

本教程我们将学习如何使用960栅格系统设计网站界面。该栅格系统会优化网站设计流程。
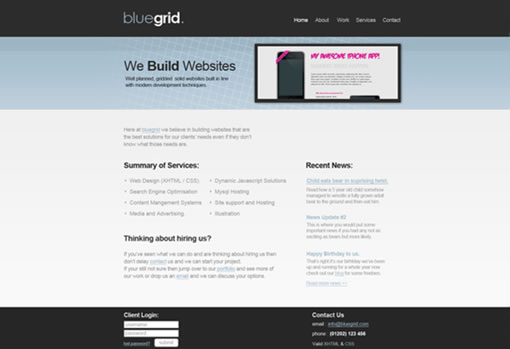
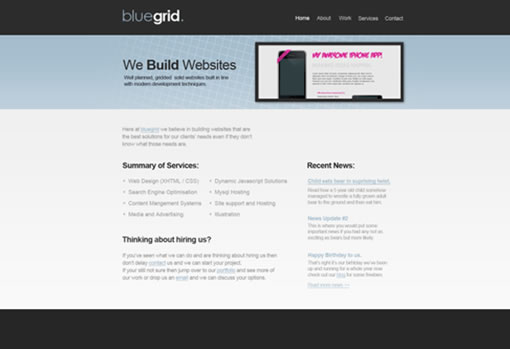
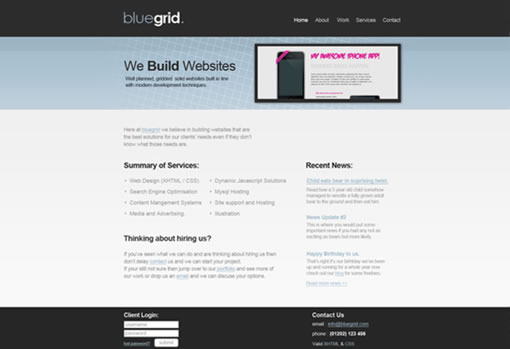
最终效果预览


1.新建文档
参数:宽1680px、高1100px,背景亮灰色(#F9F9F9)

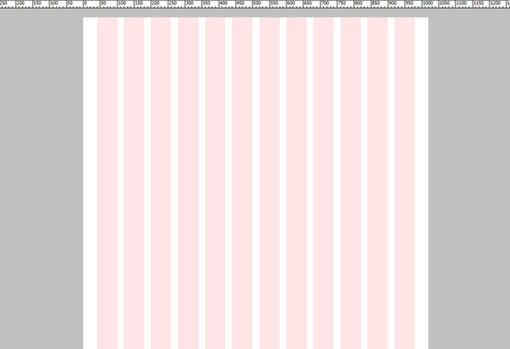
2.添加网格
网上有很多栅格系统可供下载,是我们建立属于自己的栅格系统最好的参考。如果你以前没有使用过栅格系统,本文就是简单的入门。它让你的工作变得轻松而有章可循,是原型布局最得力的助手。
下载960栅格系统,地址http://960.gs/
下载完成后,来到“templates”文件夹,使用photoshop打开960pix宽、12列栅格。

下面我们要把栅格导入到我们的工作文档。选择“12列栅格”图层组,拼合图层组并复制粘贴进工作文档。

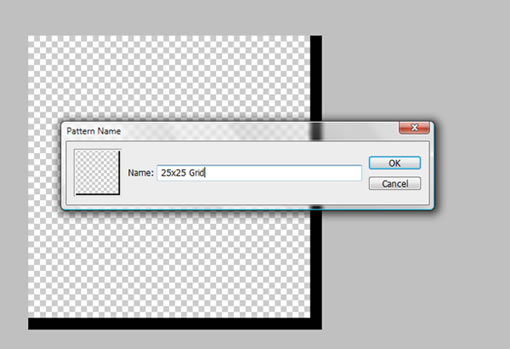
现在我们需要基准栅格。基准栅格是元素留白、行高等取值的重要参考。首先,新建文件,宽搞均为24px,删除背景,新建一条1px高度的单线,置于画布最底部。定义图案:编辑-定义图案,给图案起一个容易记忆的名字。

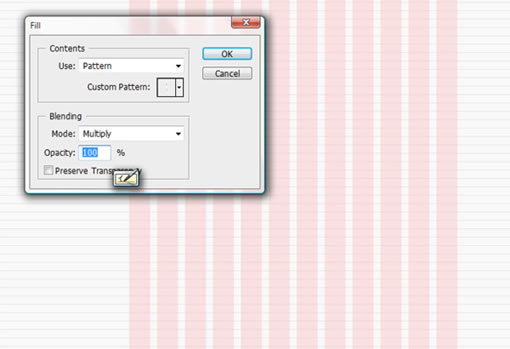
返回工作文档,新建图层,填充图案:编辑-填充,使用刚才定义图案进行填充。

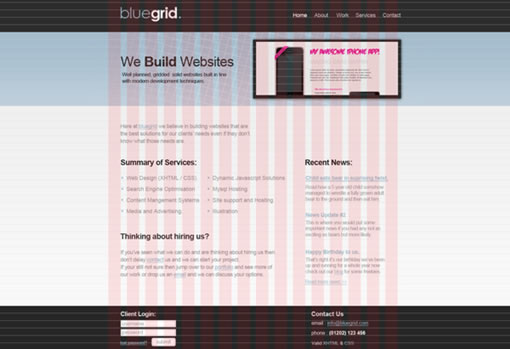
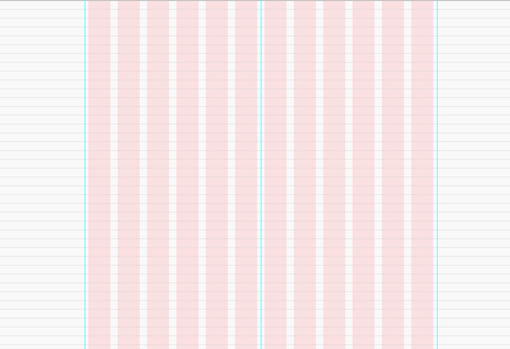
最后,我们要使用参考线标记我们的工作区域。新建参考线:视图-新建参考线,选择“垂直”,在360px、840px、1320px新建参考线。

3.开始设计
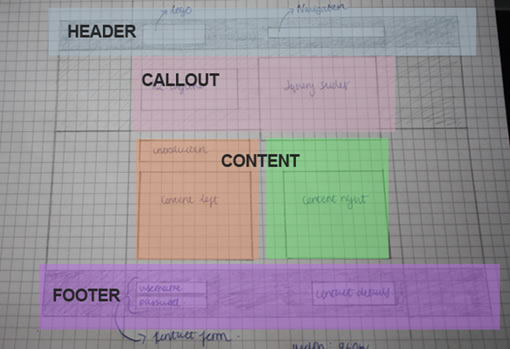
现在栅格系统建立完成,可以开始设计了。我们把整个网站分成5个大部分:

4.添加页眉
我们习惯于自上而下的设计。选择矩形选择工具,绘制一个横贯整个画布宽度的矩形选区,高度120px。打开标尺工具能保证绘制的准确度,120px高刚好占到5个垂直方向的栅格,然后填充深灰色(#2C2C2C)。这个页眉主要用于放置logo和导航栏。

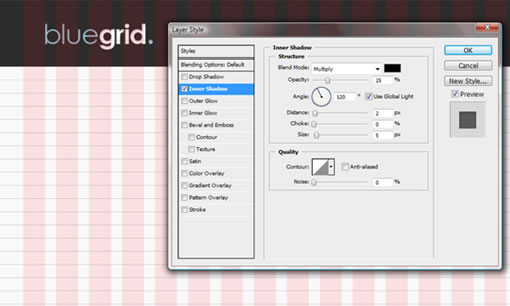
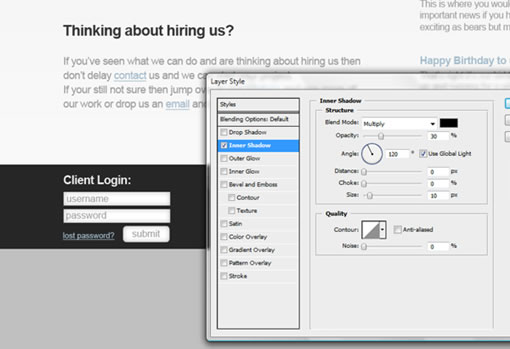
5.插入你的logo
在页眉的左上方插入logo,对齐到第二列栅格,这样就给了网站40px的内边距。本项目Logo字体我采用50pt Century Gothic,填充亮蓝色(#ADC7D9),通过对文字“grid”加粗、填充白色来跟前面的文字“blue”区分。接下来给Logo添加内阴影效果,降低内阴影不透明度到25%,距离:2px、大小:5px。

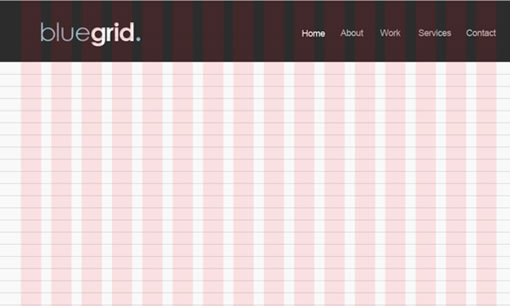
6.添加导航
导航栏我们采用以文字为主的列表形式,这样可以营造干净整洁的视觉效果。选择18pt Arial写入导航栏文字,“Home”使用白色,其他文字都使用亮灰色(#BBBBBB)。调整页眉所有的元素垂直居中对齐。

7.添加插图区
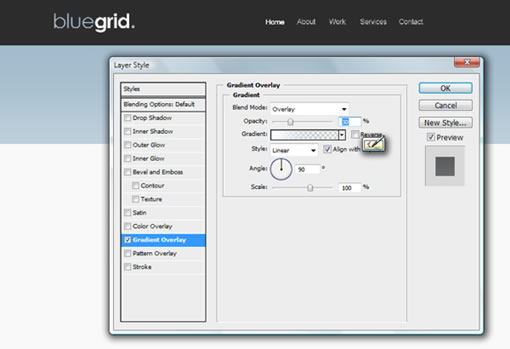
我把这一部分称作插图区是根据他的用途来命名的-他展示了页眉的主要信息。重复页眉的做法绘制矩形选区,高度240px,然后填充跟logo一致的亮蓝色(#ADC7D9)。我们来添加渐变填充,混合模式“叠加”,不透明度30%。

8.创建插图区背景
公司名为“Bluegrid”,为了突出主题,我们创建一个栅格背景。使用跟前面创建基准栅格相同的办法。新建文件宽高均为25px,删除北京,绘制1px的单线置于画布的底部和右边缘,然后定义图案。

9.添加插图区背景
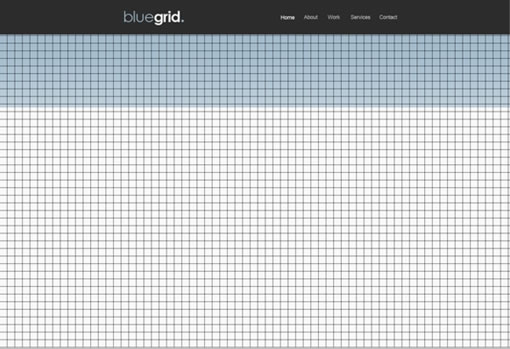
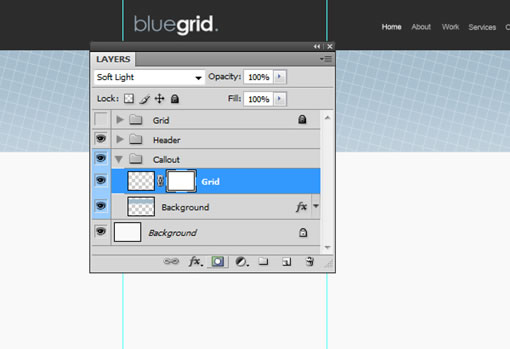
在所有图层上方新建图层,编辑-填充,使用新定义的图案填充。

旋转15°,应用白色叠加。新建空白图层,跟白色栅格图层拼合并命名为“grid”。

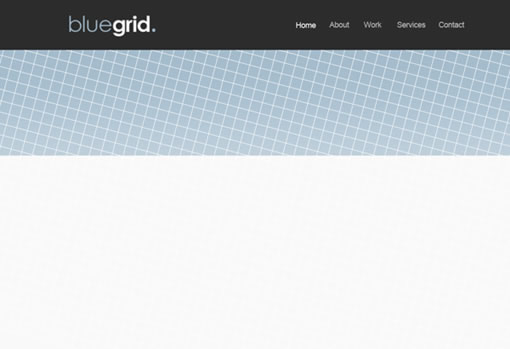
混合模式选择“柔光”,按住Ctrl键单击插图区背景层取得选区,ctrl+Shift+I反选后删除多余的栅格。

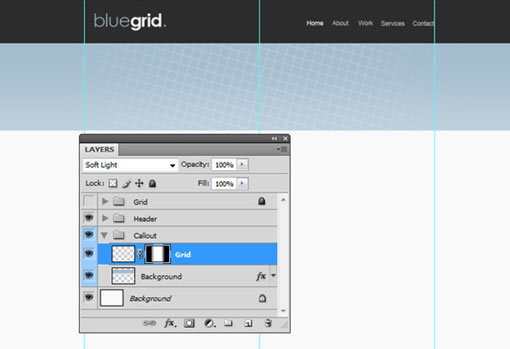
下面显示参考线,接下来的工作就是确保插图区“grid”图层的网格线在960px宽度以内。

选择渐变工具,颜色设置黑色到透明。我们将使用该渐变来隐藏掉960px宽度以外的部分。
确保渐变类型为“线性渐变”,沿着960px参考线最左边一条拖拽鼠标,直到中间一条参考线停止,右侧相同。

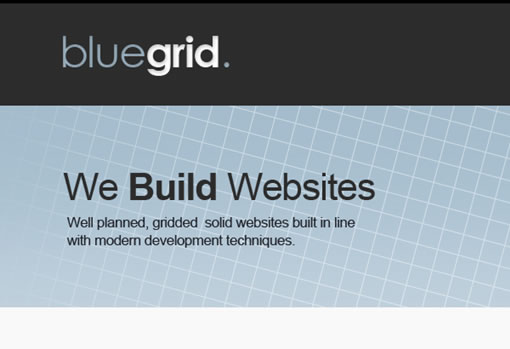
10.添加插图区文本
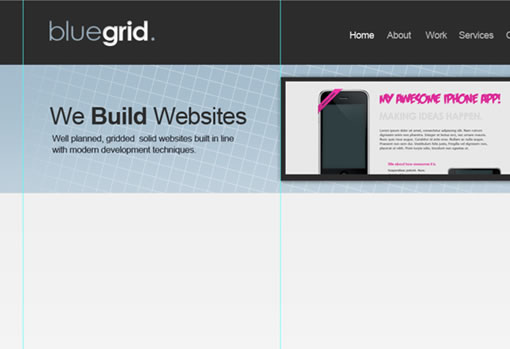
插图区放置一整页的插图,这里我们将采用纯文本的展示方式。文字大小45pt、Arial,写入准备好的宣传口号。紧接着在下方使用17pt写入一些介绍文字。最后把文字跟Logo一样左对齐。

11.添加滑动展示
显示参考线,使用矩形工具在右侧两条参考线间创建选区,高度占8个栅格(即140px),然后减去上下各一个像素来制作投影。

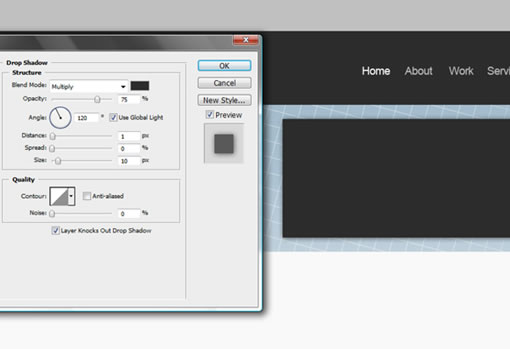
为滑动展示区添加投影,颜色#2C2C2C,距离1px,大小10px。

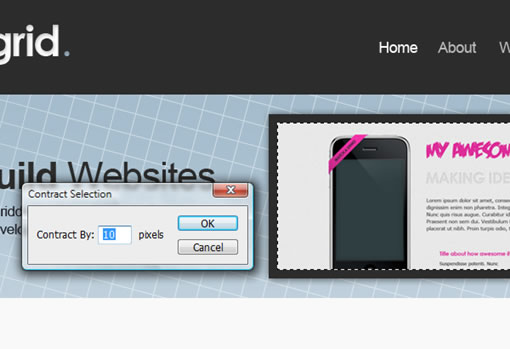
接下来我们需要在滑动展示区放置一些临时的替代内容,这里我把自己blog的截屏拿了过来。设置图片尺寸跟滑动展示区背景图一致,选择-编辑-收缩,10px,反选后删除多余区域。

12.内容部分
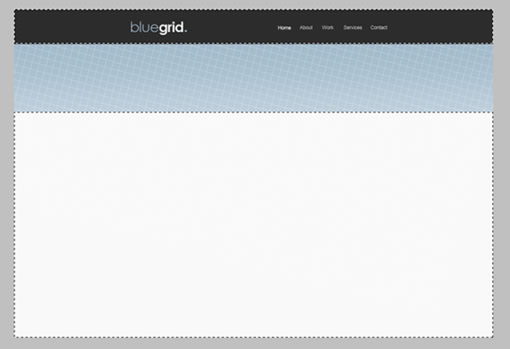
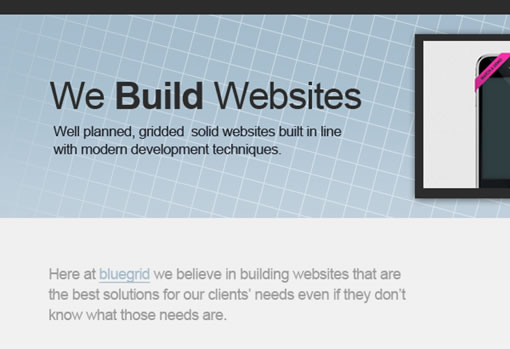
使用矩形选择工具,选取插图区下方的部分,然后选择渐变工具,颜色设置为#F0F0F0到透明,向下拖拽完成渐变。注意不要拖拽太远,要保证页面最底部的颜色信息在#F9F9F9左右。

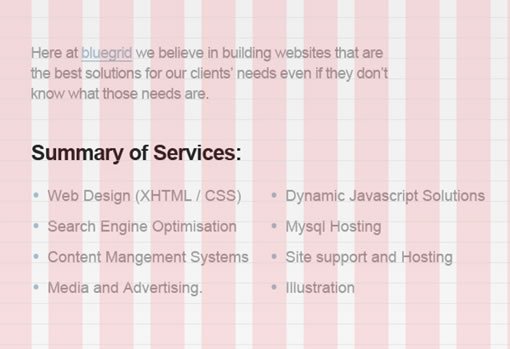
13.左侧内容区

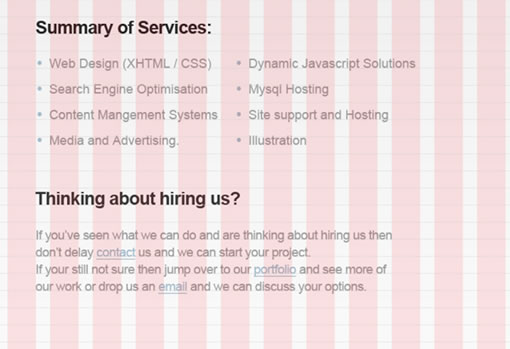
14.添加服务列表

重复这个过程,添加其他内容。

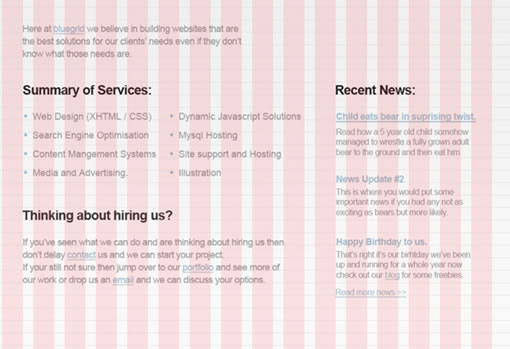
15.右侧内容区

16.页脚
我们最后的一个部分就是页脚,用来放置一个登陆框、联系信息和少量链接。
使用矩形选择工具创建选区,并且填充深灰色(#262626)。

我们来增加表单。首先创建标题,文字样式:Arial 20pt Bold (#FFFFFF),置于页脚的左侧。然后使用矩形选择工具创建2个选区作为输入框,填充白色,输入框默认文字样式:Arial 16pt #9C9C9C。
使用圆角矩形绘制提交按钮,然后添加内阴影,不透明度改为305,大小和扩展均为0,距离10px。添加“忘记密码”链接,样式:Arial 13pt 下划线 #A4BDCD。

17.页脚的右半部分
最后我们来完成联系信息。添加标题,文字样式:Arial 20pt B加粗 (#FFFFFF) ,并且水平对齐到左侧表单标题。然后添加联系信息,文字样式:Arial 16pt #FFFFFF.
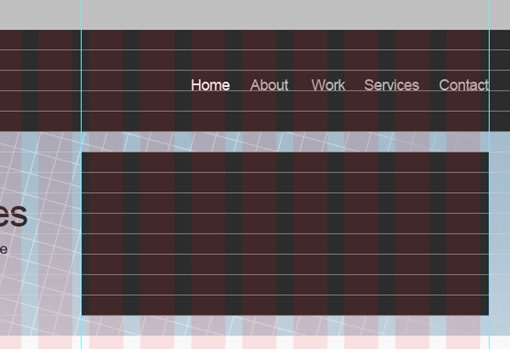
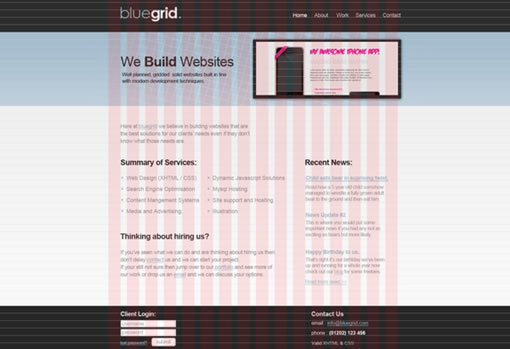
18.检查布局和平衡
使用栅格和参考线来检查元素是不是对齐、并保持一致性。
如果没有,请及时调整。

19.欢呼,你已经完成了

值得庆贺,你已经小小领会了如何使用栅格系统布局网站,可以自定义属于自己的基本系统。
强烈建议你多应用该系统以达到纯熟的程度,让它变成你的第二感官。使用该系统会使作为设计师的你工作倍儿轻松。
点击下载本文PSD源文件
本文链接:http://www.blueidea.com/tech/graph/2011/8231.asp
 20濠德板€楁慨鐑藉磻閻愬唽缂氭繛鍡樺竾娴滆绻涢幋鐐跺闁哄鐗撻弻鐔衡偓娑欋缚婵″洭鏌涚€n偅宕岄柟顔瑰墲閹棃鏁愰崶鈺冩殺婵犵數鍎戠徊钘壭掑┑瀣ч柛銉ㄥ煐閼革拷
20濠德板€楁慨鐑藉磻閻愬唽缂氭繛鍡樺竾娴滆绻涢幋鐐跺闁哄鐗撻弻鐔衡偓娑欋缚婵″洭鏌涚€n偅宕岄柟顔瑰墲閹棃鏁愰崶鈺冩殺婵犵數鍎戠徊钘壭掑┑瀣ч柛銉ㄥ煐閼革拷
 婵犵數鍋涢悺銊у垝鎼淬劌纾块柕鍫濐槹閸庡秹鏌i姀鈶跺湱鈧艾顦甸弻宥堫檨闁告挾鍠庨锝夘敋閳ь剟骞冨⿰鍏剧喓绱掑Ο鐓庣稇闂傚倷绀侀幖顐︻敄閸℃瑥鍨濈€广儱鎳岄埀顒佸浮閹虫粓鎮介悽鍛婎€嶉梻浣芥硶閸o箓骞忛敓锟�
婵犵數鍋涢悺銊у垝鎼淬劌纾块柕鍫濐槹閸庡秹鏌i姀鈶跺湱鈧艾顦甸弻宥堫檨闁告挾鍠庨锝夘敋閳ь剟骞冨⿰鍏剧喓绱掑Ο鐓庣稇闂傚倷绀侀幖顐︻敄閸℃瑥鍨濈€广儱鎳岄埀顒佸浮閹虫粓鎮介悽鍛婎€嶉梻浣芥硶閸o箓骞忛敓锟�
 闂傚倷鑳舵灙缂佺粯鍔楃划鏃堟倻閽樺鐎梺璺ㄥ櫐閹凤拷 闂傚倷鐒﹀鎸庣閻愬搫绐楅幖娣妽閸嬵亪鏌ㄩ悤鍌涘 闂傚倸饪撮崑鍕归崒鐐茬;濠电姴娲ら悞鍨亜閹烘埊鏀婚悗姘炬嫹
闂傚倷鑳舵灙缂佺粯鍔楃划鏃堟倻閽樺鐎梺璺ㄥ櫐閹凤拷 闂傚倷鐒﹀鎸庣閻愬搫绐楅幖娣妽閸嬵亪鏌ㄩ悤鍌涘 闂傚倸饪撮崑鍕归崒鐐茬;濠电姴娲ら悞鍨亜閹烘埊鏀婚悗姘炬嫹
 闂傚倷绀侀幉锟犳偡閿濆纾归柟鎹愭硾閸ㄦ繈鏌″鍐ㄥ闁崇粯姊归妵鍕箻鐠哄搫澹夊┑鈽嗗灠濡繈鐛弽顐熷亾濞戞鎴﹀煕閹邦厾绡€闁逞屽墯閹峰懏娼幍顔煎⒕闂備礁鍚嬫禍浠嬪磿閼碱剛涓嶉柨鐕傛嫹
闂傚倷绀侀幉锟犳偡閿濆纾归柟鎹愭硾閸ㄦ繈鏌″鍐ㄥ闁崇粯姊归妵鍕箻鐠哄搫澹夊┑鈽嗗灠濡繈鐛弽顐熷亾濞戞鎴﹀煕閹邦厾绡€闁逞屽墯閹峰懏娼幍顔煎⒕闂備礁鍚嬫禍浠嬪磿閼碱剛涓嶉柨鐕傛嫹
 english
english
 闂傚倷鑳舵灙妞ゆ垵妫楅~婵嬪Ω閳轰浇鍩炲銈嗗笒鐎氼參宕靛澶婄骇闁割偅纰嶅▍鍡涙煟閿濆鎲炬慨濠冩そ椤㈡瑩鎮欓浣哄涧闂備胶绮幖顐ゆ崲濠靛钃熼柛鈩冪☉缁犲ジ鏌涢弴銊ュ箻闁挎冻鎷�
闂傚倷鑳舵灙妞ゆ垵妫楅~婵嬪Ω閳轰浇鍩炲銈嗗笒鐎氼參宕靛澶婄骇闁割偅纰嶅▍鍡涙煟閿濆鎲炬慨濠冩そ椤㈡瑩鎮欓浣哄涧闂備胶绮幖顐ゆ崲濠靛钃熼柛鈩冪☉缁犲ジ鏌涢弴銊ュ箻闁挎冻鎷�
 闂傚倷娴囨竟鍫熴仈缁嬫娼栧┑鐘崇啲缂嶆牠鏌″畵顔艰嫰濞堫偄顪冮妶鍡橆梿妞ゆ柨锕﹂幑銏ゅ幢濞戞瑧鍘遍棅顐㈡祫缁蹭粙宕㈤崫銉х<濡插本鐗曟晶瀵糕偓瑙勬穿缂嶄線寮幘缁樻櫢闁跨噦鎷�
闂傚倷娴囨竟鍫熴仈缁嬫娼栧┑鐘崇啲缂嶆牠鏌″畵顔艰嫰濞堫偄顪冮妶鍡橆梿妞ゆ柨锕﹂幑銏ゅ幢濞戞瑧鍘遍棅顐㈡祫缁蹭粙宕㈤崫銉х<濡插本鐗曟晶瀵糕偓瑙勬穿缂嶄線寮幘缁樻櫢闁跨噦鎷�