

在本教程,你将会学习到如何在photoshop中创建简洁而多彩的作品展示页. 如果您仍然有疑问可以在评论里面提出. 除此之外, 记得所有的教程, 我们都提供psd文件以供下载.

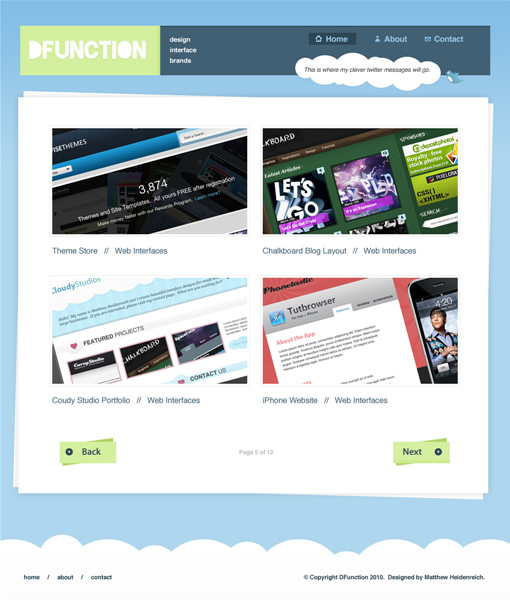
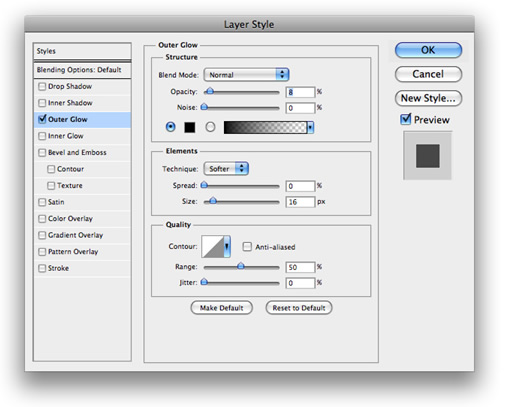
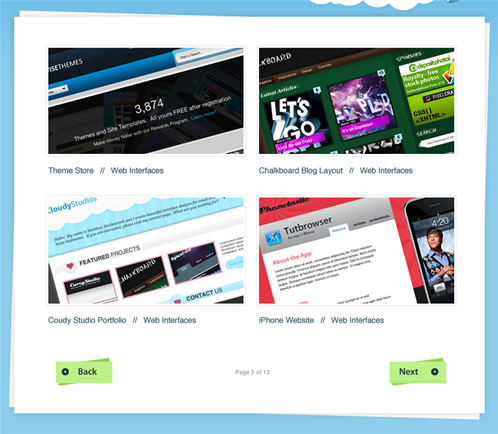
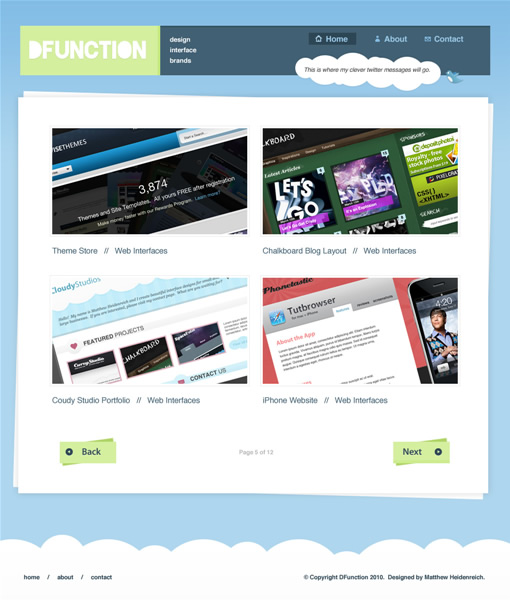
最后预览

教程资源
让我们开始吧
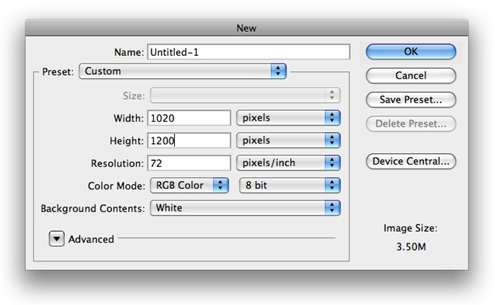
1. 第一件需要做的事情就是新建1020×1200像素的psd文档.

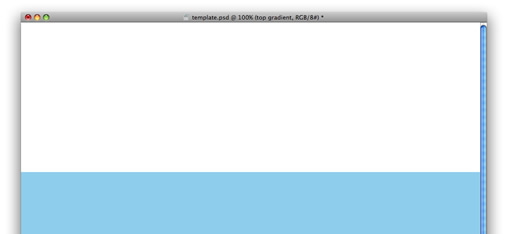
2. 使用填充工具(G), 将背景颜色填充为#AED6EE.
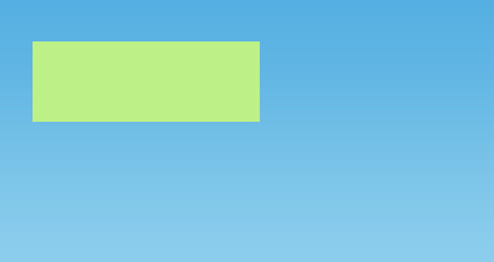
3. 接下来, 我们需要在背景增加一点渐变. 虽然我们可以直接在背景层上面做, 但为了后期转化为代码更加简单,我新建一个图层,绘制一个简单的矩形,填充白色:

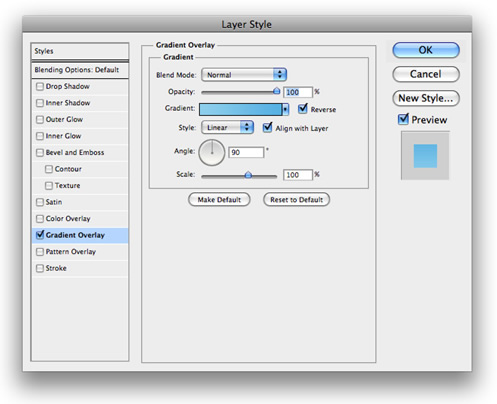
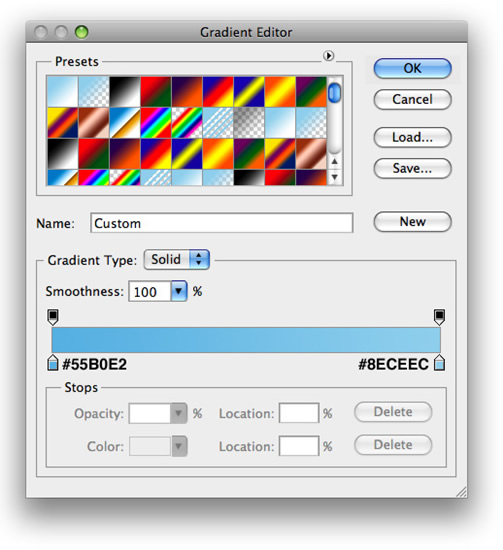
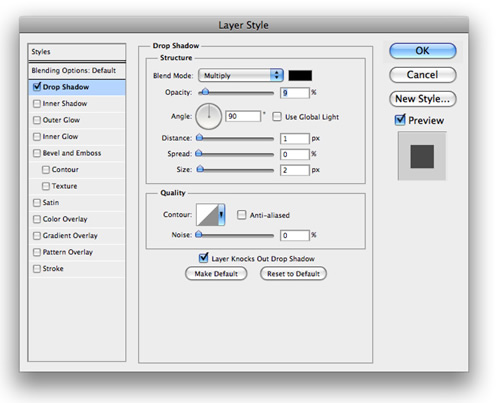
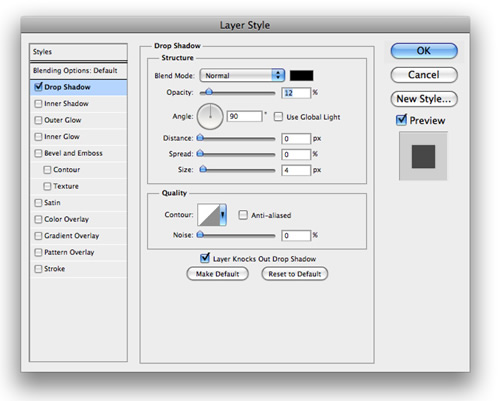
4. 现在右击你的图层样板,在弹出的目录菜单中选择图层样式,勾选渐变叠加.


5. 开始创作头部, 我们需要创作自己的logo. 选择你最喜欢的矩形工具, 创建简单的矩形填充 #D4EF9F:

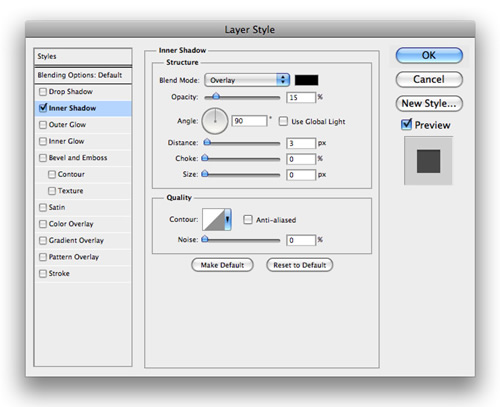
6. 为最新的矩形增加图层样式:

7. 接下来需要为logo增加些文字. 颜色为#FFFFFF . 接着为下一层增加图层样式:

8. 再次使用你最钟爱的矩形工具, 创建简单的矩形,填充颜色#416073.

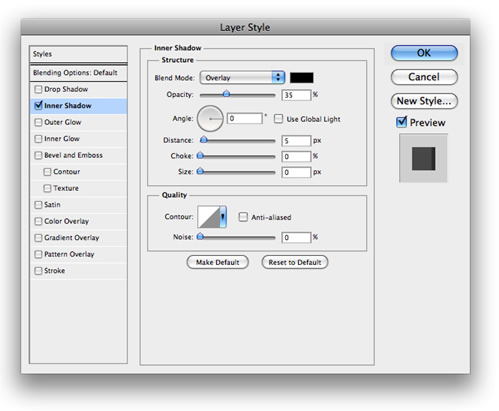
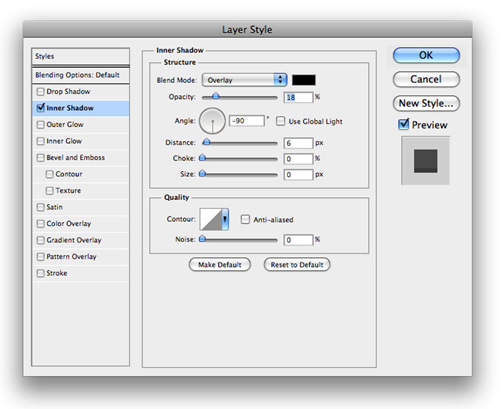
9. 现在为最新的矩形添加混合选项:

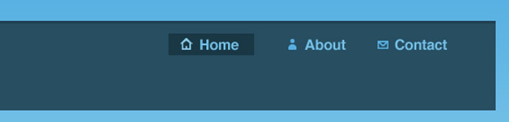
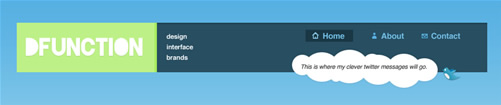
10. 我们的导航会保持相同的样式.使用 Helvetica字体, 在连接旁边加上时尚的图标集. 激活的链接带有颜色为 #2D4655的矩形. 链接的颜色为#99CAEA, 图标集的链接为#AED6EE.

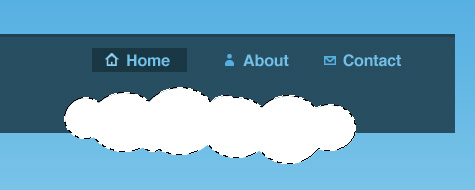
11. 在导航的下面, 我想显示最近的tweet. 因为这个,所以我们需要用到椭圆形工具 (M). 按住SHIFT键增加你的选区造型参考下图填充#FFFFFF:

12. 接着,为云增加淡淡的阴影.

13. 之后再添加填充文字, 增加twitter图标, 头部看起来应该是这样的:

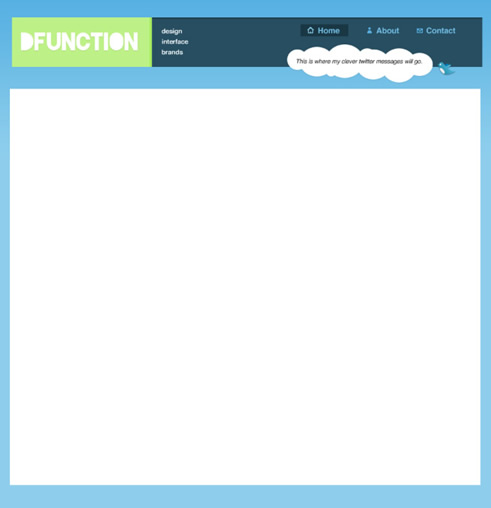
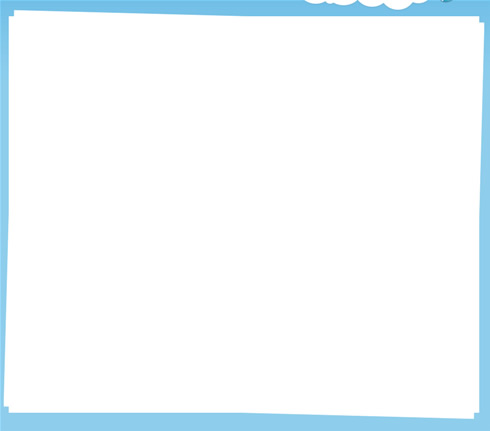
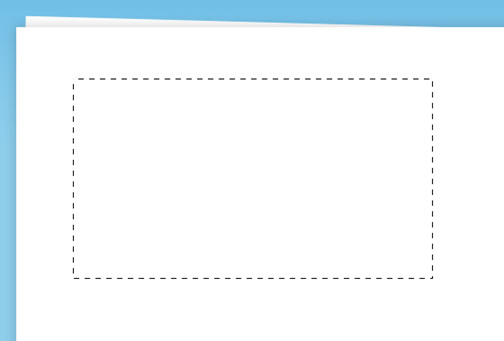
14. 对于我们的内容领域我们要看起来有几张纸上下堆叠,给它一个独特的外观. 第一步先绘制如下矩形:

15. 接下来, 复制本层和移动我们的复制图层(Command+J)在原始图层上面. 按下Command+T让你的复制层变透明 向右旋转,看起来应该像这样:

16. 回到原始图层增加图层选项:

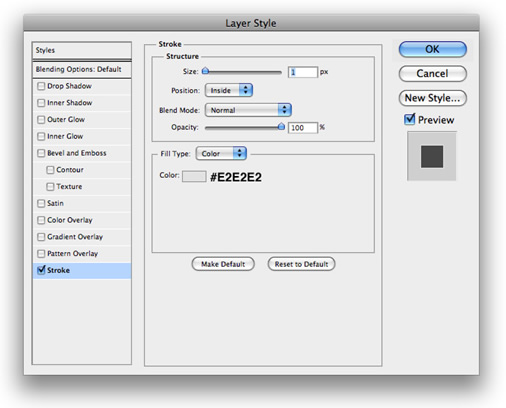
17. 对于每一个项目, 我们需要为相同类别的作品集合增加预览图片. 使用矩形工具, 新建简洁矩形如下填充白色 #FFFFFF:

18. 现在如图层增加样式:

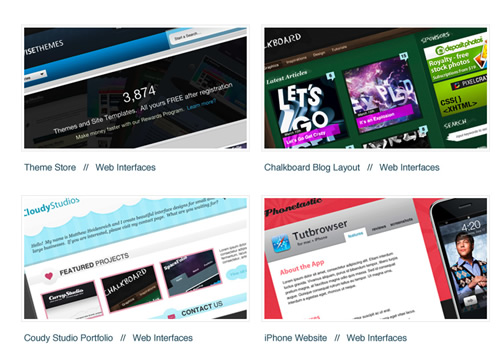
19. 所有你需要做的就是添加一个预览图象, 文字颜色为#416073, 重复相同的步骤,看起来应该是这样的:

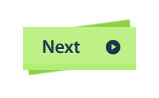
20. 最后一步为我们的内容区域增加按钮.对于按钮的做法可以参照第14步. 你的顶部矩形颜色为#D4EF9F, 下面的为#AFD465.

21. 为顶部矩形增加样式:

22. 为你的按钮添加箭头, 和文字. 文字和图标的颜色必须为#2D4655. 图标源自Mono图标集.

23. 用同样的手法制作 back 按钮, 增加一些文字显示你当前的也是,看起来应该是这样:

24. 最后一步就是添加页脚. 我们想要看起来就像置身云端, 所以使用椭圆形工具(M) 制作选区然后按住 SHIFT增加选区填充#FFFFFF.增加你的选区直到看起来这样:

25. 在你的页脚增加文字链接 右边增加版权信息,最终模板完成:

转载:http://www.faxianba.net/?p=1851
本文链接:http://www.blueidea.com/tech/graph/2010/7876.asp
 20婵犵數濮烽弫鍛婃叏閹绢喗鍎夊鑸靛姇缁狙囧箹鐎涙ɑ灏ù婊呭亾娣囧﹪濡堕崟顓炲闂佸憡鐟ョ换姗€寮婚敐澶婄闁挎繂妫Λ鍕磼閻愵剙鍔ゆい顓犲厴瀵鏁愭径濠勭杸濡炪倖宸婚崑鎾绘煛閸屾浜剧紓鍌氬€搁崐鎼佸磹閸︻厼鏋堢€广儱娲﹀畷鍙夌箾閹存瑥鐏╂鐐灪娣囧﹪顢涘┑鍥朵哗濡炪倕绻掔划顖滄崲濞戞埃鍋撳☉娆嬬細闁活厼瀛╅妵鍕敃閵忊晜楔闂佺懓绠嶉崹褰掑煡婢舵劕顫呴柣妯活問閸氬懘姊绘担铏瑰笡闁告梹锚閳绘柨鈽夐埗鍝勵槸閳规垹鈧綆鍋€閹锋椽姊洪崨濠勭畵閻庢氨鍏樺畷鏇$疀濞戞瑧鍘藉┑掳鍊撻悞锕€鐣峰畝鈧埀顒侇問閸犳牠鈥﹂悜钘夌畺闁靛繈鍨洪崑姗€鏌嶉妷銉ュ笭濠㈣娲栭埞鎴︽倷閺夋垹浠搁梺鑽ゅ櫐缁辨洜妲愰幘鎰佹僵妞ゆ垼濮ら弬鈧梻浣哄仺閸庢潙鈻嶉弴銏犵獥婵せ鍋撻柡宀嬬磿娴狅箓宕滆閳ь剚甯¢弻宥堫檨闁告挶鍔庣槐鐐哄幢濞戞ḿ锛涢梺鍛婁緱閸橀箖寮抽敂閿亾閸忓浜鹃梺鍛婃处閸撴盯宕㈤棃娑辨富闁靛牆妫欓埛鎺楁煙閾忣偅灏伴柡鍛埣瀵濡烽敂鎯у箥婵$偑鍊栭悧妤冪矙閹烘澶愬醇閵夛妇鍘告繛杈剧悼閹虫挻鎱ㄥ鍥e亾鐟欏嫭绀€闁绘牕銈稿畷娲晸閻樿尙顦ㄩ梺鍐叉惈閸嬪棝宕崼婵冩斀闁绘ê鐏氶弳鈺佲攽椤旀儳鍘寸€殿噮鍋婇獮鏍ㄦ媴閸濄儻绱甸梻浣烘嚀椤曨厽鎱ㄧ€靛憡顐介柕鍫濐槹閻撱垺淇婇婊冪殤缂佽京鍋ら弻鐔兼倻濡櫣浜堕梺琛″亾濞寸姴顑嗛崐鐢告煥濠靛棛宀搁柛瀣崌椤㈡ɑ绻濋崒娑橆槱闂佺粯鎸诲ú鐔煎蓟閺囩喎绶為柛顐g箓椤牓姊虹紒妯诲鞍闁告梹鐟╁濠氬Χ婢跺妫冮梺鍐叉惈閸婃悂顢旈敓锟�
20婵犵數濮烽弫鍛婃叏閹绢喗鍎夊鑸靛姇缁狙囧箹鐎涙ɑ灏ù婊呭亾娣囧﹪濡堕崟顓炲闂佸憡鐟ョ换姗€寮婚敐澶婄闁挎繂妫Λ鍕磼閻愵剙鍔ゆい顓犲厴瀵鏁愭径濠勭杸濡炪倖宸婚崑鎾绘煛閸屾浜剧紓鍌氬€搁崐鎼佸磹閸︻厼鏋堢€广儱娲﹀畷鍙夌箾閹存瑥鐏╂鐐灪娣囧﹪顢涘┑鍥朵哗濡炪倕绻掔划顖滄崲濞戞埃鍋撳☉娆嬬細闁活厼瀛╅妵鍕敃閵忊晜楔闂佺懓绠嶉崹褰掑煡婢舵劕顫呴柣妯活問閸氬懘姊绘担铏瑰笡闁告梹锚閳绘柨鈽夐埗鍝勵槸閳规垹鈧綆鍋€閹锋椽姊洪崨濠勭畵閻庢氨鍏樺畷鏇$疀濞戞瑧鍘藉┑掳鍊撻悞锕€鐣峰畝鈧埀顒侇問閸犳牠鈥﹂悜钘夌畺闁靛繈鍨洪崑姗€鏌嶉妷銉ュ笭濠㈣娲栭埞鎴︽倷閺夋垹浠搁梺鑽ゅ櫐缁辨洜妲愰幘鎰佹僵妞ゆ垼濮ら弬鈧梻浣哄仺閸庢潙鈻嶉弴銏犵獥婵せ鍋撻柡宀嬬磿娴狅箓宕滆閳ь剚甯¢弻宥堫檨闁告挶鍔庣槐鐐哄幢濞戞ḿ锛涢梺鍛婁緱閸橀箖寮抽敂閿亾閸忓浜鹃梺鍛婃处閸撴盯宕㈤棃娑辨富闁靛牆妫欓埛鎺楁煙閾忣偅灏伴柡鍛埣瀵濡烽敂鎯у箥婵$偑鍊栭悧妤冪矙閹烘澶愬醇閵夛妇鍘告繛杈剧悼閹虫挻鎱ㄥ鍥e亾鐟欏嫭绀€闁绘牕銈稿畷娲晸閻樿尙顦ㄩ梺鍐叉惈閸嬪棝宕崼婵冩斀闁绘ê鐏氶弳鈺佲攽椤旀儳鍘寸€殿噮鍋婇獮鏍ㄦ媴閸濄儻绱甸梻浣烘嚀椤曨厽鎱ㄧ€靛憡顐介柕鍫濐槹閻撱垺淇婇婊冪殤缂佽京鍋ら弻鐔兼倻濡櫣浜堕梺琛″亾濞寸姴顑嗛崐鐢告煥濠靛棛宀搁柛瀣崌椤㈡ɑ绻濋崒娑橆槱闂佺粯鎸诲ú鐔煎蓟閺囩喎绶為柛顐g箓椤牓姊虹紒妯诲鞍闁告梹鐟╁濠氬Χ婢跺妫冮梺鍐叉惈閸婃悂顢旈敓锟�
 濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌熼梻瀵割槮缁惧墽绮换娑㈠箣濞嗗繒浠鹃梺绋款儍閸婃繈寮婚弴鐔虹鐟滃秹宕锔藉€跺┑鐘叉处閻撴瑩鏌涜箛姘汗闁哄棙锕㈤弻娑㈠棘鐠恒劎浼囨繝銏n潐濞茬喎鐣风粙璇炬梹鎷呴崫鍕闂傚倷绀佹竟濠囧磻閸涱垱宕茬€广儱鎲橀敐鍫涗汗闁圭儤鎸鹃崢閬嶆煙閼圭増褰х紒杈ㄦ礃閺呫儵姊绘担鍛婃儓闁活厼顦辩槐鐐存媴鐟欏嫬寮块梺閫炲苯澧撮柡灞界Ч楠炲棝鎮ч崼鈧偓鎰攽閻橆偄浜鹃梻渚囧墮缁夋挳鎮為崹顐犱簻闁瑰搫绉电粊鏉款熆鐟欏媶鎴﹀Φ閸曨垱鏅滈柣鎰靛墯濮e牓鎮楀▓鍨灕妞ゆ泦鍥舵晣濠靛倻枪闁卞洦銇勯幇鍓佺У闁逞屽墮濞差厼顫忕紒妯诲闁告稑锕ら弳鍫ユ⒑鐟欏嫭鍊愮紒鐘崇墪閻g兘鎮ч崼鐔峰妳濡炪値鍘介崹鍫曞疾椤忓牊鈷戦柟绋挎捣缁犳挻銇勯敂璺ㄧ煓鐎殿噮鍋嗛埀顒婄秵閸犳鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨洤浜圭€规挷绶氶弻娑㈠箛閳轰礁唯闂佸壊鍋掓禍顏堝蓟濞戞粎鐤€闁圭偓鏋奸幐鍐⒑閸濄儱校闁瑰憡鍎冲嵄闁圭増婢樼粻鎶芥煙閸愯尙锛嶉柛鐘崇墵楠炲啴鍩勯崘鈺佸妳闂佹寧绻傚ú鐘诲几韫囨稒鈷掗柛灞捐壘閳ь剚鎮傚畷鎰板箹娴e摜锛欐俊鐐差儏濞寸兘鎯岄崱妞尖偓鎺戭潩閿濆懍澹曟俊銈囧Х閸嬬偤鎮ч悩姹団偓渚€寮撮姀鈩冩珕缂傚倷鐒﹁摫婵炲懎鐗撳缁樻媴閾忓箍鈧﹪鏌涢幘瀵哥疄闁诡喚鍏樻俊鐑藉煛娴e摜鈧厼鈹戦悩缁樻锭闁绘鍟村畷鎴﹀箻閼姐倕绁﹂梺鍓茬厛閸犳牗鎱ㄦ惔銊︹拺闁荤喐婢橀弳閬嶆煟椤撶偛鈧灝鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閸濆嫮肖妞わ讣闄勭换娑㈠箹椤撶偞鐝濋梺鍝勭灱閸犳牠骞栬ぐ鎺濇晝闁靛牆娲ㄩ崢婊堟⒒娴g瓔鍤冮柛鐘虫礈閸掓帒鈻庨幘宕囩暫婵炲濮撮鍛啅濠靛棌鏀介柣妯垮皺瀹€鎼佹煕鐎n偅灏い鎾冲悑瀵板嫮鈧急鍕伜婵犵數鍋犻幓顏嗙礊閳ь剙鈹戦鍝勨偓妤€鈽夐悽绋块唶闁哄洨鍠撻崢閬嶆⒑閹稿海绠撶紒缁樺浮閹箖宕归顐n啍闂佺粯鍔樼亸娆戠不婵犳碍鐓涘ù锝堫潐瀹曞矂鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷
濠电姷鏁告慨鐑藉极閸涘﹥鍙忛柣鎴f閺嬩線鏌熼梻瀵割槮缁惧墽绮换娑㈠箣濞嗗繒浠鹃梺绋款儍閸婃繈寮婚弴鐔虹鐟滃秹宕锔藉€跺┑鐘叉处閻撴瑩鏌涜箛姘汗闁哄棙锕㈤弻娑㈠棘鐠恒劎浼囨繝銏n潐濞茬喎鐣风粙璇炬梹鎷呴崫鍕闂傚倷绀佹竟濠囧磻閸涱垱宕茬€广儱鎲橀敐鍫涗汗闁圭儤鎸鹃崢閬嶆煙閼圭増褰х紒杈ㄦ礃閺呫儵姊绘担鍛婃儓闁活厼顦辩槐鐐存媴鐟欏嫬寮块梺閫炲苯澧撮柡灞界Ч楠炲棝鎮ч崼鈧偓鎰攽閻橆偄浜鹃梻渚囧墮缁夋挳鎮為崹顐犱簻闁瑰搫绉电粊鏉款熆鐟欏媶鎴﹀Φ閸曨垱鏅滈柣鎰靛墯濮e牓鎮楀▓鍨灕妞ゆ泦鍥舵晣濠靛倻枪闁卞洦銇勯幇鍓佺У闁逞屽墮濞差厼顫忕紒妯诲闁告稑锕ら弳鍫ユ⒑鐟欏嫭鍊愮紒鐘崇墪閻g兘鎮ч崼鐔峰妳濡炪値鍘介崹鍫曞疾椤忓牊鈷戦柟绋挎捣缁犳挻銇勯敂璺ㄧ煓鐎殿噮鍋嗛埀顒婄秵閸犳鎮¢崘顏呭枑婵犲﹤鐗嗙粈鍫ユ煟閺冨洤浜圭€规挷绶氶弻娑㈠箛閳轰礁唯闂佸壊鍋掓禍顏堝蓟濞戞粎鐤€闁圭偓鏋奸幐鍐⒑閸濄儱校闁瑰憡鍎冲嵄闁圭増婢樼粻鎶芥煙閸愯尙锛嶉柛鐘崇墵楠炲啴鍩勯崘鈺佸妳闂佹寧绻傚ú鐘诲几韫囨稒鈷掗柛灞捐壘閳ь剚鎮傚畷鎰板箹娴e摜锛欐俊鐐差儏濞寸兘鎯岄崱妞尖偓鎺戭潩閿濆懍澹曟俊銈囧Х閸嬬偤鎮ч悩姹団偓渚€寮撮姀鈩冩珕缂傚倷鐒﹁摫婵炲懎鐗撳缁樻媴閾忓箍鈧﹪鏌涢幘瀵哥疄闁诡喚鍏樻俊鐑藉煛娴e摜鈧厼鈹戦悩缁樻锭闁绘鍟村畷鎴﹀箻閼姐倕绁﹂梺鍓茬厛閸犳牗鎱ㄦ惔銊︹拺闁荤喐婢橀弳閬嶆煟椤撶偛鈧灝鐣峰ú顏勭劦妞ゆ帊闄嶆禍婊堟煙閸濆嫮肖妞わ讣闄勭换娑㈠箹椤撶偞鐝濋梺鍝勭灱閸犳牠骞栬ぐ鎺濇晝闁靛牆娲ㄩ崢婊堟⒒娴g瓔鍤冮柛鐘虫礈閸掓帒鈻庨幘宕囩暫婵炲濮撮鍛啅濠靛棌鏀介柣妯垮皺瀹€鎼佹煕鐎n偅灏い鎾冲悑瀵板嫮鈧急鍕伜婵犵數鍋犻幓顏嗙礊閳ь剙鈹戦鍝勨偓妤€鈽夐悽绋块唶闁哄洨鍠撻崢閬嶆⒑閹稿海绠撶紒缁樺浮閹箖宕归顐n啍闂佺粯鍔樼亸娆戠不婵犳碍鐓涘ù锝堫潐瀹曞矂鏌℃担瑙勫磳闁轰焦鎹囬弫鎾绘晸閿燂拷
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屻倝宕妷锔芥瘎婵炲濮靛銊ф閹捐纾兼繛鍡樺笒閸橈紕绱撴笟鍥ф珮闁搞劏娉涢悾宄扳攽閸狀喗妫冨畷姗€濡搁妷褌鍠婇梻鍌欑閹碱偊宕锔藉亱濠电姴娲ょ壕鐟扳攽閻樺磭顣查柣鎾卞灪娣囧﹪顢涘▎鎺濆妳濠碘€冲级閹倿寮婚敐鍡樺劅妞ゆ梻鍘х猾宥呪攽椤旂》榫氭繛鍜冪秮楠炴垿宕熼姣尖晠鏌曟径娑橆洭鐟滅増宀稿缁樻媴閻戞ê娈岄梺鎼炲€栭悧鐘荤嵁韫囨稒鏅搁柨鐕傛嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛濠傛健閺屻劑寮村Δ鈧禍鎯ь渻閵堝簼绨婚柛鐔告尦閻涱噣骞囬鐔峰妳闂佹寧绻傜€涒晠鏌ㄩ妶澶嬧拻濞达綀娅g敮娑㈡煕閺冣偓濞茬喖鐛弽顓ф晝闁靛牆娲ㄩ獮鎾斥攽鎺抽崐鏇㈠箠鎼达絿涓嶉悷娆忓缁犻箖鏌ㄥ┑鍡涱€楀褜鍠栭埞鎴﹀灳閼碱剛鐓撻梺鍝勬湰缁嬫捇鍩€椤掑﹦鍒伴柛姘e亾闂備緡鍙庨崹鍫曞蓟閿涘嫪娌悹鍥ㄥ絻椤洭姊虹拠鈥虫灁闁稿﹥绻傞悾鐑藉箳閹存梹顫嶅┑顔筋殔濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻鎾闁稿鍨块弻鐔虹磼閵忕姵鐏堢紒鐐劤椤兘寮诲☉銏犲嵆闁靛ǹ鍎崑鎾垛偓锝庡幑娴滃綊鏌熼悜妯虹仼闁挎稒绮撳铏圭磼濡搫顫戦柣蹇撶箲閻熲晠寮鍛婵炲棙鍨归惁鍫ユ⒑濮瑰洤鐏叉繛浣冲啰鎽ュ┑鐘垫暩閸嬫盯鎯囨导鏉戠9婵犻潧顑呯粻鏍煟閹邦剚鎯堥柛銊ュ€归妵鍕箛椤斿す锛勭磼閵娿儺鐓兼慨濠冩そ瀹曠兘顢橀悙鎻掝瀱闂備胶纭堕弲娑㈡晝椤忓嫷鍤曢柕濠忓缁♀偓濠殿喗锕╅崢濂稿焵椤掆偓閻忔岸骞堥妸銉庣喖鎮℃惔婵嗩棜闂佽瀛╅悢顒勫箯閿燂拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屻倝宕妷锔芥瘎婵炲濮靛銊ф閹捐纾兼繛鍡樺笒閸橈紕绱撴笟鍥ф珮闁搞劏娉涢悾宄扳攽閸狀喗妫冨畷姗€濡搁妷褌鍠婇梻鍌欑閹碱偊宕锔藉亱濠电姴娲ょ壕鐟扳攽閻樺磭顣查柣鎾卞灪娣囧﹪顢涘▎鎺濆妳濠碘€冲级閹倿寮婚敐鍡樺劅妞ゆ梻鍘х猾宥呪攽椤旂》榫氭繛鍜冪秮楠炴垿宕熼姣尖晠鏌曟径娑橆洭鐟滅増宀稿缁樻媴閻戞ê娈岄梺鎼炲€栭悧鐘荤嵁韫囨稒鏅搁柨鐕傛嫹 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛濠傛健閺屻劑寮村Δ鈧禍鎯ь渻閵堝簼绨婚柛鐔告尦閻涱噣骞囬鐔峰妳闂佹寧绻傜€涒晠鏌ㄩ妶澶嬧拻濞达綀娅g敮娑㈡煕閺冣偓濞茬喖鐛弽顓ф晝闁靛牆娲ㄩ獮鎾斥攽鎺抽崐鏇㈠箠鎼达絿涓嶉悷娆忓缁犻箖鏌ㄥ┑鍡涱€楀褜鍠栭埞鎴﹀灳閼碱剛鐓撻梺鍝勬湰缁嬫捇鍩€椤掑﹦鍒伴柛姘e亾闂備緡鍙庨崹鍫曞蓟閿涘嫪娌悹鍥ㄥ絻椤洭姊虹拠鈥虫灁闁稿﹥绻傞悾鐑藉箳閹存梹顫嶅┑顔筋殔濡梻妲愰敓锟� 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌熼梻鎾闁稿鍨块弻鐔虹磼閵忕姵鐏堢紒鐐劤椤兘寮诲☉銏犲嵆闁靛ǹ鍎崑鎾垛偓锝庡幑娴滃綊鏌熼悜妯虹仼闁挎稒绮撳铏圭磼濡搫顫戦柣蹇撶箲閻熲晠寮鍛婵炲棙鍨归惁鍫ユ⒑濮瑰洤鐏叉繛浣冲啰鎽ュ┑鐘垫暩閸嬫盯鎯囨导鏉戠9婵犻潧顑呯粻鏍煟閹邦剚鎯堥柛銊ュ€归妵鍕箛椤斿す锛勭磼閵娿儺鐓兼慨濠冩そ瀹曠兘顢橀悙鎻掝瀱闂備胶纭堕弲娑㈡晝椤忓嫷鍤曢柕濠忓缁♀偓濠殿喗锕╅崢濂稿焵椤掆偓閻忔岸骞堥妸銉庣喖鎮℃惔婵嗩棜闂佽瀛╅悢顒勫箯閿燂拷
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾剧懓顪冪€n亝鎹i柣顓炴閵嗘帒顫濋敐鍛婵°倗濮烽崑娑⑺囬悽绋挎瀬闁瑰墽绮崑鎰版煕閹邦垰绱﹂柣銏狀煼濮婄粯鎷呴悷閭﹀殝缂備浇顕ч崐鑳濡炪倖鐗楃划宀勊夊杈ㄥ枑闁绘鐗嗙粭姘舵煟閹惧鎳囬柡宀€鍠撻幉鎾礋椤愩埄娼旂紓浣鸿檸閸欏啰绮婚弽顓炶摕婵炴垯鍨规儫闂佹寧鏌ㄦ晶浠嬫偪閸曨垱鈷戦柛婵嗗椤︻剟鏌嶈閸撴岸宕滃璺鸿Е閻庯綆鍠楅悡鏇㈡煙閹佃櫕娅呭┑鈥冲悑閵囧嫰顢楅埀顒勵敄婢跺⿴娼栭柛婵嗗閺嗭箓鏌涢妷銏℃珔缂佹せ鈧枼鏀芥い鏃傘€嬪銉х磽瀹ュ拑鏀诲ǎ鍥э躬閹晫绮欑捄顭戞Ч婵$偑鍊栭悧妤€顫濋妸鈺婃晩闁圭儤顨嗛悡鐔兼煟濡搫绾ч柟顖氱墦閺岀喓鍠婇崡鐐扮凹缂備焦姊婚崰鎰嚗閸曨剛绠鹃柣鎰靛墯閺夋悂姊绘担鍝ユ瀮婵☆偄瀚灋婵°倕鎳忛崐鍫曟煟濡搫甯犵紒璇叉閵囧嫰骞囬崜浣瑰仹缂備胶濮烽崑銈夊蓟閿濆應妲堥柛妤冨仦閻濇繈鎮楀▓鍨灆缂侇喗鐟╅妴渚€寮撮姀鈥充簻闂佺偓鑹鹃崐鎼佀夊顓犵瘈闁汇垽娼ф禒锕傛煕閵娿儳鍩fい銏℃⒐鐎靛ジ寮堕幋鐙€鍚呴梻浣瑰濞插秹宕戦幘缁樼厽闁规儳鐡ㄧ粈瀣煛瀹€鈧崰鏍蓟閸ヮ剚鏅濋柍褜鍓熼悰顔嘉熼懖鈺冿紲闂佹娊鏁崑鎾绘煕鐎n偅宕屾慨濠勭帛缁楃喖鍩€椤掑嫬鐒垫い鎺戝€告禒婊堟煠濞茶鐏¢柡鍛埣椤㈡盯鎮欑€电ǹ骞嶉柣搴f嚀鐎氼喗鏅跺Δ鍛棷闁绘垶岣跨粻鍓х棯閺夊灝缍侀梺顓у灡椤ㄣ儵鎮欓懠顑勩亜閵忥紕鎳囬柟顔瑰墲閹柨螣鐠囪尙妲婚梻鍌氬€搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕閻庤娲忛崕鎶藉焵椤掑﹦绉甸柛瀣閵嗗懘骞撻幑妤€缍婇幃鈺侇啅椤旂厧澹堢紓浣哄亾閸庡啿岣块敓鐘茶摕闁靛牆娲ら弸鍫ユ煕濡ゅ啫浠滄い顐亝缁绘盯骞嬮悙鏉戠缂備礁顦紞濠傤嚕婵犳艾惟闁冲搫鍊告禍鐐烘⒑缁嬫寧婀扮紒瀣灴椤㈡棃鏁撻敓锟�
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾剧懓顪冪€n亝鎹i柣顓炴閵嗘帒顫濋敐鍛婵°倗濮烽崑娑⑺囬悽绋挎瀬闁瑰墽绮崑鎰版煕閹邦垰绱﹂柣銏狀煼濮婄粯鎷呴悷閭﹀殝缂備浇顕ч崐鑳濡炪倖鐗楃划宀勊夊杈ㄥ枑闁绘鐗嗙粭姘舵煟閹惧鎳囬柡宀€鍠撻幉鎾礋椤愩埄娼旂紓浣鸿檸閸欏啰绮婚弽顓炶摕婵炴垯鍨规儫闂佹寧鏌ㄦ晶浠嬫偪閸曨垱鈷戦柛婵嗗椤︻剟鏌嶈閸撴岸宕滃璺鸿Е閻庯綆鍠楅悡鏇㈡煙閹佃櫕娅呭┑鈥冲悑閵囧嫰顢楅埀顒勵敄婢跺⿴娼栭柛婵嗗閺嗭箓鏌涢妷銏℃珔缂佹せ鈧枼鏀芥い鏃傘€嬪銉х磽瀹ュ拑鏀诲ǎ鍥э躬閹晫绮欑捄顭戞Ч婵$偑鍊栭悧妤€顫濋妸鈺婃晩闁圭儤顨嗛悡鐔兼煟濡搫绾ч柟顖氱墦閺岀喓鍠婇崡鐐扮凹缂備焦姊婚崰鎰嚗閸曨剛绠鹃柣鎰靛墯閺夋悂姊绘担鍝ユ瀮婵☆偄瀚灋婵°倕鎳忛崐鍫曟煟濡搫甯犵紒璇叉閵囧嫰骞囬崜浣瑰仹缂備胶濮烽崑銈夊蓟閿濆應妲堥柛妤冨仦閻濇繈鎮楀▓鍨灆缂侇喗鐟╅妴渚€寮撮姀鈥充簻闂佺偓鑹鹃崐鎼佀夊顓犵瘈闁汇垽娼ф禒锕傛煕閵娿儳鍩fい銏℃⒐鐎靛ジ寮堕幋鐙€鍚呴梻浣瑰濞插秹宕戦幘缁樼厽闁规儳鐡ㄧ粈瀣煛瀹€鈧崰鏍蓟閸ヮ剚鏅濋柍褜鍓熼悰顔嘉熼懖鈺冿紲闂佹娊鏁崑鎾绘煕鐎n偅宕屾慨濠勭帛缁楃喖鍩€椤掑嫬鐒垫い鎺戝€告禒婊堟煠濞茶鐏¢柡鍛埣椤㈡盯鎮欑€电ǹ骞嶉柣搴f嚀鐎氼喗鏅跺Δ鍛棷闁绘垶岣跨粻鍓х棯閺夊灝缍侀梺顓у灡椤ㄣ儵鎮欓懠顑勩亜閵忥紕鎳囬柟顔瑰墲閹柨螣鐠囪尙妲婚梻鍌氬€搁崐鎼佸磹閹间礁纾瑰瀣捣閻棗銆掑锝呬壕閻庤娲忛崕鎶藉焵椤掑﹦绉甸柛瀣閵嗗懘骞撻幑妤€缍婇幃鈺侇啅椤旂厧澹堢紓浣哄亾閸庡啿岣块敓鐘茶摕闁靛牆娲ら弸鍫ユ煕濡ゅ啫浠滄い顐亝缁绘盯骞嬮悙鏉戠缂備礁顦紞濠傤嚕婵犳艾惟闁冲搫鍊告禍鐐烘⒑缁嬫寧婀扮紒瀣灴椤㈡棃鏁撻敓锟�
 english
english
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屻倝宕妷锔芥瘎婵炲濮电喊宥嗙┍婵犲洦鍊锋い蹇撳閸嬫捇寮介鐐茬€梻鍌氱墛閸忔艾鈽夊Ο婊勬瀹曨亪宕橀鍡忔(濠电姷鏁告繛鈧繛浣冲浂鏁勯柛娑卞枛閸旀棃姊婚崒娆戭槮闁汇倕娲ら々濂稿Ω閵夊啫缍婂畷鍫曨敆閳ь剟寮伴妷鈺傜厽闁归偊鍓氶埢鏇熺箾閹炬剚鐓奸柡灞炬礋瀹曠厧鈹戦崶鑸殿棧缂傚倷鐒﹂〃鍡欐暜閿熺姴绠栨俊銈傚亾妞ゎ偅绻堥幃鈩冩償閿涘嫮娼夐梺璇叉唉椤煤閻斾赴缂氱憸鏃堛€佸鈧畷妤呮偂鎼达絿鐛┑鐘垫暩婵鈧矮鍗抽幃浼村箻缂佹ǚ鎷绘繛杈剧悼鏋い銉ョ箻閺屾稓鈧綆浜濋崳浠嬫煕閻樿宸ユい鎾炽偢瀹曘劑顢旈崨顖楀亾濞差亝鈷戠紒顖涙礀婢ц尙绱掔€n偄娴柟顕嗙節閹垽宕楅懖鈺佸汲婵犵數濞€濞佳兾涢鐐嶏綁鎮滈懞銉у幍闂佽偐鈷堥崜娆愮妤e啯鐓欏〒姘仢婵$晫绱掔紒妯肩疄鐎规洘锕㈤崺鐐村緞濮濆本顎楁繝纰夌磿閸嬫垿宕愰幋锕€鍨傛繛宸簼閸嬶繝鏌嶉崫鍕櫣缂佺姵鐗楃换娑㈠幢濡粯鍎庨梺杞扮濡婀侀梺鎸庣箓閹冲繘骞嗛崼鐔虹闁瑰啿鍢插ú锕傚煕閹烘鐓曢悘鐐插⒔閹冲棝鏌涜箛鎾剁伇缂佽鲸甯¢、姘跺川椤撶姳妗撴俊銈囧Х閸嬬偤鎮ч悩姹団偓渚€寮撮姀鐘栄囨煕閳╁喚娈旂紒銊e劜缁绘繈鎮介棃娑掓瀰濠电偘鍖犻崶鑸垫櫈闂佸憡绋戦悺銊р偓姘嚇閺岋綁寮崹顔藉€梺缁樻尰濞茬喖寮诲澶婄厸濞达絽鎲″▓鍫曟⒑鐎圭姵顥夋い锕佷含濡叉劙骞掑Δ浣镐汗闁诲繒鍋涢崐鍛婄椤曗偓濮婃椽宕崟顒佹嫳闂佺儵鏅╅崹浼搭敋閿濆绠绘い鏂挎閳哄懏鐓忓璺虹墕閸斻倖銇勯弮鈧敮鈥愁潖缂佹ɑ濯撮柣鐔煎亰閸ゅ姊洪崨濠傚妞ゎ厾鍏橀悰顔跨疀濞戞瑦娅㈤梺璺ㄥ櫐閹凤拷
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧綊鏌i幋锝呅撻柛銈呭閺屻倝宕妷锔芥瘎婵炲濮电喊宥嗙┍婵犲洦鍊锋い蹇撳閸嬫捇寮介鐐茬€梻鍌氱墛閸忔艾鈽夊Ο婊勬瀹曨亪宕橀鍡忔(濠电姷鏁告繛鈧繛浣冲浂鏁勯柛娑卞枛閸旀棃姊婚崒娆戭槮闁汇倕娲ら々濂稿Ω閵夊啫缍婂畷鍫曨敆閳ь剟寮伴妷鈺傜厽闁归偊鍓氶埢鏇熺箾閹炬剚鐓奸柡灞炬礋瀹曠厧鈹戦崶鑸殿棧缂傚倷鐒﹂〃鍡欐暜閿熺姴绠栨俊銈傚亾妞ゎ偅绻堥幃鈩冩償閿涘嫮娼夐梺璇叉唉椤煤閻斾赴缂氱憸鏃堛€佸鈧畷妤呮偂鎼达絿鐛┑鐘垫暩婵鈧矮鍗抽幃浼村箻缂佹ǚ鎷绘繛杈剧悼鏋い銉ョ箻閺屾稓鈧綆浜濋崳浠嬫煕閻樿宸ユい鎾炽偢瀹曘劑顢旈崨顖楀亾濞差亝鈷戠紒顖涙礀婢ц尙绱掔€n偄娴柟顕嗙節閹垽宕楅懖鈺佸汲婵犵數濞€濞佳兾涢鐐嶏綁鎮滈懞銉у幍闂佽偐鈷堥崜娆愮妤e啯鐓欏〒姘仢婵$晫绱掔紒妯肩疄鐎规洘锕㈤崺鐐村緞濮濆本顎楁繝纰夌磿閸嬫垿宕愰幋锕€鍨傛繛宸簼閸嬶繝鏌嶉崫鍕櫣缂佺姵鐗楃换娑㈠幢濡粯鍎庨梺杞扮濡婀侀梺鎸庣箓閹冲繘骞嗛崼鐔虹闁瑰啿鍢插ú锕傚煕閹烘鐓曢悘鐐插⒔閹冲棝鏌涜箛鎾剁伇缂佽鲸甯¢、姘跺川椤撶姳妗撴俊銈囧Х閸嬬偤鎮ч悩姹団偓渚€寮撮姀鐘栄囨煕閳╁喚娈旂紒銊e劜缁绘繈鎮介棃娑掓瀰濠电偘鍖犻崶鑸垫櫈闂佸憡绋戦悺銊р偓姘嚇閺岋綁寮崹顔藉€梺缁樻尰濞茬喖寮诲澶婄厸濞达絽鎲″▓鍫曟⒑鐎圭姵顥夋い锕佷含濡叉劙骞掑Δ浣镐汗闁诲繒鍋涢崐鍛婄椤曗偓濮婃椽宕崟顒佹嫳闂佺儵鏅╅崹浼搭敋閿濆绠绘い鏂挎閳哄懏鐓忓璺虹墕閸斻倖銇勯弮鈧敮鈥愁潖缂佹ɑ濯撮柣鐔煎亰閸ゅ姊洪崨濠傚妞ゎ厾鍏橀悰顔跨疀濞戞瑦娅㈤梺璺ㄥ櫐閹凤拷
 闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊為梺闈浤涢崨顓㈢崕闂傚倷绀佹竟濠囧磻閸℃稑绐楅柛鈩冡缚椤╃兘鏌涢鐘茬伄缁炬儳銈搁幃妤呮晲鎼粹€茶埅闂佺ǹ绨洪崕鑼崲濞戙垹绀傞柤娴嬫櫅閳綊姊虹€圭媭娼愰柛銊ユ健楠炲啴鍩℃担鐑樻闂佹悶鍎滈崟顒夊晣缂傚倸鍊搁崐鎼佸磹閸濄儳鐭撻柣銏犳啞閸嬪鏌eΟ娆惧殭闁藉啰鍠栭弻宥夊Ψ閵壯嶇礊闂佸搫妫庨崐鏍Φ閸曨垰绫嶉柛銉戝本顥嶉梺璇插濮樸劍鏅跺Δ鍐╁床婵炴垯鍨归柋鍥ㄣ亜閹板灚绶氱紒銊嚙椤啴濡舵惔婵堢泿闂佸摜鍠庨悺銊︾┍婵犲洤閱囬柡鍥╁仜閼板灝鈹戦绛嬫當婵☆偅鐟╅崺娑㈠冀閵娿倗绠氶梺缁樺姦娴滄粓鍩€椤掍胶澧电€殿喖顭锋俊鎼佸煛閸屾稒鐝栭梻浣瑰濞叉牠宕愰崫銉т笉闁哄被鍎查悡蹇涚叓閸パ屽剰闁逞屽墯濞茬喖鎮伴鈧慨鈧柨娑樺椤旀洟姊洪悷閭﹀殶闁稿鍠栭獮濠囧川鐎涙ḿ鍘卞┑顔姐仜閸嬫挸霉濠婂棙纭鹃摶鐐烘煕濞戞瑦鍎楅柡浣稿暣閺屾洝绠涢妷褏锛熼梺闈涚墱閸嬪棛妲愰幘瀛樺闁芥ê顦辨径鍕磽娓氬洤鏋熼柣鐔村劦閹箖鎮滈挊澶樻綂闂侀潧鐗嗛幊宥囨閸洘鈷戦梻鍫熷喕缁憋繝鏌涘⿰鍐ㄦ殶閹兼潙锕ョ换婵堝枈濡搫鈷夐悷婊勬緲閸熸潙顕i悽鍓叉晢闁告洦鍓欐禍閬嶆⒑閸濆嫭宸濋柛鐘冲姇閳诲秹鎮╃紒妯衡偓鐢告煟閵忋垺鏆╅柕鍡楋躬閺屾稓鈧綆鍋呯亸鐢告煙閸欏灏︾€规洜鍠栭、妤呭磼濡や焦娅栫紓鍌氬€搁崐鎼佸磹閸濄儳鐭撶€规洖娲﹂鑺ユ叏濮楀棗澧婚柛銈嗘礃閵囧嫰骞囬崜浣烘殸缂備胶濮惧畷鐢垫閹惧瓨濯撮柤娴嬪墲閸ㄧ敻鍩㈠澶婎潊闁靛牆妫岄幏娲煟閻樺厖鑸柛鏂胯嫰閳诲秹骞囬悧鍫㈠幍闂佸憡鍨崐鏍偓姘炬嫹
闂傚倸鍊搁崐鎼佸磹閹间礁纾归柟闂寸绾惧湱鈧懓瀚崳纾嬨亹閹烘垹鍊為梺闈浤涢崨顓㈢崕闂傚倷绀佹竟濠囧磻閸℃稑绐楅柛鈩冡缚椤╃兘鏌涢鐘茬伄缁炬儳銈搁幃妤呮晲鎼粹€茶埅闂佺ǹ绨洪崕鑼崲濞戙垹绀傞柤娴嬫櫅閳綊姊虹€圭媭娼愰柛銊ユ健楠炲啴鍩℃担鐑樻闂佹悶鍎滈崟顒夊晣缂傚倸鍊搁崐鎼佸磹閸濄儳鐭撻柣銏犳啞閸嬪鏌eΟ娆惧殭闁藉啰鍠栭弻宥夊Ψ閵壯嶇礊闂佸搫妫庨崐鏍Φ閸曨垰绫嶉柛銉戝本顥嶉梺璇插濮樸劍鏅跺Δ鍐╁床婵炴垯鍨归柋鍥ㄣ亜閹板灚绶氱紒銊嚙椤啴濡舵惔婵堢泿闂佸摜鍠庨悺銊︾┍婵犲洤閱囬柡鍥╁仜閼板灝鈹戦绛嬫當婵☆偅鐟╅崺娑㈠冀閵娿倗绠氶梺缁樺姦娴滄粓鍩€椤掍胶澧电€殿喖顭锋俊鎼佸煛閸屾稒鐝栭梻浣瑰濞叉牠宕愰崫銉т笉闁哄被鍎查悡蹇涚叓閸パ屽剰闁逞屽墯濞茬喖鎮伴鈧慨鈧柨娑樺椤旀洟姊洪悷閭﹀殶闁稿鍠栭獮濠囧川鐎涙ḿ鍘卞┑顔姐仜閸嬫挸霉濠婂棙纭鹃摶鐐烘煕濞戞瑦鍎楅柡浣稿暣閺屾洝绠涢妷褏锛熼梺闈涚墱閸嬪棛妲愰幘瀛樺闁芥ê顦辨径鍕磽娓氬洤鏋熼柣鐔村劦閹箖鎮滈挊澶樻綂闂侀潧鐗嗛幊宥囨閸洘鈷戦梻鍫熷喕缁憋繝鏌涘⿰鍐ㄦ殶閹兼潙锕ョ换婵堝枈濡搫鈷夐悷婊勬緲閸熸潙顕i悽鍓叉晢闁告洦鍓欐禍閬嶆⒑閸濆嫭宸濋柛鐘冲姇閳诲秹鎮╃紒妯衡偓鐢告煟閵忋垺鏆╅柕鍡楋躬閺屾稓鈧綆鍋呯亸鐢告煙閸欏灏︾€规洜鍠栭、妤呭磼濡や焦娅栫紓鍌氬€搁崐鎼佸磹閸濄儳鐭撶€规洖娲﹂鑺ユ叏濮楀棗澧婚柛銈嗘礃閵囧嫰骞囬崜浣烘殸缂備胶濮惧畷鐢垫閹惧瓨濯撮柤娴嬪墲閸ㄧ敻鍩㈠澶婎潊闁靛牆妫岄幏娲煟閻樺厖鑸柛鏂胯嫰閳诲秹骞囬悧鍫㈠幍闂佸憡鍨崐鏍偓姘炬嫹