑鐘崇閻撶喐淇婇娑卞劌闁搞倖鐟х槐鎺楁偐閼碱兛绮甸梺闈涙搐鐎氼垳绮诲☉銏犵闁圭⒈鍘介敓銉х磽閸屾瑨顔夐柛瀣尭閳规垿鎮╅崣澶婎槱闂佺粯鎸搁崯浼村箟缁嬪簱鍫柛顐g箘椤︻厼鈹戦悙鍙夘棡闁瑰憡鎮傞幃鈥愁潨閳ь剟寮婚悢鍛婄秶闁诡垎鍛掗梻浣芥〃缁€渚€鏁冮鍫濊摕婵炴垶菤閺€浠嬫煕閳╁喚娈㈠ù鐘讳憾濮婅櫣绮欏▎鎯у壉闂佺懓鎲¢悺鏇㈡倶閸愵喗鈷戦梺顐ゅ仜閼活垱鏅堕幘顔界厱闁崇懓鐏濋崝婊呪偓鍨緲鐎氫即鐛崶顒夋晣闁绘劖澹嗙槐锔剧磽閸屾艾鈧绮堟笟鈧、鏍川椤撴氨绱伴梺璺ㄥ枔婵挳鎳滆ぐ鎺撶厱妞ゆ劧绲剧粈鍐煃闁垮鐏撮柡灞剧☉閳规垿宕卞Δ濠佺棯闁诲海鎳撻幉锛勬崲閸儱钃熸繛鎴欏灪閸嬫劙鏌ц箛锝呬簻缁剧偓濞婇幃妤冩喆閸曨剛锛橀梺鎼炲妺缁瑥顕f繝姘耿婵°倕锕ら幃鎴︽⒑缁洍鍋撳畷鍥╊唹闁诲孩鑹鹃妶绋款潖缂佹ɑ濯撮柛娑橈龚绾偓闂佸搫顑愭禍婵堟崲濞戙垹绠绘い鏇炴噺椤ユ牜绱撴笟鍥ф灈妞ゎ厾鍏橀悰顔碱潨閳ь剙鐣峰⿰鍕闁绘艾顕惔濠勭磽閸屾艾鈧悂宕愰悜鑺ュ€块柨鏇炲€归弲顏呯節閻㈤潧浠﹂柟顖氱焸瀹曟娊鏁愭径濠呮憰闂佺粯姊婚埛鍫ュ极鐎n喗鐓冪憸婊堝礈濞戞艾鍨濆┑鐘宠壘閸愨偓閻熸粌绻樺鎶芥晜閻愵剙鏋戦梺缁橆殔閻楀棙绌遍鐐寸厸濞达絿枪閺嗙偤鏌曢崶褍顏鐐叉喘瀹曟粍鎷呴惄鎺炵秮濮婃椽宕妷銉︾€荤紓浣割槺閹虫捇锝炶箛鏇犵<婵☆垵顕ч鎾绘⒑閹呯闁硅櫕鎸剧划顓㈡晸閻樻枼鎷洪梺鍛婄☉閿曘儵鍩涢幇顒傛殕闁挎繂妫楅婊呯磼閸屾氨肖缂侇喗鐟﹂幆鏃堝箻鐎电硶鍋撴繝姘拺闁荤喖鍋婇崵鐔封攽椤旇偐锛嶇紒顕呭幗瀵板嫮鈧綆鍓涢惁鍫ユ⒑濮瑰洤鐏叉繛浣冲嫮澧$紓鍌欒兌閸嬫挸顭垮Ο鑲╃煋鐟滅増甯掔粻鏍煃閵夛附鐏辨俊鎻掔墛娣囧﹪顢涘杈╊唶缂傚倸绉撮敃顏勵嚕椤愶箑绠涢柡澶婃健閸炶泛顪冮妶鍡楀Ё缂佽尪娉曠划鏃堟倻閼恒儳鍘介柟鍏肩暘閸娿倕岣块幇顓犵闁告瑥顦辨晶鐢告煙椤栨氨鐒哥€规洘甯¢幃娆撴嚑閼稿灚鍟洪梻鍌欑劍閺嬪ジ寮插☉銏犵柈妞ゆ牗绋戦崹鏃堟煙缂併垹鏋熼柛瀣у墲缁绘盯宕卞Δ鍐唶濡炪倕绻嗛弲婵嬫儉椤忓牊鍊锋い鎺嗗亾闁崇粯娲橀幈銊︾節閸曨偄濡哄┑鐐碘拡娴滎亪鐛澶樻晩闁绘挸瀵掗悗鎾⒒閸屾瑧顦︽繝鈧柆宥呯疇闁规崘绉ú顏嶆晣闁绘垵妫楀▓銊ヮ渻閵堝棗濮х紒鐘冲灩缁鎳¢妶鍥╋紳婵炶揪缍€閸嬪倿骞嬪┑鍐╃€洪梺闈涚箞閸婃牠鍩涢幋锔藉仯闁诡厽甯掓俊鍏肩箾閸涱喖濮嶉柡宀€鍠栧畷娆撳Χ閸℃浼�
濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌涘☉姗堟敾闁告瑥绻橀弻锝夊箣閿濆棭妫勯梺鍝勵儎缁舵岸寮诲☉妯锋婵鐗婇弫楣冩⒑閸涘﹦鎳冪紒缁橈耿瀵鏁愭径濠勵吅闂佹寧绻傚Λ顓炍涢崟顖涒拺闁告繂瀚烽崕搴g磼閼搁潧鍝虹€殿喛顕ч埥澶娢熼柨瀣垫綌婵犳鍠楅〃鍛存偋婵犲洤鏋佸Δ锝呭暞閳锋垿鏌涘☉姗堝姛闁瑰啿鍟扮槐鎺旂磼濮楀牐鈧法鈧鍠栭…鐑藉极閹邦厼绶炲┑鐘插閸氬懘姊绘担鐟邦嚋缂佽鍊歌灋妞ゆ挾鍊e☉銏犵妞ゆ牗绋堥幏娲⒑閸涘﹦绠撻悗姘卞厴瀹曟洘鎯旈敐鍥╋紲闂佸吋鎮傚ḿ褔宕搹鍏夊亾濞堝灝鏋涙い顓犲厴楠炲啴濮€閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏铏规嫚閺屻儱寮板┑鐐板尃閸曨厾褰炬繝鐢靛Т娴硷綁鏁愭径妯绘櫓闂佸憡鎸嗛崪鍐簥闂傚倷娴囬鏍垂鎼淬劌绀冮柨婵嗘閻﹁京绱撻崒姘偓椋庢閿熺姴闂い鏇楀亾鐎规洖缍婇獮搴ㄦ寠婢跺矈鍞归梻渚€娼х换鎺撴叏椤撶倣锝夊醇閵夛妇鍘棅顐㈡处濞叉牕鏆╂俊鐐€栭幐鎼佸箹椤愶箑鐓橀柟杈鹃檮閸婄兘鏌涘▎蹇f▓婵☆偆鍋熺槐鎾存媴閾忕懓绗¢柣銏╁灡椤ㄥ牏鍒掔€n喖绠抽柟鎯у船娴滄繈姊洪崨濠傚闁哄倷绶氶獮蹇涙惞閸︻厾锛濇繛杈剧到婢瑰﹪宕曢幇顓滀簻闁瑰鍋熼幊鍥┾偓瑙勬礃濞叉牠顢橀崗鐓庣窞閻庯綆鍓欓獮鍫濃攽閻樺灚鏆╁┑顔芥尦瀹曨垶骞嶉鍙ョ瑝闂佺粯鍔楅。浠嬪磻閹炬枼鏋旈柛顭戝枟閻忓牆顪冮妶搴″箹闁搞垺鐓¢、姘舵晲婢跺﹦顔掑銈嗘濡嫭绂嶅⿰鍫熲拺闁诡垎鍛啈濡炪倖娲橀悧鐘茬暦椤栨稒鍎熼柕濠忓閸樹粙姊虹紒妯荤叆闁硅姤绮撻幆灞剧節閸曨厾锛滄繝銏f硾閺堫剟宕甸埀顒勬⒑娴兼瑧鎮奸柛蹇旓耿閵嗕礁鈽夐姀鈥斥偓濠氭煕閳╁叐鎴濃枍閸ヮ剚鈷掑ù锝囨嚀椤曟粍淇婇锛勵槮閾荤偤鏌涢弴銊ョ仩闁绘帒鐏氶妵鍕箳閹存繃娈茬紒缁㈠弮缁犳牠寮诲鍥ㄥ枂闁告洦鍋嗘导宀勬⒑鐠団€虫灀闁哄懐濮撮悾鐑芥晲閸℃绐炴繝鐢靛Т鐎涒晞鈪搁梻鍌氬€搁崐鐑芥嚄閸撲礁鍨濇い鏍仜缁犳澘鈹戦悩宕囶暡闁稿绻濋弻宥夊传閸曨剙娅i梺钘夊暟閸犳劗鎹㈠☉銏犵闁绘劗鏁搁悡鍌炴⒑濮瑰洤鈧劙宕戦幘瀵哥瘈婵炲牆鐏濋弸鐔兼煥閺囨娅婄€规洘顨呴埥澶娢熼悙鎴濆悩閺冨牆宸濇い鏃囶潐鐎氬ジ姊绘担鍛婂暈缂佽鍊婚埀顒佸嚬閸欏啳妫㈤梺缁樺姉閸庛倝鎮¢妷鈺傜厸闁搞儺鐓侀鍫熷€堕柤纰卞厴閸嬫挸鈻撻崹顔界仌濡炪倖娉﹂崶褏鍙€婵犮垼鍩栭崝鏇綖閸涘瓨鐓熸俊顖濐嚙婢ь垱淇婇銈呮灈婵﹥妞介幊锟犲Χ閸涘拑绲介湁婵犲ň鍋撶紒顔界懃閻e嘲鈹戦崶銊ュ妳闂侀潧绻掓刊顓㈠吹閵堝鈷戦柟鑲╁仜閸旀﹢鏌涢弬鎸庢崳鐎殿啫鍥х劦妞ゆ帒瀚埛鎴︽⒒閸喓娲撮柣娑欑矌缁辨挸顓奸崨顕呮鐎光偓閿濆懏鍋ユ鐐叉喘椤㈡﹢鎮╁▓鍨櫗闂傚倷娴囬崑鎰板煕閸儱绀堟繛鍡樻尭閸戠娀骞栧ǎ顒€濡介柣鎾跺枛閺屻劌鈹戦崱鈺傗枔濠碘槅鍋呴崹鍦閹烘鏁婇柣锝呮湰閸n噣姊鸿ぐ鎺濇濠电偐鍋撻梺璇″枟閻熲晠銆佸Δ浣瑰闁告瑥顦鎼佹⒒閸屾瑨鍏岄柟铏崌瀹曟煡寮婚妷銉х枃濠碘槅鍨靛▍锝夊汲閿斿浜滈柟鏉垮閻h京绱掗埀顒傗偓锝庡亖娴滄粓鏌熼幍铏珔闁绘帞鍎ょ换娑橆啅椤旂厧绫嶅┑顔硷工椤嘲鐣烽幒鎴僵妞ゆ垼妫勬禍楣冩煙闂傚顦︾痪鍓ф嚀椤啰鈧綆浜濋幑锝夋煟椤撶偞顥滈棁澶愭煥濠靛棙鍣洪悹鎰剁節閺岋絽鈹戞繝鍐€愰梺瀹狀潐閸ㄥ潡骞冮埡鍛煑濠㈣泛顑嗛崐椋庣磽娴e搫浜鹃柛搴㈠▕閳ワ箓鎮滈挊澶庢憰濠电偞鍨惰彜婵℃彃鐗撻弻娑樜旈崘銊ゆ埛婵炲濯崣鍐箖濡ゅ啯鍠嗛柛鏇ㄥ墰椤︻噣鏌h箛鎾剁闁荤啿鏅犲畷娲焵椤掍降浜滈柟鍝勬娴滃墽绱撴担鍝勑㈢紒澶屾嚀閻g兘寮撮姀锛勫姸閻庡箍鍎遍幊鎰版偪閸涱厸鏀芥い鏂款潟娴犳粓鏌涚€n偅宕岄柡灞稿墲閹峰懘鎮烽弶娆炬綒闁诲氦顫夊ú婊堝储瑜旈崺銉﹀緞婵炪垺姊归幏鍛存倻濡偐鈻夐梻鍌氬€搁崐鎼佸磹妞嬪海鐭嗗ù锝夋交閼板潡姊洪鈧粔瀵稿閸ф鐓忛柛顐g箥濡插摜绱掗悩铏凡閾绘牠鏌ㄥ┑鍡樺櫣闁哄棙鐟╅弻娑氫沪鐠囨彃顫囧┑顔硷攻濡炰粙銆佸Δ鍛劦妞ゆ帒鍊婚惌鎾绘煟閵忕姵鍟為柛瀣€圭换娑㈠幢濡闉嶉梺缁樻尵婵炩偓闁哄本鐩弫鍌滄嫚閹绘帞顔愭俊鐐€х紞鈧柛瀣姍楠炲骞栨担鍝ヮ唴婵犵數濮撮崐褰掑闯閻e瞼妫柟顖嗕礁浠悗娈垮枛閻栫厧鐣烽悡搴樻婵☆垯璀﹂悗瀵哥磽閸屾瑨顔夐柛瀣崌閺屾盯骞囬棃娑欑亶闂佺粯鎸婚惄顖炲蓟濞戞ǚ妲堥柛妤冨仒缁ㄥ姊洪崨濠冾棖闂傚嫬瀚伴獮鍫ュΩ閿斿墽鐦堥梺鍛婃处閸樿偐绮敓鐘斥拺闁荤喐婢樺Σ濠氭煙閾忣個顏堟偩閻戣棄惟闁挎柨澧介惁鍫ユ⒑閸涘﹤濮傞柛鏂挎湰缁旂喎顓兼径瀣ф嫽闂佺ǹ鏈悷褔宕濆鍡曠箚闁绘劕寮堕崑銉р偓瑙勬磸閸ㄨ櫣缂撴禒瀣骇闁糕剝顨嗘径鍕箾閻撳海绠婚柛鈺嬬節瀹曟帡濡堕崱娆戔棩闂傚倸鍊烽懗鍓佸垝椤栫偛绀夐柡鍥ュ灪閸嬨倝鏌曟繝蹇曠暠闁搞劍妫冮弻鐔虹磼閵忕姵鐏嶉梺绋款儌閸撴繄鎹㈠☉銏犲耿婵°倕鍟伴鍥ь渻閵堝懐绠氶柡鍛箞閸┾偓妞ゆ帊绶¢崯蹇涙煕閻樺磭澧畝锝呮健閸ㄩ箖骞囨担鍦▉婵犵數鍋涘Ο濠冪濠靛鍊垮┑鐘崇閻撶喖鏌熼柇锕€鐏犻柦鍕偢閹顫濋鐔哄嚒濡炪値鍙€閸庡藝閹惰姤鐓欓柛娑橈工閳绘洜鈧鍠栭…鐑藉极瀹ュ绀嬫い蹇撴噹婵即姊绘担椋庝覆缂佽弓绮欓幆鍫澪旈崟鍨俊鐐€戦崝濠囧磿閻㈢ǹ绠栨繛鍡樻尭閻顭块懜鐬垿鏁嶉崱娑欌拻濞达絿鐡旈崵鍐煕閻曚礁浜扮€规洘鍎奸ˇ褰掓煕閻愯尙鍩f慨濠冩そ閺屽懘鎮欓懠璺侯伃闂佸憡蓱閹告娊寮诲☉姘e亾閿濆骸浜濈€规洖鏈〃銉╂倷閸欏鏋犲銈冨灪閻楃娀骞婇悙鍝勎ㄩ柨鏃囧Г缁额偊姊婚崒姘偓鐑芥嚄閸撲礁鍨濇い鏍仦閺呮繈鏌嶉崫鍕櫣缁炬儳顭烽弻娑㈠即閵娿儱顫銈傛櫆瑜板啳鐏冮梺鎸庣箓閹冲酣寮抽悙鐑樼厓闂佸灝顑呯粭鎺楁煏閸℃ê绗掓い顐g箞椤㈡鎷呯憴鍕偓宄扳攽閻橆偅濯伴悘鐐跺Г閻忔挾绱撴担浠嬪摵閻㈩垱顨呴銉╁礋椤撴稑浜鹃柨婵嗛娴滄粓鏌涢悙宸█婵﹨娅i幏鐘诲灳閾忣偆浜鹃梻浣呵归鍐磹閺囥垺鍋╅柣銈庡灛娴滃綊鏌熼悜妯肩畺闁哄懏绻堝铏圭磼濡捁顫夌粋宥夘敆閸曨剙鍓柟鍏肩暘閸斿秹鍩涢幒鎳ㄥ綊鏁愰崶褍濡洪梺鎼炲€愰崑鎾绘⒒娴e憡璐¢柍宄扮墦瀹曟垿宕卞▎蹇撶亰闂佸搫鍟悧濠囧磻閵娾晜鐓熼柕蹇嬪灪閺嗏晠鏌i幒妤冪暫婵﹥妞藉畷顐﹀礋閸倣褍顪冮妶鍡楃仸闁荤啿鏅犻獮鍐閵堝懎鑰垮┑鐐村灦閻熴儲绂掗鐐╂斀闁绘劕寮堕ˉ婊呯磼缂佹ê濮嶆い銏℃崌瀵挳濮€閿涘嫬骞嶉梺鍝勵槸閻楀棙鏅舵禒瀣仼闁告鍎愬ù鏍煕濞戞ḿ鎽犻柍閿嬪灴閺屾稑鈽夊鍫熸暰婵犮垼娉涚€氫即寮诲☉銏犖╅柍琛″亾闁规彃澧介埀顒侇問閸犳銇愰崘顔哄亼濞村吋娼欓柋鍥煟閺傛寧鎯堟鐐搭殜濮婄粯绗熼埀顒勫焵椤掍胶鈽夌€规挸妫欑换娑欐媴閸愭彃顏繛鍛У閵囧嫰寮介妸褉濮囬梺鍛婄懃缁绘﹢寮婚妸銉㈡斀闁糕剝锚濞呇勭節閳封偓瀹ュ洨鏆ら梺鍝勭灱閸犳牠銆佸▎鎴犻┏閻庯綆鍋嗛弳銉╂⒒娴e摜锛嶇紒顕呭灦楠炴垿宕惰閺嗭妇鎲搁悧鍫濅刊闁轰礁锕弻锝夋晲閸涱収娈紓渚囧枟閼归箖鍩為幋锔芥櫖闁告洦鍋傞弶顓㈡⒑缁嬪尅鏀婚柣妤佹礋閸┿垽寮崼鐔告珖闂佺ǹ鏈銊╁磹閻愮儤鈷戦柤娴嬫暁瑜版帗鍊舵慨姗嗗厴閺嬪秶鈧箍鍎遍幊澶愬绩娴犲鐓熸俊顖濆亹鐢稒绻涢幊宄版处閻撴洖鈹戦悩鎻掝伀閻㈩垱鐩弻锝堢疀閺冨倹鍣板┑顔硷功缁垶骞忛崨顖滅煓闁兼剚鍨伴悡妯荤節閻㈤潧浠╂い鏇熺矌缁骞樼紙鐘电畾闂佹眹鍨绘灙缂佲偓鐎n偁浜滈柡宥冨妽閻ㄦ垿鏌i妶鍌氫壕闂傚倸鍊风粈渚€骞夐敓鐘茬闁绘垼濮ら崵鍕煠閸濄儲鏆╁褝绻濆濠氬磼濮橆兘鍋撴搴㈩偨婵ǹ娉涢悞鍨亜閹烘垵鈧憡绂掑⿰鍫熺厾婵炶尪顕ч悘锟犳煛閸涱厾鍩fい銏$懇閹儳鐣濋埀顒勵敊閺囥垺鍊甸柣鐔告緲椤ュ繘鏌涢悩宕囧⒌闁绘侗鍣e浠嬪Ω閿濆嫮鐩庢俊鐐€栭崝鎴﹀垂閼姐倗涓嶇€规洖娲ㄧ壕濂稿级閸稑濡肩紒妤佸浮閹藉爼鏁愭径瀣化闂佹悶鍎滈崟銊︾亞闂備線鈧偛鑻晶顖炴煙閻熺増鎼愭い顐㈢箰鐓ゆい蹇撳缁愭稒绻濋悽闈浶㈤悗姘€鍏撅綁宕奸妷锔规嫼闂佸湱枪鐎涒晝澹曢幖浣圭厱濠电姴鍟扮粻鎾淬亜閺囶亞绉鐐查叄閹稿﹥寰勯幇顒佹毆闂傚倷绶氬ḿ褔篓閳ь剟鏌ら棃娑氱Ш妤犵偛绻愮叅妞ゅ繐鎳愰崢浠嬫⒑缂佹ɑ鐓ラ柟鑺ョ矒楠炲﹪宕橀钘夆偓鍨叏濡厧甯剁€殿噮鍠氶埀顒冾潐濞叉﹢宕濆▎鎾跺祦闁搞儺鍓﹂弫濠囨煕閹炬绉舵惔濠囨⒒閸屾瑨鍏岀紒顕呭灦閺佸绱掗崜褑妾搁柛妯圭矙瀵煡宕奸弴銊︽櫆闂佸壊鍋嗛崰鎾诲储娴犲鈷戦柟绋挎捣缁犳挻绻涚仦鍌氣偓婵嗙暦閵忋倕绠绘い鏃傛櫕閸橀潧顪冮妶鍡樼厽闁告柨鑻叅闁靛牆顦伴悡渚€鏌涢妷顔煎闁绘挾鍠栭弻锟犲磼濮樺彉铏庡┑陇灏褔鍩為幋锔筋€愬┑鐐叉噺濞叉ḿ绮氭潏銊х瘈闁搞儯鍔岄埀顒勬敱閵囧嫯绠涢幘鎰佷槐闂佺ǹ顑嗛幑鍥ㄤ繆閼搁潧绶炲┑鐘插€告禍璺衡攽閻愬樊鍤熷┑顔芥尦椤㈡牠宕ㄩ弶鎴濈€梺绋跨灱閸嬬偤鎮¢弴鐔翠簻闁规澘澧庣粙鑽ょ磼閳ь剟鍩€椤掑嫭鈷戞慨鐟版搐閳ь剚顨婂畷鎴﹀箻鐠囧弬锕傛煕閺囥劌鏋ら柣銈傚亾闂備浇顫夊畷妯衡枖濞戔挋鐑藉焵椤掑嫭鈷掑ù锝囨嚀閳绘洟鏌¢埀顒勬焼瀹ュ懎鐎梺绉嗗嫷娈旈柦鍐枛閺岋綁寮崶顭戜哗闂佹椿鍘介悷鈺呭蓟閻旇櫣鐭欓柛顭戝櫘閸斿鎮楃憴鍕缁剧虎鍘惧Σ鎰板箻鐎涙ê顎撻梺鍛婄箓鐎氬懘鏁愭径瀣幍缂備礁顑嗛娆撴偂閻撳簶鏀介柨娑樺閺嗩剛鈧娲滈崰鏍€佸☉妯锋婵炲棙鍔楄ぐ鍡涙⒒娴h棄鍚瑰┑顔肩仛缁傚秵绂掔€n亞顦柟鍏肩暘閸斿秹宕戦崒鐐寸厵闁告挆鍛闂佺ǹ锕ら悘姘辨崲濞戙垹閱囨繝闈涚墔閾忓骸鈹戦悙鍙夊櫤闁挎洏鍨藉璇测槈濮橈絽浜鹃柨婵嗙凹缁ㄥ吋銇勯妷锝呯伈闁哄本鐩崺鐐哄箚瑜屾竟鏇炩攽閿涘嫬浜奸柛濠冪墱閺侇噣骞掑Δ浣规珖闂佹寧鏌ㄦ晶浠嬫儗閹剧粯鐓熼柕蹇曞У閸熺偤鏌i幘瀛樼闁哄矉绲借灒閻犲洦褰冮~顏勨攽閻愯尙澧涚紒顔芥崌瀵鎮㈢喊杈ㄦ櫔闂佺硶鍓濋悷褔鎯侀崼銉﹀€甸悷娆忓缁€鍐煥閺囨ê鐏查柕鍡曠窔瀵噣宕煎┑鍡欑崺婵$偑鍊栭幐楣冨窗閹捐鐒垫い鎺戝€告禍鍓х磼缂佹ḿ绠為柟顔荤矙濡啫霉闊彃鐏查柡灞诲姂瀵潙螣鐞涒€充壕婵犻潧顑呯粻鏍喐閺傝法鏆﹂柛妤冨亹閺嬪酣鏌熺€电ǹ啸闁告柨鐖煎缁樻媴缁嬫妫岄梺绋款儎缁舵艾鐣烽弴銏犺摕闁靛绠戞禍妤呮⒑缂佹ɑ鐓ラ柛姘儔閹€斥槈閵忥紕鍘遍梺瑙勫閺呮稒淇婃禒瀣厵闁稿繒鍘ф慨鍥婢跺绡€濠电姴鍊搁弳鐐烘偣閹板墎绡€闁哄苯绉烽¨渚€鏌涢幘瀵哥疄闁挎繄鍋炲鍕箛椤掑偆鍞跺┑锛勫仜椤戝懐鈧稈鏅犻、鏇㈡嚍閵夛箑寮垮┑鈽嗗灡鐎笛呮兜妤e啯鐓㈤柛鎰典簻閺嬫垹绱掔紒妯兼创妤犵偛顑呴埢搴ょ疀閺囨碍鍋呯紓鍌氬€烽懗鑸垫叏閻㈠憡鍎庢い鏍仜閽冪喓鈧箍鍎卞Λ娆愭叏濠婂牊鐓欐繛鍫濈仢濞呮ɑ淇婂顔兼珝闁哄本鐩幃婊堝幢濡ゅ啩妗撴繝娈垮枛閿曪妇鍒掗鐐茬闁告侗鍨抽惌娆愮箾閸℃瑥浜炬い銉﹀灴濮婄粯鎷呴崨闈涚秺椤㈡牠宕卞▎鎰濠德板€曢崯浼存儗婢跺备鍋撻獮鍨姎妞わ缚绮欏顐﹀磼閻愬鍘卞銈嗗姧缁茶法绮诲鑸电厵闁兼亽鍎茬粈鈧梺瀹狀潐閸ㄥ潡骞冨▎鎾崇骇闁瑰濮冲鎾剁磽閸屾瑧璐伴柛鐘崇墵閺屽﹪鏁愭径濠勭暫闂佺鍕垫當闁绘帒鐏氶妵鍕箳閹存繍浠鹃梺鎶芥敱閸ㄥ潡寮诲☉銏℃櫆閻犲洦褰冪粻瑙勭箾鐎涙ḿ鐭掔紒鐘崇墵瀵鏁嶉崟銊ヤ壕闁挎繂绨肩花鐢告煕鐎c劌鐏い銊e劦閹瑩寮堕幋婵愭綒闁诲氦顫夊ú姗€鏁冮姀銈冣偓浣糕枎閹寸偛鏋傞梺鎸庣箓濡顢旇ぐ鎺撯拻闁稿本鐟чˇ锕傛煙鐠囇呯?缂傚倹鎹囧畷绋课旈埀顒傚閸ф绾ч柛顐g☉婵″灝顭胯缁绘繂顫忔繝姘<婵炲棙甯掗崢锟犳⒑绾懏鐝柟鐟版喘閻涱喗寰勯幇顓熸闂佺粯枪鐏忔瑩鏁嶉悢鍏尖拺闁告稑锕ゆ慨鍫㈡喐閺夊灝鏆熺紒顔硷躬椤㈡洟鏁傜憴锝嗗濠电偠鎻徊浠嬪箟閿涘嫭瀚婚柍銉﹀墯閻斿棛鎲告惔銊b偓鍐川缁厜鍋撻敃鍌氬瀭妞ゆ柣鍎抽崰鏍箠閺嶎厼鐓涢柍褜鍓涚划顓熷緞閹邦厸鎷洪柣鐔哥懃鐎氼剟宕濈捄琛℃斀妞ゆ柨鎼埀顒佺箞楠炲啴鍨鹃弬銉︾€婚梺瑙勫劤椤曨參宕㈤柆宥嗏拺鐟滅増甯掓禍浼存煕閵娿倕宓嗛柟顖氬暙鐓ゆい蹇撴噽閸欏棗鈹戦悙鏉戠仸瀹€锝嗗閺呫儵姊绘担鍛婃儓闁哄牜鍓熼幆鍕敍閻愯尙鐣洪梺瀹犳〃閼冲爼寮抽敃鍌涚厱闁靛鍨熼崑鎾绘煙妞嬪骸顣煎ǎ鍥э躬婵″爼宕堕‖顔哄劦閺屾稓鈧綆鍋嗗ú瀵糕偓瑙勬处閸ㄥ爼鐛鈧、娆撳礂閸忓す姘舵⒒娴e憡鍟炴繛璇х畵瀹曞綊骞嶉鍓х劶闂佸憡鍔﹂崰妤呮偂閸愵喖绾ч柣鎰綑椤ュ銇勯敂鑲╃暠闁宠鍨块崺鍕礃閵娿垺鐏嗘繝娈垮枛閿曪妇鍒掗鐐茬闁告稑鐡ㄩ崑锟犳⒑椤撱劎鐣辨繛鍫熺箘缁辨捇宕掑▎鎰偘濡炪倖娉﹂崶褏锛欓梺鍛婄缚閸庡崬顕i弻銉︹拻濞达綀娅g敮娑㈠几椤忓懌浜滈柡鍥ф濞层倗绮堥崟顖涚厽婵☆垰鐏濋崥褰掓煕濞嗘劖宕岄柡灞剧洴婵$兘鏁愰崨顓х€烽梻浣瑰墯閸ㄥ崬煤閻旂厧钃熺€广儱顦伴悡銉╂倵閿濆簼绨奸悹鍥╁仱濮婃椽宕崟顒佹嫳缂備礁顑嗛幐鑽ょ矉閹烘鏅濋柛灞炬皑椤斿姊鸿ぐ鎺戜喊闁告搫绠戣灋闁绘柨鍚嬮埛鎺戙€掑锝呬壕闂侀€炲苯澧伴柛瀣洴閹崇喖顢涘☉娆愮彿濡炪倖鐗滈崑鐐烘偂濞嗘劑浜滈柡鍐ㄥ€哥敮鍫曟煃瑜滈崜姘跺箖閸岀偛绠栧Δ锝呭暞閸婂鏌﹀Ο渚Ш闁汇倐鍋撻梻鍌欑閹碱偊藝閸愭祴鏋栭柡鍥ュ焺閺佸﹪鏌熼柇锕€骞樼紒鐘荤畺瀵爼宕煎┑鍡忔寖闂佸憡甯婇崡鎶藉蓟閻斿吋鍤嶉柕澹懐鍘滈梻浣芥〃缁€浣虹矓閹绢喖鐓濋幖娣妼缁犳稒銇勮箛鎾搭棤闁伙綁绠栧缁樻媴閾忕懓绗¢梺鍛婃⒐濞叉牞鐏掓繝鐢靛Т濞层倗澹曢崸妤冨彄闁搞儯鍔嶉埛鎺旂磼閻樿崵鐣洪柟顔筋殜閹粙鎯傜拠鑼Ш鐎规洏鍨介獮姗€顢欓悾灞藉箥婵$偑鍊栭悧妤€顫濋妸鈺傚€块柛婵勫劗閸嬫挾鎲撮崟顒傤槬閻庤娲﹂崜鐔煎灳閺冨牆绀冩い蹇撳暟閸撱劑姊洪崫鍕檨闁稿本鍑瑰Λ婊堟⒒閸屾瑧顦︽繝鈧柆宥呯?闁靛牆顦弰銉╂煕椤愶絿璁g紓鍌涘哺閺屽秹宕崟顒€娅ら梺缁樻尪閸庤尙鎹㈠┑瀣棃婵炴垶鐟Λ锟犳⒑闂堚晝鎮奸弸顏呫亜椤撯剝纭堕柟鍙夋尦瀹曠喖顢楅崒銈喰炴繝鐢靛剳缁茶棄煤閵堝鏅濇い蹇撴噸缁诲棝鏌涢锝嗙闁绘劕锕ラ妵鍕敆婢跺﹥鐏侀梺绋挎捣閺佽顕g拠娴嬫婵﹫绲芥禍楣冩煥濠靛棝顎楀褜鍠栭湁闁绘ǹ顔婇幉楣冩煛瀹€鈧崰鏍€佸▎鎾澄╅柕澶涚畱椤︹晠姊虹粙娆惧剱闁告梹鐗犻獮鍫ュΩ閳哄倸浠梺缁橆殔閻楀繘藝闁秵鈷戠紒瀣儥閸庢劙鏌熷灞藉惞缂侇噮鍙冮幃銏ゆ偂鎼达絽濮︽俊鐐€栧濠氬磻閹炬番浜滈柡鍥朵簽缁夘喗顨ラ悙杈捐€挎い銏$懅閸犲﹥娼忛妸褏袩闂傚倸鍊烽悞锕傚几婵傜ǹ鐤炬繛鎴欏灩閻ゎ喗銇勯弽顐沪闁稿鍠栭弻锟犲炊閳轰絿銉х棯閸欍儳鐭欓柡灞剧〒娴狅箓骞戦幇顒夋闂備線鈧偛鑻晶浼存煕韫囨棑鑰挎鐐插暣閹瑩鎮滃Ο缁樼彇濠电偠鎻紞鈧い顐㈩樀瀹曞啿鐣¢幍铏杸闂佺粯锚閻忔岸寮抽埡鍛厱閻庯綆鍋嗗ú瀛橆殽閻愯鏀婚柟顖涙婵℃悂鏁冮埀顒佺闁秵鈷戦柛锔诲幖娴滈箖鏌涢幘纾嬪瀹€锝呮健瀵粙顢曢妶鍥风闯濠电偠鎻紞鈧柛瀣€块獮瀣倷閹绘帞浜栭梻浣告贡閾忓酣宕板Δ鍛亗闁挎繂顦遍崣鎾绘煕閵夛絽濡介悘蹇曟暬閺岋綁鏁愭惔鈥崇睄闂佸搫鑻粔鐑铰ㄦ笟鈧弻娑㈠箻鐎靛憡鍣伴梺杞扮閸熸挳銆侀弮鍫濋唶婵犻潧锕ラ幉鐗堢節閻㈤潧浠﹂柛顭戝灦瀹曞綊宕烽鐘辩瑝婵犵數濮电喊宥夊磹閻㈠憡鈷掗柛顐ゅ枔閳洟鏌熼崣澶嬪€愰柡宀嬬秮婵″爼宕ㄩ褌绱旀繝娈垮枛閿曘劌鈻嶉敐澶婄闁绘ǹ顕ч悘鎶芥煣韫囷絽浜炲ù婊堢畺濮婄粯鎷呴崨闈涙贡閹广垽骞嬮敐鍡樺櫡婵犵數鍎戠徊钘壝洪妶澶嬫櫇妞ゅ繐鐗嗙粻鏍ㄧ節婵犲倻澧涢悗鐢靛Т椤法鎹勬ウ鍨伃濡ょ姷鍋為崝鏇㈠煘閹达附鍊烽柤鎼佹涧濞懷呯磽娴h棄绱︾紒顔界懇閻涱喖螖閳ь剟銈导鏉戦唶婵犻潧鐗嗘慨锔戒繆閻愵亜鈧牜鏁幒妞濆洭顢涢悙闈涚ウ闂佸搫绋侀崢浠嬫偂閸愵喗鍋℃繛鍡楃箰椤忊晠鏌h箛鏃€灏﹂柡宀€鍠栭、娆戞喆閸曨剛褰囩紓鍌欐祰妞村摜鏁幒鏇犱航濠电姷鏁告慨鐢靛枈瀹ュ姹叉慨妞诲亾婵﹤顭峰畷鎺戔枎閹烘垵甯紓鍌欑贰閸n噣宕归崼鏇炍ラ柛鎰靛枛瀹告繈鏌℃径瀣仼闁哄苯鐗撳娲传閸曞灚效闂佹悶鍔岀紞濠傤嚕閹惰姤鏅濋柛灞剧〒閸樼敻鏌℃径濠勫濠⒀傜矙閹偓娼忛埡鍐紲闂佺粯锚濡﹪鎮℃總鍛婄厸閻忕偠顕ч埀顒佺墵楠炲牓濡搁埡浣虹杸濡炪倖鍨煎Λ鍕妤e啯鐓涢柛銉㈡櫅鍟搁梺娲诲幖閻楁捇寮婚妸鈺佸嵆闁绘劖绁撮崑鎾广亹閹烘垹鍘遍梺纭呮彧闂勫嫰鎮¢弴銏$厵闁告挆鍕畬闂佹眹鍔嶅浠嬪蓟濞戞鐔兼嚒閵堝棗鍨遍梻浣告惈閺堫剟鎯勯鐐茬畺闁宠桨鑳堕弳锕傛煕閵夋垵鏈鎺楁⒒閸屾瑧绐旈柍褜鍓氱粙鎾诲煘閹烘鐓曢柡鍌濇硶鏁堝Δ鐘靛仜濡繂顕i鈧畷鐓庮熆椤忎焦娅婇柡灞诲姂瀵噣宕堕懜鐢电Х闂佽瀛╅懝楣冨Χ缁嬫娼栫紓浣股戞刊鎾煢濡警妲搁柟顖滃仱濮婃椽宕妷銉愶綁鏌涢弮鈧ú鐔煎灳閿曞倸鍨傛い鏇炴噺瀵ゆ椽姊洪柅鐐茶嫰婢ь喗銇勯弴顏嗙М妤犵偛閰i幊鐐哄Ψ瑜嶆慨鎼佹煟鎼达紕鐣柛搴″船铻炴繛鎴欏灩閸屻劑鏌﹀Ο渚▓婵炴挸顭烽弻鏇㈠醇濠靛浂妫¢柣蹇撶箳閺佸寮诲☉姘e亾閿濆骸浜炴繛鍙夋尦閺屾盯鍩為幆褌澹曞┑锛勫亼閸婃牕顔忔繝姘;闁瑰墽绮悡鐔肩叓閸ャ劍鈷掔紒鐘靛仱閺岀喖顢欓挊澶婂Б闂佷紮缍囩换婵嬬嵁婵犲啰绡€闁告劏鏂傛禒銏狀渻閵堝啫鐏俊顐㈠暙閻g兘鎮㈢喊杈ㄦ櫍闂佺粯鍔栭悾顐﹀即閻愨晜鏂€闂佹寧绋戠€氼剚绂嶆總鍛婄厱濠电姴鍟版晶閬嶆煛娓氬洤鏋熺紒缁樼箞瀹曞爼濡搁姀鈥崇槺闂佽楠哥粻宥夊磿閸楃倣娑樷槈閳ь兘鍋撻崨鏉戠煑濠㈣泛鐬奸惁鍫熺節閻㈤潧孝闁稿﹦绮弲璺衡槈閵忥紕鍘介梺瑙勫劤椤曨參骞婇崶顒佺厸閻忕偛澧介埥澶愭煃鐟欏嫬鐏寸€规洖宕灃濠电姳鑳剁壕濠氭⒒娴e搫甯剁€殿喖鐖奸幃褔寮撮埗鈹惧亾閺冨牆绀冩い鏂挎瑜旈悡顐﹀炊閵娿儱姣堥梺鍛婅壘閹虫ê顫忔繝姘<婵﹩鍓︽禒濂告煟鎼淬垹鍤柛锝忕秮閻涱噣骞嬮敃鈧~鍛存煟濮楀棗浜濇い顐㈢Ч濮婃椽妫冨☉姘鳖唺婵犳鍠氶崗姗€銆佸▎鎾崇疀妞ゆ帒顦扮€靛矂姊洪棃娑氬婵☆偅鐟ф禍鎼佹偨閸涘﹦鍘遍柣搴秵閸撴瑦绂掗柆宥嗙厵妞ゆ洍鍋撴繛浣冲洤鐓橀柟瀵稿Л閸嬫捇鏁愭惔鈥茬爱闂佸綊鏀卞钘夘潖濞差亜宸濆┑鐘插閻g敻鏌f惔銏犲毈闁革綇缍侀獮鍐潨閳ь剟寮婚崱妤婂悑闁糕剝鐟ラ獮鍫ユ⒒娴h櫣甯涢柨姘辩棯缂併垹骞楅柡鍛埣瀹曞綊顢曢锝庡晬闂備胶绮崝鏇㈩敋椤撶喐娅犻柟鎯板Г閻撳繘鏌涢妷锝呭濠殿喖绉甸〃銉╂倷閺夋垹鐟ㄩ梺瀹狀潐閸ㄥ灝鐣烽崼鏇炍╅柨鏃€鍎崇徊鍧楁⒒閸屾艾鈧悂宕愭搴㈩偨婵﹩鍏楃紓姘辨喐閺冨牆绠栫憸鏂跨暦閸楃儐娓婚柡鍥╁枑閵囨繂鈹戦埄鍐╁€愰柛鈹惧墲閹峰懐绮欐径鍛婂枤婵犵數濮烽弫鍛婃叏閹绢喗鏅濋柕鍫濐槹閸嬪鈹戦悩鍙夋悙闁绘挻娲熼弻鐔兼倻濡儤顔呴悷婊呭鐢寮查弻銉︾厱闁靛鍨哄▍鍡涙煙閸欏鑰挎慨濠冩そ楠炴牠鎮欏ù瀣壕闁哄洢鍨归悿顕€鏌熺紒銏犳灈闁藉啰鍠愮换娑㈠箣濞嗗繒浠鹃梺绋款儐閸旀瑩寮昏缁犳盯鏁愰崨顒傛晼婵$偑鍊х€靛矂宕i崘顭戞綎婵炲樊浜滃婵嗏攽閻樻彃鈧鎮烽弻銉︾厽闁靛繆鏅涢悘锟犳偨椤栥倗绡€鐎规洘妞芥慨鈧柍鈺佸暙閸斿懘姊洪棃娴ㄥ綊宕曢幎绛嬫晩闁圭儤顨嗛崐鐢告偡濞嗗繐顏紒鈧埀顒€鈹戦悙鑼勾闁告梹鍨甸锝夊箮缁涘鏅濋梺鍐茬亪閺呮粓寮埀顒勬⒒娴h櫣甯涢柛鏃€娲栬灒濠电姴娲ら崥褰掓煟閺傝法娈遍柡鈧懞銉d簻闁哄啫娲よ闁诲繐楠忛梽鍕Φ閸曨垰顫呴柨娑樺閳峰矂鎮楃憴鍕8闁告梹鍨块妴浣肝熷▎鐐╅梻浣告惈閹虫劖鎱ㄩ幘顔肩厴闁硅揪闄勯崑鎰磽娴h偂鎴︽煥椤撶偐鏀介柍钘夋娴滄粓鏌i鐐测偓鎼侇敋閿濆惟闁挎梻铏庡ù鍕煟鎼搭垳绉甸柛瀣瀹曘垽鎸婃径鍡樻杸闂佸疇妫勫Λ妤呮倶閻樼粯鐓熼煫鍥ㄦ⒒缁犵偤鏌熼姘殻闁圭厧缍婂畷妤佸緞婵犱礁顥氶梻浣呵圭换鎰八囬娑氼洸濡わ絽鍟埛鎴犳喐閻楀牆绗氶柨娑氬枛閺岋綁骞掗悙鐢垫殼闂佽鍣换婵嗩嚕閹绢喖顫呴柍銉︽灱閸嬫捇鎮介崨濠勫弳濠电娀娼уΛ婵嬵敁濡も偓闇夋繝濠傚缁犵偤鏌熼瑙掑湱绮诲☉銏℃櫜闁告侗鍘鹃鎴︽⒒娓氣偓濞佳兠洪妶鍥e亾濮橆偄宓嗛柣娑卞枛椤粓鍩€椤掆偓閻e嘲顫滈埀顒€鐣烽敐鍡楃窞濠电偞鍎虫禍鐐亜閺嶎偄浠﹂柛濠勬暬閺屾盯鈥﹂幋婵呯凹缂備浇鍩栭悡锟犲箖濡も偓椤繈鎮℃惔銏㈠綆闂備胶纭堕弬渚€宕戦幘鎰佹富闁靛牆妫楃粭鎺楁煥閺囨ê鍔﹂柛鈹惧亾濡炪倖鍨堕崕鎶藉礉閿旈敮鍋撶憴鍕闁哥姵鐗犻妴渚€寮撮姀鈺傛櫇闂佹寧绋戠€氼剛鑺遍妷锔剧瘈闁汇垽娼у暩闂佽桨绀侀幉锟犲箞閵娾晜鍊婚柦妯侯槹閻庮剟姊鸿ぐ鎺擄紵缂佲偓娴e搫顥氬┑鐘崇閻撶喐淇婇娑卞劌闁搞倖鐟х槐鎺楁偐閼碱兛绮甸梺闈涙搐鐎氼垳绮诲☉銏犵闁圭⒈鍘介敓銉х磽閸屾瑨顔夐柛瀣尭閳规垿鎮╅崣澶婎槱闂佺粯鎸搁崯浼村箟缁嬪簱鍫柛顐g箘椤︻厼鈹戦悙鍙夘棡闁瑰憡鎮傞幃鈥愁潨閳ь剟寮婚悢鍛婄秶闁诡垎鍛掗梻浣芥〃缁€渚€鏁冮鍫濊摕婵炴垶菤閺€浠嬫煕閳╁喚娈㈠ù鐘讳憾濮婅櫣绮欏▎鎯у壉闂佺懓鎲¢悺鏇㈡倶閸愵喗鈷戦梺顐ゅ仜閼活垱鏅堕幘顔界厱闁崇懓鐏濋崝婊呪偓鍨緲鐎氫即鐛崶顒夋晣闁绘劖澹嗙槐锔剧磽閸屾艾鈧绮堟笟鈧、鏍川椤撴氨绱伴梺璺ㄥ枔婵挳鎳滆ぐ鎺撶厱妞ゆ劧绲剧粈鍐煃闁垮鐏撮柡灞剧☉閳规垿宕卞Δ濠佺棯闁诲海鎳撻幉锛勬崲閸儱钃熸繛鎴欏灪閸嬫劙鏌ц箛锝呬簻缁剧偓濞婇幃妤冩喆閸曨剛锛橀梺鎼炲妺缁瑥顕f繝姘耿婵°倕锕ら幃鎴︽⒑缁洍鍋撳畷鍥╊唹闁诲孩鑹鹃妶绋款潖缂佹ɑ濯撮柛娑橈龚绾偓闂佸搫顑愭禍婵堟崲濞戙垹绠绘い鏇炴噺椤ユ牜绱撴笟鍥ф灈妞ゎ厾鍏橀悰顔碱潨閳ь剙鐣峰⿰鍕闁绘艾顕惔濠勭磽閸屾艾鈧悂宕愰悜鑺ュ€块柨鏇炲€归弲顏呯節閻㈤潧浠﹂柟顖氱焸瀹曟娊鏁愭径濠呮憰闂佺粯姊婚埛鍫ュ极鐎n喗鐓冪憸婊堝礈濞戞艾鍨濆┑鐘宠壘閸愨偓閻熸粌绻樺鎶芥晜閻愵剙鏋戦梺缁橆殔閻楀棙绌遍鐐寸厸濞达絿枪閺嗙偤鏌曢崶褍顏鐐叉喘瀹曟粍鎷呴惄鎺炵秮濮婃椽宕妷銉︾€荤紓浣割槺閹虫捇锝炶箛鏇犵<婵☆垵顕ч鎾绘⒑閹呯闁硅櫕鎸剧划顓㈡晸閻樻枼鎷洪梺鍛婄☉閿曘儵鍩涢幇顒傛殕闁挎繂妫楅婊呯磼閸屾氨肖缂侇喗鐟﹂幆鏃堝箻鐎电硶鍋撴繝姘拺闁荤喖鍋婇崵鐔封攽椤旇偐锛嶇紒顕呭幗瀵板嫮鈧綆鍓涢惁鍫ユ⒑濮瑰洤鐏叉繛浣冲嫮澧$紓鍌欒兌閸嬫挸顭垮Ο鑲╃煋鐟滅増甯掔粻鏍煃閵夛附鐏辨俊鎻掔墛娣囧﹪顢涘杈╊唶缂傚倸绉撮敃顏勵嚕椤愶箑绠涢柡澶婃健閸炶泛顪冮妶鍡楀Ё缂佽尪娉曠划鏃堟倻閼恒儳鍘介柟鍏肩暘閸娿倕岣块幇顓犵闁告瑥顦辨晶鐢告煙椤栨氨鐒哥€规洘甯¢幃娆撴嚑閼稿灚鍟洪梻鍌欑劍閺嬪ジ寮插☉銏犵柈妞ゆ牗绋戦崹鏃堟煙缂併垹鏋熼柛瀣у墲缁绘盯宕卞Δ鍐唶濡炪倕绻嗛弲婵嬫儉椤忓牊鍊锋い鎺嗗亾闁崇粯娲橀幈銊︾節閸曨偄濡哄┑鐐碘拡娴滎亪鐛澶樻晩闁绘挸瀵掗悗鎾⒒閸屾瑧顦︽繝鈧柆宥呯疇闁规崘绉ú顏嶆晣闁绘垵妫楀▓銊ヮ渻閵堝棗濮х紒鐘冲灩缁鎳¢妶鍥╋紳婵炶揪缍€閸嬪倿骞嬪┑鍐╃€洪梺闈涚箞閸婃牠鍩涢幋锔藉仯闁诡厽甯掓俊鍏肩箾閸涱喖濮嶉柡宀€鍠栧畷娆撳Χ閸℃浼�
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛椤撶偟绐炴繝鐢靛Т鐎氱兘宕ラ崨瀛樷拻濞达絿鎳撻婊呯磼鐠囨彃鈧潡鐛径濞炬闁靛繒濮烽鎺旂磽閸屾瑧鍔嶅畝锝呮健瀹曘垽鏌嗗鍡忔嫼闂傚倸鐗婄粙鎾存櫠閺囥垺鐓欓柛鎰叀閸欏嫭銇勯姀鈩冾棃妞ゃ垺锕㈡慨鈧柨娑樺楠炴劙姊虹拠鑼闁稿濞€椤㈡俺顦归柛鈹惧亾濡炪倖甯婇懗鍓佺不閹剧粯鐓熼柨婵嗘搐閸樺瓨銇勯姀鈩冪闁轰礁鍟撮崺鈧い鎺嗗亾闁轰緡鍣e缁樻媴閻熼偊鍤嬪┑鈽嗗亗閻掞箓骞堥妸鈺佄у璺侯儏閸撱劑鏌熼懖鈺勊夋俊鐙欏洤缁╁ù鐘差儐閻撶喖鏌熼柇锕€澧柍缁樻礋閺屾盯濡堕崶褎鐎婚梺瀹狀潐閸ㄥ潡銆佸璺虹劦妞ゆ巻鍋撳畝锝堝劵椤﹀綊鏌ㄥ┑鍫濅粶闁宠鍨归埀顒婄秵閳ь剦鍘搁弲婵嬪箟閸涘﹥鍎熸い顓熷笧缁嬪繘姊洪崫鍕偍闁搞劍妞介幃鈥斥枎閹惧鍘甸柣鐔哥懃鐎氼剚鎱ㄩ敃鍌涚厱闁靛牆妫涢幊鍛存煟閵夘喕閭鐐叉椤︽煡鏌熼钘夌仼缂佽鲸甯炵槐鎺懳熼崗鐓庡灡闁诲氦顫夊ú鏍х暦椤掑啰浜介梻浣瑰劤缁绘劕锕㈤柆宥呯疇闁糕剝绋掗埛鎺懨归敐鍛暈闁哥喓鍋ら弻銊╁即閵娿儰绨藉┑鈥冲级閸旀瑥顕i幘顔藉亹闁归鐒︾紞妤呮⒒娴g瓔娼愰柛搴㈠▕椤㈡岸顢橀姀鈥充画閻熸粎澧楃敮妤呮偂閺囥垺鐓忓璺侯儏閻忋儵鎮楀鐓庢灕闁靛洦鍔欓、娑㈡倷缁瀚藉┑鐐舵彧缂嶁偓妞ゎ偄顦靛畷鎴︽偐缂佹ḿ鍘遍梺鍝勫€藉▔鏇犵不娴煎瓨鐓冪紓浣股戦悡銉╂煃閽樺妯€濠殿喒鍋撻梺鐐藉劚閸樻牠骞冮敐澶嬬厽閹艰揪绲鹃崵鈧柣搴㈠嚬閸樼晫绮╅悢琛″亾閿濆骸鏋涚紓浣叉櫅闇夐柣妯烘▕閸庢劙鏌i幘瀛樼闁哄矉绲介埢搴d沪閹存帒顥氶梻鍌欑閹芥粍鎱ㄩ悽鎼炩偓鍐川閹殿喕缃曢梻鍌欑閹诧繝宕濋幋锕€绀夐幖娣妼濮规煡鏌ㄩ弮鍥撻柛娆忕箲娣囧﹪鎮欐0婵嗘婵炲瓨绮庨崑鎾舵崲濠靛牆鏋堟俊顖氭惈閳峰姊虹拠鈥虫灈闁稿﹨顫夌粚杈ㄧ節閸ャ劌浠惧銈嗙壄缁茬偓顨欓梻鍌氬€风粈渚€骞楀⿰鍕弿闁圭虎鍠楅弲婵囥亜韫囨挸顏存繛鍏肩墪閳规垿鎮╃€圭姴顥濈紒鐐劤閸氬鎹㈠☉銏犲耿婵☆垵娅i崝绋库攽閳ヨ櫕鈻曢柛锝忕到椤繐煤椤忓嫭宓嶅銈嗘尰缁嬫帞鈧碍鐩铏圭矙濞嗘儳鍓伴梺鎸庢磸閸婃繈骞冩ィ鍐╁€荤紒娑橆儐閺咁剟姊虹紒妯虹仴婵☆偅鐟╁鎻掆攽鐎n偀鎷洪梺鍦圭€涒晠藟閸℃ü绻嗘い鎰╁灩椤忣亞绱掗崒姘毙f繛鐓庣箻婵℃瓕顦撮柣锕€鐗撳鍝勑ч崶褏浼堝┑鐐板尃閸愵亝鎳冩繝鐢靛Х閺佹悂宕戝☉銏″剳濞村吋娼欑壕瑙勪繆閵堝嫯鍏岄柣婵嗙埣閺岋繝宕堕妷銉т痪闂佺ǹ顑戠换婵嬪蓟閻斿憡濯撮柛鎰ㄦ櫇瑜把囨⒑閸濆嫬鈧敻宕戦幘缁樷拻闁稿本鐟ㄩ崗宀€绱掗鍛仸闁轰礁顑囩槐鎺楀礈瑜戝鎼佹煕濞嗗繐鏆e┑鈩冩尦瀹曟帡鎮欓懠鑸垫啺闂備線娼ч¨鈧┑鈥虫喘瀹曘垺绂掔€n偀鎷洪柣鐔哥懃鐎氼剟宕濋妶鍥e亾鐟欏嫭澶勯柛鎾跺枛楠炲啫顫滈埀顒勩€侀弮鍫濈闁告洦鍋婇崣鍕偓瑙勬礃閸庡ジ篓閸岀偞顥婃い鎺戭槸婢ь垶鏌曢崶褍顏┑顔瑰亾闂佹寧绋戠€氀兾i崼銉︹拺閻庡湱濯崵娆撴⒑鐢喚绉柣娑卞櫍楠炴帡骞嬮弮鈧弬鈧梻浣虹《閸撴繈濡甸崒鐐参ч柛娑变簼閺傗偓闂備胶绮摫妞ゆ梹鐗犲鎶筋敍閻愬鍘撻悷婊勭矒瀹曟粌鈻庨幘宕囨焾闁荤姵浜介崝搴∥涢婊勫枑闁哄啫鐗嗛拑鐔兼煟閺冨倵鎷¢柡浣革躬閺岋綁骞樺畷鍥у摵闂佺ǹ顑嗛幑鍥х暦瑜版帩鏁嬮柛娑卞幗椤撳灝鈹戦悩鍨毄濠殿喚鏁搁崰濠傤吋婢跺﹦鏌ч梺鍝勮閸庢煡鎮¢弴銏$厓闁宠桨绀侀獮妯汇亜韫囨挾澧曠紒鈧径鎰厱婵炴垵宕鐐箾閹炬剚鐓奸柡灞炬礋瀹曠厧鈹戦崶鑸碉紒闂備焦濞婇弨杈╂暜閿熺姴钃熸繛鎴烆焸閻斿吋鍋愰柛娆忣槸濞呇囨煟韫囨挾绠抽柡浣规倐閸┾偓妞ゆ巻鍋撶紒鐘茬Ч瀹曟洟鏌嗗鍛枃婵犮垼鍩栭崝鏇犵磼閳哄懏鐓犻柟顓熷笒閸旀ê霉濠婂嫮鐭掗柡宀嬬節瀹曟﹢濡搁妷銏犱壕闁割偅娲栭悞鍨亜閹哄棗浜惧銈嗗灥濡粓鎮樼€n亖鏀芥い鏃€鏋绘笟娑㈡煕濡搫鈷旂紒顔剧帛閵堬綁宕橀埡鍐ㄥ箞婵犵數濮撮敃銈夊疮椤愶箑姹查柣鏃囨绾剧厧顭块懜寰楊亪寮搁悢鎼炰簻闁靛⿵绲介崝锕傛煙椤旂晫鎳囩€殿喖鐖奸獮瀣偐鏉堚晝顦梻浣筋嚙濮橈箓锝炴径濞掑搫饪伴崼婵堢崶闂佸搫绋侀崢褰掑焵椤戣法顦﹂柍钘夘槸铻i柣鎰綑缁椦兠瑰⿰鍕€愮€殿喕绮欐俊鎼佹晜閹呯Р闂傚倸鍊风粈渚€骞栭锕€瀚夋い鎺嗗亾閻撱倖淇婇娆掝劅闁搞倖顨婇弻娑㈠即閵娿儰绨┑鈩冨絻閻楀﹪骞堥妸銉庢棃鍩€椤掆偓铻炴繛鍡樻尭缁愭鎱ㄥ璇蹭壕闂佸搫鐭夌紞渚€骞冮姀銈呬紶闁靛/鍛笓婵犵數濮幏鍐礋閸偆鏆ラ梻浣风串缁插墽鎹㈤崟顓炲灊婵炲棗绻嗛弸搴ㄦ煟閹伴潧澧扮紒瀣╄兌缁辨捇宕掑顑藉亾閻戣姤鍊块柨鏇氱劍閹冲苯鈹戦悩鎰佸晱闁搞劑浜堕獮鎰板箮閽樺鎽曢梺鎸庣箓椤︻垳绮婚敐澶嬬厽闊洦姊归妵鐔访瑰⿰鍕煉闁糕斂鍨介獮妯虹暦閸ャ劍鐣烽梻浣告啞濞诧箓宕楀鈧獮蹇撁洪鍛嫼缂佺虎鍘奸幊搴㈢瑜版帗鐓曢悗锝庡亞濞叉挳鏌涢埞鎯т壕婵$偑鍊栫敮濠囨嚄閼稿灚娅犻柣銏犳啞閻撴瑦銇勯弬璇插婵炶绠撳畷鎴﹀箛閻楀牏鍘炬繝娈垮枟閸旀洟鍩€椤掍焦绀堢紒顔硷躬閺佸啴宕掑☉杈棅婵$偑鍊栭崝鎴﹀垂閻戞ê绶為柛鏇ㄥ幘绾惧ジ鎮楅敐搴′簻婵炴惌鍠氶埀顒侇問閸犳鎮¢敓鐘靛祦闁哄秲鍔嶆刊鎾煕閿旇骞栫€殿喗濞婂缁樻媴閾忕懓绗″┑鐐插级閻楃姴鐣烽幇鏉挎嵍妞ゆ挻绋戞禍鐐叏濡厧浜鹃悗姘炬嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛椤撶偟绐炴繝鐢靛Т鐎氱兘宕ラ崨瀛樷拻濞达絿鎳撻婊呯磼鐠囨彃鈧潡鐛径濞炬闁靛繒濮烽鎺旂磽閸屾瑧鍔嶅畝锝呮健瀹曘垺娼忛妸褏鐦堥梺姹囧灲濞佳冪摥闂備胶枪閿曘倗绱炴繝鍌滄殾闁硅揪绠戝敮闂佸啿鎼崐濠氬储閹间焦鐓熼煫鍥ㄦ礀娴犫晜銇勯弴鍡楀閸欏繘鏌涚仦鎯ь棜闁稿鎸搁埢鎾诲垂椤旂晫浜舵繝鐢靛仜閸氬鎮烽妸鈺傚€堕柛鎰靛枟閳锋垿姊洪銈呬粶闁兼椿鍨遍弲鍫曨敍濠婂懐锛滈梺绋挎湰濮樸劍鏅ユ俊銈囧Х閸嬫稑螞濠婂煪銊︽媴閸︻厾顔曢梺鍦亾閸撴岸鎮℃總鍛婄厸閻忕偟鍋撶粈瀣偓瑙勬礈閸樠囧煘閹达箑閱囨繝闈涙閻︽挾绱撻崒姘偓鐑芥⒔瀹ュ绀夌€光偓閸曘劉鍋撻敃鍌涘€婚柦妯侯槼閹芥洖鈹戦悙鏉戠仧闁搞劍妞藉畷鎴﹀礋椤栨稓鍘卞┑鐐村灦閿曨偄顔忛妷鈺傜厱闁绘劕妯婂Ο鈧┑顔硷龚濞咃絿妲愰幒鎳崇喖宕烽鐘电暢闂傚倷绶氬ḿ鑽ょ礊閸モ晝绀婂〒姘e亾闁诡喕鍗抽、姘跺焵椤掆偓閻g兘宕奸弴銊︽櫌婵犮垼娉涢鍡椻枍瀹ュ鈷掑ù锝堟鐢盯鏌$仦璇插鐎规洘鐓″畷锝嗗緞婢跺瞼鐣鹃梻浣筋潐閸庡吋鎱ㄩ妶澶婄厱闁圭儤鍤氳ぐ鎺撴櫜闁搞儯鍔屽▓灞筋渻閵堝棙绀冪紒顔兼捣濡叉劙骞掗弮鈧€氭岸鏌熺紒妯哄潑闁稿鎸荤换婵嗩潩椤掑倸濮︽俊鐐€栫敮濠囨嚄閸洖鐓濋柟鍓х帛閻撴盯鏌涘☉鍗炵仩闁宠鐗忛埀顒侇問閸犳牠鈥﹂柨瀣╃箚闁归棿绀侀悡娑樏归敐鍛彇闁告劕澧介崬鐢告煟閻樼儤銆冮悹鈧敃鍌氱?鐎光偓閸曨剛鍘垫俊鐐差儏濞撮鏁☉姘辩<缂備焦岣块埊鏇熺箾閻撳海绠荤€规洘绮忛ˇ瀵告偖閿濆棛绡€闁汇垽娼ф禒婊堟煙闁垮鐏╃€垫澘锕畷绋课旈埀顒勫几娴e箍浜滈柡鍌濇硶濮g偞淇婇幓鎺斿ⅵ闁哄本娲濈粻娑㈠Ψ瑜忛敍鐔兼⒑閸涘⿵鑰垮ù婊嗘硾椤繐煤椤忓嫪绱堕梺鍛婃处閸嬪懎鈻撳⿰鍫熲拺缂佸顑欓崕鎰版煙濮濆苯鍚归柟骞垮灩閳藉濮€閳ヨ櫕顓绘俊鐐€栧濠氬磻閹剧粯鐓涢悗锝庡亞濞叉挳鏌″畝瀣埌闁宠棄顦靛畷锟犳倷鐎电ǹ缍嗛梺璇插椤旀牠宕伴弴鐘插灊婵炲棙鎸堕埀顑跨铻f繛鍡欏亾姝囬梻鍌欑閹碱偊骞婅箛鏇熷床闁割偅绻嶅ḿ鏍ㄧ箾瀹割喕绨兼い銉ョ墛缁绘盯骞嬮悙璺侯棟濡炪倧绲介幖顐﹀煘閹达附鍊烽柤纰卞墯閸曢箖姊洪崨濠冣拹闁搞劌娼¢獮鍐╁閹碱厽鏅梺閫炲苯澧撮柣娑卞枛椤粓鍩€椤掆偓椤曪綁顢楅崟顐嬨劑鏌ㄩ弮鍥撴繝銏″灴濮婄粯鎷呴崨濠呯闂佺ǹ绨洪崐鏍崲濞戞瑧绡€闁稿本绮嶅▓楣冩⒑閸︻厼顣兼繝銏★耿瀹曪繝骞庨懞銉у帾闂婎偄娲﹀ú鏍ф毄闂備焦鐪归崐鏇灻洪銏犺摕闁绘柨鍚嬮崵宀勬煟濡も偓閻楀棗鈽夎缁辨挻鎷呯粙璺ㄩ獓闁诲海鐟抽崨顖滅厯婵犮垼娉涢オ鎾触鐎n亶鐔嗛悹杞拌閸庡繐霉閻欌偓閸樺ジ鍩為幋锔藉€烽柛娆忣樈濡偟绱撴担铏瑰笡闁告梹鐟╅妴渚€寮崼顐f櫇闂侀潧鐗嗗ú銊╂晬濠婂牊鈷戠紓浣广€掗悷鎵殾闁汇垹鎲¢崑鈺傜箾瀹割喕绨奸柣鎾寸洴閹﹢鎮欐0婵嗘婵犵鈧偨鍋㈤柡灞界Ф閹叉挳宕熼銈勭礉闁诲氦顫夊ú鏍х暦椤掑嫬鐓″鑸靛姇缁犮儱霉閿濆娅滃瑙勬礀閳规垶骞婇柛濠冨姍瀹曟垿骞樺ǎ顑跨盎濡炪倖鎸撮埀顒€鍟挎慨宄邦渻閵囧崬鍊荤粣鏃堟煛鐏炲墽娲撮柟顔规櫅閻g兘宕惰閹蜂即姊绘担铏广€婇柡鍛箞瀹曟垿濡舵径灞界ウ闁诲函缍嗛崰妤呭疾濠靛鐓冪憸婊堝礈閻旂厧绠栨慨妞诲亾妤犵偛閰i幊鐐哄Ψ瑜嶉獮妯肩磽娴e搫浜炬繝銏∶悾鐑筋敆娴h鐝锋繛瀵稿帶閻°劑鎮¢悢鍏肩厵闁诡垎鍛喖閻庤娲栭張顒勫箞閵婏妇绡€闁告劏鏂傛禒銏ゆ倵鐟欏嫭澶勯柛瀣工閻g兘鎮㈢喊杈ㄦ櫌婵炶揪绲块幊鎾活敂閹殿喚纾介柛灞捐壘閳ь剟顥撶划鍫熺瑹閳ь剟銆侀弽顓炲耿婵炴垶岣块澶愭⒑閹肩偛鍔撮柛鎾寸懇瀵即濡烽埡鍌滃帗閻熸粍绮撳畷婊冾潩鐠轰綍锕傛煕閺囥劌鐏犵紒鐘冲▕閺岀喖骞栭鐐典哗婵犳鍠楅惄顖氼潖濞差亜宸濆┑鐘插€婚悷鎰版⒑閸涘⿴娈曞┑鐐诧工椤曪絿鎷犲ù瀣潔濠殿喗顨呭Λ娆撳磽閻㈠憡鈷戦柟绋挎捣缁犳捇鏌熼崘鑼g紒鏃傚枛瀵挳濮€閳锯偓閹峰姊虹粙鎸庢拱闁煎綊绠栭崺鈧い鎺戝濡垶绻涢崱鎰伈闁轰焦鎹囬幃鈺呮嚑椤掑倸骞€闂備胶鎳撻崥瀣偩椤忓牆绀夌€光偓閸曨偄鐎梺绋跨灱閸嬬偤鎮¢弴鐔翠簻闁规澘澧庣粙鑽ょ磼閳ь剟鍩€椤掑嫭鈷戦柦妯侯槸閺嗙喖鏌涢悩宕囧⒌鐎殿喖顭锋俊鎼佸Ψ閵忊槅娼旀繝纰樻閸垳鎷冮敂鐣岊浄闁荤喐澹嬮弨浠嬫煟閹邦垰鐨洪柣鎺撳劤闇夋繝濠傜凹闁垱顨ラ悙鎻掓殺闁靛洦鍔欓獮鎺楀箣閻樻祴鍋撻悙鐑樷拺闂傚牊鑳嗚ぐ鎺戠?鐎规洖娲ㄩ惌鍫⑩偓鐟板閸嬪﹤銆掓繝姘厪闁割偅绻堥妤€霉濠婂嫮鐭嬬紒缁樼☉椤斿繘顢欓悡搴n啇婵$偑鍊ら崑鍕崲濮椻偓楠炴牠宕烽鐔锋瀭闂佸憡娲﹂崑鍡氥亹閹绢喗鈷掑ù锝呮惈娴犳椽鏌涙惔銏$稇闁宠绉瑰鎾閳ユ枼鍋撶捄鎭掆偓鎺戭潩閿濆懍澹曟繝娈垮枛閿曘劌鈻嶉敐鍥у灊婵炲棙鎸哥粈宀勬煃閳轰礁鏆為柡鍡樺缁辨捇宕掑▎鎰偘濡炪倖娉﹂崶褏锛欓梺绉嗗嫷娈旂紒鐘崇墪铻栭柨婵嗘噹閺嗙偤鏌涙繝鍌ょ吋闁哄矉绠戣灒濞撴凹鍨辨婵$偑鍊栭弻銊╂晝椤忓嫷娼栨繛宸簼閸嬶繝鏌熷▓鍨灍闁硅尙鍘ч埞鎴︻敊绾嘲浼愮紓鍌氱Т閿曨亪寮幇鐗堝€风€瑰壊鍠栭幃鎴︽⒑閸涘﹣绶卞ù婊勭箞瀵剟鍩€椤掍椒绻嗛柣鎰典簻閳ь剚鐗曢~蹇旂節濮橆厼浠遍梺鍝勫€哥花閬嶅几閺冨牊鐓涢柛鎰剁到娴滅偓绻涢敐鍛悙闁挎洦浜妴渚€寮撮姀鈩冩珳闂佺硶鈧磭绠查悗姘冲Г缁绘繄鍠婂Ο宄颁壕闁告劘灏欐鍥⒑閸涘﹥鈷愰柣鐔叉櫅椤曪綁顢曢敃鈧粻鑽ょ磽娴h偂鎴濃枍閵忋倖鈷戦悹鎭掑妼濞呮劙鏌熼崙銈嗗 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏缁樻媴閸涘﹨纭€闂佹儳绻愰柊锝呯暦閺夎鏃堝椽娴h娅呴梻浣告惈缁嬩線宕㈡禒瀣厱闁瑰濮风壕濂告倵閿濆骸浜介柛搴涘劦閺屾稒鎯旈姀鐘差潚闂佸搫鏈惄顖涗繆閹间礁唯闁挎洍鍋撳ù鐘虫尦閹鈻撻崹顔界亪濡炪値鍘鹃崗姗€鐛崘顔碱潊闁靛牆妫欓崕顏堟⒑闂堚晛鐦滈柛娆忕箳濡叉劙寮婚妷锔规嫽婵炴挻鍩冮崑鎾寸箾娴e啿鎳忓畷鏌ユ煙閻戞ɑ灏伴柛娆忕箻閺岋綁濮€閻樺啿鏆堥梺绋匡工閻栧ジ寮诲☉銏╂晝闁绘ǹ灏欐导鍕磼閻愵剙鍔ら柕鍫熸倐瀵鏁愭径濠勭杸闂傚倸鐗婄粙鎴︼綖閳哄懏鈷戦柛娑橈攻閻撶喖鏌涙繝鍐⒌濠碉紕鏁诲畷鐔碱敍閿濆棙娅嶉梻浣虹帛钃辩憸鏉垮暣閻涱喚鈧綆鍠楅崐鍨箾閸繄浠㈤柡瀣堕檮閵囧嫰寮撮崱妤佹悙闁绘挴鈧剚鐔嗛柤鎼佹涧婵洦銇勯銏″殗闁哄矉绲借灒閻犲洩灏欑粊椋庣磽娴i璐伴柛锝忕到椤繒绱掑Ο鑲╂嚌闂侀€炲苯澧畝锝堝劵椤︽娊鏌h箛鏃傛噰婵﹨娅g划娆撳垂椤旂偓袨闂備線娼荤紞鍥╁緤娴犲鍋╅柣鎴f缁狅綁鏌ㄩ弴妤€浜剧紓浣哄Т椤兘寮诲☉銏犖╅柨鏃堟暜濡插牊绻涚€涙ḿ鐭掔紒鐘崇墵瀵濡搁妷銏℃杸闂佺硶鍓濇笟妤呭焵椤掍緡娈曟い銊e劦閹瑩寮堕幋鐘辨樊闂傚倸娲らˇ鎵崲濠靛洨绡€闁稿本纰嶅▓鍓佺磽娴e壊妲规俊鐐扮矙瀵鍨惧畷鍥ㄦ畷闂侀€炲苯澧寸€规洑鍗冲浠嬵敇閻愮數鏆繝鐢靛Т閿曘倝宕ュ鈧幃銏ゅ礂閸忕厧鍔掗梻鍌欑贰閸嬪懐绮欓幒妤€纾婚柛娑樼摠閳锋帡鏌涚仦鍓ф噮闁告柨绉归幃妤冪箔濞戞ɑ鍣介柣顓熺懇閺岀喖鎮滃Ο鑽ゅ弳闂佹悶鍔嶇换鍫ュ蓟閻斿吋鍊锋い鎺嗗亾濠⒀屽灡缁绘盯宕楅懖鈺佲拰闂佸搫鐫欓崱娆戞澑闂佺懓澧介ˉ鎰兜閳ь剛绱撴担鍝勪壕闁稿孩濞婂畷銉р偓锝庡亞閳瑰秴鈹戦悩鍙夌ォ闁轰礁绉甸幈銊ヮ潨閸℃绠洪梺绋垮閹告悂鈥旈崘顔嘉ч幖绮光偓鑼嚬闂備焦鎮堕崝灞结缚閳ユ剚鍤曞┑鐘崇閺呮煡鏌涢鐘茬伄闁哄鎮傚铏规喆閸曨偄濮㈡繝鈷€鍐弰妞ゃ垺鐟﹀鍕箛椤撴稒瀚奸梻浣哄帶椤洟宕愰弴銏犳辈闂侇剙绉甸悡娑㈡煕濞戝崬鐏犵€涙繂顪冮妶鍡樼┛缂傚秳绶氶妴渚€寮撮姀鐙€娼婇梺瀹犳〃閻掞箓宕愰鐐粹拻濞达絽鎲¢崯鐐层€掑顓ф畷缂佸倸绉撮埞鎴犫偓锝呭缁嬪繘鎮楅獮鍨姎闁瑰啿顦靛銊︾鐎n偆鍘介梺褰掑亰閸撴瑧鐥閵囧嫰濡疯娴犻亶鏌$仦鍓ф创濠碘剝鎮傛俊鐤槾濡ゆ棃姊绘担绛嬪殐闁割煈鍨冲▎銏狀潩椤掑倹娈炬繝闈涘€绘灙閸烆垶姊洪幐搴㈩梿妞ゎ偄顦遍埀顒佽壘閸氬鎹㈠┑鍡忔灁闁割煈鍠楅悘鎾绘⒑绾懏鐝柟绋挎憸閸欏懘姊洪棃娑氬妞わ缚鍗冲畷鎰板醇閺囩喓鍘卞┑鐐叉濞存艾危閾忓湱纾奸柣妯哄暱閸斻倝妫佹径鎰叆婵犻潧妫欓崳褰掓煛閸℃稐鎲鹃柡灞剧洴閹垻鎹勯崫鍕偖婵°倗濮烽崑鐐恒€冩繝鍐х箚闁绘垼妫勫敮闂侀潧绻嗛崜婵嬪级閹间焦鈷掑ù锝堟鐢盯鏌ㄥ鑸电厽闊洦鏌ㄩ崫铏光偓娈垮枟婵炲﹪宕洪敓鐘插窛妞ゆ梹鍎抽獮鍫ユ⒑鐠囨彃鍤辩紓宥呮瀹曟垿宕卞鏇熸そ楠炴﹢顢欓悾灞藉箥婵$偑鍊栭悧妤冨枈瀹ュ棗绶為柛鏇ㄥ灡閸婄敻姊婚崼鐔衡棨闁稿鍨婚埀顒侇問閸犳牠鎮ユ總鍝ュ祦閻庯綆鍠楅崑鎴︽煕濞戝崬鐏熼悷鏇炴缁绘繈鎮介棃娴躲儵鏌℃担鍛婂暈缂佺粯鐩崺鈧い鎺嶈兌缁犳儳霉閿濆懎鏆辨繛鏉戝€垮顐﹀礋椤栨稓鍘卞┑鐐村灥瀹曨剟鎮橀敐鍛闁规儳纾晥闂佸搫澶囬埀顒佸墯閸氬骞栫划鍏夊亾瀹曞浂鍟堥梻鍌欒兌缁垶骞愭ィ鍐ㄧ獥闁哄稁鍘奸拑鐔兼煟閺傚灝鎮戦柣鎺嶇矙閺屻劑寮村Δ鈧禍鐐節閳封偓鐏炵晫浠搁梺鍝勭灱閸犳牠銆佸☉姗嗘僵闁告鍋愰崣娲⒒娴e憡鎯堥柡鍫墴閹嫰顢涘☉妤冪畾闂佸綊妫跨粈浣告暜闂備線娼чˇ顓㈠垂鐟欏嫮顩查柛鎾楀嫬鏋戦梺缁橆殔閻楀棛绮幒鎴禆闁告稑鐡ㄩ埛鎴︽煕濞戞﹫鏀诲璺哄閺屾盯濡搁敃鈧ˉ瀣磼椤旀鍤欓柍钘夘槸閳诲骸顓奸崟顓犳晨闂傚倷绀侀幖顐﹀磹娴犲鏅搁柕澶涘椤╅攱鎱ㄥΟ鍨厫闁绘挶鍎茬换娑㈠箣閻忔椿浜、鏃堫敃閵堝洦锛忛梺璇″瀻娴i晲鍒掗梻浣告惈閺堫剙煤濡吋宕叉繛鎴欏灩閸ㄥ倹銇勯弮鍌氬付閼叉牠姊婚崒娆掑厡缂侇噮鍨堕獮鎰板箹娴f瓕袝闁诲函缍嗛崰鏍不閻愮儤鐓忓┑鐘茬箰椤╊剛绱掗埦鈧崑鎾绘⒒娴e憡鍟為柛鏂跨箻瀵剟宕掑☉姘兼祫闂侀潧绻堥崐鏍磹閻㈠憡鍋℃繛鍡楃箰椤忣亞绱掗埀顒勫醇閵夛妇鍘遍棅顐㈡处濡垿鎳撻崸妤佺厪闁糕剝娲滈ˇ锔姐亜椤愶絿鐭掗柛鈹惧亾濡炪倖甯掔€氼剛绮婚弽銊х闁糕剝蓱鐏忣厾绱掗悩鍨毈闁哄瞼鍠栭幃婊兾熼懖鈺冩毉闂備線鈧偛鑻晶鏉懨瑰⿰鍡樼【妞ゎ偄绻戠换婵嗩潩椤掑偊绱叉繝鐢靛仜濡瑧鏁幒妤€鍌ㄩ柨娑樺绾捐偐绱撴担闈涚仼妤犵偞鐗犻弻锝夊冀椤愩垹浠樺銈嗘穿缂嶄線鐛幘璇茬闁糕剝锕╁ḿ鏃堟⒒娓氣偓濞佳呮崲閸℃稑绀堟繝闈涙閺嬪秹鏌涢妷鎴濇湰鐎靛矂姊洪棃娑氬闁硅櫕鍔楃划缁樺鐎涙ê鈧灚鎱ㄥΟ鍝勮埞闁告ê顕埀顒冾潐濞叉粓寮拠宸殨闁圭虎鍠栭~鍛存煥濞戞ê顏╅悽顖涘劤閳规垿鎮╅崹顐f瘎婵犳鍠栭顓㈠箲閵忋倕绠涢柤鍓插厴閸嬫捇宕ㄩ幖顓熸櫌闂佺ǹ鏈划搴ㄦ晬濠婂牊鈷戦柟鎯板Г閺嗘粓鏌涚€n偅宕岄柡灞剧〒閳ь剨缍嗛崑鍛焊閹殿喚纾肩紓浣贯缚缁犳捇鏌嶇紒妯诲磳鐎规洖缍婇、娆撴偩鐏炲吋鍠氶梻鍌氬€烽悞锔锯偓绗涘厾鍝勵吋婢跺﹦鏌ч梺缁樓圭亸娆撳汲閿曞倹鐓忛煫鍥ュ劤绾惧潡姊婚崟顐㈩伀缂佽鲸甯為埀顒婄秵閸樼晫娑甸崼鏇熺厱闁哄啯鎸鹃悾杈ㄣ亜椤忓嫬鏆e┑鈥崇埣瀹曞崬螖閳ь剙岣块幋锔解拺缂佸顑欓崕鎰版煙閻熺増鍠樼€殿喖顭烽弫鎰板醇閵忋垺婢戦梻浣告惈閸婃悂鎮樺┑瀣闂傚牊鍏氶弮鍫熷亹闂傚牊绋愮划鍫曟⒑缂佹﹩娈曢柟鍝ョ帛缁岃鲸绻濋崶褏顔愭繛杈剧秬閸婁粙濡搁埡浣侯啇闁哄鐗嗘晶浠嬪礆娴煎瓨鐓涢悗锝庡亞濞叉挳鏌″畝鈧崰鏍€佸▎鎾村仭闁哄绨遍幏銈夋⒒娴g瓔鍤冮柛銊╀憾瀵濡搁埡浣哄幋闂佺鎻粻鎴︾嵁閵忋倖鐓冮柛婵嗗娴滅偞淇婇鐘插姦婵﹤顭峰畷鎺戭潩椤戣棄浜剧€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒顦伴弲顏堟偡濠婂啰绠婚柛鈹惧亾濡炪倖甯婇懗鍫曞煝閹剧粯鐓涢柛娑卞灠閳诲牊顨ラ悙鎻掓殻濠殿喒鍋撻梺闈涚墕鐎涒晠寮查姀銈嗏拺闁告稑锕ユ径鍕煕鐎n亝顥㈡い銏$懇瀹曞崬鈽夊▎灞惧闂佽崵濮垫禍浠嬪礉鐏炶В鏋嶉柟鎵閻撴瑩鏌涢幋娆忊偓鏍偓姘炬嫹
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛椤撶偟绐炴繝鐢靛Т鐎氱兘宕ラ崨瀛樷拻濞达絿鎳撻婊呯磼鐠囨彃鈧潡鐛径濞炬闁靛繒濮烽鎺旂磽閸屾瑧鍔嶅畝锝呮健瀹曘垽鏌嗗鍡忔嫼闂傚倸鐗婄粙鎾存櫠閺囥垺鐓欓柛鎰叀閸欏嫭銇勯姀鈩冾棃妞ゃ垺锕㈡慨鈧柨娑樺楠炴劙姊虹拠鑼闁稿濞€椤㈡俺顦归柛鈹惧亾濡炪倖甯婇懗鍓佺不閹剧粯鐓熼柨婵嗘搐閸樺瓨銇勯姀鈩冪闁轰礁鍟撮崺鈧い鎺嗗亾闁轰緡鍣e缁樻媴閻熼偊鍤嬪┑鈽嗗亗閻掞箓骞堥妸鈺佄у璺侯儏閸撱劑鏌熼懖鈺勊夋俊鐙欏洤缁╁ù鐘差儐閻撶喖鏌熼柇锕€澧柍缁樻礋閺屾盯濡堕崶褎鐎婚梺瀹狀潐閸ㄥ潡銆佸璺虹劦妞ゆ巻鍋撳畝锝堝劵椤﹀綊鏌ㄥ┑鍫濅粶闁宠鍨归埀顒婄秵閳ь剦鍘搁弲婵嬪箟閸涘﹥鍎熸い顓熷笧缁嬪繘姊洪崫鍕偍闁搞劍妞介幃鈥斥枎閹惧鍘甸柣鐔哥懃鐎氼剚鎱ㄩ敃鍌涚厱闁靛牆妫涢幊鍛存煟閵夘喕閭鐐叉椤︽煡鏌熼钘夌仼缂佽鲸甯炵槐鎺懳熼崗鐓庡灡闁诲氦顫夊ú鏍х暦椤掑啰浜介梻浣瑰劤缁绘劕锕㈤柆宥呯疇闁糕剝绋掗埛鎺懨归敐鍛暈闁哥喓鍋ら弻銊╁即閵娿儰绨藉┑鈥冲级閸旀瑥顕i幘顔藉亹闁归鐒︾紞妤呮⒒娴g瓔娼愰柛搴㈠▕椤㈡岸顢橀姀鈥充画閻熸粎澧楃敮妤呮偂閺囥垺鐓忓璺侯儏閻忋儵鎮楀鐓庢灕闁靛洦鍔欓、娑㈡倷缁瀚藉┑鐐舵彧缂嶁偓妞ゎ偄顦靛畷鎴︽偐缂佹ḿ鍘遍梺鍝勫€藉▔鏇犵不娴煎瓨鐓冪紓浣股戦悡銉╂煃閽樺妯€濠殿喒鍋撻梺鐐藉劚閸樻牠骞冮敐澶嬬厽閹艰揪绲鹃崵鈧柣搴㈠嚬閸樼晫绮╅悢琛″亾閿濆骸鏋涚紓浣叉櫅闇夐柣妯烘▕閸庢劙鏌i幘瀛樼闁哄矉绲介埢搴d沪閹存帒顥氶梻鍌欑閹芥粍鎱ㄩ悽鎼炩偓鍐川閹殿喕缃曢梻鍌欑閹诧繝宕濋幋锕€绀夐幖娣妼濮规煡鏌ㄩ弮鍥撻柛娆忕箲娣囧﹪鎮欐0婵嗘婵炲瓨绮庨崑鎾舵崲濠靛牆鏋堟俊顖氭惈閳峰姊虹拠鈥虫灈闁稿﹨顫夌粚杈ㄧ節閸ャ劌浠惧銈嗙壄缁茬偓顨欓梻鍌氬€风粈渚€骞楀⿰鍕弿闁圭虎鍠楅弲婵囥亜韫囨挸顏存繛鍏肩墪閳规垿鎮╃€圭姴顥濈紒鐐劤閸氬鎹㈠☉銏犲耿婵☆垵娅i崝绋库攽閳ヨ櫕鈻曢柛锝忕到椤繐煤椤忓嫭宓嶅銈嗘尰缁嬫帞鈧碍鐩铏圭矙濞嗘儳鍓伴梺鎸庢磸閸婃繈骞冩ィ鍐╁€荤紒娑橆儐閺咁剟姊虹紒妯虹仴婵☆偅鐟╁鎻掆攽鐎n偀鎷洪梺鍦圭€涒晠藟閸℃ü绻嗘い鎰╁灩椤忣亞绱掗崒姘毙f繛鐓庣箻婵℃瓕顦撮柣锕€鐗撳鍝勑ч崶褏浼堝┑鐐板尃閸愵亝鎳冩繝鐢靛Х閺佹悂宕戝☉銏″剳濞村吋娼欑壕瑙勪繆閵堝嫯鍏岄柣婵嗙埣閺岋繝宕堕妷銉т痪闂佺ǹ顑戠换婵嬪蓟閻斿憡濯撮柛鎰ㄦ櫇瑜把囨⒑閸濆嫬鈧敻宕戦幘缁樷拻闁稿本鐟ㄩ崗宀€绱掗鍛仸闁轰礁顑囩槐鎺楀礈瑜戝鎼佹煕濞嗗繐鏆e┑鈩冩尦瀹曟帡鎮欓懠鑸垫啺闂備線娼ч¨鈧┑鈥虫喘瀹曘垺绂掔€n偀鎷洪柣鐔哥懃鐎氼剟宕濋妶鍥e亾鐟欏嫭澶勯柛鎾跺枛楠炲啫顫滈埀顒勩€侀弮鍫濈闁告洦鍋婇崣鍕偓瑙勬礃閸庡ジ篓閸岀偞顥婃い鎺戭槸婢ь垶鏌曢崶褍顏┑顔瑰亾闂佹寧绋戠€氀兾i崼銉︹拺閻庡湱濯崵娆撴⒑鐢喚绉柣娑卞櫍楠炴帡骞嬮弮鈧弬鈧梻浣虹《閸撴繈濡甸崒鐐参ч柛娑变簼閺傗偓闂備胶绮摫妞ゆ梹鐗犲鎶筋敍閻愬鍘撻悷婊勭矒瀹曟粌鈻庨幘宕囨焾闁荤姵浜介崝搴∥涢婊勫枑闁哄啫鐗嗛拑鐔兼煟閺冨倵鎷¢柡浣革躬閺岋綁骞樺畷鍥у摵闂佺ǹ顑嗛幑鍥х暦瑜版帩鏁嬮柛娑卞幗椤撳灝鈹戦悩鍨毄濠殿喚鏁搁崰濠傤吋婢跺﹦鏌ч梺鍝勮閸庢煡鎮¢弴銏$厓闁宠桨绀侀獮妯汇亜韫囨挾澧曠紒鈧径鎰厱婵炴垵宕鐐箾閹炬剚鐓奸柡灞炬礋瀹曠厧鈹戦崶鑸碉紒闂備焦濞婇弨杈╂暜閿熺姴钃熸繛鎴烆焸閻斿吋鍋愰柛娆忣槸濞呇囨煟韫囨挾绠抽柡浣规倐閸┾偓妞ゆ巻鍋撶紒鐘茬Ч瀹曟洟鏌嗗鍛枃婵犮垼鍩栭崝鏇犵磼閳哄懏鐓犻柟顓熷笒閸旀ê霉濠婂嫮鐭掗柡宀嬬節瀹曟﹢濡搁妷銏犱壕闁割偅娲栭悞鍨亜閹哄棗浜惧銈嗗灥濡粓鎮樼€n亖鏀芥い鏃€鏋绘笟娑㈡煕濡搫鈷旂紒顔剧帛閵堬綁宕橀埡鍐ㄥ箞婵犵數濮撮敃銈夊疮椤愶箑姹查柣鏃囨绾剧厧顭块懜寰楊亪寮搁悢鎼炰簻闁靛⿵绲介崝锕傛煙椤旂晫鎳囩€殿喖鐖奸獮瀣偐鏉堚晝顦梻浣筋嚙濮橈箓锝炴径濞掑搫饪伴崼婵堢崶闂佸搫绋侀崢褰掑焵椤戣法顦﹂柍钘夘槸铻i柣鎰綑缁椦兠瑰⿰鍕€愮€殿喕绮欐俊鎼佹晜閹呯Р闂傚倸鍊风粈渚€骞栭锕€瀚夋い鎺嗗亾閻撱倖淇婇娆掝劅闁搞倖顨婇弻娑㈠即閵娿儰绨┑鈩冨絻閻楀﹪骞堥妸銉庢棃鍩€椤掆偓铻炴繛鍡樻尭缁愭鎱ㄥ璇蹭壕闂佸搫鐭夌紞渚€骞冮姀銈呬紶闁靛/鍛笓婵犵數濮幏鍐礋閸偆鏆ラ梻浣风串缁插墽鎹㈤崟顓炲灊婵炲棗绻嗛弸搴ㄦ煟閹伴潧澧扮紒瀣╄兌缁辨捇宕掑顑藉亾閻戣姤鍊块柨鏇氱劍閹冲苯鈹戦悩鎰佸晱闁搞劑浜堕獮鎰板箮閽樺鎽曢梺鎸庣箓椤︻垳绮婚敐澶嬬厽闊洦姊归妵鐔访瑰⿰鍕煉闁糕斂鍨介獮妯虹暦閸ャ劍鐣烽梻浣告啞濞诧箓宕楀鈧獮蹇撁洪鍛嫼缂佺虎鍘奸幊搴㈢瑜版帗鐓曢悗锝庡亞濞叉挳鏌涢埞鎯т壕婵$偑鍊栫敮濠囨嚄閼稿灚娅犻柣銏犳啞閻撴瑦銇勯弬璇插婵炶绠撳畷鎴﹀箛閻楀牏鍘炬繝娈垮枟閸旀洟鍩€椤掍焦绀堢紒顔硷躬閺佸啴宕掑☉杈棅婵$偑鍊栭崝鎴﹀垂閻戞ê绶為柛鏇ㄥ幘绾惧ジ鎮楅敐搴′簻婵炴惌鍠氶埀顒侇問閸犳鎮¢敓鐘靛祦闁哄秲鍔嶆刊鎾煕閿旇骞栫€殿喗濞婂缁樻媴閾忕懓绗″┑鐐插级閻楃姴鐣烽幇鏉挎嵍妞ゆ挻绋戞禍鐐叏濡厧浜鹃悗姘炬嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛椤撶偟绐炴繝鐢靛Т鐎氱兘宕ラ崨瀛樷拻濞达絿鎳撻婊呯磼鐠囨彃鈧潡鐛径濞炬闁靛繒濮烽鎺旂磽閸屾瑧鍔嶅畝锝呮健瀹曘垺娼忛妸褏鐦堥梺姹囧灲濞佳冪摥闂備胶枪閿曘倗绱炴繝鍌滄殾闁硅揪绠戝敮闂佸啿鎼崐濠氬储閹间焦鐓熼煫鍥ㄦ礀娴犫晜銇勯弴鍡楀閸欏繘鏌涚仦鎯ь棜闁稿鎸搁埢鎾诲垂椤旂晫浜舵繝鐢靛仜閸氬鎮烽妸鈺傚€堕柛鎰靛枟閳锋垿姊洪銈呬粶闁兼椿鍨遍弲鍫曨敍濠婂懐锛滈梺绋挎湰濮樸劍鏅ユ俊銈囧Х閸嬫稑螞濠婂煪銊︽媴閸︻厾顔曢梺鍦亾閸撴岸鎮℃總鍛婄厸閻忕偟鍋撶粈瀣偓瑙勬礈閸樠囧煘閹达箑閱囨繝闈涙閻︽挾绱撻崒姘偓鐑芥⒔瀹ュ绀夌€光偓閸曘劉鍋撻敃鍌涘€婚柦妯侯槼閹芥洖鈹戦悙鏉戠仧闁搞劍妞藉畷鎴﹀礋椤栨稓鍘卞┑鐐村灦閿曨偄顔忛妷鈺傜厱闁绘劕妯婂Ο鈧┑顔硷龚濞咃絿妲愰幒鎳崇喖宕烽鐘电暢闂傚倷绶氬ḿ鑽ょ礊閸モ晝绀婂〒姘e亾闁诡喕鍗抽、姘跺焵椤掆偓閻g兘宕奸弴銊︽櫌婵犮垼娉涢鍡椻枍瀹ュ鈷掑ù锝堟鐢盯鏌$仦璇插鐎规洘鐓″畷锝嗗緞婢跺瞼鐣鹃梻浣筋潐閸庡吋鎱ㄩ妶澶婄厱闁圭儤鍤氳ぐ鎺撴櫜闁搞儯鍔屽▓灞筋渻閵堝棙绀冪紒顔兼捣濡叉劙骞掗弮鈧€氭岸鏌熺紒妯哄潑闁稿鎸荤换婵嗩潩椤掑倸濮︽俊鐐€栫敮濠囨嚄閸洖鐓濋柟鍓х帛閻撴盯鏌涘☉鍗炵仩闁宠鐗忛埀顒侇問閸犳牠鈥﹂柨瀣╃箚闁归棿绀侀悡娑樏归敐鍛彇闁告劕澧介崬鐢告煟閻樼儤銆冮悹鈧敃鍌氱?鐎光偓閸曨剛鍘垫俊鐐差儏濞撮鏁☉姘辩<缂備焦岣块埊鏇熺箾閻撳海绠荤€规洘绮忛ˇ瀵告偖閿濆棛绡€闁汇垽娼ф禒婊堟煙闁垮鐏╃€垫澘锕畷绋课旈埀顒勫几娴e箍浜滈柡鍌濇硶濮g偞淇婇幓鎺斿ⅵ闁哄本娲濈粻娑㈠Ψ瑜忛敍鐔兼⒑閸涘⿵鑰垮ù婊嗘硾椤繐煤椤忓嫪绱堕梺鍛婃处閸嬪懎鈻撳⿰鍫熲拺缂佸顑欓崕鎰版煙濮濆苯鍚归柟骞垮灩閳藉濮€閳ヨ櫕顓绘俊鐐€栧濠氬磻閹剧粯鐓涢悗锝庡亞濞叉挳鏌″畝瀣埌闁宠棄顦靛畷锟犳倷鐎电ǹ缍嗛梺璇插椤旀牠宕伴弴鐘插灊婵炲棙鎸堕埀顑跨铻f繛鍡欏亾姝囬梻鍌欑閹碱偊骞婅箛鏇熷床闁割偅绻嶅ḿ鏍ㄧ箾瀹割喕绨兼い銉ョ墛缁绘盯骞嬮悙璺侯棟濡炪倧绲介幖顐﹀煘閹达附鍊烽柤纰卞墯閸曢箖姊洪崨濠冣拹闁搞劌娼¢獮鍐╁閹碱厽鏅梺閫炲苯澧撮柣娑卞枛椤粓鍩€椤掆偓椤曪綁顢楅崟顐嬨劑鏌ㄩ弮鍥撴繝銏″灴濮婄粯鎷呴崨濠呯闂佺ǹ绨洪崐鏍崲濞戞瑧绡€闁稿本绮嶅▓楣冩⒑閸︻厼顣兼繝銏★耿瀹曪繝骞庨懞銉у帾闂婎偄娲﹀ú鏍ф毄闂備焦鐪归崐鏇灻洪銏犺摕闁绘柨鍚嬮崵宀勬煟濡も偓閻楀棗鈽夎缁辨挻鎷呯粙璺ㄩ獓闁诲海鐟抽崨顖滅厯婵犮垼娉涢オ鎾触鐎n亶鐔嗛悹杞拌閸庡繐霉閻欌偓閸樺ジ鍩為幋锔藉€烽柛娆忣樈濡偟绱撴担铏瑰笡闁告梹鐟╅妴渚€寮崼顐f櫇闂侀潧鐗嗗ú銊╂晬濠婂牊鈷戠紓浣广€掗悷鎵殾闁汇垹鎲¢崑鈺傜箾瀹割喕绨奸柣鎾寸洴閹﹢鎮欐0婵嗘婵犵鈧偨鍋㈤柡灞界Ф閹叉挳宕熼銈勭礉闁诲氦顫夊ú鏍х暦椤掑嫬鐓″鑸靛姇缁犮儱霉閿濆娅滃瑙勬礀閳规垶骞婇柛濠冨姍瀹曟垿骞樺ǎ顑跨盎濡炪倖鎸撮埀顒€鍟挎慨宄邦渻閵囧崬鍊荤粣鏃堟煛鐏炲墽娲撮柟顔规櫅閻g兘宕惰閹蜂即姊绘担铏广€婇柡鍛箞瀹曟垿濡舵径灞界ウ闁诲函缍嗛崰妤呭疾濠靛鐓冪憸婊堝礈閻旂厧绠栨慨妞诲亾妤犵偛閰i幊鐐哄Ψ瑜嶉獮妯肩磽娴e搫浜炬繝銏∶悾鐑筋敆娴h鐝锋繛瀵稿帶閻°劑鎮¢悢鍏肩厵闁诡垎鍛喖閻庤娲栭張顒勫箞閵婏妇绡€闁告劏鏂傛禒銏ゆ倵鐟欏嫭澶勯柛瀣工閻g兘鎮㈢喊杈ㄦ櫌婵炶揪绲块幊鎾活敂閹殿喚纾介柛灞捐壘閳ь剟顥撶划鍫熺瑹閳ь剟銆侀弽顓炲耿婵炴垶岣块澶愭⒑閹肩偛鍔撮柛鎾寸懇瀵即濡烽埡鍌滃帗閻熸粍绮撳畷婊冾潩鐠轰綍锕傛煕閺囥劌鐏犵紒鐘冲▕閺岀喖骞栭鐐典哗婵犳鍠楅惄顖氼潖濞差亜宸濆┑鐘插€婚悷鎰版⒑閸涘⿴娈曞┑鐐诧工椤曪絿鎷犲ù瀣潔濠殿喗顨呭Λ娆撳磽閻㈠憡鈷戦柟绋挎捣缁犳捇鏌熼崘鑼g紒鏃傚枛瀵挳濮€閳锯偓閹峰姊虹粙鎸庢拱闁煎綊绠栭崺鈧い鎺戝濡垶绻涢崱鎰伈闁轰焦鎹囬幃鈺呮嚑椤掑倸骞€闂備胶鎳撻崥瀣偩椤忓牆绀夌€光偓閸曨偄鐎梺绋跨灱閸嬬偤鎮¢弴鐔翠簻闁规澘澧庣粙鑽ょ磼閳ь剟鍩€椤掑嫭鈷戦柦妯侯槸閺嗙喖鏌涢悩宕囧⒌鐎殿喖顭锋俊鎼佸Ψ閵忊槅娼旀繝纰樻閸垳鎷冮敂鐣岊浄闁荤喐澹嬮弨浠嬫煟閹邦垰鐨洪柣鎺撳劤闇夋繝濠傜凹闁垱顨ラ悙鎻掓殺闁靛洦鍔欓獮鎺楀箣閻樻祴鍋撻悙鐑樷拺闂傚牊鑳嗚ぐ鎺戠?鐎规洖娲ㄩ惌鍫⑩偓鐟板閸嬪﹤銆掓繝姘厪闁割偅绻堥妤€霉濠婂嫮鐭嬬紒缁樼☉椤斿繘顢欓悡搴n啇婵$偑鍊ら崑鍕崲濮椻偓楠炴牠宕烽鐔锋瀭闂佸憡娲﹂崑鍡氥亹閹绢喗鈷掑ù锝呮惈娴犳椽鏌涙惔銏$稇闁宠绉瑰鎾閳ユ枼鍋撶捄鎭掆偓鎺戭潩閿濆懍澹曟繝娈垮枛閿曘劌鈻嶉敐鍥у灊婵炲棙鎸哥粈宀勬煃閳轰礁鏆為柡鍡樺缁辨捇宕掑▎鎰偘濡炪倖娉﹂崶褏锛欓梺绉嗗嫷娈旂紒鐘崇墪铻栭柨婵嗘噹閺嗙偤鏌涙繝鍌ょ吋闁哄矉绠戣灒濞撴凹鍨辨婵$偑鍊栭弻銊╂晝椤忓嫷娼栨繛宸簼閸嬶繝鏌熷▓鍨灍闁硅尙鍘ч埞鎴︻敊绾嘲浼愮紓鍌氱Т閿曨亪寮幇鐗堝€风€瑰壊鍠栭幃鎴︽⒑閸涘﹣绶卞ù婊勭箞瀵剟鍩€椤掍椒绻嗛柣鎰典簻閳ь剚鐗曢~蹇旂節濮橆厼浠遍梺鍝勫€哥花閬嶅几閺冨牊鐓涢柛鎰剁到娴滅偓绻涢敐鍛悙闁挎洦浜妴渚€寮撮姀鈩冩珳闂佺硶鈧磭绠查悗姘冲Г缁绘繄鍠婂Ο宄颁壕闁告劘灏欐鍥⒑閸涘﹥鈷愰柣鐔叉櫅椤曪綁顢曢敃鈧粻鑽ょ磽娴h偂鎴濃枍閵忋倖鈷戦悹鎭掑妼濞呮劙鏌熼崙銈嗗 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏橀獮鍐閵堝懐顦ч柣蹇撶箲閻楁鈧矮绮欏缁樻媴閸涘﹨纭€闂佹儳绻愰柊锝呯暦閺夎鏃堝椽娴h娅呴梻浣告惈缁嬩線宕㈡禒瀣厱闁瑰濮风壕濂告倵閿濆骸浜介柛搴涘劦閺屾稒鎯旈姀鐘差潚闂佸搫鏈惄顖涗繆閹间礁唯闁挎洍鍋撳ù鐘虫尦閹鈻撻崹顔界亪濡炪値鍘鹃崗姗€鐛崘顔碱潊闁靛牆妫欓崕顏堟⒑闂堚晛鐦滈柛娆忕箳濡叉劙寮婚妷锔规嫽婵炴挻鍩冮崑鎾寸箾娴e啿鎳忓畷鏌ユ煙閻戞ɑ灏伴柛娆忕箻閺岋綁濮€閻樺啿鏆堥梺绋匡工閻栧ジ寮诲☉銏╂晝闁绘ǹ灏欐导鍕磼閻愵剙鍔ら柕鍫熸倐瀵鏁愭径濠勭杸闂傚倸鐗婄粙鎴︼綖閳哄懏鈷戦柛娑橈攻閻撶喖鏌涙繝鍐⒌濠碉紕鏁诲畷鐔碱敍閿濆棙娅嶉梻浣虹帛钃辩憸鏉垮暣閻涱喚鈧綆鍠楅崐鍨箾閸繄浠㈤柡瀣堕檮閵囧嫰寮撮崱妤佹悙闁绘挴鈧剚鐔嗛柤鎼佹涧婵洦銇勯銏″殗闁哄矉绲借灒閻犲洩灏欑粊椋庣磽娴i璐伴柛锝忕到椤繒绱掑Ο鑲╂嚌闂侀€炲苯澧畝锝堝劵椤︽娊鏌h箛鏃傛噰婵﹨娅g划娆撳垂椤旂偓袨闂備線娼荤紞鍥╁緤娴犲鍋╅柣鎴f缁狅綁鏌ㄩ弴妤€浜剧紓浣哄Т椤兘寮诲☉銏犖╅柨鏃堟暜濡插牊绻涚€涙ḿ鐭掔紒鐘崇墵瀵濡搁妷銏℃杸闂佺硶鍓濇笟妤呭焵椤掍緡娈曟い銊e劦閹瑩寮堕幋鐘辨樊闂傚倸娲らˇ鎵崲濠靛洨绡€闁稿本纰嶅▓鍓佺磽娴e壊妲规俊鐐扮矙瀵鍨惧畷鍥ㄦ畷闂侀€炲苯澧寸€规洑鍗冲浠嬵敇閻愮數鏆繝鐢靛Т閿曘倝宕ュ鈧幃銏ゅ礂閸忕厧鍔掗梻鍌欑贰閸嬪懐绮欓幒妤€纾婚柛娑樼摠閳锋帡鏌涚仦鍓ф噮闁告柨绉归幃妤冪箔濞戞ɑ鍣介柣顓熺懇閺岀喖鎮滃Ο鑽ゅ弳闂佹悶鍔嶇换鍫ュ蓟閻斿吋鍊锋い鎺嗗亾濠⒀屽灡缁绘盯宕楅懖鈺佲拰闂佸搫鐫欓崱娆戞澑闂佺懓澧介ˉ鎰兜閳ь剛绱撴担鍝勪壕闁稿孩濞婂畷銉р偓锝庡亞閳瑰秴鈹戦悩鍙夌ォ闁轰礁绉甸幈銊ヮ潨閸℃绠洪梺绋垮閹告悂鈥旈崘顔嘉ч幖绮光偓鑼嚬闂備焦鎮堕崝灞结缚閳ユ剚鍤曞┑鐘崇閺呮煡鏌涢鐘茬伄闁哄鎮傚铏规喆閸曨偄濮㈡繝鈷€鍐弰妞ゃ垺鐟﹀鍕箛椤撴稒瀚奸梻浣哄帶椤洟宕愰弴銏犳辈闂侇剙绉甸悡娑㈡煕濞戝崬鐏犵€涙繂顪冮妶鍡樼┛缂傚秳绶氶妴渚€寮撮姀鐙€娼婇梺瀹犳〃閻掞箓宕愰鐐粹拻濞达絽鎲¢崯鐐层€掑顓ф畷缂佸倸绉撮埞鎴犫偓锝呭缁嬪繘鎮楅獮鍨姎闁瑰啿顦靛銊︾鐎n偆鍘介梺褰掑亰閸撴瑧鐥閵囧嫰濡疯娴犻亶鏌$仦鍓ф创濠碘剝鎮傛俊鐤槾濡ゆ棃姊绘担绛嬪殐闁割煈鍨冲▎銏狀潩椤掑倹娈炬繝闈涘€绘灙閸烆垶姊洪幐搴㈩梿妞ゎ偄顦遍埀顒佽壘閸氬鎹㈠┑鍡忔灁闁割煈鍠楅悘鎾绘⒑绾懏鐝柟绋挎憸閸欏懘姊洪棃娑氬妞わ缚鍗冲畷鎰板醇閺囩喓鍘卞┑鐐叉濞存艾危閾忓湱纾奸柣妯哄暱閸斻倝妫佹径鎰叆婵犻潧妫欓崳褰掓煛閸℃稐鎲鹃柡灞剧洴閹垻鎹勯崫鍕偖婵°倗濮烽崑鐐恒€冩繝鍐х箚闁绘垼妫勫敮闂侀潧绻嗛崜婵嬪级閹间焦鈷掑ù锝堟鐢盯鏌ㄥ鑸电厽闊洦鏌ㄩ崫铏光偓娈垮枟婵炲﹪宕洪敓鐘插窛妞ゆ梹鍎抽獮鍫ユ⒑鐠囨彃鍤辩紓宥呮瀹曟垿宕卞鏇熸そ楠炴﹢顢欓悾灞藉箥婵$偑鍊栭悧妤冨枈瀹ュ棗绶為柛鏇ㄥ灡閸婄敻姊婚崼鐔衡棨闁稿鍨婚埀顒侇問閸犳牠鎮ユ總鍝ュ祦閻庯綆鍠楅崑鎴︽煕濞戝崬鐏熼悷鏇炴缁绘繈鎮介棃娴躲儵鏌℃担鍛婂暈缂佺粯鐩崺鈧い鎺嶈兌缁犳儳霉閿濆懎鏆辨繛鏉戝€垮顐﹀礋椤栨稓鍘卞┑鐐村灥瀹曨剟鎮橀敐鍛闁规儳纾晥闂佸搫澶囬埀顒佸墯閸氬骞栫划鍏夊亾瀹曞浂鍟堥梻鍌欒兌缁垶骞愭ィ鍐ㄧ獥闁哄稁鍘奸拑鐔兼煟閺傚灝鎮戦柣鎺嶇矙閺屻劑寮村Δ鈧禍鐐節閳封偓鐏炵晫浠搁梺鍝勭灱閸犳牠銆佸☉姗嗘僵闁告鍋愰崣娲⒒娴e憡鎯堥柡鍫墴閹嫰顢涘☉妤冪畾闂佸綊妫跨粈浣告暜闂備線娼чˇ顓㈠垂鐟欏嫮顩查柛鎾楀嫬鏋戦梺缁橆殔閻楀棛绮幒鎴禆闁告稑鐡ㄩ埛鎴︽煕濞戞﹫鏀诲璺哄閺屾盯濡搁敃鈧ˉ瀣磼椤旀鍤欓柍钘夘槸閳诲骸顓奸崟顓犳晨闂傚倷绀侀幖顐﹀磹娴犲鏅搁柕澶涘椤╅攱鎱ㄥΟ鍨厫闁绘挶鍎茬换娑㈠箣閻忔椿浜、鏃堫敃閵堝洦锛忛梺璇″瀻娴i晲鍒掗梻浣告惈閺堫剙煤濡吋宕叉繛鎴欏灩閸ㄥ倹銇勯弮鍌氬付閼叉牠姊婚崒娆掑厡缂侇噮鍨堕獮鎰板箹娴f瓕袝闁诲函缍嗛崰鏍不閻愮儤鐓忓┑鐘茬箰椤╊剛绱掗埦鈧崑鎾绘⒒娴e憡鍟為柛鏂跨箻瀵剟宕掑☉姘兼祫闂侀潧绻堥崐鏍磹閻㈠憡鍋℃繛鍡楃箰椤忣亞绱掗埀顒勫醇閵夛妇鍘遍棅顐㈡处濡垿鎳撻崸妤佺厪闁糕剝娲滈ˇ锔姐亜椤愶絿鐭掗柛鈹惧亾濡炪倖甯掔€氼剛绮婚弽銊х闁糕剝蓱鐏忣厾绱掗悩鍨毈闁哄瞼鍠栭幃婊兾熼懖鈺冩毉闂備線鈧偛鑻晶鏉懨瑰⿰鍡樼【妞ゎ偄绻戠换婵嗩潩椤掑偊绱叉繝鐢靛仜濡瑧鏁幒妤€鍌ㄩ柨娑樺绾捐偐绱撴担闈涚仼妤犵偞鐗犻弻锝夊冀椤愩垹浠樺銈嗘穿缂嶄線鐛幘璇茬闁糕剝锕╁ḿ鏃堟⒒娓氣偓濞佳呮崲閸℃稑绀堟繝闈涙閺嬪秹鏌涢妷鎴濇湰鐎靛矂姊洪棃娑氬闁硅櫕鍔楃划缁樺鐎涙ê鈧灚鎱ㄥΟ鍝勮埞闁告ê顕埀顒冾潐濞叉粓寮拠宸殨闁圭虎鍠栭~鍛存煥濞戞ê顏╅悽顖涘劤閳规垿鎮╅崹顐f瘎婵犳鍠栭顓㈠箲閵忋倕绠涢柤鍓插厴閸嬫捇宕ㄩ幖顓熸櫌闂佺ǹ鏈划搴ㄦ晬濠婂牊鈷戦柟鎯板Г閺嗘粓鏌涚€n偅宕岄柡灞剧〒閳ь剨缍嗛崑鍛焊閹殿喚纾肩紓浣贯缚缁犳捇鏌嶇紒妯诲磳鐎规洖缍婇、娆撴偩鐏炲吋鍠氶梻鍌氬€烽悞锔锯偓绗涘厾鍝勵吋婢跺﹦鏌ч梺缁樓圭亸娆撳汲閿曞倹鐓忛煫鍥ュ劤绾惧潡姊婚崟顐㈩伀缂佽鲸甯為埀顒婄秵閸樼晫娑甸崼鏇熺厱闁哄啯鎸鹃悾杈ㄣ亜椤忓嫬鏆e┑鈥崇埣瀹曞崬螖閳ь剙岣块幋锔解拺缂佸顑欓崕鎰版煙閻熺増鍠樼€殿喖顭烽弫鎰板醇閵忋垺婢戦梻浣告惈閸婃悂鎮樺┑瀣闂傚牊鍏氶弮鍫熷亹闂傚牊绋愮划鍫曟⒑缂佹﹩娈曢柟鍝ョ帛缁岃鲸绻濋崶褏顔愭繛杈剧秬閸婁粙濡搁埡浣侯啇闁哄鐗嗘晶浠嬪礆娴煎瓨鐓涢悗锝庡亞濞叉挳鏌″畝鈧崰鏍€佸▎鎾村仭闁哄绨遍幏銈夋⒒娴g瓔鍤冮柛銊╀憾瀵濡搁埡浣哄幋闂佺鎻粻鎴︾嵁閵忋倖鐓冮柛婵嗗娴滅偞淇婇鐘插姦婵﹤顭峰畷鎺戭潩椤戣棄浜剧€瑰嫭鍣磋ぐ鎺戠倞妞ゆ帒顦伴弲顏堟偡濠婂啰绠婚柛鈹惧亾濡炪倖甯婇懗鍫曞煝閹剧粯鐓涢柛娑卞灠閳诲牊顨ラ悙鎻掓殻濠殿喒鍋撻梺闈涚墕鐎涒晠寮查姀銈嗏拺闁告稑锕ユ径鍕煕鐎n亝顥㈡い銏$懇瀹曞崬鈽夊▎灞惧闂佽崵濮垫禍浠嬪礉鐏炶В鏋嶉柟鎵閻撴瑩鏌涢幋娆忊偓鏍偓姘炬嫹
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備浇顕栭崹搴ㄥ礃閿濆棗鐦遍梻鍌欒兌椤㈠﹤鈻嶉弴銏犵闁搞儺鍓欓悘鎶芥煛閸愩劎澧曠紒鈧崘鈹夸簻闊洤娴烽ˇ锕€霉濠婂牏鐣洪柡灞诲妼閳规垿宕卞▎蹇撴瘓缂傚倷闄嶉崝宀勫Χ閹间礁钃熼柣鏂垮悑閸庡矂鏌涘┑鍕姢鐞氾箓姊绘担鍛婃儓闁活厼顦辩槐鐐寸瑹閳ь剟濡存担鍓叉建闁逞屽墴楠炲啫鈻庨幘宕囶啇濡炪倖鎸鹃崳銉ノ涜濮婂宕掑▎鎴犵崲濠电偘鍖犻崗鐐☉閳诲酣骞嬮悙瀛橆唶闂備礁婀遍崕銈夈€冮幇顔剧闁哄秲鍔庣弧鈧梻鍌氱墛娓氭宕曢幇鐗堢厸闁告侗鍠氶崣鈧梺鍝勬湰缁嬫垿鍩ユ径鎰闁绘劕妯婂ḿ缁樹繆閻愵亜鈧垿宕曢弻銉﹀殞濡わ絽鍟悡姗€鏌熺€电ǹ浠滅紒鐘靛█濮婅櫣绮欓崠鈩冩暰濡炪們鍔屽Λ婵嬬嵁閸儱惟闁冲搫鍊搁埀顒€顭烽弻锕€螣娓氼垱楔闂佹寧绋掔粙鎴﹀煘閹达附鍊烽柡澶嬪灩娴滃爼姊洪悷鎵紞闁稿鍊曢悾鐑藉醇閺囥劍鏅㈡繛杈剧秮閺呰尙绱撻幘鍓佺=闁稿本鐟чˇ锔姐亜閹存繃顥犻柍褜鍓涢悷鎶藉炊閵娿儮鍋撻崹顐犱簻闁圭儤鍨甸顏堟煃闁垮鐏撮柡宀嬬秮閹垽宕ㄦ繝鍕殥闂備焦濞婇弨鍗烆潖閼姐倖顫曢柟鐑橆殢閺佸鏌涘☉鍗炲箻濞寸姵鎮傞幃妤冩喆閸曨剛顦ㄩ梺鎼炲妼濞硷繝鎮伴鈧畷鍫曨敆娴i晲缃曢梻浣稿閸嬩線宕硅ぐ鎺斿祦闁割偁鍎查埛鎺懨归敐鍛喐缂佸妞介弻娑氣偓锝庝悍闊剛鈧娲栫紞濠囩嵁瀹ュ鏁婄紒娑橆儐缂嶆姊绘担鐟邦嚋婵炲弶鐗犲畷鎰亹閹烘挸浜楅梺缁樻煥閸氬鎮¤箛娑氬彄闁搞儯鍔嶇粈鈧銈呴閻倿寮婚敐澶婄闁告劕寮堕崐顖炴⒑闁稓鈹掗柛鏂跨Ф閹广垹鈹戠€n亞顦板銈嗘尵閸嬬喖顢曟總鍛娾拻濞达絿鍎ら崵鈧梺鎼炲灪閻擄繝鐛繝鍌ゆ建闁逞屽墴閻涱噣宕橀钘夆偓濠氭煠閹帒鍔ら柛鏃傚厴濮婃椽骞愭惔銏紩闂佺ǹ顑嗛幐鑽ゆ崲濞戙垹閱囬柣鏃囨閻h偐绱撴担浠嬪摵闁圭懓娲ら悾鐑藉箳閹存梹鐎婚梺褰掑亰閸犳捇宕戝Ο璁崇箚闁绘劦浜滈埀顒佺墪閳绘棃鏁冮崒姘卞€為悷婊冪箻閺佸秴鈻庨幘绮规嫼闂佺ǹ绻掗崢褎鏅堕鐐寸厱闁靛ň鏅欓幉楣冩寠閻斿吋鐓忛柛顐g箖椤ユ瑧绱掔拠鍙夘棦闁哄矉缍侀獮鍥礂閸濄儳娉块梻渚€鈧偛鑻晶顖炴煟濡ゅ啫鈻堟鐐插暢椤︽煡鎽堕弽顓熺厱闁规壋鏅涙俊濂告煟韫囨搫韬柟顔筋殜瀹曟寰勬繝浣割棜闂傚倷绀侀幉鈥趁洪弽顓熸櫇闁靛牆锛嗛崶顒夋晬闁绘垵娲ㄧ粙蹇撯攽閻樼粯娑ф繛璇у缁辩偤宕堕浣哄帾婵犵數鍋涢悘婵嬪礉濠婂牊鐓熼幖娣妿閻g儤鎱ㄦ繝鍕笡闁瑰嘲鎳橀幖褰掓偡閹殿噮鍋у┑锛勫亼閸婃垿宕濆畝鍕疇婵せ鍋撴鐐插暢椤﹀湱鈧娲栧畷顒勫煝鎼淬劌绠i柣妯虹仛濞堣棄鈹戦悩鎰佸晱闁哥姵顨嗛悘娆撴⒑缁洘娅嗛柣妤冨█楠炲啴鏁撻悩鍐蹭簻闂佺ǹ绻楅崑鎰板储閻㈠憡鈷戦悹鍥b偓宕団偓濠氭倶閻愯泛袚妞ゆ柨绉瑰缁樻媴閻戞ê娈岄梺鍝ュ枎閻忔繄鍙呭銈嗘尪閸ㄥ綊鎷戦悢鍏肩厓闁靛鍎抽敍宥夋煛閸℃顥㈤柡灞界Х椤т線鏌涢幘璺烘瀻闁伙綁鏀辩€靛ジ寮堕幋鐙€鍟嬮梺鑽ゅТ濞测晝浜稿▎鎾村仾闁告稑鐡ㄩ埛鎴︽煕閿旇寮ㄦ俊鐐倐閺屾盯鎮╁畷鍥р拡缂備緡鍠栭悧蹇涘焵椤掑﹦绉甸柛瀣╃劍缁傚秴饪伴崼鐔哄幍闂侀€涚祷濞呮洖鈻嶉崨瀛樼厽闁圭儤鏌ㄩ崝瀣磼缂佹ḿ娲寸€规洘顨婂畷妤冧焊閺嶃劌顏虹紓鍌氬€峰ù鍥ㄣ仈閹间礁绠板┑鐘宠壘缁狀垶鏌涘☉鍗炴灁闁稿锕弻鐔虹矙閸喚妲伴梺閫炲苯澧い銊ワ工椤繐煤椤忓嫬绐涙繝鐢靛Т鐎氼參宕宠濮婃椽宕妷銉︾€炬繝銏㈡嚀濡繂鐣峰璺虹闁规儳澧庨惁鍫濃攽椤旀枻渚涢柛鎾寸懇瀹曨剟濡搁妷顔藉瘜闂侀潧鐗嗗Λ娆戜焊閻㈠憡鐓曢悗锝庡墮閳诲牊顨ラ悙鎼疁鐎殿喗鎸抽幃娆撳煛閸屾稒婢戦梻鍌欒兌缁垶宕濋弽锌缂氭繛鍡樻尰閸婂爼鏌i弬鍨倯闁绘挻娲熼弻鏇熺節鎼达絽甯ュ┑鐐插悑閸旀瑩寮诲☉娆愬劅妞ゆ棃妫块崰濠傗攽椤旂》鍔熺紒顕呭灦楠炲繘宕ㄧ€涙ê浠梻渚囧弿缁犳垵鈻撳┑瀣拻濞达絽鎲¢幆鍫ユ偠濮樼厧浜扮€规洘绻傞鍏煎緞婵犲嫭鐓i梻浣哄帶閹芥粓寮幖浣碘偓鍛存倻閼恒儱鈧敻鏌ㄥ┑鍡涱€楀ù婊勭矊闇夐柣妯垮吹閻g儤鎱ㄦ繝鍐┿仢鐎规洏鍔嶇换婵嬪礃椤垶袩闂傚倷鐒﹂幃鍫曞礉閹寸偟顩查柛顐f礀閺勩儲绻涢幋娆忕仼缂佺媴缍侀弻銊╁籍閸屾稒鐝梺鍛娒畷顒勫煘閹达附鍋愮紓浣股戦柨顓炩攽閳藉棗浜濇い銊ワ躬閵嗕線寮崼婵堝幐闂佺ǹ鏈湁缂併劌顭峰娲箰鎼淬埄姊垮銈嗘肠閸曨剚鐝烽梺鍦檸閸犳鎮″☉銏″€堕柣鎰仛濞呮洟宕粙娆炬富闁靛洤宕崐鑽ょ玻閺冨牊鐓涢悘鐐插⒔濞插瓨顨ラ悙杈捐€跨€殿喖鐖奸獮瀣攽閸ャ劌娈橀梻浣筋嚙濮橈箓锝炴径濞掑搫螣閻撳骸鐏婇悗鍏夊亾闁告洖澧庣粙蹇撯攽閻樼粯娑ч柣妤€锕ら悾閿嬪緞婵炪垺妫冮弫鍐焵椤掑嫬鐤炬繝闈涱儏閸楁娊鏌曡箛銉х?闁告ü绮欓弻鐔煎礂閸忕厧鍓归梺鎼炲妼绾绢厾鍒掗弮鍫熷仺闁告稑锕﹂崢閬嶆⒑缂佹〞鎴﹀礈濮橆兘鏋旀繝濠傜墛閻撴瑦銇勯弴鐐搭棤缂佲檧鍋撻柣搴㈩問閸犳骞愰搹顐e弿闁逞屽墴閺屻劌鈽夊Ο渚患濡ょ姷鍋涚粔鐟邦潖缂佹ḿ鐟归柍褜鍓熼崺鈧い鎺嶈兌閵嗘帞绱掓笟鈧弨杈╂崲濞戙垹宸濇い鏃傛櫕椤︺儵姊虹€圭媭鍤欑紒澶屾嚀閻g兘濡搁埡濠冩櫍濠电偞鍨堕悷锕傚级閹间焦鈷掑ù锝呮惈娴犳椽鏌涙惔銊ゆ喚鐎规洦鍨跺畷绋课旈埀顒傜不閺嶎厽鐓欓弶鍫ョ畺濡绢噣鏌i幘宕囩闁哄本鐩俊鐑藉箣濠靛棙鐏撴繛瀵稿帶閸燁偊鈥旈崘顔嘉ч柛鎰╁妿娴犳儳顪冮妶鍐ㄥ闁挎洦浜滈悾宄懊洪鍕姦濡炪倖甯婇梽宥嗙濠婂牊鐓欓柣鎴灻悘銉︺亜韫囨梹灏﹂柡灞稿墲閹峰懐绮欏▎鍙ユ偅婵$偑鍊ら崣鈧繛澶嬫礋楠炴垿宕熼鐔蜂粧闂佹寧绋戠€氼厾绮诲▎鎰瘈闁汇垽娼ф禒婊堟煕濮橆剦鍎旈柟顔ㄥ洦鍋愰悹鍥蔼閹芥洖鈹戦悙鏉戠仸閼裤倝鏌¢埀顒佺鐎n偆鍘遍梺鏂ユ櫅閸犳艾鈻撻姀鐘嗗湱浜搁弽褌澹曢梻鍌氬€搁崐椋庣矆娓氣偓楠炴牠顢曢埗鑺ョ〒閳ь剟娼ч幗婊勭▔瀹ュ鐓欓柟瑙勫姦閸ゆ瑩鏌﹂崘顏勬瀾缂佺粯鐩獮瀣枎韫囨洑鎮i梺鍝ュ剱閸ㄨ泛顫忓ú顏咁棃婵炴垶姘ㄩ悾楣冩⒑閸涘﹥灏扮紒璇茬墦楠炲啴鎮界粙璺ㄧ潉闂佺ǹ鏈划搴ㄦ晬濠靛洨绠鹃弶鍫濆⒔閸掓壆绱掗悩鑼g紒鍌涘笒楗即宕奸悢鍝勫笚闁荤喐绮嶇划鎾崇暦濠婂喚娼╅悹鍝勬惈閸ゆ垶绻濋棃娑樷偓缁樼仚缂傚倷璁查弲鐘诲蓟閵堝绠掗柟鐑樺灥婵本绻涚€涙ḿ鐭嬬紒顔芥崌瀵鏁撻悩鑼槰闂侀潧枪閸庮噣宕戦幘璇查唶闁哄洨鍋熼崝锕€顪冮妶鍡楀潑闁稿鎸婚妵鍕箣濠靛洤娈楀銈冨灪閻熴劎绮诲☉妯锋婵☆垱鍤庨崝搴ㄥ箟濮濆瞼鐤€闁哄洨鍎愬Λ婊堟⒑娴兼瑧鍒板璺烘喘瀹曟垿骞橀懡銈呯ウ闂佸壊鐓堥崰鏍ㄦ叏鎼淬劍鈷戠憸鐗堝笚閺侀亶鏌涢妸銉т虎妞ゆ洩缍佹俊姝岊槼閻庢碍宀搁弻锝夘敃椤愩垹顫╅梻浣稿簻缁蹭粙鎮鹃悜钘夌畾闂侇叏闄勯澶愭⒒閸屾埃鐪嬮柛鎿勭畵瀹曟粓鎮㈤悡搴ゆ憰闂佺粯姊婚埛鍫ュ极婵犲洦鐓熼柟浼存涧婢ь垶鏌e┑鎰敖缂佽鲸鎸荤粭鐔煎炊瑜庨悘宥夋⒑閼姐倕鏆€闁搞儜鍜佸敼闂備礁鎲″ú锕傚垂椤忓牆鐒垫い鎺戯功閻e灚顨ラ悙宸剶闁诡喗鐟╅獮鍥╀沪閽樺娈滈梺琛″亾濞寸姴顑嗛悡銉︾箾閹寸伝顏堫敂閳轰急鐟扳堪閸愶箑浠梺鍝勬湰缁嬫帞鎹㈠┑瀣妞ゅ繐瀚ч幏浼存⒒娴g瓔鍤冮柛鐕佸亰瀹曟鎮欓渚囨闂佺硶鏂侀崑鎾愁渻閵堝棗绗掗悗姘憸缁辩偤寮介妸褏鐦堥梻鍌氱墛娓氭宕曡箛娑樼畾闁绘柨鍚嬮埛鎴︽煕閹邦剙绾ч柟顖氱墦閺屻劑寮村Ο鍝勫Е閻庢鍠楅悡锟犲春閿熺姴宸濇い鏃囶潐鐎氬ジ姊绘笟鈧ḿ鑽も偓闈涚焸瀹曘垺绺界粙璺槷闁诲函缍嗛崑浣圭濠婂牊鐓忓┑鐐茬仢閸旀粍銇勯妷锝呯伈闁哄瞼鍠栭、姘跺幢濞嗘垹妲囬梻浣筋嚃閸犳捇宕归挊澶屾殾婵°倕鎳忛崵鍐煃鏉炴壆顦︾紒鐘叉惈閳规垿鎮╁▓鎸庢瘜濠碘剝褰冮幊妯虹暦鐟欏嫬顕遍柡澶嬪灩椤旀劕顪冮妶鍡楀闁稿﹥顨呰灋妞ゆ牗绮嶉崰鎰版煛閸愩劎澧曢柦鍐枛閺岋綁寮崒妤佸珱闂佽桨绀佺粔鐢稿箞閵娿儙鐔煎传閸曨喖鐓橀梻浣瑰墯娴滅偤寮拠宸綎婵炲樊浜滄导鐘绘煕閺囥劌骞樺ù鐓庢喘濮婃椽宕妷銉愶綁鏌熼悷鐗堟悙闁伙絿鍏橀幃褔宕奸姀銏㈡闂備焦鎮堕崕婊堝椽娴h鏆忛梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柡宥冨妿閻濆爼鏌涢埄鍐槈缂佲偓閸曨垱鐓曢柨鏃囶嚙楠炴ḿ鐥崣銉х煓闁哄本绋撴禒锕傚礈瑜庨崳顕€姊洪崨濠冪叆缂佸鏁婚獮鍫ュΩ閿斿墽鐦堥梺绋胯閸婃宕ョ€n喗鍊甸悷娆忓绾惧鏌涘Δ浣糕枙闁绘侗鍣e畷鍫曨敆婢跺娅屽┑鐘灱濞夋盯鏁冮妷鈺婃晩闁稿瞼鍋為埛鎺懨归敐鍛暈闁哥喓鍋炵换娑氭嫚瑜忛悾鐢碘偓瑙勬礃缁矂鍩ユ径濠庢僵闁告瑦岣块悷婵嗏攽鎺抽崐褏寰婃禒瀣柈妞ゆ牜鍋為崑鍌炴煟閺傚灝鎮戦柣鎾寸懃闇夐柣鎾虫捣閹界姵绻涢幊宄板枤閻斿棛鎲稿⿰鍫濆瀭闁割偅娲栭拑鐔兼煃閳轰礁鏆欑紒鍓佸仱閹鏁愭惔鈥茬盎闂侀€炲苯澧柛鏃€鐗犻獮鍫ュΩ閿斿墽鐦堥梺鍛婃处閸樿偐绮敓鐘斥拺闁荤喐婢樺Σ濠氭煙閾忣個顏堟偩閻戠瓔鏁冮柨鏇楀亾閸烆垶姊洪幐搴㈩棃闁轰緡鍣e畷鎴﹀箻濞茬粯鏅╅柣蹇撶箲閻楁寮埀顒勬⒒娴e摜鏋冩俊顐㈠铻炴俊銈勮兌椤╁弶绻濇繝鍌滃闁稿﹤鐏氶幈銊ノ熼悡搴′粯婵犫拃鍕弨闁哄矉缍€缁犳盯骞欓崘銊ュ闂備礁鐤囬~澶愬垂閸洜宓佸┑鐘叉处閻撴洖鈹戦悩鎻掓殲缂佲偓鐎n偒娈介柣鎰嚋姒氨绱掗悩宕団槈闁宠棄顦灒缁绢參顥撴稉鏌ユ⒒閸屾瑧顦﹀鐟帮躬瀹曟垿宕ㄩ鐓庢惈椤粓鍩€椤掑嫬绠栭柨鐔哄У閸嬪嫰姊婚埀顒勫箛椤斿墽鏆板┑锛勫亼閸婃牠鎮уΔ鍐ㄦ瀳鐎广儱顦粻姘舵煕椤愮姴鍔滈柛瀣ㄥ妽閵囧嫰寮介妸褏鐓€闁哥喎鎽滅槐鎾存媴娴犲鎽甸柣銏╁灣閸嬨倝鐛箛娑欏亹閻犲洩灏欓悡鎴炵節閵忥絽鐓愰拑閬嶆煥濞戞绐旀慨濠勭帛缁楃喖鍩€椤掆偓宀h儻顦查悡銈夋煏閸繃绀岄柛瀣尭椤繈顢曢姀鐘点偖闂備胶绮笟妤呭闯閿濆懐鏆﹂柛顐f处閺佸棝鏌嶈閸撴稓鍒掗崼銉ラ唶婵犮垺绻傜紞濠囧极閹版澘鐐婇柕濞垮劜閻n剙鈹戦悙宸殶濠殿喗娼欓敃銏℃綇閳哄偆娼熼梺瑙勫礃椤曆呭閸忚偐绠鹃柛鈩兠粭鎺楁煕濡嘲澧茬紒缁樼箓閳绘捇宕归鐣屼壕闂備胶枪缁绘垿鏁嬮梺浼欑悼閸忔﹢鐛€n喗鏅濋柍褜鍓欏ú鍨攽閻橆喖鐏辨繛澶嬬洴閺佸啴濡搁埡浣侯啈闂佸搫娲㈤崹娲煕閹达附鐓欑紒瀣閹癸絿绱掗悩铏磳闁哄瞼鍠栧畷妯侯啅椤斿彨锕傛煕濡ゅ懍鎲鹃柡灞剧洴椤㈡洟鎮╅幓鎺戭潥闂備胶绮幐璇裁哄Ο鑽も攳濠电姴娲ゅ洿闂佸憡渚楅崢钘夆枔椤撶喓绠鹃悗鐢登归鎾剁磼閻樿櫕宕岀€殿喖顭烽弫鎰板川椤忓懏鏉搁梻浣规偠閸庮噣寮插┑瀣仾闁告洦鍨遍埛鎴︽偣閸ワ絺鍋撻搹顐や憾婵$偑鍊戦崝宀勫箠濮椻偓瀹曟椽濮€閵堝懐顔掗柣鐘叉处瑜板啴鎮楅鐑嗘富闁靛牆妫欓埛鎺楁煛閸滀礁浜濈紒鍌氱Ч閹瑩鎮介悽纰夌闯闂備胶枪閺堫剟鎮疯閹疯瀵肩€涙ḿ鍘遍梺缁樕戦崜姘枔濠婂牊鐓欐い鏃€鍎抽崢鎾煕閳哄绡€鐎规洏鍔戦、姗€宕堕妷銉ュ闂侀潧妫欑敮鎺楋綖濠靛鏅查柛娑卞墮椤ユ岸姊虹拠鎻掝劉妞ゆ梹鐗犲畷鏉课旈崨顓狀唶闂佹儳娴氶崑鍛村矗韫囨稒鐓冪憸婊堝礈閻旂厧钃熺€广儱顦敮闂侀潧顦崕杈╃箔椤撶姷纾藉ù锝夋涧婵″吋銇勯鐐叉Щ妞ゎ偄绻掔槐鎺懳熺拠宸偓鎾绘⒑閸涘﹦绠撻悗姘间簼缁旂喖寮撮姀鈾€鎷洪梺缁樻尭濞撮绮旈搹鍦<闁绘ê纾晶顏堟煟閿濆洤鍘存鐐叉喘瀵墎鎹勯…鎴濇櫍婵犵數鍋犻幓顏嗗緤濞差亜纾婚柟鐐墯閻斿棝鎮规ウ瑁も偓鈧柣顏勵儐缁绘稓浜搁弽銊︾彆闂侀潧娲ょ€氫即鐛Ο鍏煎磯闁烩晜甯囬崕鐢稿蓟閿濆鏅濋柍褜鍓熼幃褔骞橀幇浣圭稁闂佸憡绻傜€氬懓顦圭€规洘鍎奸ˇ鏉懨归悡搴e闁宠鍨块幃娆撳级閸喚娈堕梻浣告啞濞诧箓宕f惔鈭跺綊宕熼娑掓嫼闂佸湱枪鐎涒晝绮堥埀顒勬⒑缁嬪尅宸ョ紓宥咃躬楠炲啴鏁撻悩鎻掑祮闂侀潧楠忕槐鏇㈠储椤忓懐绡€闁汇垽娼ф禒婊堟煟韫囨梻绠炵€规洘绻堟俊鑸靛緞鐎n剙骞堥梻浣稿暱閹碱偊顢栭崶鈺冪煓濠电姵纰嶉悡蹇涙煕閵夋垵鍠氭导鍐╃節濞堝灝鏋撻柛瀣崌濮婃椽寮妷锔界彅闂佸摜鍠撴繛鈧鐐茬箺閵囨劙骞掗幘璺哄箺闂佺懓鍚嬮悾顏堝礉瀹ュ應妲堢憸鏃堝蓟閺囥垹閱囬柍鎯版硾缂嶅﹪銆佸鑸垫櫜濠㈣泛锕崬鍫曟⒑閸濆嫭宸濋柛瀣枛椤㈡ê煤椤忓應鎷虹紓鍌欑劍宀e潡骞夐崸妤佺厱閻庯綆鍋呭畷宀勬煛鐏炲墽鈽夋い顐g箞椤㈡鎷呴崨濠勬毈濠电姵顔栭崰鏍晝閿旀儳鍨濇い鏍仜缁狀垶鏌涘☉妯兼憼闁稿绻濆娲敇閵娧呮殸濠电偛鐗婄换鍐崲濠靛鍋ㄩ梻鍫熺◥濞岊亪鎮峰⿰鍕凡闁哥喐澹嗛崚鎺楀籍閸喎浠梺瑙勵問閸犳鈻撴ィ鍐┾拺缁绢厼鎳忚ぐ褏绱掗悩鍐茬仼缂侇喖顭烽幊锟犲Χ閸モ晪绱冲┑鐐舵彧缂嶁偓闁汇値鍠氱槐鎾愁潩閼哥數鍘卞┑鈽嗗灠濠€閬嶆儗濞嗘劖鍙忓┑鐘叉噺椤忕娀鏌熼崣澶嬪唉鐎规洜鍠栭、鏇㈠閻樻ɑ鍨垮缁樻媴閸撴彃鎮㈤梺鍝勵槸閻忔繈鈥栫€n剛纾藉〒姘搐閺嬫盯鏌eΔ鈧换姗€宕洪埀顒併亜閹烘埊鍔熺紒澶屾暬閺屾盯鎮╅幇浣圭杹闂佽鍠掗埀顒佹灱濡插牊鎱ㄥ鍫㈠埌濞存粓绠栭弻娑滅疀閹垮啯笑婵炲瓨绮撶粻鏍ь潖濞差亝鐒婚柣鎰蔼鐎氭澘顭胯椤曨參鍩€椤掑喚娼愭繛鍙夊灴瀹曪繝宕樺顔兼婵炲濮撮鎰板极閸ヮ剚鐓熼柟閭﹀灠閻撴劙鏌熼煫顓炲祮婵﹦绮幏鍛喆閸曨偂鍝楅梻浣呵圭€涒晛顪冮挊澶屾殾婵犲﹤鍠氬ḿ鈺呮偣妤︽寧顏犻柡灞熷啠鏀介柣妯肩帛濞懷勩亜閹存繃顥㈤柟顕嗙節瀹曟﹢顢旈崨顓熺€炬繝鐢靛Т閿曘倝鎮ч崱娆戠焼闁割偁鍎查悡鐔兼煛閸屾氨浠㈤柟顔藉灴閺屾稓鈧綆鍊栭幋锕€桅闁告洦鍨板Λ姗€鏌熺粙鍨槰婵炲吋妫冨铏圭磼濡崵鍙嗛梺鍛婅壘椤戝鐣烽悽绋跨妞ゆ梻鏅崢鎾绘⒑閸涘﹦绠撻悗姘煎墴瀵悂鏁傞崜褏锛滈柡澶婄墑閸斿酣宕i埀顒€鈹戦纭峰姛缂侇噮鍨堕獮蹇涘川鐎涙ê浠梺閫涚祷濞呮洟鎮橀崱娑欌拻濞达綀濮ら妴鍐磼鐠佸湱绡€鐎规洘濞婇弫鎰板川椤栨稒顔曢梻浣侯攰閹活亞绮婚幋鐘典笉闁煎鍊楃壕钘壝归敐鍫㈡焾缂傚倹宀搁弻娑橆潨閳ь剚绂嶉崼鏇炶摕闁挎繂妫欓崕鐔搞亜閺嶃劎鐭岄弽锟犳⒒娴e懙褰掝敄閸涙潙绠犻幖娣妽閸嬧晛顪冪€n亞鍑规繛宀婁邯閺岋綁骞囬棃娑橆潻閻庢鍠楃€笛呮崲濠靛鍋ㄩ梻鍫熷垁閵忋倖鍊垫慨妯煎帶閺嬨倝鏌℃笟鍥ф灈闁宠棄顦~婵囨綇閳哄搴婂┑鐘茬棄閺夊簱鍋撻弴銏犵柈妞ゆ劧绠戦崙鐘崇箾閹存瑥鐏柣鎾存礋閺屽秶鎲撮崟顐㈠Б婵炲瓨绮庨崑鎾寸┍婵犲洦鍊锋い蹇撳閸嬫捇寮介锝嗘闂佸湱鍎ら弻锟犲磻閹炬剚娼╅柣鎾抽閳峰姊虹拠鈥虫灓闁稿鍊曢悾鐤亹閹烘繃鏅濋梺缁樓规禍顒勬儎鎼淬劍鈷掑ù锝呮啞鐠愶繝鏌涙惔娑樷偓婵嗙暦瑜版帗鍋ㄧ紒瀣硶閸旓箑顪冮妶鍡楀潑闁稿鎹囬弻鐔烘嫚瑜忕壕璺ㄧ磼椤旂⒈鍎旀鐐村浮楠炲寮捄銊ヮ潽闂傚倷绀佹竟濠囧磻閸℃稑绐楅柟鎹愵嚙閸屻劑鏌熼鍡忓亾闁衡偓娴犲鐓熼柟閭﹀灡绾箖鏌﹂崟顐㈡倯闁靛洤瀚板鎾幢濡や礁顦╅梺绋匡工閻栧ジ寮婚妸鈺傚亜闁告繂瀚呴敐澶嬬厽闁规儳顕ú鎾煛鐏炲墽鈽夐柍钘夘樀瀹曪繝鎮欓懠顒夊晪闂傚倷鑳剁涵鍫曞疾椤忓棗绶ゅΔ锝呭暙妗呴梺鍛婃处閸ㄤ即锝為崨瀛樼叆婵炴垶锚椤忣亪鏌涢幒鎾舵创婵﹨娅i幏鐘诲灳閾忣偆浜堕梻浣藉吹閸熸瑩宕惰閸旓箑顪冮妶鍡楃瑨闁稿﹤缍婂鎶藉煛閸涱厼鍤戝銈呯箰閹峰鈻撴禒瀣厽闁归偊鍨伴惃娲极閸儲鈷戦柛婵嗗閻掕法绱掗弻銉х暫妤犵偛妫濆顕€宕奸悢鍛婄彸闂備胶纭堕崜婵嬨€冮崱娑欏仼妞ゆ帒瀚埛鎴︽偣閸ャ劌绲绘い鎺嬪灲閺屾盯骞嬪┑鍫⑿ㄩ悗瑙勬礃濠㈡ǹ鐏冮梺鍛婁緱閸橀箖寮昏閺岋綁鎮╅悜妯糕偓鍐磽瀹ュ懐效鐎殿噮鍣e畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠骞愰崼鏇炲瀭婵炲樊浜濋弲顒佷繆閵堝懏鍣洪柍閿嬪笒闇夐柨婵嗙墛椤忕娀鎮介娑氭创闁哄本鐩俊鎼佸Ω閿斾勘鈧劙姊虹紒妯肩煄鐎规洜鏁婚獮鎴﹀礋椤栨鈺冩喐瀹€鈧划顓熷緞閹邦厸鎷洪梺鍛婄☉閿曘儳鈧灚鐟╅弻娑樷槈閸楃偞鐝紓浣瑰敾缁绘繂顫忕紒妯诲闁告稑锕ラ崕鎾愁渻閵堝繐鐦滈柛銊ョ埣楠炲啫螣鐞涒剝鏂€闂佸壊鍋侀崹濠毸囬娑氱闁圭偓娼欓悞褰掓煕鐎n偅灏伴柟渚垮妽缁绘繈宕橀埞澶歌檸婵$偑鍊戦崹鐑樼仚濡炪倧闄勯悡锟犲蓟閿濆牏鐤€濠电姴鍊搁埛澶愭⒑闂堟稒鎼愰悗姘卞娣囧﹪骞栨担瑙勬珳闂佸憡渚楅崢鑹邦杺闂傚倸鍊峰ù鍥敋閺嶎厼绐楁俊銈呮噺閸嬶繝鏌嶉崫鍕櫣缂佺姷濞€閺岋絽螣缂佹ǜ浠ч梺杞扮鐎氼參濡甸崟顖氱疀妞ゆ帒瀚烽埀顒侇殜閹顫濋妷銉ヮ瀴缂備礁鍊哥粔鎾偑娴兼潙閱囬柣鏂挎惈鐢箖姊绘繝搴′簻婵炲眰鍨藉畷鏇炵暦閸パ屾闂佺鍕垫畷闁绘挻鐟╅弻娑㈠箛椤掆偓缁狙囨煕閻樼鑰块柡灞糕偓宕囨殕闁逞屽墴瀹曚即寮介婧惧亾娴g硶鏋庨柟鐐綑娴狀參姊洪崫鍕垫Ц缂併劑浜堕獮蹇涘Χ婢跺鎷绘繛杈剧悼閻℃棃宕甸崘顔界厱闁靛ň鏅欓幉鍓р偓娈垮枛椤攱淇婇幖浣肝╃憸宀勬嚋椤忓牊鈷掑ù锝堟閸氱懓鈹戦鑺ョ稇閻撱倝鏌嶉崫鍕殨闁绘帒锕ョ换娑㈠幢濡ゅ啰缈遍梺鎸庣箓濡稓寮ч埀顒€鈹戦鏂や緵闁告ɑ鎮傞獮蹇旂節濮橆厸鎷虹紓浣割儐鐎笛冿耿娴煎瓨鐓犵憸鐗堝笧閻f椽鏌涢埞鎯т壕婵$偑鍊栫敮濠囨倿閿曞倸纾归柟閭﹀枓閸嬫挾鎲撮崟顒傤槰闂佸憡姊归悷鈺呮偘椤曗偓瀵粙濡搁敃鈧鎾绘⒑閸涘﹦缂氶柛搴ゅ吹濡叉劙顢氶埀顒€顫忕紒妯诲闁告縿鍎虫婵犵妲呴崑澶娾枖閺囩姴鍨濋柛顐ゅ枑婵挳鏌涘┑鍡楊伌婵☆偅绮撳娲嚒閵堝懏鐏堥梺绋款儏閿曘倝濡撮幒鎾剁瘈婵﹩鍘奸埀顒傛暬閺屻劌鈹戦崱娆忓毈缂備降鍔岄妶鎼佸蓟閻斿吋鍎岄柛婵勫劤琚﹂梻浣告惈閻绱炴笟鈧妴浣割潨閳ь剟骞冨▎鎾崇妞ゆ挾鍣ュΛ褔姊婚崒娆戠獢婵炰匠鍏炬稑鈻庨幋鐐存闂佸湱鍎ら〃鎰礊閺嶃劎绡€闂傚牊渚楅崕鎰版煛閸涱喚鍙€闁哄本绋戦埥澶愬础閻愬樊娼绘俊鐐€戦崕鎻掔暆缁嬫娼栭柧蹇氼潐鐎氭岸鏌涘▎蹇fЦ闁衡偓椤撶儐娓婚柕鍫濋娴滄粍銇勯敂璇茬仯闁告瑥鎳樺Λ鍛搭敃閵忊€愁槱缂備礁顑嗛崹瑙勭珶閺囥垹閿ゆ俊銈勮兌閸樼敻姊虹拠鈥崇仯濠⒀勵殜钘熷鑸靛姈閻撶喖鏌熼悜妯虹仼濞寸姵鐩弻鏇㈠炊瑜嶉顓燁殽閻愭潙娴鐐差儔椤㈡稑顫濋澶嬫祮缂傚倸鍊搁崐椋庣矆娓氣偓钘濋梺顒€绉撮弸浣糕攽閻樺疇澹橀柦鍐枑缁绘盯骞嬮悙鑼姲闂佺ǹ顑嗛幑鍥极閹邦厽鍎熸繝闈涚墕閸ゎ剚淇婇悙顏勨偓鎴﹀磿椤栫偛鍨傚ù鐘差儏閽冪喖鏌¢崶銉ョ仼妤犵偑鍨烘穱濠囧Χ閸曨収妲┑鐐茬墛椤ㄥ懓鐏冮梺缁橈耿濞佳勭閿曞倹鐓欓柣鐔哄閸犳﹢鏌e☉鍗炴珝妤犵偛顑呴…鍧楊敂閸涱噮妫冮梺绯曟杹閸嬫挸顪冮妶鍡楃瑨闁稿﹨宕电划鍫熺節閸屾鏂€闂佺粯锚瀵爼骞栭幇顔剧<闁绘ê纾晶鐢告煛鐏炵晫校婵炵⒈浜獮宥夘敊鐠恒劎宕堕梻鍌欑閹芥粓宕版惔銊ョ疇闊洦绋戞闂佸憡娲﹂崹鎵尵瀹ュ鐓曢悘鐐村礃婢规ê霉閻樻垚鎴犳崲濠靛顫呴柕蹇娾偓铏暚闂備胶绮〃鍛崲閹烘嚦锝夊箛閺夎法顔掗柣搴㈢⊕閿氭い搴㈡崌濮婃椽宕ㄦ繝鍕暤闁诲孩鍑规禍婵堢博閻旂厧鍗抽柕蹇婃閹疯櫣绱撴担鍓插剰婵炵》绻濋、鎾澄旈崨顔惧幈闂佺粯妫冮ˉ鎾寸閵忋倖鐓熸繝濠傚枤閻撹偐鈧娲滄灙閾绘牕霉閿濆牜娼愭い蹇曞枛濮婄粯鎷呴搹鐟扮闁哄浜幃妯跨疀閿濆嫰鍋楀Δ鐘靛仦椤ㄥ﹤顕i幘顔碱潊闁抽敮鍋撻柟閿嬫そ濮婂宕掑鍗烆杸缂備礁顑嗛幐濠氬疾閸洖鍗抽柣鏃囨椤旀洟鏌h箛鏇炰粶闁稿﹥鎮傞崺鈧い鎺嶈兌缁犳挻銇勯弴顏嗙М妤犵偞鐗楅幏鍛村箹娴e憡鏆梻鍌欑窔濞佳嚶ㄩ埀顒€鈹戦垾铏枠鐎规洏鍨藉畷锟犳倷閳哄倹鏉搁梺鍦劋婵炲﹤鐣烽幇鏉垮嵆闁靛繒濮烽弻鍫濐渻閵堝棗濮х紒鎻掓健閵嗗懘鏌ㄧ€n剛鐦堟繝鐢靛Т閸婃悂顢旈妷銉冪懓饪伴崟顓犵厑闂侀潧娲ょ€氫即鐛崶顒侇棃婵炴垶顨堥惄搴♀攽閻愯尙鎽犵紒顔肩Ф閹广垽宕熼鐕佹綗闂佸湱鍎ゅ鑽ゅ閸忛棿绻嗘い鏍ㄨ壘閹垿鏌涢幒鎾垛槈閾绘牠鏌e鈧ḿ褎绂掑⿰鍕╀簻闁瑰瓨绻嶅Ο鈧Δ鐘靛仜閸燁偊鍩㈡惔銊ョ鐎规洖娲悰鎾绘⒒娴g儤鍤€妞ゆ洦鍘介崚濠囶敇閵忕姵杈堥梺鎸庣☉鐎氼喚澹曟禒瀣厱閻忕偞宕樻竟姗€鏌嶈閸撶喖藟閹捐泛鍨濋柛顐ゅ枔閻熷綊鏌嶈閸撴繂螞閻斿娓婚柕鍫濇婢ь剛绱掗鍏兼崳缂侇喖鐗婄换婵嬪磼濡や焦鏉搁梻浣虹帛钃辩憸鏉垮暞缁傚秹鎮欓悜妯煎幈闂侀潧鐗嗗Λ娆戠矆閳ь剟姊虹€圭媭娼愰柛銊ユ健楠炲啴鍩¢崘锝呬壕闁革富鍘煎瓭濡炪們鍎茬换鍫ュ蓟閻旂⒈鏁嶆繝濠傚暞閻忓牆鈹戦纭锋敾婵$偠妫勯悾宄邦潨閳ь剙鐣烽敐鍡楃窞閻庯綆浜滄竟宥夋⒒閸屾瑨鍏岄弸顏堟煥閺囨ê鈧繈鐛径鎰櫖闁告洦鍘鹃悞鍧楁倵楠炲灝鍔氭い锔垮嵆瀹曟劙鎮滈懞銉у幗闂佺懓顕崐鎴濐潩鐠鸿櫣顔嗛梺鎯х箰濠€杈╁閽樺褰掓晲閸涱収妫岄梺绋垮閸旀瑩骞冨Δ鍐當婵炴垶锚閺嬶箓鏌ら弶鎸庡仴闁哄瞼鍠庨埢鎾诲垂椤旂晫浜剧紓浣哄亾閸庢娊濡堕幖浣哥畺婵°倕鎳忛弲鏌ュ箹缁厜鍋撻懠顒傛晨闂傚倷娴囬褏鎹㈤幇鐗堝仱闁靛ň鏅涙闂佸憡娲﹂崹浼达綖閸涘瓨鐓冮柍杞扮閺嬨倖淇婇銏犳殻婵﹦鍎ゅḿ顏堝箥椤旂厧顬夐梻浣告贡閹虫挸煤椤撶儐鍤曟い鎰剁畱缁犺崵绱撴担鑲℃垵鈻嶉姀銈嗏拺閻犳亽鍔屽▍鎰版煙閸戙倖瀚�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備浇顕栭崹搴ㄥ礃閿濆棗鐦遍梻鍌欒兌椤㈠﹤鈻嶉弴銏犵闁搞儺鍓欓悘鎶芥煛閸愩劎澧曠紒鈧崘鈹夸簻闊洤娴烽ˇ锕€霉濠婂牏鐣洪柡灞诲妼閳规垿宕卞▎蹇撴瘓缂傚倷闄嶉崝宀勫Χ閹间礁钃熼柣鏂垮悑閸庡矂鏌涘┑鍕姢鐞氾箓姊绘担鍛婃儓闁活厼顦辩槐鐐寸瑹閳ь剟濡存担鍓叉建闁逞屽墴楠炲啫鈻庨幘宕囶啇濡炪倖鎸鹃崳銉ノ涜濮婂宕掑▎鎴犵崲濠电偘鍖犻崗鐐☉閳诲酣骞嬮悙瀛橆唶闂備礁婀遍崕銈夈€冮幇顔剧闁哄秲鍔庣弧鈧梻鍌氱墛娓氭宕曢幇鐗堢厸闁告侗鍠氶崣鈧梺鍝勬湰缁嬫垿鍩ユ径鎰闁绘劕妯婂ḿ缁樹繆閻愵亜鈧垿宕曢弻銉﹀殞濡わ絽鍟悡姗€鏌熺€电ǹ浠滅紒鐘靛█濮婅櫣绮欓崠鈩冩暰濡炪們鍔屽Λ婵嬬嵁閸儱惟闁冲搫鍊搁埀顒€顭烽弻锕€螣娓氼垱楔闂佹寧绋掔粙鎴﹀煘閹达附鍊烽柡澶嬪灩娴滃爼姊洪悷鎵紞闁稿鍊曢悾鐑藉醇閺囥劍鏅㈡繛杈剧秮閺呰尙绱撻幘鍓佺=闁稿本鐟чˇ锔姐亜閹存繃顥犻柍褜鍓涢悷鎶藉炊閵娿儮鍋撻崹顐犱簻闁圭儤鍨甸顏堟煃闁垮鐏撮柡宀嬬秮閹垽宕ㄦ繝鍕殥闂備焦濞婇弨鍗烆潖閼姐倖顫曢柟鐑橆殢閺佸鏌涘☉鍗炲箻濞寸姵鎮傞幃妤冩喆閸曨剛顦ㄩ梺鎼炲妼濞硷繝鎮伴鈧畷鍫曨敆娴i晲缃曢梻浣稿閸嬩線宕硅ぐ鎺斿祦闁割偁鍎查埛鎺懨归敐鍛喐缂佸妞介弻娑氣偓锝庝悍闊剛鈧娲栫紞濠囩嵁瀹ュ鏁婄紒娑橆儐缂嶆姊绘担鐟邦嚋婵炲弶鐗犲畷鎰亹閹烘挸浜楅梺缁樻煥閸氬鎮¤箛娑氬彄闁搞儯鍔嶇粈鈧銈呴閻倿寮婚敐澶婄闁告劕寮堕崐顖炴⒑闁稓鈹掗柛鏂跨Ф閹广垹鈹戠€n亞顦板銈嗘尵閸嬬喖顢曟總鍛娾拻濞达絿鍎ら崵鈧梺鎼炲灪閻擄繝鐛繝鍌ゆ建闁逞屽墴閻涱噣宕橀钘夆偓濠氭煠閹帒鍔ら柛鏃傚厴濮婃椽骞愭惔銏紩闂佺ǹ顑嗛幐鑽ゆ崲濞戙垹閱囬柣鏃囨閻h偐绱撴担浠嬪摵闁圭懓娲ら悾鐑藉箳閹存梹鐎婚梺褰掑亰閸犳捇宕戝Ο璁崇箚闁绘劦浜滈埀顒佺墪閳绘棃鏁冮崒姘卞€為悷婊冪箻閺佸秴鈻庨幘绮规嫼闂佺ǹ绻掗崢褎鏅堕鐐寸厱闁靛ň鏅欓幉楣冩寠閻斿吋鐓忛柛顐g箖椤ユ瑧绱掔拠鍙夘棦闁哄矉缍侀獮鍥礂閸濄儳娉块梻渚€鈧偛鑻晶顖炴煟濡ゅ啫鈻堟鐐插暢椤︽煡鎽堕弽顓熺厱闁规壋鏅涙俊濂告煟韫囨搫韬柟顔筋殜瀹曟寰勬繝浣割棜闂傚倷绀侀幉鈥趁洪弽顓熸櫇闁靛牆锛嗛崶顒夋晬闁绘垵娲ㄧ粙蹇撯攽閻樼粯娑ф繛璇у缁辩偤宕堕浣哄帾婵犵數鍋涢悘婵嬪礉濠婂牊鐓熼幖娣妿閻g儤鎱ㄦ繝鍕笡闁瑰嘲鎳橀幖褰掓偡閹殿噮鍋у┑锛勫亼閸婃垿宕濆畝鍕疇婵せ鍋撴鐐插暢椤﹀湱鈧娲栧畷顒勫煝鎼淬劌绠i柣妯虹仛濞堣棄鈹戦悩鎰佸晱闁哥姵顨嗛悘娆撴⒑缁洘娅嗛柣妤冨█楠炲啴鏁撻悩鍐蹭簻闂佺ǹ绻楅崑鎰板储閻㈠憡鈷戦悹鍥b偓宕団偓濠氭倶閻愯泛袚妞ゆ柨绉瑰缁樻媴閻戞ê娈岄梺鍝ュ枎閻忔繄鍙呭銈嗘尪閸ㄥ綊鎷戦悢鍏肩厓闁靛鍎抽敍宥夋煛閸℃顥㈤柡灞界Х椤т線鏌涢幘璺烘瀻闁伙綁鏀辩€靛ジ寮堕幋鐙€鍟嬮梺鑽ゅТ濞测晝浜稿▎鎾村仾闁告稑鐡ㄩ埛鎴︽煕閿旇寮ㄦ俊鐐倐閺屾盯鎮╁畷鍥р拡缂備緡鍠栭悧蹇涘焵椤掑﹦绉甸柛瀣╃劍缁傚秴饪伴崼鐔哄幍闂侀€涚祷濞呮洖鈻嶉崨瀛樼厽闁圭儤鏌ㄩ崝瀣磼缂佹ḿ娲寸€规洘顨婂畷妤冧焊閺嶃劌顏虹紓鍌氬€峰ù鍥ㄣ仈閹间礁绠板┑鐘宠壘缁狀垶鏌涘☉鍗炴灁闁稿锕弻鐔虹矙閸喚妲伴梺閫炲苯澧い銊ワ工椤繐煤椤忓嫬绐涙繝鐢靛Т鐎氼參宕宠濮婃椽宕妷銉︾€炬繝銏㈡嚀濡繂鐣峰璺虹闁规儳澧庨惁鍫濃攽椤旀枻渚涢柛鎾寸懇瀹曨剟濡搁妷顔藉瘜闂侀潧鐗嗗Λ娆戜焊閻㈠憡鐓曢悗锝庡墮閳诲牊顨ラ悙鎼疁鐎殿喗鎸抽幃娆撳煛閸屾稒婢戦梻鍌欒兌缁垶宕濋弽锌缂氭繛鍡樻尰閸婂爼鏌i弬鍨倯闁绘挻娲熼弻鏇熺節鎼达絽甯ュ┑鐐插悑閸旀瑩寮诲☉娆愬劅妞ゆ棃妫块崰濠傗攽椤旂》鍔熺紒顕呭灦楠炲繘宕ㄧ€涙ê浠梻渚囧弿缁犳垵鈻撳┑瀣拻濞达絽鎲¢幆鍫ユ偠濮樼厧浜扮€规洘绻傞鍏煎緞婵犲嫭鐓i梻浣哄帶閹芥粓寮幖浣碘偓鍛存倻閼恒儱鈧敻鏌ㄥ┑鍡涱€楀ù婊勭矊闇夐柣妯垮吹閻g儤鎱ㄦ繝鍐┿仢鐎规洏鍔嶇换婵嬪礃椤垶袩闂傚倷鐒﹂幃鍫曞礉閹寸偟顩查柛顐f礀閺勩儲绻涢幋娆忕仼缂佺媴缍侀弻銊╁籍閸屾稒鐝梺鍛娒畷顒勫煘閹达附鍋愮紓浣股戦柨顓炩攽閳藉棗浜濇い銊ワ躬閵嗕線寮崼婵堝幐闂佺ǹ鏈湁缂併劌顭峰娲箰鎼淬埄姊垮銈嗘肠閸曨剚鐝烽梺鍦檸閸犳鎮″☉銏″€堕柣鎰仛濞呮洟宕粙娆炬富闁靛洤宕崐鑽ょ玻閺冨牊鐓涢悘鐐插⒔濞插瓨顨ラ悙杈捐€跨€殿喖鐖奸獮瀣攽閸ャ劌娈橀梻浣筋嚙濮橈箓锝炴径濞掑搫螣閻撳骸鐏婇悗鍏夊亾闁告洖澧庣粙蹇撯攽閻樼粯娑ч柣妤€锕ら悾閿嬪緞婵炪垺妫冮弫鍐焵椤掑嫬鐤炬繝闈涱儏閸楁娊鏌曡箛銉х?闁告ü绮欓弻鐔煎礂閸忕厧鍓归梺鎼炲妼绾绢厾鍒掗弮鍫熷仺闁告稑锕﹂崢閬嶆⒑缂佹〞鎴﹀礈濮橆兘鏋旀繝濠傜墛閻撴瑦銇勯弴鐐搭棤缂佲檧鍋撻柣搴㈩問閸犳骞愰搹顐e弿闁逞屽墴閺屻劌鈽夊Ο渚患濡ょ姷鍋涚粔鐟邦潖缂佹ḿ鐟归柍褜鍓熼崺鈧い鎺嶈兌閵嗘帞绱掓笟鈧弨杈╂崲濞戙垹宸濇い鏃傛櫕椤︺儵姊虹€圭媭鍤欑紒澶屾嚀閻g兘濡搁埡濠冩櫍濠电偞鍨堕悷锕傚级閹间焦鈷掑ù锝呮惈娴犳椽鏌涙惔銊ゆ喚鐎规洦鍨跺畷绋课旈埀顒傜不閺嶎厽鐓欓弶鍫ョ畺濡绢噣鏌i幘宕囩闁哄本鐩俊鐑藉箣濠靛棙鐏撴繛瀵稿帶閸燁偊鈥旈崘顔嘉ч柛鎰╁妿娴犳儳顪冮妶鍐ㄥ闁挎洦浜滈悾宄懊洪鍕姦濡炪倖甯婇梽宥嗙濠婂牊鐓欓柣鎴灻悘銉︺亜韫囨梹灏﹂柡灞稿墲閹峰懐绮欏▎鍙ユ偅婵$偑鍊ら崣鈧繛澶嬫礋楠炴垿宕熼鐔蜂粧闂佹寧绋戠€氼厾绮诲▎鎰瘈闁汇垽娼ф禒婊堟煕濮橆剦鍎旈柟顔ㄥ洦鍋愰悹鍥蔼閹芥洖鈹戦悙鏉戠仸閼裤倝鏌¢埀顒佺鐎n偆鍘遍梺鏂ユ櫅閸犳艾鈻撻姀鐘嗗湱浜搁弽褌澹曢梻鍌氬€搁崐椋庣矆娓氣偓楠炴牠顢曢埗鑺ョ〒閳ь剟娼ч幗婊勭▔瀹ュ鐓欓柟瑙勫姦閸ゆ瑩鏌﹂崘顏勬瀾缂佺粯鐩獮瀣枎韫囨洑鎮i梺鍝ュ剱閸ㄨ泛顫忓ú顏咁棃婵炴垶姘ㄩ悾楣冩⒑閸涘﹥灏扮紒璇茬墦楠炲啴鎮界粙璺ㄧ潉闂佺ǹ鏈划搴ㄦ晬濠靛洨绠鹃弶鍫濆⒔閸掓壆绱掗悩鑼g紒鍌涘笒楗即宕奸悢鍝勫笚闁荤喐绮嶇划鎾崇暦濠婂喚娼╅悹鍝勬惈閸ゆ垶绻濋棃娑樷偓缁樼仚缂傚倷璁查弲鐘诲蓟閵堝绠掗柟鐑樺灥婵本绻涚€涙ḿ鐭嬬紒顔芥崌瀵鏁撻悩鑼槰闂侀潧枪閸庮噣宕戦幘璇查唶闁哄洨鍋熼崝锕€顪冮妶鍡楀潑闁稿鎸婚妵鍕箣濠靛洤娈楀銈冨灪閻熴劎绮诲☉妯锋婵☆垱鍤庨崝搴ㄥ箟濮濆瞼鐤€闁哄洨鍎愬Λ婊堟⒑娴兼瑧鍒板璺烘喘瀹曟垿骞橀懡銈呯ウ闂佸壊鐓堥崰鏍ㄦ叏鎼淬劍鈷戠憸鐗堝笚閺侀亶鏌涢妸銉т虎妞ゆ洩缍佹俊姝岊槼閻庢碍宀搁弻锝夘敃椤愩垹顫╅梻浣稿簻缁蹭粙鎮鹃悜钘夌畾闂侇叏闄勯澶愭⒒閸屾埃鐪嬮柛鎿勭畵瀹曟粓鎮㈤悡搴ゆ憰闂佺粯姊婚埛鍫ュ极婵犲洦鐓熼柟浼存涧婢ь垶鏌e┑鎰敖缂佽鲸鎸荤粭鐔煎炊瑜庨悘宥夋⒑閼姐倕鏆€闁搞儜鍜佸敼闂備礁鎲″ú锕傚垂椤忓牆鐒垫い鎺戯功閻e灚顨ラ悙宸剶闁诡喗鐟╅獮鍥╀沪閽樺娈滈梺琛″亾濞寸姴顑嗛悡銉︾箾閹寸伝顏堫敂閳轰急鐟扳堪閸愶箑浠梺鍝勬湰缁嬫帞鎹㈠┑瀣妞ゅ繐瀚ч幏浼存⒒娴g瓔鍤冮柛鐕佸亰瀹曟鎮欓渚囨闂佺硶鏂侀崑鎾愁渻閵堝棗绗掗悗姘憸缁辩偤寮介妸褏鐦堥梻鍌氱墛娓氭宕曡箛娑樼畾闁绘柨鍚嬮埛鎴︽煕閹邦剙绾ч柟顖氱墦閺屻劑寮村Ο鍝勫Е閻庢鍠楅悡锟犲春閿熺姴宸濇い鏃囶潐鐎氬ジ姊绘笟鈧ḿ鑽も偓闈涚焸瀹曘垺绺界粙璺槷闁诲函缍嗛崑浣圭濠婂牊鐓忓┑鐐茬仢閸旀粍銇勯妷锝呯伈闁哄瞼鍠栭、姘跺幢濞嗘垹妲囬梻浣筋嚃閸犳捇宕归挊澶屾殾婵°倕鎳忛崵鍐煃鏉炴壆顦︾紒鐘叉惈閳规垿鎮╁▓鎸庢瘜濠碘剝褰冮幊妯虹暦鐟欏嫬顕遍柡澶嬪灩椤旀劕顪冮妶鍡楀闁稿﹥顨呰灋妞ゆ牗绮嶉崰鎰版煛閸愩劎澧曢柦鍐枛閺岋綁寮崒妤佸珱闂佽桨绀佺粔鐢稿箞閵娿儙鐔煎传閸曨喖鐓橀梻浣瑰墯娴滅偤寮拠宸綎婵炲樊浜滄导鐘绘煕閺囥劌骞樺ù鐓庢喘濮婃椽宕妷銉愶綁鏌熼悷鐗堟悙闁伙絿鍏橀幃褔宕奸姀銏㈡闂備焦鎮堕崕婊堝椽娴h鏆忛梻鍌氬€烽懗鍓佸垝椤栫偛绀夐柡宥冨妿閻濆爼鏌涢埄鍐槈缂佲偓閸曨垱鐓曢柨鏃囶嚙楠炴ḿ鐥崣銉х煓闁哄本绋撴禒锕傚礈瑜庨崳顕€姊洪崨濠冪叆缂佸鏁婚獮鍫ュΩ閿斿墽鐦堥梺绋胯閸婃宕ョ€n喗鍊甸悷娆忓绾惧鏌涘Δ浣糕枙闁绘侗鍣e畷鍫曨敆婢跺娅屽┑鐘灱濞夋盯鏁冮妷鈺婃晩闁稿瞼鍋為埛鎺懨归敐鍛暈闁哥喓鍋炵换娑氭嫚瑜忛悾鐢碘偓瑙勬礃缁矂鍩ユ径濠庢僵闁告瑦岣块悷婵嗏攽鎺抽崐褏寰婃禒瀣柈妞ゆ牜鍋為崑鍌炴煟閺傚灝鎮戦柣鎾寸懃闇夐柣鎾虫捣閹界姵绻涢幊宄板枤閻斿棛鎲稿⿰鍫濆瀭闁割偅娲栭拑鐔兼煃閳轰礁鏆欑紒鍓佸仱閹鏁愭惔鈥茬盎闂侀€炲苯澧柛鏃€鐗犻獮鍫ュΩ閿斿墽鐦堥梺鍛婃处閸樿偐绮敓鐘斥拺闁荤喐婢樺Σ濠氭煙閾忣個顏堟偩閻戠瓔鏁冮柨鏇楀亾閸烆垶姊洪幐搴㈩棃闁轰緡鍣e畷鎴﹀箻濞茬粯鏅╅柣蹇撶箲閻楁寮埀顒勬⒒娴e摜鏋冩俊顐㈠铻炴俊銈勮兌椤╁弶绻濇繝鍌滃闁稿﹤鐏氶幈銊ノ熼悡搴′粯婵犫拃鍕弨闁哄矉缍€缁犳盯骞欓崘銊ュ闂備礁鐤囬~澶愬垂閸洜宓佸┑鐘叉处閻撴洖鈹戦悩鎻掓殲缂佲偓鐎n偒娈介柣鎰嚋姒氨绱掗悩宕団槈闁宠棄顦灒缁绢參顥撴稉鏌ユ⒒閸屾瑧顦﹀鐟帮躬瀹曟垿宕ㄩ鐓庢惈椤粓鍩€椤掑嫬绠栭柨鐔哄У閸嬪嫰姊婚埀顒勫箛椤斿墽鏆板┑锛勫亼閸婃牠鎮уΔ鍐ㄦ瀳鐎广儱顦粻姘舵煕椤愮姴鍔滈柛瀣ㄥ妽閵囧嫰寮介妸褏鐓€闁哥喎鎽滅槐鎾存媴娴犲鎽甸柣銏╁灣閸嬨倝鐛箛娑欏亹閻犲洩灏欓悡鎴炵節閵忥絽鐓愰拑閬嶆煥濞戞绐旀慨濠勭帛缁楃喖鍩€椤掆偓宀h儻顦查悡銈夋煏閸繃绀岄柛瀣尭椤繈顢曢姀鐘点偖闂備胶绮笟妤呭闯閿濆懐鏆﹂柛顐f处閺佸棝鏌嶈閸撴稓鍒掗崼銉ラ唶婵犮垺绻傜紞濠囧极閹版澘鐐婇柕濞垮劜閻n剙鈹戦悙宸殶濠殿喗娼欓敃銏℃綇閳哄偆娼熼梺瑙勫礃椤曆呭閸忚偐绠鹃柛鈩兠粭鎺楁煕濡嘲澧茬紒缁樼箓閳绘捇宕归鐣屼壕闂備胶枪缁绘垿鏁嬮梺浼欑悼閸忔﹢鐛€n喗鏅濋柍褜鍓欏ú鍨攽閻橆喖鐏辨繛澶嬬洴閺佸啴濡搁埡浣侯啈闂佸搫娲㈤崹娲煕閹达附鐓欑紒瀣閹癸絿绱掗悩铏磳闁哄瞼鍠栧畷妯侯啅椤斿彨锕傛煕濡ゅ懍鎲鹃柡灞剧洴椤㈡洟鎮╅幓鎺戭潥闂備胶绮幐璇裁哄Ο鑽も攳濠电姴娲ゅ洿闂佸憡渚楅崢钘夆枔椤撶喓绠鹃悗鐢登归鎾剁磼閻樿櫕宕岀€殿喖顭烽弫鎰板川椤忓懏鏉搁梻浣规偠閸庮噣寮插┑瀣仾闁告洦鍨遍埛鎴︽偣閸ワ絺鍋撻搹顐や憾婵$偑鍊戦崝宀勫箠濮椻偓瀹曟椽濮€閵堝懐顔掗柣鐘叉处瑜板啴鎮楅鐑嗘富闁靛牆妫欓埛鎺楁煛閸滀礁浜濈紒鍌氱Ч閹瑩鎮介悽纰夌闯闂備胶枪閺堫剟鎮疯閹疯瀵肩€涙ḿ鍘遍梺缁樕戦崜姘枔濠婂牊鐓欐い鏃€鍎抽崢鎾煕閳哄绡€鐎规洏鍔戦、姗€宕堕妷銉ュ闂侀潧妫欑敮鎺楋綖濠靛鏅查柛娑卞墮椤ユ岸姊虹拠鎻掝劉妞ゆ梹鐗犲畷鏉课旈崨顓狀唶闂佹儳娴氶崑鍛村矗韫囨稒鐓冪憸婊堝礈閻旂厧钃熺€广儱顦敮闂侀潧顦崕杈╃箔椤撶姷纾藉ù锝夋涧婵″吋銇勯鐐叉Щ妞ゎ偄绻掔槐鎺懳熺拠宸偓鎾绘⒑閸涘﹦绠撻悗姘间簼缁旂喖寮撮姀鈾€鎷洪梺缁樻尭濞撮绮旈搹鍦<闁绘ê纾晶顏堟煟閿濆洤鍘存鐐叉喘瀵墎鎹勯…鎴濇櫍婵犵數鍋犻幓顏嗗緤濞差亜纾婚柟鐐墯閻斿棝鎮规ウ瑁も偓鈧柣顏勵儐缁绘稓浜搁弽銊︾彆闂侀潧娲ょ€氫即鐛Ο鍏煎磯闁烩晜甯囬崕鐢稿蓟閿濆鏅濋柍褜鍓熼幃褔骞橀幇浣圭稁闂佸憡绻傜€氬懓顦圭€规洘鍎奸ˇ鏉懨归悡搴e闁宠鍨块幃娆撳级閸喚娈堕梻浣告啞濞诧箓宕f惔鈭跺綊宕熼娑掓嫼闂佸湱枪鐎涒晝绮堥埀顒勬⒑缁嬪尅宸ョ紓宥咃躬楠炲啴鏁撻悩鎻掑祮闂侀潧楠忕槐鏇㈠储椤忓懐绡€闁汇垽娼ф禒婊堟煟韫囨梻绠炵€规洘绻堟俊鑸靛緞鐎n剙骞堥梻浣稿暱閹碱偊顢栭崶鈺冪煓濠电姵纰嶉悡蹇涙煕閵夋垵鍠氭导鍐╃節濞堝灝鏋撻柛瀣崌濮婃椽寮妷锔界彅闂佸摜鍠撴繛鈧鐐茬箺閵囨劙骞掗幘璺哄箺闂佺懓鍚嬮悾顏堝礉瀹ュ應妲堢憸鏃堝蓟閺囥垹閱囬柍鎯版硾缂嶅﹪銆佸鑸垫櫜濠㈣泛锕崬鍫曟⒑閸濆嫭宸濋柛瀣枛椤㈡ê煤椤忓應鎷虹紓鍌欑劍宀e潡骞夐崸妤佺厱閻庯綆鍋呭畷宀勬煛鐏炲墽鈽夋い顐g箞椤㈡鎷呴崨濠勬毈濠电姵顔栭崰鏍晝閿旀儳鍨濇い鏍仜缁狀垶鏌涘☉妯兼憼闁稿绻濆娲敇閵娧呮殸濠电偛鐗婄换鍐崲濠靛鍋ㄩ梻鍫熺◥濞岊亪鎮峰⿰鍕凡闁哥喐澹嗛崚鎺楀籍閸喎浠梺瑙勵問閸犳鈻撴ィ鍐┾拺缁绢厼鎳忚ぐ褏绱掗悩鍐茬仼缂侇喖顭烽幊锟犲Χ閸モ晪绱冲┑鐐舵彧缂嶁偓闁汇値鍠氱槐鎾愁潩閼哥數鍘卞┑鈽嗗灠濠€閬嶆儗濞嗘劖鍙忓┑鐘叉噺椤忕娀鏌熼崣澶嬪唉鐎规洜鍠栭、鏇㈠閻樻ɑ鍨垮缁樻媴閸撴彃鎮㈤梺鍝勵槸閻忔繈鈥栫€n剛纾藉〒姘搐閺嬫盯鏌eΔ鈧换姗€宕洪埀顒併亜閹烘埊鍔熺紒澶屾暬閺屾盯鎮╅幇浣圭杹闂佽鍠掗埀顒佹灱濡插牊鎱ㄥ鍫㈠埌濞存粓绠栭弻娑滅疀閹垮啯笑婵炲瓨绮撶粻鏍ь潖濞差亝鐒婚柣鎰蔼鐎氭澘顭胯椤曨參鍩€椤掑喚娼愭繛鍙夊灴瀹曪繝宕樺顔兼婵炲濮撮鎰板极閸ヮ剚鐓熼柟閭﹀灠閻撴劙鏌熼煫顓炲祮婵﹦绮幏鍛喆閸曨偂鍝楅梻浣呵圭€涒晛顪冮挊澶屾殾婵犲﹤鍠氬ḿ鈺呮偣妤︽寧顏犻柡灞熷啠鏀介柣妯肩帛濞懷勩亜閹存繃顥㈤柟顕嗙節瀹曟﹢顢旈崨顓熺€炬繝鐢靛Т閿曘倝鎮ч崱娆戠焼闁割偁鍎查悡鐔兼煛閸屾氨浠㈤柟顔藉灴閺屾稓鈧綆鍊栭幋锕€桅闁告洦鍨板Λ姗€鏌熺粙鍨槰婵炲吋妫冨铏圭磼濡崵鍙嗛梺鍛婅壘椤戝鐣烽悽绋跨妞ゆ梻鏅崢鎾绘⒑閸涘﹦绠撻悗姘煎墴瀵悂鏁傞崜褏锛滈柡澶婄墑閸斿酣宕i埀顒€鈹戦纭峰姛缂侇噮鍨堕獮蹇涘川鐎涙ê浠梺閫涚祷濞呮洟鎮橀崱娑欌拻濞达綀濮ら妴鍐磼鐠佸湱绡€鐎规洘濞婇弫鎰板川椤栨稒顔曢梻浣侯攰閹活亞绮婚幋鐘典笉闁煎鍊楃壕钘壝归敐鍫㈡焾缂傚倹宀搁弻娑橆潨閳ь剚绂嶉崼鏇炶摕闁挎繂妫欓崕鐔搞亜閺嶃劎鐭岄弽锟犳⒒娴e懙褰掝敄閸涙潙绠犻幖娣妽閸嬧晛顪冪€n亞鍑规繛宀婁邯閺岋綁骞囬棃娑橆潻閻庢鍠楃€笛呮崲濠靛鍋ㄩ梻鍫熷垁閵忋倖鍊垫慨妯煎帶閺嬨倝鏌℃笟鍥ф灈闁宠棄顦~婵囨綇閳哄搴婂┑鐘茬棄閺夊簱鍋撻弴銏犵柈妞ゆ劧绠戦崙鐘崇箾閹存瑥鐏柣鎾存礋閺屽秶鎲撮崟顐㈠Б婵炲瓨绮庨崑鎾寸┍婵犲洦鍊锋い蹇撳閸嬫捇寮介锝嗘闂佸湱鍎ら弻锟犲磻閹炬剚娼╅柣鎾抽閳峰姊虹拠鈥虫灓闁稿鍊曢悾鐤亹閹烘繃鏅濋梺缁樓规禍顒勬儎鎼淬劍鈷掑ù锝呮啞鐠愶繝鏌涙惔娑樷偓婵嗙暦瑜版帗鍋ㄧ紒瀣硶閸旓箑顪冮妶鍡楀潑闁稿鎹囬弻鐔烘嫚瑜忕壕璺ㄧ磼椤旂⒈鍎旀鐐村浮楠炲寮捄銊ヮ潽闂傚倷绀佹竟濠囧磻閸℃稑绐楅柟鎹愵嚙閸屻劑鏌熼鍡忓亾闁衡偓娴犲鐓熼柟閭﹀灡绾箖鏌﹂崟顐㈡倯闁靛洤瀚板鎾幢濡や礁顦╅梺绋匡工閻栧ジ寮婚妸鈺傚亜闁告繂瀚呴敐澶嬬厽闁规儳顕ú鎾煛鐏炲墽鈽夐柍钘夘樀瀹曪繝鎮欓懠顒夊晪闂傚倷鑳剁涵鍫曞疾椤忓棗绶ゅΔ锝呭暙妗呴梺鍛婃处閸ㄤ即锝為崨瀛樼叆婵炴垶锚椤忣亪鏌涢幒鎾舵创婵﹨娅i幏鐘诲灳閾忣偆浜堕梻浣藉吹閸熸瑩宕惰閸旓箑顪冮妶鍡楃瑨闁稿﹤缍婂鎶藉煛閸涱厼鍤戝銈呯箰閹峰鈻撴禒瀣厽闁归偊鍨伴惃娲极閸儲鈷戦柛婵嗗閻掕法绱掗弻銉х暫妤犵偛妫濆顕€宕奸悢鍛婄彸闂備胶纭堕崜婵嬨€冮崱娑欏仼妞ゆ帒瀚埛鎴︽偣閸ャ劌绲绘い鎺嬪灲閺屾盯骞嬪┑鍫⑿ㄩ悗瑙勬礃濠㈡ǹ鐏冮梺鍛婁緱閸橀箖寮昏閺岋綁鎮╅悜妯糕偓鍐磽瀹ュ懐效鐎殿噮鍣e畷鐓庘攽閸℃瑧宕哄┑锛勫亼閸婃牠骞愰崼鏇炲瀭婵炲樊浜濋弲顒佷繆閵堝懏鍣洪柍閿嬪笒闇夐柨婵嗙墛椤忕娀鎮介娑氭创闁哄本鐩俊鎼佸Ω閿斾勘鈧劙姊虹紒妯肩煄鐎规洜鏁婚獮鎴﹀礋椤栨鈺冩喐瀹€鈧划顓熷緞閹邦厸鎷洪梺鍛婄☉閿曘儳鈧灚鐟╅弻娑樷槈閸楃偞鐝紓浣瑰敾缁绘繂顫忕紒妯诲闁告稑锕ラ崕鎾愁渻閵堝繐鐦滈柛銊ョ埣楠炲啫螣鐞涒剝鏂€闂佸壊鍋侀崹濠毸囬娑氱闁圭偓娼欓悞褰掓煕鐎n偅灏伴柟渚垮妽缁绘繈宕橀埞澶歌檸婵$偑鍊戦崹鐑樼仚濡炪倧闄勯悡锟犲蓟閿濆牏鐤€濠电姴鍊搁埛澶愭⒑闂堟稒鎼愰悗姘卞娣囧﹪骞栨担瑙勬珳闂佸憡渚楅崢鑹邦杺闂傚倸鍊峰ù鍥敋閺嶎厼绐楁俊銈呮噺閸嬶繝鏌嶉崫鍕櫣缂佺姷濞€閺岋絽螣缂佹ǜ浠ч梺杞扮鐎氼參濡甸崟顖氱疀妞ゆ帒瀚烽埀顒侇殜閹顫濋妷銉ヮ瀴缂備礁鍊哥粔鎾偑娴兼潙閱囬柣鏂挎惈鐢箖姊绘繝搴′簻婵炲眰鍨藉畷鏇炵暦閸パ屾闂佺鍕垫畷闁绘挻鐟╅弻娑㈠箛椤掆偓缁狙囨煕閻樼鑰块柡灞糕偓宕囨殕闁逞屽墴瀹曚即寮介婧惧亾娴g硶鏋庨柟鐐綑娴狀參姊洪崫鍕垫Ц缂併劑浜堕獮蹇涘Χ婢跺鎷绘繛杈剧悼閻℃棃宕甸崘顔界厱闁靛ň鏅欓幉鍓р偓娈垮枛椤攱淇婇幖浣肝╃憸宀勬嚋椤忓牊鈷掑ù锝堟閸氱懓鈹戦鑺ョ稇閻撱倝鏌嶉崫鍕殨闁绘帒锕ョ换娑㈠幢濡ゅ啰缈遍梺鎸庣箓濡稓寮ч埀顒€鈹戦鏂や緵闁告ɑ鎮傞獮蹇旂節濮橆厸鎷虹紓浣割儐鐎笛冿耿娴煎瓨鐓犵憸鐗堝笧閻f椽鏌涢埞鎯т壕婵$偑鍊栫敮濠囨倿閿曞倸纾归柟閭﹀枓閸嬫挾鎲撮崟顒傤槰闂佸憡姊归悷鈺呮偘椤曗偓瀵粙濡搁敃鈧鎾绘⒑閸涘﹦缂氶柛搴ゅ吹濡叉劙顢氶埀顒€顫忕紒妯诲闁告縿鍎虫婵犵妲呴崑澶娾枖閺囩姴鍨濋柛顐ゅ枑婵挳鏌涘┑鍡楊伌婵☆偅绮撳娲嚒閵堝懏鐏堥梺绋款儏閿曘倝濡撮幒鎾剁瘈婵﹩鍘奸埀顒傛暬閺屻劌鈹戦崱娆忓毈缂備降鍔岄妶鎼佸蓟閻斿吋鍎岄柛婵勫劤琚﹂梻浣告惈閻绱炴笟鈧妴浣割潨閳ь剟骞冨▎鎾崇妞ゆ挾鍣ュΛ褔姊婚崒娆戠獢婵炰匠鍏炬稑鈻庨幋鐐存闂佸湱鍎ら〃鎰礊閺嶃劎绡€闂傚牊渚楅崕鎰版煛閸涱喚鍙€闁哄本绋戦埥澶愬础閻愬樊娼绘俊鐐€戦崕鎻掔暆缁嬫娼栭柧蹇氼潐鐎氭岸鏌涘▎蹇fЦ闁衡偓椤撶儐娓婚柕鍫濋娴滄粍銇勯敂璇茬仯闁告瑥鎳樺Λ鍛搭敃閵忊€愁槱缂備礁顑嗛崹瑙勭珶閺囥垹閿ゆ俊銈勮兌閸樼敻姊虹拠鈥崇仯濠⒀勵殜钘熷鑸靛姈閻撶喖鏌熼悜妯虹仼濞寸姵鐩弻鏇㈠炊瑜嶉顓燁殽閻愭潙娴鐐差儔椤㈡稑顫濋澶嬫祮缂傚倸鍊搁崐椋庣矆娓氣偓钘濋梺顒€绉撮弸浣糕攽閻樺疇澹橀柦鍐枑缁绘盯骞嬮悙鑼姲闂佺ǹ顑嗛幑鍥极閹邦厽鍎熸繝闈涚墕閸ゎ剚淇婇悙顏勨偓鎴﹀磿椤栫偛鍨傚ù鐘差儏閽冪喖鏌¢崶銉ョ仼妤犵偑鍨烘穱濠囧Χ閸曨収妲┑鐐茬墛椤ㄥ懓鐏冮梺缁橈耿濞佳勭閿曞倹鐓欓柣鐔哄閸犳﹢鏌e☉鍗炴珝妤犵偛顑呴…鍧楊敂閸涱噮妫冮梺绯曟杹閸嬫挸顪冮妶鍡楃瑨闁稿﹨宕电划鍫熺節閸屾鏂€闂佺粯锚瀵爼骞栭幇顔剧<闁绘ê纾晶鐢告煛鐏炵晫校婵炵⒈浜獮宥夘敊鐠恒劎宕堕梻鍌欑閹芥粓宕版惔銊ョ疇闊洦绋戞闂佸憡娲﹂崹鎵尵瀹ュ鐓曢悘鐐村礃婢规ê霉閻樻垚鎴犳崲濠靛顫呴柕蹇娾偓铏暚闂備胶绮〃鍛崲閹烘嚦锝夊箛閺夎法顔掗柣搴㈢⊕閿氭い搴㈡崌濮婃椽宕ㄦ繝鍕暤闁诲孩鍑规禍婵堢博閻旂厧鍗抽柕蹇婃閹疯櫣绱撴担鍓插剰婵炵》绻濋、鎾澄旈崨顔惧幈闂佺粯妫冮ˉ鎾寸閵忋倖鐓熸繝濠傚枤閻撹偐鈧娲滄灙閾绘牕霉閿濆牜娼愭い蹇曞枛濮婄粯鎷呴搹鐟扮闁哄浜幃妯跨疀閿濆嫰鍋楀Δ鐘靛仦椤ㄥ﹤顕i幘顔碱潊闁抽敮鍋撻柟閿嬫そ濮婂宕掑鍗烆杸缂備礁顑嗛幐濠氬疾閸洖鍗抽柣鏃囨椤旀洟鏌h箛鏇炰粶闁稿﹥鎮傞崺鈧い鎺嶈兌缁犳挻銇勯弴顏嗙М妤犵偞鐗楅幏鍛村箹娴e憡鏆梻鍌欑窔濞佳嚶ㄩ埀顒€鈹戦垾铏枠鐎规洏鍨藉畷锟犳倷閳哄倹鏉搁梺鍦劋婵炲﹤鐣烽幇鏉垮嵆闁靛繒濮烽弻鍫濐渻閵堝棗濮х紒鎻掓健閵嗗懘鏌ㄧ€n剛鐦堟繝鐢靛Т閸婃悂顢旈妷銉冪懓饪伴崟顓犵厑闂侀潧娲ょ€氫即鐛崶顒侇棃婵炴垶顨堥惄搴♀攽閻愯尙鎽犵紒顔肩Ф閹广垽宕熼鐕佹綗闂佸湱鍎ゅ鑽ゅ閸忛棿绻嗘い鏍ㄨ壘閹垿鏌涢幒鎾垛槈閾绘牠鏌e鈧ḿ褎绂掑⿰鍕╀簻闁瑰瓨绻嶅Ο鈧Δ鐘靛仜閸燁偊鍩㈡惔銊ョ鐎规洖娲悰鎾绘⒒娴g儤鍤€妞ゆ洦鍘介崚濠囶敇閵忕姵杈堥梺鎸庣☉鐎氼喚澹曟禒瀣厱閻忕偞宕樻竟姗€鏌嶈閸撶喖藟閹捐泛鍨濋柛顐ゅ枔閻熷綊鏌嶈閸撴繂螞閻斿娓婚柕鍫濇婢ь剛绱掗鍏兼崳缂侇喖鐗婄换婵嬪磼濡や焦鏉搁梻浣虹帛钃辩憸鏉垮暞缁傚秹鎮欓悜妯煎幈闂侀潧鐗嗗Λ娆戠矆閳ь剟姊虹€圭媭娼愰柛銊ユ健楠炲啴鍩¢崘锝呬壕闁革富鍘煎瓭濡炪們鍎茬换鍫ュ蓟閻旂⒈鏁嶆繝濠傚暞閻忓牆鈹戦纭锋敾婵$偠妫勯悾宄邦潨閳ь剙鐣烽敐鍡楃窞閻庯綆浜滄竟宥夋⒒閸屾瑨鍏岄弸顏堟煥閺囨ê鈧繈鐛径鎰櫖闁告洦鍘鹃悞鍧楁倵楠炲灝鍔氭い锔垮嵆瀹曟劙鎮滈懞銉у幗闂佺懓顕崐鎴濐潩鐠鸿櫣顔嗛梺鎯х箰濠€杈╁閽樺褰掓晲閸涱収妫岄梺绋垮閸旀瑩骞冨Δ鍐當婵炴垶锚閺嬶箓鏌ら弶鎸庡仴闁哄瞼鍠庨埢鎾诲垂椤旂晫浜剧紓浣哄亾閸庢娊濡堕幖浣哥畺婵°倕鎳忛弲鏌ュ箹缁厜鍋撻懠顒傛晨闂傚倷娴囬褏鎹㈤幇鐗堝仱闁靛ň鏅涙闂佸憡娲﹂崹浼达綖閸涘瓨鐓冮柍杞扮閺嬨倖淇婇銏犳殻婵﹦鍎ゅḿ顏堝箥椤旂厧顬夐梻浣告贡閹虫挸煤椤撶儐鍤曟い鎰剁畱缁犺崵绱撴担鑲℃垵鈻嶉姀銈嗏拺閻犳亽鍔屽▍鎰版煙閸戙倖瀚�
 english
english
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛椤撶偟绐炴繝鐢靛Т鐎氱兘宕ラ崨瀛樷拻濞达絿鎳撻婊呯磼鐠囨彃鈧潡鐛径濞炬闁靛繒濮烽鎺旂磽閸屾瑧鍔嶅畝锝呮健瀹曘垽鏌嗗鍡忔嫼闂傚倸鐗婄粙鎾存櫠閺囥垺鐓欓柛鎰叀閸欏嫭銇勯姀鈩冾棃妞ゃ垺锕㈡慨鈧柨娑樺楠炴劙姊虹拠鑼闁稿濞€椤㈡俺顦归柛鈹惧亾濡炪倖甯婇懗鍓佺不閹剧粯鐓熼柨婵嗘搐閸樺瓨銇勯姀鈩冪闁轰礁鍟撮崺鈧い鎺嗗亾闁轰緡鍣e缁樻媴閻熼偊鍤嬪┑鈽嗗亗閻掞箓骞堥妸鈺佄у璺侯儏閸撱劑鏌熼懖鈺勊夋俊鐙欏洤缁╁ù鐘差儐閻撶喖鏌熼柇锕€澧柍缁樻礋閺屾盯濡堕崶褎鐎婚梺瀹狀潐閸ㄥ潡銆佸▎鎾村€锋い鎺嶇劍閻﹀酣姊绘担鍛婃喐濠殿喗鎸抽弫鍐Χ婢舵ɑ鏅f繝闈涘€绘灙妤犵偑鍨虹换娑㈠幢濡や焦鎷遍梺杞扮窔濞佳囧煘閹达附鍋愰柛顭戝亝濮e嫭绻濆▓鍨灍婵炲吋鐟ч崣鍛存⒑閹稿孩绀€闁稿﹤鎽滄竟鏇°亹閹烘挴鎷洪梺鍓茬厛閸n噣宕曞鍚ょ懓饪伴崟顓犵厜闂佺粯鎼╅崑濠傜暦閸洖惟闁挎洍鍋撶痪鏉跨Т椤啴濡堕崨顖滅杽闂佺ǹ锕ョ换鍫濐嚕鐠囨祴妲堟慨姗堢到娴滈箖鏌ㄥ┑鍡涱€楀ù婊勭箘閳ь剝顫夊ú鏍儔婵傜ǹ鐒垫い鎺嶇贰閸熷繘鏌涢悩铏闁告帗甯掗埢搴ㄥ箻閹典礁浜惧ù锝呭濞笺劑鏌嶈閸撶喖鐛崘銊㈡瀻闁圭偓娼欏▓銈咁渻閵堝棗鐏辨俊顐㈠缁傚秹鎮欓鍙ョ盎闂佽鍎冲畷顒勬倶椤忓牊鐓冮梺鍨儏濞搭噣鏌$仦鍓с€掑ù鐙呯畵閹瑩顢楅崒娑卞悋婵犵數濮幏鍐礋椤撶喎鍨遍梻浣告惈閺堫剛绮欓弽顐や笉婵炴垯鍨圭猾宥夋煕閵夋垵鏈ˉ銈夋⒒閸屾瑧顦﹂柣銈呮搐铻為柛鏇ㄥ瀬閸ヮ剦鏁嶆繝闈涚墔閼割亜鈹戦悩鍨毄濠殿喗鎸抽弫鍐Χ閸ワ絽浜炬慨妯煎帶瀵噣鎸婇悢鍏肩厱妞ゆ劗鍠愰崳浼存煕鐎n偅灏甸柟鍙夋尦瀹曠喖顢楅埀顒勊囬埡鍌滅閻庢稒岣块惌銈吤瑰⿰鍕煉闁诡喗鍎抽悾锟犳焽閿旇棄缂撻梻渚€鈧偛鑻晶鎾煏閸℃洜绐旂€殿噮鍣e畷鐓庘攽閸℃埃鍋撻崸妤侇棅妞ゆ劑鍨烘径鍕繆椤愶絽鐏╂俊鍙夊姇閳诲氦绠涙繝鍐╂澑闂備胶绮敋闁诲繑宀稿鎶藉煛娴e弶鏂€濡炪倖姊归崕鎶藉储鐎电硶鍋撳▓鍨珮闁稿锕ら悾鐑藉Ω閿斿墽鐦堥梺鍛婃处閸欏酣宕惔銊︹拻濞撴埃鍋撻柍褜鍓涢崑娑㈡嚐椤栨稒娅犳い鏍ㄧ矌绾捐偐绱撴担璐細闁愁垱娲熼弻鐔风暋閻楀牆娈楅悗瑙勬礃閿曘垹鐣烽敐鍡楃窞閻忕偠顕ф禍褰掓⒒閸屾瑦绁版俊妞煎妿缁牊鎷呯悰鈥充壕婵﹩鍋勫畵鍡欌偓娈垮枦椤曆囧煡婢跺á鐔兼煥鐎e灚缍岄梻鍌欑閹诧繝銆冮崼銉ョ;闁绘劗鍎ら崐鍫曟煕椤愮姴鍔滈柍閿嬪灴閺屾稑鈽夊鍫熸暰闂佹娊鏀遍崝鏍ㄧ┍婵犲浂鏁冮柕蹇曞У濞堫厼顪冮妶搴′簻缂佺粯鍨归幑銏犫攽閸♀晜鍍靛銈嗗笒閸嬪﹦妲愰崣澶岀瘈闁汇垽娼ф禒婊勪繆椤愶絿鎳囩€规洘妞藉畷鐓庮熆椤忓海绉い銏″哺閸┾偓妞ゆ巻鍋撴い顐㈢箻瀹曨偊宕熼幊宄版搐閻愬﹦鎲告径鎰;闁规崘顕ч崡鎶芥煟韫囨洜甯涙俊鐐跺Г娣囧﹪鎳滈棃娑氱獮闂佸壊鍋呴懝鐐妤e啯鐓曟繛鎴濆船閺嬨倝姊婚崟顐㈩伀缂佽鲸甯為埀顒婄秵閸欏酣宕甸敃鍌涚厓闁告繂瀚崳娲煟閹惧磭绠版い顓℃硶閹瑰嫰鎮弶鎴滅矗闂備礁鎼Λ娆撴偡瑜忓Σ鎰板箻閹颁礁鎮戦梺鍛婄矊閸燁偅瀵奸幇鐗堚拺濞村吋鐟ч幃濂告煕韫囨枂顏堟偩闁垮闄勭紒瀣仢瀹撳棝姊洪棃娑掑悍闂傚嫬瀚埢宥呯暆閸曨兘鎷绘繛鎾村焹閸嬫捇鏌嶈閸撴盯宕戝☉銏″殣妞ゆ牗绋掑▍鐘绘倵閻㈢數銆婇柛瀣尭閳绘捇宕归鐣屼簽闂備礁鎲¢〃澶娾枍閺囩喓鈹嶅┑鐘叉处閸婂鏌﹀Ο渚Ш闁告ɑ鎮傚铏圭矙閹稿孩鎷辩紓渚囧枛閻倿鎮伴鍢夋棃宕ㄩ瑙勫濠电偠鎻徊浠嬪箺濠婂懐鐭撴繛宸簼閻撴洟鎮楅敐搴濇倣闂婎剦鍓涢埀顒冾潐濞叉ḿ鍒掑畝鍕剁稏婵犻潧鐗婂畷澶愭煣韫囨洘鍤€妤犵偞甯″缁樻媴閸涘﹥鍎撳┑鐐茬湴閸旀垵鐣锋导鏉戠闁告挷妞掔粭澶嬩繆閵堝繒鍒伴柛鐕佸灦閹€斥枎閹惧鍘介梺閫涘嵆濞佳勬櫠椤旂⒈鐔嗙憸婊堝垂閸洖钃熼柨婵嗩槸缁犲鏌i幇顖涱棄濞寸媭鍣e娲传閸曨厾鍔圭紓浣介哺濞叉ḿ绮嬮幒妤佹櫇闁稿本绋戦埀顒勬敱閵囧嫰骞掗幋婵呯敖濠碘剝褰冪紞濠囧蓟閿濆棙鍎熼柕鍫濆缂嶅牆鈹戦悙鎻掔骇缂侇喗鎸搁悾鐑藉閿濆孩鈻岄梻浣虹《閺呮繈宕戦妶澶屽祦閻庯綆鍠楅弲婵嬫煃瑜滈崜鐔煎箖濞嗘劗绡€闁搞儯鍔庨崢楣冩⒑閸涘﹦鈽夋顏呮尦瀹曨垵绠涢弬鍓х畾濡炪倖鍔曟鎼佸箠閹邦喖顥氬ù鐘差儐閻撴洟鎮橀悙鏉戠濠㈣锕㈤弻宥堫檨闁告挻鐩畷妤€顫滈埀顒勭嵁閸愵喗鍊烽柣鎴炆戝▍鍥⒑缁嬫寧婀伴懣銈夋煕鐎n偅宕岀€规洘锕㈤、娆撴偂鎼淬倐鍋撻崹顔规斀闁绘劕寮堕ˉ鐐烘煕閺冣偓閻楁洟鍩㈤幘鏉戭嚤閻庢稒菤閹锋椽鏌i悩鍏呰埅闁告柨鐭傚鎼佸棘鎼存挻鏂€濡炪倖姊婚埛鍫ュ吹閻旇櫣纾兼い鏃傗拡閻撹偐鈧鍠曠划娆愪繆閹间礁围闁搞儮鏅濋弳浼存⒒閸屾瑧绐旀繛浣冲洦鍋嬮柛鈩冪☉绾惧綊鏌涘☉姗堝姛妞も晜鐓¢弻鐔碱敍閸℃婀伴悗闈涚焸濮婃椽妫冨☉姘暫婵°倗濮撮幉锛勭矉瀹ュ應鏀介柛顐犲灮閿涙粓鏌i悩鍙夌┛閻忓繑鐟﹂弲鍫曟晜缁涘顔旈梺缁樺姈瑜板啴寮抽敐澶嬬厱闁宠桨绀侀顓犫偓瑙勬礃閿曘垽宕洪埄鍐╁缂佸顕抽妶澶嬧拻闁稿本鐟ч崝宥夋倵缁楁稑鎳愰惌娆撴煙鐎电ǹ袥闁稿鎸搁~婵嬫偂鎼淬垻浜悗鍏夊亾闁挎繂妫楅婊呪偓鍨緲鐎氫即鐛崶顒夋晣婵炴垶鐟ラ褰掓⒒娴h棄鍚瑰┑顔芥綑鐓ら柕鍫濇媼閸ゆ洟鏌涢锝嗙闁煎摜鎳撻…璺ㄦ崉娓氼垰鍓繛瀛樼矋缁秹濡甸崟顖氱疀闁宠桨鑳堕崝鏉戔攽閳ュ啿绾ч柟顔煎€块獮鍐晸閻樺弬褍顭跨捄渚剳闁告ü绮欏娲传閸曨偀鍋撻悷鎵殾婵せ鍋撻柟绛圭節閺佸秹宕熼鐙呯闯闂備胶枪閺堫剛绮欓幒妤佸剭闁硅揪闄勯悡娆撴煕濞嗗浚妲归柛濠冨姉閳ь剚顔栭崳顕€宕抽敐鍛殾闁绘挸绨跺Σ鍫ユ煙閻戞ê鐏e瑙勬礃缁绘稒娼忛崜褍鍩屾繝銏㈡嚀閿曘倕鐜婚崸妤€惟闁冲搫鍊婚崢鎾绘偡濠婂嫮鐭掔€规洘绮岄埢搴ㄥ箻閺夋垳鎮i柣搴f嚀鐎氼厾鈧艾鐗撳顕€宕煎┑鍡欑崺婵$偑鍊栧Λ鍐ㄎ涚捄銊ㄥС闁汇垹鎲¢埛鎴犵棯椤撶偞鍣规い銉ョЧ閺岀喎煤鐠佸磭鏁栭悗鍨緲閿曨亜鐣风粙璇炬梹鎷呴梹鎰挼濠碉紕鍋戦崐鏍蓟閵娾晜鍎嶉柣鎴f缂佲晛霉閻樺樊鍎愰柣鎾跺枑娣囧﹪顢涘┑鍥朵哗婵炲濮甸惄顖炲蓟閿熺姴骞㈤煫鍥ㄦ⒐閻濇棃姊虹€圭媭娼愰柛銊ユ健閵嗕礁鈻庨幋婵囩€抽梺鍛婎殘閸嬬偤顢欏澶嬧拻濞撴埃鍋撻柍褜鍓涢崑娑㈡嚐椤栨稒娅犳い鏍仦閻撶喐銇勯幘妤€鍟悵婵嬫倵鐟欏嫭绌跨紒缁樼箞閻涱喗鎯旈妸锕€鐧勬繝銏f硾閻ジ寮抽鈶╂斀闁绘劕鐡ㄧ紞鎴︽煕濮橆剦鍎忓畝锝呯仢閳诲酣骞嬮悩杈╃憹闂備胶鍘ч~鏇㈠磹濡ゅ啫顥氶柦妯侯棦瑜版帗鏅插鑸登氶崑鎾诲炊瑜滃ḿ鈺呮偣妤︽寧顏犳い鏂挎缁辨捇宕掑▎鎴濆鐎光偓閿濆牊纭剁紒顔剧帛閵堬綁宕橀妸褔鐛撻梻浣稿閸嬪懐鎹㈤崒鐐茬厱闁哄啫鐗婇悡娆愩亜閺冨偆鍎犻柛瀣ㄥ灮閳ь剚顔栭崰妤呭箖閸岀偑鈧線寮崼婵嗙獩濡炪倖鍔х槐鏇㈡儎鎼淬劍鈷掑〒姘e亾婵炰匠鍥佸洭顢橀姀鐘碉紵閻庤娲栧ú銊︾▔瀹ュ應鏀介柣妯虹-椤f煡鏌i幘瀵告创闁诡喗锕㈤幃娆撳箵閹哄棙瀵栭梻渚€娼уΛ娆戞暜閿熺姴钃熺€广儱鐗滃銊╂⒑閸涘﹥灏柛鏂挎捣濡叉劙鎮欓崫鍕€垮┑鈽嗗灣閳峰牆煤缁嬪簱鏀介柣妯肩帛濞懷勩亜閹存繃鍤囨慨濠傤煼椤㈡稑袙椤撶偟绉洪柟顔规櫅椤斿繘顢欓悡搴☆棊闂傚倷鑳剁划顖炲箰鐠囪娲偄閻撳氦鎽曢梺鎸庣箓閹叉﹢鎮㈢亸浣圭€婚梺璇″瀻閸曨厽婢撻梻浣筋嚙濮橈箓锝炴径鎰畺闁割偅娲栫壕鍧楁煛鐏炶鍔氬鍛存⒑閸涘﹥澶勯柛銊﹀缁粯绻濆顓犲幗闂佸綊鍋婇崹閬嵥夋径濞掑綊鎮埀顒勫闯閿濆绠栨俊銈呭暞閸犲棝鏌涢弴銊ュ闁挎稒锕㈠娲川婵犲啠鎷归梺鎼炲妼濞尖剝淇婄€涙ḿ鐟归柍褜鍓欓锝夘敋閳ь剙鐣烽悡搴樻斀闁糕剝鐟у畷鍝勨攽閿涘嫬浜奸柛濠冪墵閹兾旈崨顐熷亾閸愵喖宸濇い鏃傝檸濞叉悂姊虹紒妯哄Е闁告挻绋撶划濠氬礈瑜夐崑鎾绘偡閺夋妫岄梺鍝ュУ濞叉粓鎳炴潏銊ч檮闁告稑锕﹂崢鎾绘⒒娴e摜浠㈡い鎴濇嚇閹﹢鍩¢崘顏嗭紲闁哄鐗勯崝灞矫归濮愪簻闁靛骏绱曢埥澶愭煃閽樺妲搁柍璇查叄楠炲顢橀悢婊勭缁绘繈鎮介棃娴舵盯鏌熷畡鏉挎殻鐎规洖宕灃闁告劏鏅╅崵鍕磽閸屾艾鈧嘲霉閸ャ劊浠堥柛婵勫劜閺嗘粓鏌i幇顒佹儓闁绘帒鐏氶妵鍕箳閹搭垰濮涚紓浣割槺閺佸寮诲☉姘e亾閿濆簼绨绘い蹇婃櫊濡焦寰勭€c劋绨婚梺鍝勬处椤ㄥ懏绂嶆ィ鍐┾拺闁告繂瀚悘閬嶆煕閻樺磭澧甸柕鍡曠椤繄鎹勯崫鍕偓鍨攽閻愬弶顥為柛銊ф嚀鍗遍柛銉墯閳锋帒霉閿濆洨鎽傞柛銈呭暣閺屾盯鎮╅搹顐㈢3閻庤娲栫紞濠囧箰婵犲啫绶為悘鐐靛亾椤旀洘绻濆閿嬫緲閳ь剚娲熼獮濠呯疀濞戞ê鎯為梺鍛婂姦閸犳鎮¢崘顔肩骇闁绘劖娼欓ˉ瀣亜閿斿ジ妾柟渚垮妿閹叉挳宕熼銈囥偡闂備礁鐤囬~澶愬垂閸ф绠栭柍鍝勬噹閸ㄥ倹銇勯幇鍓佺ɑ闁伙箑楠搁埞鎴︽偐閸偅姣勯梺绋款儐閸旀瑥鐣烽幋锕€绠婚柡鍌樺劜閺傗偓闂備胶绮崝鏍ь熆濡棿鐒婇柛鎰靛枟閻撴洟鐓崶銊︾濞存粓绠栭弻锝夊煛婵犲倻浠搁梺闈涙缁€渚€锝炲⿰鍫濈劦妞ゆ帒瀚粻鏍ㄧ箾閸℃绂嬮柛姘儔閻擃偊宕堕妸锔绢槶閻炴熬绠撳缁樻媴缁涘娈愰梺鍝ュУ椤ㄥ牓宕氶幒妤€绠婚悹鍥皺閻ゅ洭姊虹紒妯哄闁圭⒈鍋勯弫顕€鏌i悢鍝ョ煀缂佸缍婇幃浼搭敊绾板崬鎮戞繝銏f硾椤戝倿骞忕紒妯肩閺夊牆澧界粔顒佷繆椤愩垹顏紒鍌氱Х閵囨劙骞掗幘璺哄笚闁诲海鎳撶€氼厽绔熼崱妯绘珷闁挎棃鏁崑鎾舵喆閸曨剛顦ㄧ紓渚囧枛閻倿宕洪姀鈩冨劅闁靛ǹ鍎抽悿鈧俊鐐€栧ú鏍箠韫囨稒鐓ラ柕鍫濇噳閺€浠嬪箳閹惰棄纾圭憸蹇擃嚗婵犲啰顩烽悗锝庝簽閺屽牆顪冮妶鍡欏⒈闁稿鍋ゅ畷鎴﹀磼濞戞氨顔曢梺绯曞墲椤ㄥ牏绮婚悙鐑樼厓鐟滄粓宕滃杈ㄦ殰闁圭儤顨愮紞鏍ㄧ節闂堟侗鍎涢柡浣告閺屾稓浠﹂崜褎鍣┑鈥冲⒔鏋柍瑙勫灴閹晛鈻撻幐搴㈩唶缂傚倷娴囨ご绋棵洪悢濂夊殨闁哄被鍎洪弫鍐煏閸繃锛嶆繛鑲╁枛濮婃椽宕烽鐐插濠殿喖锕ㄥ畷鍨珶閺囥垹绀傞梻鍌氼嚟缁犳艾顪冮妶鍡欏缂佽鍊圭粋宥堛亹閹烘挾鍘介梺闈涚墕閹冲酣顢旈銏$厵妞ゆ梻鐡斿▓姗€鏌熼崣澶嬪唉鐎规洜鍠栭、妤呭磼閵堝柊鐐烘⒒閸屾瑧鍔嶉悗绗涘厾楦跨疀濞戞ê鐎梺鑺ッˇ閬嶅汲閿旂晫绠剧€瑰壊鍠曠花濂告煕婵犲嫬鍘撮柡灞稿墲瀵板嫮鈧綆浜炴禒鑲╃磽娴g懓濮夐柛瀣洴閸╃偤骞嬮敂缁樻櫓闂佷紮绲介惉濂告偩閻㈠憡鈷戦柛婵嗗婢ч亶鏌涢幘璺烘灈闁靛棔绶氶獮妯侯熆閸曨剚鈷愰柟宄版嚇閹煎綊宕烽鐕佹綋缂傚倸鍊烽懗鍫曞磻閹炬剚鐔嗘慨妞诲亾閽樻繈寮堕崼姘珔妞ゃ儲宀搁弻娑滎槼妞ゃ劌妫濋幃锟犲即閵忊€斥偓鐢告煥濠靛棝顎楀ù婊勭矒閺岋綀绠涢幙鍐ㄦ闂侀€炲苯澧叉い顐㈩槸鐓ゆ慨妞诲亾鐎规洘绻傞埢搴ㄥ箻鐠鸿櫣銈﹂梺璇插嚱缂嶅棝宕板Δ鍛柧婵犻潧顑嗛悡鍐喐濠婂牆绀堥柣鏃堫棑閺嗭妇鎲搁悧鍫濈瑨缁炬儳鍚嬬换娑㈠箣閻愬娈ゅ銈嗘⒐濞茬喖骞冨Δ鍛仭闁哄顑欏Λ宀勬⒑閸濄儱校婵炲弶绮撻幊鐐存綇閵娧囨闂佸憡绋戦敃锕傚储闁秵鐓熼幖鎼灣閸掓澘顭胯濞村嘲顕h閸┾偓妞ゆ帒瀚埛鎴︽煕濠靛棗顏悗姘缁辨帗寰勭仦鎯ф畬闂佷紮绲块崗姗€銆侀弴銏℃櫇闁逞屽墰缁牏鈧綆鍋佹禍婊堟煙閸濆嫭顥滃ù婊勫劤閳规垿鎮欓崣澶婄彅缂備浇灏▔鏇炍i幇鏉跨閻庢稒锚椤庢捇姊洪崨濠勭畵閻庢艾鎳橀弫鎰緞鐎n剙骞楁繝寰锋澘鈧挾娆㈤垾鏂ユ灁婵せ鍋撻柡宀€鍠栭悰顕€宕归鍙ユ偅闂備礁鐤囧Λ鍕囬崹顐e弿闁逞屽墴閺岋絽螣閸喛鏁块梺閫炲苯澧柣蹇旂箞閸╃偤骞嬮敃鈧悡锟犳煕閳╁喚娈樺ù鐙€鍨崇槐鎾寸瑹閸パ勭彯闂佹悶鍔忓▔娑㈡偩閻戣棄鍗抽柣鏃偳归崝鍛存⒑闂堟稈搴烽柤闈涚秺楠炲繐煤椤忓懐鍘告繝銏f硾閼活垱绂掗敃鈧…鍧楁偡閻楀牜妫﹂柦妯荤箞閺屻劑寮埀顒勫垂濠靛牊宕查柛鈩兦滄禍婊堟煙閺夊灝顣崇紒澶婄仛缁绘盯宕奸悢铏圭厑缂備胶绮换鍫ュ春閳ь剚銇勯幒宥堝厡闁荤喎缍婇弻宥堫檨闁告挻鐟╅敐鐐剁疀閹句焦妞介、鏃堝礋椤撗冩暪闂備胶顢婃竟鍫ュ箵椤忓棗绶ら柛褎顨嗛崑鈺呮煟閵忕姵鍟為柍閿嬪灴閺岋綁鎮㈤崨濠勫嚒闂佸搫妫滄禍顒傛閹烘梻纾兼慨妤€鐗愰埀顒€娼¢弻锝呪槈閸楃偞鐝濋悗瑙勬礀瀹曨剟鍩ユ径濠庢建闁逞屽墴瀹曨剟宕奸弴鐔叉嫼缂傚倷鐒﹁摫妞ゃ儱妫欑换娑㈠椽閸愵亞袦濡炪們鍨洪悷鈺侇嚕閹绢喖顫呴柍閿亾闁归攱妞藉娲嚒閵堝懏鐎惧┑鐘灪閿曘垹顕i幎鑺ョ劶鐎广儱妫涢崢閬嶆⒑闂堟稓绠氶柍褜鍓欑壕顓犵矈閻戣姤鐓熼柟鎯у船閳ь剚绻堝濠氬Ω閳轰礁宓嗛梺缁樺姈缁佹挳宕戦幘璇茬濞达絿鎳撴禍妤呮⒑閸濆嫭鍌ㄩ柛銊︽そ閹€斥枎閹惧鍘介梺鐟邦嚟閸庢垶绗熷☉娆戠闁割偆鍠愮粈瀣煛瀹€瀣М妤犵偞岣块埀顒佺⊕宀e潡藝娴煎瓨鈷戦悹鍥b偓铏亶闂佹寧娲忛崹浠嬬嵁閸愩劉鏋庨柟鎯х-椤斿矂姊洪悷鐗堟儓婵☆偅鐟ч埀顒€鐏氶悧鐘差潖缂佹ɑ濯撮柣鎴灻▓宀勬⒑閸濄儱鏋庨柣蹇旂箚閻忓鈹戦悩缁樻锭妞ゆ垵鎳橀幏鎴︽偄閸濄儳顔曢梺鐟邦嚟閸嬬喖鎯屽畝鍕厽闁靛牆鍊告禍楣冩⒒閸屾瑦绁版い顐㈩樀瀹曟洟鎼归锝嗙彿闁瑰吋鐣崹褰掝敋闁秵鐓曢柕澶堝灪濞呭洨鐥幑鎰棄闂囧鏌ㄥ┑鍡楊伀闁活厽鐟╅弻娑樷攽閸ャ劊浠㈤梺璇″枙缁瑩銆佸☉銏犖ч柛銉㈡櫇濡插洭姊绘笟鈧ḿ褍螞閺冨倻鐭嗗〒姘e亾闁挎繄鍋涢埞鎴﹀醇閻旈锛忛梻浣告啞缁诲倻鈧凹鍣i幃浼村煛閸屾瑧绠氶梺缁樺姦娴滄粓鍩€椤掍胶澧垫鐐村姍閹瑩顢楁担绋夸紟闂備礁鎲¢崝鏇炍熸繝鍋綊寮介鐔哄幍闂佸憡鎸嗛崨顖滄缂傚倷娴囬褍螞濠靛钃熼柡鍥ュ灩闁卞洦绻濋棃娑欏闁诡喗鐟╅弻娑㈡偄閸涘﹤鈧劖鎱ㄦ繝鍛仩缂侇喗鐟ラ埢搴ㄥ箚瑜嶆竟瀣⒒娴e懙褰掝敄閸愵喖纾规繝闈涱儑瀹撲線鏌涢幇闈涘季婵☆垰瀚板铏规嫚閳ヨ櫕鐏€闂佸搫鎳忕粙鎺楀疾閵夆晜鈷戦柟鑲╁仜閸旂數绱掗懠璺盒撶紒鍌氱Ч楠炲棜顦伴柍褜鍓氱敮鎺楋綖濠靛鏅查柛娑卞墮椤ユ岸姊虹拠鎻掝劉妞ゆ梹鐗犲畷鏉课旈崨顓狀唶闂佹儳娴氶崑鍛村矗韫囨稒鐓冪憸婊堝礈閻旂厧钃熼柨婵嗘啒閻斿吋鍤掗柕鍫濇噽娴犲ジ姊绘担瑙勫仩闁稿寒鍨跺畷婵囨償閵娿儱鍋嶉梻渚囧墮缁夌敻鍩涢幋锔界厸闁稿本锚閸旀粍绻涢崨顓熷殗闁哄本鐩幃鈺冣偓鍦Т椤ユ繈姊哄畷鍥╁笡闁圭懓娲ら锝夘敋閳ь剙鐣烽幒鎴斿牚闁告粌鍟版惔濠囨⒒閸屾瑧绐旀繛浣冲洢鍋戦柣銏ゆ涧缁躲倕霉閻樺樊鍎忕紒鈧径瀣瘈濠电姴鍊归崳鐣岀棯閹规劕浜圭紒杈ㄦ尰閹峰懐鎷归婊呯獥缂傚倷鑳舵慨鐑藉磻閵堝钃熼柣鏃傗拡閺佸﹪鏌ゆ慨鎰偓妤呮偂閹炬枼鏀介柍钘夋娴滄粓鏌涢悤浣镐喊闁糕斂鍎插鍕箛椤掑偆鍞洪梻浣筋潐閸庢娊鎮橀崼銉ョ;闁瑰墽绮崑瀣煕椤愮姴鐏柣锕€鐗撳鍝勑ч崶褏浼堝┑鐐板尃閸曨収娴勯梺鍦劋椤ㄥ棝鎮¢弴銏$厸鐎广儱楠告禍婊堟煃鐠囪尙澧㈤柍褜鍓濋~澶娒洪弽顓熷亯濠靛倻枪缁犵姵绻濇繝鍌滃闁搞劌鍊归妵鍕箛閸撲焦鍋ч悷婊勬緲閻楁挸顫忔繝姘<婵﹩鍏橀崑鎾搭槹鎼达絿鐒兼繛鎾村焹閸嬫挻顨ラ悙宸█闁轰礁绉瑰畷鐔碱敇閻橀潧骞嗛梻鍌欒兌椤㈠﹪骞撻鍫熲挃闁告洦鍨扮壕濠氭煏閸繍妲归柣鎾崇箰閳规垿鎮欓幋鏂夸壕闂佺ǹ顑嗛幑鍥蓟濞戞埃鍋撻敐搴′簼閻忓浚鍘介妵鍕敃閿濆洨鐤勫銈冨灪椤ㄥ棝骞忛崨鏉戝窛濠电姴瀚В鍫ユ⒒閸屾艾鈧绮堟笟鈧獮鏍敃閿旇棄鍓规繝銏f硾閻偐绮堟繝鍋綊鏁愰崨顓ф闂佹悶鍊栧ú姗€濡甸崟顖氱闁瑰瓨绻嶆禒濂告⒑閹肩偛濡奸柛濠傜秺婵$敻宕熼姘辩潉闂佹悶鍎洪悡鍫澪涢崟顖涒拺闂侇偆鍋涢懟顖涙櫠婵犳碍鐓曢柕濞垮妽绾偓銇勯銏㈢闁圭厧缍婂畷鐑筋敇閻欏懐搴婂┑鐘殿暯濡插懘宕归悽鍓叉晪鐟滄柨螞閸曨偒鍚嬮柛娑变簼閺傗偓闂備胶绮崝妯衡枖濞戙垺鍎嶆繛宸簼閻撴洟鏌eΟ铏癸紞濠⒀屼簼閵囧嫰寮撮鍡樺仹闂佸綊顥撴慨鎾敊韫囨侗鏁婇柛蹇曞帶閳ь剦鍨伴埞鎴︽偐椤旇偐浼囧┑鐐差槹閻╊垶寮崘顔芥櫇闁稿本鑹鹃崑宥夋⒑閸涘﹦鈽夐柨鏇缁粯銈i崘銊ч獓闂佸壊鍋呯换鍌炲煕閺冨牊鐓曢柟鍝勭Т瀹撳棝鏌″畝鈧崰搴ㄦ箒闁诲函鎬ラ崘褍顥氶梻浣告惈閸婂爼宕曢弻銉﹀€跺〒姘e亾婵﹥妞藉畷婊堝箵閹哄秶鍑规繝鐢靛仜瀵爼鏁冮姀銈呮槬婵炴垯鍨圭粻锝夋煥閺冨洦顥夐柍褜鍓涢弫濠氬蓟濞戙垺鏅滈悹鍥ㄥ絻缁犲綊鏌″浣插亾閹颁焦瀵岄梺闈涚墕閸燁偊宕濆顓滀簻闁挎柨鐏濆畵鍡椻攽閿涘嫭鏆€规洜鍠栭、娑樷槈濞嗘劗褰囨繝鐢靛仩閹活亞寰婃禒瀣簥闁哄被鍎辩粻姘舵煕椤愶絿濡囬柡鈧禒瀣厓闁靛鍎遍弳杈╃磼閻欐瑥娲﹂悡鏇㈡煛閸愶絽浜鹃梺鑽ゅ暱閺呯娀骞冩导鎼晪闁逞屽墴閻涱噣骞掑Δ鈧粻鐘绘煣韫囷絽浜濋柍閿嬪姍閺岀喎鐣¢悧鍫濇畻濠殿喖锕ょ紞濠囩嵁閸ヮ剦鏁囬柣妯虹-缁嬩線姊婚崒姘偓鎼佸磹瀹勬噴褰掑炊椤掑鏅悷婊冪箻楠炴垿濮€閵堝懐顔婂┑掳鍊愰崑鎾剁棯閸撗呭笡缂佺粯鐩獮瀣枎韫囨洑鎮g紓浣哄亾閸庡磭绱炴繝鍥ц摕婵炴垶菤濡插牊鎱ㄥΔ鈧悧鍡樻叏濞戞﹩娓婚柕鍫濆€瑰▍濠囨煛閳ь剟鏌嗗鍛傦箓鏌涢弴銊ョ仩闁告娅曟穱濠囧Χ閸屾矮澹曞┑鐐茬摠缁秹宕曢幎钘夌厴闁硅揪瀵岄弫濠勭棯椤撱垺鏁遍柡浣瑰劤閳规垿鏁嶉崟顐″摋濠碘槅鍋勭€氫即骞冩ィ鍐╁€荤紒娑橆儐閺呮繈姊洪幐搴㈢5闁稿鎸剧槐鎺楀焵椤掑倵鍋撻敐搴′簴濞存粍绮撻弻鐔煎传閸曨厜銈夋煕閺傝法效闁诡喗顨呴~婵嬵敇閻愨晜鐏嗘繝娈垮枛閿曪妇鍒掗鐐茬闁告稒娼欐导鐘绘煕閺囥劌浜滅悮婵嬫⒒閸屾瑧顦﹂柟纰卞亰楠炲﹥寰勯幇顒傛煣闂佺粯枪鐏忔瑩寮抽敃鍌涘仭婵炲棗绻愰鈺傘亜閺囶澀鎲鹃柡宀€鍠撻崰濠囧础閻愯尙顔戦梻浣告惈閹峰绂嶉鍕垫綎婵炲樊浜滅粻浼村箹鏉堝墽鎮奸柣锝夋涧椤啴濡惰箛鎾舵В闂佹悶鍔岀壕顓㈠礆閹烘鍤掗柕鍫濇川閿涙粌鈹戦埥鍡楃仸闁哄懓灏欓懞杈ㄧ節濮橆厸鎷洪梺鍛婄箓鐎氼剟鍩€椤掆偓濠€閬嶅焵椤掑倻鎳楅柛銉╊棑缁嬪繘鎮楅獮鍨姎妞わ缚鍗抽幃锟犲礃椤旂晫鍘卞┑鐘绘涧濡顢旈鍫熺厱闁挎繂妫欓妵婵嬫煛瀹€瀣М妤犵偞锚閻g兘宕堕埡濠傛暪濠碉紕鍋戦崐銈夊矗閳ь剚绻涙径瀣妤犵偞鍨垮畷鐔碱敍濞戞瑥鍔掗梻浣藉吹閸犳牠宕戞繝鍥ф辈妞ゆ劧闄勯埛鎺懨归敐鍛暈闁哥喓鍋ら弻鈥崇暆鐎n剛袦閻庤娲橀崝娆忣嚕娴犲鏁囬柣鎰▌缁犳捇寮诲☉銏犲嵆闁靛ǹ鍎虫禒鈺冪磽娓氬洤浜滅紒澶婄秺瀵顓奸崼顐n€囬梻浣告啞閹稿鎯勯姘煎殨妞ゆ劧瀵岄弫瀣煃瑜滈崜鐔风暦鐟欏嫨鍋呴柛鎰╁妿閻も偓濠电偠鎻徊钘夛耿鏉堚晝鐭欏ù锝堟绾句粙鏌涚仦鎹愬闁逞屽墰閸忔﹢骞冮悙鐑樻櫇濞达綀顫夐崳閿嬬節閻㈤潧校妞ゆ梹鐗犲畷褰掓焼瀹ュ懐顔囬梺瑙勫劶濡嫰鎷戦悢鍏肩叆婵犻潧妫Σ褰掓煕鐎n亜顏柡宀嬬秮楠炴ê鐣烽崶褍姣堥梻浣告憸婵挳鏁冮鍕垫綎婵炲樊浜滅粻褰掓煟閹邦厾銈撮柛瀣崌瀵挳濮€閳哄倹娅堝┑鐘灱濞夋盯銈弶鎴撶細闁哄秲鍔庣粻鍓р偓鐟板閸犳洜鑺遍懡銈傚亾閻熺増鍟炵紒璇插€块崺鐐哄箣閿旇棄浜归梺鍦帛瀹稿宕戦幘璇茬濞撴艾锕︾粙蹇涙煟韫囨洖浠ч柣鈩冩煥閵嗘帗绻濆顓犲帾闂佸壊鍋呯换鍫ヮ敁濡や緡娈介柣鎰彧閼板潡鏌$仦鍓ь灱缂佺姵鐩顕€骞橀崗澶婁壕闁秆勵殕閻撴瑦銇勯弮鍥跺殭鐎规挸妫欓妵鍕閿涘嫭鍣梺鍦嚀鐎氱増淇婂宀婃Ъ濠电姰鍨洪崹鍓佹崲濠靛鍋ㄩ梻鍫熺◥濞岊亪姊洪幖鐐插闁绘牕銈搁獮鍐倻閼恒儲娅囬梺閫炲苯澧撮柛鈹垮灩椤撳吋寰勬繝搴㈢秱闂備線娼ч悧鍡椢涘畝鍕婵炲樊浜濋悡鐔兼煟濡搫甯犻柤鍓蹭邯閺屾盯寮懗顖氼伃闂佸疇顕х粔褰掔嵁閸ヮ剚鍋嬮柛顐犲灩楠炲秹姊绘担鍛婂暈闁割煈鍨跺畷鎰板冀椤愮喎浜炬慨妯煎亾鐎氾拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇川绾剧晫鈧箍鍎遍幏鎴︾叕椤掑倵鍋撳▓鍨灈妞ゎ厾鍏樺顐﹀箛椤撶偟绐炴繝鐢靛Т鐎氱兘宕ラ崨瀛樷拻濞达絿鎳撻婊呯磼鐠囨彃鈧潡鐛径濞炬闁靛繒濮烽鎺旂磽閸屾瑧鍔嶅畝锝呮健瀹曘垽鏌嗗鍡忔嫼闂傚倸鐗婄粙鎾存櫠閺囥垺鐓欓柛鎰叀閸欏嫭銇勯姀鈩冾棃妞ゃ垺锕㈡慨鈧柨娑樺楠炴劙姊虹拠鑼闁稿濞€椤㈡俺顦归柛鈹惧亾濡炪倖甯婇懗鍓佺不閹剧粯鐓熼柨婵嗘搐閸樺瓨銇勯姀鈩冪闁轰礁鍟撮崺鈧い鎺嗗亾闁轰緡鍣e缁樻媴閻熼偊鍤嬪┑鈽嗗亗閻掞箓骞堥妸鈺佄у璺侯儏閸撱劑鏌熼懖鈺勊夋俊鐙欏洤缁╁ù鐘差儐閻撶喖鏌熼柇锕€澧柍缁樻礋閺屾盯濡堕崶褎鐎婚梺瀹狀潐閸ㄥ潡銆佸▎鎾村€锋い鎺嶇劍閻﹀酣姊绘担鍛婃喐濠殿喗鎸抽弫鍐Χ婢舵ɑ鏅f繝闈涘€绘灙妤犵偑鍨虹换娑㈠幢濡や焦鎷遍梺杞扮窔濞佳囧煘閹达附鍋愰柛顭戝亝濮e嫭绻濆▓鍨灍婵炲吋鐟ч崣鍛存⒑閹稿孩绀€闁稿﹤鎽滄竟鏇°亹閹烘挴鎷洪梺鍓茬厛閸n噣宕曞鍚ょ懓饪伴崟顓犵厜闂佺粯鎼╅崑濠傜暦閸洖惟闁挎洍鍋撶痪鏉跨Т椤啴濡堕崨顖滅杽闂佺ǹ锕ョ换鍫濐嚕鐠囨祴妲堟慨姗堢到娴滈箖鏌ㄥ┑鍡涱€楀ù婊勭箘閳ь剝顫夊ú鏍儔婵傜ǹ鐒垫い鎺嶇贰閸熷繘鏌涢悩铏闁告帗甯掗埢搴ㄥ箻閹典礁浜惧ù锝呭濞笺劑鏌嶈閸撶喖鐛崘銊㈡瀻闁圭偓娼欏▓銈咁渻閵堝棗鐏辨俊顐㈠缁傚秹鎮欓鍙ョ盎闂佽鍎冲畷顒勬倶椤忓牊鐓冮梺鍨儏濞搭噣鏌$仦鍓с€掑ù鐙呯畵閹瑩顢楅崒娑卞悋婵犵數濮幏鍐礋椤撶喎鍨遍梻浣告惈閺堫剛绮欓弽顐や笉婵炴垯鍨圭猾宥夋煕閵夋垵鏈ˉ銈夋⒒閸屾瑧顦﹂柣銈呮搐铻為柛鏇ㄥ瀬閸ヮ剦鏁嶆繝闈涚墔閼割亜鈹戦悩鍨毄濠殿喗鎸抽弫鍐Χ閸ワ絽浜炬慨妯煎帶瀵噣鎸婇悢鍏肩厱妞ゆ劗鍠愰崳浼存煕鐎n偅灏甸柟鍙夋尦瀹曠喖顢楅埀顒勊囬埡鍌滅閻庢稒岣块惌銈吤瑰⿰鍕煉闁诡喗鍎抽悾锟犳焽閿旇棄缂撻梻渚€鈧偛鑻晶鎾煏閸℃洜绐旂€殿噮鍣e畷鐓庘攽閸℃埃鍋撻崸妤侇棅妞ゆ劑鍨烘径鍕繆椤愶絽鐏╂俊鍙夊姇閳诲氦绠涙繝鍐╂澑闂備胶绮敋闁诲繑宀稿鎶藉煛娴e弶鏂€濡炪倖姊归崕鎶藉储鐎电硶鍋撳▓鍨珮闁稿锕ら悾鐑藉Ω閿斿墽鐦堥梺鍛婃处閸欏酣宕惔銊︹拻濞撴埃鍋撻柍褜鍓涢崑娑㈡嚐椤栨稒娅犳い鏍ㄧ矌绾捐偐绱撴担璐細闁愁垱娲熼弻鐔风暋閻楀牆娈楅悗瑙勬礃閿曘垹鐣烽敐鍡楃窞閻忕偠顕ф禍褰掓⒒閸屾瑦绁版俊妞煎妿缁牊鎷呯悰鈥充壕婵﹩鍋勫畵鍡欌偓娈垮枦椤曆囧煡婢跺á鐔兼煥鐎e灚缍岄梻鍌欑閹诧繝銆冮崼銉ョ;闁绘劗鍎ら崐鍫曟煕椤愮姴鍔滈柍閿嬪灴閺屾稑鈽夊鍫熸暰闂佹娊鏀遍崝鏍ㄧ┍婵犲浂鏁冮柕蹇曞У濞堫厼顪冮妶搴′簻缂佺粯鍨归幑銏犫攽閸♀晜鍍靛銈嗗笒閸嬪﹦妲愰崣澶岀瘈闁汇垽娼ф禒婊勪繆椤愶絿鎳囩€规洘妞藉畷鐓庮熆椤忓海绉い銏″哺閸┾偓妞ゆ巻鍋撴い顐㈢箻瀹曨偊宕熼幊宄版搐閻愬﹦鎲告径鎰;闁规崘顕ч崡鎶芥煟韫囨洜甯涙俊鐐跺Г娣囧﹪鎳滈棃娑氱獮闂佸壊鍋呴懝鐐妤e啯鐓曟繛鎴濆船閺嬨倝姊婚崟顐㈩伀缂佽鲸甯為埀顒婄秵閸欏酣宕甸敃鍌涚厓闁告繂瀚崳娲煟閹惧磭绠版い顓℃硶閹瑰嫰鎮弶鎴滅矗闂備礁鎼Λ娆撴偡瑜忓Σ鎰板箻閹颁礁鎮戦梺鍛婄矊閸燁偅瀵奸幇鐗堚拺濞村吋鐟ч幃濂告煕韫囨枂顏堟偩闁垮闄勭紒瀣仢瀹撳棝姊洪棃娑掑悍闂傚嫬瀚埢宥呯暆閸曨兘鎷绘繛鎾村焹閸嬫捇鏌嶈閸撴盯宕戝☉銏″殣妞ゆ牗绋掑▍鐘绘倵閻㈢數銆婇柛瀣尭閳绘捇宕归鐣屼簽闂備礁鎲¢〃澶娾枍閺囩喓鈹嶅┑鐘叉处閸婂鏌﹀Ο渚Ш闁告ɑ鎮傚铏圭矙閹稿孩鎷辩紓渚囧枛閻倿鎮伴鍢夋棃宕ㄩ瑙勫濠电偠鎻徊浠嬪箺濠婂懐鐭撴繛宸簼閻撴洟鎮楅敐搴濇倣闂婎剦鍓涢埀顒冾潐濞叉ḿ鍒掑畝鍕剁稏婵犻潧鐗婂畷澶愭煣韫囨洘鍤€妤犵偞甯″缁樻媴閸涘﹥鍎撳┑鐐茬湴閸旀垵鐣锋导鏉戠闁告挷妞掔粭澶嬩繆閵堝繒鍒伴柛鐕佸灦閹€斥枎閹惧鍘介梺閫涘嵆濞佳勬櫠椤旂⒈鐔嗙憸婊堝垂閸洖钃熼柨婵嗩槸缁犲鏌i幇顖涱棄濞寸媭鍣e娲传閸曨厾鍔圭紓浣介哺濞叉ḿ绮嬮幒妤佹櫇闁稿本绋戦埀顒勬敱閵囧嫰骞掗幋婵呯敖濠碘剝褰冪紞濠囧蓟閿濆棙鍎熼柕鍫濆缂嶅牆鈹戦悙鎻掔骇缂侇喗鎸搁悾鐑藉閿濆孩鈻岄梻浣虹《閺呮繈宕戦妶澶屽祦閻庯綆鍠楅弲婵嬫煃瑜滈崜鐔煎箖濞嗘劗绡€闁搞儯鍔庨崢楣冩⒑閸涘﹦鈽夋顏呮尦瀹曨垵绠涢弬鍓х畾濡炪倖鍔曟鎼佸箠閹邦喖顥氬ù鐘差儐閻撴洟鎮橀悙鏉戠濠㈣锕㈤弻宥堫檨闁告挻鐩畷妤€顫滈埀顒勭嵁閸愵喗鍊烽柣鎴炆戝▍鍥⒑缁嬫寧婀伴懣銈夋煕鐎n偅宕岀€规洘锕㈤、娆撴偂鎼淬倐鍋撻崹顔规斀闁绘劕寮堕ˉ鐐烘煕閺冣偓閻楁洟鍩㈤幘鏉戭嚤閻庢稒菤閹锋椽鏌i悩鍏呰埅闁告柨鐭傚鎼佸棘鎼存挻鏂€濡炪倖姊婚埛鍫ュ吹閻旇櫣纾兼い鏃傗拡閻撹偐鈧鍠曠划娆愪繆閹间礁围闁搞儮鏅濋弳浼存⒒閸屾瑧绐旀繛浣冲洦鍋嬮柛鈩冪☉绾惧綊鏌涘☉姗堝姛妞も晜鐓¢弻鐔碱敍閸℃婀伴悗闈涚焸濮婃椽妫冨☉姘暫婵°倗濮撮幉锛勭矉瀹ュ應鏀介柛顐犲灮閿涙粓鏌i悩鍙夌┛閻忓繑鐟﹂弲鍫曟晜缁涘顔旈梺缁樺姈瑜板啴寮抽敐澶嬬厱闁宠桨绀侀顓犫偓瑙勬礃閿曘垽宕洪埄鍐╁缂佸顕抽妶澶嬧拻闁稿本鐟ч崝宥夋倵缁楁稑鎳愰惌娆撴煙鐎电ǹ袥闁稿鎸搁~婵嬫偂鎼淬垻浜悗鍏夊亾闁挎繂妫楅婊呪偓鍨緲鐎氫即鐛崶顒夋晣婵炴垶鐟ラ褰掓⒒娴h棄鍚瑰┑顔芥綑鐓ら柕鍫濇媼閸ゆ洟鏌涢锝嗙闁煎摜鎳撻…璺ㄦ崉娓氼垰鍓繛瀛樼矋缁秹濡甸崟顖氱疀闁宠桨鑳堕崝鏉戔攽閳ュ啿绾ч柟顔煎€块獮鍐晸閻樺弬褍顭跨捄渚剳闁告ü绮欏娲传閸曨偀鍋撻悷鎵殾婵せ鍋撻柟绛圭節閺佸秹宕熼鐙呯闯闂備胶枪閺堫剛绮欓幒妤佸剭闁硅揪闄勯悡娆撴煕濞嗗浚妲归柛濠冨姉閳ь剚顔栭崳顕€宕抽敐鍛殾闁绘挸绨跺Σ鍫ユ煙閻戞ê鐏e瑙勬礃缁绘稒娼忛崜褍鍩屾繝銏㈡嚀閿曘倕鐜婚崸妤€惟闁冲搫鍊婚崢鎾绘偡濠婂嫮鐭掔€规洘绮岄埢搴ㄥ箻閺夋垳鎮i柣搴f嚀鐎氼厾鈧艾鐗撳顕€宕煎┑鍡欑崺婵$偑鍊栧Λ鍐ㄎ涚捄銊ㄥС闁汇垹鎲¢埛鎴犵棯椤撶偞鍣规い銉ョЧ閺岀喎煤鐠佸磭鏁栭悗鍨緲閿曨亜鐣风粙璇炬梹鎷呴梹鎰挼濠碉紕鍋戦崐鏍蓟閵娾晜鍎嶉柣鎴f缂佲晛霉閻樺樊鍎愰柣鎾跺枑娣囧﹪顢涘┑鍥朵哗婵炲濮甸惄顖炲蓟閿熺姴骞㈤煫鍥ㄦ⒐閻濇棃姊虹€圭媭娼愰柛銊ユ健閵嗕礁鈻庨幋婵囩€抽梺鍛婎殘閸嬬偤顢欏澶嬧拻濞撴埃鍋撻柍褜鍓涢崑娑㈡嚐椤栨稒娅犳い鏍仦閻撶喐銇勯幘妤€鍟悵婵嬫倵鐟欏嫭绌跨紒缁樼箞閻涱喗鎯旈妸锕€鐧勬繝銏f硾閻ジ寮抽鈶╂斀闁绘劕鐡ㄧ紞鎴︽煕濮橆剦鍎忓畝锝呯仢閳诲酣骞嬮悩杈╃憹闂備胶鍘ч~鏇㈠磹濡ゅ啫顥氶柦妯侯棦瑜版帗鏅插鑸登氶崑鎾诲炊瑜滃ḿ鈺呮偣妤︽寧顏犳い鏂挎缁辨捇宕掑▎鎴濆鐎光偓閿濆牊纭剁紒顔剧帛閵堬綁宕橀妸褔鐛撻梻浣稿閸嬪懐鎹㈤崒鐐茬厱闁哄啫鐗婇悡娆愩亜閺冨偆鍎犻柛瀣ㄥ灮閳ь剚顔栭崰妤呭箖閸岀偑鈧線寮崼婵嗙獩濡炪倖鍔х槐鏇㈡儎鎼淬劍鈷掑〒姘e亾婵炰匠鍥佸洭顢橀姀鐘碉紵閻庤娲栧ú銊︾▔瀹ュ應鏀介柣妯虹-椤f煡鏌i幘瀵告创闁诡喗锕㈤幃娆撳箵閹哄棙瀵栭梻渚€娼уΛ娆戞暜閿熺姴钃熺€广儱鐗滃銊╂⒑閸涘﹥灏柛鏂挎捣濡叉劙鎮欓崫鍕€垮┑鈽嗗灣閳峰牆煤缁嬪簱鏀介柣妯肩帛濞懷勩亜閹存繃鍤囨慨濠傤煼椤㈡稑袙椤撶偟绉洪柟顔规櫅椤斿繘顢欓悡搴☆棊闂傚倷鑳剁划顖炲箰鐠囪娲偄閻撳氦鎽曢梺鎸庣箓閹叉﹢鎮㈢亸浣圭€婚梺璇″瀻閸曨厽婢撻梻浣筋嚙濮橈箓锝炴径鎰畺闁割偅娲栫壕鍧楁煛鐏炶鍔氬鍛存⒑閸涘﹥澶勯柛銊﹀缁粯绻濆顓犲幗闂佸綊鍋婇崹閬嵥夋径濞掑綊鎮埀顒勫闯閿濆绠栨俊銈呭暞閸犲棝鏌涢弴銊ュ闁挎稒锕㈠娲川婵犲啠鎷归梺鎼炲妼濞尖剝淇婄€涙ḿ鐟归柍褜鍓欓锝夘敋閳ь剙鐣烽悡搴樻斀闁糕剝鐟у畷鍝勨攽閿涘嫬浜奸柛濠冪墵閹兾旈崨顐熷亾閸愵喖宸濇い鏃傝檸濞叉悂姊虹紒妯哄Е闁告挻绋撶划濠氬礈瑜夐崑鎾绘偡閺夋妫岄梺鍝ュУ濞叉粓鎳炴潏銊ч檮闁告稑锕﹂崢鎾绘⒒娴e摜浠㈡い鎴濇嚇閹﹢鍩¢崘顏嗭紲闁哄鐗勯崝灞矫归濮愪簻闁靛骏绱曢埥澶愭煃閽樺妲搁柍璇查叄楠炲顢橀悢婊勭缁绘繈鎮介棃娴舵盯鏌熷畡鏉挎殻鐎规洖宕灃闁告劏鏅╅崵鍕磽閸屾艾鈧嘲霉閸ャ劊浠堥柛婵勫劜閺嗘粓鏌i幇顒佹儓闁绘帒鐏氶妵鍕箳閹搭垰濮涚紓浣割槺閺佸寮诲☉姘e亾閿濆簼绨绘い蹇婃櫊濡焦寰勭€c劋绨婚梺鍝勬处椤ㄥ懏绂嶆ィ鍐┾拺闁告繂瀚悘閬嶆煕閻樺磭澧甸柕鍡曠椤繄鎹勯崫鍕偓鍨攽閻愬弶顥為柛銊ф嚀鍗遍柛銉墯閳锋帒霉閿濆洨鎽傞柛銈呭暣閺屾盯鎮╅搹顐㈢3閻庤娲栫紞濠囧箰婵犲啫绶為悘鐐靛亾椤旀洘绻濆閿嬫緲閳ь剚娲熼獮濠呯疀濞戞ê鎯為梺鍛婂姦閸犳鎮¢崘顔肩骇闁绘劖娼欓ˉ瀣亜閿斿ジ妾柟渚垮妿閹叉挳宕熼銈囥偡闂備礁鐤囬~澶愬垂閸ф绠栭柍鍝勬噹閸ㄥ倹銇勯幇鍓佺ɑ闁伙箑楠搁埞鎴︽偐閸偅姣勯梺绋款儐閸旀瑥鐣烽幋锕€绠婚柡鍌樺劜閺傗偓闂備胶绮崝鏍ь熆濡棿鐒婇柛鎰靛枟閻撴洟鐓崶銊︾濞存粓绠栭弻锝夊煛婵犲倻浠搁梺闈涙缁€渚€锝炲⿰鍫濈劦妞ゆ帒瀚粻鏍ㄧ箾閸℃绂嬮柛姘儔閻擃偊宕堕妸锔绢槶閻炴熬绠撳缁樻媴缁涘娈愰梺鍝ュУ椤ㄥ牓宕氶幒妤€绠婚悹鍥皺閻ゅ洭姊虹紒妯哄闁圭⒈鍋勯弫顕€鏌i悢鍝ョ煀缂佸缍婇幃浼搭敊绾板崬鎮戞繝銏f硾椤戝倿骞忕紒妯肩閺夊牆澧界粔顒佷繆椤愩垹顏紒鍌氱Х閵囨劙骞掗幘璺哄笚闁诲海鎳撶€氼厽绔熼崱妯绘珷闁挎棃鏁崑鎾舵喆閸曨剛顦ㄧ紓渚囧枛閻倿宕洪姀鈩冨劅闁靛ǹ鍎抽悿鈧俊鐐€栧ú鏍箠韫囨稒鐓ラ柕鍫濇噳閺€浠嬪箳閹惰棄纾圭憸蹇擃嚗婵犲啰顩烽悗锝庝簽閺屽牆顪冮妶鍡欏⒈闁稿鍋ゅ畷鎴﹀磼濞戞氨顔曢梺绯曞墲椤ㄥ牏绮婚悙鐑樼厓鐟滄粓宕滃杈ㄦ殰闁圭儤顨愮紞鏍ㄧ節闂堟侗鍎涢柡浣告閺屾稓浠﹂崜褎鍣┑鈥冲⒔鏋柍瑙勫灴閹晛鈻撻幐搴㈩唶缂傚倷娴囨ご绋棵洪悢濂夊殨闁哄被鍎洪弫鍐煏閸繃锛嶆繛鑲╁枛濮婃椽宕烽鐐插濠殿喖锕ㄥ畷鍨珶閺囥垹绀傞梻鍌氼嚟缁犳艾顪冮妶鍡欏缂佽鍊圭粋宥堛亹閹烘挾鍘介梺闈涚墕閹冲酣顢旈銏$厵妞ゆ梻鐡斿▓姗€鏌熼崣澶嬪唉鐎规洜鍠栭、妤呭磼閵堝柊鐐烘⒒閸屾瑧鍔嶉悗绗涘厾楦跨疀濞戞ê鐎梺鑺ッˇ閬嶅汲閿旂晫绠剧€瑰壊鍠曠花濂告煕婵犲嫬鍘撮柡灞稿墲瀵板嫮鈧綆浜炴禒鑲╃磽娴g懓濮夐柛瀣洴閸╃偤骞嬮敂缁樻櫓闂佷紮绲介惉濂告偩閻㈠憡鈷戦柛婵嗗婢ч亶鏌涢幘璺烘灈闁靛棔绶氶獮妯侯熆閸曨剚鈷愰柟宄版嚇閹煎綊宕烽鐕佹綋缂傚倸鍊烽懗鍫曞磻閹炬剚鐔嗘慨妞诲亾閽樻繈寮堕崼姘珔妞ゃ儲宀搁弻娑滎槼妞ゃ劌妫濋幃锟犲即閵忊€斥偓鐢告煥濠靛棝顎楀ù婊勭矒閺岋綀绠涢幙鍐ㄦ闂侀€炲苯澧叉い顐㈩槸鐓ゆ慨妞诲亾鐎规洘绻傞埢搴ㄥ箻鐠鸿櫣銈﹂梺璇插嚱缂嶅棝宕板Δ鍛柧婵犻潧顑嗛悡鍐喐濠婂牆绀堥柣鏃堫棑閺嗭妇鎲搁悧鍫濈瑨缁炬儳鍚嬬换娑㈠箣閻愬娈ゅ銈嗘⒐濞茬喖骞冨Δ鍛仭闁哄顑欏Λ宀勬⒑閸濄儱校婵炲弶绮撻幊鐐存綇閵娧囨闂佸憡绋戦敃锕傚储闁秵鐓熼幖鎼灣閸掓澘顭胯濞村嘲顕h閸┾偓妞ゆ帒瀚埛鎴︽煕濠靛棗顏悗姘缁辨帗寰勭仦鎯ф畬闂佷紮绲块崗姗€銆侀弴銏℃櫇闁逞屽墰缁牏鈧綆鍋佹禍婊堟煙閸濆嫭顥滃ù婊勫劤閳规垿鎮欓崣澶婄彅缂備浇灏▔鏇炍i幇鏉跨閻庢稒锚椤庢捇姊洪崨濠勭畵閻庢艾鎳橀弫鎰緞鐎n剙骞楁繝寰锋澘鈧挾娆㈤垾鏂ユ灁婵せ鍋撻柡宀€鍠栭悰顕€宕归鍙ユ偅闂備礁鐤囧Λ鍕囬崹顐e弿闁逞屽墴閺岋絽螣閸喛鏁块梺閫炲苯澧柣蹇旂箞閸╃偤骞嬮敃鈧悡锟犳煕閳╁喚娈樺ù鐙€鍨崇槐鎾寸瑹閸パ勭彯闂佹悶鍔忓▔娑㈡偩閻戣棄鍗抽柣鏃偳归崝鍛存⒑闂堟稈搴烽柤闈涚秺楠炲繐煤椤忓懐鍘告繝銏f硾閼活垱绂掗敃鈧…鍧楁偡閻楀牜妫﹂柦妯荤箞閺屻劑寮埀顒勫垂濠靛牊宕查柛鈩兦滄禍婊堟煙閺夊灝顣崇紒澶婄仛缁绘盯宕奸悢铏圭厑缂備胶绮换鍫ュ春閳ь剚銇勯幒宥堝厡闁荤喎缍婇弻宥堫檨闁告挻鐟╅敐鐐剁疀閹句焦妞介、鏃堝礋椤撗冩暪闂備胶顢婃竟鍫ュ箵椤忓棗绶ら柛褎顨嗛崑鈺呮煟閵忕姵鍟為柍閿嬪灴閺岋綁鎮㈤崨濠勫嚒闂佸搫妫滄禍顒傛閹烘梻纾兼慨妤€鐗愰埀顒€娼¢弻锝呪槈閸楃偞鐝濋悗瑙勬礀瀹曨剟鍩ユ径濠庢建闁逞屽墴瀹曨剟宕奸弴鐔叉嫼缂傚倷鐒﹁摫妞ゃ儱妫欑换娑㈠椽閸愵亞袦濡炪們鍨洪悷鈺侇嚕閹绢喖顫呴柍閿亾闁归攱妞藉娲嚒閵堝懏鐎惧┑鐘灪閿曘垹顕i幎鑺ョ劶鐎广儱妫涢崢閬嶆⒑闂堟稓绠氶柍褜鍓欑壕顓犵矈閻戣姤鐓熼柟鎯у船閳ь剚绻堝濠氬Ω閳轰礁宓嗛梺缁樺姈缁佹挳宕戦幘璇茬濞达絿鎳撴禍妤呮⒑閸濆嫭鍌ㄩ柛銊︽そ閹€斥枎閹惧鍘介梺鐟邦嚟閸庢垶绗熷☉娆戠闁割偆鍠愮粈瀣煛瀹€瀣М妤犵偞岣块埀顒佺⊕宀e潡藝娴煎瓨鈷戦悹鍥b偓铏亶闂佹寧娲忛崹浠嬬嵁閸愩劉鏋庨柟鎯х-椤斿矂姊洪悷鐗堟儓婵☆偅鐟ч埀顒€鐏氶悧鐘差潖缂佹ɑ濯撮柣鎴灻▓宀勬⒑閸濄儱鏋庨柣蹇旂箚閻忓鈹戦悩缁樻锭妞ゆ垵鎳橀幏鎴︽偄閸濄儳顔曢梺鐟邦嚟閸嬬喖鎯屽畝鍕厽闁靛牆鍊告禍楣冩⒒閸屾瑦绁版い顐㈩樀瀹曟洟鎼归锝嗙彿闁瑰吋鐣崹褰掝敋闁秵鐓曢柕澶堝灪濞呭洨鐥幑鎰棄闂囧鏌ㄥ┑鍡楊伀闁活厽鐟╅弻娑樷攽閸ャ劊浠㈤梺璇″枙缁瑩銆佸☉銏犖ч柛銉㈡櫇濡插洭姊绘笟鈧ḿ褍螞閺冨倻鐭嗗〒姘e亾闁挎繄鍋涢埞鎴﹀醇閻旈锛忛梻浣告啞缁诲倻鈧凹鍣i幃浼村煛閸屾瑧绠氶梺缁樺姦娴滄粓鍩€椤掍胶澧垫鐐村姍閹瑩顢楁担绋夸紟闂備礁鎲¢崝鏇炍熸繝鍋綊寮介鐔哄幍闂佸憡鎸嗛崨顖滄缂傚倷娴囬褍螞濠靛钃熼柡鍥ュ灩闁卞洦绻濋棃娑欏闁诡喗鐟╅弻娑㈡偄閸涘﹤鈧劖鎱ㄦ繝鍛仩缂侇喗鐟ラ埢搴ㄥ箚瑜嶆竟瀣⒒娴e懙褰掝敄閸愵喖纾规繝闈涱儑瀹撲線鏌涢幇闈涘季婵☆垰瀚板铏规嫚閳ヨ櫕鐏€闂佸搫鎳忕粙鎺楀疾閵夆晜鈷戦柟鑲╁仜閸旂數绱掗懠璺盒撶紒鍌氱Ч楠炲棜顦伴柍褜鍓氱敮鎺楋綖濠靛鏅查柛娑卞墮椤ユ岸姊虹拠鎻掝劉妞ゆ梹鐗犲畷鏉课旈崨顓狀唶闂佹儳娴氶崑鍛村矗韫囨稒鐓冪憸婊堝礈閻旂厧钃熼柨婵嗘啒閻斿吋鍤掗柕鍫濇噽娴犲ジ姊绘担瑙勫仩闁稿寒鍨跺畷婵囨償閵娿儱鍋嶉梻渚囧墮缁夌敻鍩涢幋锔界厸闁稿本锚閸旀粍绻涢崨顓熷殗闁哄本鐩幃鈺冣偓鍦Т椤ユ繈姊哄畷鍥╁笡闁圭懓娲ら锝夘敋閳ь剙鐣烽幒鎴斿牚闁告粌鍟版惔濠囨⒒閸屾瑧绐旀繛浣冲洢鍋戦柣銏ゆ涧缁躲倕霉閻樺樊鍎忕紒鈧径瀣瘈濠电姴鍊归崳鐣岀棯閹规劕浜圭紒杈ㄦ尰閹峰懐鎷归婊呯獥缂傚倷鑳舵慨鐑藉磻閵堝钃熼柣鏃傗拡閺佸﹪鏌ゆ慨鎰偓妤呮偂閹炬枼鏀介柍钘夋娴滄粓鏌涢悤浣镐喊闁糕斂鍎插鍕箛椤掑偆鍞洪梻浣筋潐閸庢娊鎮橀崼銉ョ;闁瑰墽绮崑瀣煕椤愮姴鐏柣锕€鐗撳鍝勑ч崶褏浼堝┑鐐板尃閸曨収娴勯梺鍦劋椤ㄥ棝鎮¢弴銏$厸鐎广儱楠告禍婊堟煃鐠囪尙澧㈤柍褜鍓濋~澶娒洪弽顓熷亯濠靛倻枪缁犵姵绻濇繝鍌滃闁搞劌鍊归妵鍕箛閸撲焦鍋ч悷婊勬緲閻楁挸顫忔繝姘<婵﹩鍏橀崑鎾搭槹鎼达絿鐒兼繛鎾村焹閸嬫挻顨ラ悙宸█闁轰礁绉瑰畷鐔碱敇閻橀潧骞嗛梻鍌欒兌椤㈠﹪骞撻鍫熲挃闁告洦鍨扮壕濠氭煏閸繍妲归柣鎾崇箰閳规垿鎮欓幋鏂夸壕闂佺ǹ顑嗛幑鍥蓟濞戞埃鍋撻敐搴′簼閻忓浚鍘介妵鍕敃閿濆洨鐤勫銈冨灪椤ㄥ棝骞忛崨鏉戝窛濠电姴瀚В鍫ユ⒒閸屾艾鈧绮堟笟鈧獮鏍敃閿旇棄鍓规繝銏f硾閻偐绮堟繝鍋綊鏁愰崨顓ф闂佹悶鍊栧ú姗€濡甸崟顖氱闁瑰瓨绻嶆禒濂告⒑閹肩偛濡奸柛濠傜秺婵$敻宕熼姘辩潉闂佹悶鍎洪悡鍫澪涢崟顖涒拺闂侇偆鍋涢懟顖涙櫠婵犳碍鐓曢柕濞垮妽绾偓銇勯銏㈢闁圭厧缍婂畷鐑筋敇閻欏懐搴婂┑鐘殿暯濡插懘宕归悽鍓叉晪鐟滄柨螞閸曨偒鍚嬮柛娑变簼閺傗偓闂備胶绮崝妯衡枖濞戙垺鍎嶆繛宸簼閻撴洟鏌eΟ铏癸紞濠⒀屼簼閵囧嫰寮撮鍡樺仹闂佸綊顥撴慨鎾敊韫囨侗鏁婇柛蹇曞帶閳ь剦鍨伴埞鎴︽偐椤旇偐浼囧┑鐐差槹閻╊垶寮崘顔芥櫇闁稿本鑹鹃崑宥夋⒑閸涘﹦鈽夐柨鏇缁粯銈i崘銊ч獓闂佸壊鍋呯换鍌炲煕閺冨牊鐓曢柟鍝勭Т瀹撳棝鏌″畝鈧崰搴ㄦ箒闁诲函鎬ラ崘褍顥氶梻浣告惈閸婂爼宕曢弻銉﹀€跺〒姘e亾婵﹥妞藉畷婊堝箵閹哄秶鍑规繝鐢靛仜瀵爼鏁冮姀銈呮槬婵炴垯鍨圭粻锝夋煥閺冨洦顥夐柍褜鍓涢弫濠氬蓟濞戙垺鏅滈悹鍥ㄥ絻缁犲綊鏌″浣插亾閹颁焦瀵岄梺闈涚墕閸燁偊宕濆顓滀簻闁挎柨鐏濆畵鍡椻攽閿涘嫭鏆€规洜鍠栭、娑樷槈濞嗘劗褰囨繝鐢靛仩閹活亞寰婃禒瀣簥闁哄被鍎辩粻姘舵煕椤愶絿濡囬柡鈧禒瀣厓闁靛鍎遍弳杈╃磼閻欐瑥娲﹂悡鏇㈡煛閸愶絽浜鹃梺鑽ゅ暱閺呯娀骞冩导鎼晪闁逞屽墴閻涱噣骞掑Δ鈧粻鐘绘煣韫囷絽浜濋柍閿嬪姍閺岀喎鐣¢悧鍫濇畻濠殿喖锕ょ紞濠囩嵁閸ヮ剦鏁囬柣妯虹-缁嬩線姊婚崒姘偓鎼佸磹瀹勬噴褰掑炊椤掑鏅悷婊冪箻楠炴垿濮€閵堝懐顔婂┑掳鍊愰崑鎾剁棯閸撗呭笡缂佺粯鐩獮瀣枎韫囨洑鎮g紓浣哄亾閸庡磭绱炴繝鍥ц摕婵炴垶菤濡插牊鎱ㄥΔ鈧悧鍡樻叏濞戞﹩娓婚柕鍫濆€瑰▍濠囨煛閳ь剟鏌嗗鍛傦箓鏌涢弴銊ョ仩闁告娅曟穱濠囧Χ閸屾矮澹曞┑鐐茬摠缁秹宕曢幎钘夌厴闁硅揪瀵岄弫濠勭棯椤撱垺鏁遍柡浣瑰劤閳规垿鏁嶉崟顐″摋濠碘槅鍋勭€氫即骞冩ィ鍐╁€荤紒娑橆儐閺呮繈姊洪幐搴㈢5闁稿鎸剧槐鎺楀焵椤掑倵鍋撻敐搴′簴濞存粍绮撻弻鐔煎传閸曨厜銈夋煕閺傝法效闁诡喗顨呴~婵嬵敇閻愨晜鐏嗘繝娈垮枛閿曪妇鍒掗鐐茬闁告稒娼欐导鐘绘煕閺囥劌浜滅悮婵嬫⒒閸屾瑧顦﹂柟纰卞亰楠炲﹥寰勯幇顒傛煣闂佺粯枪鐏忔瑩寮抽敃鍌涘仭婵炲棗绻愰鈺傘亜閺囶澀鎲鹃柡宀€鍠撻崰濠囧础閻愯尙顔戦梻浣告惈閹峰绂嶉鍕垫綎婵炲樊浜滅粻浼村箹鏉堝墽鎮奸柣锝夋涧椤啴濡惰箛鎾舵В闂佹悶鍔岀壕顓㈠礆閹烘鍤掗柕鍫濇川閿涙粌鈹戦埥鍡楃仸闁哄懓灏欓懞杈ㄧ節濮橆厸鎷洪梺鍛婄箓鐎氼剟鍩€椤掆偓濠€閬嶅焵椤掑倻鎳楅柛銉╊棑缁嬪繘鎮楅獮鍨姎妞わ缚鍗抽幃锟犲礃椤旂晫鍘卞┑鐘绘涧濡顢旈鍫熺厱闁挎繂妫欓妵婵嬫煛瀹€瀣М妤犵偞锚閻g兘宕堕埡濠傛暪濠碉紕鍋戦崐銈夊矗閳ь剚绻涙径瀣妤犵偞鍨垮畷鐔碱敍濞戞瑥鍔掗梻浣藉吹閸犳牠宕戞繝鍥ф辈妞ゆ劧闄勯埛鎺懨归敐鍛暈闁哥喓鍋ら弻鈥崇暆鐎n剛袦閻庤娲橀崝娆忣嚕娴犲鏁囬柣鎰▌缁犳捇寮诲☉銏犲嵆闁靛ǹ鍎虫禒鈺冪磽娓氬洤浜滅紒澶婄秺瀵顓奸崼顐n€囬梻浣告啞閹稿鎯勯姘煎殨妞ゆ劧瀵岄弫瀣煃瑜滈崜鐔风暦鐟欏嫨鍋呴柛鎰╁妿閻も偓濠电偠鎻徊钘夛耿鏉堚晝鐭欏ù锝堟绾句粙鏌涚仦鎹愬闁逞屽墰閸忔﹢骞冮悙鐑樻櫇濞达綀顫夐崳閿嬬節閻㈤潧校妞ゆ梹鐗犲畷褰掓焼瀹ュ懐顔囬梺瑙勫劶濡嫰鎷戦悢鍏肩叆婵犻潧妫Σ褰掓煕鐎n亜顏柡宀嬬秮楠炴ê鐣烽崶褍姣堥梻浣告憸婵挳鏁冮鍕垫綎婵炲樊浜滅粻褰掓煟閹邦厾銈撮柛瀣崌瀵挳濮€閳哄倹娅堝┑鐘灱濞夋盯銈弶鎴撶細闁哄秲鍔庣粻鍓р偓鐟板閸犳洜鑺遍懡銈傚亾閻熺増鍟炵紒璇插€块崺鐐哄箣閿旇棄浜归梺鍦帛瀹稿宕戦幘璇茬濞撴艾锕︾粙蹇涙煟韫囨洖浠ч柣鈩冩煥閵嗘帗绻濆顓犲帾闂佸壊鍋呯换鍫ヮ敁濡や緡娈介柣鎰彧閼板潡鏌$仦鍓ь灱缂佺姵鐩顕€骞橀崗澶婁壕闁秆勵殕閻撴瑦銇勯弮鍥跺殭鐎规挸妫欓妵鍕閿涘嫭鍣梺鍦嚀鐎氱増淇婂宀婃Ъ濠电姰鍨洪崹鍓佹崲濠靛鍋ㄩ梻鍫熺◥濞岊亪姊洪幖鐐插闁绘牕銈搁獮鍐倻閼恒儲娅囬梺閫炲苯澧撮柛鈹垮灩椤撳吋寰勬繝搴㈢秱闂備線娼ч悧鍡椢涘畝鍕婵炲樊浜濋悡鐔兼煟濡搫甯犻柤鍓蹭邯閺屾盯寮懗顖氼伃闂佸疇顕х粔褰掔嵁閸ヮ剚鍋嬮柛顐犲灩楠炲秹姊绘担鍛婂暈闁割煈鍨跺畷鎰板冀椤愮喎浜炬慨妯煎亾鐎氾拷
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇缁♀偓闂侀€炲苯澧撮柡灞芥椤撳ジ宕ㄩ姘曞┑锛勫亼閸婃牜鏁幒妤€纾圭憸鐗堝笒閸氬綊鏌嶈閸撶喖寮婚敐鍡樺劅闁靛繒濮村В鍫ユ⒑閸涘﹦鎳冮柛鐕佸亰閹儳鐣¢幍顔芥闂佹悶鍎滅仦缁㈡%闂備浇顕ч崙鐣屽緤婵犳艾绀夐悗锝庘偓顖嗗吘鏃堝川椤旇瀚奸梻渚€娼荤€靛矂宕㈡總绋跨閻庯綆鍠楅悡鏇㈡煏婵炲灝鍔ょ紒澶庢閳ь剝顫夊ú姗€宕濆▎鎾崇畺婵炲棙鎸婚崐缁樹繆椤栫偞鏁遍悗姘偢濮婂宕掑顑藉亾閹间焦鍋嬪┑鐘插暟閳绘棃鏌i悢绋款棎婵℃彃鐗撻弻鏇$疀閺囩倫銏㈢磼閹邦厾鈽夋い顏勫暣婵″爼宕卞Ο楦挎暱闂備焦鎮堕崝蹇涱敋瑜旈幃楣冩倻閽樺宓嗛梺闈涚箚濡狙囧箯婵犳碍鈷戠紒瀣濠€浼存煠瑜版帞鐣洪柛鈹惧亾濡炪倖甯掔€氬嘲螞閹寸姷纾兼い鏃囧亹婢ф盯鏌熷畡鐗堝殗鐎规洜鍏橀、姗€鎮╅弻銉у磿濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柡澶嬪殮濞差亜围闁搞儜灞绢棥濠电姷鏁告慨鐢靛枈瀹ュ鍋傞柡鍥ュ灪閻撳啴鏌嶆潪鎵槮闁哄棛鍠栭弻宥夋寠婢舵ɑ楔缂備浇椴哥敮锟犵嵁閸ヮ剦鏁囩憸搴ㄦ偪娓氣偓濮婃椽宕崟顒佹嫳闂佺儵鏅╅崹璺虹暦濞差亜绀嬫い鏍ㄦ皑椤︺劑姊洪幐搴b槈閻庢凹鍠氱划锝呂旀担椋庣畾闂佺粯鍔︽禍婊堝焵椤掍礁濮嶇€殿喗褰冮埞鎴犫偓锝庝簽椤ρ冣攽椤斿浠滈柛瀣尵閳ь剚顔栭崰娑㈩敋瑜旈崺銉﹀緞閹邦剦娼婇梺鍐叉惈閸婄懓鈻嶉崶顒佲拻濞达綀娅g敮娑㈠几椤忓牊鍊堕煫鍥ㄦ⒒閹冲嫰鎮楅棃娑栧仮鐎规洜鍠栭、姗€鎮╃喊澶屽簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繍妲归柣鎾崇箻閺屾盯顢曢妶鍛€鹃梺绋匡攻閸旀牠銆冮妷鈺傚€烽柟缁樺笚濞堫參鏌х紒妯煎⒌闁哄本绋戦埥澶愬础閻愬浜舵繝鐢靛仜閹冲繒鍒掗幘璇茶摕闁绘柨鍚嬮崵鍐煃閸濆嫬顎氬鑸靛姈閻撳啰鎲稿⿰鍫濈婵犻潧鐗呴悞濠冦亜韫囨挾澧曢柡鍕╁劦閺屾稑鈽夊Ο鍏兼喖闂佹娊鏀辩敮鎺楁箒闂佹寧绻傞幊蹇涘吹閸儲鐓曢柨鏃囶嚙瀵劌鈹戦鎸庣彧缂佺粯绋戦蹇涱敊閼姐倗娉跨紓浣哄亾閸庡啿岣块敓鐘茶摕闁靛牆娲ら弸鍫ユ煕濡ゅ啫浠滄い顐邯閹鎲撮崟顒傤槬閻庢鍠栨晶搴ㄥ箲閵忕姭妲堥柕蹇曞Х椤撳搫鈹戦悙鍙夘棞缂佺粯甯楃粋鎺楁嚃閳哄啰锛濇繛杈剧稻瑜板啯绂嶆ィ鍐┾拺缂佸娉曢悘閬嶆煕鐎n剙浠遍柟顕嗙節閹晛鐣烽崶鈺婂晭闂備礁鎼ˇ浼村春閸儱纾块柟閭﹀幘缁犻箖鏌涘☉鍗炲箺闁搞倕娲弻锛勪沪閻e睗褎銇勯姀鈩冾棃鐎规洜鍠栭、姗€鎮╁Ο绋垮闁宠鍨块、娆戞兜閻戠晫鍙嶆繝鐢靛仜閹锋垹绱炴笟鈧畷娲焵椤掍降浜滈柟鍝勬娴滄儳鈹戦悩顐壕闁哄鐗勯崝宀勫垂閺冣偓閵囧嫰骞樼捄杞版喚缂傚倸鍊瑰畝鎼佸蓟閻旂厧绠ユい鏃傗拡閺嗩參姊虹紒妯诲鞍婵炶尙鍠栧濠氬即閻旇櫣顔曢梺鍓茬厛閸犳牗鎱ㄩ弴銏♀拺缂佸顑欓崕宥夋煕鎼淬垻鍙€闁靛棗鍟存俊鐑藉煛閸屾埃鍋撻悜鑺ョ厵缂備焦锚缁楁碍绻涢崼婵愮吋婵﹨娅i崠鏍即閻斿憡绶梻浣告啞閹歌崵鎹㈤崼銉у祦闊洦绋戝婵嬫倵濞戞顏堝焵椤掑倻甯涘ǎ鍥э躬椤㈡稑鈽夊▎宥勬埛闂備礁鎽滈崰搴ㄦ煀閿濆拋娼栧┑鐘宠壘绾惧吋绻涢崱妯虹仴濠碘€茬矙濮婅櫣鎷犻垾铏亪闂佺粯鐗滈崢褔鎮鹃悜钘夊嵆闁绘劏鏅涢悧姘舵⒑閸撴彃浜濈紒璇插钘濋柡澶嬵儥濞撳鏌曢崼婵囶棞缂佹甯楅妵鍕晜鐠囪尙浠搁悗娈垮枟閻擄繝寮幇鏉跨倞闁冲搫鍠涚槐鎶芥⒒娴e懙褰掑嫉椤掑嫭鍤屽Δ锝呭暙閻掑灚銇勯幒宥囧妽闁稿﹥鍔楅埀顒冾潐濞叉﹢宕濆▎鎾跺祦闁哄秲鍔嶆刊鎾煕濠靛嫬鍔电紒槌栧櫍濮婄粯鎷呴崫銉ㄥ┑鈽嗗亯濞夋洜鍒掗崼鐔稿闁告繂瀚峰Λ婊堟偡濠婂懎顣奸悽顖涱殜閹繝寮撮悢铏圭槇闂傚倸鐗婄粙鎴︻敂閳哄懏鐓曢柡鍌濐嚙閳ь剚绻堝濠氭晲婢舵ɑ鏅i梺缁樻⒒鏋痪鐐▕濮婃椽宕崟顓犲姽缂傚倸绉抽悞锕傚箞閵娾晛鐒垫い鎺戝閻撶喐淇婇姘儓闁哄棝浜堕弻锟犲幢濡ゅ啫鈪靛┑顔硷龚濞咃絿鍒掑▎蹇婃瀻闁诡垎鍐棈濠碉紕鍋戦崐鏍垂閻㈡潌鍥濞戝崬娈ㄦ繝鐢靛У绾板秹寮查弻銉︾厱婵炴垶锚閳ь剙顭峰畷鐗堟償閵娿儳鍘洪柟鍏肩暘閸斿瞼绮诲杈ㄥ枑閹兼惌鐓堥弫濠囨煕閺囥劌鐏¢柍閿嬪笒闇夐柨婵嗙墕琚氬銈冨劚椤︾敻寮诲☉銏″亜閻犲搫鎼粊顕€鎮楃憴鍕;闁告鍟块锝嗙鐎e灚鏅i梺缁樺姌閸╂牠骞夋导瀛樼厽閹艰揪绱曢悾顓㈡煕鎼淬劋鎲鹃挊婵囥亜閺嶃劎顣查柡鍡樼矒濮婂宕掑▎鎴犵崲濠电偘鍖犻崶銊︽珫闂婎偄娲﹂幖鈺呭触鐎n喗鐓曢柕澶堝灪濞呮挻淇婇崣澶嬪€愭慨濠傤煼瀹曟帒顫濋钘変壕濡炲娴烽惌鍡椼€掑锝呬壕濡ょ姷鍋為悧鐘汇€侀弴銏犵厬闁兼亽鍎抽埊鏇㈡煙椤栨稒顥堝┑鈩冩倐婵$柉顧傜紒槌栧櫍濮婄粯鎷呴崨濠冨創缂備礁顑勭欢姘暦閵忋倕绀傜痪鎷岄哺閺侇垶姊婚崒姘偓椋庣矆娓氣偓楠炲鍨剧搾浣规そ閺佸啴宕掑顒傗偓顓㈡⒑鐟欏嫷鍟忛柛鐘虫皑娴滄悂鎮界喊妯轰壕妤犵偛鐏濋崝姘亜閿斿灝宓嗛柟顕嗙節瀵挳濮€閿涘嫬甯惧┑鐘灱濞夋盯顢栭崨瀛樺€堕柕澶嗘櫆閻撴盯鏌涢顐簻濠⒀勬尦閹稿﹪鎮㈢悰鈥充壕妤犵偛鐏濋崝姘亜閿斿灝宓嗛柛鈺傜洴楠炲鏁傞挊澶夊寲闂備焦鎮堕崕顖炲礉瀹€鈧濠勭磼濡晲绨婚梺鐟版惈椤戝懘鎮橀鍫熺厵濞撴艾鐏濇俊濂告懚閿濆洨纾奸悗锝庝簽娴犮垺銇勯鈧ˇ闈涱潖濞差亜浼犻柛鏇ㄥ墮濞堝苯鈹戦悙宸Ч缂佸鐗犻幃姗€宕橀瑙f嫼闂佸憡绋戦敃銈嗘叏閳ь剟姊洪崫鍕櫤缂佸甯¢獮鍡涘籍閳ь剛鎹㈠┑瀣<婵°倓鐒﹂弶鎼佹⒒娴h櫣甯涢柛鏃€鐗曞玻鍨枎閹炬潙鈧爼鏌i弬鍨倯闁绘挻娲熼弻鏇熺箾閸喖濮㈢紓浣割槹濡炰粙寮婚敍鍕勃缂佹稑顑呴崜鍫曟倵鐟欏嫭绀€闁绘牕鍚嬫穱濠囧箹娴h娅滈梺鍛婃处閸樻儳鈻旈崸妤佲拻闁稿本鐟︾粊鐗堛亜椤愩埄妲告い顓炵仢椤粓鍩€椤掑嫬绠栨俊顖欒濞尖晠寮堕崼顐ゅ帥闁稿鍔岄埞鎴︻敊鐟欐帟顫夌粋宥夘敆閸屾凹妫滄繝闈涘€搁幉锟犳偂韫囨挴鏀介柣妯哄级閹癸綁鏌涘Ο鑽ゆ创闁哄本鐩俊鍫曞幢濞嗘劕娅楅梻渚€娼уú銈団偓姘嵆閵嗕線寮崼婵堫槹濡炪倖鍔х徊楣冾敊閹烘垟鏀介柣妯垮皺濡嫰鏌曢崼婵囧櫧闁告﹩鍋婂铏规嫚閳ュ磭浠梺鍝勮閸旀垿宕洪悙鍝勭闁挎洍鍋撻梺鍗炴喘閺屾洝绠涙繝鍌氣拤濠电偛鎳忕敮鈥愁潖婵犳艾纾兼慨姗嗗厴閸嬫挻顦版惔锝囩劶婵炴挻鍩冮崑鎾搭殽閻愭惌娈旀顏冨嵆瀹曠厧鈹戦崼銏犵倞闂備胶鎳撻崥瀣偩椤忓牆绀夌€广儱顦壕濠氭煏閸繍妲归柣鎾崇箰閳规垿鎮╅懠顒傤唶濡炪倐鏅╅崜鐔煎蓟瀹ュ鍋¢柟娈垮暕閵忋倖鐓冮悷娆忓閻忔挳鏌熼瑙勬珚鐎规洩绲惧鍕偓锝庡亜閳ь剛鍏樺濠氬磼濞嗘埈妲悗瑙勬处閸撴瑧鍙呭銈嗘尪閸ㄥ綊鎷戦悢鍏肩叆闁绘柨鎼瓭闂佺粯鍔曢敃顏堝蓟瀹ュ棙濮滈柣妤€鐗滃Ο鍌滅磽娓氬洤鏋涢柣鏍帶椤繐煤椤忓嫮顦ч梺绋跨箺閸嬫劙宕欓敓鐘斥拺閻犲洩灏欑粻鑼磼鐠囪尙澧︾€规洘妞介幃娆撳传閸曨収鍚呴梻浣瑰濮婅崵鍒掗鐐茬柧闁冲搫鍟扮壕钘壝归敐鍛础闁宠棄顦伴妵鍕箣濠靛浂妫﹂梺璇″枛婢т粙骞戦崟顓熷仒闁斥晛鍟弶鎼佹⒒娴e摜鏋冩俊顐㈠铻炴俊銈勮兌椤╁弶绻濋棃娑卞剱闁绘挾鍠栭弻锝夊棘閸喚楠囧┑鐐叉噹閿曪箓鍩€椤掑喚娼愭繛鍙夌墵楠炴牠顢曢敃鈧悡鈥愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣鐠囪尙绁烽梺杞伴檷閸婃繂顫忕紒妯肩懝闁逞屽墮宀h儻顦抽柣蹇旂懇濮婅櫣绮欓崠鈩冩暰濡炪們鍔岄悧蹇涘礆閹烘梹瀚氱€瑰壊鍠楅崓鐢告⒑閻撳孩鎲告い锝勭矙楠炲繘鎼归崷顓狅紳闂佺ǹ鏈悷褔宕濆澶嬬叆婵﹩鍏橀弨鑺ャ亜閺囩偞顥犻柣锝変憾濡焦寰勭€n剛鐦堟繝鐢靛Т閸婃悂顢旈锔界厽妞ゆ挾鍠庡ù顕€鏌$仦鍓ф创闁糕晝鍋ら獮鍡氼槺濠㈣娲栭埞鎴︽晬閸曨偂鏉梺绋匡攻閻楁粓寮鐣岀瘈闁搞儯鍔屽▓鎴︽⒑閼测敚褰掓倶濮橆兘鏋嶉柣妯肩帛閻撶喖鏌曡箛瀣労闁哄棭鍨堕弻娑氣偓锝庡亝鐏忣參鏌嶇紒妯诲磳鐎规洖缍婇、娆撴偩鐏炲ジ鍋楁繝纰夌磿閸嬫垿宕愰妶澶婄煑闁告劦鍠栫紒鈺呭级閸稑濡块柍鐟扮Т閳规垿鎮╅崣澶嬫倷缂備胶濮烽幊鎾绘箒闂佹寧绻傞幊蹇涘箟閹间焦鐓曟俊顖滅帛閸婃劖鎱ㄦ繝鍛仩缂侇喗鐟╅獮鎰償閵忊€愁伆缂傚倸鍊风粈渚€顢栭崱娆愭殰闁跨喓濮寸粻鏍煟閵忊懚褰掑礃閳ь剙顪冮妶鍡樺暗闁哥喎娼¢獮蹇曠磼濡偐顔曢柡澶婄墕婢т粙骞冩總鍛婄厵闁惧浚鍋呭畷灞俱亜閵徛ゅ妤楊亙鍗冲畷鐔碱敇閻欌偓閸熷酣姊绘担鍛婂暈闁荤喆鍎佃棟閺夊牄鍔嶅▍鐘绘煟閵忋埄鏆柛瀣尵閹叉挳宕熼鍌ゆО闂備礁鎲″褰掓偡閵夆晜鍋╅柣鎴犵摂閺佸啴鏌ㄩ弴妤€浜鹃柛鐑嗗灦閹嘲饪伴崘顏嗕紘缂備緡鍣崢钘夘嚗閸曨垰绠涙い鎾寸⊕鐎氬ジ姊绘担鍛婂暈缂佽鍊婚埀顒佸嚬閸ㄥ爼鏁愰悙鐑樻櫇闁稿本绋撻崢閬嶆煙閸忚偐鏆橀柛銊ヮ煼瀹曪綁鍩€椤掑嫭鈷戦悹鍥b偓铏闂侀潧鐗嗗ú銊╁级缁嬪簱鏀介柣鎰綑閻忥箓鏌ょ憴鍕闁靛洦鍔欏畷鐔碱敍濞戞帗瀚奸梻浣侯攰閸嬫劙宕戝☉銏犵闁逞屽墴閺岋綀绠涢弴鐐板摋濠碘槅鍋勭€氼厾绮╅悢鐓庨唶闁靛鑵归幏缁樼箾閹炬潙鐒归柛瀣崌閺屽秷顧侀柛鎾寸洴瀹曟垵鈽夐姀鈥虫濡炪倖鐗楃粙鎺戔枍閻樼偨浜滈柡宥冨妿閵嗘帞绱掗悩鑽ょ暫闁哄被鍊楅崰濠囧础閻愬樊娼婚梻浣告惈椤戝棝鎯勯鐐茶摕闁绘梻鈷堥弫濠囨偣閸ャ劌绲荤紒渚囧枛椤啴濡堕崘銊т痪閻庡厜鍋撻柟闂寸閺勩儵鏌嶈閸撴岸濡甸崟顖氱鐎广儱娲ゆ俊浠嬫⒑閸涘﹦鎳冪紒缁橈耿瀵顓奸崼顐n€囬梻浣告啞閹搁箖宕伴弽褜鍤曞┑鐘宠壘鎯熼梺闈涱槶閸ㄦ椽锝炲鍛斀闁宠棄妫楅悘鐔兼偣閳ь剟鏁傞挊澶樺殼闂侀€炲苯澧ǎ鍥э躬閹瑩顢旈崟銊ヤ壕闁哄诞灞剧稁闂佽崵鍠愰崳鏉懨洪鍛簻婵犻潧鍊搁ˇ鎵礊鎼粹檧鏀介柣鎰级閳绘洖霉濠婂嫮绠炵€规洘鍨块弫鎾绘偐閺傘儲瀚兼俊鐐€栭幐鍫曞礉鎼淬劍鍋╅弶鍫涘妿缁犻箖鏌涢锝囩畼闁糕晪绲鹃幈銊︾節閸涱噮浠╃紓渚囧枟閻熴儵鍩㈡惔銊ョ畾鐟滃秵绔熺€n喗鈷掑ù锝呮啞閹茬ǹ鈹戦鐐毈闁诡啫鍥ㄥ亹缂備焦锚娴犳帒顪冮妶鍡樷拻闁哄拋鍋嗗褔鍩€椤掑嫭鈷戦柟鑲╁仜閸斺偓闂佸憡鍔︽禍鐐茬暦濞差亝鈷掑ù锝囩摂閸ゆ瑩鎮楀☉鎺撴珖缂侇喗鐟╅獮鎺楀箣閻樿尙顔岄梻浣侯潒閸曞灚鐣堕梺绋胯閸旀垿寮诲☉妯滄棃宕橀妸銈嗙潖闂備浇銆€閸嬫捇鏌ら幁鎺戝姌濞存粍绮撻弻锟犲磼濞戝崬鍔屽┑鐐跺亹閸犲酣婀侀梺缁樏壕顓㈡儗閹烘鐓涢悘鐐插⒔閵嗘帡鏌嶈閸撱劎绱為崱娑樼;闁告侗鍨悞濠冦亜閹惧崬鐏い銉ユ椤法鎹勬笟顖氬壋缂備讲妾ч崑鎾斥攽閻樺灚鏆╁┑顔芥尦瀹曟劘銇愰幑銈咁樀閹瑩鎮介崹顐础婵$偑鍊栭幐鍫曞垂婵犳碍鍋╂繛宸簼閻撴瑩鏌﹀Ο渚Ш闁糕晪缍侀弻鐔碱敊閻e本鍣伴梺璇″枟缁矁鐏掗梺缁樻尭妤犲摜绮婚悙娴嬫斀闁绘ê鐏氶弳鈺呮煕鐎n剙浠辩€规洖缍婂畷濂稿即閻旇渹鐢婚梻浣瑰濞叉牠宕愰崫銉ヮ棜闁圭ǹ绨肩换鍡涙煏閸繃鍣洪柛锝嗘そ閺岋綁骞樼€电硶妲堥梻鍥ь樀閺屻劌鈹戦崱姗嗗殙閻熸粎澧楃敮鎺懶ч弻銉︾叆婵犻潧妫Σ褰掓煟閹惧娲撮柟顔斤耿閹瑩妫冨☉妤€顥氱紓鍌欒閸嬫挸顭跨捄铏圭伇缁炬儳銈搁弻锝呂熼搹鐧哥礊濠电偛寮跺ḿ娆撳煘閹达附鏅柛鏇ㄥ墰閸旂懓顪冮妶蹇涙闁瑰憡濞婂濠氬Ω閵夈垺顫嶅┑顔斤供閸撴岸鎮橀崼婵冩斀妞ゆ梻銆嬮弨缁樹繆閻愯埖顥夐摶鐐烘煕閹扳晛濡锋俊鎻掔墛閹便劌顫滈崱妤€骞嬮梺鐟板殩缁绘繂顫忕紒妯诲闁告盯娼х紞濠囥€侀弽顓炲窛妞ゆ挸娲︾粙鎴﹀煡婢跺á鐔封堪閹邦喚袦濡ょ姷鍋涘ú顓烆嚕閸撲焦宕夋い顓熷灥閺咁亪姊绘担绛嬪殭閻庢稈鏅濈划娆撳箳濡や焦娅斿┑锛勫亼閸婃洜鈧稈鏅犻獮鎴﹀炊瑜滃ḿ鏍ㄧ箾瀹割喕绨奸柛銈呯Ч閺屾洘寰勬繝鍌涚亾婵炲瓨绮犳禍锝呂涢悢鍏肩厸濠㈣泛锕︽晶鎴︽煕閺傝法鐏辨繛鍡愬灲閹瑩鎮滃Ο鐓庡箞闂備礁鎼ú銏ゅ礉瀹€鍕祦婵☆垵鍋愬Λ顖炴煙鐟欏嫬濮堟い銉ヮ樀閺屾洟宕卞Ο铏圭懆濡炪値鍋呯换鍫ャ€佸Δ浣瑰閻熸瑥瀚埀顒傚厴濮婄粯鎷呴崨濠冨創濡炪倖鍨靛ú顓炵暦娴兼潙鍐€妞ゆ挾鍋犻幗鏇㈡⒑閹稿海绠撴い锔垮嵆瀹曟垿宕熼娑氬幐婵犮垼娉涢鍛存倶閵夈儮鏀芥い鏇炴閻e灚鎱ㄦ繝鍛仩闁归濞€閸ㄩ箖鎼归銈呯秵缂傚倸鍊烽懗鑸垫叏閻㈠憡鍋嬮柣妯垮吹瀹撲線鏌涢幇鈺佸Ψ闁割偒浜弻娑㈩敃閵堝懏鐎婚梺璋庡啫顏紒缁樼箞婵偓闁挎繂鎳愰崢顐︽煢閸愵厺鍚紒杈ㄦ尭椤撳ジ宕ㄩ娑樹壕闁割煈鍣ḿ鏍磽娴h疮缂氶柣鐔风秺閺屽秷顧侀柛鎾寸懃閻滃鎳楅锝嗏枌闂備浇顕栭崯顐﹀炊瑜嶉懓鍨攽閻愭潙鐏﹀畝锝呮健閹潡宕堕浣糕偓鍨殽閻愯尙浠㈤柛鏃€纰嶇换娑氭嫚瑜忛悾鐢告煥濠靛牆浠辩€殿喗鎸虫慨鈧柨娑樺楠炲牊淇婇悙顏勨偓鏍礉瑜忓濠囧礈瑜忛惌鍡涙煕閹伴潧鏋熼柣鎾冲暣濮婃椽宕归鍛壈闂佽绻愰悺銊╁箞閵婏妇绡€闁稿被鍊楅崥瀣倵鐟欏嫭绀€闁靛牊鎮傞獮鍐閻樺灚娈濋梺缁橆殔閻楀繑绂嶉悙鐢电=闁稿本鑹鹃埀顒傚厴閹偤鏁冮崒姘冲煘闂佺厧顫曢崐鏍х暦閸欏绡€闂傚牊渚楅崕蹇涙煢閸愵亜鏋戠紒缁樼洴楠炲鎮欓崘鈺佸摵鐎规洖銈搁、鏃堝醇閻斿搫骞堥梻浣筋潐婢瑰寮插☉娆庣箚闁兼亽鍎崇粻楣冩煕椤愶絿绠橀柛鈺嬬秮閺屸€崇暆閳ь剟宕伴弽褏鏆︽俊銈呮噹缁€鍌炴煠濞村娅囬柍璇茬箻濮婄粯鎷呴悷閭﹀殝濠电偞褰冪换妯虹暦閺囥垹绠柦妯侯槺椤斿姊洪棃娑氱濠殿噮鍙冨銊︾鐎n偆鍘卞銈嗗姧缁茶法绮婚弽顓熺厽閹肩补鈧櫕姣愰梺瀹狀潐閸ㄥ潡宕洪妷鈺佸耿婵°倕鍟╅崫妤呮⒒娴e憡璐¢柍宄扮墦瀹曟垶绻濋崶褎妲┑鐐村灦閻熴儳娆㈤悙鐑樼厵闂侇叏绠戦獮鏍归悪鈧崢濂稿煘閹达附鍋愰悹鍥囧啩绱i梺璇插閸戝綊宕㈤幆褉鏋庨柕蹇嬪€曢拑鐔兼煏婢舵稑顩柛姗€浜跺铏圭磼濡崵鍙嗛梺纭咁嚋缁辨洜妲愰悙鍝勭闁绘劦浜欑花濠氭⒑閸濆嫭绁╁ù婊呭仧缁棃顢氶埀顒勫蓟閻旂⒈鏁婇柤濮愬€楅悡鎾绘倵鐟欏嫭绀冪紒顔芥尭閻g兘鏁愰崱妤冪獮闁诲函缍嗛崑鍡氥亹瀹ュ鈷掗柛灞捐壘閳ь剟顥撶划鍫熺瑹閳ь剟鐛径鎰伋閻℃帊鐒﹀浠嬪极閸愵喖纾兼慨姗€纭稿Σ鑸电節閻㈤潧浠滄俊顐g懇瀹曟繂螖閸涱偀鍋撻崨鏉戣摕闁靛鑵归幏鍝勵渻閵堝棗鍧婇柛瀣尵缁辨帗寰勭仦鐐瘓闂佺硶鏅滈惄顖炵嵁鐎n喗鏅滈柣锝呰嫰楠炲牊绻濋悽闈涒枅婵炰匠鍏炬稑螖閸滀焦鏅滃銈呯箰濡矂宕戦幘缁樺仭闁绘鐗嗛弳鍫㈢磽娴g瓔鍤欓柣妤佹尭椤曪絿鎷犲ù瀣潔闂侀潧绻嗛埀顒€鍘栧Ч妤呮⒒娴e憡鍟為柛鏃€鐗為妵鎰板礃椤曞棛绋忛悗鍏夊亾闁告洦鍏橀幏娲煟鎼粹剝璐″┑顖e弮瀹曢潧鈻庨幋鐘碉紲婵犮垼娉涢敃锔剧矓閻戞﹩娈介柣鎰絻閺嗭綁鏌涢埡瀣瘈鐎规洘锕㈤、鏃堝幢椤撶姴绨ユ繝鐢靛Х椤h棄危閸涙潙鍨傞柣銏⑶硅繚闂侀€炲苯澧撮柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厵妞ゆ棁宕甸惌娆戔偓瑙勬磸閸斿秶鎹㈠┑瀣妞ゆ劑鍨婚鎴︽⒒閸屾艾鈧娆㈠顑肩細鐟滃繘骞戦姀銈呴唶闁靛鍎遍悗顓炩攽閻愬弶鈻曞ù婊勭矊鏁堥柡灞诲劜閻撳啴鏌涘┑鍡楊仾闁革絾妞介弻锝夊箻瀹曞洨顔掗梺鍝勬湰閻╊垶宕洪崟顖氱闁绘劦鍓﹂崥鍛存⒒閸屾埃鐪嬮柛鎿勭畵瀹曟粓鎮㈤悡搴ゆ憰闂佹寧绋戠€氼亜鈻介鍫熺厱闁圭偓銇炵拋鏌ュ磻閹捐绠虫俊銈勮兌閸樻捇鎮峰⿰鍕煉鐎规洘绮撴俊姝岊槾缂佲偓婵犲洦鐓曢柍鈺佸暟閳藉鐥幆褜鐓奸柡灞剧☉閳藉宕¢悙鍏告埛闂備胶绮敮鎺楁晝椤忓牆钃熼柨婵嗩槸椤懘鏌eΟ鍝勬毐闁哄棗鐗撳铏圭磼濡闉嶉梺鑽ゅ暱閺呯姴顕g拠娴嬫婵☆垶鏀遍悗濠氭椤愩垺绁紒鑼亾閺呫儵姊绘担绛嬪殭缂佺粯鍔栭〃銉ㄧ疀閺傚墽绠氶梺鎼炲労閸撴瑩鎮為崹顐犱簻闁圭儤鍨甸弸銈嗙箾閸忕厧濮堢紒缁樼洴瀹曪絾寰勫畝鈧悡澶愭倵鐟欏嫭纾婚柛妤€鍟块锝嗙鐎e灚鏅e┑鐘欏嫬鍔ゅù婊勫劤闇夐柨婵嗙墕閳ь兛绮欏顕€宕煎┑鍡欑崺婵$偑鍊栭幐鐐垔鐎靛憡顫曢柛娆忣槺缁♀偓閻庡吀鍗抽弨鍗烆熆濮椻偓閸┾偓妞ゆ帊鐒﹀畷宀勬煙椤旀儳浠遍柡浣稿暣閸┾偓妞ゆ帒瀚悡婵堚偓骞垮劚椤︻垶宕橀埀顒€顪冮妶鍡楀闁稿﹥顨婇弫宥呪攽鐎n偀鎷虹紓浣割儐鐎笛冿耿娴煎瓨鐓犵憸鐗堝笧閻f椽鏌涢埞鎯т壕婵$偑鍊栫敮濠囨倿閿曞倸纾归柟閭﹀枓閸嬫挾鎲撮崟顒傤槰闂佸憡姊归悷鈺呮偘椤曗偓瀵粙濡搁敃鈧鎾绘⒑閸涘﹦缂氶柛搴ゅ吹濡叉劙顢氶埀顒€顫忕紒妯诲闁告稑锕ら弳鍫㈢磽娴e憡鎯堟繛灏栤偓宕囨殾闁哄洢鍨圭粻顕€鏌ら幁鎺戝姎闁告挸缍婂铏规喆閸曨偄濮㈤梺璇茬箰閻楁挸鐣烽幋锕€绠婚柤鎼佹涧閺嬪倿姊洪崨濠冨闁告挻鐩棟闁靛鍎弨浠嬫煟閹伴偊鏉洪柛銈咁儑缁辨帡鎮╅搹顐㈢3闂侀潧妫旂欢姘嚕閹绢喖顫呴柍銉ㄦ珪閻ゅ懘姊绘笟鈧ḿ褔篓閳ь剛绱掗悩鍐茬仴妞ゆ洩缍佸畷褰掝敊鐟欏嫭鏉告俊鐐€栧濠氭偤閺傚簱鏋旈柡鍐e亾濞e洤锕、鏇㈡晲鎼淬垻鏆﹂梻浣告惈閹虫捇宕洪弽顐e床婵犻潧妫ḿ鈺傘亜閹捐泛孝妤犵偛鐗撳缁樼瑹閳ь剙岣胯閹囧幢濡炪垺绋戦埢搴ㄥ箣閻樼數鍔堕梻浣告啞閸旓箓宕板Δ鍛亗闊洦绋掗悡鏇㈡煏婢跺鐏ラ柛鐘崇鐎靛ジ宕橀妸搴㈡閹晠妫冨☉妤冩崟婵犵數鍋涘Ο濠囧储婵傚憡鍋╃€瑰嫭澹嬮崼顏堟煕閺囥劌澧い搴㈡崌濮婅櫣绱掑Ο铏逛桓闁藉啳椴搁妵鍕棘鐠恒劎顔婄紓浣介哺閹瑰洤鐣烽幒鎴僵妞ゆ垼妫勬禍楣冩煟閹达絽袚闁搞倕瀚伴弻銈囩矙鐠恒劋绮甸梺鍛婄懃缁绘﹢寮婚悢纰辨晬闁糕剝顨嗛崳鐑樼箾閸儳鐣烘慨濠傛惈鏁堥柛銉戝懍鎮i梻浣筋嚙缁绘垵鐣濋幖浣规櫜闁绘劕鎼崡鎶芥煏韫囥儳纾块柛妯兼暬濮婅櫣鎷犻垾宕団偓濠氭煕濞戝崬鏋熼柛鐘崇墪閳规垿鎮╅幇浣告櫛闂佹悶鍔戞禍鍫曠嵁閹版澘绠柦妯侯槼閹芥洟姊洪棃娑氬闁诡喖娼″畷鐑筋敇濞戞ü澹曢梺鎸庣箓缁ㄨ偐鑺辨繝姘厓鐎瑰嫰鍋婂Ο鈧┑顔硷攻濡炰粙鐛弽顓熷€烽柟缁樺俯閻庣兘姊绘担鑺ャ€冪紒鈧笟鈧垾锕€鐣¢幍顔芥濠电偛妯婃禍婊堬綖閸涘瓨鐓熸繛鍡楄嫰娴滈箖姊洪崨濠呭妞ゆ垵鎳橀垾锔炬崉閵婏箑纾柣鐐村喕缁辨洖锕㈤崨顓涙斀闁绘劙娼х敮鍫曟煥閺囥劋绨绘い顐㈢箰鐓ゆい蹇撴媼濡啫鈹戦悙鏉戠仸闁煎綊绠栭妴鍌炲传閸曘劍鏂€闂佸疇妫勫Λ妤佺濠婂牊鐓熸い鎾跺仜閳ь剙娼¢幃浼搭敊鐠恒劎鏉搁梺鐟板綖閻掞箑顪冩禒瀣ㄢ偓渚€寮崼婵嗙獩濡炪倖鐗楅懝鍓х不濞差亝鈷掗柛灞剧懆閸忓瞼绱掗鍛仸闁轰礁顑夊娲川婵炴碍鍨块幃褔鎮╃拠鑼枃濠电姴锕ら悧婊堝极閸岀偞鐓曟い鎰╁€曢弸鏃堟煕濮椻偓娴滆泛顫忓ú顏勪紶闁告洦鍋€閸嬫挻绂掔€n亞锛熼梺鐓庮潟閸婃劙宕戦幘鎰佹僵妞ゆ劑鍨圭粊顕€姊洪崫鍕缂佸鐖奸獮蹇涙偐缂佹ê娈ゅ銈嗗焾閸娿倝宕熼崹顐晬闂備胶绮崝鏇烆嚕閸洖绐楁慨妞诲亾闁哄瞼鍠栭、娆撳Ω閵夛附鎮欓梻浣稿船濞差參寮婚弴锛勭杸闁哄洨鍊姀銏㈢<闁绘﹩鍠栭崝锔芥叏婵犲偆鐓肩€规洘甯掗埢搴ㄥ箣椤撶啘婊堟⒒娴d警鏀版い鏇熺矌閹广垹鈹戦崱娆愭閻熸粎澧楃敮鈺呭极瀹ュ鐓熼柟閭﹀灠閻ㄦ椽鏌ㄥ☉娆戞噰婵﹥妞藉畷顐﹀礋椤撴稒鐎遍梻浣呵归鍌炲磻閹剧粯鈷戠紒瀣儥閸庢劙鏌熼崨濠冨€愰柨婵堝仜閳规垹鈧綆鍋勯埀顒勬敱閵囧嫰骞掗崱妞惧婵$偑鍊曟蹇涘箯閿燂拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻瀵割槮缁炬儳缍婇弻鐔兼⒒鐎靛壊妲紒鐐劤缂嶅﹪寮婚悢鍏尖拻閻庨潧澹婂Σ顔剧磼閻愵剙鍔ょ紓宥咃躬瀵鎮㈤崗灏栨嫽闁诲酣娼ф竟濠偽i鍓х<闁绘劦鍓欓崝銈囩磽瀹ュ拑韬€殿喖顭烽幃銏ゅ礂鐏忔牗瀚介梺璇查叄濞佳勭珶婵犲伣锝夘敊閸撗咃紲闂佺粯鍔﹂崜娆撳礉閵堝洨纾界€广儱鎷戦煬顒傗偓娈垮枛椤兘骞冮姀銈呯閻忓繑鐗楃€氫粙姊虹拠鏌ュ弰婵炰匠鍕彾濠电姴浼i敐澶樻晩闁告挆鍜冪床闂備胶绮崝锕傚礈濞嗘挸绀夐柕鍫濇缁♀偓闂侀€炲苯澧撮柡灞芥椤撳ジ宕ㄩ姘曞┑锛勫亼閸婃牜鏁幒妤€纾圭憸鐗堝笒閸氬綊鏌嶈閸撶喖寮婚敐鍡樺劅闁靛繒濮村В鍫ユ⒑閸涘﹦鎳冮柛鐕佸亰閹儳鐣¢幍顔芥闂佹悶鍎滅仦缁㈡%闂備浇顕ч崙鐣屽緤婵犳艾绀夐悗锝庘偓顖嗗吘鏃堝川椤旇瀚奸梻渚€娼荤€靛矂宕㈡總绋跨閻庯綆鍠楅悡鏇㈡煏婵炲灝鍔ょ紒澶庢閳ь剝顫夊ú姗€宕濆▎鎾崇畺婵炲棙鎸婚崐缁樹繆椤栫偞鏁遍悗姘偢濮婂宕掑顑藉亾閹间焦鍋嬪┑鐘插暟閳绘棃鏌i悢绋款棎婵℃彃鐗撻弻鏇$疀閺囩倫銏㈢磼閹邦厾鈽夋い顏勫暣婵″爼宕卞Ο楦挎暱闂備焦鎮堕崝蹇涱敋瑜旈幃楣冩倻閽樺宓嗛梺闈涚箚濡狙囧箯婵犳碍鈷戠紒瀣濠€浼存煠瑜版帞鐣洪柛鈹惧亾濡炪倖甯掔€氬嘲螞閹寸姷纾兼い鏃囧亹婢ф盯鏌熷畡鐗堝殗鐎规洜鍏橀、姗€鎮╅弻銉у磿濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柡澶嬪殮濞差亜围闁搞儜灞绢棥濠电姷鏁告慨鐢靛枈瀹ュ鍋傞柡鍥ュ灪閻撳啴鏌嶆潪鎵槮闁哄棛鍠栭弻宥夋寠婢舵ɑ楔缂備浇椴哥敮锟犵嵁閸ヮ剦鏁囩憸搴ㄦ偪娓氣偓濮婃椽宕崟顒佹嫳闂佺儵鏅╅崹璺虹暦濞差亜绀嬫い鏍ㄦ皑椤︺劑姊洪幐搴b槈閻庢凹鍠氱划锝呂旀担椋庣畾闂佺粯鍔︽禍婊堝焵椤掍礁濮嶇€殿喗褰冮埞鎴犫偓锝庝簽椤ρ冣攽椤斿浠滈柛瀣尵閳ь剚顔栭崰娑㈩敋瑜旈崺銉﹀緞閹邦剦娼婇梺鍐叉惈閸婄懓鈻嶉崶顒佲拻濞达綀娅g敮娑㈠几椤忓牊鍊堕煫鍥ㄦ⒒閹冲嫰鎮楅棃娑栧仮鐎规洜鍠栭、姗€鎮╃喊澶屽簥闂傚倷鑳剁划顖炲礉閿曞倸绀堟繛鍡樻尭缁€澶愭煏閸繍妲归柣鎾崇箻閺屾盯顢曢妶鍛€鹃梺绋匡攻閸旀牠銆冮妷鈺傚€烽柟缁樺笚濞堫參鏌х紒妯煎⒌闁哄本绋戦埥澶愬础閻愬浜舵繝鐢靛仜閹冲繒鍒掗幘璇茶摕闁绘柨鍚嬮崵鍐煃閸濆嫬顎氬鑸靛姈閻撳啰鎲稿⿰鍫濈婵犻潧鐗呴悞濠冦亜韫囨挾澧曢柡鍕╁劦閺屾稑鈽夊Ο鍏兼喖闂佹娊鏀辩敮鎺楁箒闂佹寧绻傞幊蹇涘吹閸儲鐓曢柨鏃囶嚙瀵劌鈹戦鎸庣彧缂佺粯绋戦蹇涱敊閼姐倗娉跨紓浣哄亾閸庡啿岣块敓鐘茶摕闁靛牆娲ら弸鍫ユ煕濡ゅ啫浠滄い顐邯閹鎲撮崟顒傤槬閻庢鍠栨晶搴ㄥ箲閵忕姭妲堥柕蹇曞Х椤撳搫鈹戦悙鍙夘棞缂佺粯甯楃粋鎺楁嚃閳哄啰锛濇繛杈剧稻瑜板啯绂嶆ィ鍐┾拺缂佸娉曢悘閬嶆煕鐎n剙浠遍柟顕嗙節閹晛鐣烽崶鈺婂晭闂備礁鎼ˇ浼村春閸儱纾块柟閭﹀幘缁犻箖鏌涘☉鍗炲箺闁搞倕娲弻锛勪沪閻e睗褎銇勯姀鈩冾棃鐎规洜鍠栭、姗€鎮╁Ο绋垮闁宠鍨块、娆戞兜閻戠晫鍙嶆繝鐢靛仜閹锋垹绱炴笟鈧畷娲焵椤掍降浜滈柟鍝勬娴滄儳鈹戦悩顐壕闁哄鐗勯崝宀勫垂閺冣偓閵囧嫰骞樼捄杞版喚缂傚倸鍊瑰畝鎼佸蓟閻旂厧绠ユい鏃傗拡閺嗩參姊虹紒妯诲鞍婵炶尙鍠栧濠氬即閻旇櫣顔曢梺鍓茬厛閸犳牗鎱ㄩ弴銏♀拺缂佸顑欓崕宥夋煕鎼淬垻鍙€闁靛棗鍟存俊鐑藉煛閸屾埃鍋撻悜鑺ョ厵缂備焦锚缁楁碍绻涢崼婵愮吋婵﹨娅i崠鏍即閻斿憡绶梻浣告啞閹歌崵鎹㈤崼銉у祦闊洦绋戝婵嬫倵濞戞顏堝焵椤掑倻甯涘ǎ鍥э躬椤㈡稑鈽夊▎宥勬埛闂備礁鎽滈崰搴ㄦ煀閿濆拋娼栧┑鐘宠壘绾惧吋绻涢崱妯虹仴濠碘€茬矙濮婅櫣鎷犻垾铏亪闂佺粯鐗滈崢褔鎮鹃悜钘夊嵆闁绘劏鏅涢悧姘舵⒑閸撴彃浜濈紒璇插钘濋柡澶嬵儥濞撳鏌曢崼婵囶棞缂佹甯楅妵鍕晜鐠囪尙浠搁悗娈垮枟閻擄繝寮幇鏉跨倞闁冲搫鍠涚槐鎶芥⒒娴e懙褰掑嫉椤掑嫭鍤屽Δ锝呭暙閻掑灚銇勯幒宥囧妽闁稿﹥鍔楅埀顒冾潐濞叉﹢宕濆▎鎾跺祦闁哄秲鍔嶆刊鎾煕濠靛嫬鍔电紒槌栧櫍濮婄粯鎷呴崫銉ㄥ┑鈽嗗亯濞夋洜鍒掗崼鐔稿闁告繂瀚峰Λ婊堟偡濠婂懎顣奸悽顖涱殜閹繝寮撮悢铏圭槇闂傚倸鐗婄粙鎴︻敂閳哄懏鐓曢柡鍌濐嚙閳ь剚绻堝濠氭晲婢舵ɑ鏅i梺缁樻⒒鏋痪鐐▕濮婃椽宕崟顓犲姽缂傚倸绉抽悞锕傚箞閵娾晛鐒垫い鎺戝閻撶喐淇婇姘儓闁哄棝浜堕弻锟犲幢濡ゅ啫鈪靛┑顔硷龚濞咃絿鍒掑▎蹇婃瀻闁诡垎鍐棈濠碉紕鍋戦崐鏍垂閻㈡潌鍥濞戝崬娈ㄦ繝鐢靛У绾板秹寮查弻銉︾厱婵炴垶锚閳ь剙顭峰畷鐗堟償閵娿儳鍘洪柟鍏肩暘閸斿瞼绮诲杈ㄥ枑閹兼惌鐓堥弫濠囨煕閺囥劌鐏¢柍閿嬪笒闇夐柨婵嗙墕琚氬銈冨劚椤︾敻寮诲☉銏″亜閻犲搫鎼粊顕€鎮楃憴鍕;闁告鍟块锝嗙鐎e灚鏅i梺缁樺姌閸╂牠骞夋导瀛樼厽閹艰揪绱曢悾顓㈡煕鎼淬劋鎲鹃挊婵囥亜閺嶃劎顣查柡鍡樼矒濮婂宕掑▎鎴犵崲濠电偘鍖犻崶銊︽珫闂婎偄娲﹂幖鈺呭触鐎n喗鐓曢柕澶堝灪濞呮挻淇婇崣澶嬪€愭慨濠傤煼瀹曟帒顫濋钘変壕濡炲娴烽惌鍡椼€掑锝呬壕濡ょ姷鍋為悧鐘汇€侀弴銏犵厬闁兼亽鍎抽埊鏇㈡煙椤栨稒顥堝┑鈩冩倐婵$柉顧傜紒槌栧櫍濮婄粯鎷呴崨濠冨創缂備礁顑勭欢姘暦閵忋倕绀傜痪鎷岄哺閺侇垶姊婚崒姘偓椋庣矆娓氣偓楠炲鍨剧搾浣规そ閺佸啴宕掑顒傗偓顓㈡⒑鐟欏嫷鍟忛柛鐘虫皑娴滄悂鎮界喊妯轰壕妤犵偛鐏濋崝姘亜閿斿灝宓嗛柟顕嗙節瀵挳濮€閿涘嫬甯惧┑鐘灱濞夋盯顢栭崨瀛樺€堕柕澶嗘櫆閻撴盯鏌涢顐簻濠⒀勬尦閹稿﹪鎮㈢悰鈥充壕妤犵偛鐏濋崝姘亜閿斿灝宓嗛柛鈺傜洴楠炲鏁傞挊澶夊寲闂備焦鎮堕崕顖炲礉瀹€鈧濠勭磼濡晲绨婚梺鐟版惈椤戝懘鎮橀鍫熺厵濞撴艾鐏濇俊濂告懚閿濆洨纾奸悗锝庝簽娴犮垺銇勯鈧ˇ闈涱潖濞差亜浼犻柛鏇ㄥ墮濞堝苯鈹戦悙宸Ч缂佸鐗犻幃姗€宕橀瑙f嫼闂佸憡绋戦敃銈嗘叏閳ь剟姊洪崫鍕櫤缂佸甯¢獮鍡涘籍閳ь剛鎹㈠┑瀣<婵°倓鐒﹂弶鎼佹⒒娴h櫣甯涢柛鏃€鐗曞玻鍨枎閹炬潙鈧爼鏌i弬鍨倯闁绘挻娲熼弻鏇熺箾閸喖濮㈢紓浣割槹濡炰粙寮婚敍鍕勃缂佹稑顑呴崜鍫曟倵鐟欏嫭绀€闁绘牕鍚嬫穱濠囧箹娴h娅滈梺鍛婃处閸樻儳鈻旈崸妤佲拻闁稿本鐟︾粊鐗堛亜椤愩埄妲告い顓炵仢椤粓鍩€椤掑嫬绠栨俊顖欒濞尖晠寮堕崼顐ゅ帥闁稿鍔岄埞鎴︻敊鐟欐帟顫夌粋宥夘敆閸屾凹妫滄繝闈涘€搁幉锟犳偂韫囨挴鏀介柣妯哄级閹癸綁鏌涘Ο鑽ゆ创闁哄本鐩俊鍫曞幢濞嗘劕娅楅梻渚€娼уú銈団偓姘嵆閵嗕線寮崼婵堫槹濡炪倖鍔х徊楣冾敊閹烘垟鏀介柣妯垮皺濡嫰鏌曢崼婵囧櫧闁告﹩鍋婂铏规嫚閳ュ磭浠梺鍝勮閸旀垿宕洪悙鍝勭闁挎洍鍋撻梺鍗炴喘閺屾洝绠涙繝鍌氣拤濠电偛鎳忕敮鈥愁潖婵犳艾纾兼慨姗嗗厴閸嬫挻顦版惔锝囩劶婵炴挻鍩冮崑鎾搭殽閻愭惌娈旀顏冨嵆瀹曠厧鈹戦崼銏犵倞闂備胶鎳撻崥瀣偩椤忓牆绀夌€广儱顦壕濠氭煏閸繍妲归柣鎾崇箰閳规垿鎮╅懠顒傤唶濡炪倐鏅╅崜鐔煎蓟瀹ュ鍋¢柟娈垮暕閵忋倖鐓冮悷娆忓閻忔挳鏌熼瑙勬珚鐎规洩绲惧鍕偓锝庡亜閳ь剛鍏樺濠氬磼濞嗘埈妲悗瑙勬处閸撴瑧鍙呭銈嗘尪閸ㄥ綊鎷戦悢鍏肩叆闁绘柨鎼瓭闂佺粯鍔曢敃顏堝蓟瀹ュ棙濮滈柣妤€鐗滃Ο鍌滅磽娓氬洤鏋涢柣鏍帶椤繐煤椤忓嫮顦ч梺绋跨箺閸嬫劙宕欓敓鐘斥拺閻犲洩灏欑粻鑼磼鐠囪尙澧︾€规洘妞介幃娆撳传閸曨収鍚呴梻浣瑰濮婅崵鍒掗鐐茬柧闁冲搫鍟扮壕钘壝归敐鍛础闁宠棄顦伴妵鍕箣濠靛浂妫﹂梺璇″枛婢т粙骞戦崟顓熷仒闁斥晛鍟弶鎼佹⒒娴e摜鏋冩俊顐㈠铻炴俊銈勮兌椤╁弶绻濋棃娑卞剱闁绘挾鍠栭弻锝夊棘閸喚楠囧┑鐐叉噹閿曪箓鍩€椤掑喚娼愭繛鍙夌墵楠炴牠顢曢敃鈧悡鈥愁熆閼搁潧濮囨い顐㈡嚇閺岋絽螣鐠囪尙绁烽梺杞伴檷閸婃繂顫忕紒妯肩懝闁逞屽墮宀h儻顦抽柣蹇旂懇濮婅櫣绮欓崠鈩冩暰濡炪們鍔岄悧蹇涘礆閹烘梹瀚氱€瑰壊鍠楅崓鐢告⒑閻撳孩鎲告い锝勭矙楠炲繘鎼归崷顓狅紳闂佺ǹ鏈悷褔宕濆澶嬬叆婵﹩鍏橀弨鑺ャ亜閺囩偞顥犻柣锝変憾濡焦寰勭€n剛鐦堟繝鐢靛Т閸婃悂顢旈锔界厽妞ゆ挾鍠庡ù顕€鏌$仦鍓ф创闁糕晝鍋ら獮鍡氼槺濠㈣娲栭埞鎴︽晬閸曨偂鏉梺绋匡攻閻楁粓寮鐣岀瘈闁搞儯鍔屽▓鎴︽⒑閼测敚褰掓倶濮橆兘鏋嶉柣妯肩帛閻撶喖鏌曡箛瀣労闁哄棭鍨堕弻娑氣偓锝庡亝鐏忣參鏌嶇紒妯诲磳鐎规洖缍婇、娆撴偩鐏炲ジ鍋楁繝纰夌磿閸嬫垿宕愰妶澶婄煑闁告劦鍠栫紒鈺呭级閸稑濡块柍鐟扮Т閳规垿鎮╅崣澶嬫倷缂備胶濮烽幊鎾绘箒闂佹寧绻傞幊蹇涘箟閹间焦鐓曟俊顖滅帛閸婃劖鎱ㄦ繝鍛仩缂侇喗鐟╅獮鎰償閵忊€愁伆缂傚倸鍊风粈渚€顢栭崱娆愭殰闁跨喓濮寸粻鏍煟閵忊懚褰掑礃閳ь剙顪冮妶鍡樺暗闁哥喎娼¢獮蹇曠磼濡偐顔曢柡澶婄墕婢т粙骞冩總鍛婄厵闁惧浚鍋呭畷灞俱亜閵徛ゅ妤楊亙鍗冲畷鐔碱敇閻欌偓閸熷酣姊绘担鍛婂暈闁荤喆鍎佃棟閺夊牄鍔嶅▍鐘绘煟閵忋埄鏆柛瀣尵閹叉挳宕熼鍌ゆО闂備礁鎲″褰掓偡閵夆晜鍋╅柣鎴犵摂閺佸啴鏌ㄩ弴妤€浜鹃柛鐑嗗灦閹嘲饪伴崘顏嗕紘缂備緡鍣崢钘夘嚗閸曨垰绠涙い鎾寸⊕鐎氬ジ姊绘担鍛婂暈缂佽鍊婚埀顒佸嚬閸ㄥ爼鏁愰悙鐑樻櫇闁稿本绋撻崢閬嶆煙閸忚偐鏆橀柛銊ヮ煼瀹曪綁鍩€椤掑嫭鈷戦悹鍥b偓铏闂侀潧鐗嗗ú銊╁级缁嬪簱鏀介柣鎰綑閻忥箓鏌ょ憴鍕闁靛洦鍔欏畷鐔碱敍濞戞帗瀚奸梻浣侯攰閸嬫劙宕戝☉銏犵闁逞屽墴閺岋綀绠涢弴鐐板摋濠碘槅鍋勭€氼厾绮╅悢鐓庨唶闁靛鑵归幏缁樼箾閹炬潙鐒归柛瀣崌閺屽秷顧侀柛鎾寸洴瀹曟垵鈽夐姀鈥虫濡炪倖鐗楃粙鎺戔枍閻樼偨浜滈柡宥冨妿閵嗘帞绱掗悩鑽ょ暫闁哄被鍊楅崰濠囧础閻愬樊娼婚梻浣告惈椤戝棝鎯勯鐐茶摕闁绘梻鈷堥弫濠囨偣閸ャ劌绲荤紒渚囧枛椤啴濡堕崘銊т痪閻庡厜鍋撻柟闂寸閺勩儵鏌嶈閸撴岸濡甸崟顖氱鐎广儱娲ゆ俊浠嬫⒑閸涘﹦鎳冪紒缁橈耿瀵顓奸崼顐n€囬梻浣告啞閹搁箖宕伴弽褜鍤曞┑鐘宠壘鎯熼梺闈涱槶閸ㄦ椽锝炲鍛斀闁宠棄妫楅悘鐔兼偣閳ь剟鏁傞挊澶樺殼闂侀€炲苯澧ǎ鍥э躬閹瑩顢旈崟銊ヤ壕闁哄诞灞剧稁闂佽崵鍠愰崳鏉懨洪鍛簻婵犻潧鍊搁ˇ鎵礊鎼粹檧鏀介柣鎰级閳绘洖霉濠婂嫮绠炵€规洘鍨块弫鎾绘偐閺傘儲瀚兼俊鐐€栭幐鍫曞礉鎼淬劍鍋╅弶鍫涘妿缁犻箖鏌涢锝囩畼闁糕晪绲鹃幈銊︾節閸涱噮浠╃紓渚囧枟閻熴儵鍩㈡惔銊ョ畾鐟滃秵绔熺€n喗鈷掑ù锝呮啞閹茬ǹ鈹戦鐐毈闁诡啫鍥ㄥ亹缂備焦锚娴犳帒顪冮妶鍡樷拻闁哄拋鍋嗗褔鍩€椤掑嫭鈷戦柟鑲╁仜閸斺偓闂佸憡鍔︽禍鐐茬暦濞差亝鈷掑ù锝囩摂閸ゆ瑩鎮楀☉鎺撴珖缂侇喗鐟╅獮鎺楀箣閻樿尙顔岄梻浣侯潒閸曞灚鐣堕梺绋胯閸旀垿寮诲☉妯滄棃宕橀妸銈嗙潖闂備浇銆€閸嬫捇鏌ら幁鎺戝姌濞存粍绮撻弻锟犲磼濞戝崬鍔屽┑鐐跺亹閸犲酣婀侀梺缁樏壕顓㈡儗閹烘鐓涢悘鐐插⒔閵嗘帡鏌嶈閸撱劎绱為崱娑樼;闁告侗鍨悞濠冦亜閹惧崬鐏い銉ユ椤法鎹勬笟顖氬壋缂備讲妾ч崑鎾斥攽閻樺灚鏆╁┑顔芥尦瀹曟劘銇愰幑銈咁樀閹瑩鎮介崹顐础婵$偑鍊栭幐鍫曞垂婵犳碍鍋╂繛宸簼閻撴瑩鏌﹀Ο渚Ш闁糕晪缍侀弻鐔碱敊閻e本鍣伴梺璇″枟缁矁鐏掗梺缁樻尭妤犲摜绮婚悙娴嬫斀闁绘ê鐏氶弳鈺呮煕鐎n剙浠辩€规洖缍婂畷濂稿即閻旇渹鐢婚梻浣瑰濞叉牠宕愰崫銉ヮ棜闁圭ǹ绨肩换鍡涙煏閸繃鍣洪柛锝嗘そ閺岋綁骞樼€电硶妲堥梻鍥ь樀閺屻劌鈹戦崱姗嗗殙閻熸粎澧楃敮鎺懶ч弻銉︾叆婵犻潧妫Σ褰掓煟閹惧娲撮柟顔斤耿閹瑩妫冨☉妤€顥氱紓鍌欒閸嬫挸顭跨捄铏圭伇缁炬儳銈搁弻锝呂熼搹鐧哥礊濠电偛寮跺ḿ娆撳煘閹达附鏅柛鏇ㄥ墰閸旂懓顪冮妶蹇涙闁瑰憡濞婂濠氬Ω閵夈垺顫嶅┑顔斤供閸撴岸鎮橀崼婵冩斀妞ゆ梻銆嬮弨缁樹繆閻愯埖顥夐摶鐐烘煕閹扳晛濡锋俊鎻掔墛閹便劌顫滈崱妤€骞嬮梺鐟板殩缁绘繂顫忕紒妯诲闁告盯娼х紞濠囥€侀弽顓炲窛妞ゆ挸娲︾粙鎴﹀煡婢跺á鐔封堪閹邦喚袦濡ょ姷鍋涘ú顓烆嚕閸撲焦宕夋い顓熷灥閺咁亪姊绘担绛嬪殭閻庢稈鏅濈划娆撳箳濡や焦娅斿┑锛勫亼閸婃洜鈧稈鏅犻獮鎴﹀炊瑜滃ḿ鏍ㄧ箾瀹割喕绨奸柛銈呯Ч閺屾洘寰勬繝鍌涚亾婵炲瓨绮犳禍锝呂涢悢鍏肩厸濠㈣泛锕︽晶鎴︽煕閺傝法鐏辨繛鍡愬灲閹瑩鎮滃Ο鐓庡箞闂備礁鎼ú銏ゅ礉瀹€鍕祦婵☆垵鍋愬Λ顖炴煙鐟欏嫬濮堟い銉ヮ樀閺屾洟宕卞Ο铏圭懆濡炪値鍋呯换鍫ャ€佸Δ浣瑰閻熸瑥瀚埀顒傚厴濮婄粯鎷呴崨濠冨創濡炪倖鍨靛ú顓炵暦娴兼潙鍐€妞ゆ挾鍋犻幗鏇㈡⒑閹稿海绠撴い锔垮嵆瀹曟垿宕熼娑氬幐婵犮垼娉涢鍛存倶閵夈儮鏀芥い鏇炴閻e灚鎱ㄦ繝鍛仩闁归濞€閸ㄩ箖鎼归銈呯秵缂傚倸鍊烽懗鑸垫叏閻㈠憡鍋嬮柣妯垮吹瀹撲線鏌涢幇鈺佸Ψ闁割偒浜弻娑㈩敃閵堝懏鐎婚梺璋庡啫顏紒缁樼箞婵偓闁挎繂鎳愰崢顐︽煢閸愵厺鍚紒杈ㄦ尭椤撳ジ宕ㄩ娑樹壕闁割煈鍣ḿ鏍磽娴h疮缂氶柣鐔风秺閺屽秷顧侀柛鎾寸懃閻滃鎳楅锝嗏枌闂備浇顕栭崯顐﹀炊瑜嶉懓鍨攽閻愭潙鐏﹀畝锝呮健閹潡宕堕浣糕偓鍨殽閻愯尙浠㈤柛鏃€纰嶇换娑氭嫚瑜忛悾鐢告煥濠靛牆浠辩€殿喗鎸虫慨鈧柨娑樺楠炲牊淇婇悙顏勨偓鏍礉瑜忓濠囧礈瑜忛惌鍡涙煕閹伴潧鏋熼柣鎾冲暣濮婃椽宕归鍛壈闂佽绻愰悺銊╁箞閵婏妇绡€闁稿被鍊楅崥瀣倵鐟欏嫭绀€闁靛牊鎮傞獮鍐閻樺灚娈濋梺缁橆殔閻楀繑绂嶉悙鐢电=闁稿本鑹鹃埀顒傚厴閹偤鏁冮崒姘冲煘闂佺厧顫曢崐鏍х暦閸欏绡€闂傚牊渚楅崕蹇涙煢閸愵亜鏋戠紒缁樼洴楠炲鎮欓崘鈺佸摵鐎规洖銈搁、鏃堝醇閻斿搫骞堥梻浣筋潐婢瑰寮插☉娆庣箚闁兼亽鍎崇粻楣冩煕椤愶絿绠橀柛鈺嬬秮閺屸€崇暆閳ь剟宕伴弽褏鏆︽俊銈呮噹缁€鍌炴煠濞村娅囬柍璇茬箻濮婄粯鎷呴悷閭﹀殝濠电偞褰冪换妯虹暦閺囥垹绠柦妯侯槺椤斿姊洪棃娑氱濠殿噮鍙冨銊︾鐎n偆鍘卞銈嗗姧缁茶法绮婚弽顓熺厽閹肩补鈧櫕姣愰梺瀹狀潐閸ㄥ潡宕洪妷鈺佸耿婵°倕鍟╅崫妤呮⒒娴e憡璐¢柍宄扮墦瀹曟垶绻濋崶褎妲┑鐐村灦閻熴儳娆㈤悙鐑樼厵闂侇叏绠戦獮鏍归悪鈧崢濂稿煘閹达附鍋愰悹鍥囧啩绱i梺璇插閸戝綊宕㈤幆褉鏋庨柕蹇嬪€曢拑鐔兼煏婢舵稑顩柛姗€浜跺铏圭磼濡崵鍙嗛梺纭咁嚋缁辨洜妲愰悙鍝勭闁绘劦浜欑花濠氭⒑閸濆嫭绁╁ù婊呭仧缁棃顢氶埀顒勫蓟閻旂⒈鏁婇柤濮愬€楅悡鎾绘倵鐟欏嫭绀冪紒顔芥尭閻g兘鏁愰崱妤冪獮闁诲函缍嗛崑鍡氥亹瀹ュ鈷掗柛灞捐壘閳ь剟顥撶划鍫熺瑹閳ь剟鐛径鎰伋閻℃帊鐒﹀浠嬪极閸愵喖纾兼慨姗€纭稿Σ鑸电節閻㈤潧浠滄俊顐g懇瀹曟繂螖閸涱偀鍋撻崨鏉戣摕闁靛鑵归幏鍝勵渻閵堝棗鍧婇柛瀣尵缁辨帗寰勭仦鐐瘓闂佺硶鏅滈惄顖炵嵁鐎n喗鏅滈柣锝呰嫰楠炲牊绻濋悽闈涒枅婵炰匠鍏炬稑螖閸滀焦鏅滃銈呯箰濡矂宕戦幘缁樺仭闁绘鐗嗛弳鍫㈢磽娴g瓔鍤欓柣妤佹尭椤曪絿鎷犲ù瀣潔闂侀潧绻嗛埀顒€鍘栧Ч妤呮⒒娴e憡鍟為柛鏃€鐗為妵鎰板礃椤曞棛绋忛悗鍏夊亾闁告洦鍏橀幏娲煟鎼粹剝璐″┑顖e弮瀹曢潧鈻庨幋鐘碉紲婵犮垼娉涢敃锔剧矓閻戞﹩娈介柣鎰絻閺嗭綁鏌涢埡瀣瘈鐎规洘锕㈤、鏃堝幢椤撶姴绨ユ繝鐢靛Х椤h棄危閸涙潙鍨傞柣銏⑶硅繚闂侀€炲苯澧撮柡灞剧〒閳ь剨缍嗛崑鍛暦瀹€鍕厵妞ゆ棁宕甸惌娆戔偓瑙勬磸閸斿秶鎹㈠┑瀣妞ゆ劑鍨婚鎴︽⒒閸屾艾鈧娆㈠顑肩細鐟滃繘骞戦姀銈呴唶闁靛鍎遍悗顓炩攽閻愬弶鈻曞ù婊勭矊鏁堥柡灞诲劜閻撳啴鏌涘┑鍡楊仾闁革絾妞介弻锝夊箻瀹曞洨顔掗梺鍝勬湰閻╊垶宕洪崟顖氱闁绘劦鍓﹂崥鍛存⒒閸屾埃鐪嬮柛鎿勭畵瀹曟粓鎮㈤悡搴ゆ憰闂佹寧绋戠€氼亜鈻介鍫熺厱闁圭偓銇炵拋鏌ュ磻閹捐绠虫俊銈勮兌閸樻捇鎮峰⿰鍕煉鐎规洘绮撴俊姝岊槾缂佲偓婵犲洦鐓曢柍鈺佸暟閳藉鐥幆褜鐓奸柡灞剧☉閳藉宕¢悙鍏告埛闂備胶绮敮鎺楁晝椤忓牆钃熼柨婵嗩槸椤懘鏌eΟ鍝勬毐闁哄棗鐗撳铏圭磼濡闉嶉梺鑽ゅ暱閺呯姴顕g拠娴嬫婵☆垶鏀遍悗濠氭椤愩垺绁紒鑼亾閺呫儵姊绘担绛嬪殭缂佺粯鍔栭〃銉ㄧ疀閺傚墽绠氶梺鎼炲労閸撴瑩鎮為崹顐犱簻闁圭儤鍨甸弸銈嗙箾閸忕厧濮堢紒缁樼洴瀹曪絾寰勫畝鈧悡澶愭倵鐟欏嫭纾婚柛妤€鍟块锝嗙鐎e灚鏅e┑鐘欏嫬鍔ゅù婊勫劤闇夐柨婵嗙墕閳ь兛绮欏顕€宕煎┑鍡欑崺婵$偑鍊栭幐鐐垔鐎靛憡顫曢柛娆忣槺缁♀偓閻庡吀鍗抽弨鍗烆熆濮椻偓閸┾偓妞ゆ帊鐒﹀畷宀勬煙椤旀儳浠遍柡浣稿暣閸┾偓妞ゆ帒瀚悡婵堚偓骞垮劚椤︻垶宕橀埀顒€顪冮妶鍡楀闁稿﹥顨婇弫宥呪攽鐎n偀鎷虹紓浣割儐鐎笛冿耿娴煎瓨鐓犵憸鐗堝笧閻f椽鏌涢埞鎯т壕婵$偑鍊栫敮濠囨倿閿曞倸纾归柟閭﹀枓閸嬫挾鎲撮崟顒傤槰闂佸憡姊归悷鈺呮偘椤曗偓瀵粙濡搁敃鈧鎾绘⒑閸涘﹦缂氶柛搴ゅ吹濡叉劙顢氶埀顒€顫忕紒妯诲闁告稑锕ら弳鍫㈢磽娴e憡鎯堟繛灏栤偓宕囨殾闁哄洢鍨圭粻顕€鏌ら幁鎺戝姎闁告挸缍婂铏规喆閸曨偄濮㈤梺璇茬箰閻楁挸鐣烽幋锕€绠婚柤鎼佹涧閺嬪倿姊洪崨濠冨闁告挻鐩棟闁靛鍎弨浠嬫煟閹伴偊鏉洪柛銈咁儑缁辨帡鎮╅搹顐㈢3闂侀潧妫旂欢姘嚕閹绢喖顫呴柍銉ㄦ珪閻ゅ懘姊绘笟鈧ḿ褔篓閳ь剛绱掗悩鍐茬仴妞ゆ洩缍佸畷褰掝敊鐟欏嫭鏉告俊鐐€栧濠氭偤閺傚簱鏋旈柡鍐e亾濞e洤锕、鏇㈡晲鎼淬垻鏆﹂梻浣告惈閹虫捇宕洪弽顐e床婵犻潧妫ḿ鈺傘亜閹捐泛孝妤犵偛鐗撳缁樼瑹閳ь剙岣胯閹囧幢濡炪垺绋戦埢搴ㄥ箣閻樼數鍔堕梻浣告啞閸旓箓宕板Δ鍛亗闊洦绋掗悡鏇㈡煏婢跺鐏ラ柛鐘崇鐎靛ジ宕橀妸搴㈡閹晠妫冨☉妤冩崟婵犵數鍋涘Ο濠囧储婵傚憡鍋╃€瑰嫭澹嬮崼顏堟煕閺囥劌澧い搴㈡崌濮婅櫣绱掑Ο铏逛桓闁藉啳椴搁妵鍕棘鐠恒劎顔婄紓浣介哺閹瑰洤鐣烽幒鎴僵妞ゆ垼妫勬禍楣冩煟閹达絽袚闁搞倕瀚伴弻銈囩矙鐠恒劋绮甸梺鍛婄懃缁绘﹢寮婚悢纰辨晬闁糕剝顨嗛崳鐑樼箾閸儳鐣烘慨濠傛惈鏁堥柛銉戝懍鎮i梻浣筋嚙缁绘垵鐣濋幖浣规櫜闁绘劕鎼崡鎶芥煏韫囥儳纾块柛妯兼暬濮婅櫣鎷犻垾宕団偓濠氭煕濞戝崬鏋熼柛鐘崇墪閳规垿鎮╅幇浣告櫛闂佹悶鍔戞禍鍫曠嵁閹版澘绠柦妯侯槼閹芥洟姊洪棃娑氬闁诡喖娼″畷鐑筋敇濞戞ü澹曢梺鎸庣箓缁ㄨ偐鑺辨繝姘厓鐎瑰嫰鍋婂Ο鈧┑顔硷攻濡炰粙鐛弽顓熷€烽柟缁樺俯閻庣兘姊绘担鑺ャ€冪紒鈧笟鈧垾锕€鐣¢幍顔芥濠电偛妯婃禍婊堬綖閸涘瓨鐓熸繛鍡楄嫰娴滈箖姊洪崨濠呭妞ゆ垵鎳橀垾锔炬崉閵婏箑纾柣鐐村喕缁辨洖锕㈤崨顓涙斀闁绘劙娼х敮鍫曟煥閺囥劋绨绘い顐㈢箰鐓ゆい蹇撴媼濡啫鈹戦悙鏉戠仸闁煎綊绠栭妴鍌炲传閸曘劍鏂€闂佸疇妫勫Λ妤佺濠婂牊鐓熸い鎾跺仜閳ь剙娼¢幃浼搭敊鐠恒劎鏉搁梺鐟板綖閻掞箑顪冩禒瀣ㄢ偓渚€寮崼婵嗙獩濡炪倖鐗楅懝鍓х不濞差亝鈷掗柛灞剧懆閸忓瞼绱掗鍛仸闁轰礁顑夊娲川婵炴碍鍨块幃褔鎮╃拠鑼枃濠电姴锕ら悧婊堝极閸岀偞鐓曟い鎰╁€曢弸鏃堟煕濮椻偓娴滆泛顫忓ú顏勪紶闁告洦鍋€閸嬫挻绂掔€n亞锛熼梺鐓庮潟閸婃劙宕戦幘鎰佹僵妞ゆ劑鍨圭粊顕€姊洪崫鍕缂佸鐖奸獮蹇涙偐缂佹ê娈ゅ銈嗗焾閸娿倝宕熼崹顐晬闂備胶绮崝鏇烆嚕閸洖绐楁慨妞诲亾闁哄瞼鍠栭、娆撳Ω閵夛附鎮欓梻浣稿船濞差參寮婚弴锛勭杸闁哄洨鍊姀銏㈢<闁绘﹩鍠栭崝锔芥叏婵犲偆鐓肩€规洘甯掗埢搴ㄥ箣椤撶啘婊堟⒒娴d警鏀版い鏇熺矌閹广垹鈹戦崱娆愭閻熸粎澧楃敮鈺呭极瀹ュ鐓熼柟閭﹀灠閻ㄦ椽鏌ㄥ☉娆戞噰婵﹥妞藉畷顐﹀礋椤撴稒鐎遍梻浣呵归鍌炲磻閹剧粯鈷戠紒瀣儥閸庢劙鏌熼崨濠冨€愰柨婵堝仜閳规垹鈧綆鍋勯埀顒勬敱閵囧嫰骞掗崱妞惧婵$偑鍊曟蹇涘箯閿燂拷